初心者さん
初心者さんSWELLのボタンはどう使えばいいの?
このような悩みを解決します。
SWELLのボタン設定、貼り付け方は超カンタン!
投稿ページで「ボタンブロック」から選択し、貼り付けるだけです。
記事前半では「SWELLボタンブロックの機能」「使い方」を紹介し、後半では「カスタマイズ方法」を解説。
この記事を読めば、SWELLのボタンを自由に操れるようになります。
SWELLの購入方法はこちら


\国内人気No.1/
SWELLボタンブロックの機能
SWELLボタンブロックの機能です。
- 豊富なデザイン
- アイコンを配置
- 広告タグを直接入力
- クリック計測
豊富なデザイン
SWELLのボタンデザインは豊富。
シンプルかつスタイリッシュ、あらゆるブログデザインにマッチします。



全5種類、カラー4色(指定可能)、ボタンやフォントサイズの変更OK
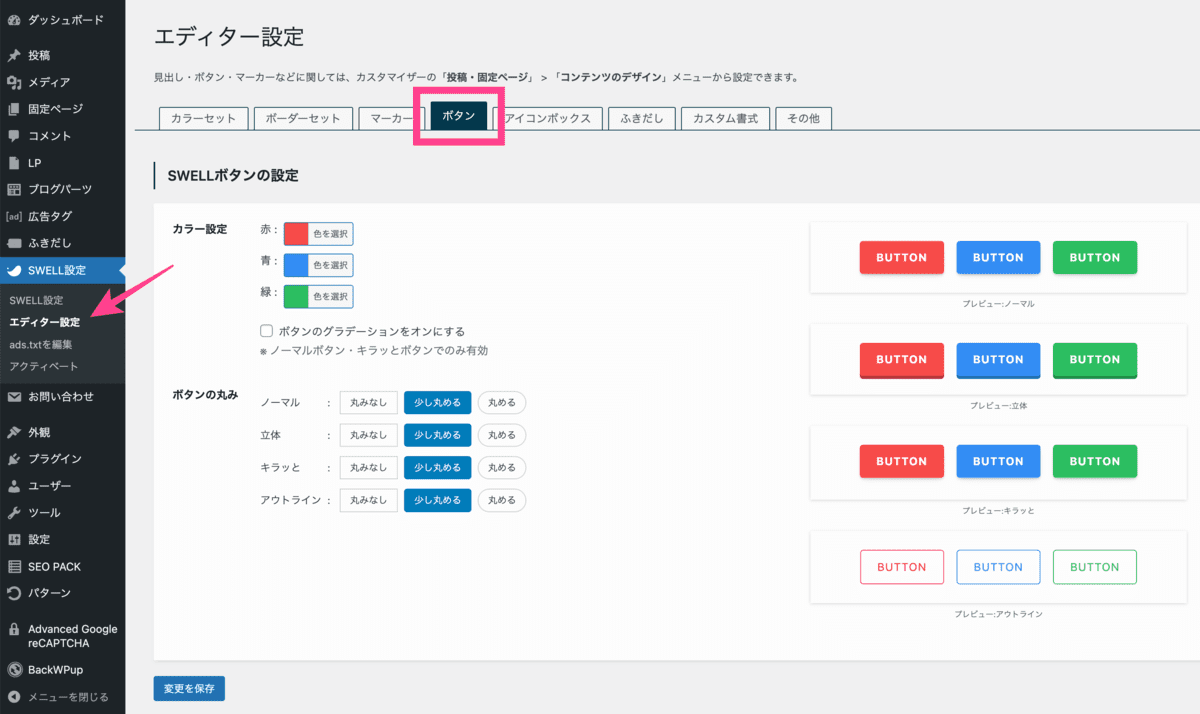
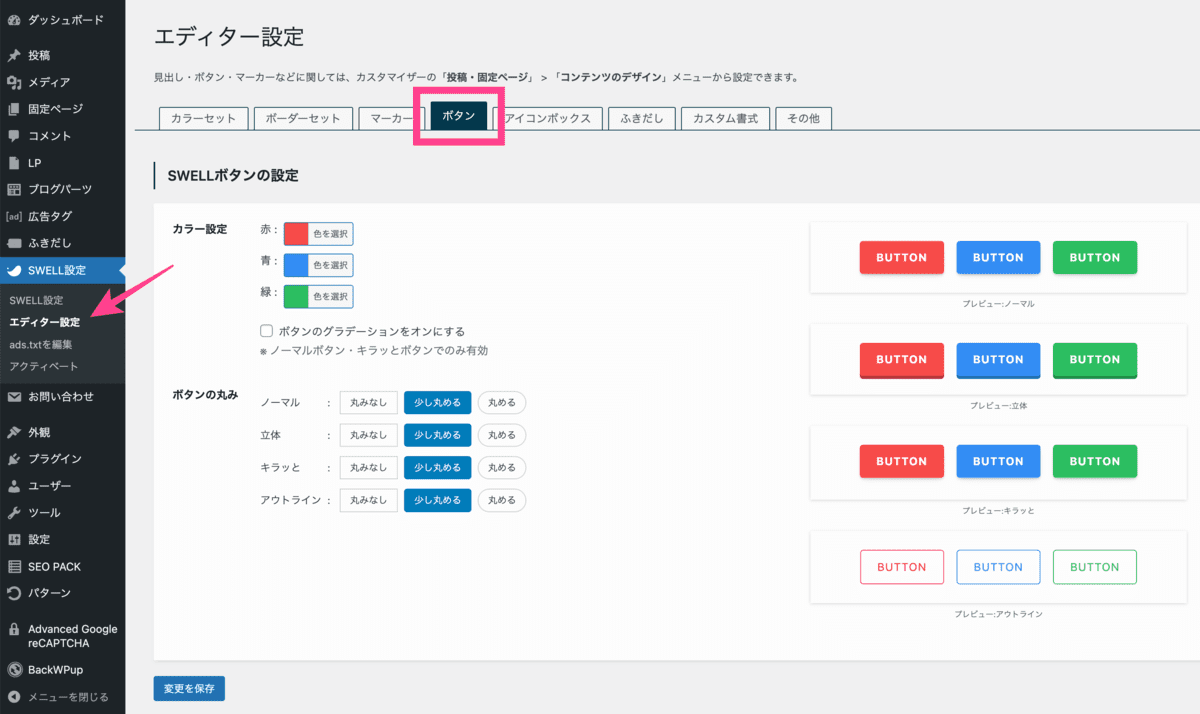
ボタンデザインの設定方法
SWELLボタンのデザイン変更はダッシュボードからできます。
SWELL設定 > エディター設定 > ボタン


カラーやボタンの丸みが設定可能です。
アイコンを配置
SWELLボタンにアイコンも入力できます。
テキストの左右に設置可能。
アイコンを加えるだけで、ついクリックしたくなるボタンになりますね。
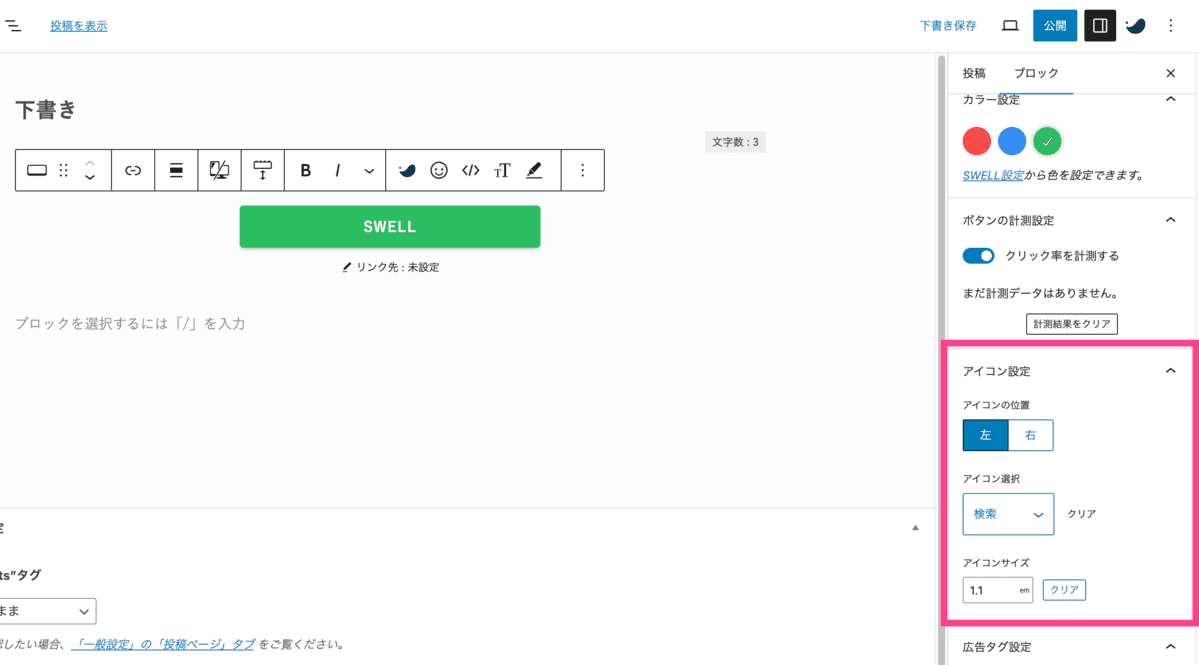
アイコンの設定方法
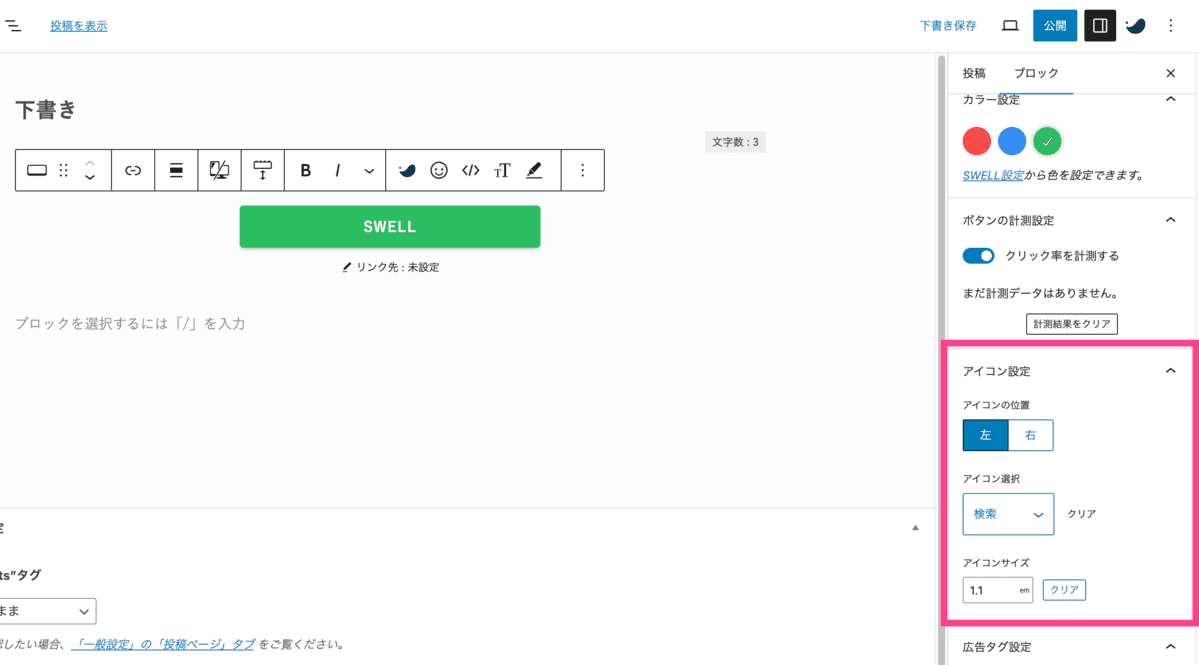
アイコン設定はサイドバーからどうぞ。
投稿ページ > サイドバー > アイコン設定


- アイコンの位置:左右
- アイコン選択
- アイコンサイズ
Font Awesomeの使い方
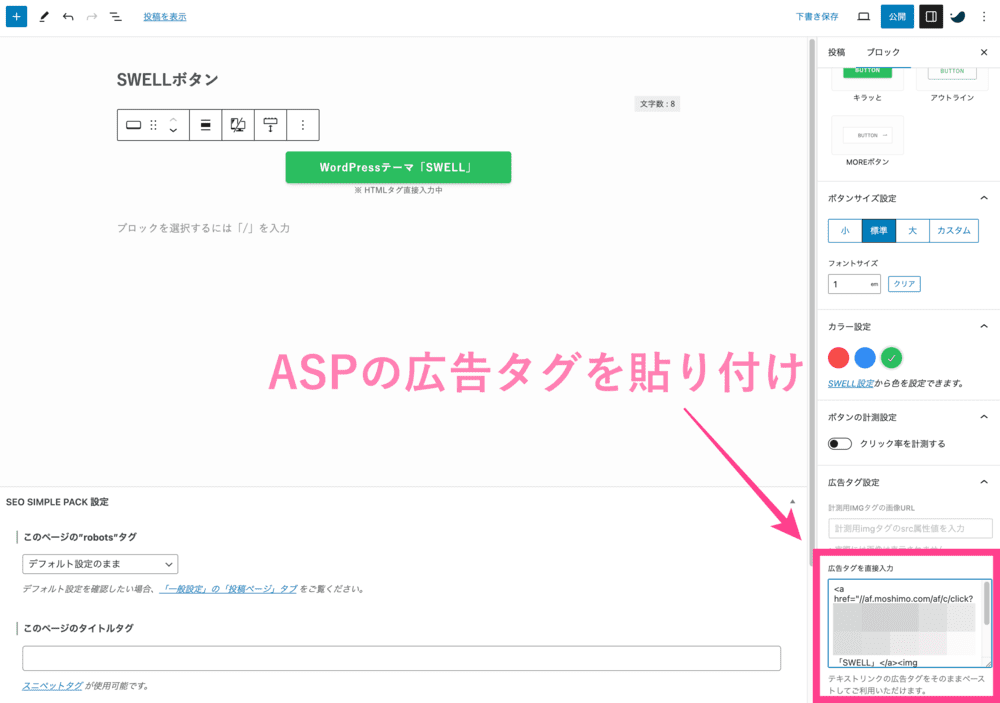
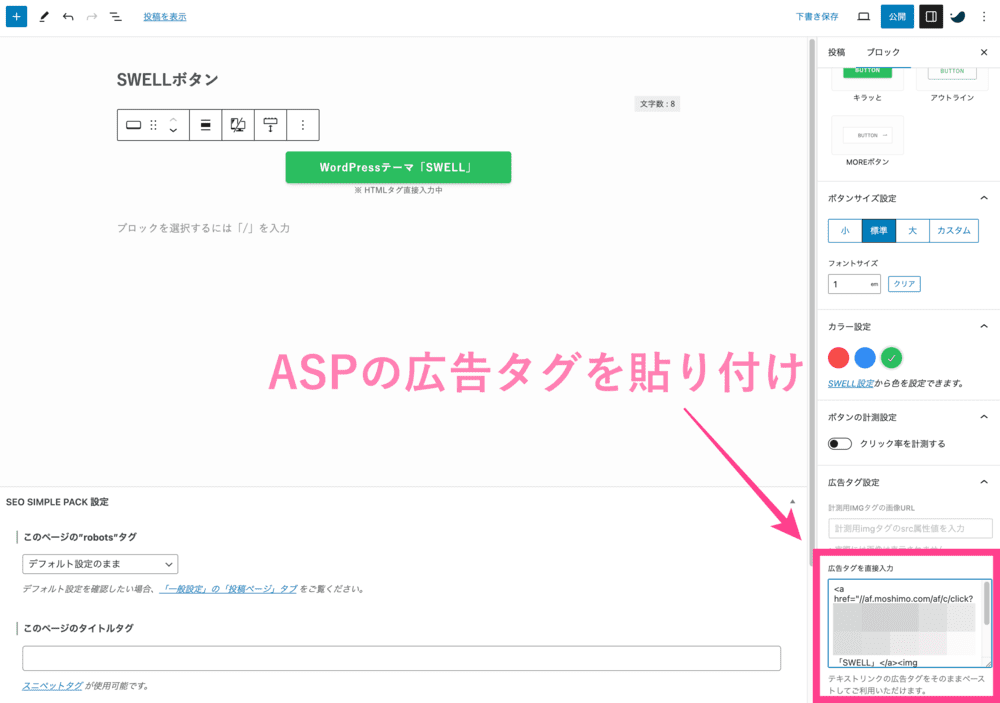
広告タグを直接入力
SWELLボタンはテキスト型アフィリエイトの広告タグを、直接入力できます。


WordPressに搭載されているデフォルトのボタンは同じようにできません。
クリック計測
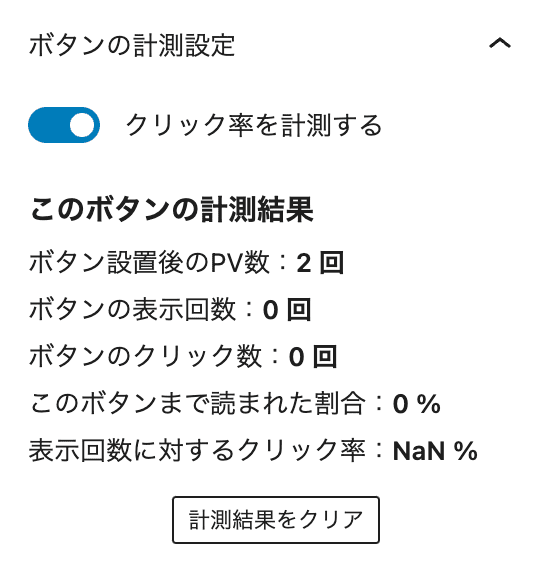
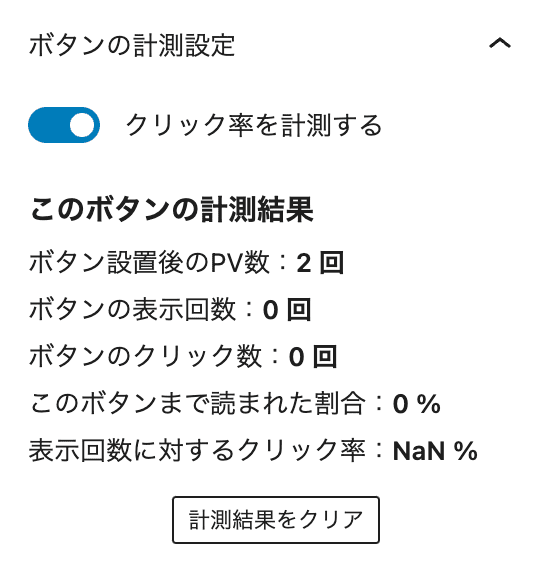
SWELLボタンはクリック率も計測できます。
SWELLボタンブロックを選択し、右サイドバー「ボタンの計測設定」をオンにすればOK


最初は「まだ計測データはありません」と表示されますが、しばらくすると計測結果が表示されます。
ヘッダーにボタン設置する方法はこちら
SWELLボタンブロックの使い方
投稿ページでの「SWELLボタンブロック」の使い方を解説します。
- SWELLボタン
- マイクロコピーとアイコン付きのボタン
- クラシックエディターで貼付け
SWELLボタン
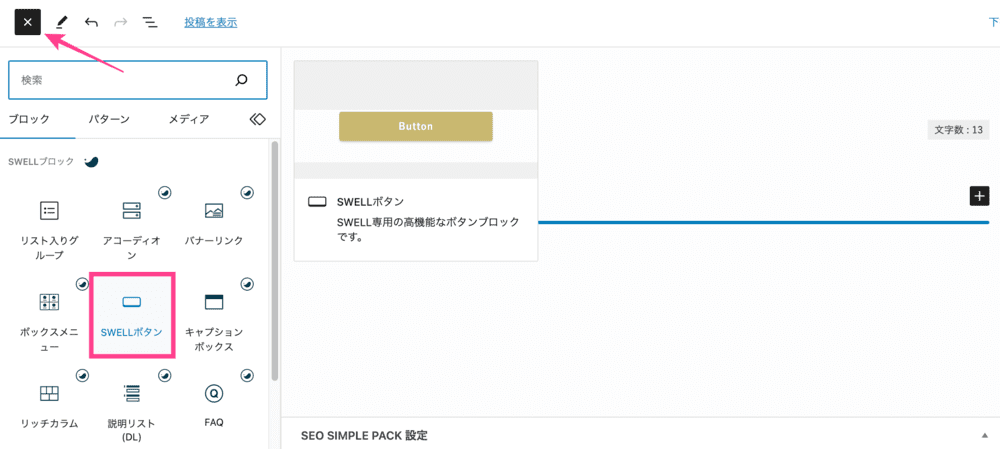
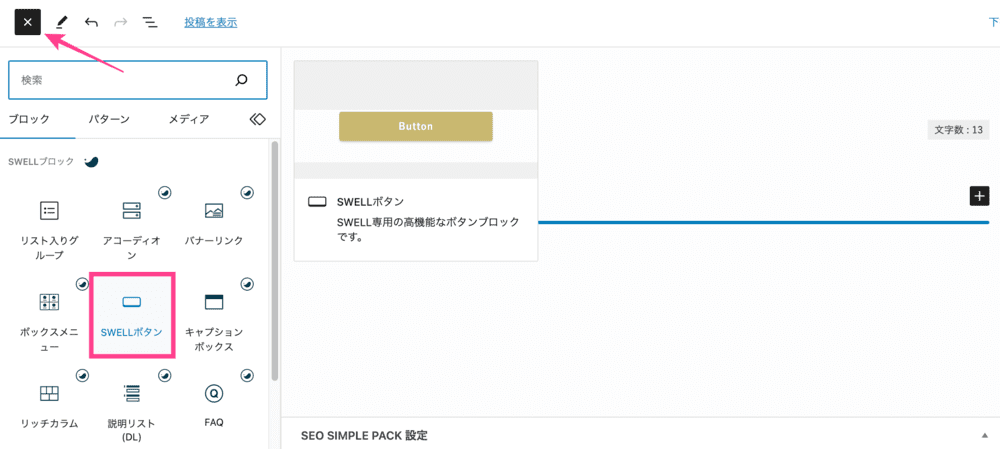
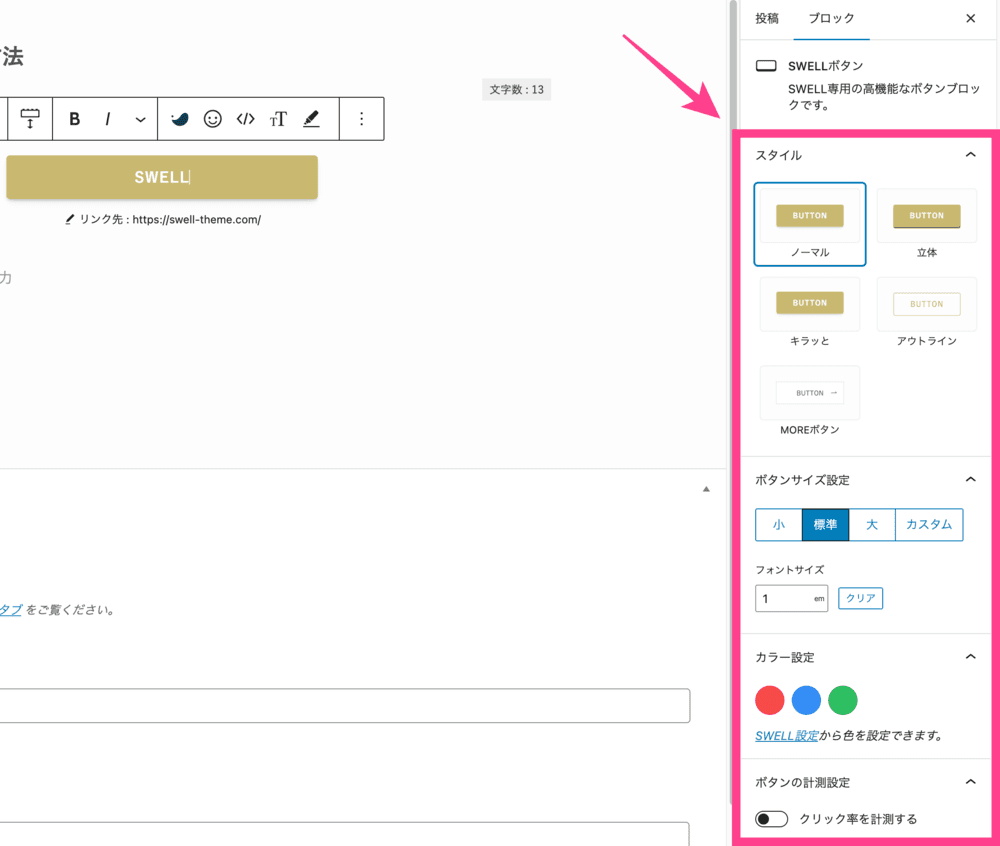
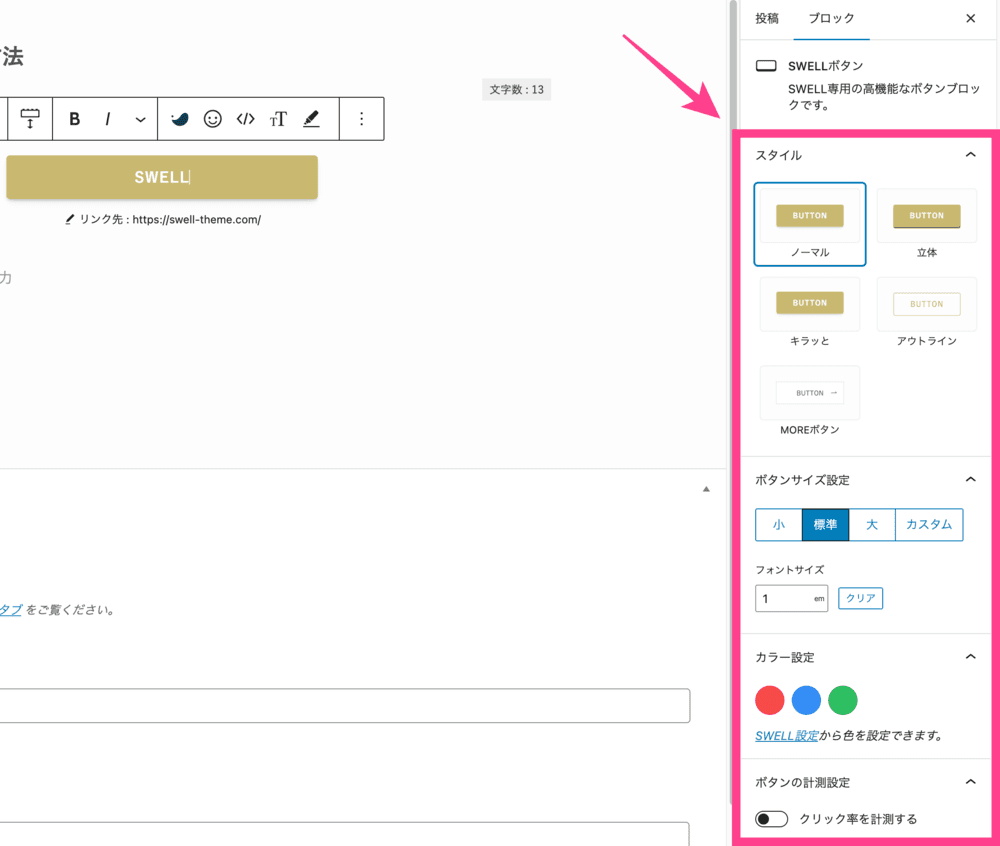
SWELLボタンの追加は「投稿ブロック」から行います。









効率よくボタン設置するためにも「クリック率を計測する」はオン
マイクロコピーとアイコン付きのボタン
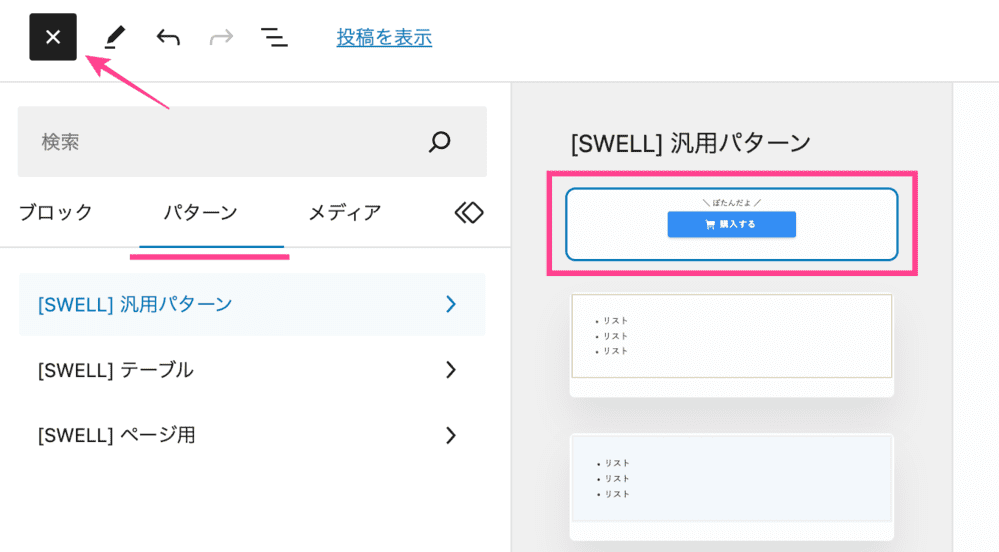
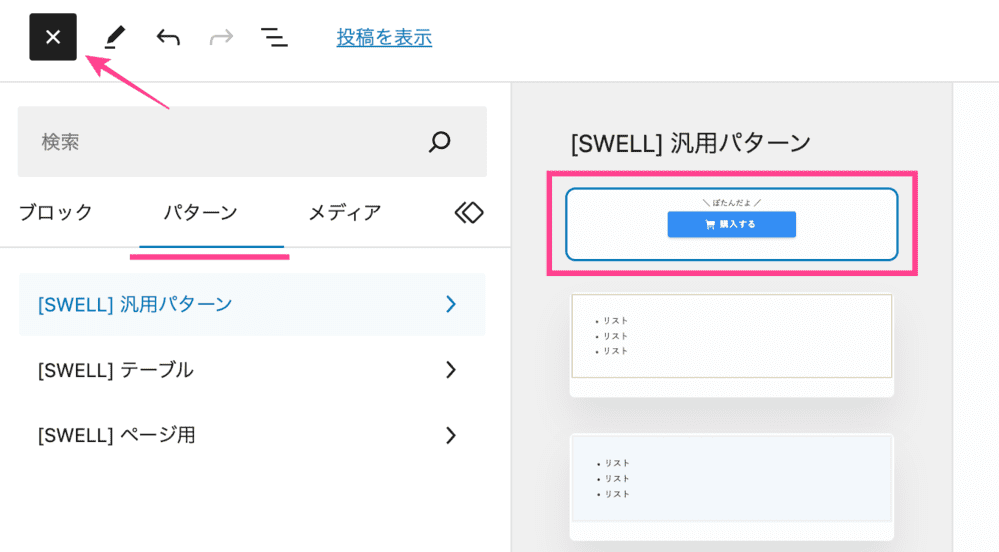
投稿ブロックから「マイクロコピーとアイコン付きのボタン」も利用できます。
\ ここがマイクロコピー /
投稿ブロック > パターン > [SWELL] 汎用パターン


テキストやURLの入力、デザイン設定は「SWELLボタン」と同じです。
クラシックエディターで貼付け
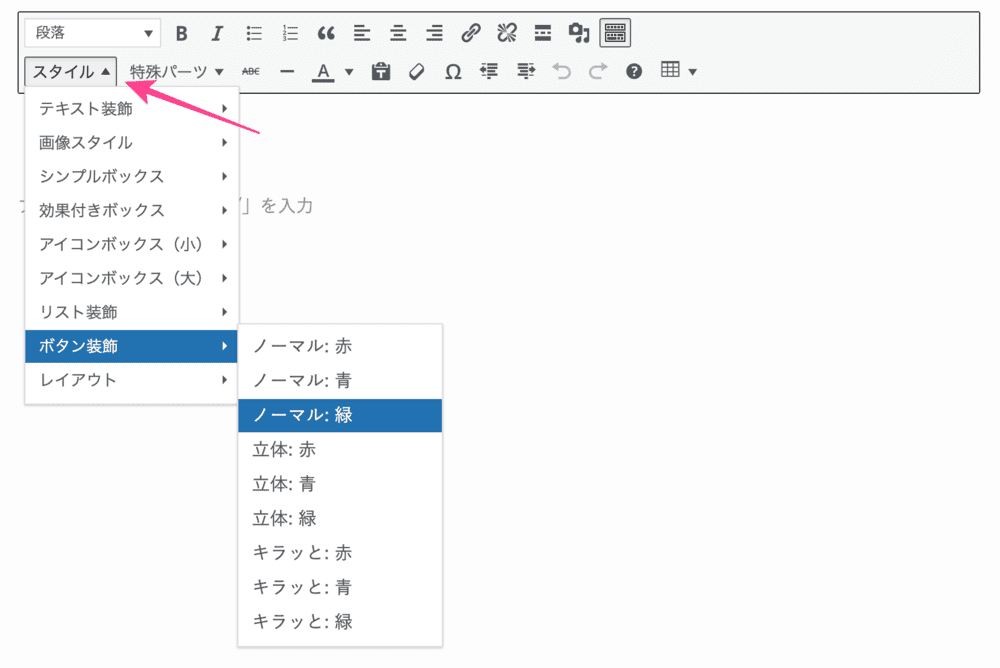
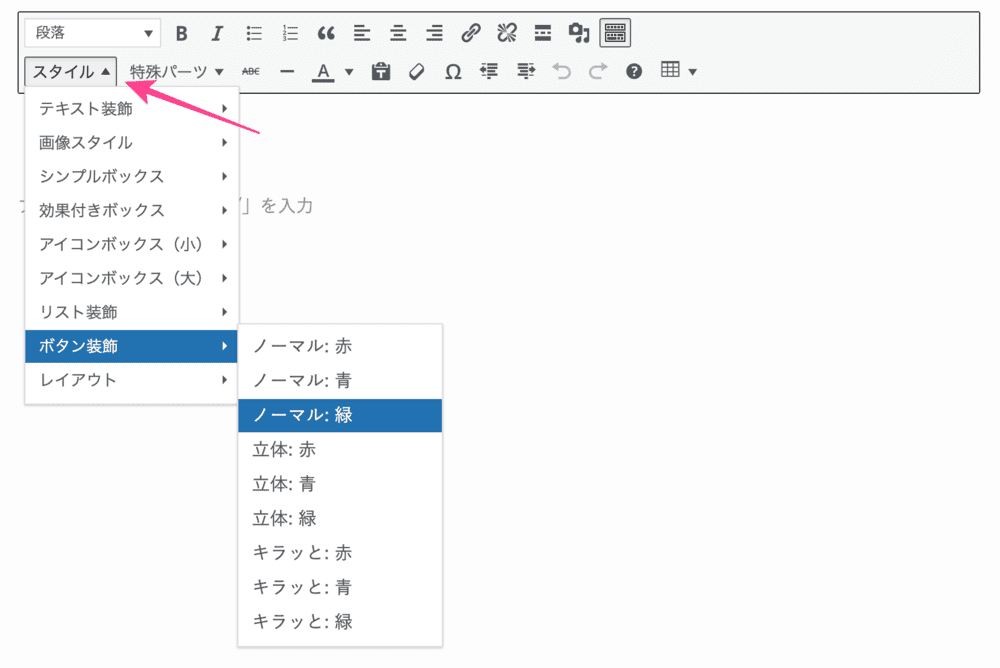
SWELLボタンはクラシックエディターでも利用可能です。
スタイル > ボタン装飾


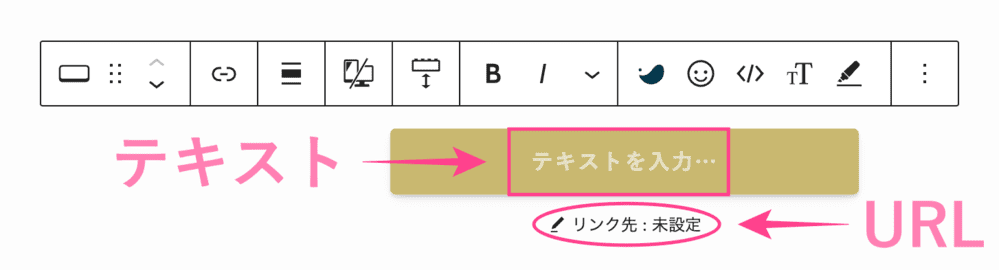
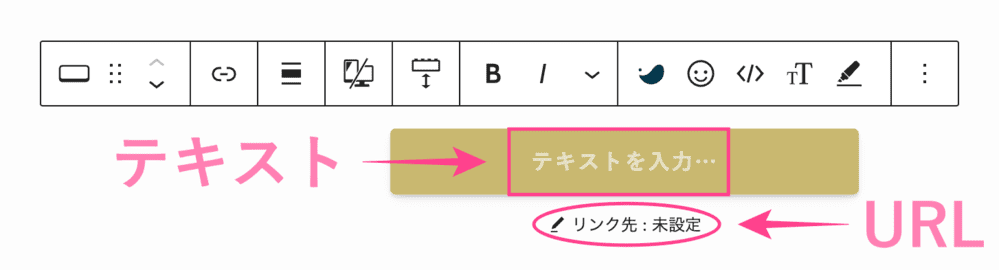
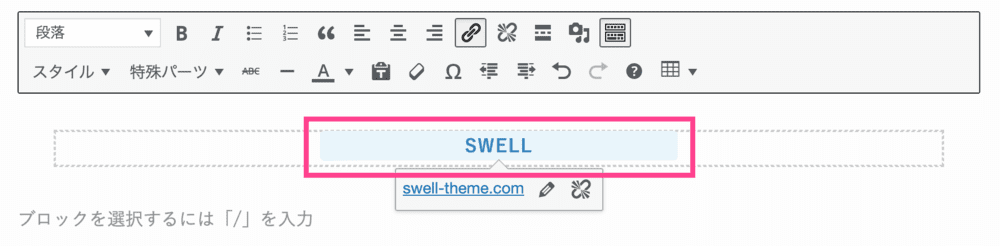
点枠線内でテキストやリンク先URLを設定。


クラシックエディターは、サイドバーでボタンのデザイン設定ができません。
SWELLボタンのCSSカスタマイズ
SWELLボタンにCSSを追記することで、デザインをカスタマイズできます。
手順も解説するのでブログ初心者さんもご安心ください。
参考記事は「【CSS】ふわふわドキドキ動くボタンの作り方!上下や拡大縮小アニメーション」です。
ありがとうございます。
CSSの設置方法
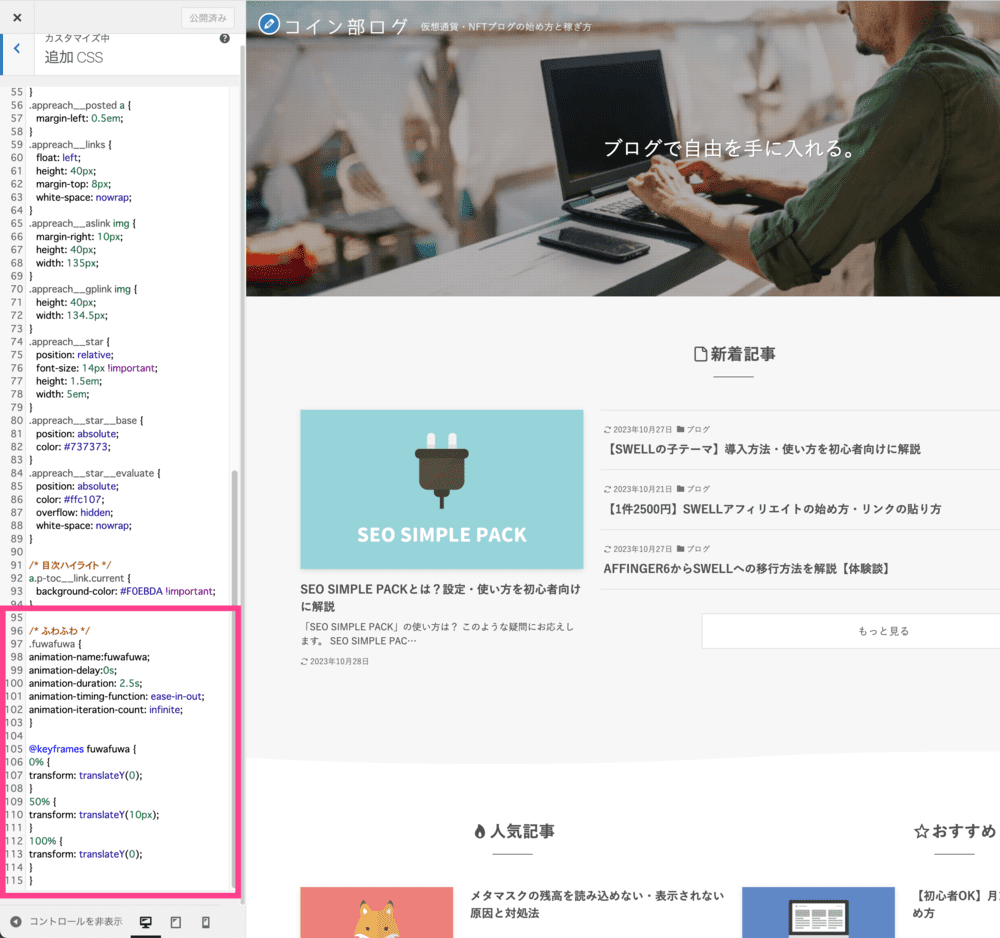
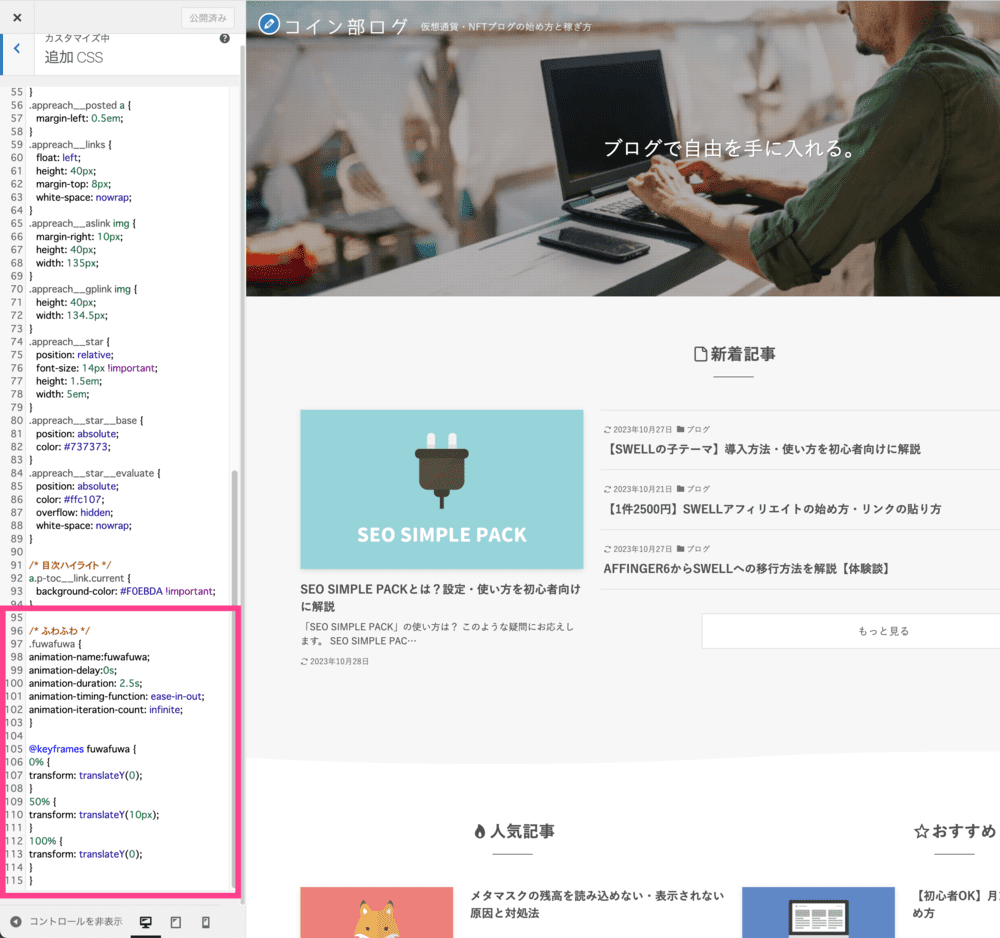
例として、ボタンを上下にふわふわさせるアニメーションにします。
/* ふわふわ*/
.fuwafuwa {
animation-name:fuwafuwa; /* アニメーション名 */
animation-delay:0s; /* アニメーションの開始時間 */
animation-duration: 2.5s; /* アニメーション動作時間 */
animation-timing-function: ease-in-out; /* アニメーションの動き(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes fuwafuwa {
0% {
transform: translateY(0);
}
50% {
transform: translateY(10px); /* アニメーション上下の動き */
}
100% {
transform: translateY(0);
}
}「fuwafuwa」というクラス名ですが、変更してもOK
/* 〜〜〜 */ ← 不要であれば削除してください。


コピーしたCSSコードを、一番下の行に貼り付け「公開」をタップ。




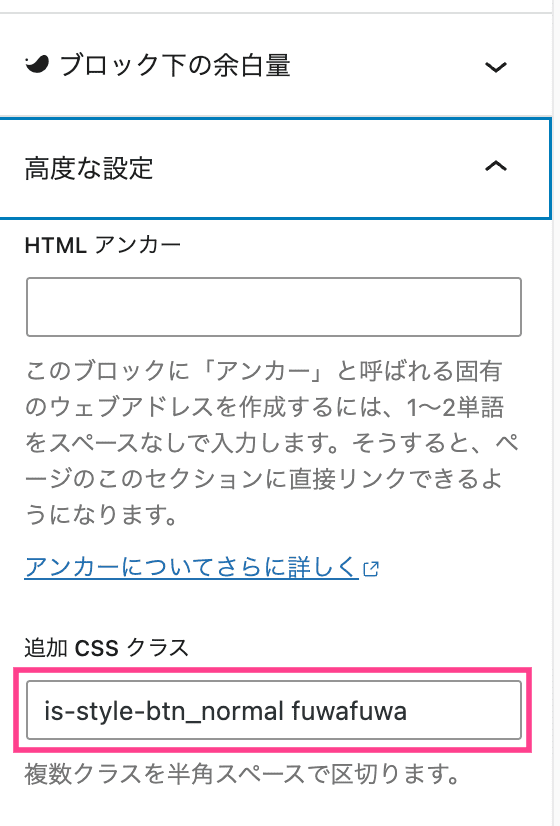
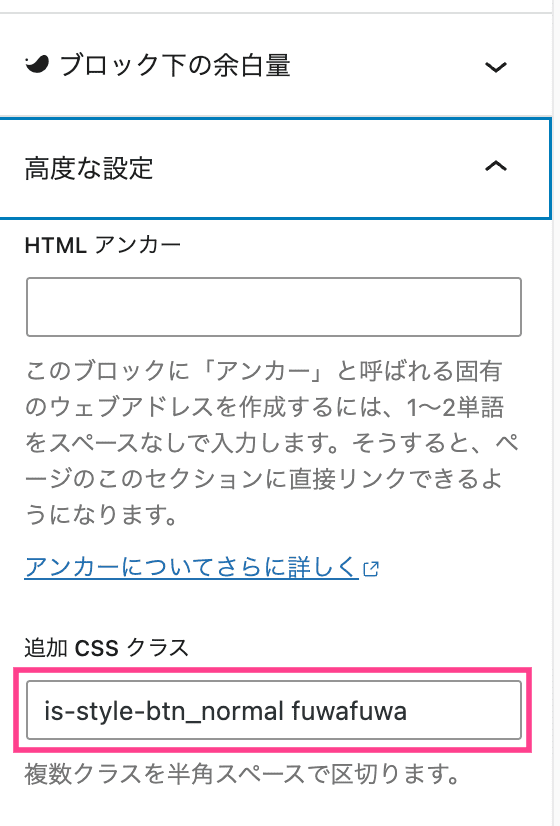
追加CSSクラスに「fuwafuwa」を入力。
すべてのSWELLボタンがふわふわするのではなく、追加CSSクラス名を追加したボタンのみアニメーションが付きます。
【コピペOK】カスタマイズ例3つ
SWELLボタンをカスタマイズできるCSSコードです。
コピペすればすぐ利用できます。
ドキドキ
CSSコード
.dokidoki{
animation-name:dokidoki; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out;
/* アニメーションの動き(徐々に早く徐々に遅く)*/
animation-iteration-count: infinite; /* アニメーションをループさせる */
}
@keyframes dokidoki {
0% {
transform: scale(1);
}
40% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
60% {
transform: scale(1);
}
100% {
transform: scale(1);
}
}クラス名「dokidoki」です。
ユラユラ
CSSコード
/* ユラユラ */
.yurayura {
animation-name:yurayura; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes yurayura {
0% {
transform: translateY(0);
}
40% {
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
100% {
transform: translateY(0);
}
}クラス名「yurayura」です。
ドスン
CSSコード
/* ドスン */
.dosun {
animation-name:dosun; /* アニメーション名の指定 */
animation-delay:0s; /* アニメーションの開始時間指定 */
animation-duration: 3s; /* アニメーション動作時間の指定 */
animation-timing-function: ease-in-out; /* アニメーションの動き指定(徐々に早く)*/
animation-iteration-count: infinite;
}
@keyframes dosun {
0% {
transform: translateY(0);
}
45% {
transform: translateY(-40px);
}
50% {
transform: translateY(20px);
}
60% {
transform: translateY(0);
}
100% {
transform: translateY(0);
}
}クラス名「dosun」です。



CSSのクラス名を「ブログパーツ」に登録すればすぐ呼び出せる
まとめ|SWELLボタンブロックの使い方
今回はSWELLボタンブロックの使い方、CSSカスタマイズ方法をまとめました。
オシャレなだけでなく計測機能も付いているなんて、とても便利なボタンですね。
かんたんに設定できるのでぜひご活用ください。
\ 国内シェアNo.1 /
あわせて読みたい