初心者さん
初心者さんSWELLの使い方がわからない
このような疑問にお答えします。
「SWELL」は機能性やデザイン性が高く、表現したいことはなんでも実現可能。
しかし、使いこなせなければ意味がありません。
ということで、今回はSWELLの使い方を徹底解説。
この記事を読めば、SWELLを自由に使いこなせるようになりますよ!
SWELLのレビューはこちら


\国内人気No.1/
WordPressテーマ「SWELL」の概要
| テーマ名 | WordPressテーマ「SWELL」 |
|---|---|
| 販売価格 | ¥17,600(税込) 一括。月額や年額ではありません。 |
| 支払い方法 | クレジットカード(VISA / Master / AMEX / JCB) ※銀行振込不可 |
| ライセンス | ライセンス制限なし(100% GPL) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 開発者 | 了さん |
| 販売元 | 株式会社LOOS |
【2024調査】WordPressテーマの人気シェアランキング(引用元:WP-Search)では、第1位。
国内で最も使われているWordPressテーマです。
初期設定はこちらから
SWELLの始め方
SWELLの購入から導入方法をまとめました。
SWELL初購入の人、他テーマから移行する人用に記事を用意していますので、あわせてご覧ください。
初めてSWELLを購入する人
SWELLの購入から導入までの流れは以下の4ステップ。
- SWELL公式サイトから購入
- 会員サイト「SWELLERS’」に登録
- SWELLのダウンロード
- 親テーマ・子テーマのインストール
以下の記事でわかりやすく解説しています。
他テーマからSWELLに移行する人
他テーマからSWELLへの移行は以下5ステップ。
- SWELLを購入
- 会員サイト「SWELLERS’」に登録
- SWELLのダウンロード・インストール
- 乗り換えサポートプラグインの有効化
- その他プラグインの最適化
以下の記事では、AFFINGER6からSWELLへの移行をまとめています。
SWELLの使い方|トップページ編


それでは、SWELLの使い方を解説します。
まずはトップページです。
メインビジュアル
メインビジュアルはサイトを開いたとき、最初に目にする画像や動画のこと。
テキストとビジュアルで、どんな内容のブログか読者に一発で伝えられます。


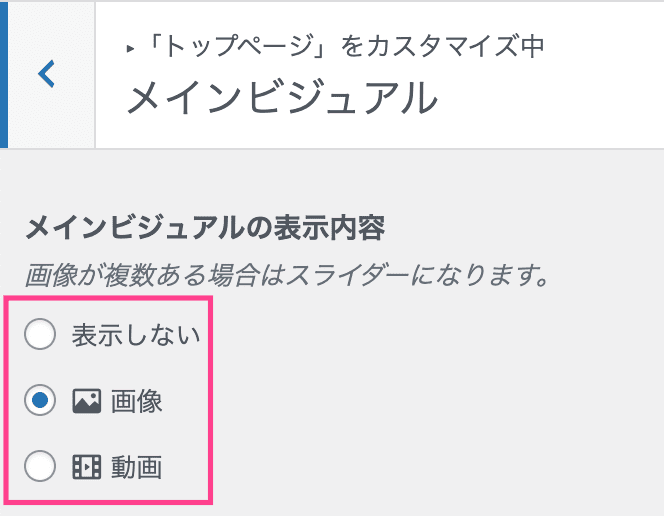
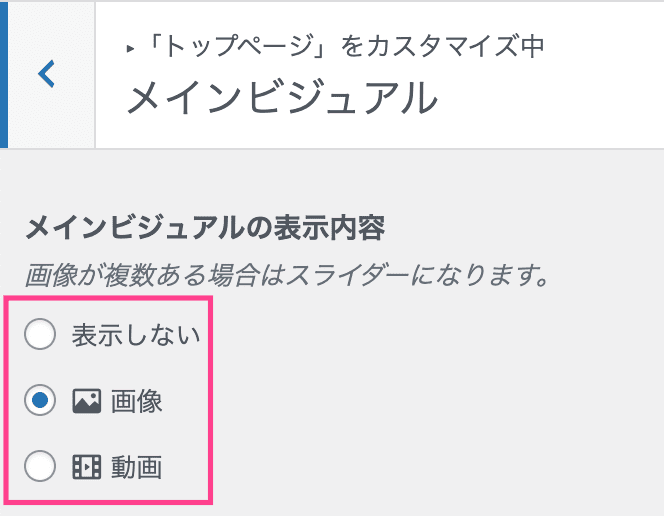
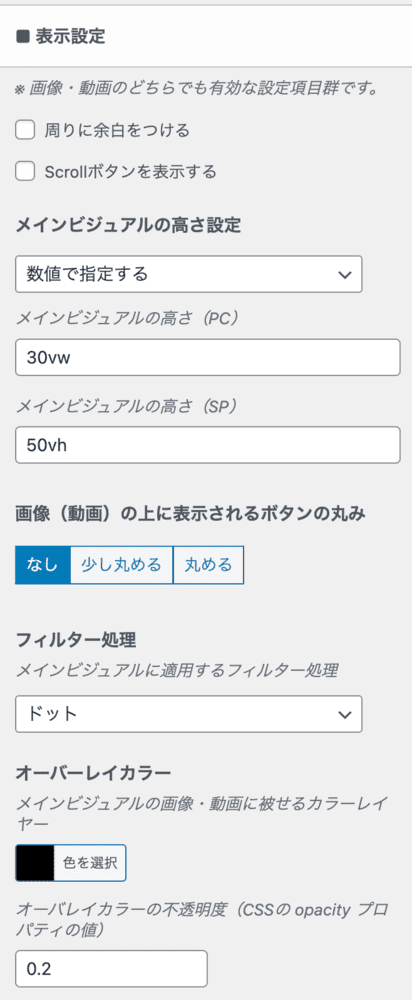
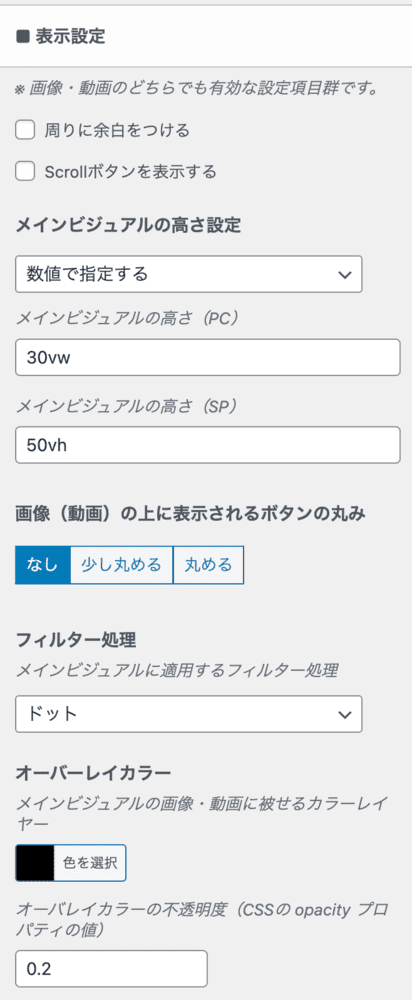
使用方法|画像
「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」
画像、動画どちらを使うか選択してください。


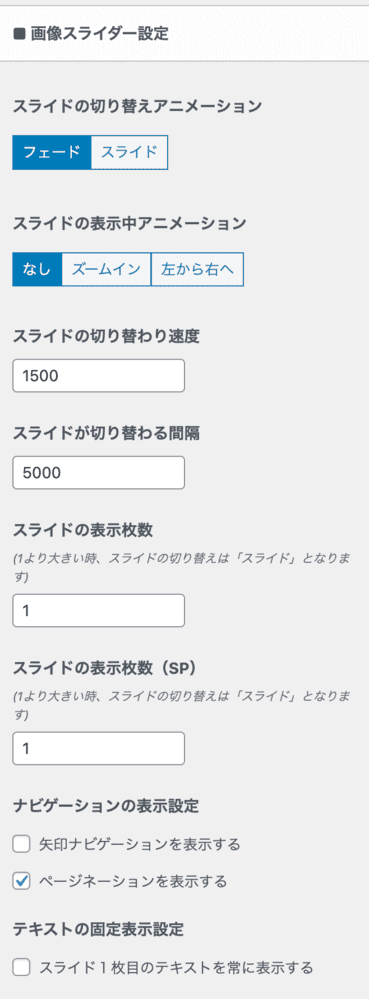
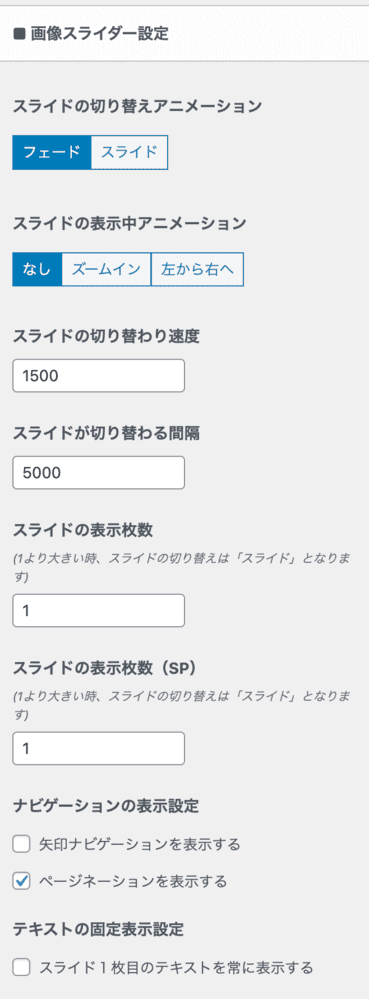
「表示設定」でメインビジュアルの見た目に関する設定可能。


画像1枚のときは「画像スライダー設定」に何も表示されませんが、画像が2枚以上あると設定画面が表示されます。




使用方法|動画
「表示設定」は画像を使用する場合と同じなので割愛。
「表示設定」の下に「動画の設定」が表示されます。


「動画を選択」をクリックし、任意の動画をアップロードしましょう。
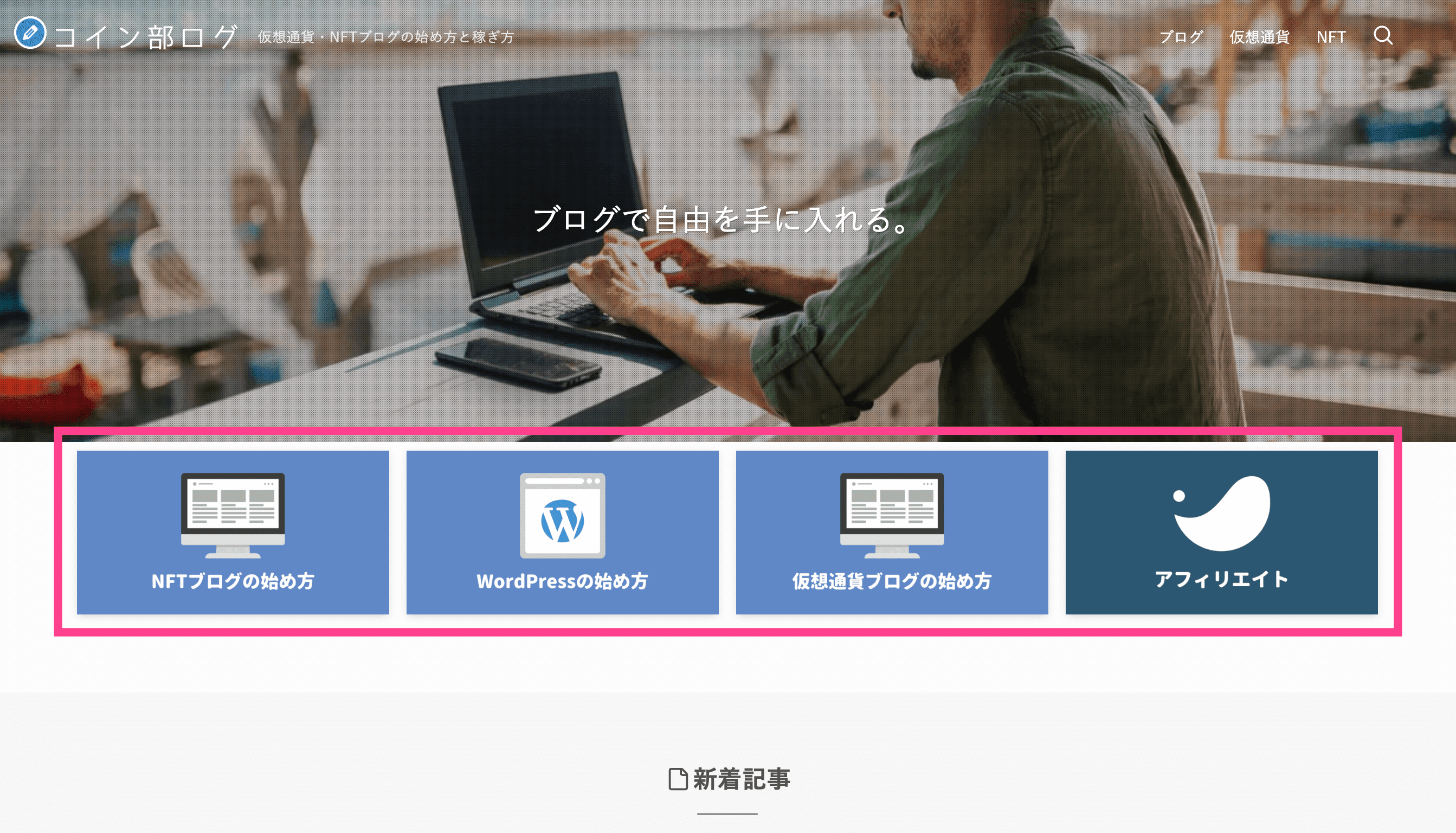
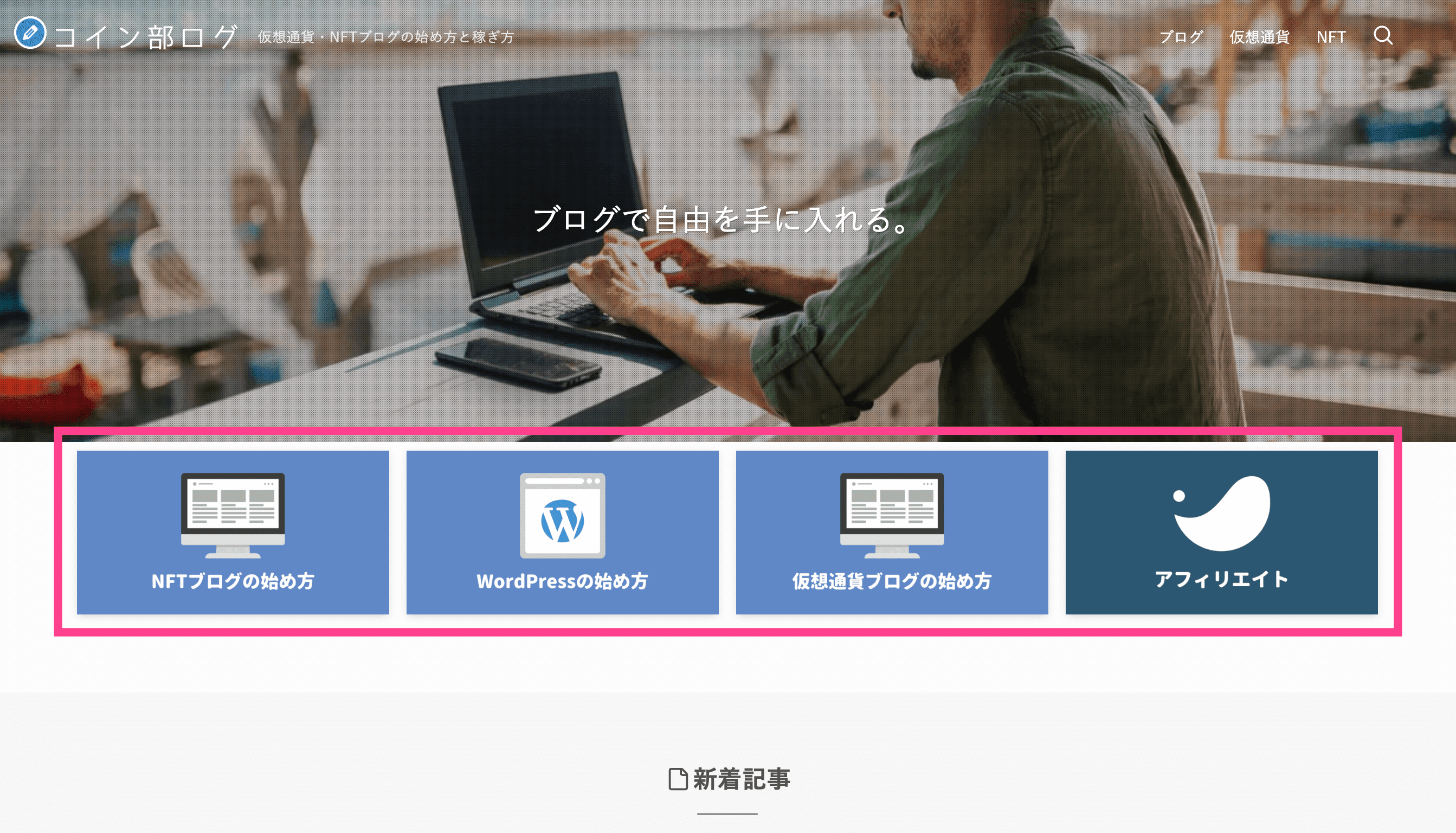
ピックアップバナー
ピックアップバナーは、画像バナー形式のナビゲーションメニューのこと。


使用方法
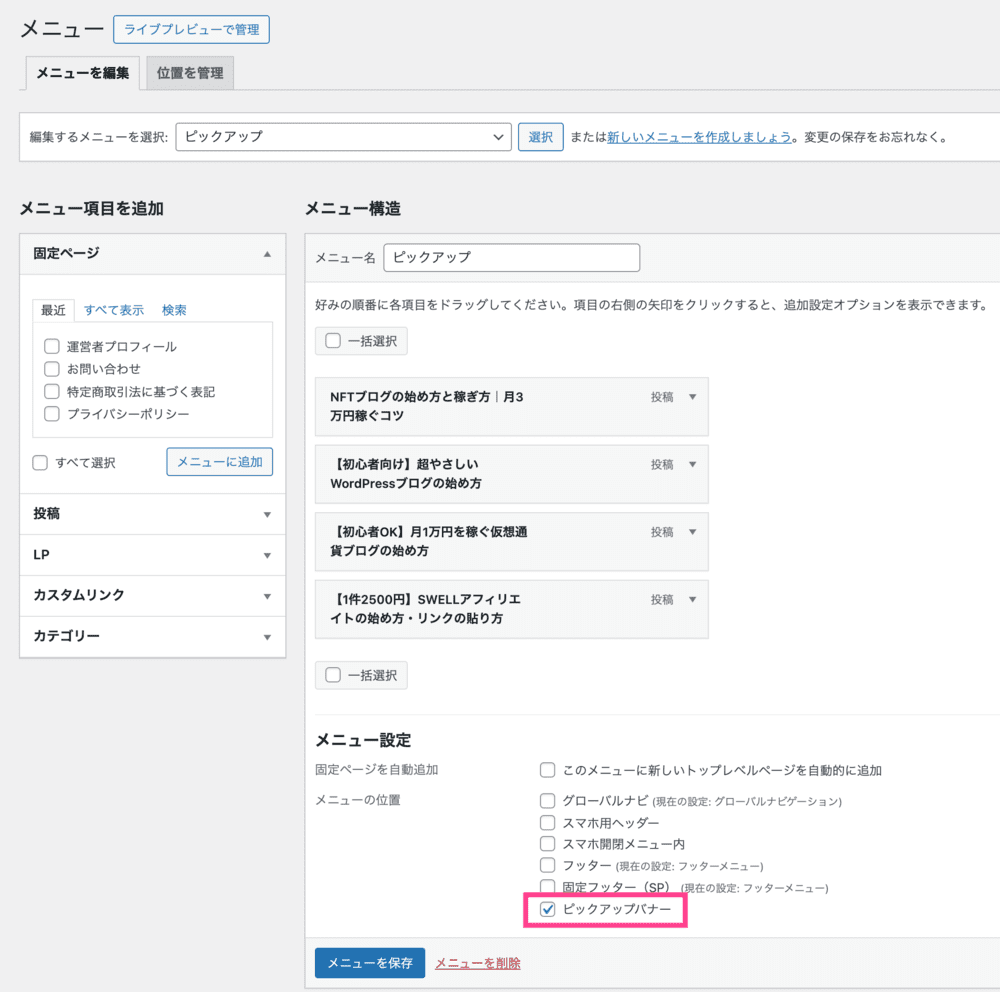
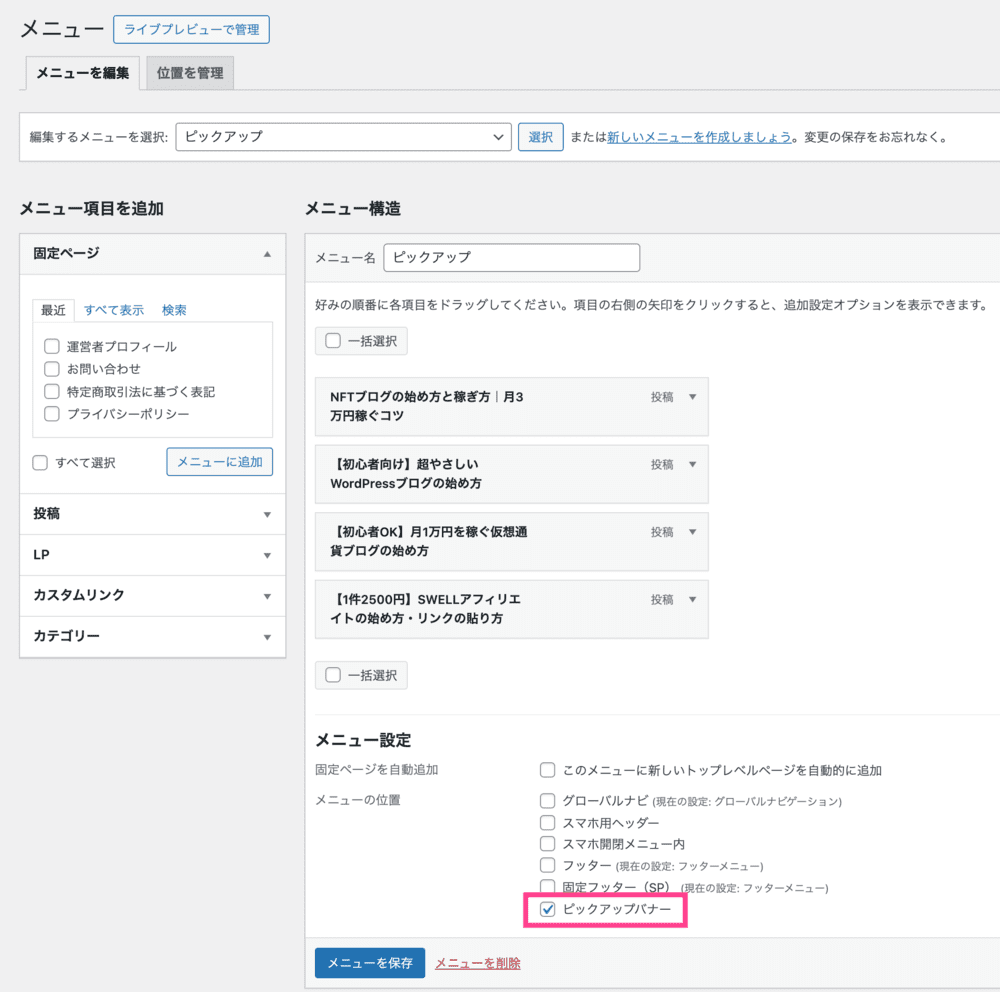
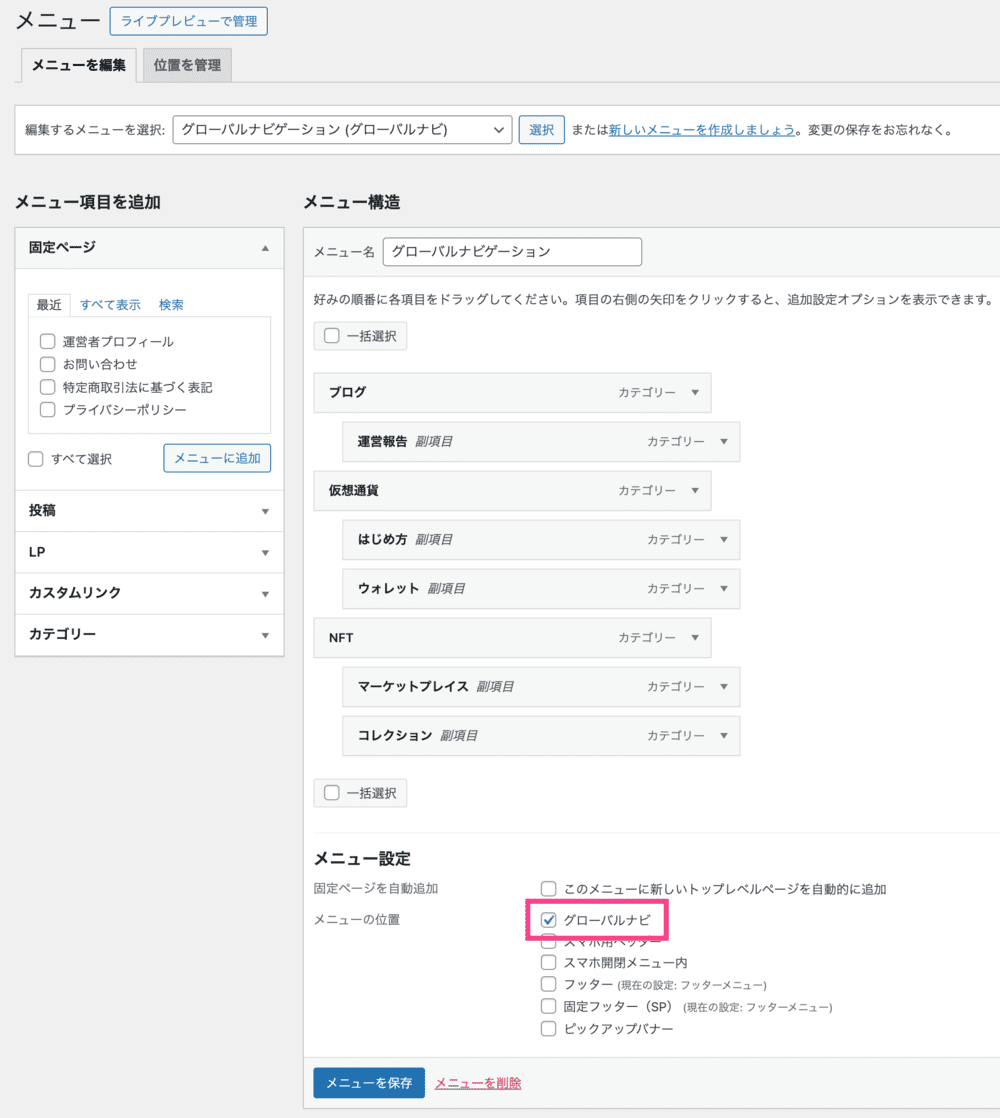
ピックアップバナーはカスタムメニューから作成します。
「外観」>「メニュー」から新規メニューを作成。
メニュー作成できたら、画面左【メニュー項目を追加】から、ピックアップバナーに追加するページを選択。


次に、画面下【メニュー設定】にあるピックアップバナーにチェックを入れメニューを保存すれば完了です。
レイアウトやデザイン設定は、「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」からどうぞ。
記事スライダー
記事スライダーは、任意の画像バナーを右から左に流れるように設置できます。


使用方法
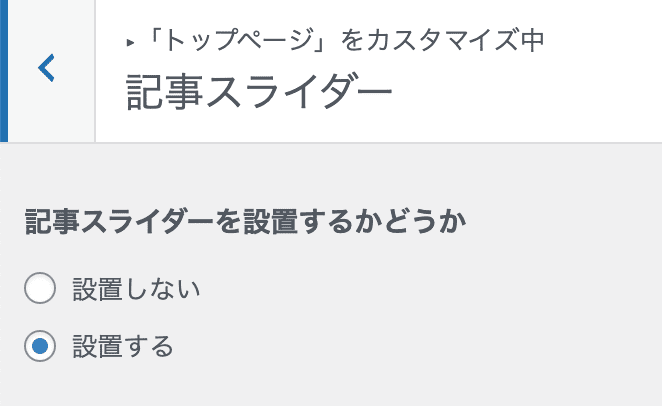
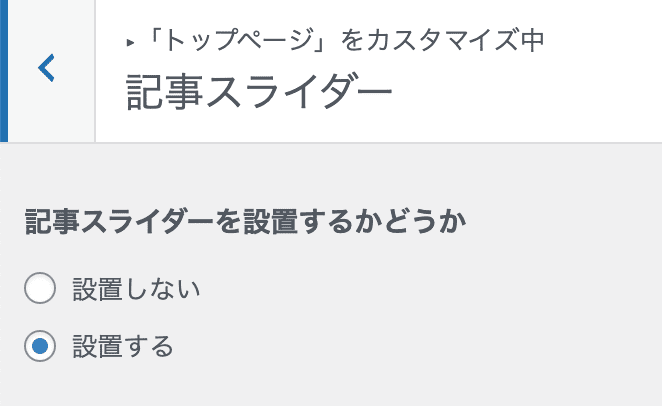
「外観」>「カスタマイズ」>「トップページ」>「記事スライダー」
記事スライダーを設置する・しないを選択。
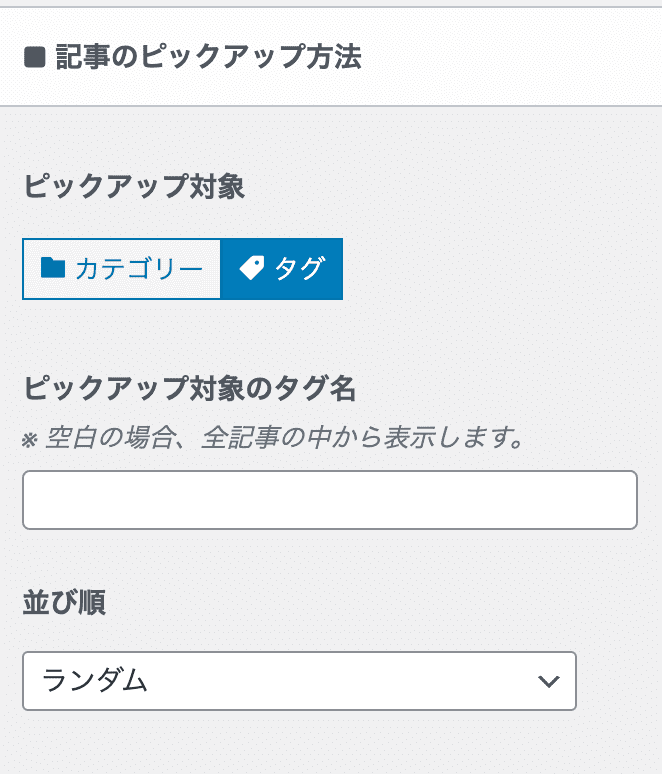
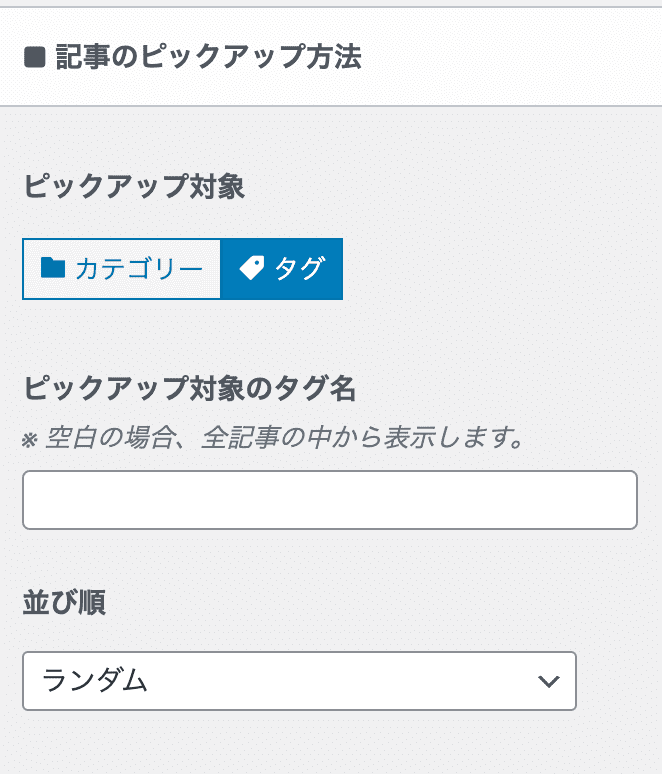
「記事のピックアップ方法」でスライダーに表示する記事、並び順を設定します。




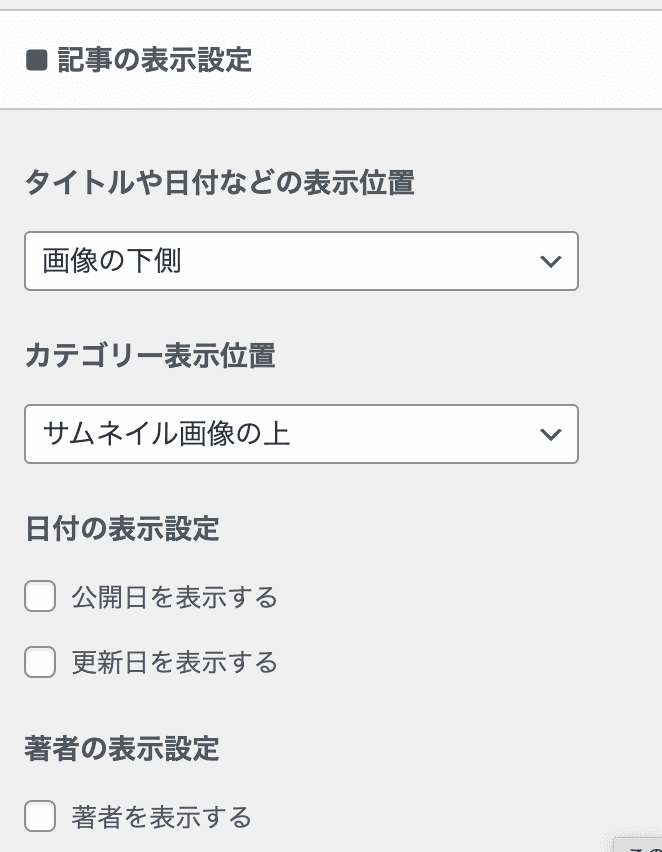
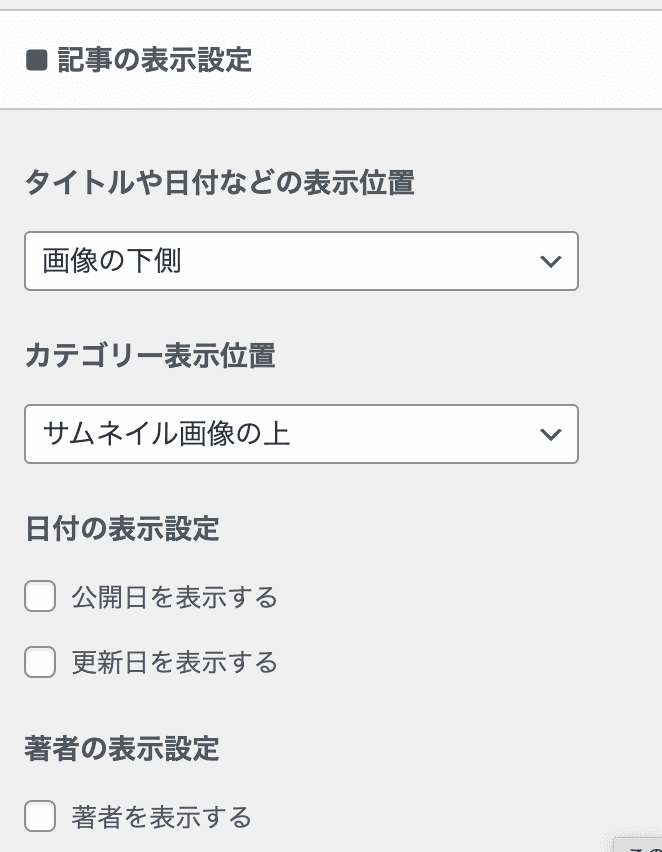
「記事の表示設定」では、選択した記事に表示する項目を設定。


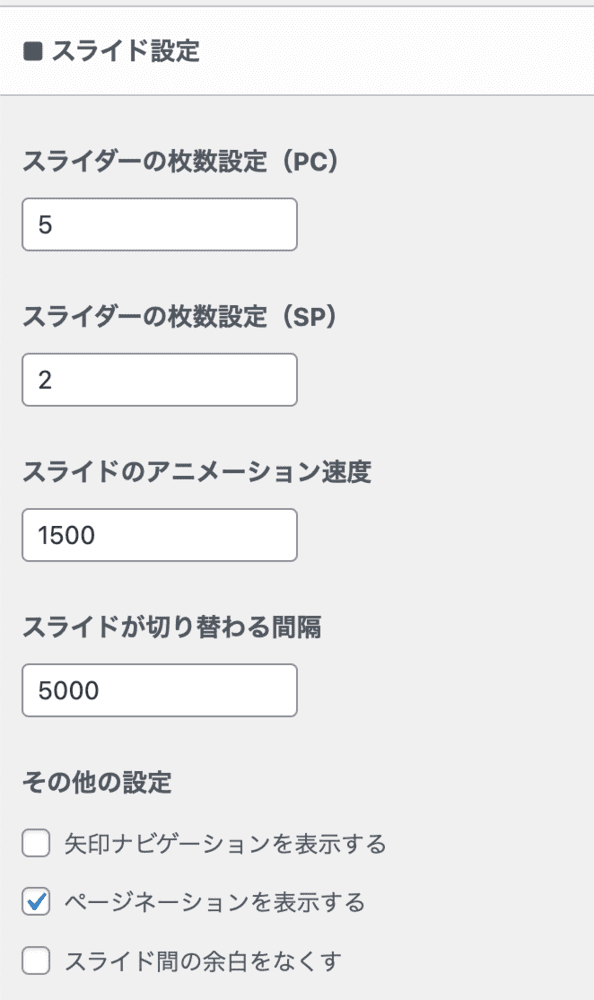
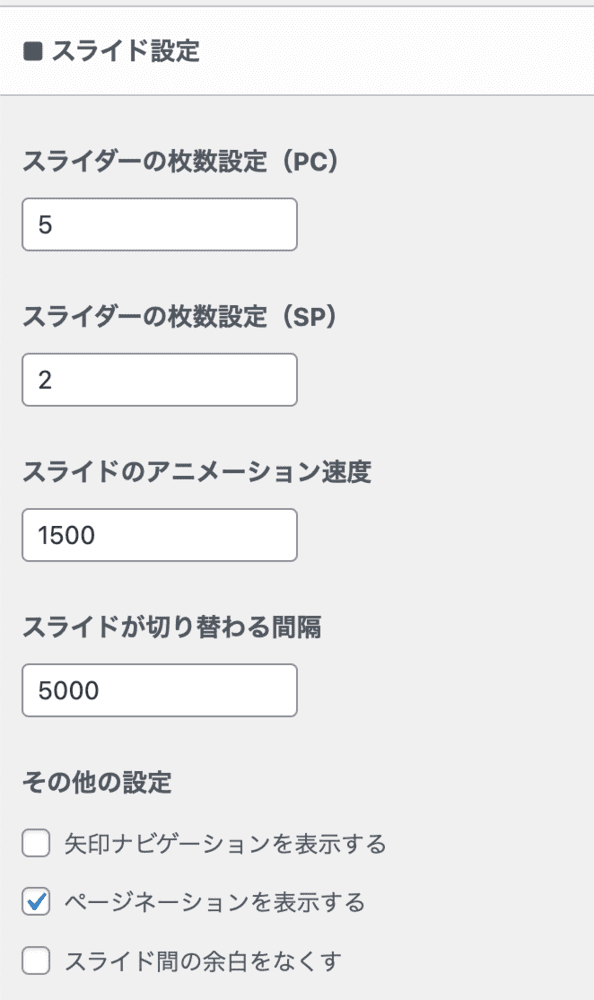
「スライド設定」ではPC・スマホそれぞれのスライダー枚数、切り替わる速度を設定できます。


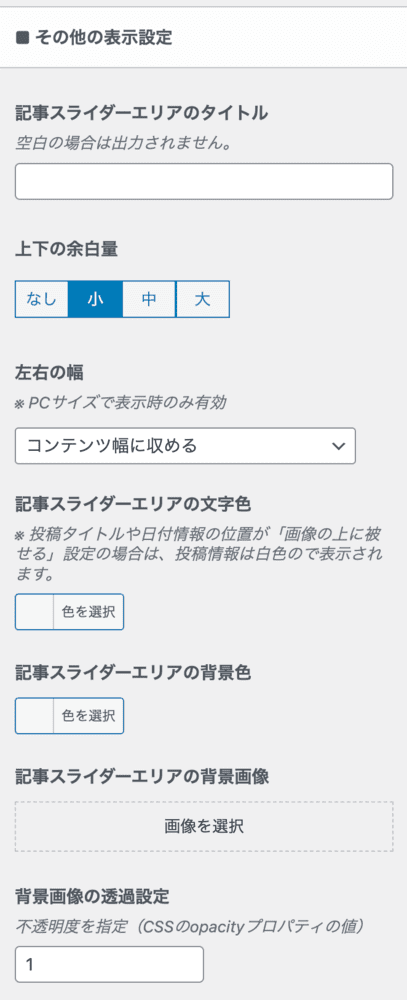
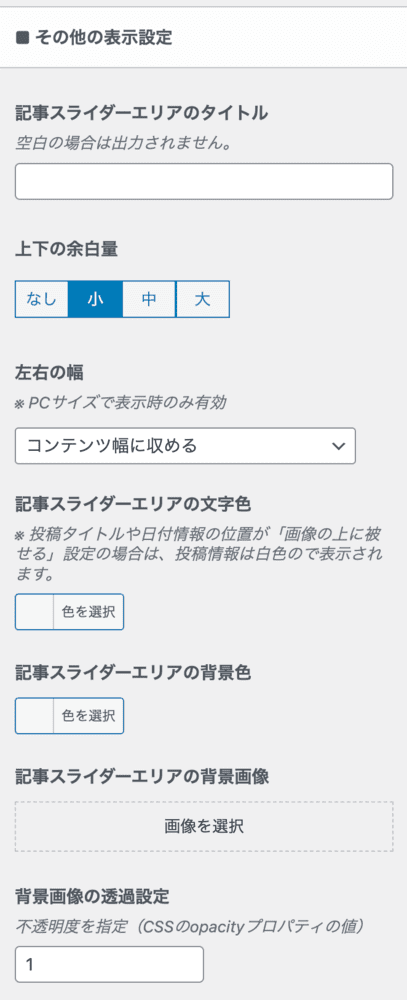
「その他の表示設定」ではスライダーのタイトル、上下の余白などスライダーに関する微調整が可能。


SWELLの使い方|執筆編


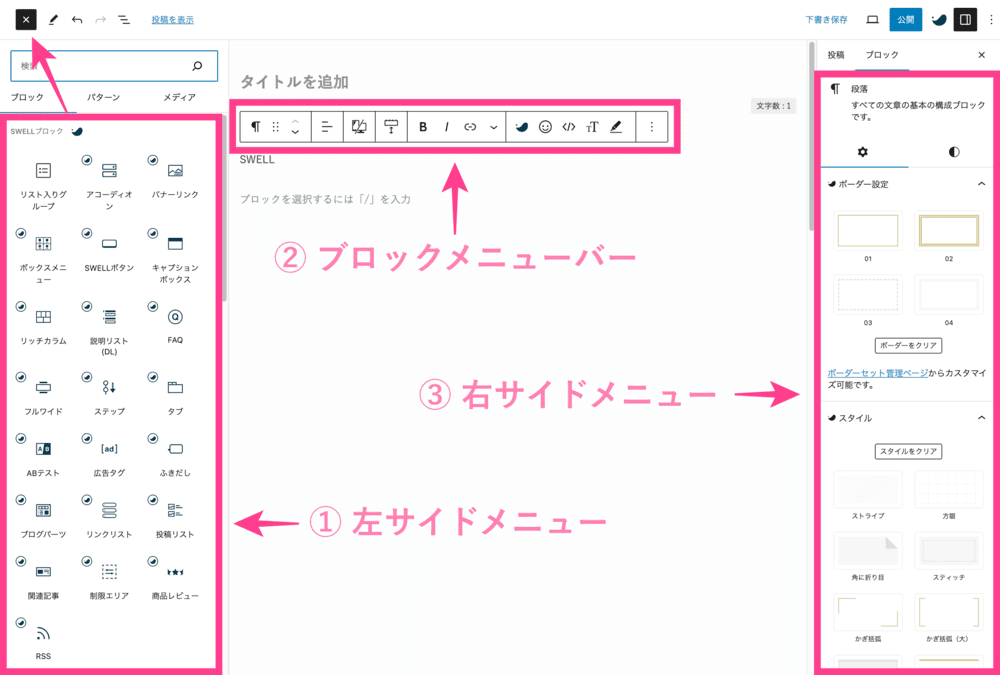
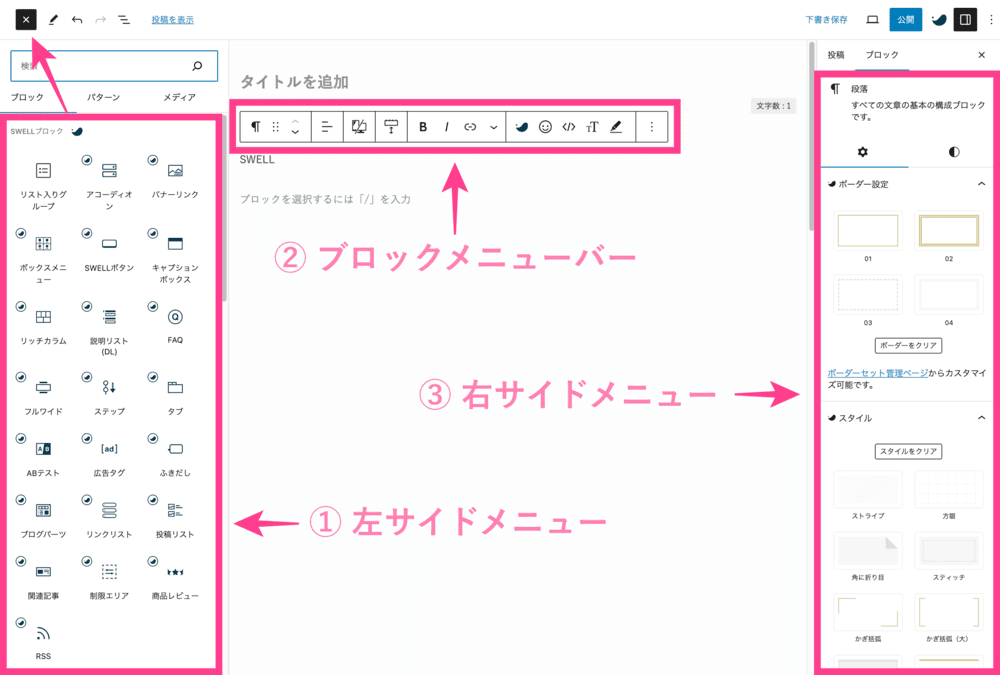
上の画像はSWELLの投稿画面です。
- 左サイドメニュー:ブロックの呼び出しができます
- ブロックメニューバー:ブロックの編集、装飾ができます
- 右サイドメニュー:ブロックのスタイル変更、装飾ができます
ブロックエディターで記事を書くときは、①〜③を適宜使います。
この項では、「①」にあるSWELLだけのオリジナルブロックを紹介!
| リスト入りグループ | アコーディオン | バナーリンク |
| ボックスメニュー | SWELLボタン | キャプションボックス |
| リッチカラム | 説明リスト | FAQ |
| フルワイド | ステップ | タブ |
| ABテスト | 広告タグ | ふきだし |
| ブログパーツ | リンクリスト | 投稿リスト |
| 関連記事 | 制限エリア | 商品レビュー |
| RSS |
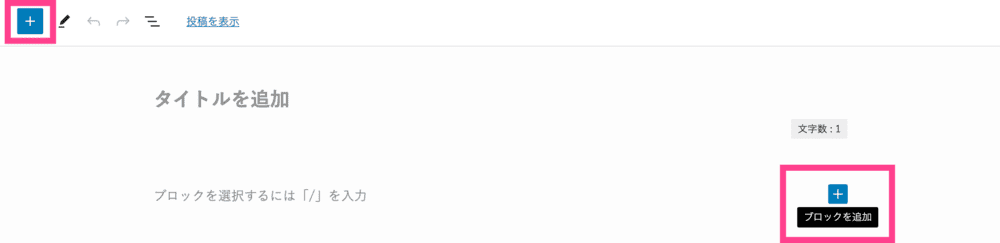
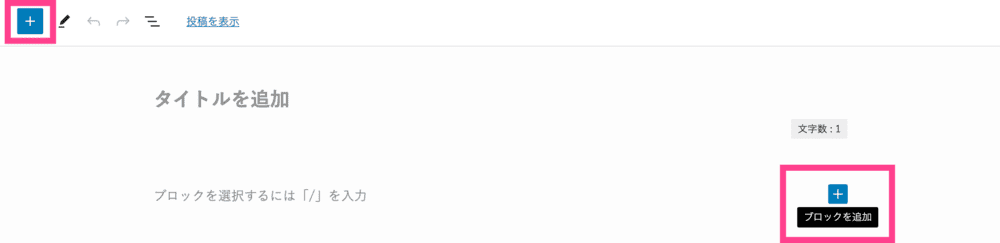
ちなみに、投稿画面でブロックを呼び出す場合はいずれかの「+」をクリックしてください。
もしくは、エディターに直接「/」と入力すれば呼び出せます。(こっちのほうが早い)


段落ブロックの使い方はこちら
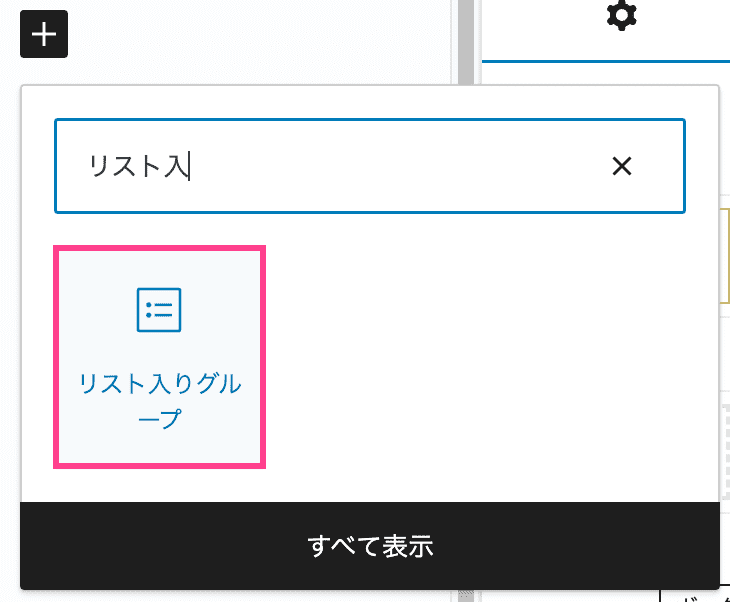
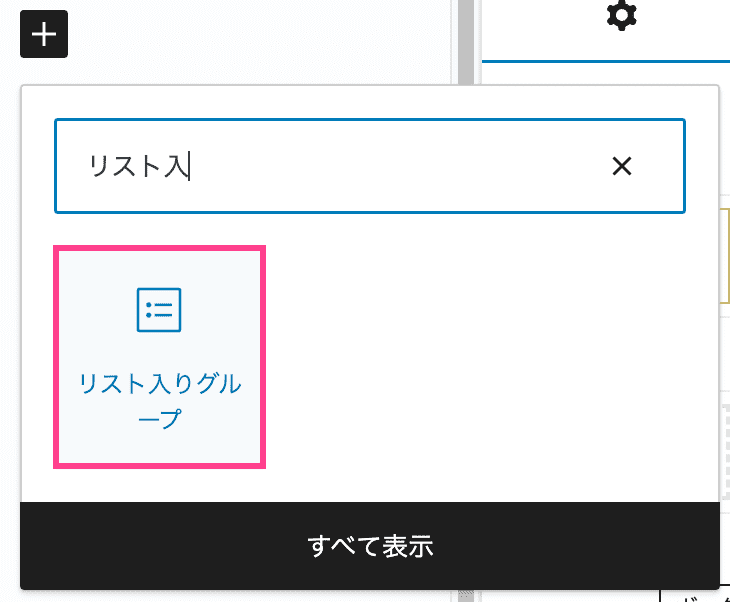
リスト入りグループ
リスト入りグループは、リストが最初から入っているブロックのこと。
手動でリストを枠線で囲んだりする手間を省けます。
使用方法
「投稿画面」>「リスト入りグループ」を呼び出し。


すると、以下のような「リスト入りグループ」ボックスを挿入できます。
- リスト
- リスト
- リスト
スタイルの変更は「右サイドメニュー」からどうぞ。


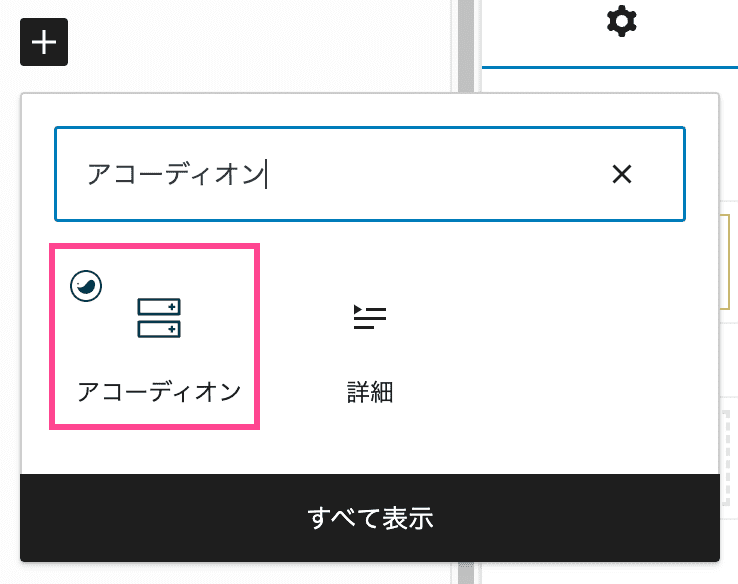
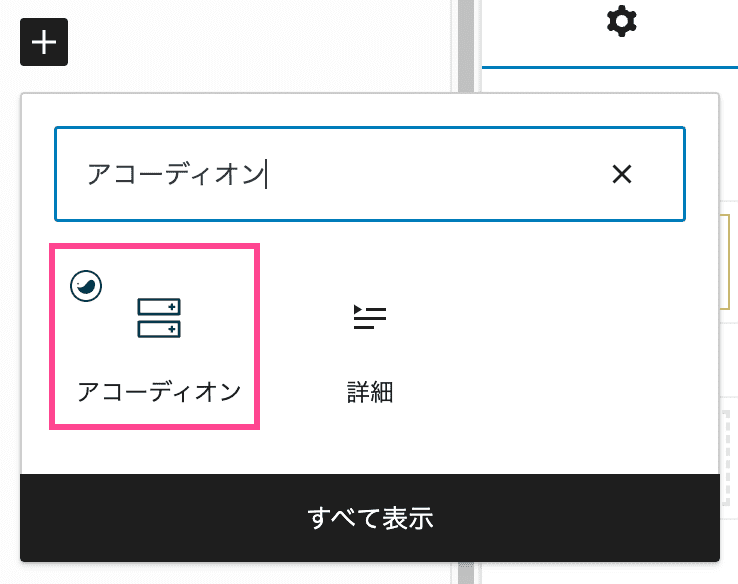
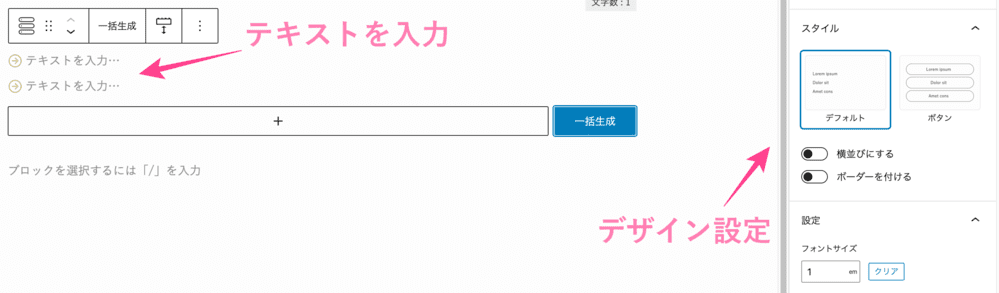
アコーディオン
アコーディオンブロックはクリックでコンテンツを開閉できます。
限られた表示スペースにコンテンツを収納できるので、見た目もスッキリしますよ。
使用方法
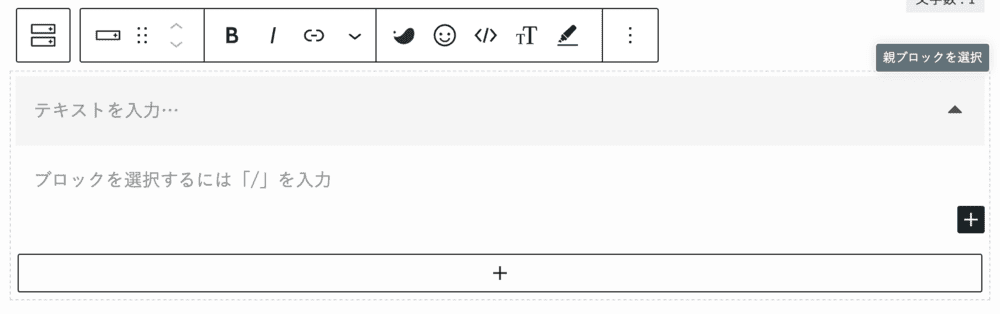
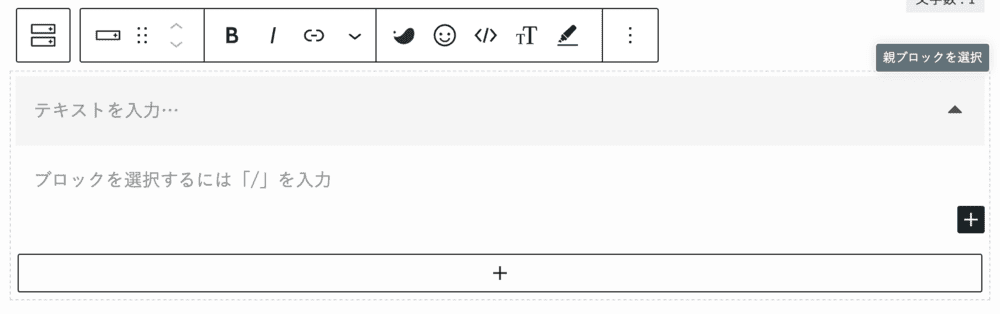
「投稿画面」>「アコーディオン」を呼び出し。


すると、アコーディオンブロックが表示されるので「テキストを入力」にタイトルを入力し、アコーディオン内にコンテンツを加えてください。
白枠の「+」をクリックすると、アコーディオンが追加されます。


完成!
ここにタイトル
コンテンツはテキスト、画像、表なんでもOK
バナーリンク
バナーリンクは画像の上にテキストを配置し、全体をリンクにして表示できます。
画像編集しなくても、かんたんにバナーリンクが作成可能。
使用方法
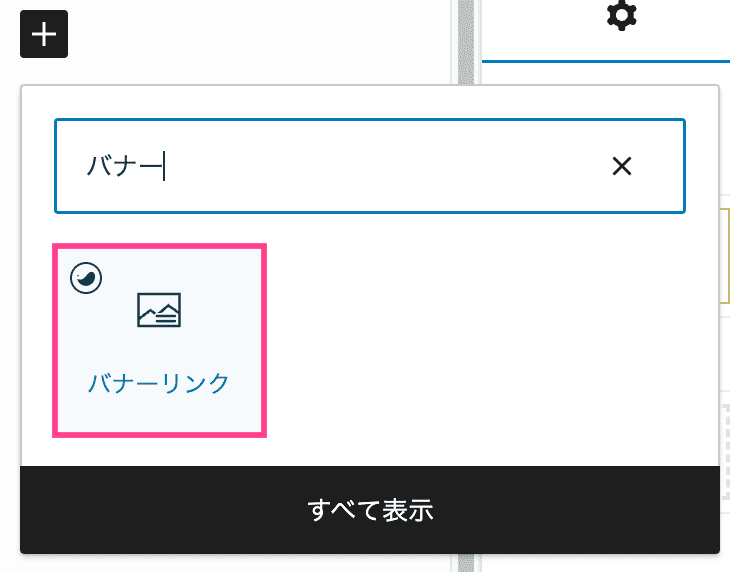
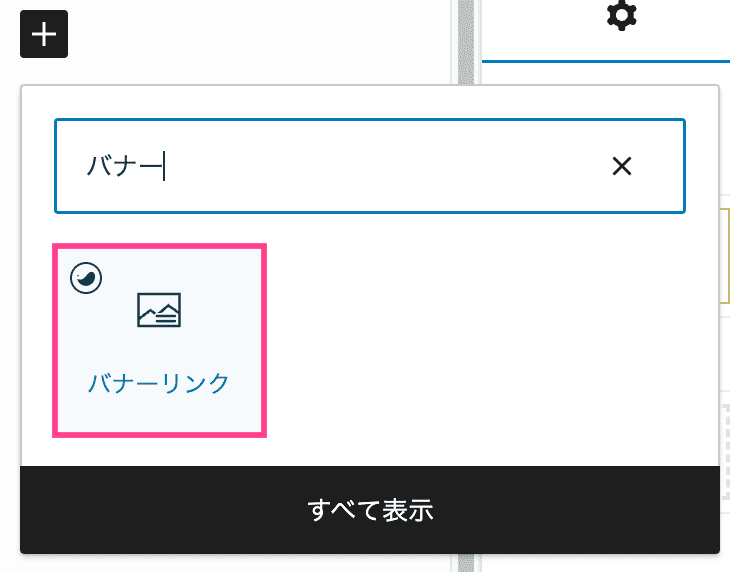
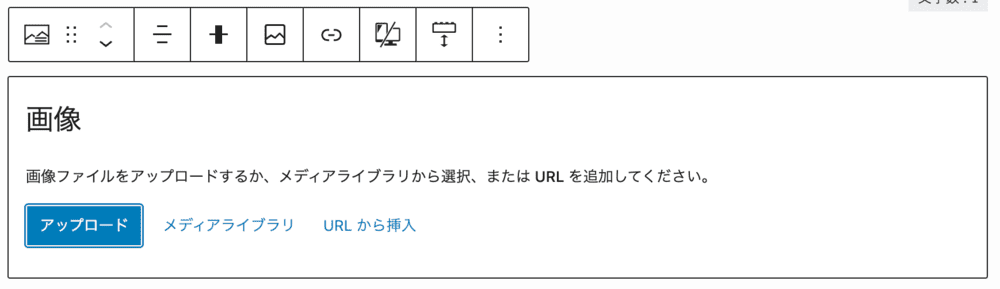
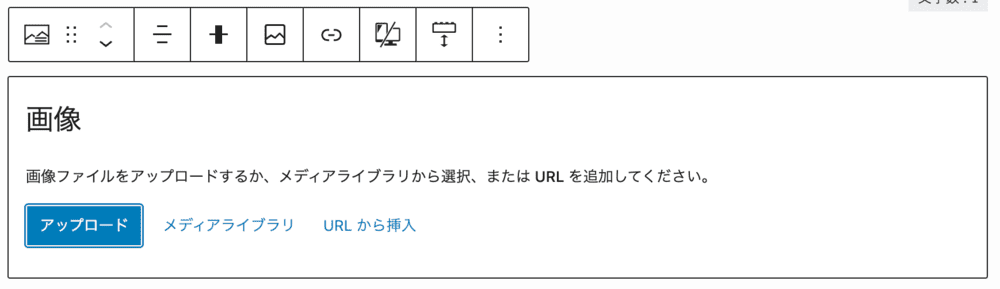
「投稿画面」>「バナーリンク」を呼び出し。


すると画像アップロードブロックが表示されるので、任意の画像を選択します。


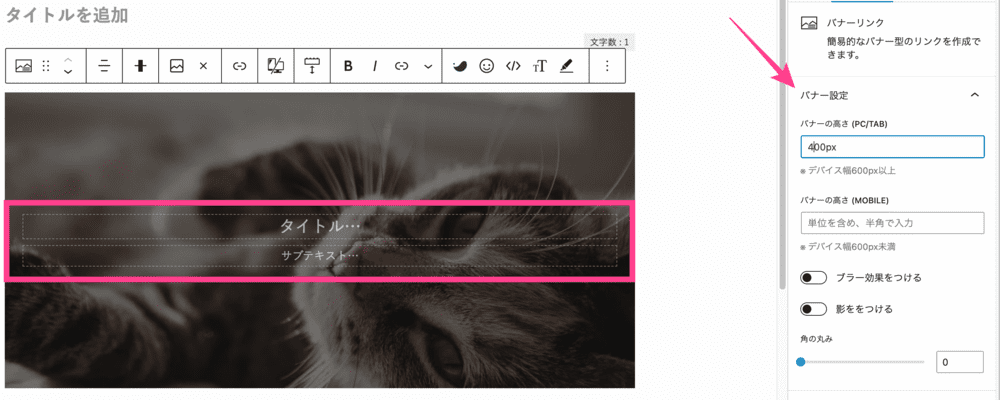
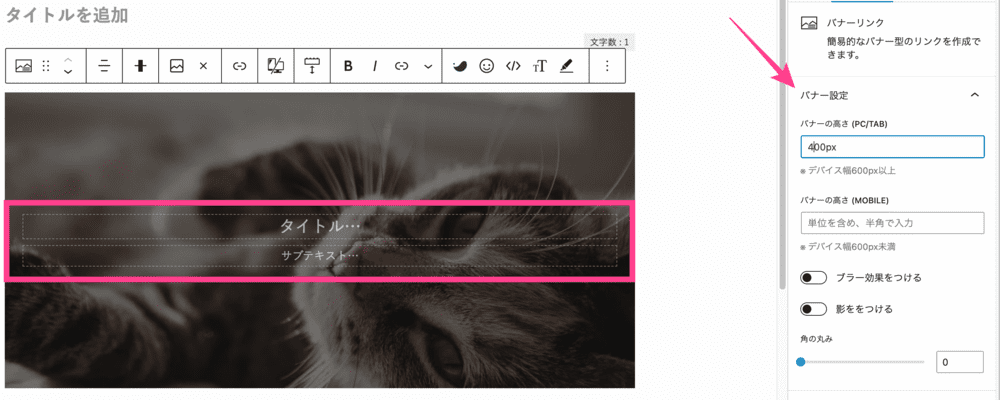
タイトルやサブテキスト、右メニューでバナーのデザインを設定すれば完了。


完成!
ボックスメニュー
ボックスメニューはアイコン、テキストがセットになったリンク一覧のこと。
視認性が良いためクリック率の向上が見込めます。
使用方法
「投稿画面」>「ボックスメニュー」を呼び出し。


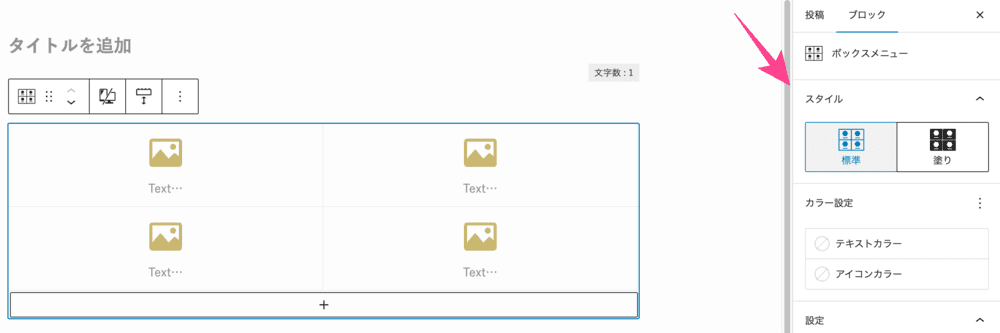
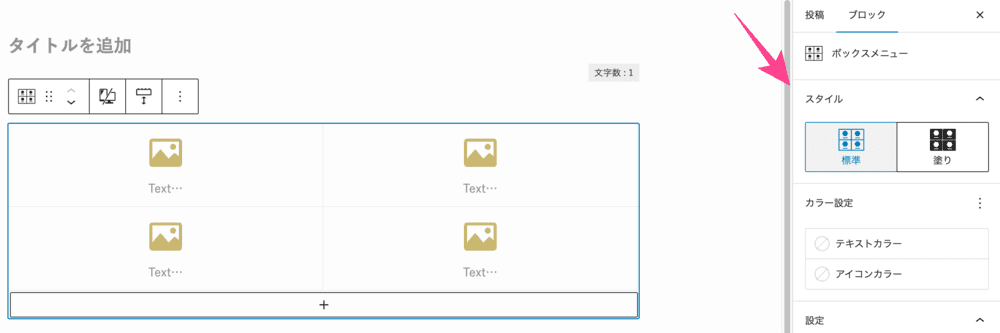
ボックスメニューが表示されるのでアイコン、テキストを入力。
右サイドメニューの「スタイル」でボックスのデザインを整えればOK


完成!
SWELLボタン
SWELLボタンはアイコンを配置したり、広告タグを直接入力したりできます。
さらに、クリック計測もできるのもポイント。
使用方法
「投稿画面」>「SWELLボタン」を呼び出し。


SWELLボタンが表示されるので、テキストやリンク先を入力。
ボタンデザインは右サイドメニューで設定します。


完成!
SWELLボタン詳細はこちら
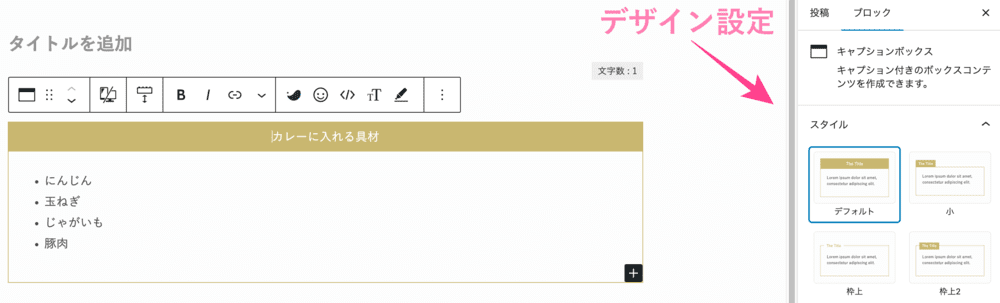
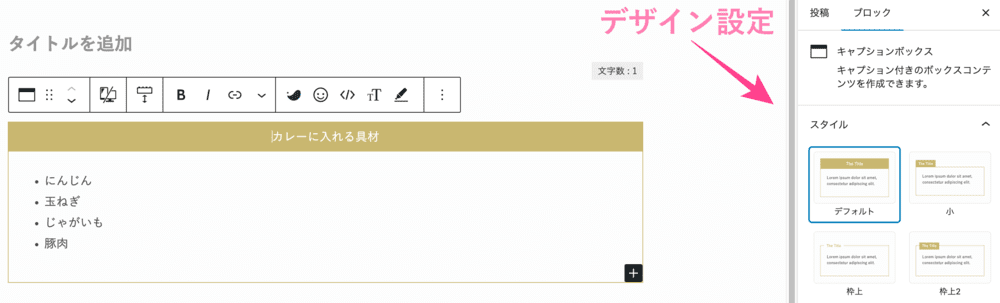
キャプションボックス
キャプションボックスはコンテンツを目立たせてくれます。
テキストもあるため、読者に内容を伝えやすいのもメリット。
使用方法
「投稿画面」>「キャプションボックス」を呼び出し。


キャプションボックスが表示されるのでテキスト、コンテンツを入力。
ボックスのデザインを右サイドメニューで設定すれば完成です。


完成!
- にんじん
- 玉ねぎ
- じゃがいも
- 豚肉
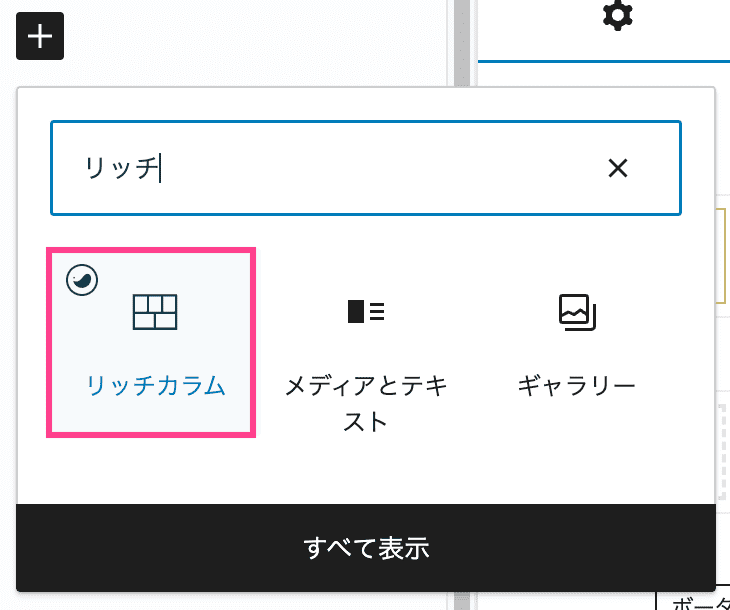
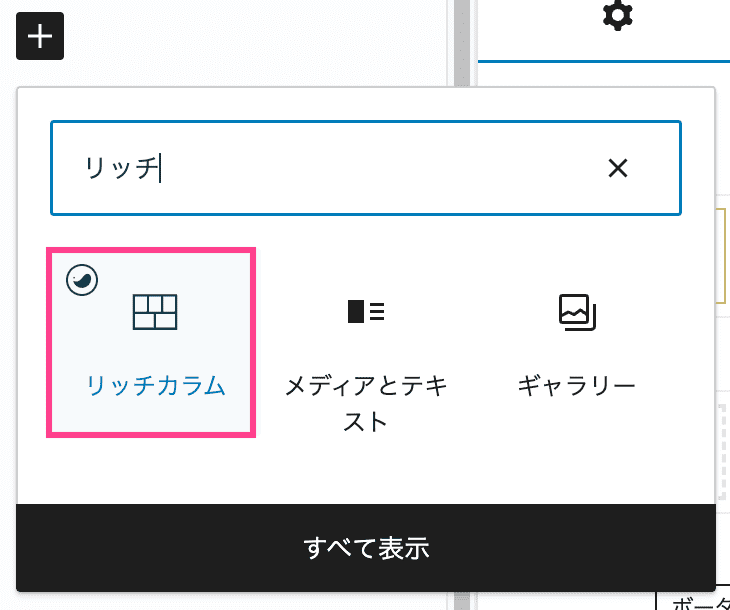
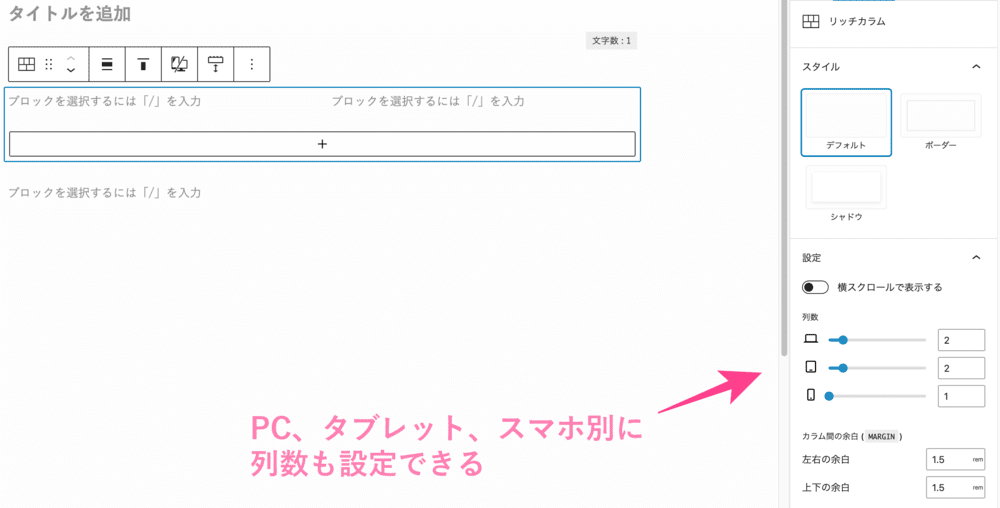
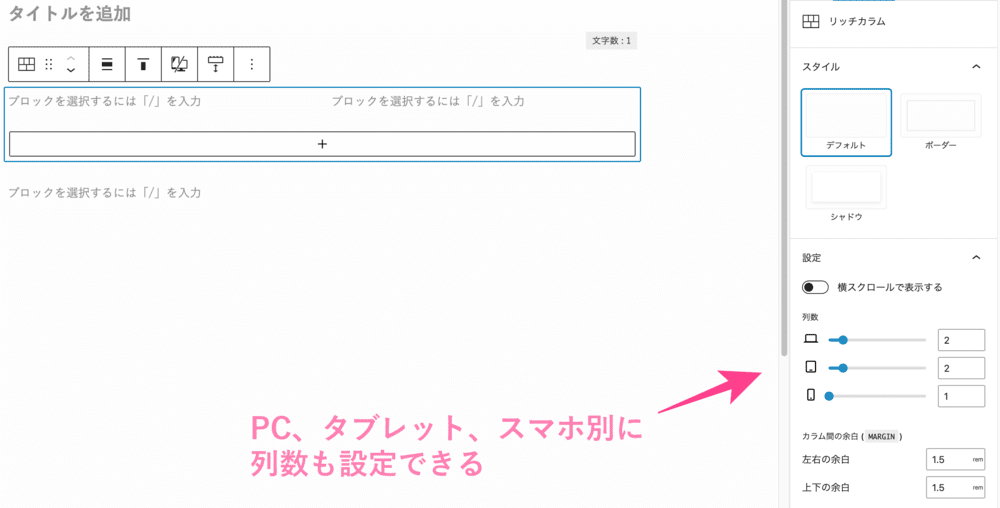
リッチカラム
リッチカラムは「WordPress標準のカラム」を高機能にしたもの。
カラムの列や行数をスマホ・PC別に設定したり、横スクロールしたりデザイン幅が広いです。
使用方法
「投稿画面」>「リッチカラム」を呼び出し。


リッチカラムが表示されたらコンテンツを入力。
PCやタブレット、スマホ別の列数設定も右サイドメニューでかんたんにできます。


完成!


あざらし


ねこ


たぬき


ぶた
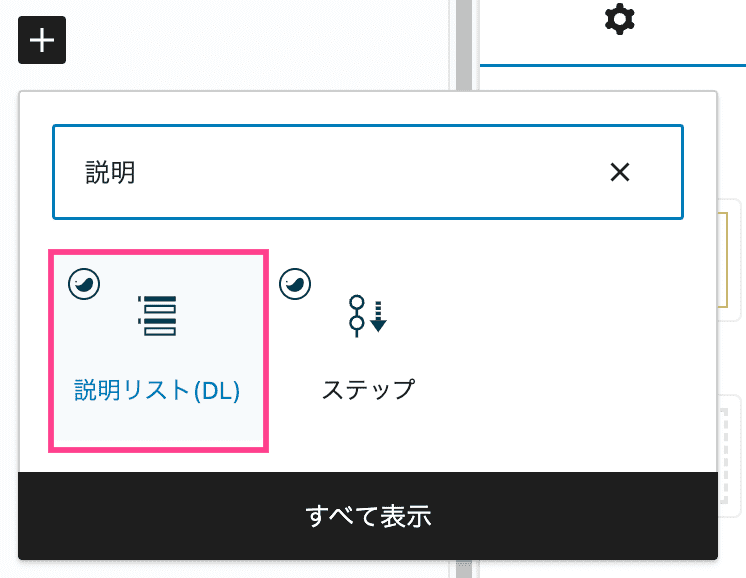
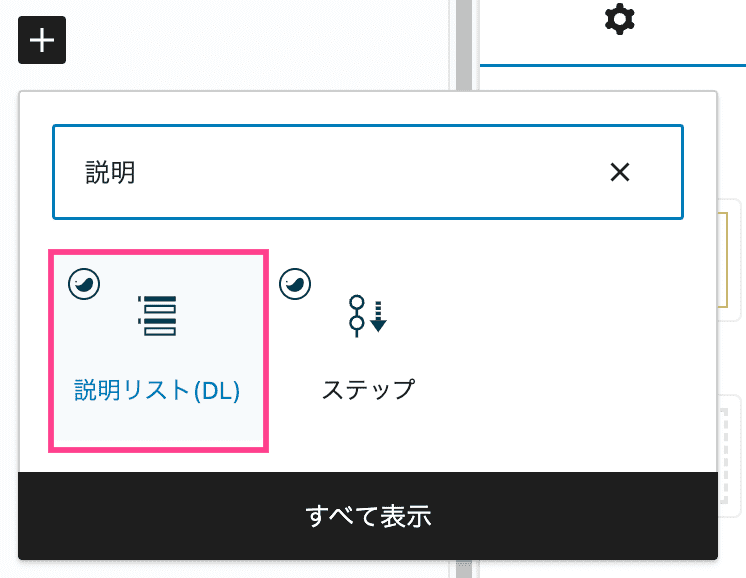
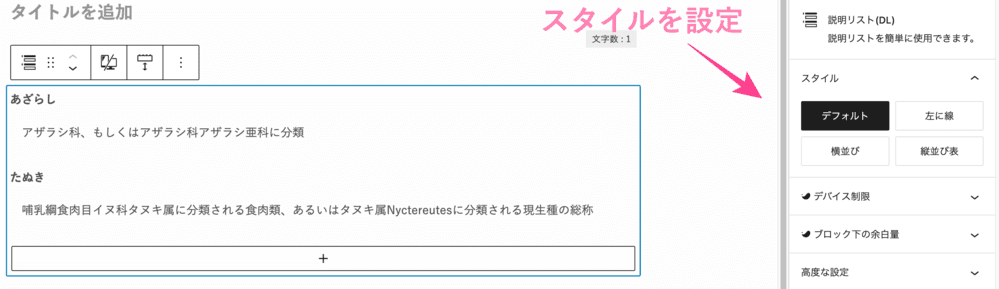
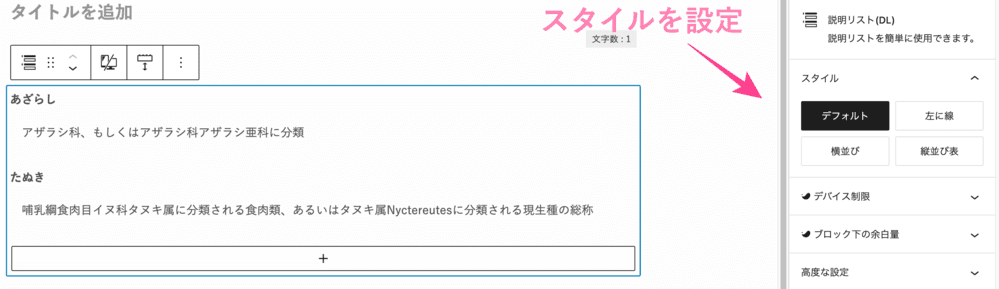
説明リスト
説明リストは商品やサービス説明などに便利なブロックです。
使用方法
「投稿画面」>「説明リスト」を呼び出し。


説明リストが表示されたらテキストを入力。
右サイドメニューではスタイルを設定できます。


完成!
- あざらし
-
アザラシ科、もしくはアザラシ科アザラシ亜科に分類
- たぬき
-
哺乳綱食肉目イヌ科タヌキ属に分類
FAQ
SWELLのFAQブロックはシンプルかつお洒落。
アイコンの色や形、スタイルを自由に変更できます。
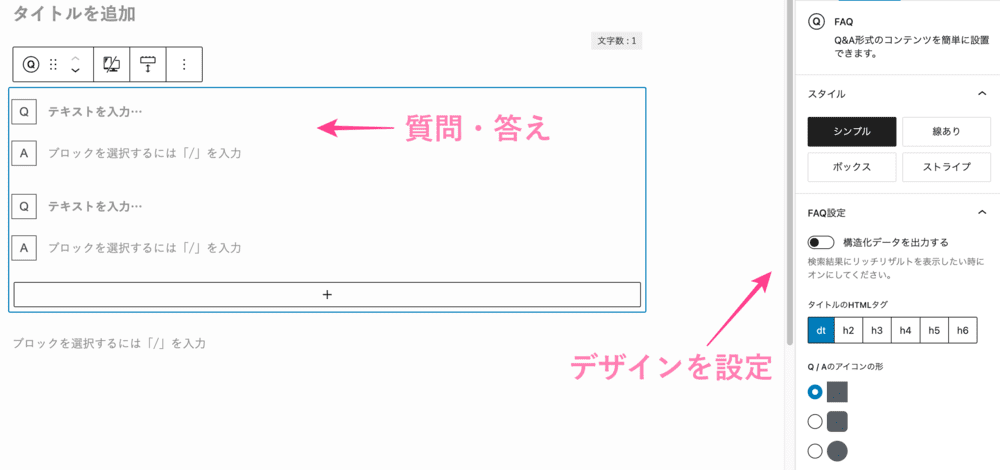
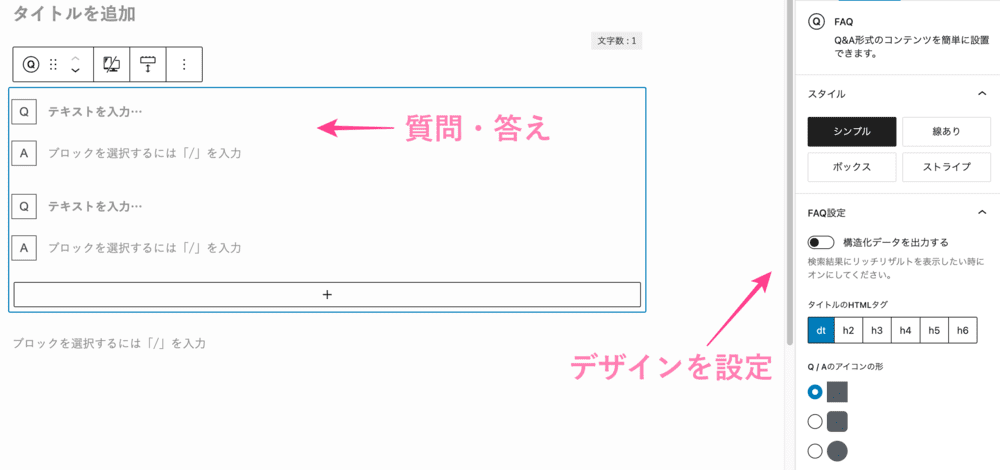
使用方法
「投稿画面」>「FAQ」を呼び出し。


FAQブロックが表示されたら質問と答えを入力。
右サイドメニューでFAQブロックのデザインを設定できます。


「構造化データを出力する」をオンにすれば、構造化データも出力してくれます。
完成!
- 「SWELL」の意味は?
-
うねる、大きく波打つ、ふくれる
- WordPressテーマ「SWELL」の値段は?
-
17,600円(税込)
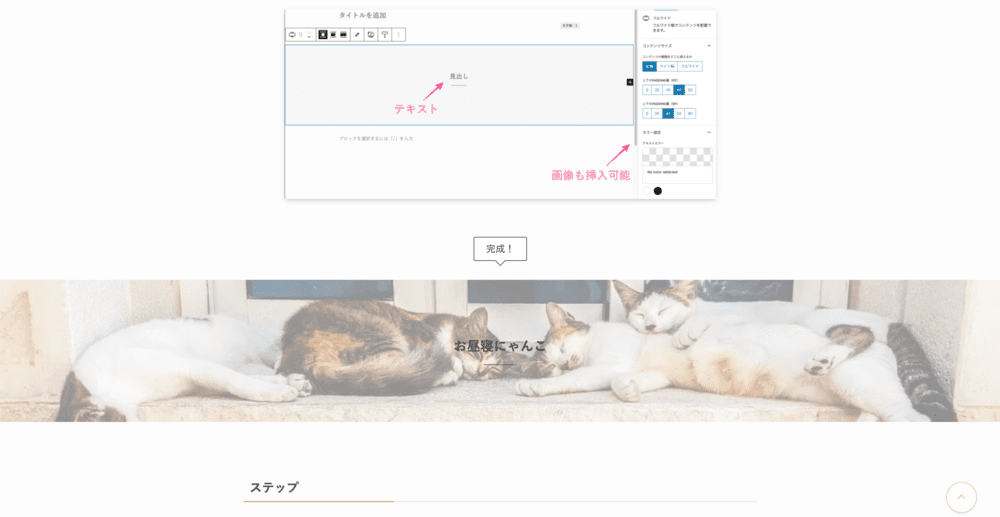
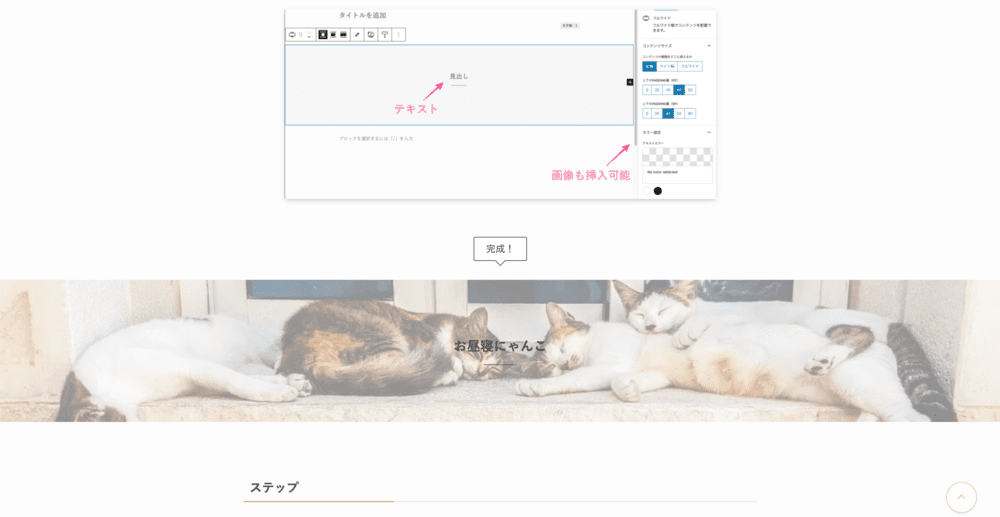
フルワイド
フルワイドブロックはコンテンツを横幅いっぱいに広げられます。
記事中で使用するというより、サイト型デザインにするときに大活躍。
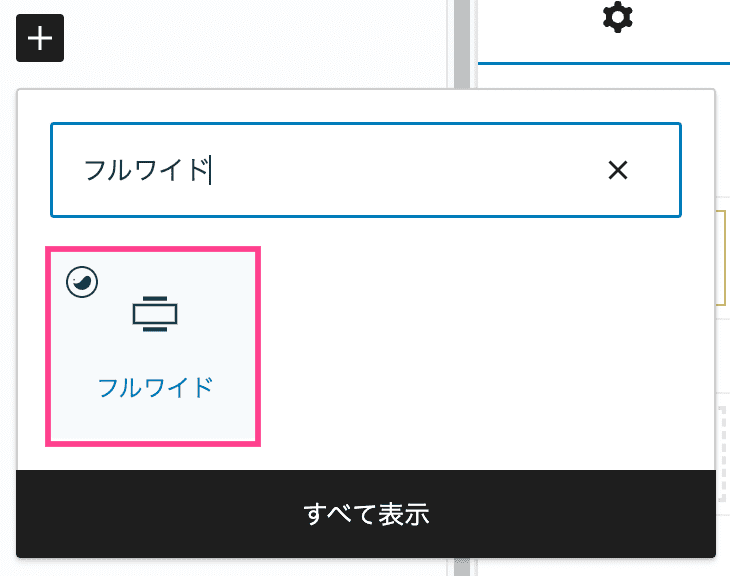
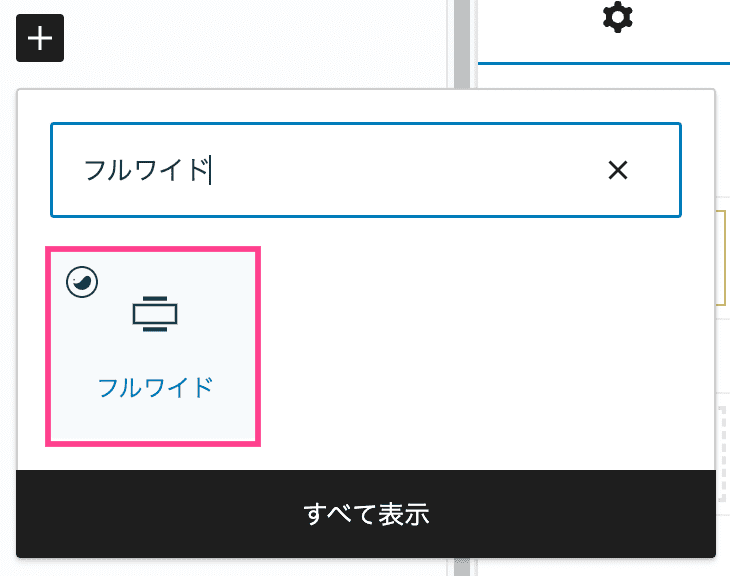
使用方法
「投稿画面」>「フルワイド」を呼び出し。


フルワイドブロックが表示されたらテキストを入力し、右サイドメニューでデザインを整えましょう。


完成!


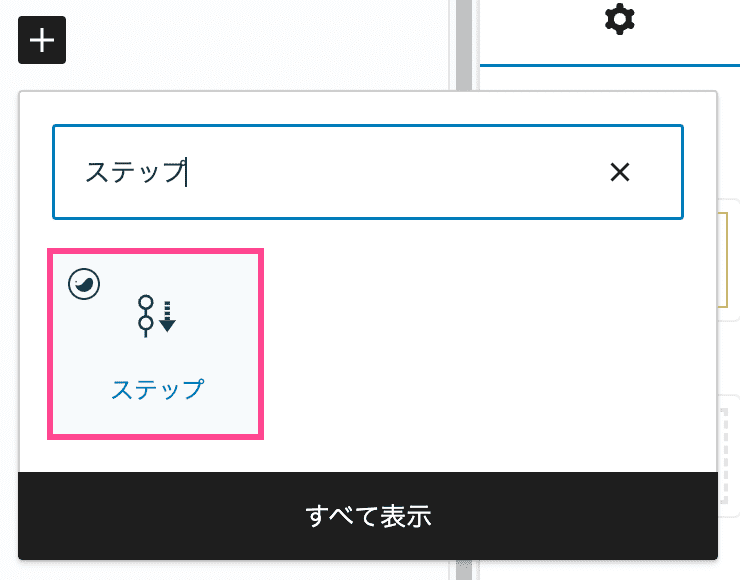
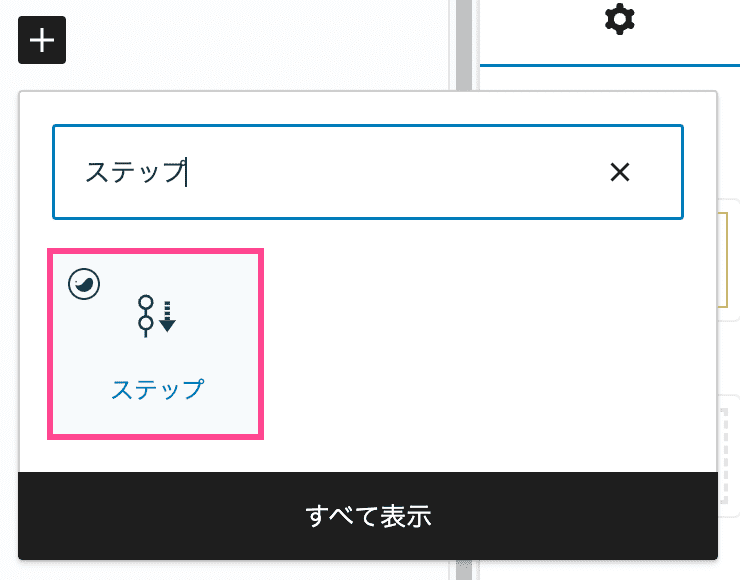
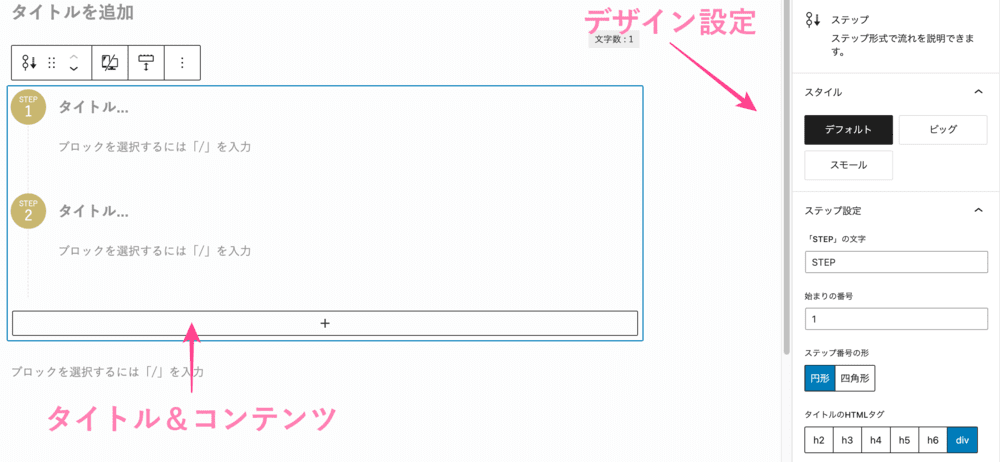
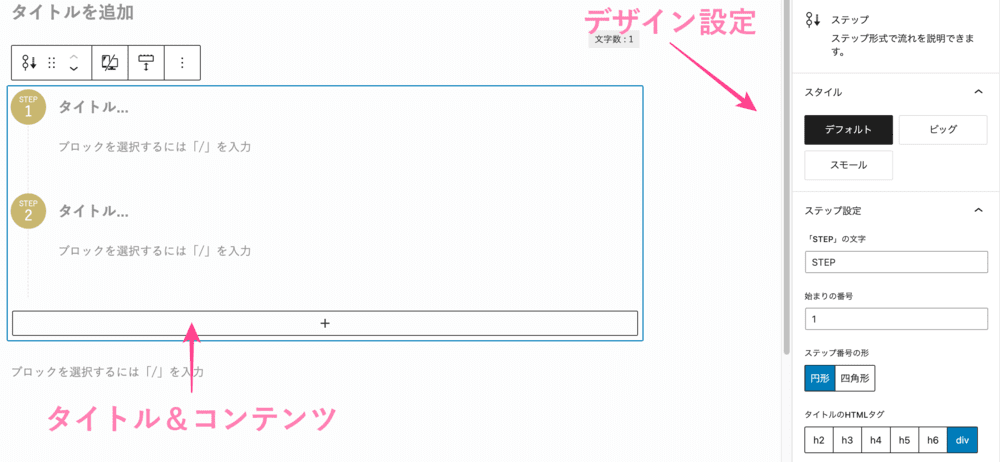
ステップ
ステップは「商品購入の流れ」などを順序立てて説明するときに使います。
使用方法
「投稿画面」>「ステップ」を呼び出し。


ステップブロックが表示されたらタイトル、コンテンツを入力。
右サイドメニューで色やステップ番号の形を変更できます。


完成!
使えるのは10円、50円、100円、500円です。
販売中の商品はボタンが光ります。
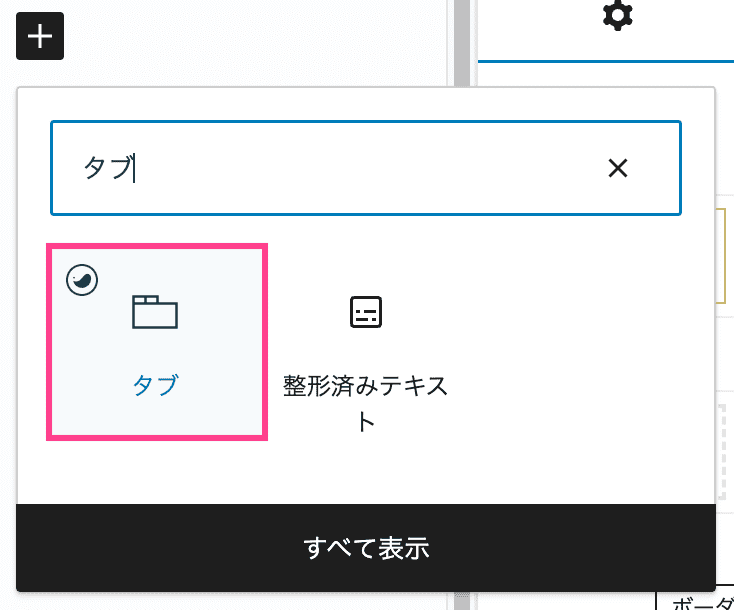
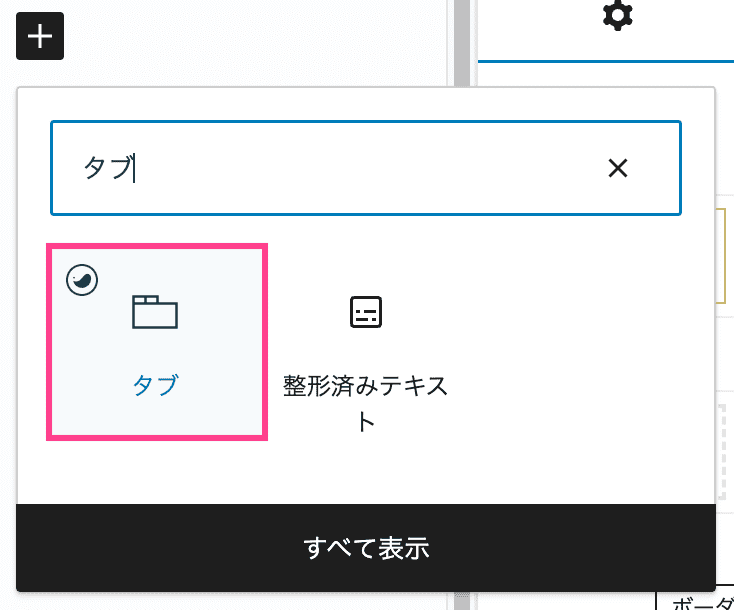
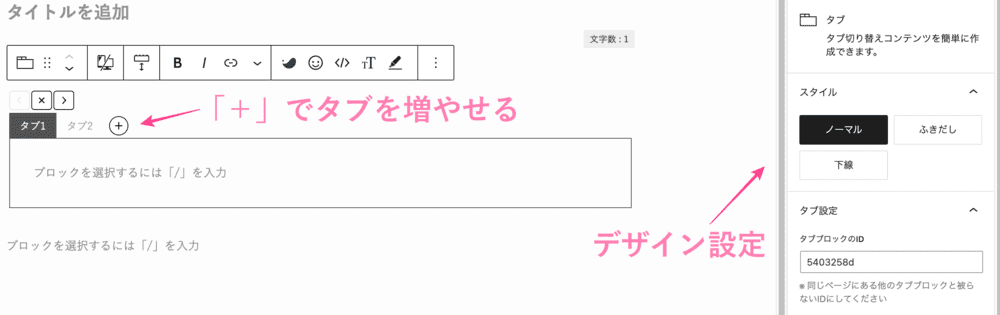
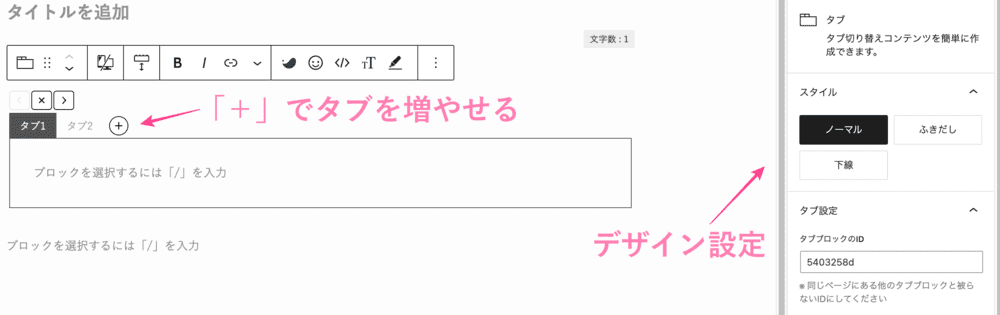
タブ
タブはワンクリックで表示内容を切り替えられる機能です。
情報をコンテンツごと、分野別で表示したいときに使用します。
使用方法
「投稿画面」>「タブ」を呼び出し。


タブブロックが表示されたらタイトル、コンテンツを入力。
右サイドメニューでは、デザインやスマホ・PC別のタブサイズが設定できます。


完成!




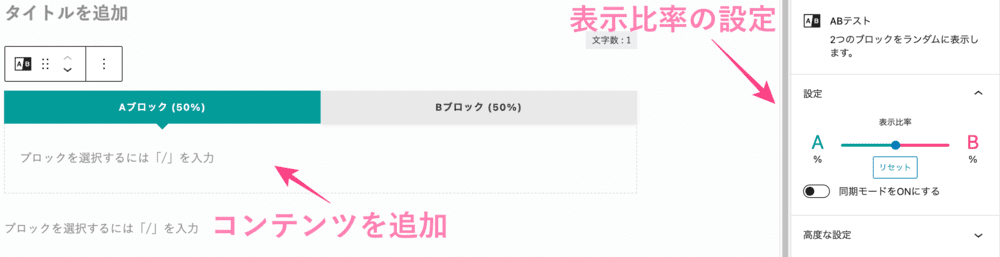
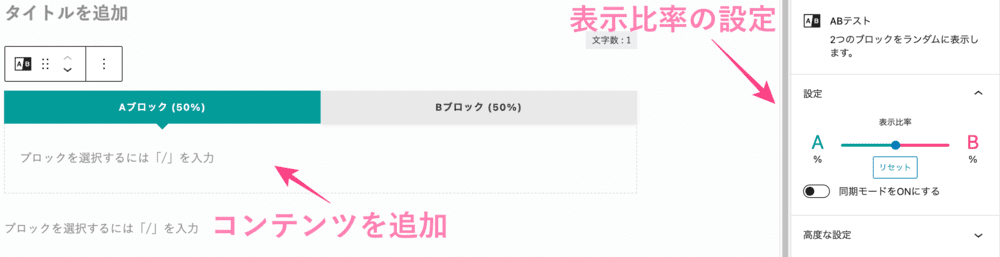
ABテスト
ABテストは、その名のとおりABテストができます。
ブロック自体に計測機能はないため、クリック計測できる「SWELLボタン」や「広告タグ」とあわせてご利用ください。
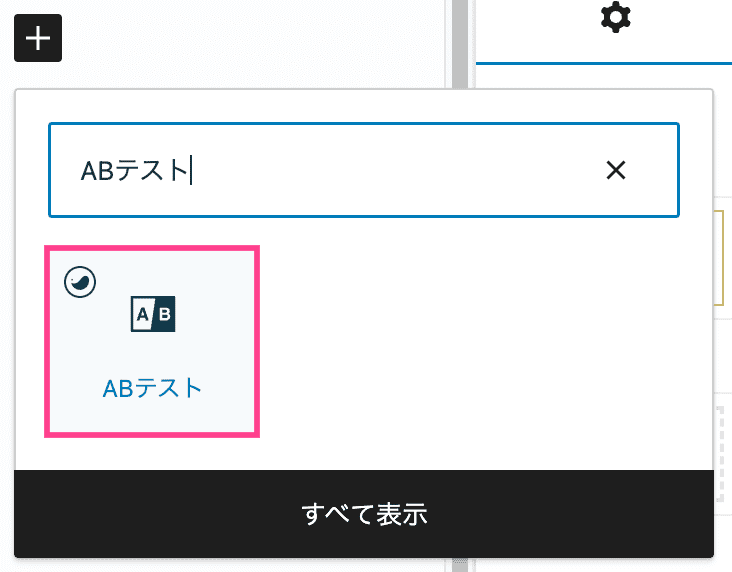
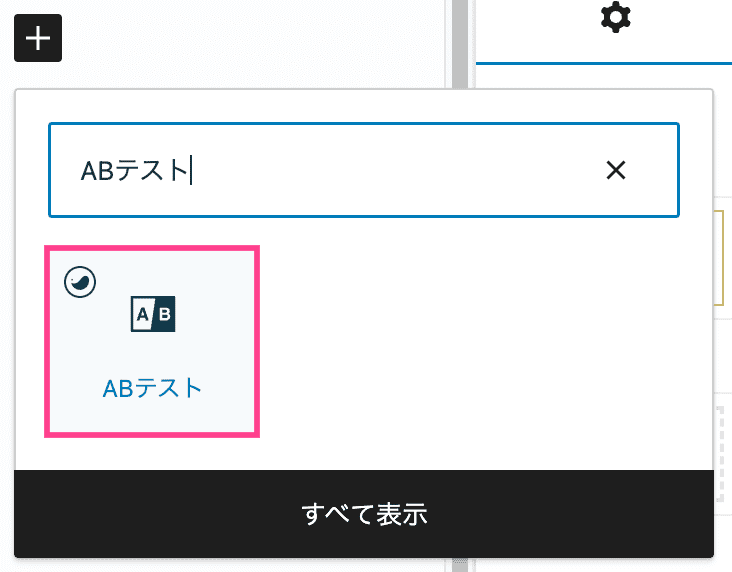
使用方法
「投稿画面」>「ABテスト」を呼び出し。


ABテストブロックが表示されたらコンテンツを追加。
右サイドメニューで表示比率を設定できます。(デフォルトは50%)


完成!
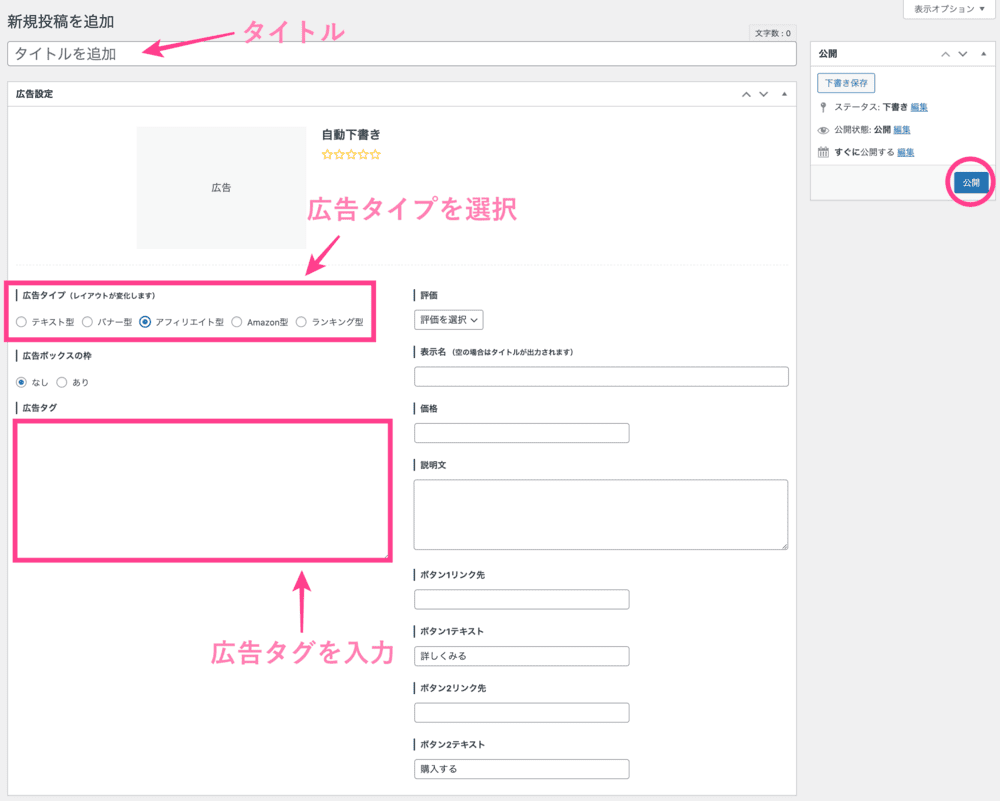
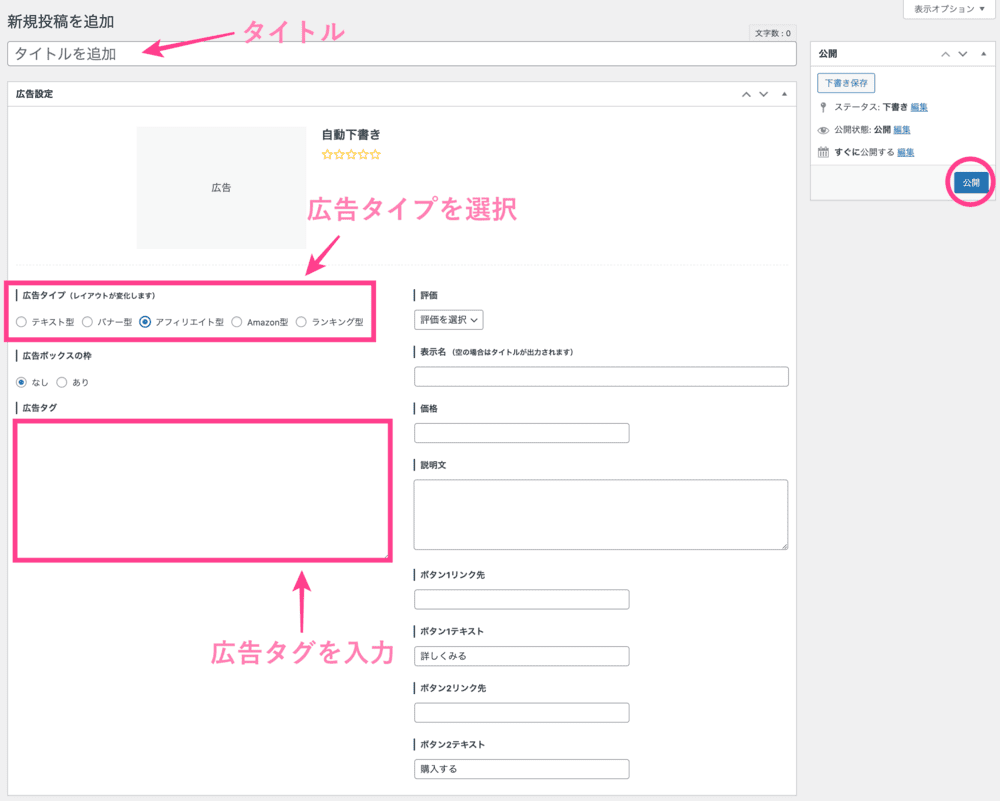
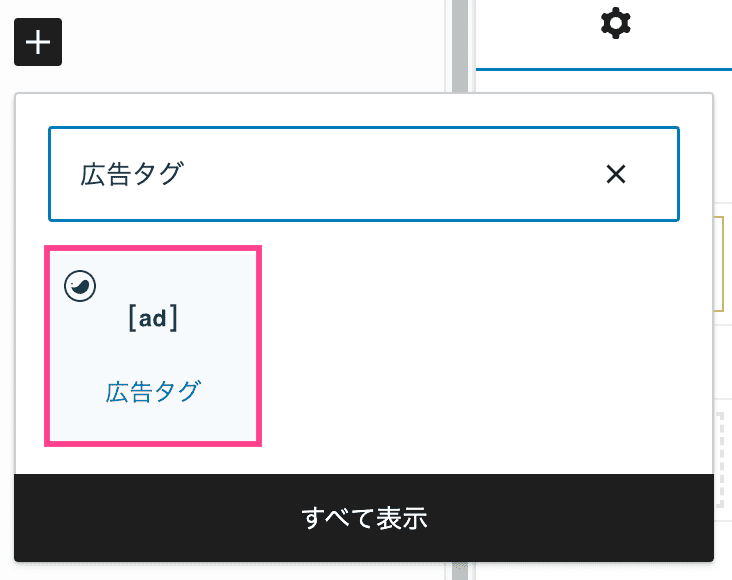
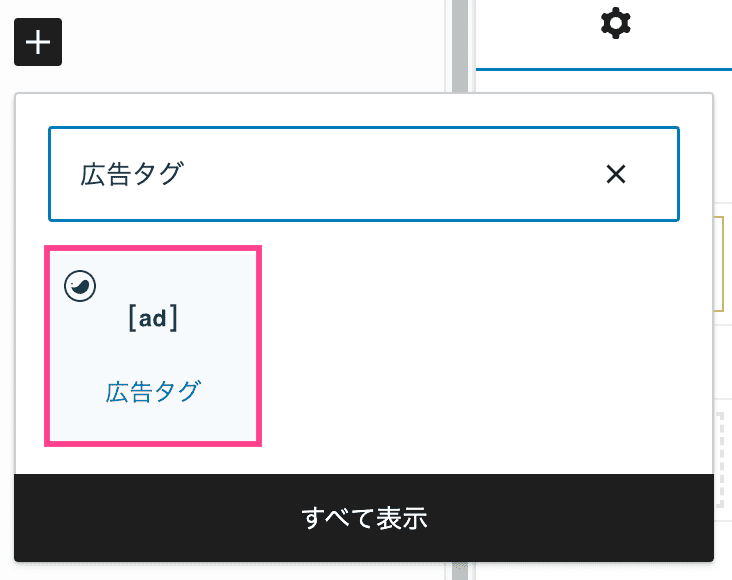
広告タグ
広告タグは、あらかじめ登録した広告をエディターのショートコードで呼び出せるブロック。
記事を書く度にASPからコピペする手間を減らせます。
使用方法
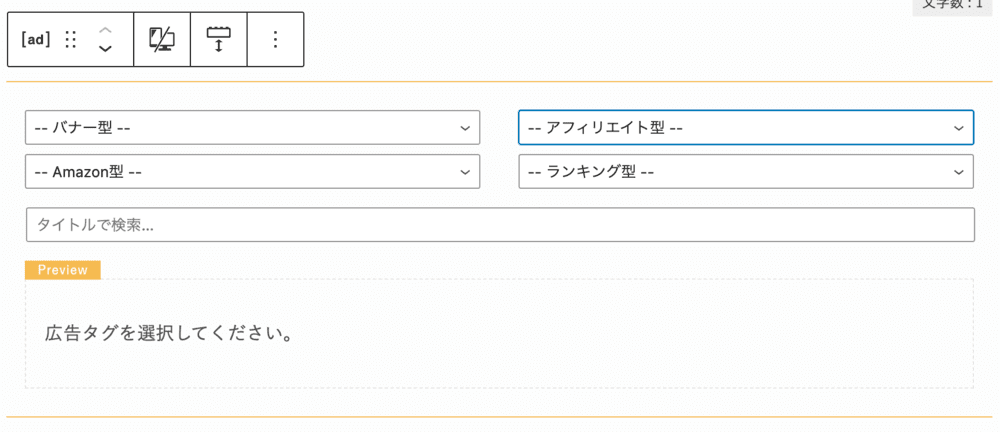
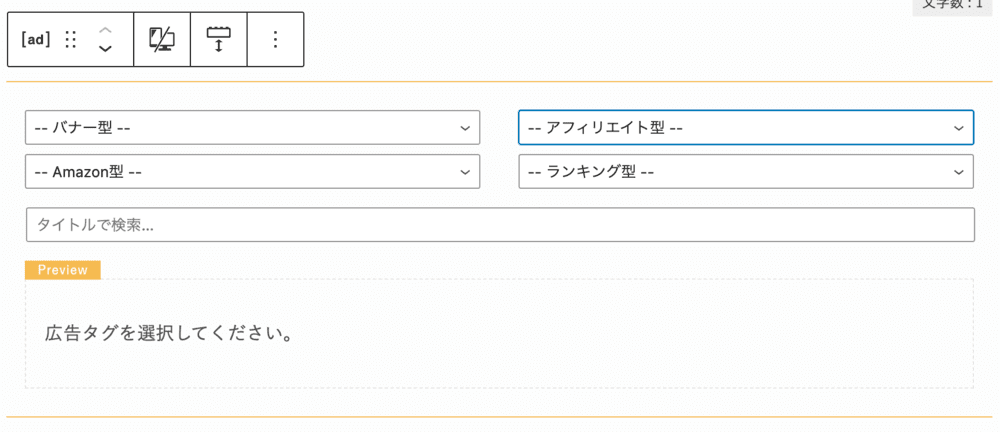
「ダッシュボード」>「広告タグ」>「新規投稿を追加」
タイトルを追加し広告タイプを選択、広告ボックスの枠、広告タグを入力していきます。
入力できたら「公開」をクリックすれば完了。


記事作成で広告タグを使うには、「投稿画面」>「広告タグ」を呼び出し。


広告タグブロックが表示されたら、広告タイプを選択すれば完了です。


完成!
ふきだし
ふきだしを使うと文章がとても読みやすくなります。
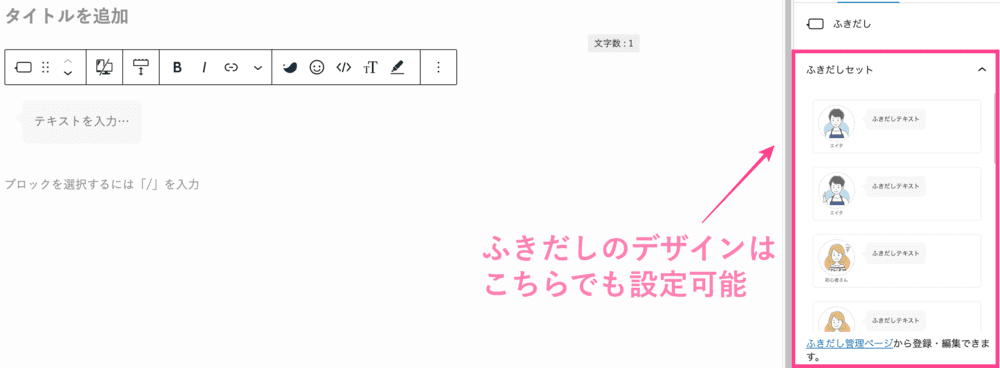
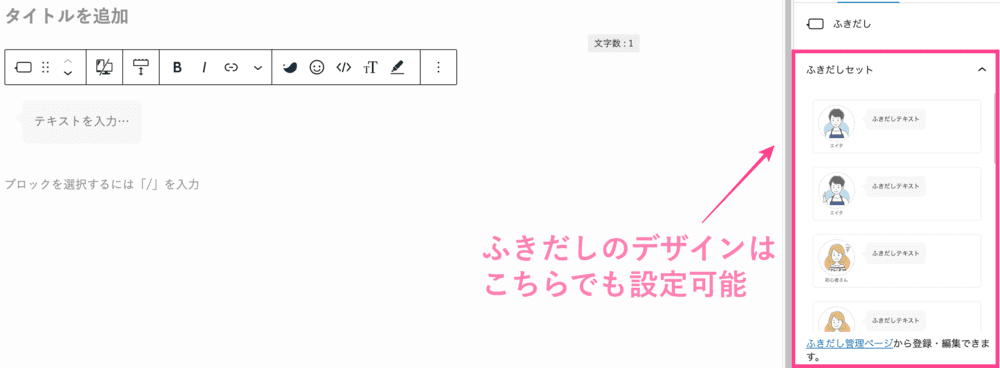
使用方法
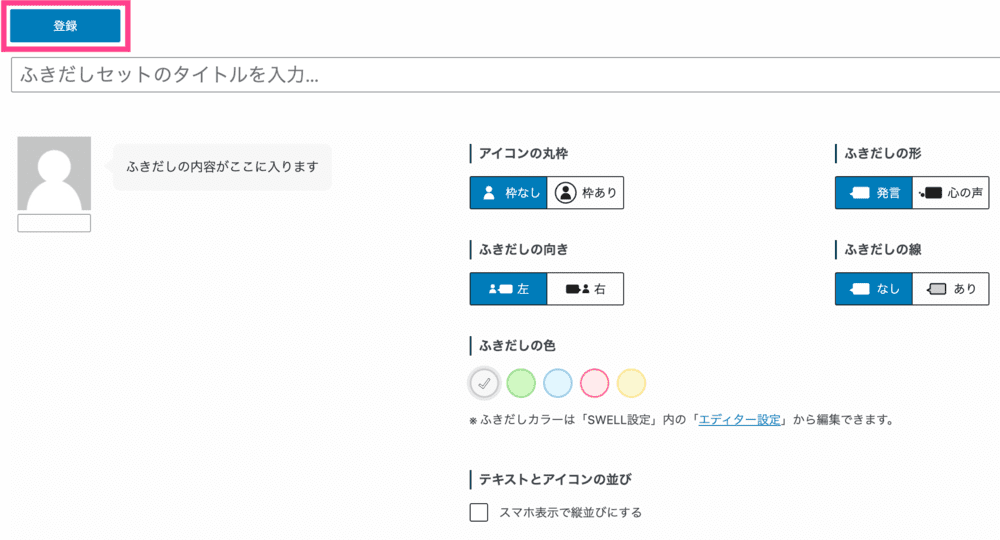
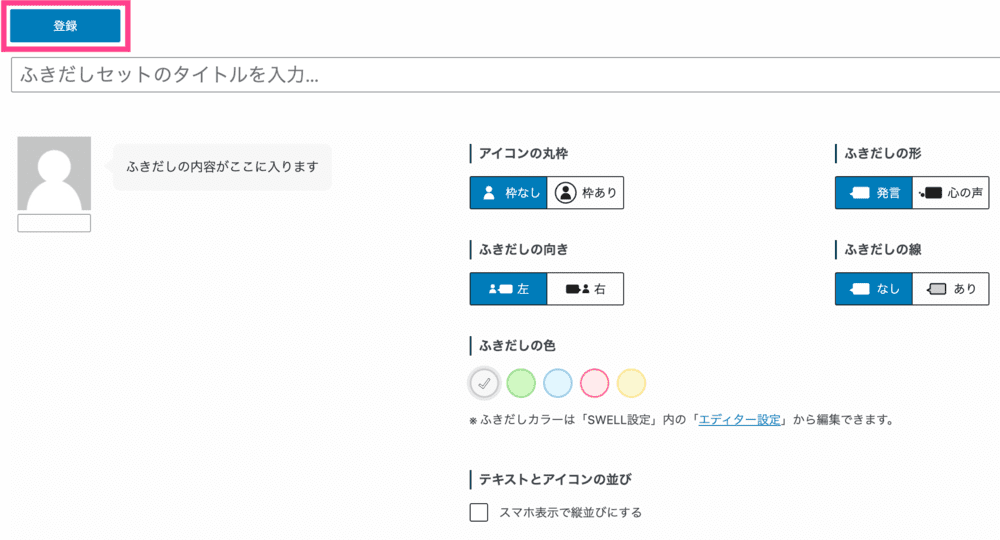
「ダッシュボード」>「ふきだし」>「新規ふきだし追加」
ふきだしのタイトルを入力し、画像やアイコンのデザインを設定。
最後に「登録」をクリックすれば完了です。


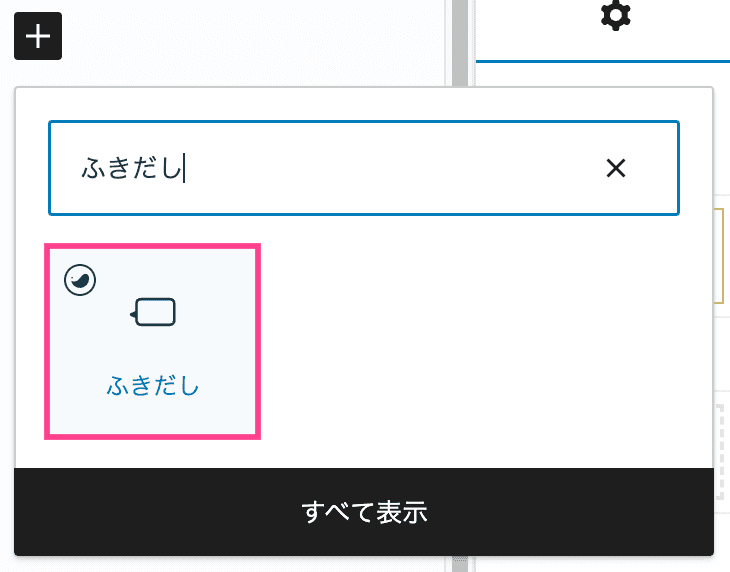
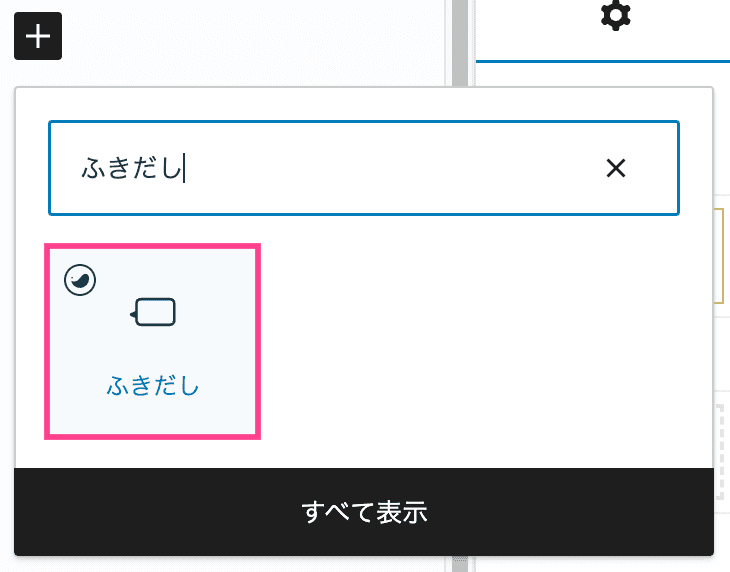
記事作成で広告タグを使うには、「投稿画面」>「ふきだし」を呼び出し。


登録済みのふきだしが表示されたらテキストを入力。
ふきだしのデザインは右サイドメニューからも編集できます。


完成!



こんな感じで表示されるよ
ブログパーツ
ブログパーツはあらかじめ登録したコンテンツを、エディターのショートコードで呼び出せる機能。
使い回したいコンテンツを毎回入力する手間が省けます。
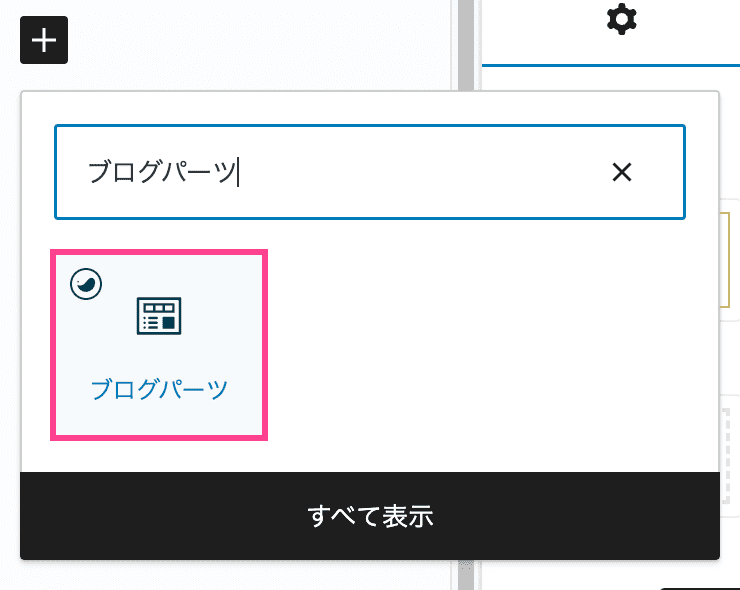
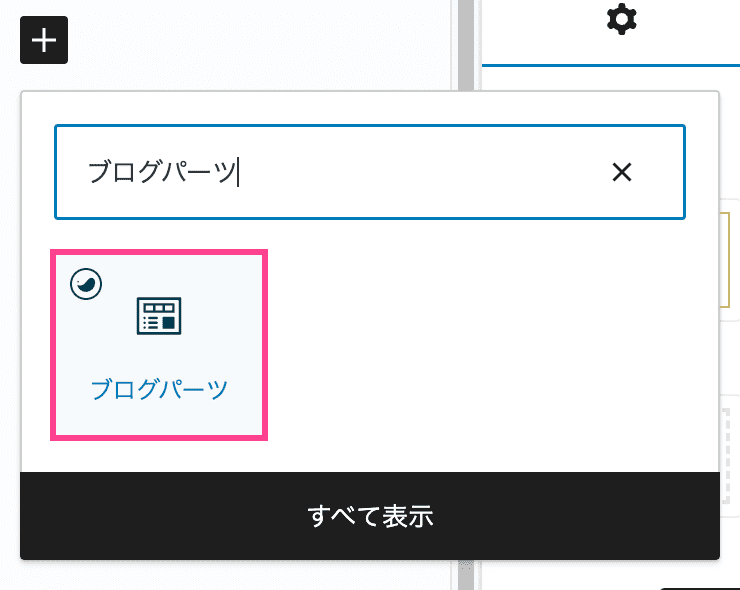
使用方法
「ダッシュボード」>「ブログパーツ」>「新規投稿を追加」
ブログパーツの新規投稿画面が表示されたらタイトル、コンテンツを入力。
最後に「公開」をクリックすれば登録完了。


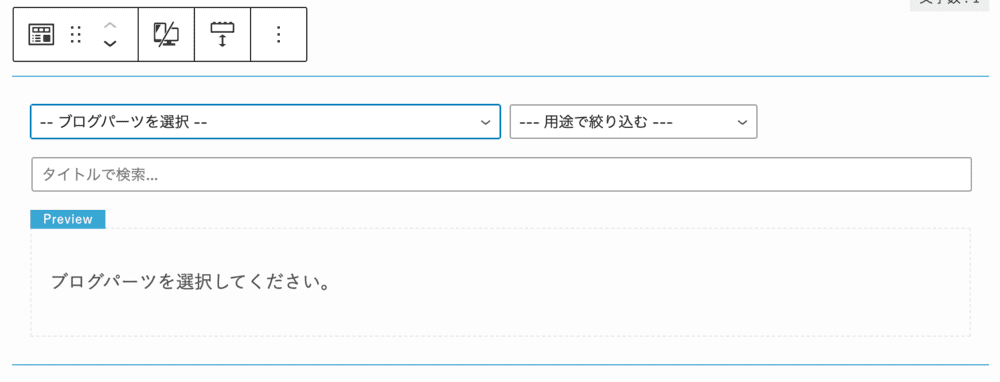
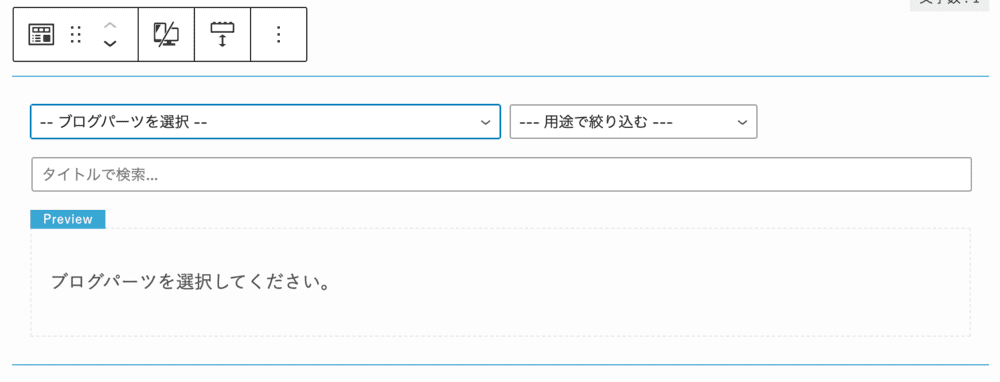
記事作成でブログパーツを使うには、「投稿画面」>「ブログパーツ」を呼び出し。


ブログパーツブロックが表示されたらブログパーツを選択してください。


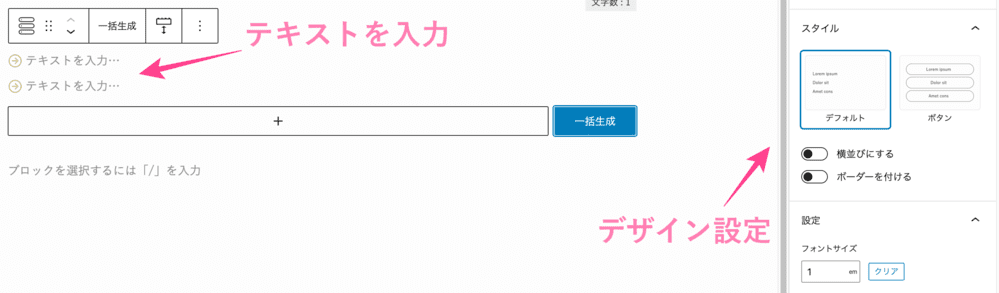
リンクリスト
リンクリストは複数のリンクをリスト化して並べられます。
各項目にリンク設定項目が最初からあるので、URLの入力が楽ちんです。
使用方法
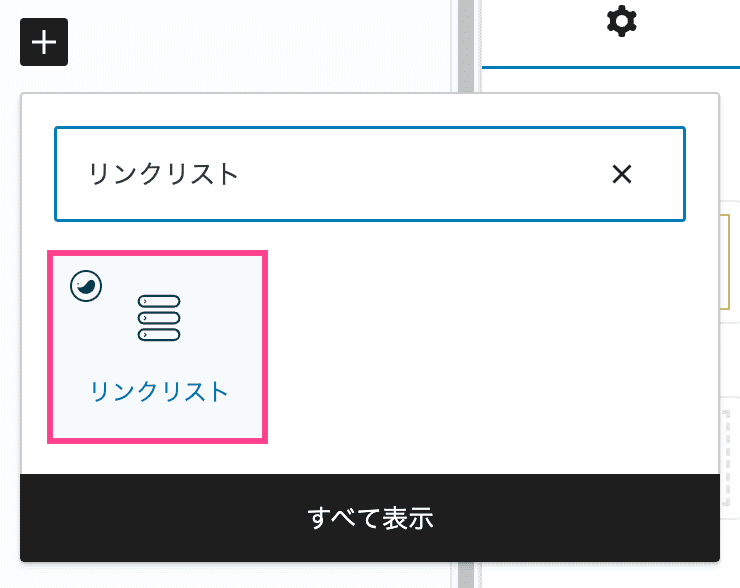
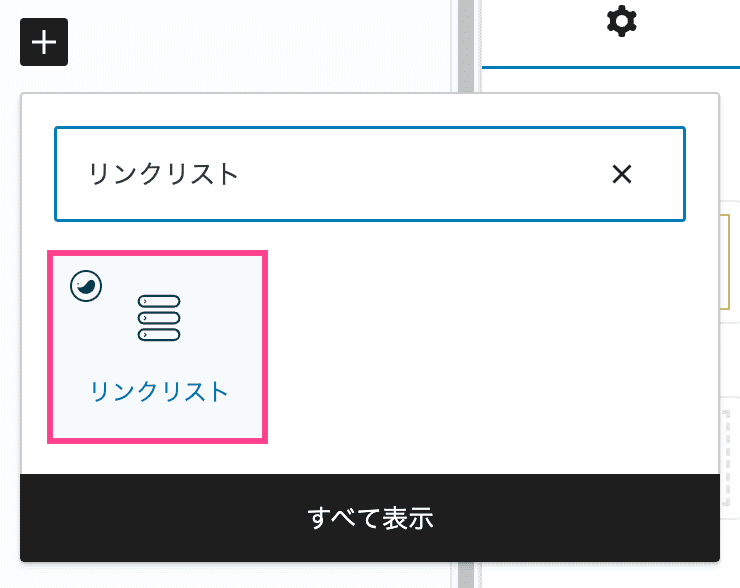
「投稿画面」>「リンクリスト」を呼び出し。


リンクリストが表示されたらテキスト、リンク先URLを入力します。
右サイドメニューでデザインの設定が可能。


「一括作成」をクリックするとカテゴリー、タグの選択画面が表示されます。
完成!
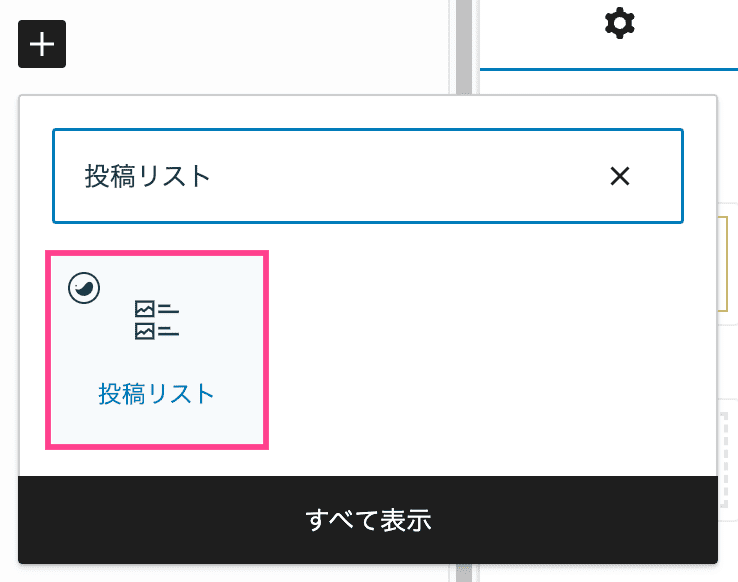
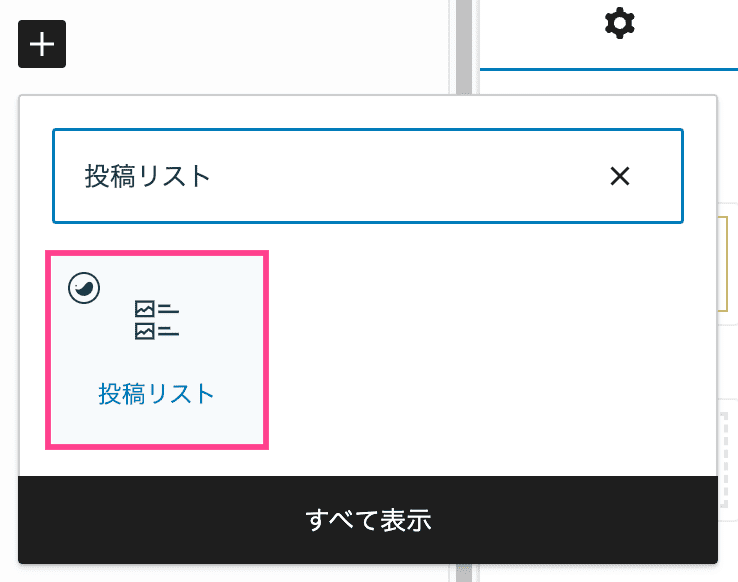
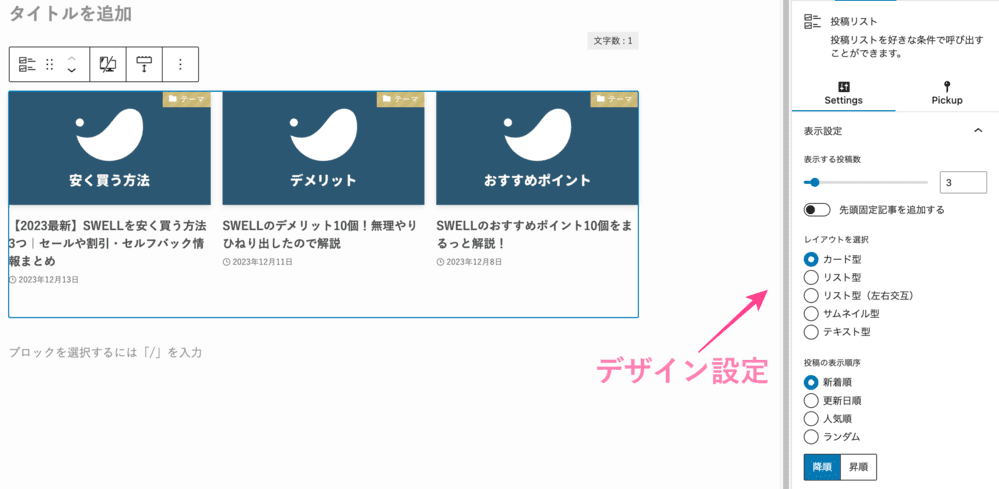
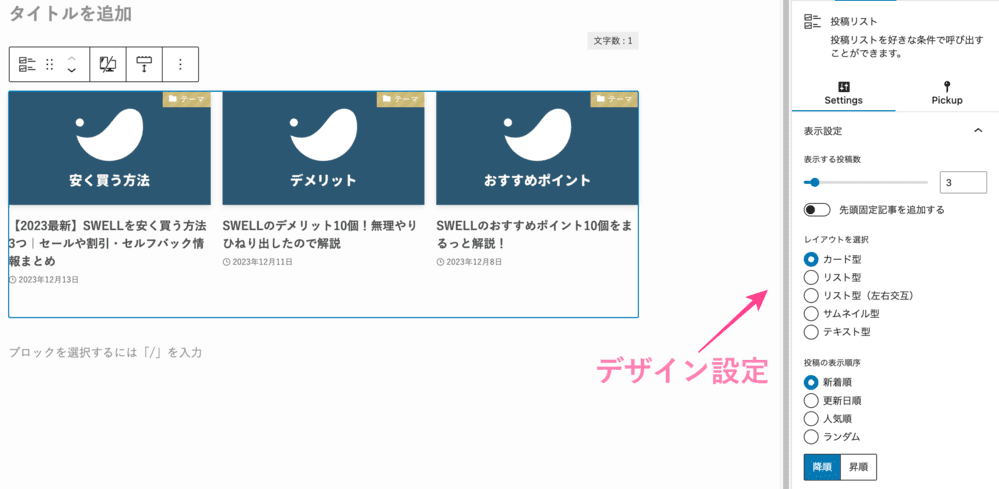
投稿リスト
投稿リストはカテゴリーやタグ、任意のページをカード型やリスト型にして呼び出せる機能。
記事に挿入するだけでなく、サイト型デザインにする際にも活躍するブロックです。
使用方法
「投稿画面」>「投稿リスト」を呼び出し。


投稿リストが表示されたら右サイドメニューで表示件数やカテゴリー、記事を選択すれば完了。


完成!
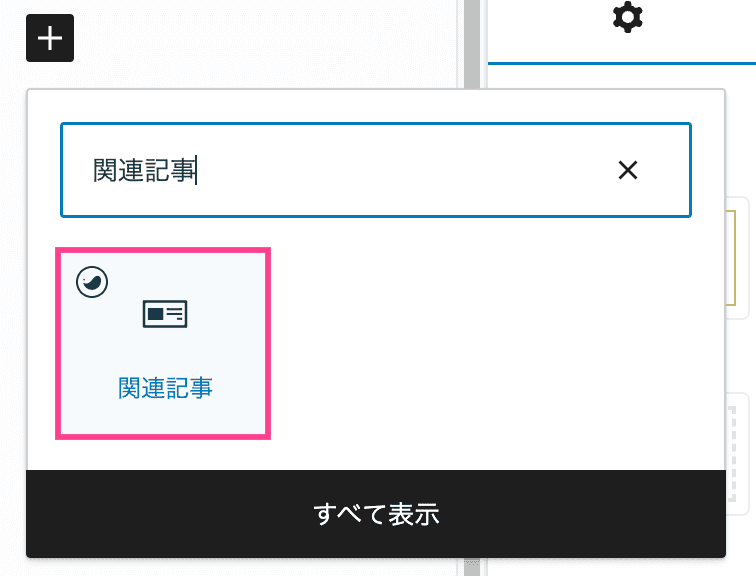
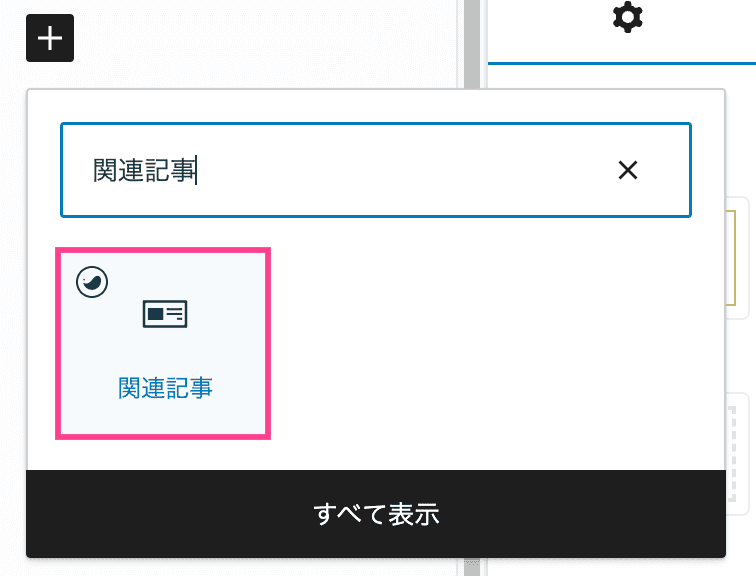
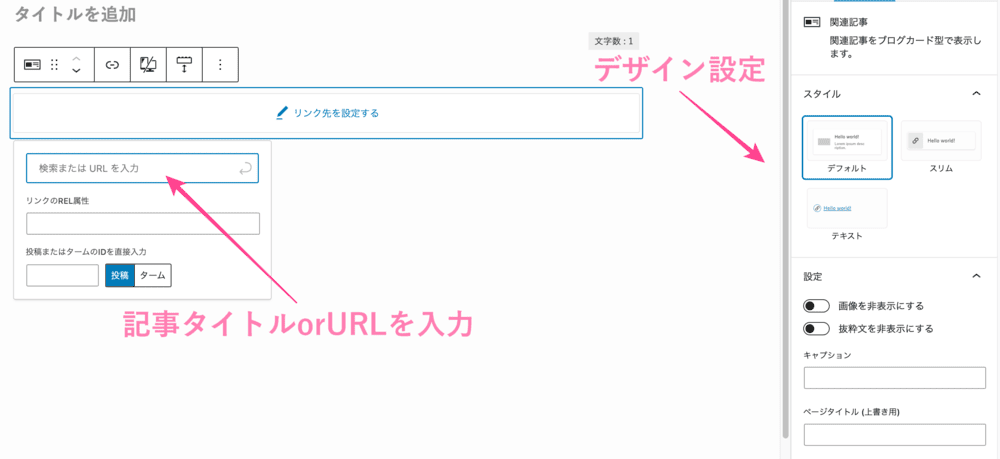
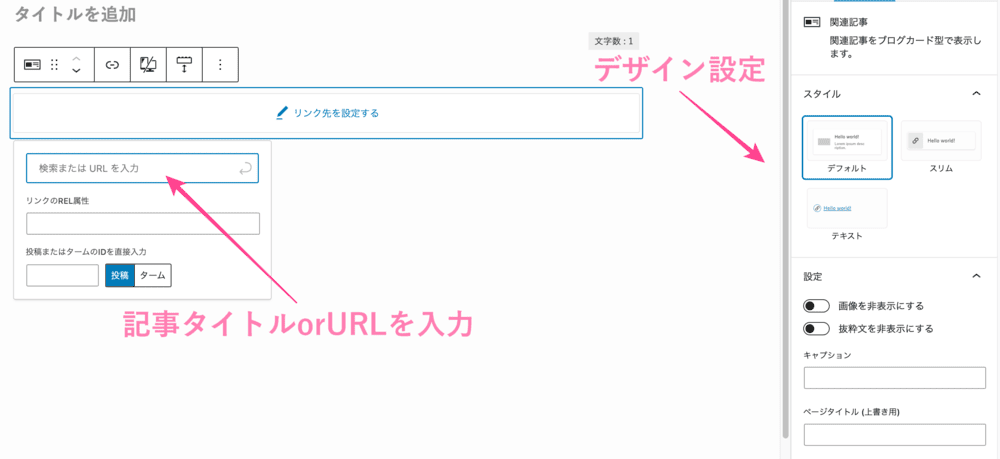
関連記事
関連記事ブロックは、過去記事からタイトル検索し自動でブログカードやテキストリンクを作成できます。
内部リンクだけでなく、外部リンクも作成可能。
使用方法
「投稿画面」>「関連記事」を呼び出し。


関連記事ブロックが表示されたら、「リンク先を設定する」をクリックし記事を検索。
右サイドメニューで表示方法を設定できます。


完成!


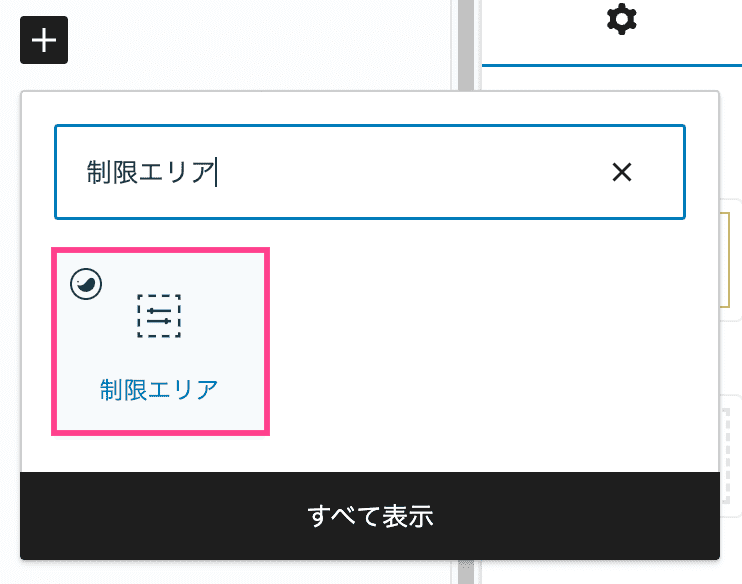
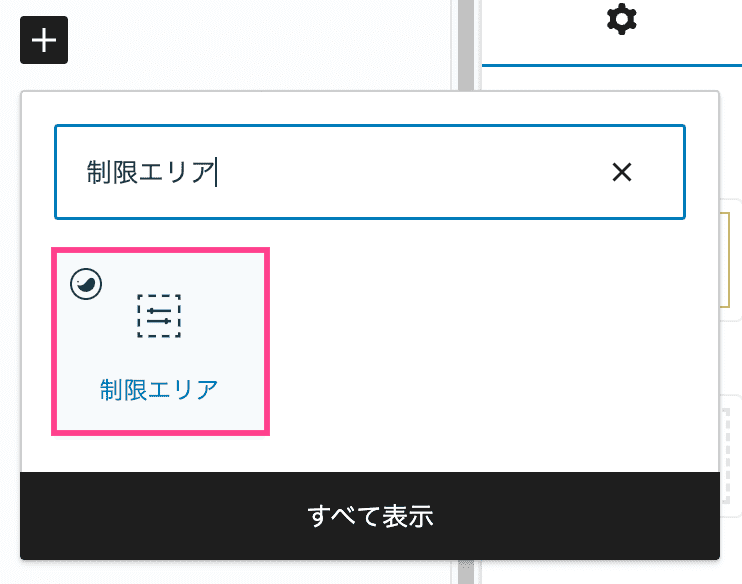
制限エリア
制限エリアを使うと、特定のカテゴリーやタグのみでコンテンツを表示させたり、ブロックを表示する期間を定めたりできます。
使用方法
「投稿画面」>「制限エリア」を呼び出し。


制限エリアブロックが表示されたら、テキストやコンテンツを入力。
右サイドメニューで制限設定をすれば完了です。


例えば「表示期間を制限する」では、キャンペーン期間中のみキャンペーンバナーを表示させたりできます。
商品レビュー
商品レビューブロックは、商品やサービスの構造化データを出力できます。
それだけでなく、コンテンツとしても表示可能です。
使用方法
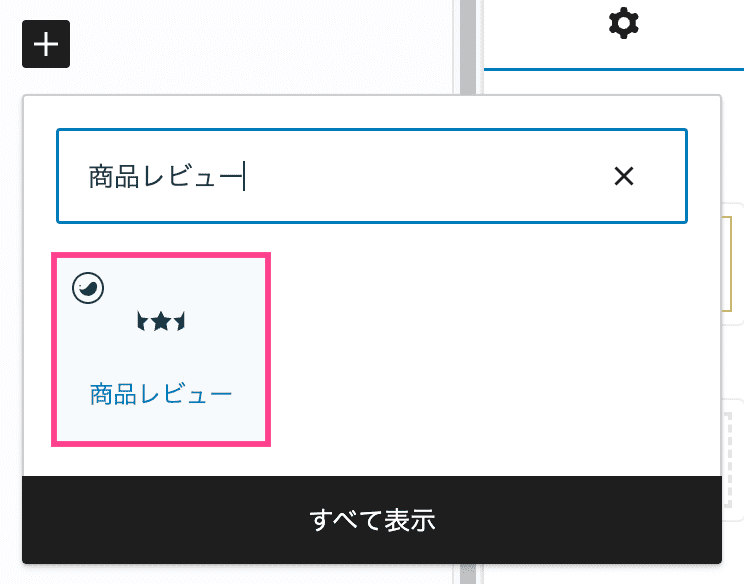
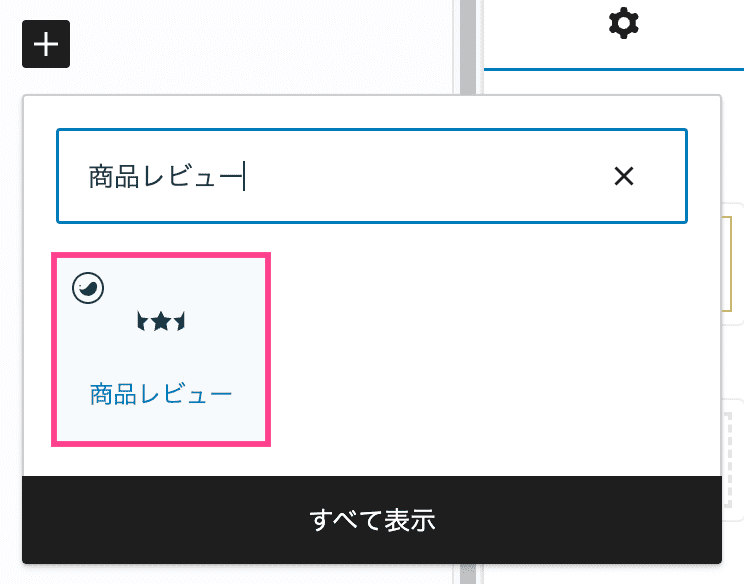
「投稿画面」>「商品レビュー」を呼び出し。


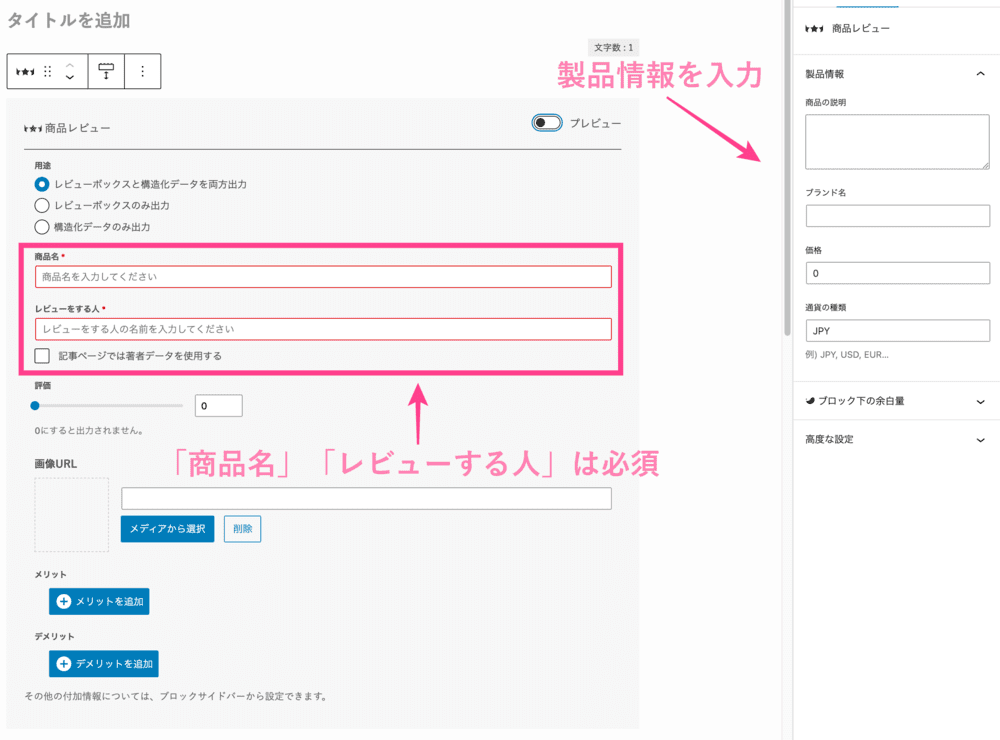
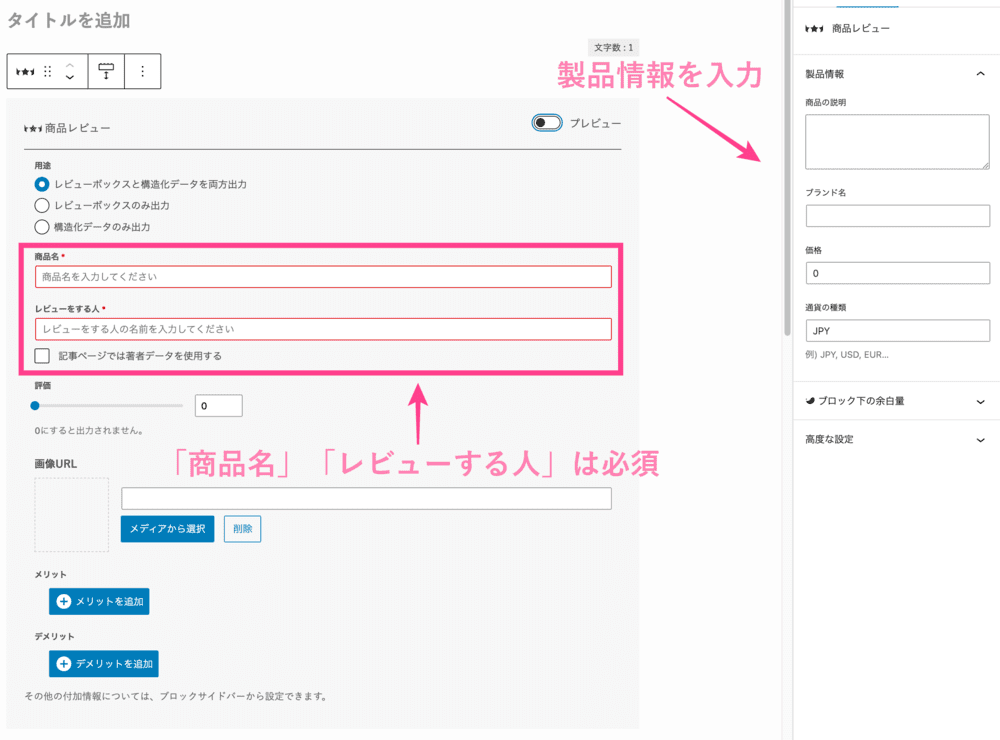
商品レビューブロックが表示されたら、必要情報を入力。
右サイドメニューでは「商品の説明」など詳細を追加できます。


完成!


- ブロックエディターに完全対応
- SWELLの独自ブロック
- かんたんカスタマイズ
- シンプルで美しいデザイン
- 最小限のプラグインでOK
- 価格が高い
- 多機能すぎる
- 他のブログとデザインが被る
- クラシックエディターは推奨されていない
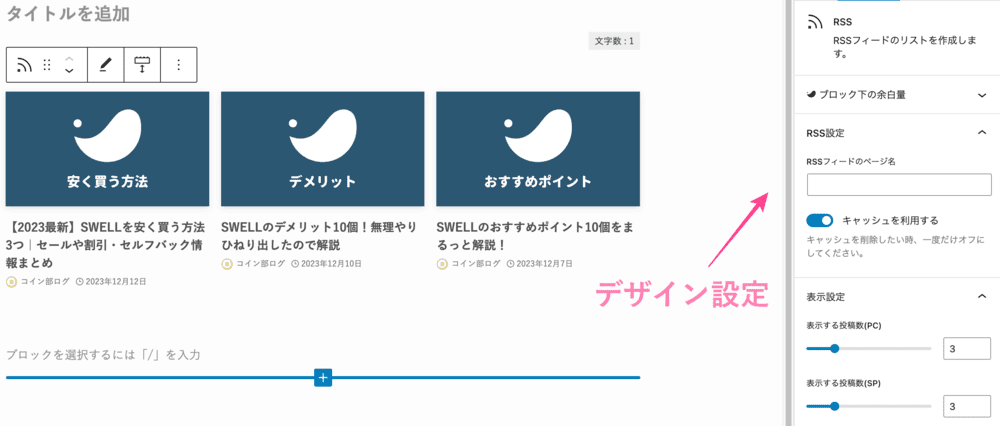
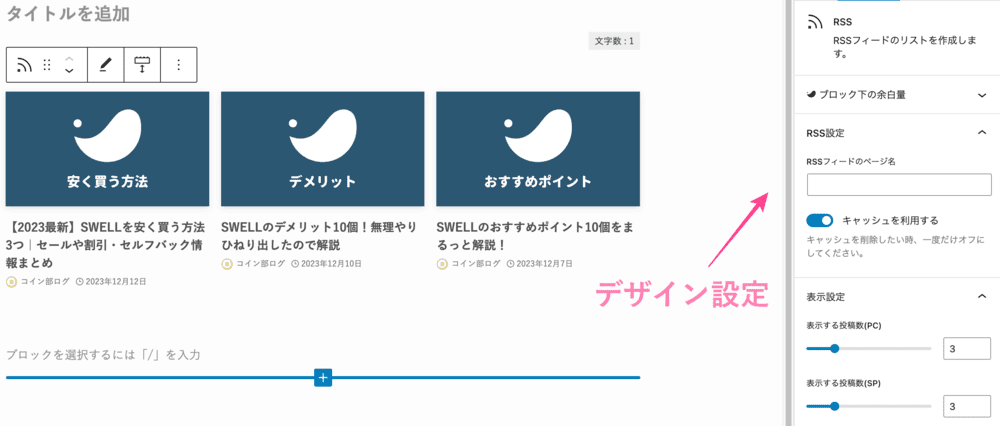
RSS
RSSは任意のURLを入力すると、カード型やリスト型で表示されます。
使用方法
「投稿画面」>「 RSS」を呼び出し。


取得するURLを入力し「URLを使用」をクリック。


右サイドメニューでRSSフィードのデザインを設定できます。


完成!
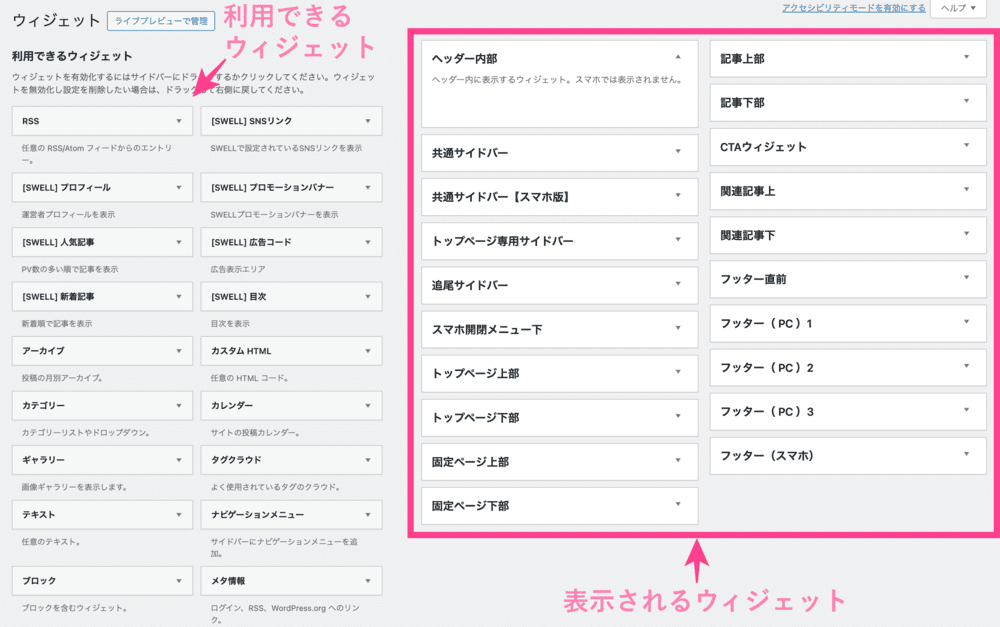
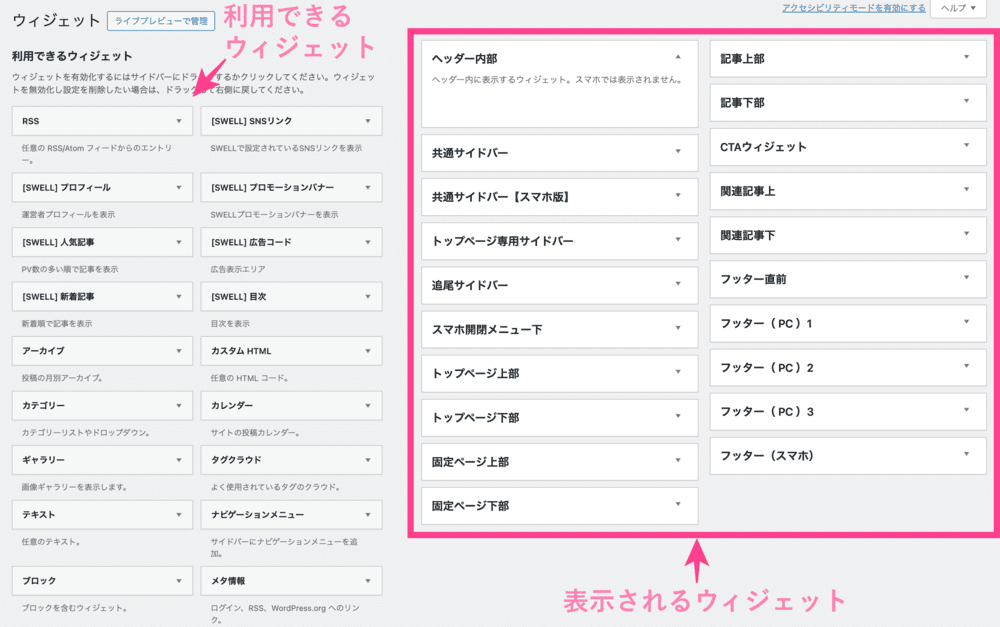
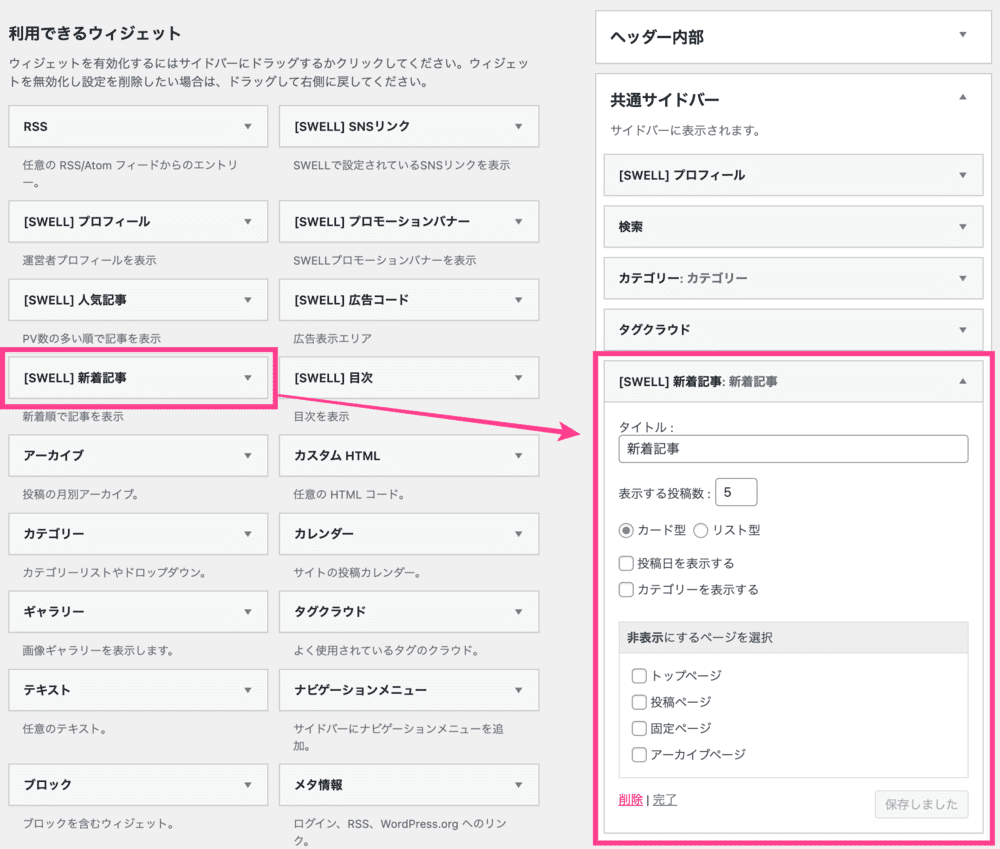
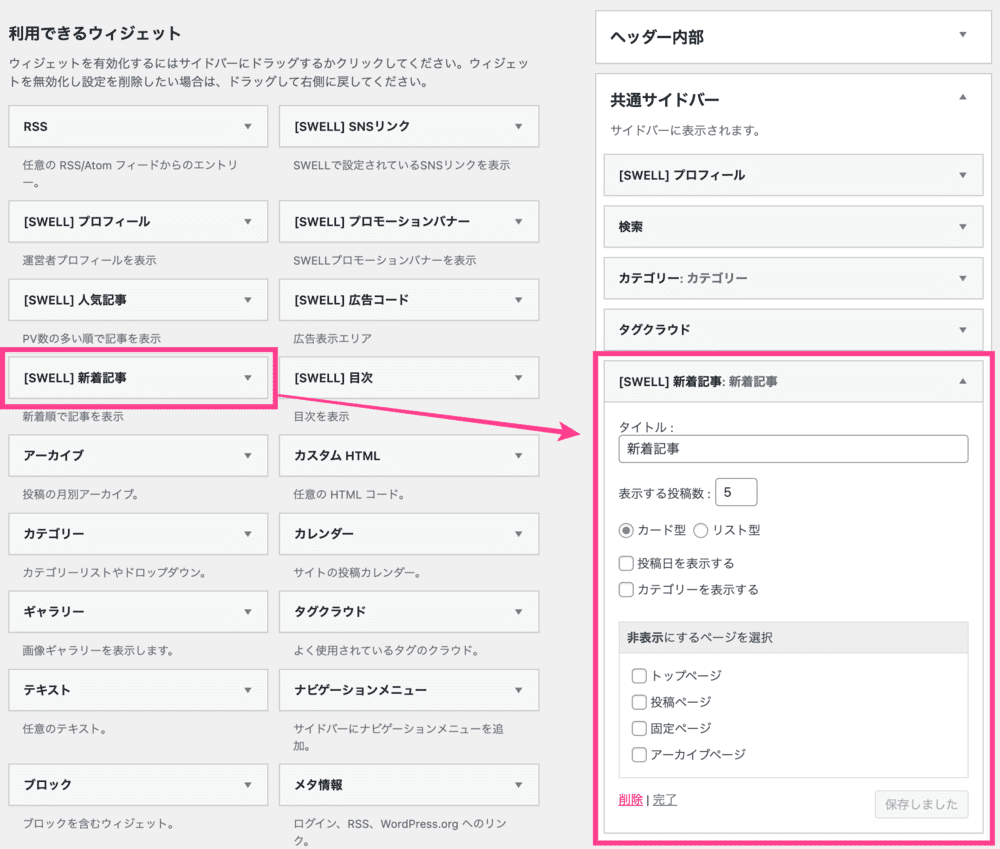
SWELLの使い方|ウィジェット編


上の画像はSWELLのウィジェット設定画面。
画面左のウィジェットを、画面右のウィジェットエリアにドラッグ&ドロップで配置します。
今回はSWELL独自のおすすめウィジェットを4つ紹介。



ウィジェットとは、ウェブサイトのヘッダーやサイドバー等にさまざまなブログパーツを設置できる機能のこと
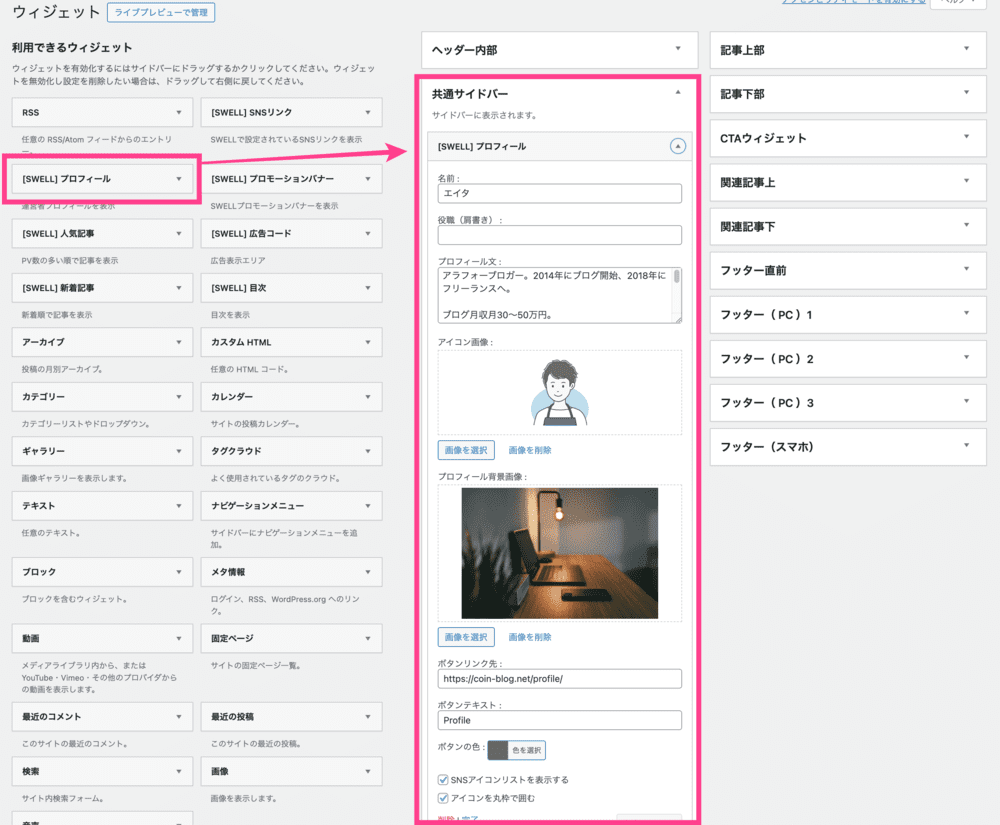
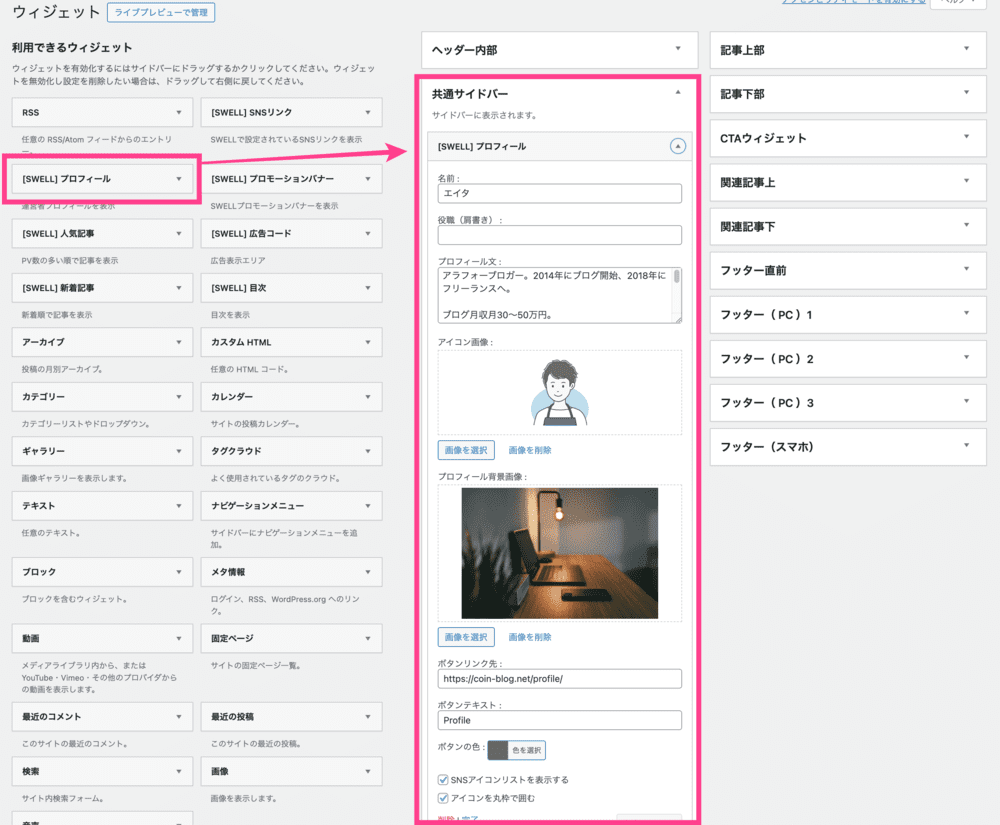
プロフィール
プロフィールウィジェットは、サイドバーにあなたのプロフィールを表示できます。
ボタンリンクやSNSボタンも設置可能。
使用方法
「外観」>「ウィジェット」
【SWELL】プロフィールを、任意のウィジェットエリアにドラッグ&ドロップで配置。
最後に「保存」をクリックすればOK


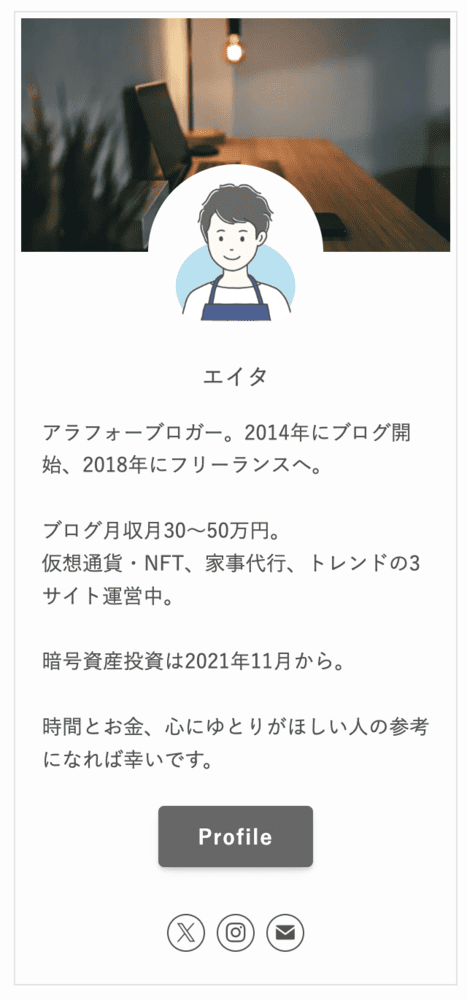
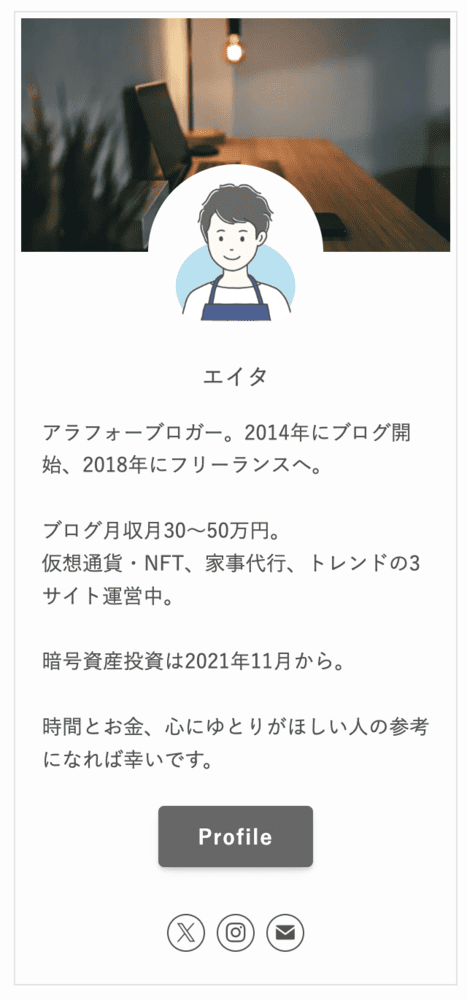
完成!


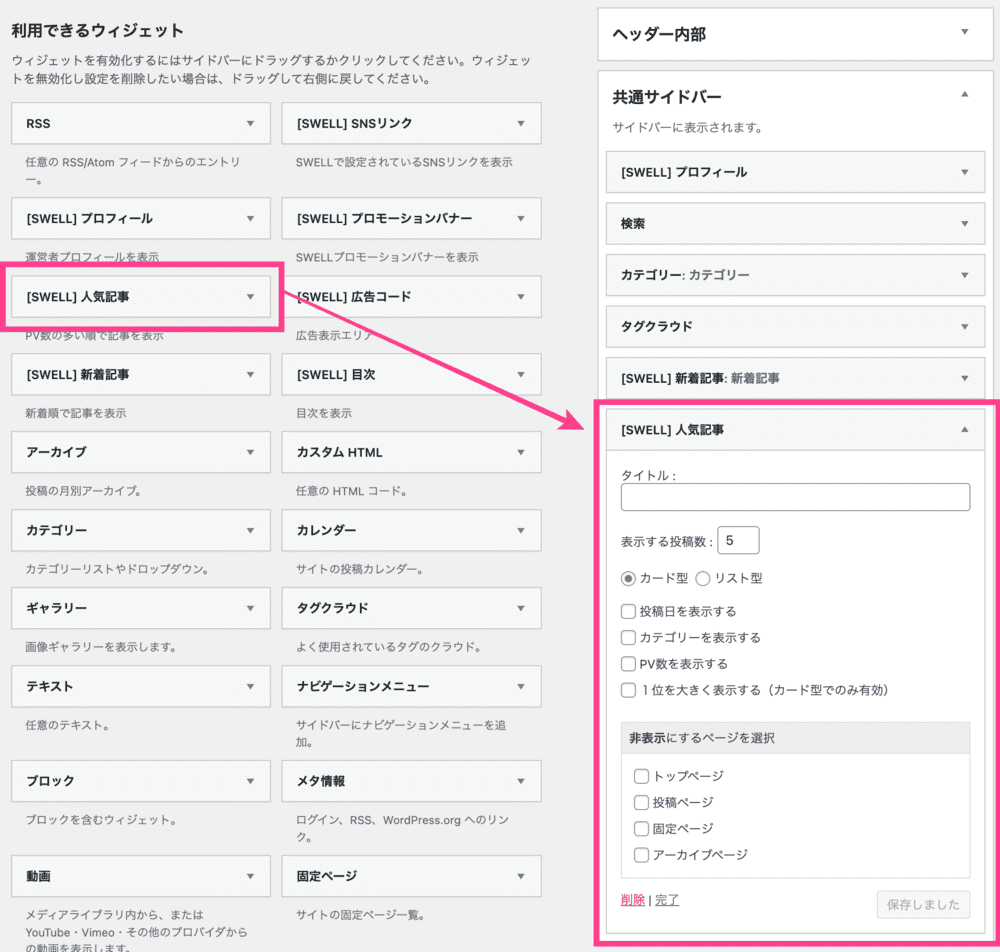
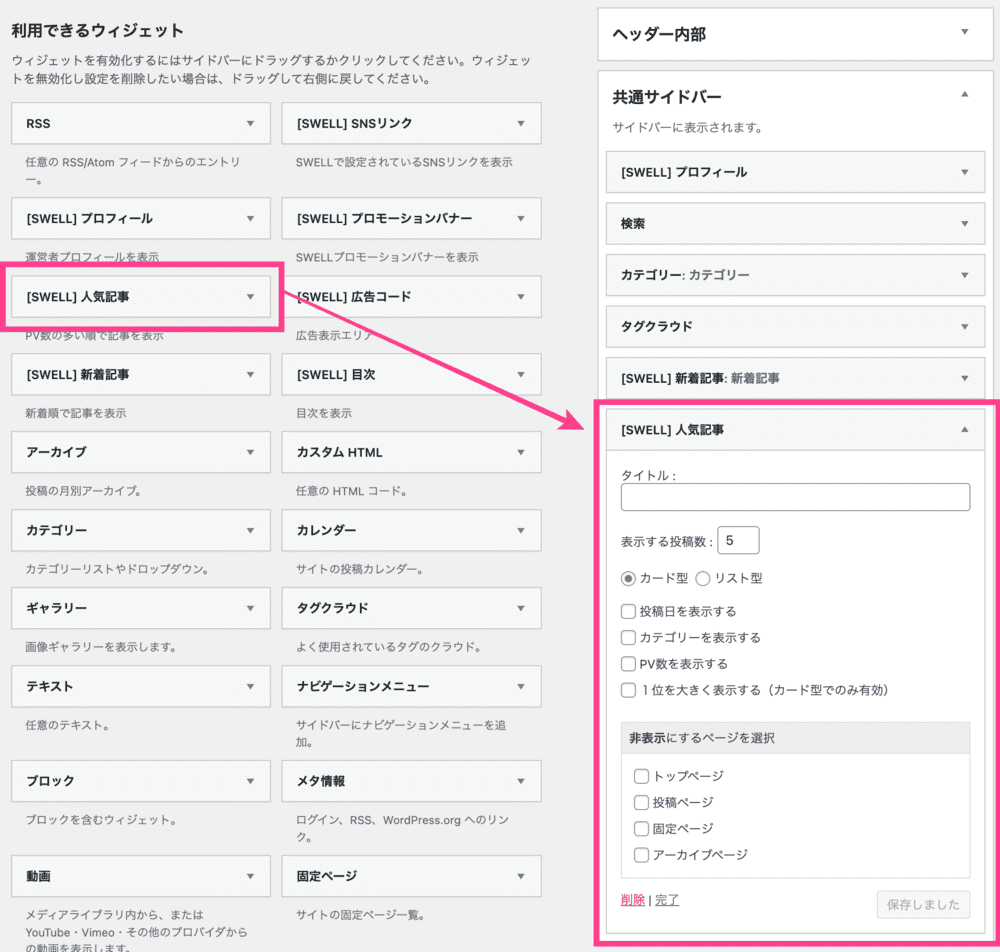
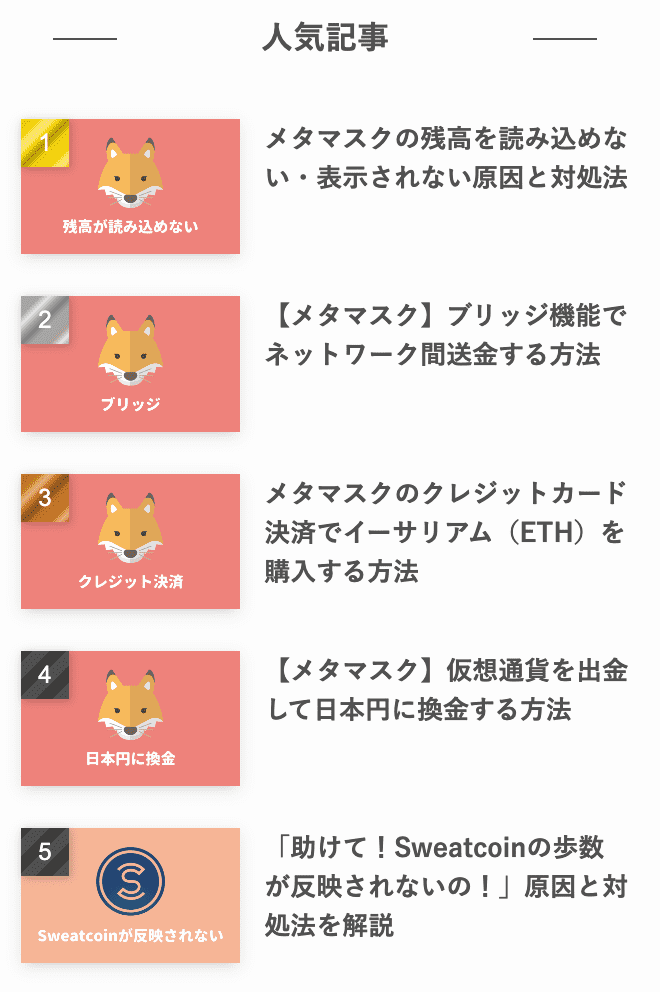
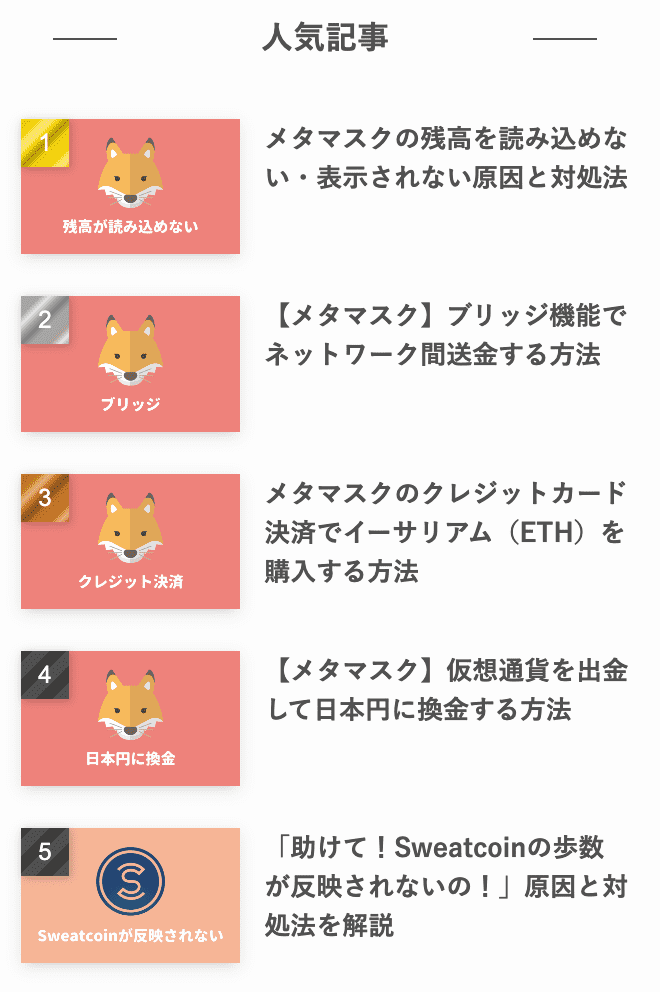
人気記事
人気記事ウィジェットは、PV数の多い順に記事をリスト表示できます。
使用方法
「外観」>「ウィジェット」
【SWELL】人気記事を、任意のウィジェットエリアにドラッグ&ドロップで配置。
カード型、リスト型など表示方法を設定し「保存」をクリックすれば完成です。


完成!




新着記事
新着記事ウィジェットは、その名のとおり新着記事を表示できます。
使用方法
「外観」>「ウィジェット」
【SWELL】新着記事を、任意のウィジェットエリアにドラッグ&ドロップで配置。
タイトルや表示する投稿数、表示形式を決め最後に「保存」をクリックしましょう。


完成!




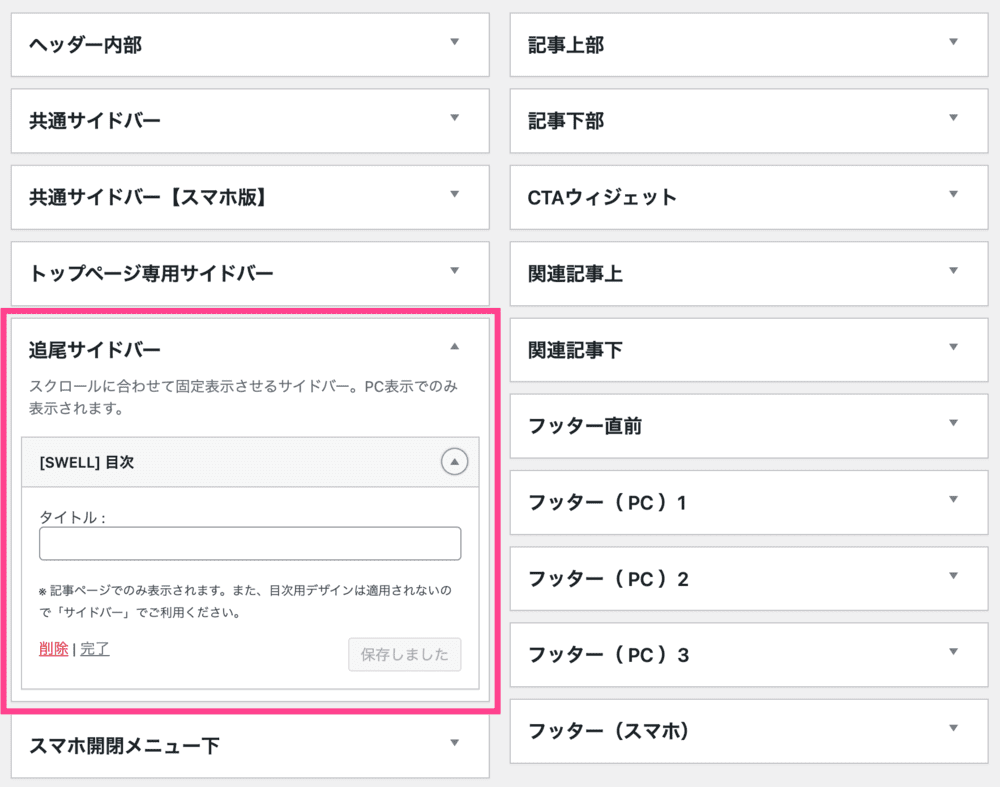
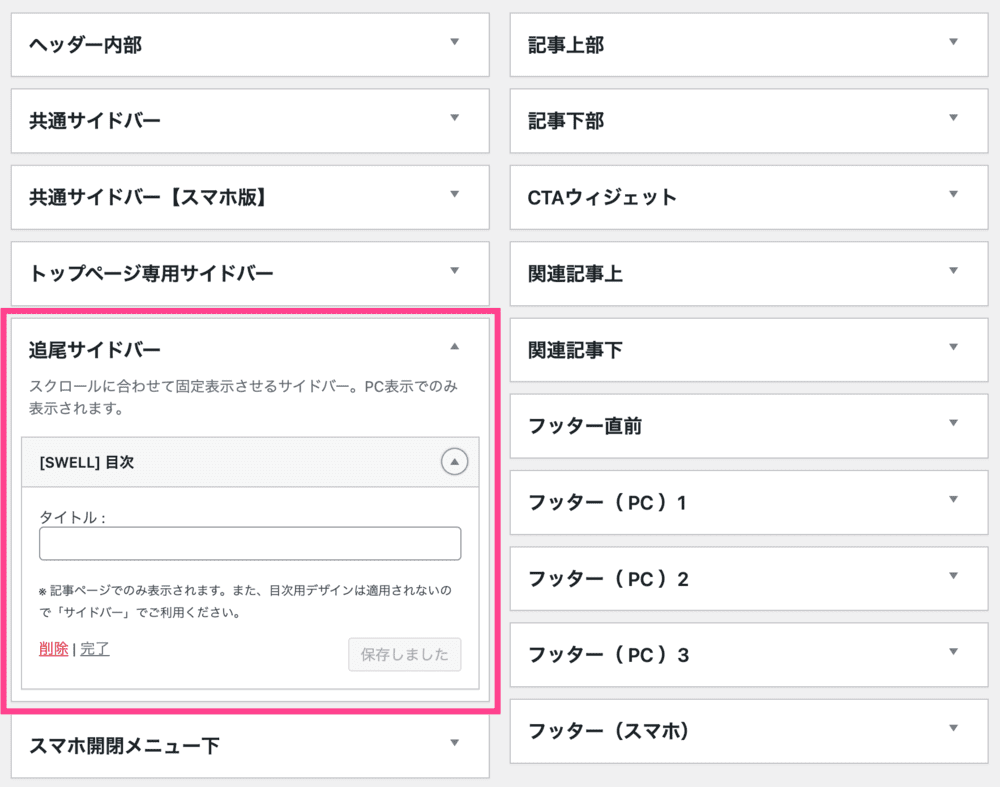
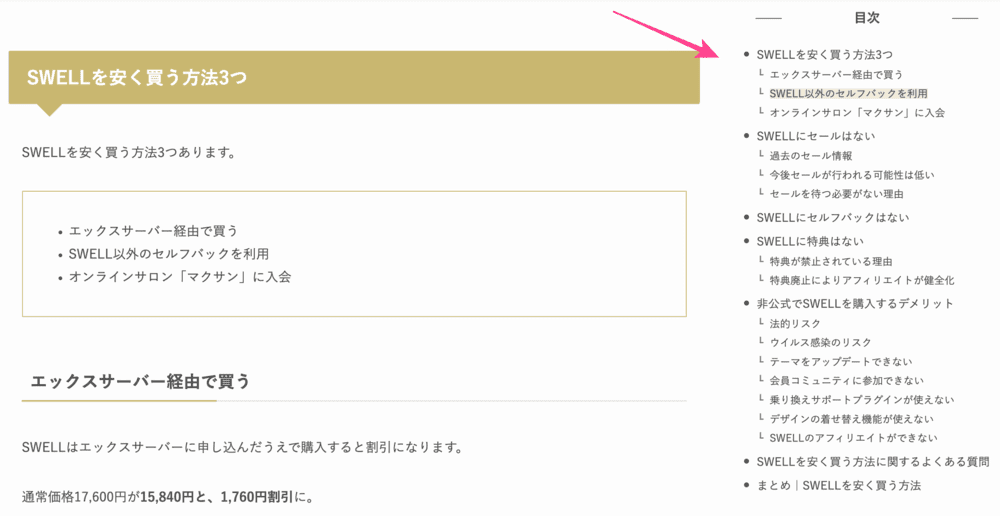
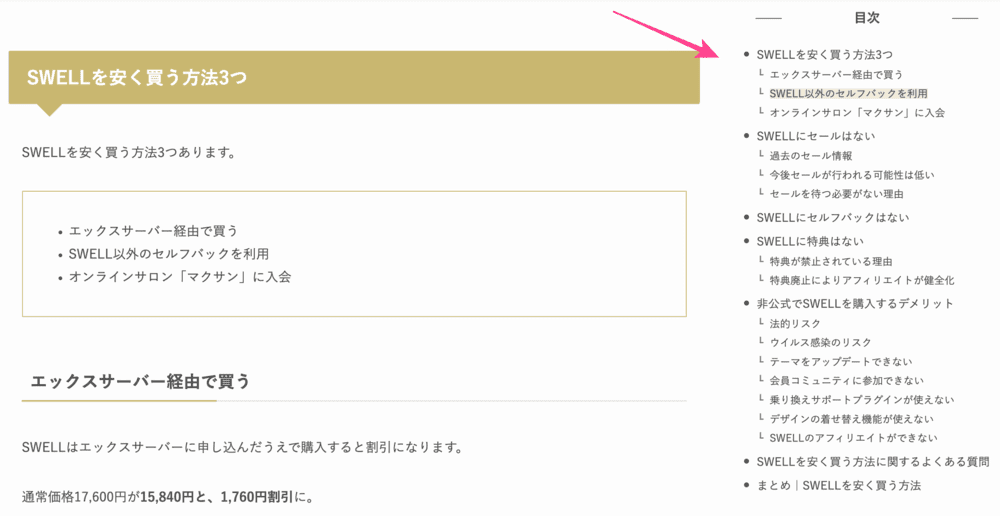
追尾サイドバー
追尾サイドバーは、記事ページをスクロールしても画面に固定表示されるサイドバーのこと。
目次や人気記事を設置している人が多いです。
使用方法
「外観」>「ウィジェット」
画面左から任意のウィジェットを、画面右ウィジェットエリア内の「追尾サイドバー」にドラッグ&ドロップで配置できます。
以下では目次を設置しました。


完成!


SWELLの使い方|カスタマイズ編
こちらでは、SWELLの機能を使ったおすすめカスタマイズを紹介します。
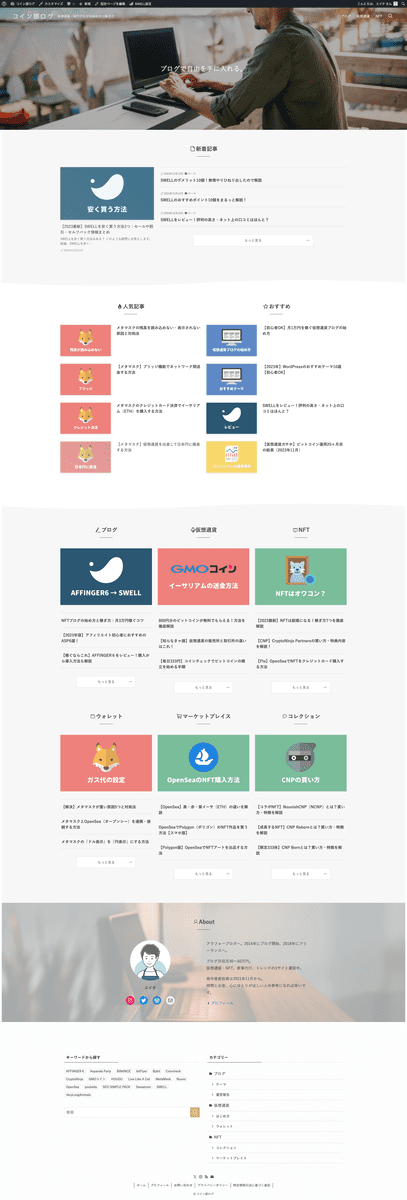
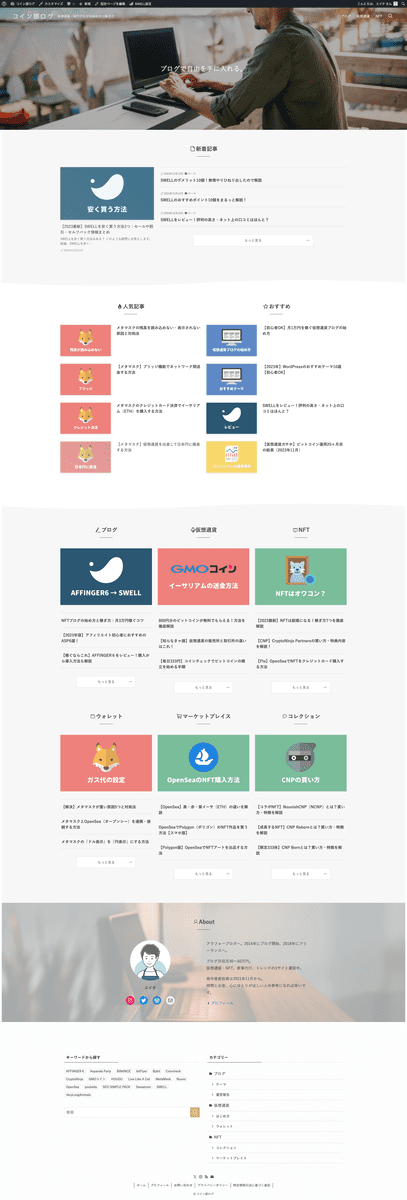
サイト型
サイト型のブログとは、コンテンツをトップページに見やすく配置しているブログのこと。
記事が探しやすく読者の回遊率、クリック率の向上が見込めます。
当ブログのトップページもサイト型です。


トップページをサイト型にするには、【SWELLの使い方|執筆編】でも紹介した「投稿リスト」や「フルワイド」ブロックを使用します。
サイト型トップページの作り方はこちら
グローバルナビ
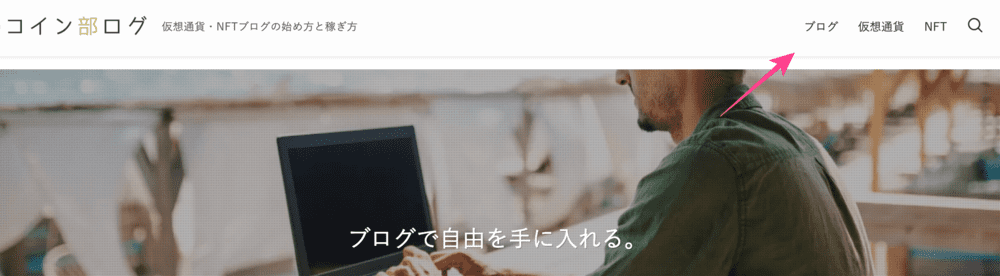
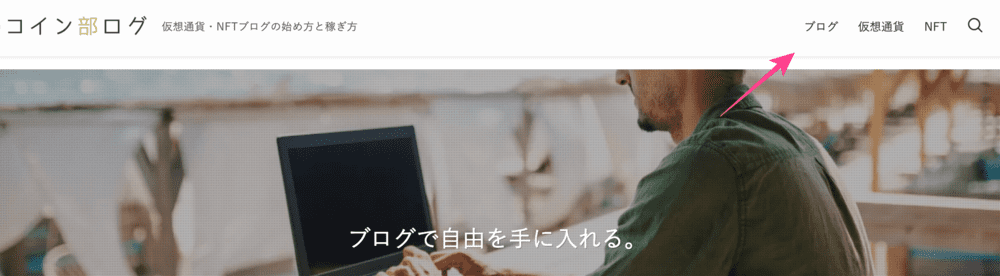
グローバルナビは、PCの最上部に表示されるナビゲーションのこと。
スマホでは開閉メニューに配置されます。
使用方法
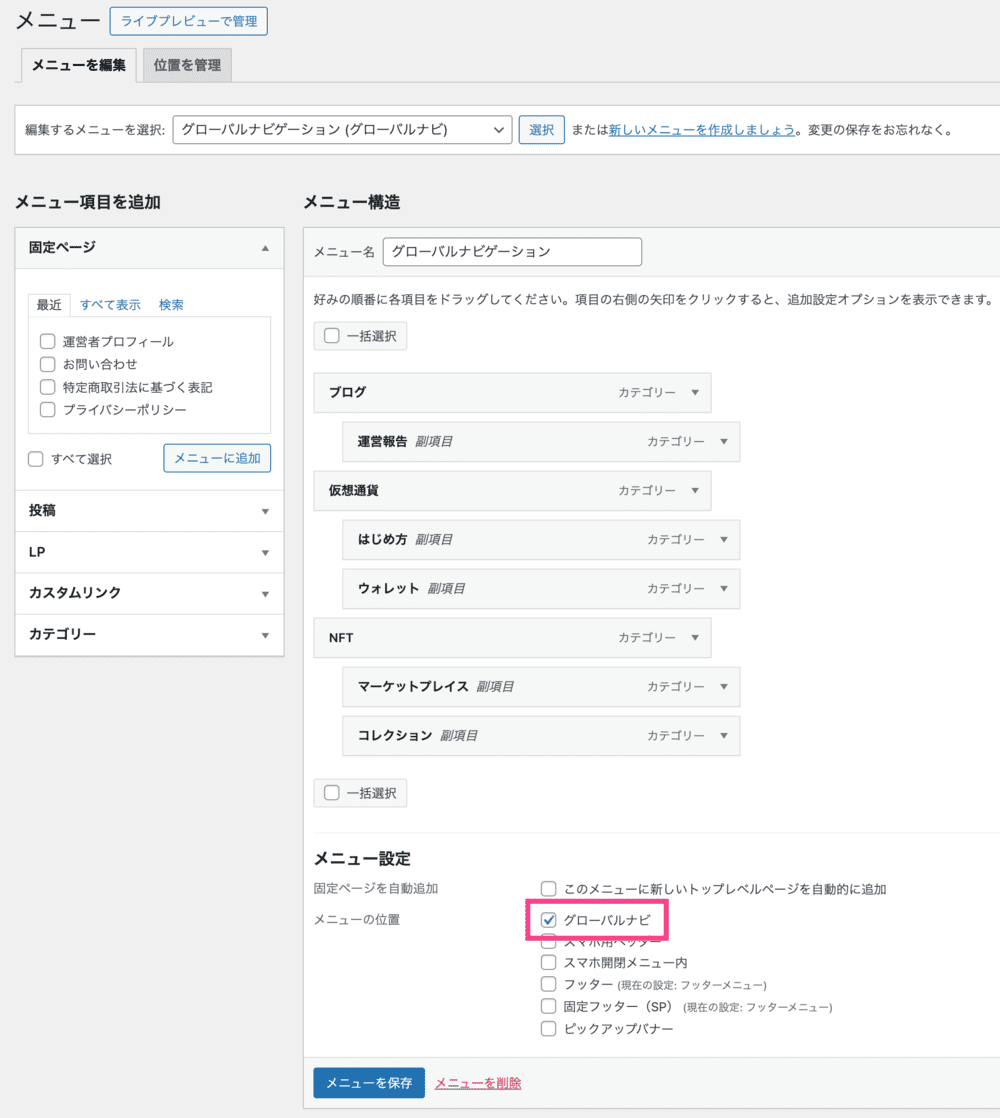
まずグローバルナビに表示するページを設定。
「外観」>「メニュー」から新規メニューを作成。
メニューが作成できたら、画面左【メニュー項目を追加】から、グローバルナビに追加するページを選択。


最後に、画面下【メニュー設定】にあるグローバルナビにチェックを入れ「メニューを保存」をクリックすれば完了です。
完成!


「ドロップダウンメニュー」の作り方はこちら
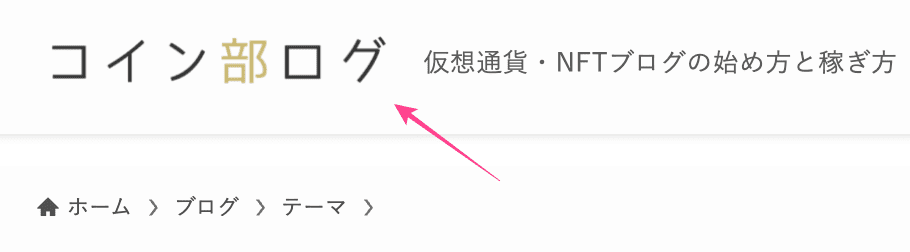
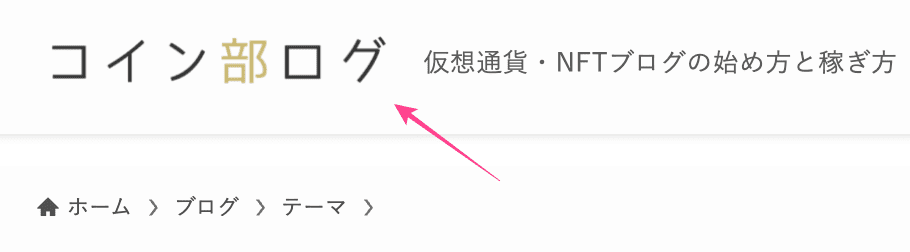
ヘッダーロゴ画像
ヘッダーロゴ画像は、サイトの最上部に表示されるロゴ画像のこと。
スマホでも最上部に表示されます。
使用方法
「外観」>「カスタマイズ」>「ヘッダー」
「ヘッダーロゴの設定」からロゴ画像をアップロードできます。
画像サイズは適宜調整してください。


完成!





ロゴ画像はCanvaで作ったよ
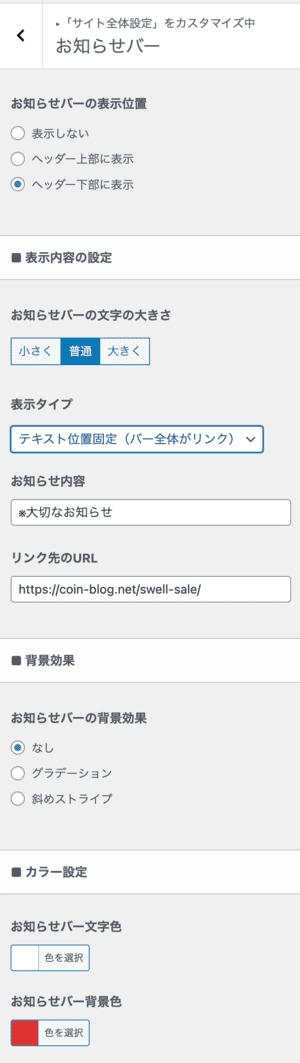
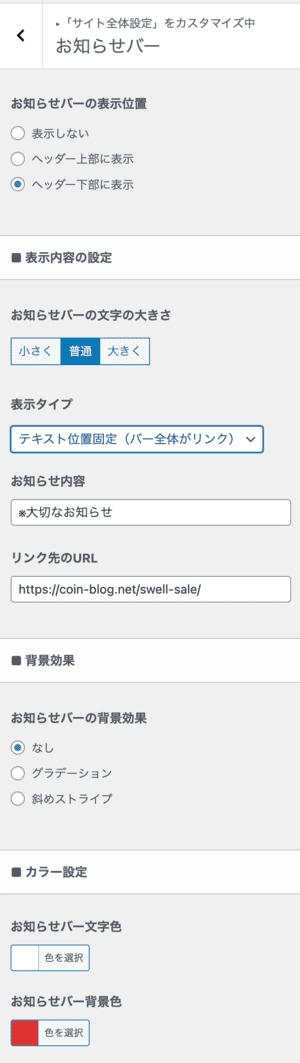
お知らせバー
お知らせバーは、ヘッダー下部や上部に表示されます。
視認性が高いため、重要なお知らせや読んでほしい記事を設置すると効果的です。
使用方法
「外観」>「カスタマイズ」>「サイト全体設定」>「お知らせバー」
編集画面が表示されたら「表示内容」や「背景効果」「カラー設定」を入力。
最後に「公開」をクリックすれば完了です。


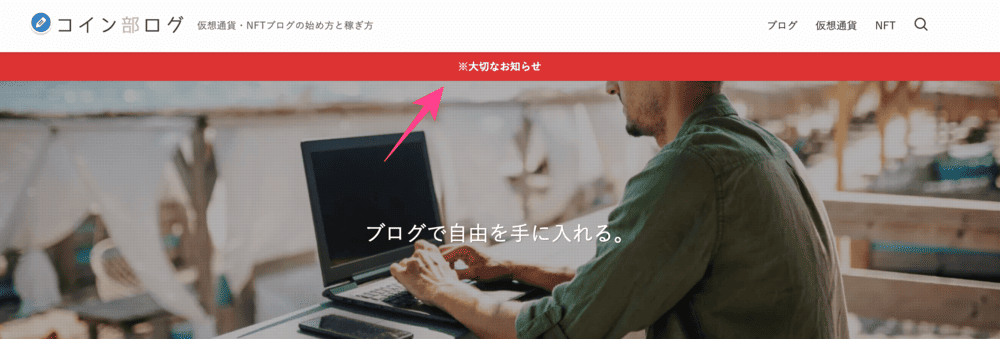
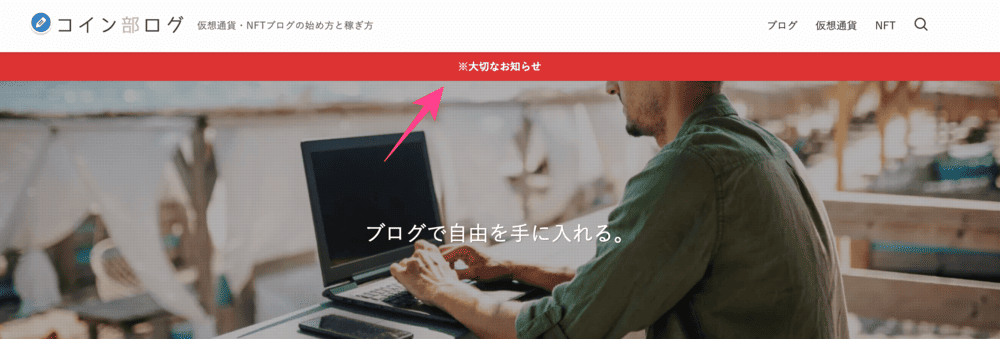
完成!


ヘッダーバーにSNSアイコンを表示
ヘッダーバーにSNSアイコンを表示できます。
使用方法
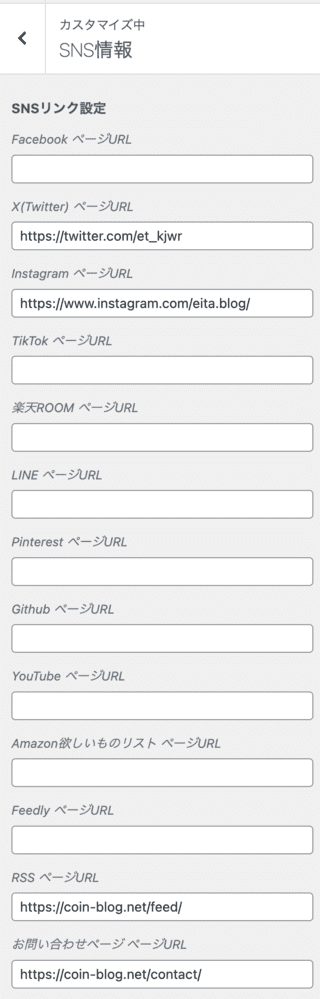
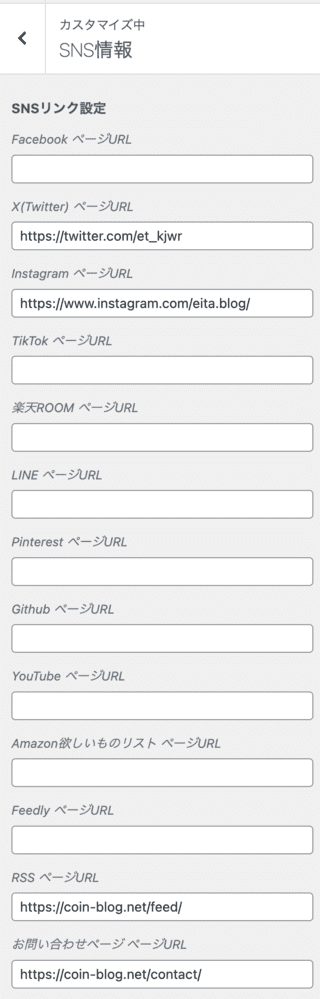
「外観」>「カスタマイズ」>「SNS情報」
編集画面が表示されたら、SNSのURLを入力し「公開」をクリックすれば完了です。


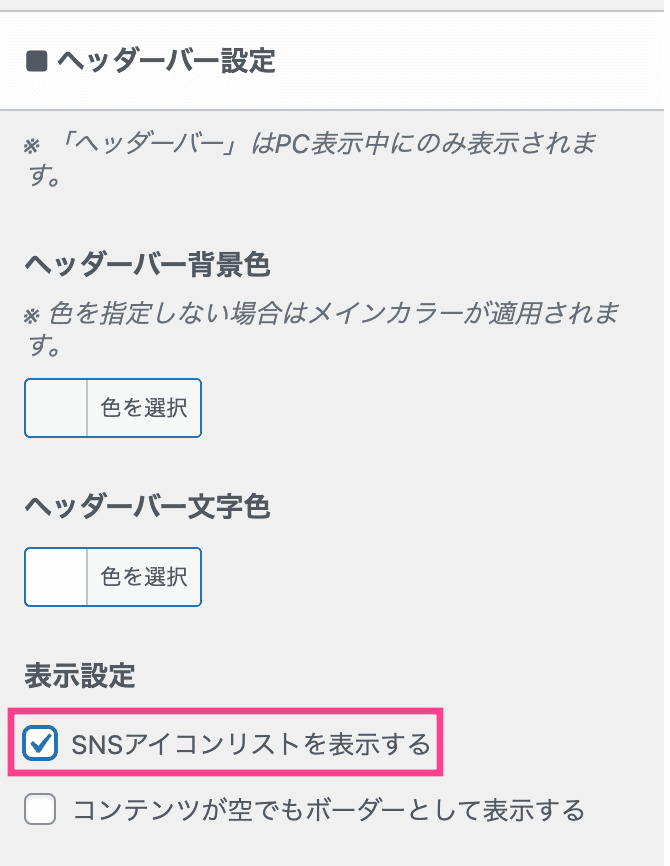
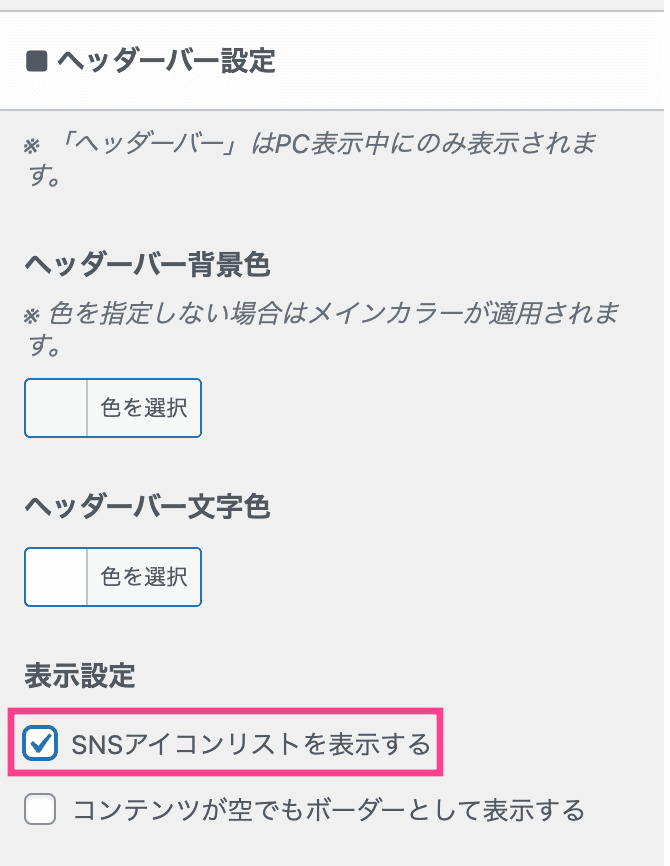
ヘッダーにSNS情報が表示されないときは、「カスタマイズ」>「ヘッダー」へ。
【ヘッダーバー設定】内にある「SNSアイコンリストを表示する」にチェックしてください。


完成!


ヘッダーにボタンを設置
ヘッダーにボタンを設置できます。
ブログパーツであらかじめ設置するボタンを用意してください。
使用方法
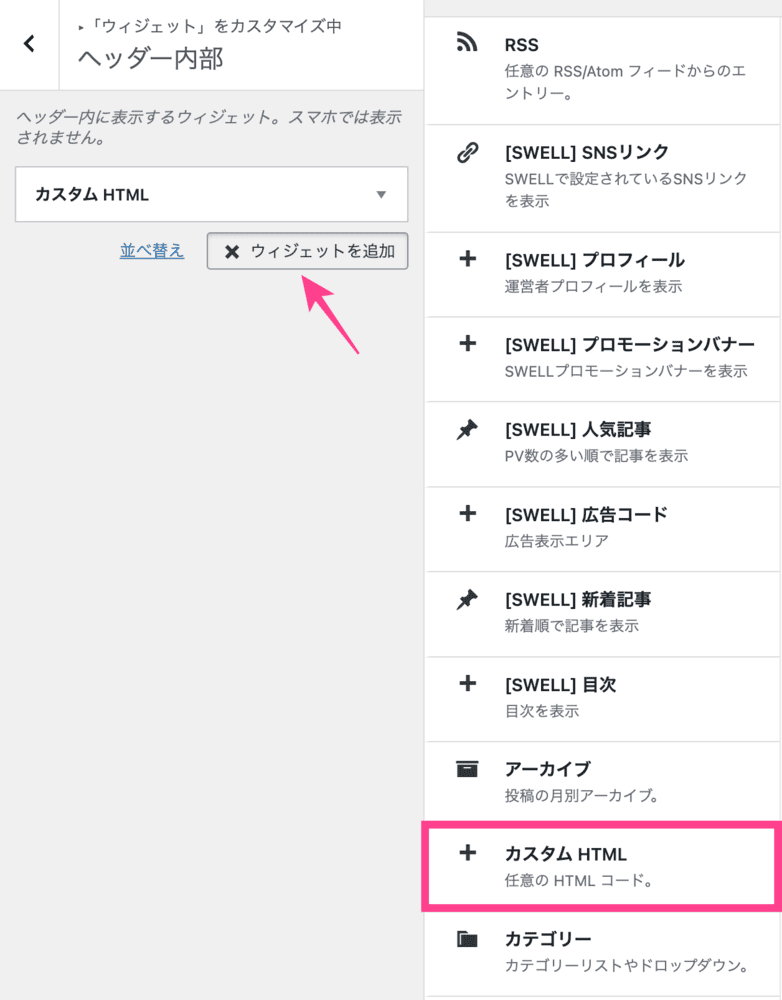
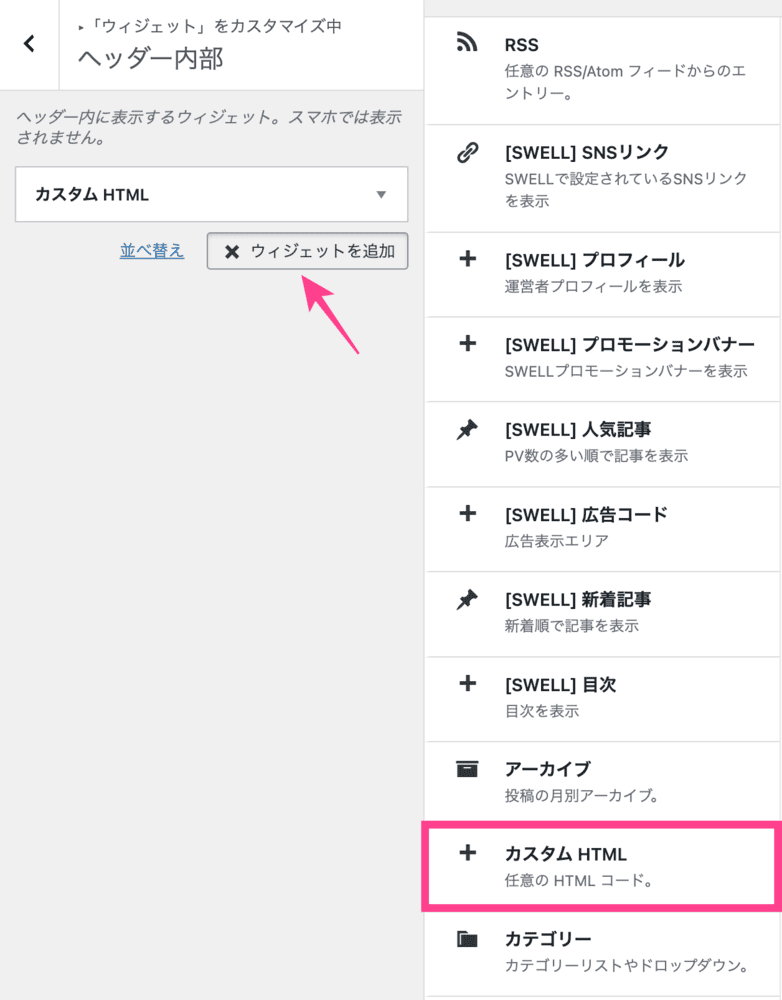
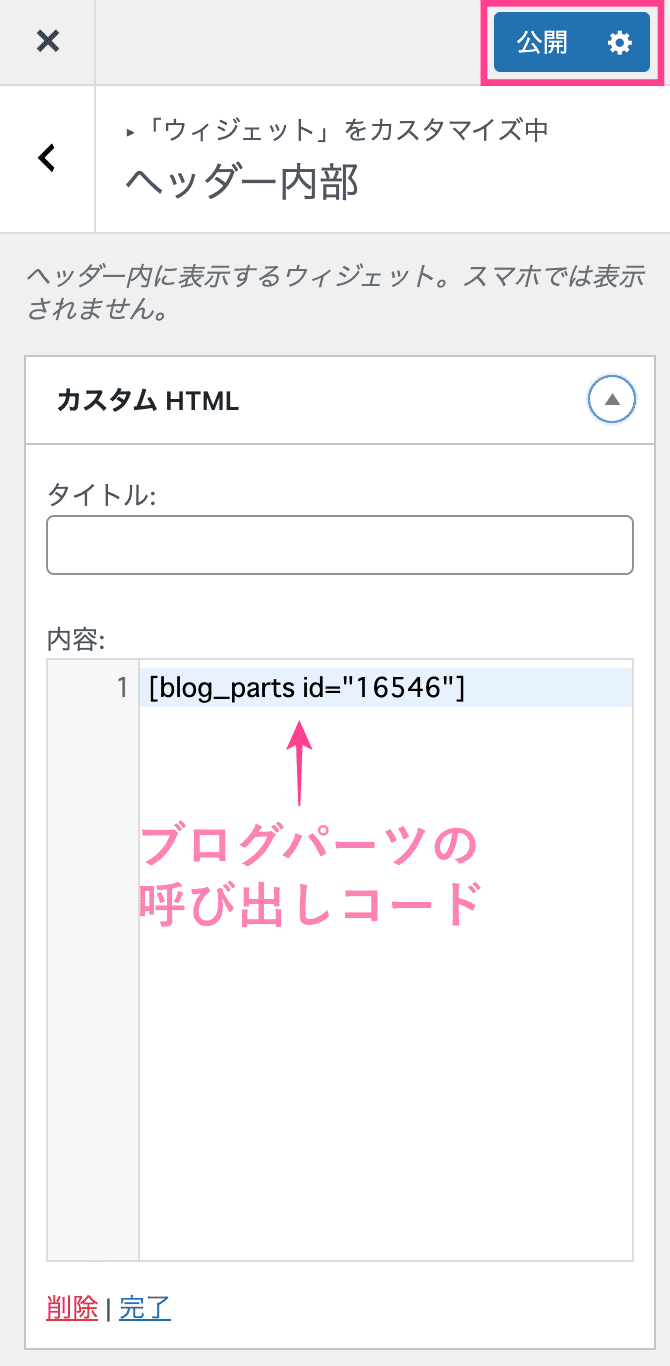
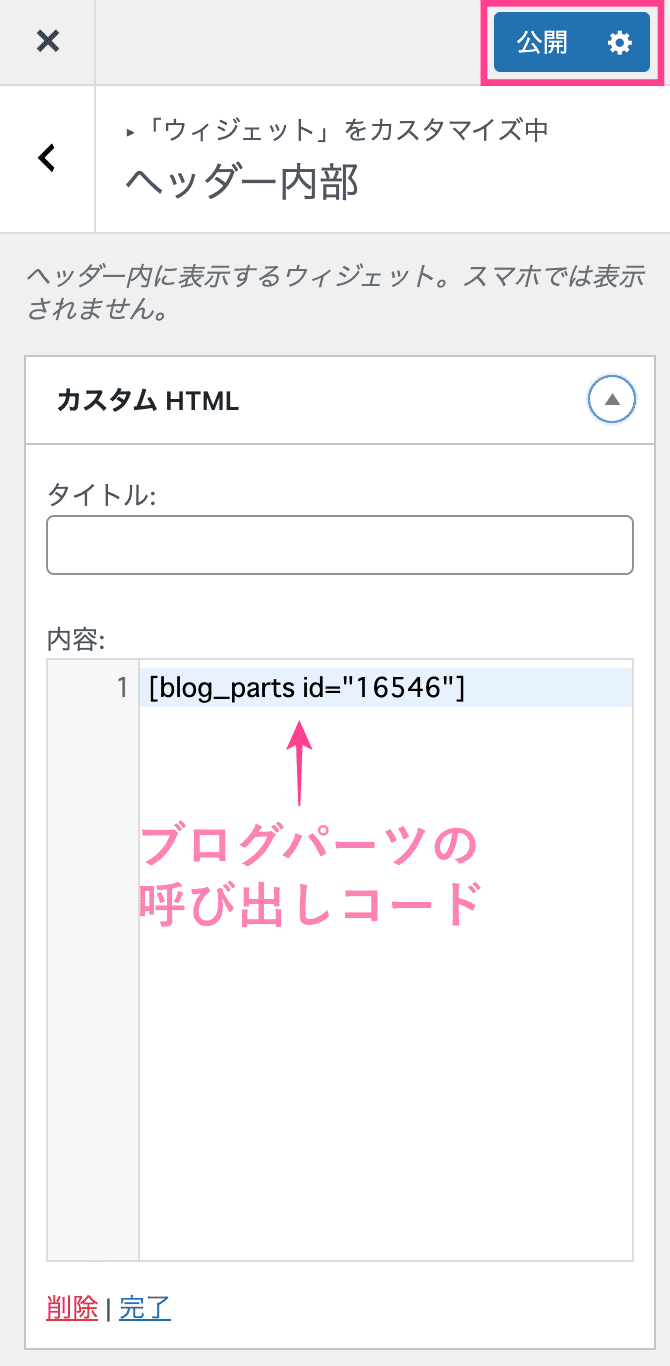
「外観」>「カスタマイズ」>「ウィジェット」>「ヘッダー内部」
「ウィジェットを追加」からカスタムHTMLを追加します。


内容に呼び出しコードを貼り付け、「公開」をクリックすれば完了。


完成!


電話番号の設置方法はこちら
デザインの着せ替え
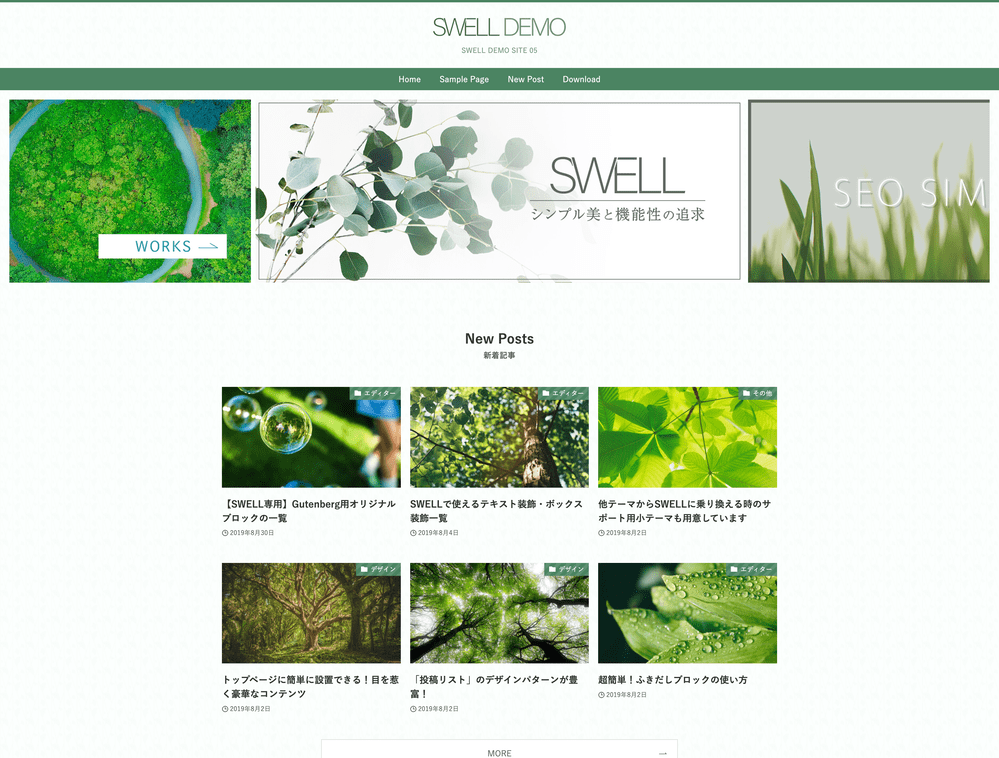
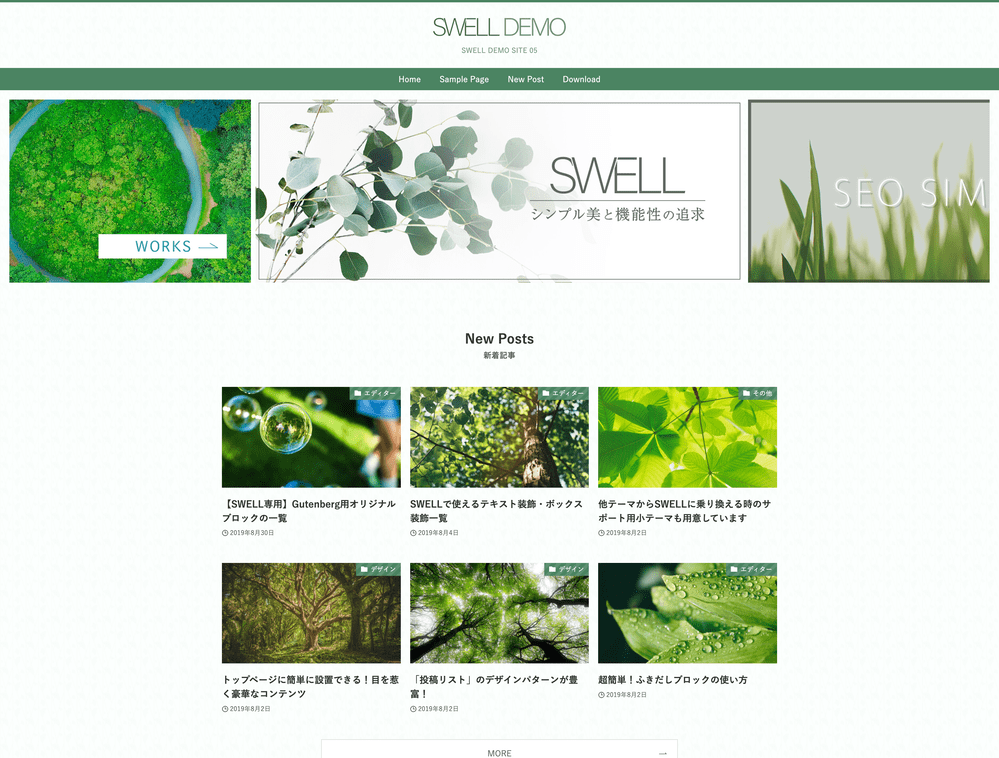
SWELLの提供している「デモサイト」のデザイン(6種類)に着せ替えできます。
デザインにこだわりのない人には十分でしょう。
使用方法
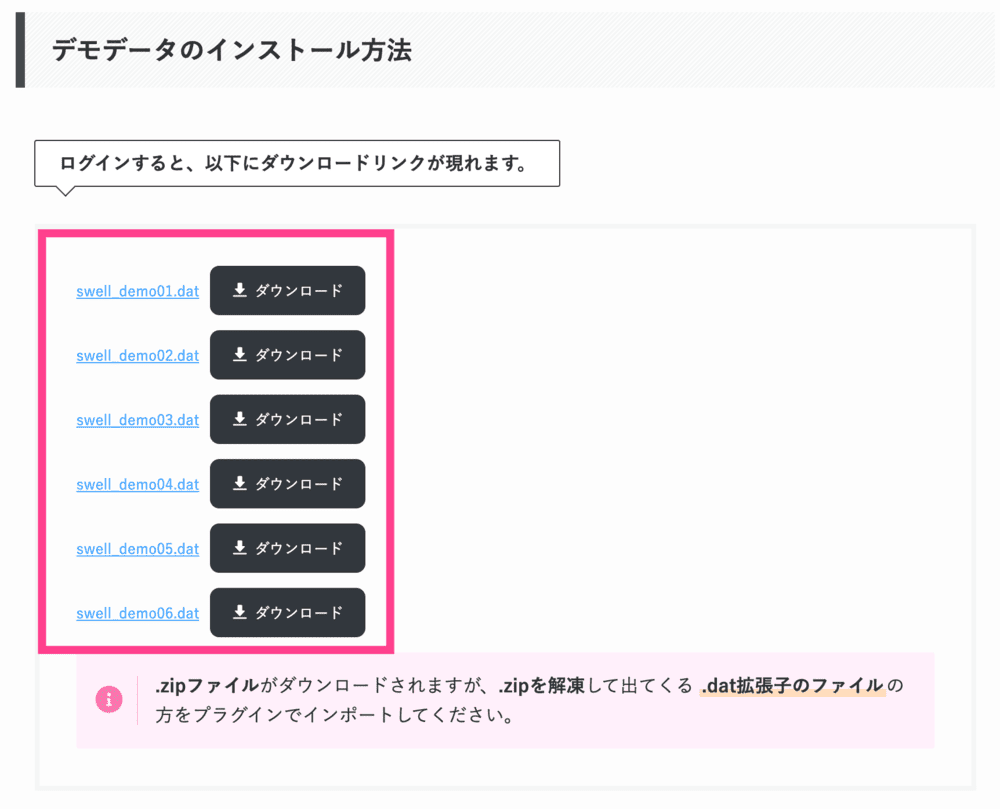
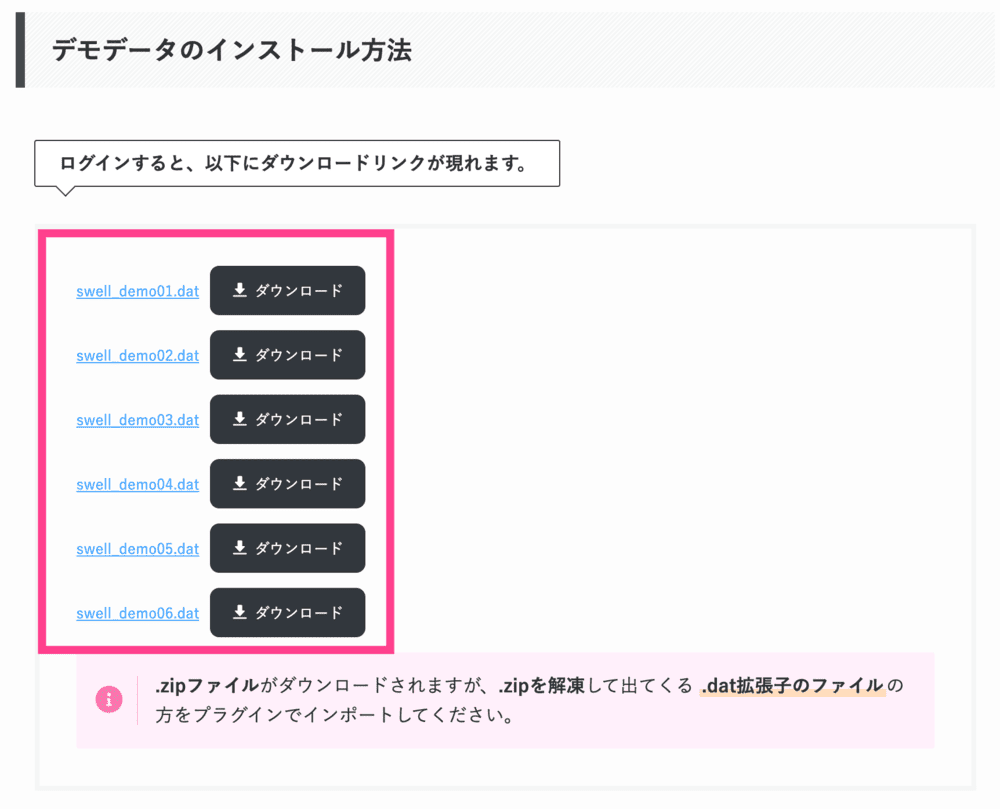
「デモサイトデータ配布ページ」>「ダウンロード」
デモサイトにアクセスし、お好きなテーマファイルをダウンロードします。


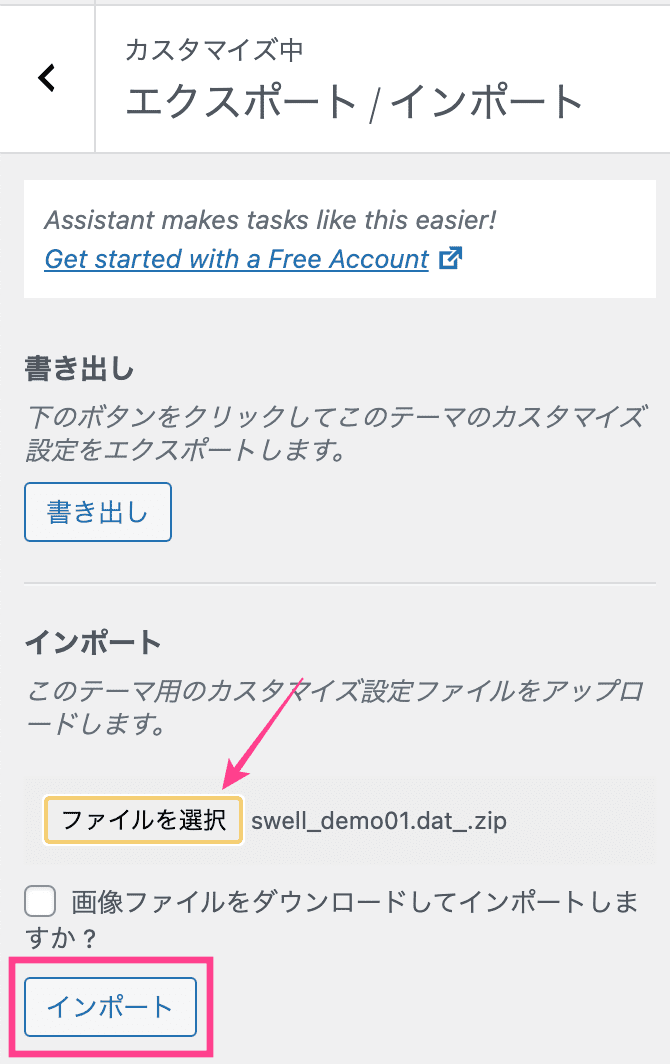
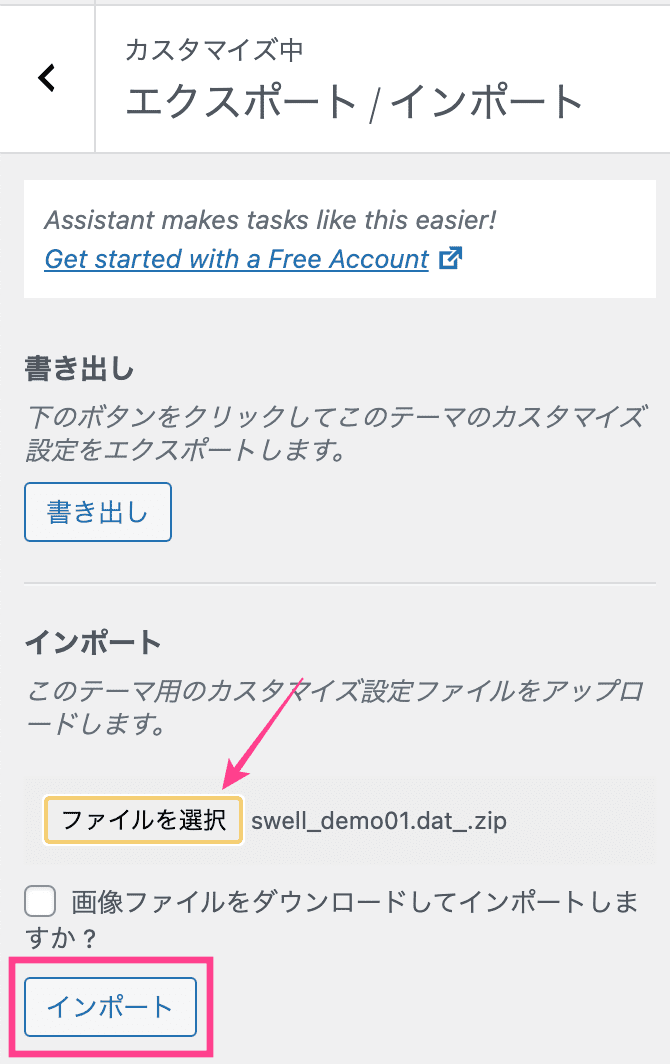
WordPress >「外観」>「カスタマイズ」>「エクスポート/インポート」
ダウンロードしたデモサイトのファイルを選択し「インポート」をクリックすれば完了です。


完成!


固定目次ボタン
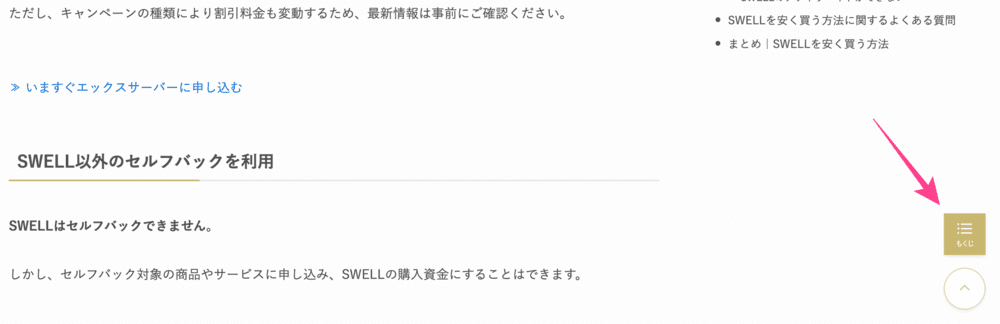
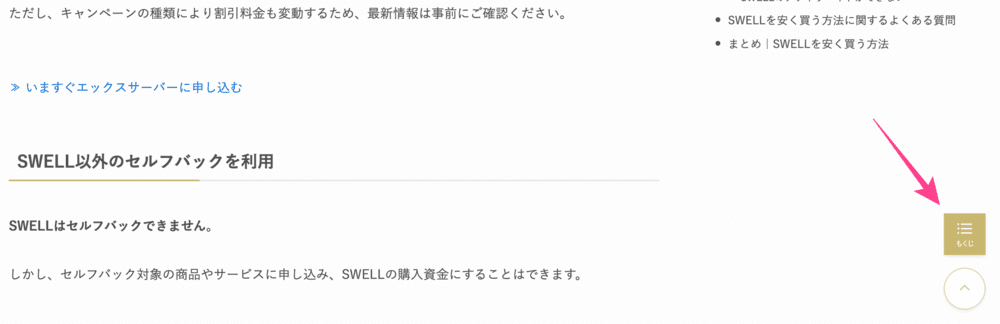
固定目次ボタンは、記事をスクロールすると右下に表示されるボタンです。
シングルカラムでも目次にアクセスしやすくなります。
使用方法
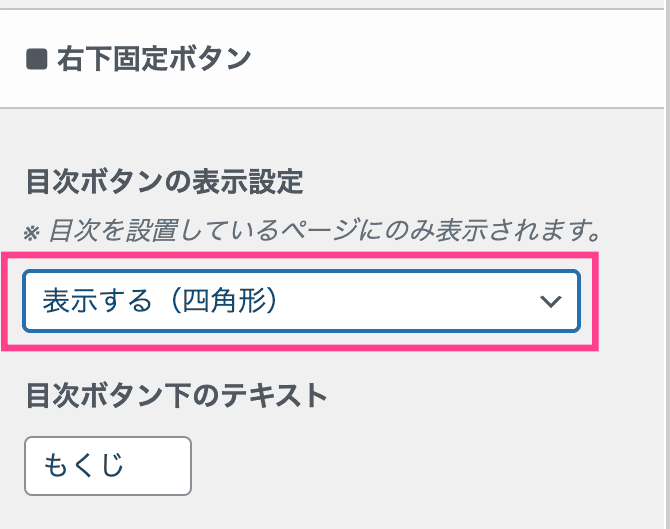
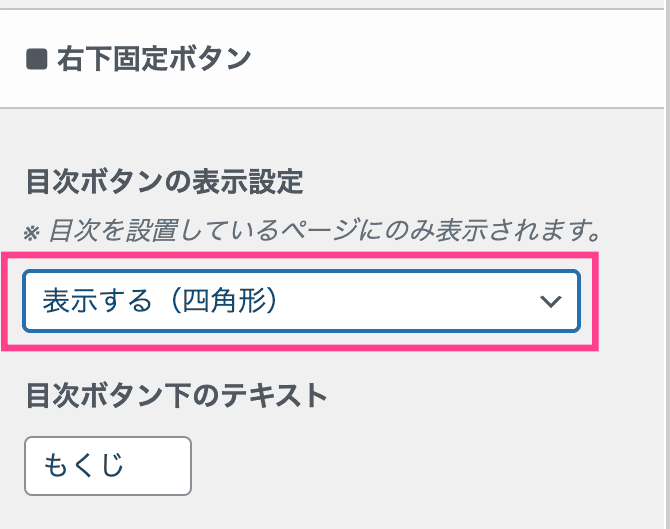
「外観」>「カスタマイズ」>「サイト全体」>「下部固定ボタン・メニュー」
【右下固定ボタン】にある「目次ボタンの表示設定」でボタンを選択。


完成!


その他の追従ボタンはこちら
SWELLの使い方|おすすめ機能編
以下では、個人的に思うSWELLのおすすめ機能を紹介します。
テーブル
SWELLのテーブルはカスタマイズ性が高く、さまざまな表現ができます。
使用方法
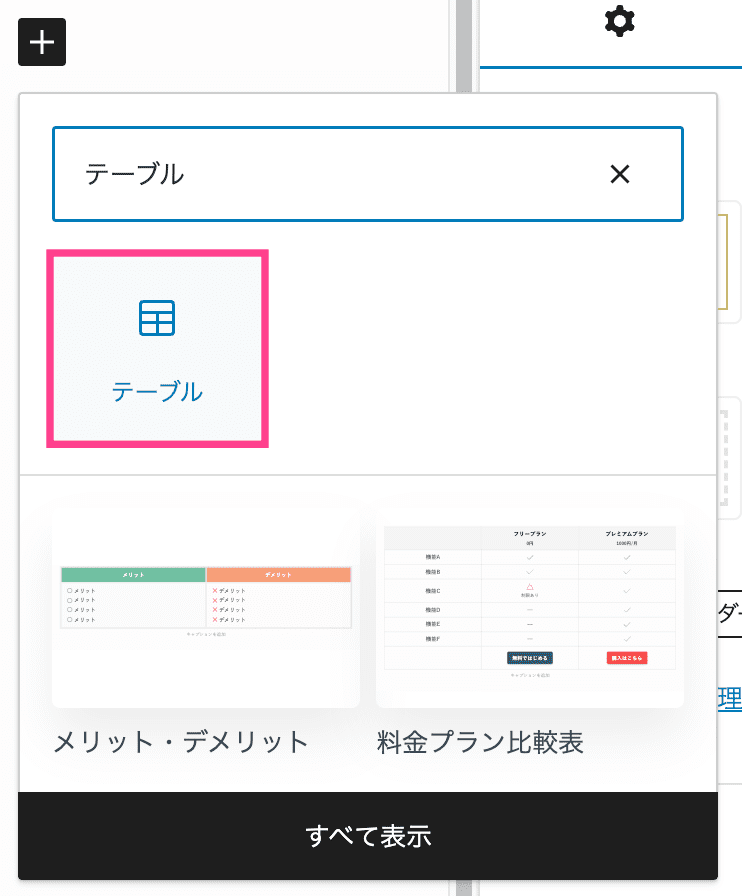
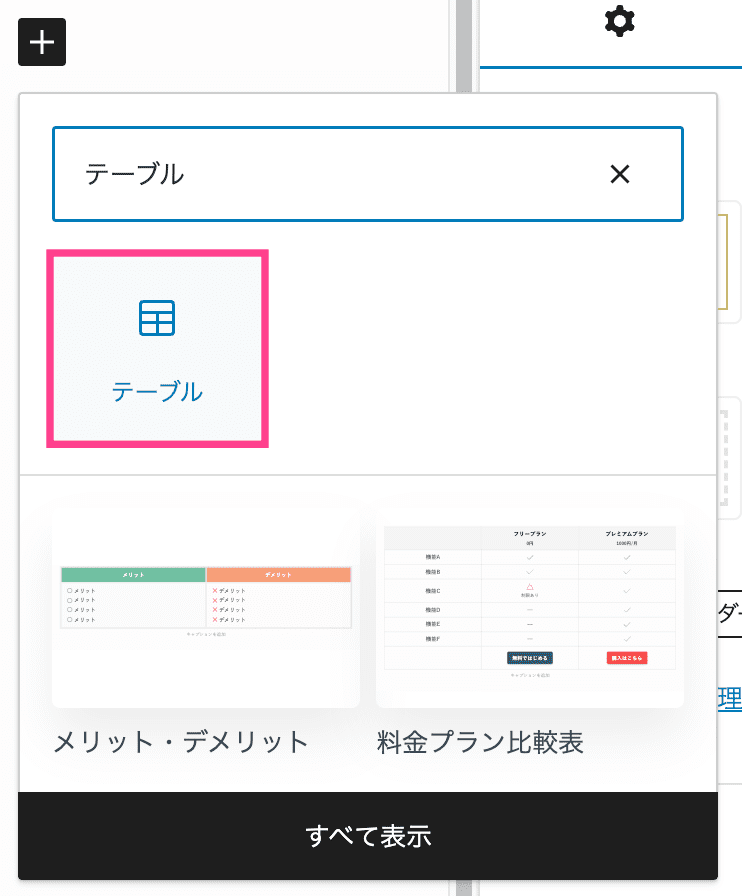
「投稿画面」>「テーブル」を呼び出し。


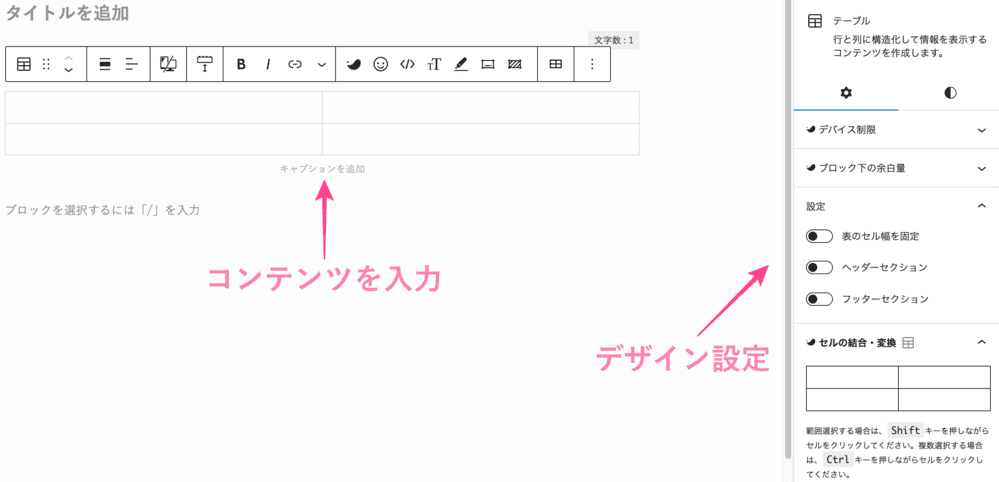
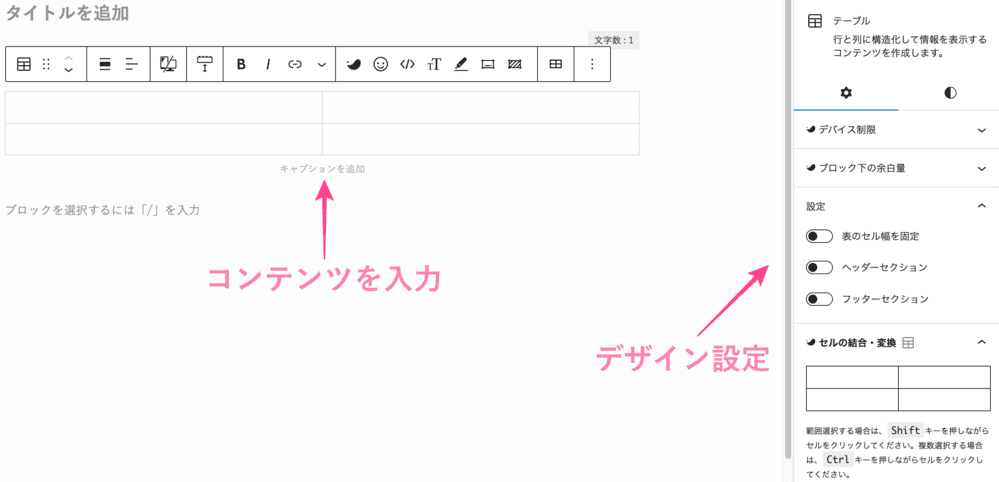
テーブルブロックが表示されたらカラム数、行数を入力し「表を作成」をクリック。
右サイドメニューでテーブルのデザインを編集すれば完了です。


完成!
カスタマイズの詳細はこちら
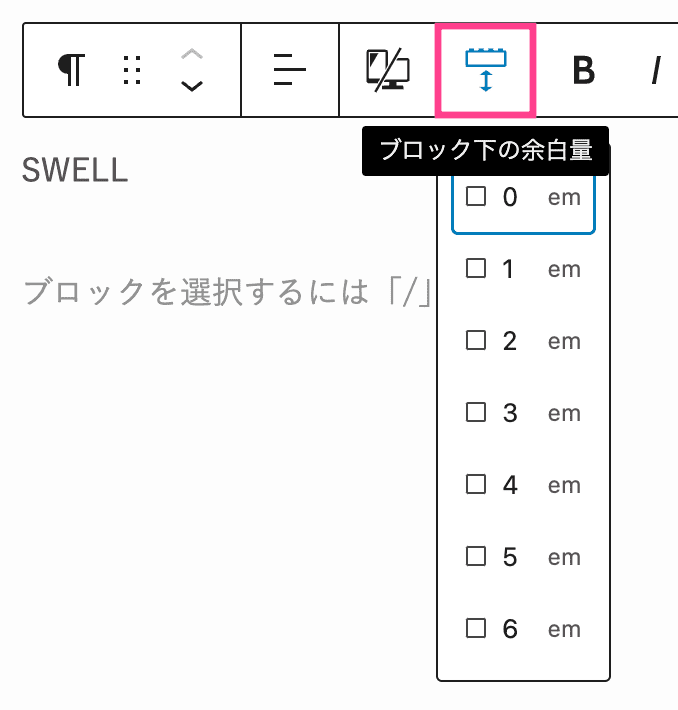
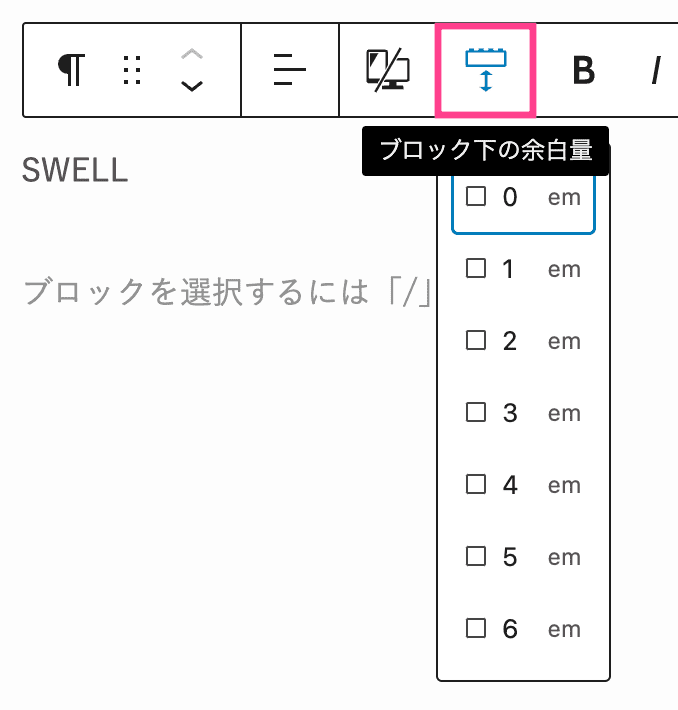
ブロック下の余白
ブロック下の余白もツールバーから設定できます。
毎回「スペーサー」を使用する必要はありません。
使用方法
ブロックの上に表示されるツールバーが表示されたら、「ブロック下の余白量」をクリック。
0〜6emで余白量を調整してください。


ブロック下の余白についてはこちら
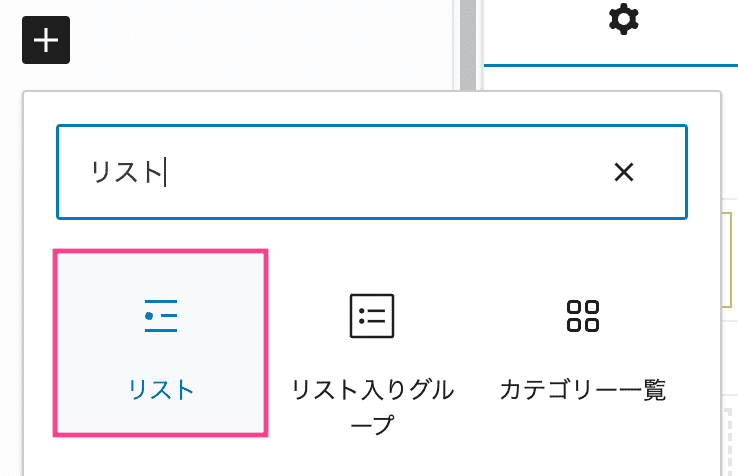
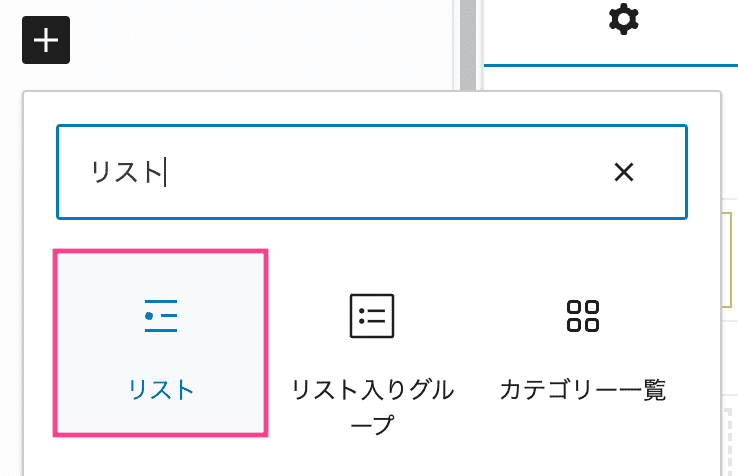
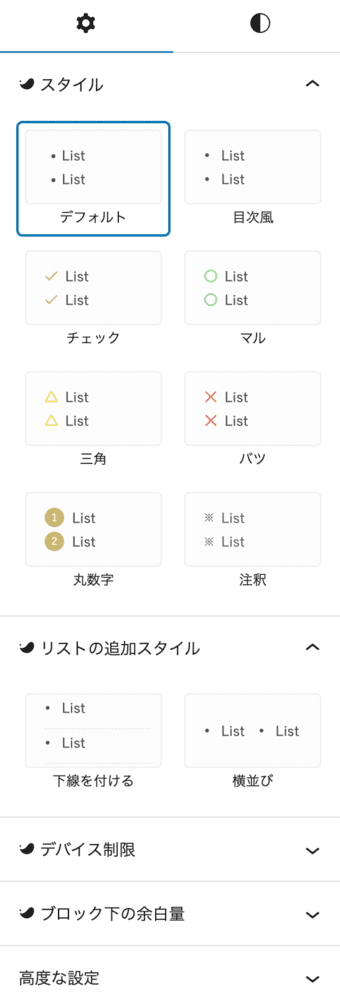
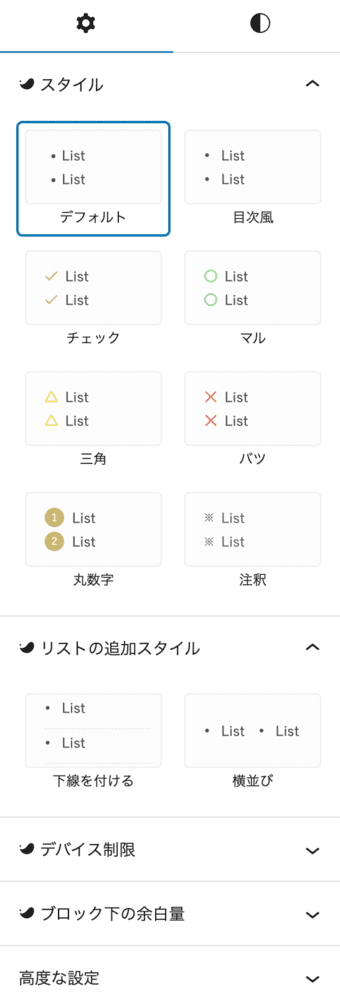
リストのデザイン装飾
SWELLはリストのデザイン装飾もできます。
使用方法
「投稿画面」>「リスト」を呼び出し。


右サイドメニューから「親のリストブロックを選択」クリックし、リストのスタイルを選択すれば完成です。


完成!
- あいうえお
- かきくけこ
- さしすせそ
HTMLアンカー
HTMLアンカーとは、ページ内の任意の場所にワンクリックで移動できる機能のこと。
一般的に「ページ内リンク」や「アンカーリンク」と呼ばれています。
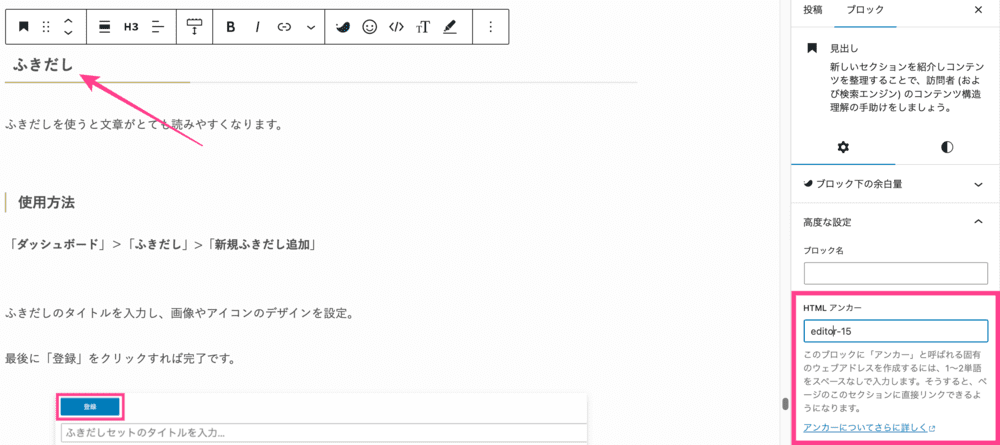
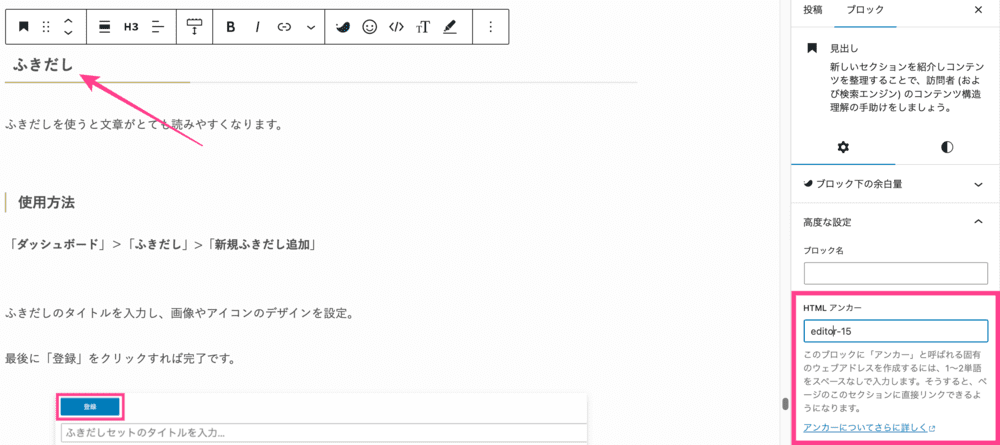
使用方法
まずリンク先の「id」を設定。
飛び先のブロックを選択し、右サイドメニューの「高度な設定」>「HTMLアンカー」へ。
任意のアンカー名を入力します。(文字化けの可能性があるので英数字がベター)
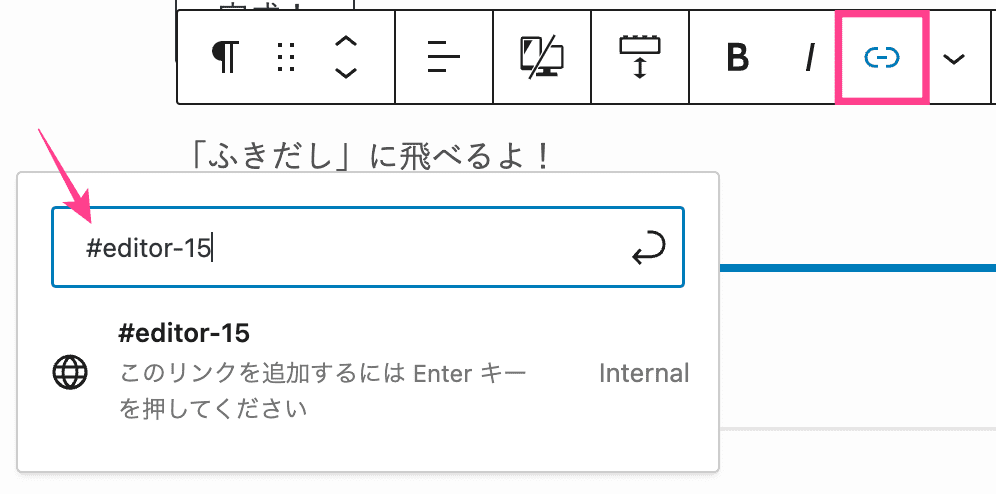
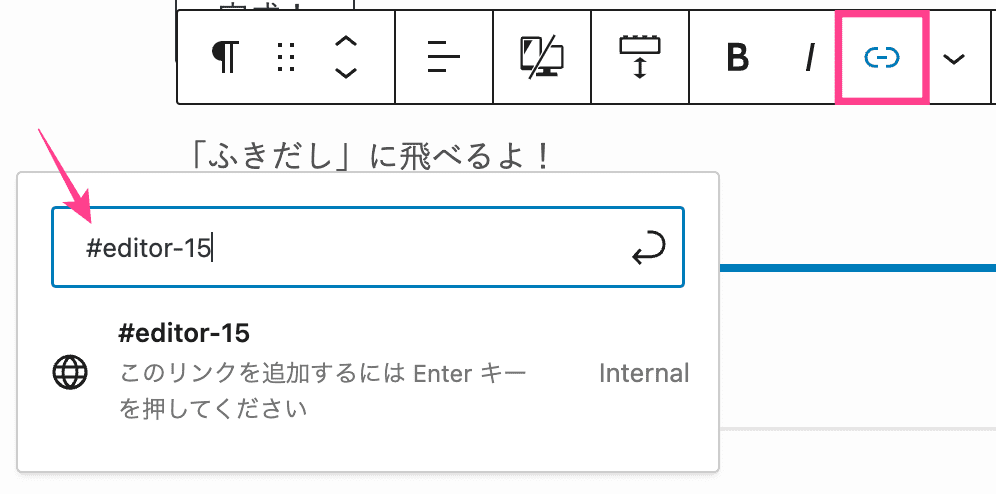
以下では、本記事内のh3【ふきだし】に「editor-15」というアドレスを設定しました。


あとは通常のリンク設定と同じ方法です。
リンク先URLに「#editor-15」と入力すれば完了。(#をお忘れなく)


完成!
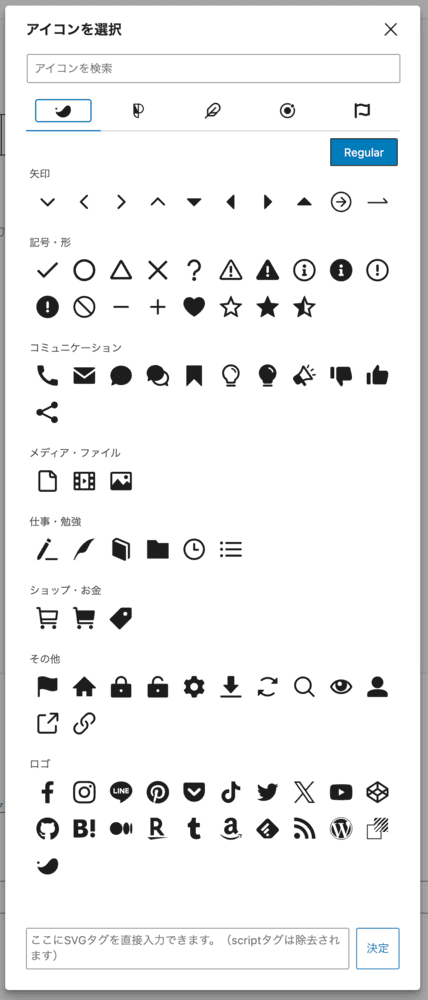
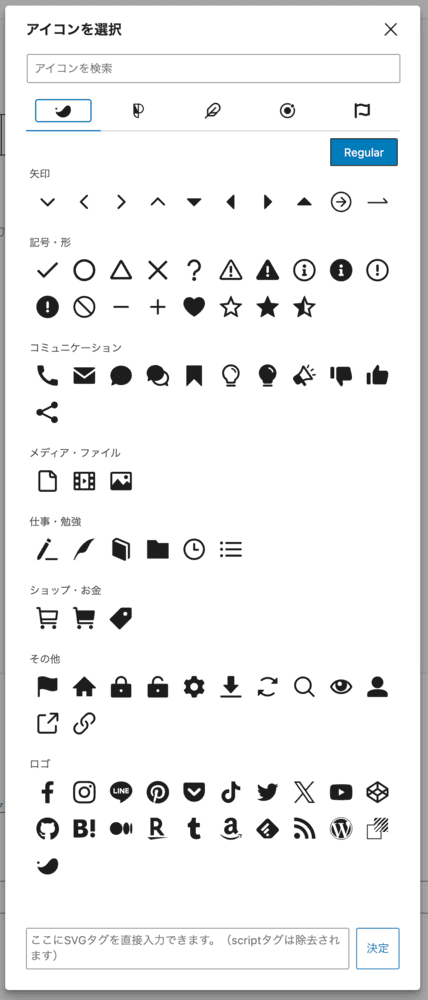
豊富なアイコン
記事中にアイコンを自由に挿入できます。
例えばこのように
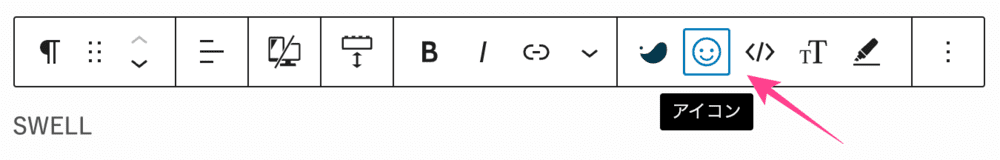
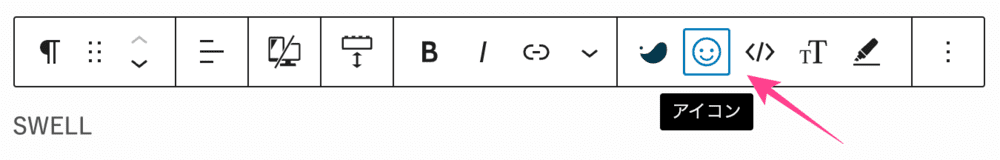
使用方法
投稿画面でテキストを入力、ツールバーが表示されたら「顔アイコン」をクリック。


使用するアイコンを選択すると文中に挿入されます。


Font Awesomeの使い方
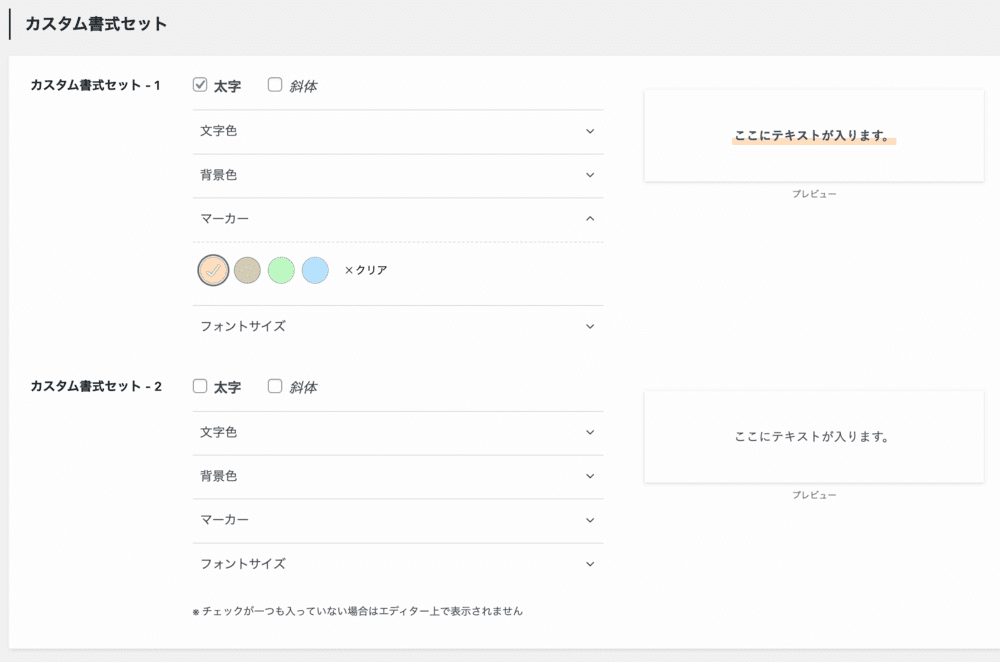
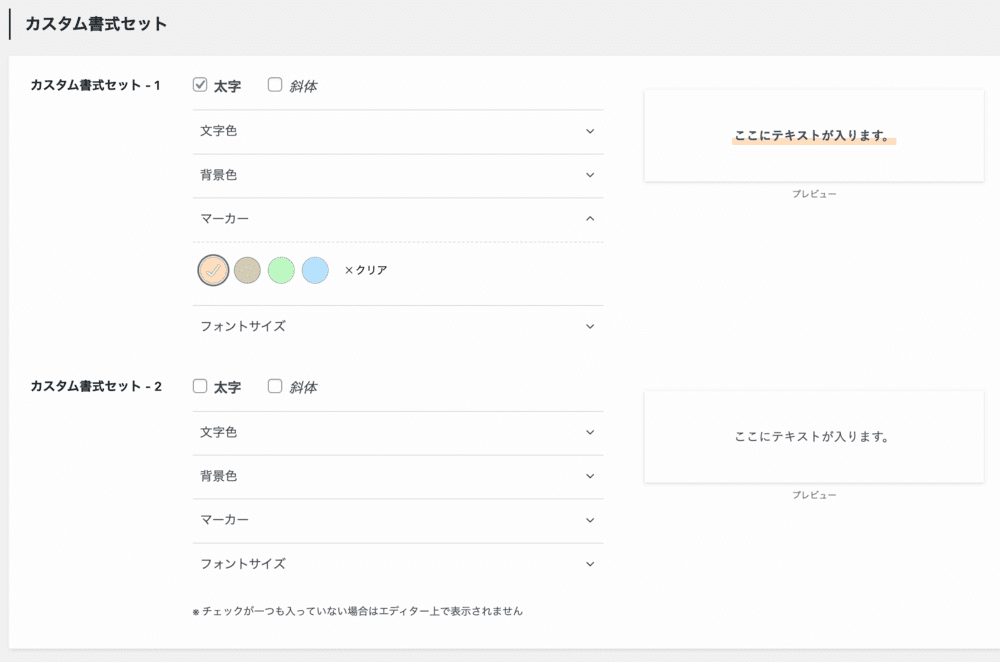
書式セット
書式セットは、あらかじめ登録した装飾パターンをワンクリックで呼び出せる機能です。
使用方法
「SWELL設定」>「エディター設定」>「カスタム書式」
カスタム書式セットを編集し「変更を保存」をクリックすれば登録完了。


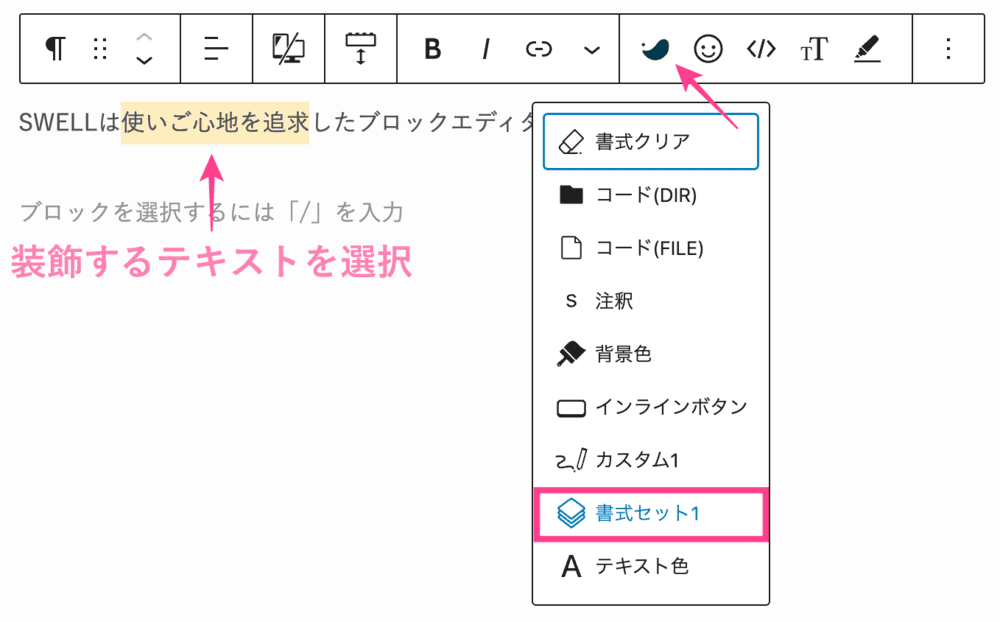
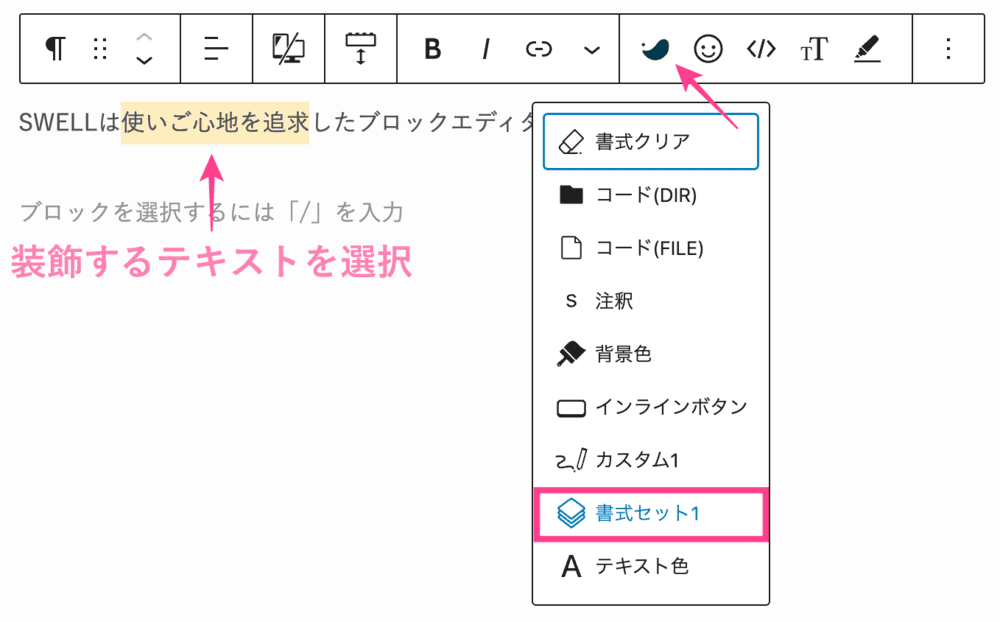
装飾するテキストを選択し、「書式セット」をクリックすると装飾が反映されます。


完成!
SWELLは使いご心地を追求したブロックエディターです。
記事一覧のタブ切り替え
記事一覧のタブ切り替えとは、トップページで表示される「新着記事」のほかに「人気記事」や特定のカテゴリで絞り込んだリストを表示できる機能です。
使用方法
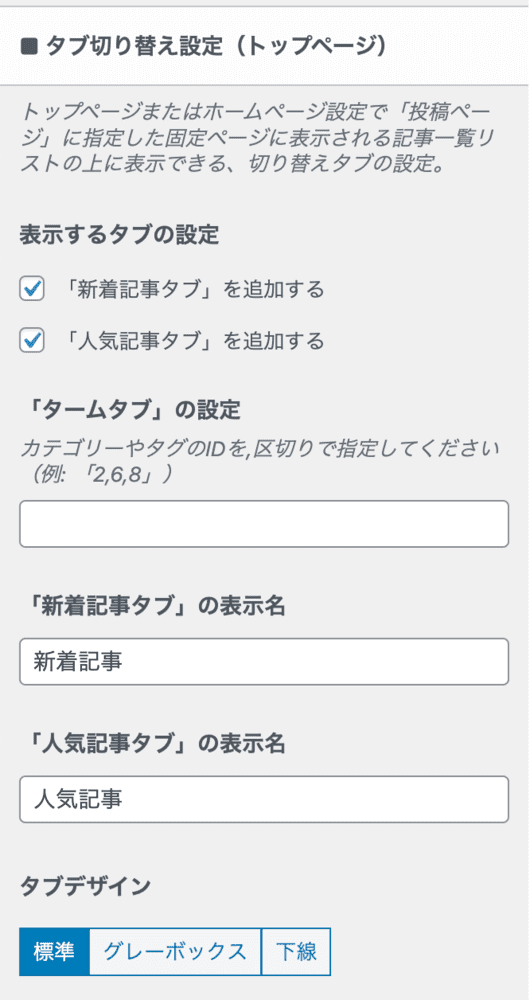
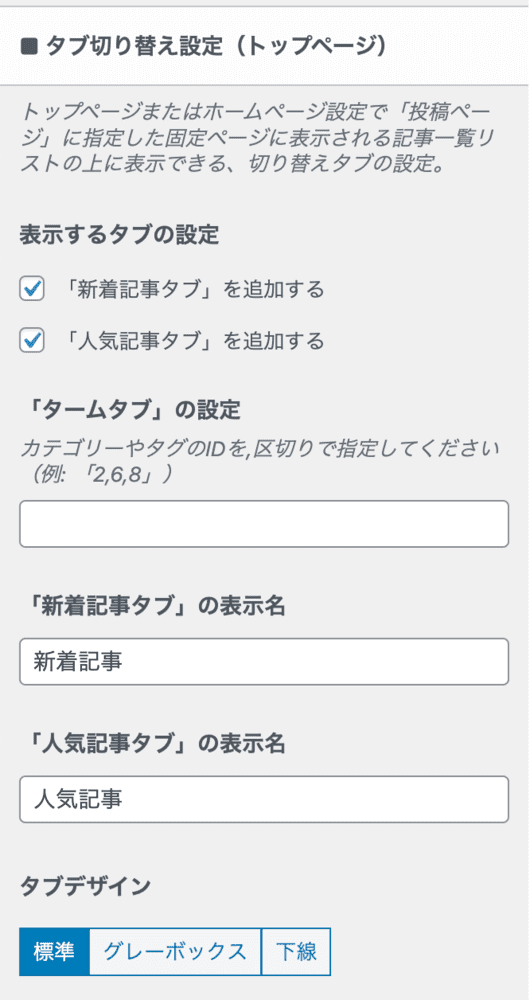
「外観」>「カスタマイズ」>「記事一覧リスト」
「タブ切り替え設定」で表示するタブを設定します。


完成!


SWELLのステマ規制対策
2023年10月1日施行のステマ規制により、アフィリエイトをするウェブサイトには「PR(広告)」の表記が義務付けされました。
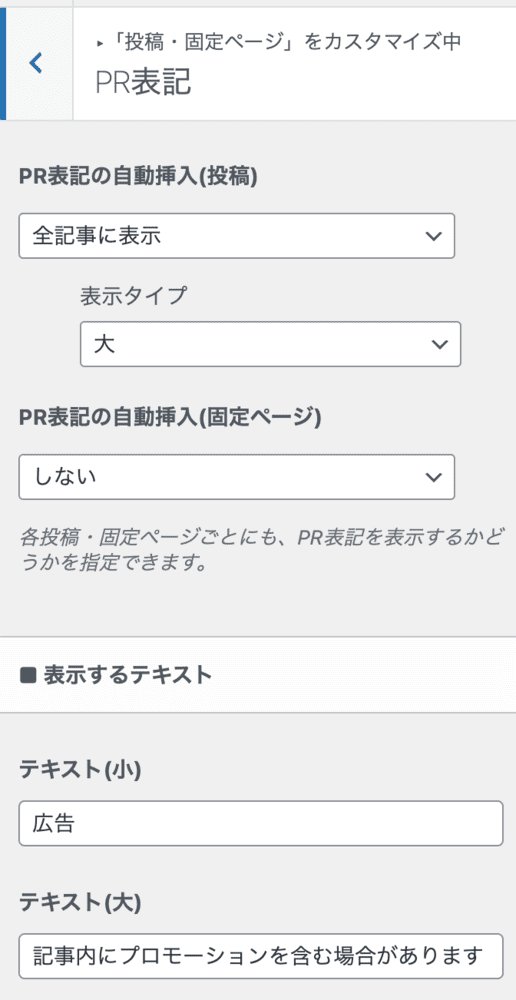
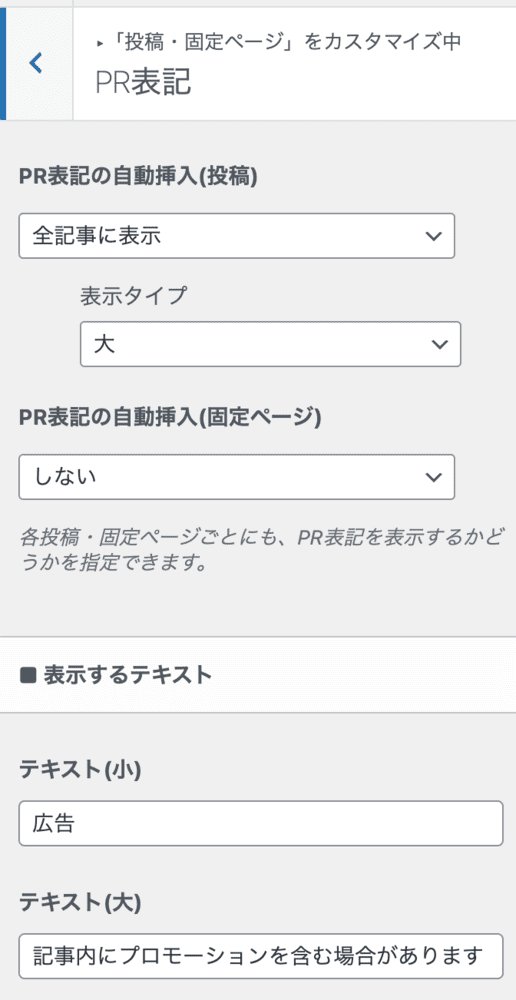
SWELLではカスタマイザーからPR表記を設定できます。
「外観」>「カスタマイズ」>「投稿・固定ページ」>「PR表記」
「PR表記」から内容を設定できます。


完成!


まとめ|SWELLの使い方
今回は、SWELLの使い方をまとめました。
機能は多いですが、使い続けるうちにすぐ慣れるのでご安心を。
SWELLのエディターに慣れると、スラスラ記事が書けるようになります。
ぜひお試しください!
\国内人気No.1/
あわせて読みたい