初心者さん
初心者さんJINからSWELLに移行したいけどよくわからない
このような悩みを解決します。
JINからSWELLへの移行は5ステップで完了!
まず「乗り換えサポートプラグイン」の概要を紹介し、次に移行手順や移行後にやること、ポイントを解説。
この記事を読めば、JINからSWELLへスムーズに移行できますよ!
JINとSWELLの比較はこちら


\国内人気No.1/
JIN専用「乗り換えサポートプラグイン」の概要
SWELLにはJIN専用の「乗り換えサポートプラグイン」があります。
他テーマからSWELLに移行するときに生じるデザイン崩れを、最小限に抑えられるプラグイン。


SWELL購入者限定の会員サイト「SWELLERS’
乗り換えサポートプラグインを利用することで、移行作業の負担を大幅に軽減できます。



リライト時間をかなり短縮できるよ
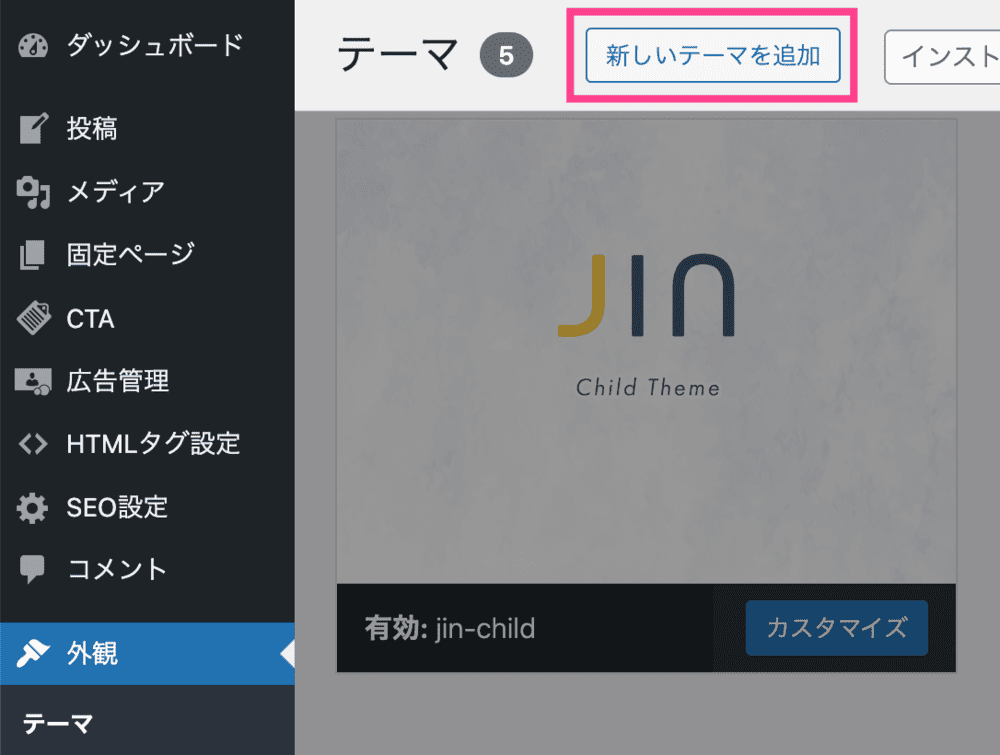
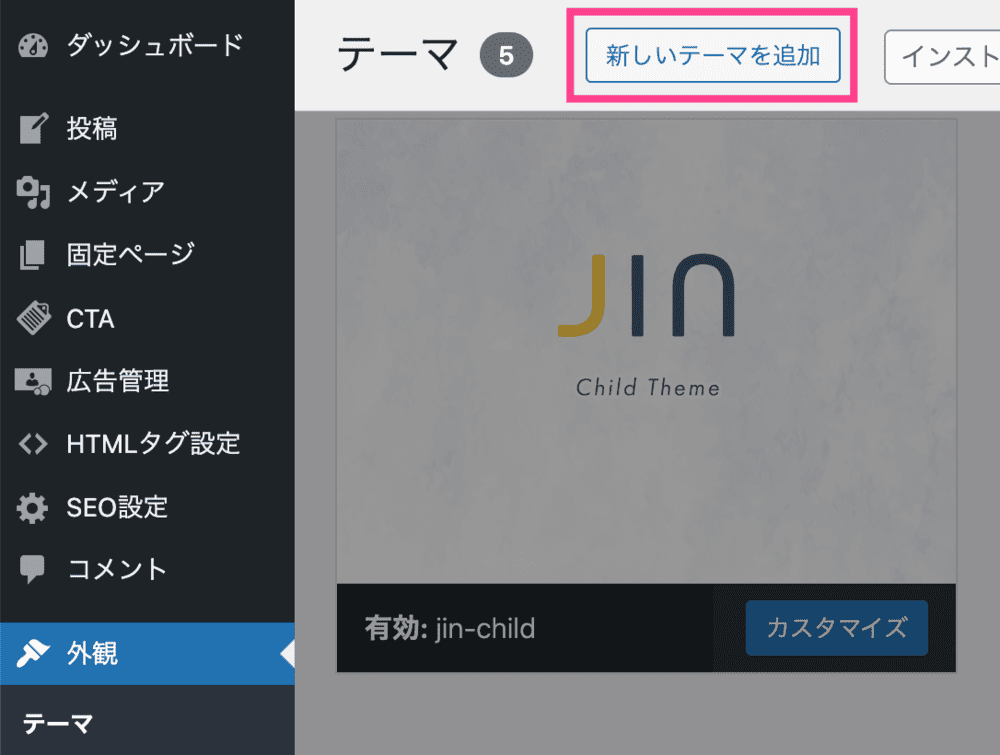
JINからSWELLへの移行手順
JINからSWELLへの移行手順は以下のとおりです。
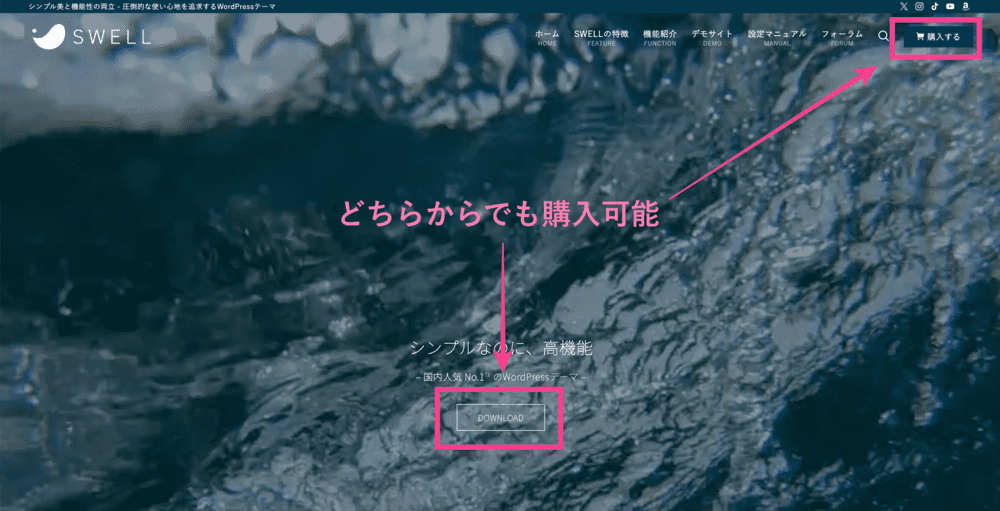
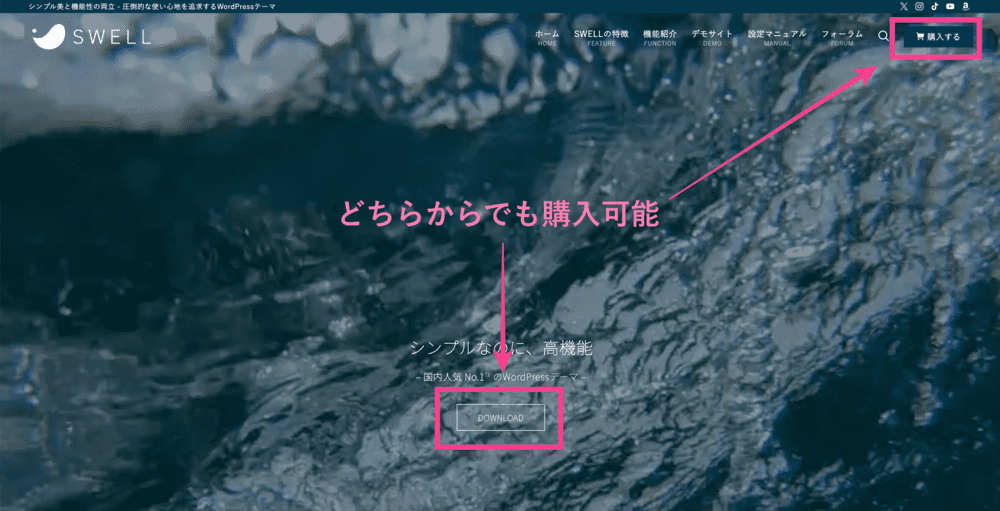
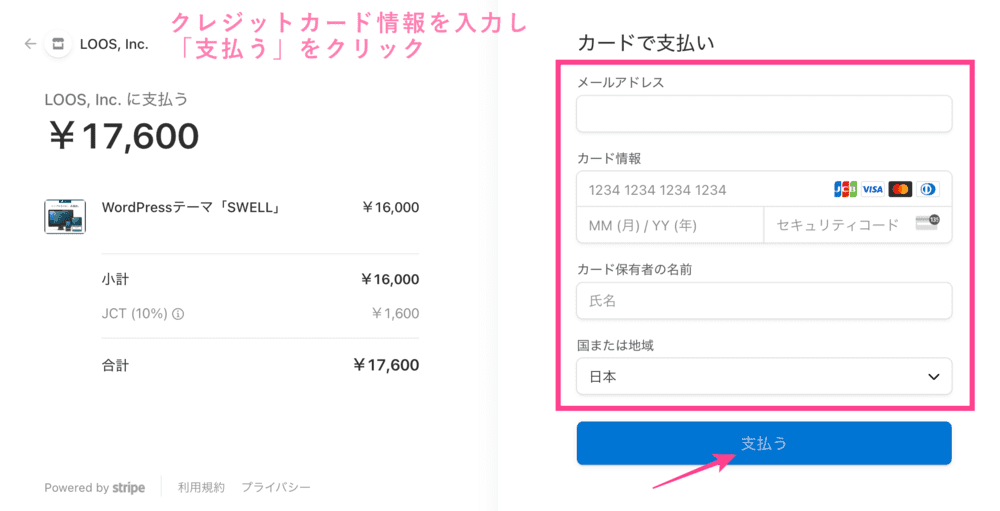
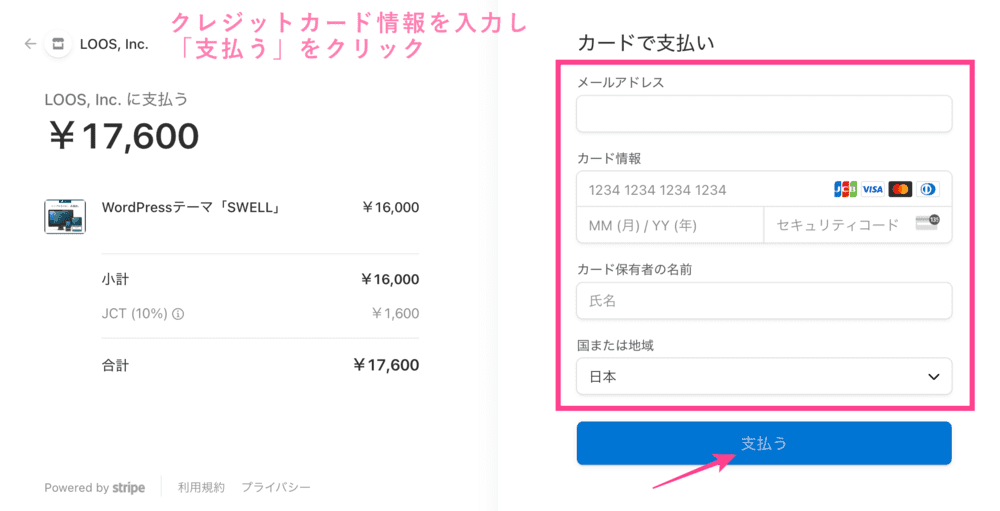
SWELLを購入
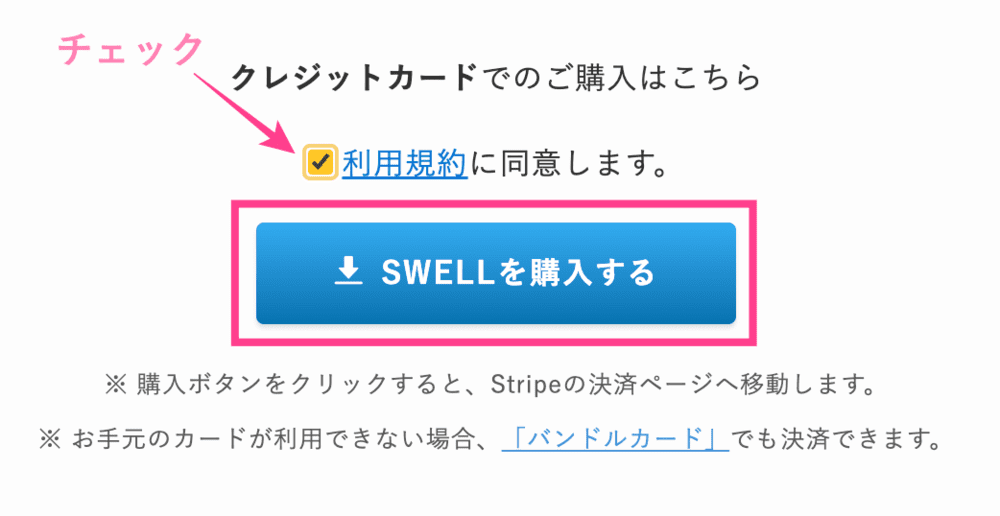
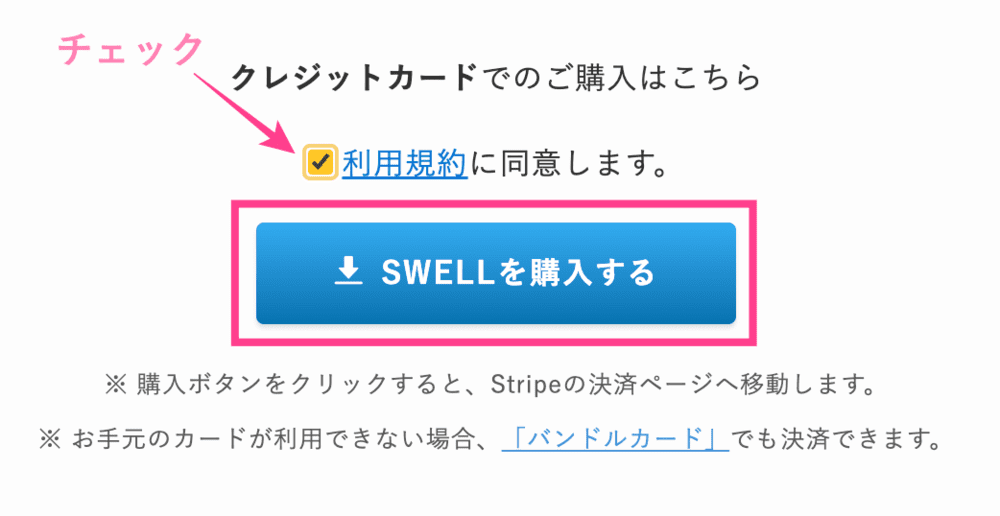
SWELLの購入は公式サイトからどうぞ。









SWELLの購入完了
メールアドレスに領収書が届くよ
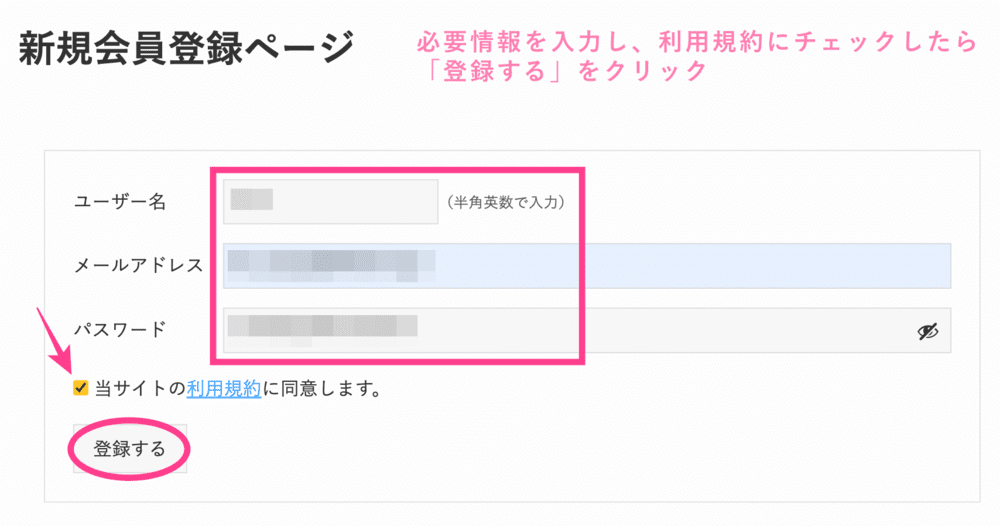
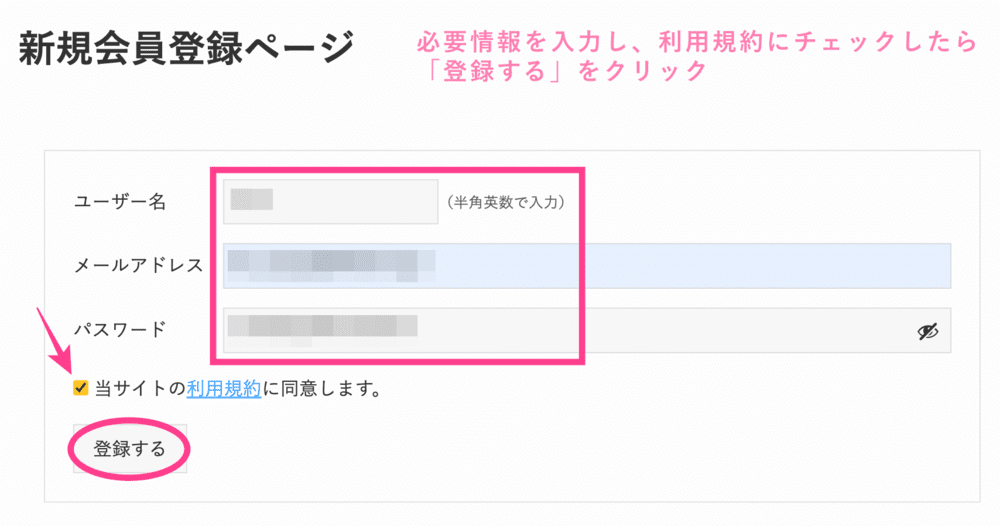
SWELLの会員登録
SWELLを購入したら、会員サイト「SWELLERS’」に登録します。
- 製品ダウンロード・インストール
- SWELLのユーザー認証
- フォーラムでSWELLに関する質問
- オンラインコミュニティへの参加
- デモサイトデータのダウンロード






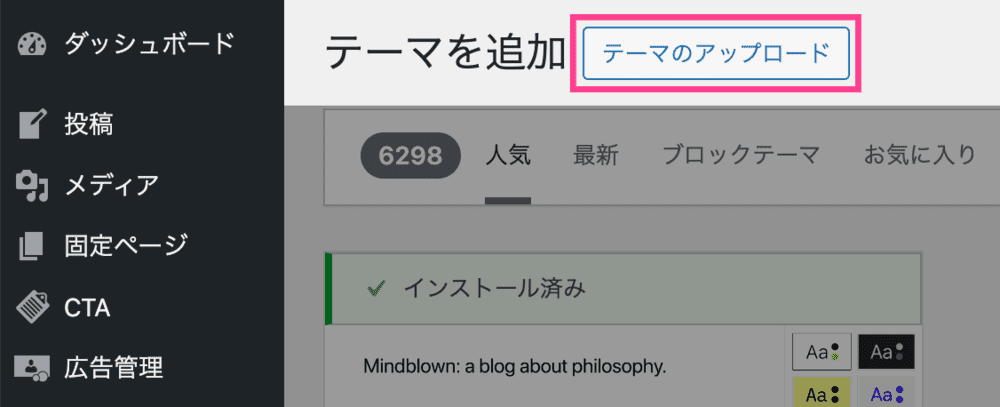
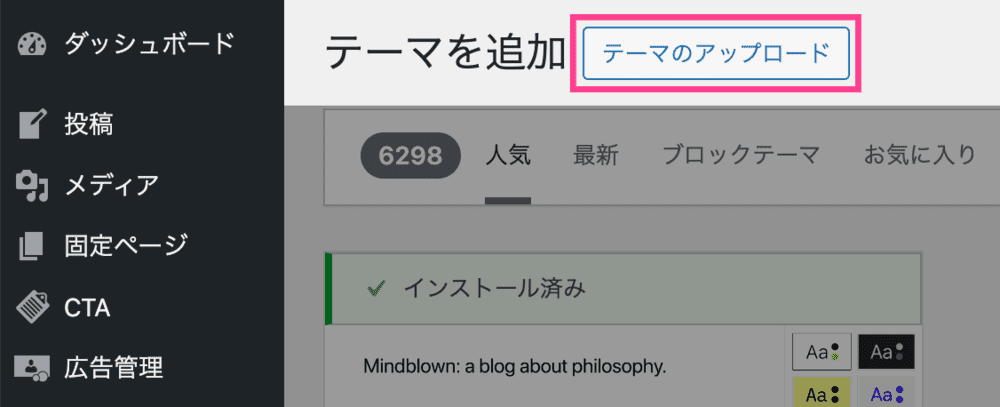
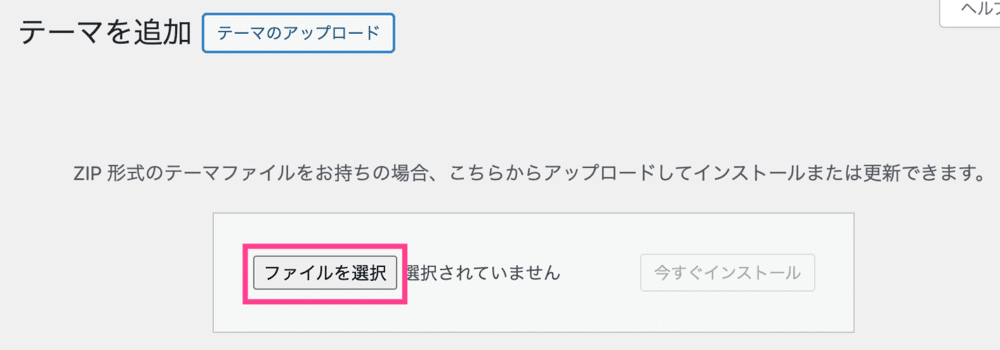
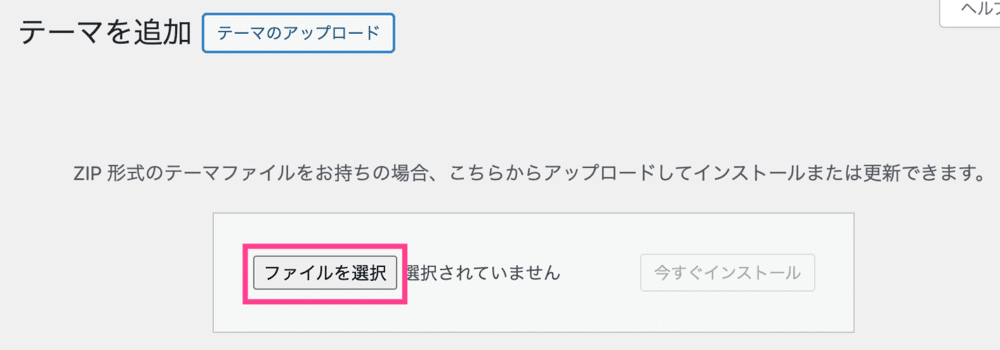
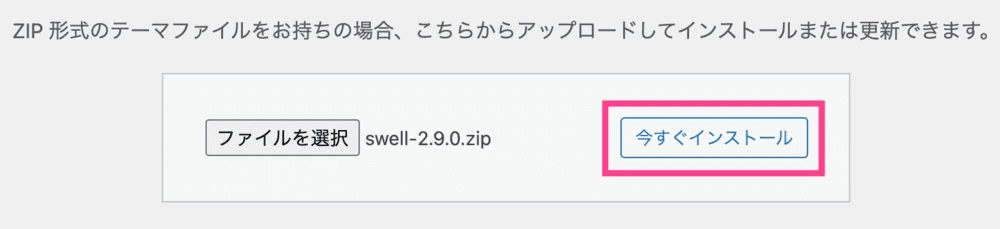
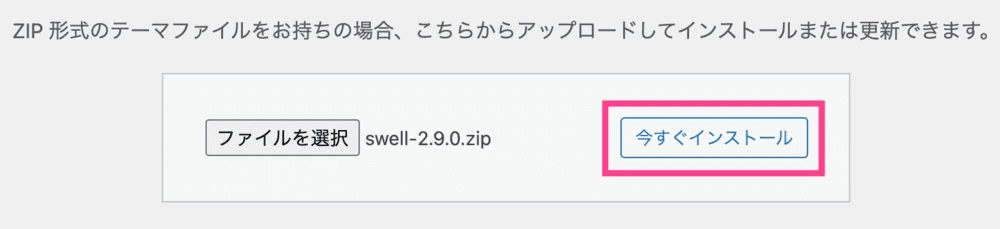
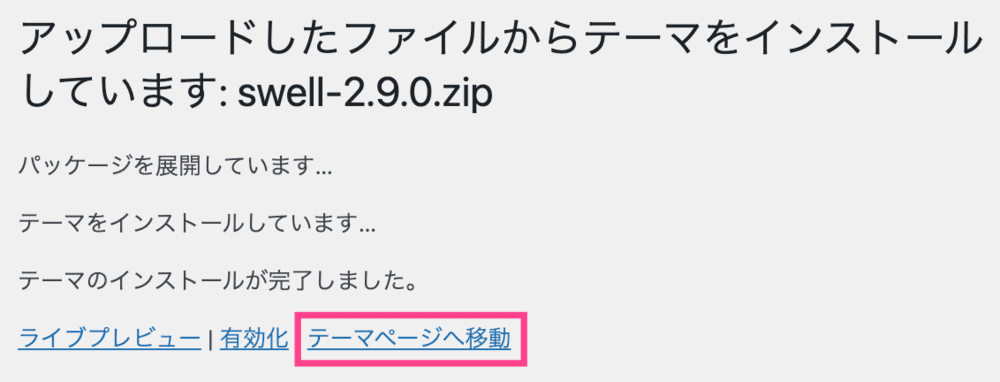
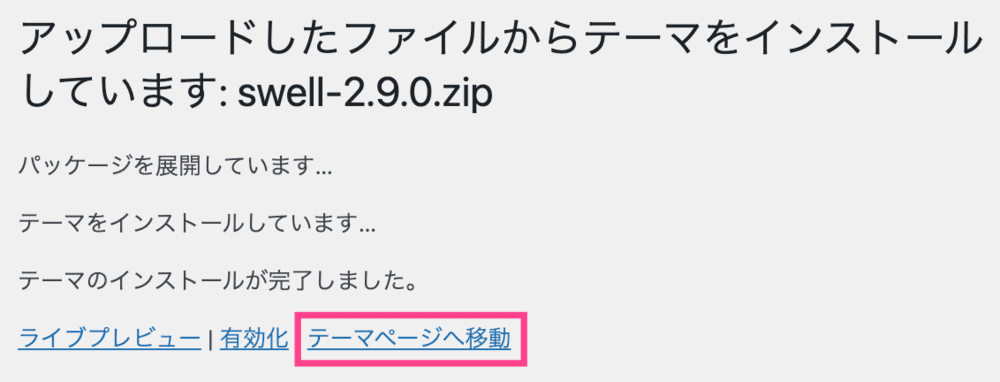
SWELLのダウンロード・インストール
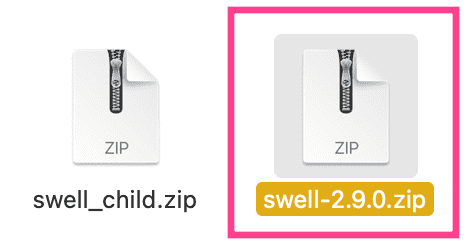
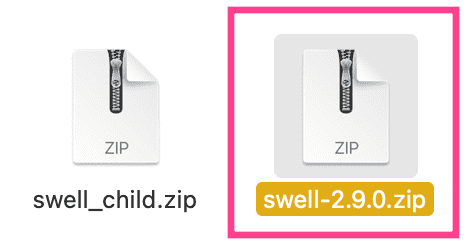
続いて、SWELLをダウンロード・インストールします。






















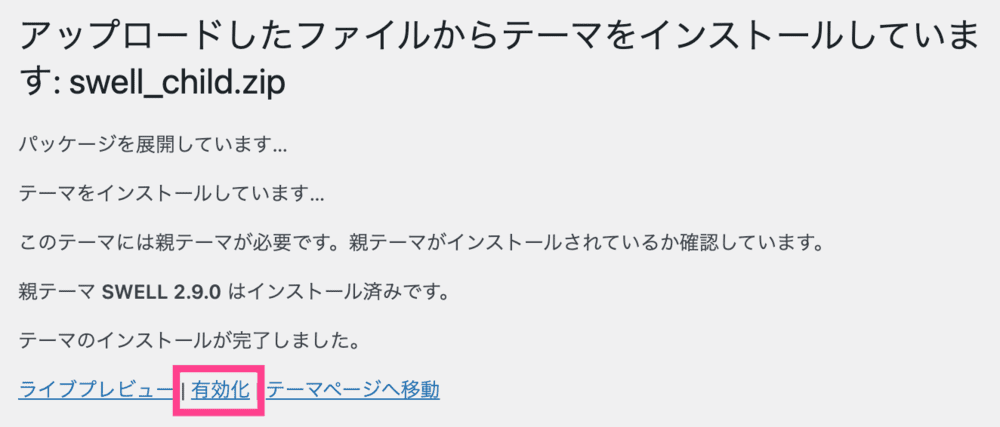
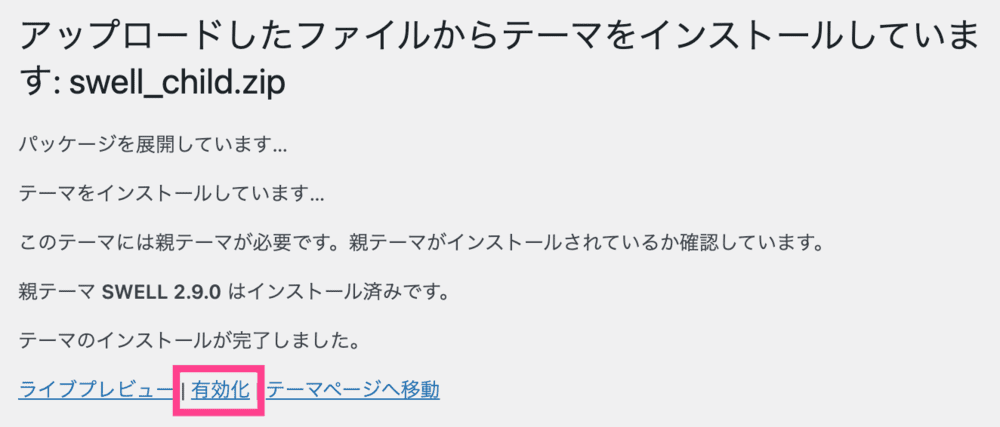
先ほどと同じ手順で子テーマ(swell_child.zip)もインストールします。




SWELLの子テーマについてはこちらで解説
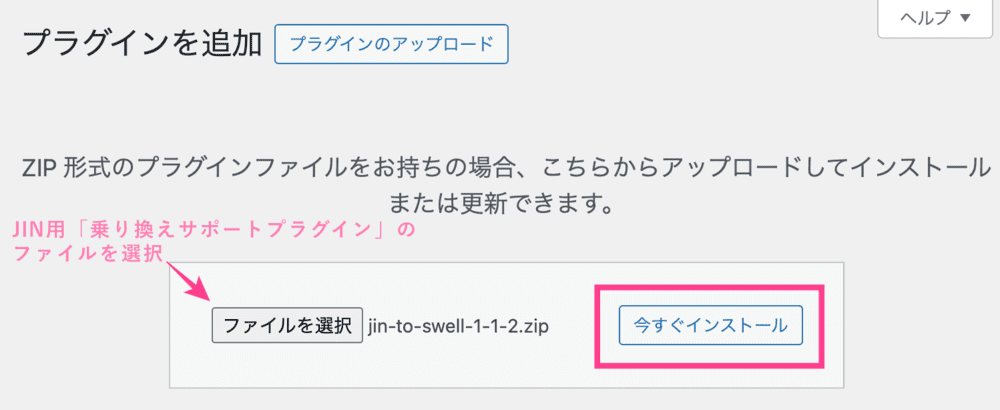
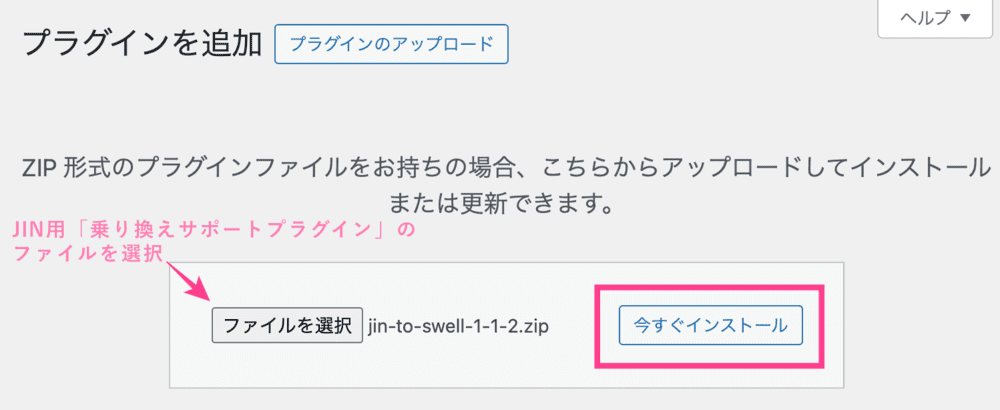
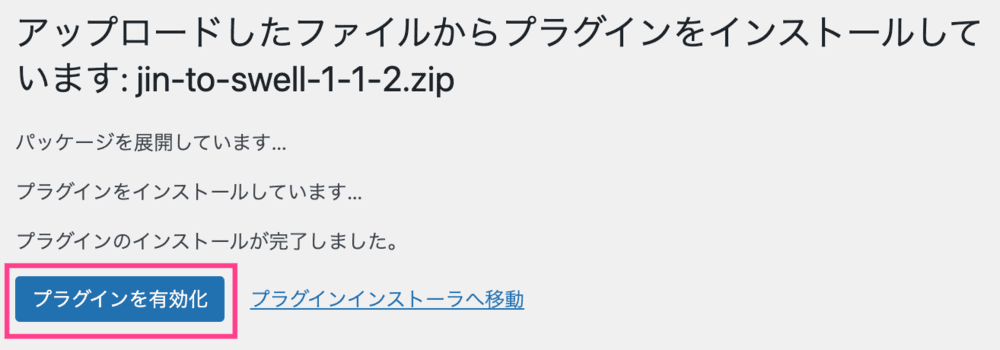
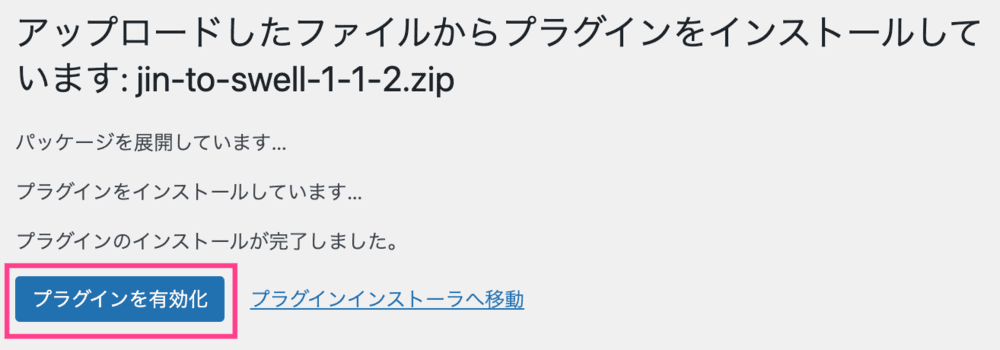
JIN用「乗り換えサポートプラグイン」の有効化
会員サイト「SWELLERS’」のマイページに戻り、JIN用【乗り換えサポートプラグイン】をダウンロードします。










プラグインの最適化
JINで使っていたプラグインは、SWELLには不要な場合もあります。
一方、SWELLに必須のプラグインも。
こちらでは、SWELL公式サイト
ほぼ必須のプラグイン
SWELLにほぼ必須のプラグインは1つ。
必要最低限の機能が搭載されたSEOプラグインです。
SWELLでは不具合を回避するため、メタタグを出力できる機能が元々ありませんのでこちらをどうぞ。
開発者はSWELL製作者と同じということもあり、相性の良いプラグインです。
推奨プラグイン
SWELLで推奨されているプラグインです。
非推奨プラグイン
一方、SWELLで非推奨されているプラグインはこちら。
SWELLで使うと不具合を起こす原因になったり、機能が被っているプラグインです。
- Gutenberg…不具合の原因
- WooCommerce…EC系のプラグインは動作保証していない
- Elementor…ページビルダー系プラグインはSWELLに必要なし
- Flying Scripts
- Autoptimize
- Async JavasScript
- 目次生成プラグイン(Table of Contents Plus、RTOCなど)
- 画像遅延読み込みプラグイン(Lazy Load、Jetpack内の一部など)
- ふきだしプラグイン(Speech bubbleなど)
- Classic Editor…SWELLではブロックエディターの使用を推奨
- AddQuicktag…ブロックエディターには不要
- TinyMCE Advanced…ブロックエディターには不要
- Jetpack
- キャッシュ系プラグイン(WP Super Cache、W3 Total Cacheなど)
- SiteGuard WP Plugin
- EWWW Image Optimizer
最後に紹介した「EWWW Image Optimizer」は当サイトで使用しています。
画像をワンクリックでWebp化できる便利な機能なので、個人的にはおすすめです。
SWELLのプラグインについてはこちらで解説
JINからSWELL移行後にやること
JINからSWELL移行後にやることは6つあります。
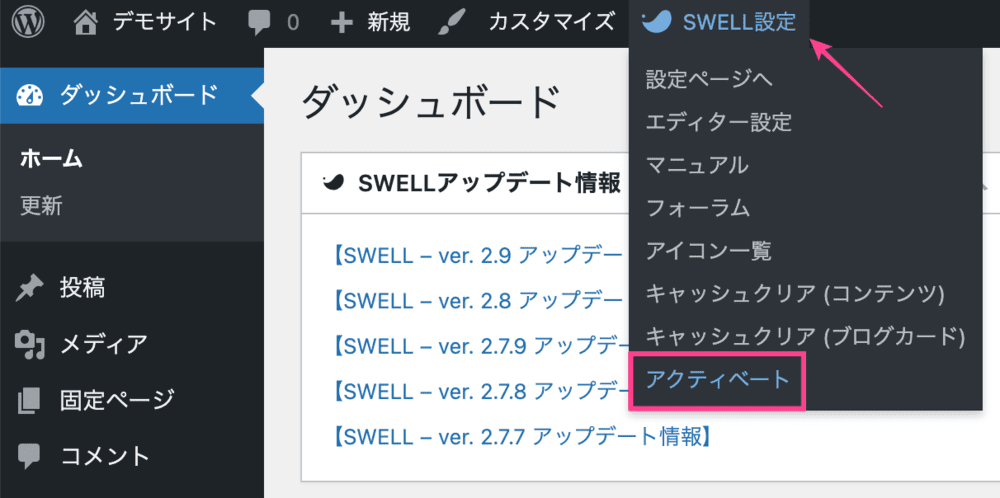
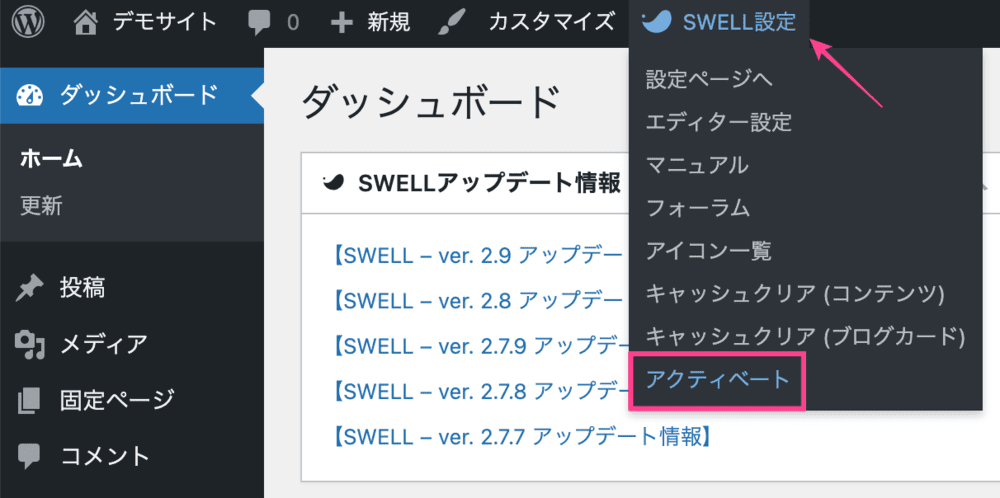
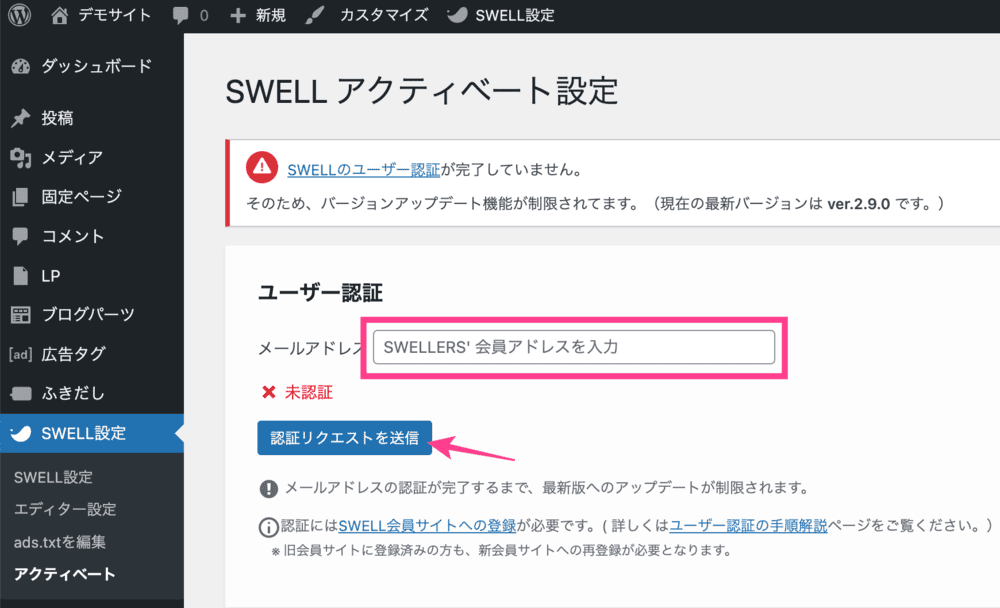
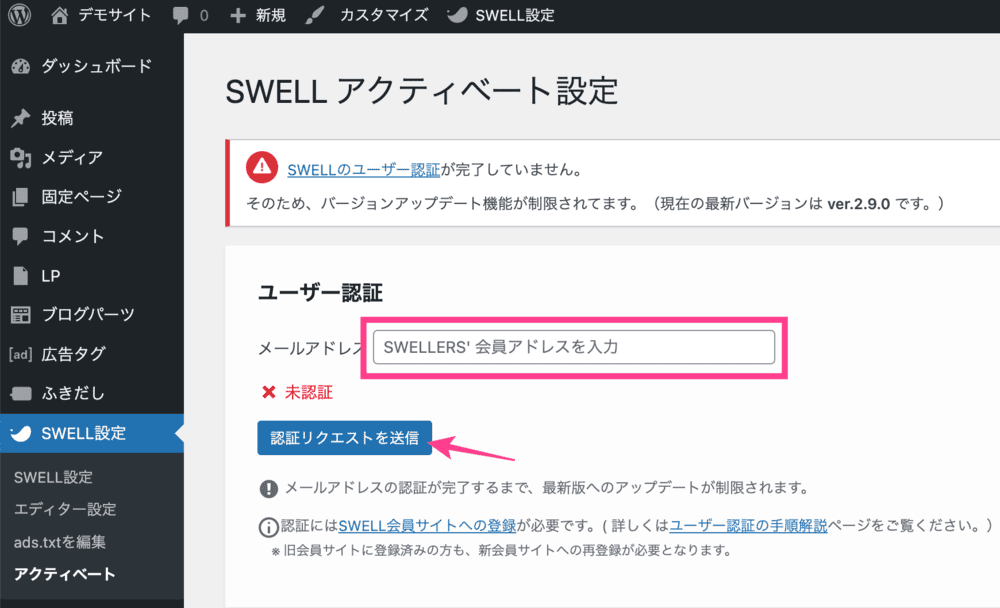
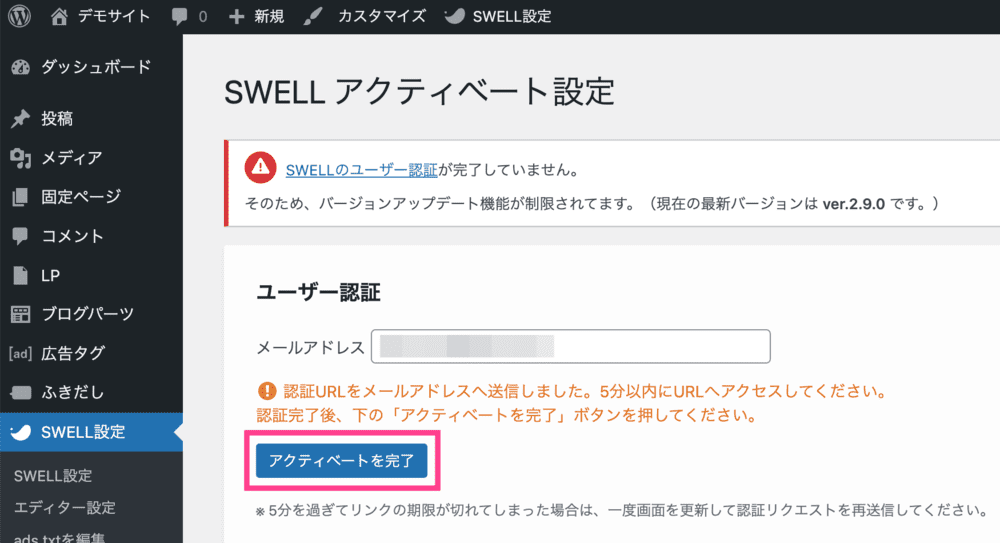
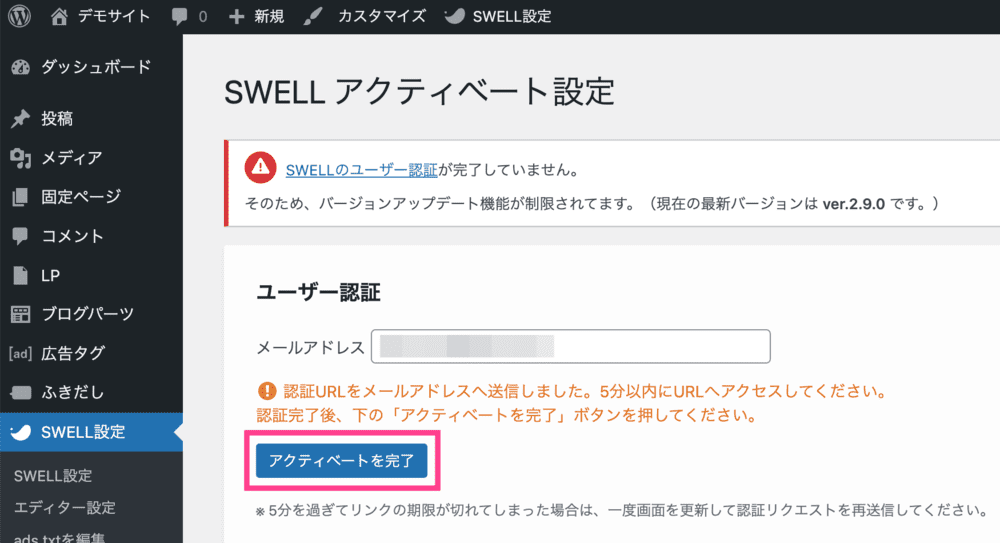
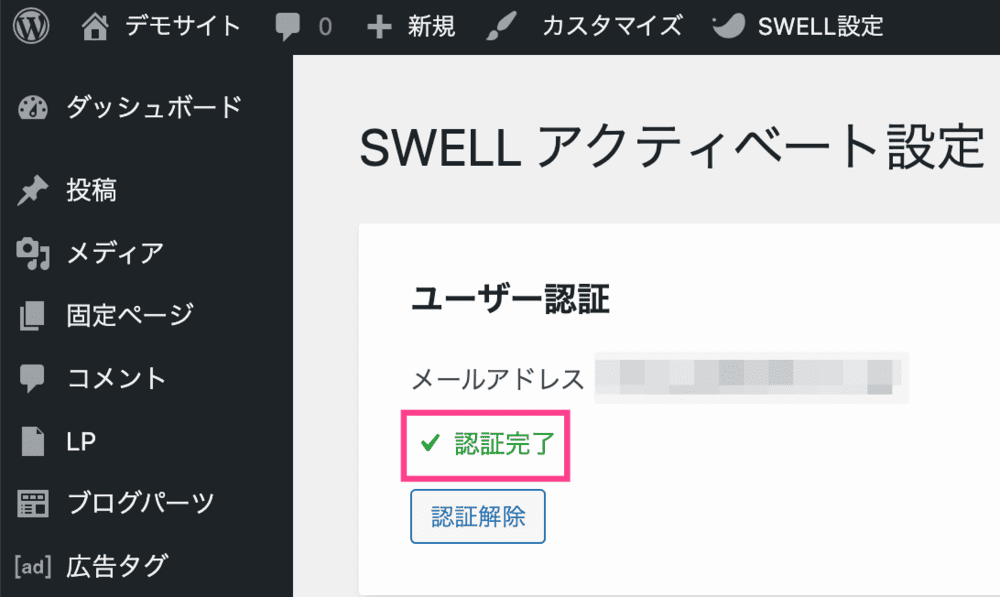
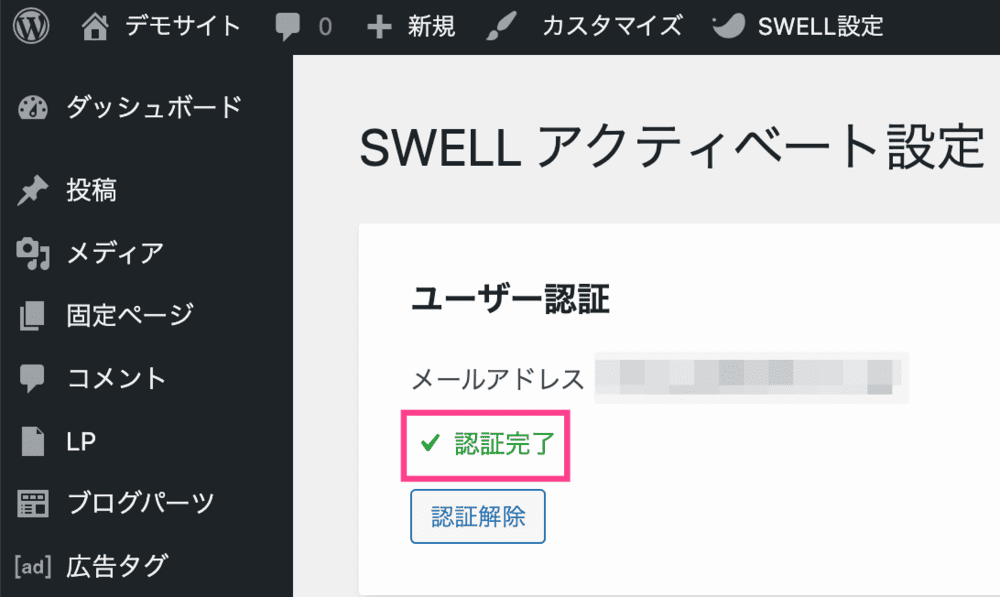
SWELLユーザー認証
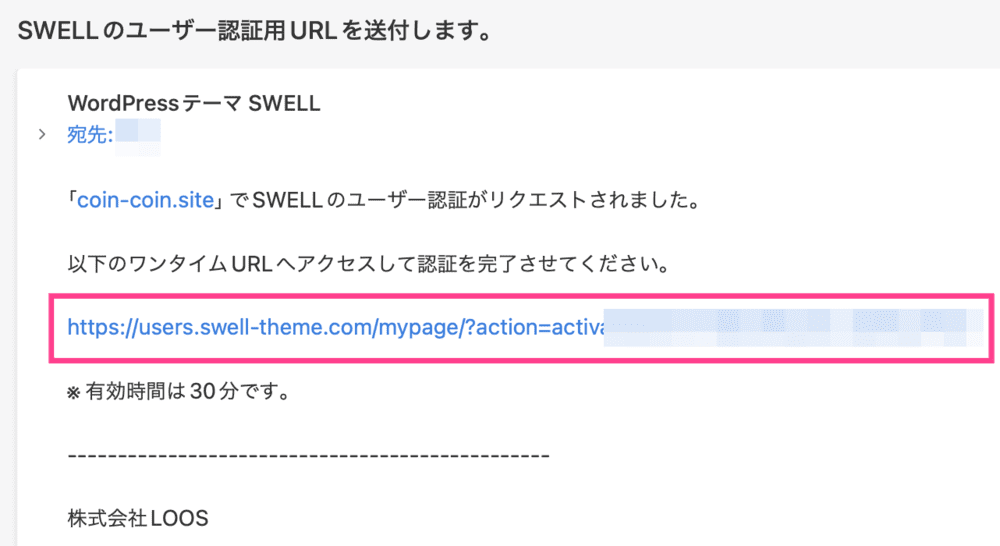
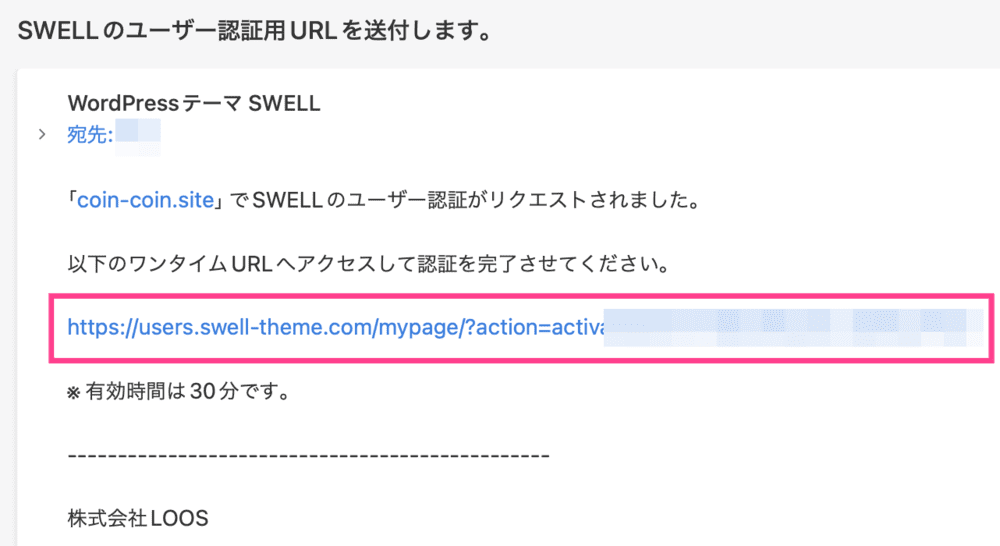
まずはSWELLのユーザー認証を済ませましょう。
SWELLではユーザー認証しないと、本体のアップデートがされません。












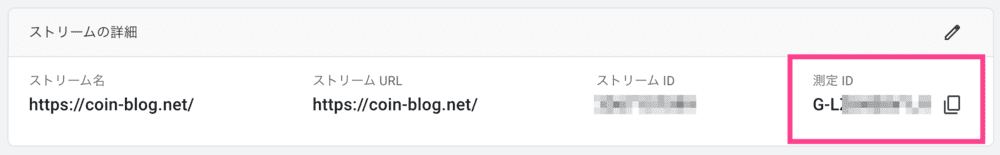
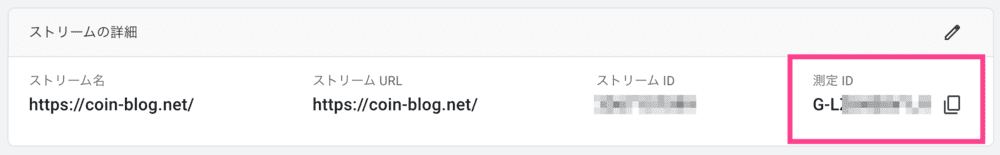
Googleアナリティクス設定
Googleアナリティクス設定をしましょう。




Googleアナリティクス「管理」>「データストリーム」>「ストリームの詳細」




Googleサーチコンソール設定
Googleサーチコンソールの設定もします。


<meta name=”google-site-verification”content=”このなかだけコピー” />
Googleサーチコンソール「設定」>「所有権の確認」>「HTMLタグ」




記事のリライト
記事のリライトをしてデザインを整えましょう。
「乗り換えサポートプラグイン」を使用しても、すべてのデザイン崩れを防げるわけではありません。
3,000〜5,000文字の記事であれば、記事修正に目安として20分ほどかかります。
PVの多い記事、収益性の高い記事から優先的にリライトするといいですよ。
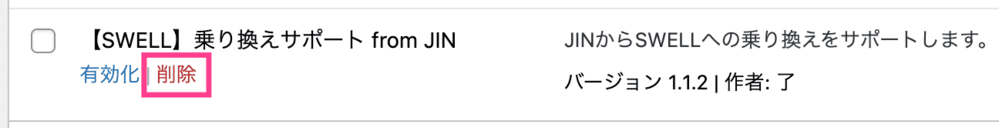
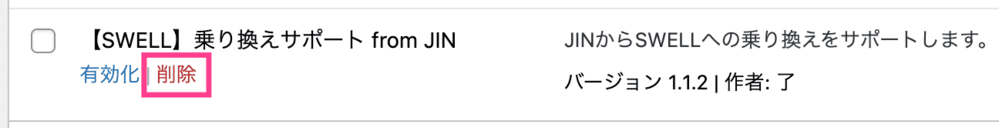
乗り換えサポートプラグインの削除


記事のリライトが終わったら「乗り換えサポート from JIN」を削除。
有効化したままだと2テーマ同時に存在することになり、サイトが重くなる可能性があります。
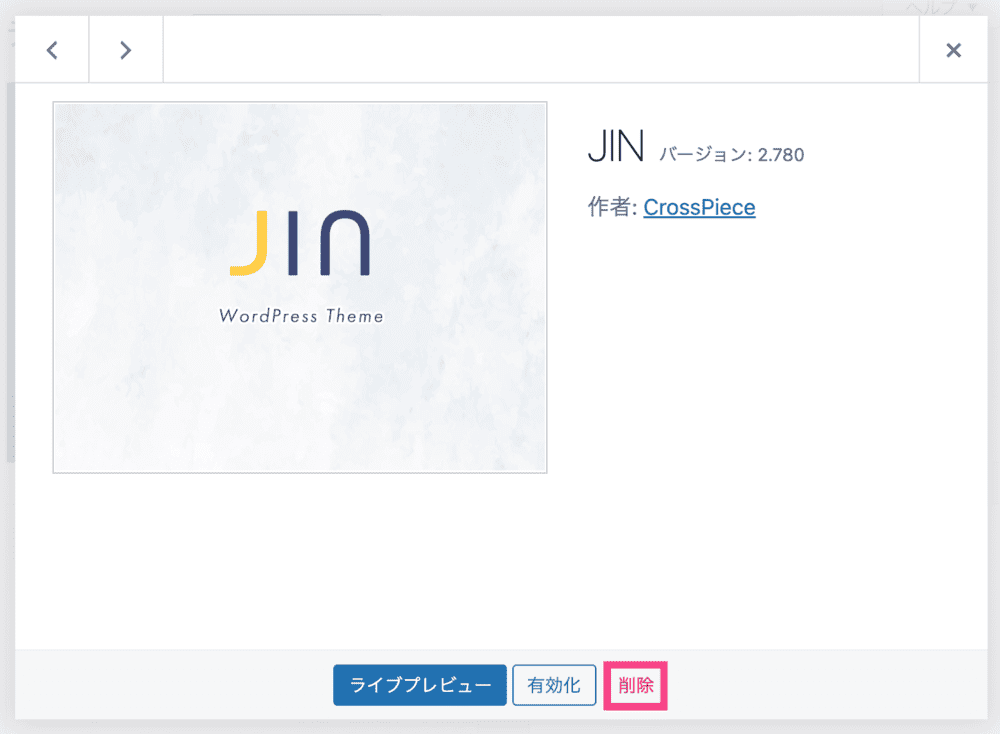
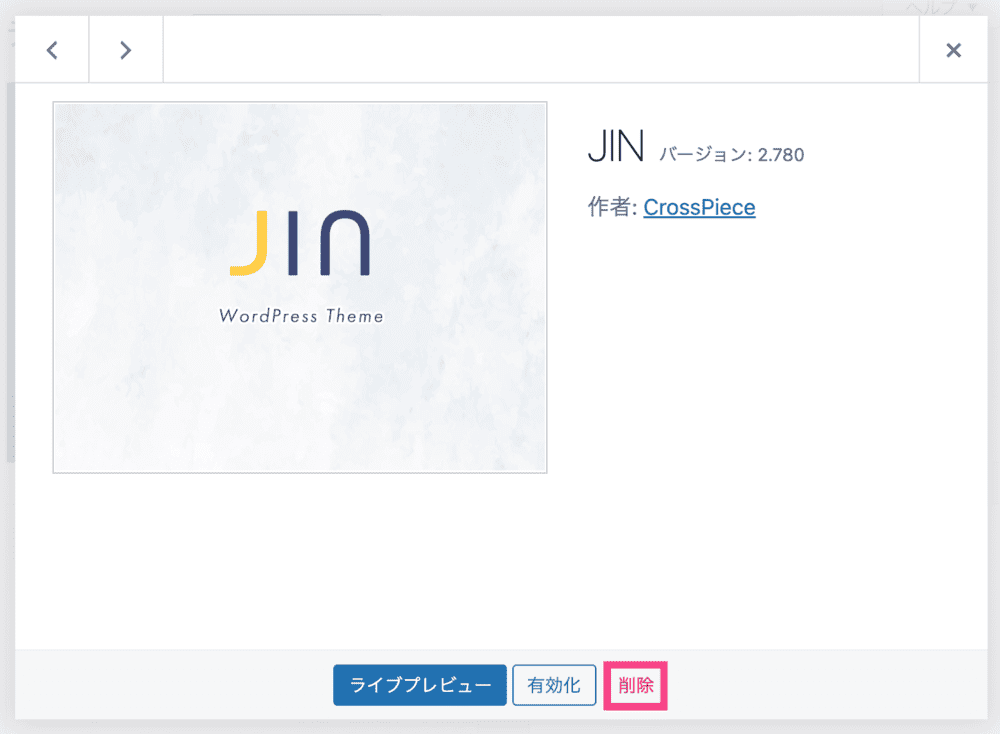
JINの削除


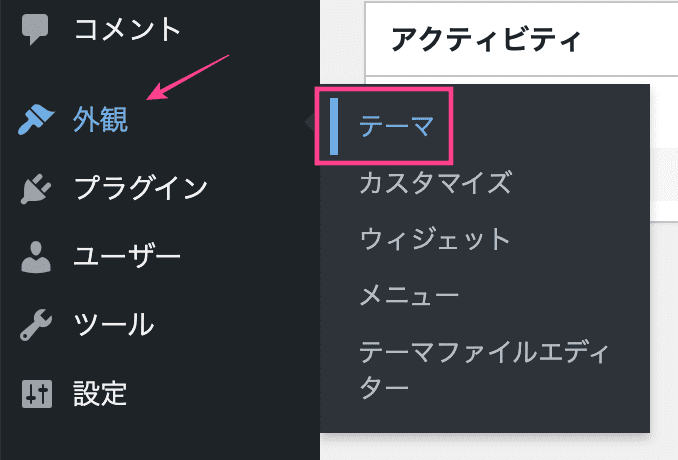
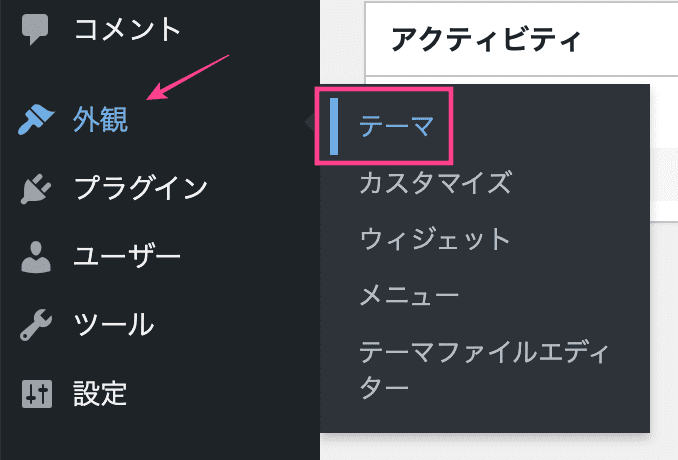
すべての作業が終わったら、テーマ一覧よりJINを削除しましょう。
有効化したテーマが複数残っていると、ダッシュボードの「サイトヘルスステータス」に警告が表示され続けてしまいます。
最後に、JINを削除したらブラウザのキャッシュをクリアすれば完了です。(正しく表示させるため)



お疲れさまでした
JINからSWELLへ移行するときのポイント
JINからSWELLへ移行するときのポイントは5つです。
デザインは崩れるので要修正
乗り換えサポートプラグインをオンにした状態でも、多少デザインは崩れます。
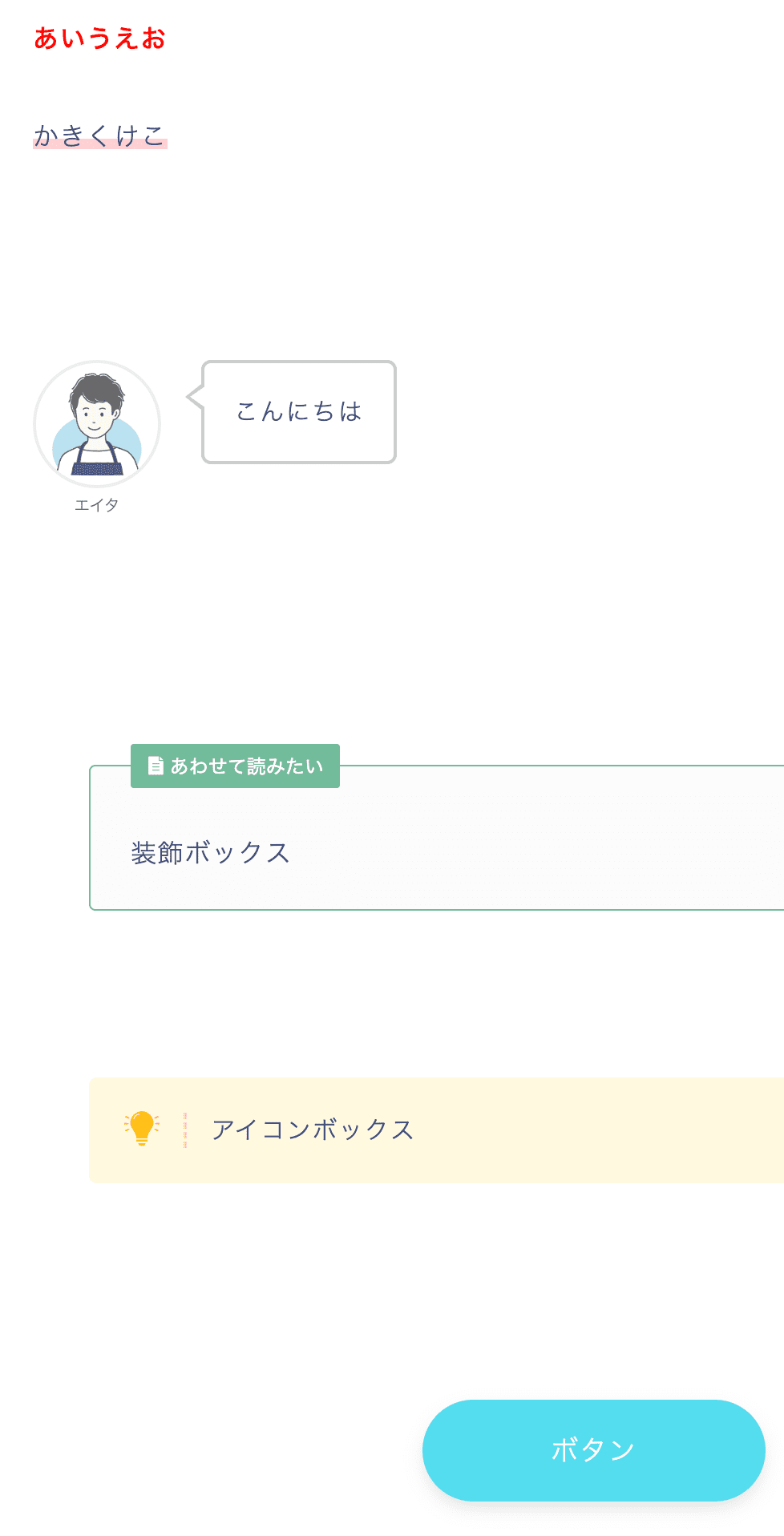
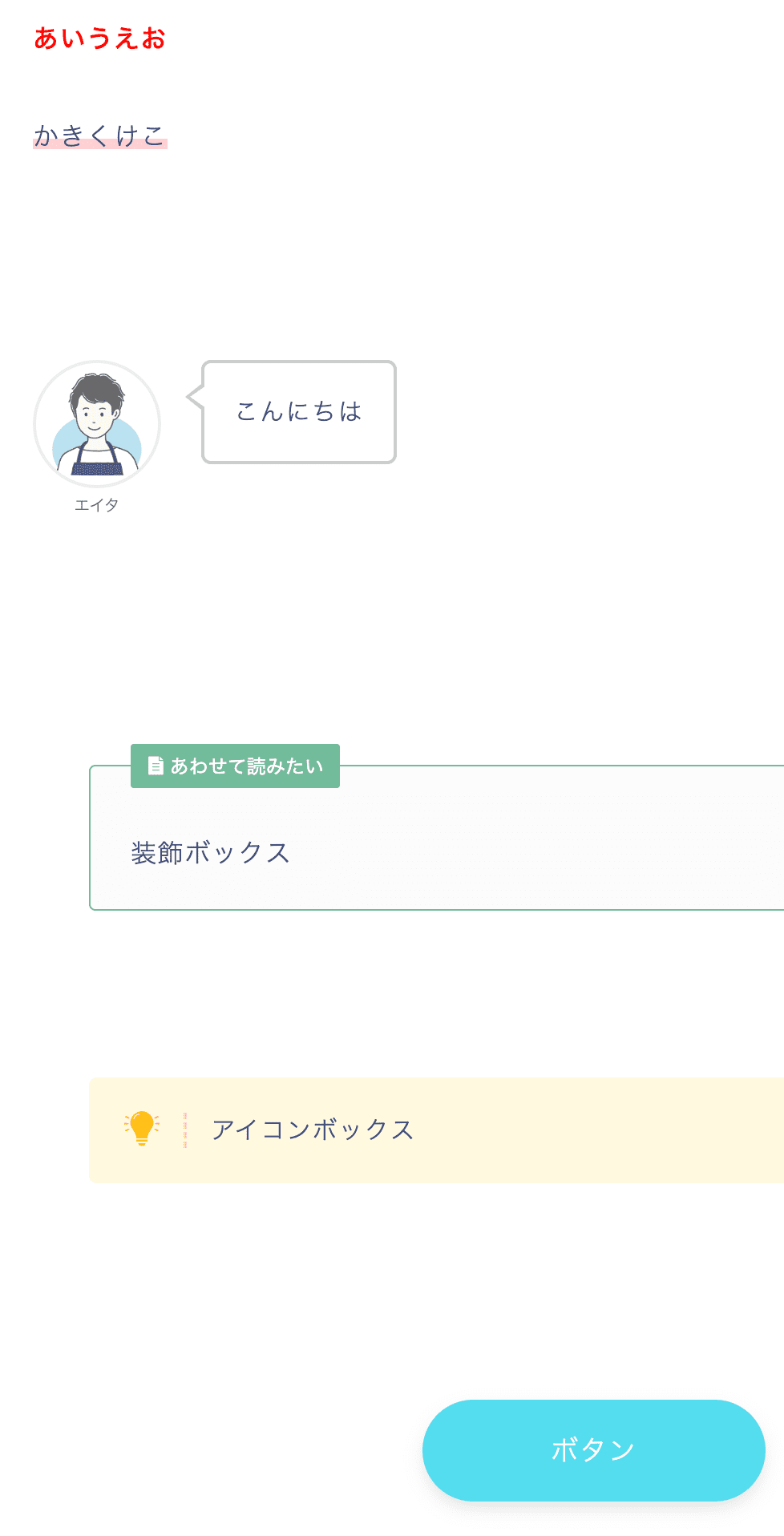
以下はJINからSWELLに移行したときの変化です。
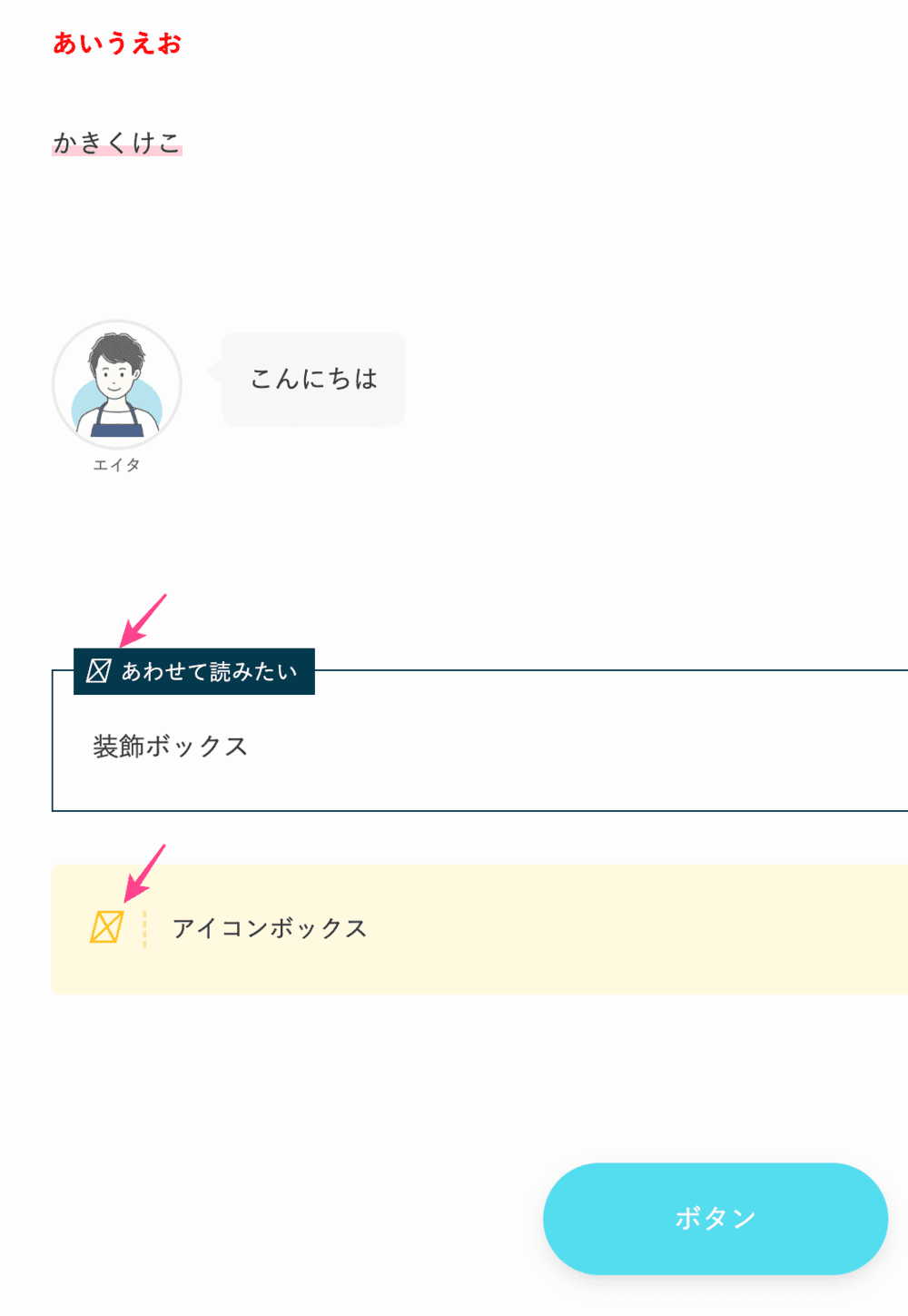
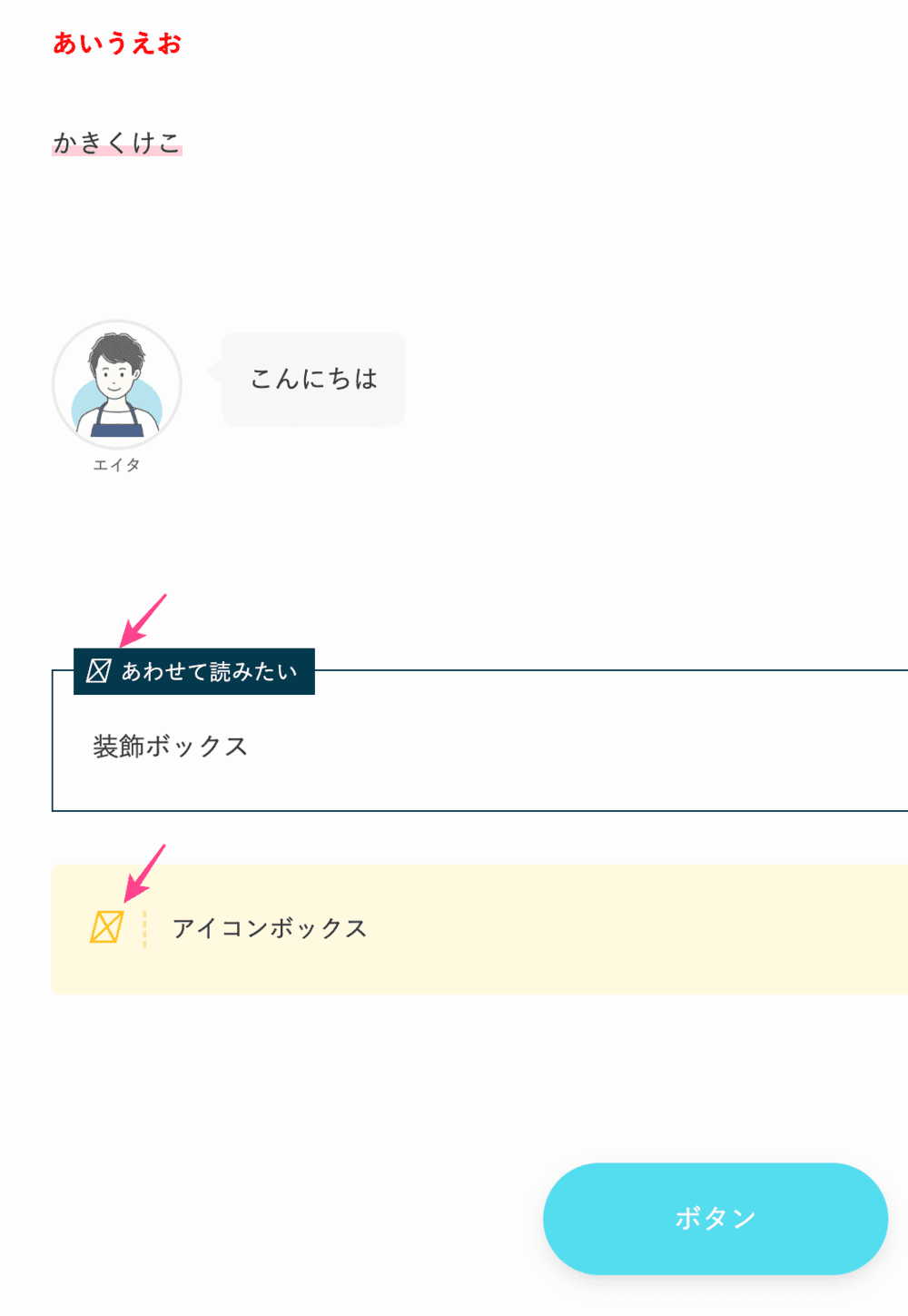
デザインの変化




- 装飾、アイコンボックスのアイコンが文字化け
- 行の余白間隔
思ったよりもデザインは崩れませんでした。
ただし、すべての装飾で試したわけではないのでご注意ください。
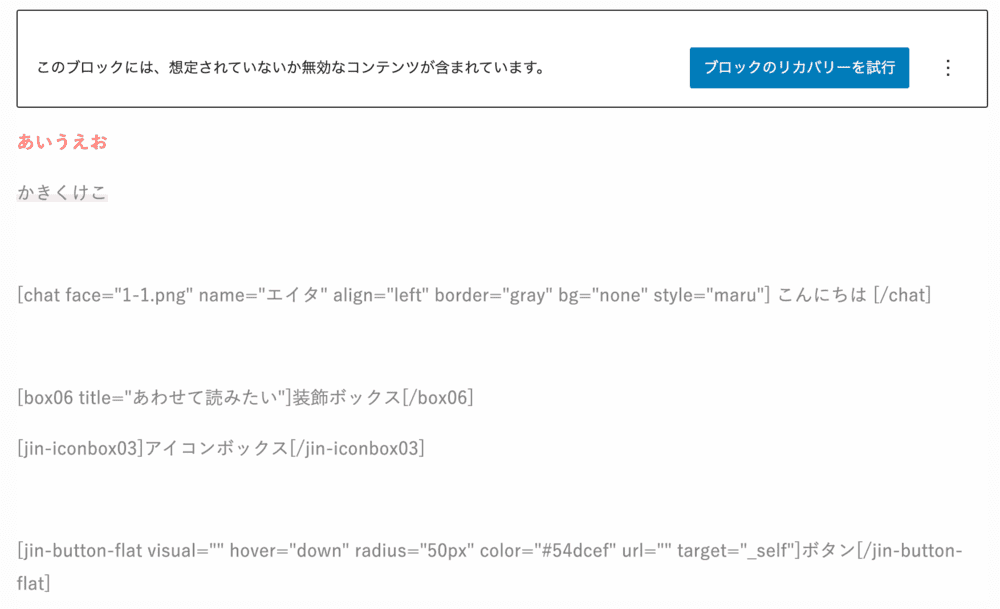
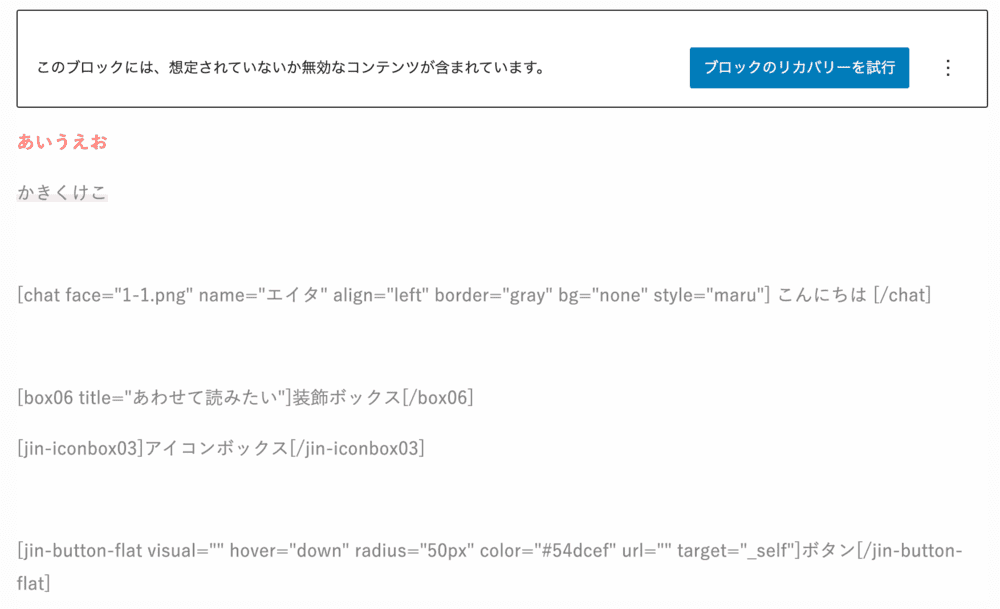
SWELLのエディターでは以下のように表示されます。
エディター画面


「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示されるのは、SWELLにJINのブロック情報がないため。
公開画面ではキレイに表示されるのでご安心ください。



CocoonやAFFINGER6よりデザイン崩れはすくない
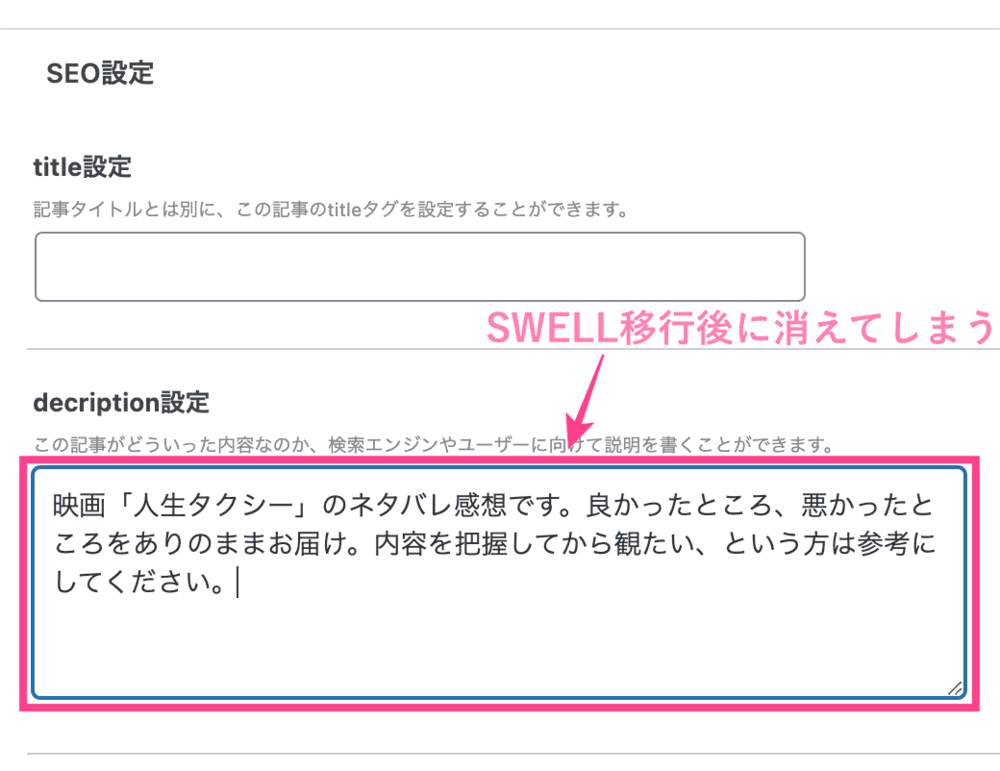
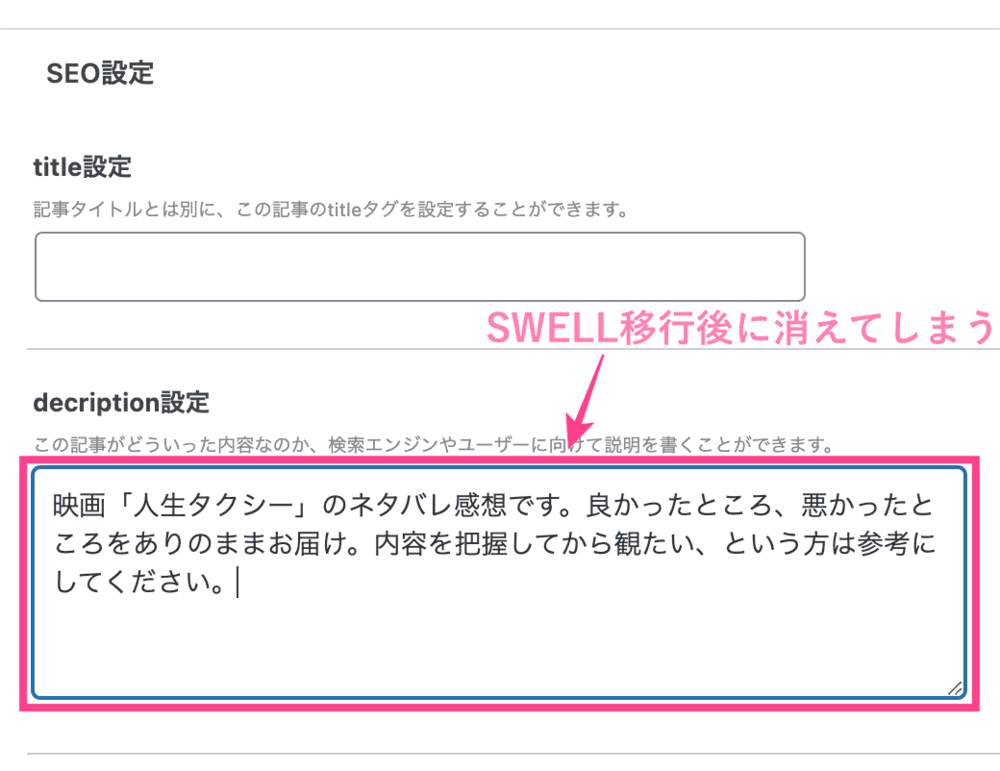
メタディスクリプションが消える
JINからSWELLに移行すると、JINのエディターに記載したメタディスクリプションは消えてしまいます。


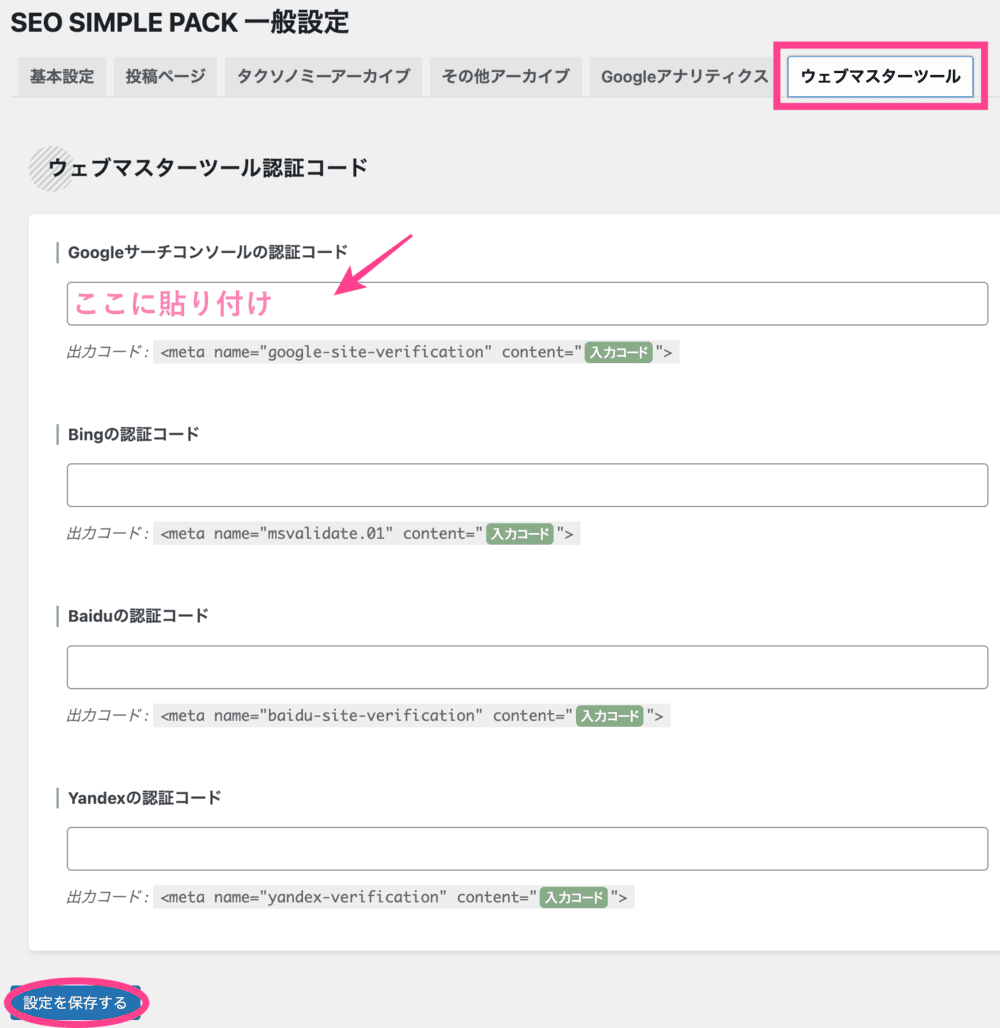
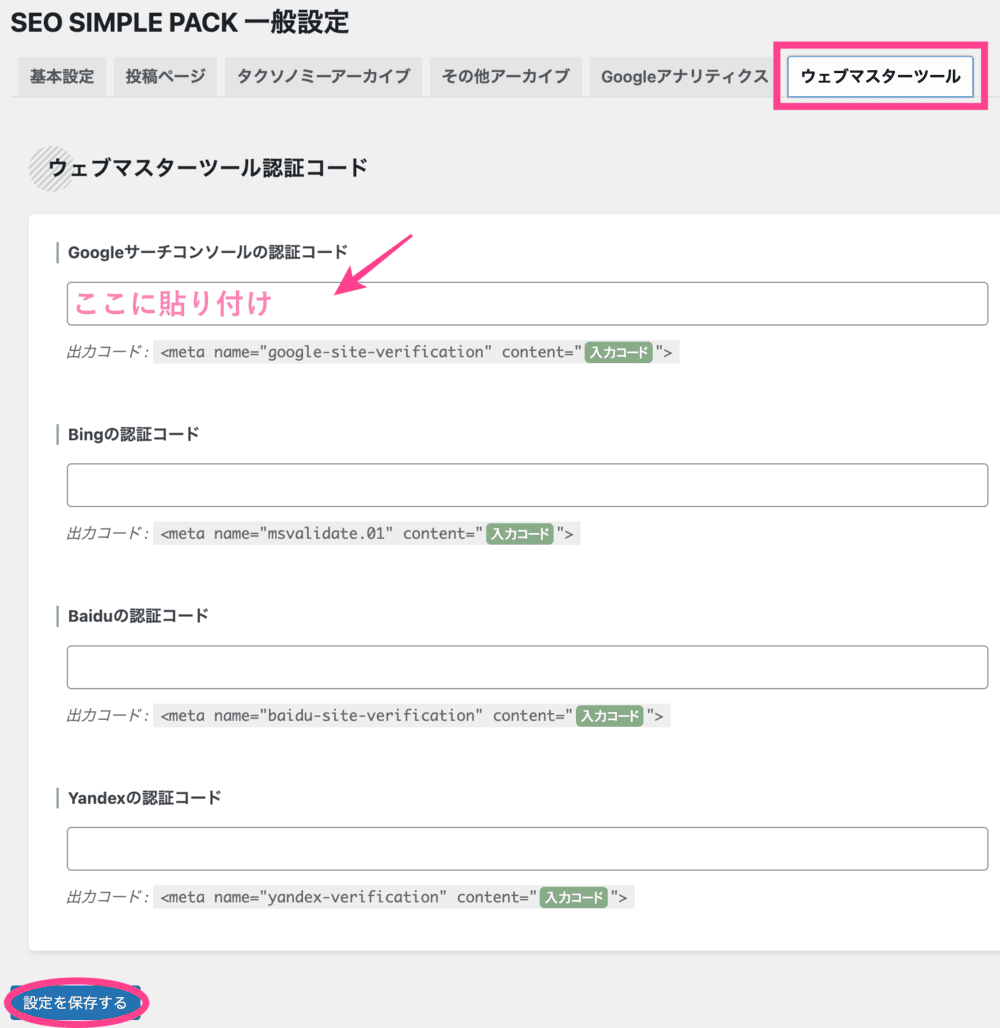
ですから、先ほどGoogleアナリティクス設定で導入した「SEO SIMPLE PACK」のディスクリプションに移行前にコピペするといいですよ。
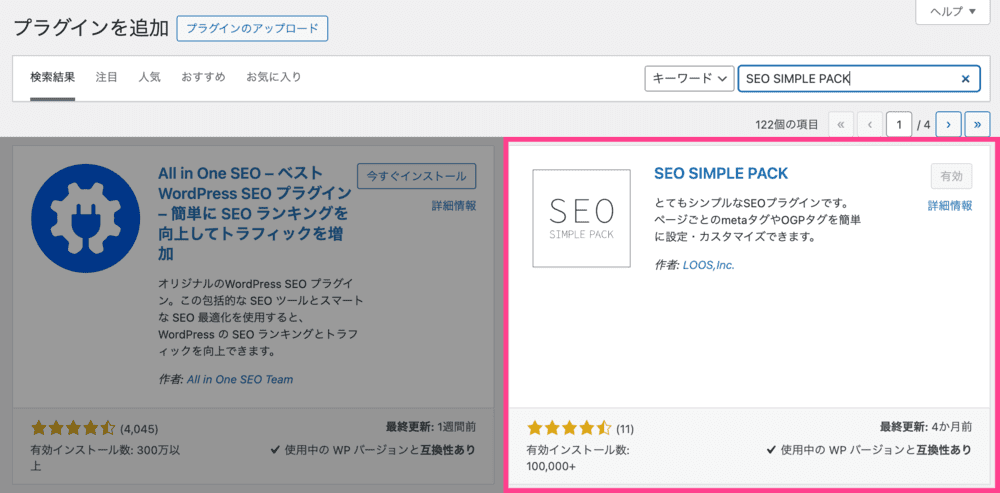
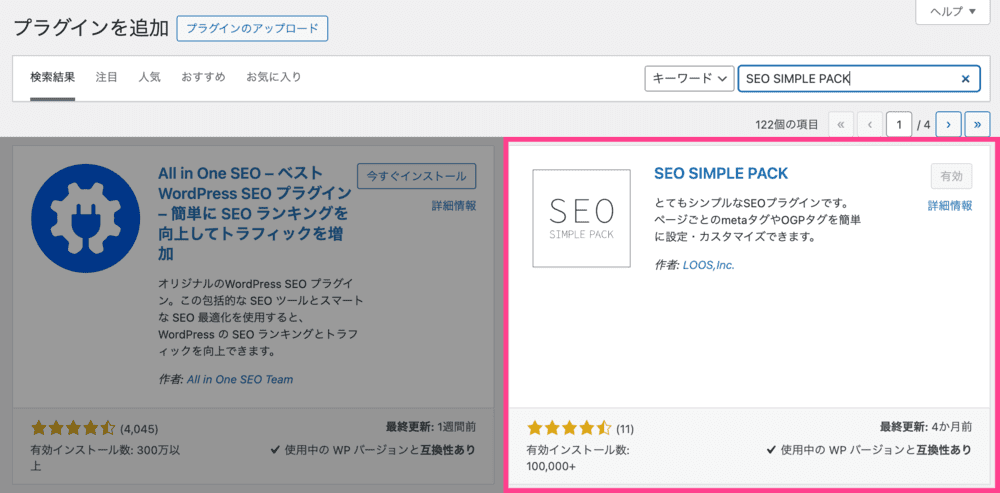
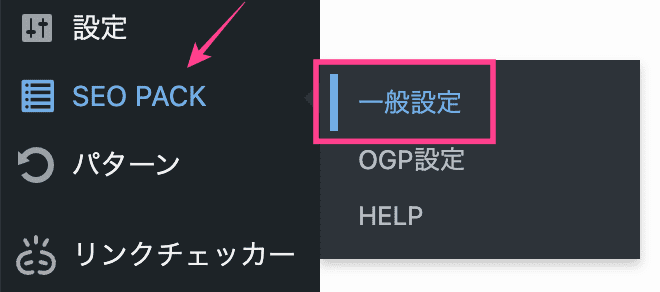
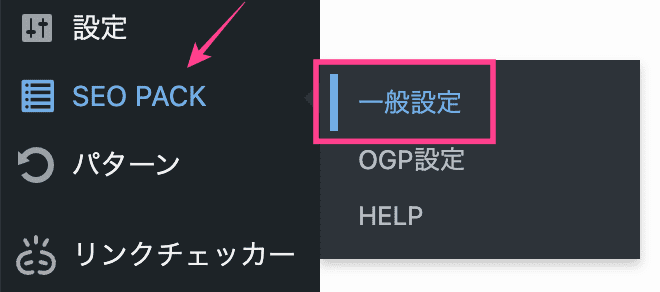
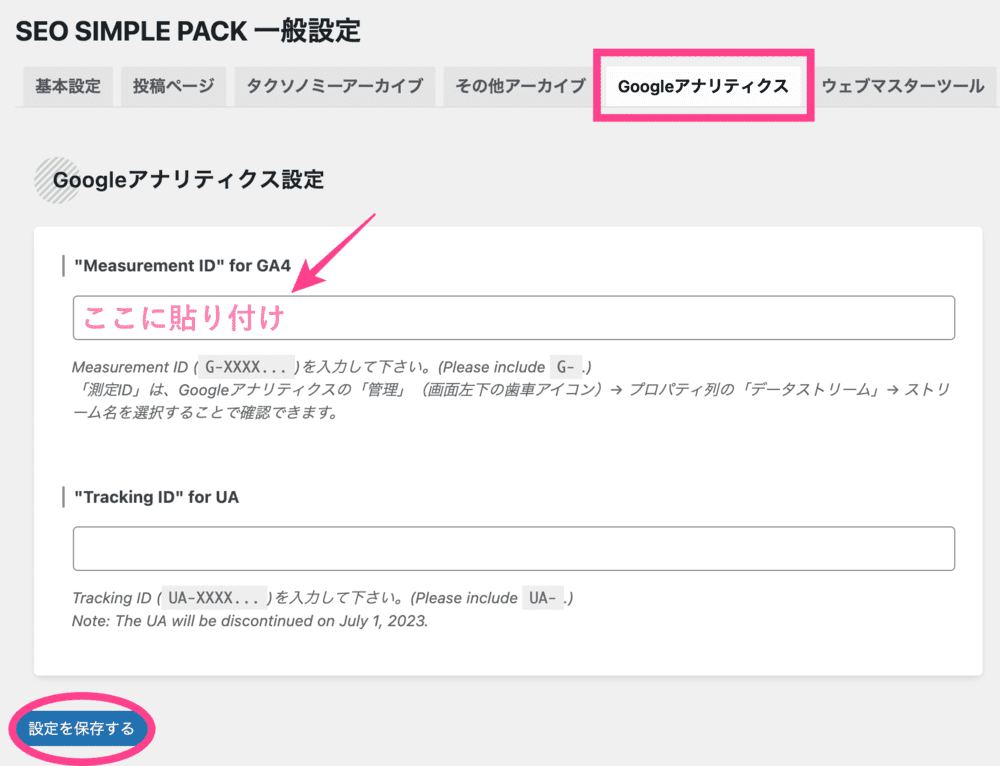
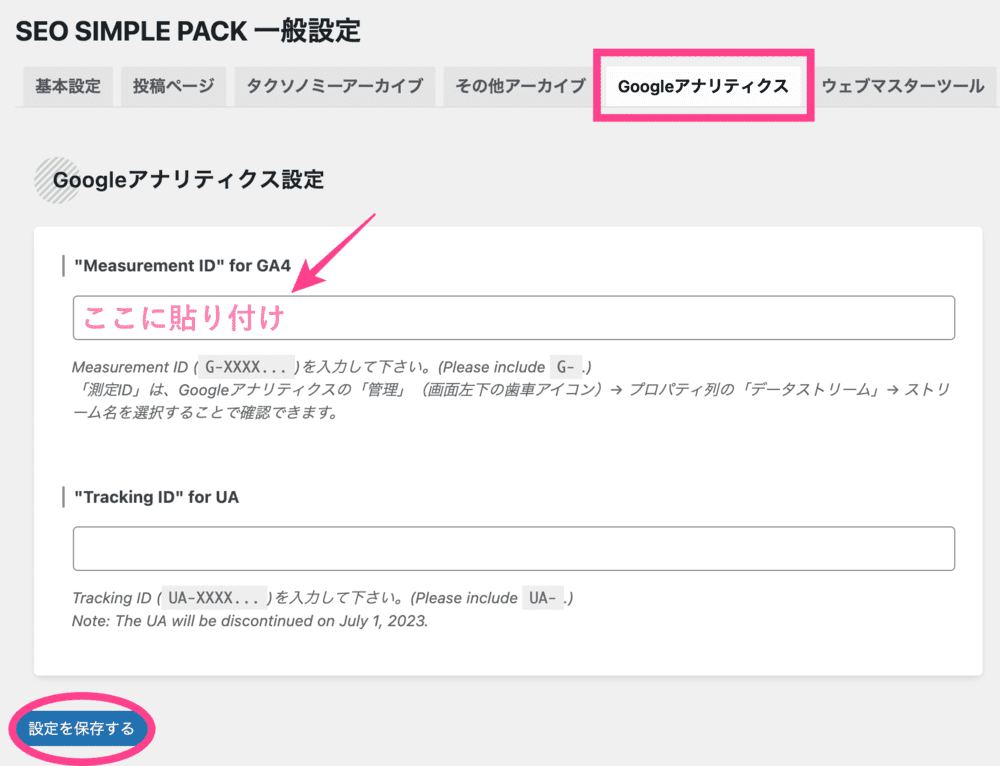
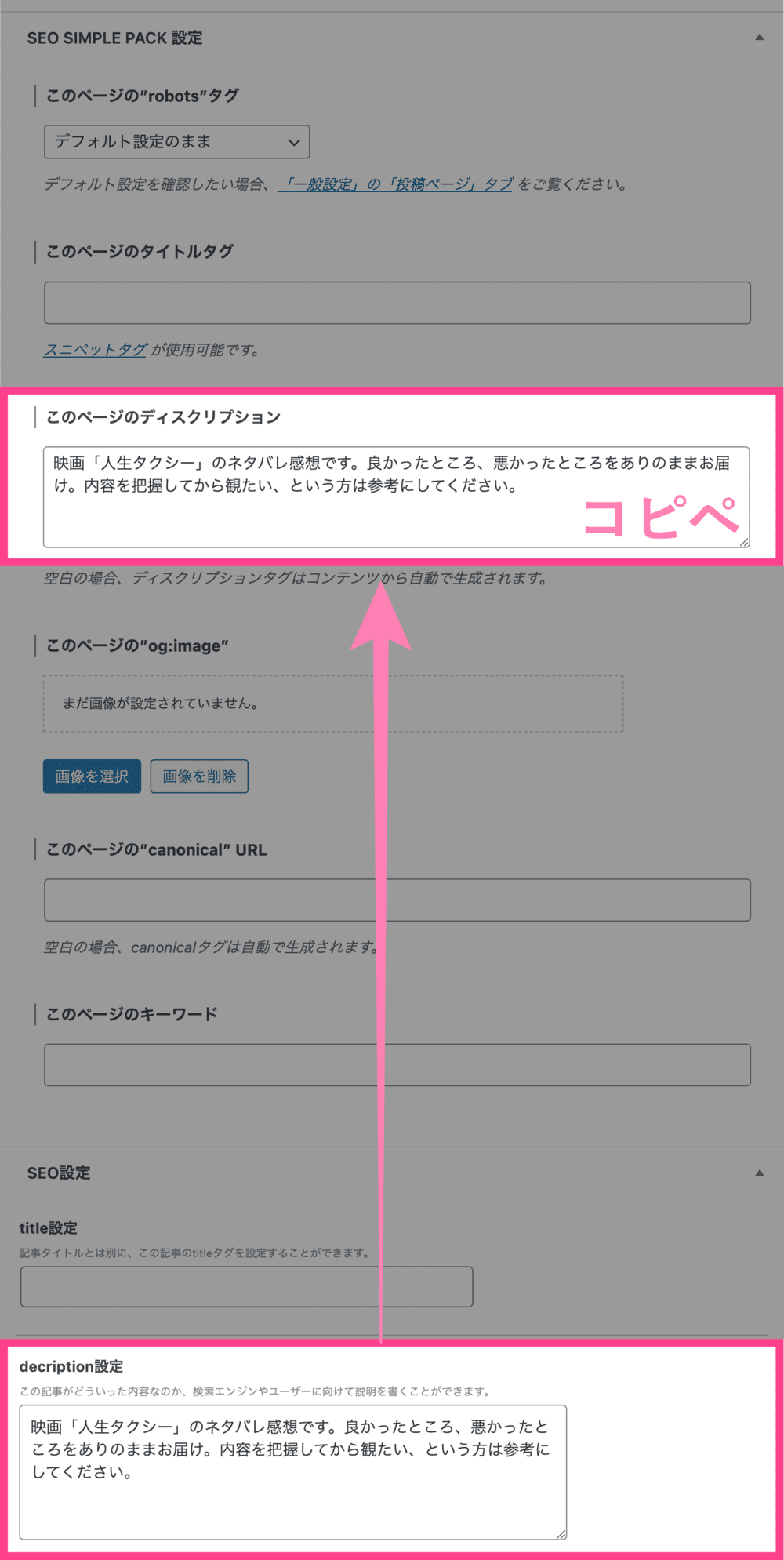
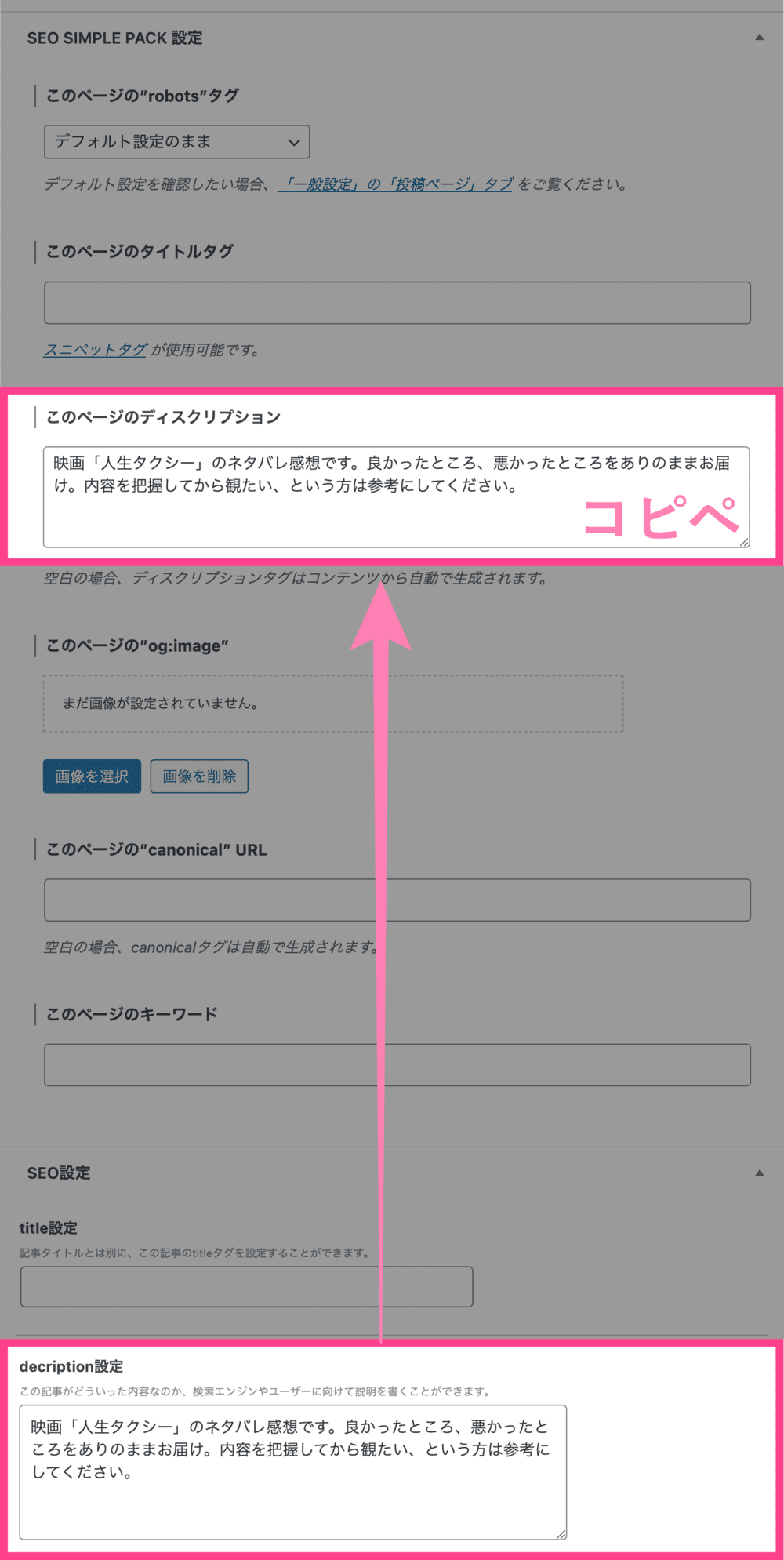
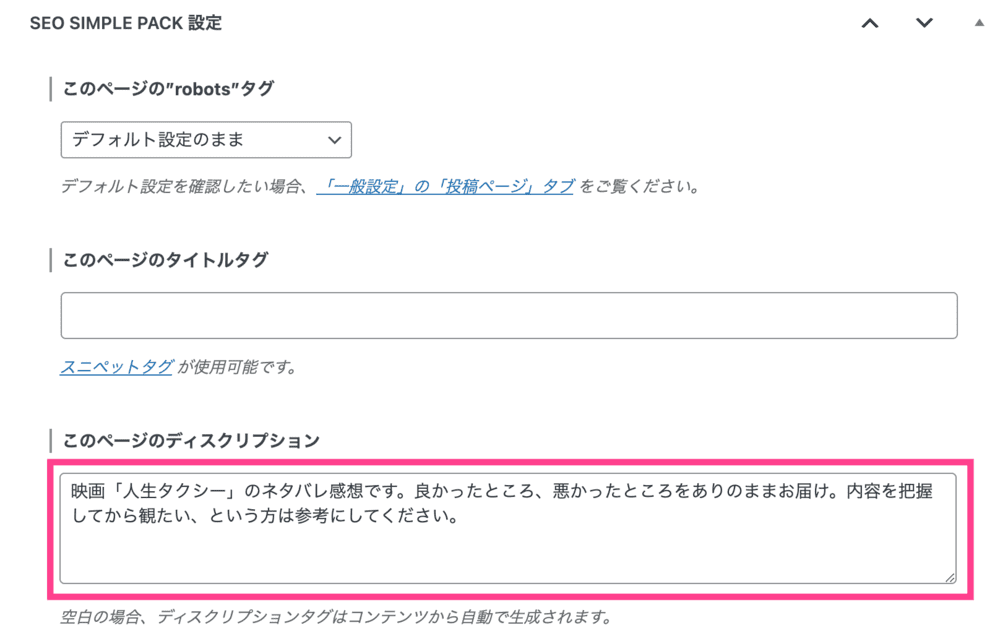
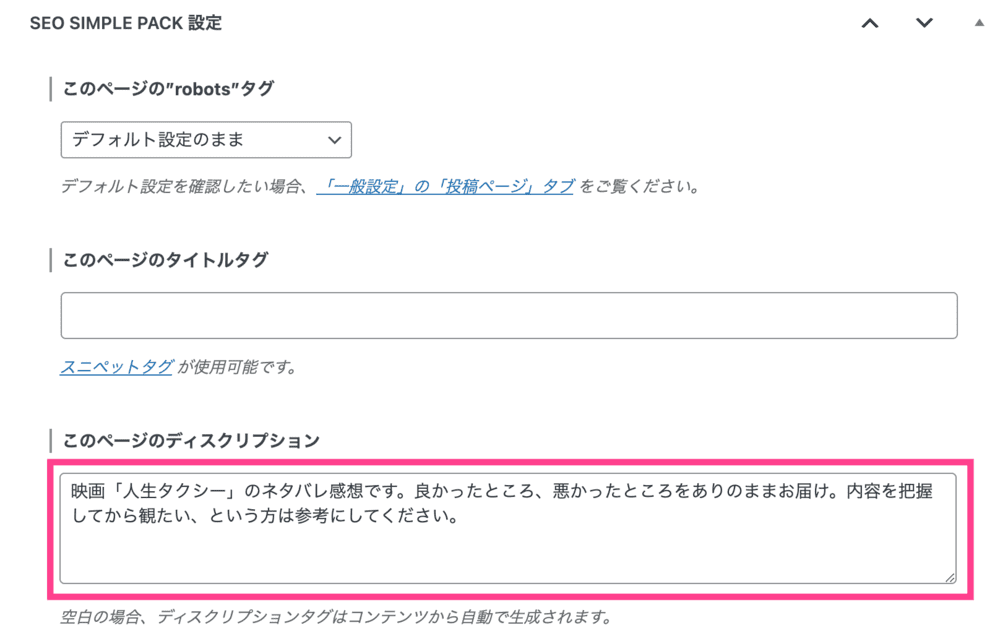
「SEO SIMPLE PACK」でメタディスクリプションを保存
「SEO SIMPLE PACK」でメタディスクリプションをコピペ、保存する手順です。
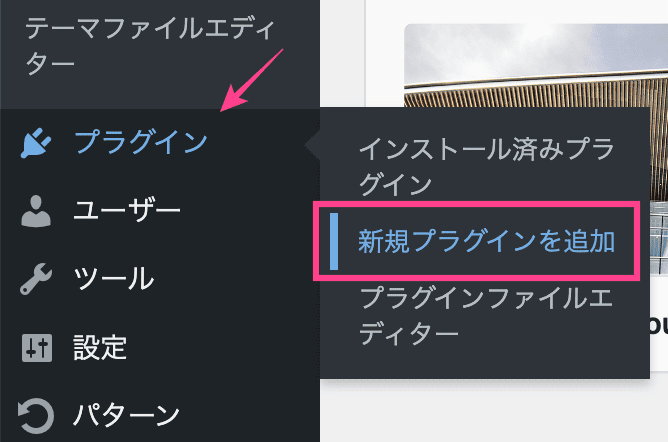
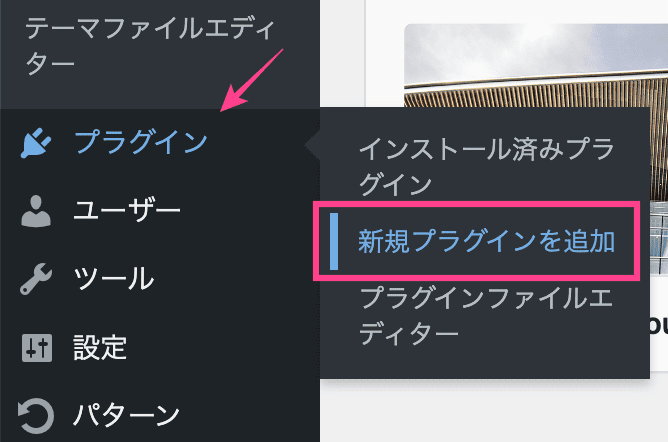
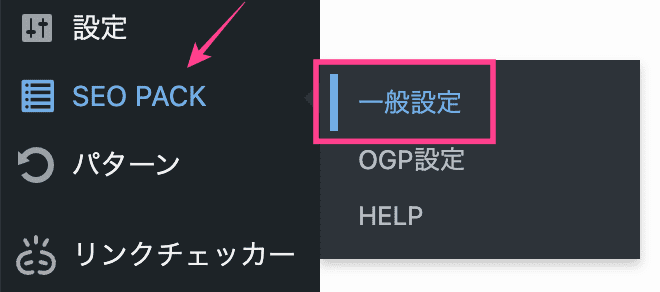
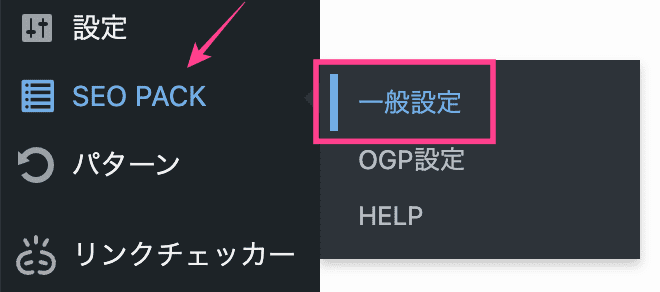
SEO SIMPLE PACKをインストールしていない方は新規追加、有効化してください。


投稿記事の「description設定」に記載されている内容をコピーし、「このページのディスクリプション」に貼り付けます。
これで、JINからSWELLに移行してもメタディスクリプションは引き継がれます。
すべての記事でメタディスクリプションのコピペできたら、テーマ一覧でSWELLを有効化しましょう。


テーマをSWELLへ変更したら、投稿記事のメタディスクリプションが引き継がれているか確認してください。
SEO SIMPLE PACKについてはこちら
バックアップをとる
移行前にバックアップをとっておくと安心です。
レンタルサーバー側にもバックアップ機能があるので心配ありませんが、念のため。
上記のプラグインは無料で使用できますが、機能に制限がかかります。(復元に手間が多い)
有料版はかんたんに復元できますが費用が発生するので、お財布と相談してから導入を検討してください。
JINを削除するのはリライト後
テーマ一覧よりJINを削除するのはリライトが終わってから。
リライト途中で削除してしまうとデザインが崩れます。
リライトが終わってからJINを削除しましょう。
乗り換えサポートプラグインの削除
最後に「乗り換えサポート from JIN」を削除。
有効化している間は、JINとSWELLのデータを読み込んでいるためサイトが重くなります。
サイトの表示速度に悪影響を出さないためにも、「乗り換えサポート from JIN」の削除を忘れずに。
JINからSWELLへの移行でアップデートする点
JINからSWELLへの移行でバージョンアップする点は3つあります。
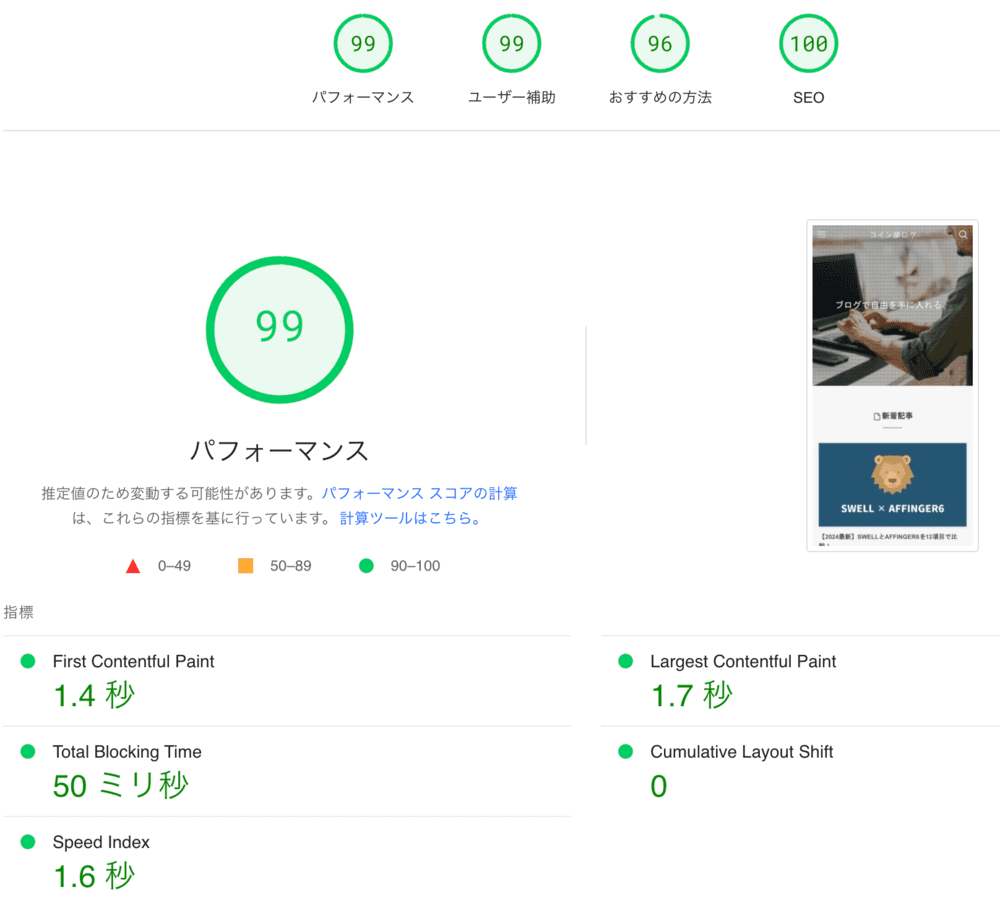
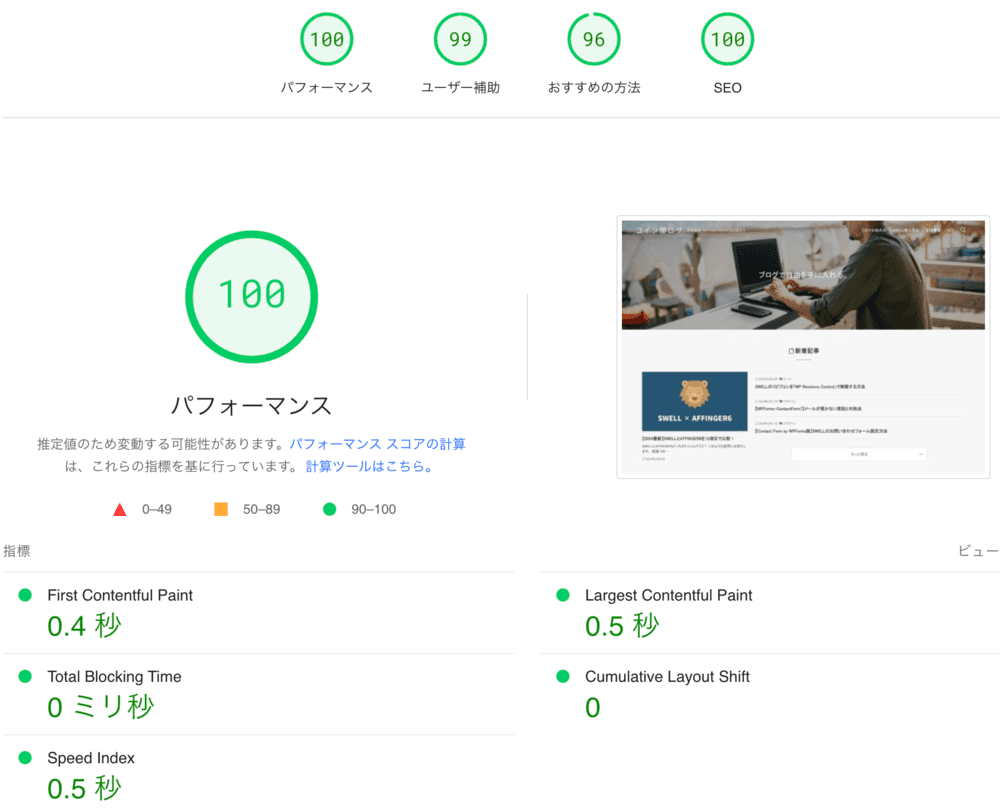
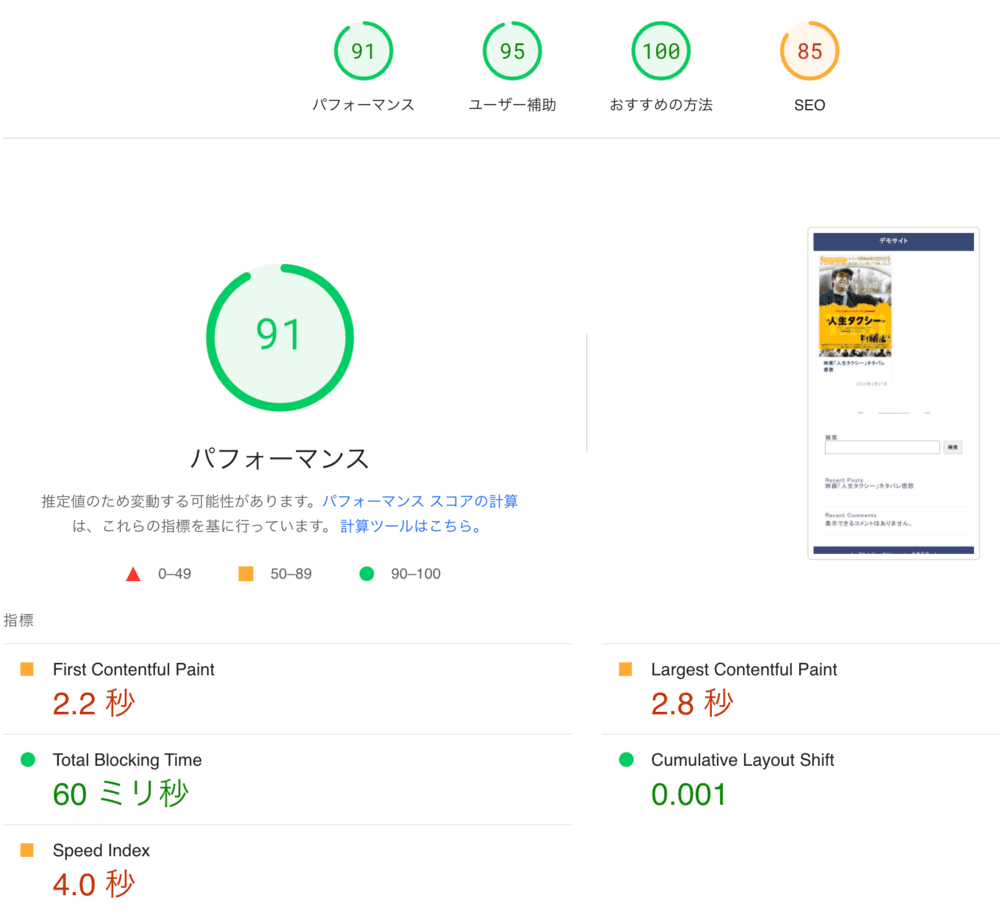
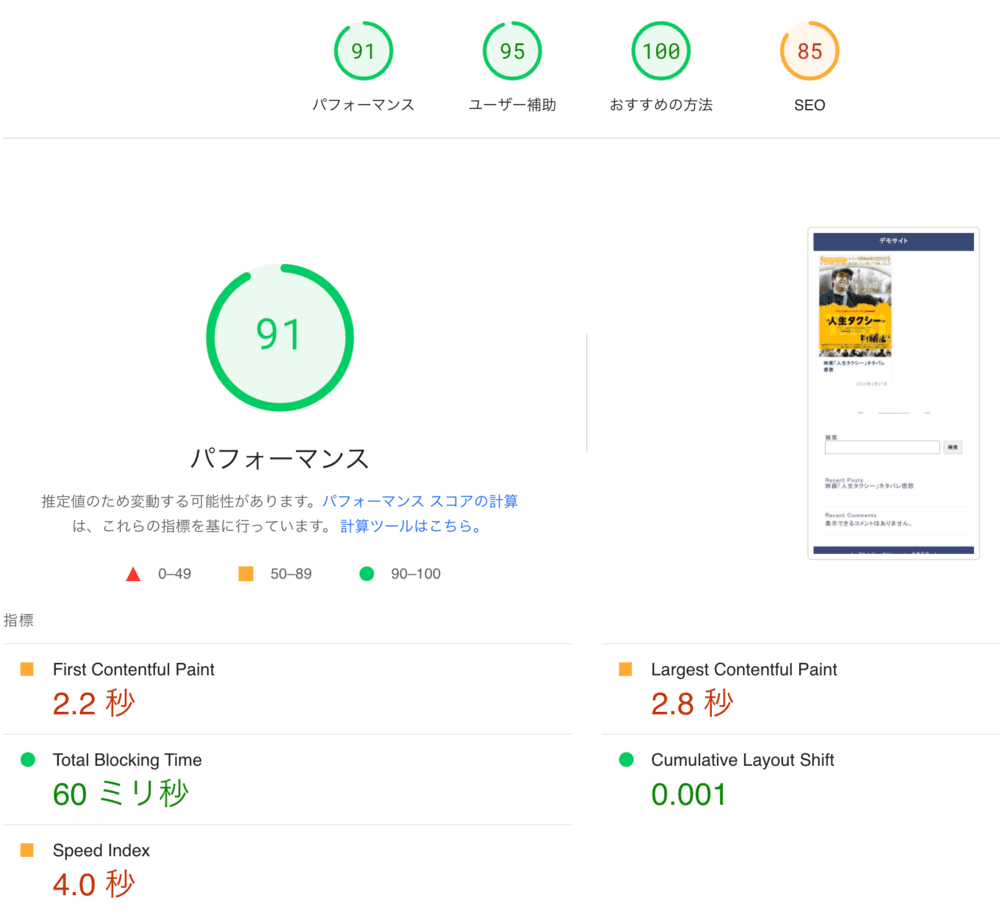
表示スピードUP!
SWELLに移行すると表示スピードが上がります。
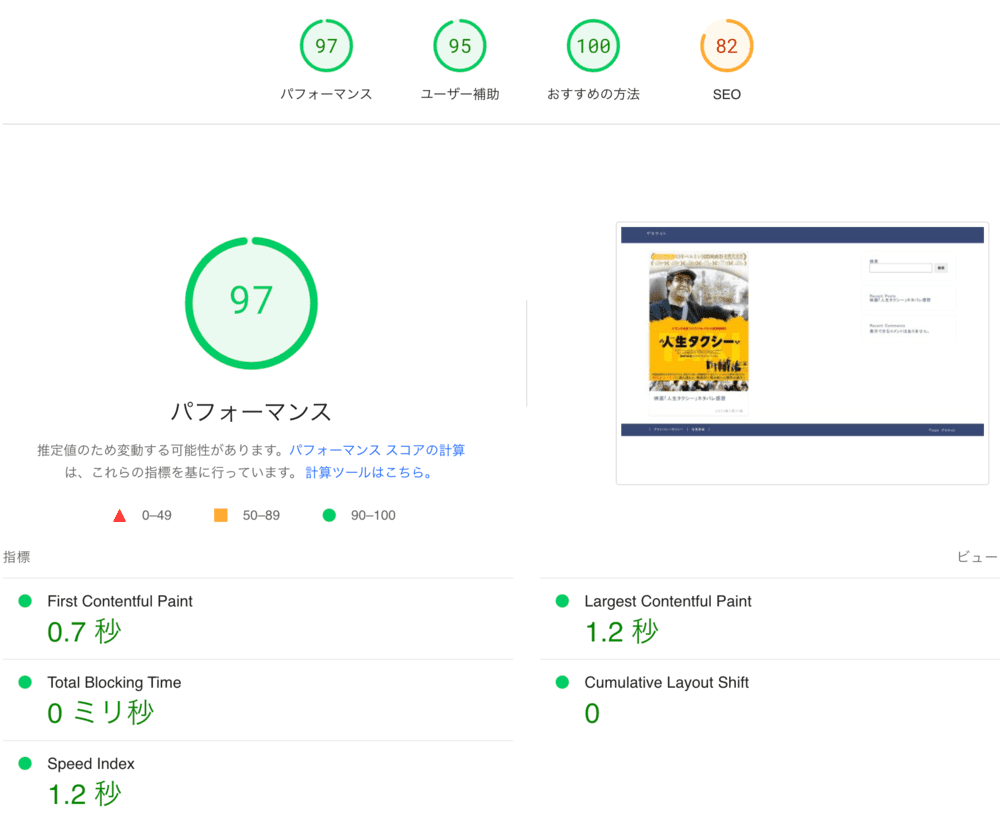
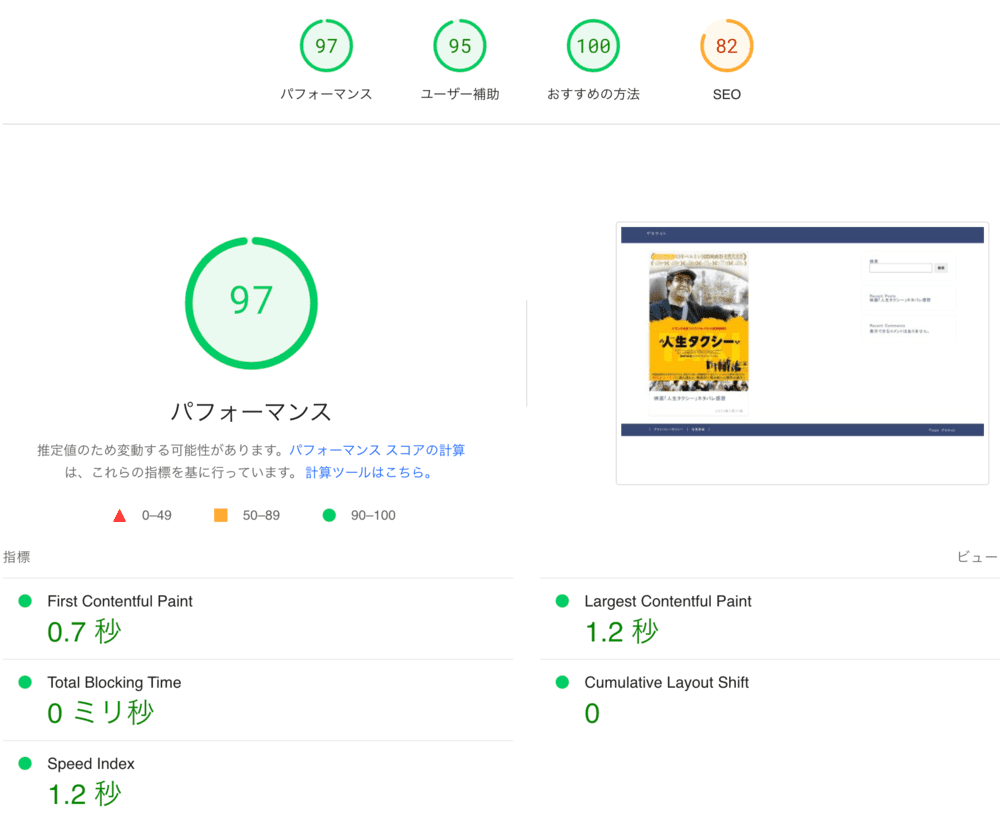
以下はサイトの読み込み時間を計測できる「PageSpeed Insights」で、JINとSWELLを計測した結果。







JINも十分速いけど、SWELLはさらに高速
SWELLの高速化設定についてはこちら
記事の書きやすさUP!
JINからSWELLに移行しておどろくのが記事のかきやすさ。
なぜなら、SWELLはブロックエディターに完全対応しているから。
JINでもブロックエディターは使えますが完全対応していません。
というより、クラシックエディター利用者のほうが多いでしょう。
慣れるまで数日かかるかもしれませんが、完全対応しているブロックエディターの使い心地は最高ですよ。
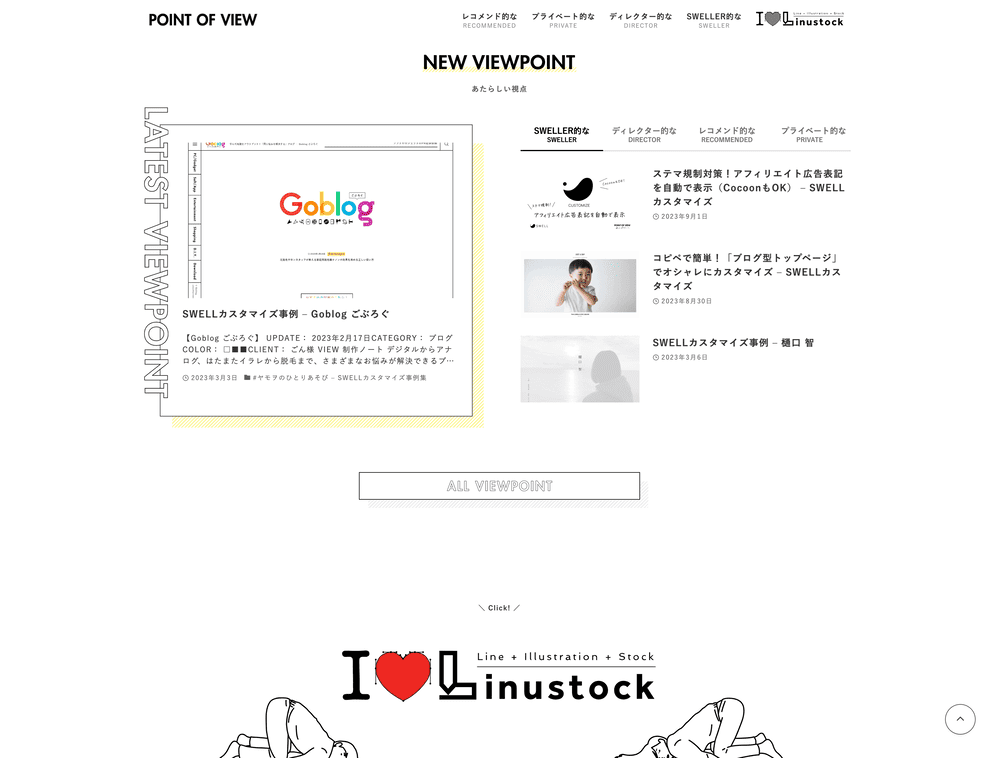
カスタマイズ性UP!
JINでは大変だったカスタマイズも、SWELLではかんたんにできます。
たとえばトップページをサイト型にするなど。
サイト型ブログの例
上記のようなおしゃれなブログがかんたんに作成できます。
サイト型のカスタマイズについてはこちら
JINからSWELLへの移行に関するよくある質問
最後に、JINからSWELLへの移行に関するよくある質問をまとめておきます。
- 「乗り換えサポート from JIN」は無料ですか?
-
「乗り換えサポートプラグイン」は無料です。
ただし、SWELL購入者限定になります。
- プログラミング知識がなくても、JINからSWELLへ移行できますか?
-
できます。
ボタンをポチポチしていくだけなのでご安心ください。
- SWELLの操作がわからないときはどうすればいい?
-
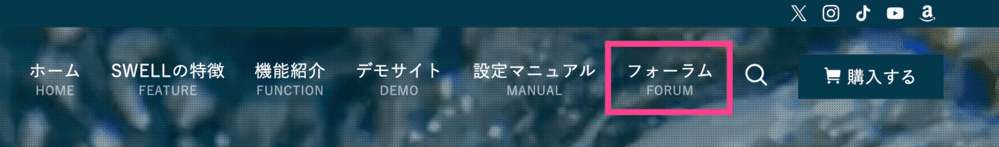
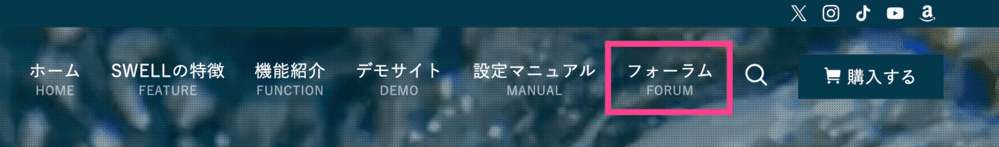
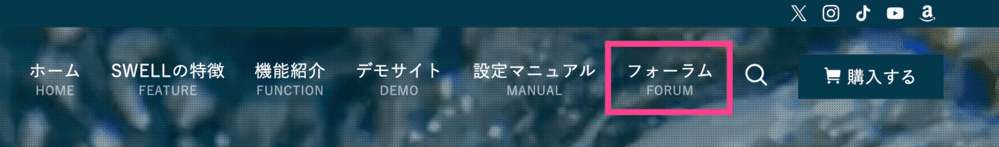
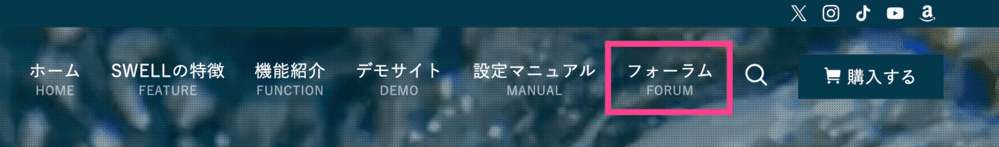
SWELLに関する質問は、会員サイト「SWELLERS’」で質問できます。
SWELLERS’にアクセスし【フォーラム】からどうぞ。
- SWELLのアフィリエイトプログラムに参加するには?
-
会員サイト「SWELLERS’」のマイページに、SWELLアフィリエイトへの参加リンクがあります。
SWELLのアフィリエイトについてはこちら
- SWELLからJINに戻すのは大変ですか?
-
JINからSWELLへの移行に比べかなり大変です。
なぜかというと、JINには「乗り換えサポートプラグイン」がないから。
デザイン崩れする箇所が増えるので、リライトに膨大な時間がかかります。
まとめ|JINからSWELLへの移行手順
今回はJINからSWELLへの移行手順をまとめました。
おさらい
SWELLを購入してしまえば、移行作業自体は10分もかかりません。
時間がかかるのはリライトです。
手順を参考に移行作業を済ませ、なるべく早く記事修正に取りかかりましょう。
それでは素晴らしいブログライフを!
\国内人気No.1/
あわせて読みたい