初心者さん
初心者さんSWELLのインライン画像の使い方は?
このような悩みを解決します。
インライン画像の使い方
- 文中に画像を挿入
- テーブルに画像を挿入
- 見出しを画像にする
インライン画像を使うことでデザインの幅が広がり、読者の理解度も向上します。
はじめにSWELLのインライン画像について解説し、次に使い方3つを紹介。
この記事を読めば、インライン画像をうまく使いこなせるようになりますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLのインライン画像とは
SWELLのインライン画像とは、文章やテーブルに画像を差し込んだり、見出しを画像にする機能のことです。
インラインは「直列の、一列に並んだ」を意味する英単語。
IT分野では「その場に埋め込む」という意味で用いられます。
SWELLだけでなく、WordPressやほかのブログサービスでも同義です。
SWELLのインライン画像3パターン
SWELLのインライン画像は3パターンあります。
- 文中に挿入
- テーブルに挿入
- 見出しにする
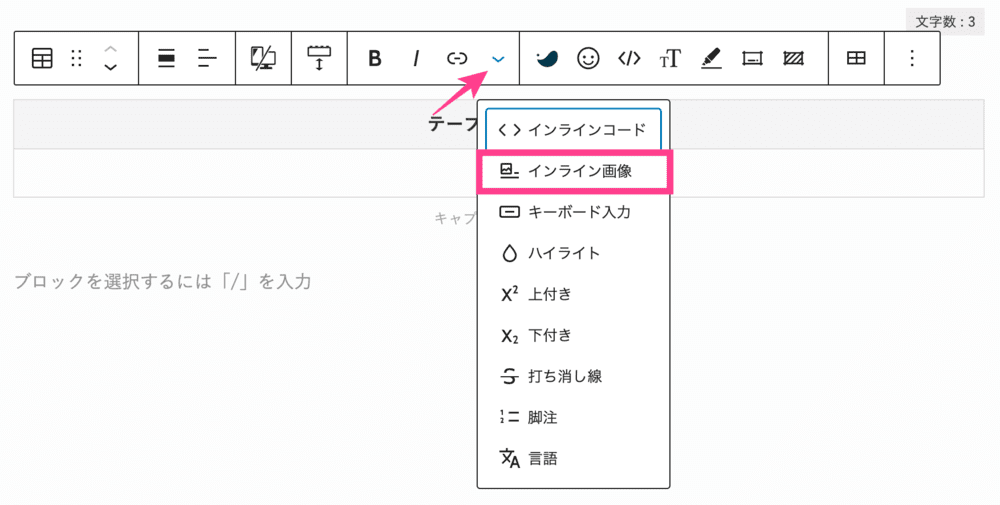
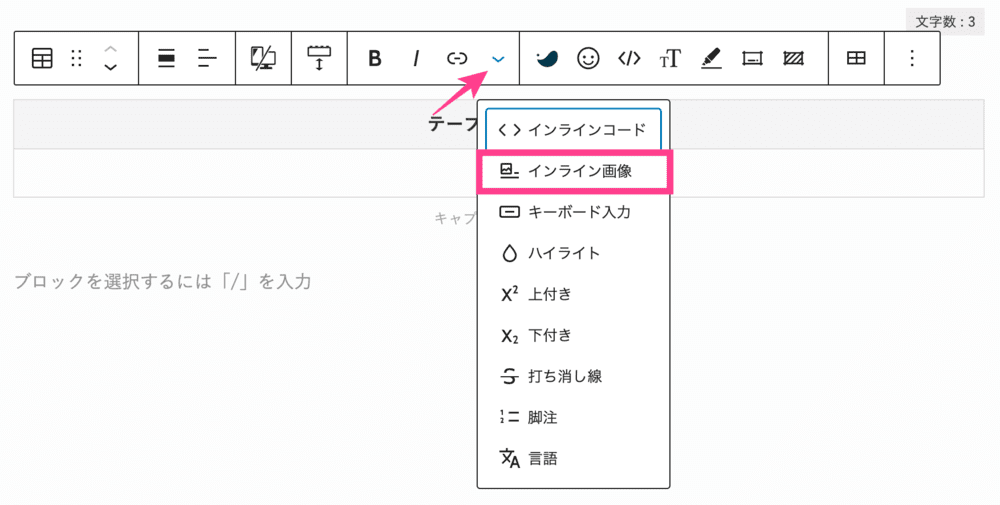
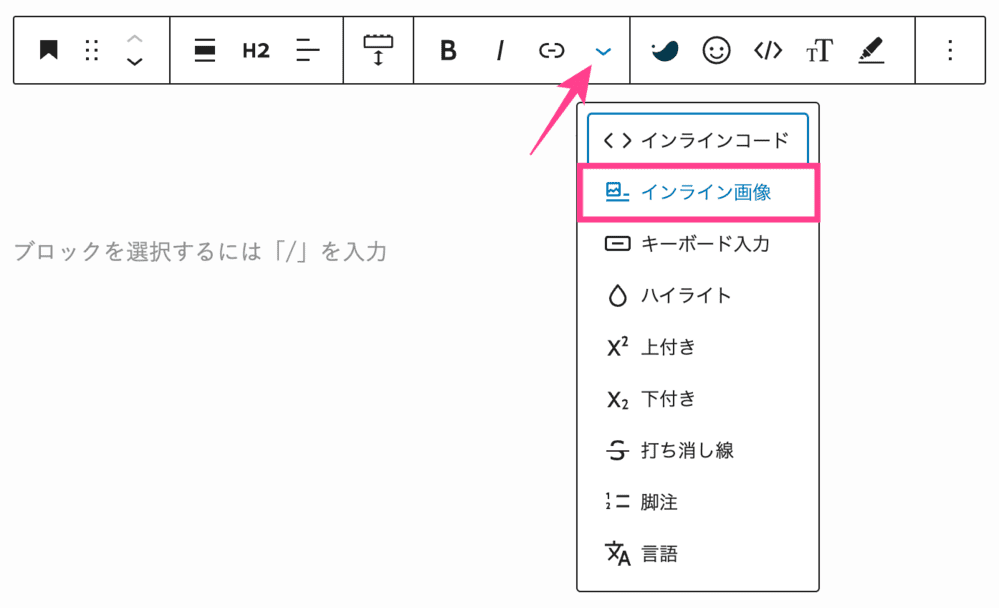
文中に挿入
このように![]()
![]()
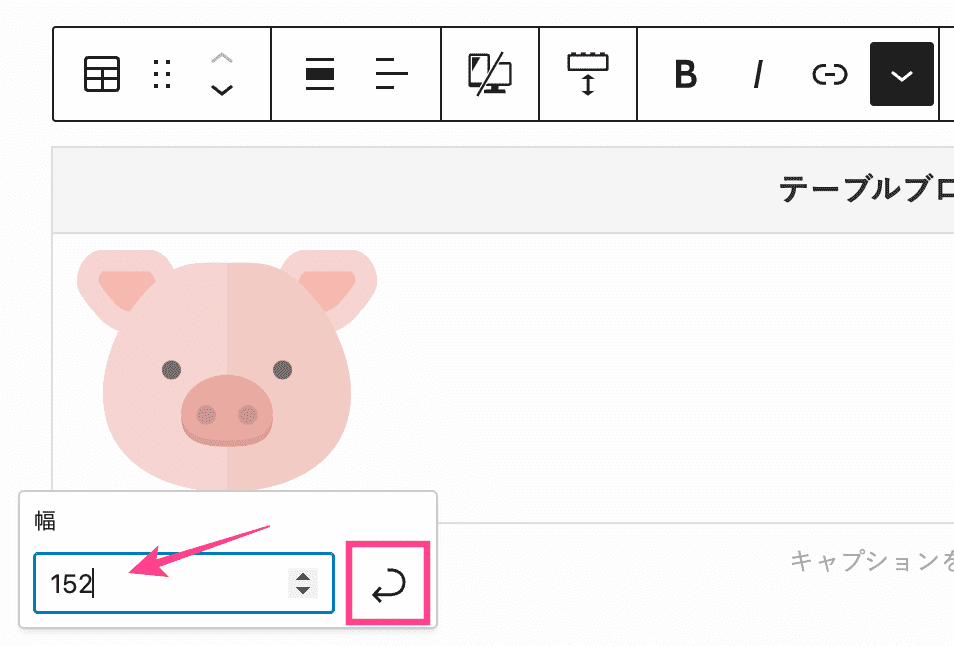
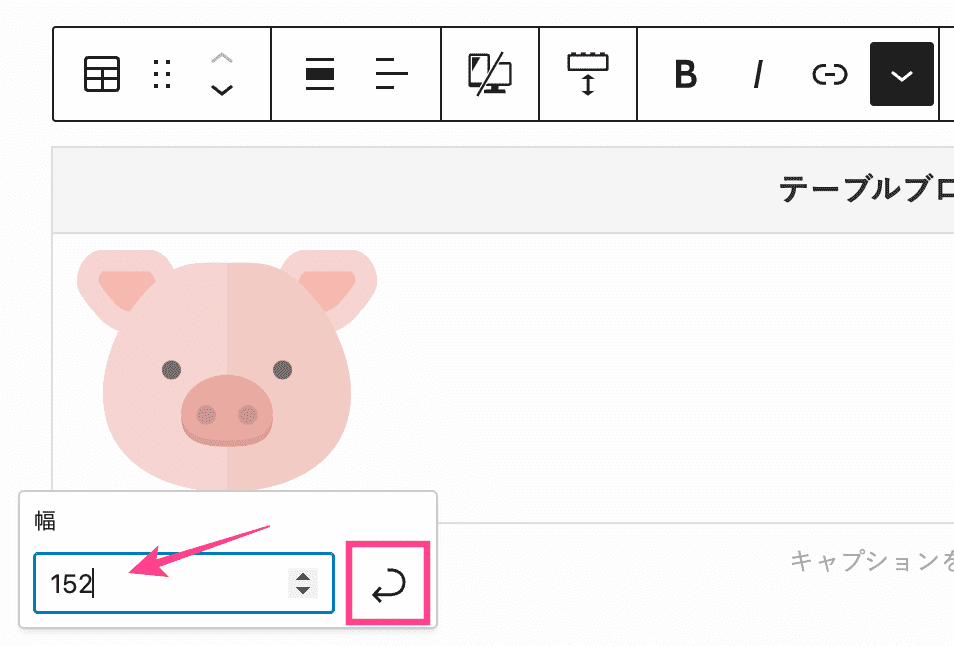
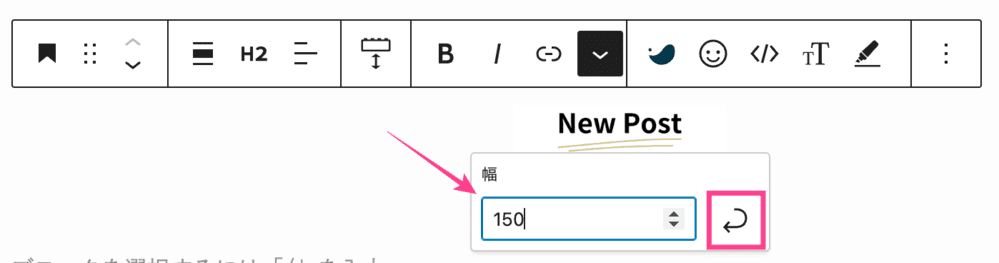
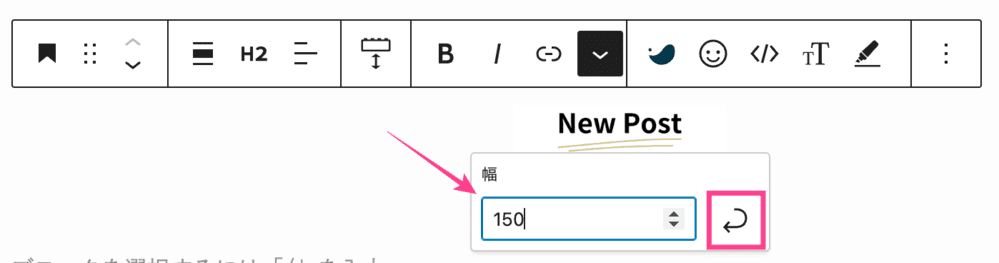
サイズ変更も

テーブル(表)に挿入
  ネコ |   タヌキ |
|---|---|
| 食肉目ネコ科ネコ属 | 哺乳綱食肉目イヌ科タヌキ属 |
テーブル内のセルに画像を挿入できます。
見出しにする


見出しを画像にできます。
投稿記事でも利用できますが、サイト型トップページの見出しで使われることが多いです。
インラインボタンについてはこちら
SWELLのインライン画像を文中に挿入


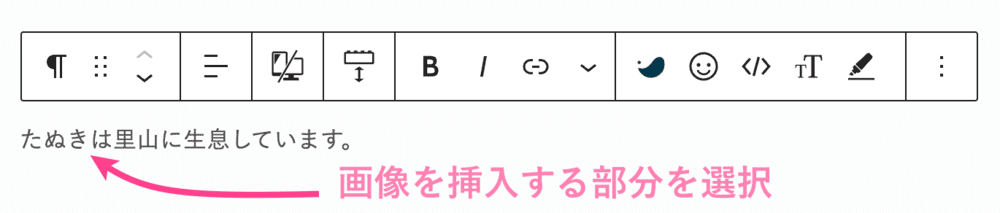
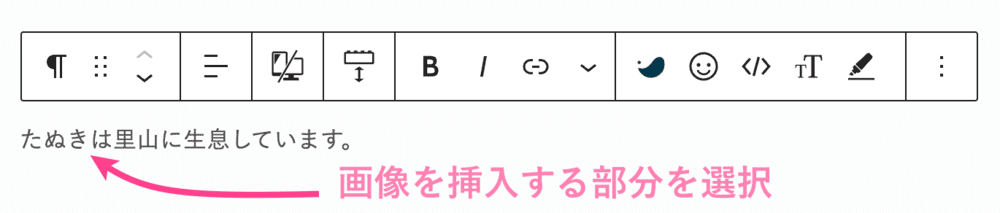
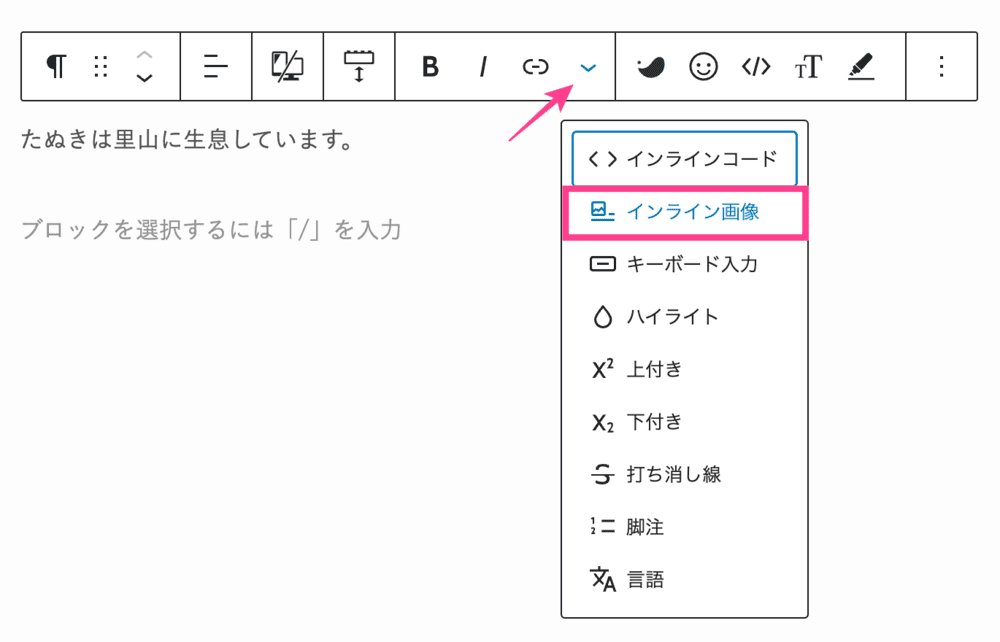
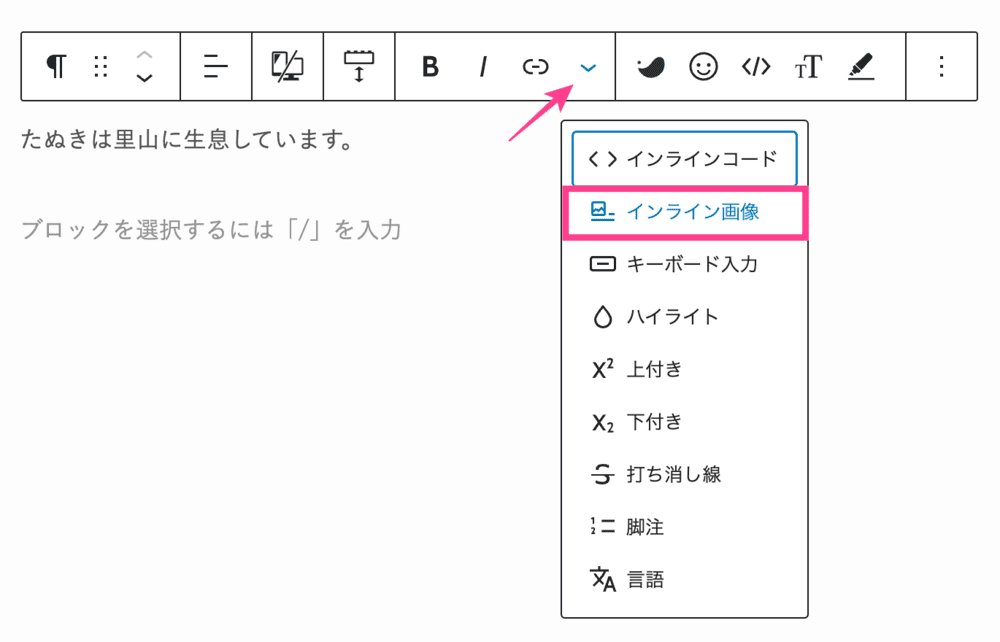
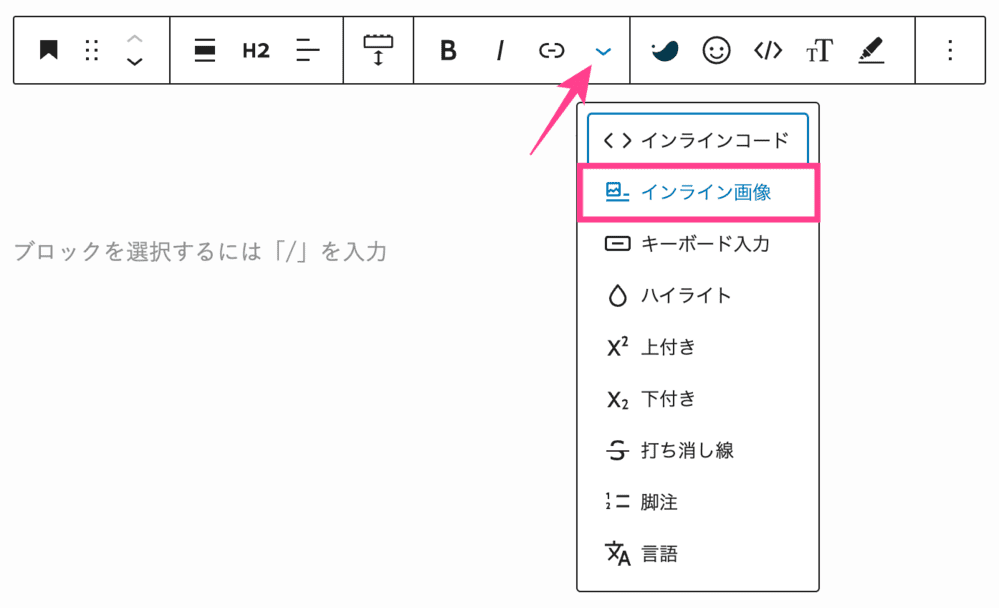
SWELLのインライン画像を文中に挿入する方法です。






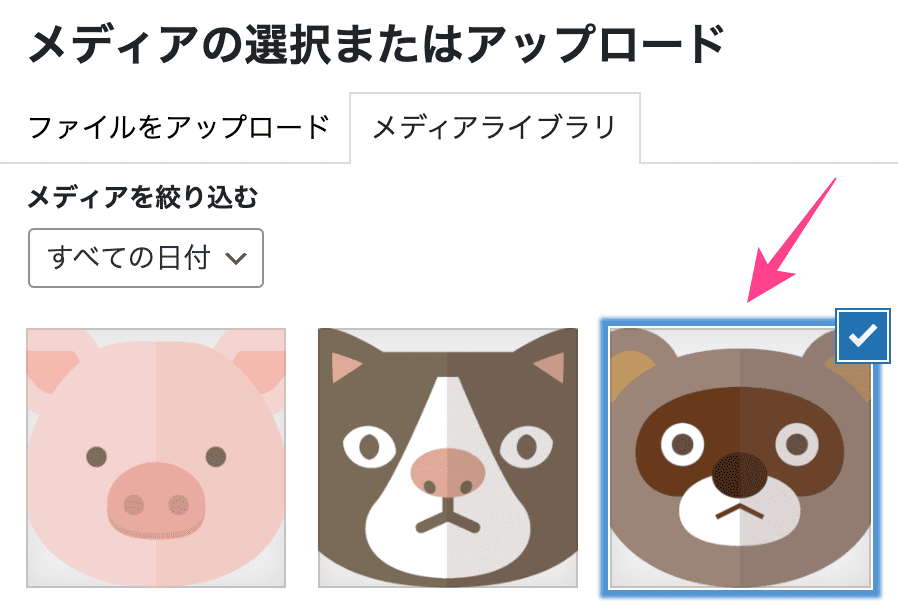
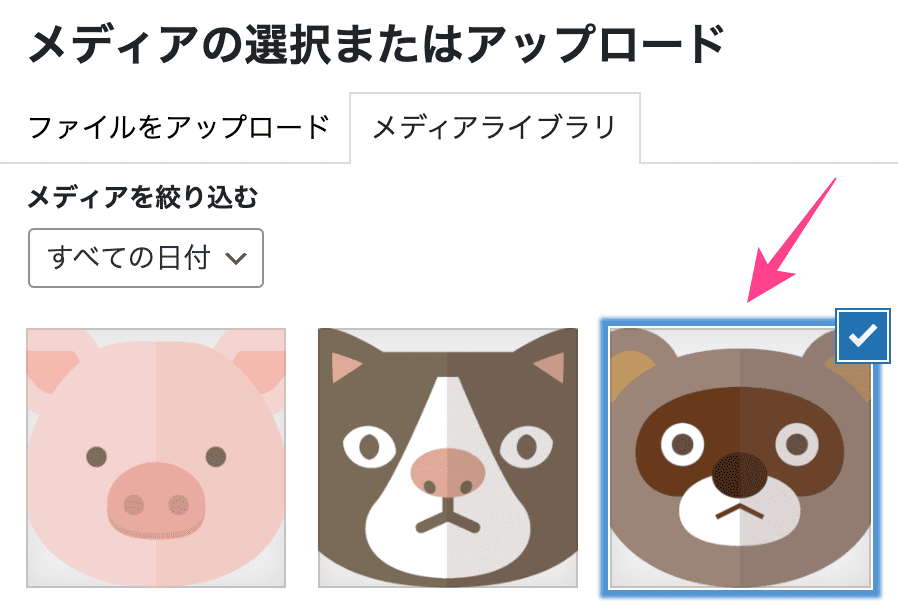
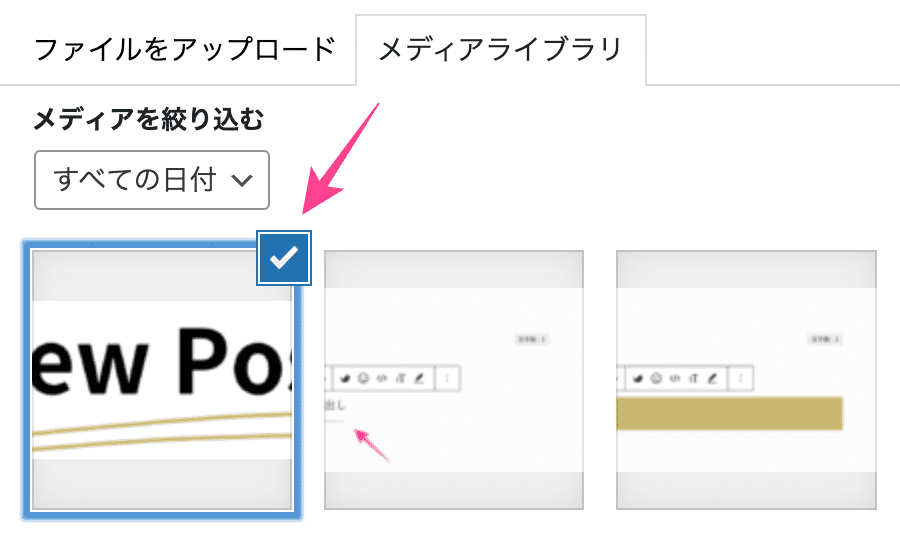
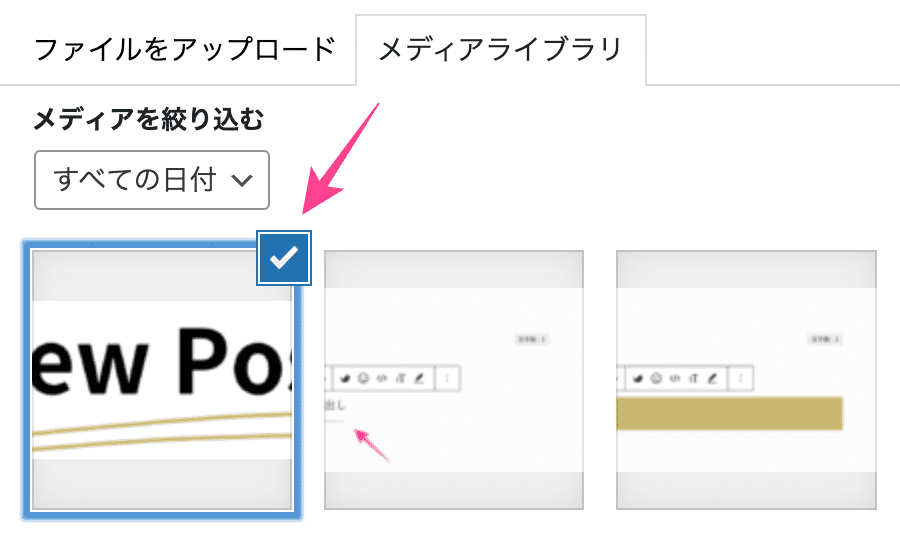
画像をアップロードする場合は、「ファイルをアップロード」からどうぞ。


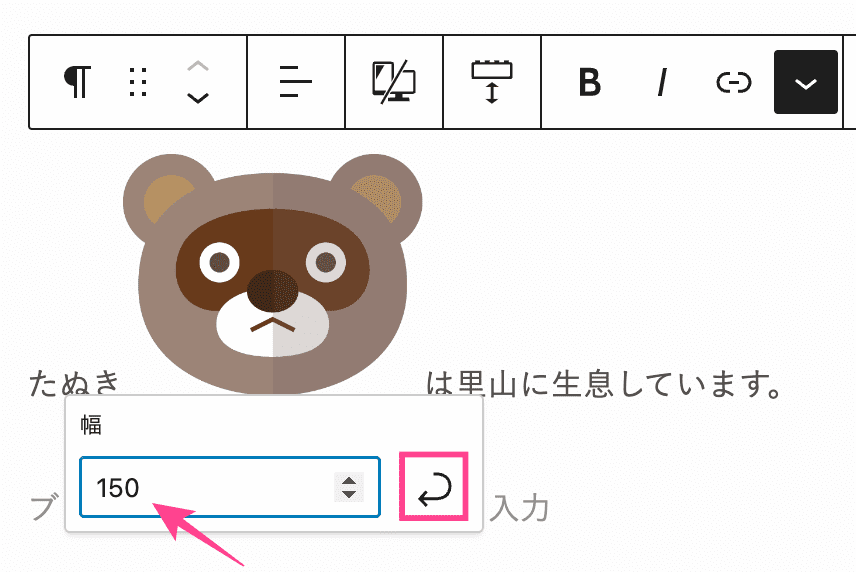
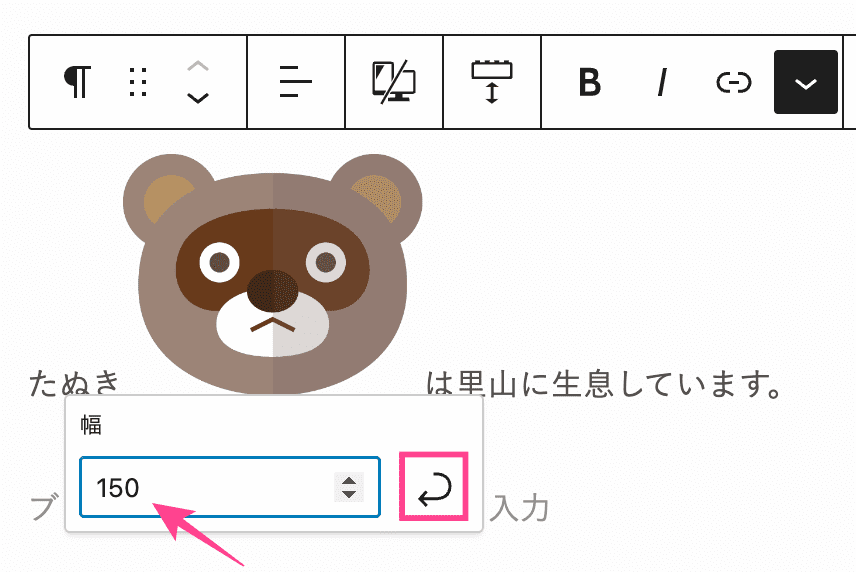
インライン画像を文中に挿入できました。
たぬき![]()
![]()
SWELLのインライン画像をテーブルに挿入


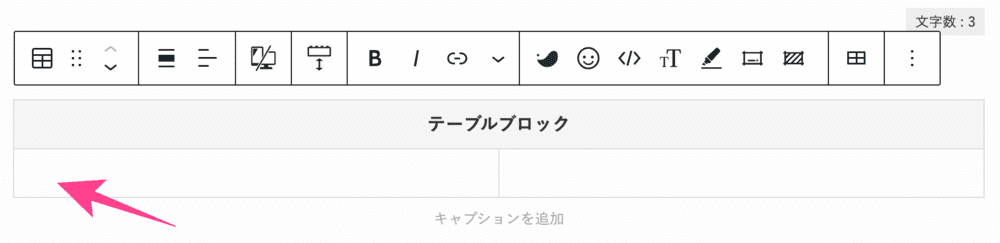
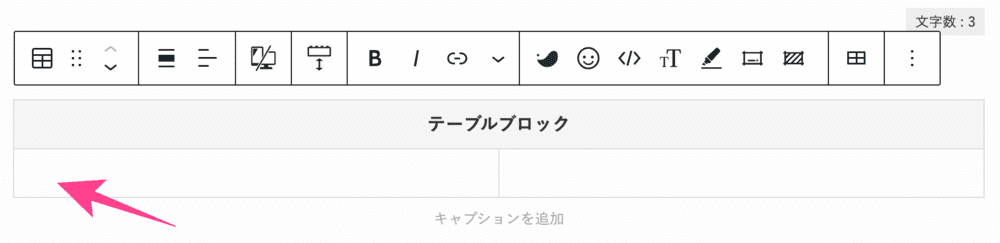
テーブルが設置された状態から解説します。






画像をアップロードする場合は、「ファイルをアップロード」から。


インライン画像をテーブルに挿入できました。
| テーブルブロック | |
|---|---|
  |   |
画像の中央寄せ
画像を中央寄せする方法は2つあります。
- テキスト配置
- テーブル内書式
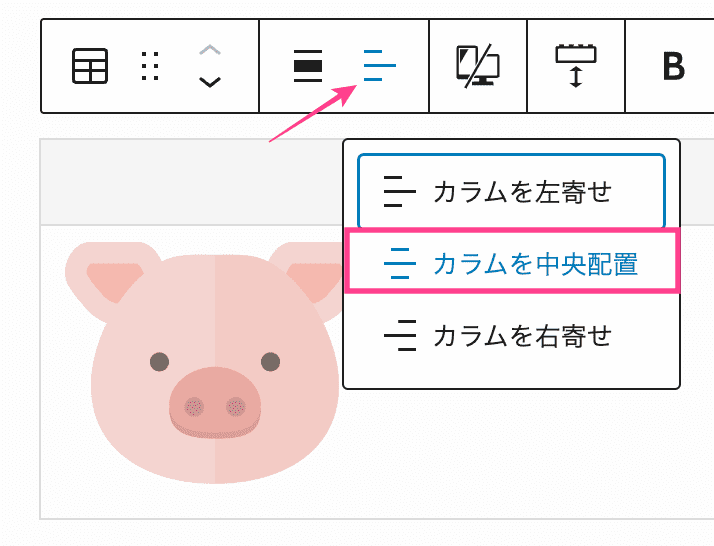
テキスト配置
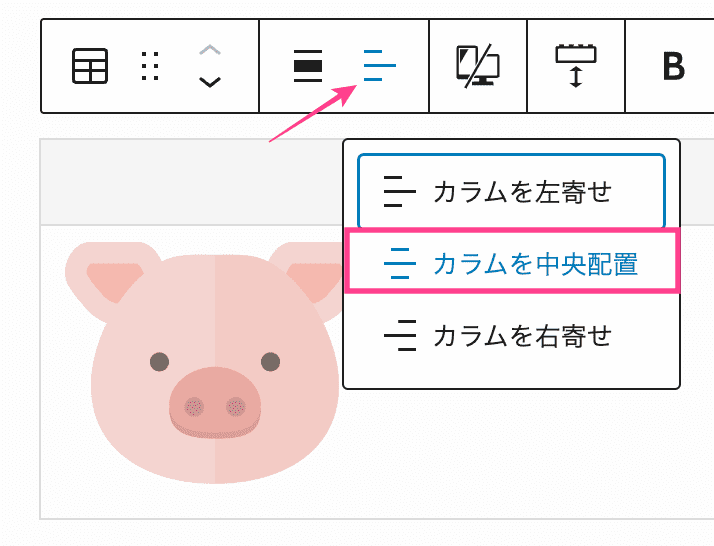
テキスト配置のアイコンをタップし「カラムを中央配置」からどうぞ。
ただし、ボタンだけでなく上下のセル位置も変更されます。


テーブル内書式
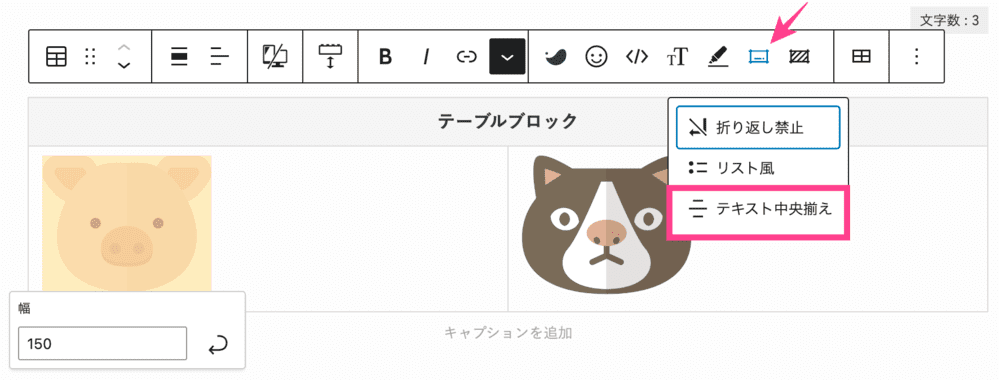
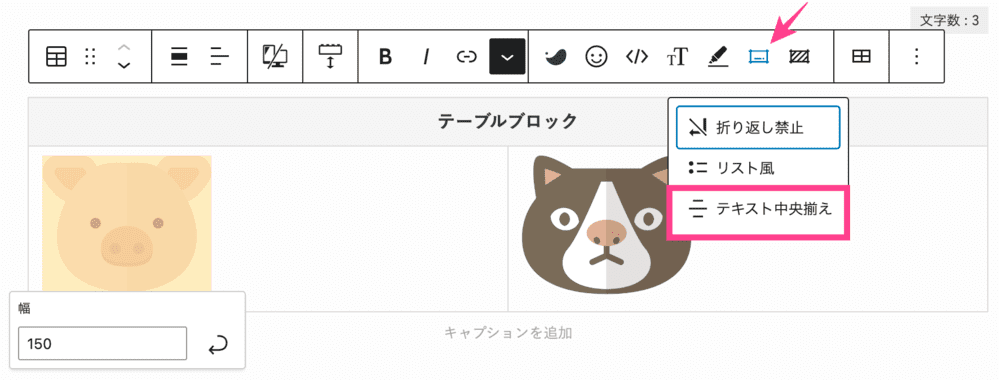
テーブル内書式を使えば、セルごとに配置を変更できます。
画像を選択 > テーブル内書式 > テキスト中央揃え


指定したセル内の画像だけ中央寄せできました。
| テーブルブロック | |
|---|---|
  |   |
SWELLテーブルの使い方はこちら
SWELLのインライン画像を見出しにする


SWELLのインライン画像をサイト型トップページの見出しにする方法です。
- 見出し画像を作成
- 画像を見出しに設置
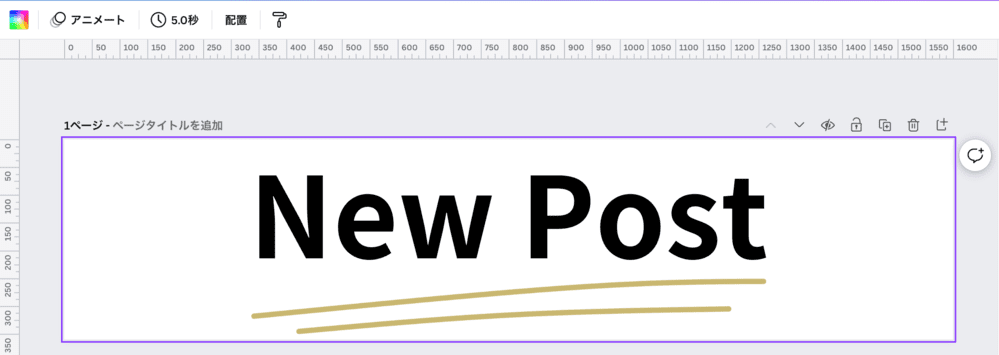
見出し画像を作成
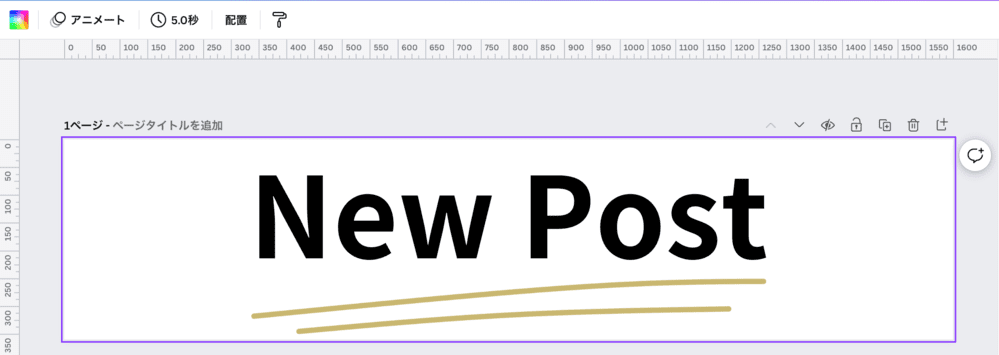
まず見出し画像を「Canva」で作成します。


上記画像のサイズは1600×360ですが、お好みで調整してください。
サイズが小さいと画像が荒くなるので、1000px以上がおすすめ。



完成したらWordPressにアップロード
画像を見出しに設置
作成した画像を見出しに設置しましょう。
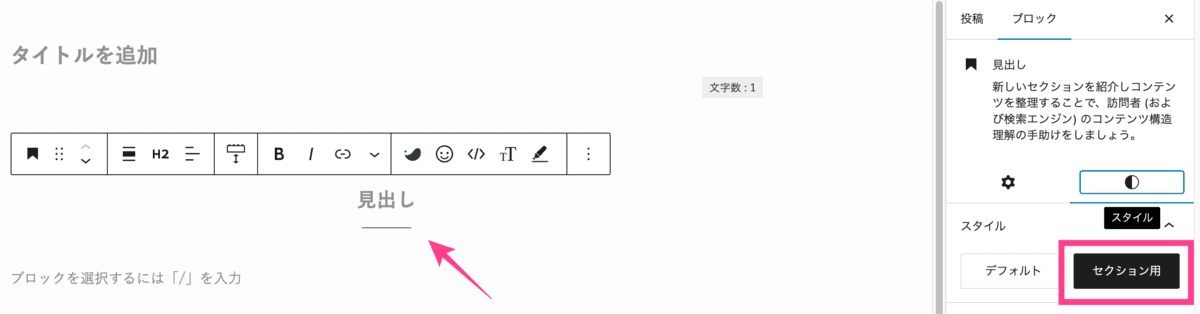
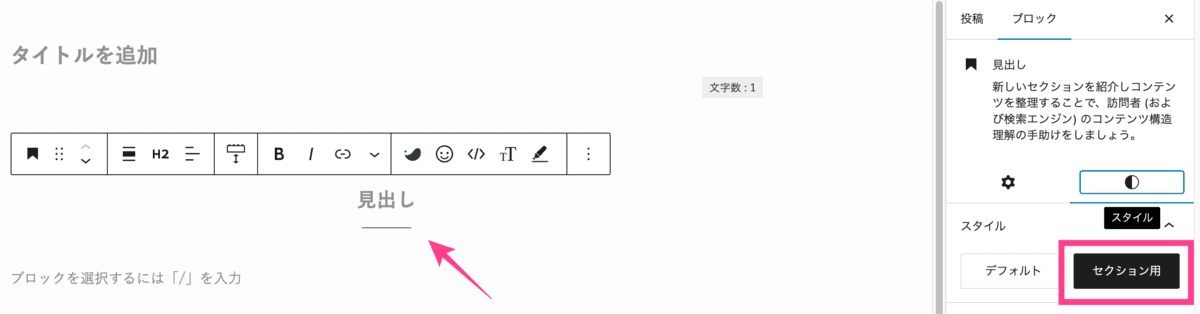
見出しを挿入した状態から解説します。


ブロック > スタイル > セクション用








インライン画像を見出しにできました。





投稿記事の見出しでも利用できるので、デザインにあわせて使ってね
サイト型トップページにする方法はこちら
まとめ|【SWELL】インライン画像の使い方
今回は、SWELLのインライン画像の使い方をまとめました。
インライン画像を使えば文中やテーブルに画像を挿入したり、見出し画像にできます。
手順もかんたんなので、デザインにあわせご活用ください。
あわせて読みたい