初心者さん
初心者さんSWELLの初期設定はどうすればいいの?
このような悩みを解決します。
SWELLの初期設定は10個
本記事を見ながら進めれば、かんたんに初期設定できるのでご安心ください。
なお、記事内容はすでにSWELLを購入している方を前提としています。
SWELLの購入方法をくわしく知りたい方は、「WordPressテーマ『SWELL』の購入方法」からどうぞ。


\国内人気No.1/
SWELL初期設定1|親・子テーマのインストール
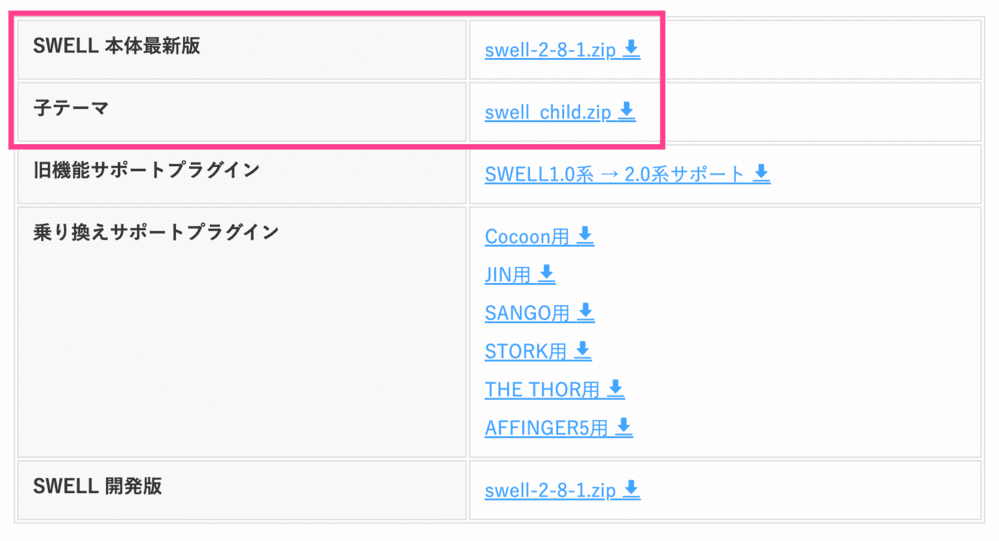
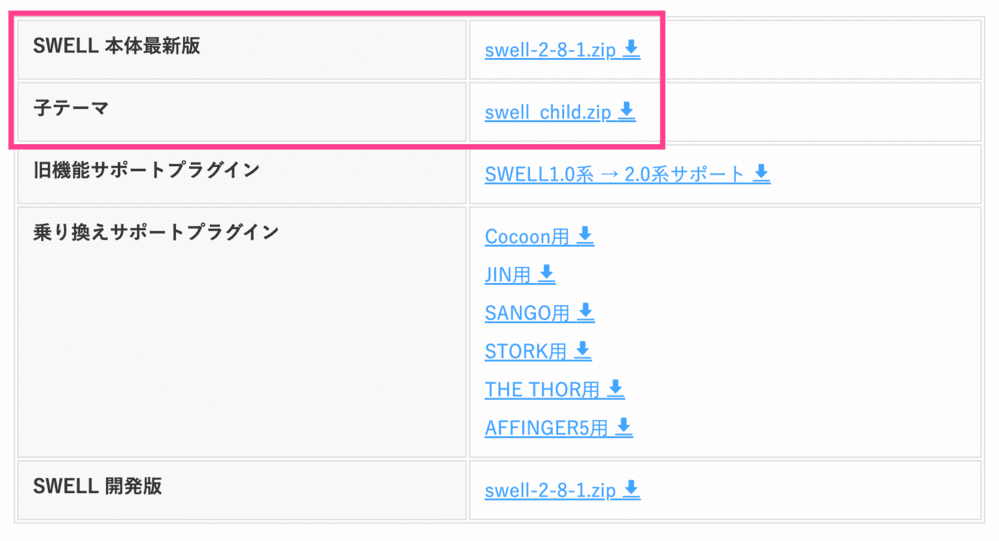
SWELLの会員サイト(SWELLERS’)で製品をダウンロードし、WordPressにインストールします。


「SWELL会員サイト」>「フォーラム」>「ログイン」>「マイページ」
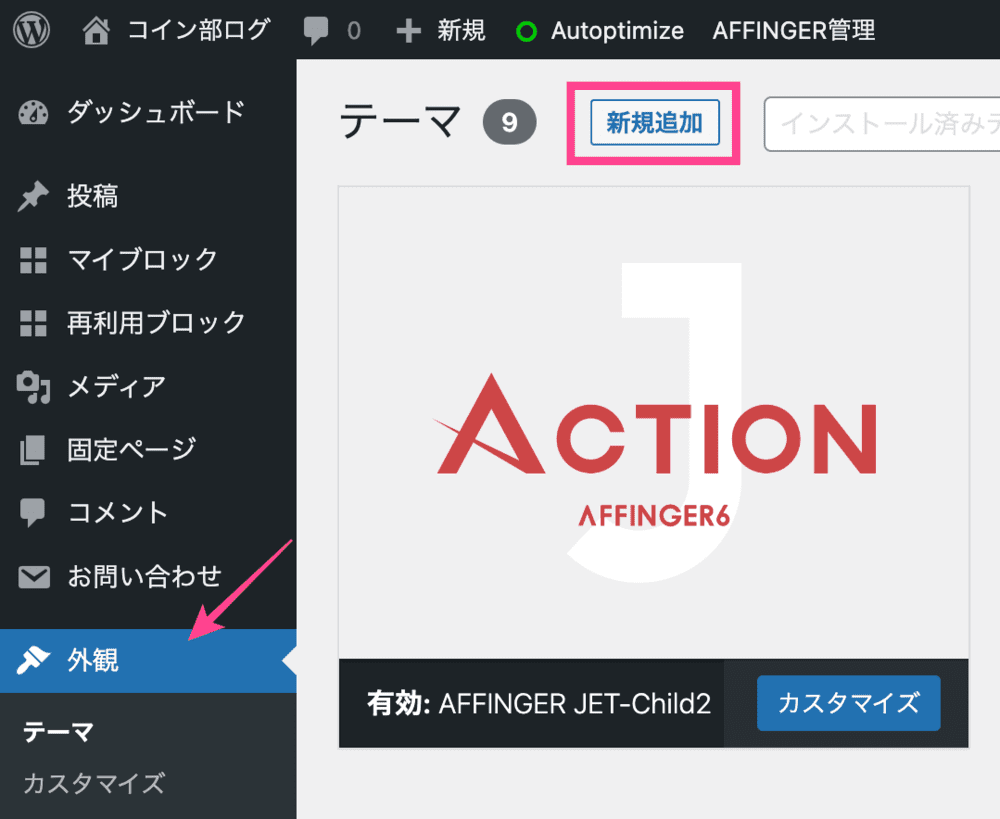
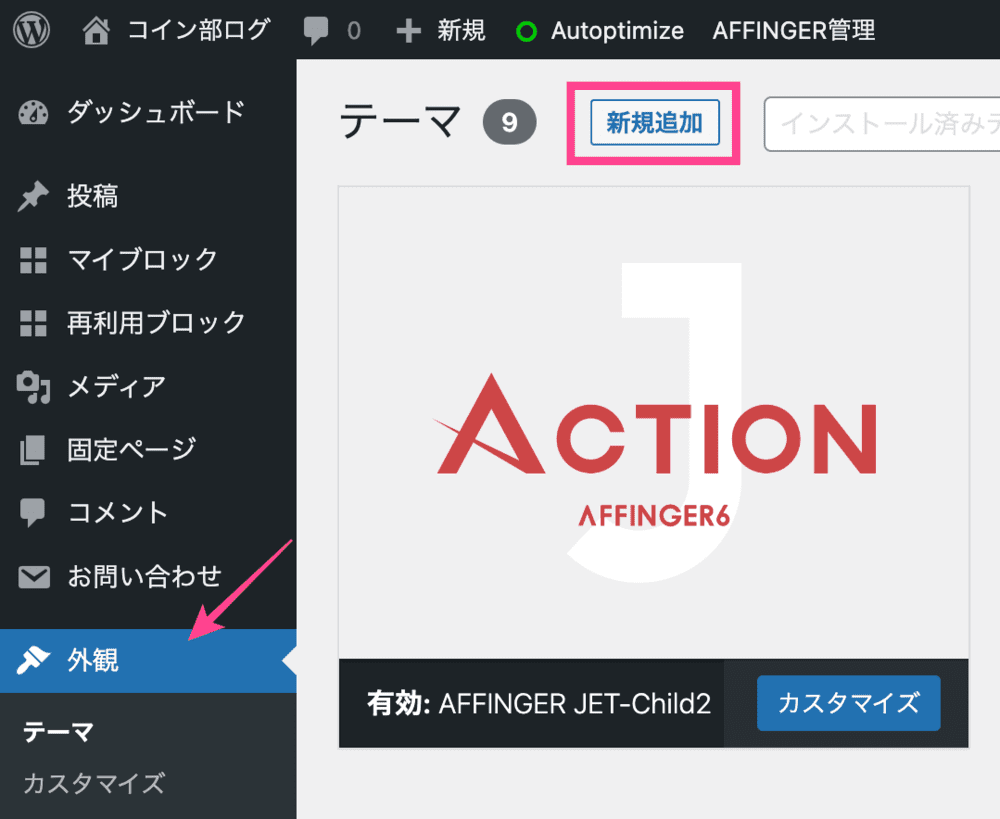
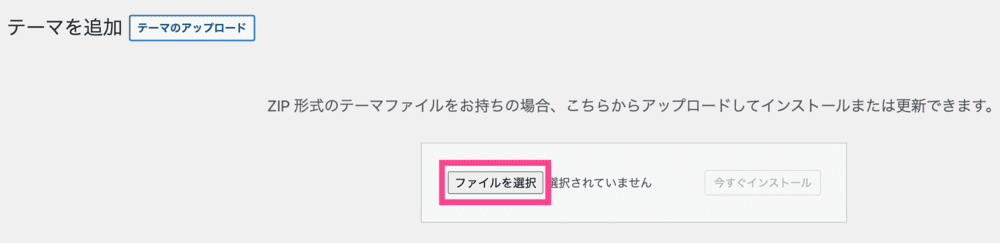
「WordPress」>「外観」>「新規追加」


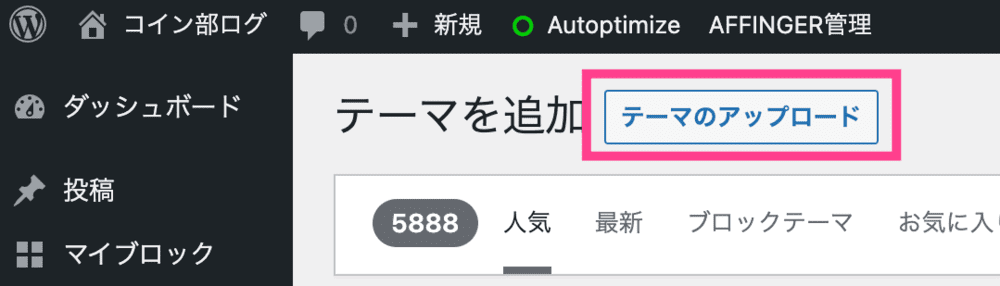
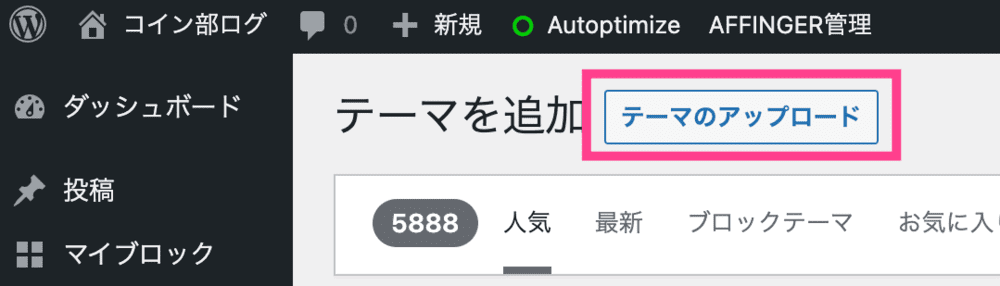
「テーマのアップロード」


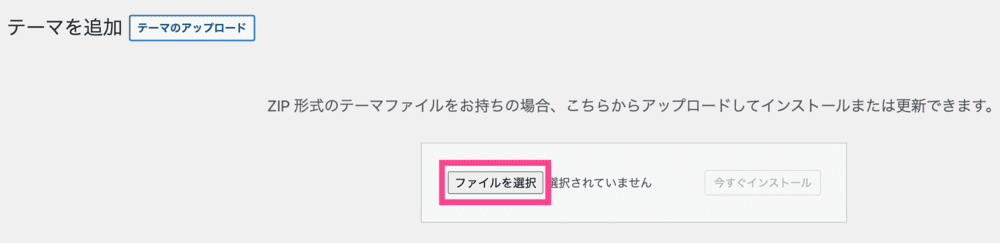
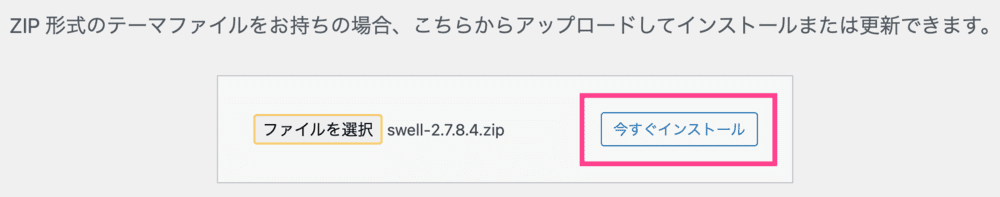
「ファイルを選択」


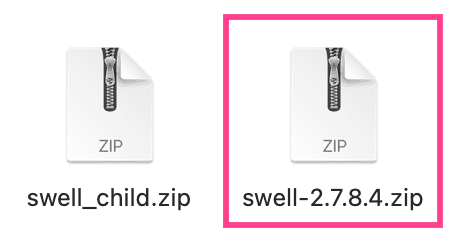
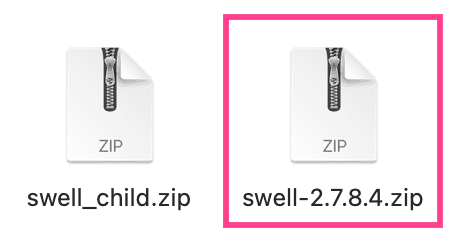
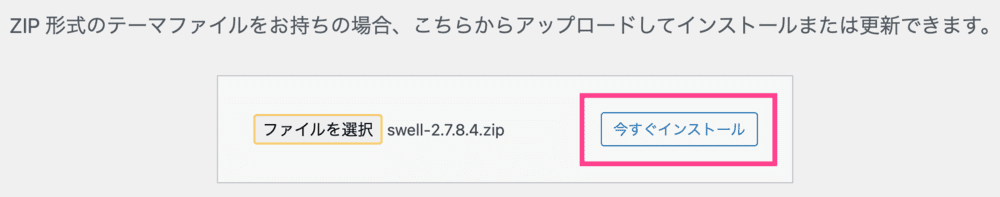
「swell-◯.◯.◯.◯.zip」を選択


「今すぐインストール」


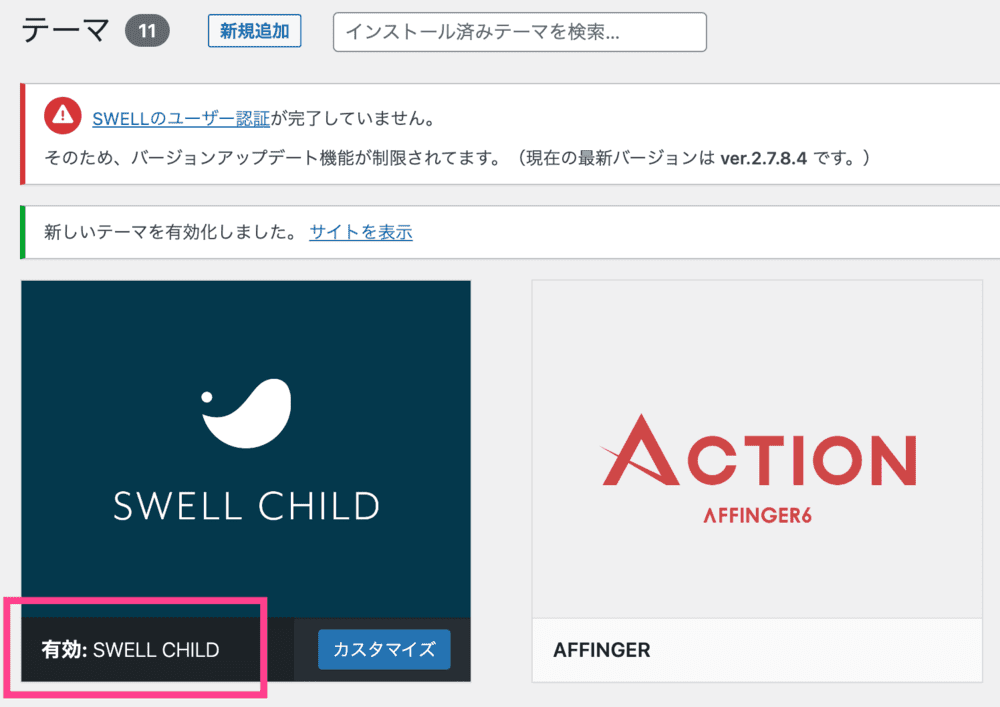
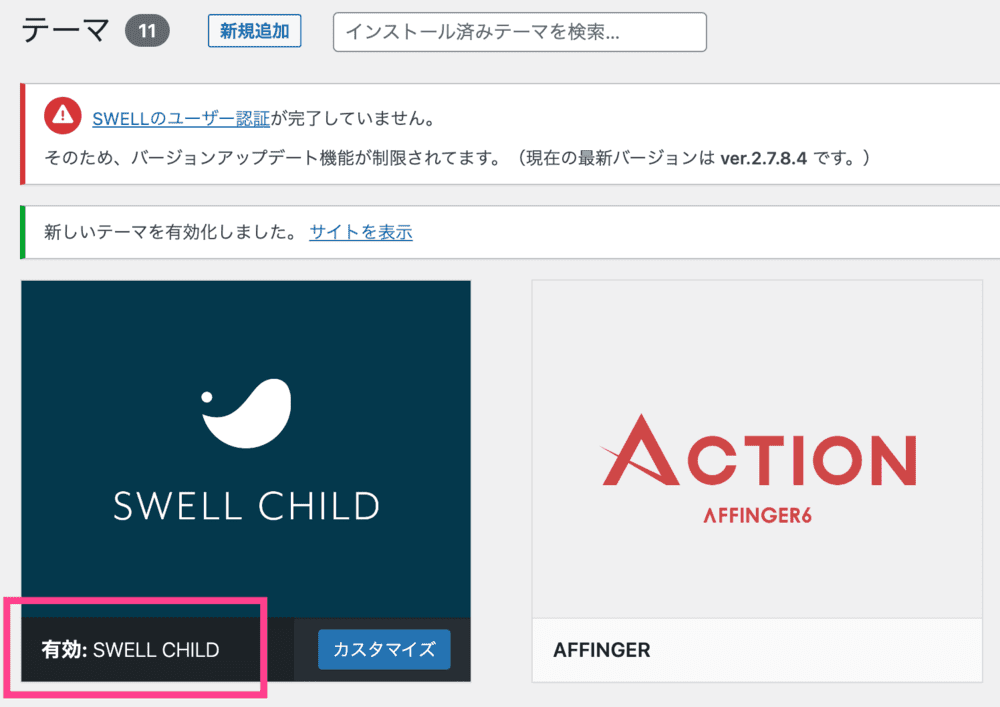
これでSWELLの親テーマ(本体)がWordPressにインストールできました。
同様に子テーマもインストールします。
子テーマがインストールできたら、子テーマを有効化して完了です。


「子テーマ」についてはこちらで解説
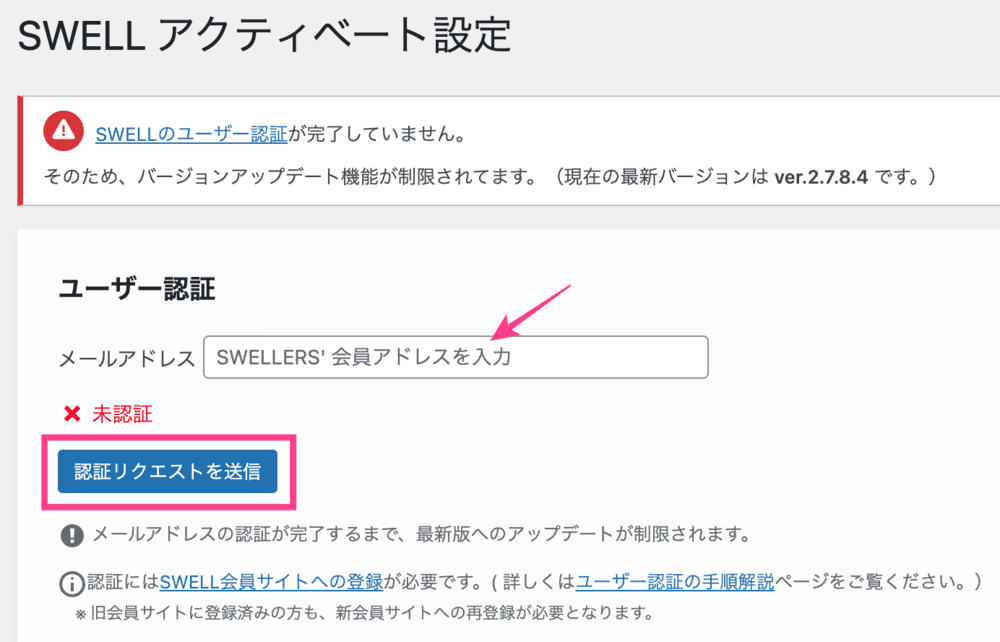
SWELL初期設定2|ユーザー認証
SWELLを導入したらすぐ「ユーザー認証」しましょう。
ユーザー認証しないとSWELL本体のアップデートができません。
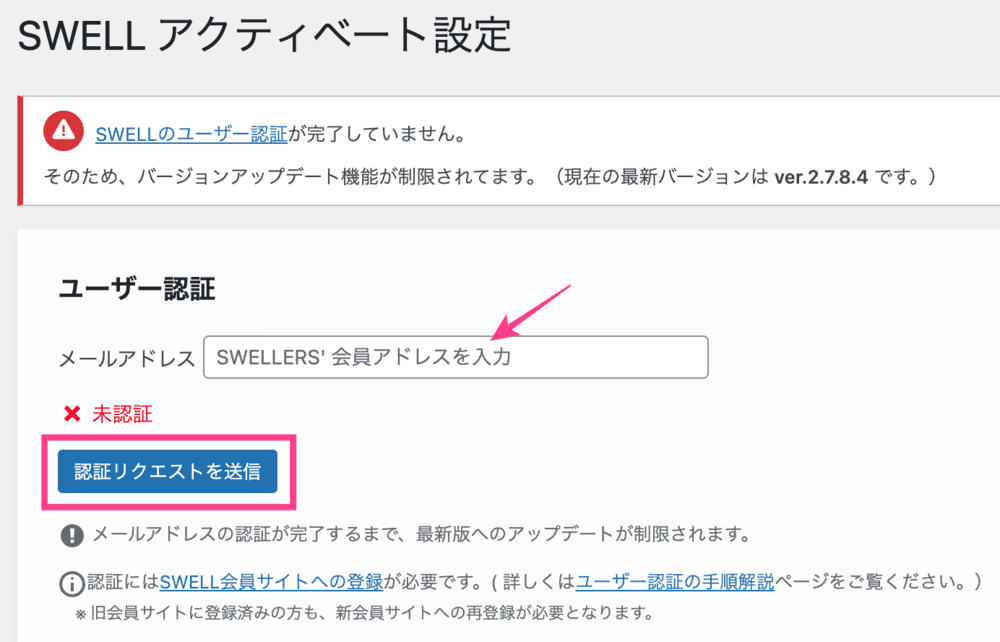
「ダッシュボード」>「SWELL設定」>「アクティベート」


会員サイト登録時のメールアドレスを入力し、「認証リクエストを送信」をクリック。
「株式会社LOOS」より届いたメールを開き、ワンタイムURLをタップすれば完了です。


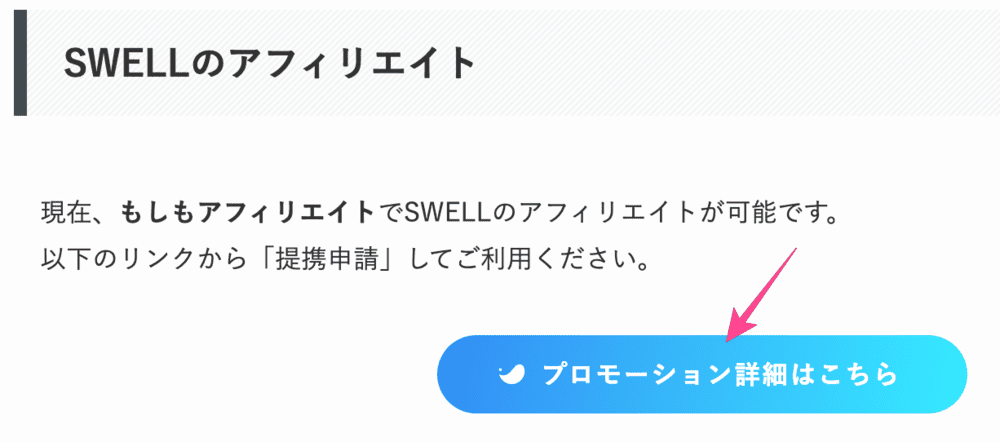
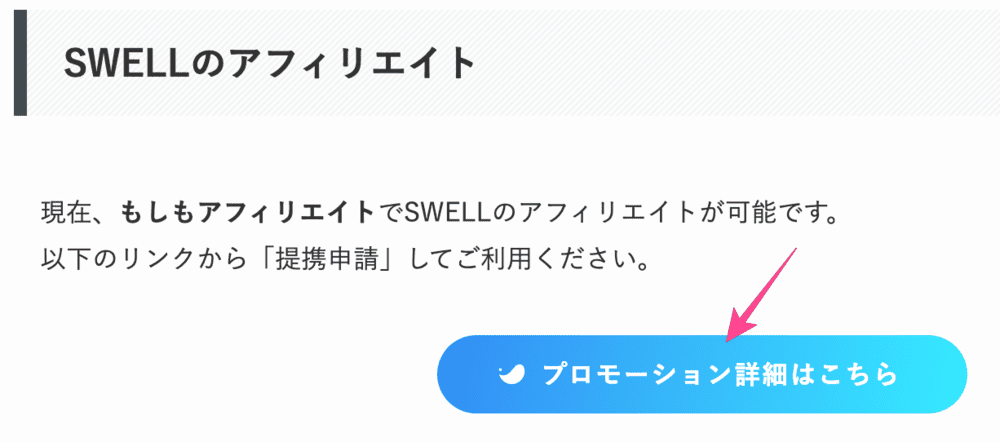
SWELL初期設定3|アフィリエイト申請
SWELLのアフィリエイトは購入者限定です。
ユーザー認証したついでに申請しておきましょう。
「会員サイト」>「マイページ」>「SWELLのアフィリエイト」


SWELLのアフィリエイトについてはこちら
SWELL初期設定4|プラグインの最適化
SWELLのプラグインは最低限でOK
以下では、公式サイトでまとめられている「推奨・非推奨プラグイン
推奨プラグイン
| プラグイン名 | 説明 | 重要度 |
|---|---|---|
| SEO SIMPLE PACK | SEOに必要な設定を行える。SWELLと開発元が同じ | |
| XML Sitemap & Google News | XMLサイトマップ生成プラグイン | |
| WP Revisions Control | リビジョンデータを制御できる | |
| Wordfence Security | ログイン系のセキュリティを強化 | |
| XO Security | ログイン系のセキュリティを強化 | |
| BackWPup | WordPressのデータを保存、復元できる | |
| Contact Form by WPForms | お問い合わせフォームを設置 | |
| Useful Blocks | おしゃれで便利なブロックプラグイン | |
| Pochipp | アフィリエイトリンクを管理できる |
非推奨プラグイン
| プラグイン名 | 説明 |
|---|---|
| Gutenberg | テーマ開発者がブロックエディターの機能をテストするもの |
| WooCommerce | 未対応 |
| Elementor | SWELLにページビルダーは不要 |
| Flying Scripts | SWELLに同様の機能あり |
| Autoptimize | 不具合が発生する可能性あり |
| Async JavasScript | 不具合が発生する可能性あり |
| Table of Contents Plus | SWELLに同様の機能あり |
| a3 Lazy Load | SWELLに同様の機能あり |
| Classic Editor | ブロックエディター推奨のため |
| AddQuicktag | クラシックエディター用のため不要 |
| TinyMCE Advanced | クラシックエディター用のため不要 |
| Jetpack | 不具合が発生する可能性あり |
| WP Super Cache | SWELLに同様の機能あり |
| SiteGuard WP Plugin | 不具合が発生する可能性あり |
| EWWW Image Optimizer | 不具合が発生する可能性あり |
プラグインは便利ですが、入れすぎると不具合の原因にもなります。
ページ速度向上のためにも、プラグインは最小限にしましょう。
プラグインについてはこちら
SWELL初期設定5|解析ツールの導入
ブログ運営に必須の解析ツール「Googleアナリティクス」「Googleサーチコンソール」を導入します。
両者の導入には「SEO SIMPLE PACK」が必要です。
Googleアナリティクス
「Googleアナリティクス」は無料アクセス解析ツール。
ウェブサイトへのアクセスに関するデータを幅広く計測できます。


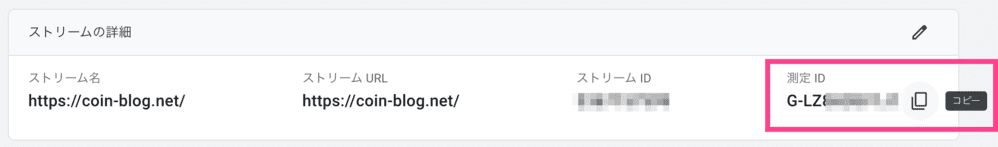
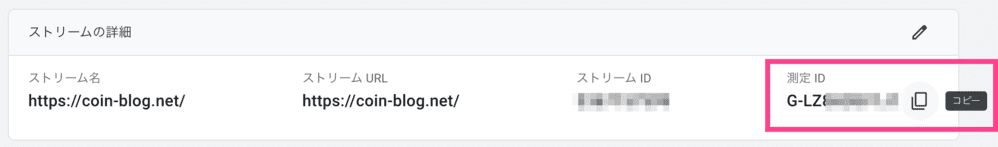
「Googleアナリティクス」>「管理」>「データストリーム」>「対象ブログ」


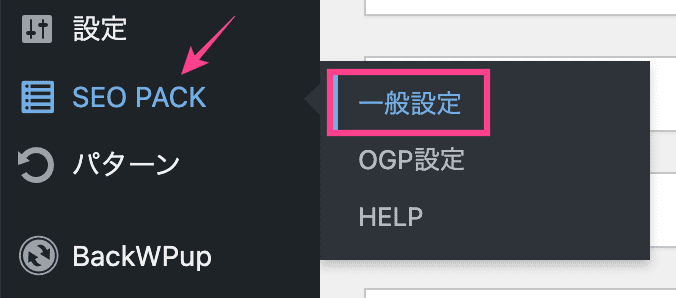
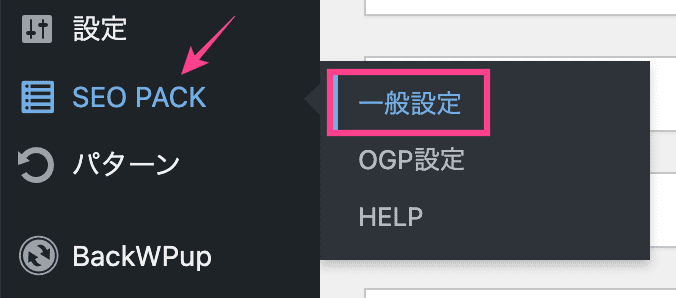
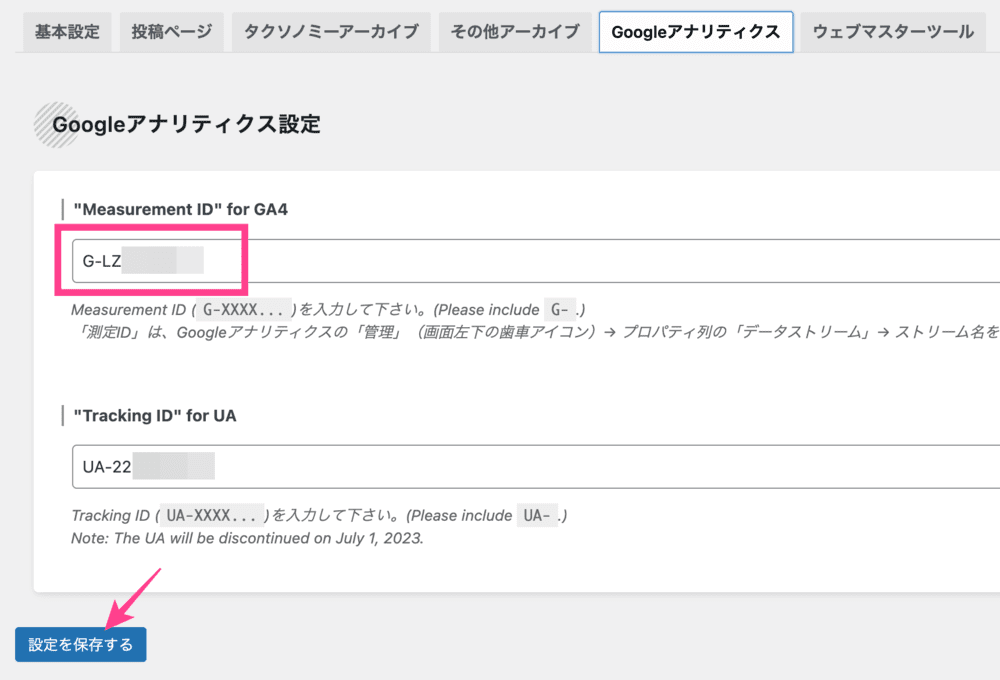
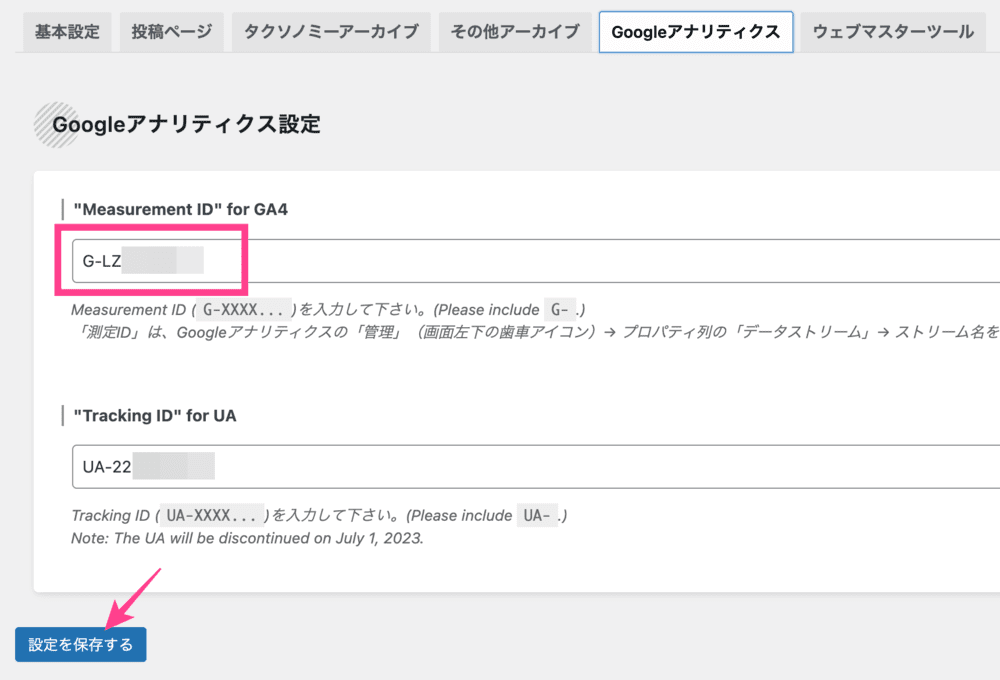
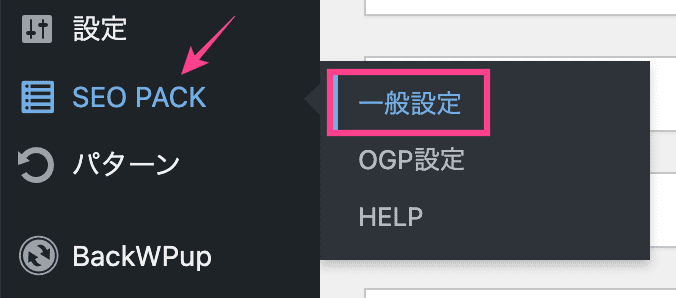
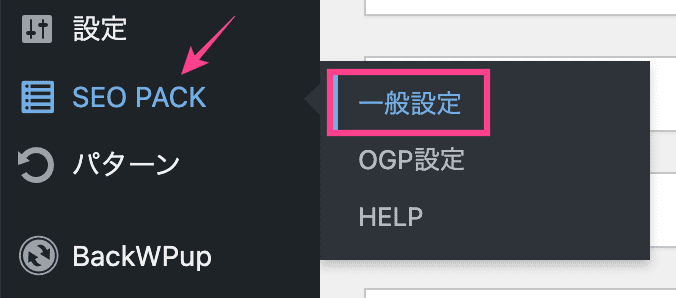
「WordPressダッシュボード」>「SEO PACK」>「一般設定」


測定ID(GA4)を貼り付け、最後に「設定を保存する」をクリックすれば完了。
Googleサーチコンソール
「Googleサーチコンソール」はウェブサイトのパフォーマンス分析ツールです。
サイトに流入する検索キーワード、検索順位などを解析できます。


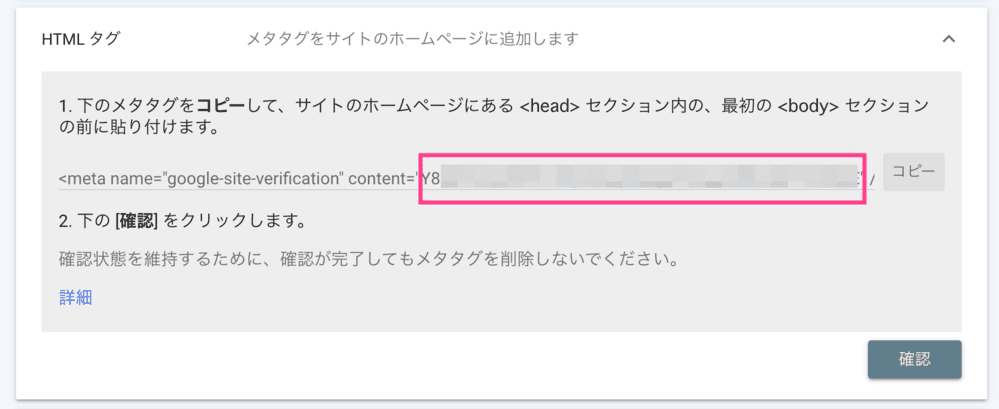
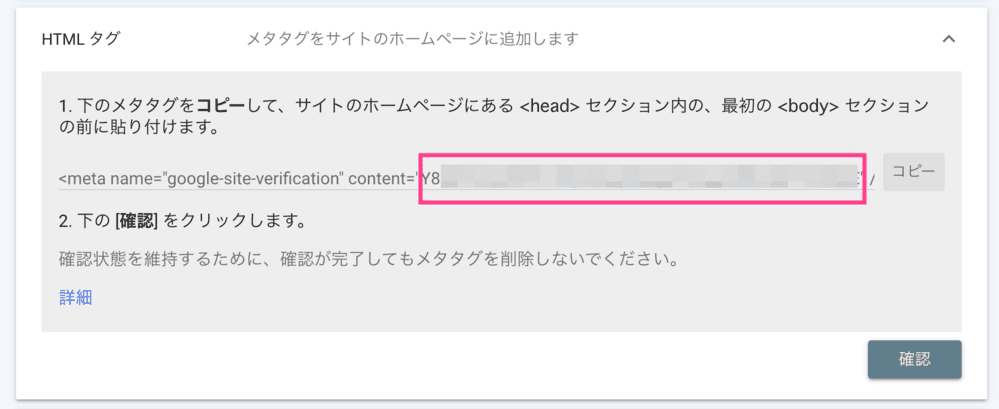
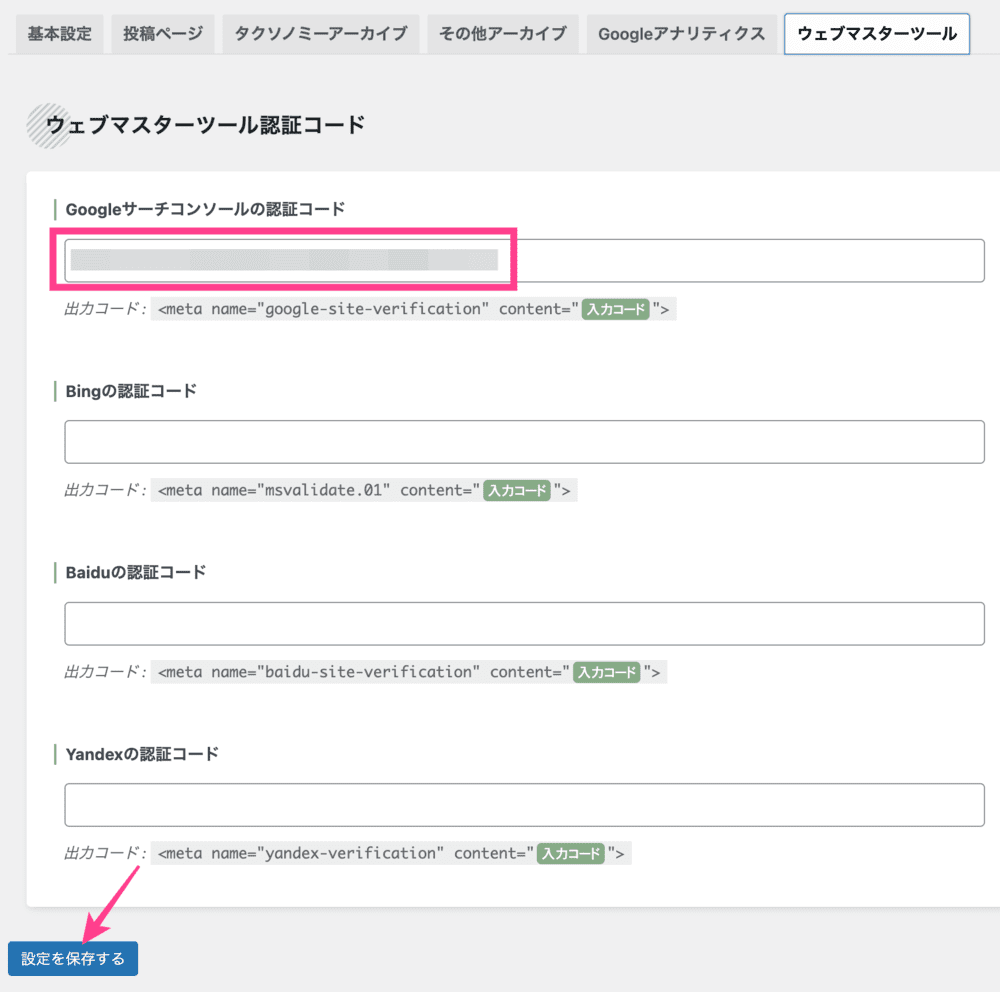
「Googleサーチコンソール」>「設定」>「所有権の確認」>「HTMLタグ」
<meta name=”google-site-verification” content=”このなかだけコピー” />


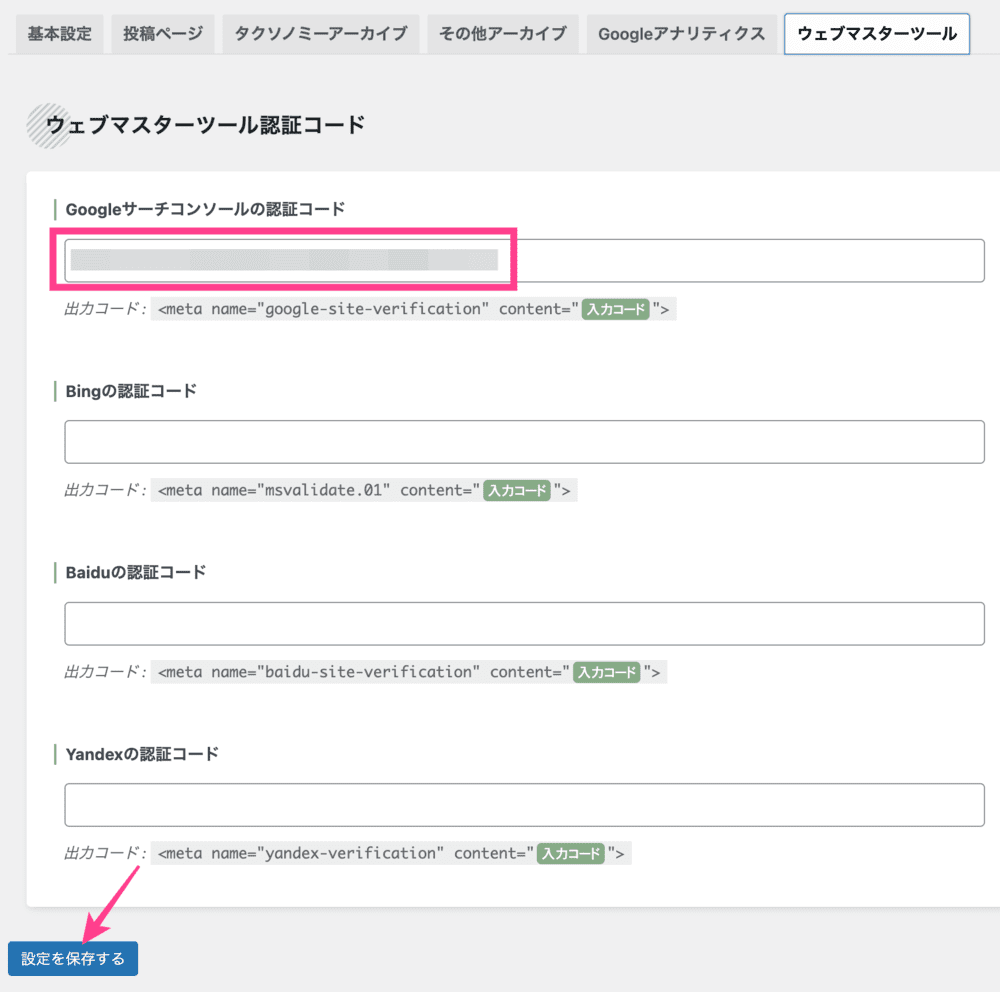
「WordPressダッシュボード」>「SEO PACK」>「一般設定」


メタタグの一部を貼り付け、最後に「設定を保存する」をクリックすれば完了。
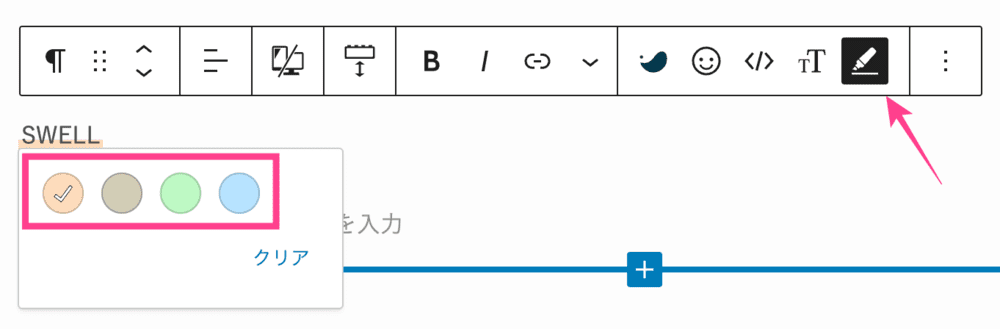
SWELL初期設定6|ふきだしの登録



このような「ふきだし」を登録できるよ


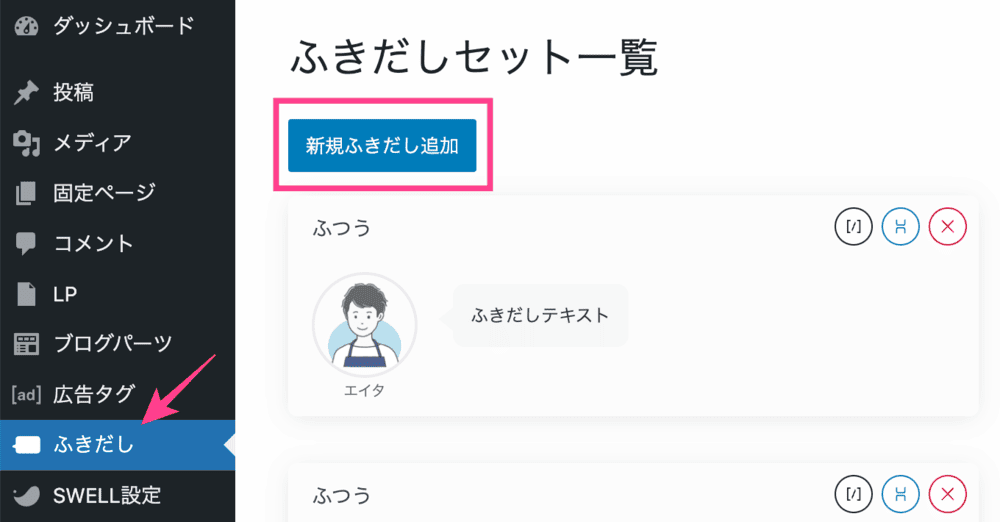
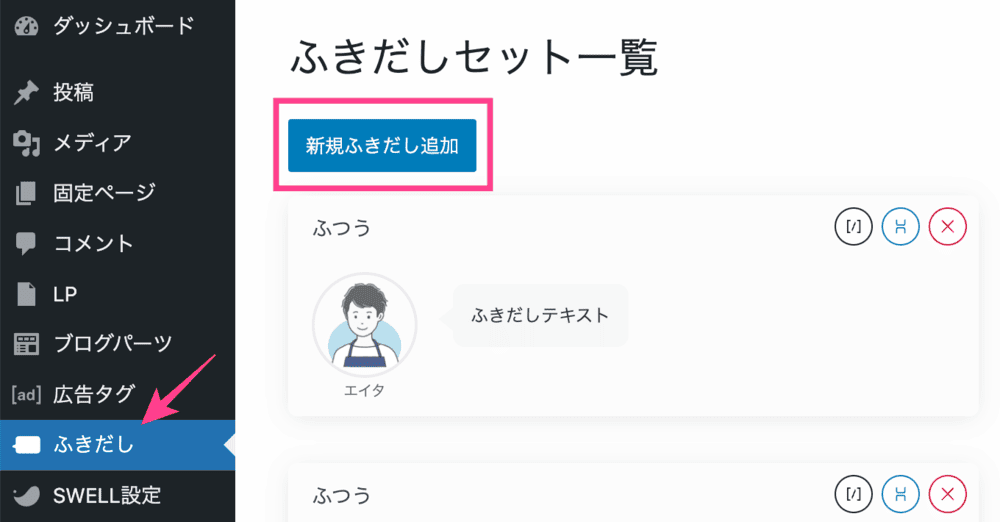
「ふきだし」>「新規ふきだし追加」


- タイトル
- 画像
- アイコンの丸枠
- ふきだしの形
- ふきだしの向き
- ふきだしの線
- ふきだしの色
- テキストとアイコンの並び
ふきだしを追加したら「登録」をクリックすれば完了。
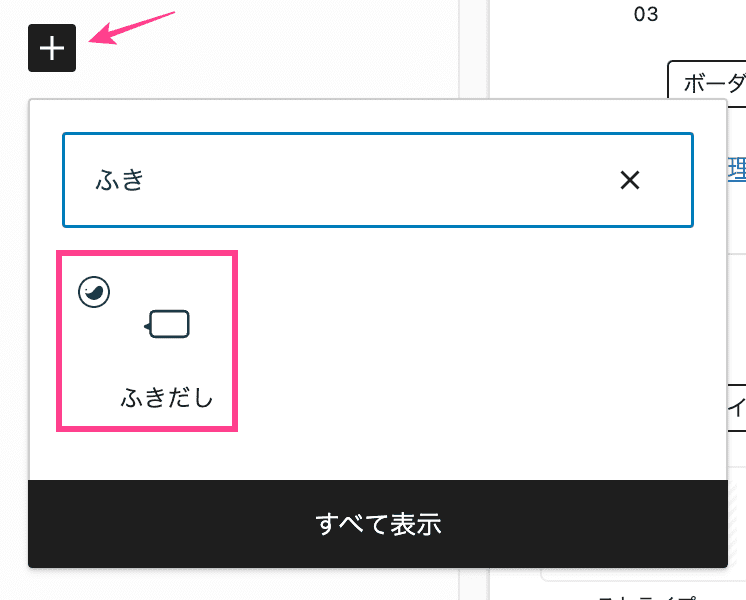
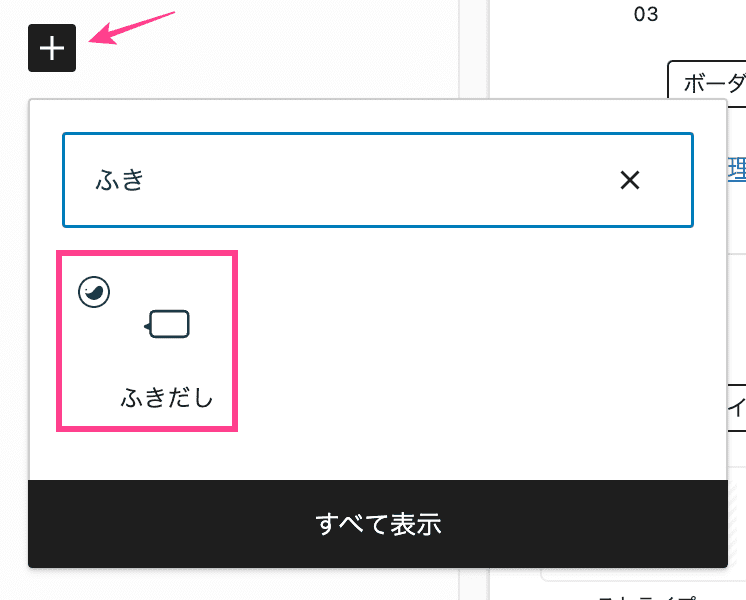
ふきだしを使うときは投稿画面で「+」をクリックし、ふきだしブロックを呼び出してください。


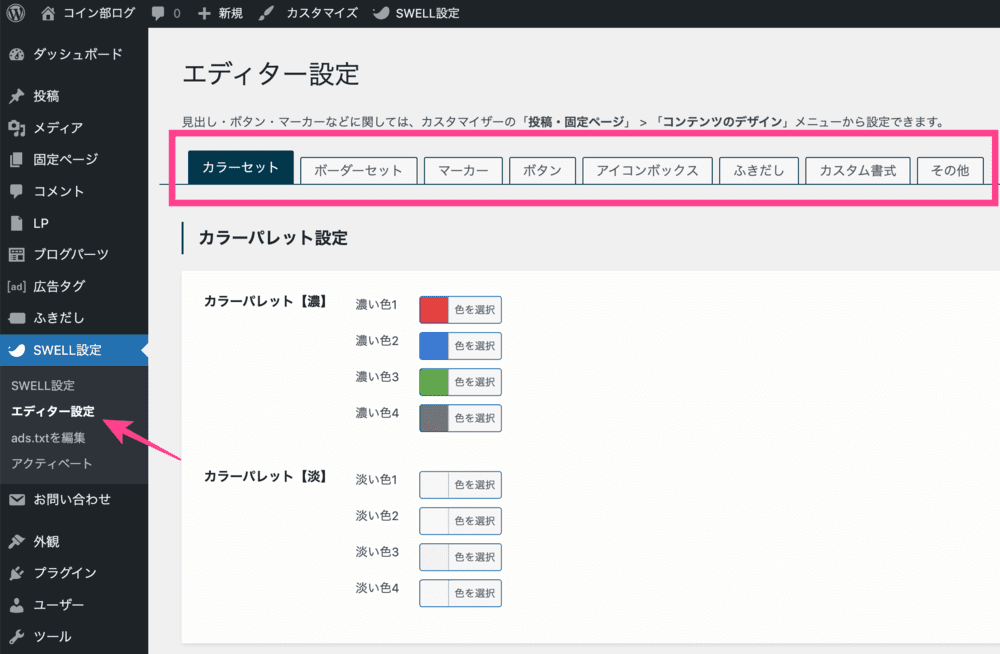
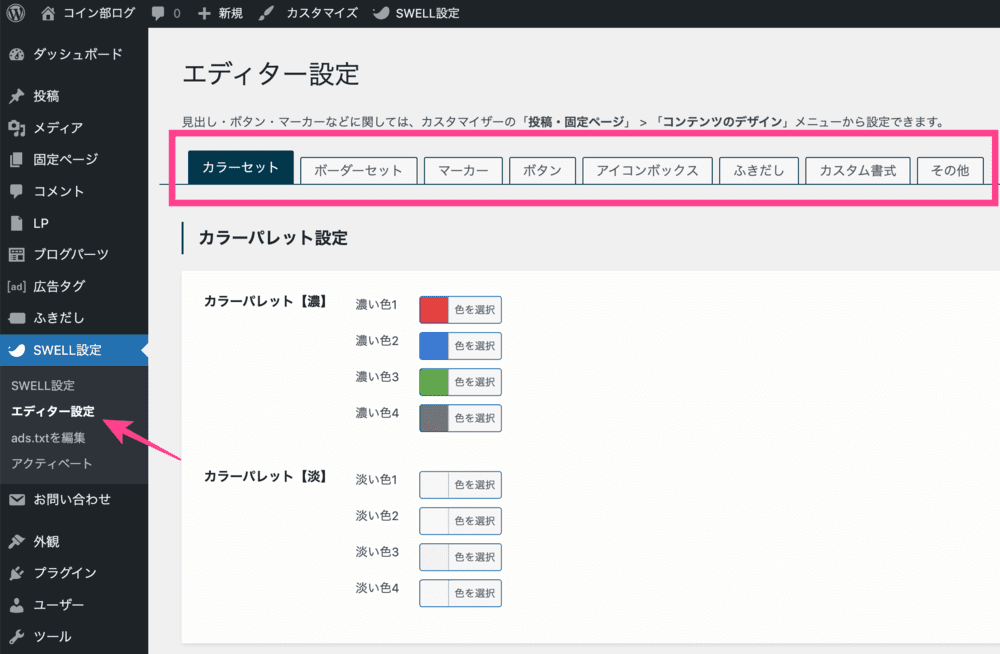
SWELL初期設定7|エディター設定
エディター設定では、記事装飾に関する設定を行います。
「ダッシュボード」>「SWELL設定」>「エディター設定」





各項目、編集したら「変更を保存」をクリックしてね
カラーセット
カラーセットでは5項目の色を編集できます。
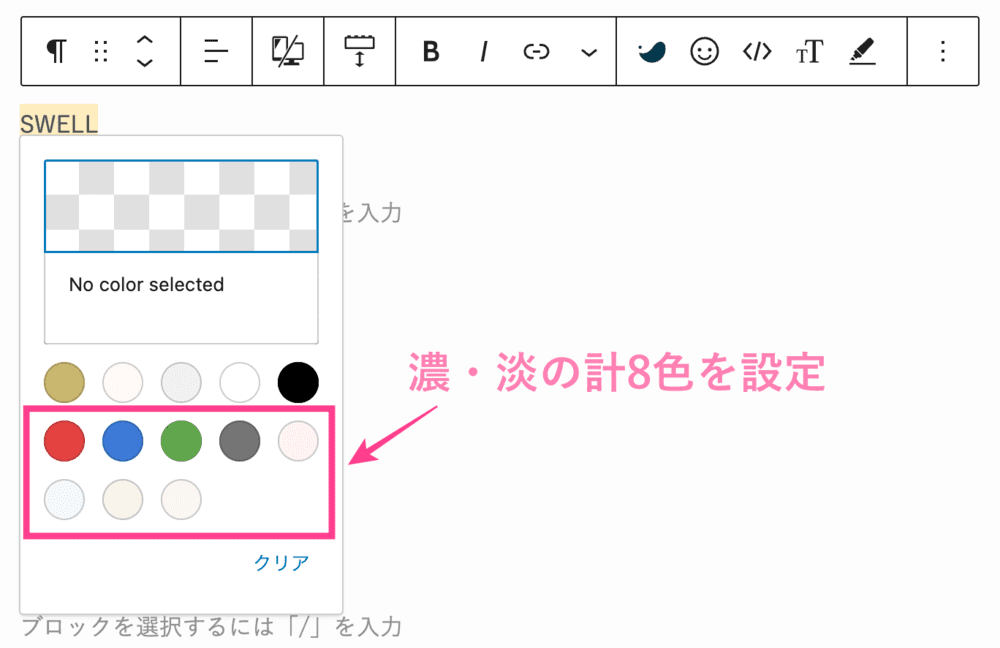
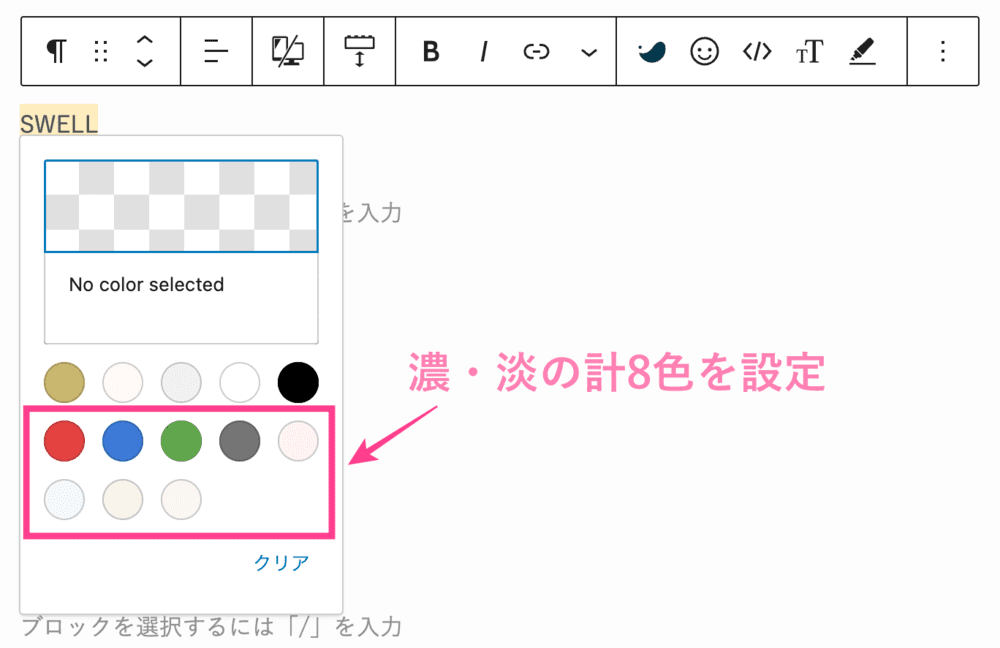
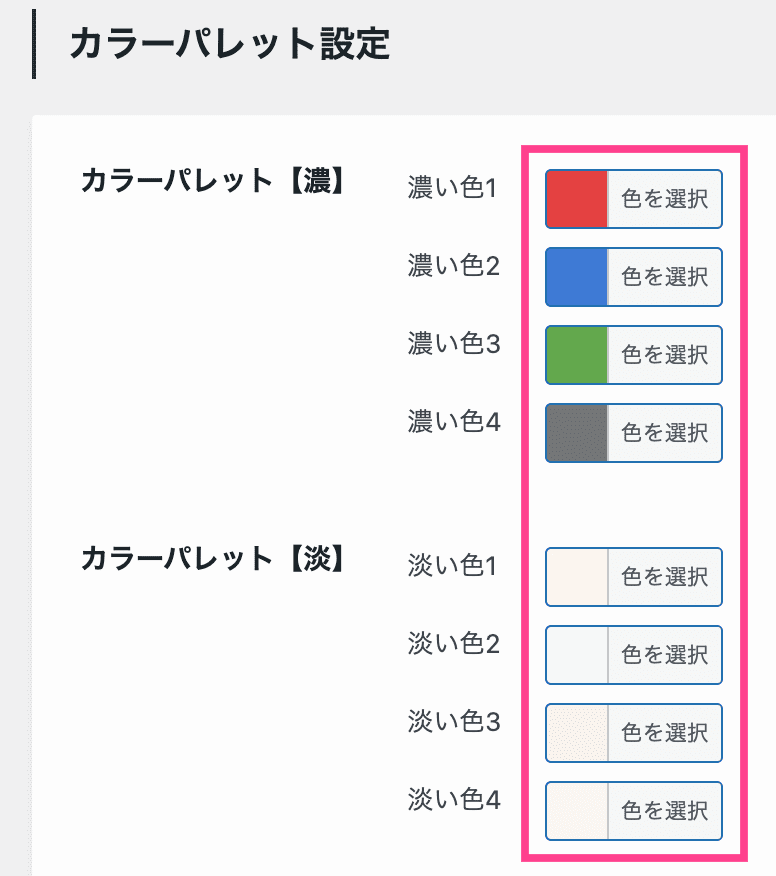
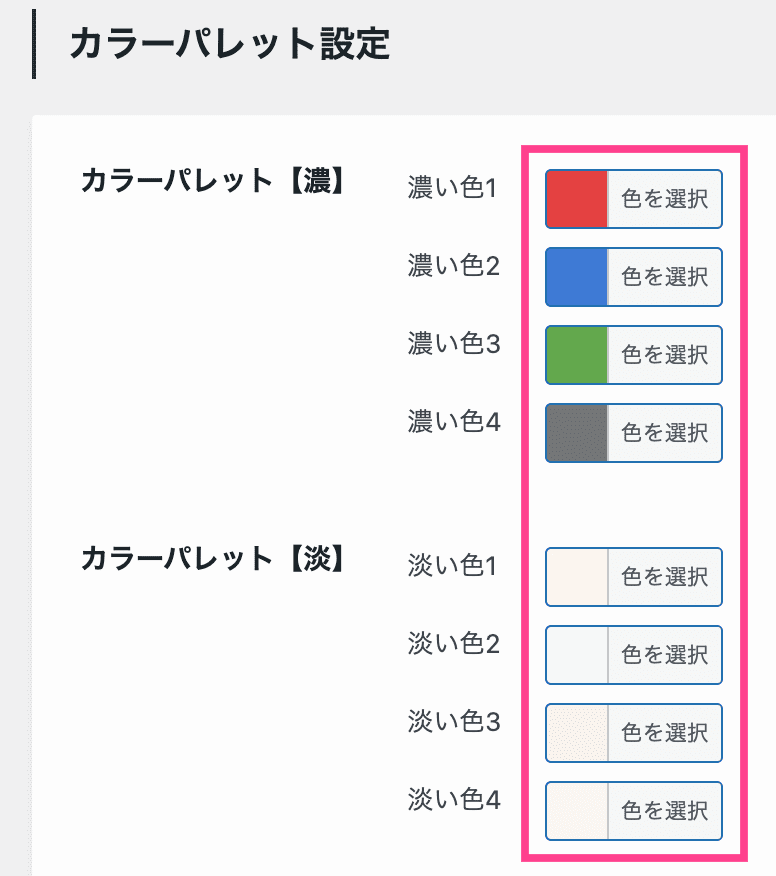
カラーパレット
カラーパレットはテキスト、背景色の変更に使用します。


赤枠内の濃い色4つ、淡い色4つを自由に変更可能。


カラーパレットのメインカラー、薄いメインカラー、グレー、白、黒は固定されています。
メインカラーの変更はカスタマイザーの「サイト全体設定」>「基本カラー」でどうぞ。
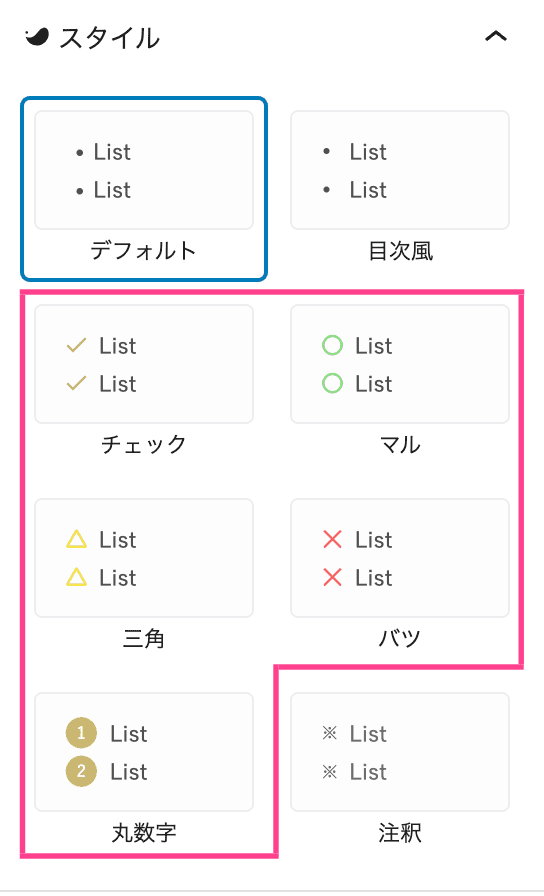
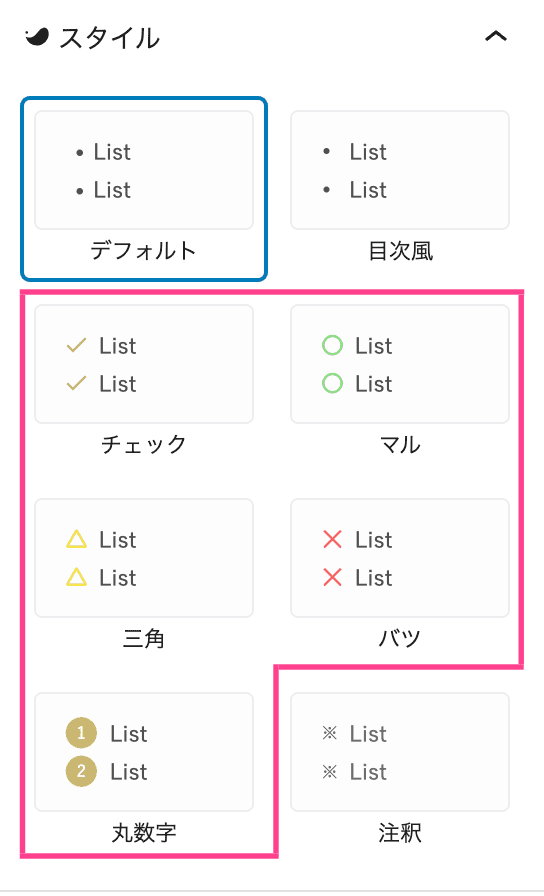
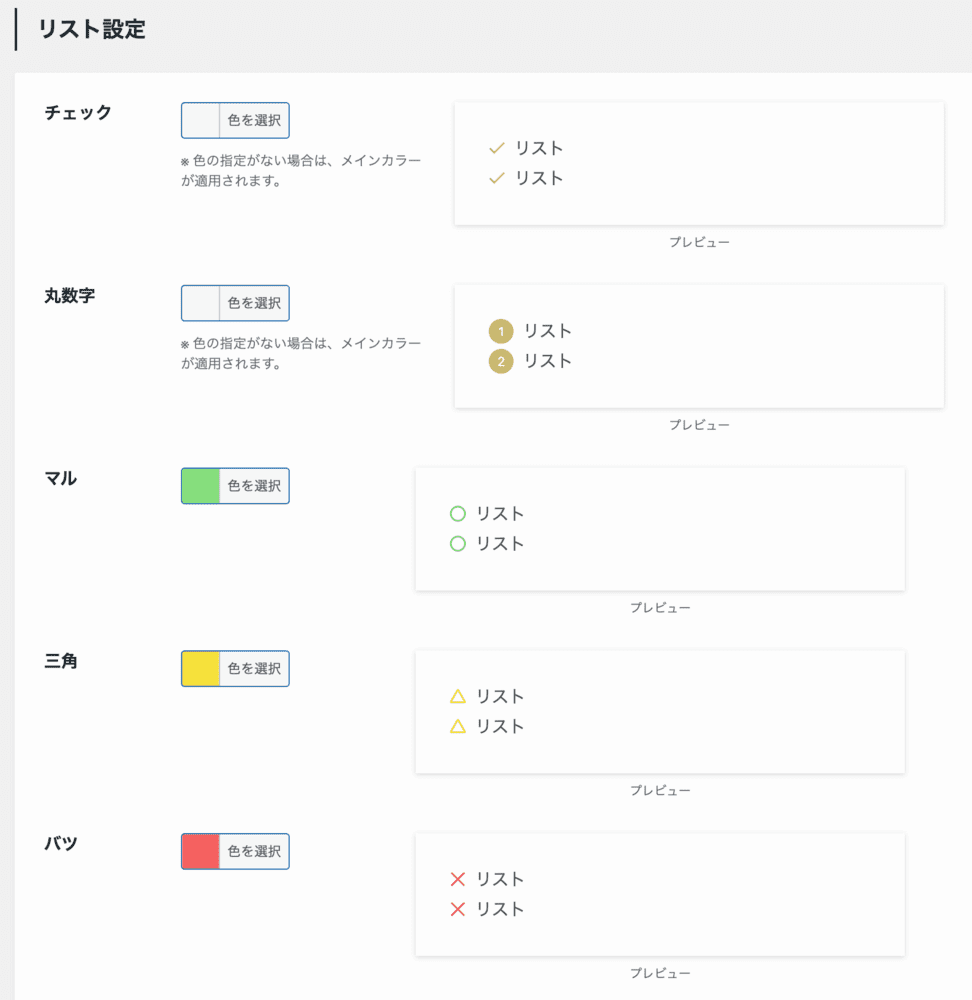
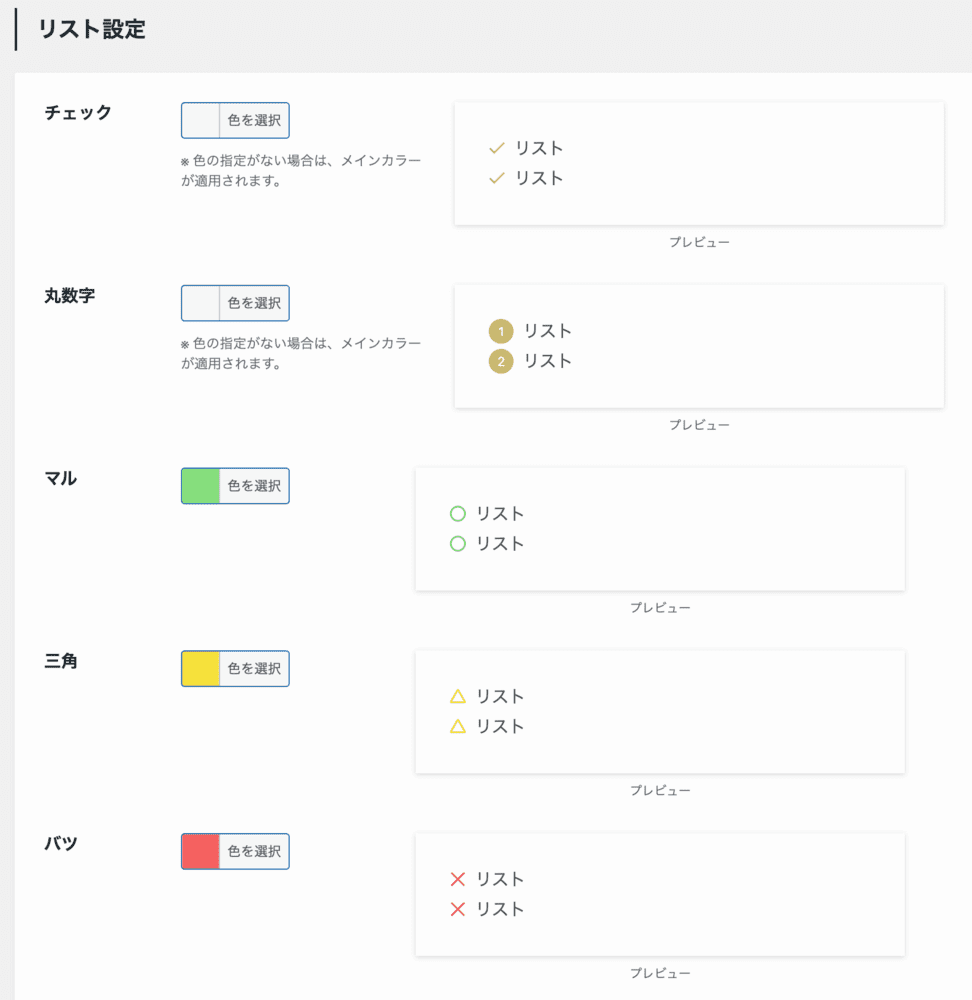
リスト
リストの色も変更できます。


- チェック
- マル
- 三角
- バツ
- 丸数字
プレビューを見ながら変更可能です。


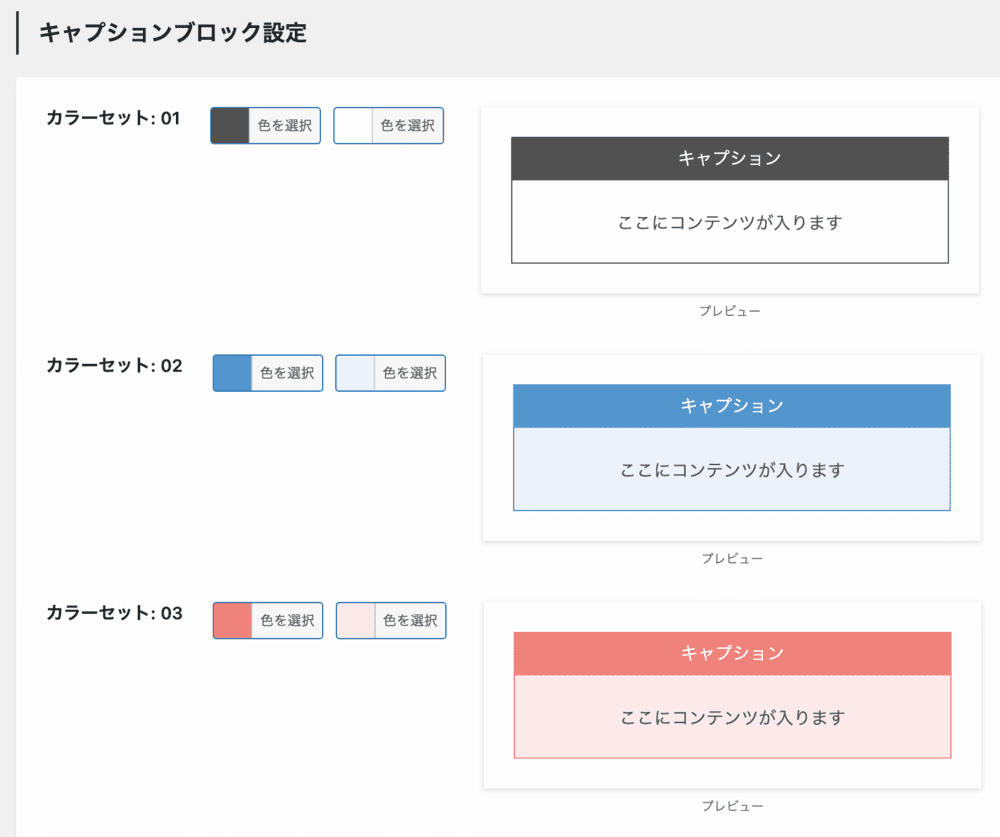
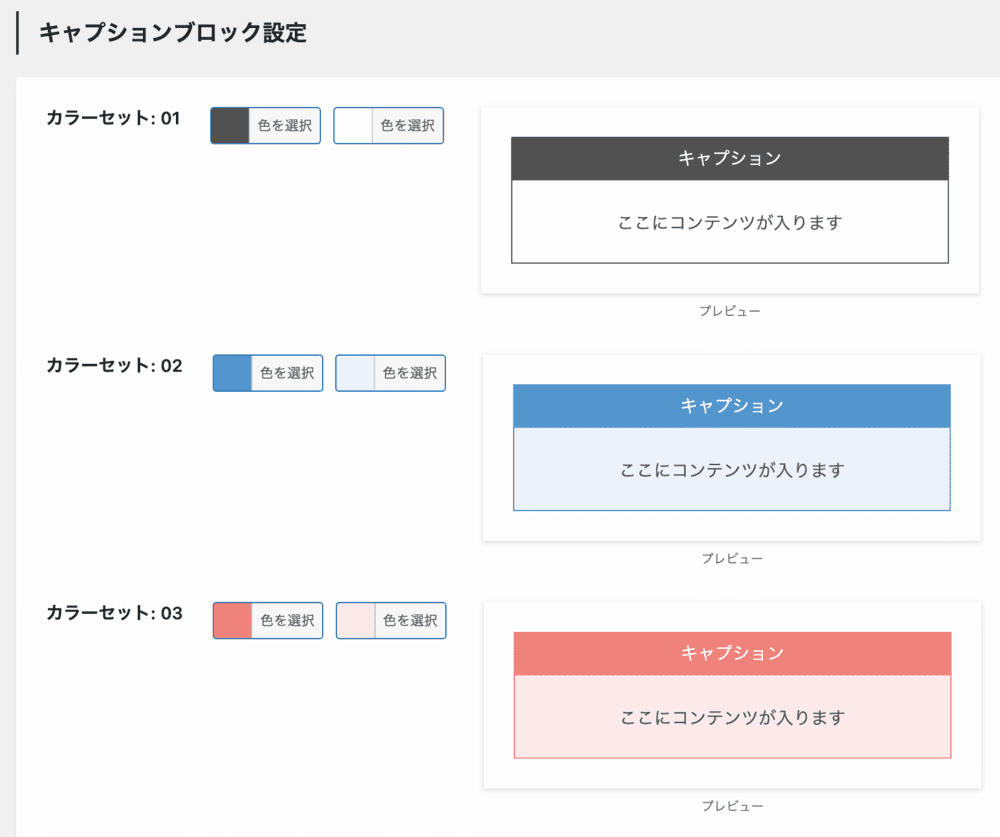
キャプションブロック
キャプションブロックは3色設定可能です。


タイトル、コンテンツの色を別々に設定できます。


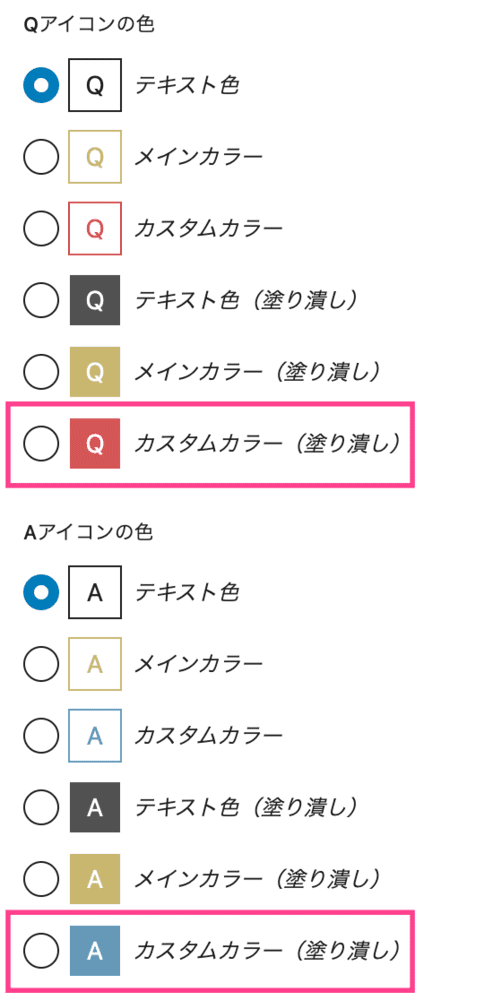
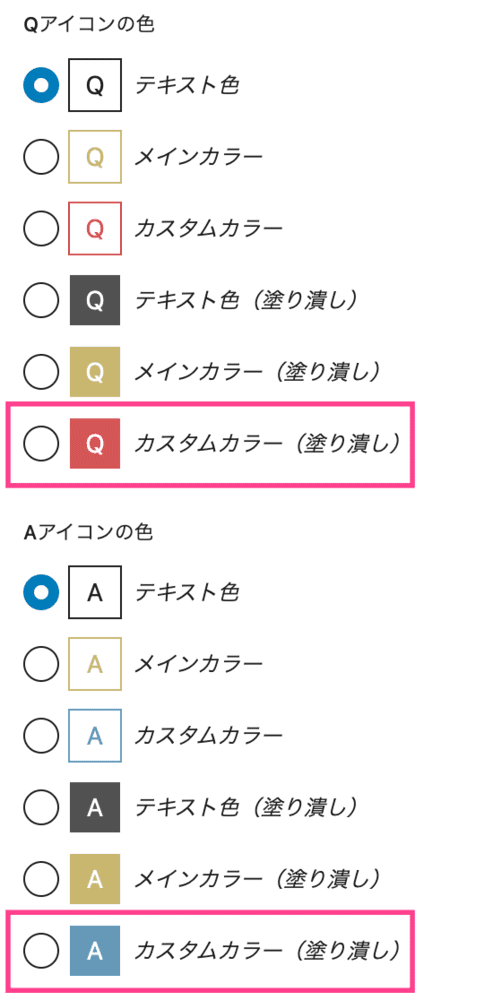
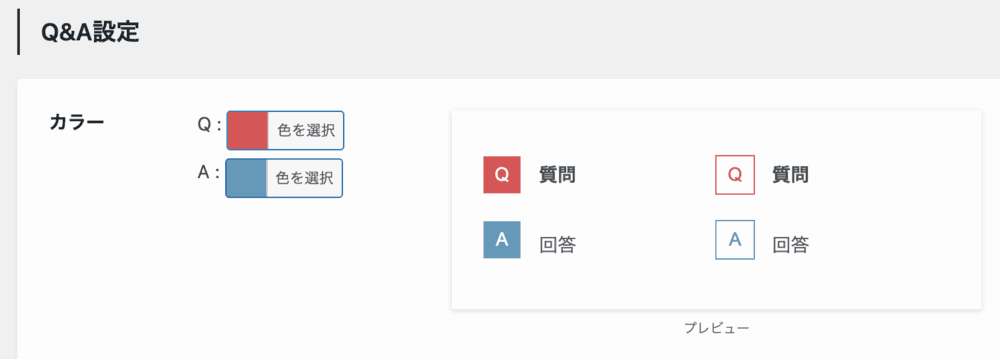
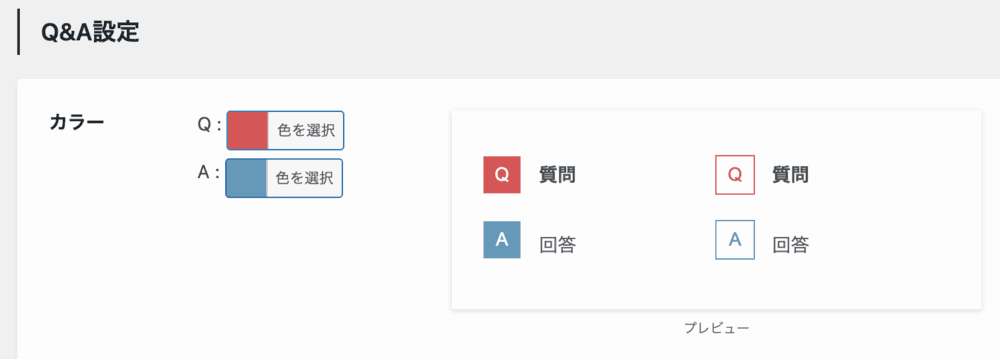
Q&A
Q&Aアイコンはのカラー設定を行います。


「Q」「A」それぞれの色を設定しましょう。


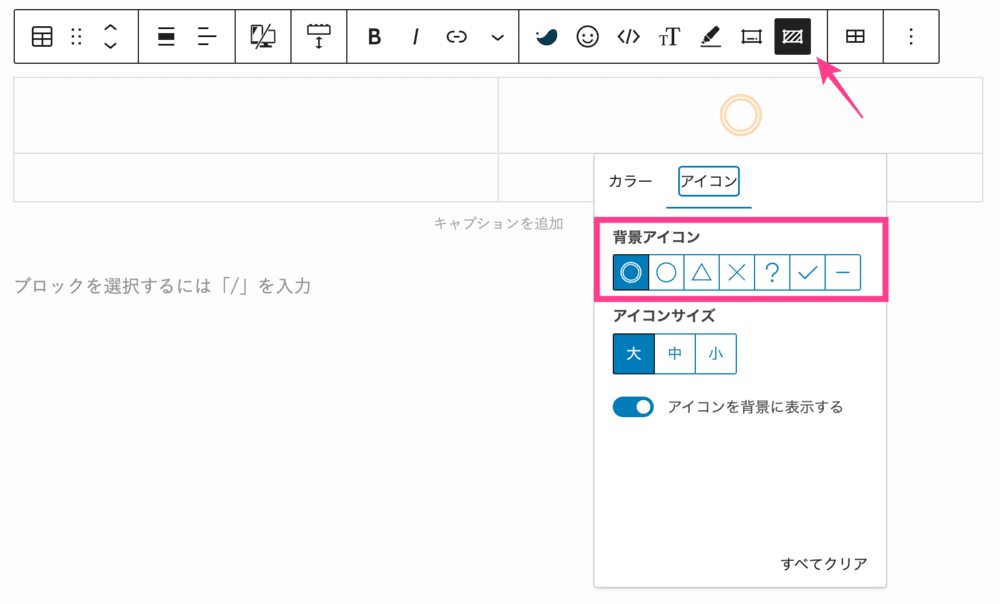
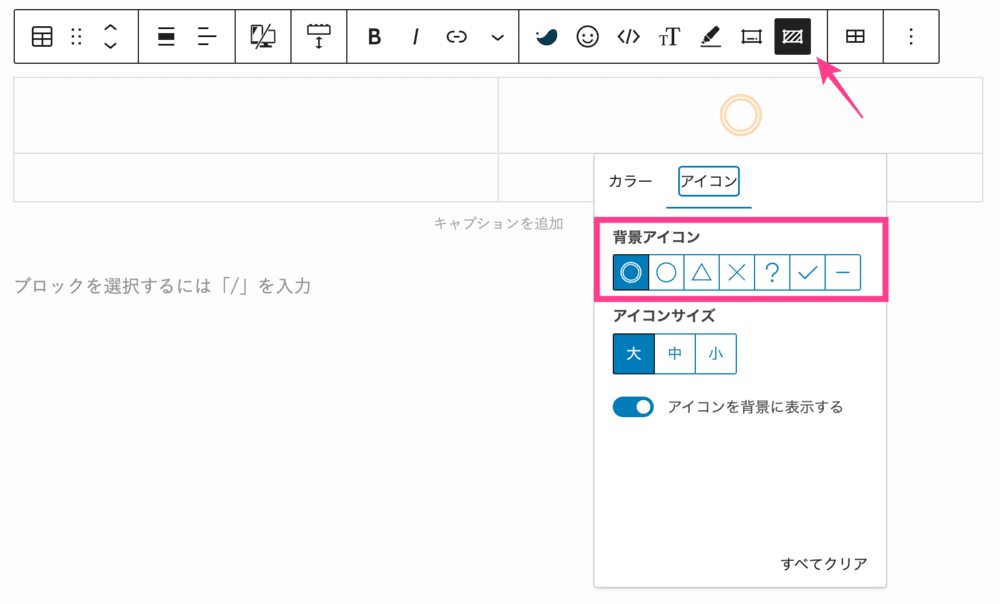
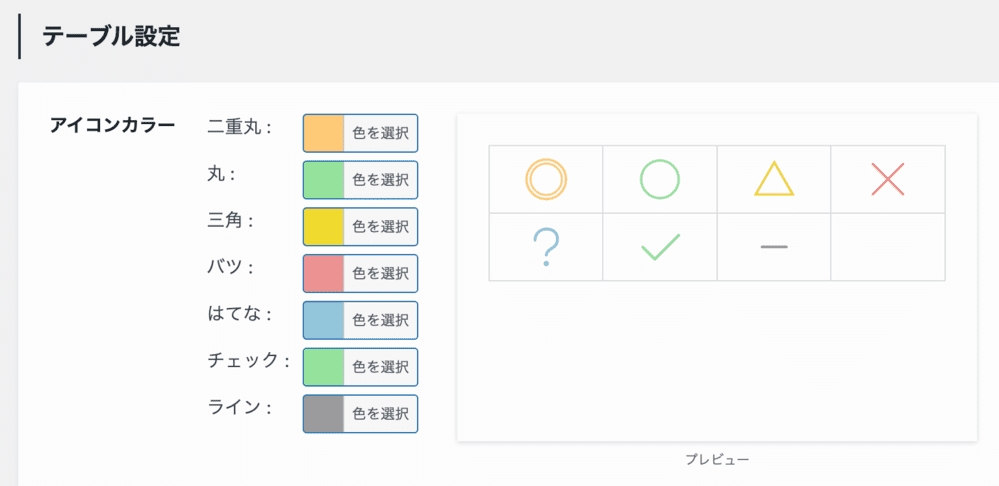
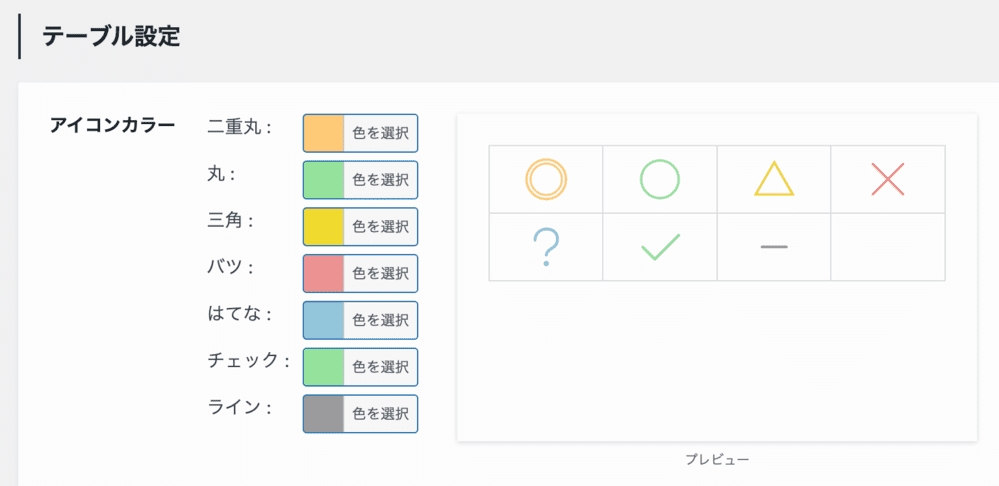
テーブル
テーブル内で使用するアイコンカラーを設定します。


プレビューを見ながら編集してください。


テーブルの使い方はこちら
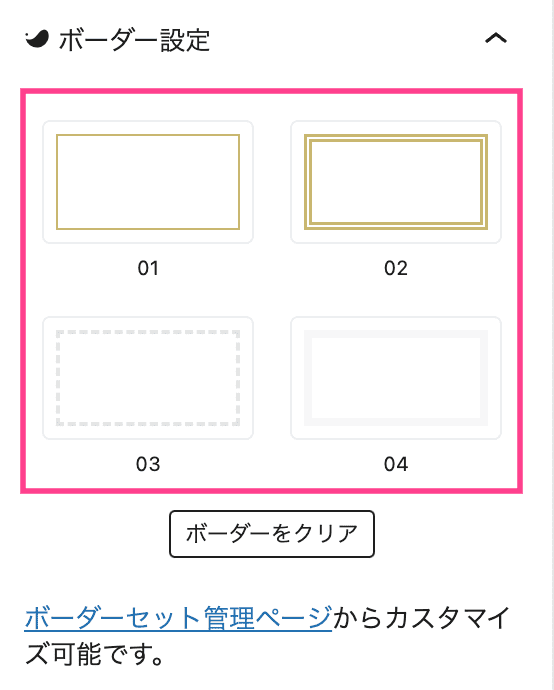
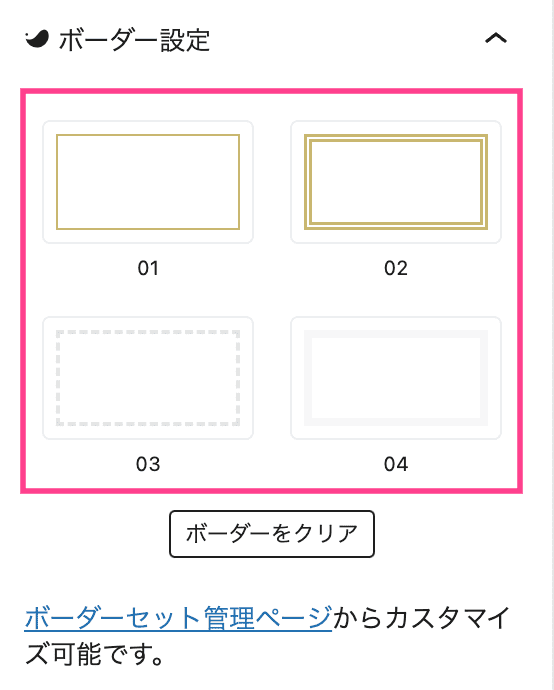
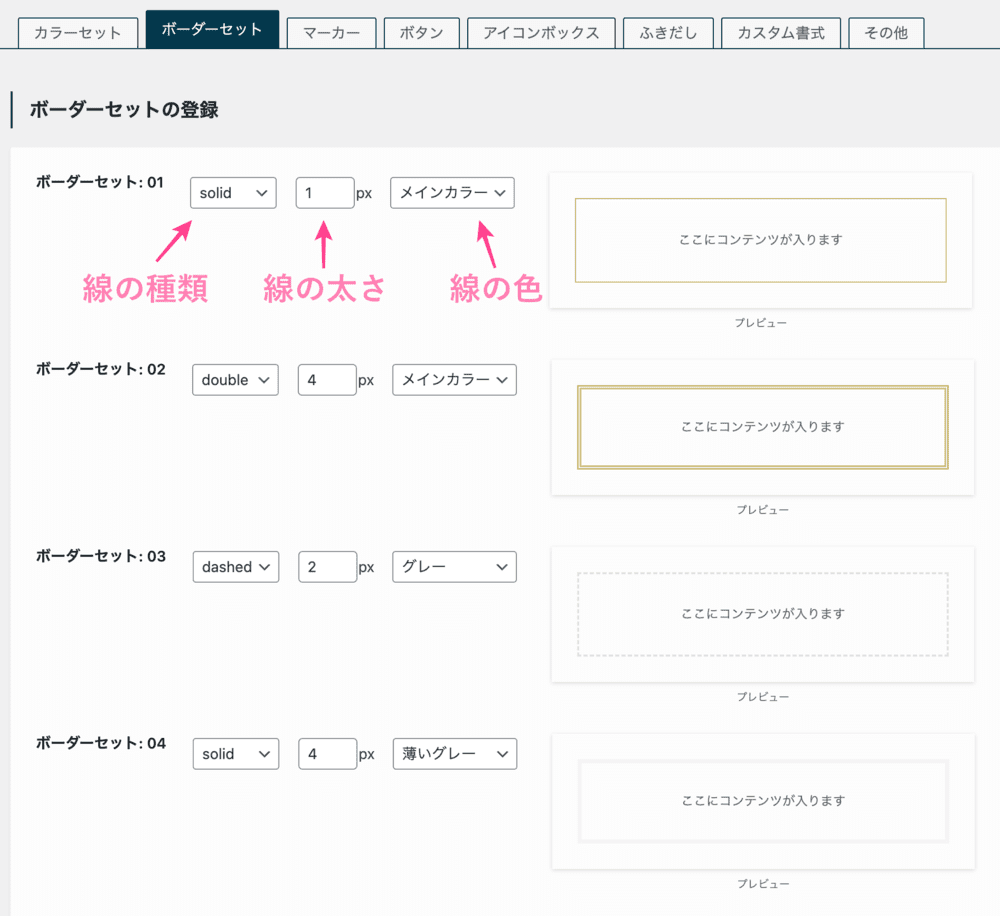
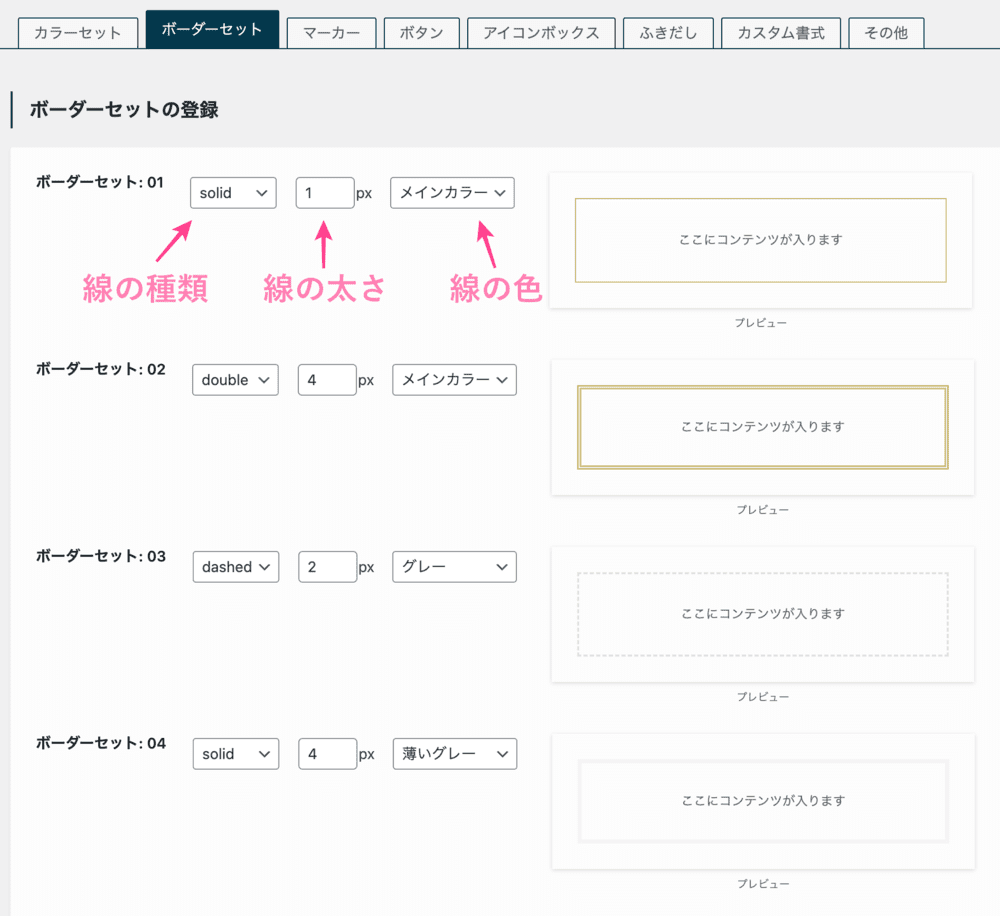
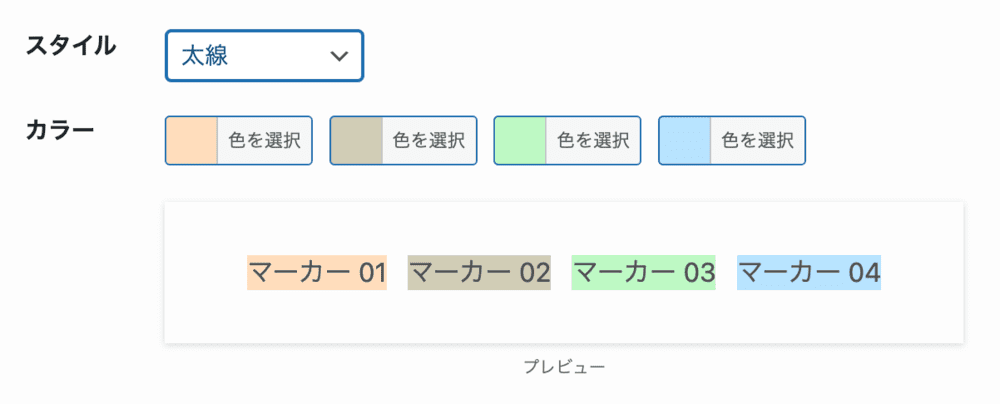
ボーダーセット
ボーダーセット4パターンのデザインを編集できます。


線の種類、太さ、色の設定が可能です。


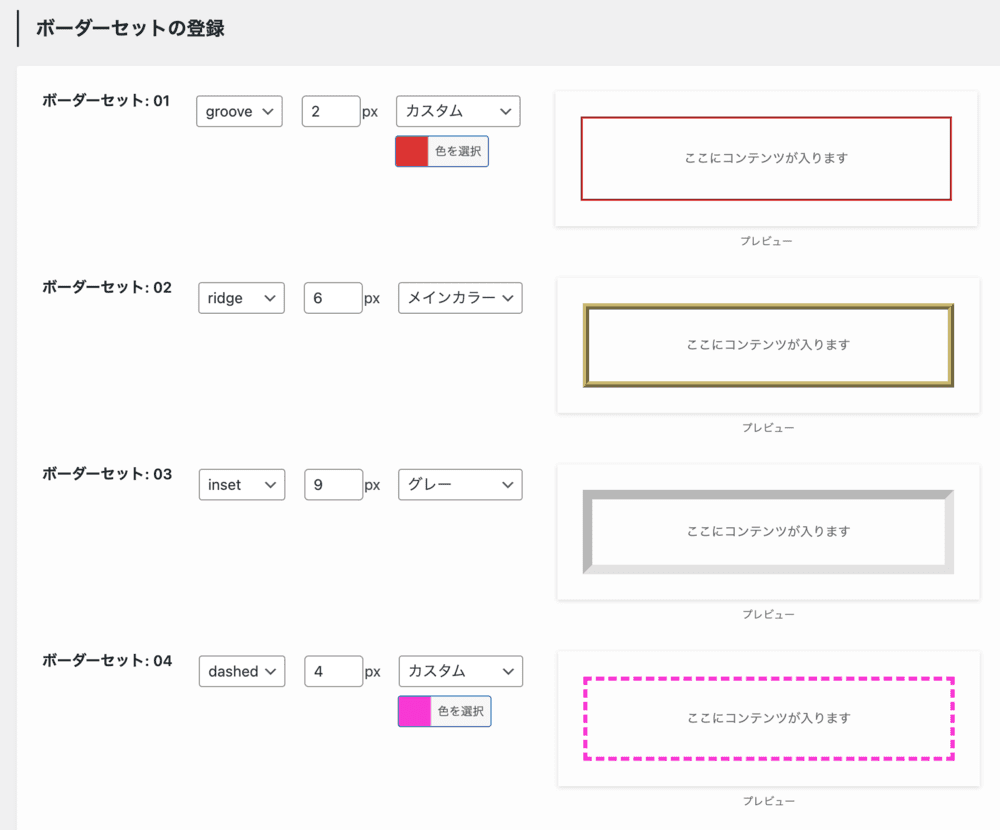
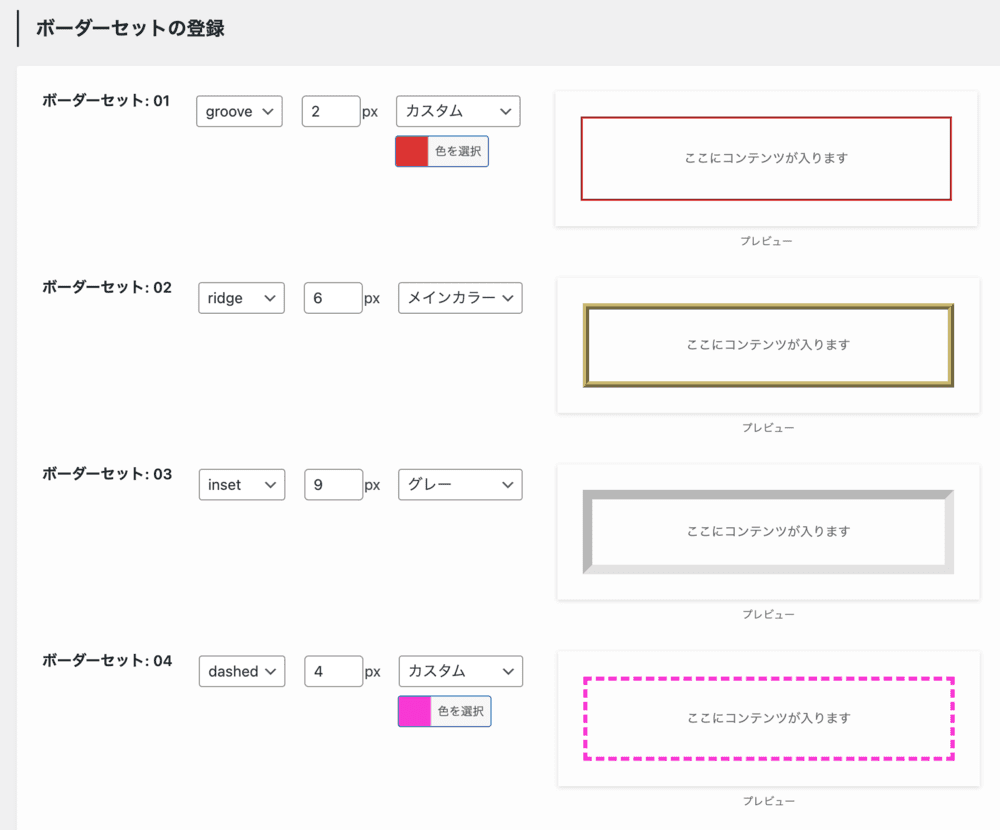
編集例


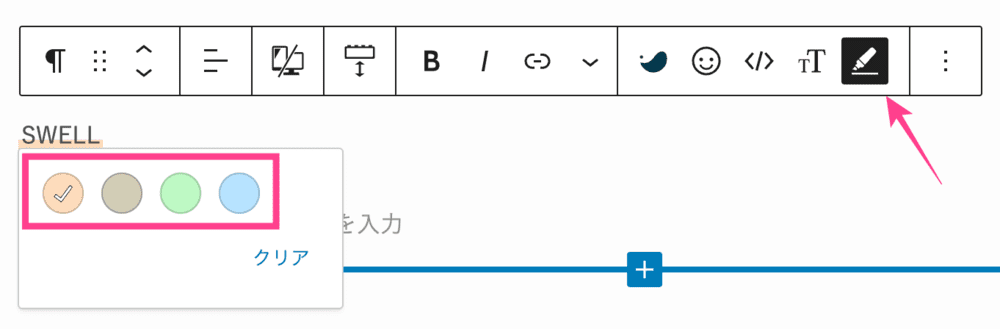
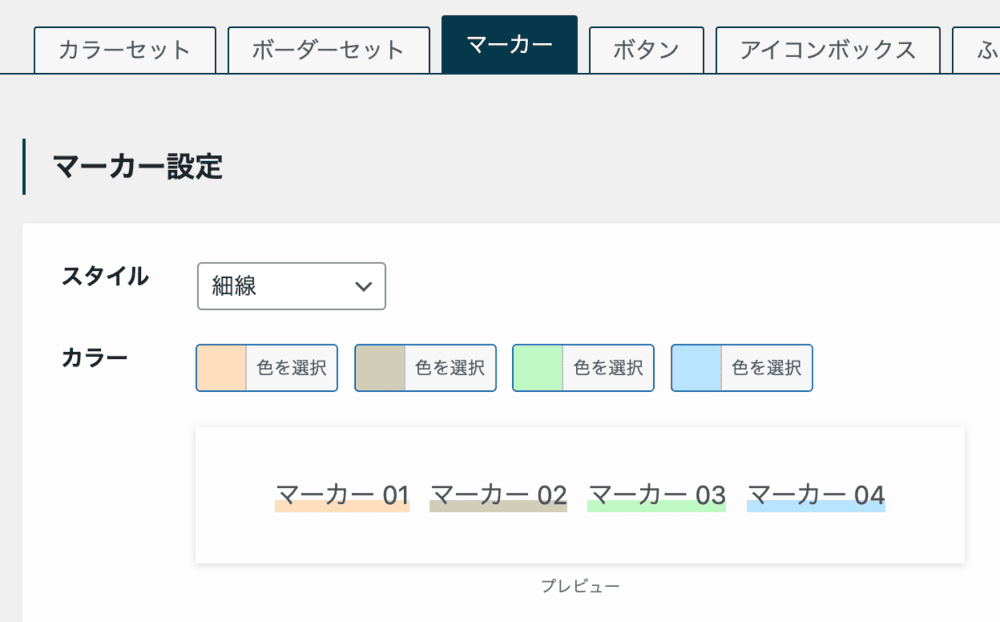
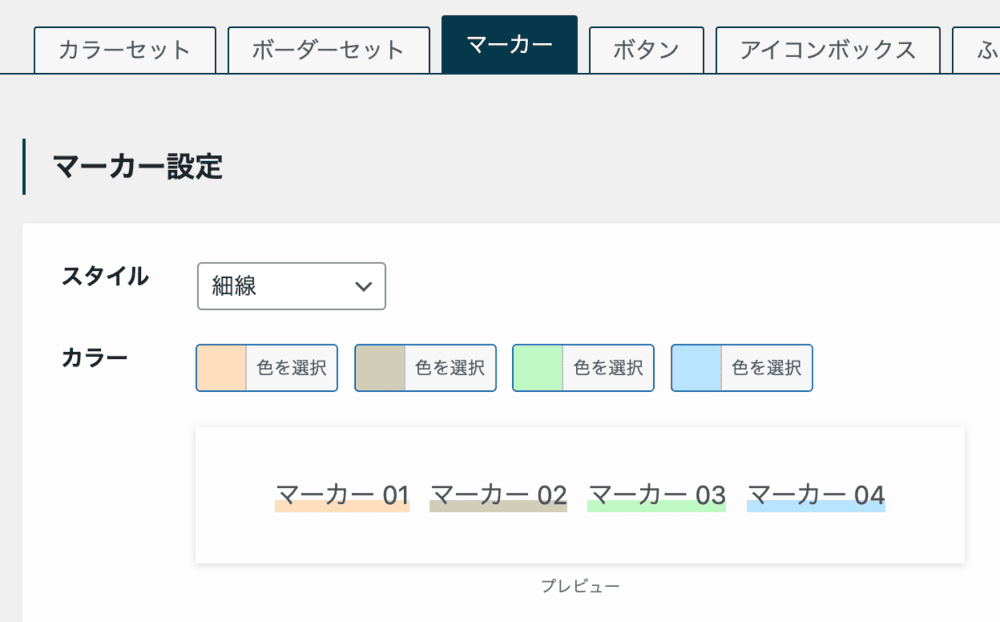
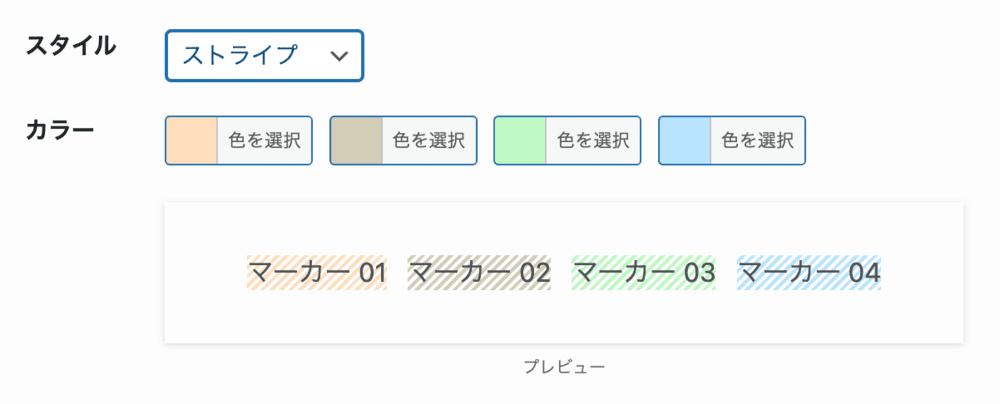
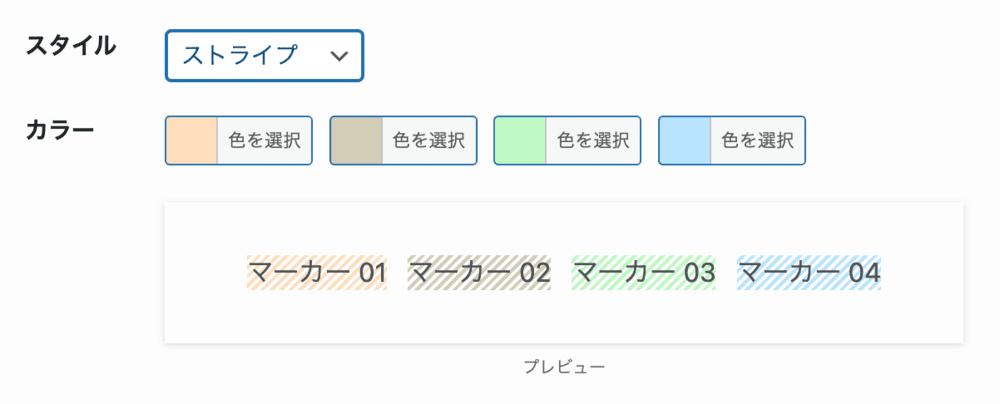
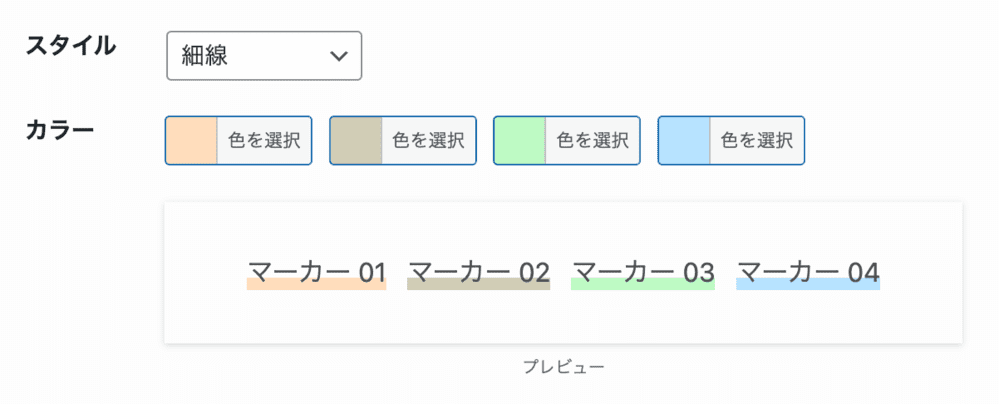
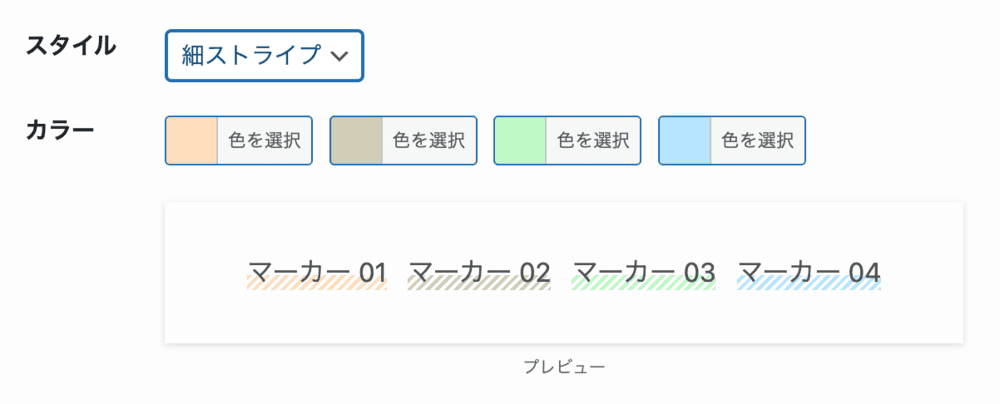
マーカー
マーカー4色を設定しましょう。


マーカーのスタイルは4種類から選択可能。


編集例


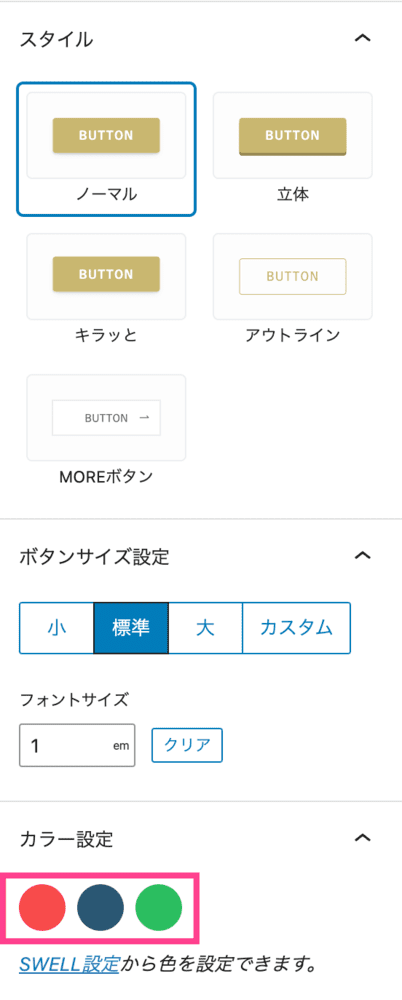
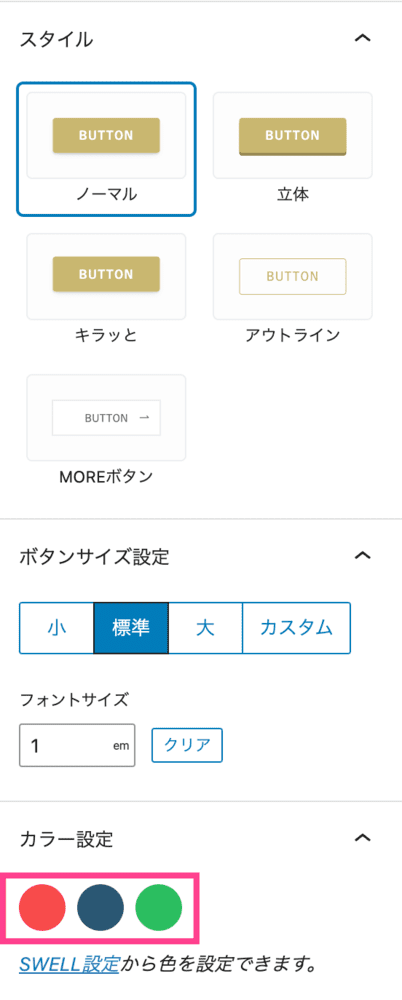
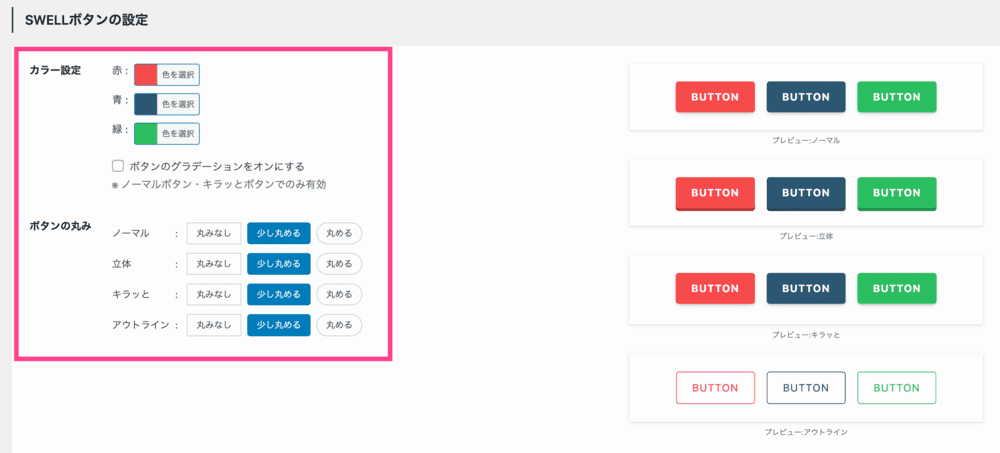
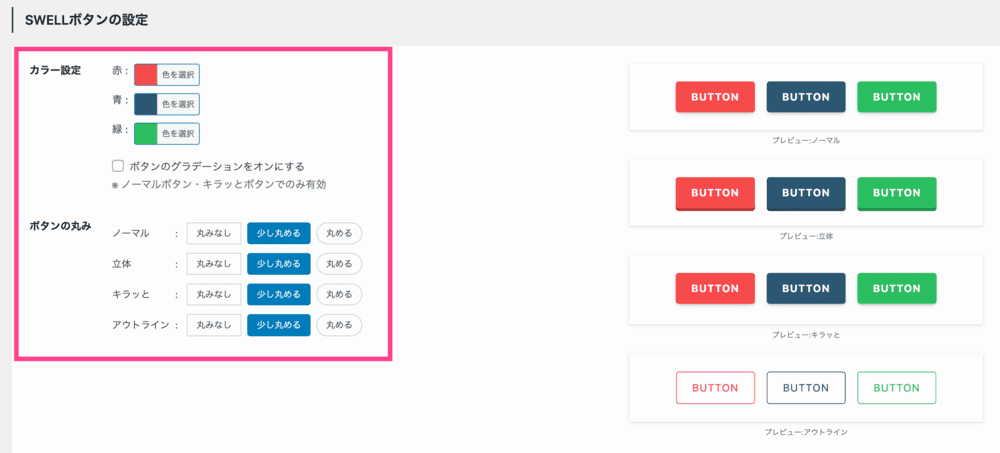
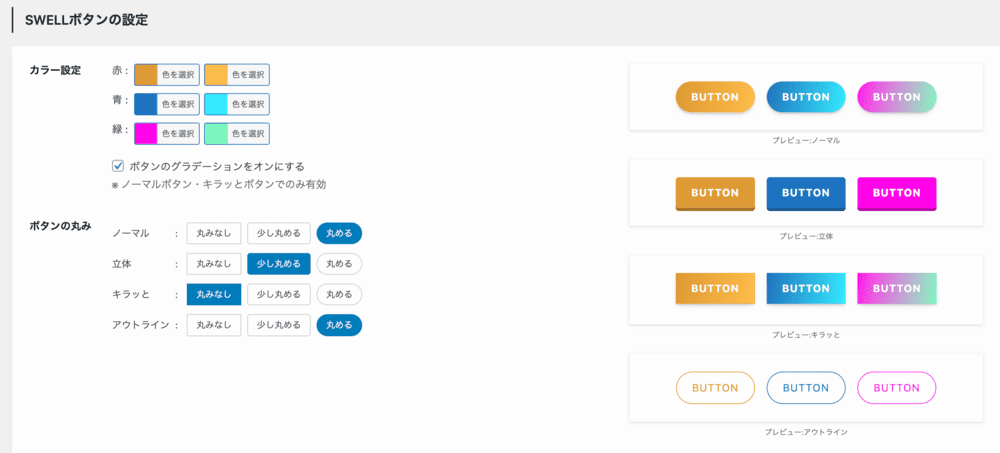
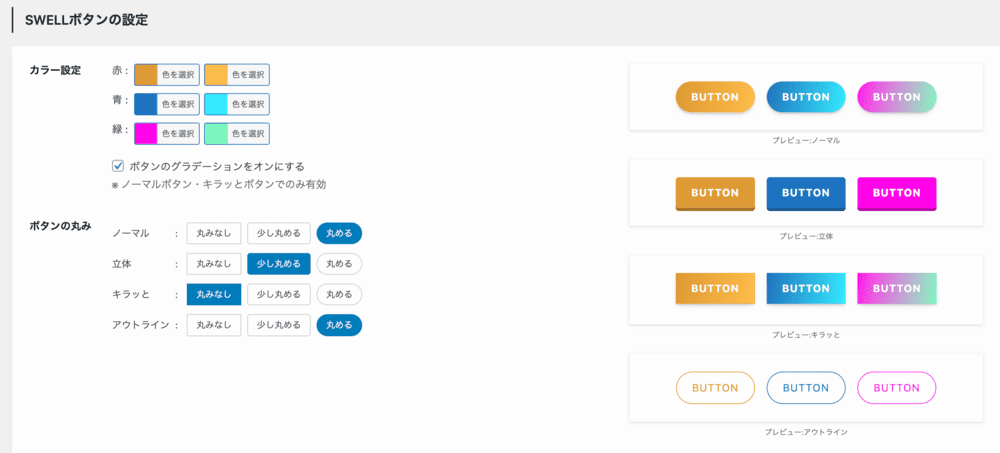
ボタン
SWELLボタンのカラーを設定します。


カラー、グラデーションの有無、ボタンの丸みが編集可能。


編集例


SWELLボタン詳細はこちら
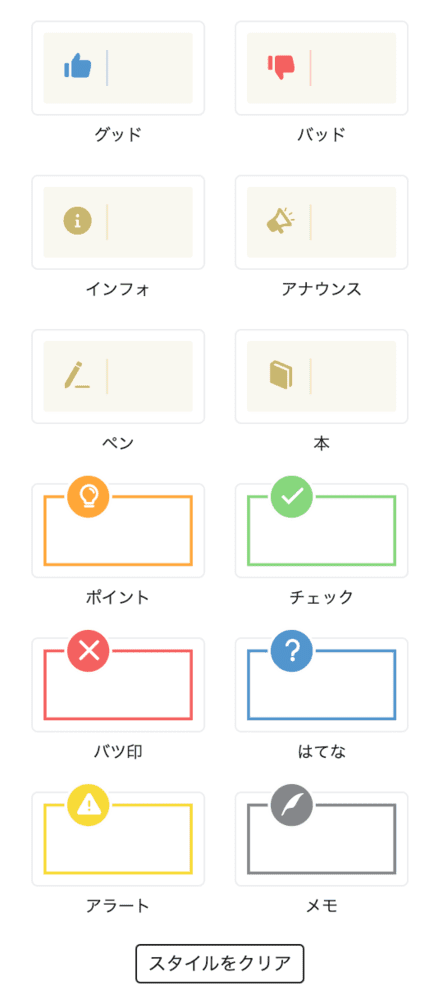
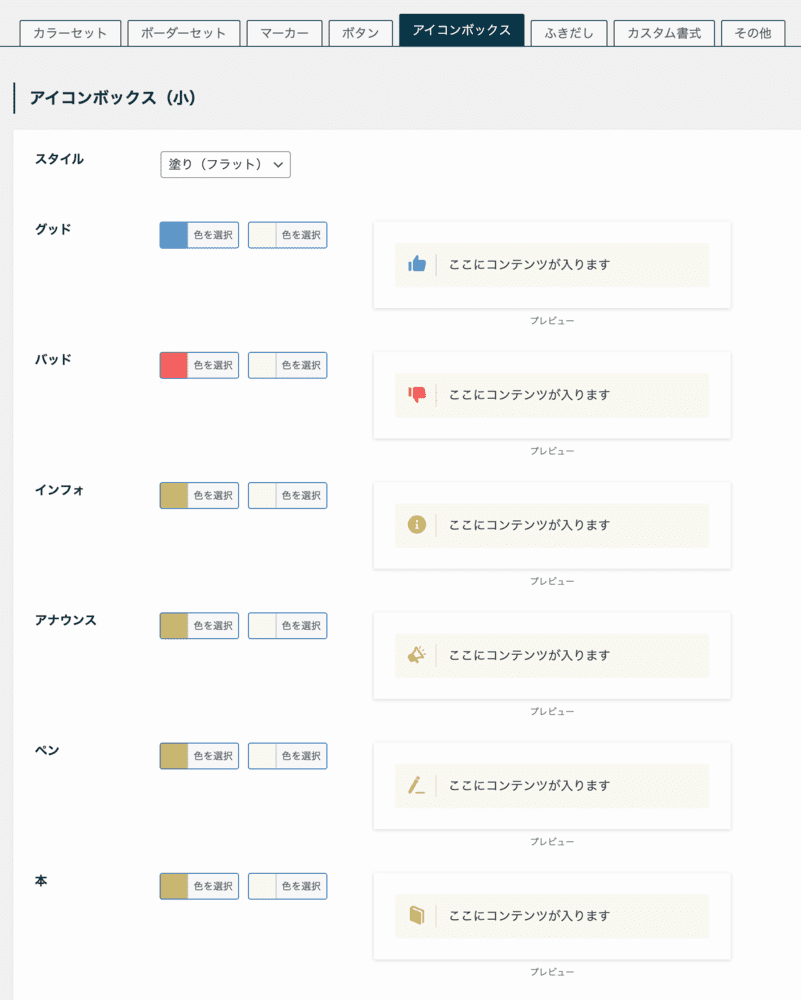
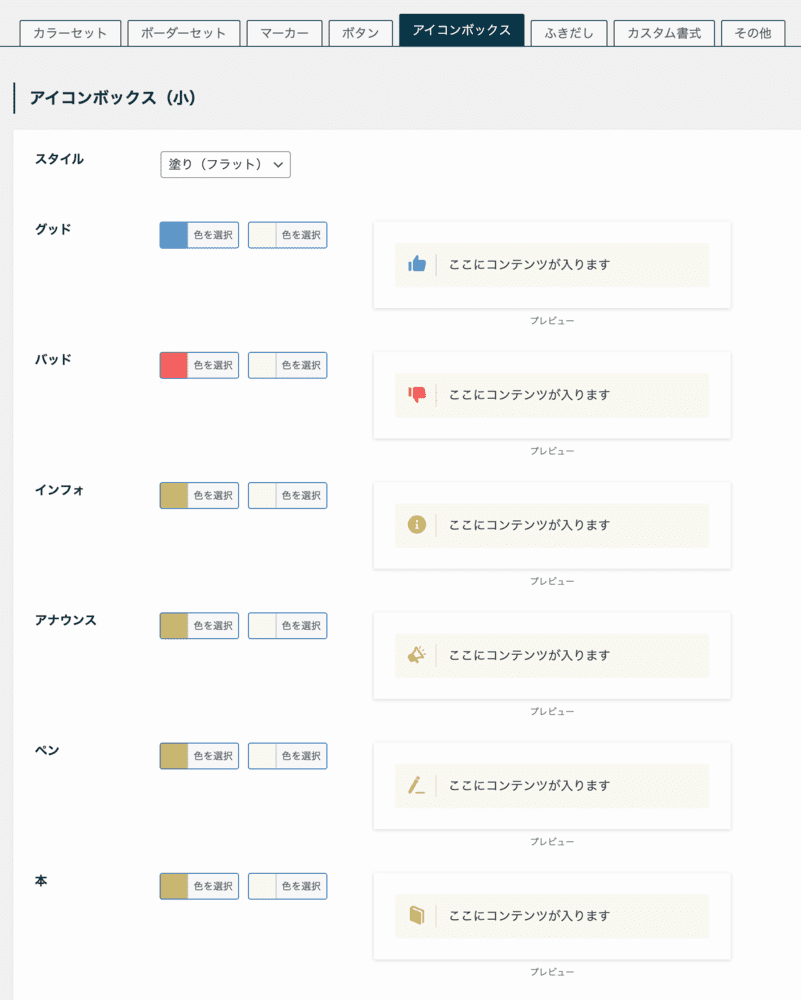
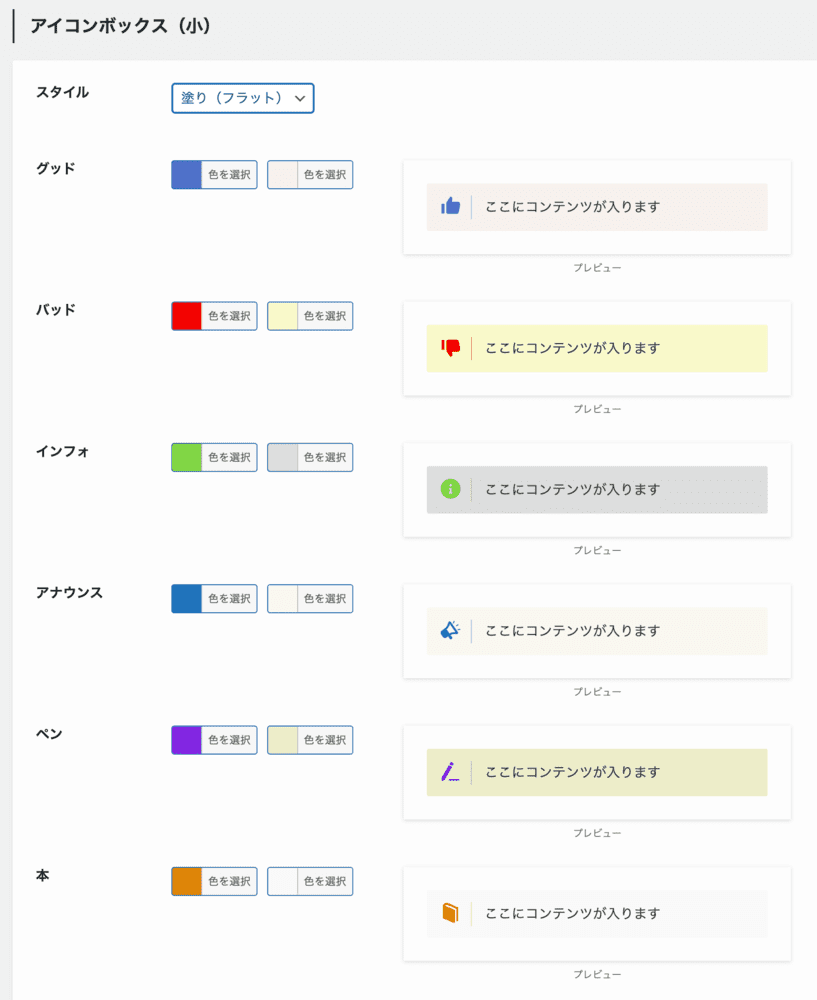
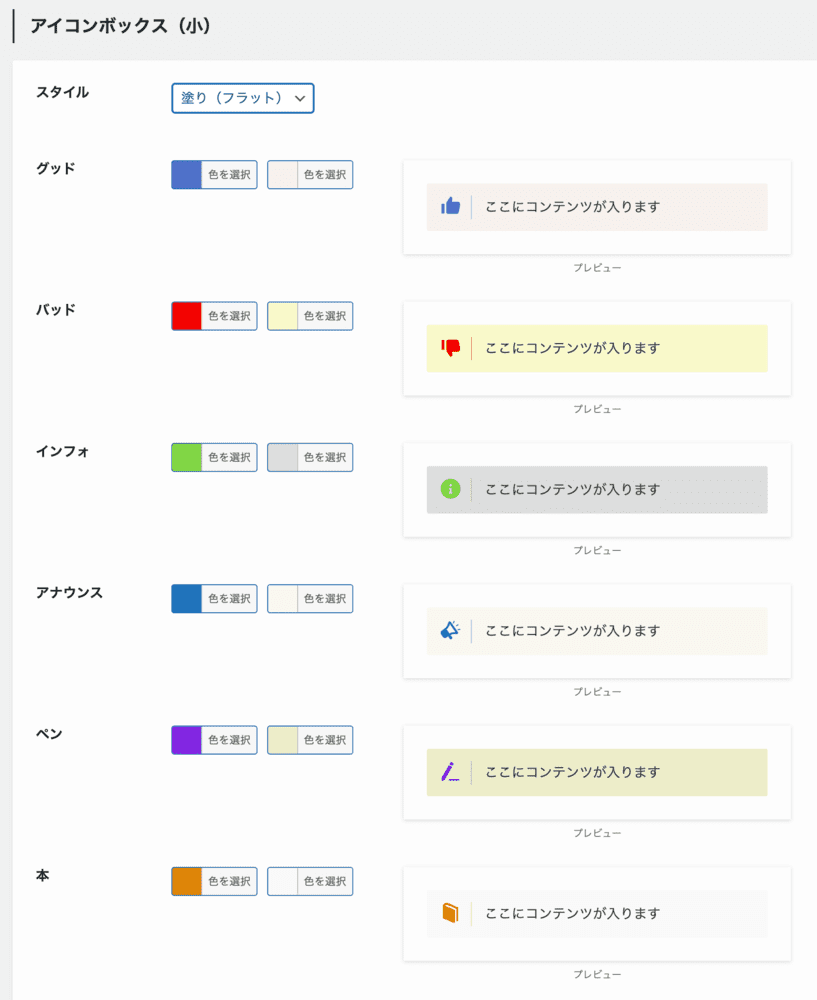
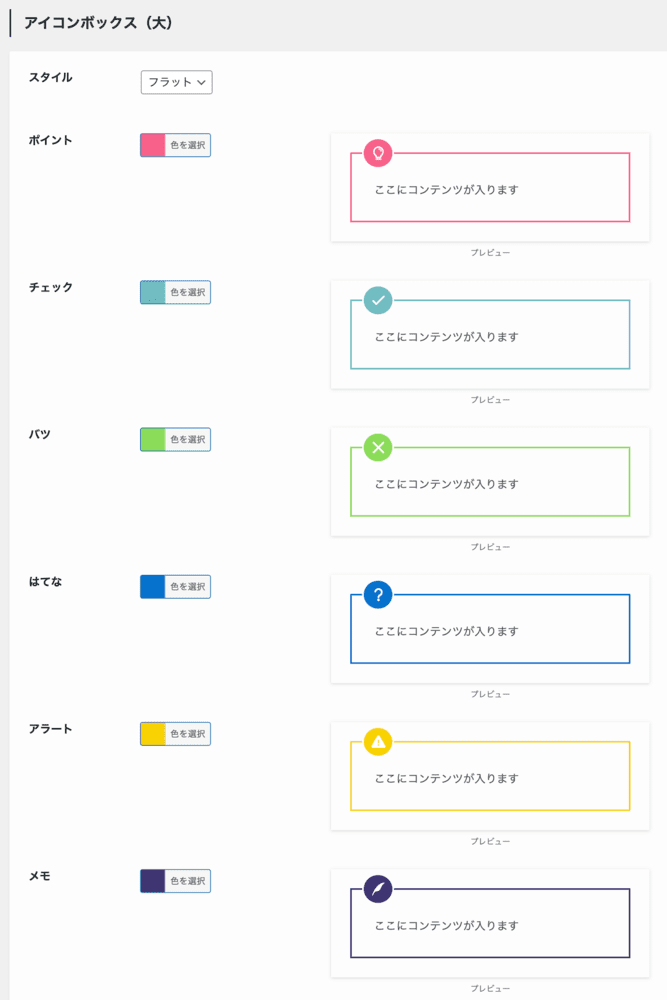
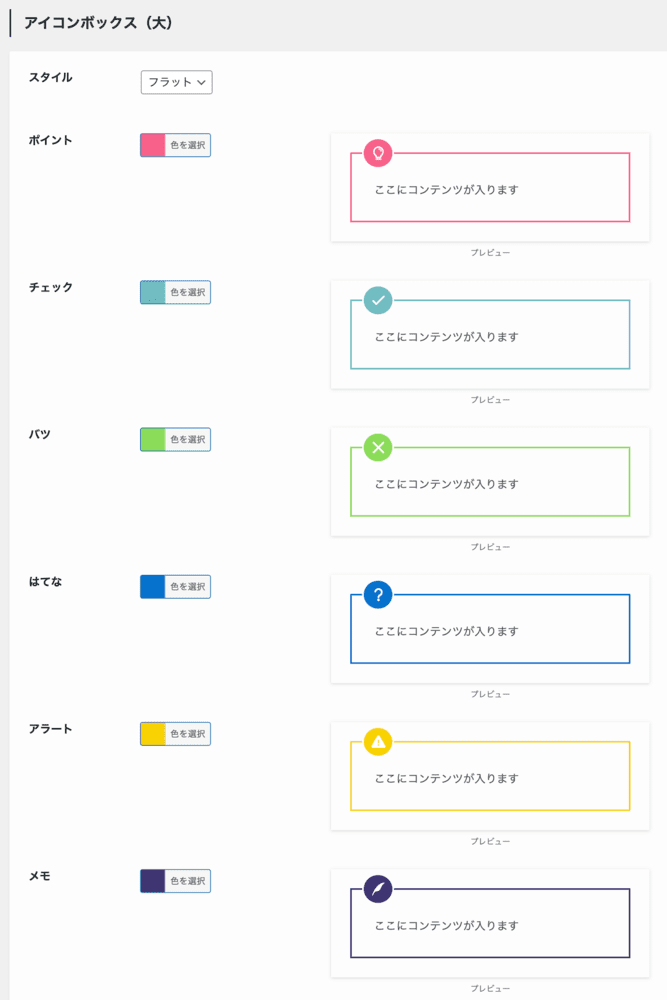
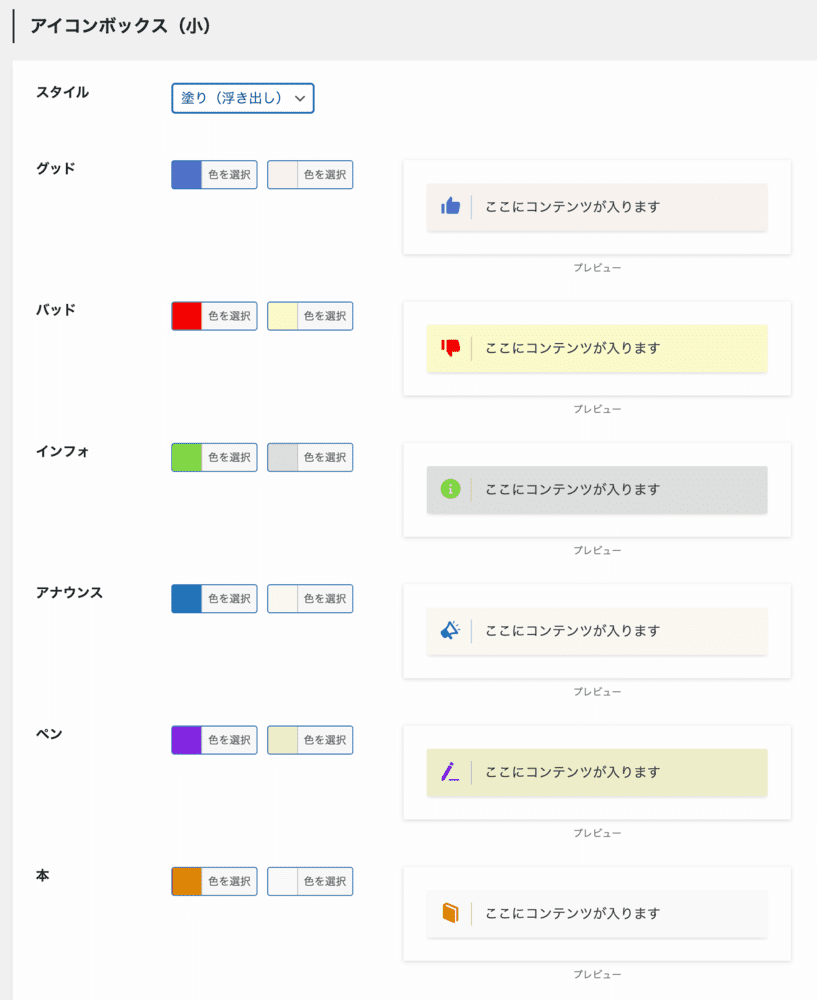
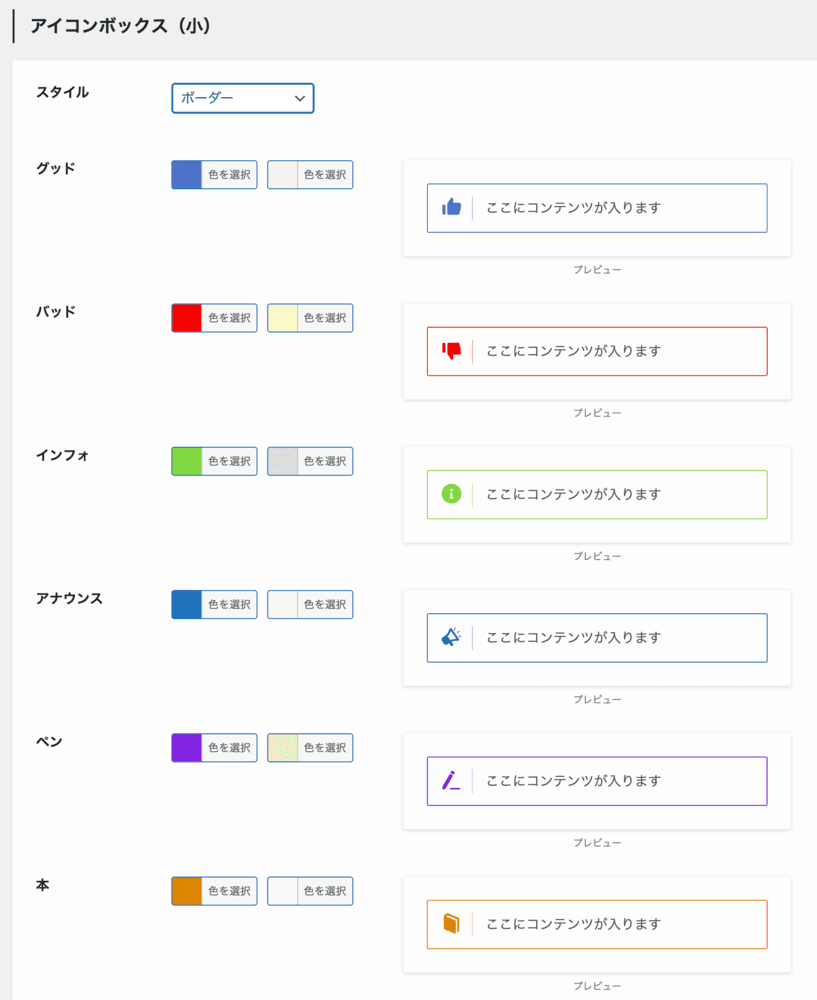
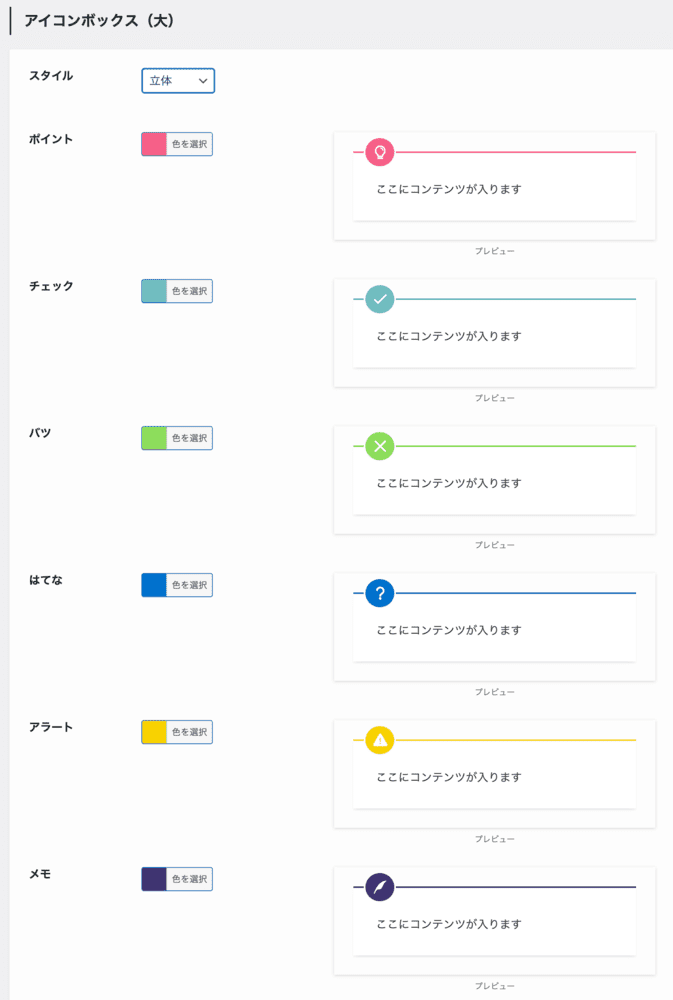
アイコンボックス
SWELLのアイコンボックスは大小12個を編集できます。


スタイル、カラーを設定しましょう。


アイコンボックス(小)の編集例


アイコンボックス(大)の編集例


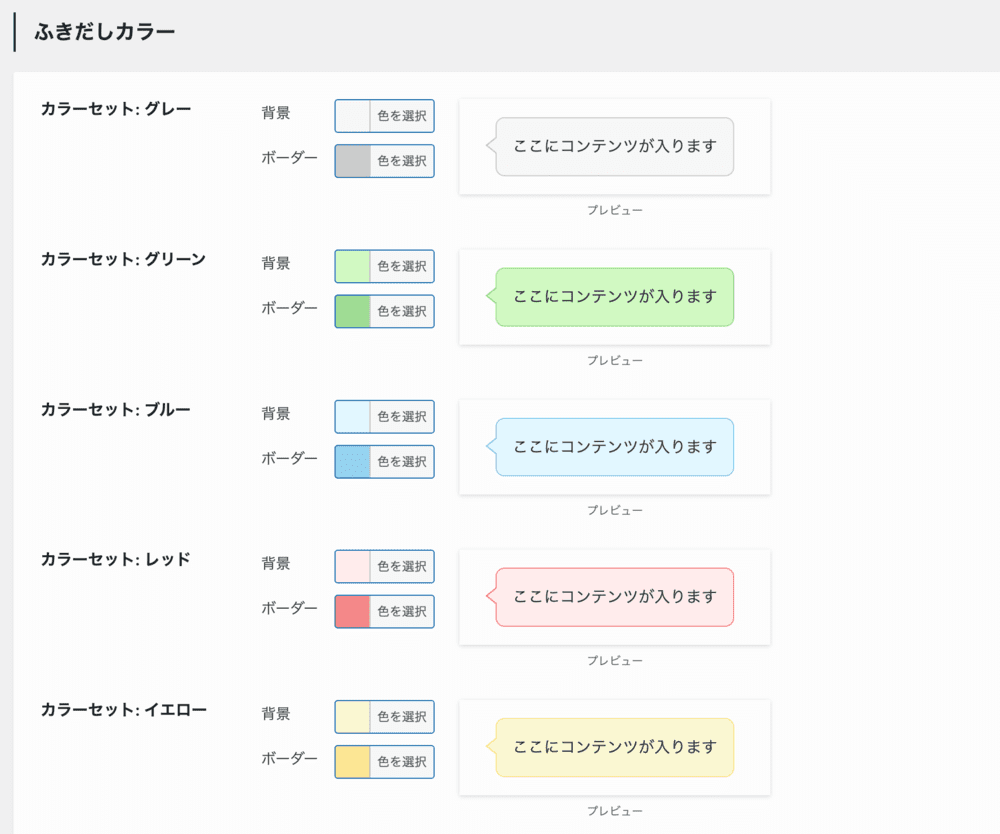
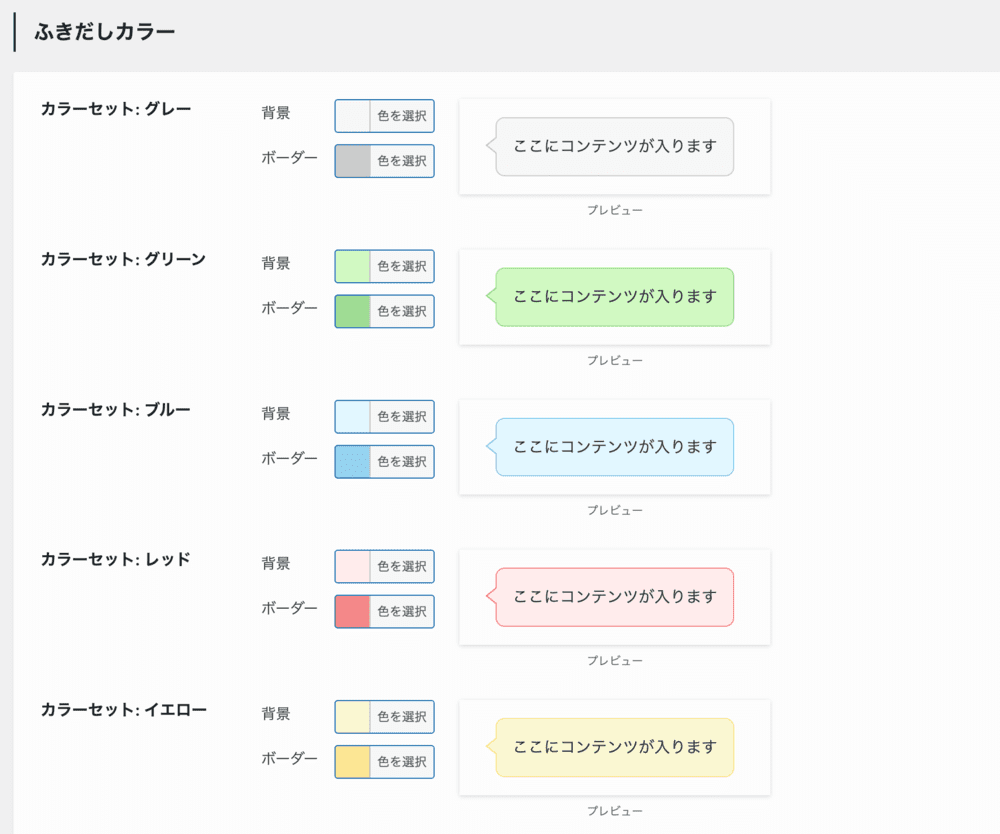
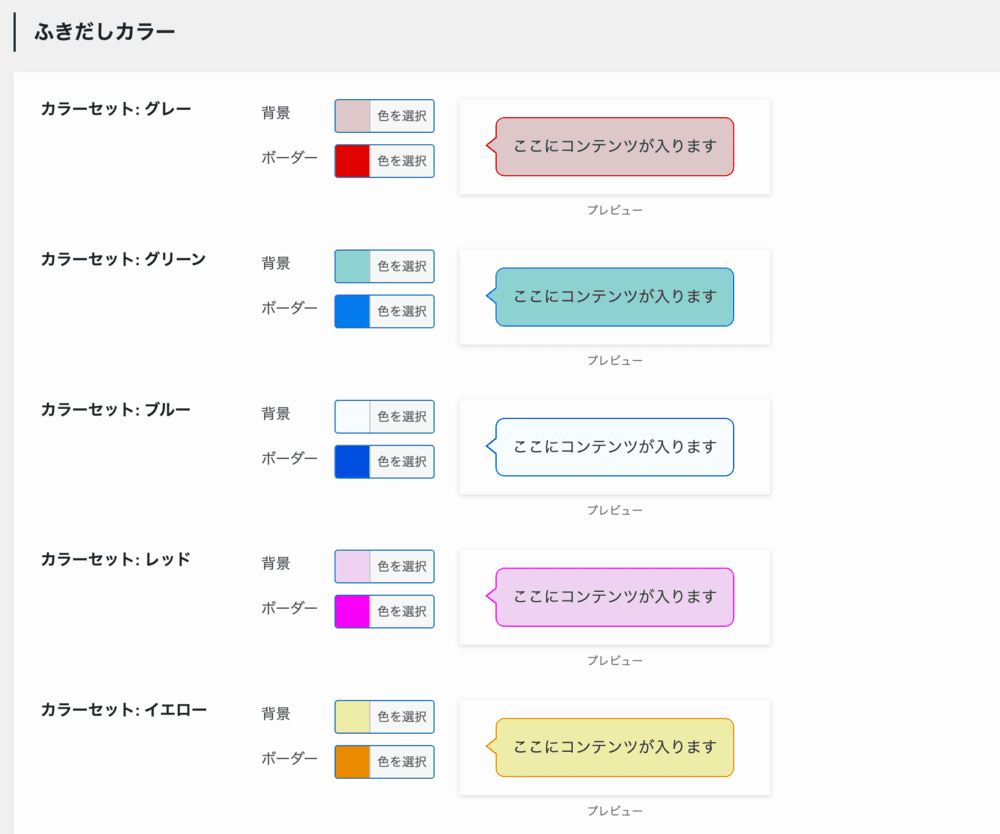
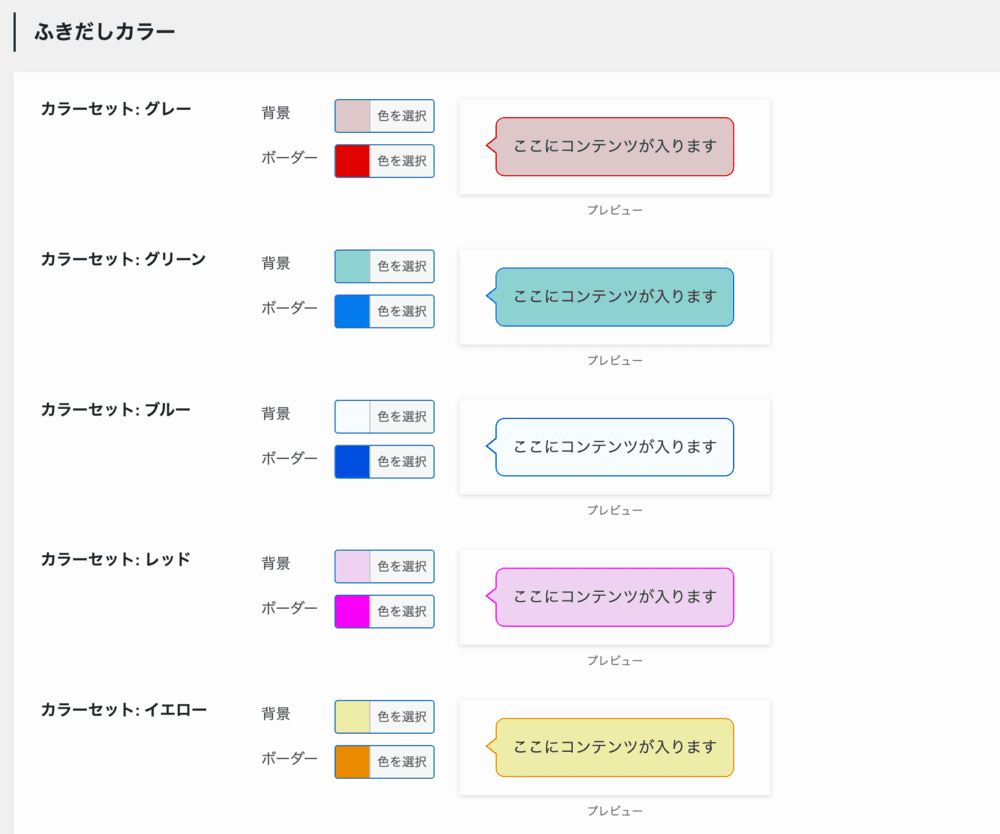
ふきだし
ふきだしカラー5色の設定を行います。


背景、ボーダーカラーが変更可能です。


編集例


ふきだしの追加をする場合は「ふきだしの登録」をご覧ください。
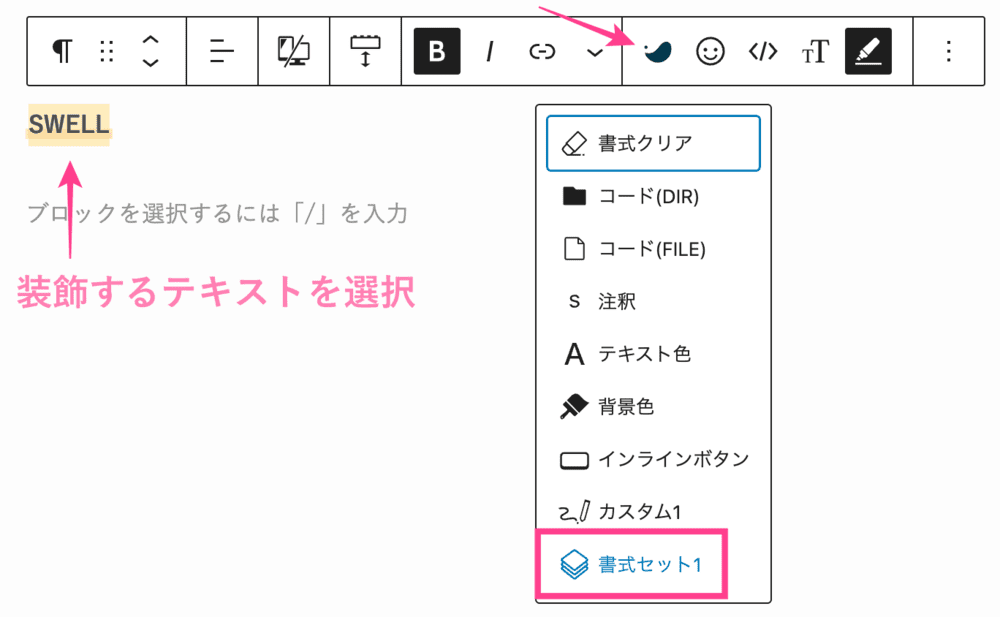
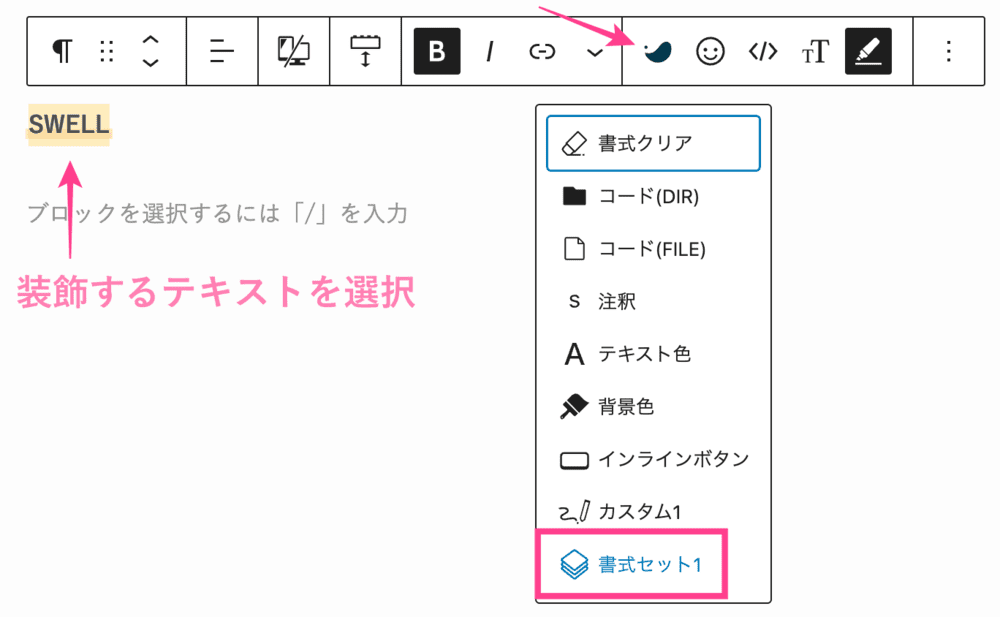
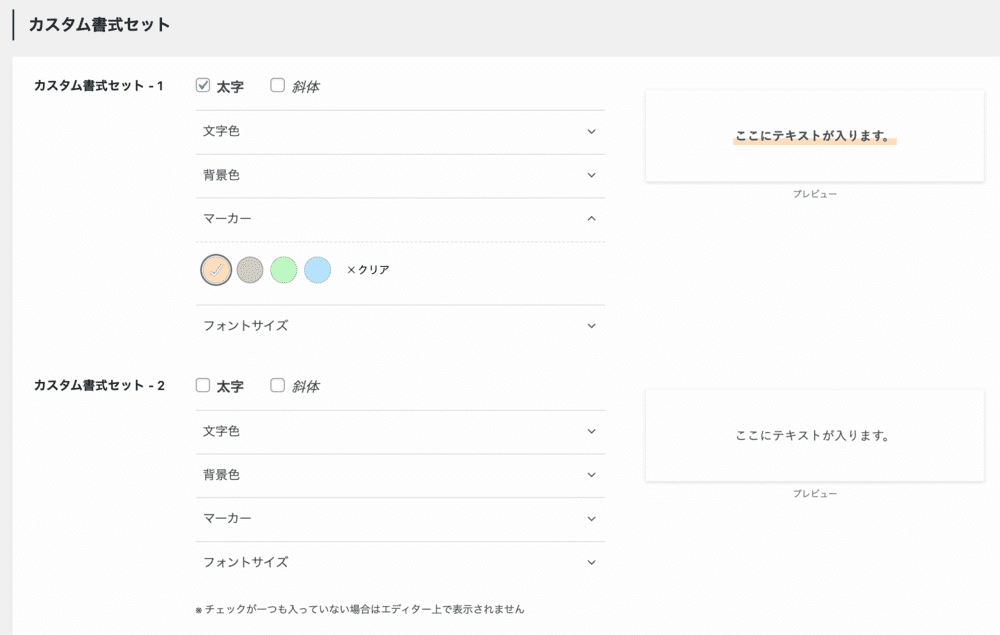
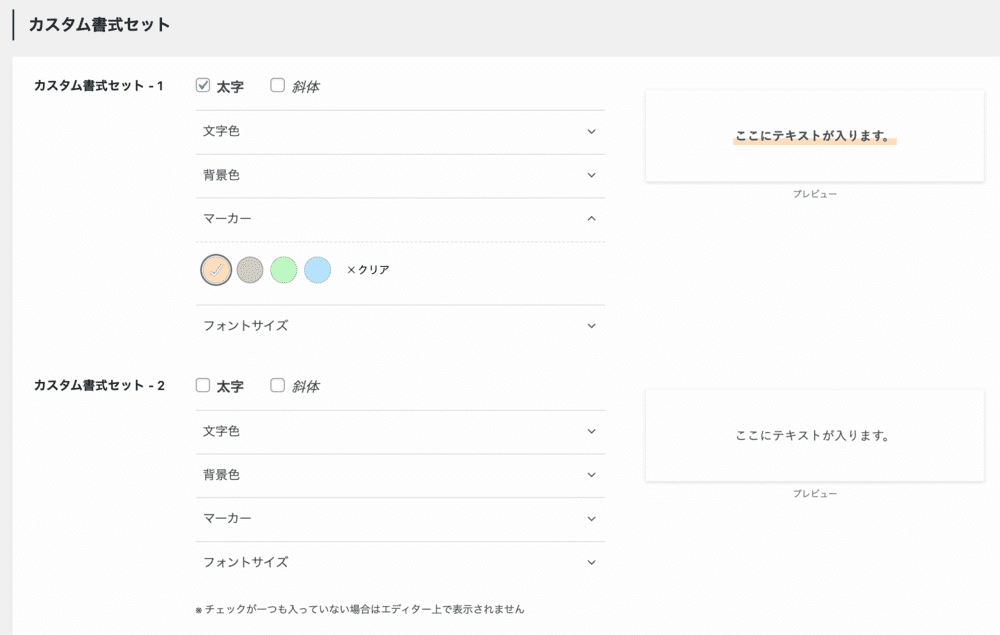
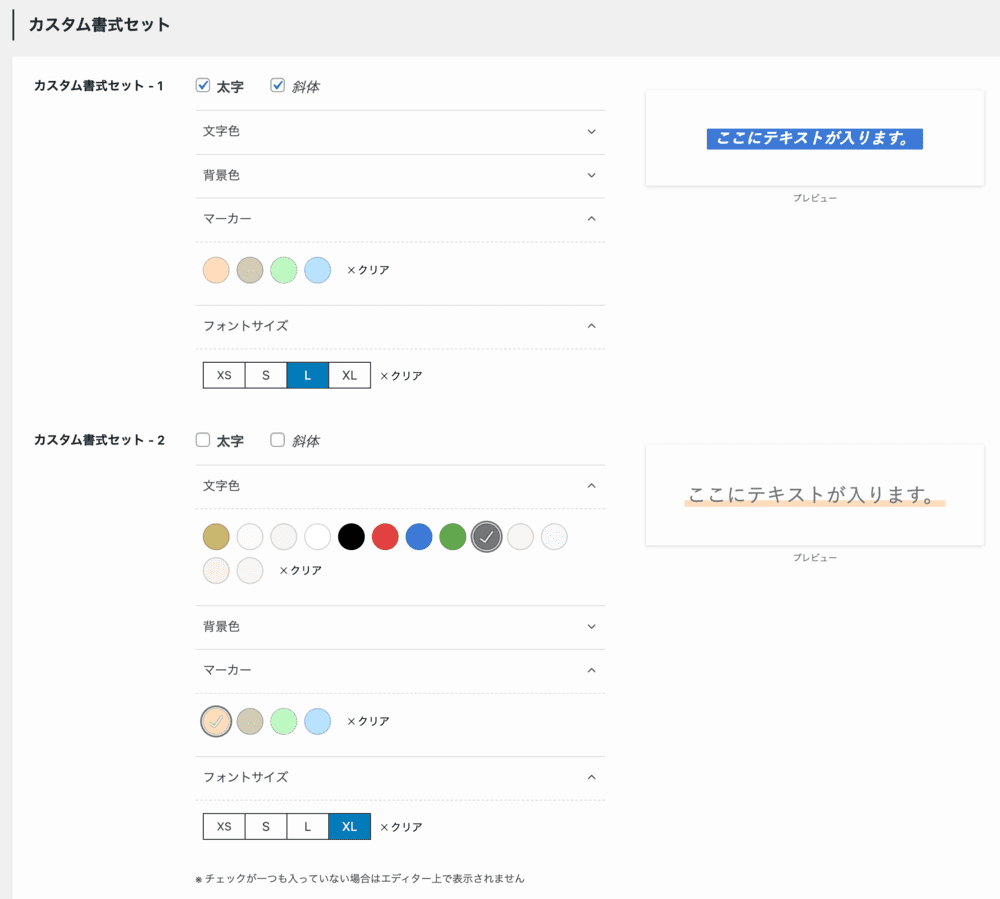
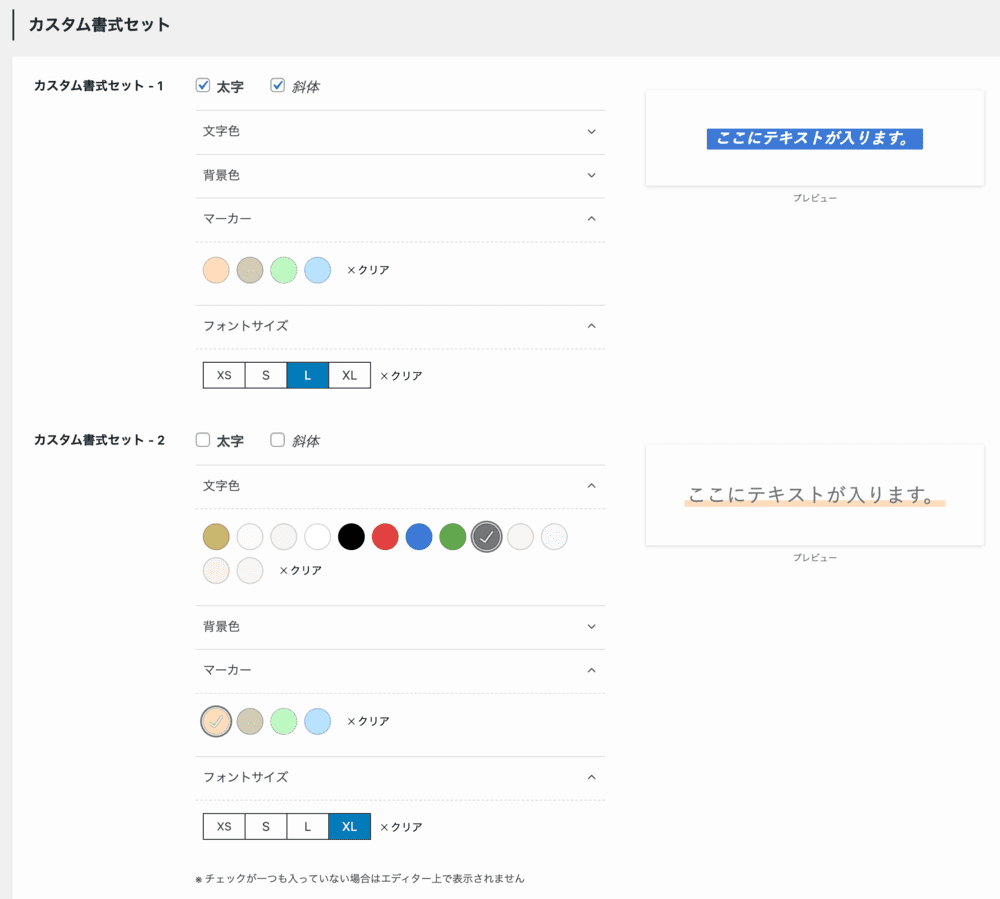
カスタム書式
カスタム書式を設定すると、設定した装飾を「書式セット」で呼び出せます。


カスタム書式セットは2つ登録できます。


編集例


その他ではブログカード、引用のデザインを変更できます。
その他
その他では「ブログカード」「引用」のデザインを設定できます。
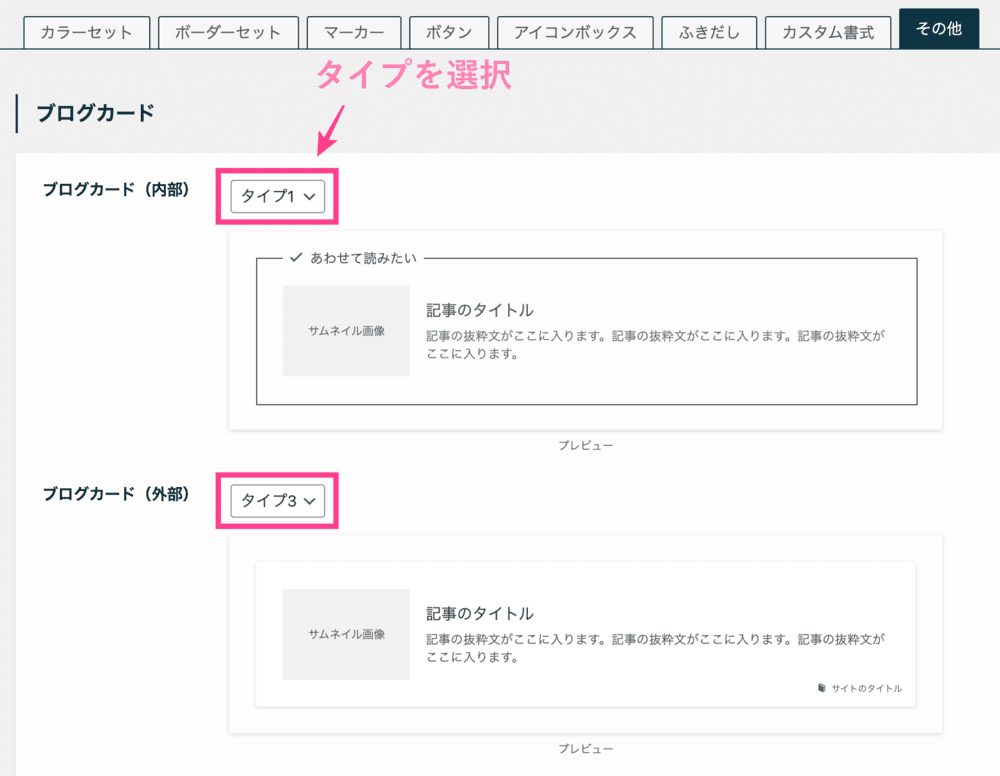
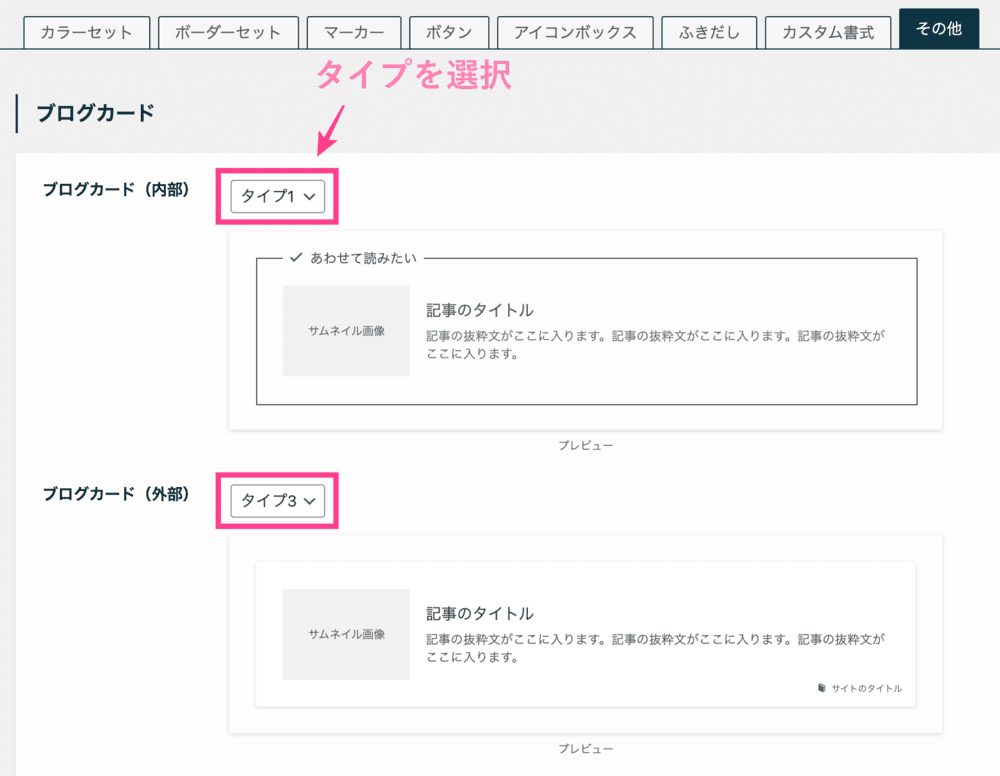
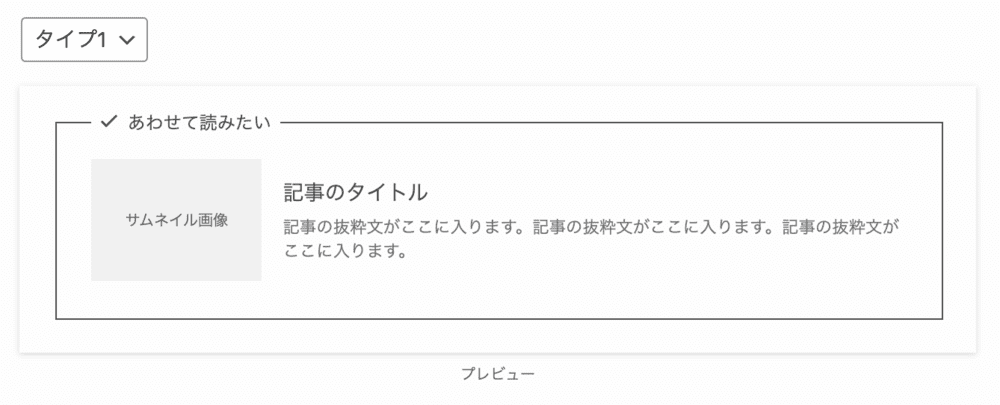
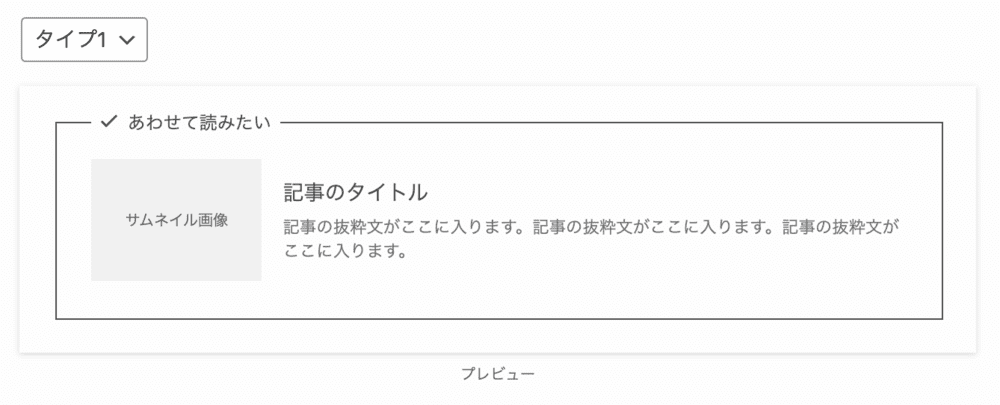
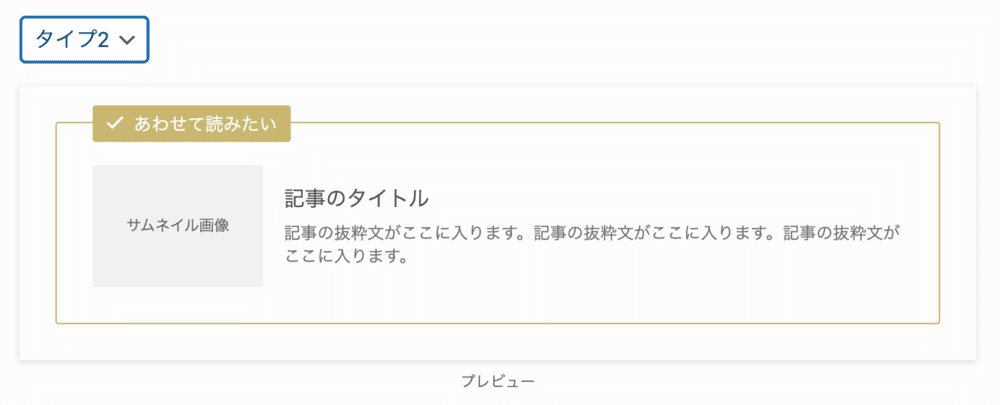
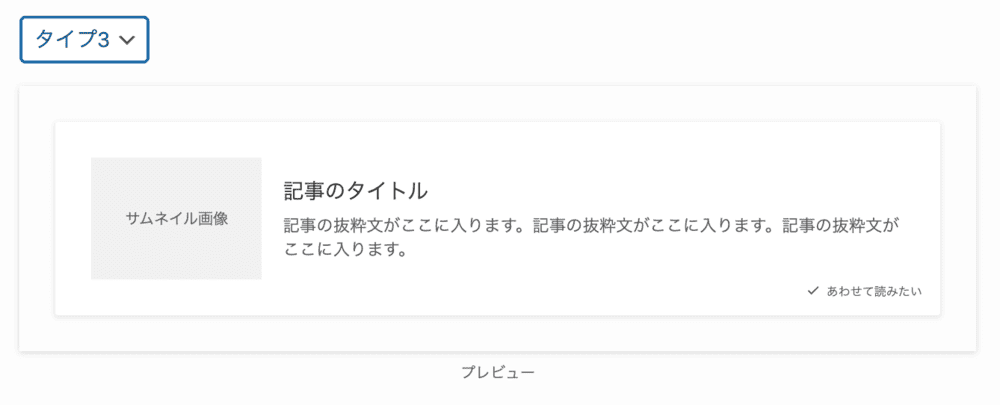
ブログカード
内部、外部リンク用のブログカードデザインを設定しましょう。


「プルダウンリスト」よりお好きなタイプ1〜3を選べばOK


編集例


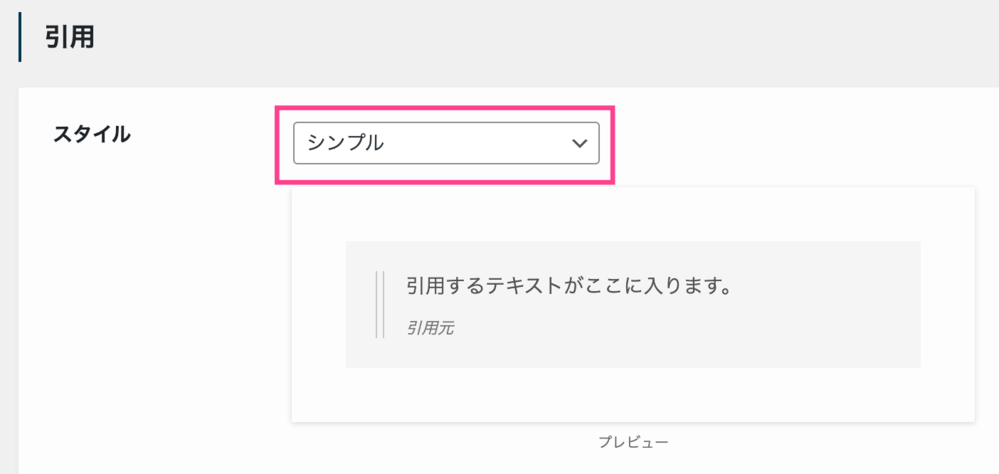
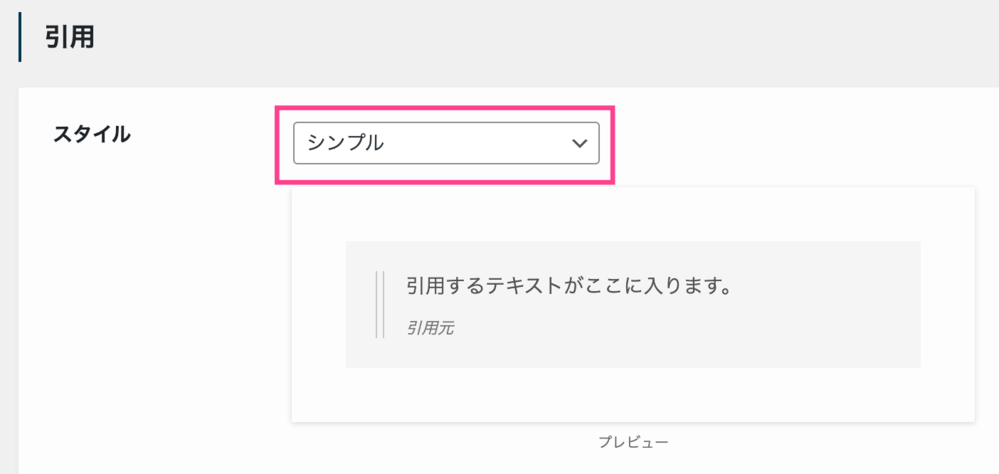
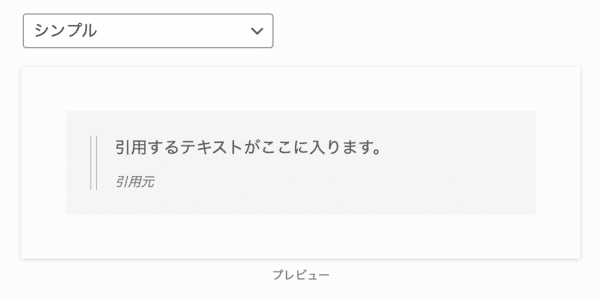
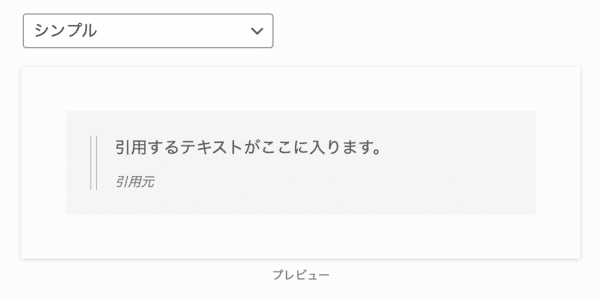
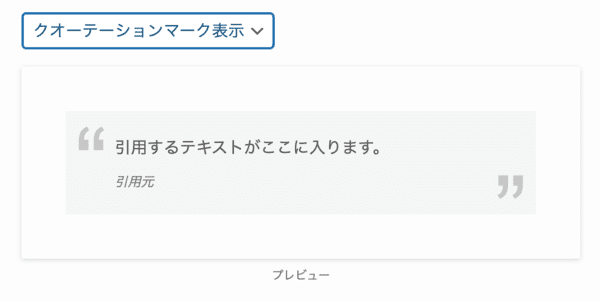
引用
引用のスタイルは2パターンから選択可能。


スタイルの「プルダウンリスト」でデザインを選びます。


編集例


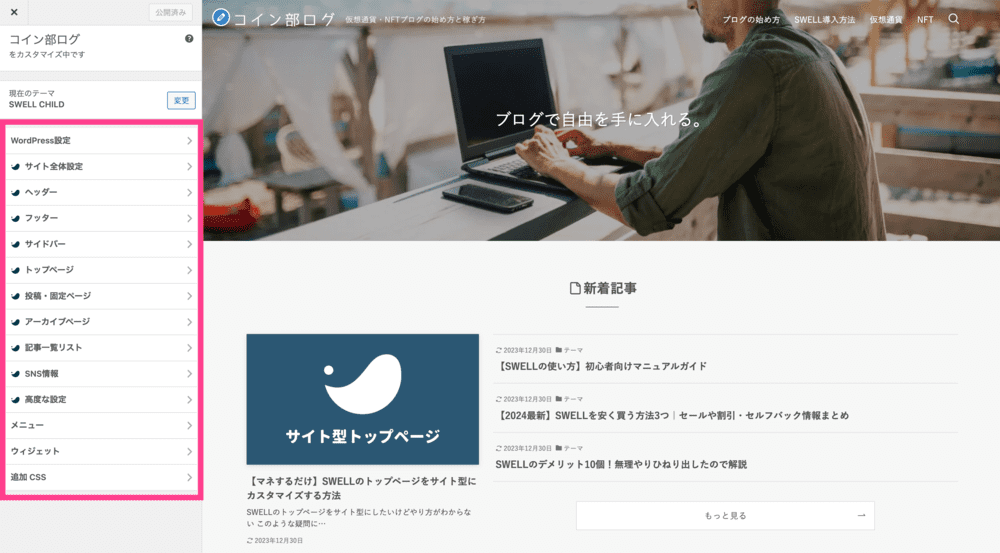
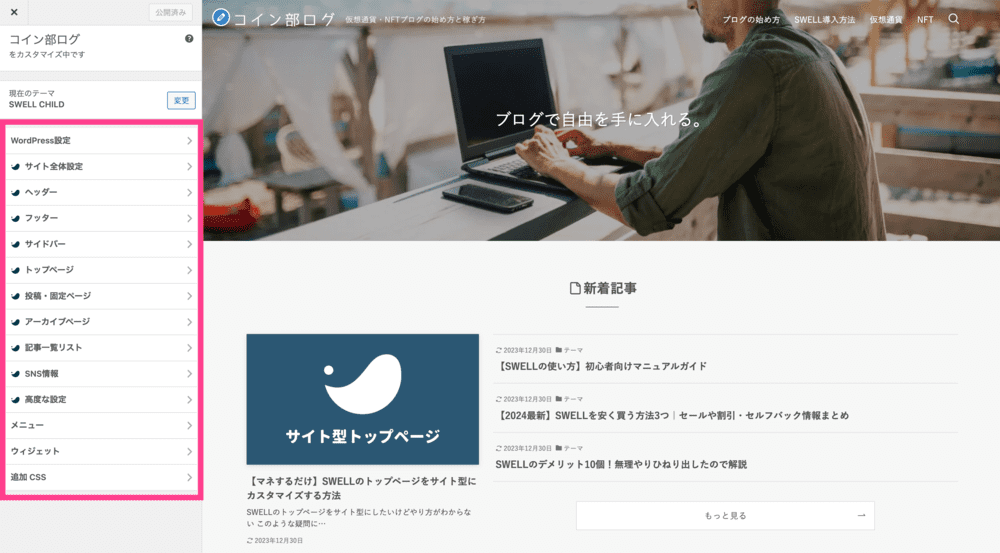
SWELL初期設定8|外観カスタマイズ
外観カスタマイズでは、サイト全体のデザインを設定できます。
「ダッシュボード」>「外観」>「カスタマイズ」





右画面でプレビューを見ながら設定できる
WordPress設定
WordPress設定では2項目を設定します。
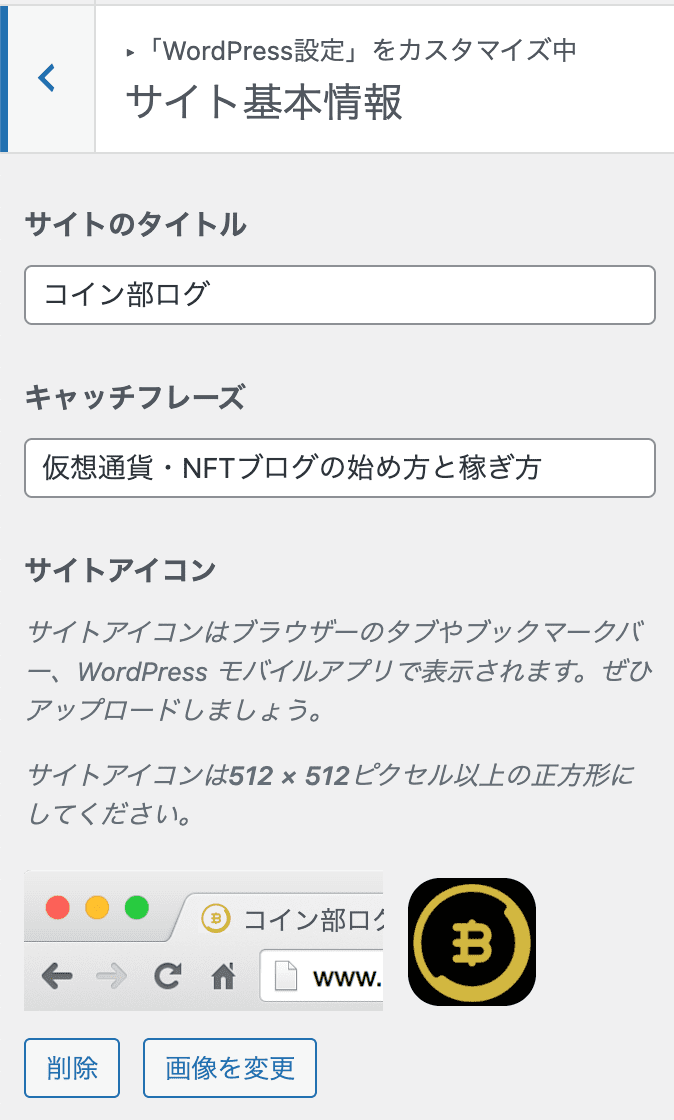
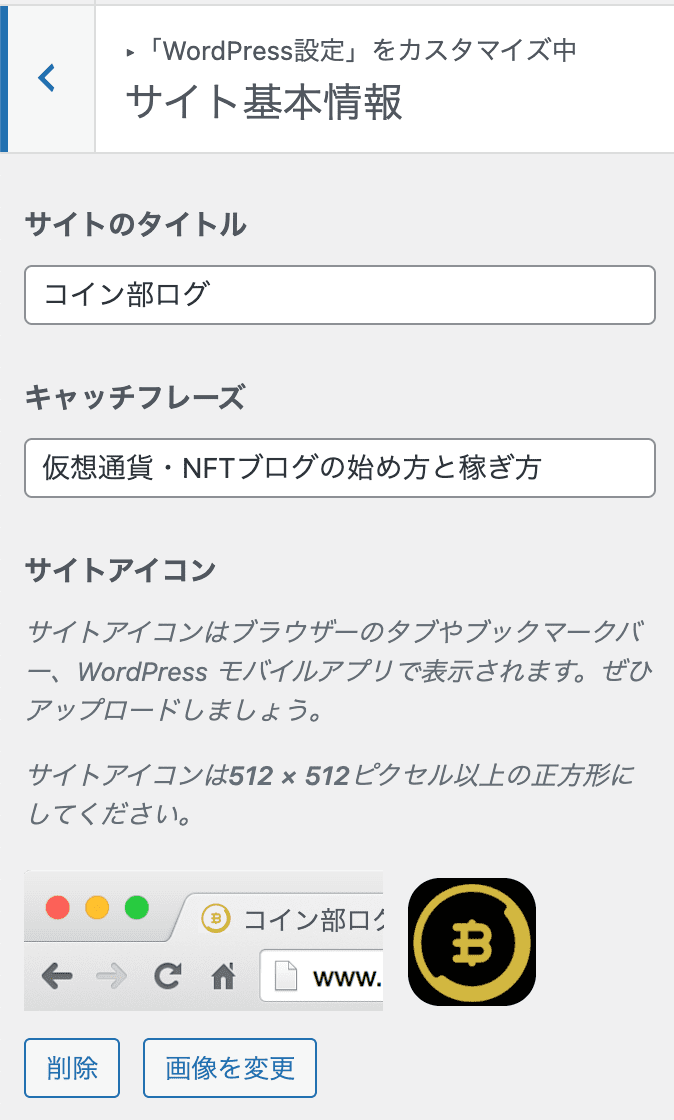
サイト基本情報


- サイトのタイトル
-
ウェブサイト名を入力
- キャッチフレーズ
-
サイト内容の説明
- サイトアイコン
-
512×512pxで作成してください。
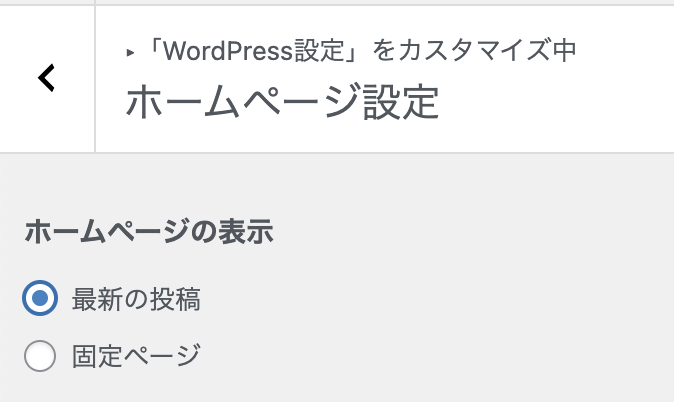
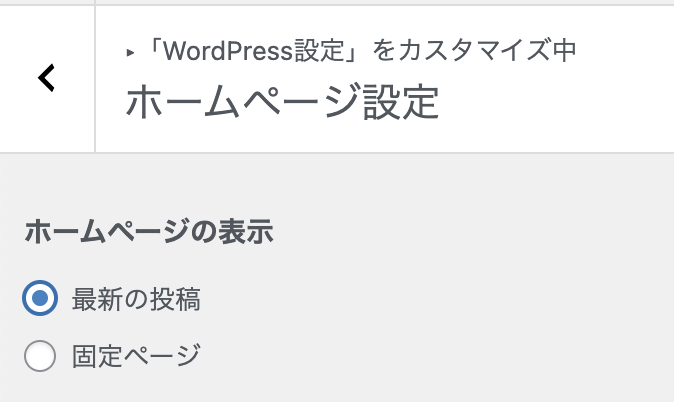
ホームページ設定


最初は「最近の投稿」でOK
「固定ページ」を使うのは、サイト型トップページにするときです。
サイト型トップページにする方法はこちら
サイト全体設定
サイト全体設定では10項目を設定します。
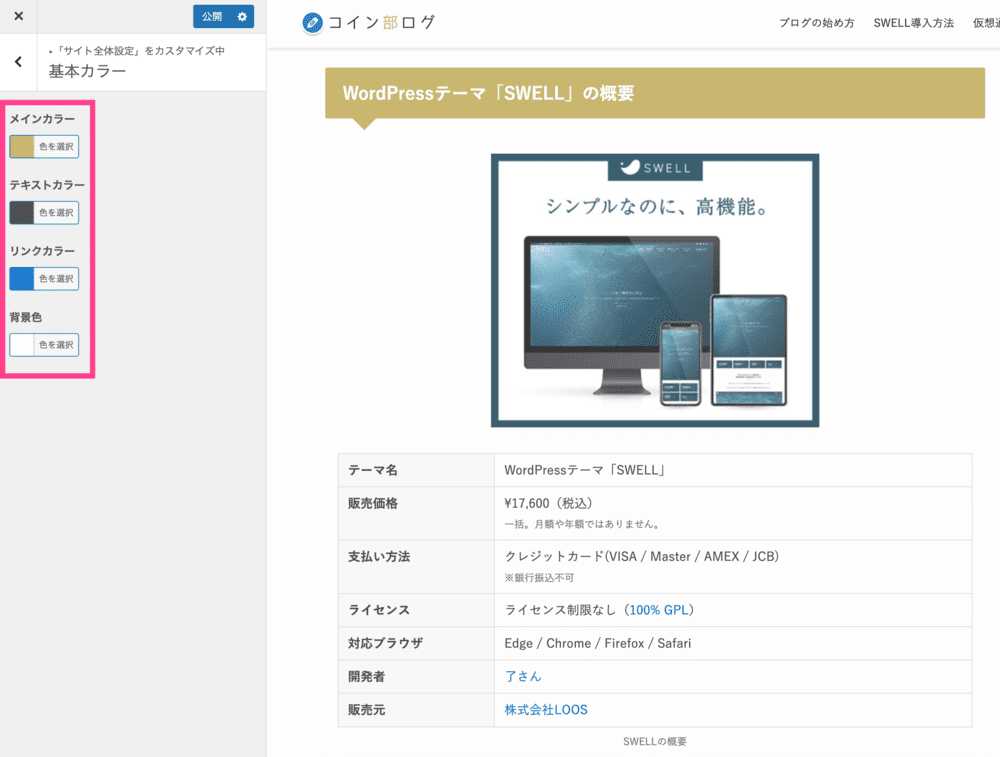
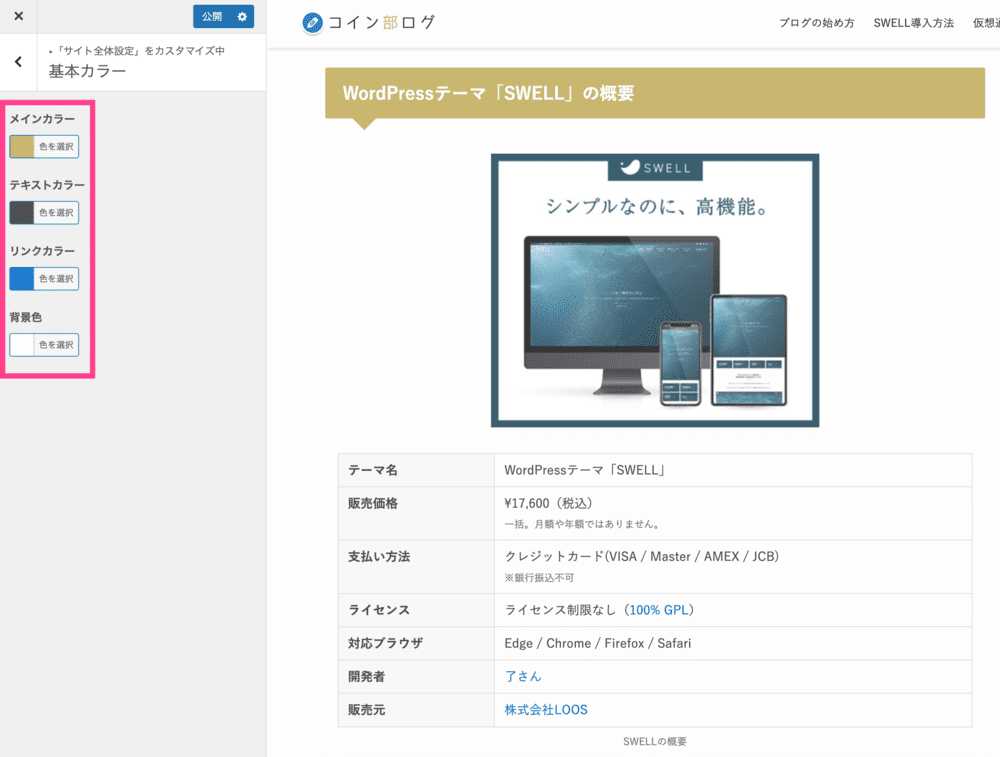
基本カラー
基本カラーは、サイト全体に適用される色を設定できます。


- メインカラー
-
見出しや各種ボタンなど、サイト全体のイメージカラー。
- テキストカラー
-
記事本文など、サイト全体に適用。
- リンクカラー
-
記事本文のリンクカラー。
- 背景色
-
サイト全体の背景色。
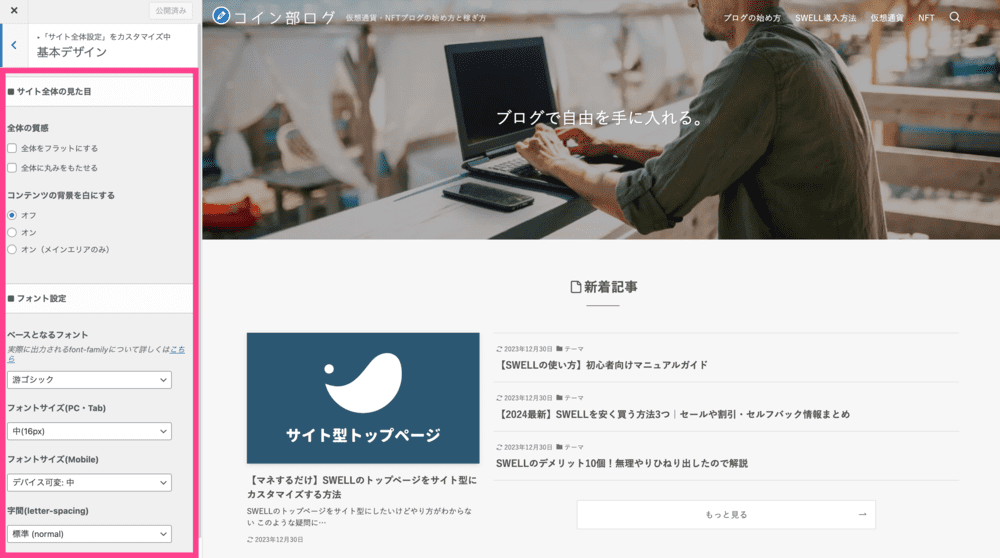
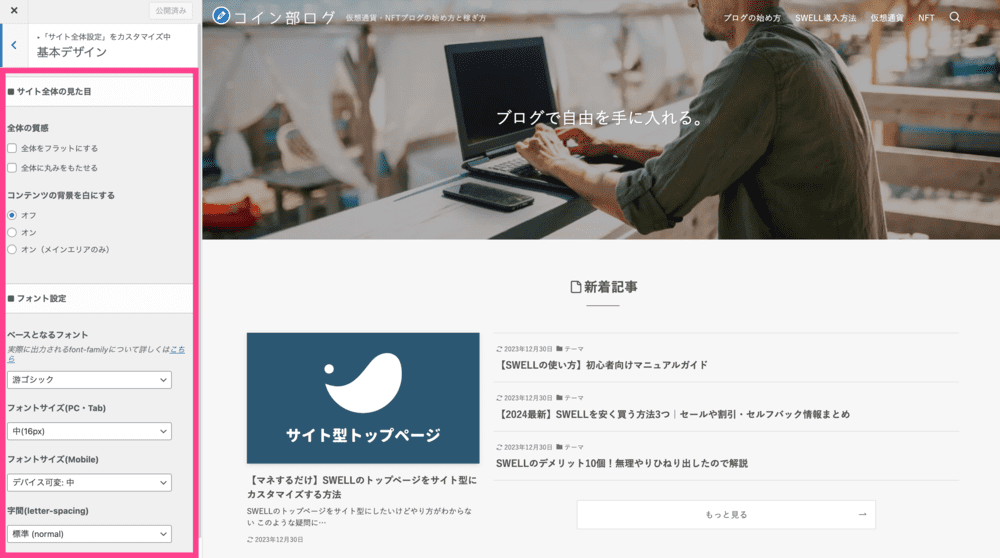
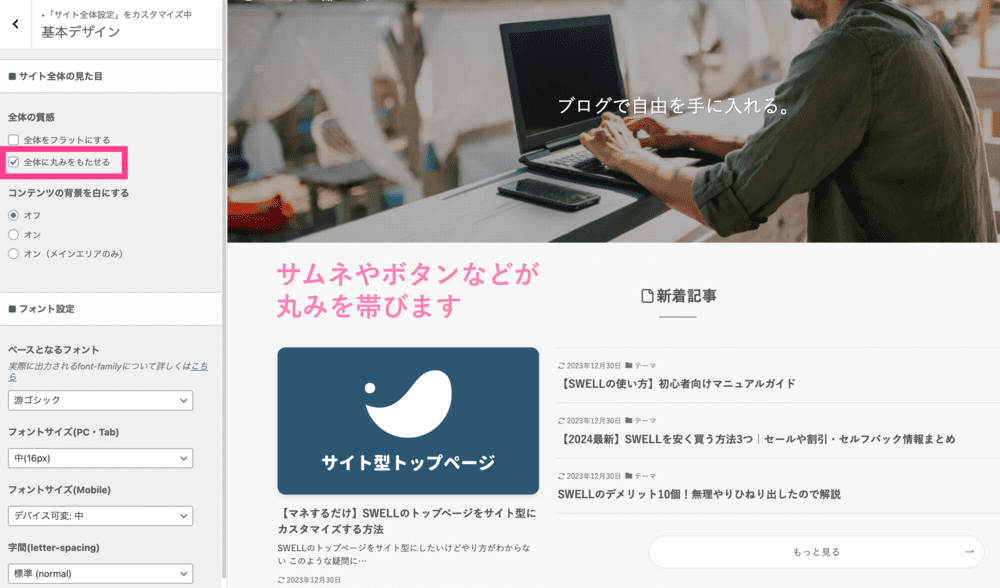
基本デザイン
基本デザインでは、サイトの見た目に関する設定ができます。


- サイト全体の見た目
-


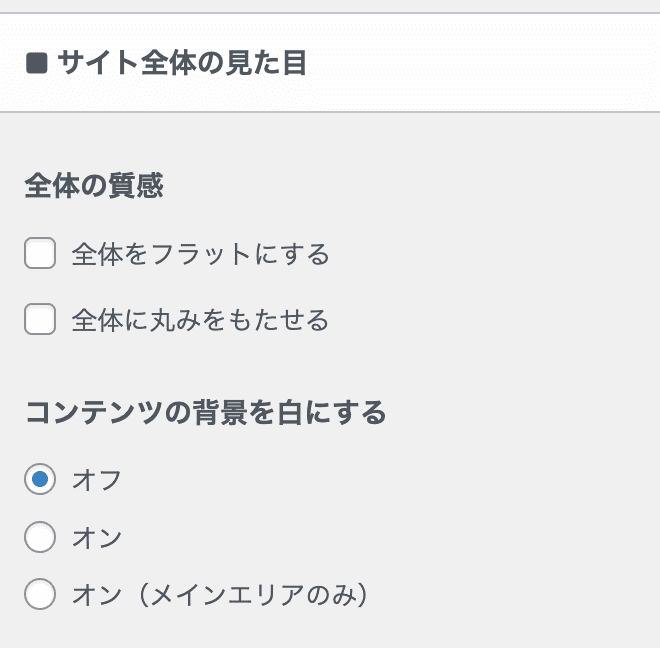
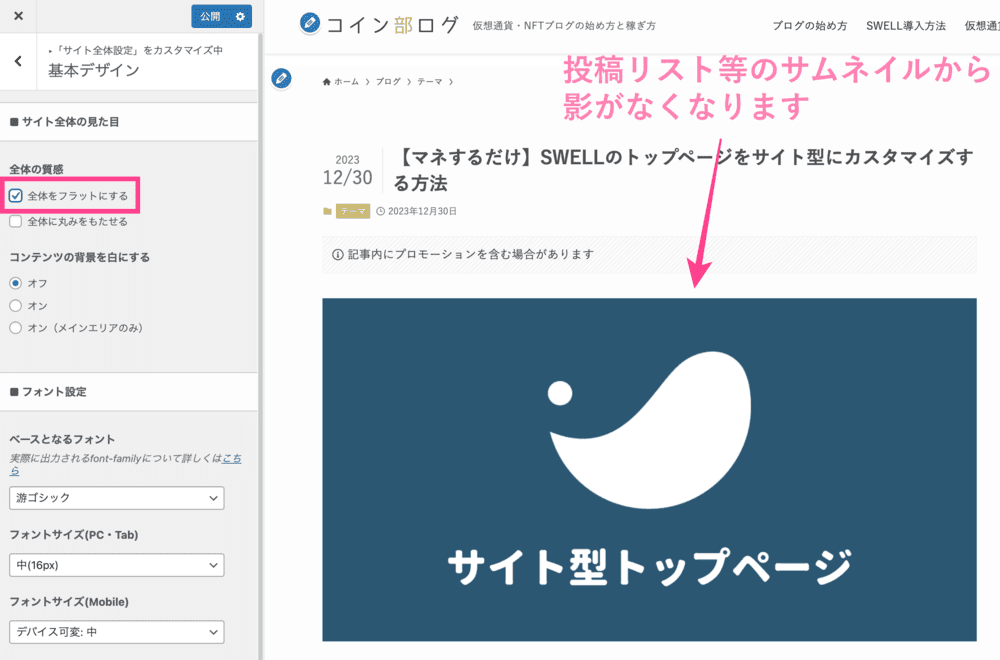
全体の質感


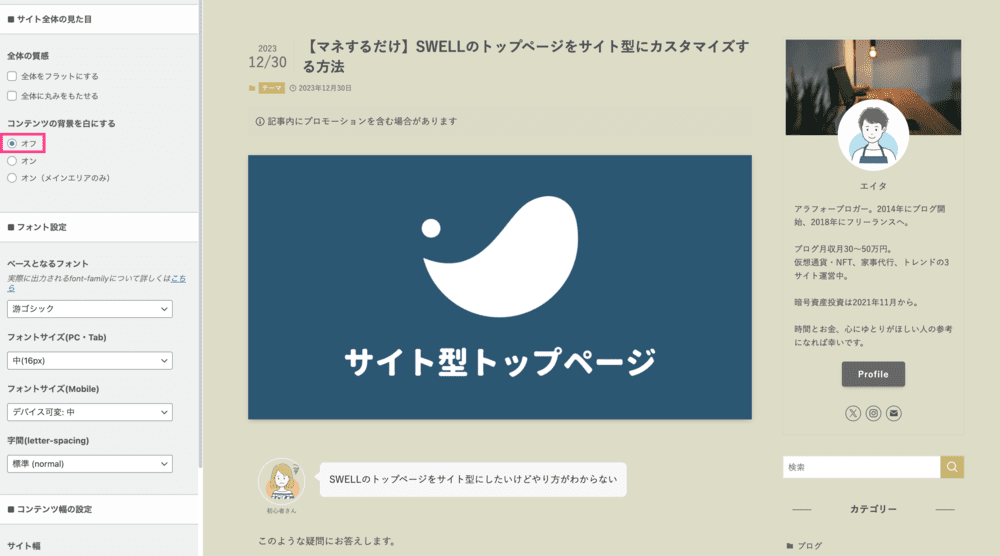
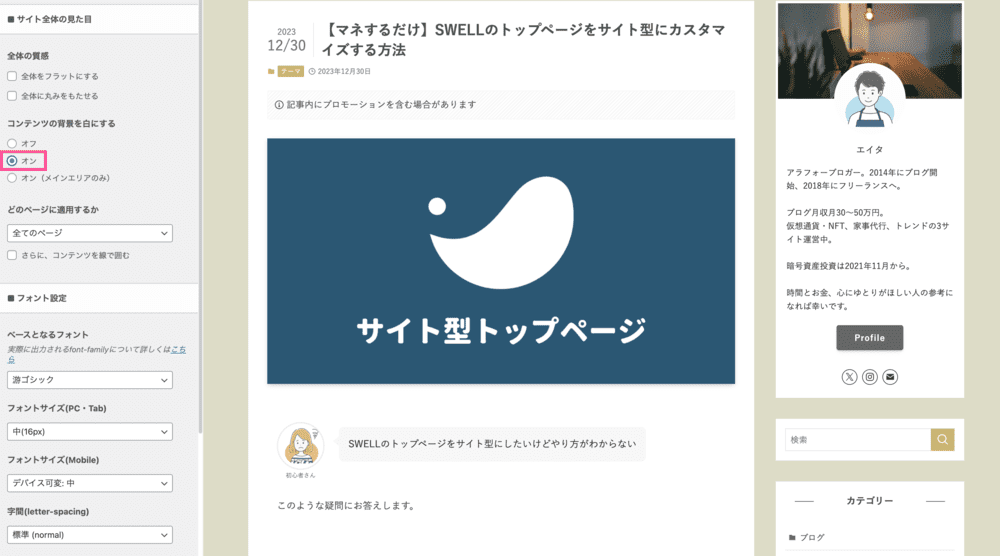
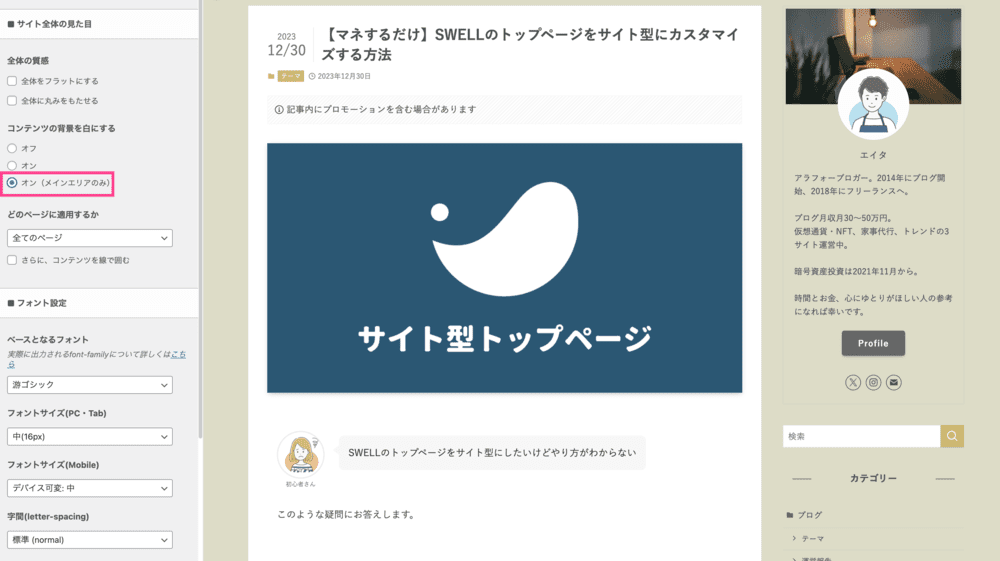
コンテンツの背景を白にする


※わかりやすいよう背景の色を変更しています。
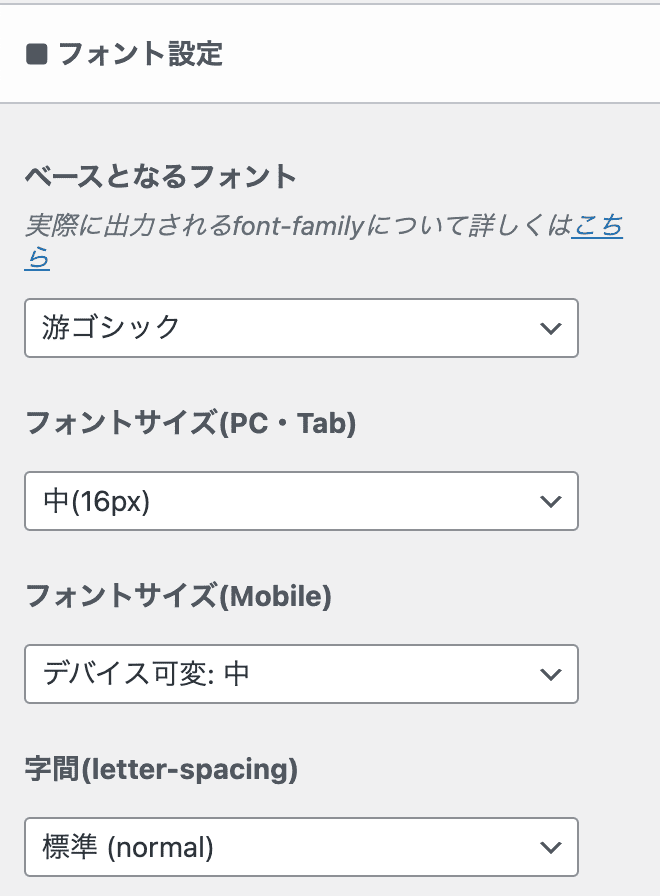
- フォント設定
-


ベースとなるフォント


- フォントサイズ
-
PC、タブレット、スマホのフォントサイズ
- 字間
-
文字と文字の間のスペース
字間の設置例はこちら
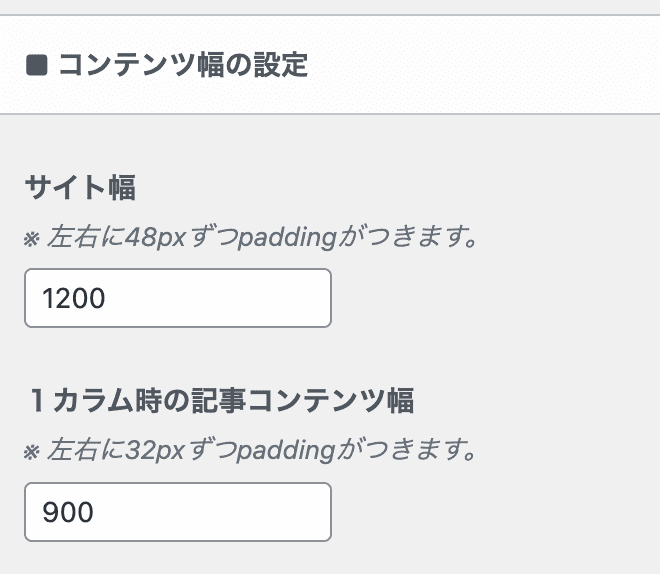
- コンテンツ幅の設定
-


- サイト幅
-
サイトの横幅
- 1カラム時の記事コンテンツ幅
-
1カラムのときのコンテンツ横幅
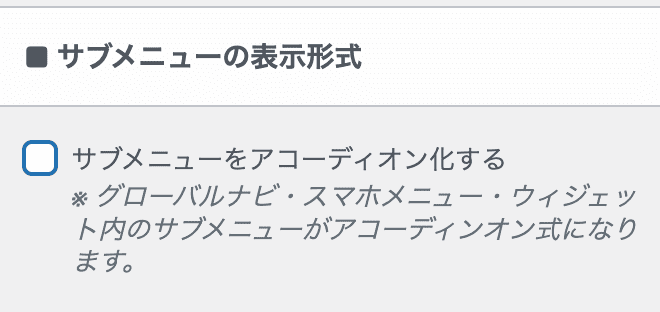
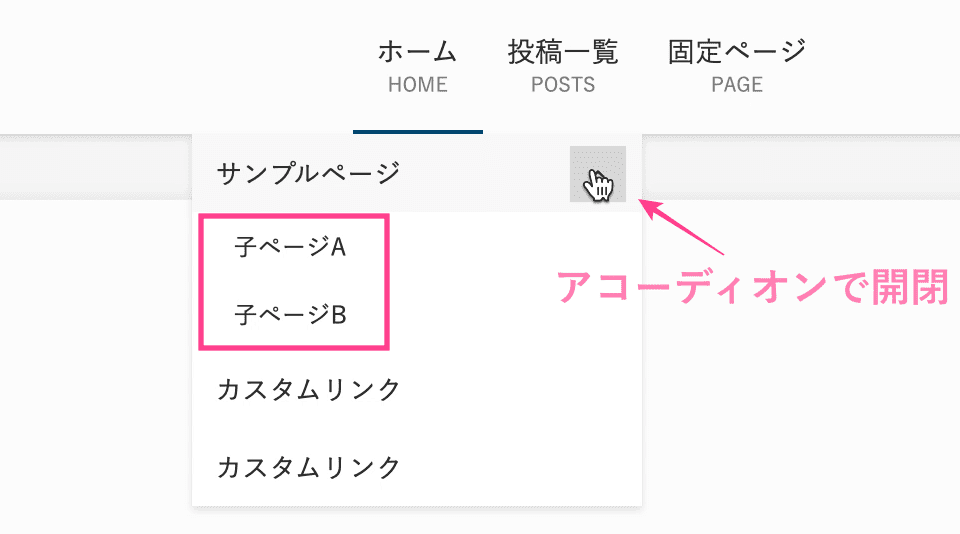
- サブメニューの表示形式
-


チェックを入れるとグローバルナビ、スマホメニュー、ウィジェット内のサブメニューがアコーディオン式になります。
使用例


- ページ背景
-


任意の画像をページ背景に設定できます。
使用例


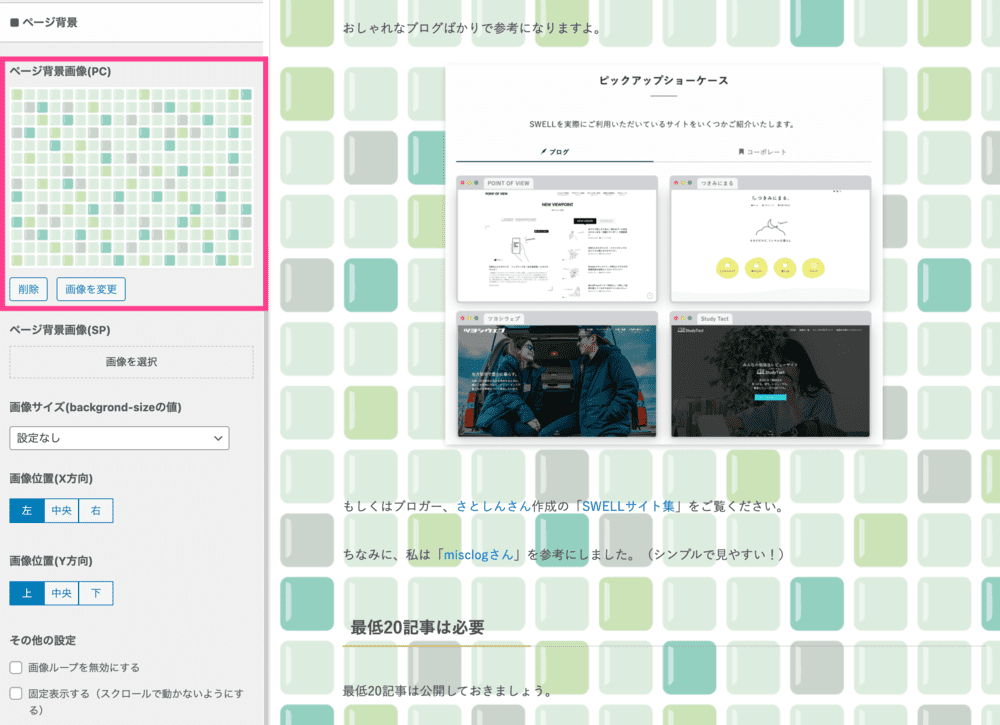
画像をアップロードすると、ページ背景画像の設定項目が表示。


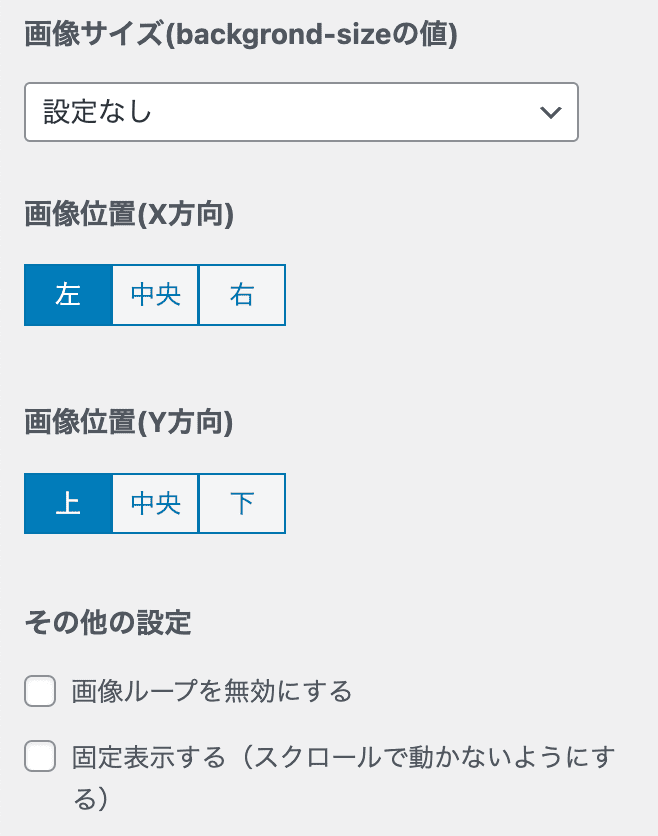
- 画像サイズ
-
背景画像の縦横サイズを設定
- 画像位置(X・Y)
-
X、Y軸で画像位置を調整
- その他の設定
-
画像のループ、固定表示の選択
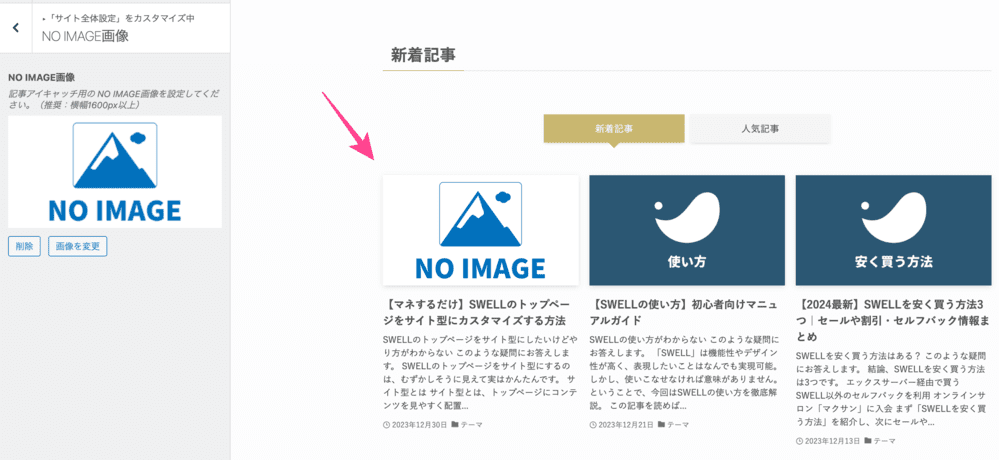
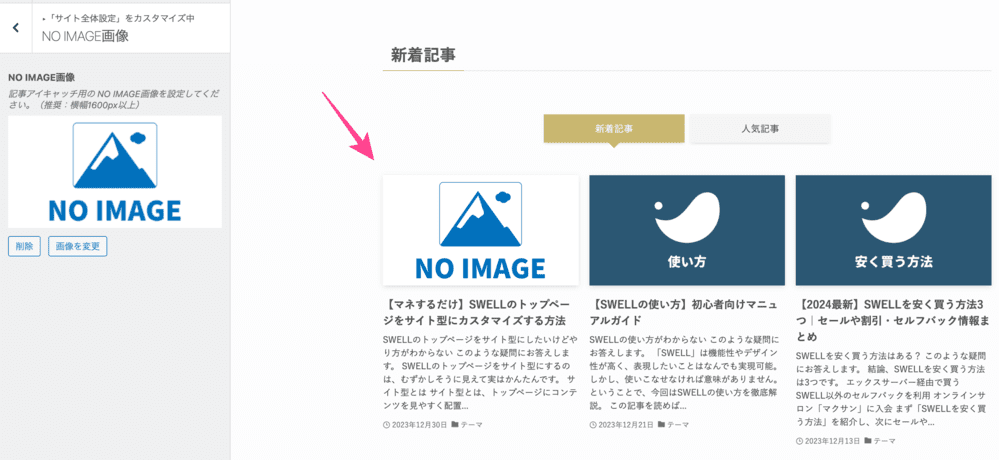
NO IMAGE画像
記事にアイキャッチ画像を設定していないときに表示する画像を設定できます。


タイトルデザイン
タイトルデザインでは、コンテンツのタイトル装飾を設定できます。


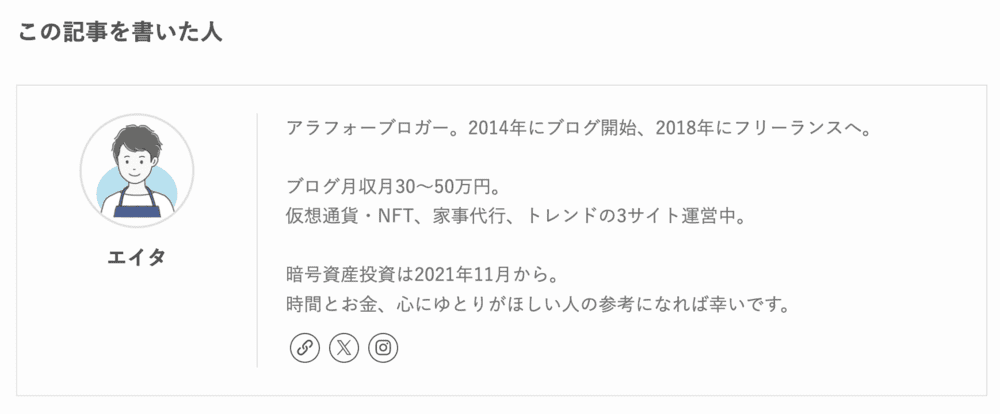
- サブコンテンツのタイトルデザイン
-


記事下「この記事を書いた人」や「関連記事」のタイトル装飾のデザインが設定可能。
使用例


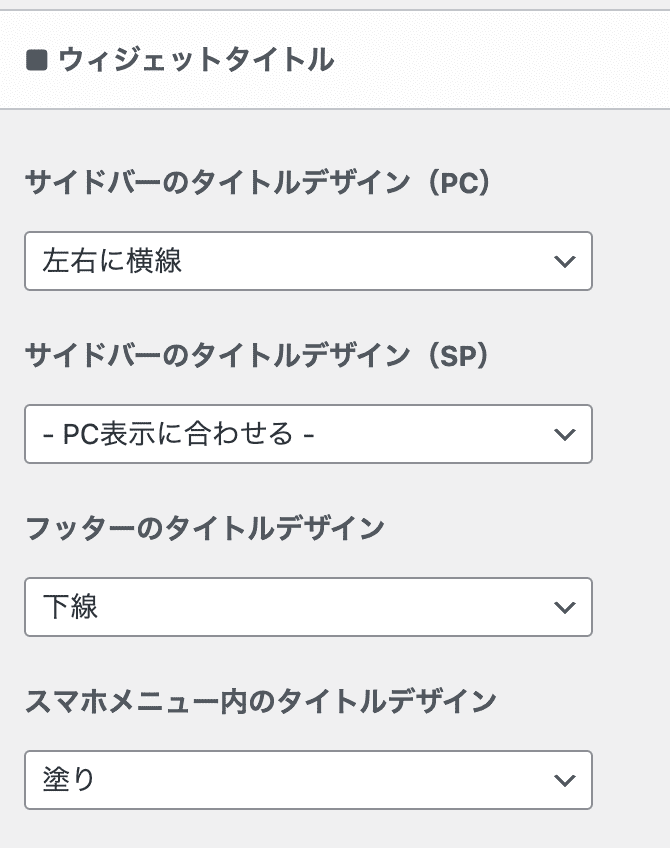
- ウィジェットタイトル
-


サイドバー、フッター、スマホ内のタイトルデザインを設定できます。
サイドバーのタイトルデザイン


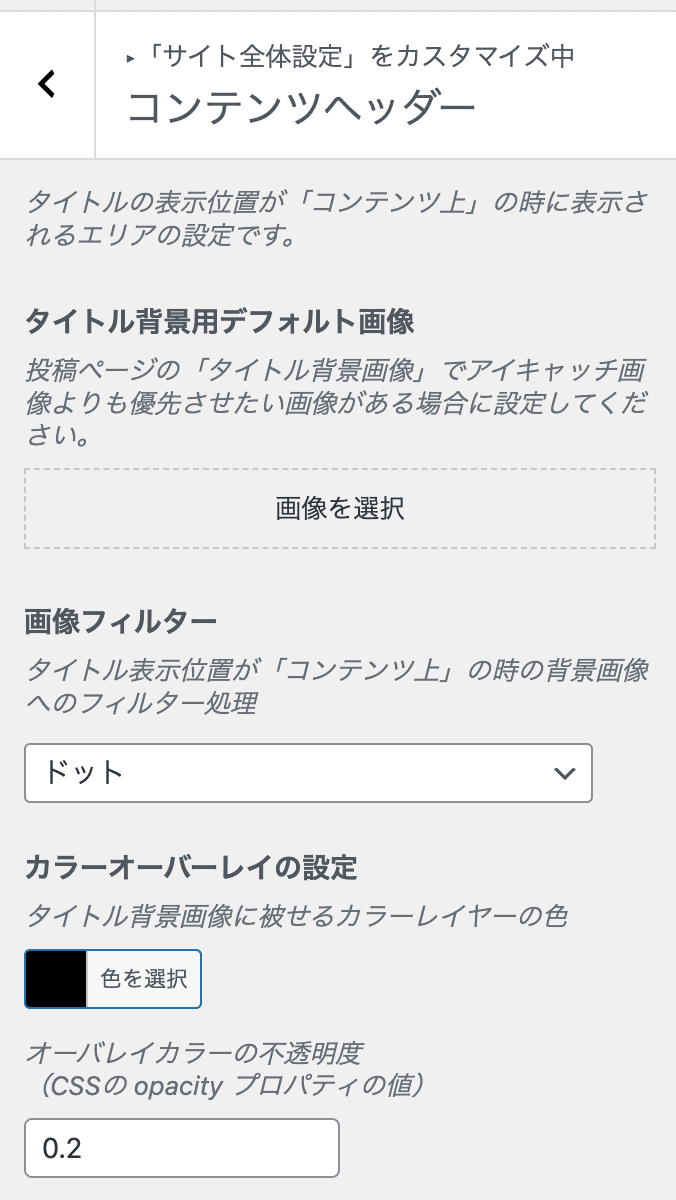
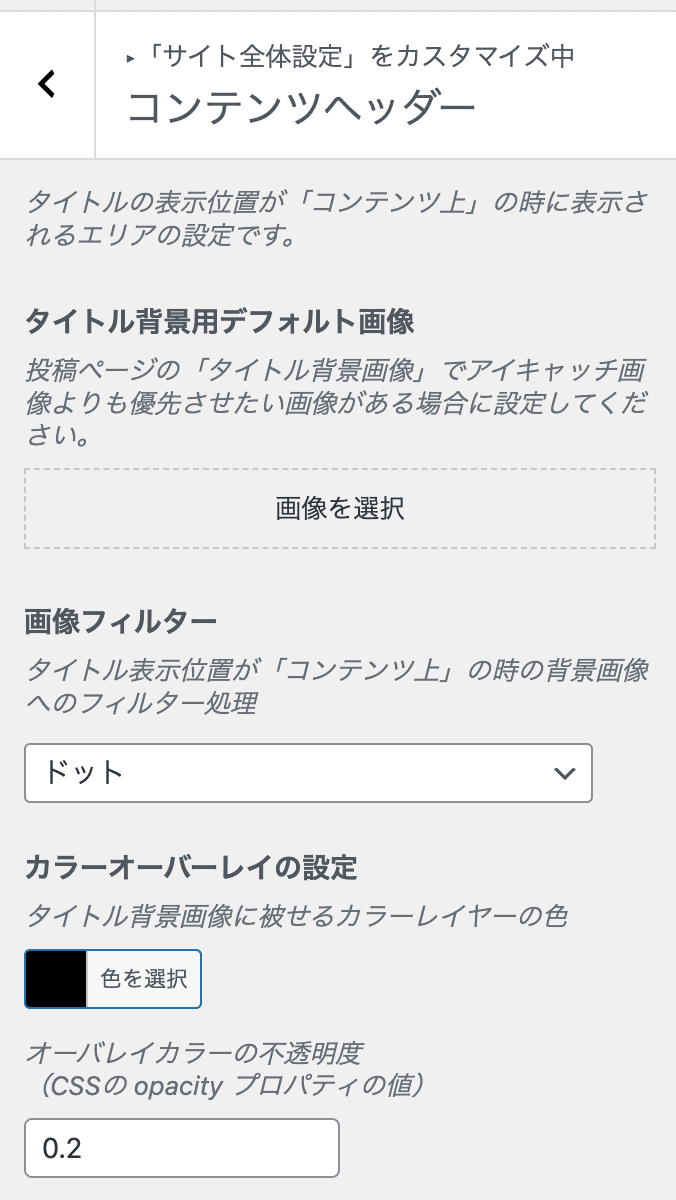
コンテンツヘッダー


コンテンツヘッダーはアイキャッチ画像とは別に、「タイトルエリアの背景画像」を設定できます。
デザインを変更するには、「投稿・固定ページ」>「タイトル」からどうぞ。
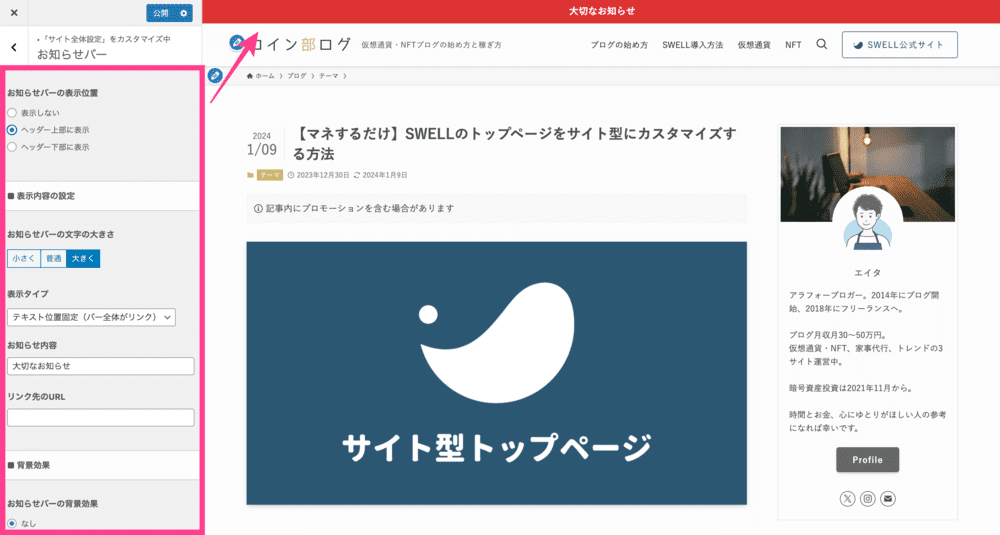
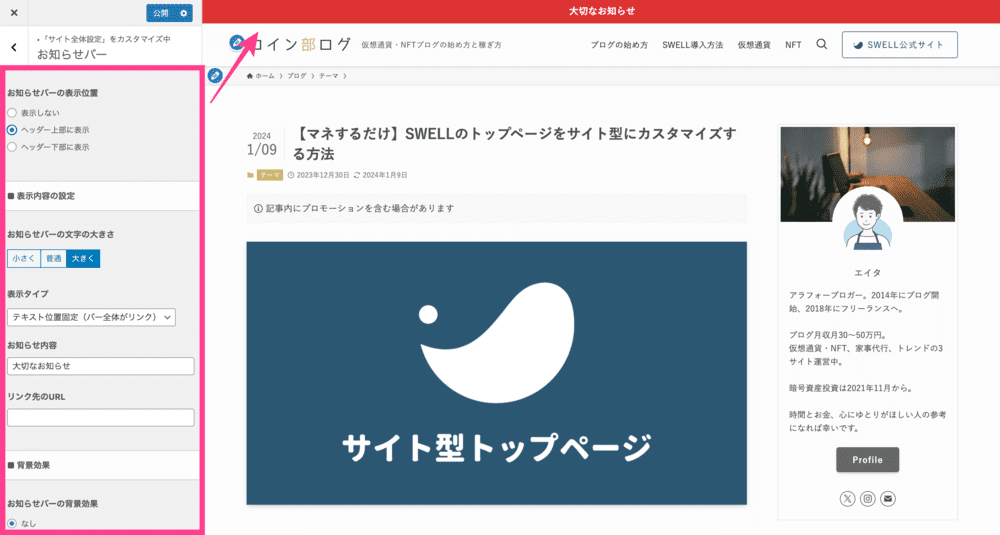
お知らせバー
ヘッダーの上下にテキストリンクを配置できます。


- お知らせバーの表示位置
-
ヘッダーの上下に設置可能
- 表示内容の設定
-
文字の大きさ、リンク種類、内容を編集
- 背景効果
-
お知らせバーの背景にグラデーション、斜めストライプ効果を追加
- カラー設定
-
テキスト、背景色の選択
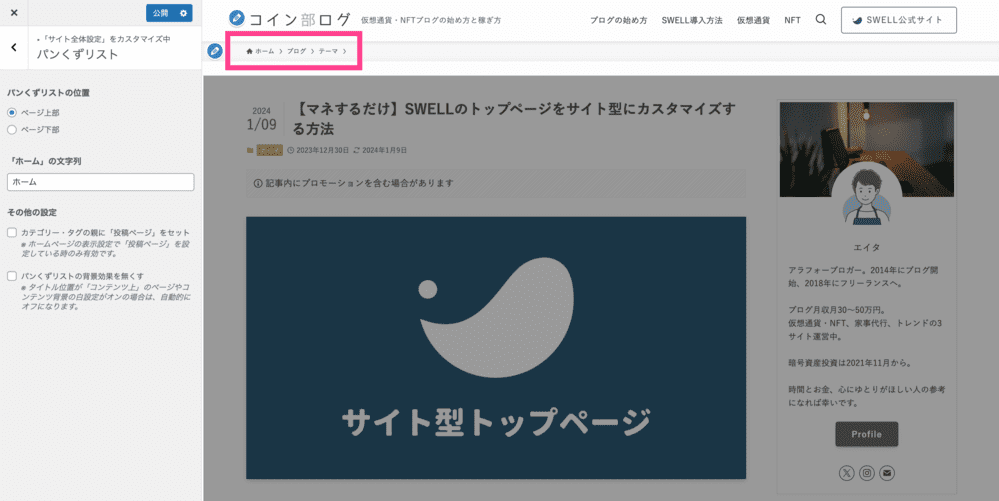
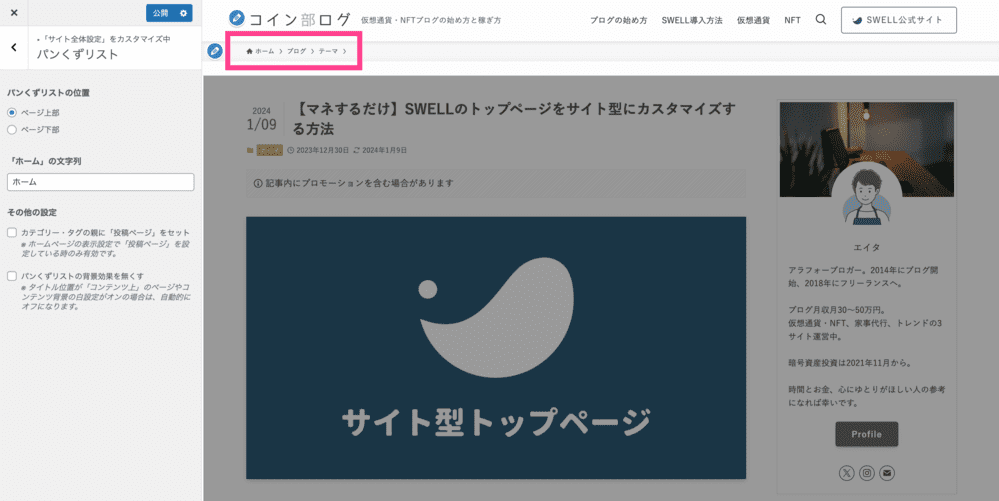
パンくずリスト
パンくずリストの表示位置を選択しましょう。


- パンくずリストの位置
-
記事上部or下部を選択
- 「ホーム」の文字列
-
任意のテキストに変更可能
- その他の設定
-
「投稿ページ」への表示、背景効果の有無を設定
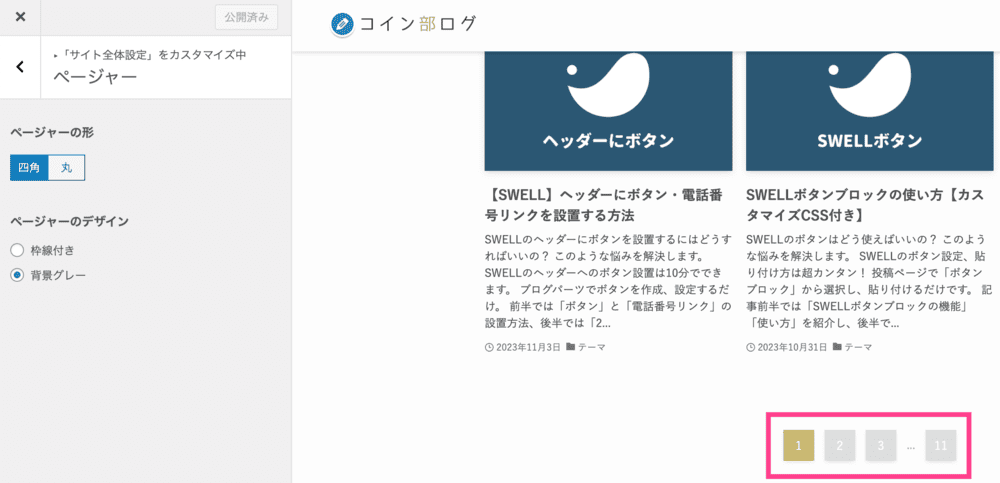
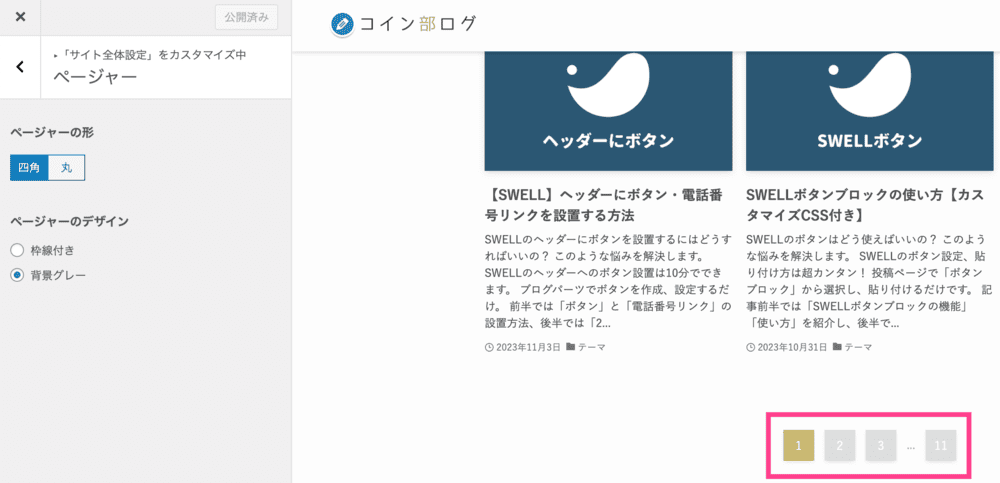
ページャー
ページャーの形、デザインを選択します。


ページャーの形・デザイン例


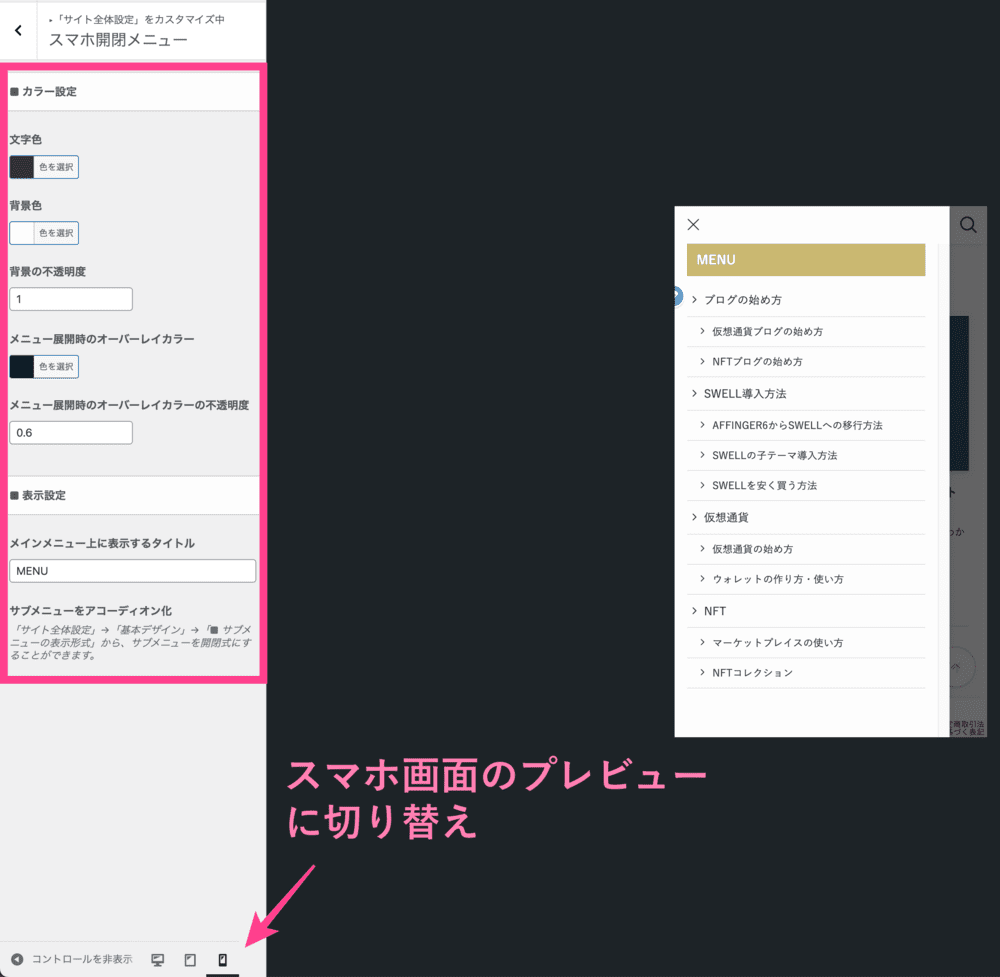
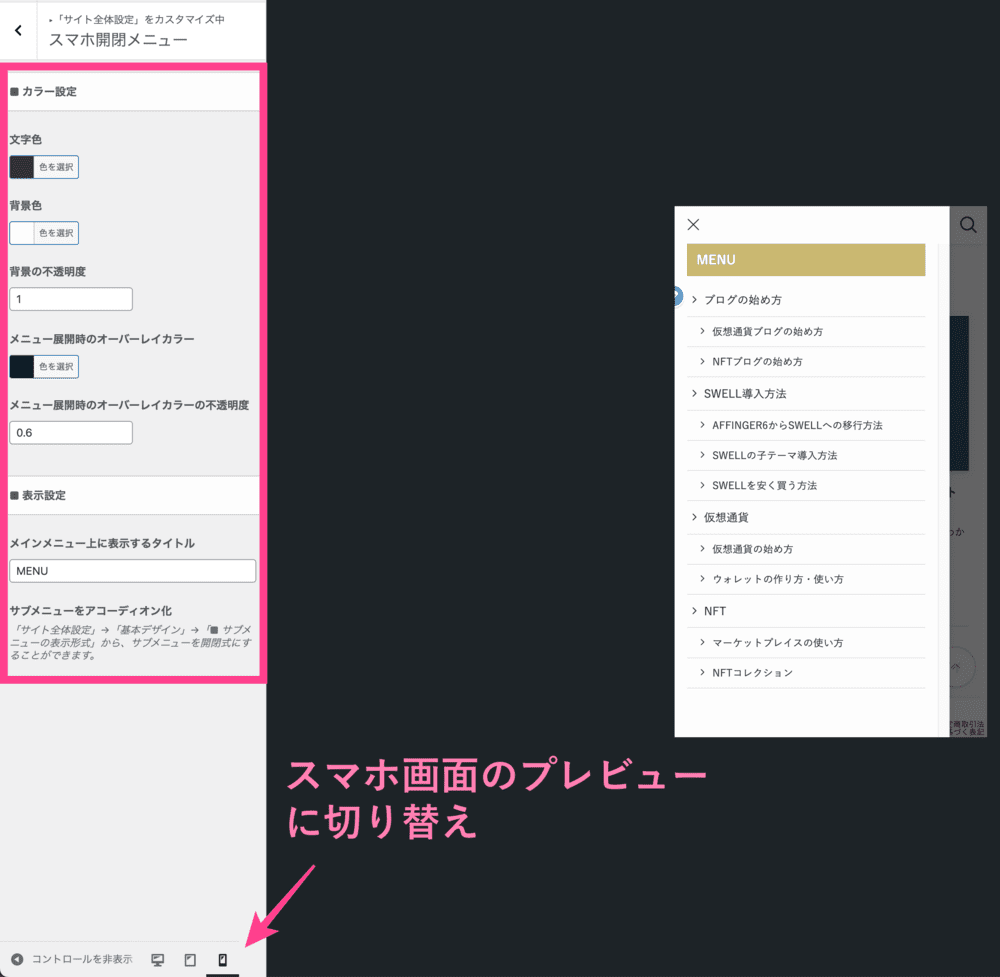
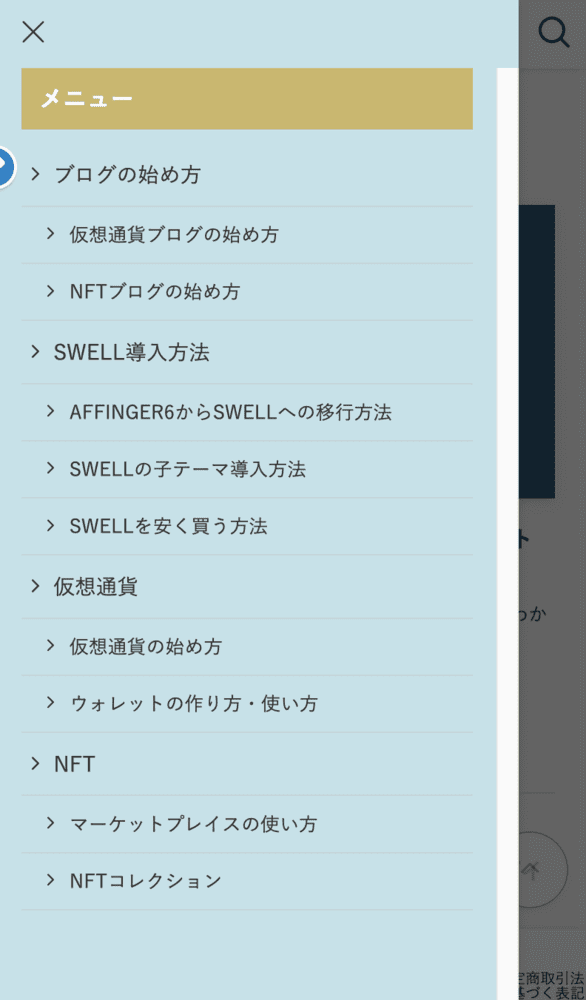
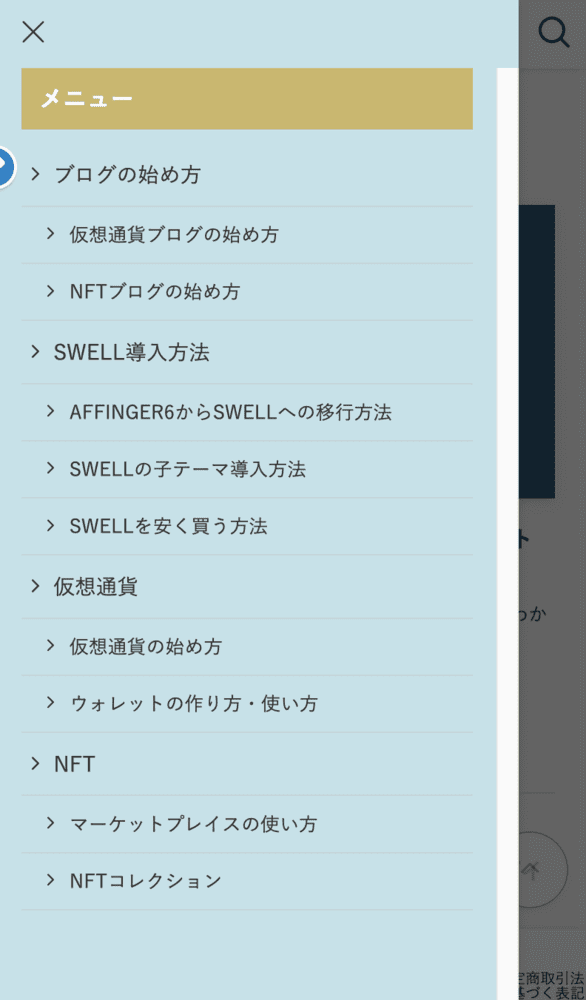
スマホ開閉メニュー
スマホ開閉メニューのデザインを設定しましょう。


- カラー設定
-
文字色、背景色などお好みで設定
- 表示設定
-
メニューのタイトルを変更可能
カスタマイズ例


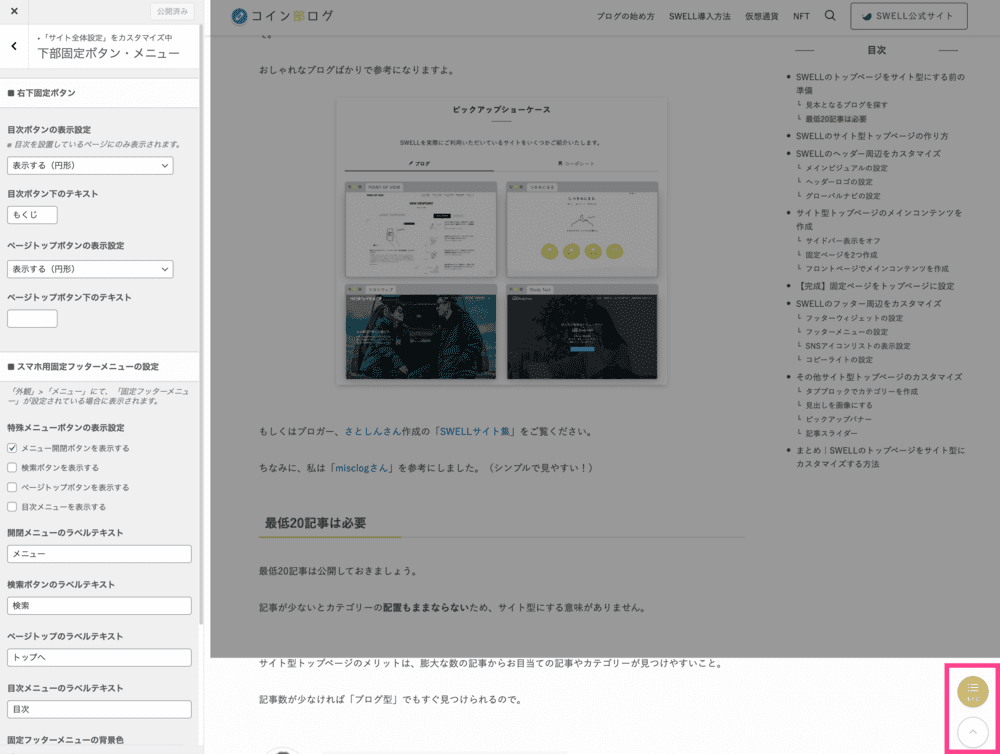
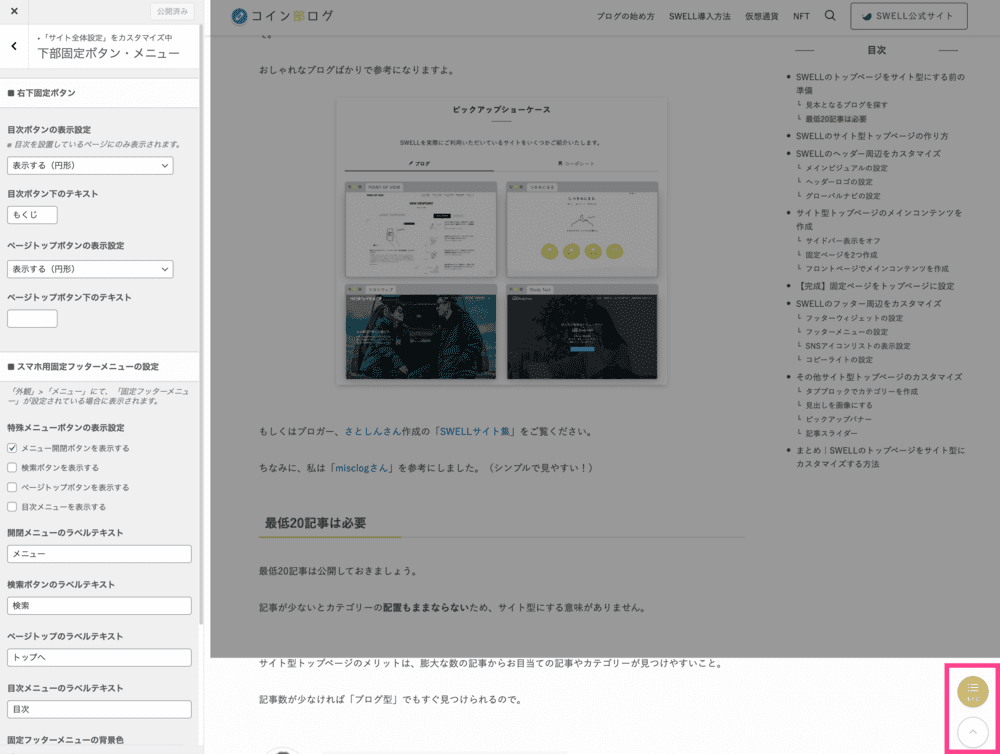
下部固定ボタン・メニュー
画面右下に表示される「目次ボタン」「上に戻るボタン」を設定できます。


右下固定ボタン設置例


「スマホ用固定フッターメニューの設定」は、スマホ下部に固定メニューを設定している方のみご利用ください。
固定メニューを設置したい方は「外観」>「メニュー」からどうぞ。
ヘッダー
ヘッダーのカラー、ロゴなどデザインを設定します。


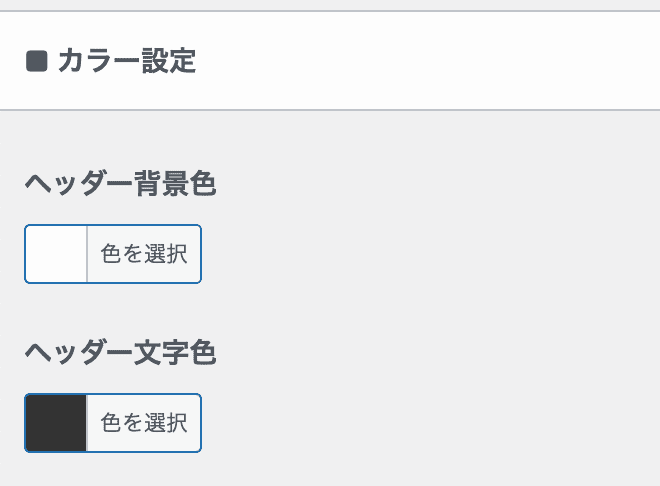
- カラー設定
-


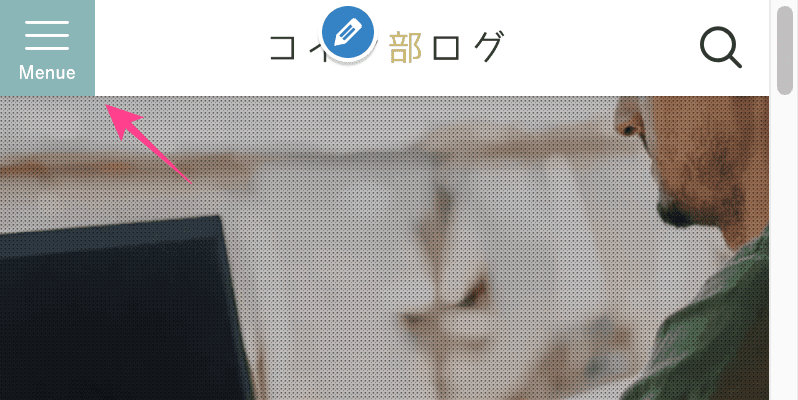
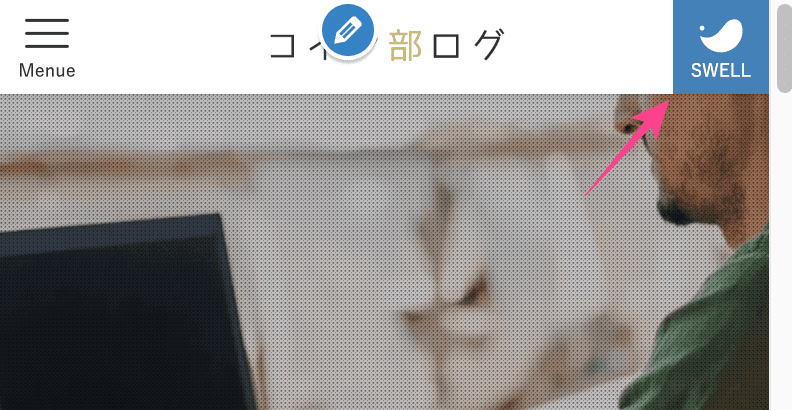
ヘッダー背景色、文字色を変更できます。
変更例


- ヘッダーロゴの設定
-
![SWELLカスタマイザー「ヘッダーロゴの設定]
画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー「ヘッダーロゴの設定]
画面](https://coin-blog.net/wp-content/uploads/2024/01/img7042.png)
1600×360サイズで作るといい感じです。
設置例
![SWELLカスタマイザー「ヘッダーロゴ] 設置画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー「ヘッダーロゴ] 設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7043.png)
- レイアウト・デザイン設定
-
![SWELLカスタマイザー【ヘッダー】内「レイアウト・デザイン設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「レイアウト・デザイン設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7044.png)
ヘッダーナビの位置を変更できます。
変更例(PC)
![SWELLカスタマイザー「ヘッダーロゴ] パターン1設置画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー「ヘッダーロゴ] パターン1設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7045.png)
変更例(SP)
 パターン1設置画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
 パターン1設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7049.png)
- トップページでの特別設定
-
![SWELLカスタマイザー【ヘッダー】内「トップページでの特別設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「トップページでの特別設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7045-1.png)
特別設定を「する」にすると、透過したヘッダーをメインビジュアルの上に被せることができます。
設置例
![SWELLカスタマイザー【ヘッダー】内「トップページでの特別設定] 設置画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「トップページでの特別設定] 設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7046-1.png)
- ヘッダーの追従設定
-
![SWELLカスタマイザー【ヘッダー】内「ヘッダーの追従設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーの追従設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7052.png)
ヘッダーを追従させる場合はチェックを入れましょう。
変更例
![SWELLカスタマイザー【ヘッダー】内「ヘッダーの追従設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーの追従設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7053.png)
ヘッダーの追従ボタンについてはこちら
- ヘッダーバー設定
-
![SWELLカスタマイザー【ヘッダー】内「ヘッダーバー設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーバー設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7054.png)
ヘッダーバーは「SNSアイコンリスト」を表示できます。
設置例
![SWELLカスタマイザー【ヘッダー】内「ヘッダーバー] 設置画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーバー] 設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7055.png)
- キャッチフレーズ設定
-
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7056.png)
キャッチフレーズの表示位置を設定しましょう。
設置例
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] パターン1](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] パターン1](https://coin-blog.net/wp-content/uploads/2024/01/img7057.png)
- ヘッダーメニュー(グローバルナビ)設定
-
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7057-1.png)
ヘッダーメニューにマウスホバーしたときのエフェクト、色を設定できます。
変更例
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] パターン1](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] パターン1](https://coin-blog.net/wp-content/uploads/2024/01/img7060.png)
ドロップダウンメニューの作り方はこちら
- ヘッダーメニュー(SP)設定
-
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(SP)設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(SP)設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7066.png)
「スマホ用ヘッダー」に指定したメニューがある場合に表示。
カスタマイザーでは、ヘッダーメニューをループさせるか選択できます。
- 検索ボタン設定
-
![SWELLカスタマイザー【ヘッダー】内「検索ボタン設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「検索ボタン設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7064.png)
サイト内検索できる「検索ボタン」を設置しましょう。
設置例
![SWELL「検索ボタン] 設置例](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELL「検索ボタン] 設置例](https://coin-blog.net/wp-content/uploads/2024/01/img7065.png)
- メニューボタン設定
-
![SWELLカスタマイザー【ヘッダー】内「メニューボタン設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「メニューボタン設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7067.png)
スマホで表示されるメニューに関する設定ができます。
変更例


- カスタムボタン設定
-
![SWELLカスタマイザー【ヘッダー】内「カスタムボタン設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【ヘッダー】内「カスタムボタン設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7069.png)
スマホで表示される「検索ボタン」のアイコンを変更したり、好きなリンク先の「カスタムボタン」を設置できます。
変更例


リンク先はSWELL公式サイト
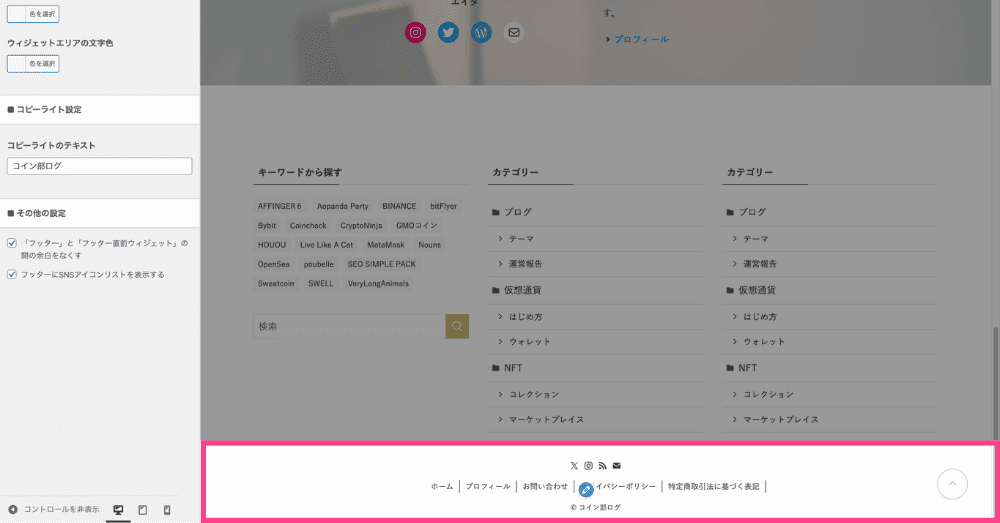
フッター
フッターのカラー、コピーライト設定をします。


- カラー設定
-
![SWELLカスタマイザー【フッター】内「カラー設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【フッター】内「カラー設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7073.png)
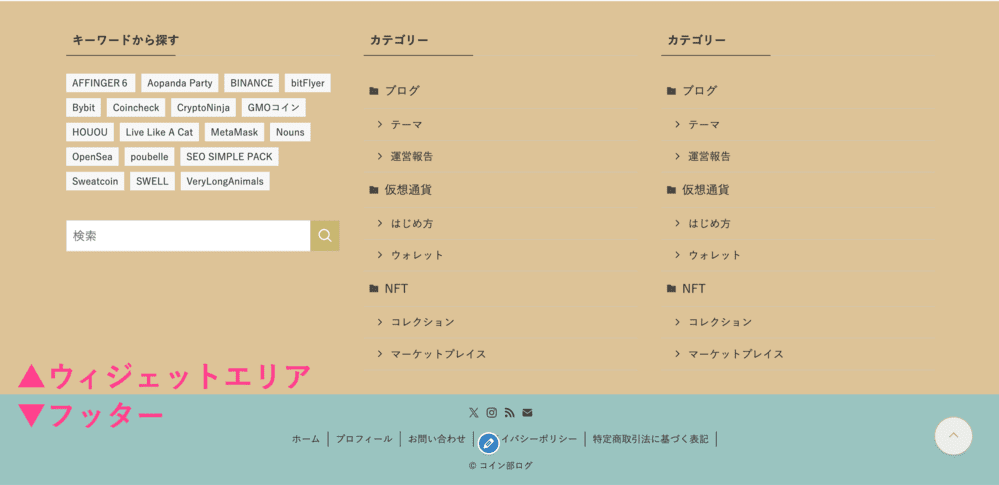
フッターの背景色、文字色、ウィジェットエリアの色を設定しましょう。
変更例


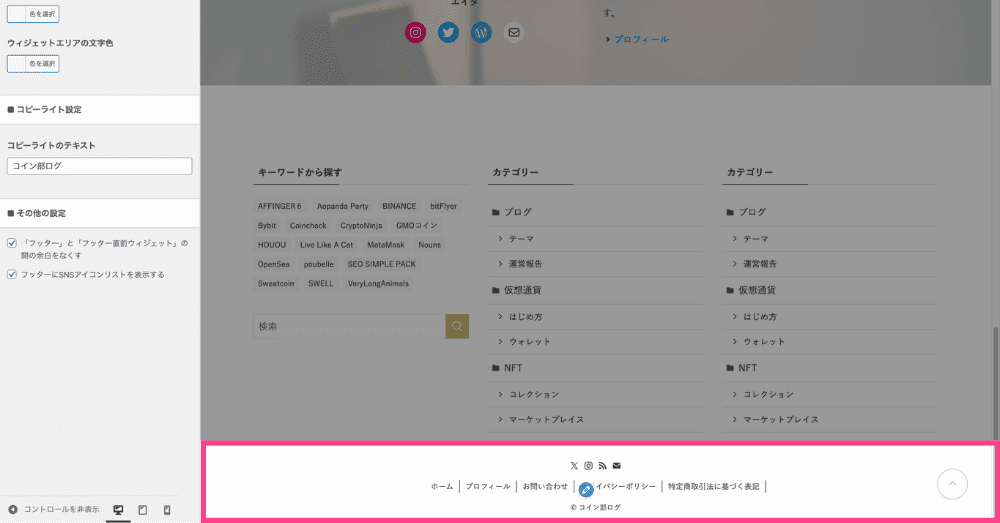
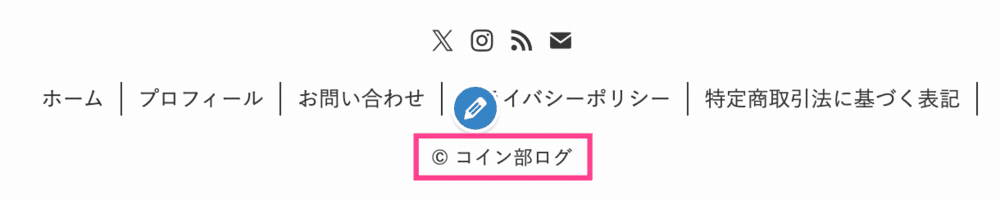
- コピーライト設定
-
![SWELLカスタマイザー【フッター】内「カコピーライト設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【フッター】内「カコピーライト設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7077.png)
コピーライトは自由に設定できます。
使用例


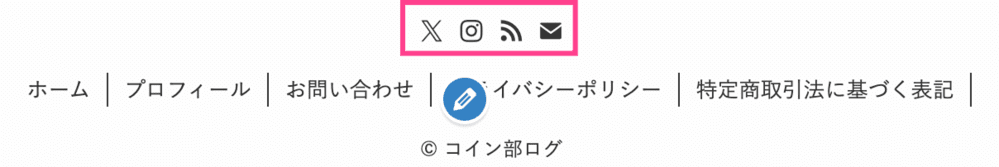
- その他の設定
-
![SWELLカスタマイザー【フッター】内「その他の設定] 画面](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
![SWELLカスタマイザー【フッター】内「その他の設定] 画面](https://coin-blog.net/wp-content/uploads/2024/01/img7079.png)
「フッター」と「フッター直前ウィジェット」の間の余白をなくす、はお好みで。
SNSアイコンリストは表示させましょう。
設置例


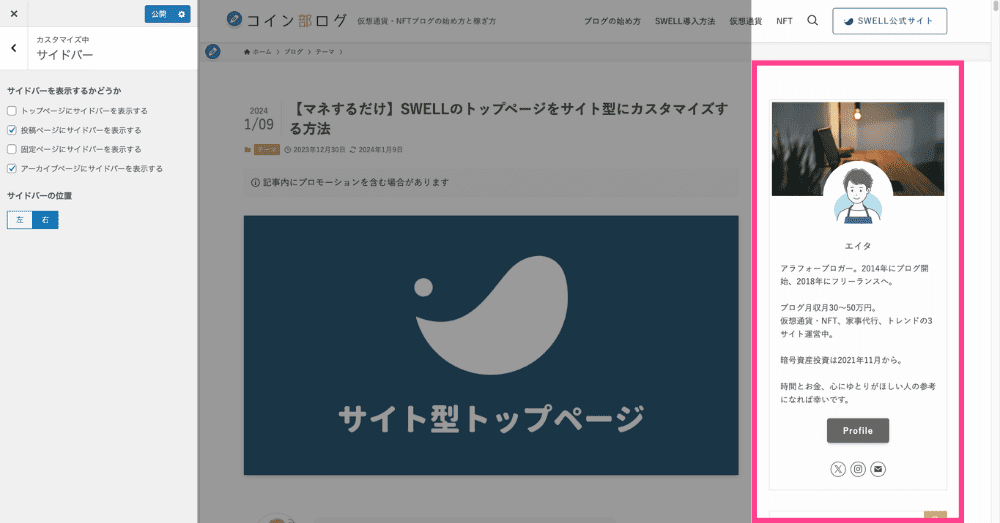
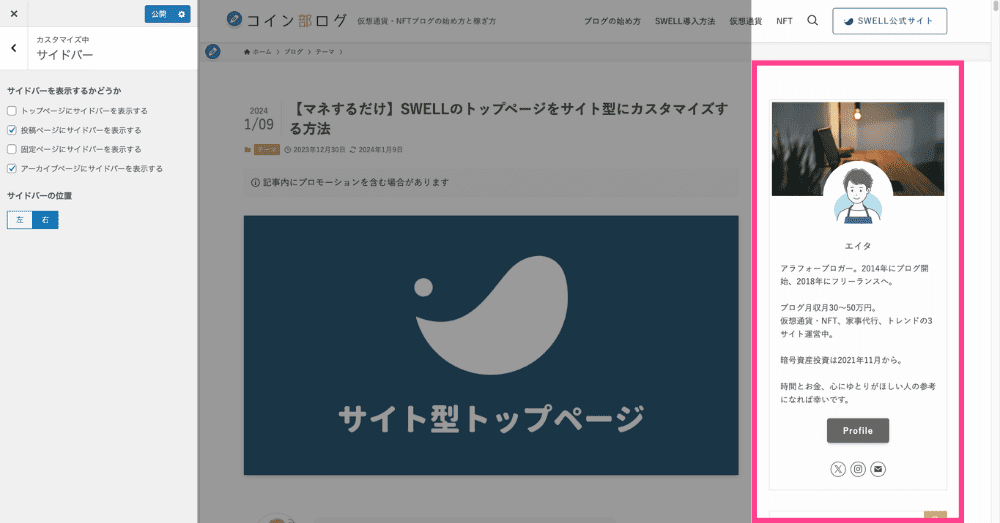
サイドバー
サイドバーをどのページに表示するか設定します。


- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
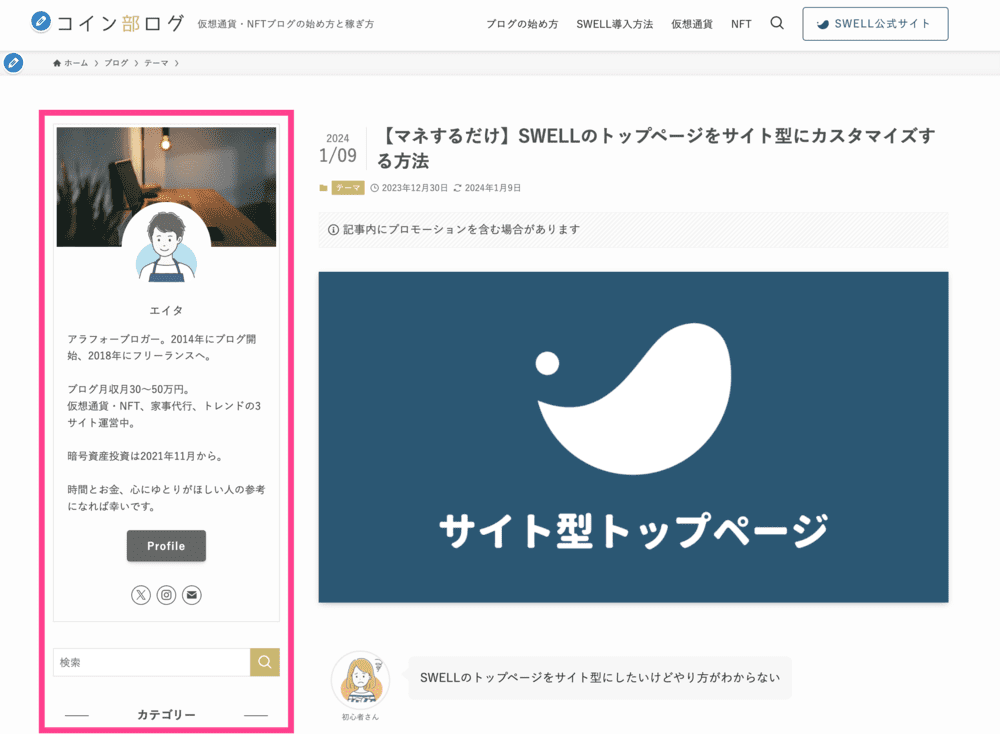
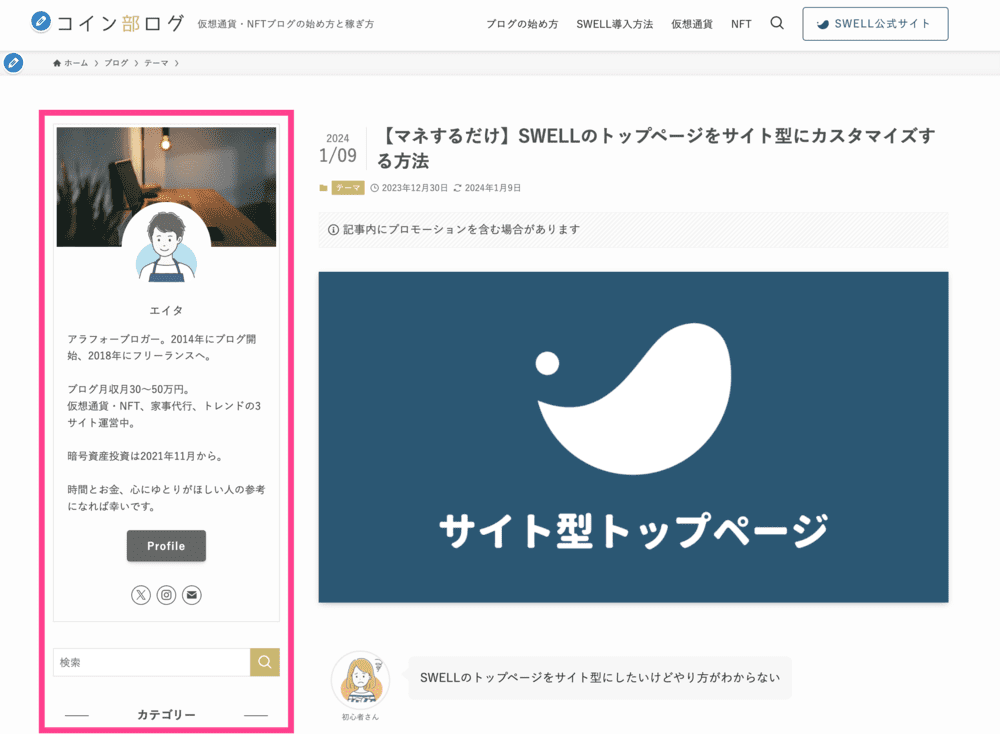
サイドバーの位置も変更可能(左右)。
変更例


トップページ
トップページのデザインを設定します。


メインビジュアル
メインビジュアルはサイトを開くとトップに表示される画像、動画のことです。


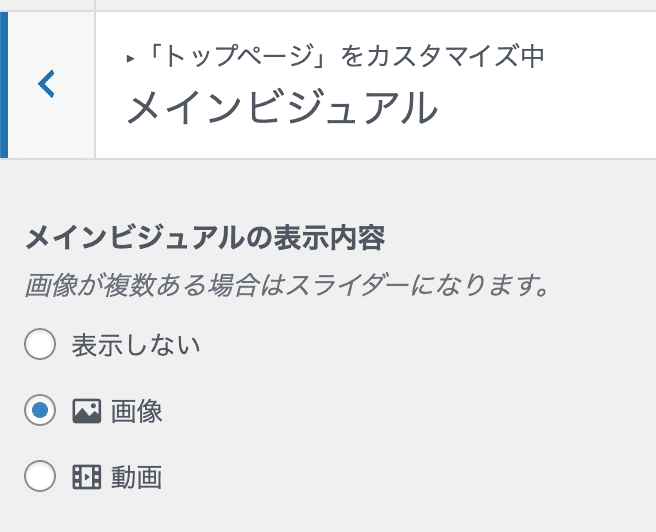
- メインビジュアルの表示内容
-


表示しない、画像、動画から選択。
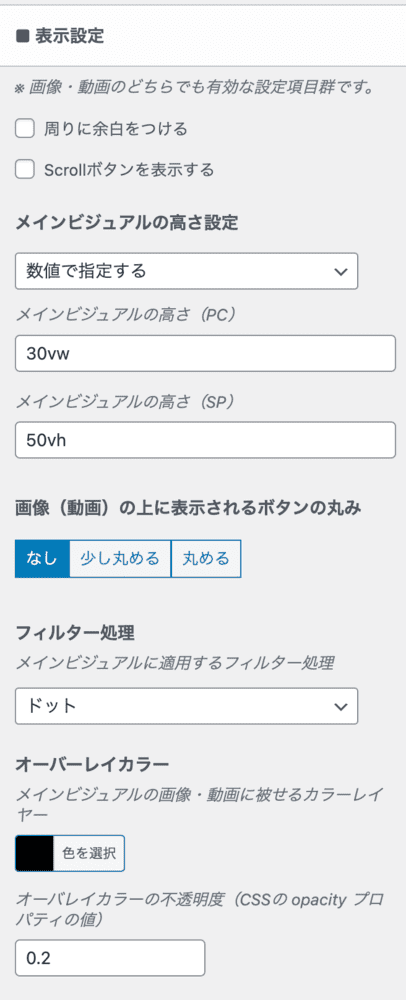
- 表示設定
-


まず「余白」「Scrollボタン」の有無を選択します。
- メインビジュアルの高さ
-
PC、スマホそれぞれ設定可能
- 画像の上に表示されるボタンの丸み
-
ボタンの丸さを設定
- フィルター処理
-
メインビジュアルに適用される効果を4種類から選択
- オーバーレイカラー
-
メインビジュアル画像・動画に被せる色を設定
変更例


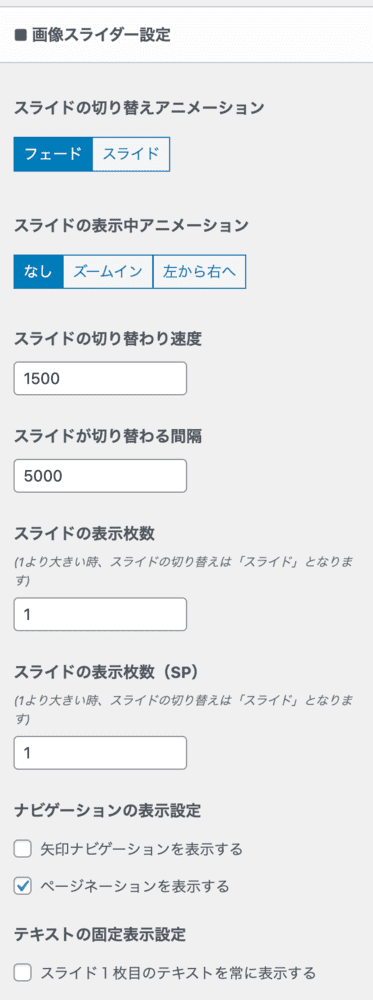
- 画像スライダー設定
-


画像を2枚以上設定すると、以下のようにスライダーの設定項目が追加されます。


新たに追加した画像の「表示」に関する設定が可能です。
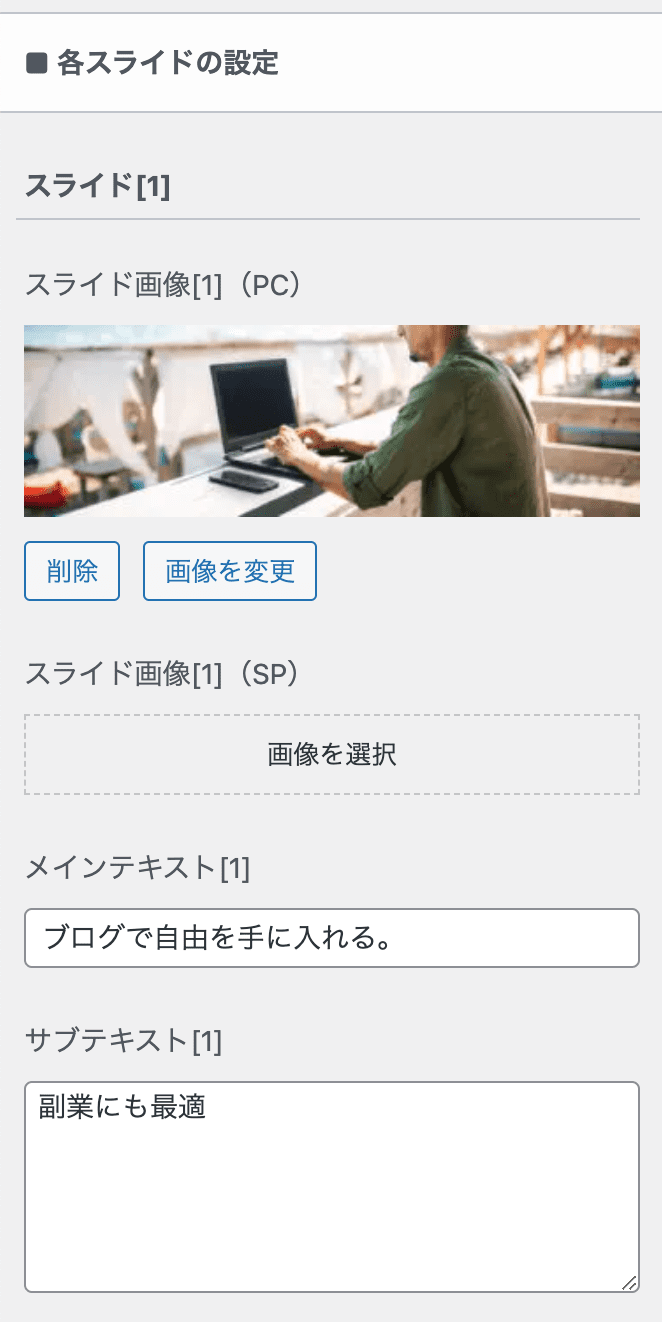
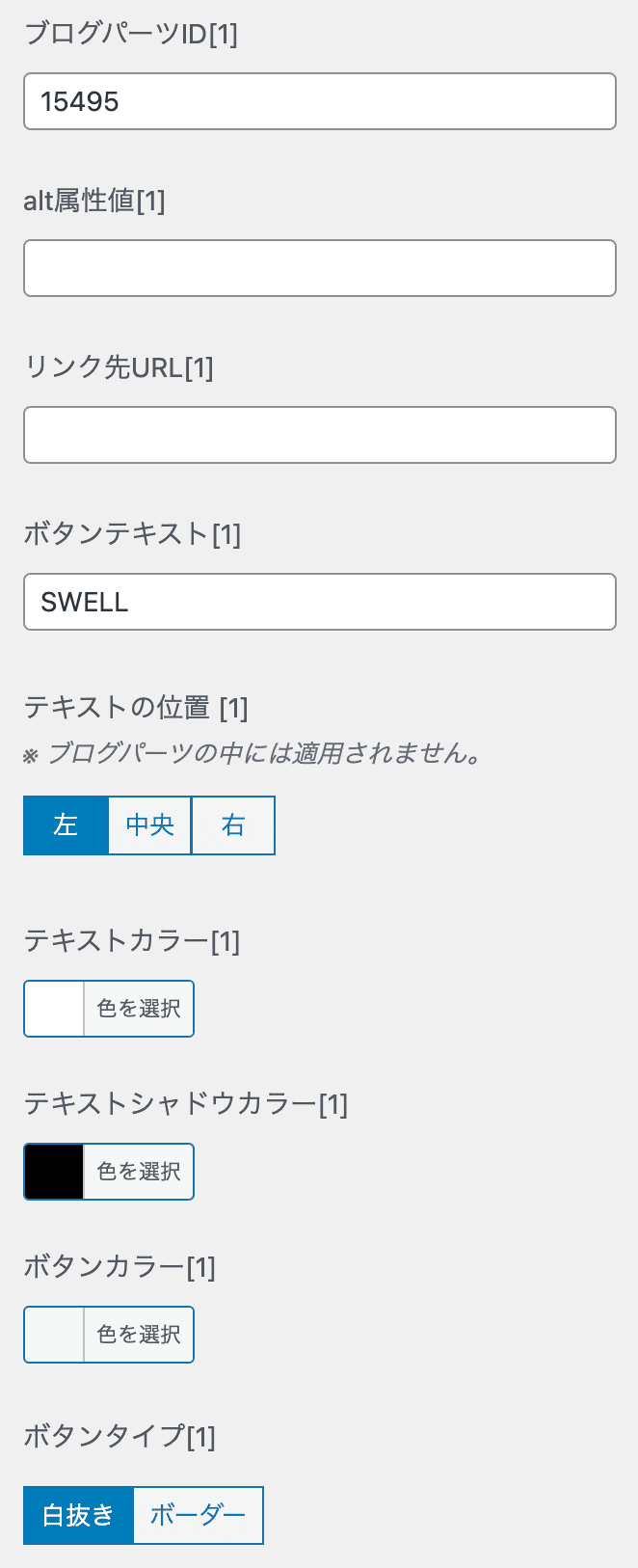
- 各スライドの設定
-




スライド画像やメインテキスト、ボタンの設定ができます。
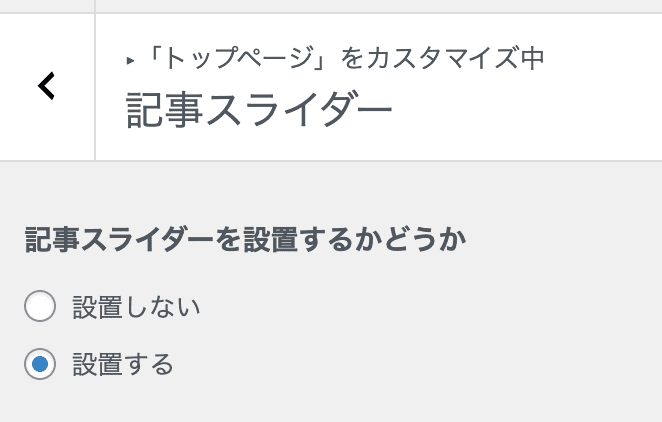
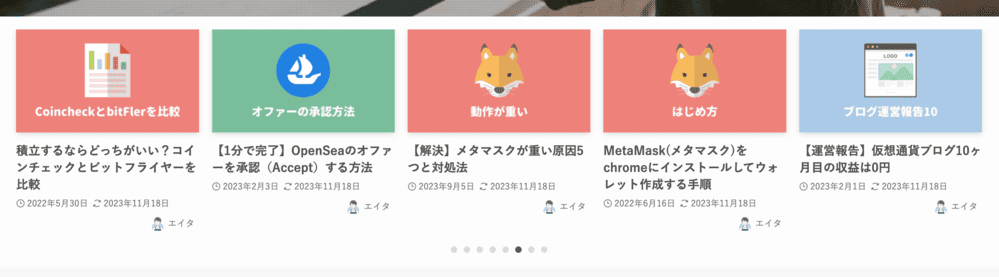
記事スライダー
記事スライダーは、記事サムネイルが右から左に流れる機能のことです。


- 記事スライダーを設置するかどうか
-


記事スライダーを設置するかどうか選択しましょう。
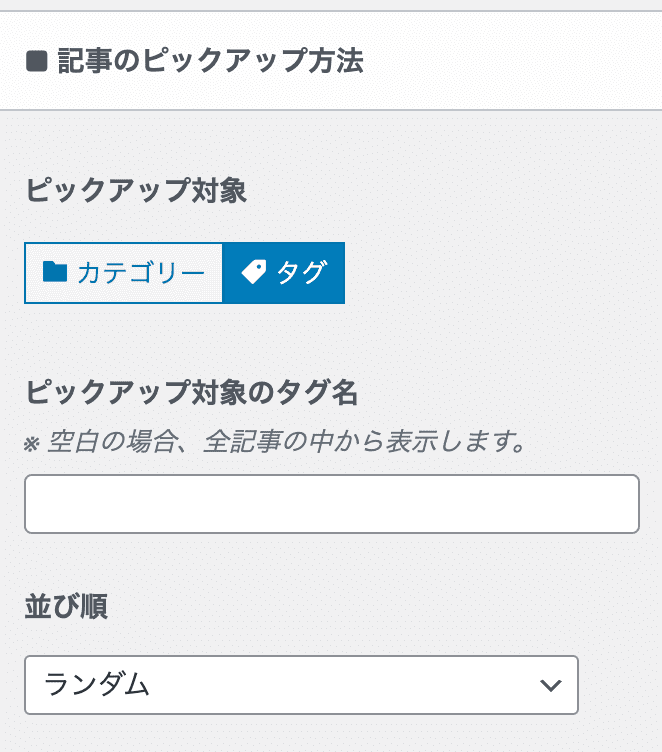
- 記事のピックアップ方法
-


記事スライダーにどの記事を表示させるか対象を選択します。
並び順も決めましょう。
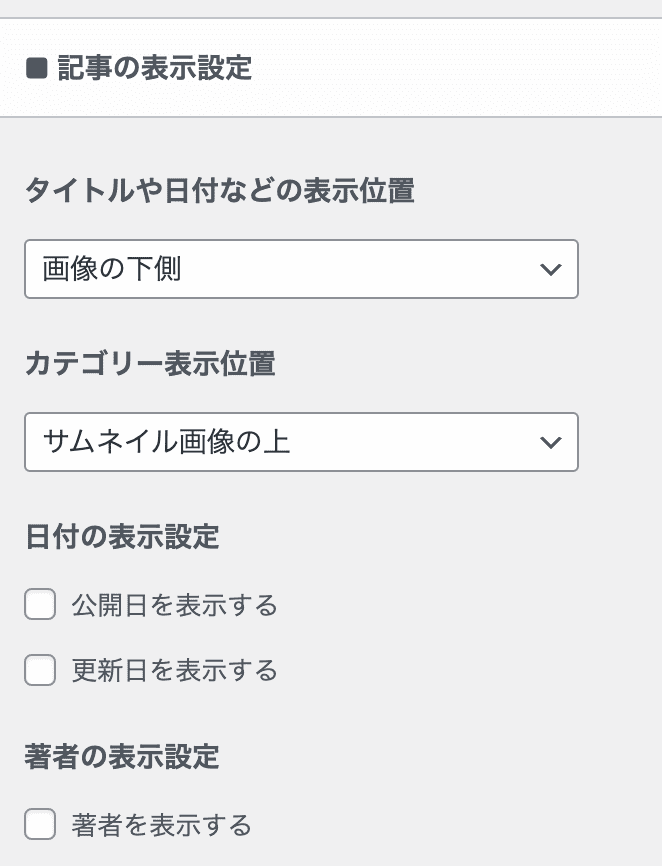
- 記事の表示設定
-


記事スライドの見た目に関する設定を行えます。
変更例


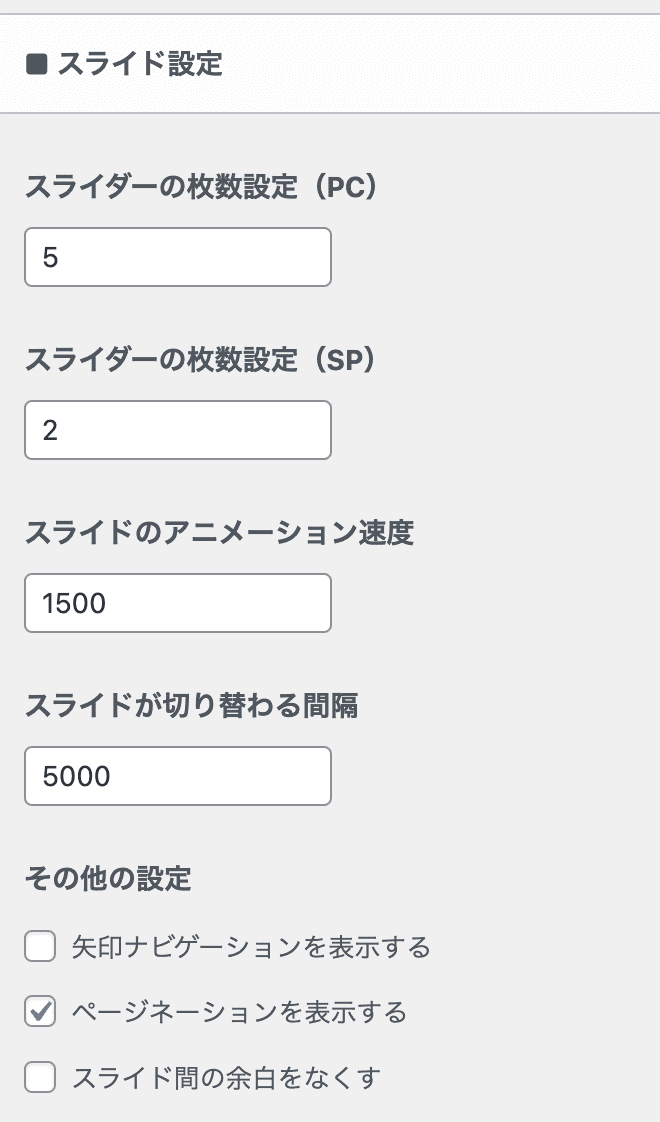
- スライド設定
-


PC・スマホそれぞれのスライダー枚数、アニメーション速度の設定です。
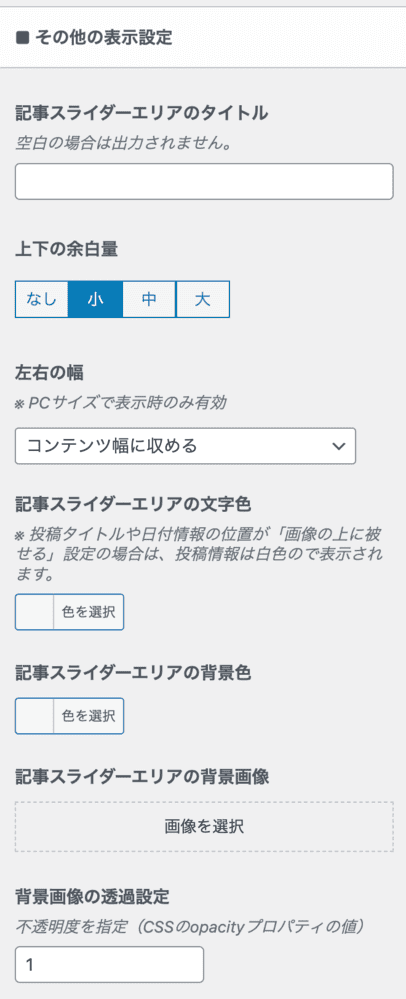
- その他の表示設定
-


記事スライダーにタイトルを追加したり、背景色を変更したりできます。
変更例


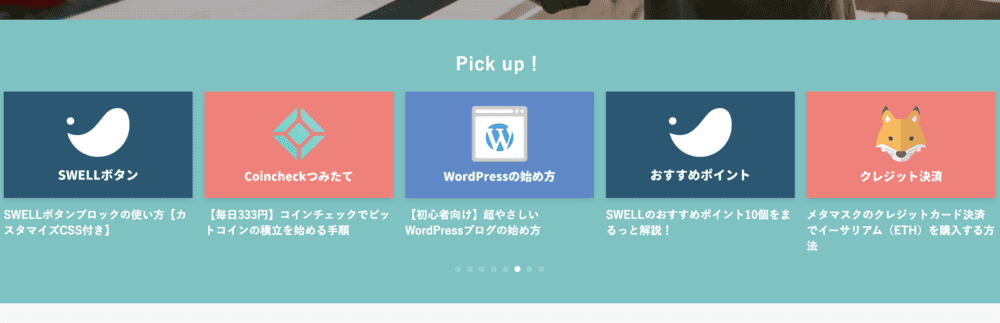
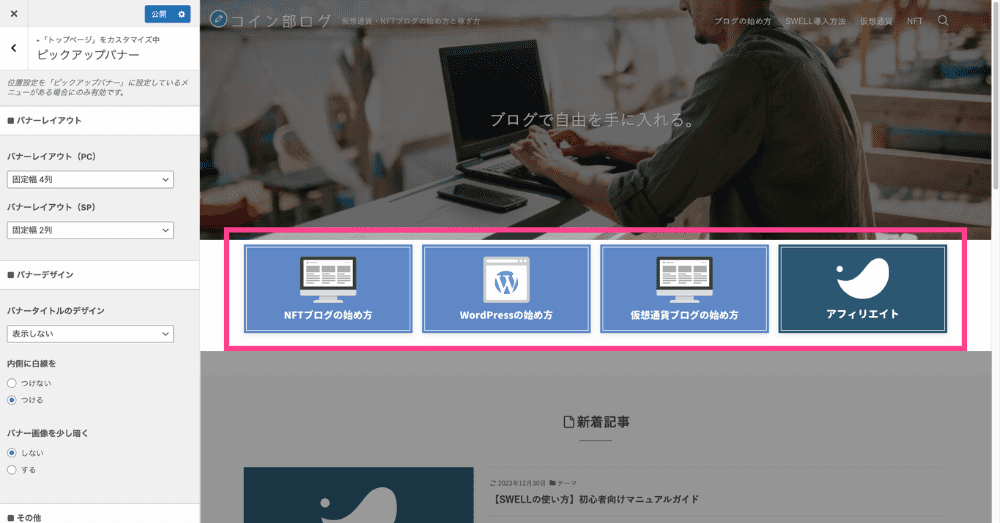
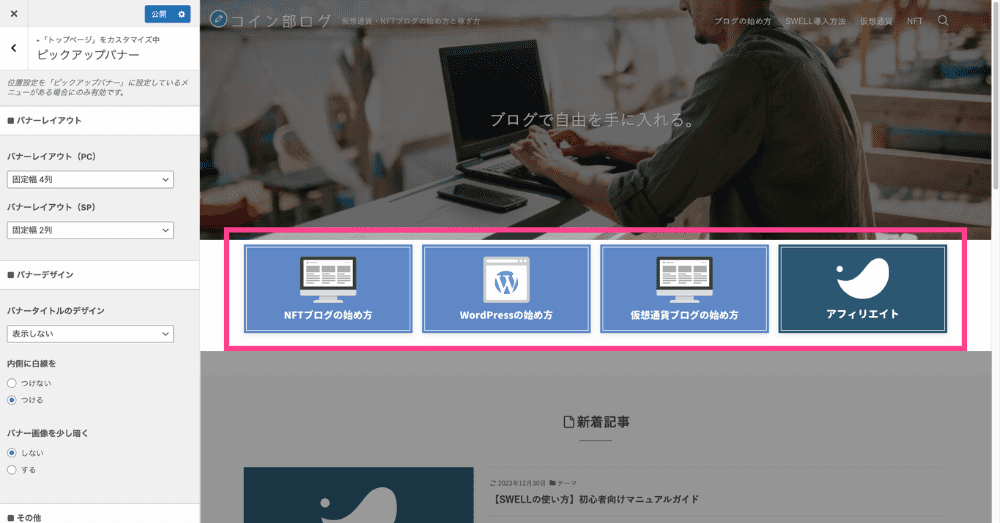
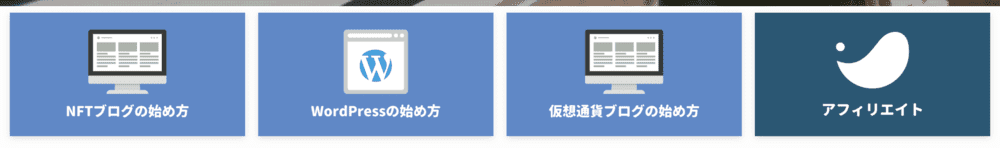
ピックアップバナー
ピックアップバナーは、メインビジュアル下に表示される画像バナー形式のナビゲーションメニューです。


ピックアップバナーを使用するには、カスタムメニューを作成する必要があります。
「外観」>「カスタマイズ」>「メニュー」より新規メニューを作成してください。
- バナーレイアウト
-


バナーを何列で表示するか選択。
2〜4列、またはフレックス(横一列にすべて並べる)から選べます。
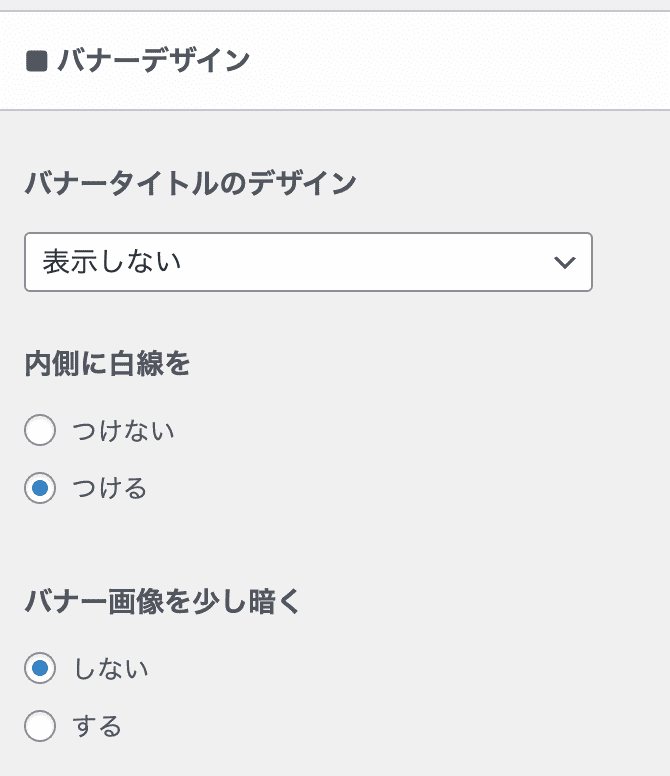
- バナーデザイン
-


バナータイトルのデザイン、白線の有無、バナーをすこし暗くするか設定しましょう。
変更例


- その他
-


トップページ以外の下層ページ(投稿ページなど)に表示するか選択できます。
「Lazyload」を強制オフにするにはチェック。
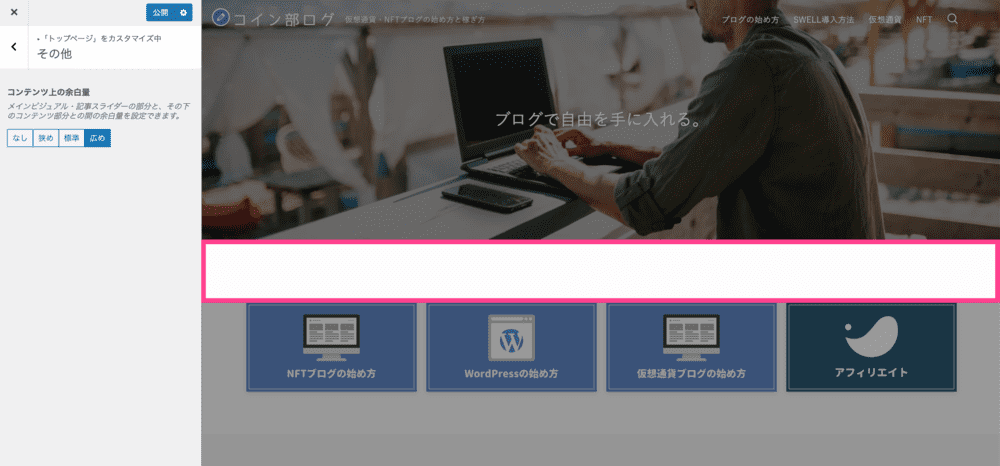
その他
その他ではメインビジュアル下、コンテンツ部分との間の余白を調整できます。


- なし
- 狭め
- 標準
- 広め
ピックアップバナー下の余白と合わせるなら「標準」を選ぶといいですよ。
投稿・固定ページ
投稿・固定ページでは以下の7項目を設定します。
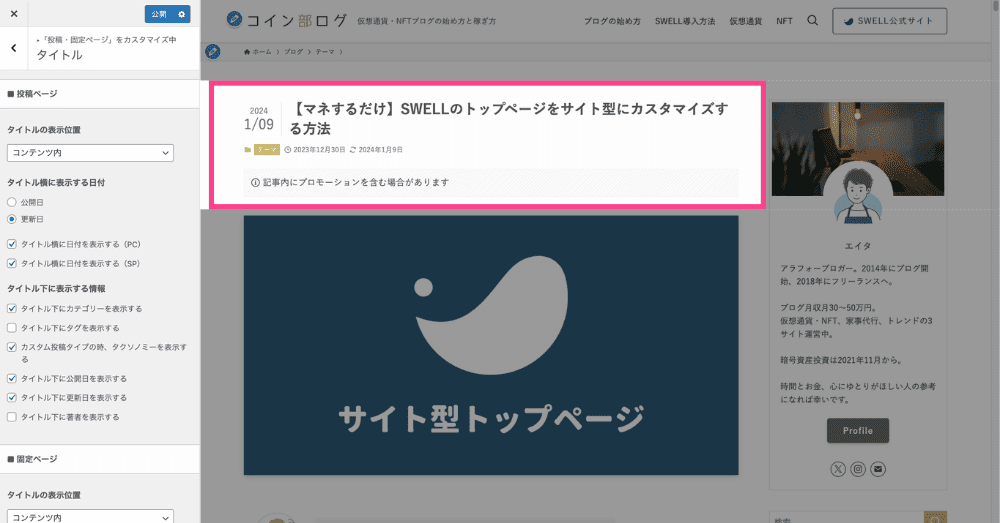
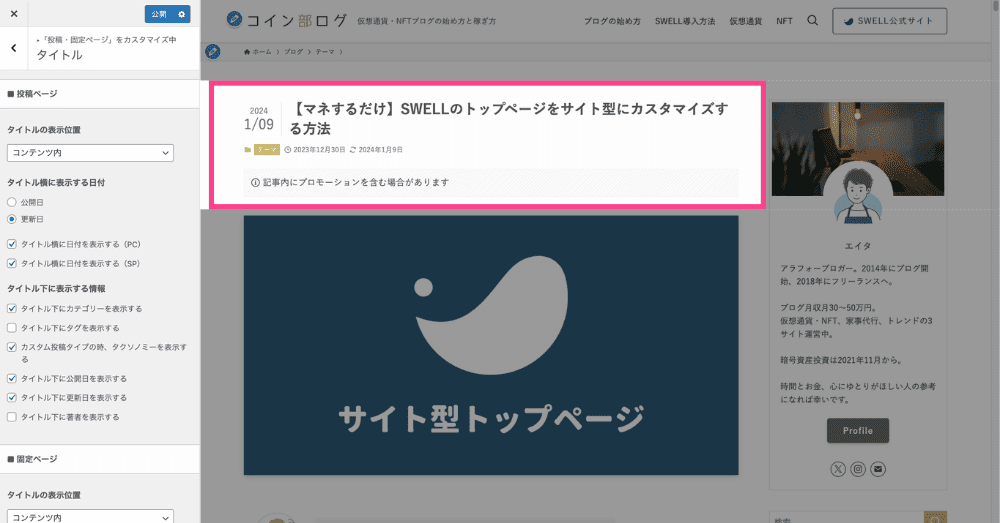
タイトル
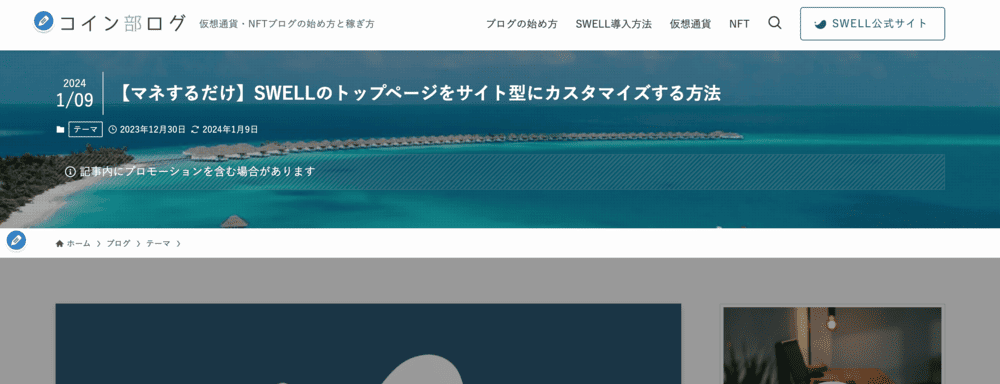
記事タイトル周辺のデザインを設定しましょう。


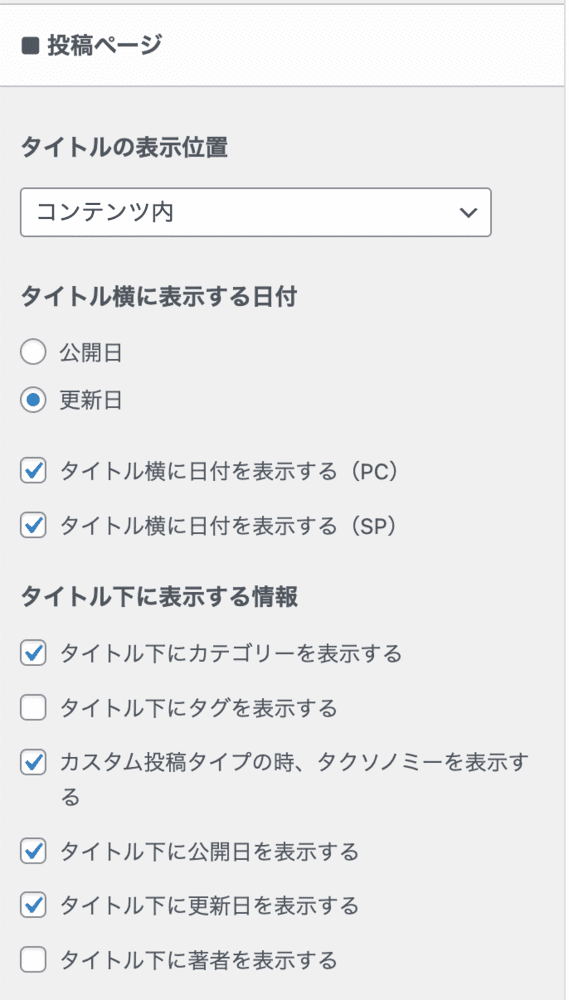
- 投稿ページ
-


タイトルの表示位置、タイトル横・下に表示する情報を選択できます。
変更例


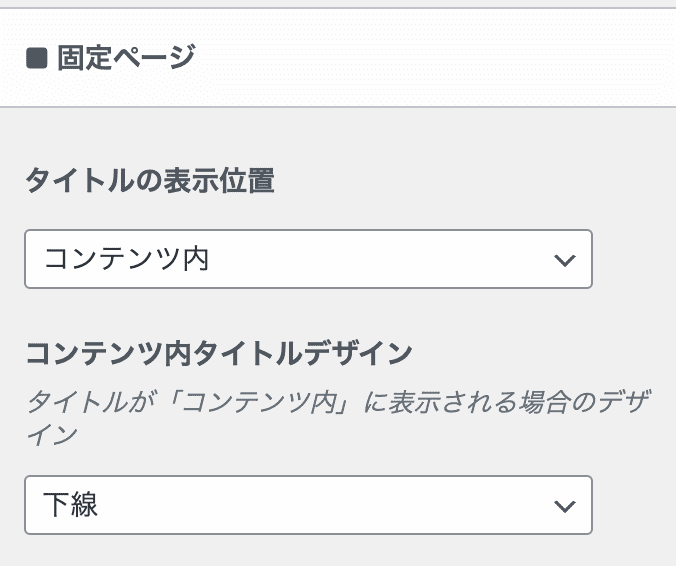
- 固定ページ
-


固定ページでも同様の設定ができます。
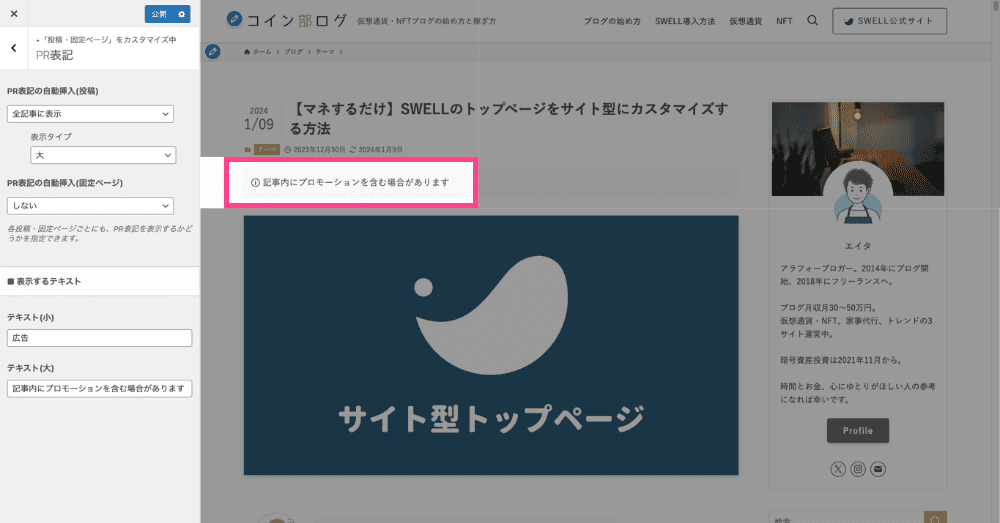
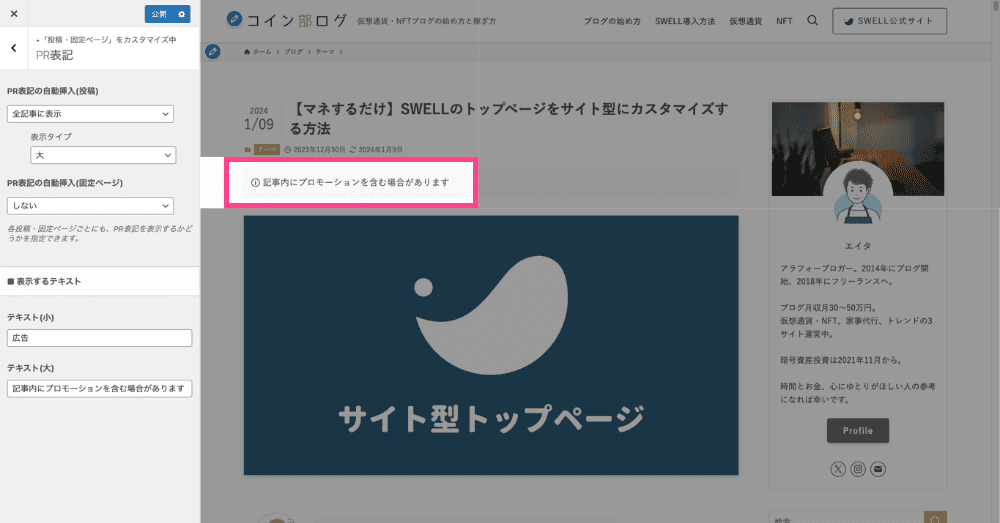
PR表記
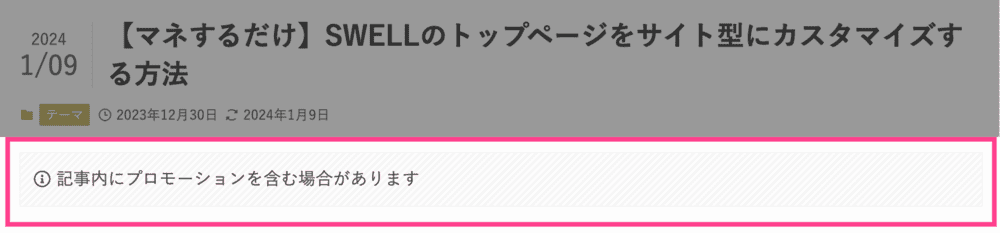
ステマ規制の改正に伴い、アフィリエイトリンクのある記事には「PR表記」をする必要があります。


- PR表記の自動挿入
-
投稿、固定ページそれぞれ設定可能
- 表示タイプ
-
大、小より選択
- 表示するテキスト
-
大、小それぞれ自由に設定可能
変更例


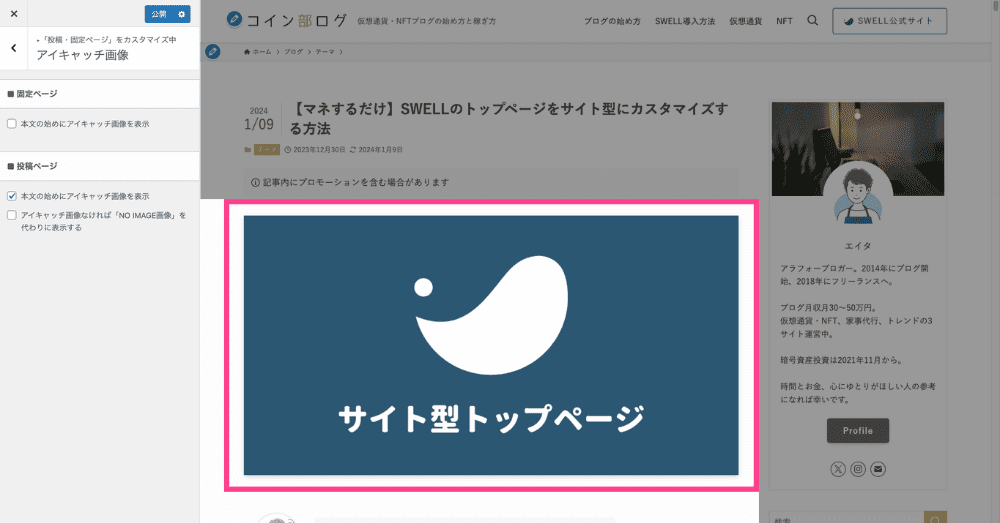
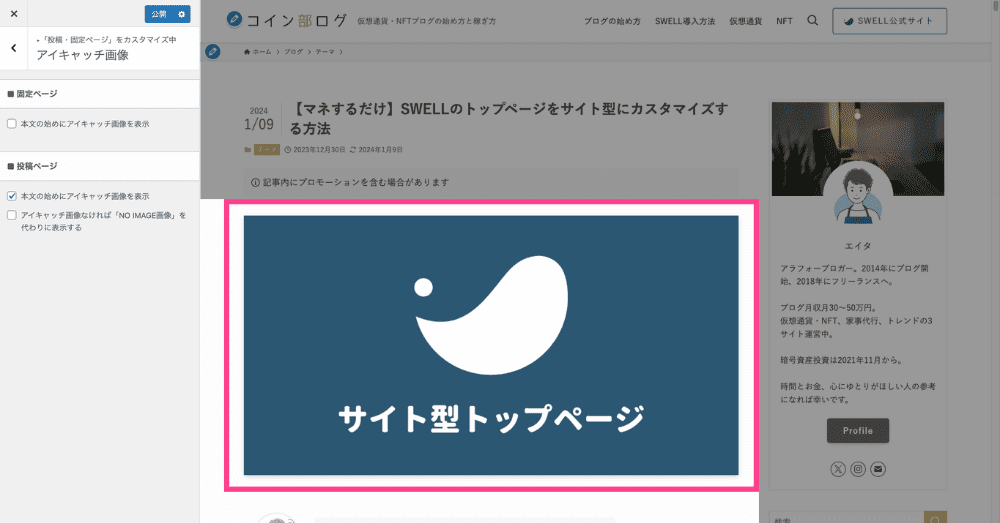
アイキャッチ画像
投稿本文のトップにアイキャッチ画像を表示するか選択できます。


投稿、固定ページそれぞれ設定可能です。
表示なしパターン


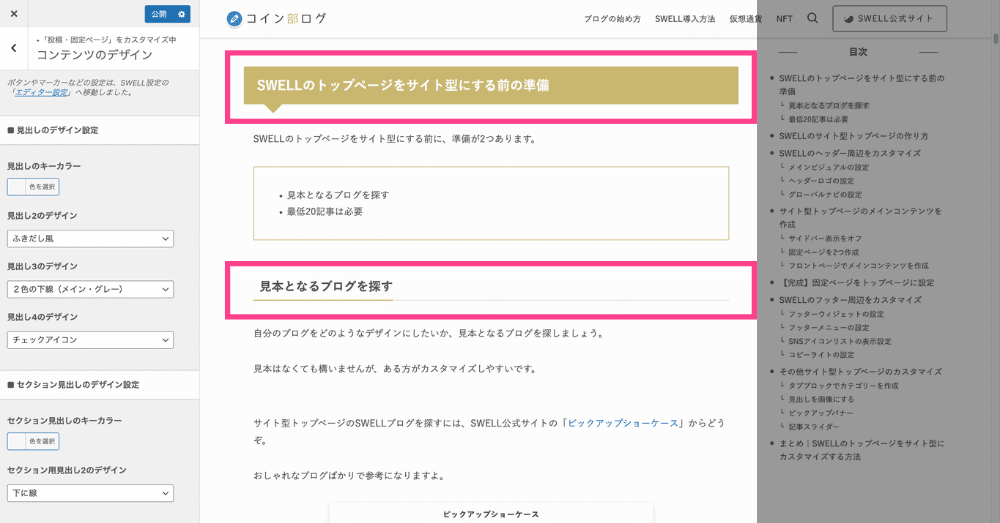
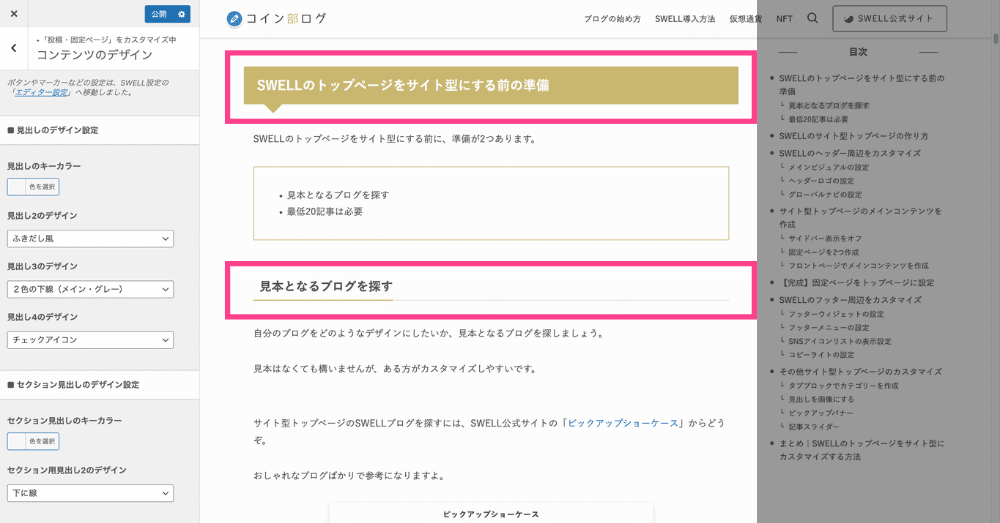
コンテンツのデザイン
「コンテンツのデザイン」では見出しや太字、テキストリンクの装飾を設定。


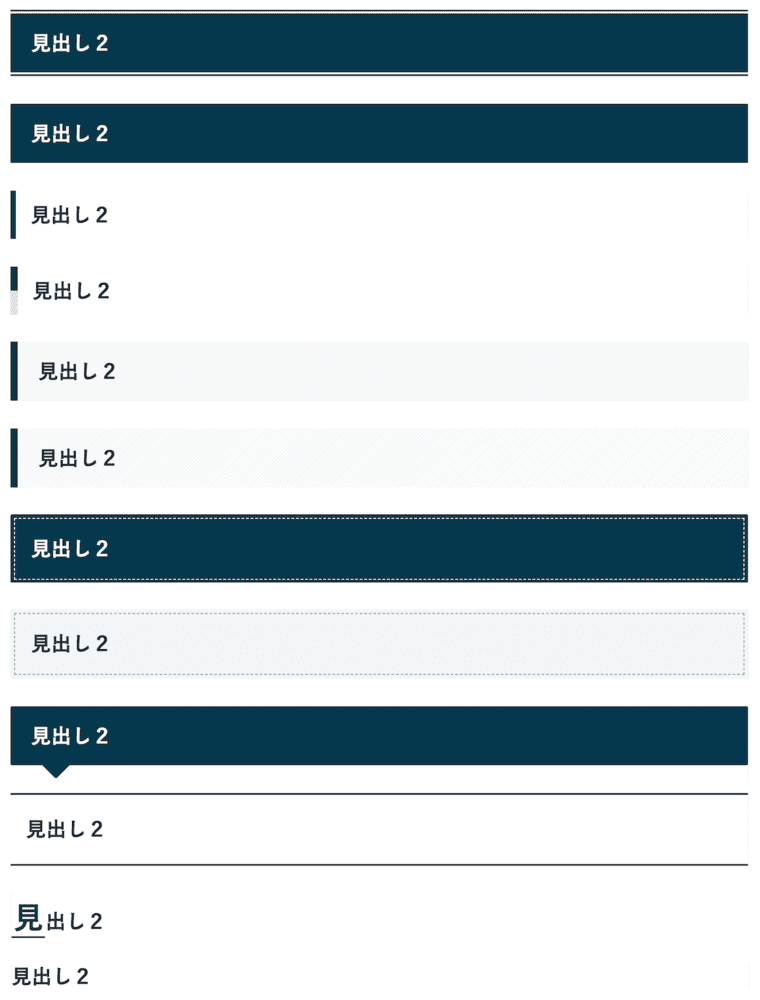
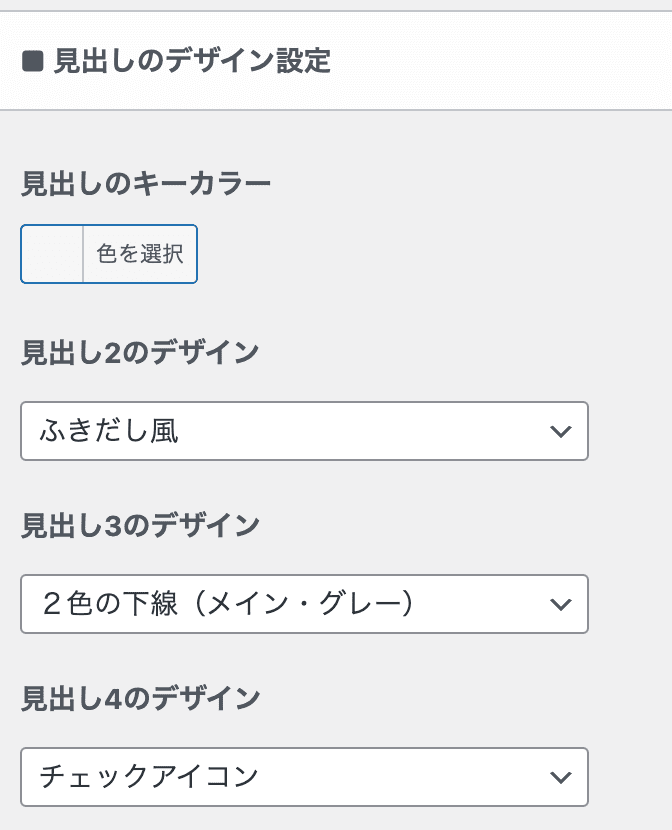
- 見出しのデザイン設定
-


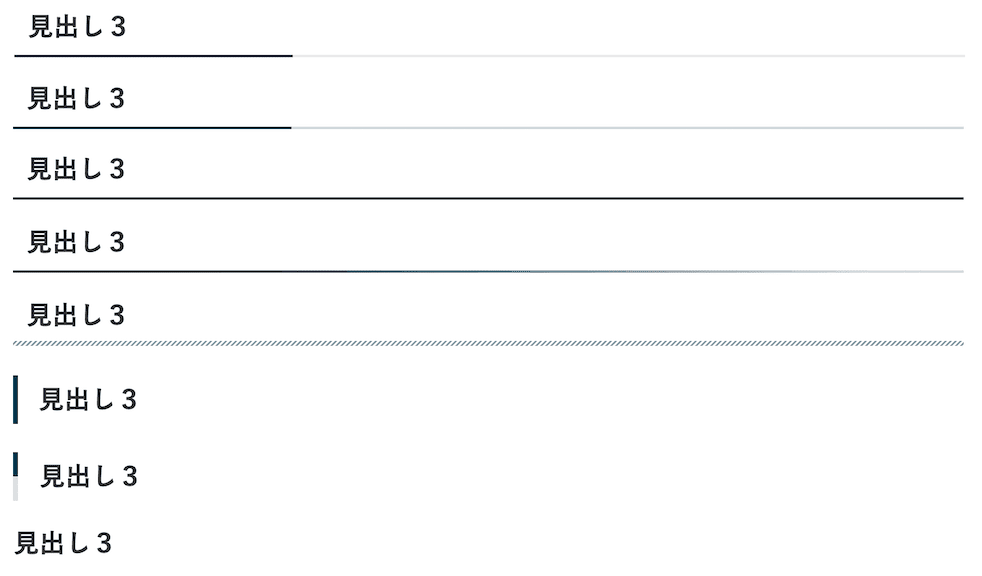
見出しh2〜h4のデザインをそれぞれ設定できます。
見出しのデザイン例


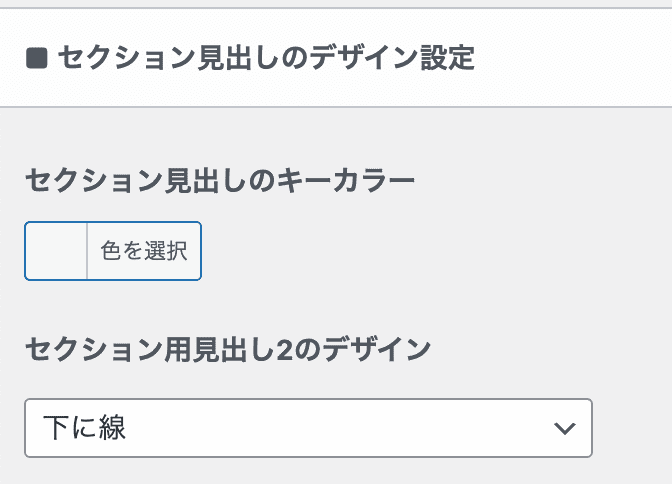
出典:SWELL - セクション見出しのデザイン設定
-


セクション用見出しのデザインも変更可能です。
変更例


- 太字
-


チェックを入れると記事中の太字の下に「点線」がつきます。
変更例


- テキストリンク
-


チェックを入れると記事中のテキストリンクに「アンダーライン」がつきます。
変更例


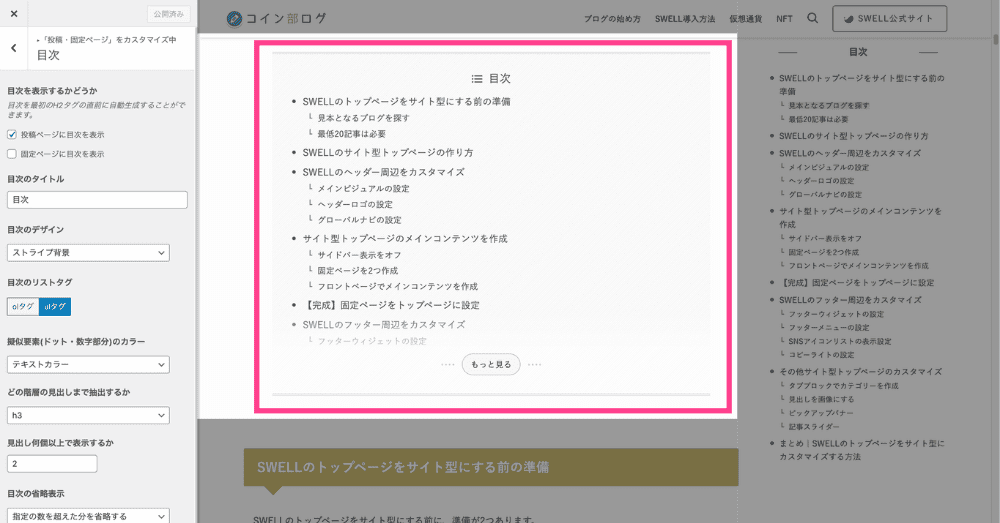
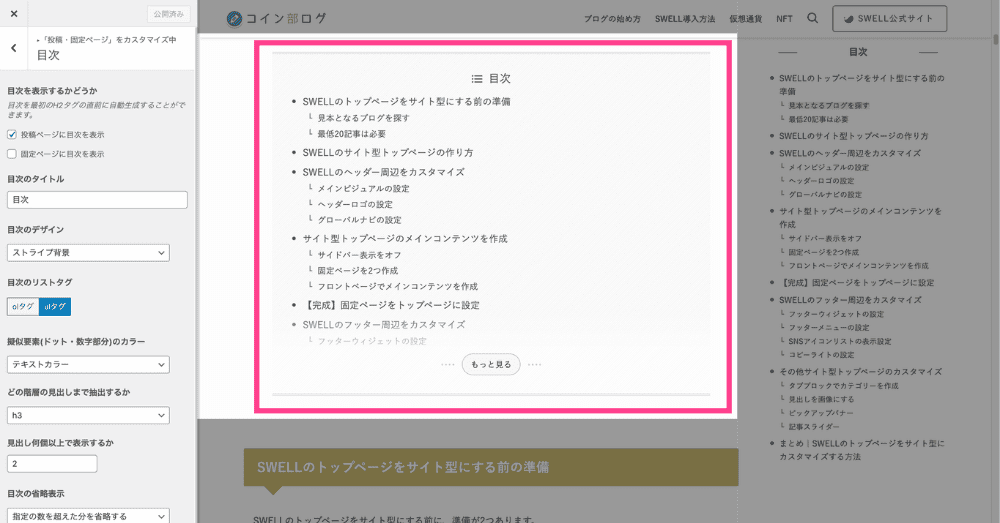
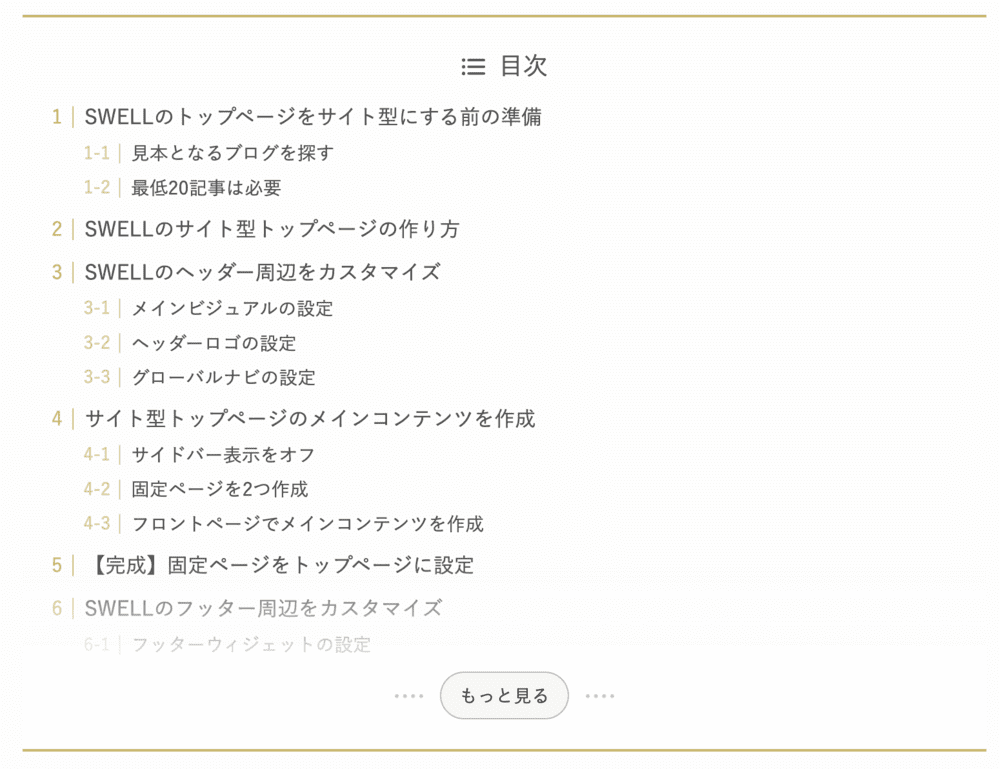
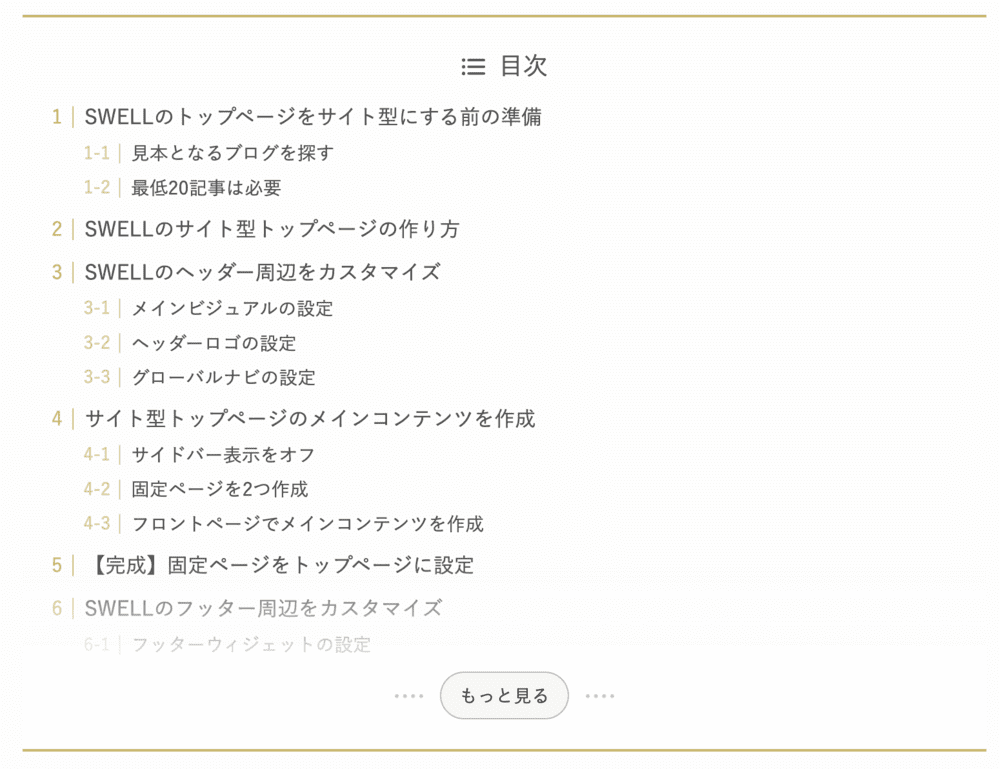
目次
投稿ページの目次を設定しましょう。


- 目次を表示するかどうか
-
投稿・固定ページに目次を表示させるか選択
- 目次のタイトル
-
お好きなタイトルを入力
- 目次のデザイン
-
4種類から選択
- 目次のリストタグ
-
ol・ulタグから選択
- 擬似要素(ドット・数字部分)のカラー
-
テキスト、メイン、カスタムカラーより選択
- どの階層の見出しまで抽出するか
-
h2〜h5より選択
- 見出し何個以上で表示するか
-
任意の数字を入力
- 目次の省略表示
-
4種類から選択
- 開くボタンのテキスト
-
お好きなテキストを入力
- 閉じるボタンのテキスト
-
お好きなテキストを入力
- 目次広告の位置
-
目次の前・後から選択
設置例


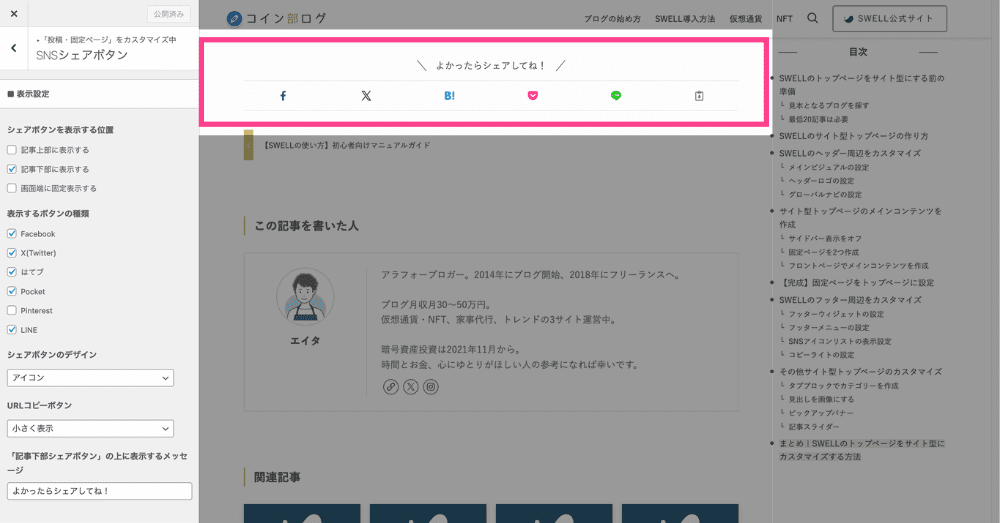
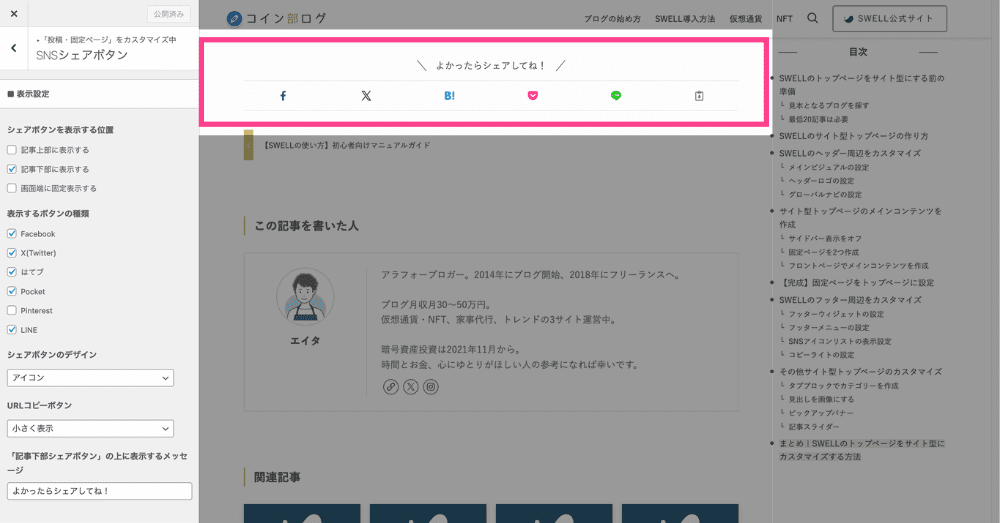
SNSシェアボタン
SNSシェアボタンの配置、表示設定ができます。


- シェアボタンを表示する位置
-
記事の上、下、画面端に固定表示から選択
- 表示するボタンの種類
-
6種類のSNSから選択
- シェアボタンのデザイン
-
5種類から選択
- URLコピーボタン
-
表示しない、大、小から選択
- 「記事下部シェアボタン」の上に表示するメッセージ
-
お好きなテキストを入力
- シェアされた時のハッシュタグ
-
Xでシェアされたときのハッシュタグを追加可能
- via設定(メンション先)
-
Xでリプライされたとき「@◯◯さんから」と追加可能
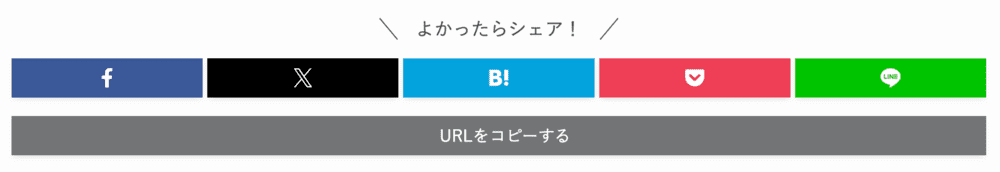
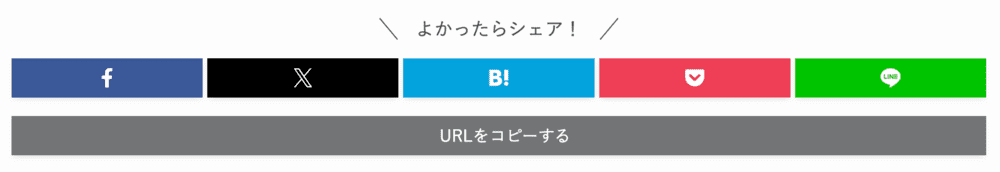
設置例


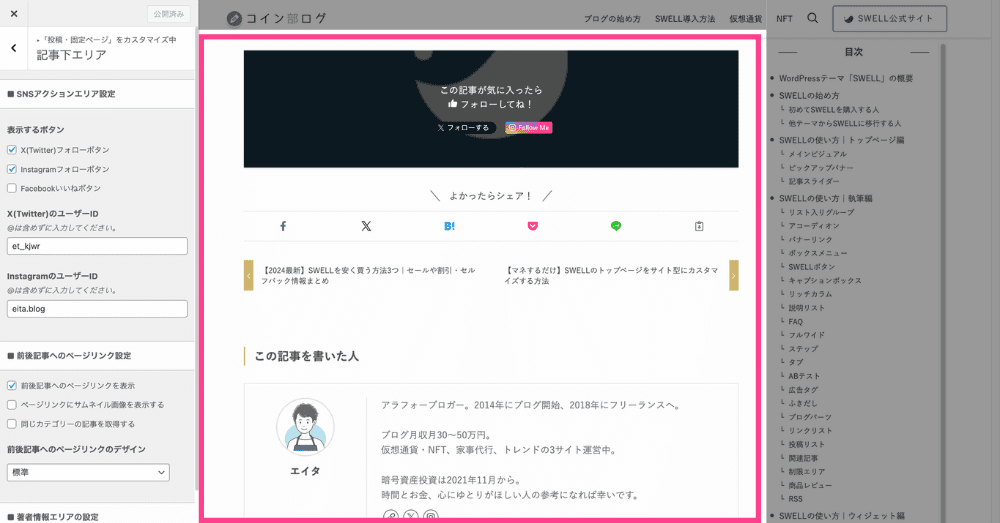
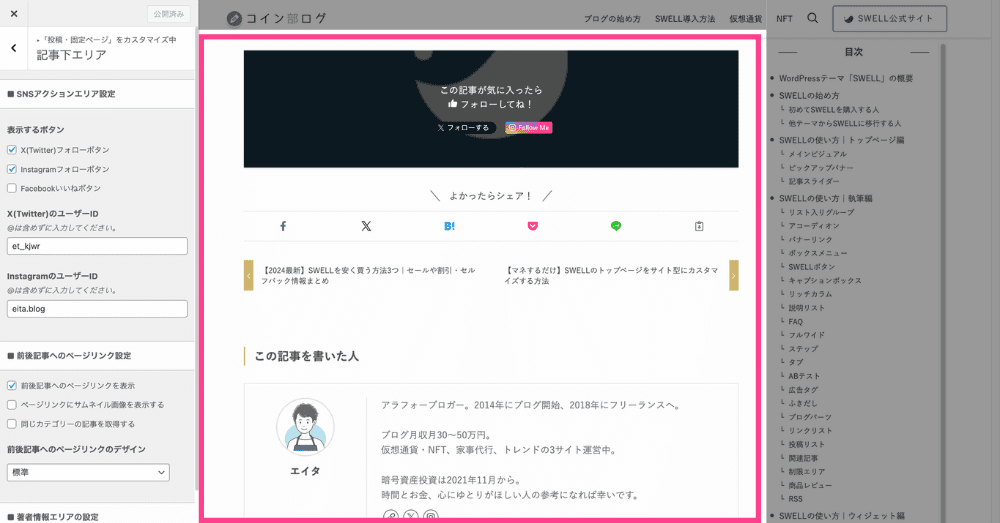
記事下エリア
記事下エリアのデザインを編集しましょう。


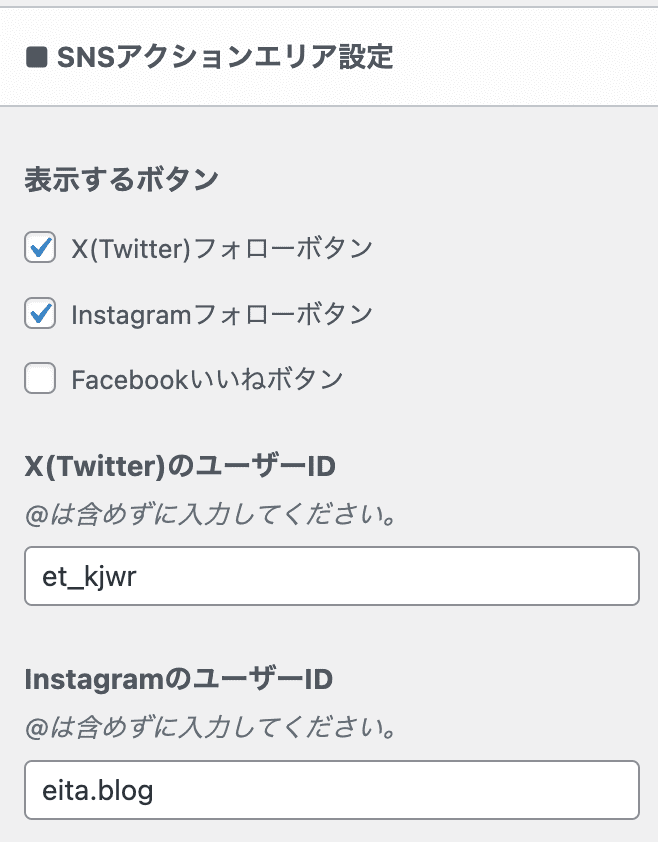
- SNSアクションエリア設定
-


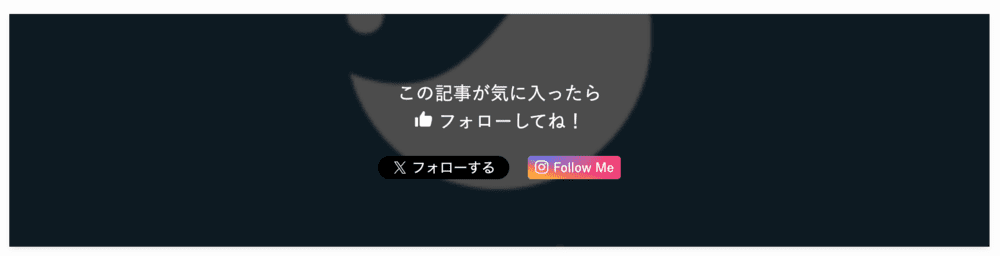
表示するSNSボタン(X、Instagram、Facebook)を選択します。
設置例


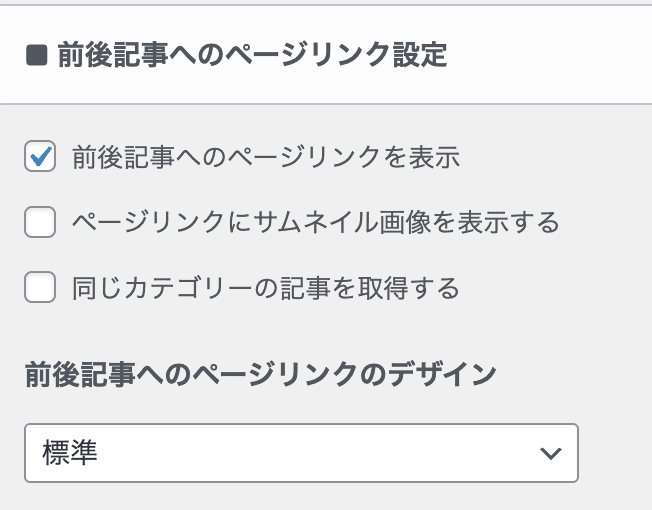
- 前後記事へのページリンク設定
-


前後記事へのページリンクの詳細を設定。
変更例


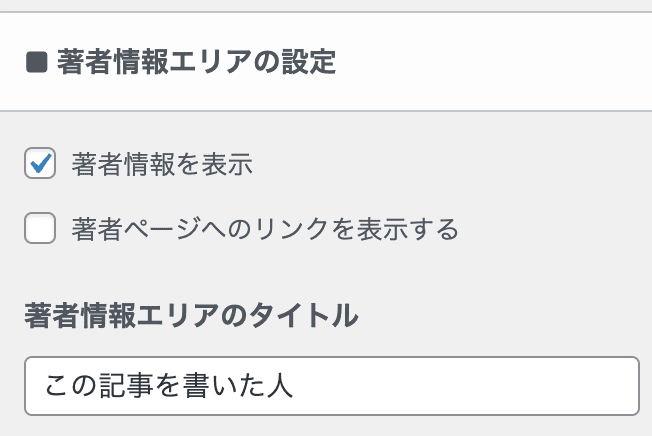
- 著者情報エリアの設定
-


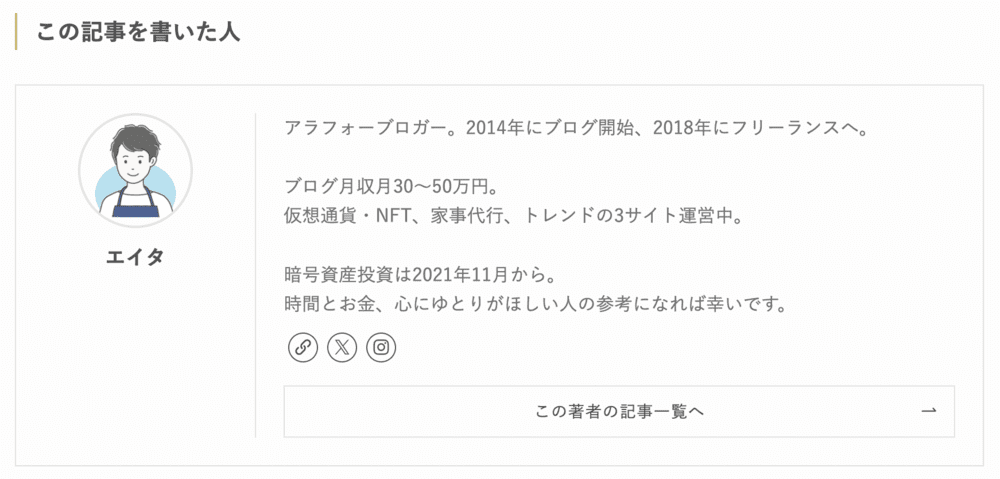
「著者ページへのリンクを表示する」は著者が複数いるときに便利です。
設置例


著者情報の設置はこちら
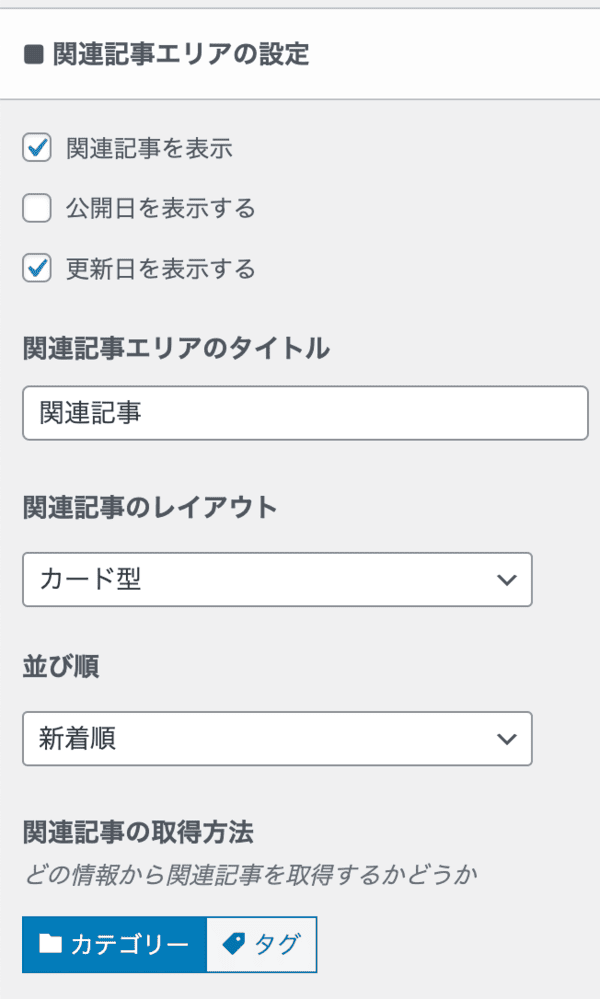
- 関連記事エリアの設定
-


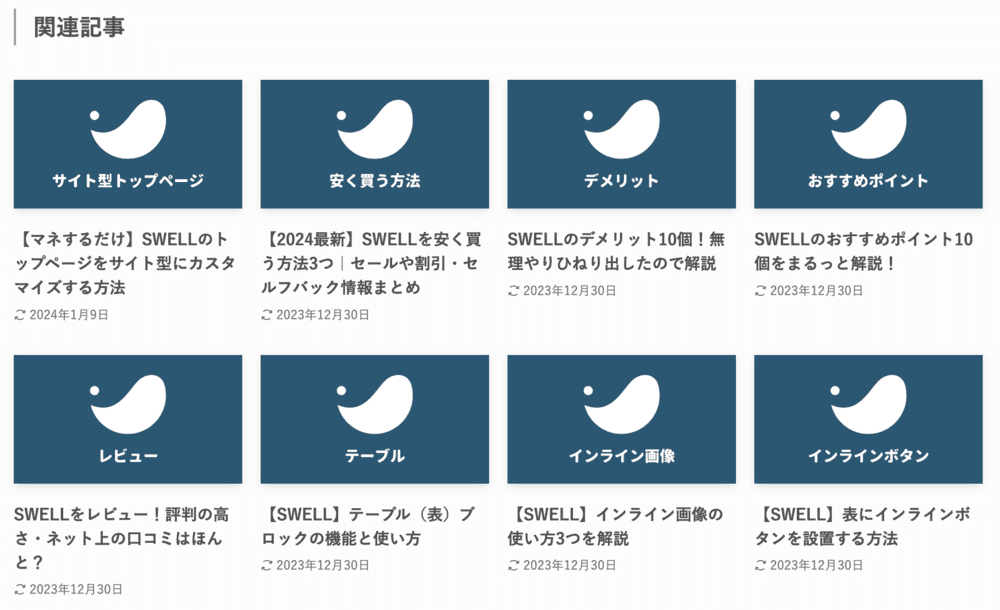
関連記事エリアのタイトル、レイアウトなどを設定できます。
変更例


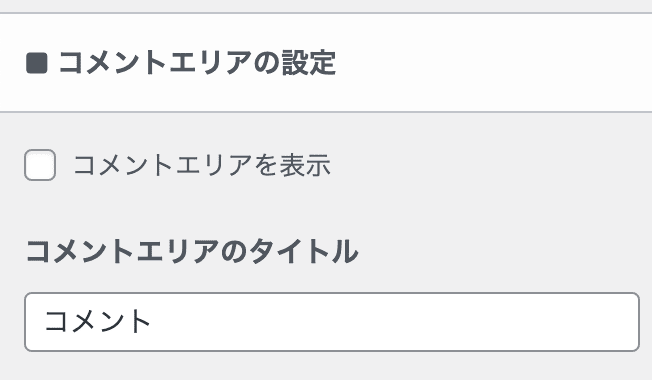
- コメントエリアの設定
-


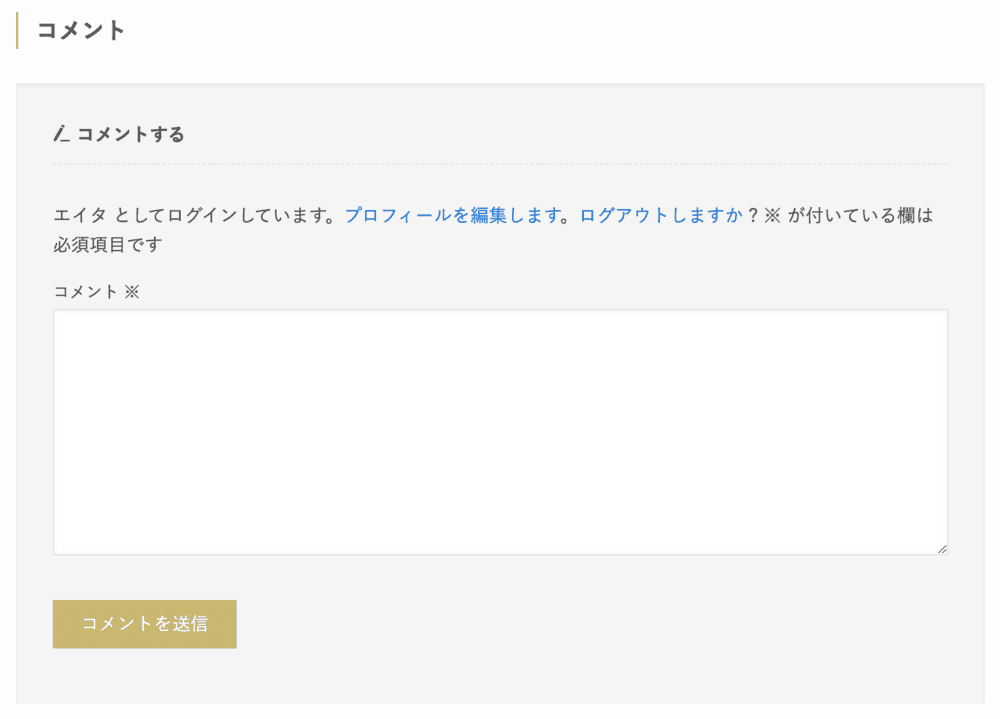
チェックを入れるとコメントエリアを設置できます。
設置例


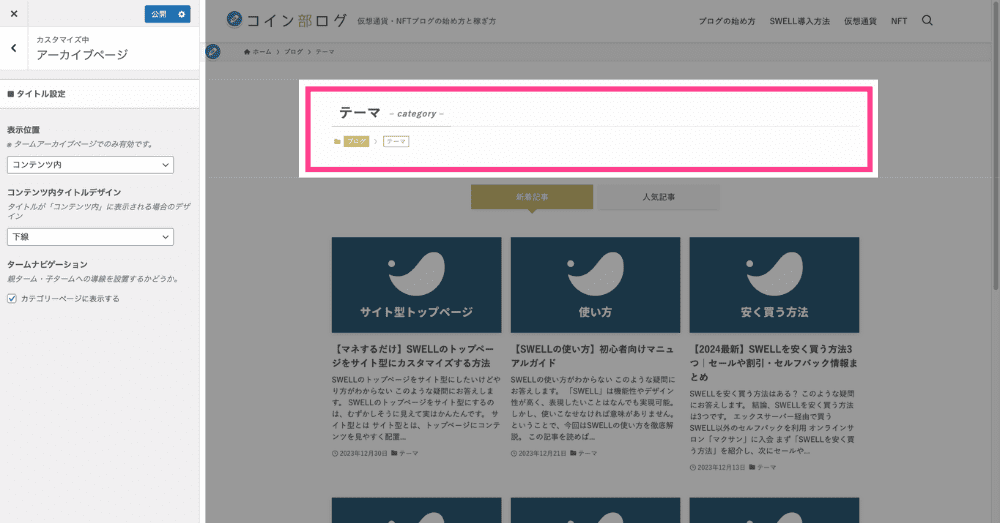
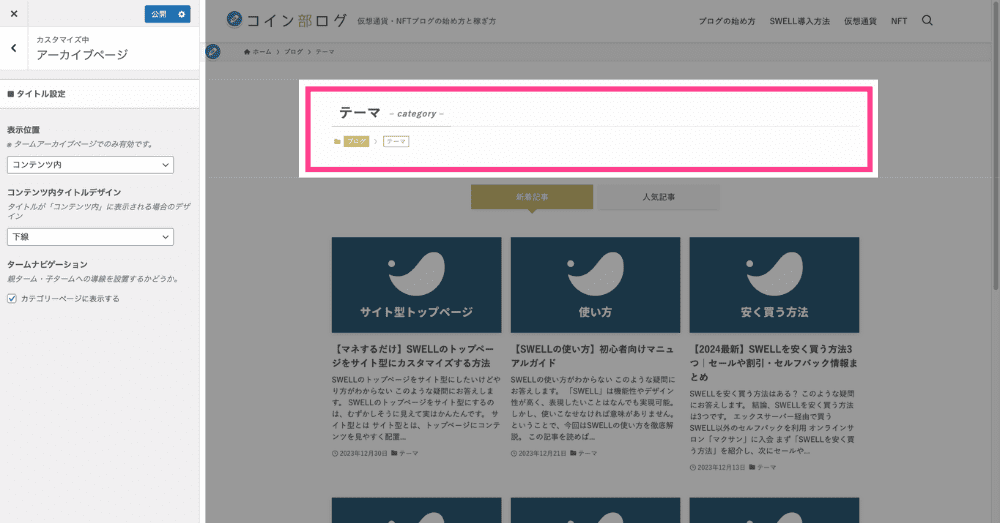
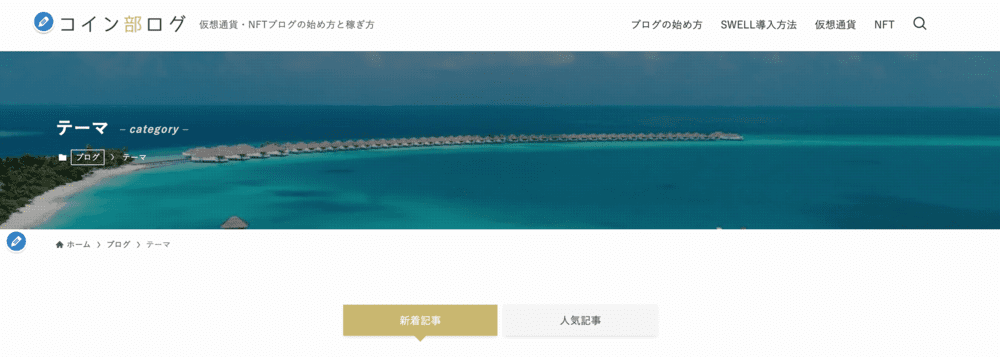
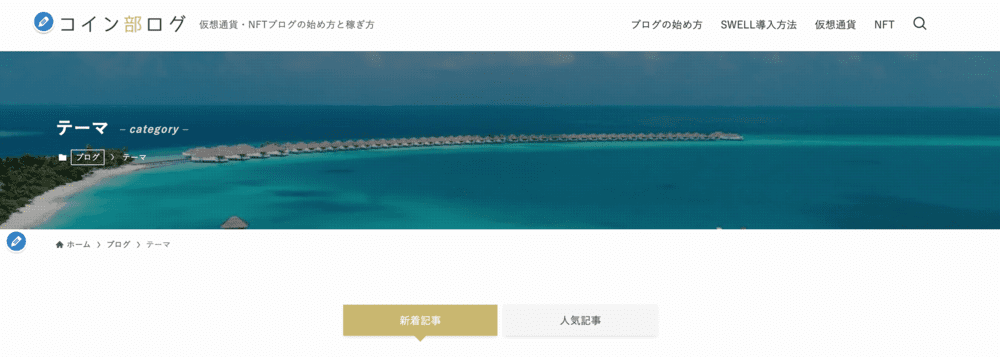
アーカイブページ
アーカイブページではタイトルレイアウトを変更可能です。


タイトルの表示位置を「コンテンツ内」「コンテンツ上」より選択できます。
変更例


タイトル背景への画像挿入は「サイト全体設定」>「基本デザイン」「コンテンツヘッダー」からどうぞ。
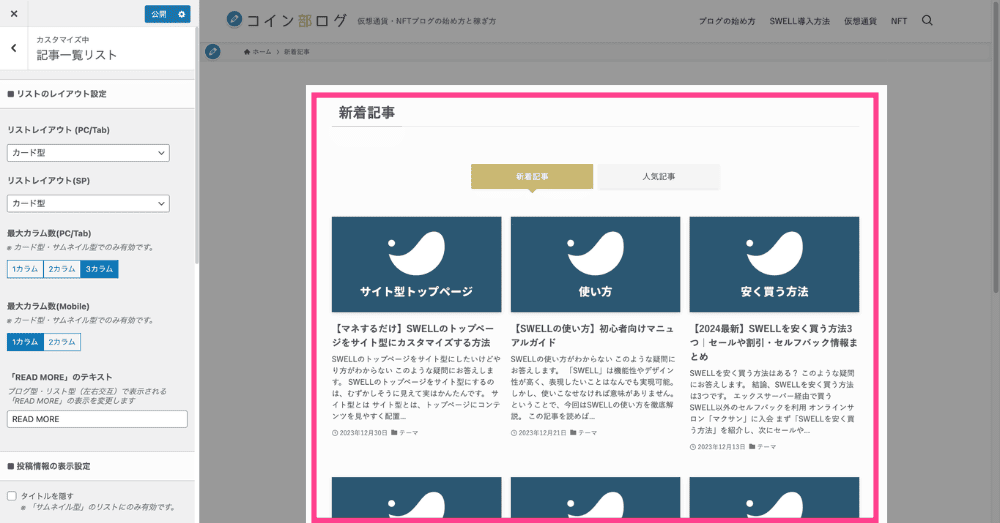
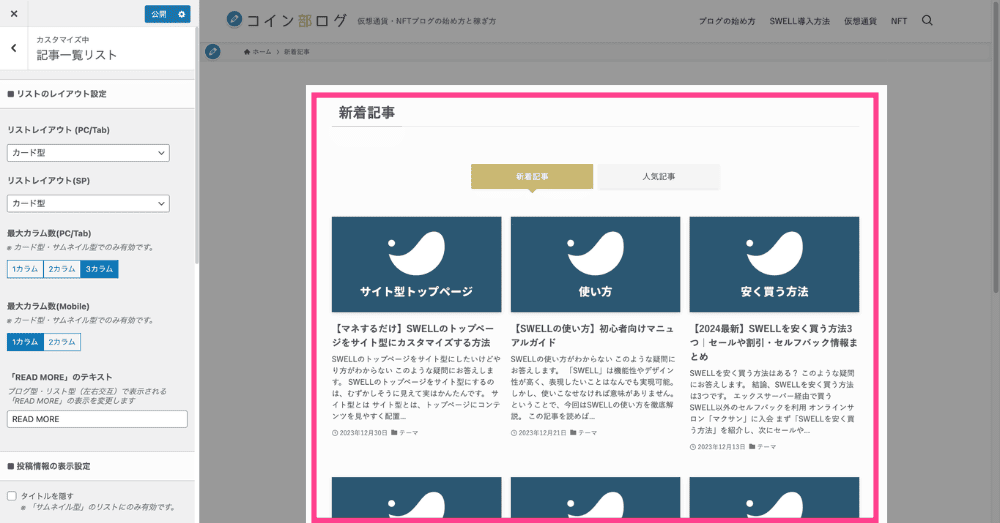
記事一覧リスト
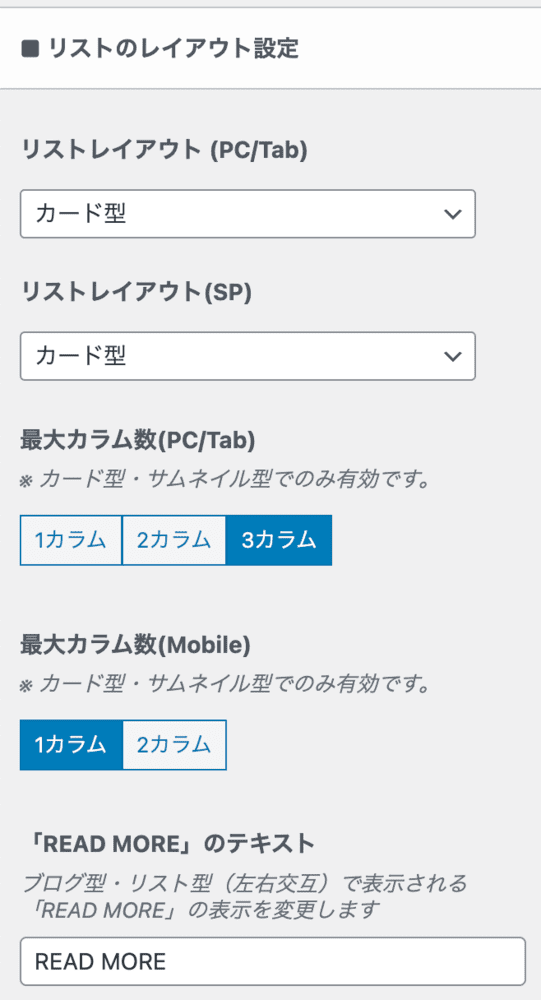
記事一覧リストでは、リストレイアウトの設定が可能。


- リストのレイアウト設定
-


PC・スマホのリストレイアウトを設定しましょう。
変更例


- 投稿情報の表示設定
-


抜粋文の文字数(0〜320)など、投稿情報の表示を設定できます。
変更例


抜粋文についてはこちら
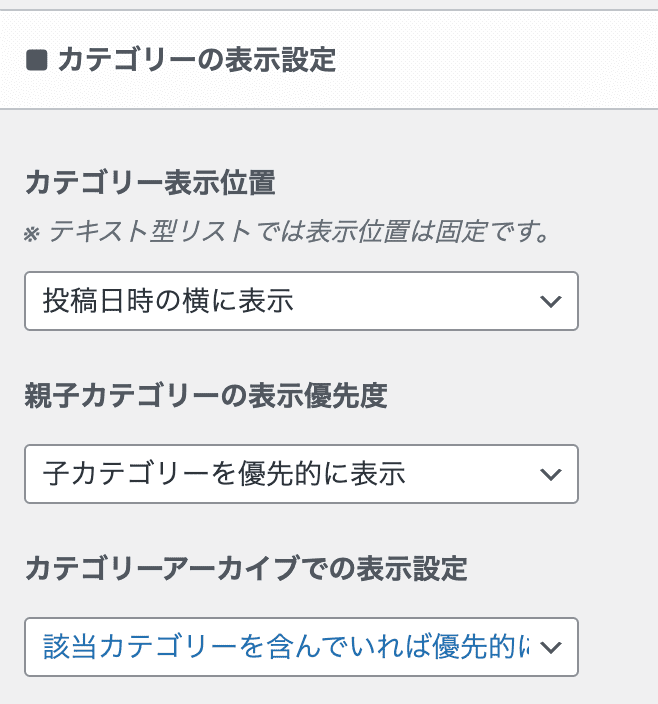
- カテゴリーの表示設定
-


カテゴリーの表示設定が可能です。
変更例


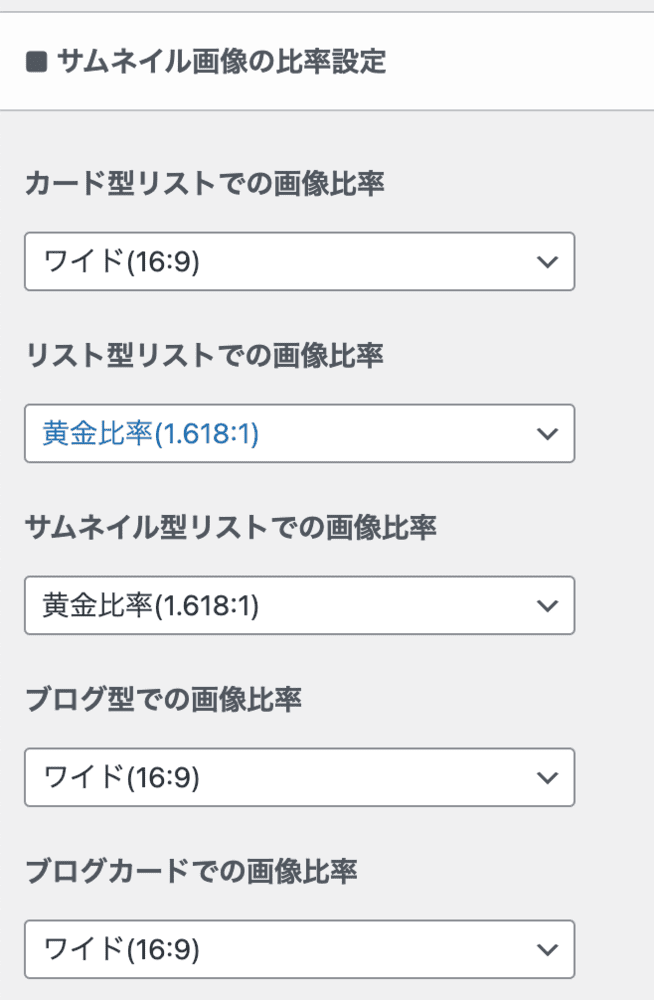
- サムネイル画像の比率設定
-


記事一覧リストに表示されるサムネイル画像の比率を設定できます。
画像比率- 正方形 (1:1)
- 黄金比率 (1:1.618)
- 白銀比率 (1:1.414)
- 一眼 (3:2)
- ワイド (16:9)
- OGP(1.91:1)
- 横長 (2:1)
- 超横長 (5:2)
変更例


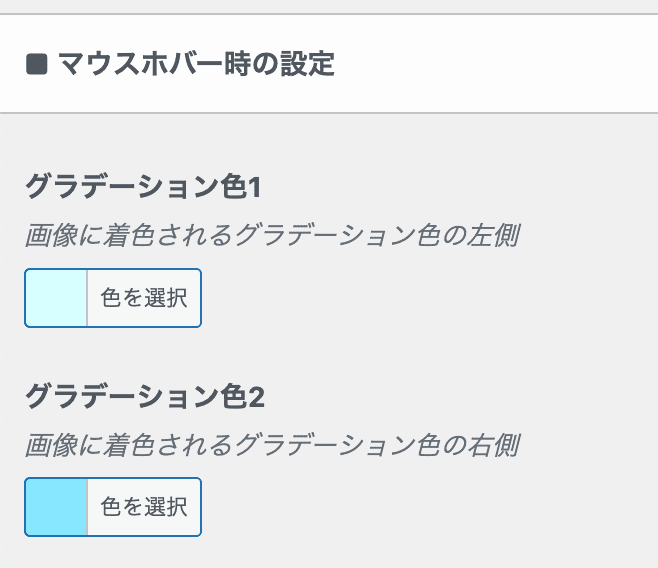
- マウスホバー時の設定
-


投稿リストにマウスをホバー(重ねる)させたときに被せるカラーを変更可能です。
編集例


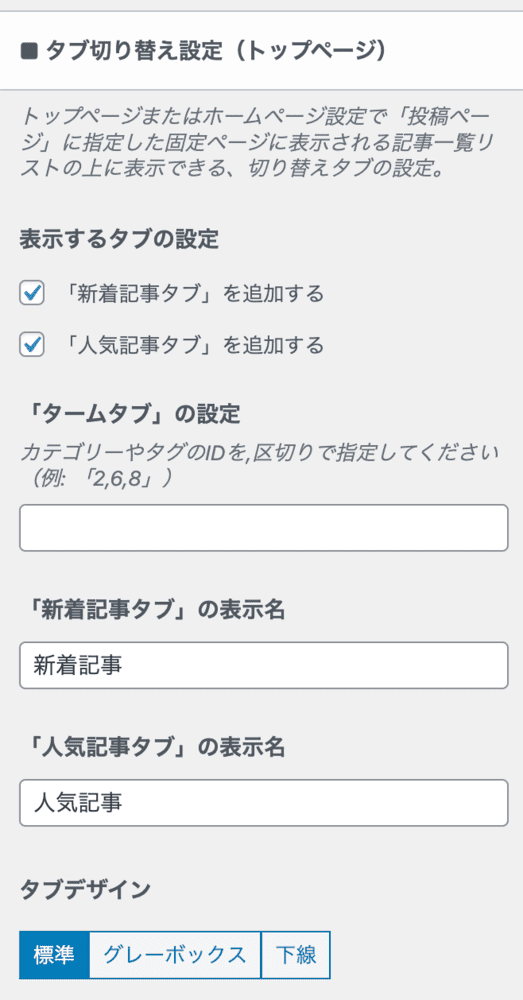
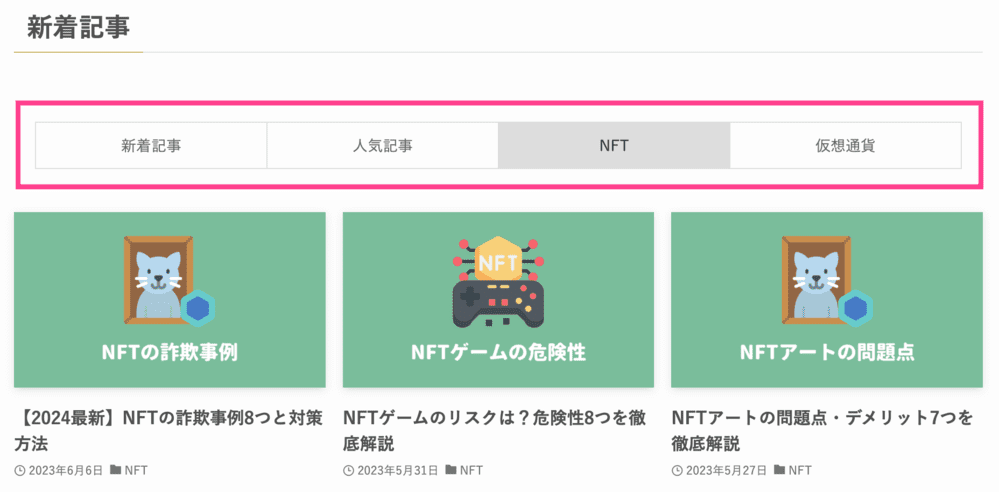
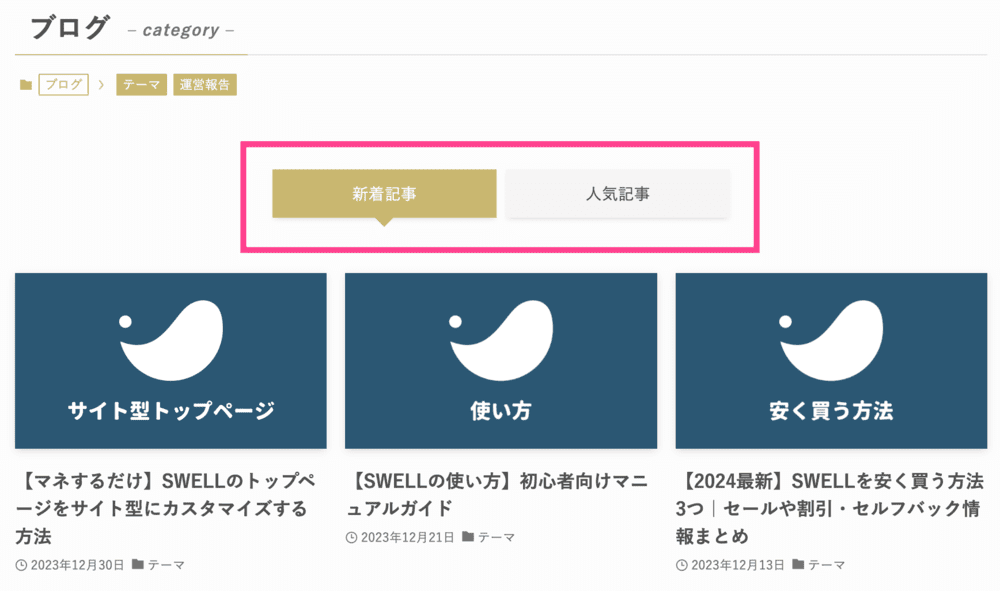
- タブ切り替え設定(トップページ)
-


トップページの投稿ページ一覧に表示する「タブ」を編集できます。
変更例


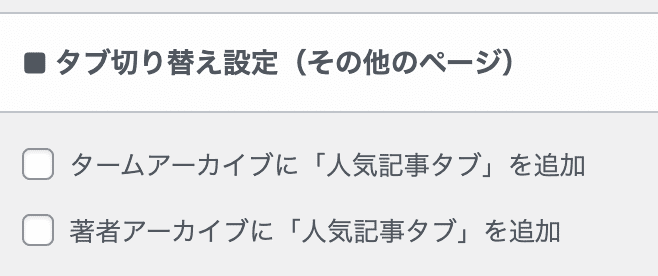
- タブ切り替え設定(その他のページ)
-


タームアーカイブ(カテゴリー・タグページ)、著者アーカイブに「人気記事タブ」を追加するか選びましょう。
変更例


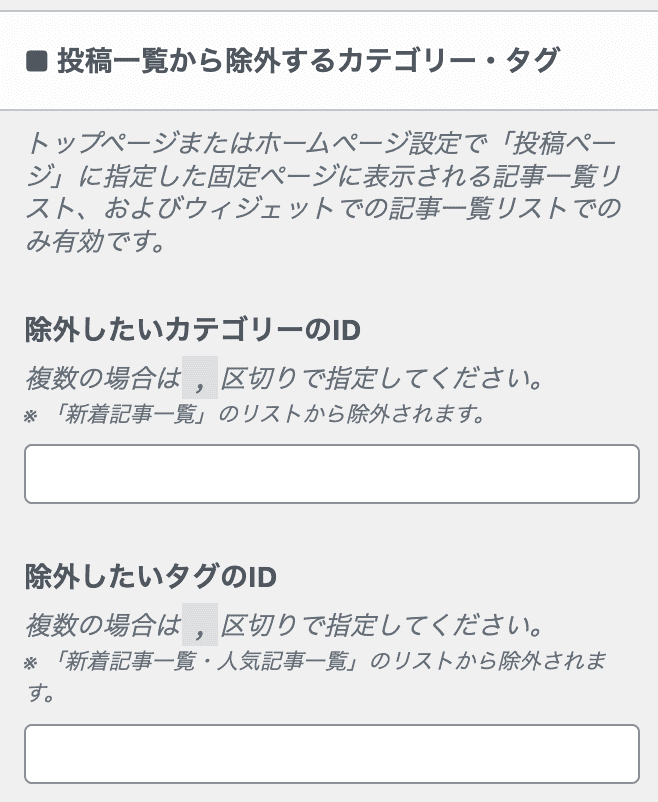
- 投稿一覧から除外するカテゴリー・タグ
-


トップページやウィジェットに表示される「投稿一覧リスト」から、除外したいカテゴリーやタグを設定できます。
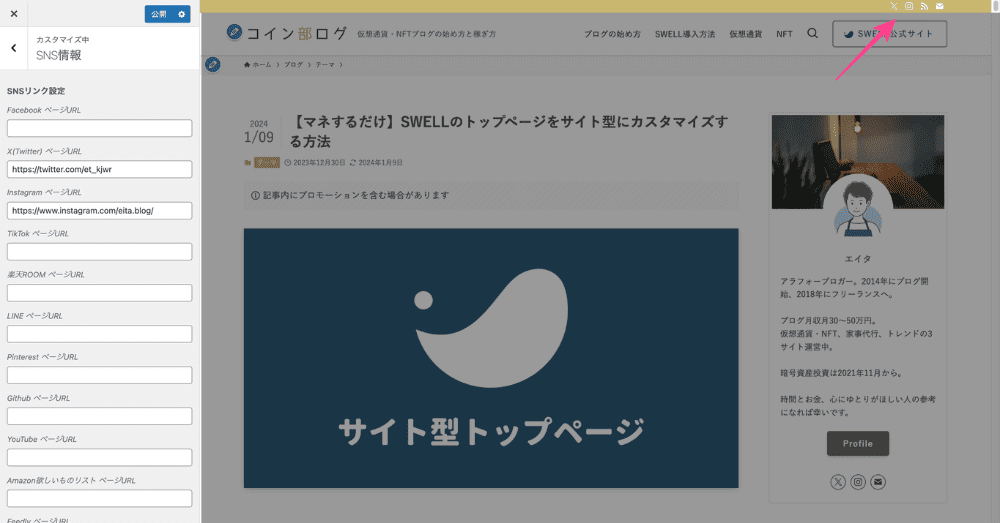
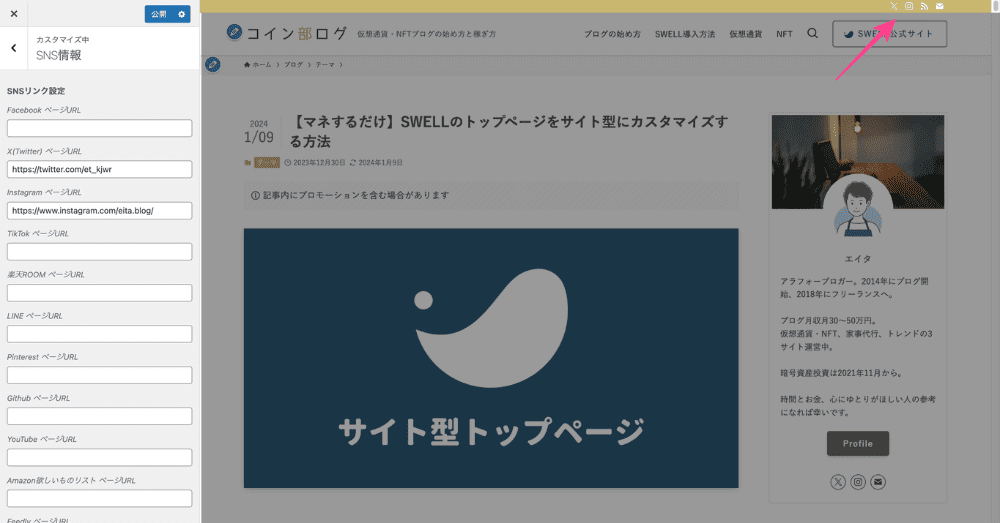
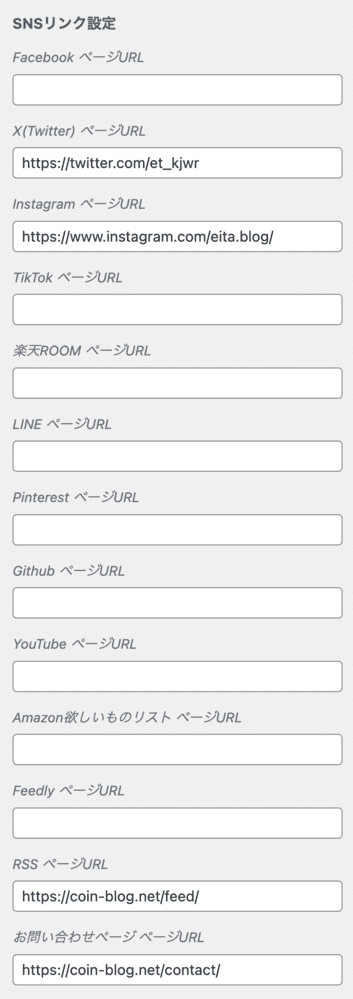
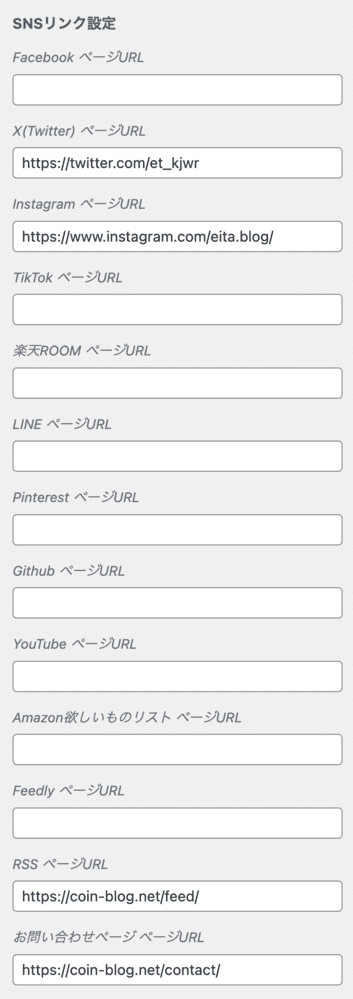
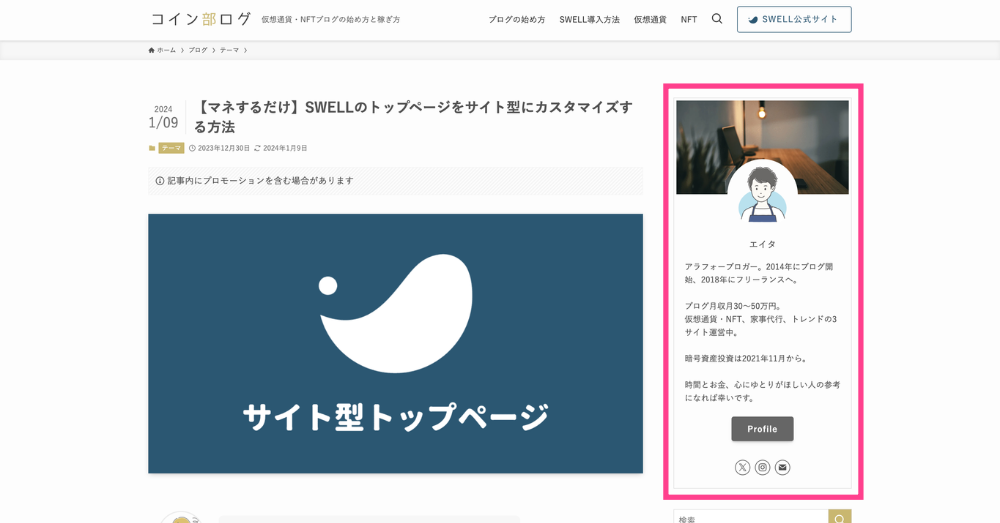
SNS情報
ヘッダーやフッターに表示するSNSアイコン情報を設定します。


アカウント名ではなく、SNSのページURLを入力してください。


SWELL初期設定9|プロフィール設定
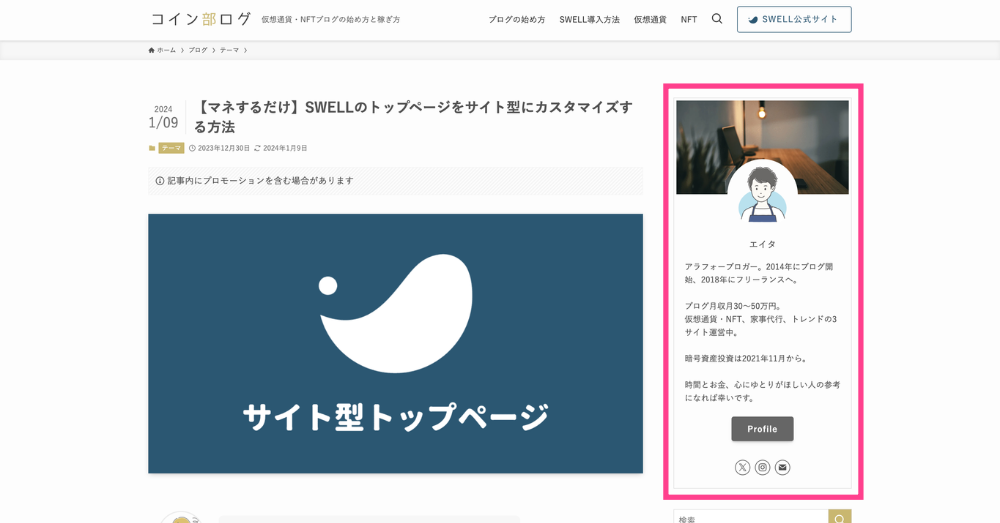
ウィジェットに表示されるプロフィールを設定します。




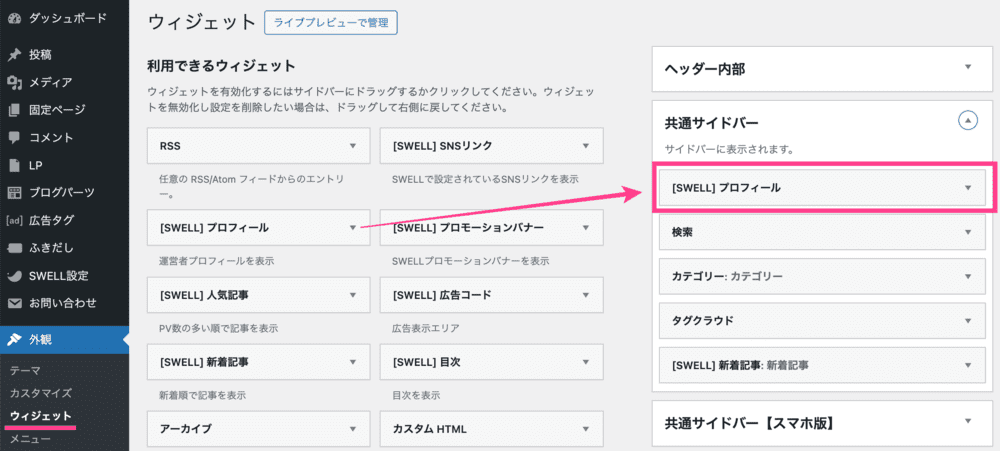
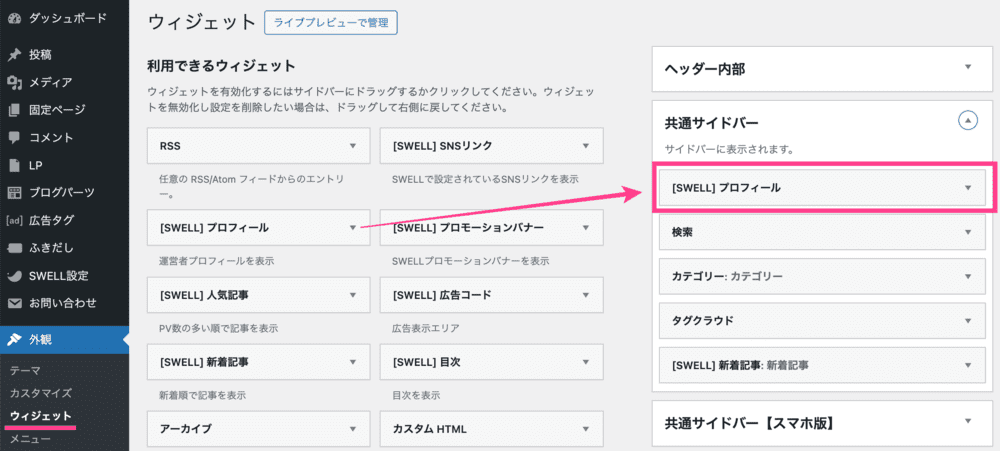
「外観」>「ウィジェット」
プロフィールを表示させたいウィジェットエリアに、プロフィール用ウィジェットをドラッグ&ドロップで配置。


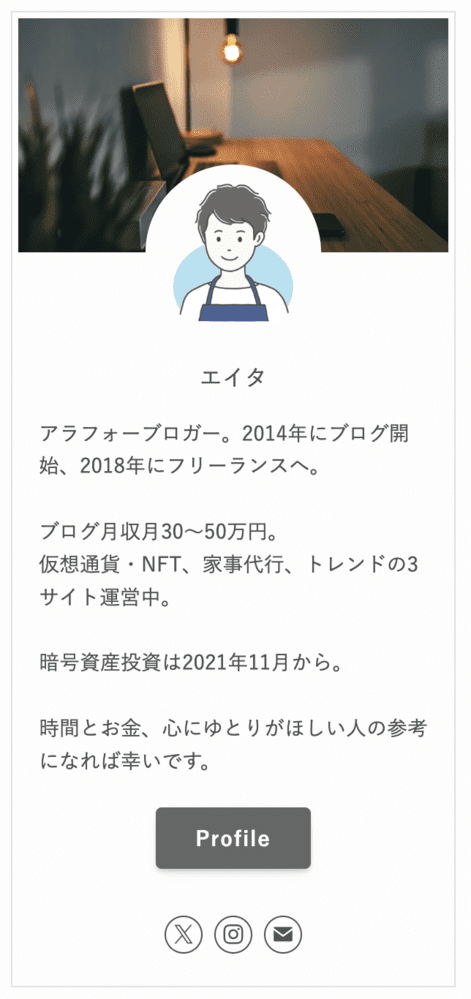
テキストやリンク、画像を設定し最後に「完了」をクリックしてください。


設置したら確認しましょう。
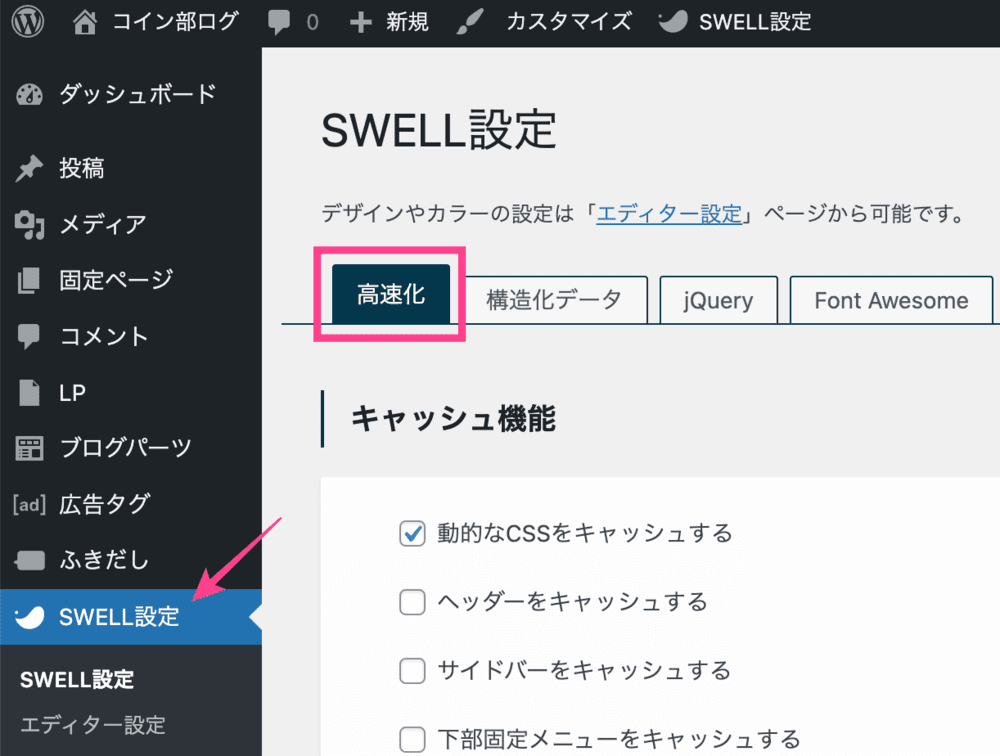
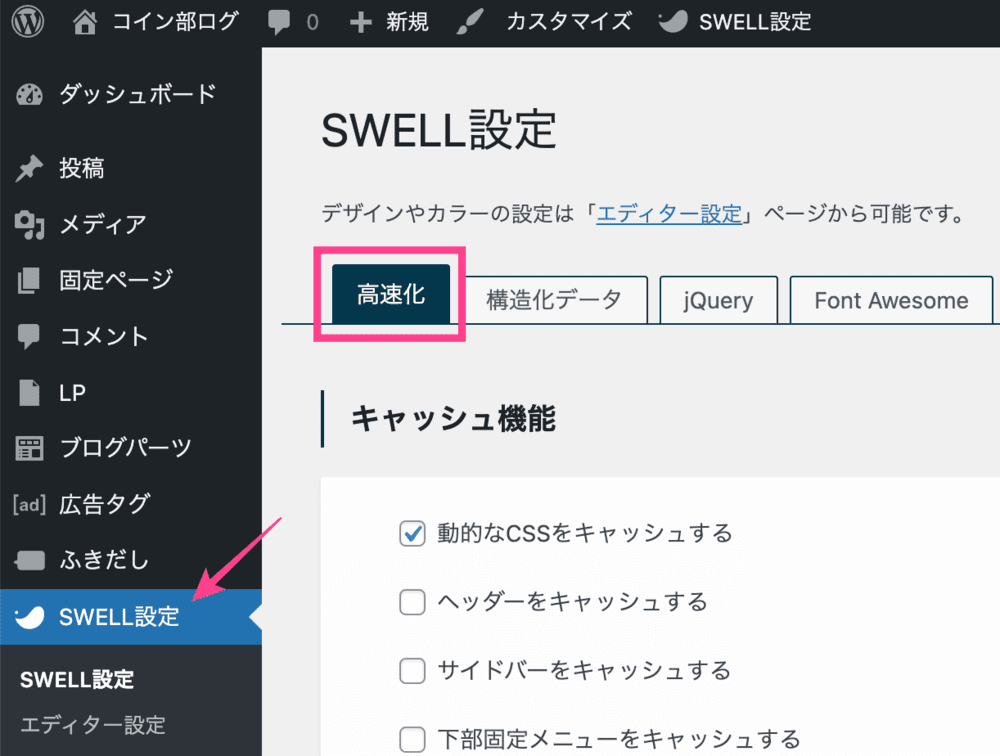
SWELL初期設定10|高速化設定
SWELLの高速性を最大限引き出すためにも「高速化設定」をお忘れなく。
「ダッシュボード」>「SWELL設定」


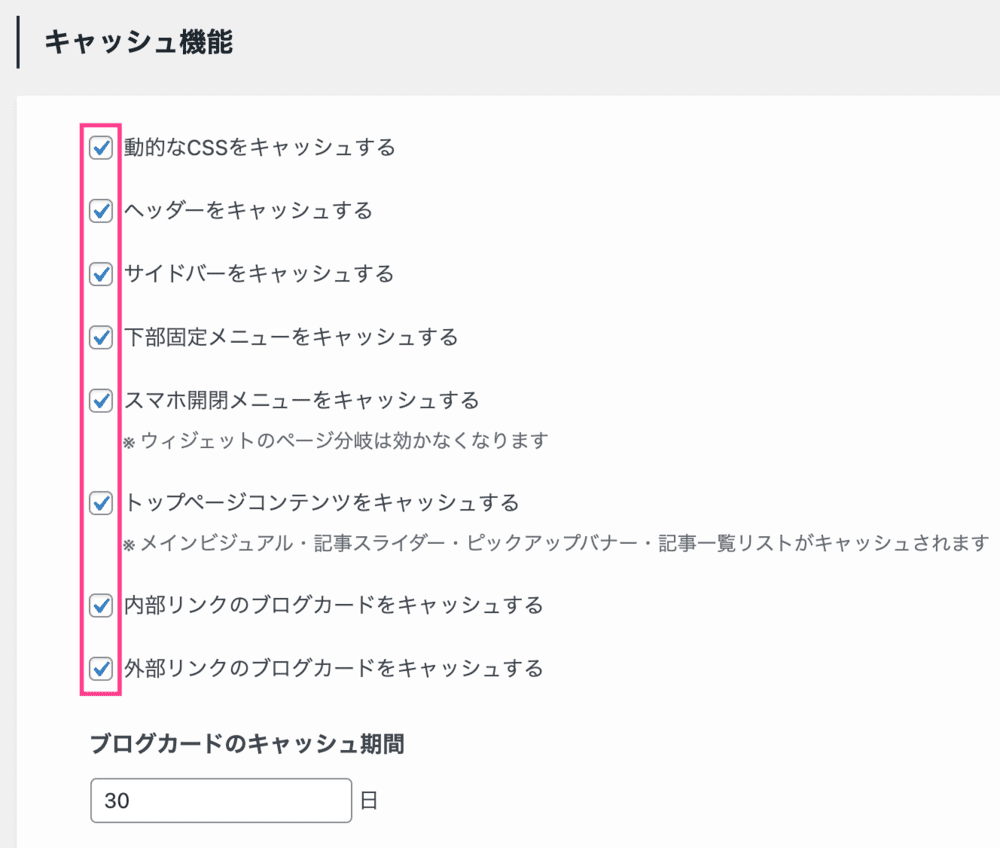
- キャッシュ機能
-


キャッシュ機能のチェック項目すべてにチェックを入れます。
ブログカードのキャッシュ期間は「30日」のままでOK
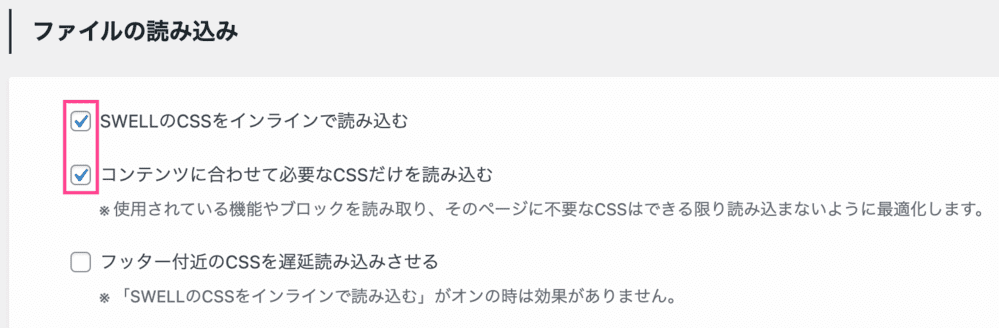
- ファイルの読み込み
-


「SWELLのCSSをインラインで読み込む」と「コンテンツに合わせて必要なCSSだけを読み込む」にチェック。
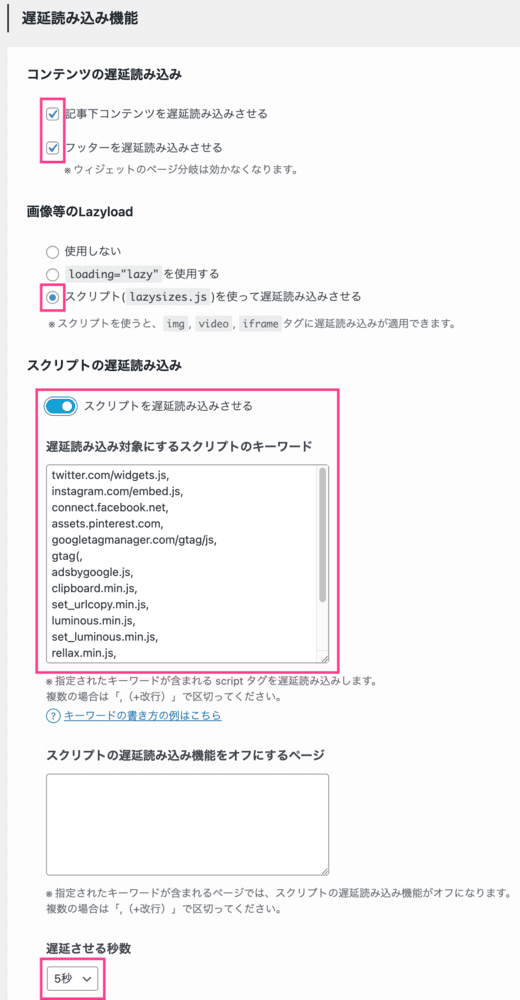
- 遅延読み込み機能
-


- コンテンツの遅延読み込み
-
2項目にチェック
- 画像等のLazyload
-
「スクリプト(lazysizes.js)を使って遅延読み込みさせる」にチェック
- スクリプトの遅延読み込み
-
オン
- 遅延させる秒数
-
5秒
遅延読み込み対象にするスクリプトのキーワード- twitter.com/widgets.js,
- instagram.com/embed.js,
- connect.facebook.net,
- assets.pinterest.com,
- googletagmanager.com/gtag/js,
- gtag(,
- adsbygoogle.js,
- clipboard.min.js,
- set_urlcopy.min.js,
- luminous.min.js,
- set_luminous.min.js,
- rellax.min.js,
- set_rellax.min.js,
- prism.js,
- hcb_script.js,
- pochipp/dist/js/update.js,
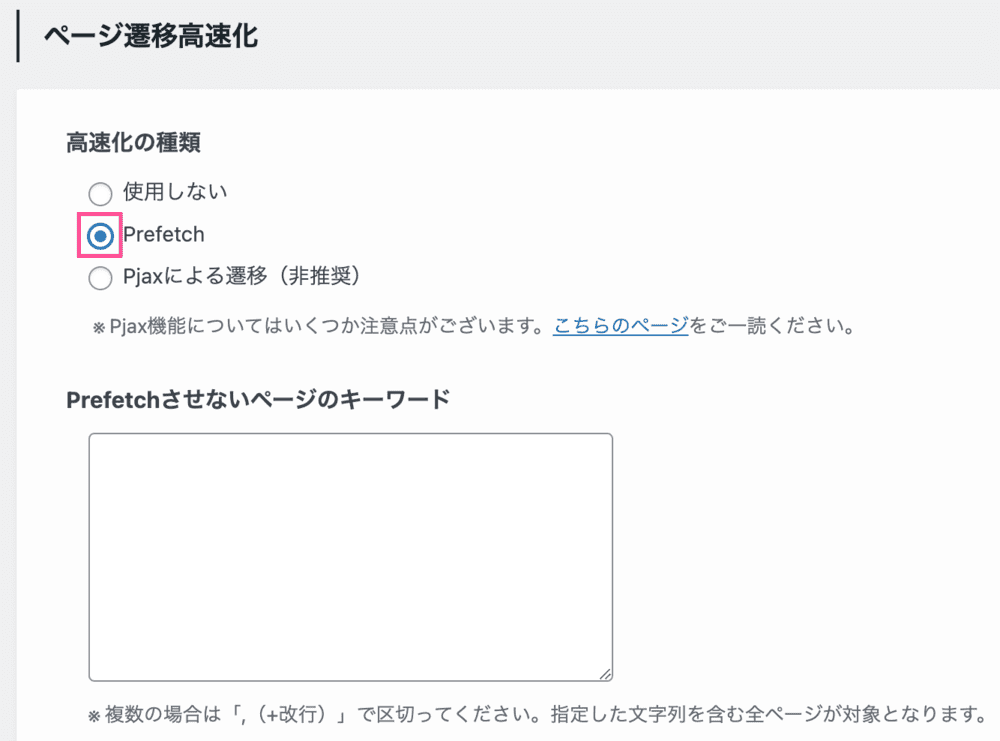
- ページ遷移高速化
-


高速化の種類は「Prefetch」にチェック。
Prefetchさせないページのキーワードを入力する場合は、「,(+改行)」で区切ってください。
チェックを入れ終わったら、最下部「変更を保存」をクリックすれば完了。
高速化の詳細はこちら
まとめ|SWELLの初期設定10個
今回は、SWELLの初期設定10個をまとめました。
おさらい
設定項目が多く大変かもしれませんが、SWELLの力を引き出すためです。
一つひとつ確実に設定しましょう。
\国内人気No.1/
あわせて読みたい

























![SWELLカスタマイザー「ヘッダーロゴ] パターン2設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7046.png)
![SWELLカスタマイザー「ヘッダーロゴ] パターン3設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7047.png)
![SWELLカスタマイザー「ヘッダーロゴ] パターン4設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7048.png)
 パターン2設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7050.png)
 パターン3設置画面](https://coin-blog.net/wp-content/uploads/2024/01/img7051.png)
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] パターン2](https://coin-blog.net/wp-content/uploads/2024/01/img7058.png)
![SWELLカスタマイザー【ヘッダー】内「キャッチフレーズ設定] パターン3](https://coin-blog.net/wp-content/uploads/2024/01/img7059.png)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] パターン2](https://coin-blog.net/wp-content/uploads/2024/01/img7061.png)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] パターン3](https://coin-blog.net/wp-content/uploads/2024/01/img7062.png)
![SWELLカスタマイザー【ヘッダー】内「ヘッダーメニュー(グローバルナビ)設定] パターン4](https://coin-blog.net/wp-content/uploads/2024/01/img7063.png)