初心者さん
初心者さんSWELLのトップページをサイト型にしたいけどやり方がわからない
このような疑問にお答えします。
SWELLのトップページをサイト型にするのは、むずかしそうに見えて実はかんたんです。
サイト型とは
サイト型とは、トップページにコンテンツを見やすく配置したデザインのこと。
ブログ内容、コンテンツの位置がひと目でわかるため、回遊率やクリック率の向上が見込めます。
手順
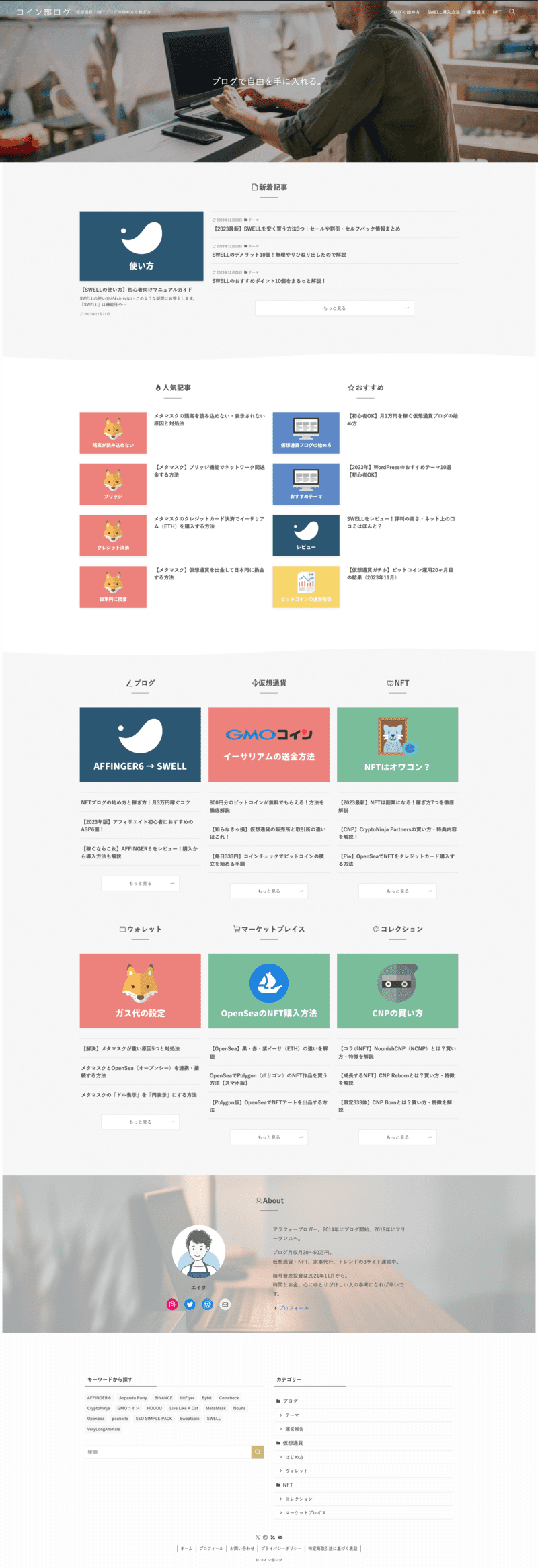
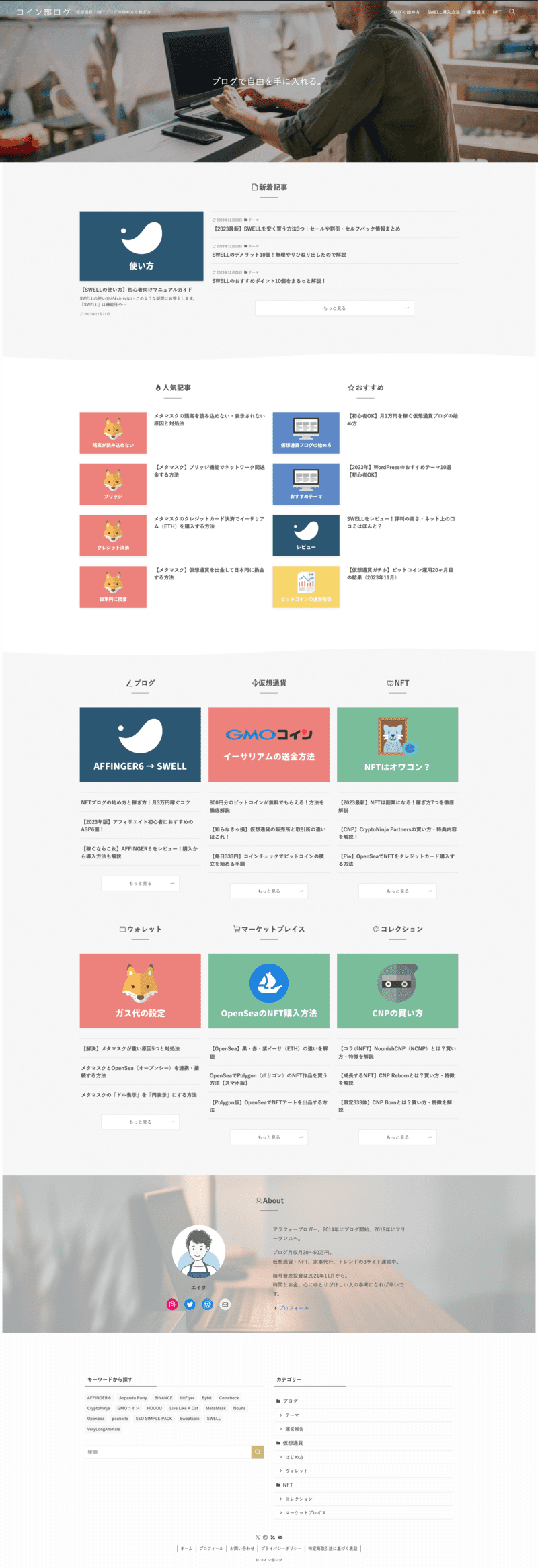
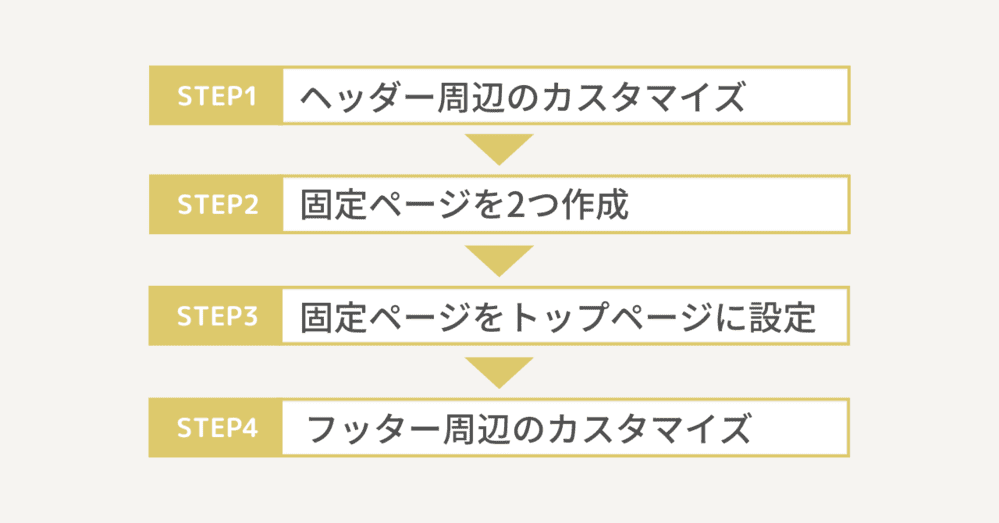
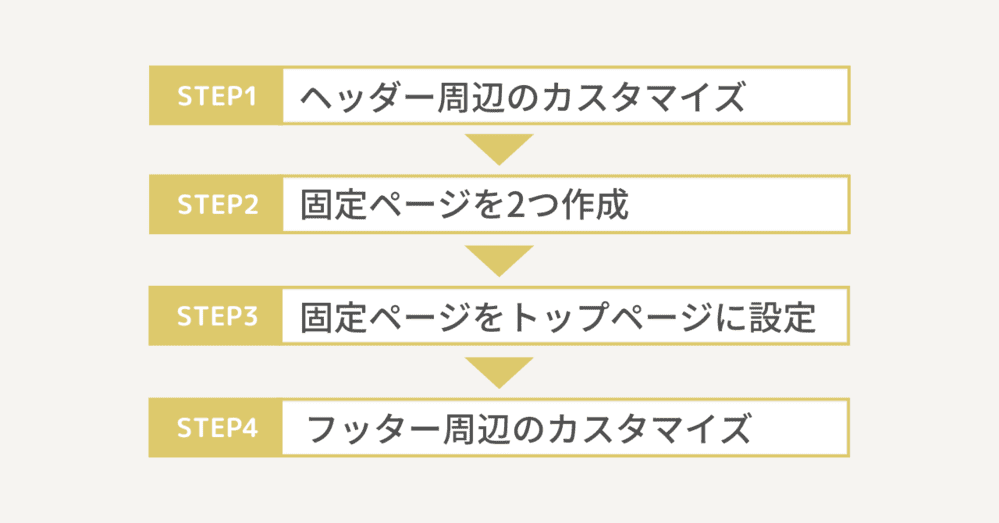
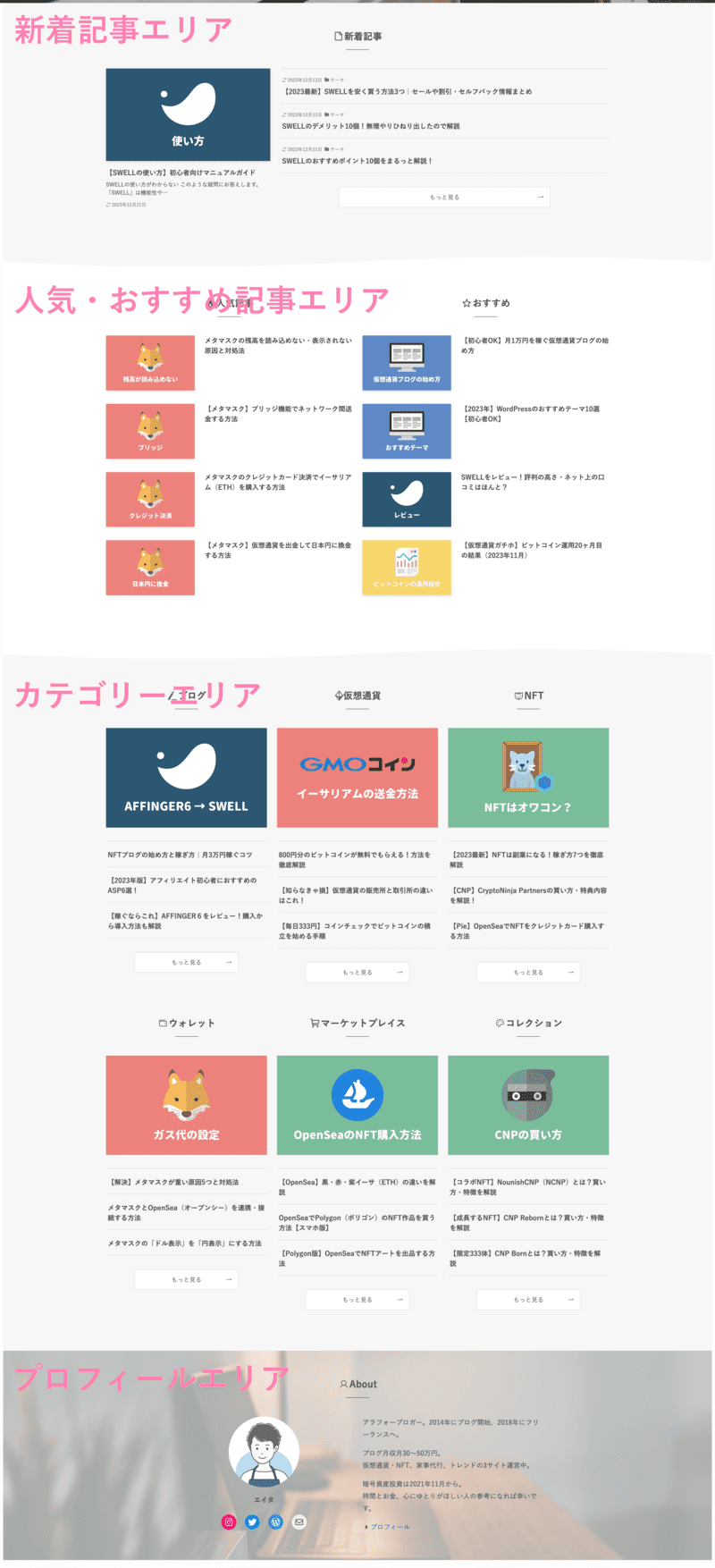
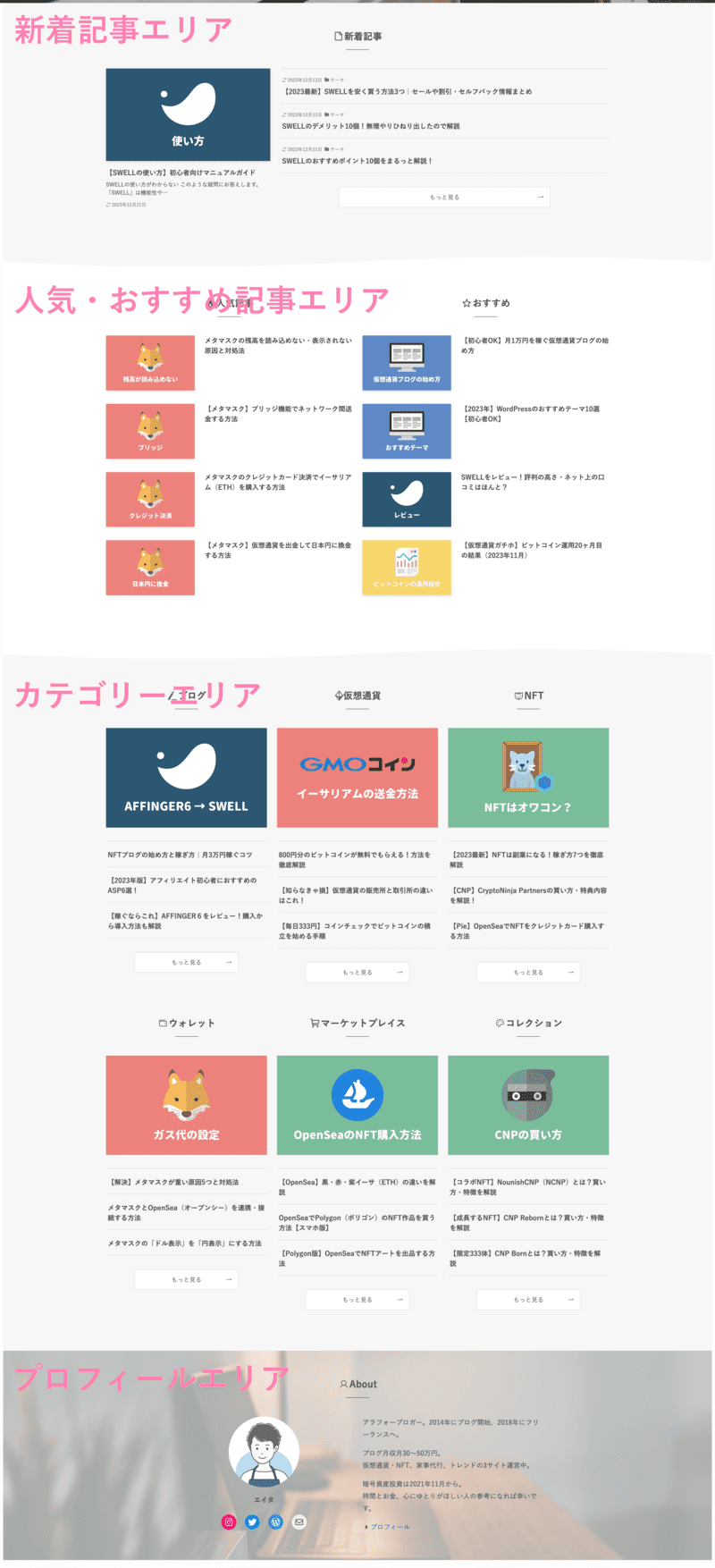
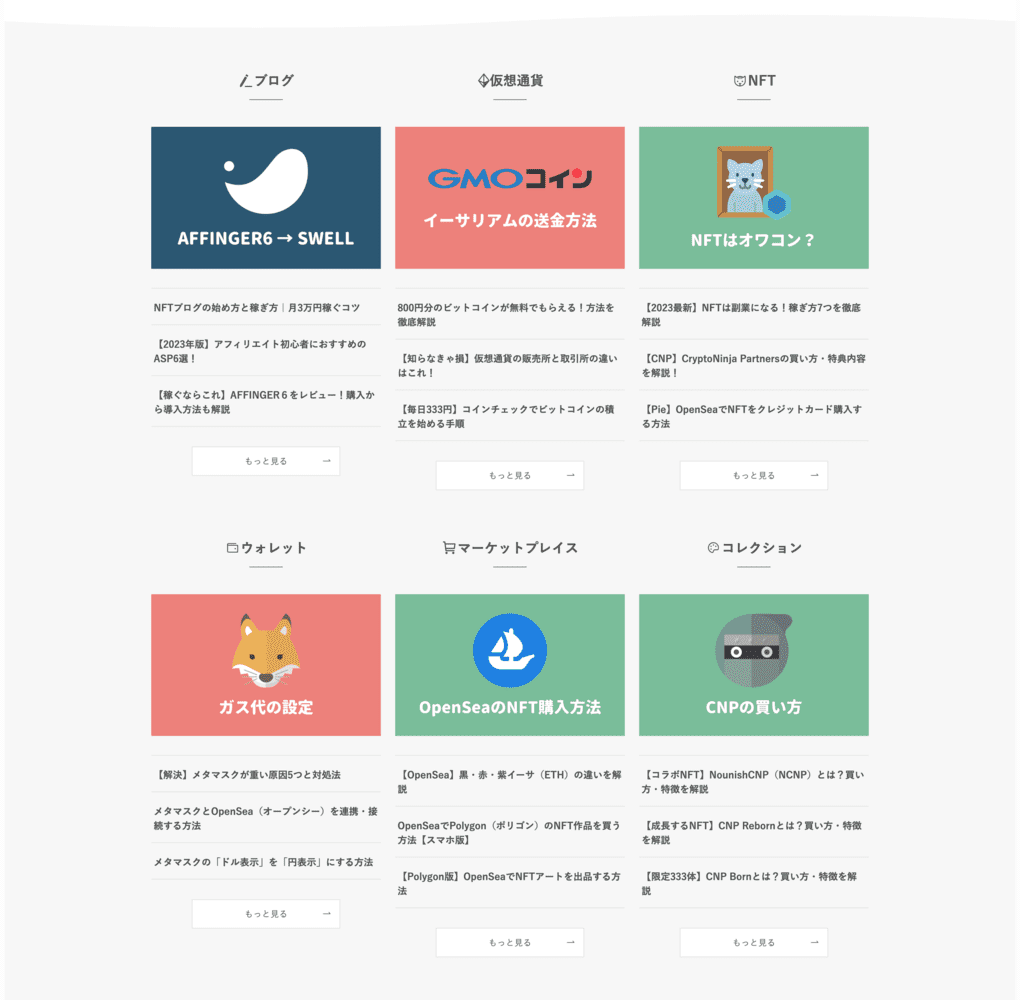
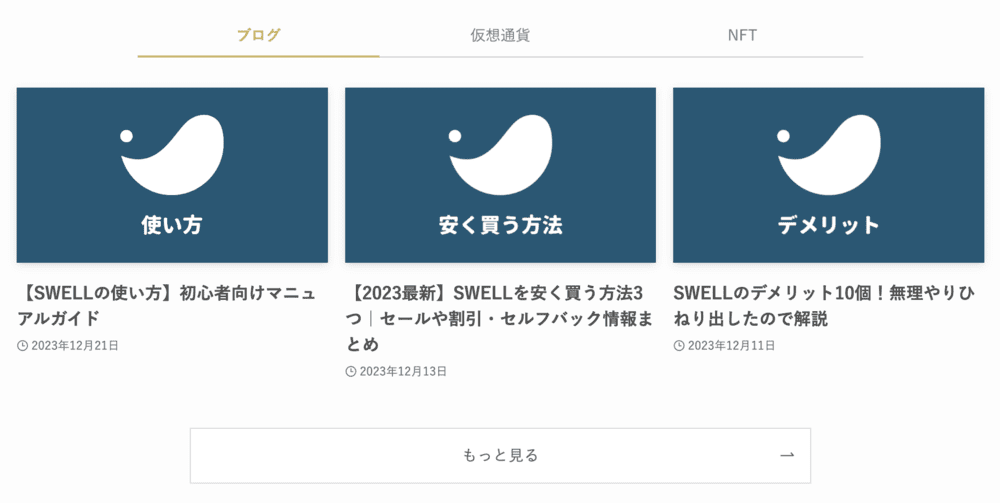
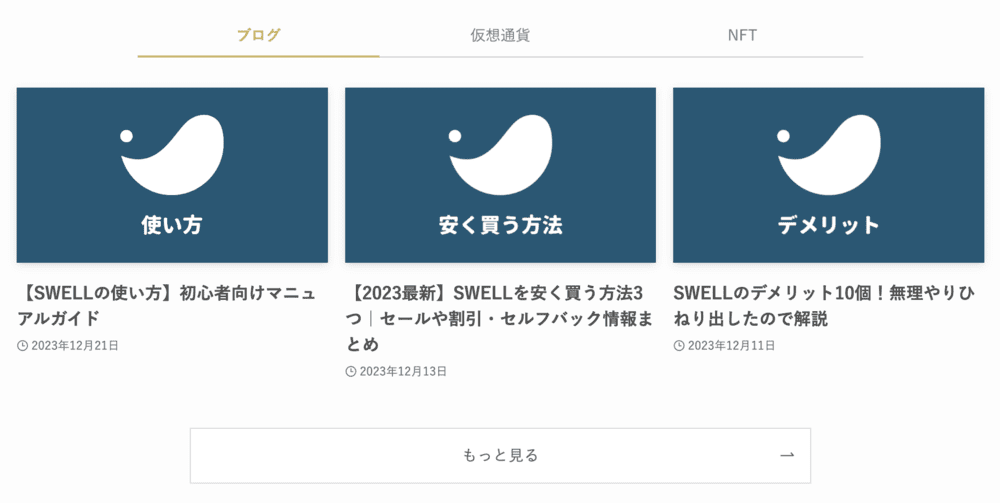
手順どおりに進めると、以下のようなサイト型トップページになります。


今回は当ブログを例に、サイト型トップページの作り方を解説。
サイト型のデザインは無数にありますが、基本構造は同じです。
もちろん、そのまま真似していただいてもOK
この記事を読めば、SWELLのトップページをサイト型にカスタマイズできますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLのトップページをサイト型にする前の準備
SWELLのトップページをサイト型にする前に、準備が2つあります。
見本となるブログを探す
自分のブログをどのようなデザインにしたいか、見本となるブログを探しましょう。
見本はなくても構いませんが、ある方がカスタマイズしやすいです。
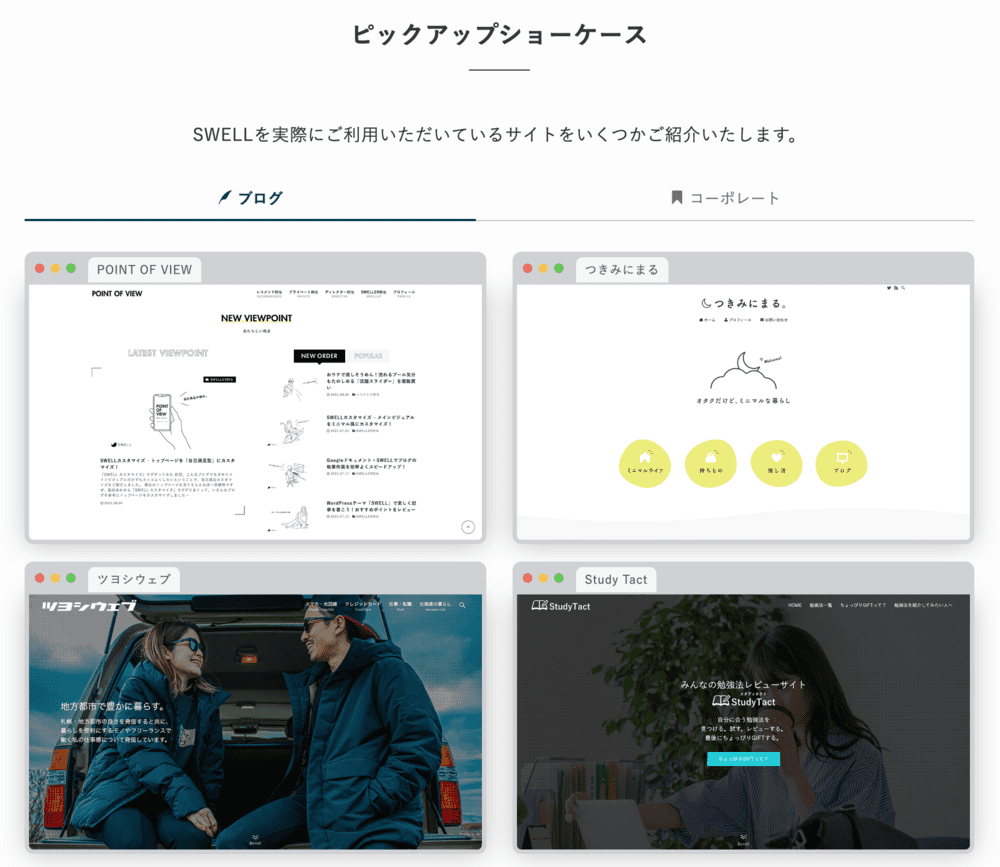
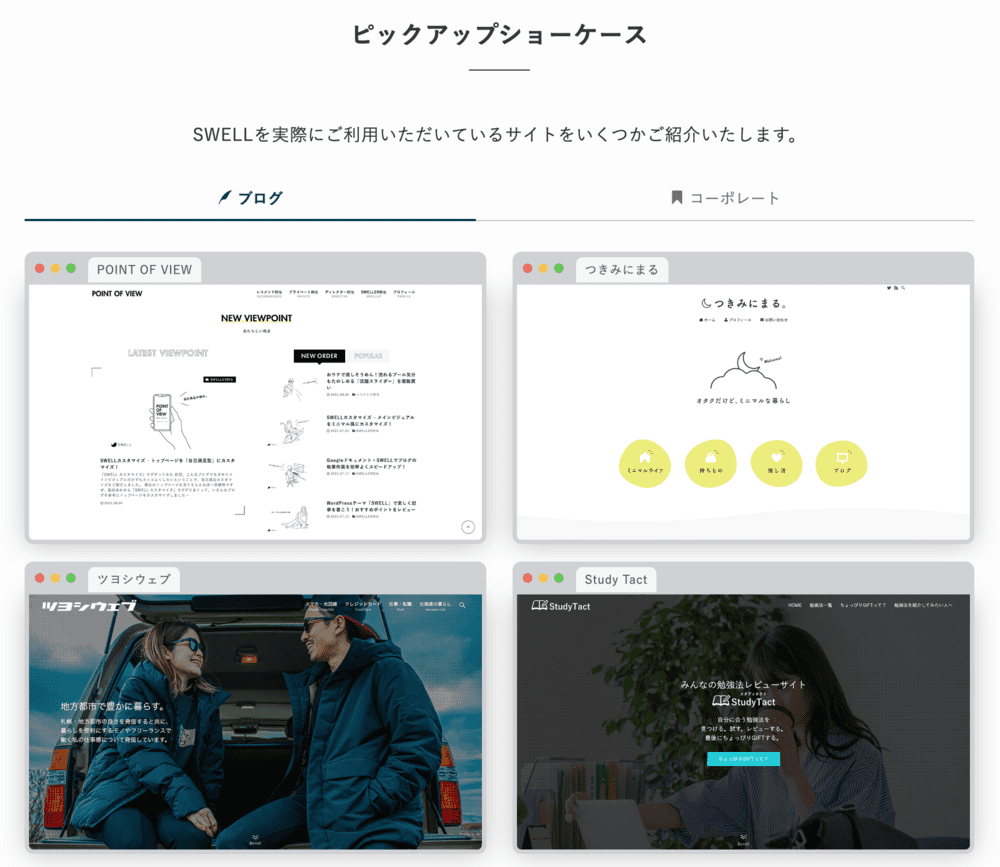
サイト型トップページのSWELLブログを探すには、SWELL公式サイトの「ピックアップショーケース」からどうぞ。
おしゃれなブログばかりで参考になりますよ。


もしくはブロガー、さとしんさん作成の「SWELLサイト集」をご覧ください。
ちなみに、私は「misclogさん」を参考にしました。(シンプルで見やすい!)
最低20記事は必要
最低20記事は公開しておきましょう。
記事が少ないとカテゴリーの配置もままならないため、サイト型にする意味がありません。
サイト型トップページのメリットは、膨大な数の記事からお目当ての記事やカテゴリーが見つけやすいこと。
記事数が少なければ「ブログ型」でもすぐ見つけられるので。



20記事以下ではサイト型トップページする意味がない
SWELLの使い方はこちら
SWELLのサイト型トップページの作り方


SWELLのサイト型トップページの作り方は4ステップです。


作り方はかんたんで、固定ページでお好きなブロックを組み合わせるだけ。
HTMLやCSSの知識は必要ありません。
SWELLのヘッダー周辺をカスタマイズ


ステップ1では、サイトの顔にあたる「ヘッダー周辺」をカスタマイズします。
メインビジュアルの設定


メインビジュアルはウェブサイトを開いたとき最初に目にするエリア。
SWELLでは写真、もしくは動画を設置できます。


「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」




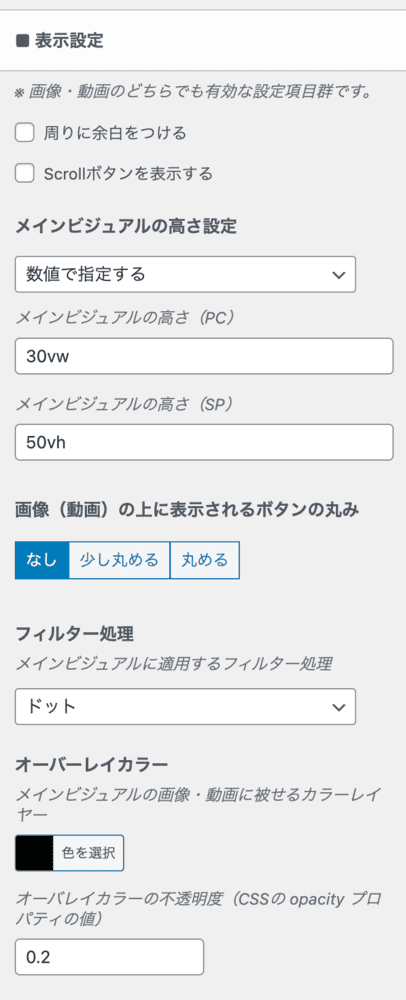
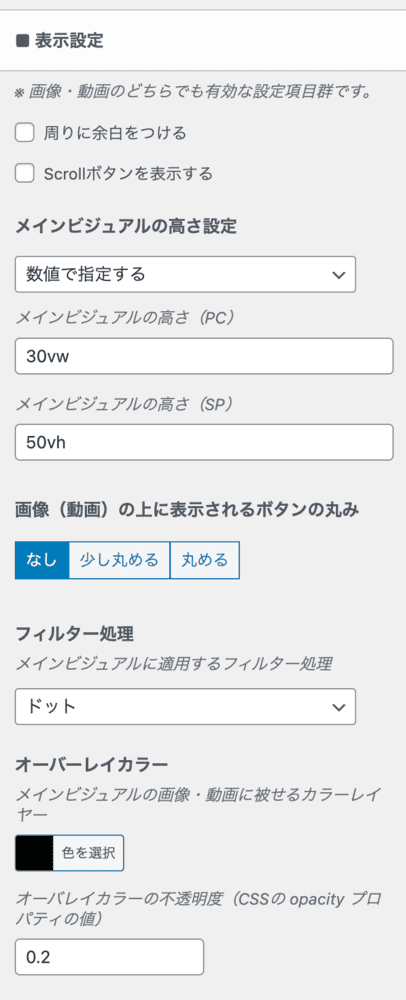
表示設定ではメインビジュアルのデザインを調整できます。
こだわりがなければそのままでOK
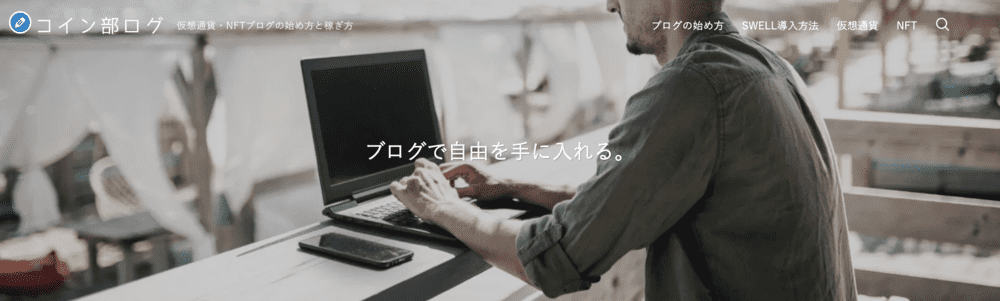
「フィルター処理」で画像のテクスチャ(表面の質感)を変えると、雰囲気がガラリと変わります。
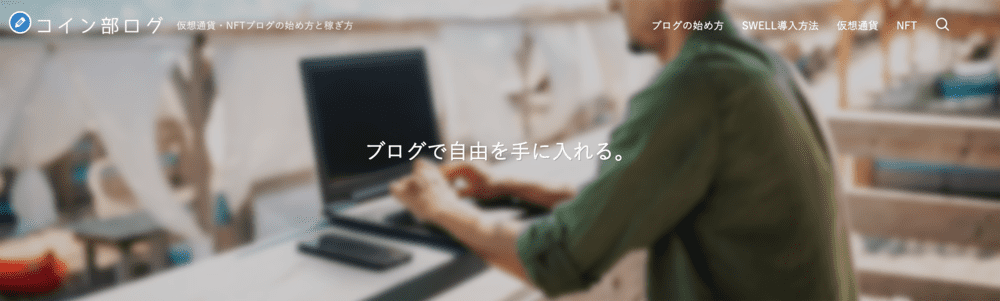
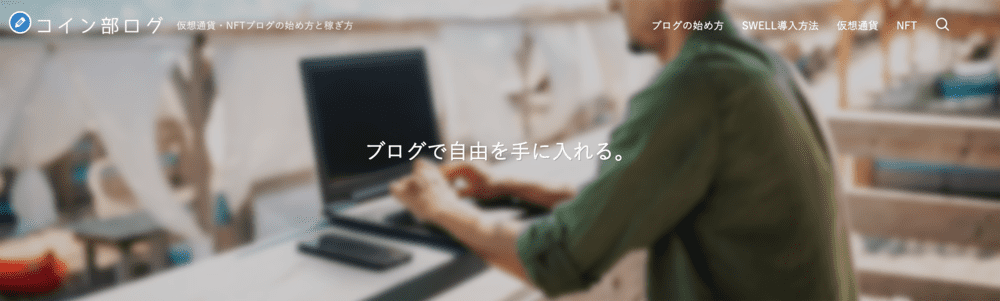
例








「オーバーレイカラー」は色と不透明度を調整し、メインビジュアルに重ねられます。
例







当サイトはデフォルト設定のまま




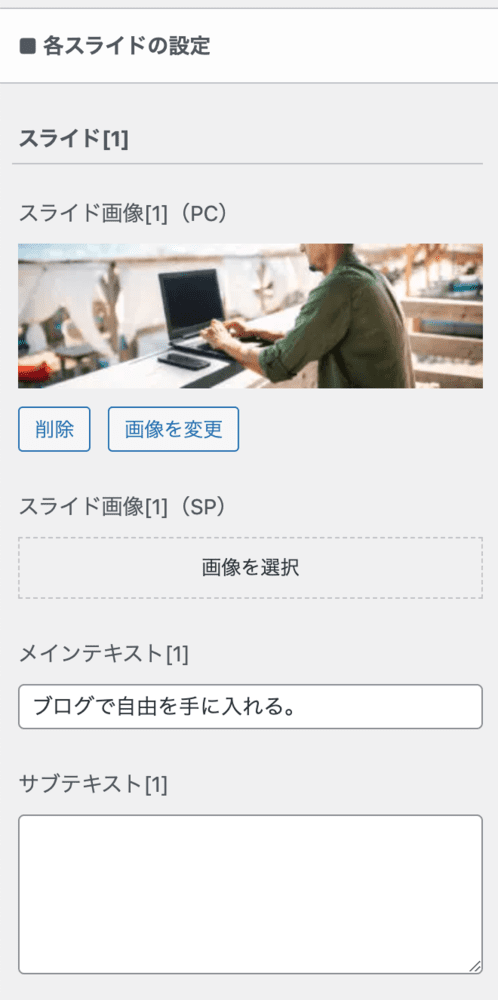
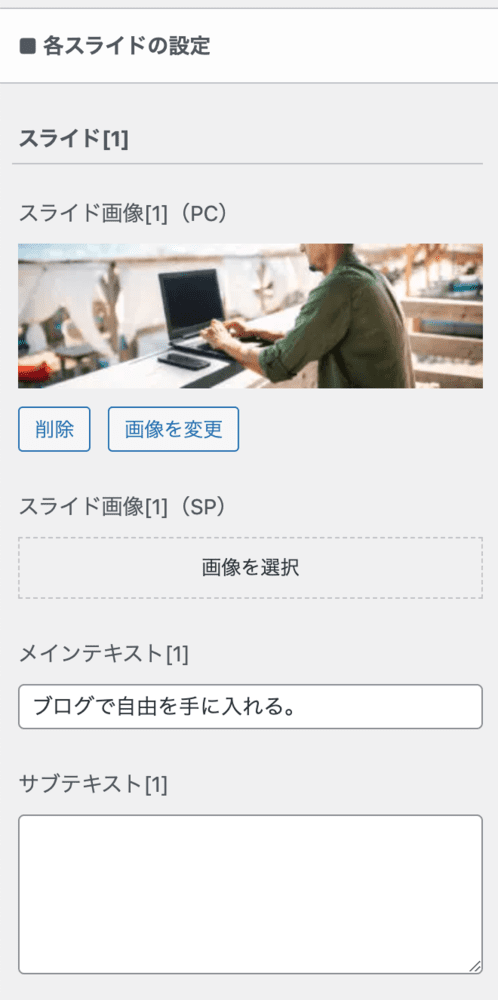
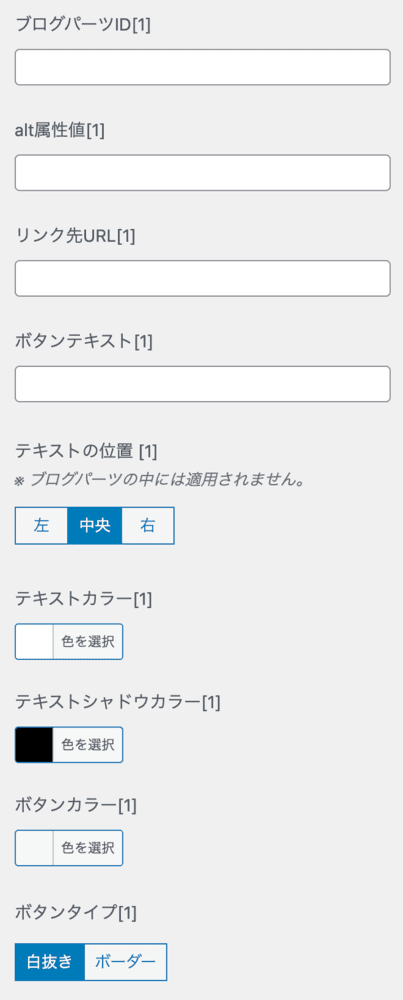
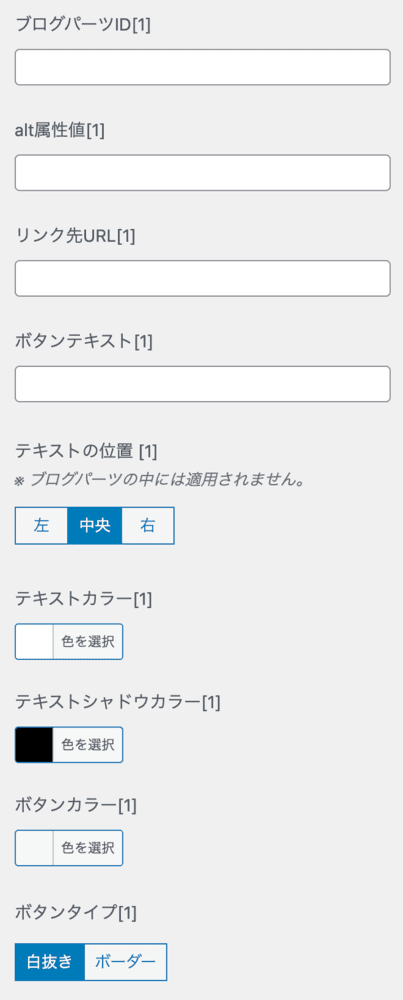
「画像を選択」から画像をアップロード。
メインテキスト、サブテキストに文字を入れない場合は削除してください。
「メインテキスト」「サブテキスト」を加えると以下のようになります。


作成したブログパーツ、リンクボタンも挿入可能。
ヘッダーロゴの設定


ヘッダーロゴを使うと、ブログ名を画像で表示できます。
テキストよりオリジナリティを出しやすいのが特徴。


無料デザインツール「Canva」でロゴを作成します。
「自分でロゴなんて作れない…」という人でも大丈夫。
Canvaの検索窓に「ロゴ」と入力するとテンプレートが表示されるので、気に入ったロゴをアレンジすればOK



「ブログ名+フォント変更」だけでも立派なロゴになる


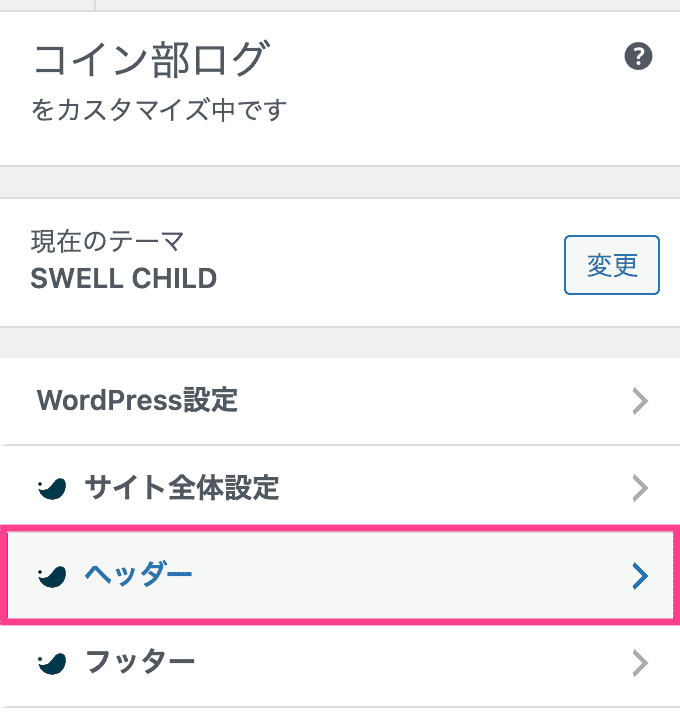
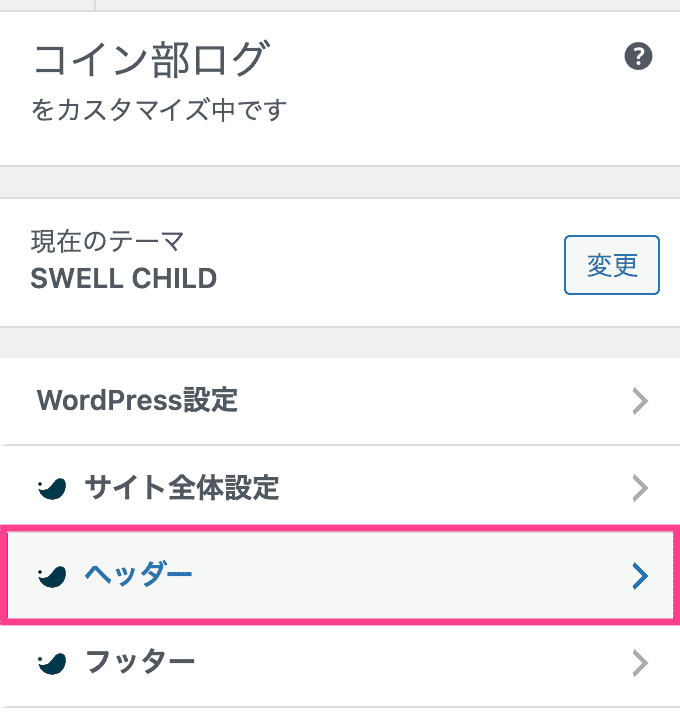
「外観」>「カスタマイズ」>「ヘッダー」


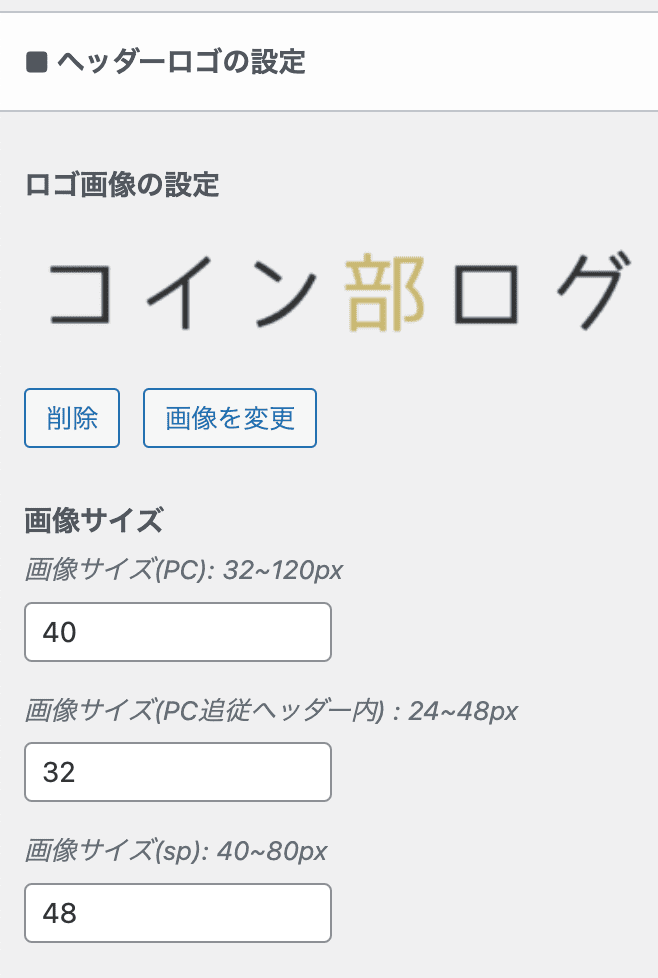
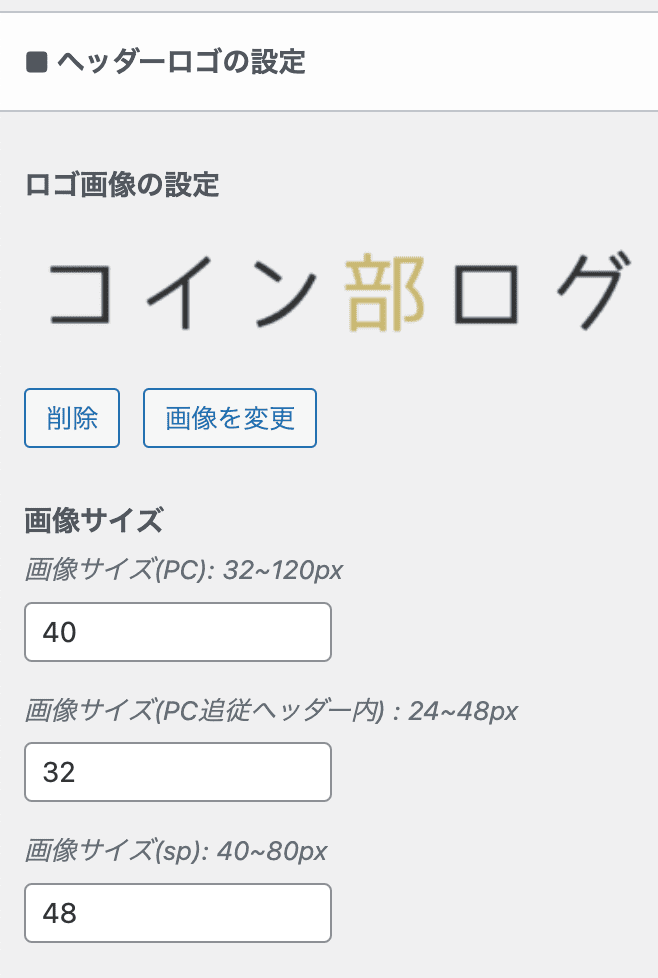
「画像を選択」をクリックし、作成したヘッダーロゴ画像をアップロード。
画像サイズは適宜調整してください。


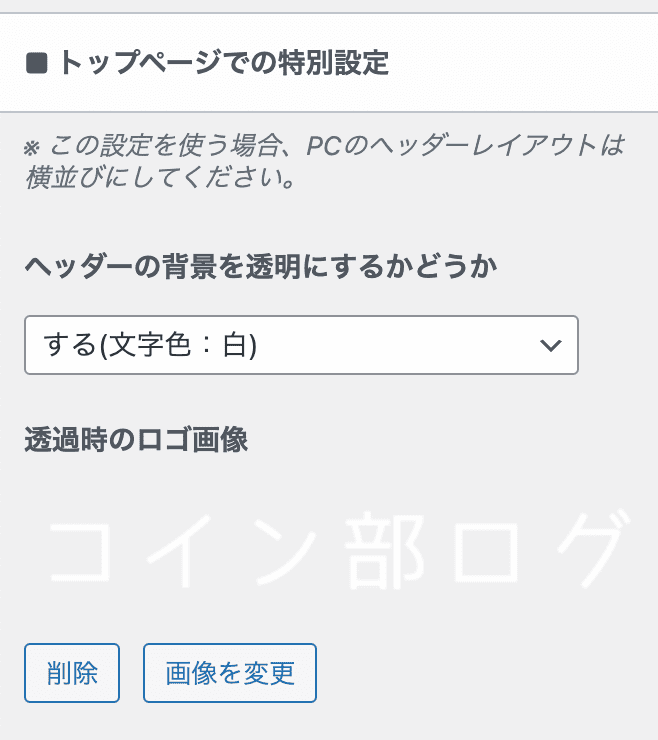
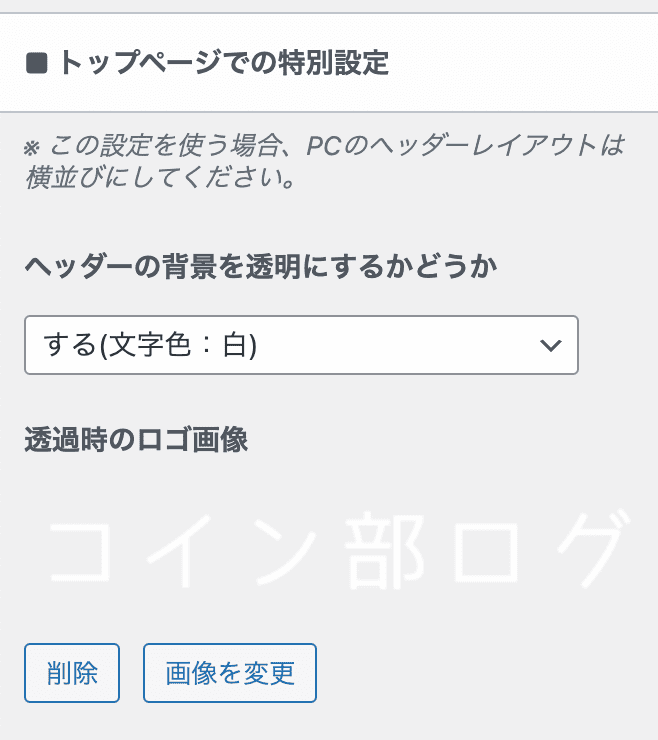
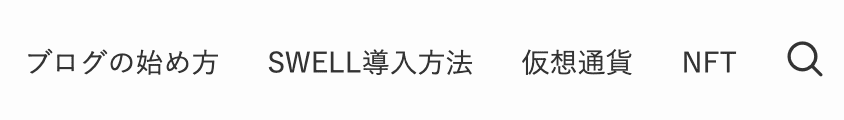
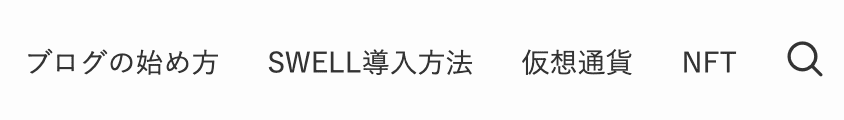
ヘッダーの背景を透明にする場合、「する(白or黒)」を選択。
透過時のロゴ画像をアップロードしましょう。



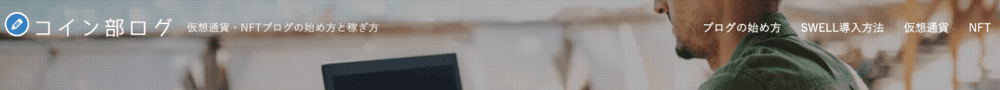
当ブログは背景を透明(文字色は白)にしてる
例








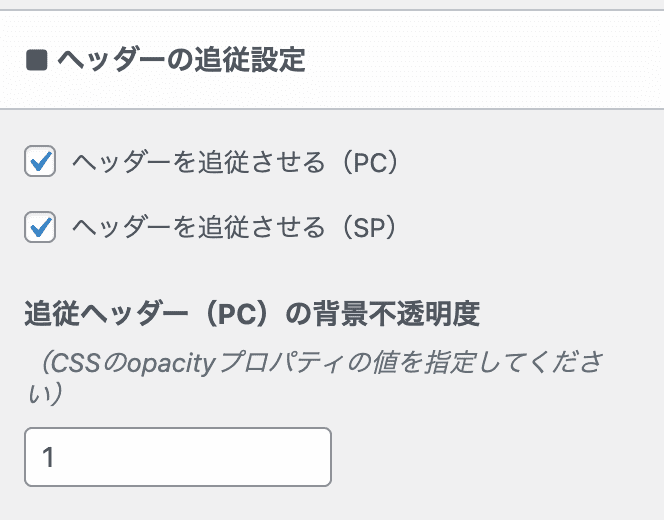
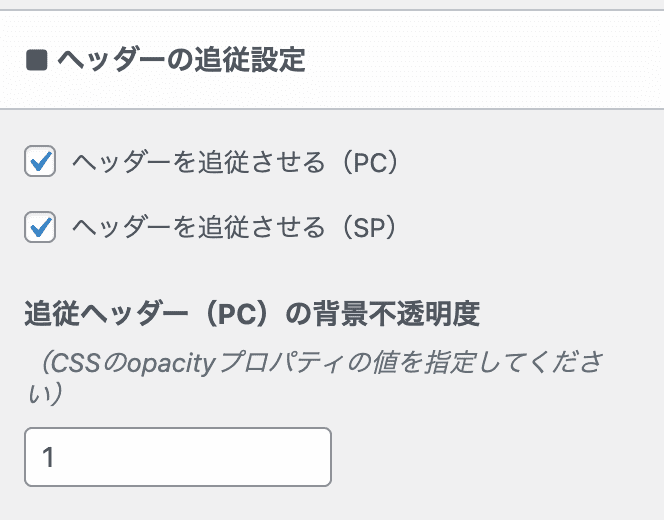
ヘッダーの追従設定にチェックを入れると、画面をスクロールしてもヘッダーが固定表示されます。



当ブログは両方チェックを入れてる
- レイアウト・デザイン
- ヘッダーバー
- キャッチフレーズ
- ヘッダーメニュー(グローバルナビ)
- ヘッダーメニュー(SP)
- 検索ボタン
- メニューボタン
- カスタムボタン
ヘッダー内の設定項目は豊富です。
必要に応じて使ってくださいね。
グローバルナビの設定


グローバルナビには好きなリンク先を配置できます。
最も目立つ場所なので、最初に読んでほしい記事やカテゴリーを設置すると効果的です。


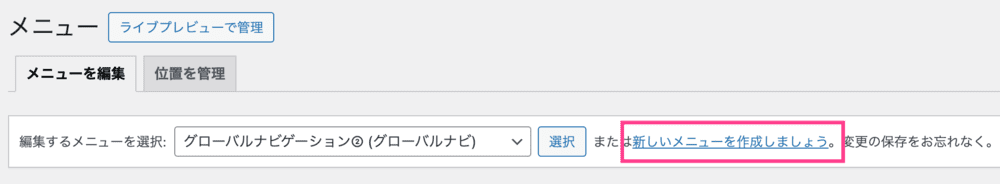
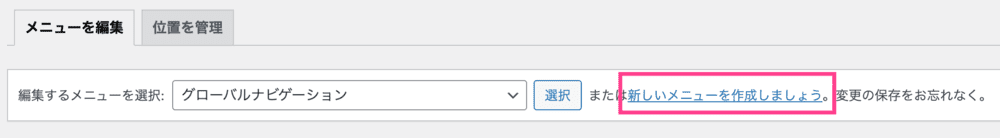
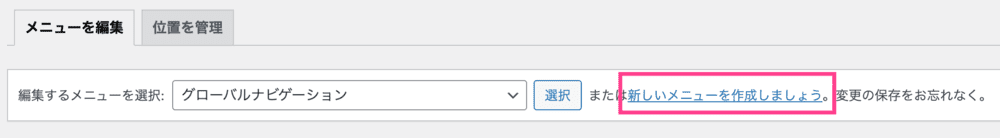
「外観」>「メニュー」
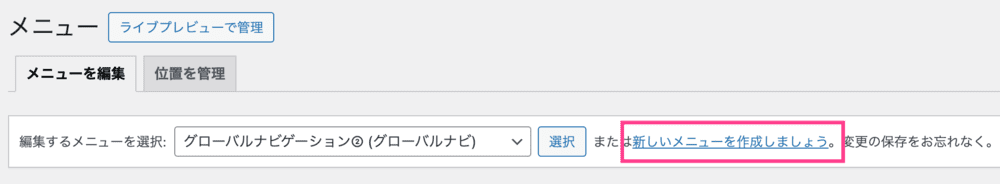
「新しいメニューを作成しましょう。」をクリック。


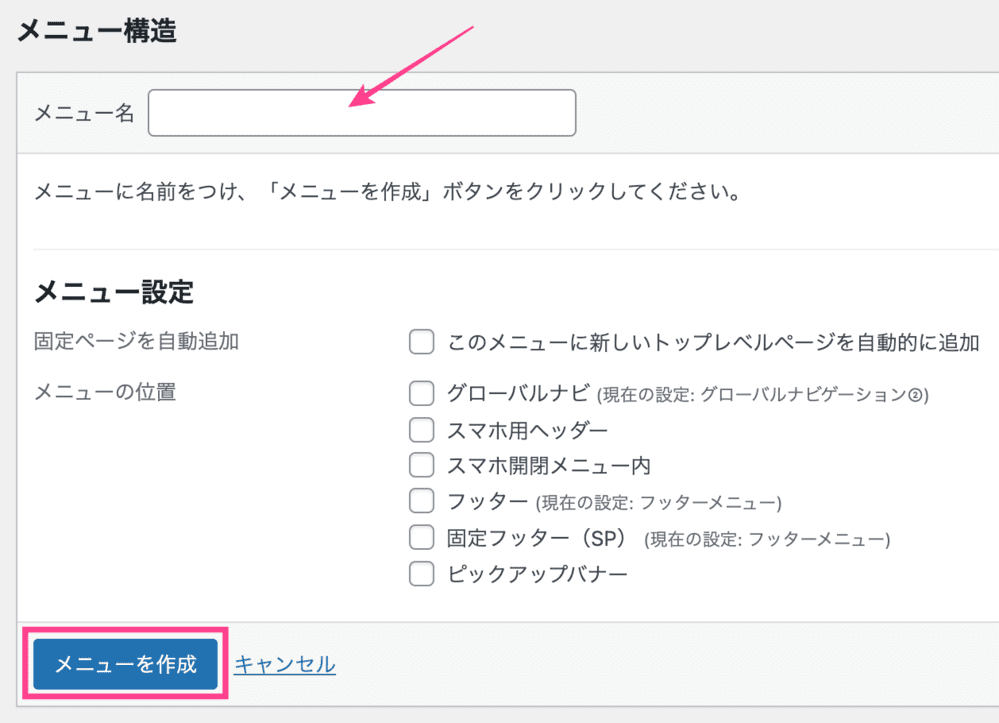
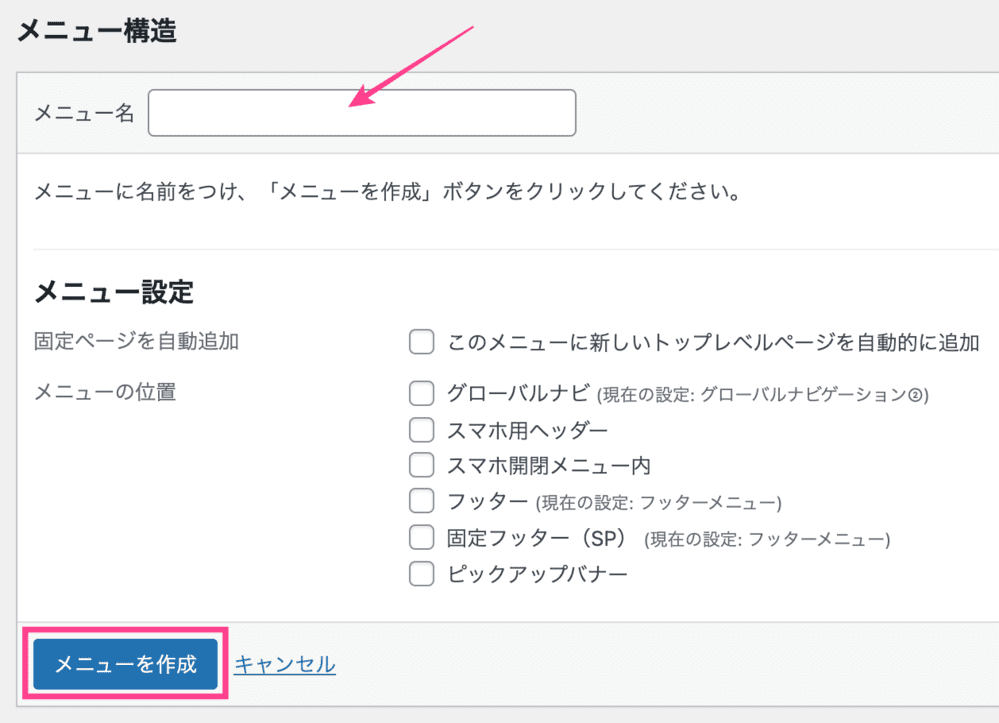
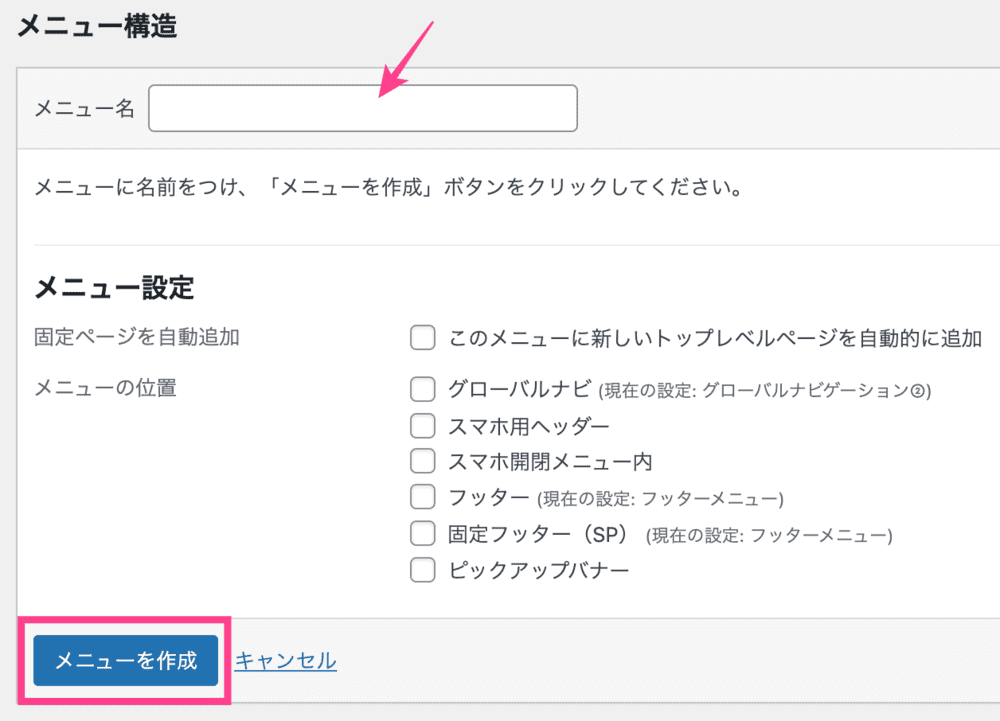
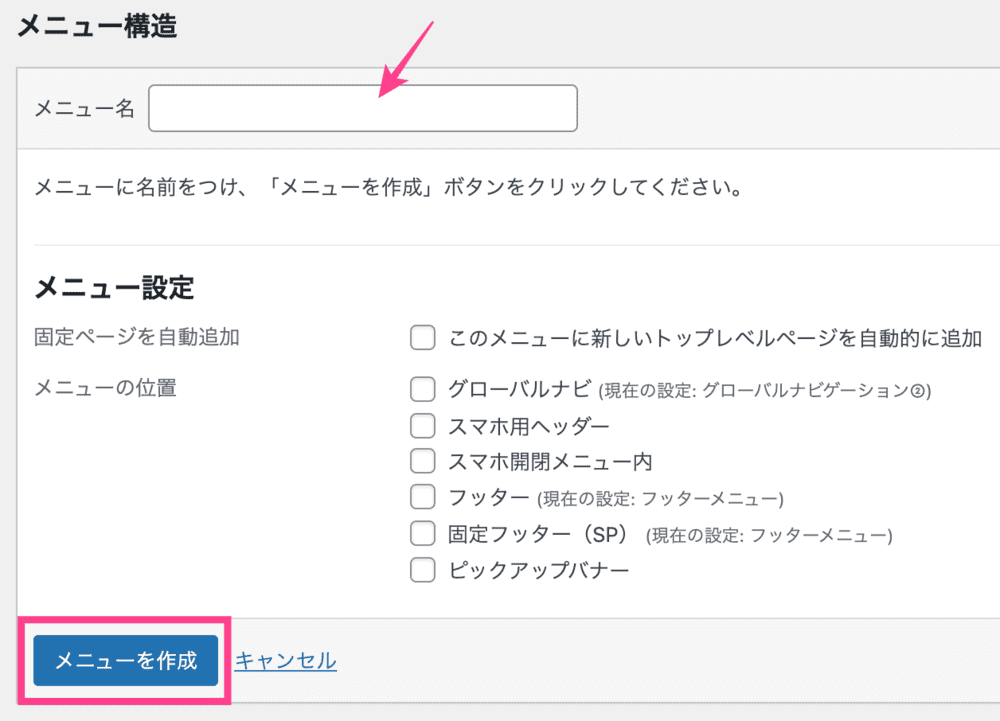
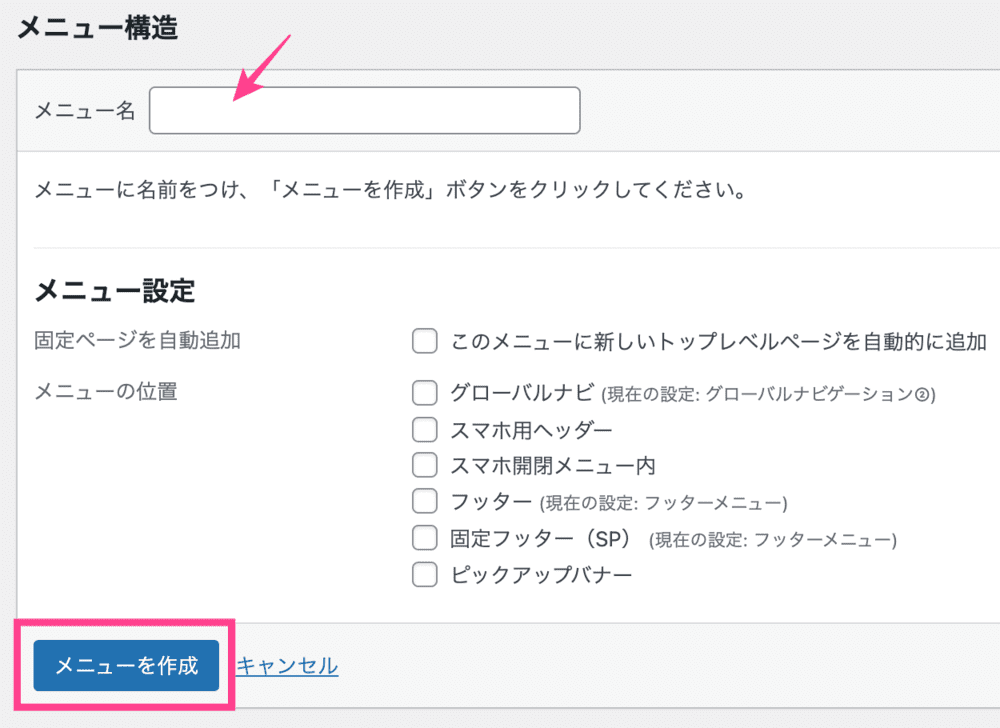
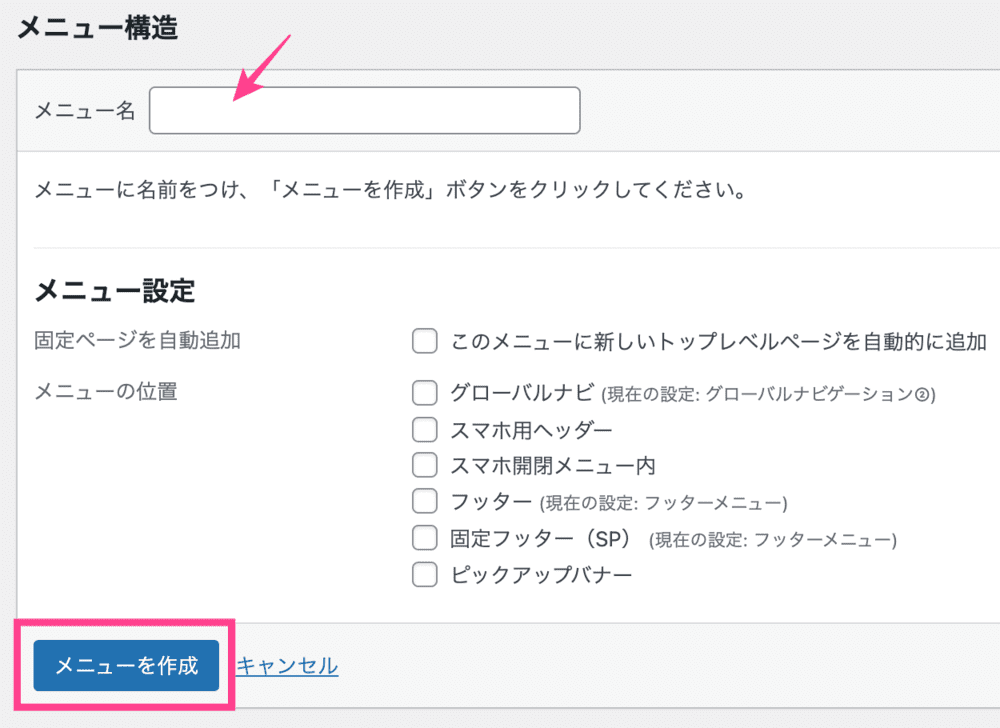
メニュー名を入力したら「メニューを作成」をクリック。
(グローバルナビなどわかりやすい名称を付けましょう)


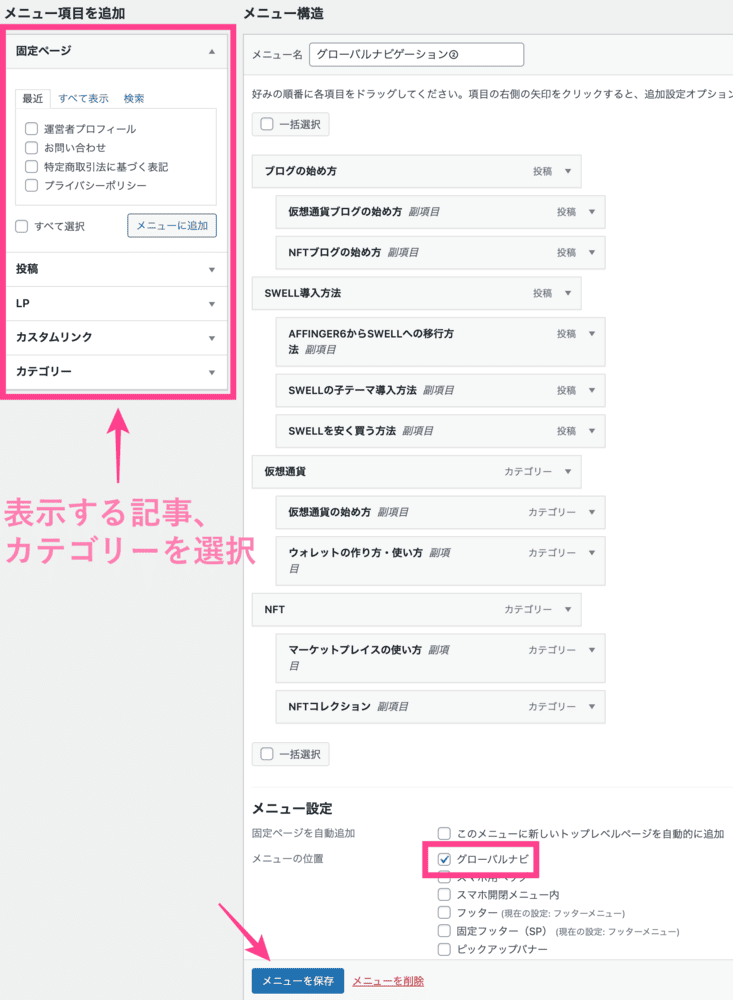
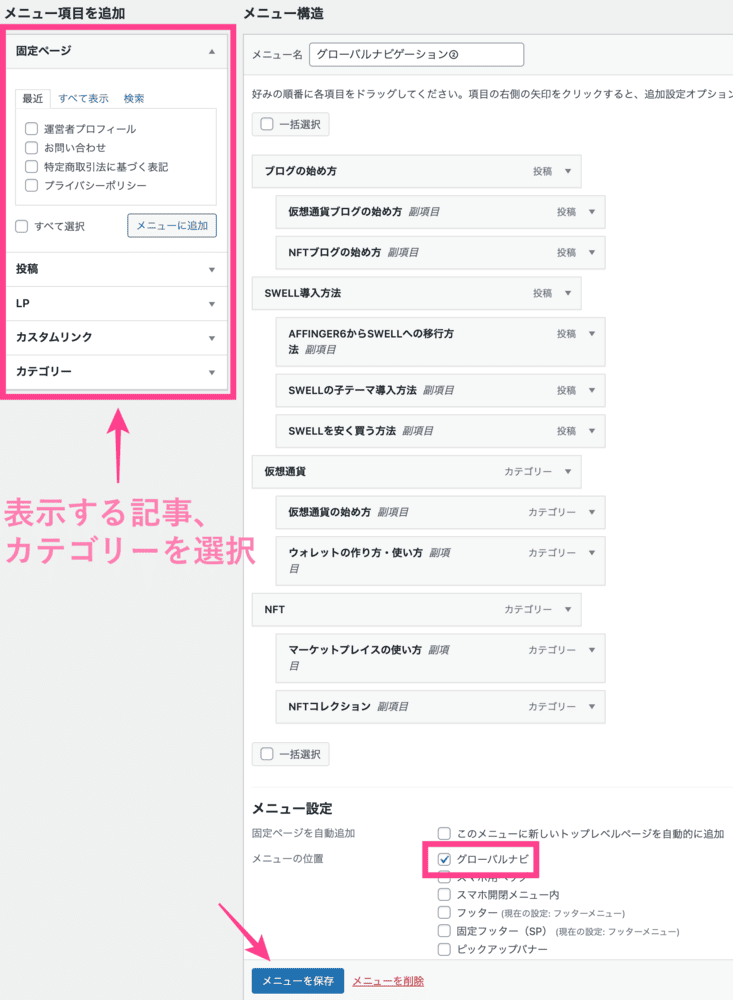
画面左【メニュー項目を追加】から、作成したメニューにコンテンツを追加します。
最後に【グローバルナビ】にチェックを入れ、「メニューを保存」をクリックすれば完成。
ドロップダウンメニューの作り方
サイト型トップページのメインコンテンツを作成


サイト型トップページのメインコンテンツは「固定ページ」で作成します。
固定ページとは
固定ページとは、カテゴリーやタグに属さない独立したページのこと。
「お問い合わせ」や「プロフィール」ページに使われます。
サイドバー表示をオフ
はじめに、サイドバーの表示をオフにします。
「フルワイドブロック」を使うため、サイドバーがあるとキレイに表示できないからです。
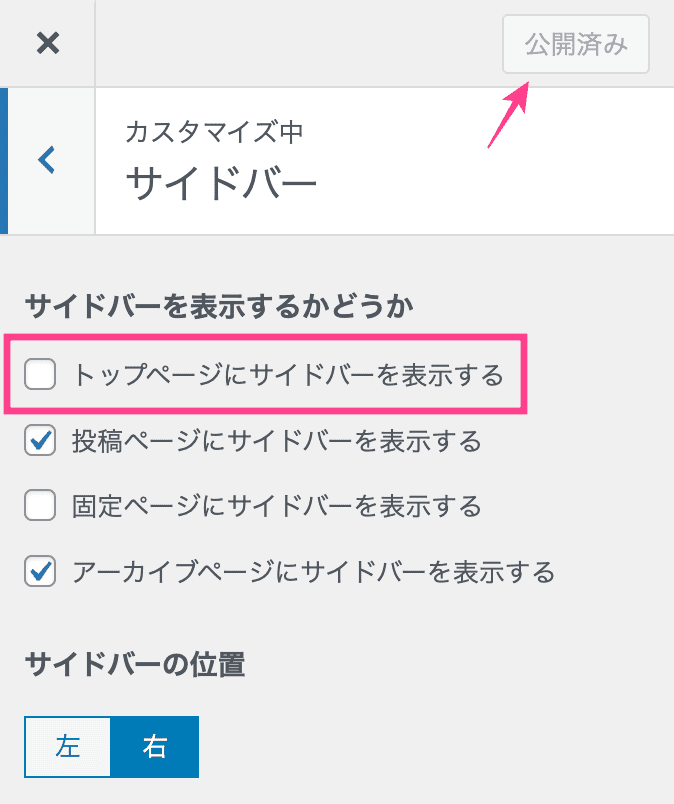
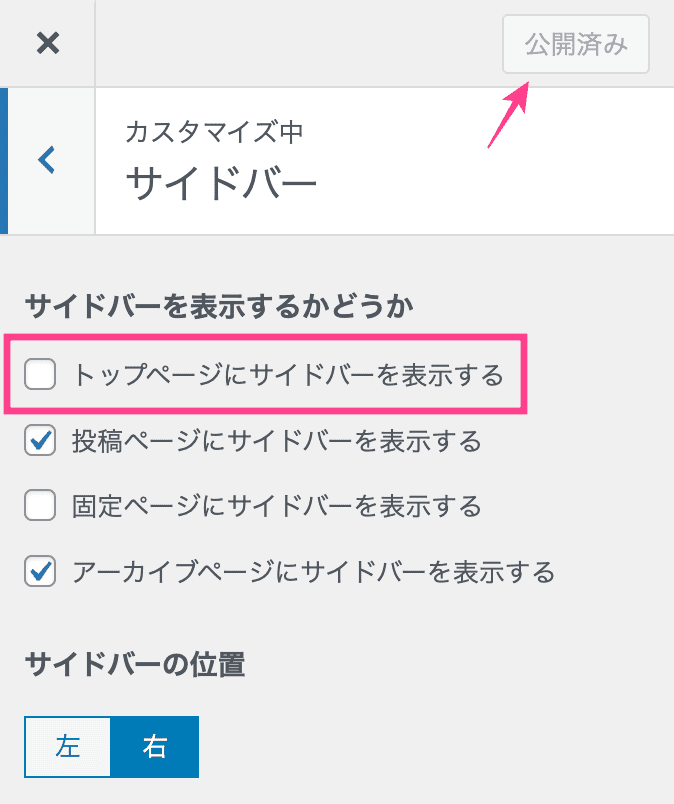
「外観」>「カスタマイズ」>「サイドバー」


「トップページにサイドバーを表示する」のチェックを外してください。
チェックを外したら【公開】をクリックすれば完了。
固定ページを2つ作成
固定ページで「投稿ページ」「フロントページ」を作りましょう。
- 投稿ページ…新着記事を表示するページ
- フロントページ…トップに表示されるメインページ
固定ページを2つに分ける理由は、サイト型にするとデフォルトの新着記事ページが非表示になるから。
サイト型トップページ用に「新着記事」を表示するページが必要なのです。



あまり気にせず「2つ必要なんだな」くらいの認識でOK
投稿ページの作成
投稿ページ(新着記事を表示するページ)の作り方は2ステップ。


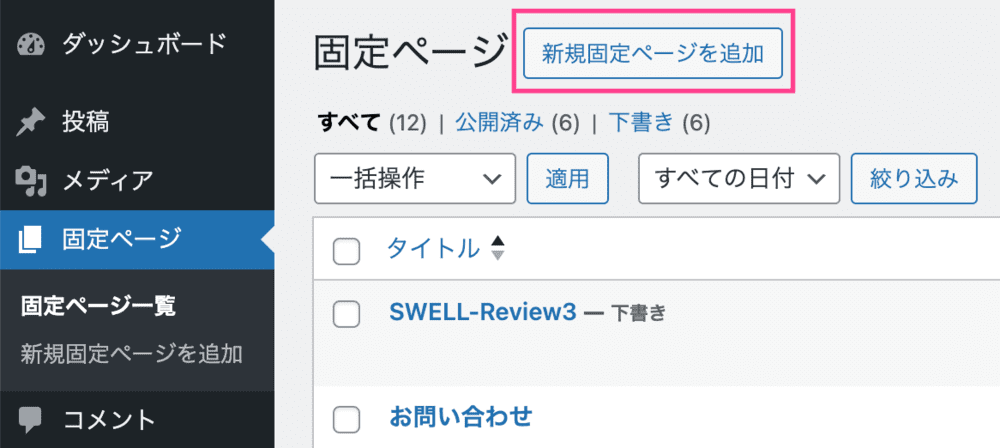
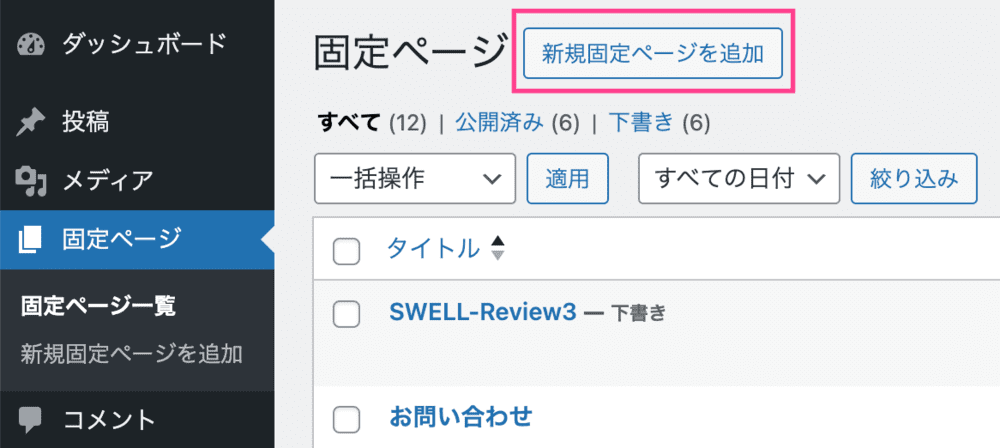
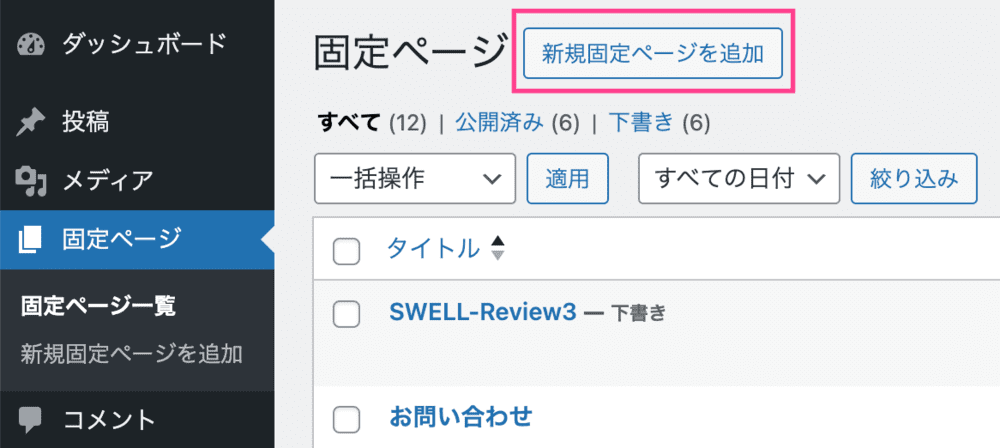
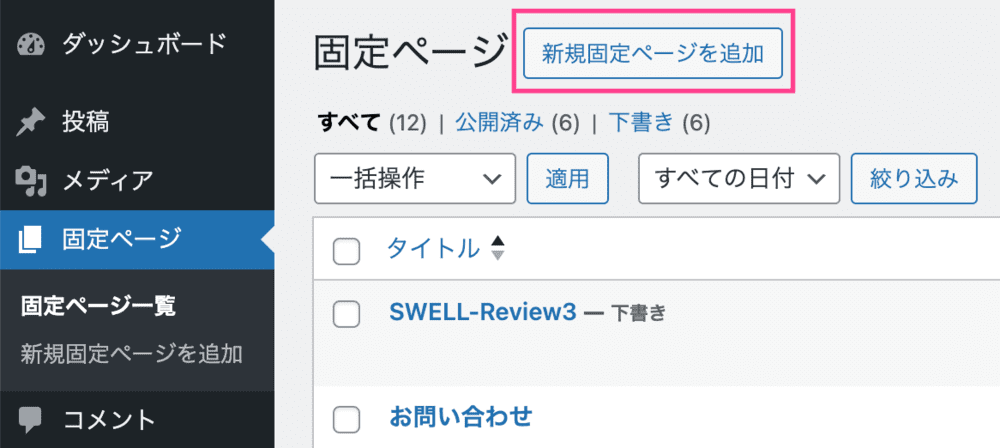
「固定ページ」>「新規固定ページを追加」


タイトルに「新着記事」、パーマリンクには「new post」と入力し【公開】をクリック。
「タイトル」や「パーマリンク」はわかりやすければ何でもOK
ただし、パーマリンクは英数字がおすすめ。日本語だと文字化けする可能性があります。
フロントページ
フロントページ(メインページ)の作り方は2ステップ。


「固定ページ」>「新規固定ページを追加」


タイトルに「メインページ」、パーマリンクには「main」と入力し【公開】をクリック。
文字化け防止のためにも、パーマリンクは英数字がおすすめです。



コンテンツは「フロントページ」に追加するよ
フロントページでメインコンテンツを作成
この項目がサイト型トップページのメインです。
「フロントページ」にコンテンツを追加していきましょう。
新着記事エリア


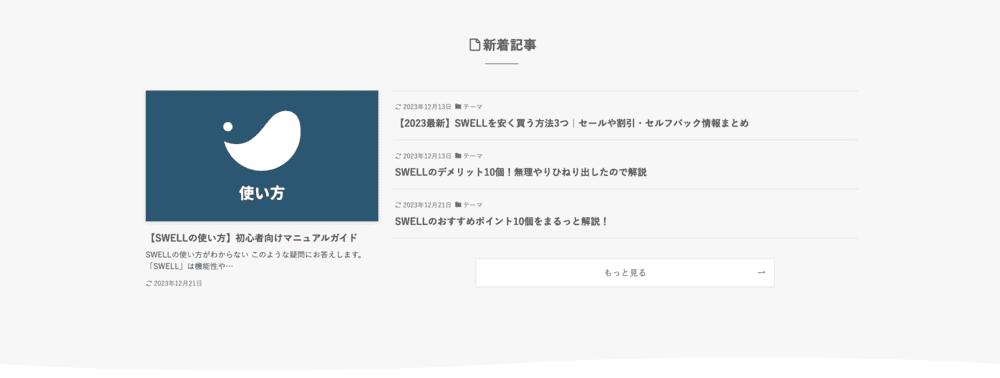
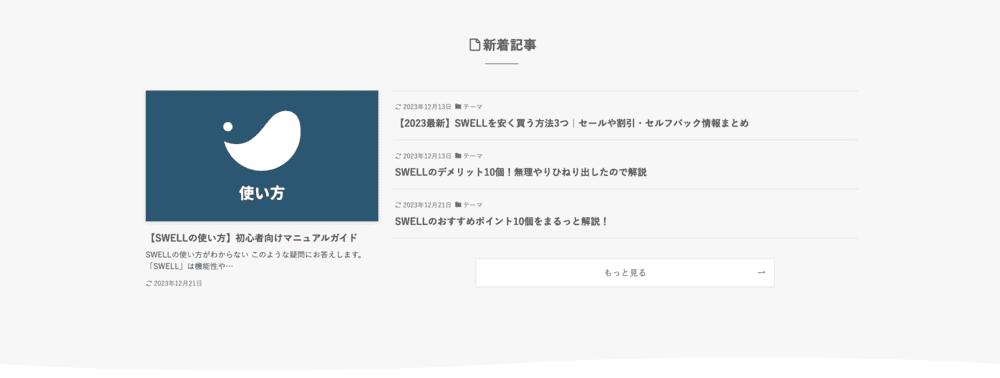
新着記事エリアの作り方は以下のようになります。


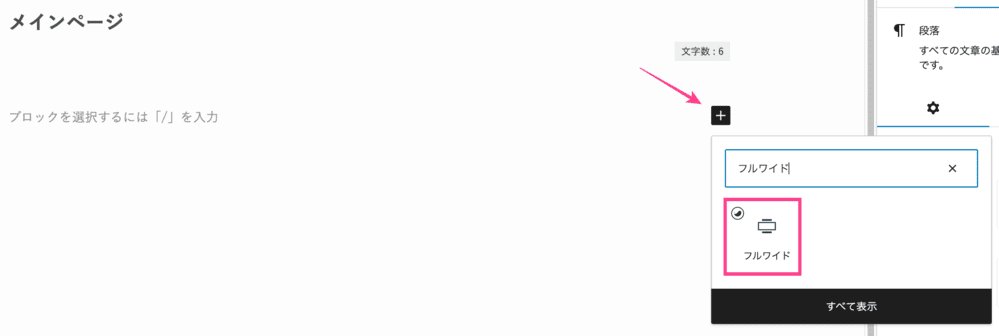
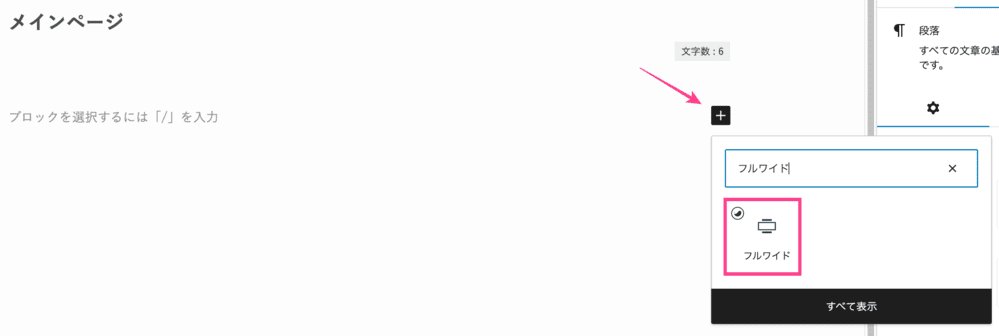
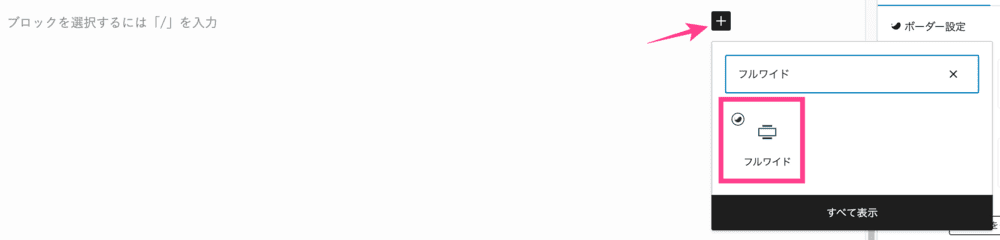
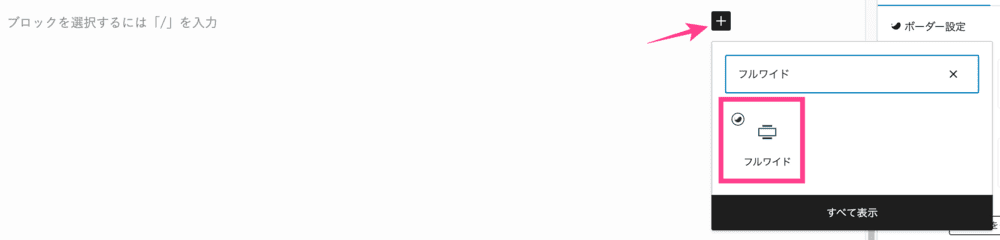
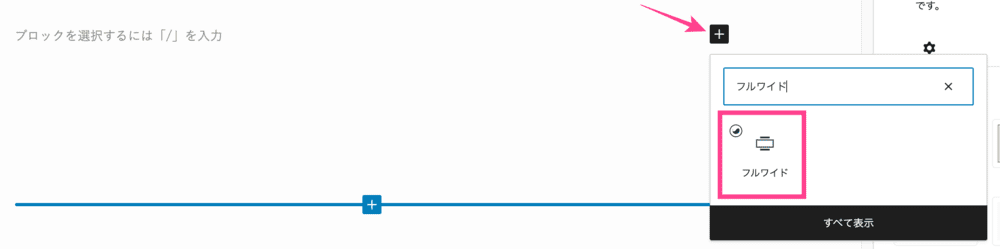
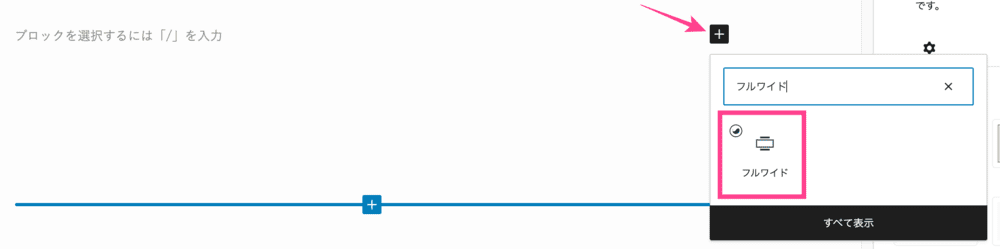
ブロックメニューに「フルワイド」と入力し、フルワイドブロックを呼び出します。
フルワイドブロックを追加すると、コンテンツを画面いっぱいに表示可能。




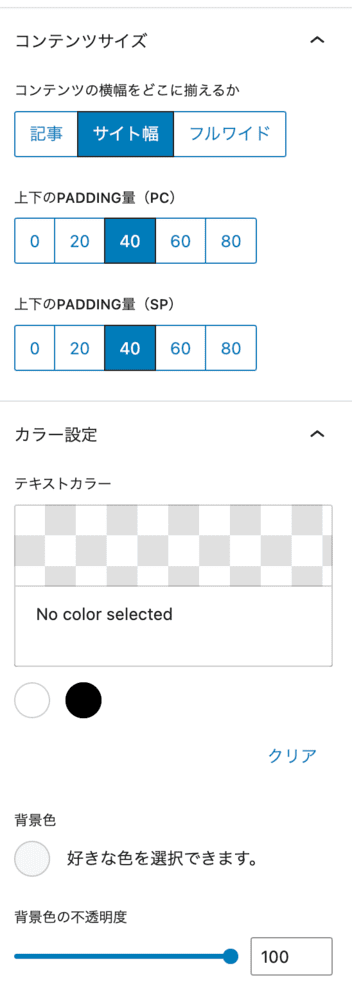
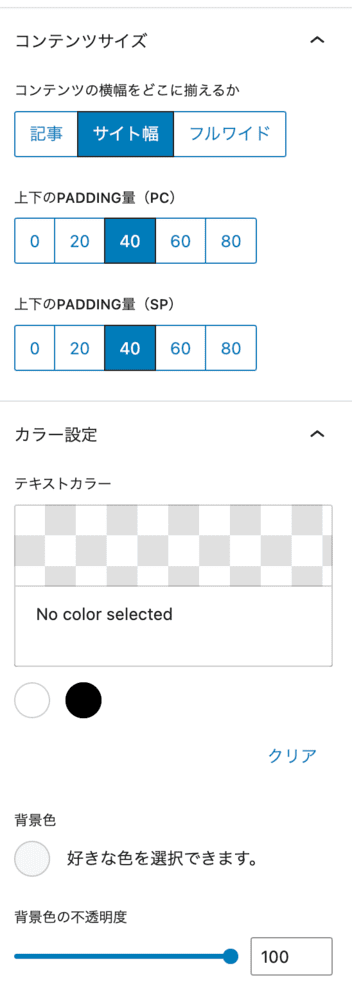
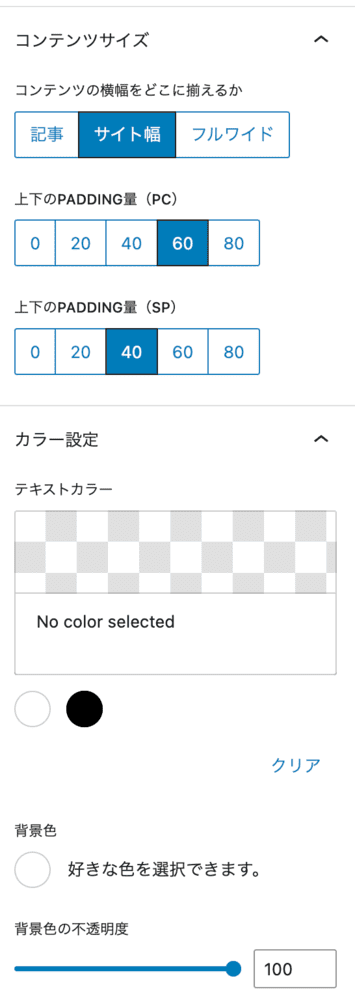
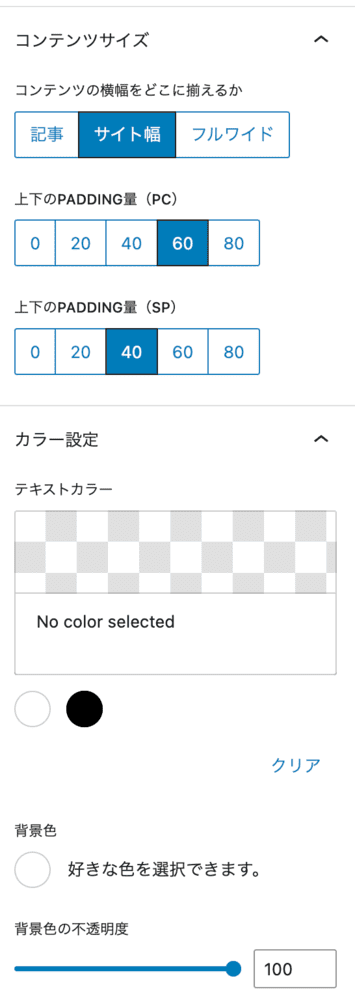
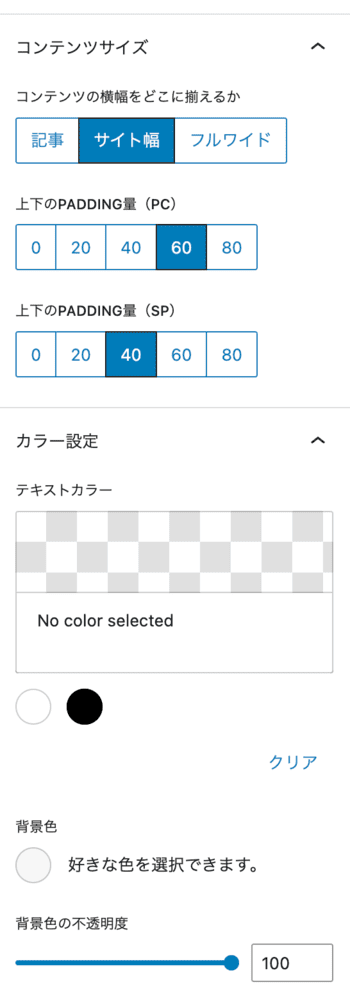
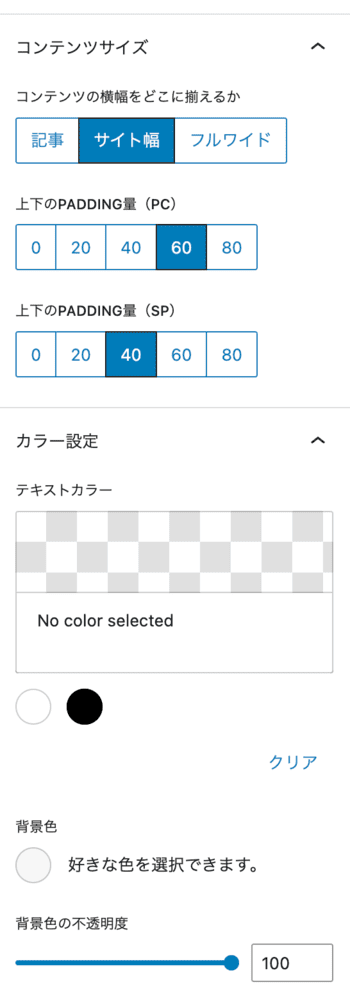
右サイドメニューでフルワイドブロックのデザインを設定できます。
上記画像は当サイトの設定です。


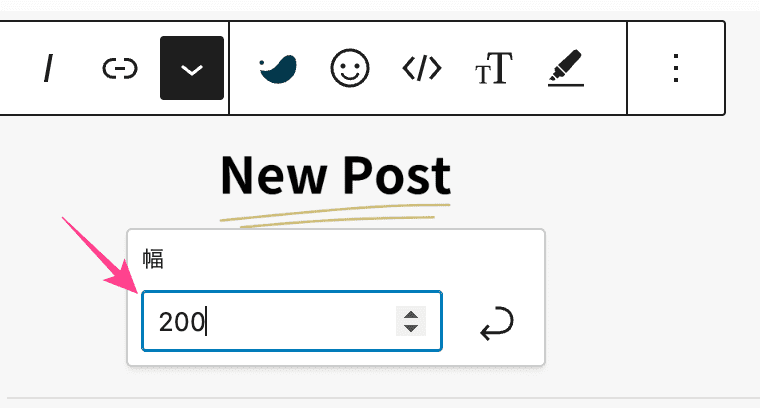
「新着記事」「New Post」など、短くわかりやすいキーワードを入力。


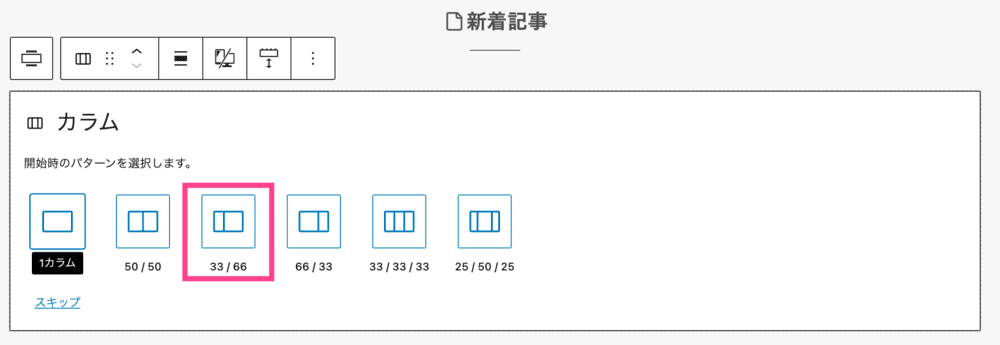
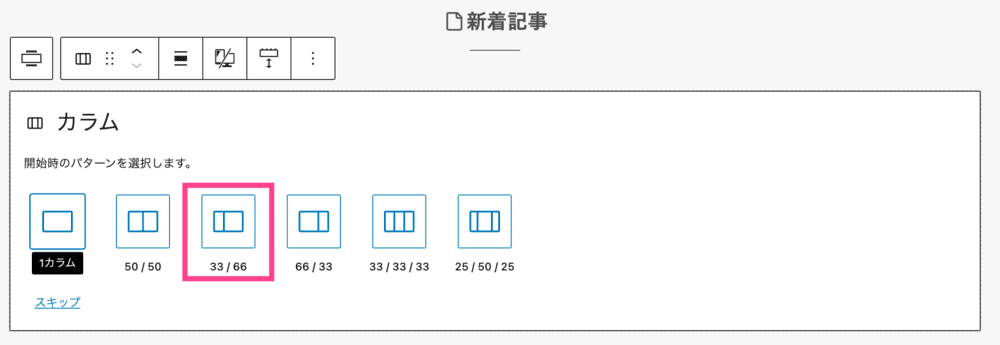
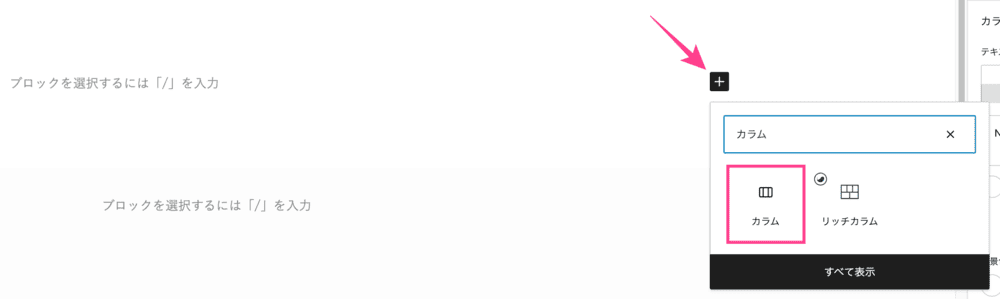
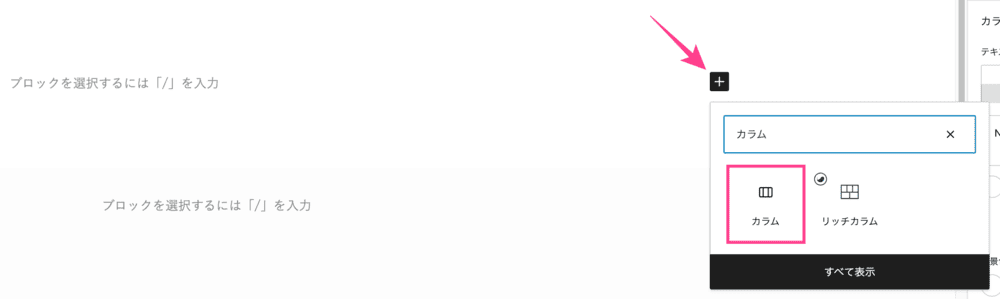
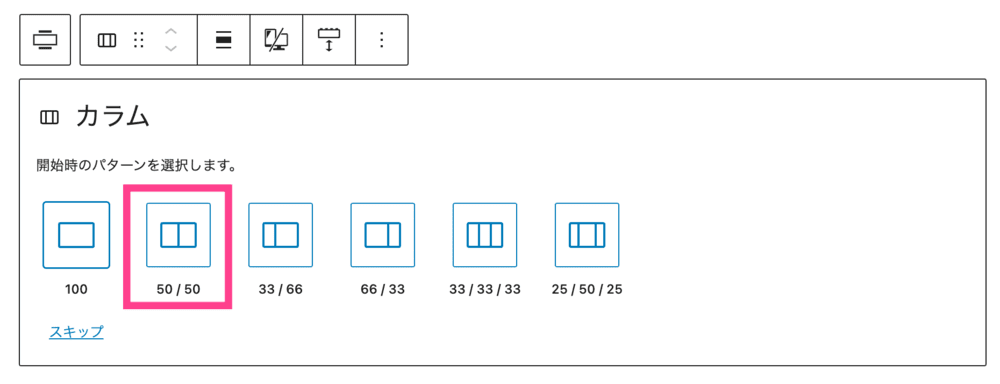
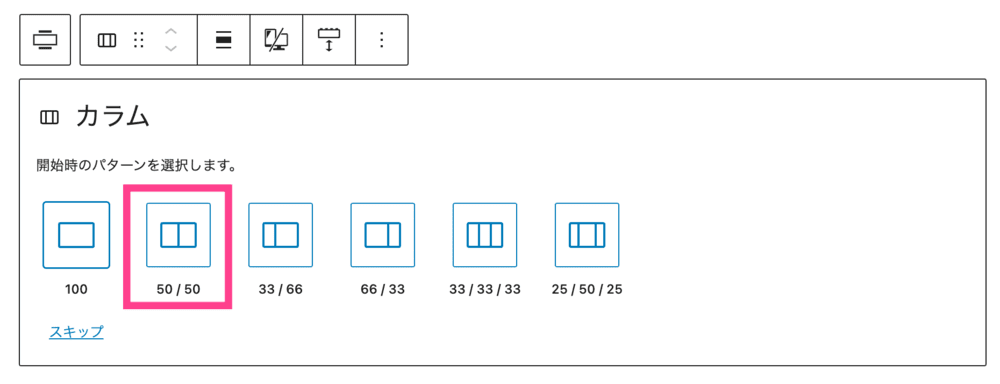
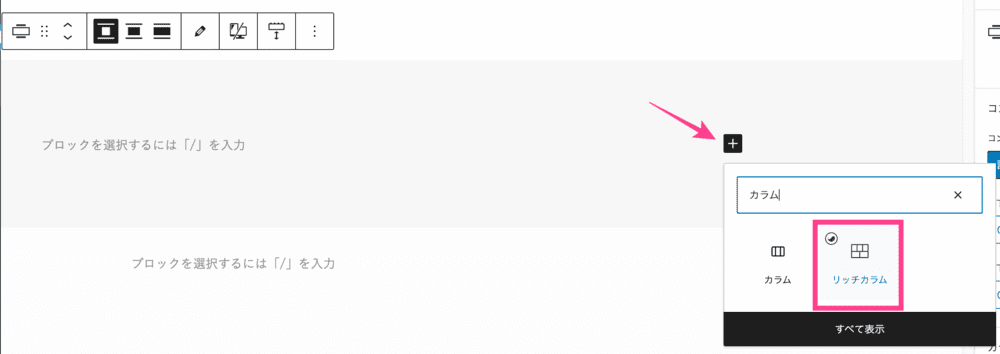
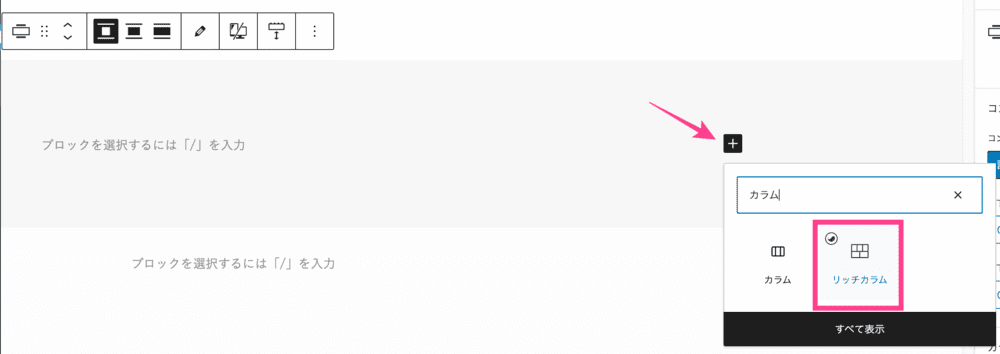
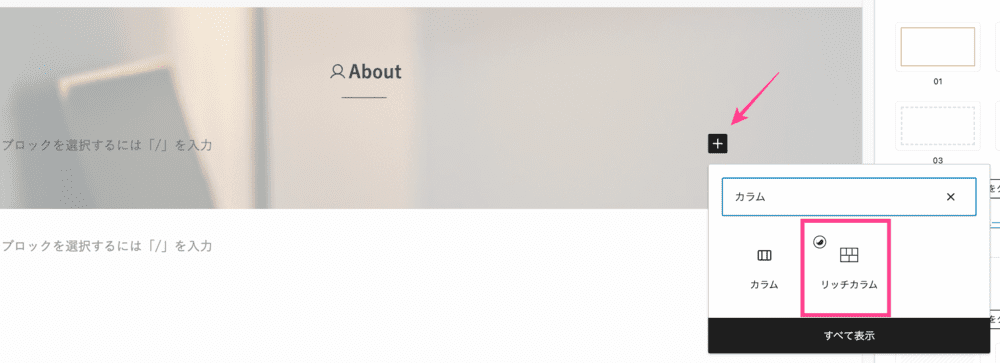
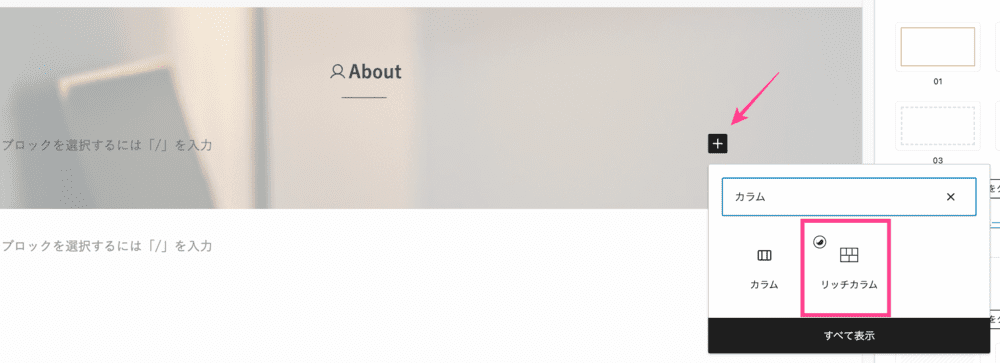
カラムブロックを呼び出し、「33/66」サイズのカラムを追加。




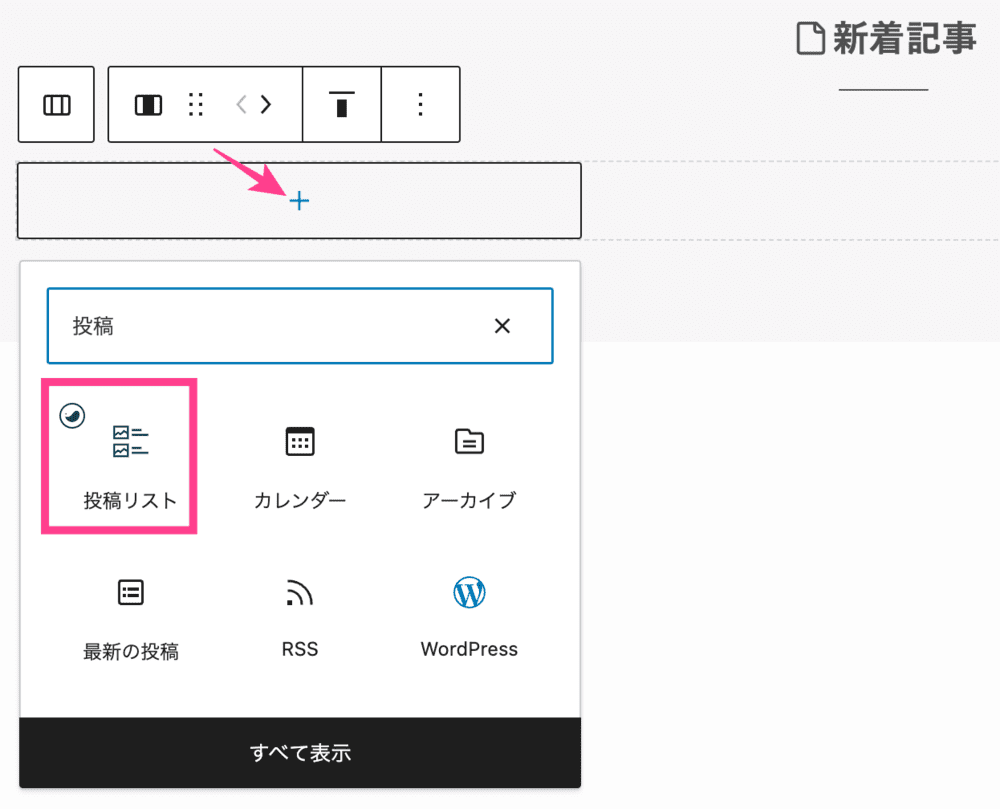
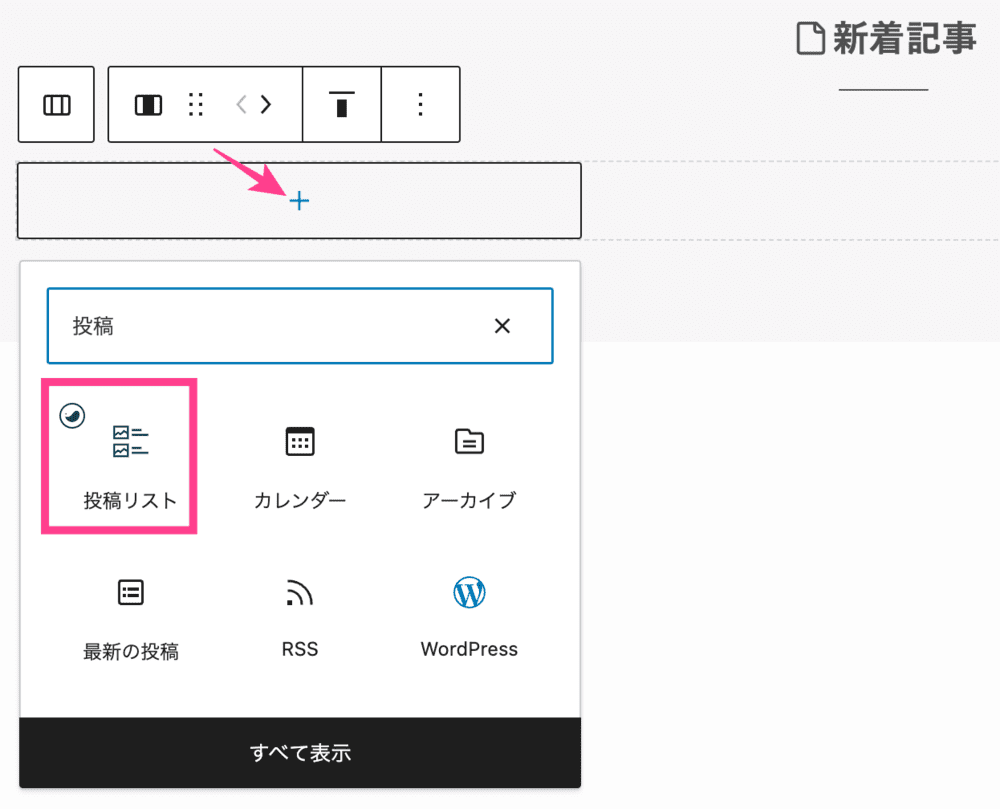
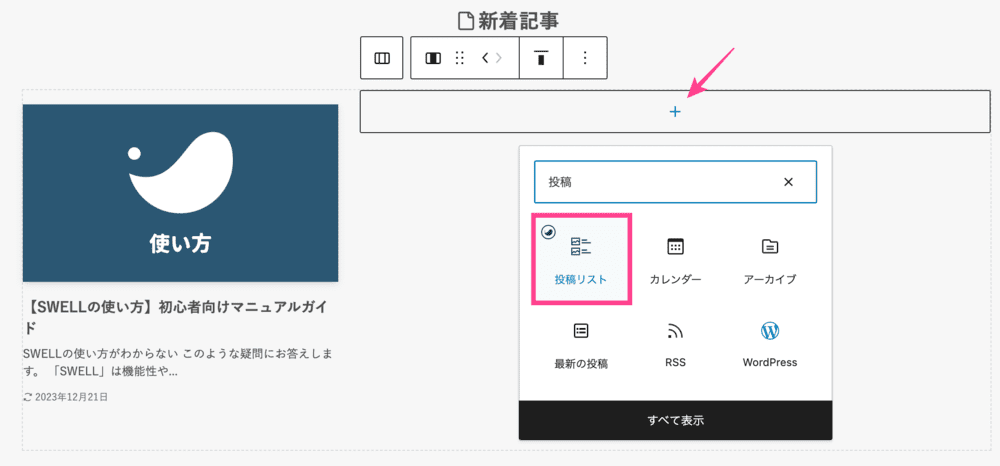
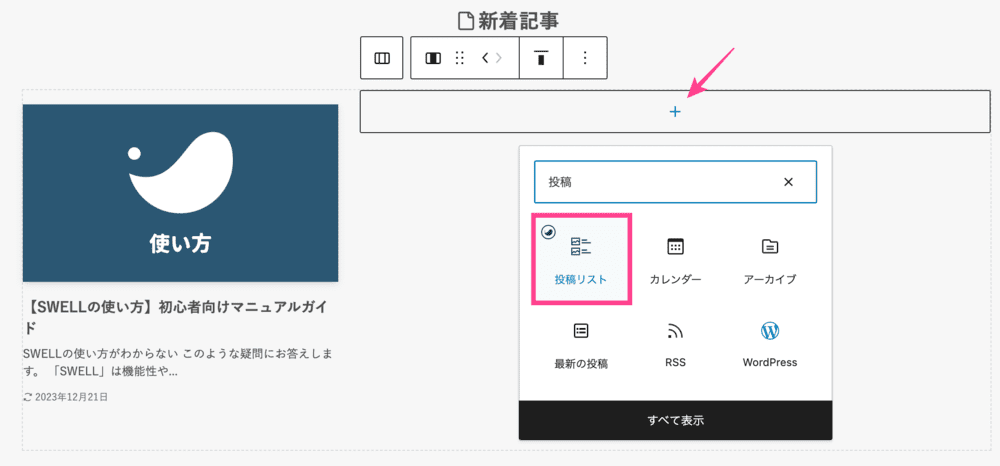
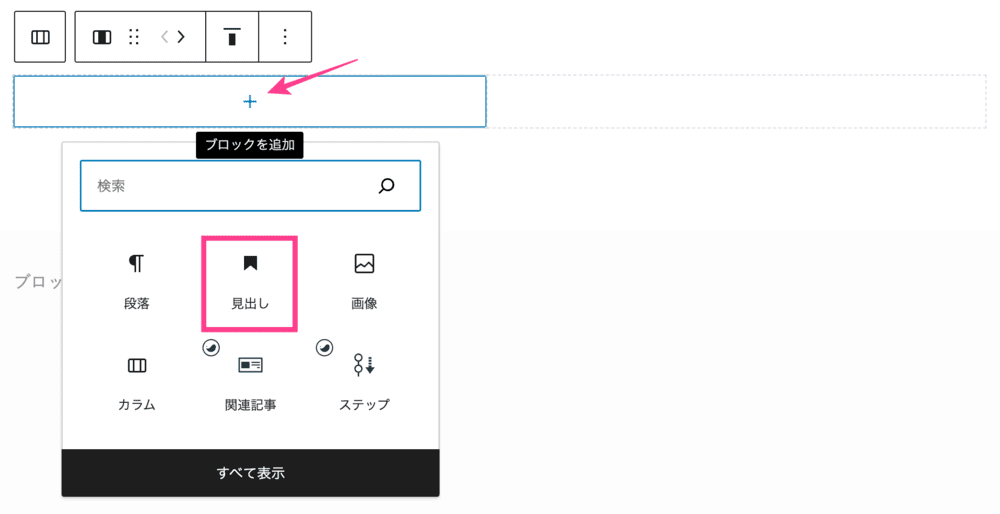
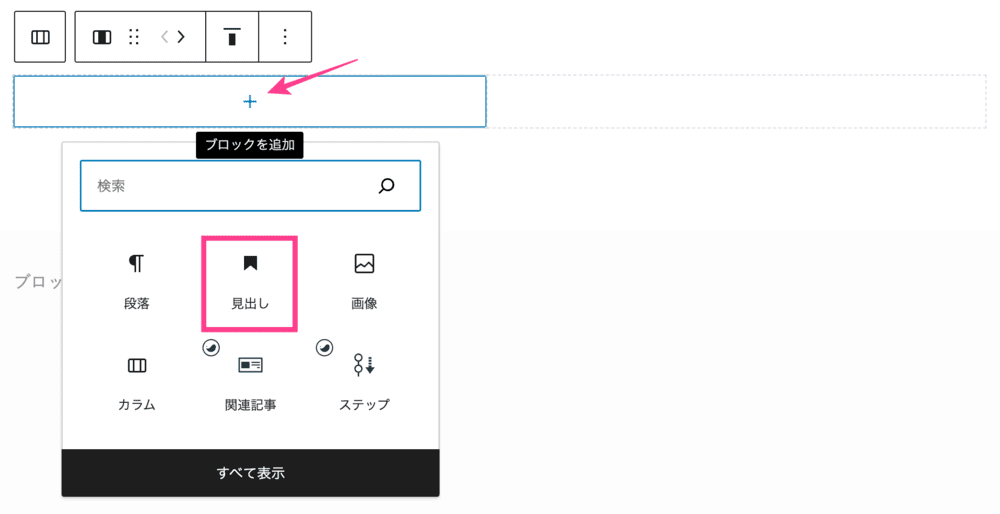
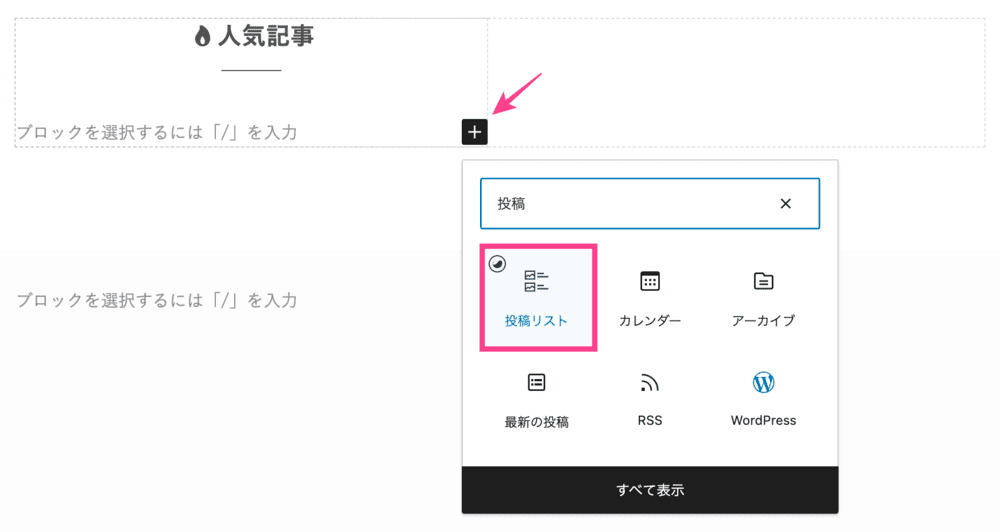
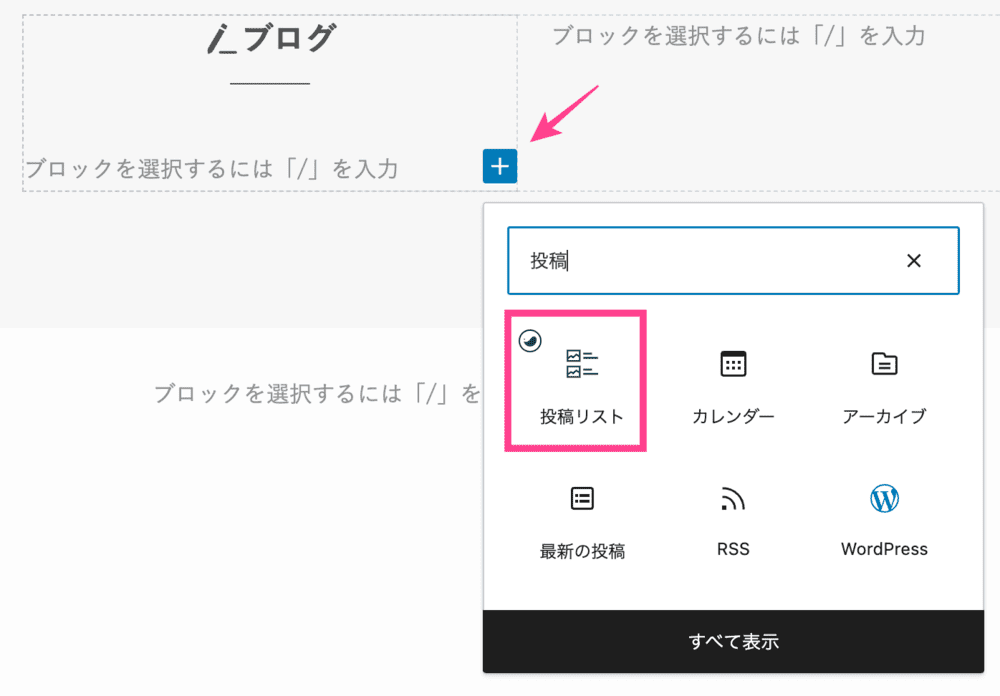
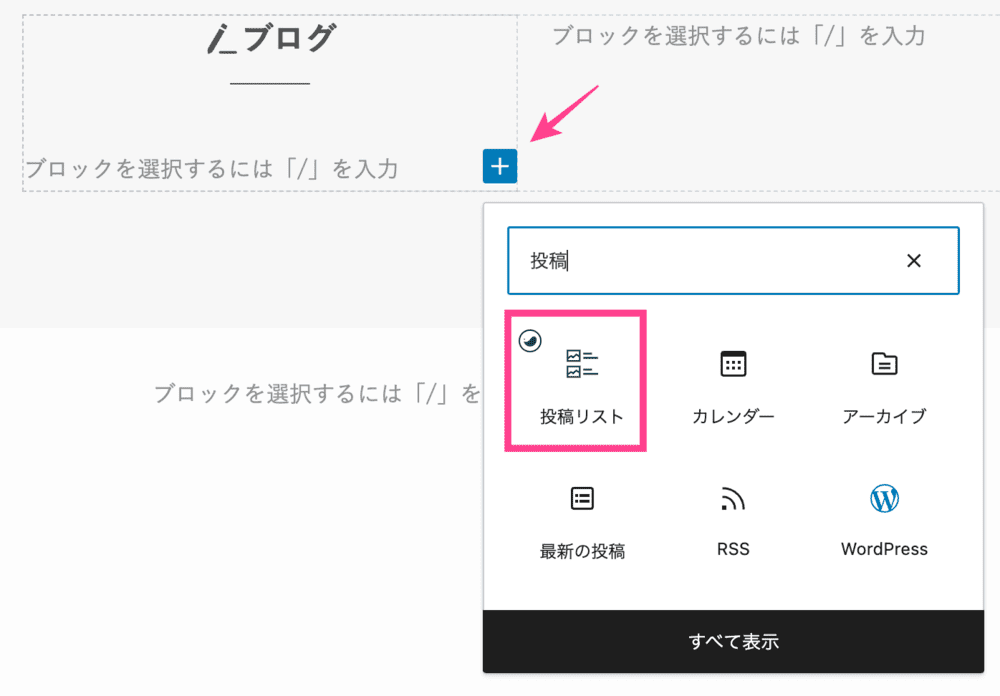
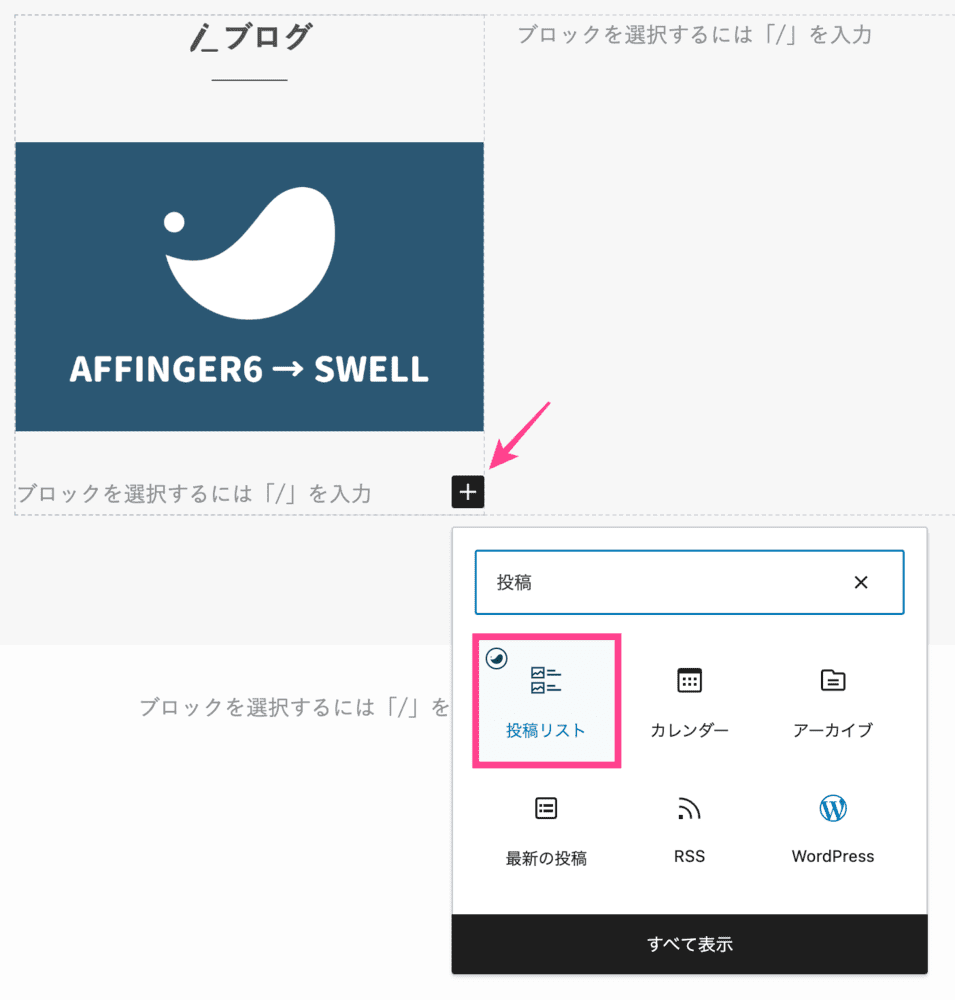
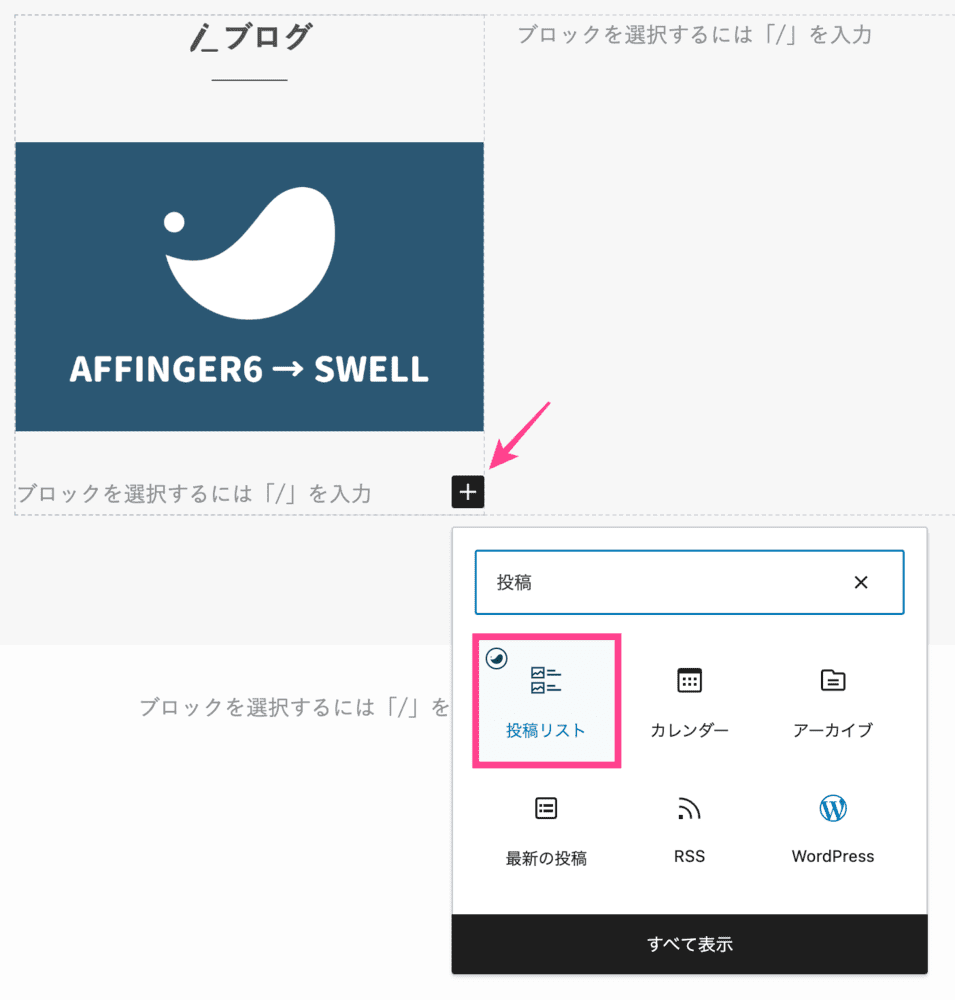
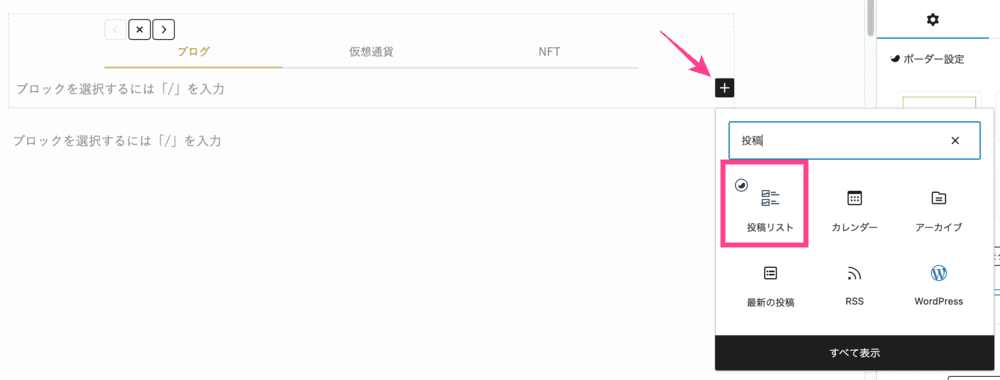
左カラムの「+」をクリックし、投稿リストを追加します。


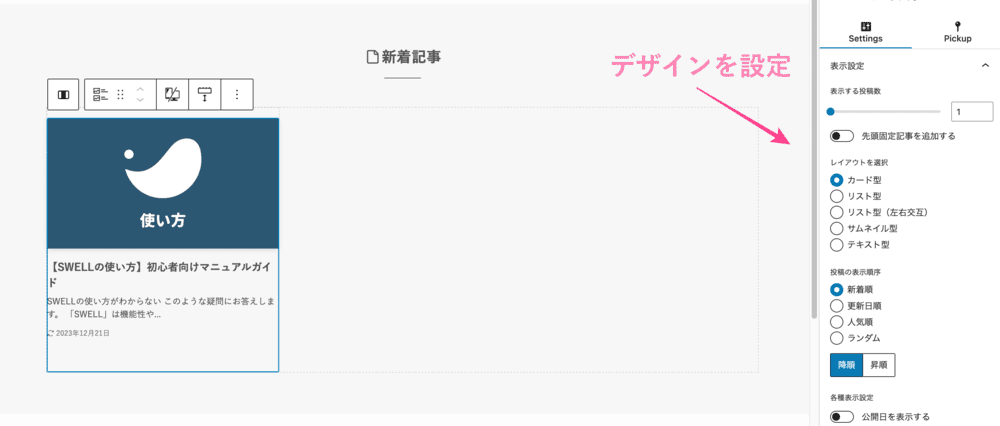
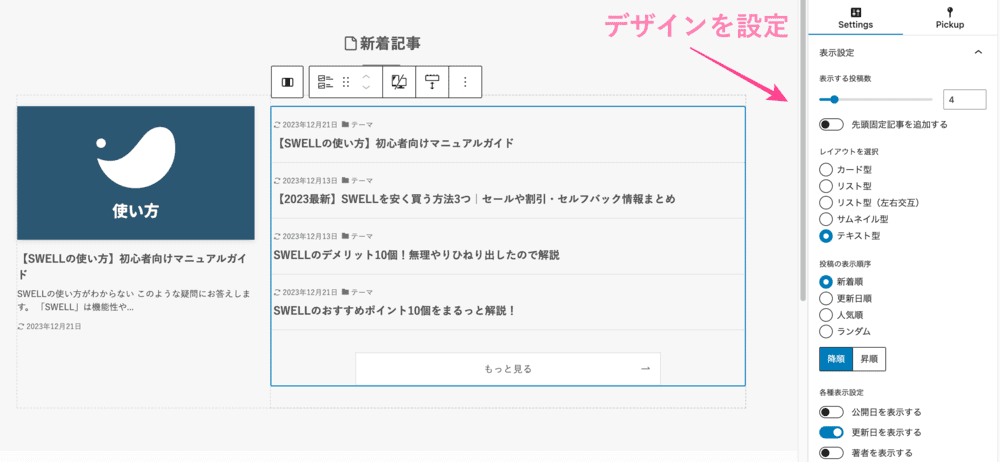
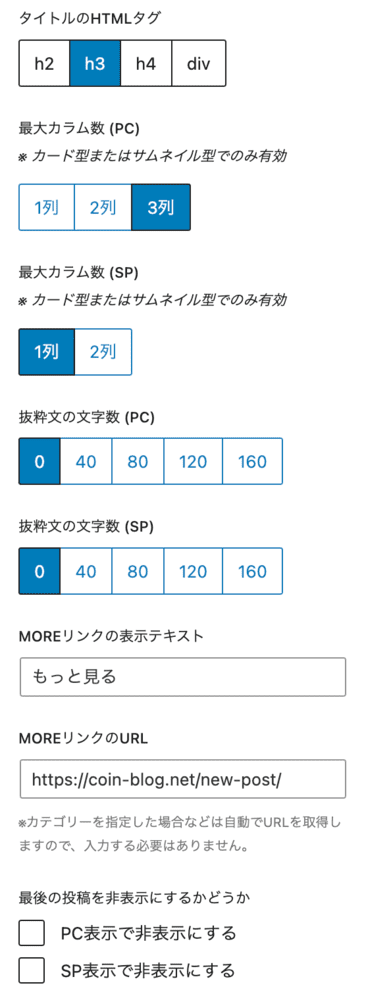
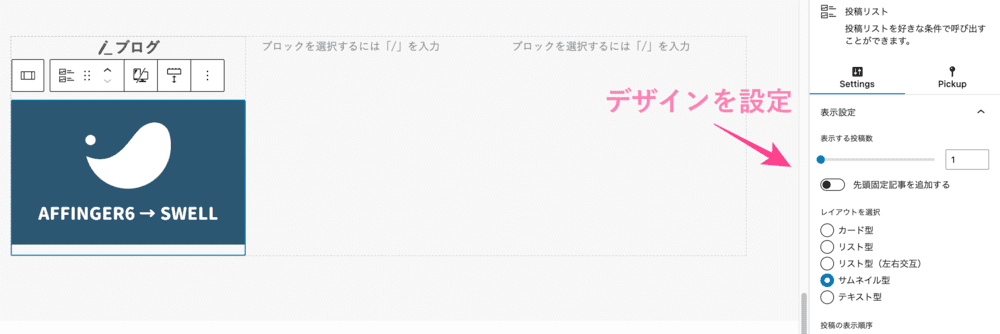
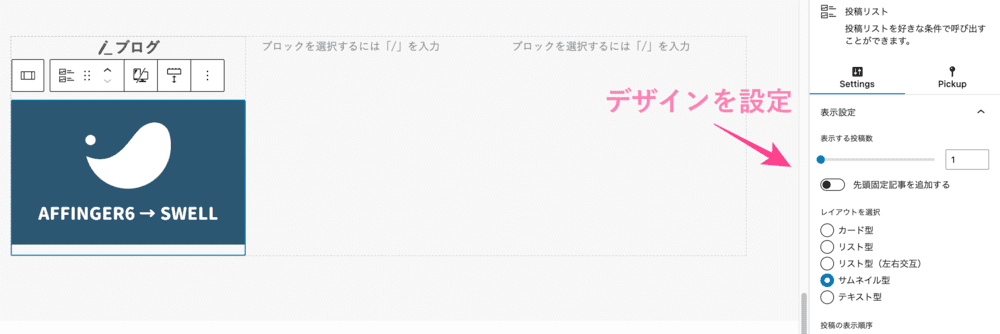
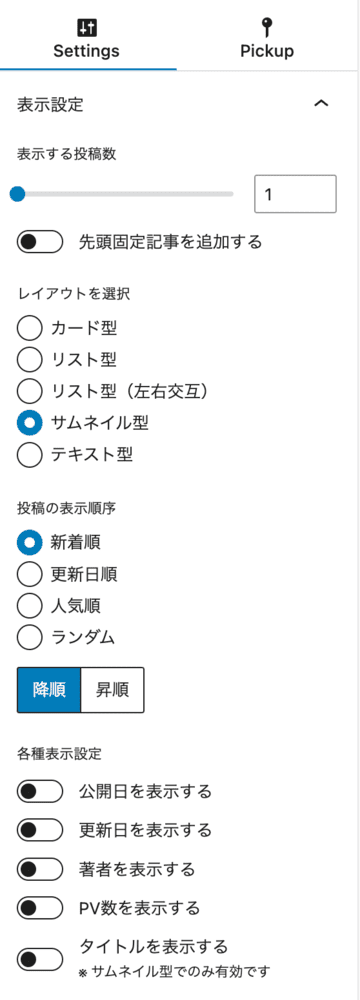
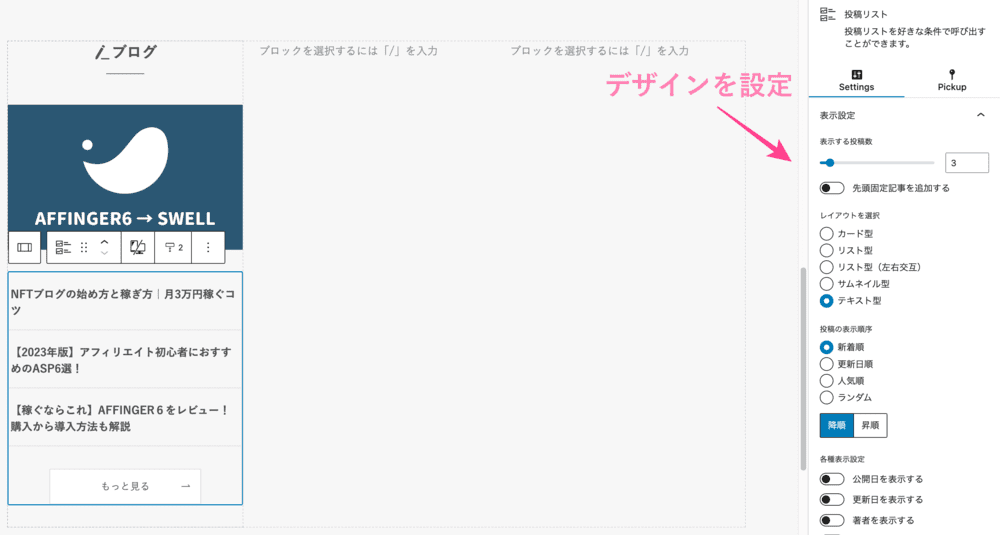
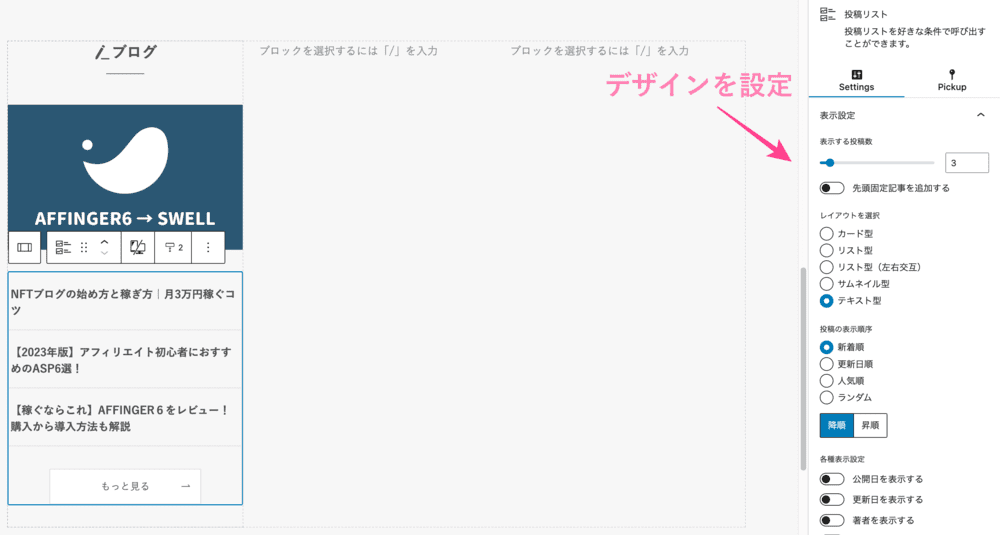
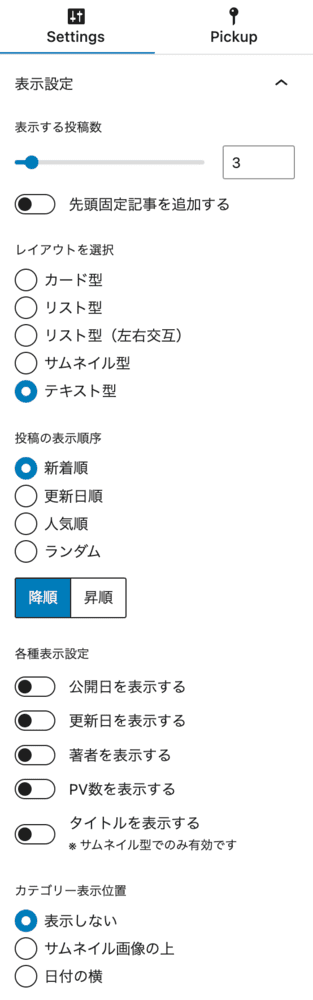
右サイドメニューで投稿リストが編集できます。






右カラムの「+」をクリックし、投稿リストを追加します。


右サイドメニューで投稿リストを編集します。




このままでは左右のカラムの最新記事が被ってしまうので、CSSを追加し右カラムには最新記事を表示させないよう設定します。
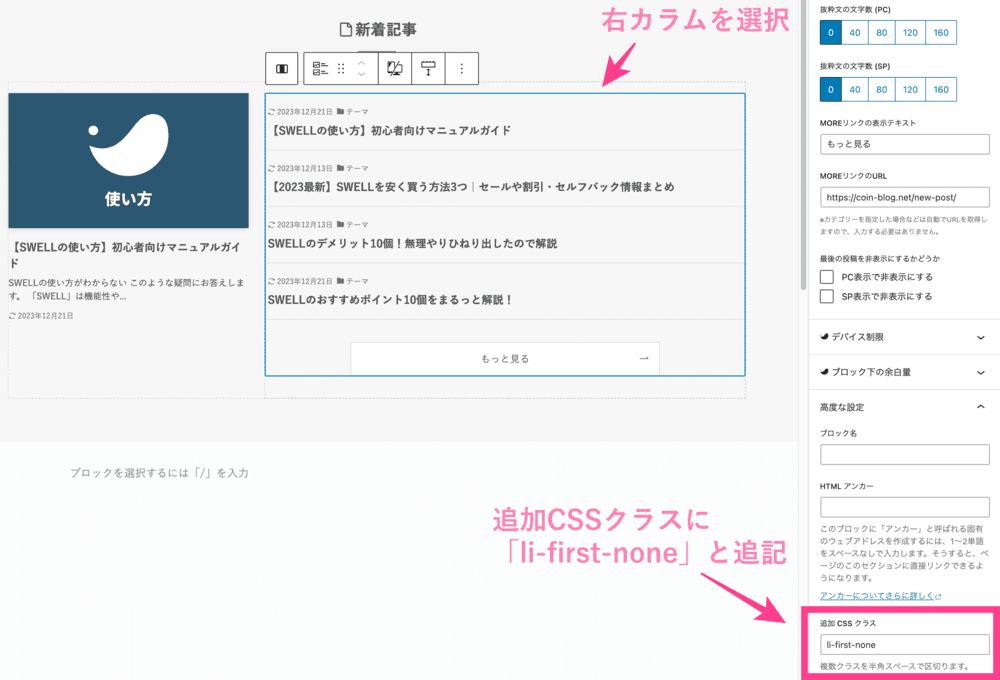
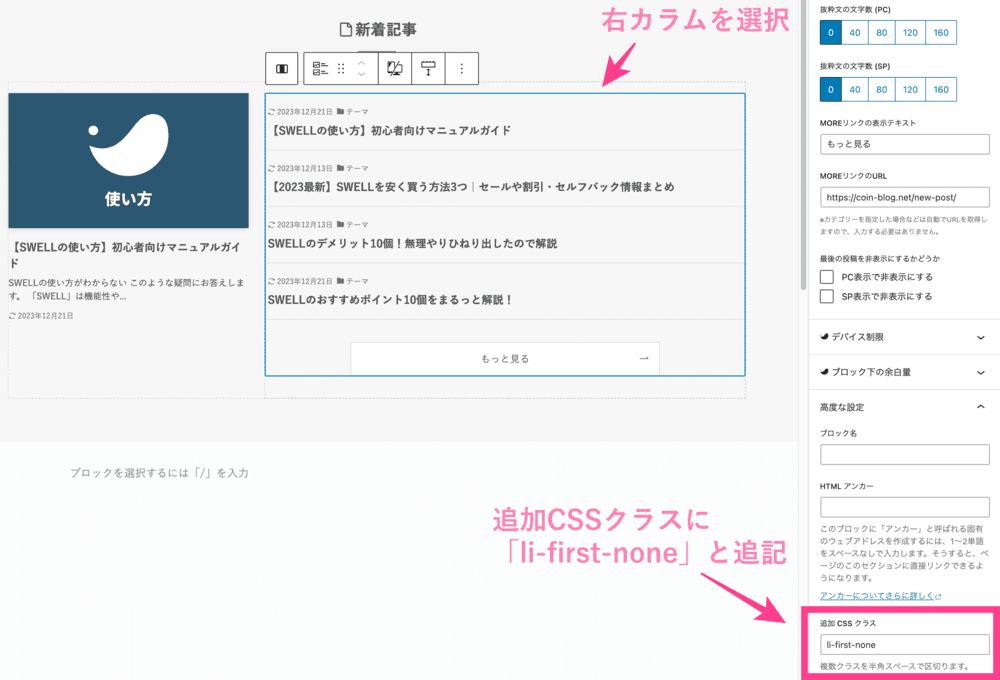
右カラムを選択し、右サイドメニューの高度な設定内にある【追加CSSクラス】に「li-first-none」を追記。


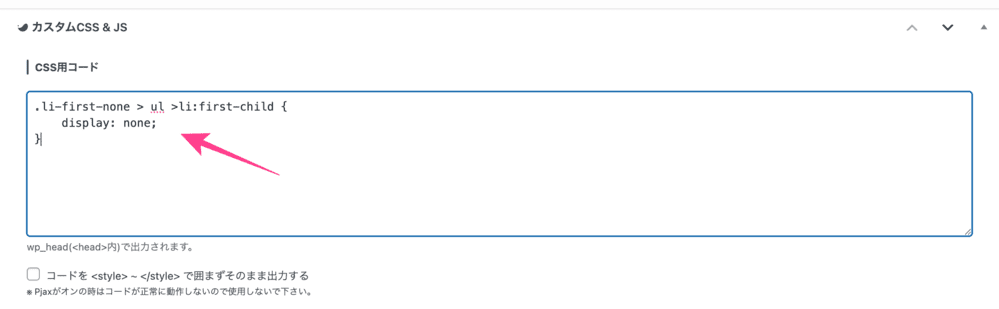
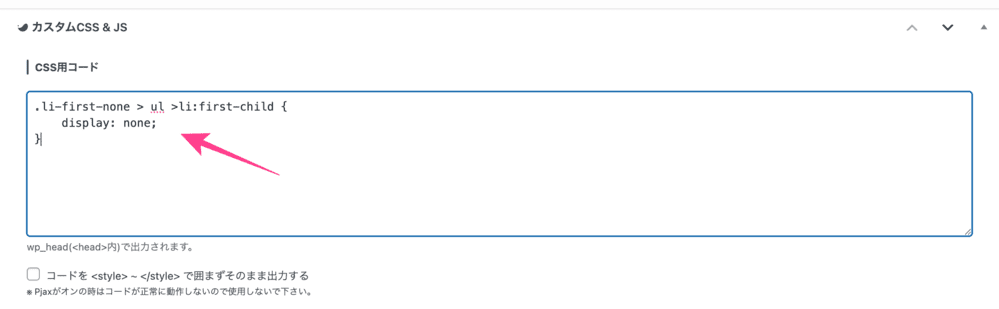
CSSコードをコピー。
.li-first-none > ul >li:first-child {
display: none;
}ページ下部にある【カスタムCSS&JS】を開き「CSS用コード」に貼り付けて完了。


これで、最新記事が左カラムにのみ表示されます。
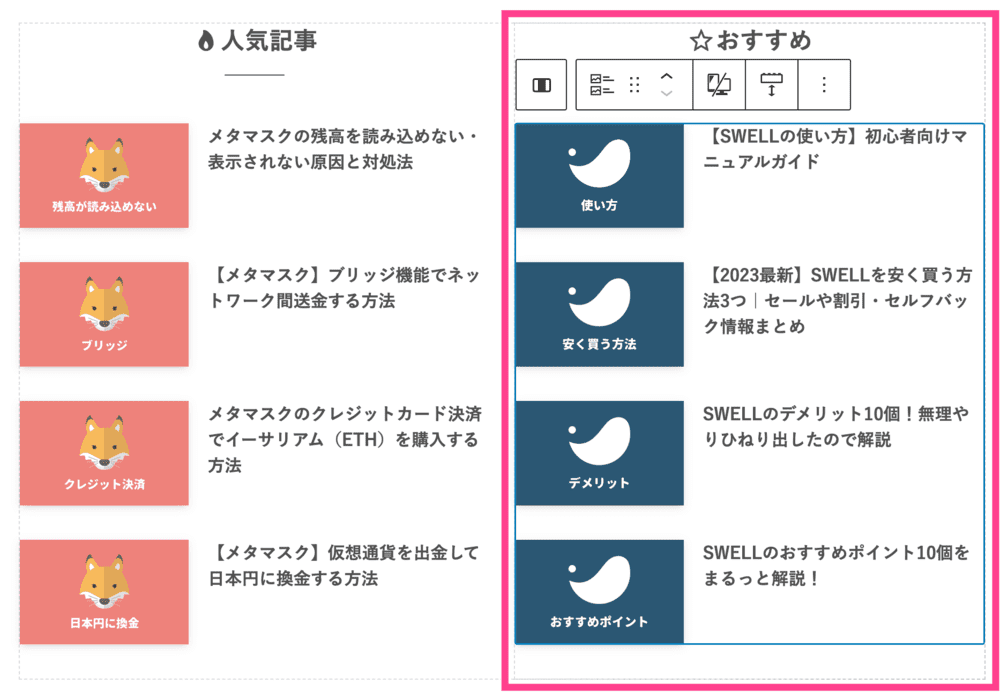
人気・おすすめ記事エリア


人気・おすすめ記事エリアの作り方は以下のとおりです。


「新着記事エリア」の下にフルワイドブロックを挿入します。




右サイドメニューでフルワイドブロックのデザインを設定。
背景色は「白(#FFFFFF)」
「上下のPADDING量(PC)」を60にしています。


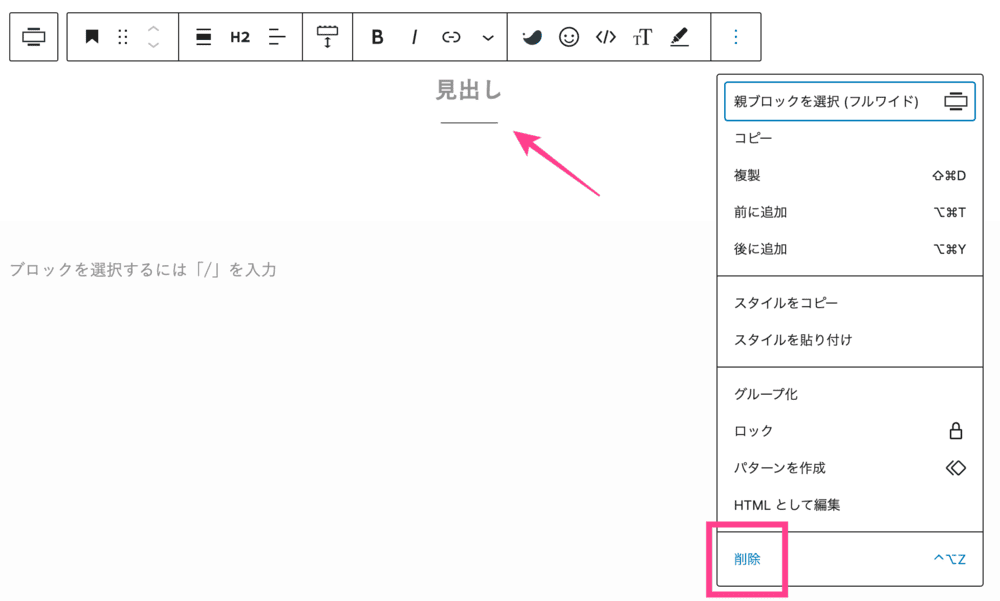
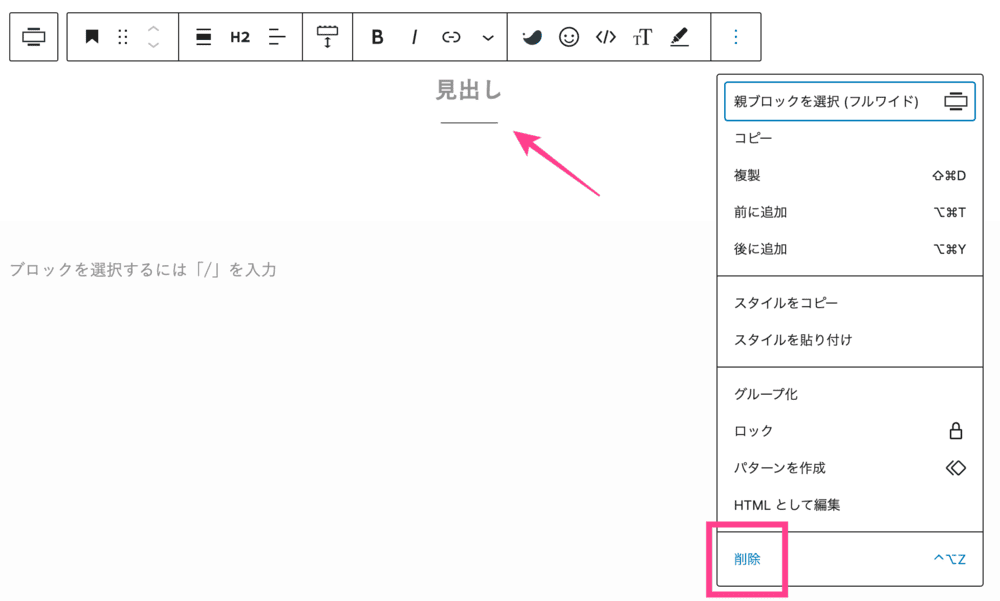
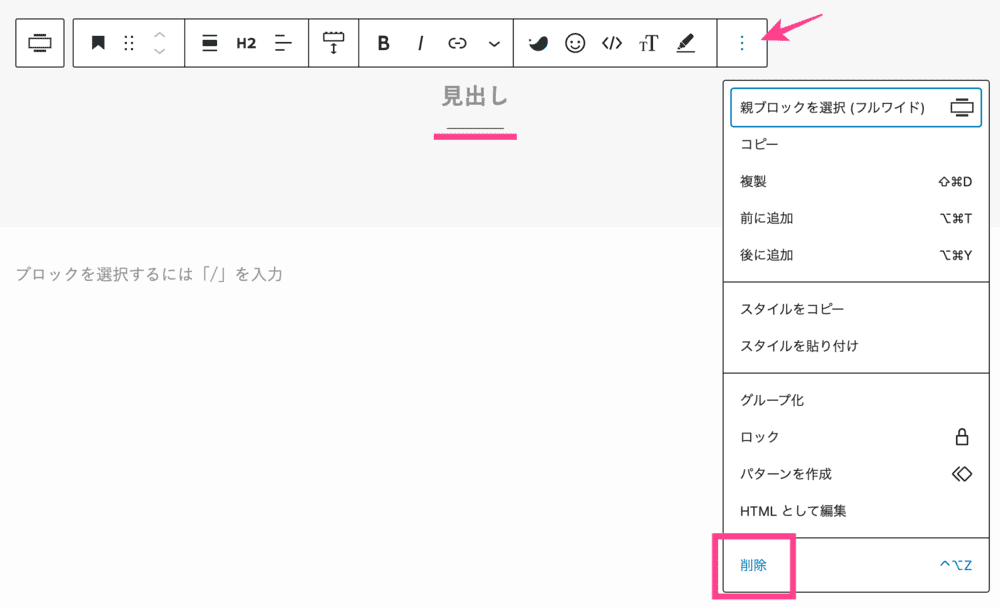
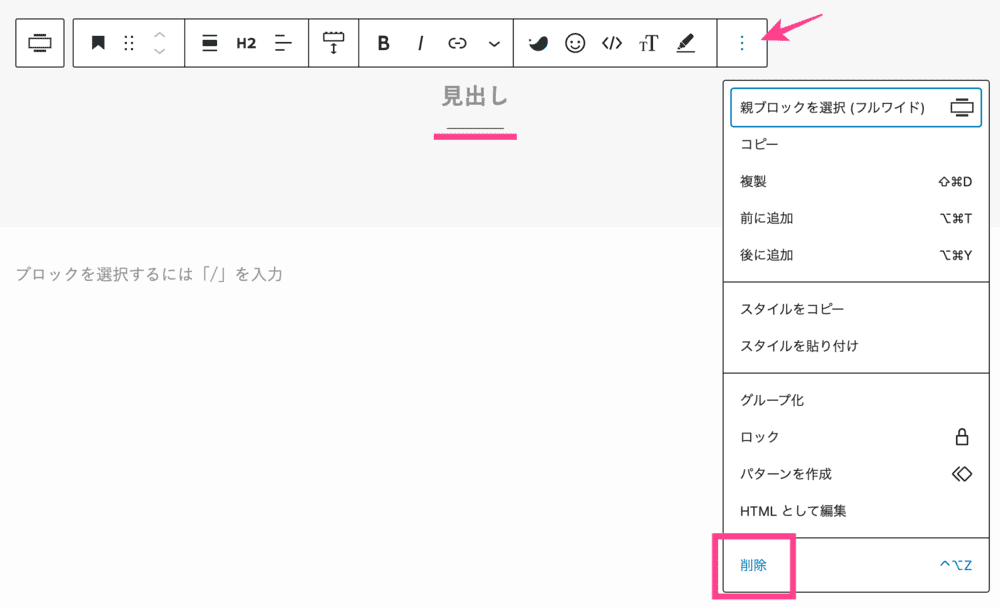
デフォルト表示される見出しを削除。


「50/50」のカラムを追加します。




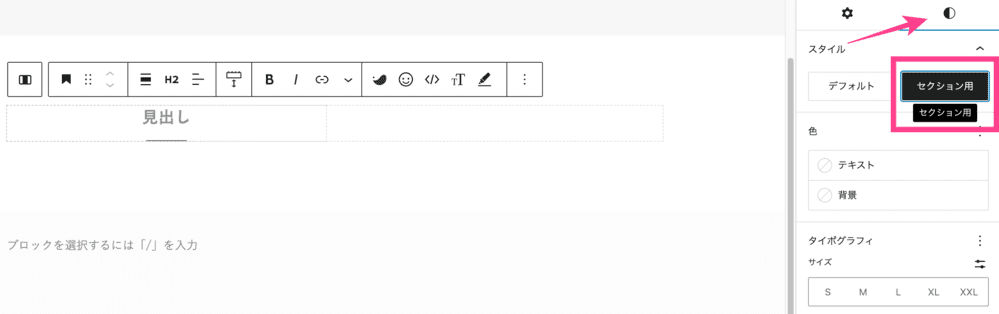
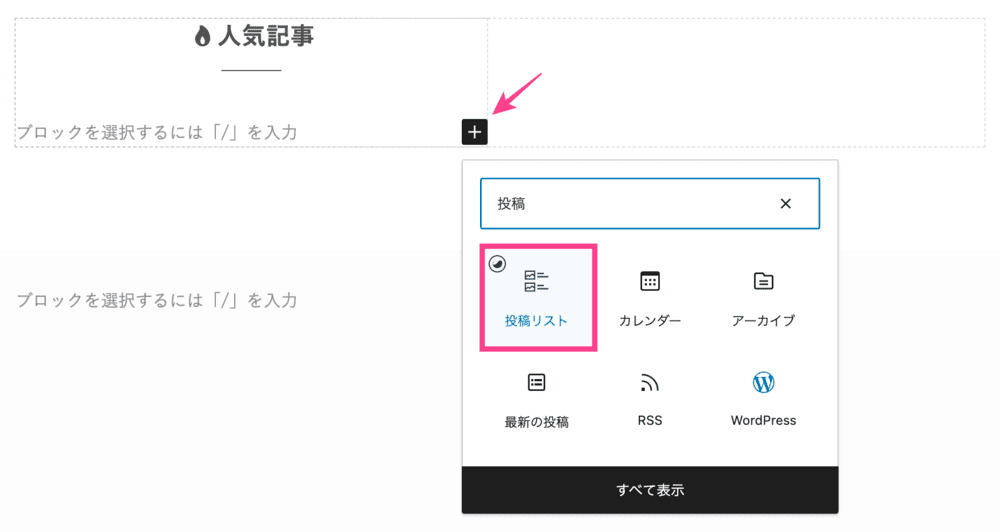
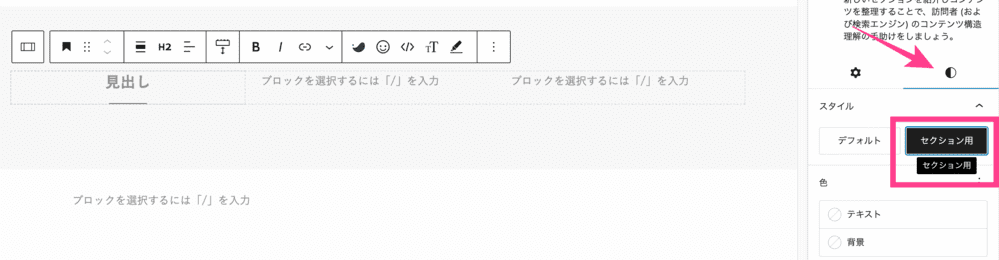
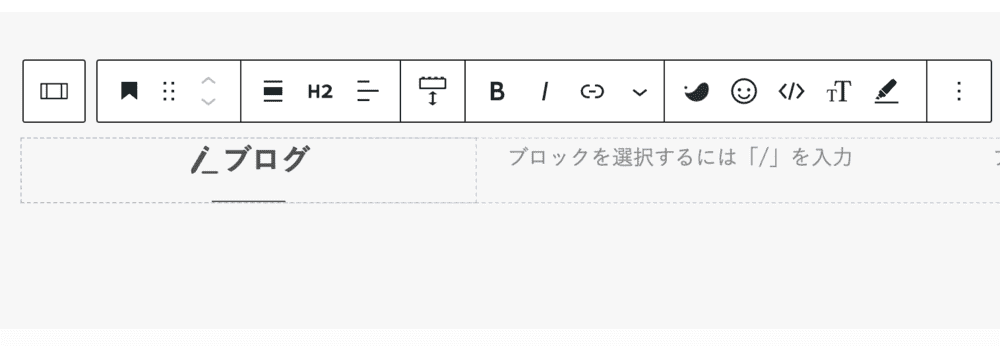
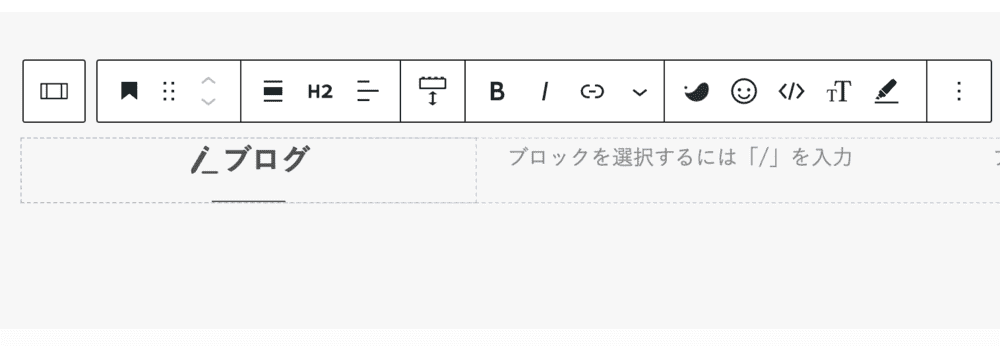
左カラムの「+」をクリックし、見出しを追加。


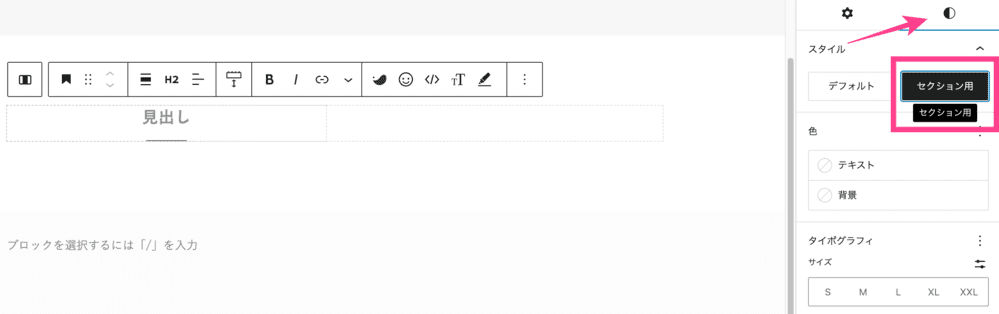
右サイドメニューの【スタイル】で見出しを「セクション用」に変更。


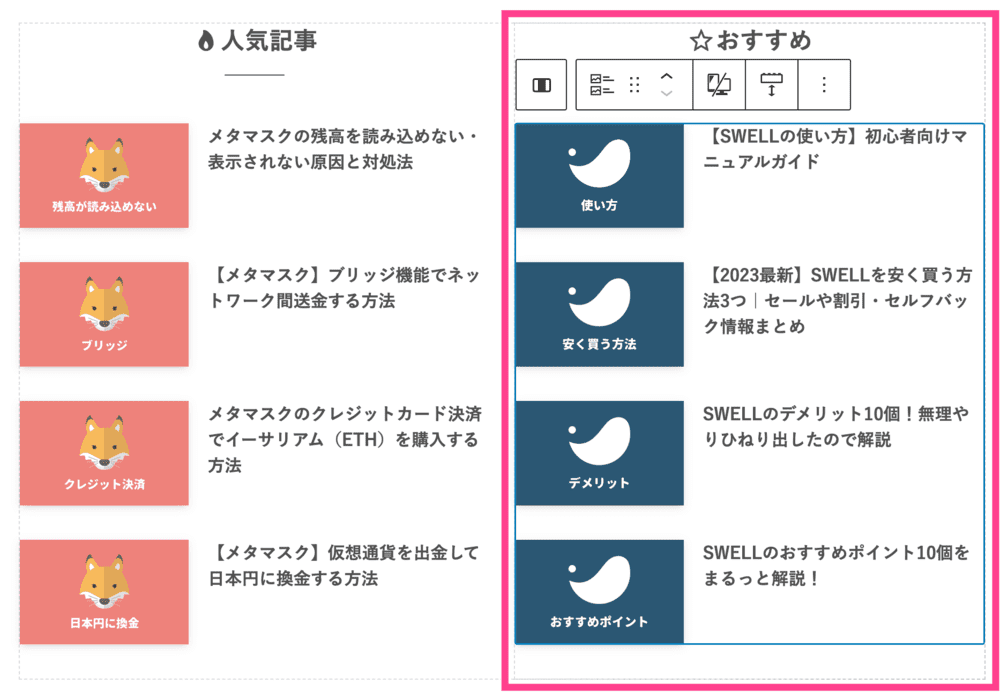
「人気記事」と入力。(お好みでどうぞ)


左カラムに投稿リストを追加します。


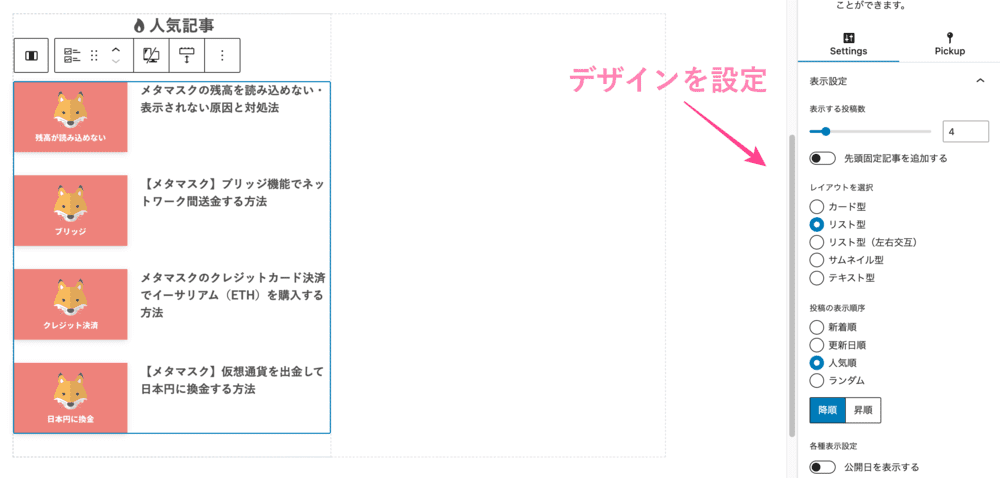
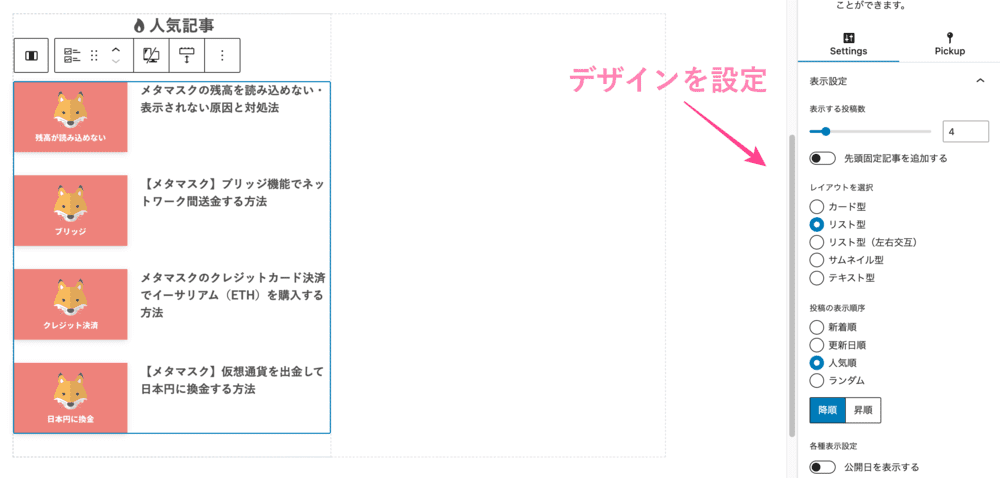
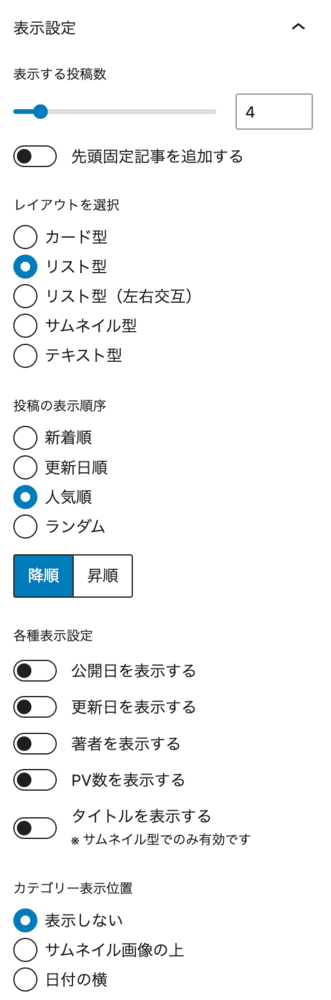
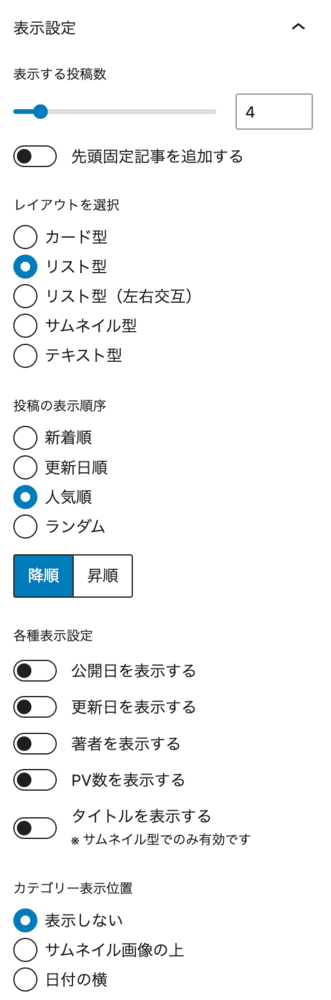
右サイドメニューで投稿リストを編集します。




レイアウトを「リスト型」、投稿の表示順序を「人気順」にするのを忘れずに。


ステップ5〜9と同じように、右カラムに投稿リストを追加します。


右サイドメニューで投稿リストを編集。
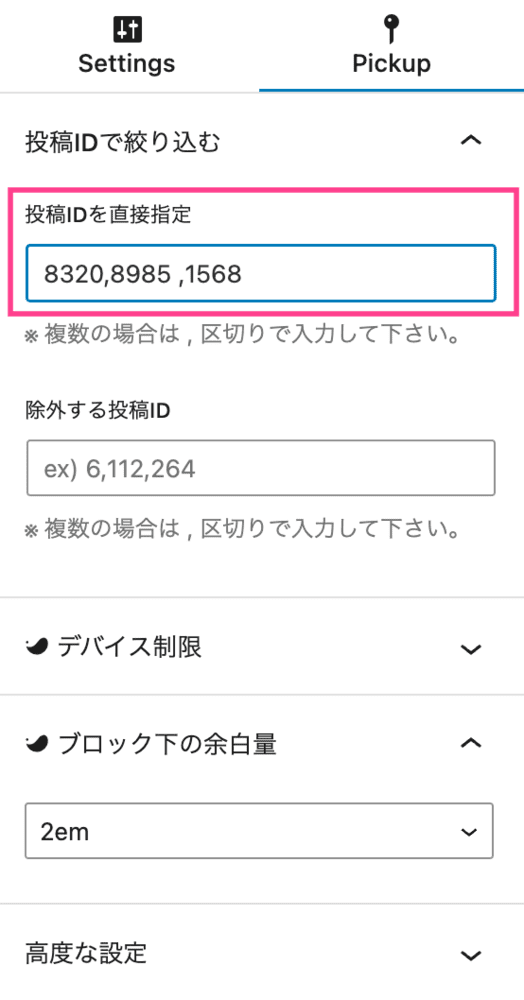
【pickup】に切り替え、「投稿ID」を直接入力するなど任意の記事を配置しましょう。


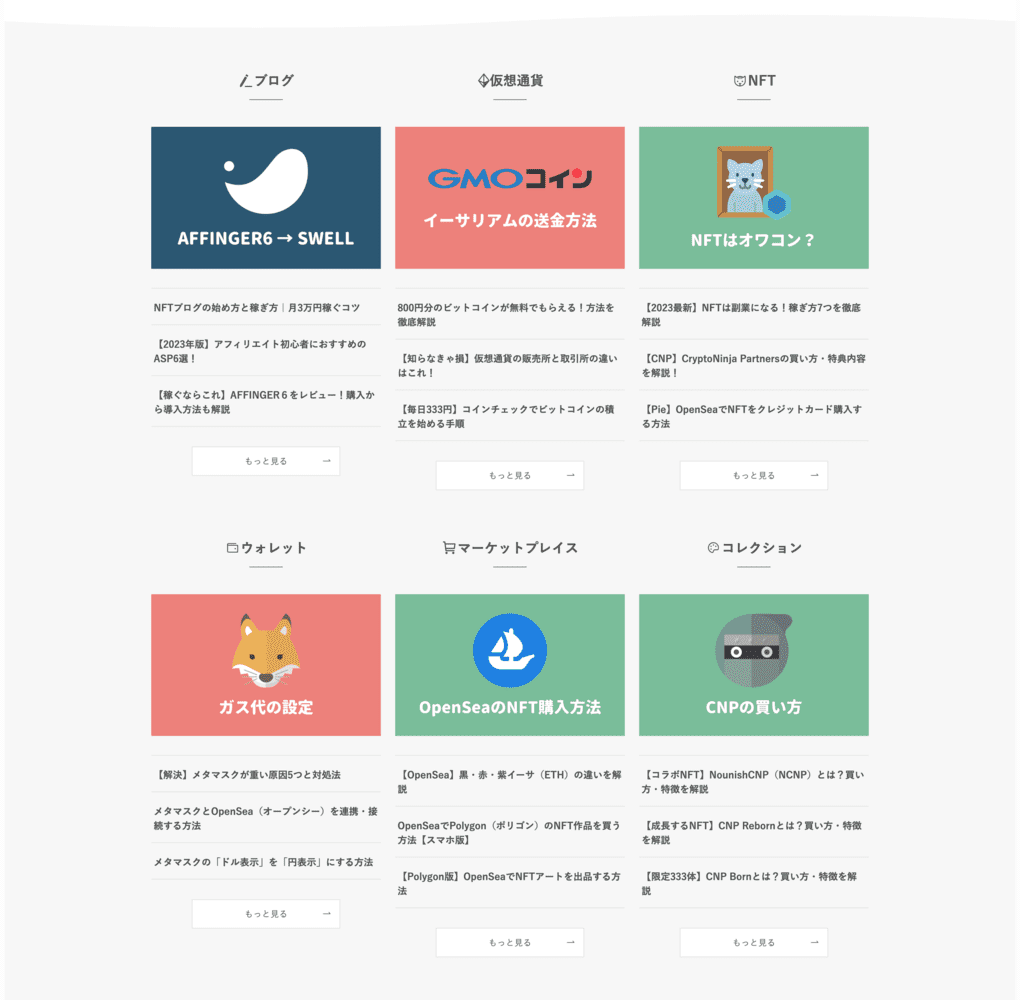
カテゴリーエリア


カテゴリーエリアの作り方は以下のとおりです。


「人気・おすすめエリア」の下にフルワイドブロックを挿入します。




右サイドメニューでフルワイドブロックのデザインを設定。
コンテンツサイズ「サイト幅」、「上下のPADDING量(PC)」を60に。


デフォルト表示される見出しを削除。


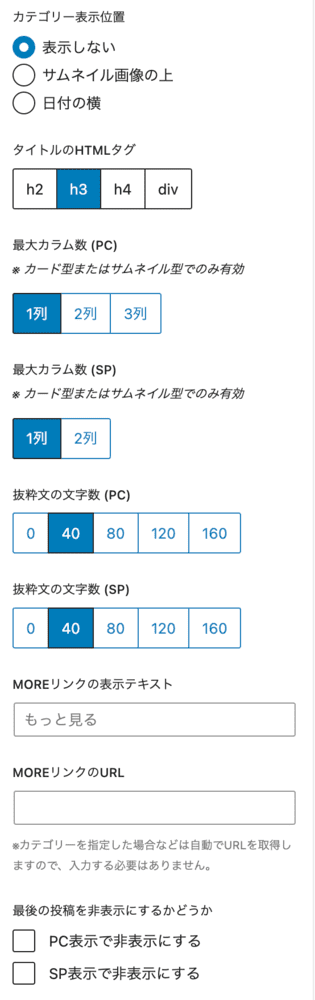
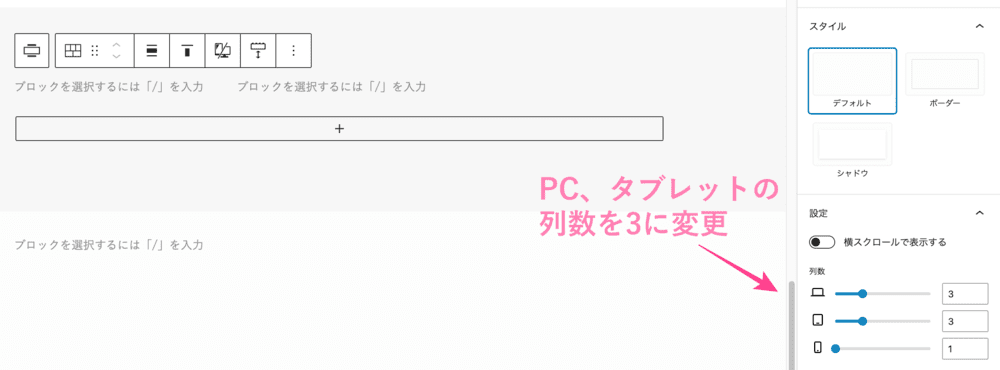
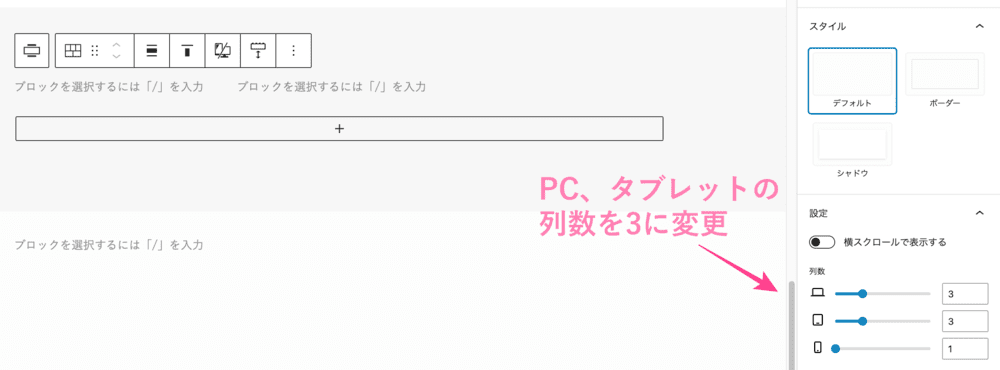
右サイドメニューでPC、タブレットの列数を「3」に変更。




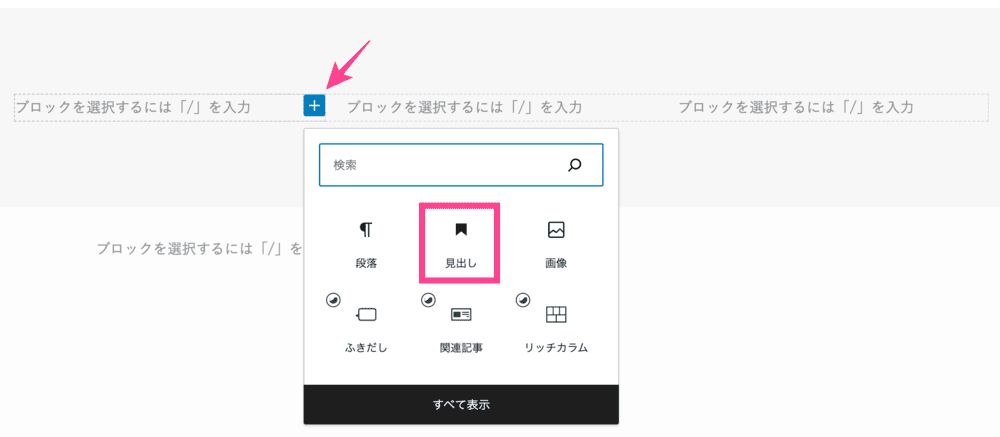
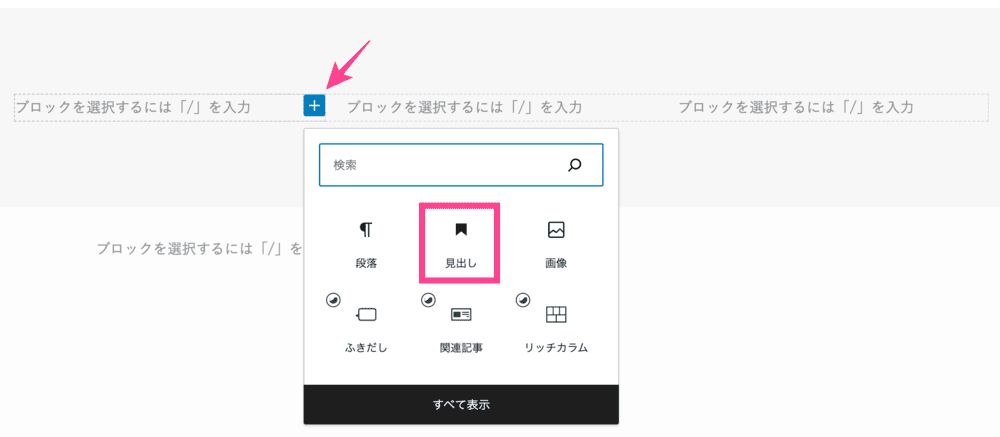
カラムの「+」をクリックし、見出しを追加。


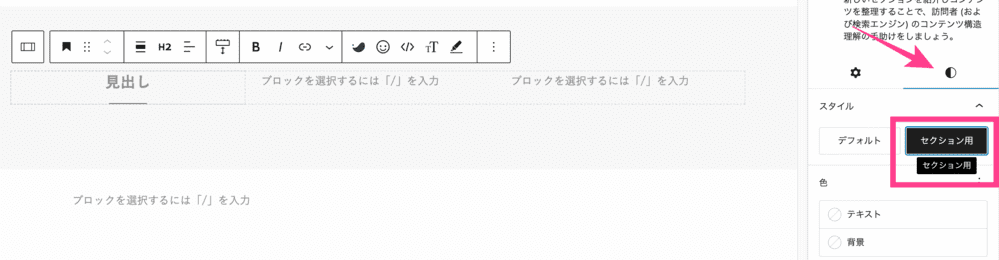
右サイドメニューの【スタイル】で見出しを「セクション用」に変更。


見出しはお好みでどうぞ。
当サイトはカテゴリー名を入力しています。


見出しで改行し、投稿リストを追加。


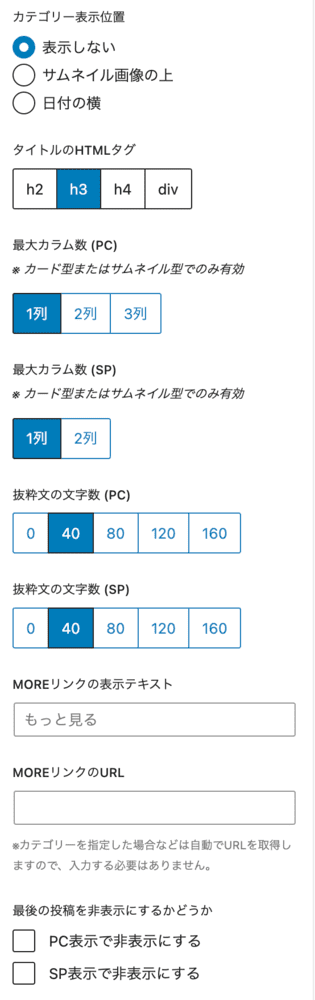
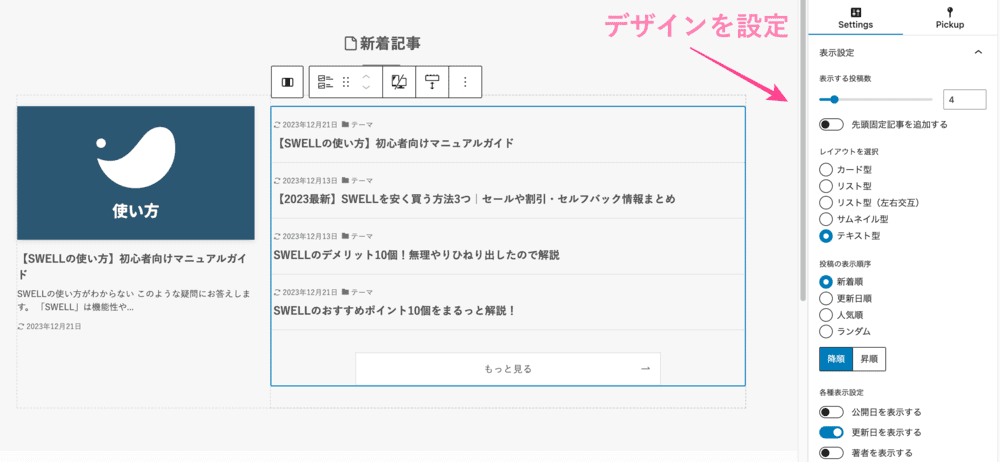
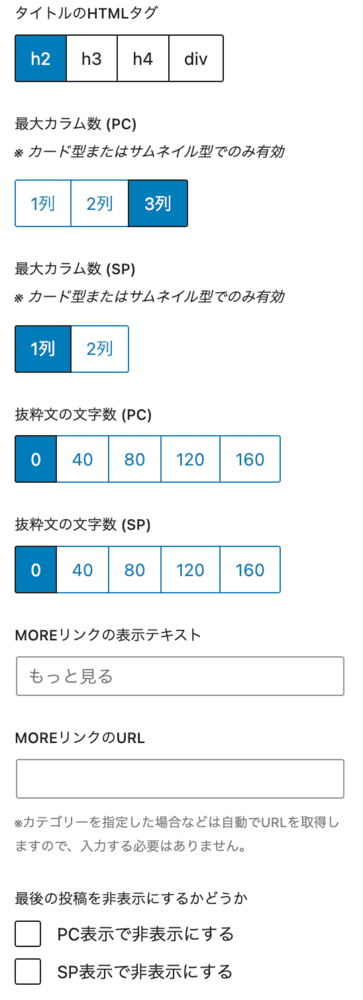
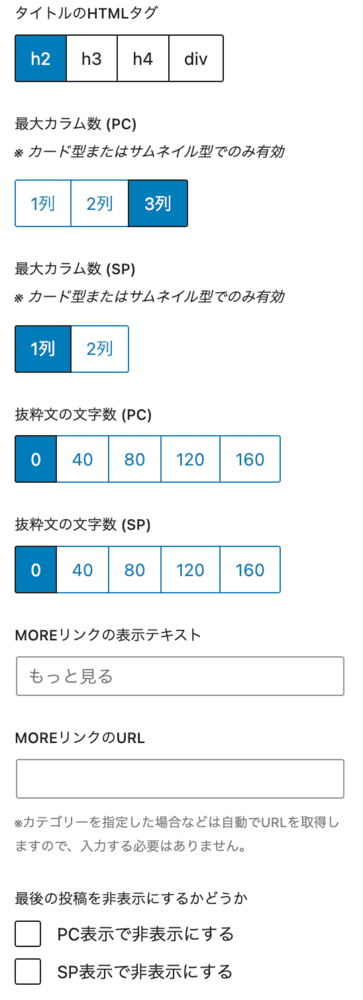
右サイドメニューで投稿リストを編集します。




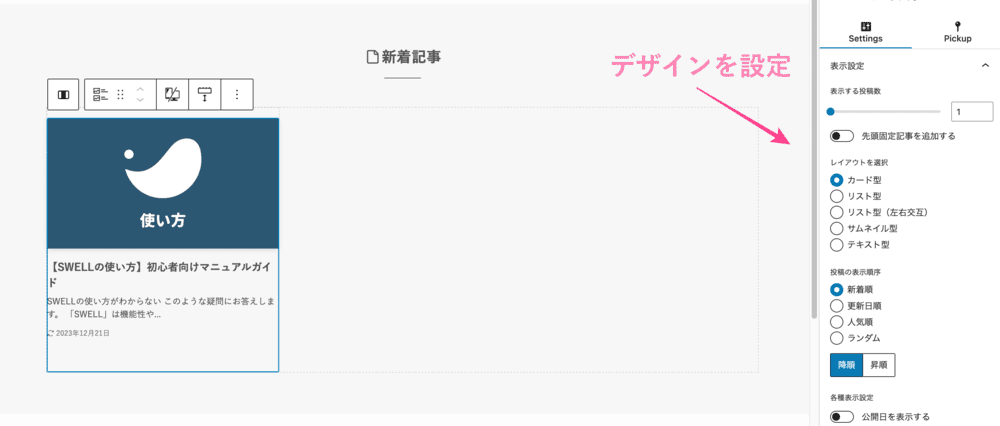
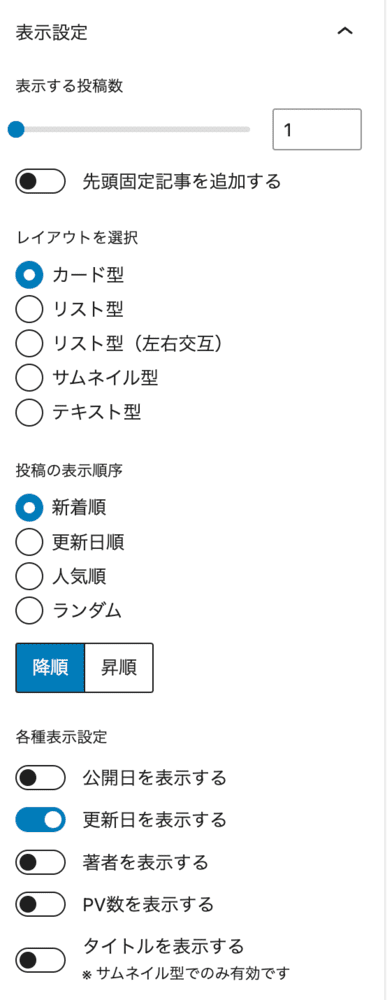
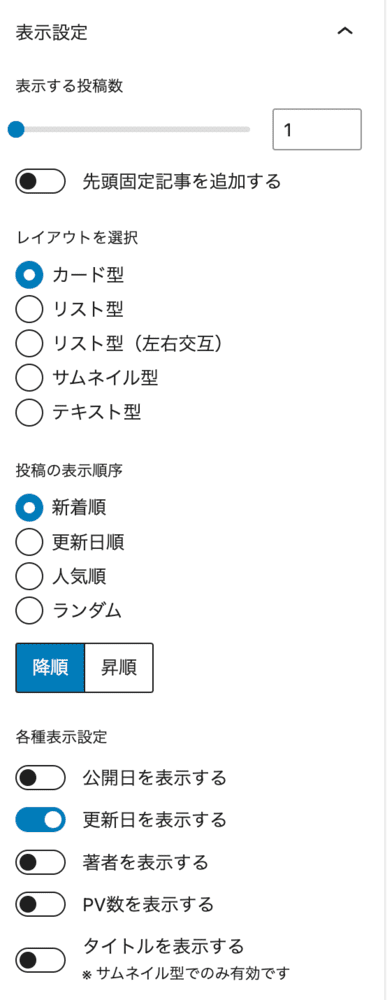
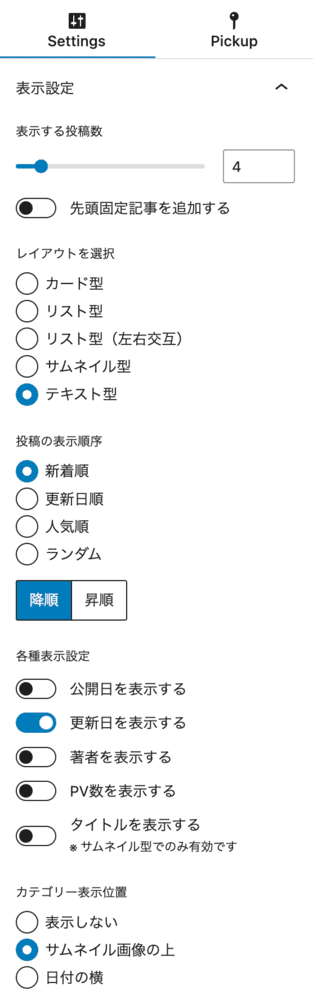
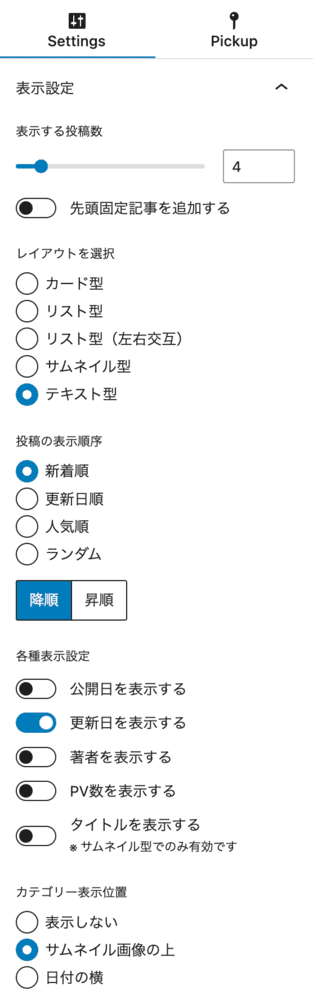
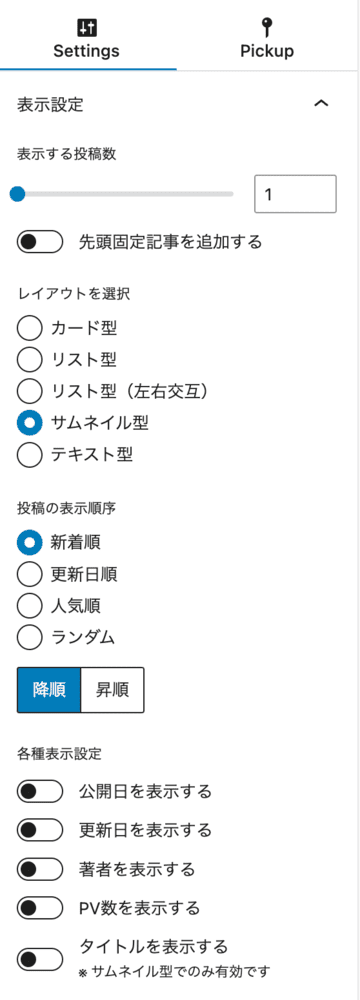
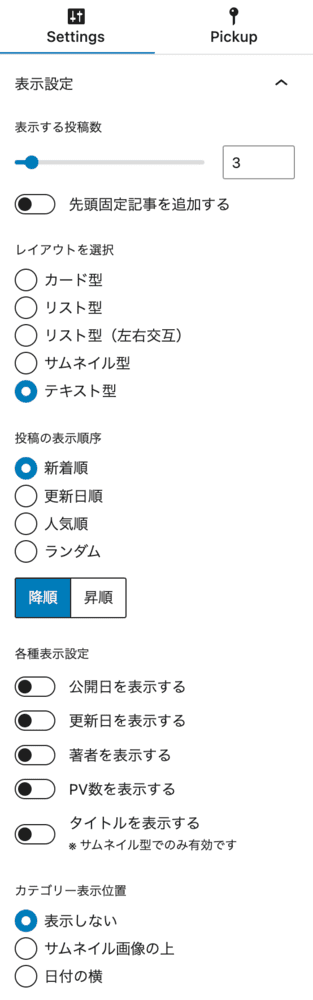
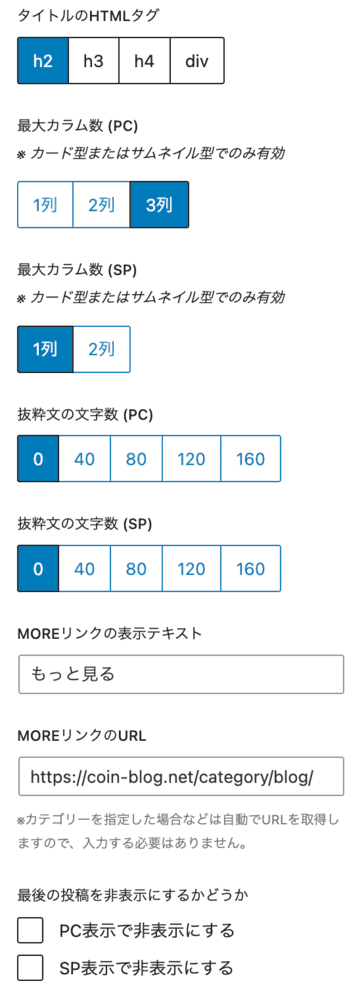
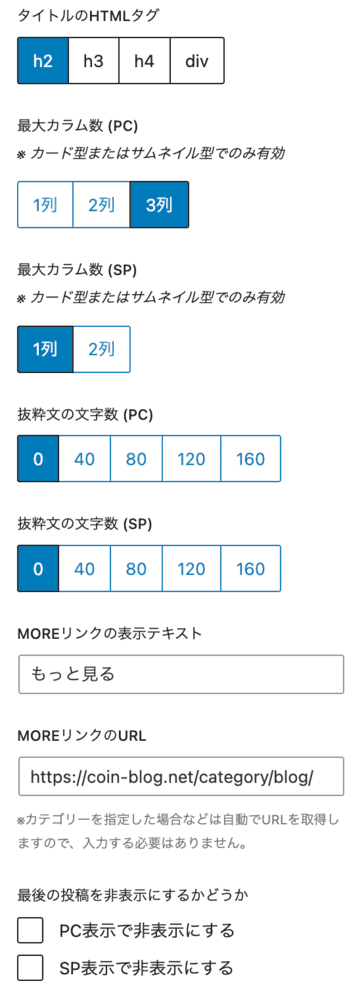
表示する投稿数を「1」、レイアウトを「サムネイル型」に。


一つ目の投稿リストの下に、再度投稿リストを追加します。


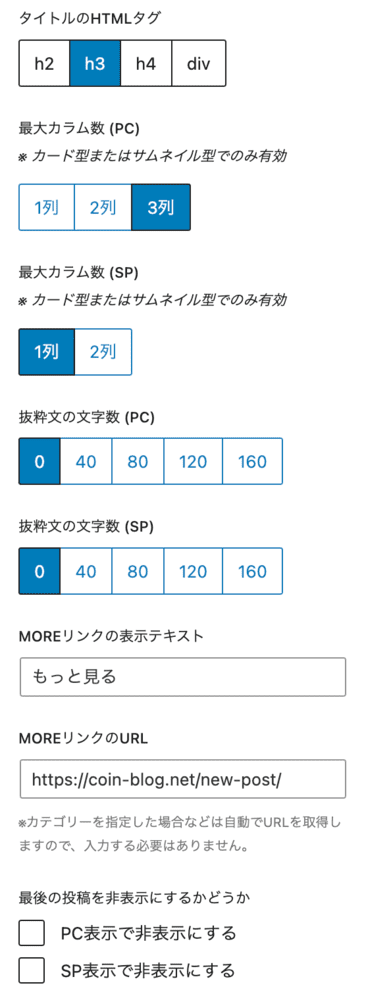
右サイドメニュー【Settings】で投稿リストの見た目を編集します。




表示する投稿数を「3」、レイアウトを「テキスト型」に。
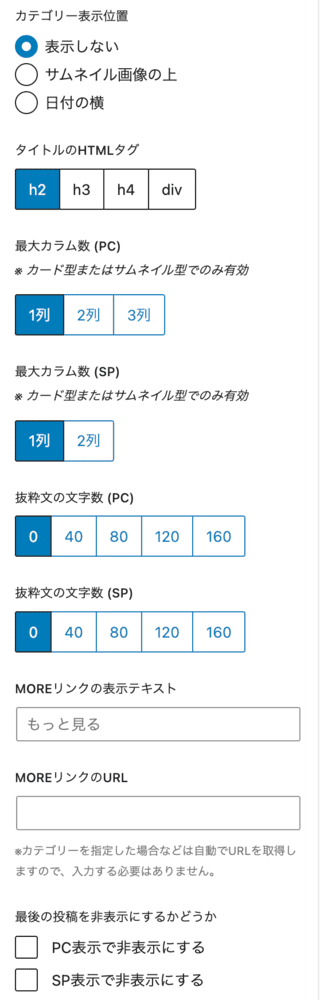
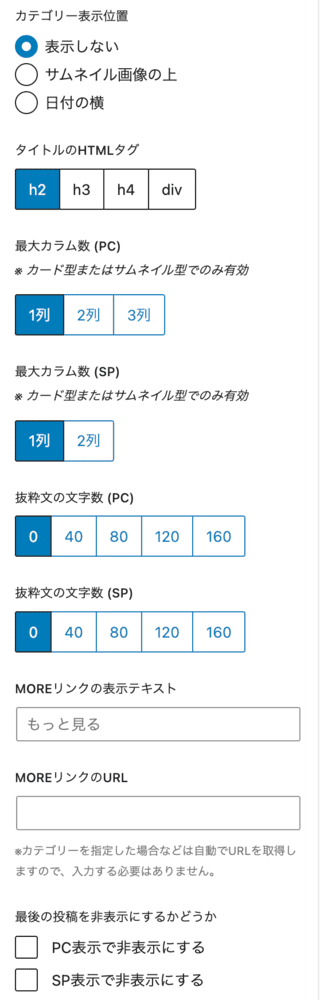
MOREリンクのURLには「カテゴリー」「タブ」など、表示させたいページのURLを入力してください。
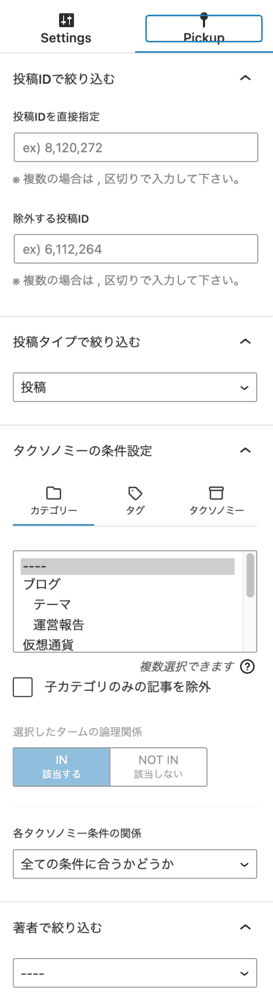
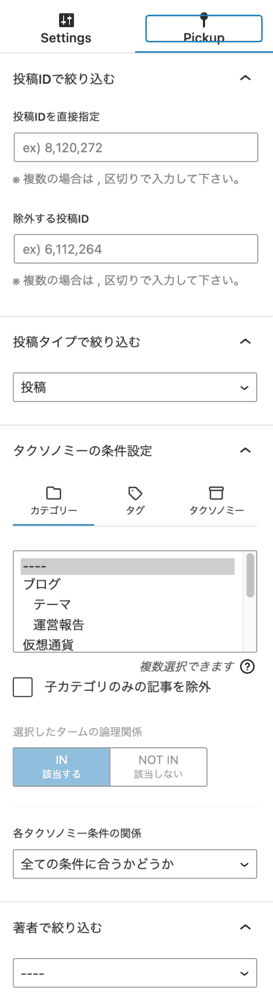
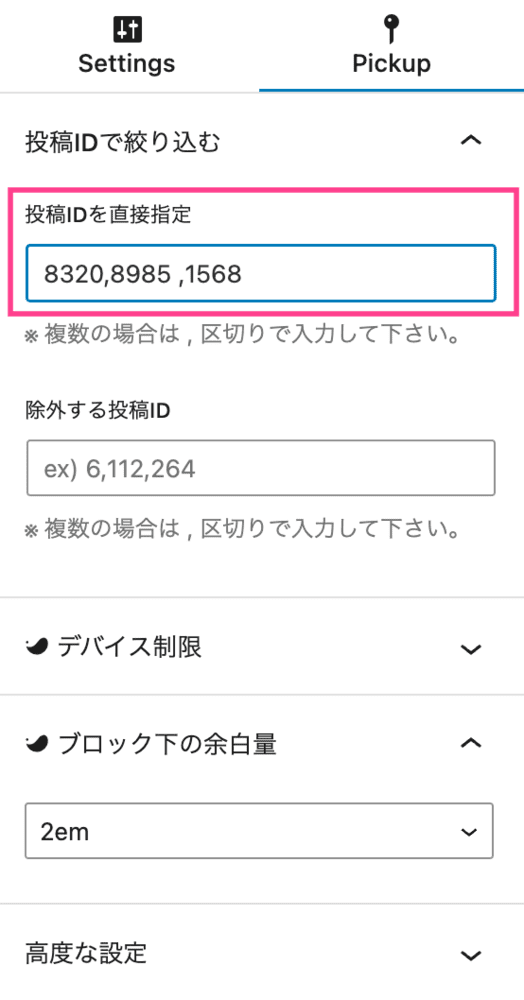
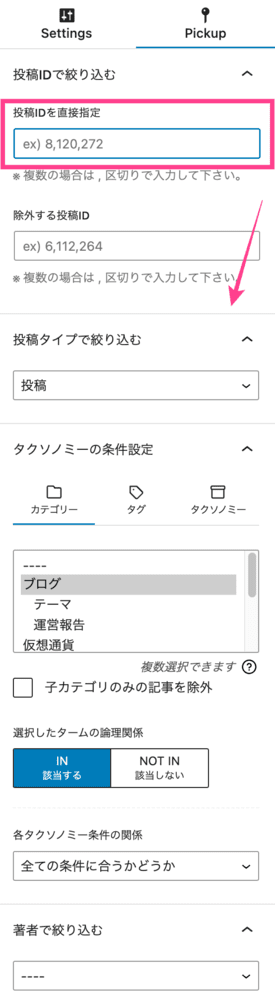
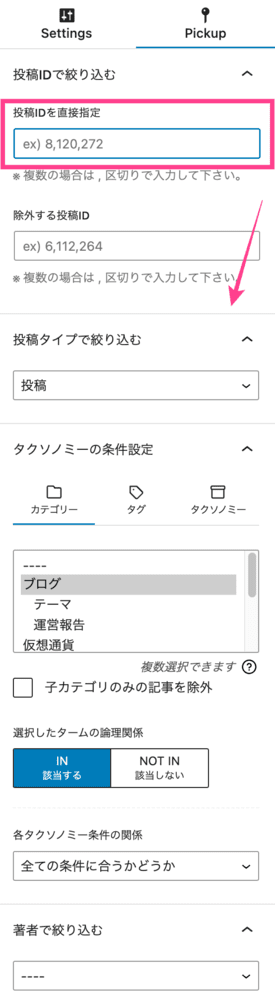
【pickup】では表示する記事を指定できます。




特定の記事を表示させたいときは「投稿IDを直接指定」に投稿IDを入力。
カテゴリーやタグの記事を表示させたいときは「投稿IDを直接指定」は空白にし、「タクソノミーの条件設定」をご利用ください。



当サイトは記事を指定してる
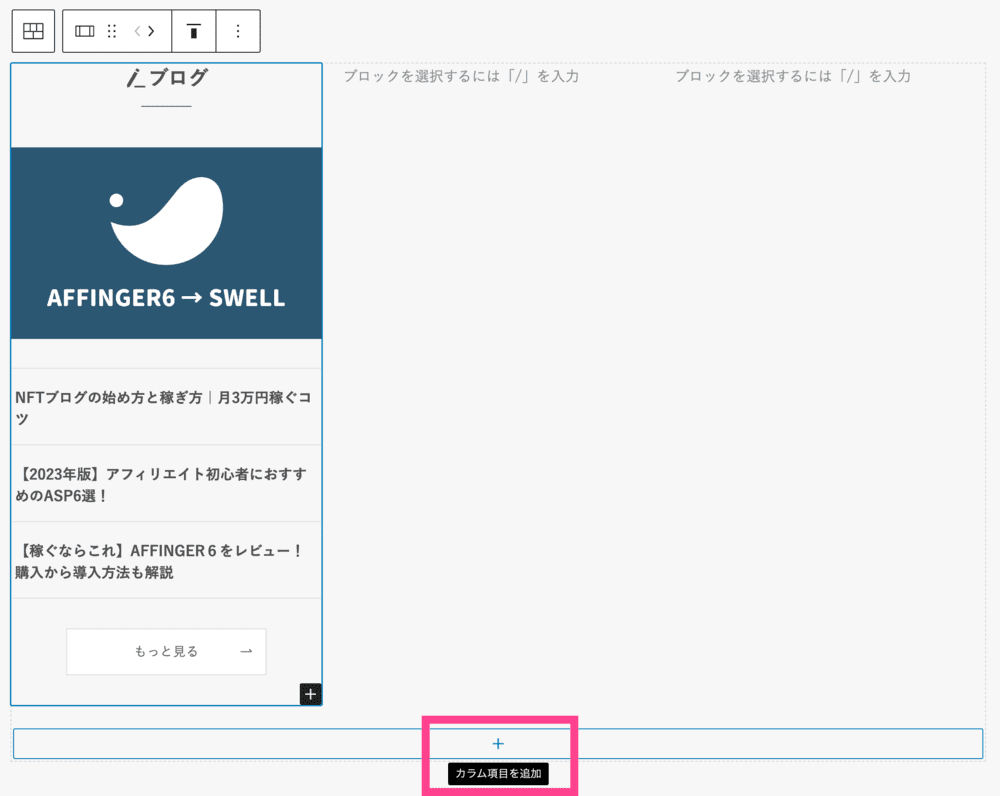
あとは同じ手順で真ん中、右カラムにコンテンツを設置すれば完了!
完成したカラムをコピペ、編集したほうが早く終わりますよ。
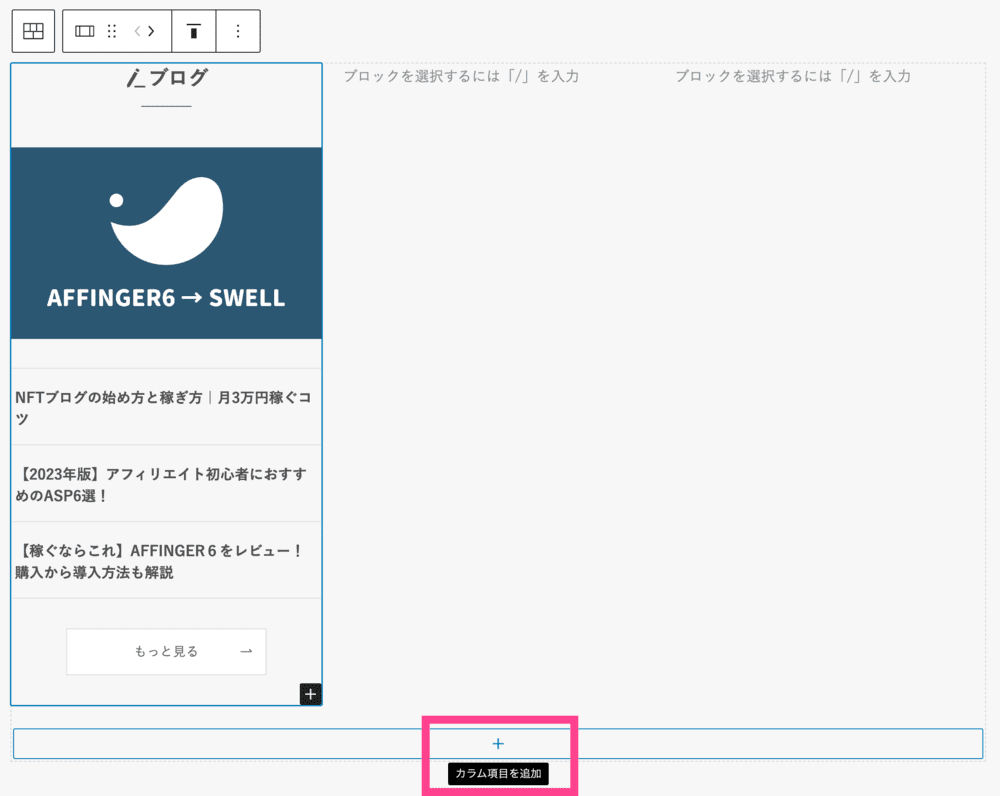
二段目のカラムを追加するには、親ブロックを選択すると表示される「+」をクリックすればOK


プロフィールエリア


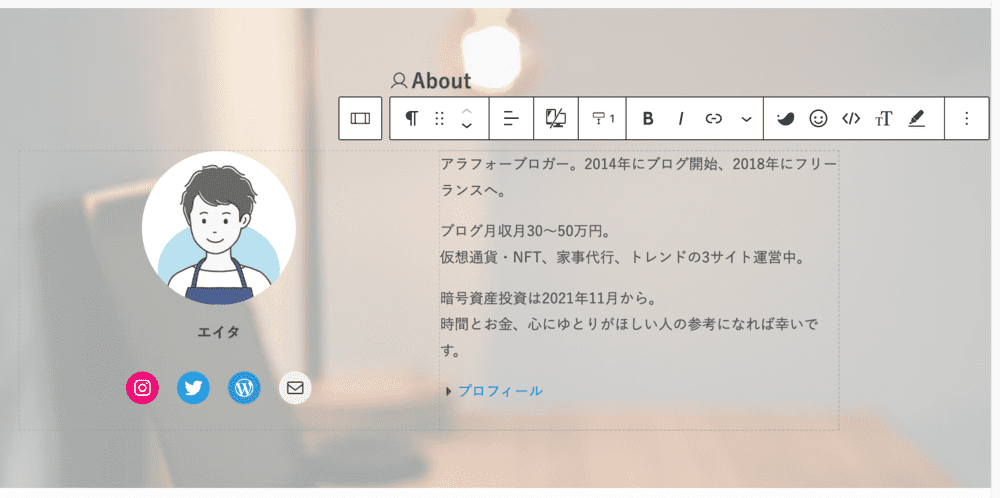
プロフィールエリアの作り方は以下のようになります。


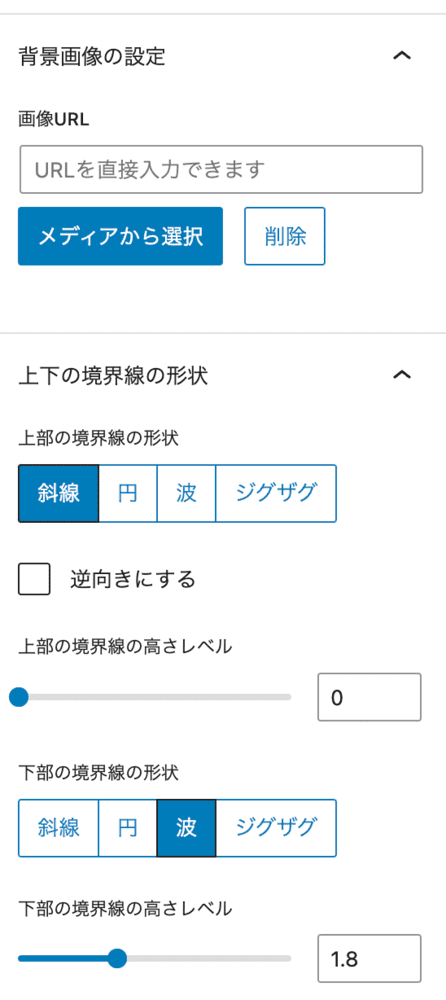
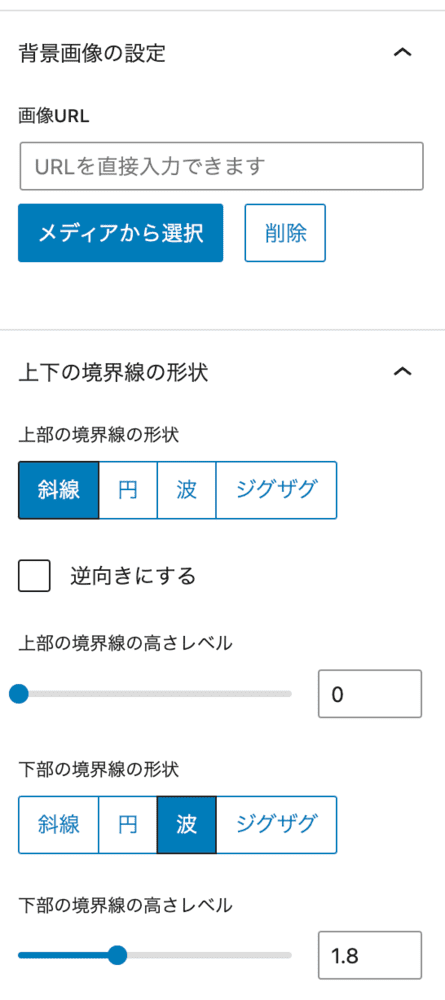
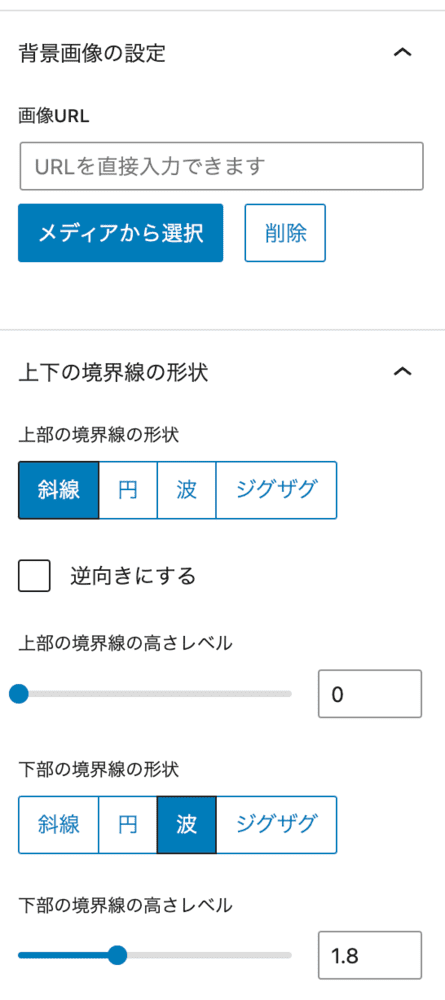
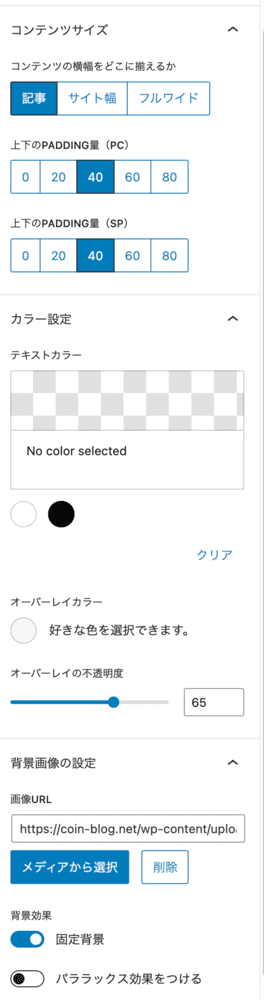
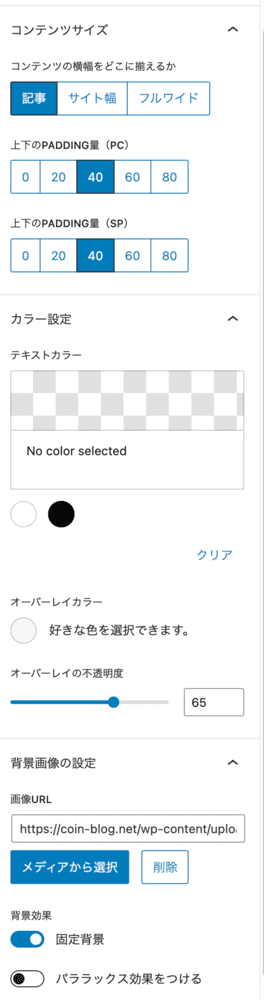
「カテゴリーエリア」の下にフルワイドブロックを挿入。


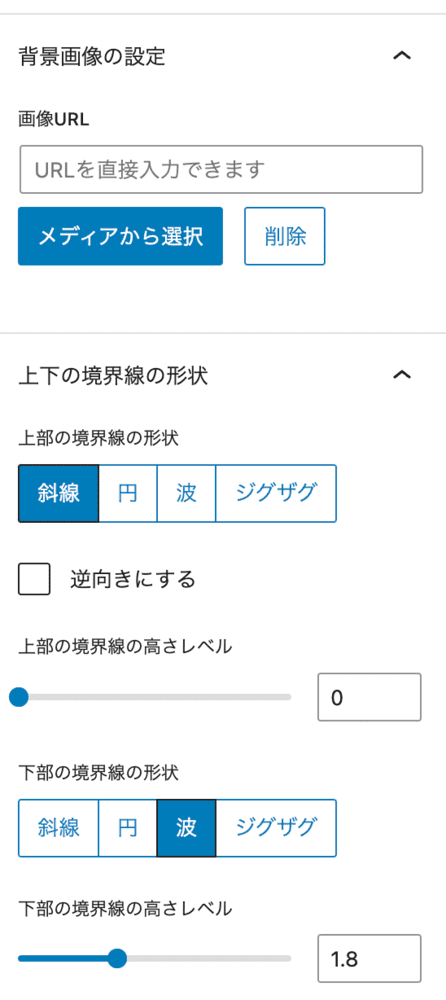
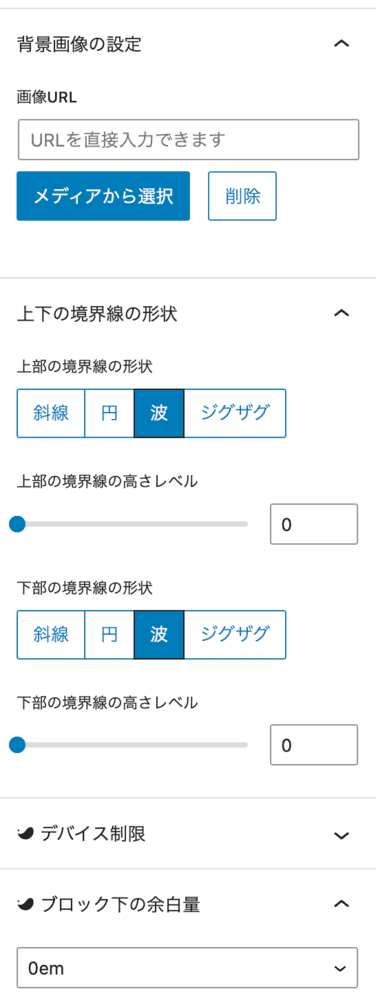
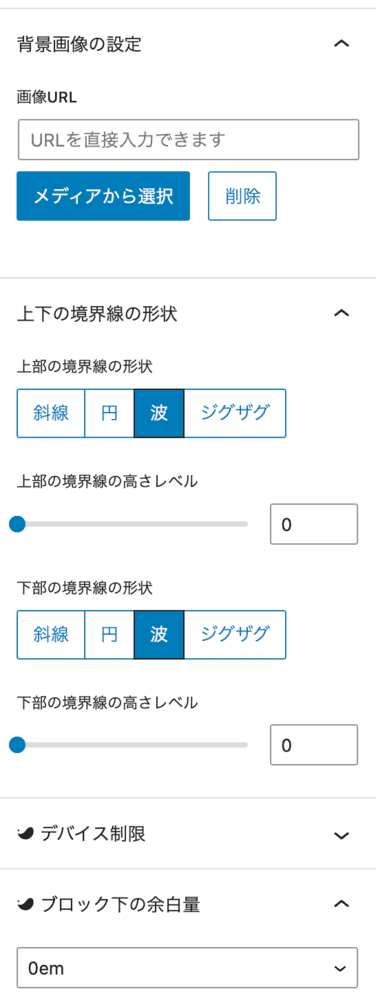
「背景画像の設定」で好きな画像を背景にできます。
さらに背景効果で「固定背景」をオン。(お好みでどうぞ)


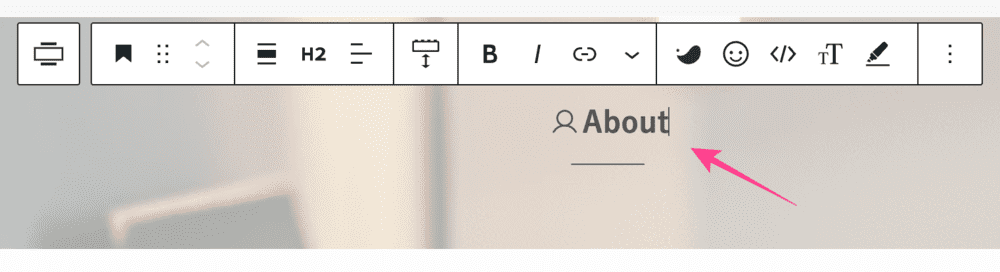
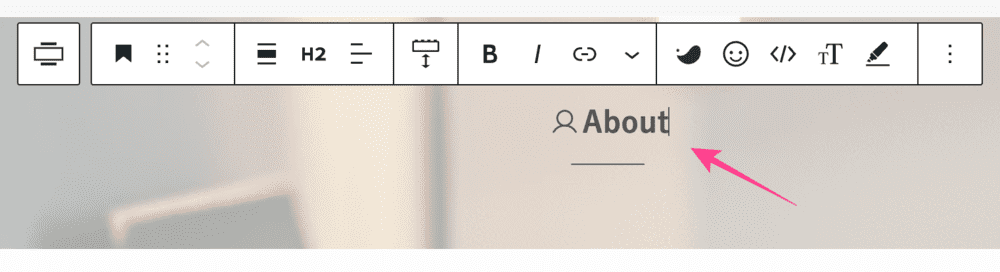
「About」「運営者情報」など、わかりやすいキーワードを入力。




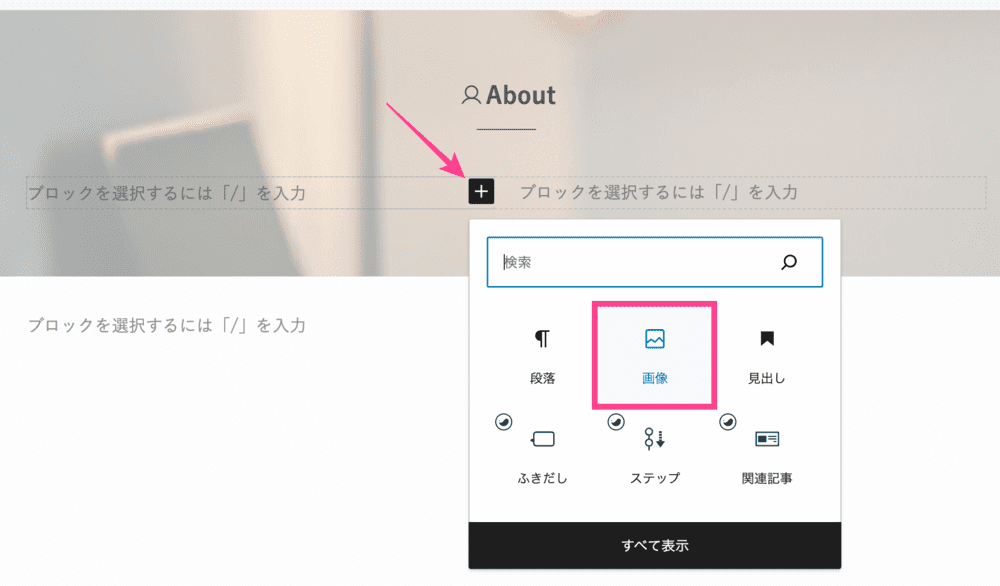
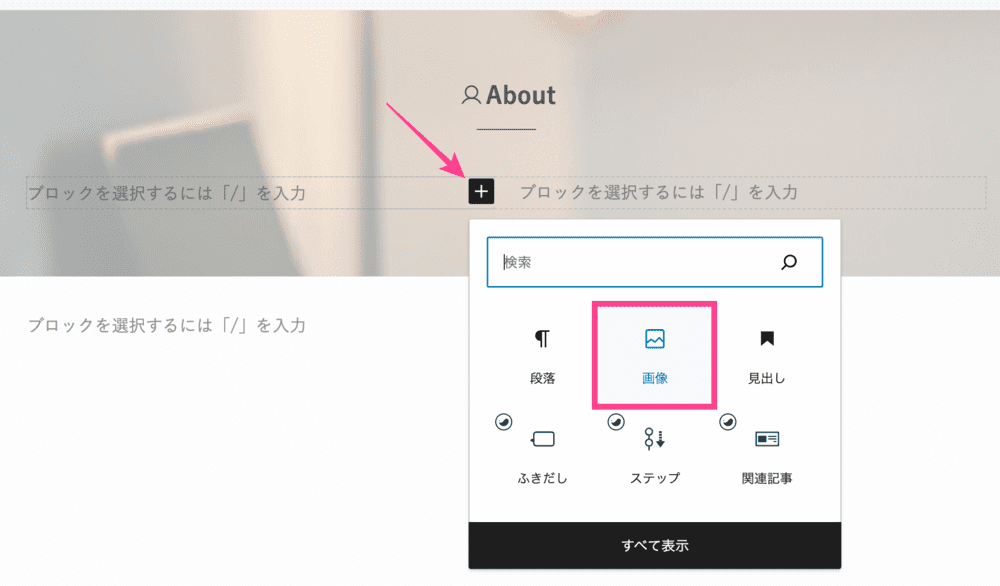
あらかじめ用意したプロフィール画像をアップロード。
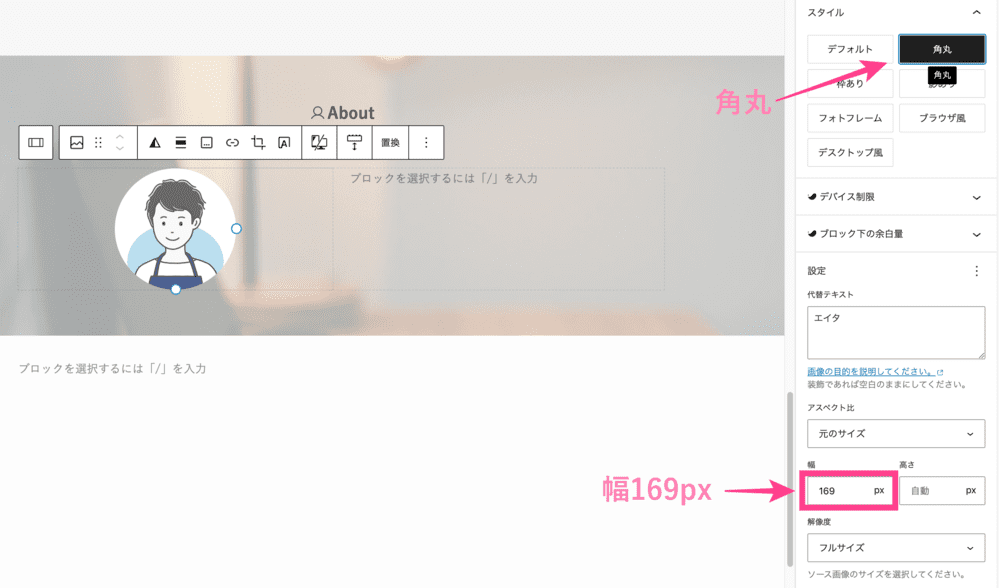
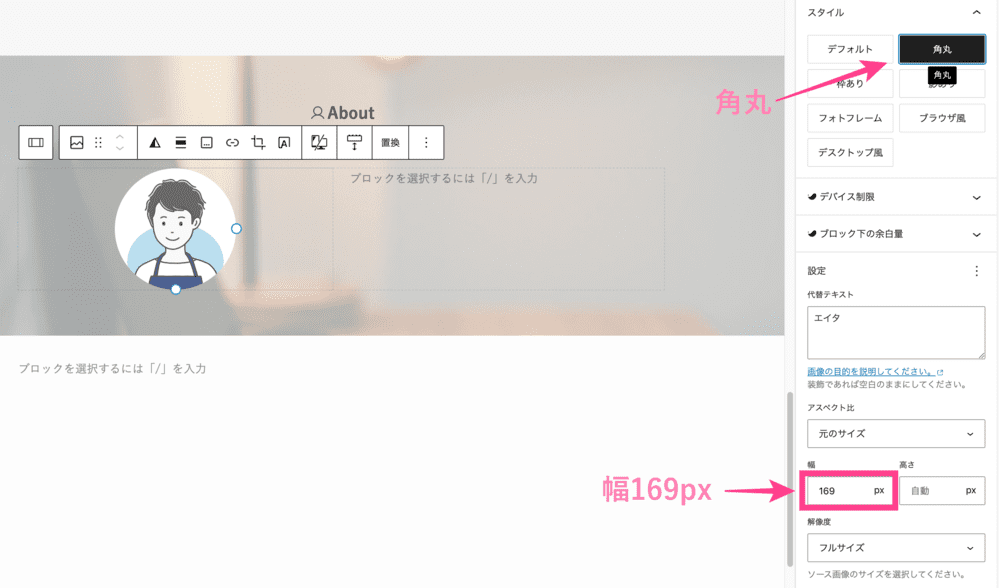
正方形だとキレイにトリミングできます。



当サイトは709×709


スタイルは「角丸」、画像サイズは「169」に設定。(お好みで調整)


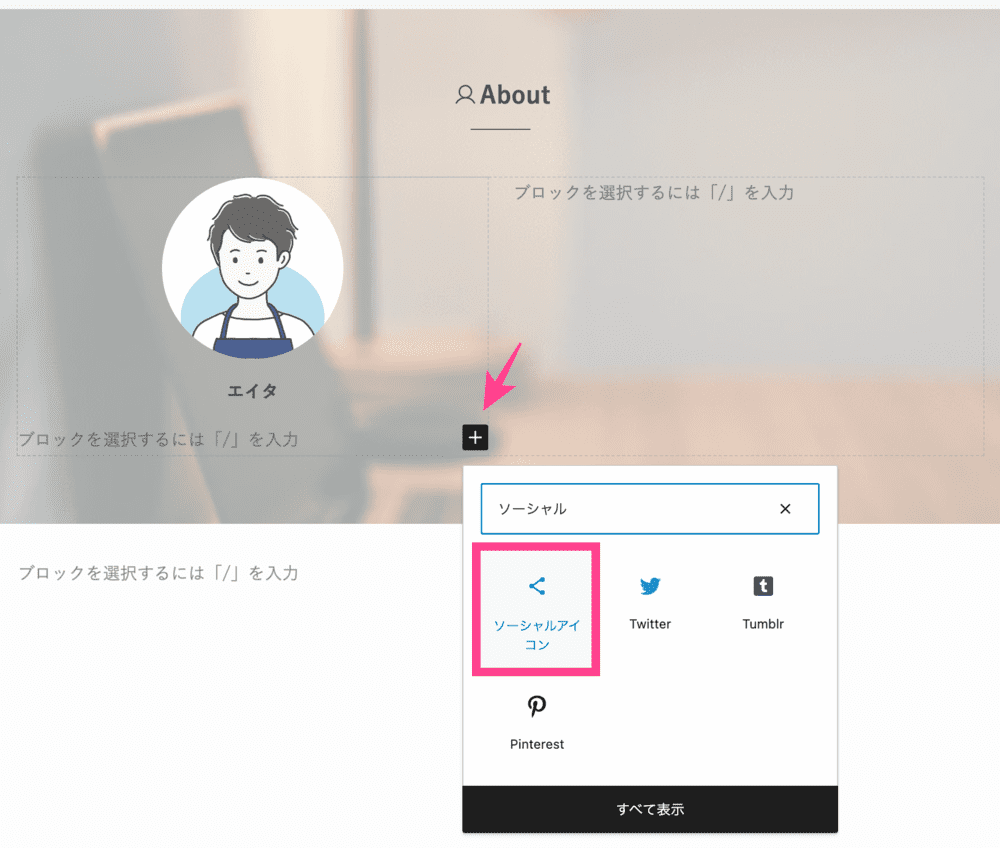
プロフィール画像で改行し、名前を入力したらさらに改行。
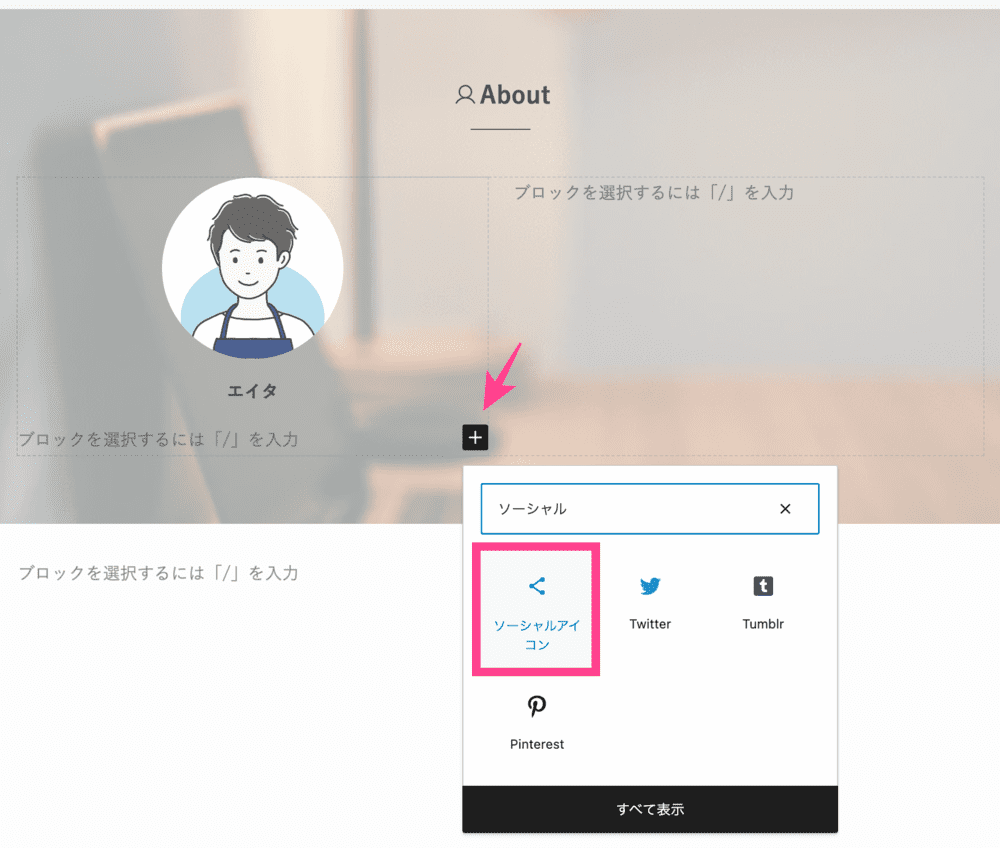
ソーシャルアイコンブロックを追加します。


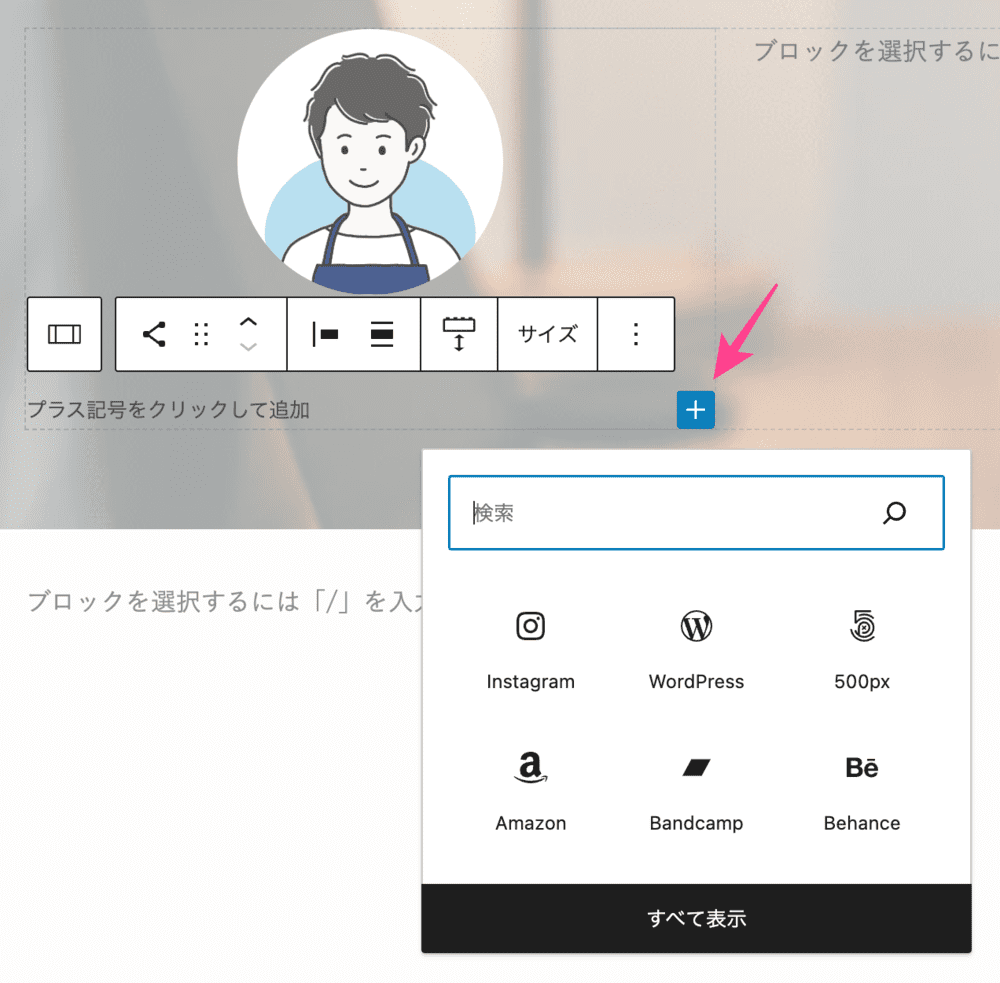
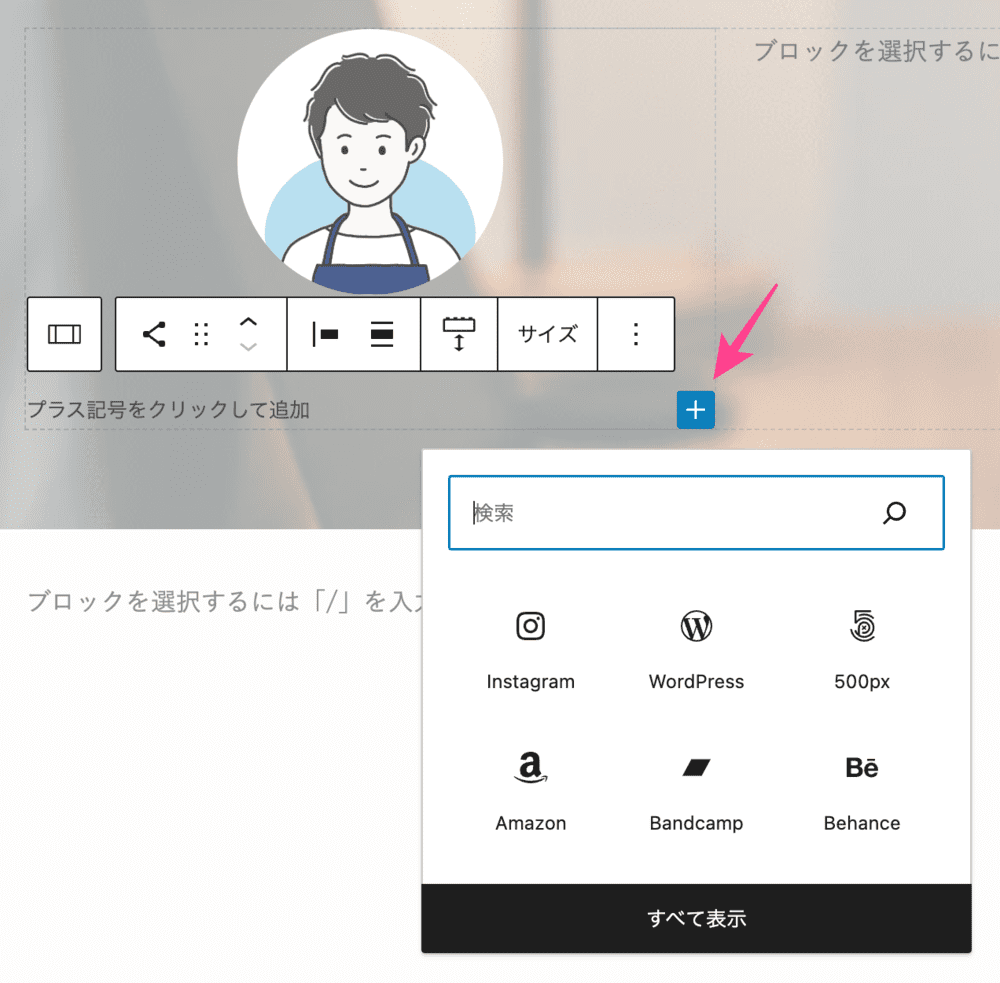
あとはあなたの保有するSNSを追加するのみ。
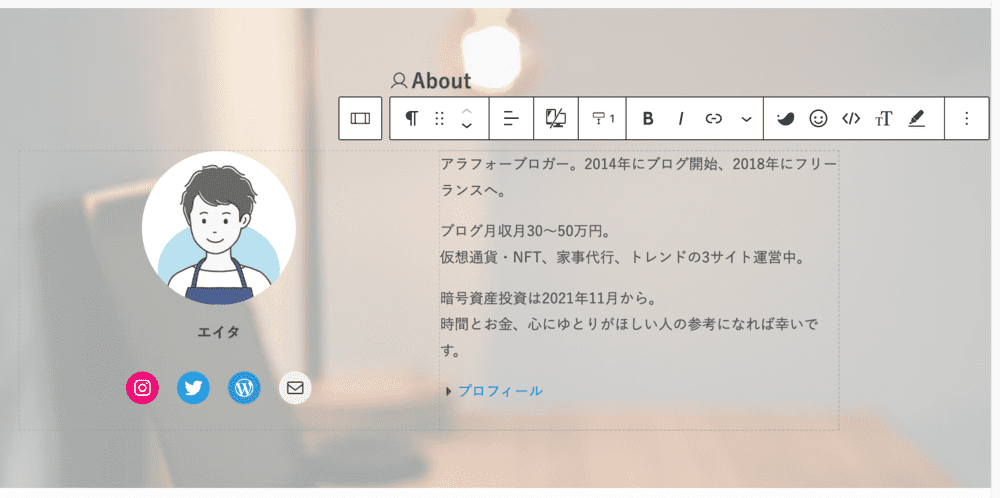
アイコンを追加したらアカウントアドレスを入力すれば完成です。


プロフィール文は、詰め込みすぎると読みにくいのでご注意ください。
【完成】固定ページをトップページに設定
作成した固定ページをトップページに設定すれば完成です。


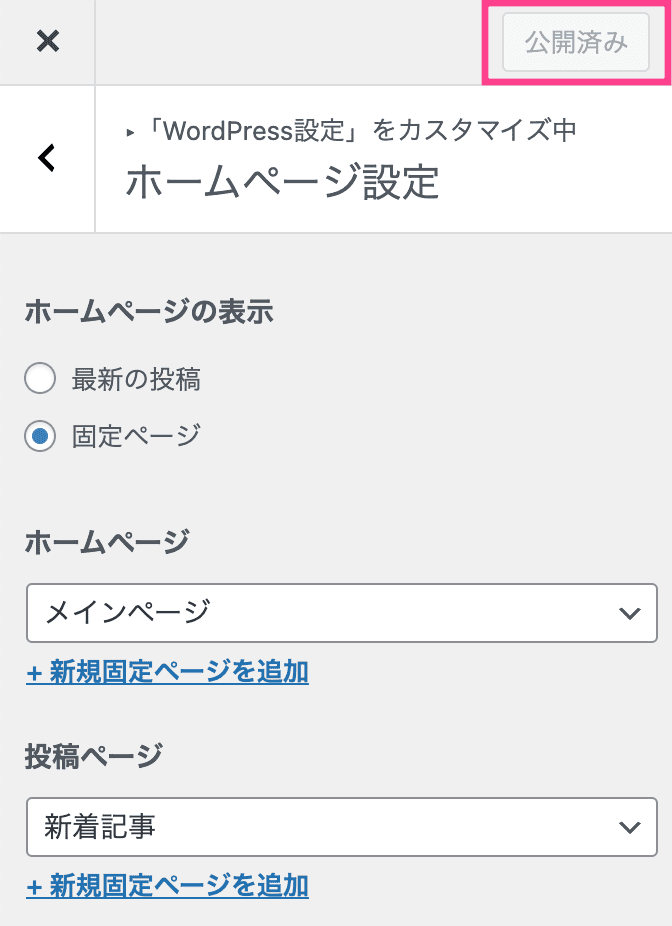
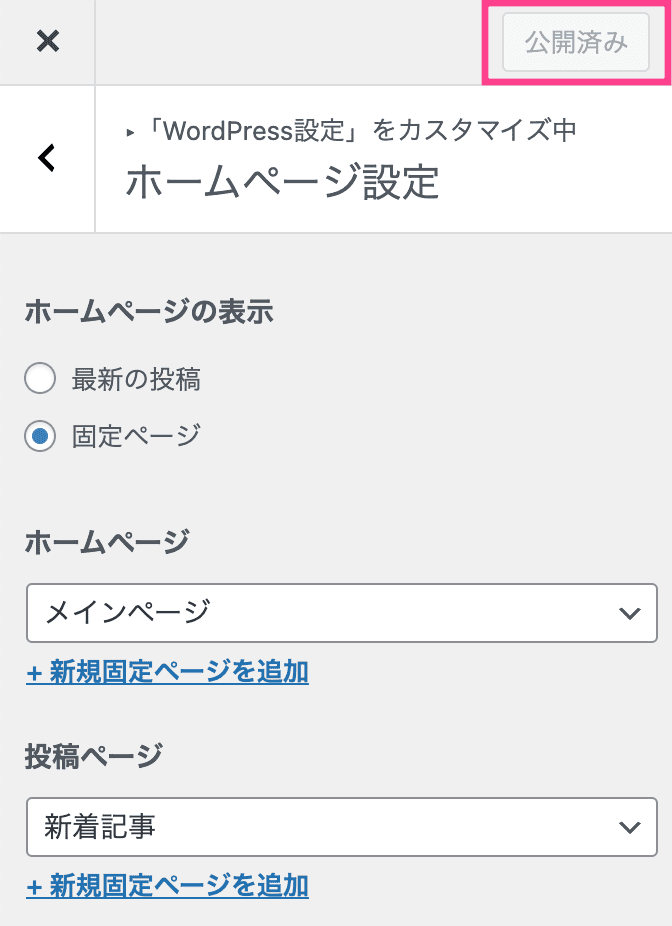
「外観」>「カスタマイズ」>「WordPress設定」>「ホームページ設定」


- ホームページの表示…固定ページ
- ホームページ…メインページ(作り込んだページ)
- 投稿ページ…新着記事(空ページ)
最後に「公開」をタップすれば完成です。
SWELLのフッター周辺をカスタマイズ


最後のステップ4では「フッター周辺」をカスタマイズします。
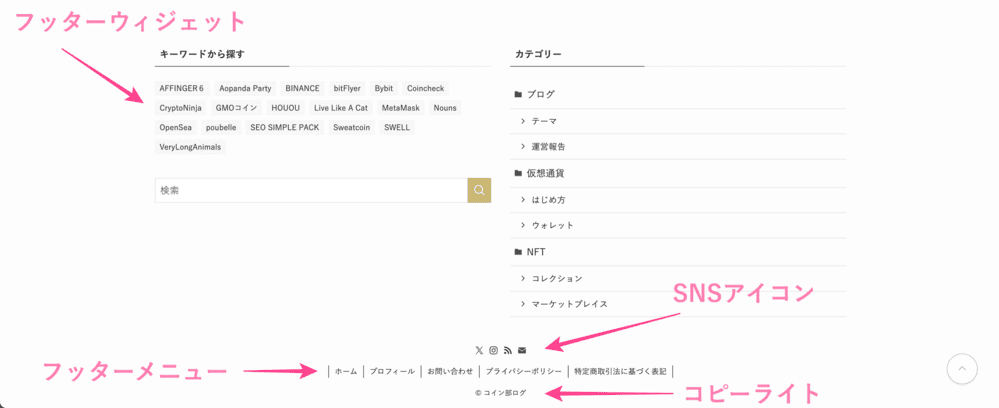
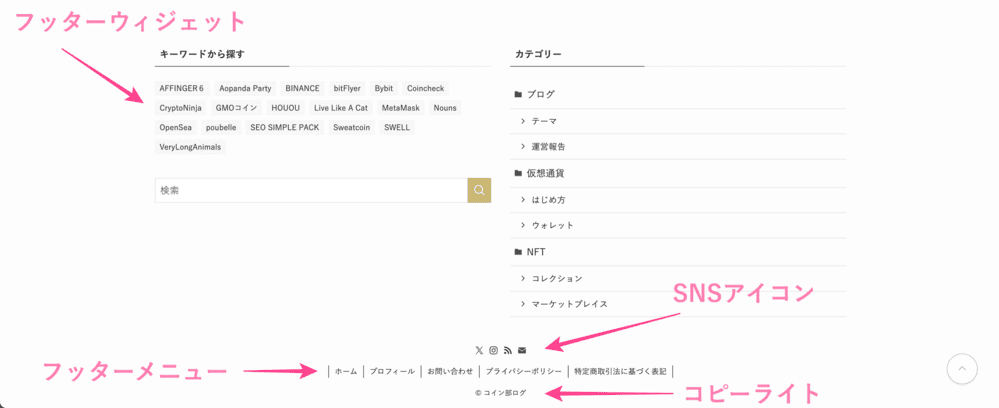
フッターウィジェットの設定


フッターウィジェットの設定は以下のようになります。


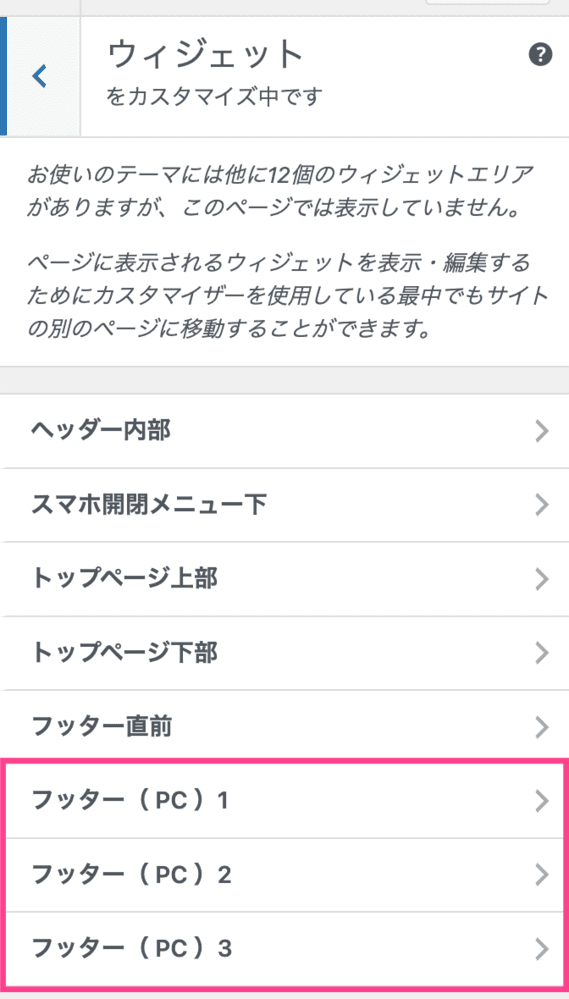
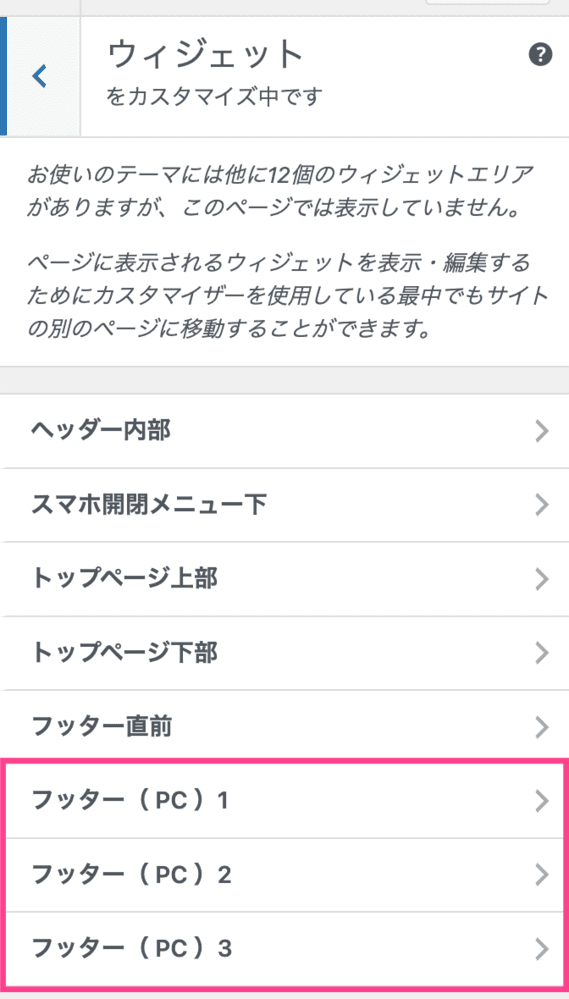
「外観」>「カスタマイズ」>「ウィジェット」>「フッター」


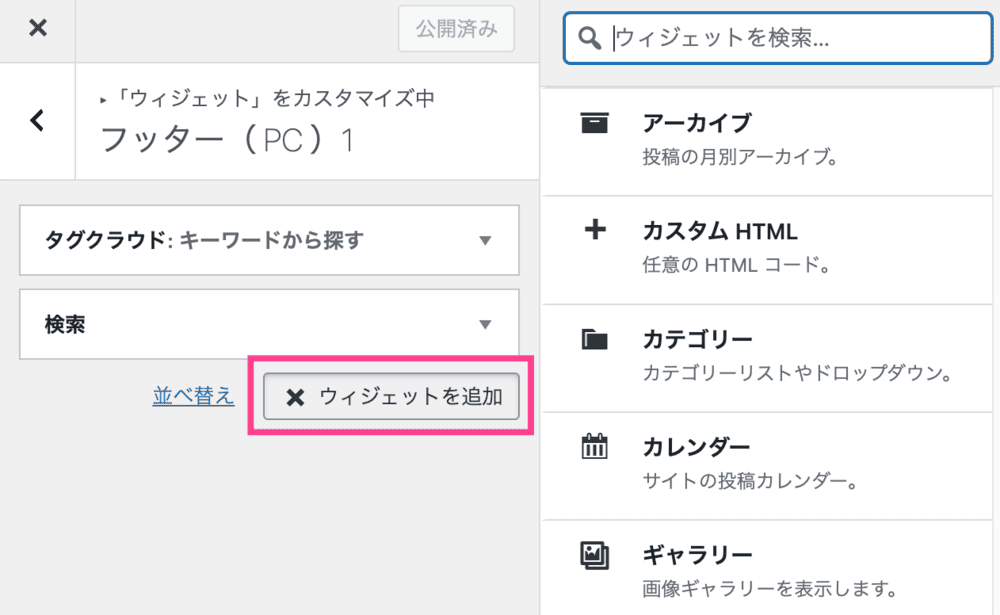
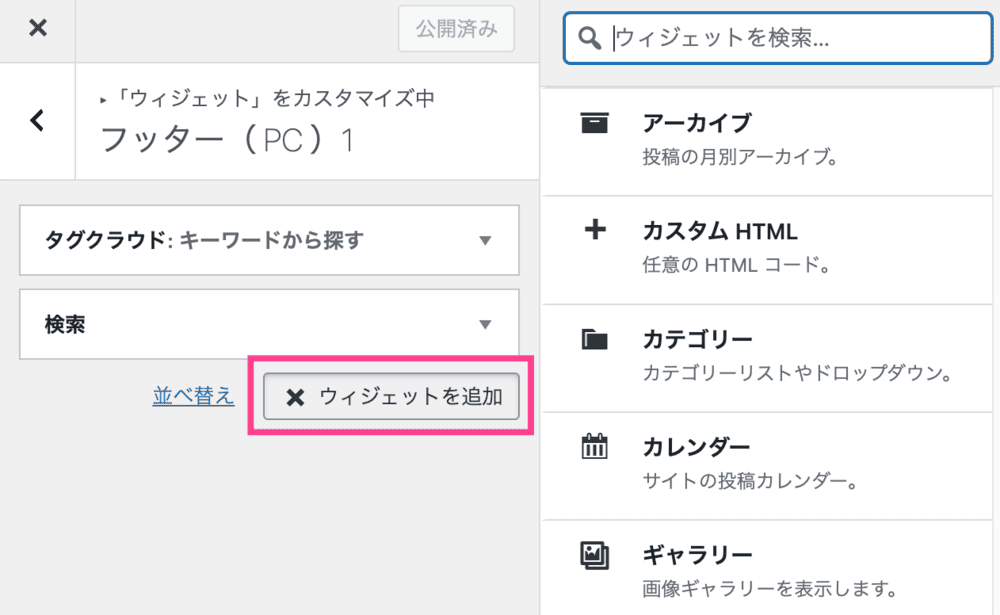
フッター(PC)1から「ウィジェットを追加」をクリックし、お好きなウィジェットを追加してください。
フッター(PC)2、3と最大3列まで設置可能。
設置したら最後に「公開」をクリックすれば完了です。



当サイトは1に「タグ」「検索」、2に「カテゴリー」
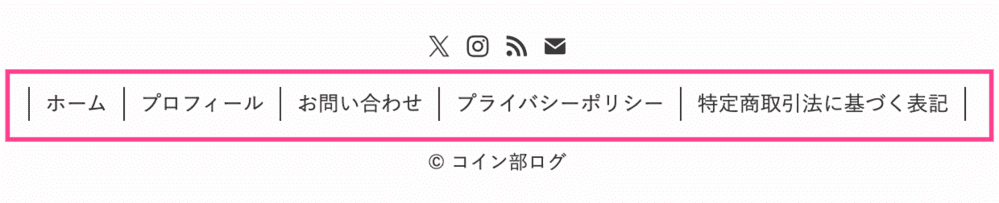
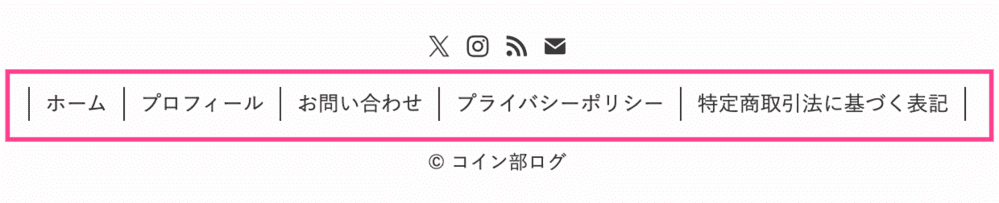
フッターメニューの設定


フッターメニューにはお好きなリンク先を設定できます。
当サイトでは固定ページで作成した「プロフィールページ」などを配置しています。


「外観」>「メニュー」
「新しいメニューを作成しましょう。」をクリック。


メニュー名を追加し「メニューを作成」をクリックすれば完成。
【フッターメニュー】などわかりやすい名前を付けましょう。


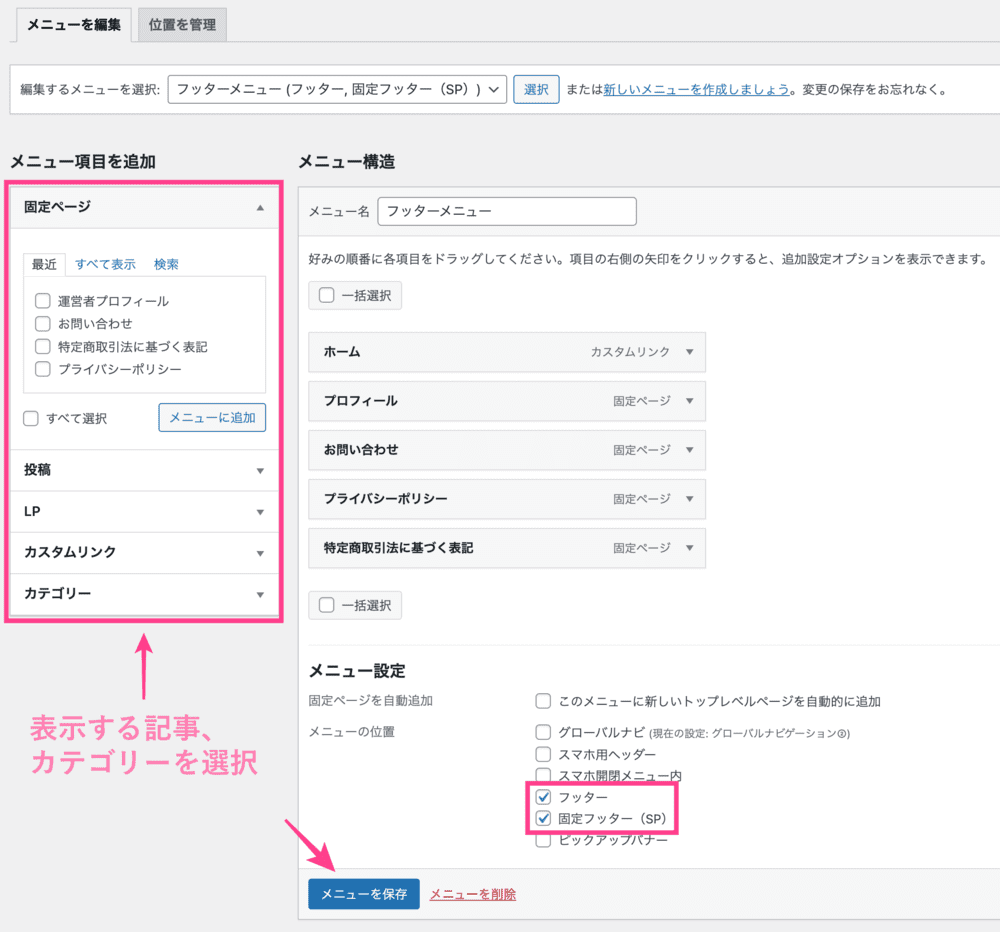
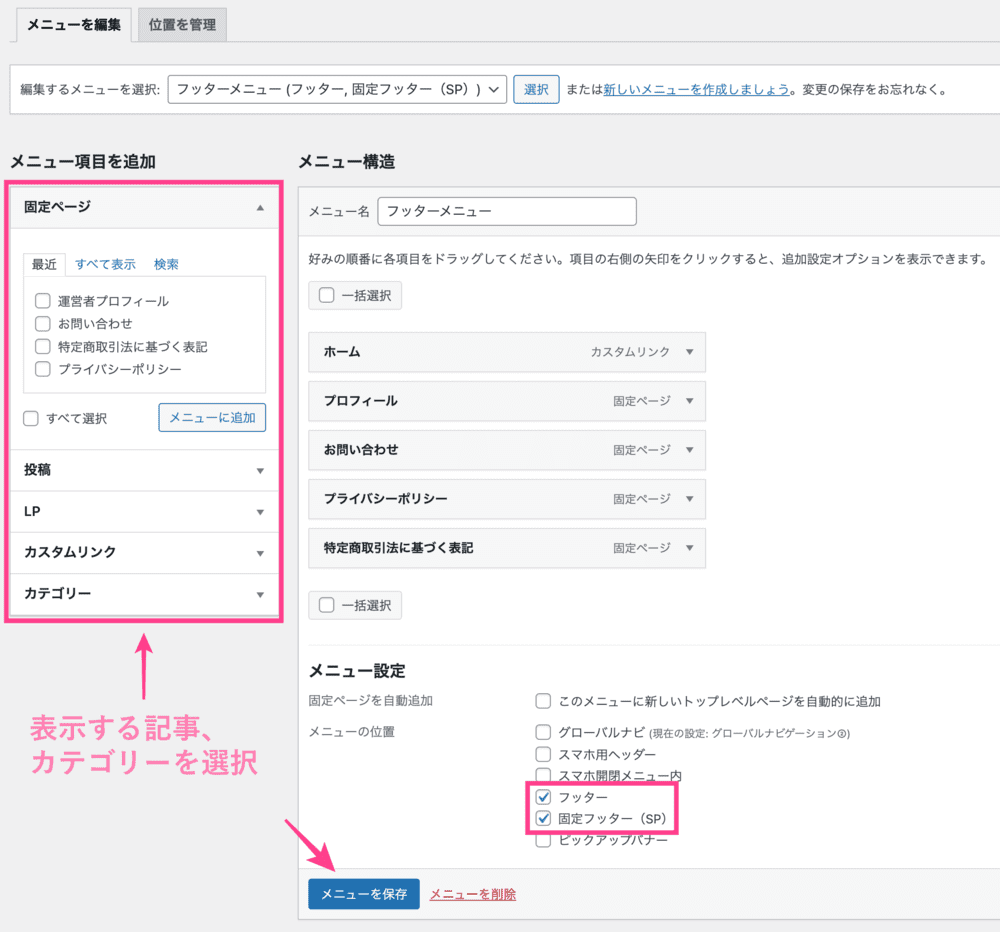
画面左【メニュー項目を追加】から、作成したメニューにコンテンツを追加。
次に【フッター】【固定フッター(SP)】にチェックを入れ、「メニューを保存」をクリックすれば完成です。



スマホにも追加しておこう
SNSアイコンリストの表示設定


「外観」>「カスタマイズ」>「フッター」>「その他の設定」


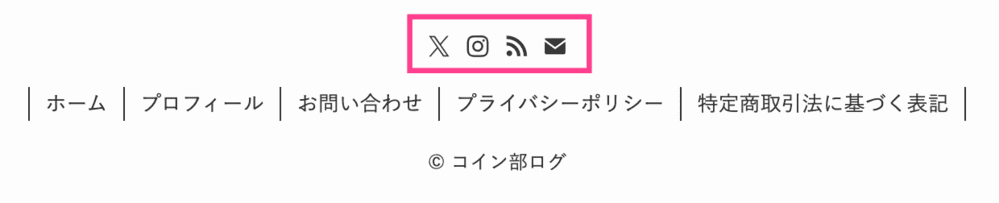
「フッターにSNSアイコンリストを表示する」にチェックを入れると、SNSアイコンが表示されます。
コピーライトの設定


「外観」>「カスタマイズ」>「フッター」>「コピーライト設定」


「コピーライトのテキスト」にブログ名を入力すれば完了。



お疲れさまでした
その他サイト型トップページのカスタマイズ
最後に、その他サイト型トップページのカスタマイズ方法を紹介します。
タブブロックでカテゴリーを作成
タブブロックでカテゴリーを作成する方法は以下のとおり。


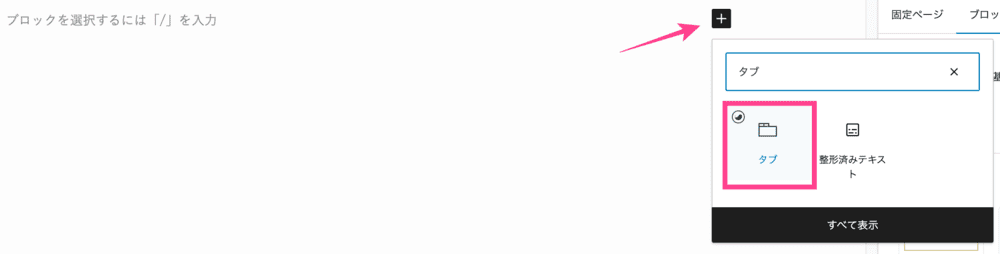
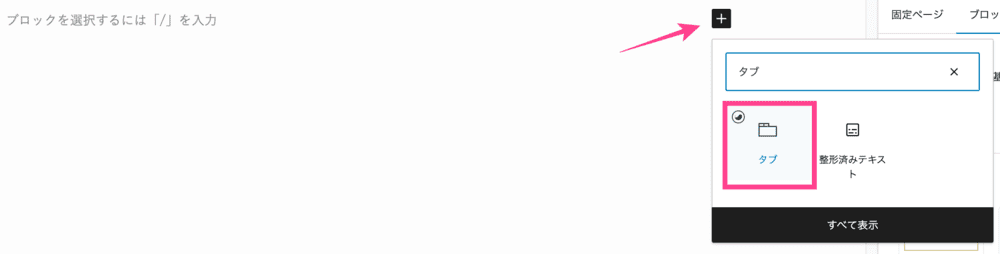
ブロックメニューで「タブ」を呼び出し挿入します。


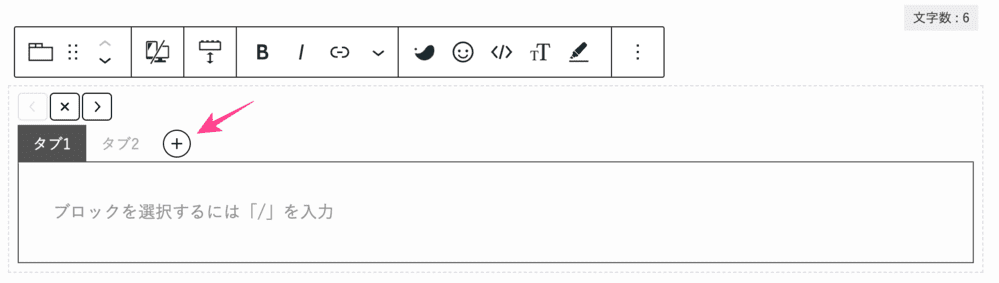
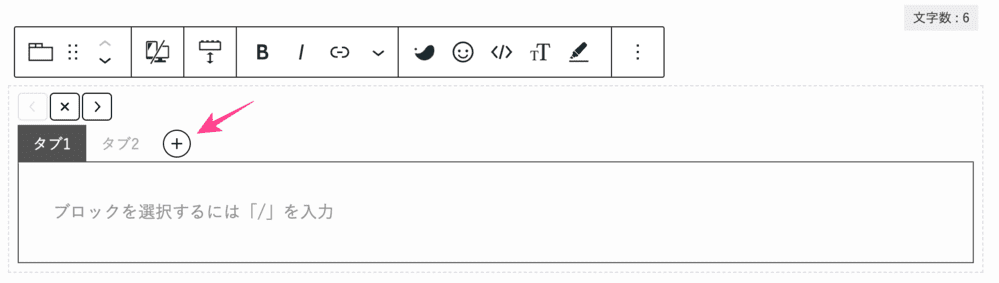
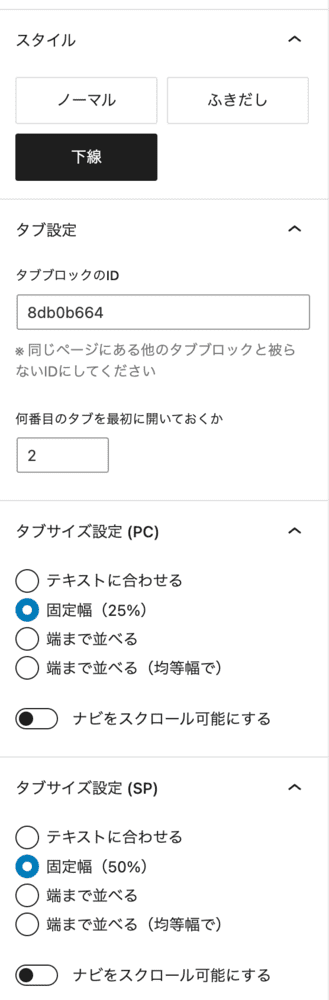
「タブ1」「タブ2」の名称は自由に変更できます。
タブを増やす場合は【+】をクリックしてください。




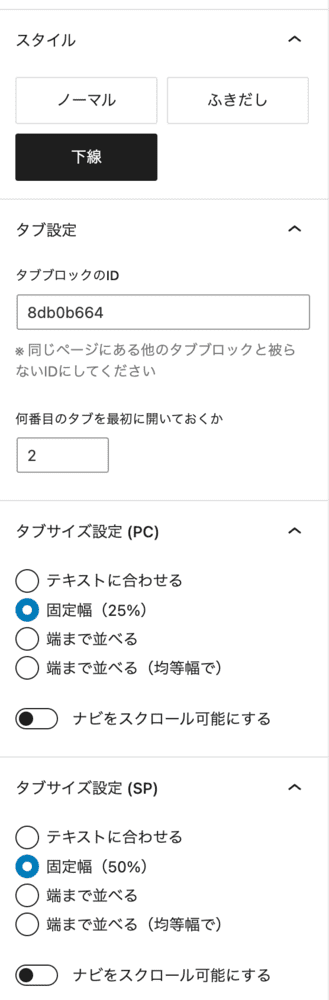
【タブサイズ設定】は「固定幅」か「端まで並べる(均等幅で)」がキレイに表示されるのでおすすめ。
「テキストに合わせる」だと、タブの長さがバラバラに表示されてしまいます。


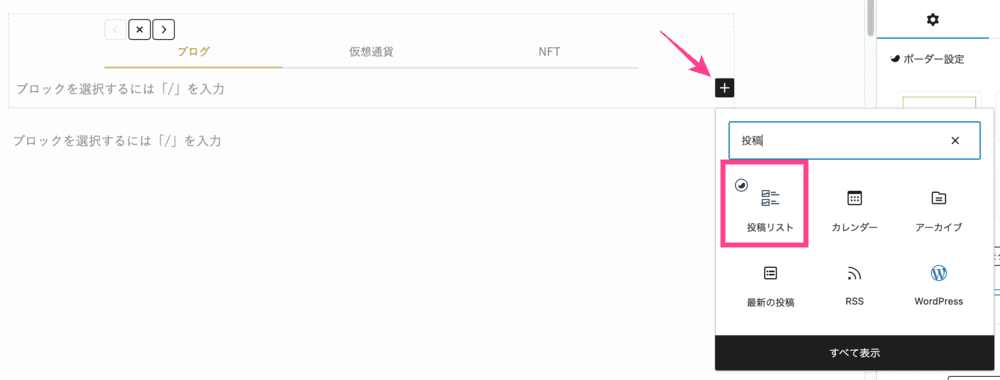
タブ内に投稿リストを追加し、各カテゴリーを表示させれば完成です。


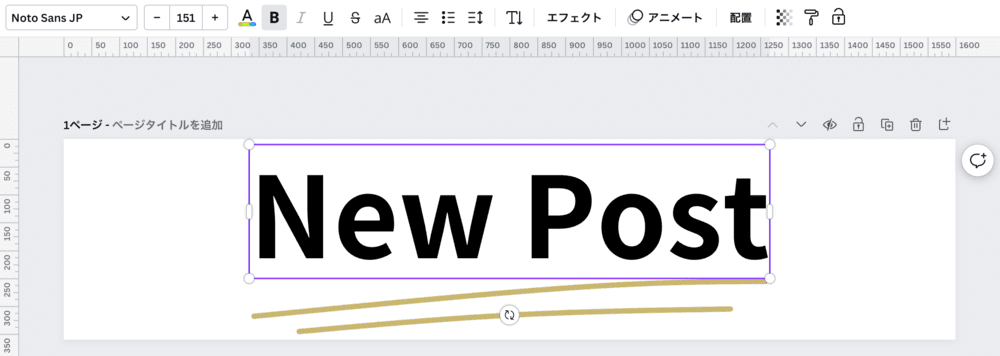
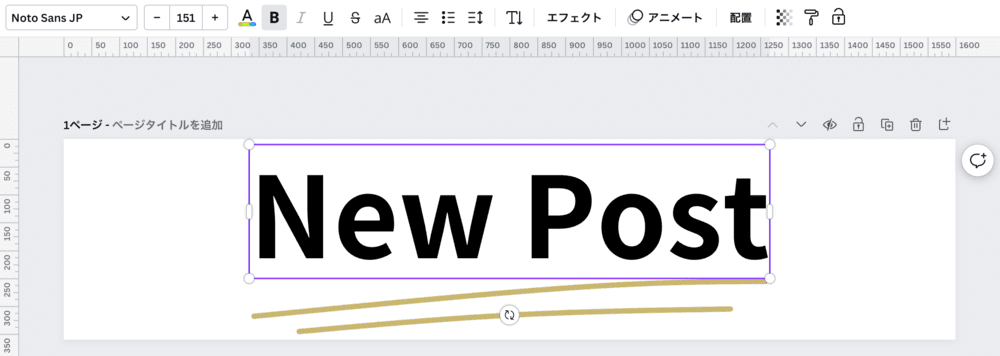
見出しを画像にする


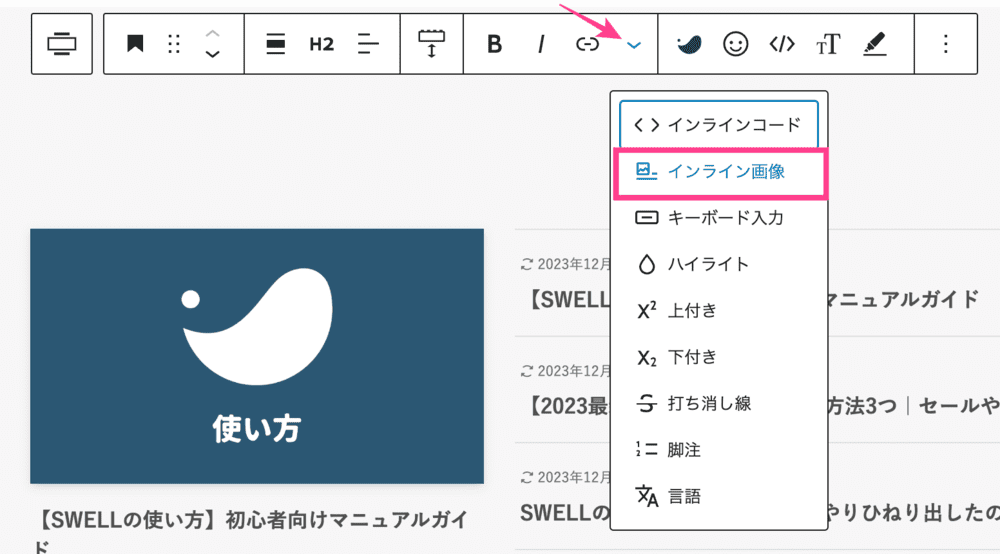
見出しに画像を設定することもできます。
おしゃれかつオリジナリティを出せるのでおすすめです。


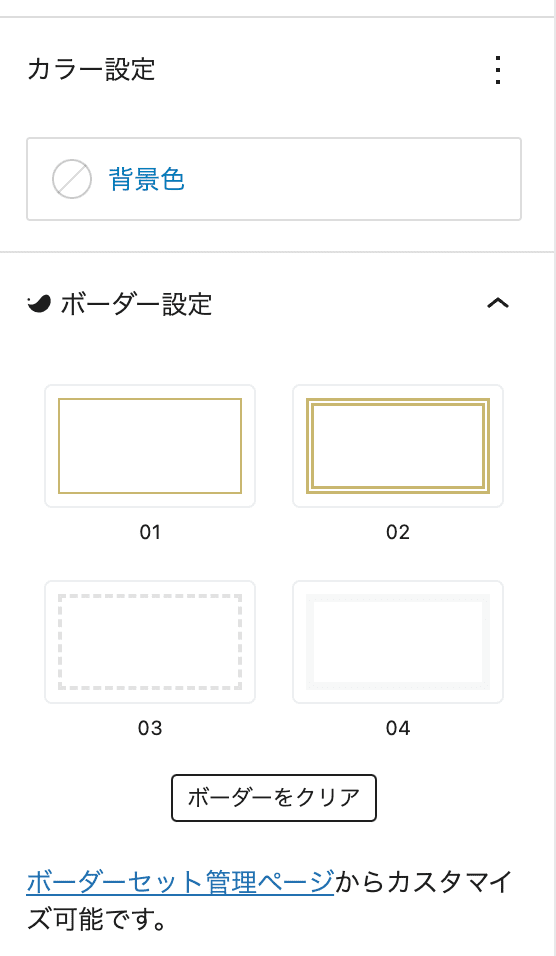
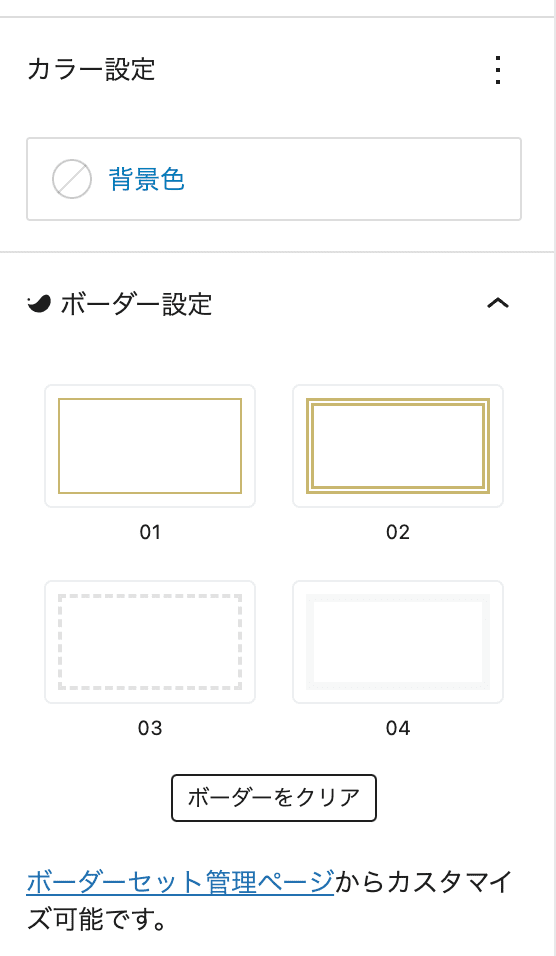
サイズは1600×360で作成しています。(ロゴと同じ)
この際、背景色をフルワイドブロックの色とあわせる必要があります。
Canva Pro(有料版)をお使いの方は、ダウンロード時に「背景透過」にチェックを入れればOK


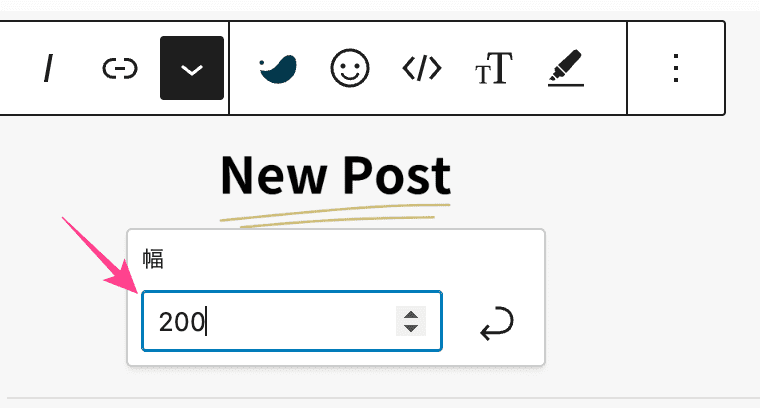
見出し画像のサイズを調整すれば完成です。


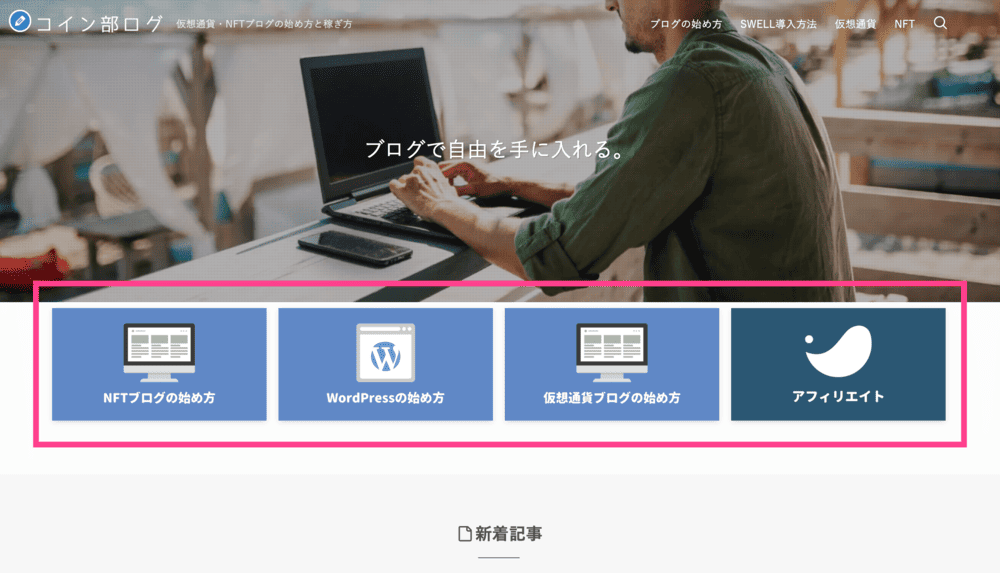
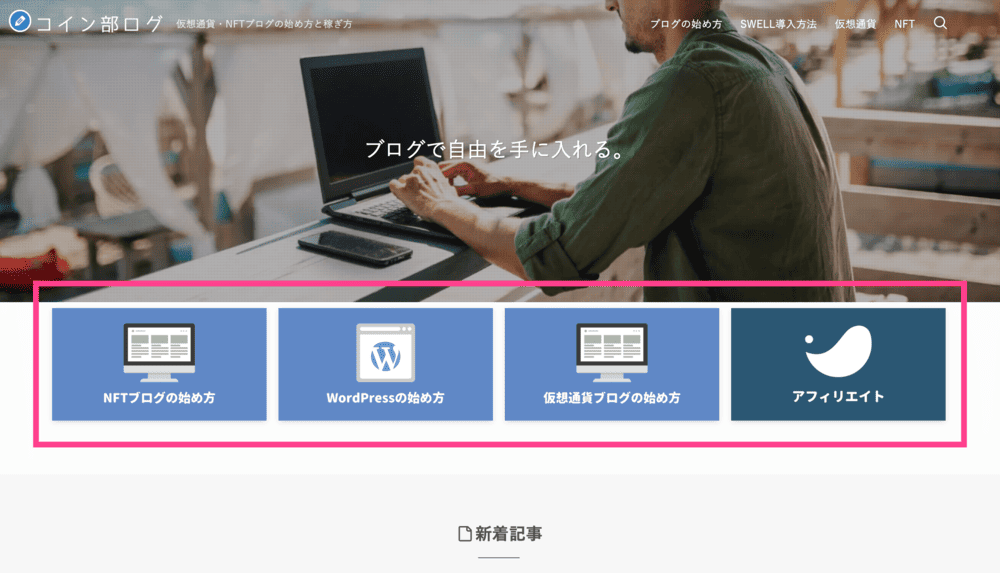
ピックアップバナー


ピックアップバナーの設置方法は次のとおりです。


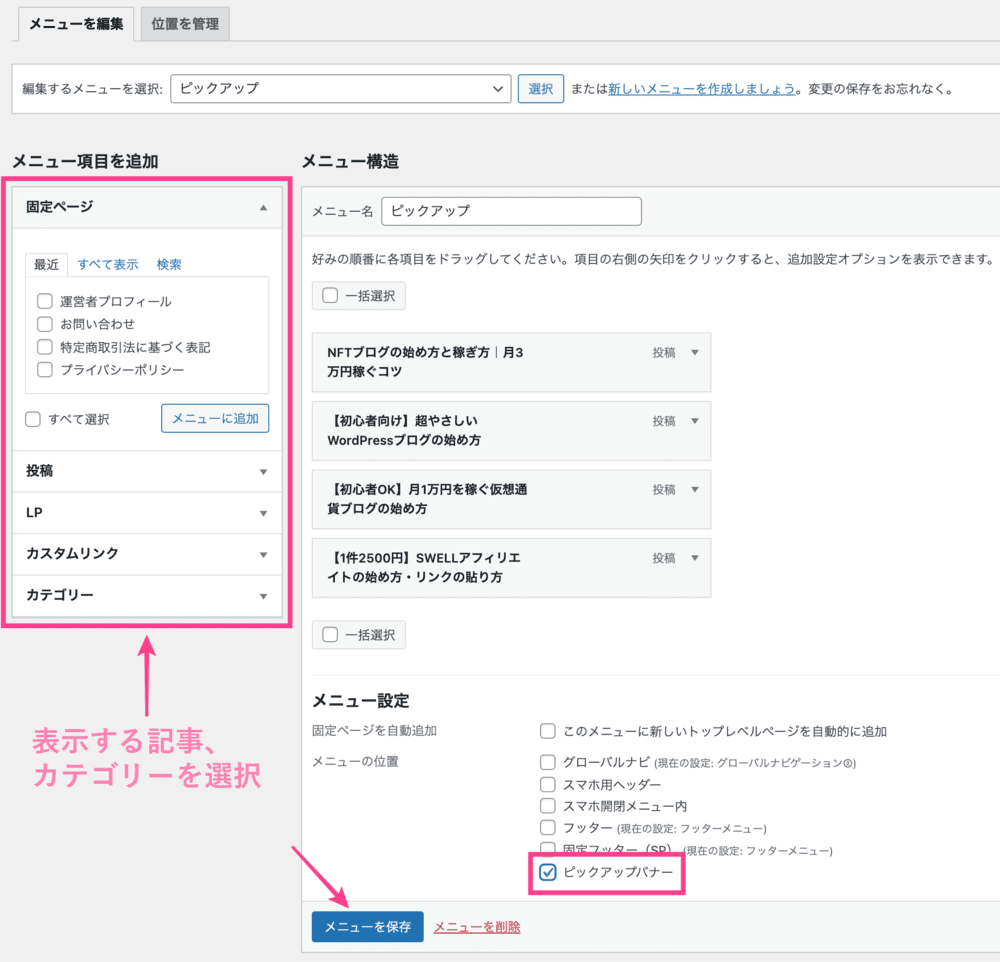
「外観」>「メニュー」
「新しいメニューを作成しましょう。」をクリック。


メニュー名を追加。(ピックアップバナーなどわかりやすい名前推奨)
記入したら「メニューを作成」をクリックします。


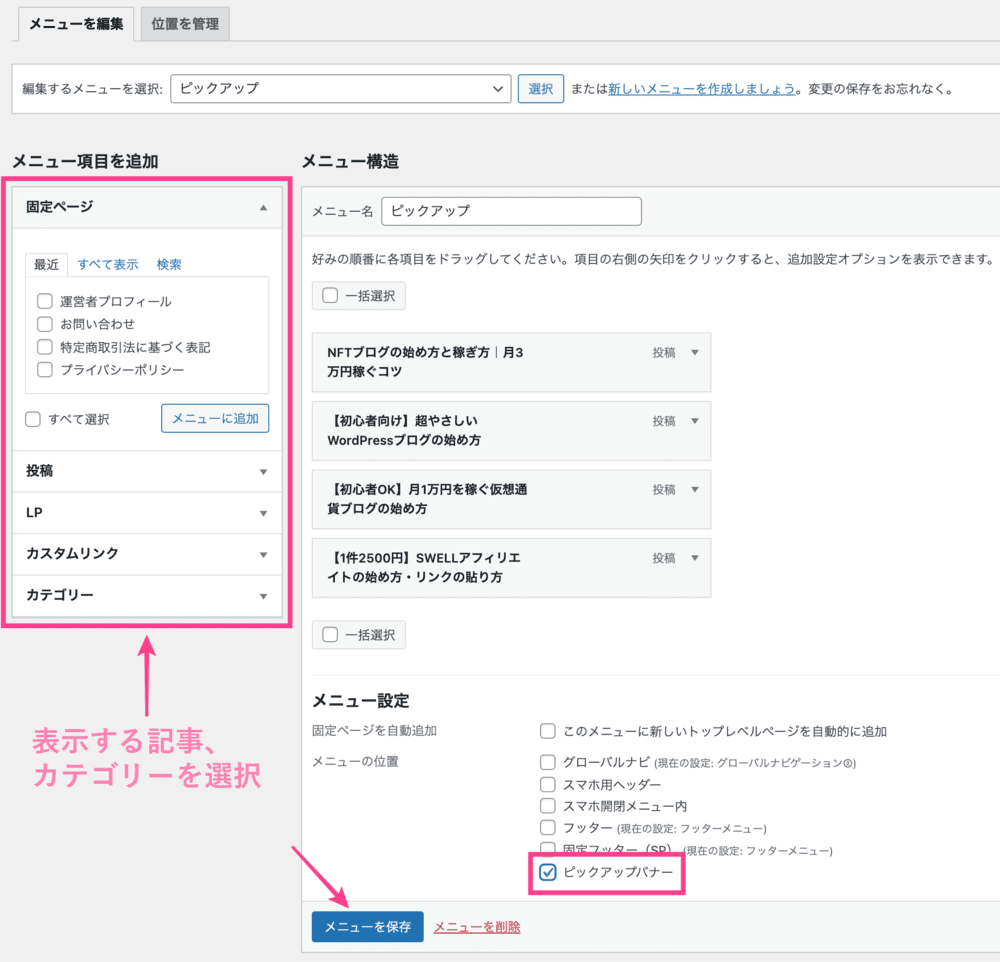
画面左【メニュー項目を追加】から、作成したピックアップメニューにコンテンツを追加。
最後に【ピックアップバナー】にチェックを入れ、「メニューを保存」をクリックすれば完成です。
記事スライダー


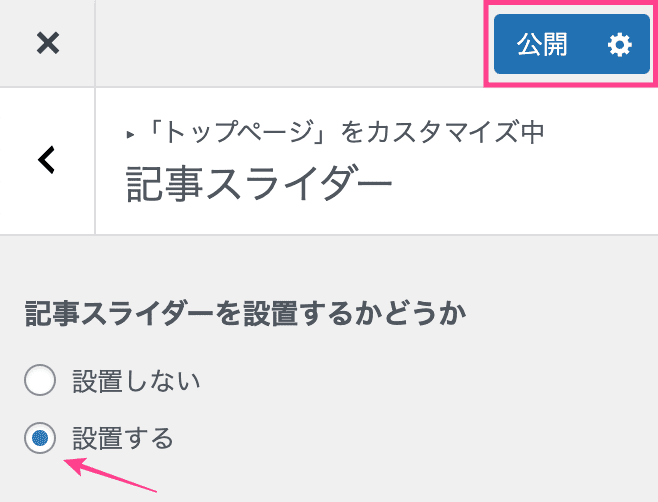
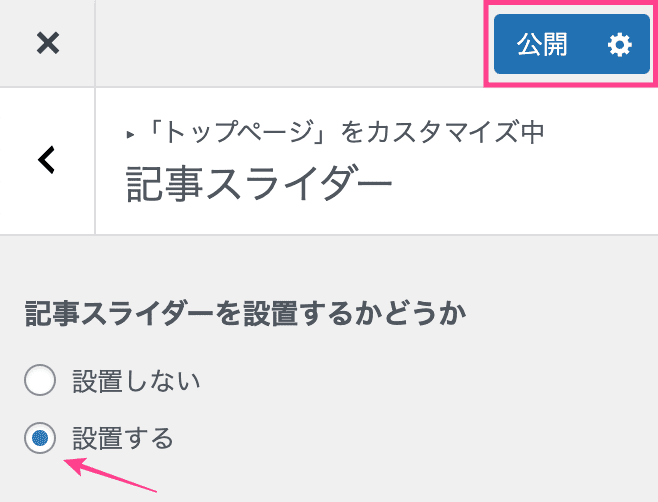
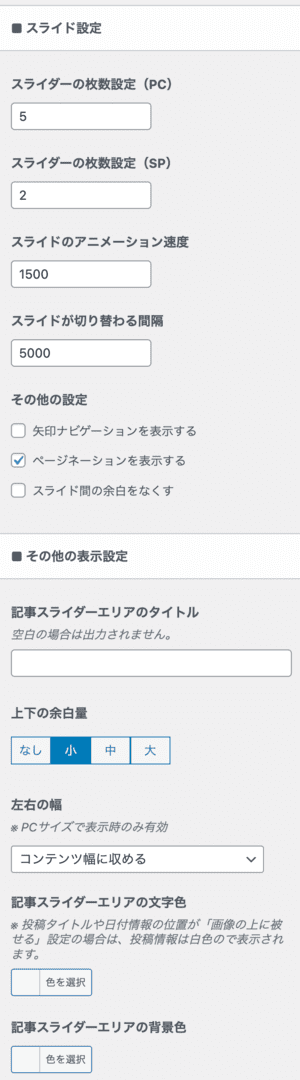
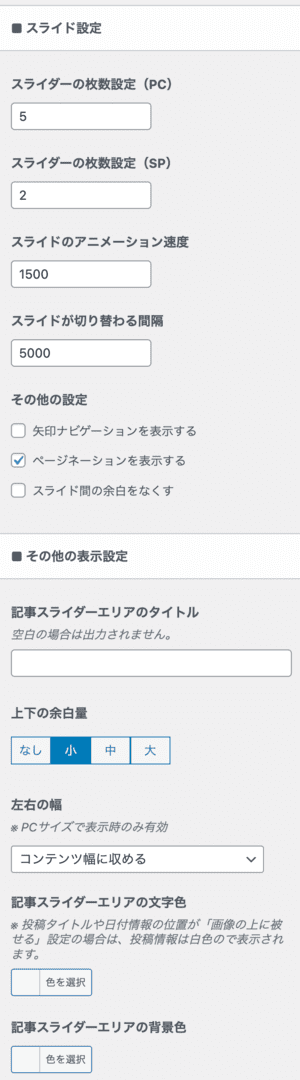
記事スライダーの設置方法は以下になります。


「外観」>「カスタマイズ」>「トップページ」>「記事スライダー」
「設置する」を選択し、【公開】をクリックすれば記事スライダーが表示されます。




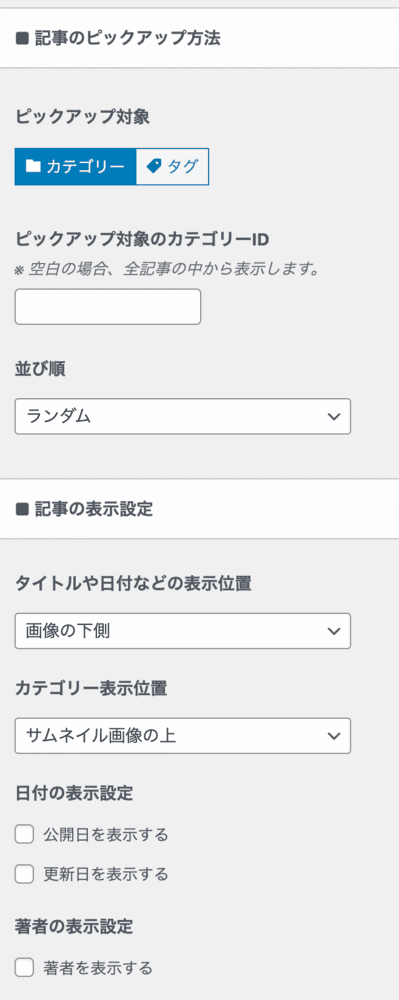
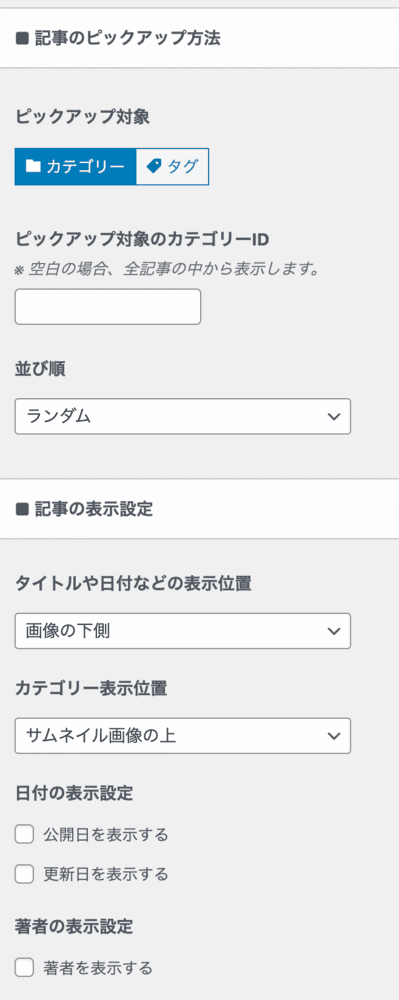
お好みでスライダーに表示させる記事のカテゴリー、並び順、数などを調整してください。
まとめ|SWELLのトップページをサイト型にカスタマイズする方法
今回は、SWELLのトップページをサイト型にカスタマイズする方法をまとめました。
おさらい
本記事で紹介したのはシンプルなサイト型トップページ。
ここからお好みでアレンジしてくださいね。
それでは、良いブログライフを!
\国内人気No.1/
あわせて読みたい