初心者さん
初心者さんSWELLで「Font Awesome」のアイコンを使うにはどうすればいい?
このような悩みを解決します。
SWELLでFont Awesomeを使うには、CSSファイルを読み込ませればOK
「カスタマイザー」>「SWELL設定」>「Font Awesome」
まずFont Awesomeについて解説し、次に「設定方法」や「使い方」を紹介。
この記事を読めば、SWELLでFont Awesomeのアイコンを使えるようになりますよ!
SWELLのレビューはこちら


\国内人気No.1/
Font Awesomeとは


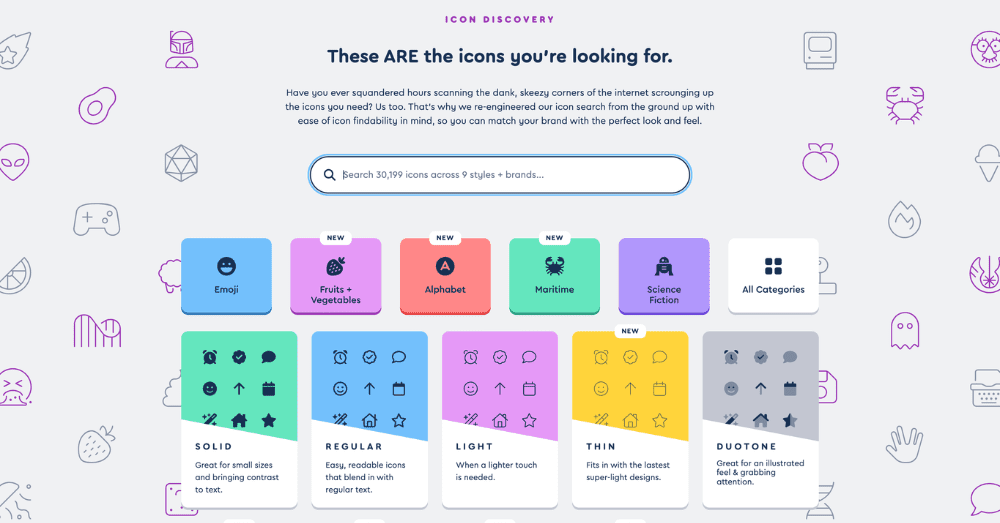
Font Awesomeとは、アイコンフォントの素材サイト。
アイコンのクラス名をコピペするだけで、サイト内にかんたんにアイコンが貼れます。
1,000種類以上のアイコンを無料で利用可能です。
有料の「Proプラン(99ドル/年)」は利用できるアイコン数が増えるので、お好みでご利用ください。
【SWELL版】Font Awesomeの設定方法
それでは、SWELLで「Font Awesome」の設定をしましょう。


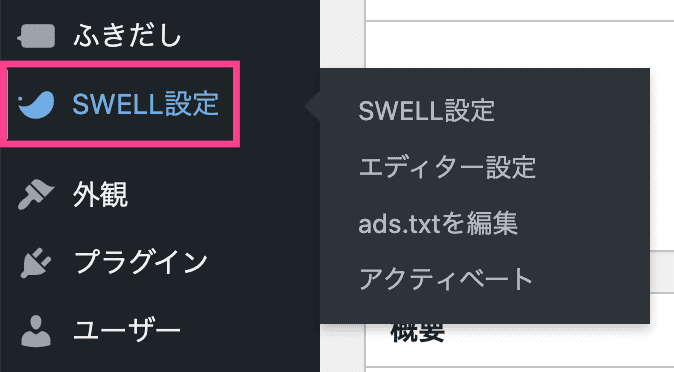
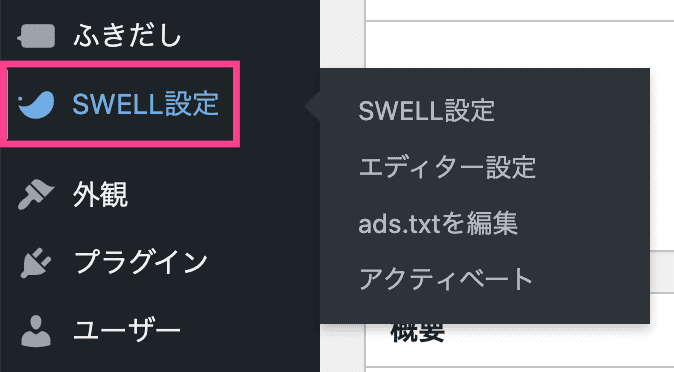
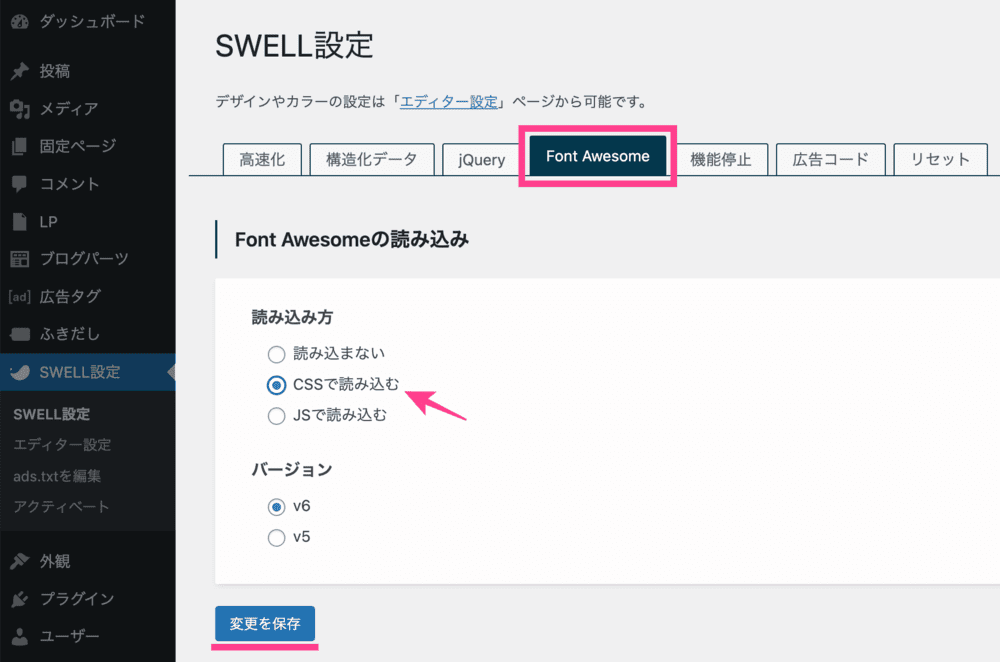
「ダッシュボード」>「SWELL設定」


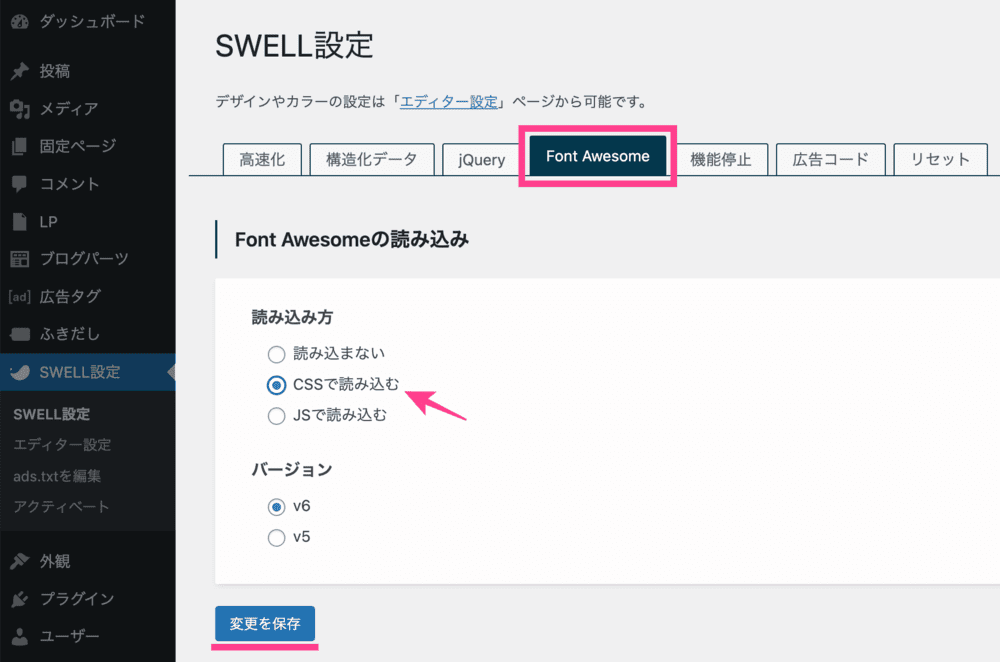
「Font Awesome」>「CSSで読み込む」>「変更を保存」



バージョンは「v6」のままでOK
【SWELL版】Font Awesomeの使い方
続いて、Font Awesomeの使い方を解説します。
Font Awesome公式サイトを開いたら、以下の手順にお進みください。


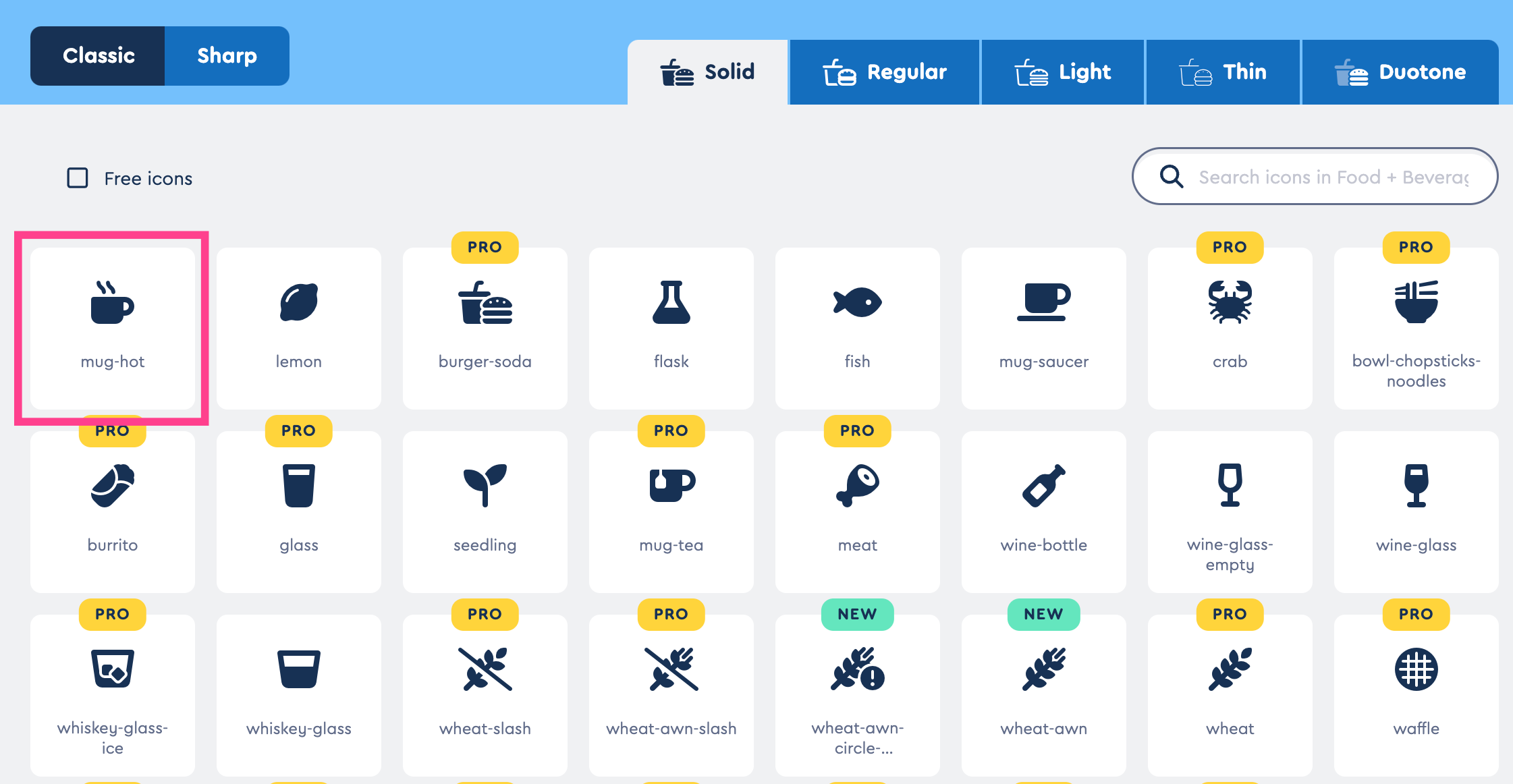
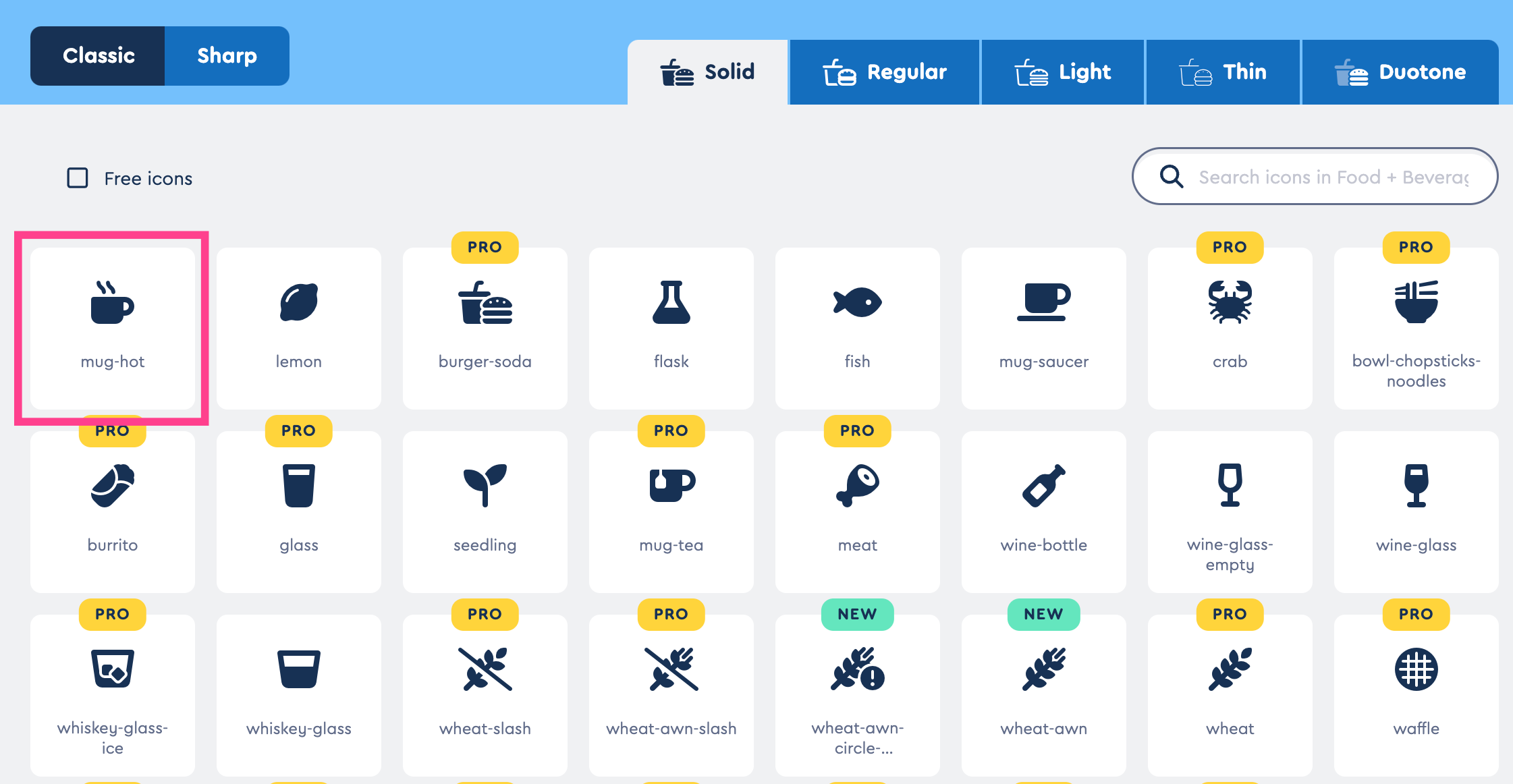
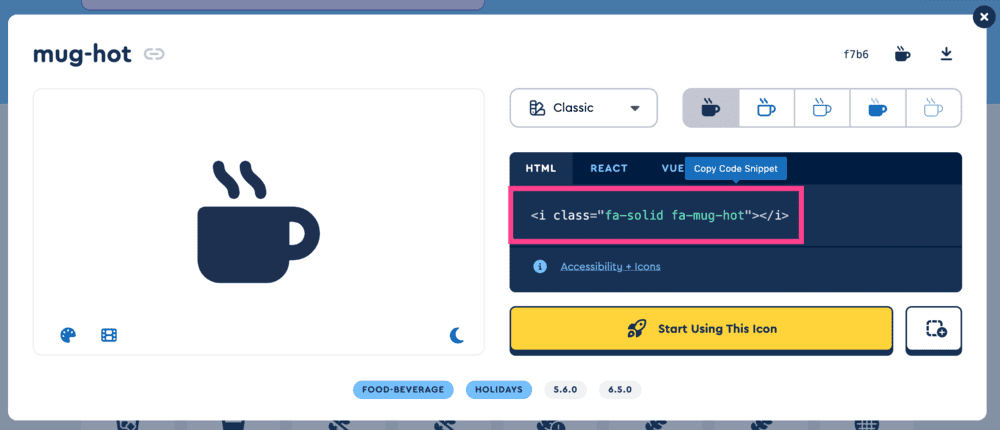
記事に貼り付けるアイコンを選択します。


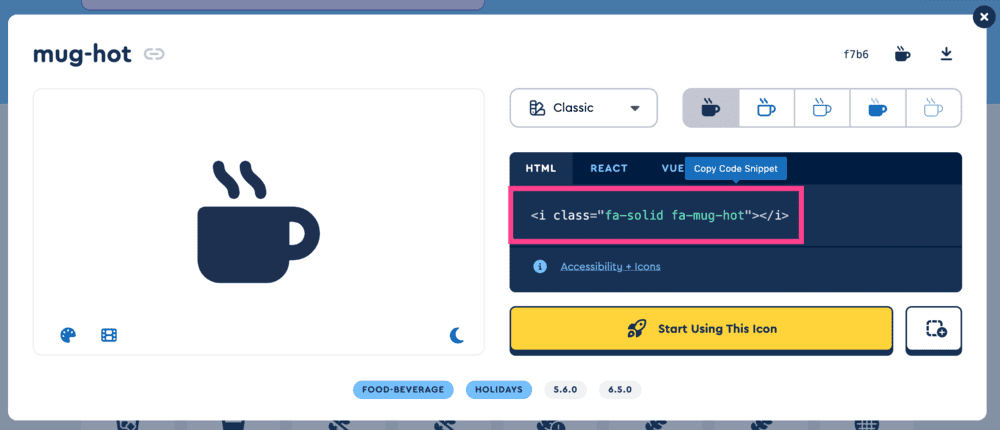
<i class="fa-solid fa-mug-hot"></i>をコピーし、どこかに貼り付けておきましょう。


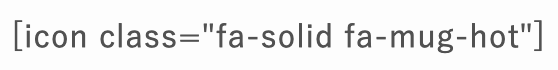
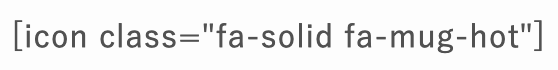
先ほどコピーしたコードを[]内に貼り付け、「icon class=”fa-solid fa-mug-hot”」と整えれば完了です。



テーブルや見出しなど、あらゆるところで使える
まとめ|【SWELL版】Font Awesomeの設定方法
今回はSWELLで「Font Awesome」を使う方法をまとめました。
最後がややこしいですが、何度か利用しているうちに慣れます。
「ほかの人とは違うアイコンを使いたい」という方はぜひご利用ください。
それでは、楽しいブログライフを!
\国内人気No.1/
あわせて読みたい