 初心者さん
初心者さんSWELLを買うか悩んでる…ネットの口コミはほんとかな
このような悩みを解決します。
結論から言うと、SWELLは購入して損のない素晴らしいテーマです。
一度利用するとほかのテーマに戻れなくなります。
はじめにSWELLについて解説し、次に口コミやレビュー、メリット・デメリットを紹介。
この記事を読めば、SWELLが自分に合うか判断できますよ!
SWELLの購入方法はこちら


\国内人気No.1/
WordPressテーマ「SWELL」とは


「SWELL」は使い心地を追求した、WordPress専用のブロックエディター。
プログラミング知識も必要なく直感的に操作できるので、初心者でもオシャレなブログがかんたんに作れます。
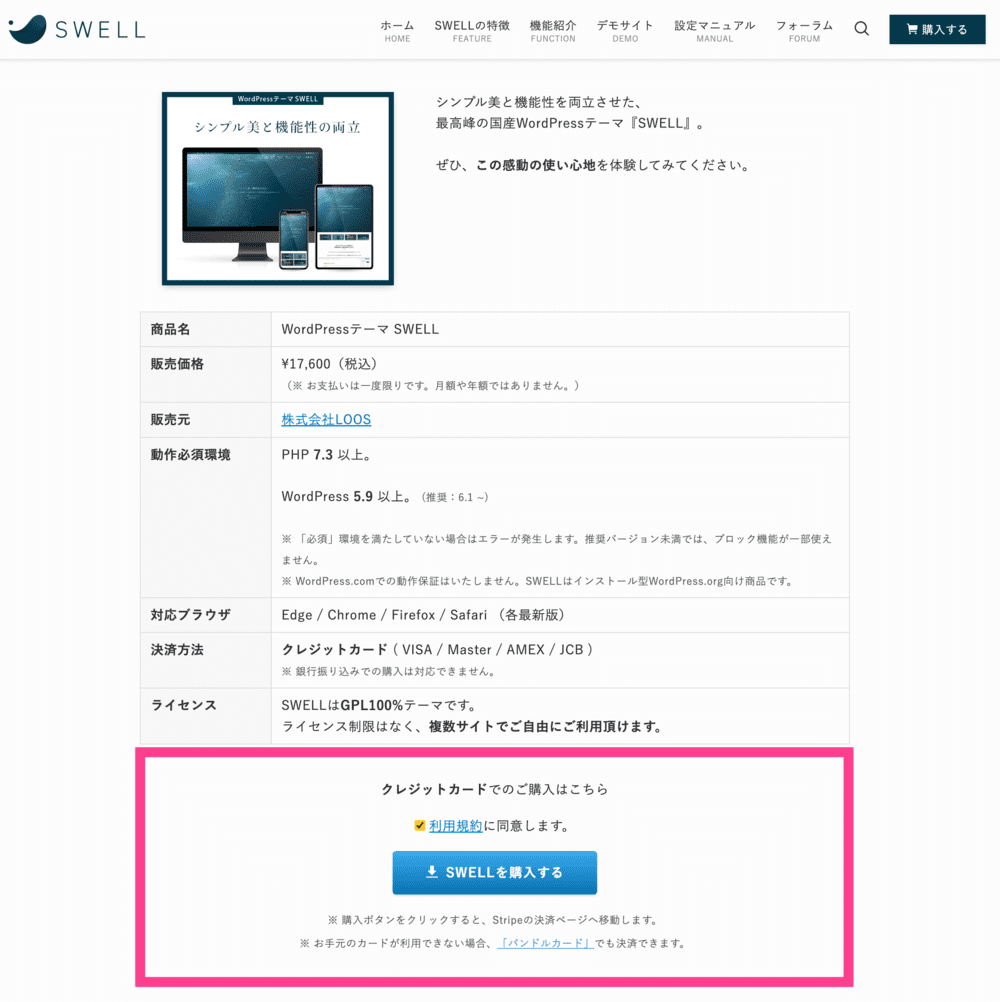
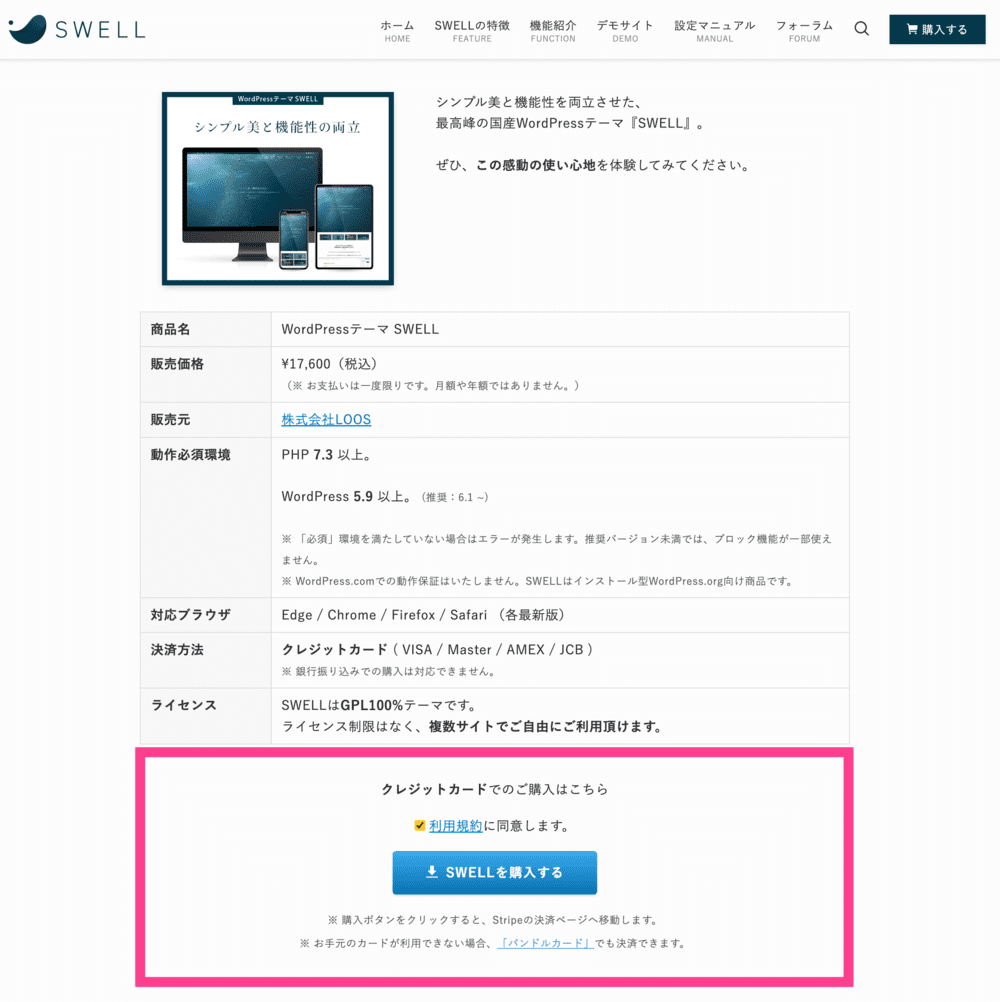
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) 一括。月額や年額ではありません。 |
| 支払い方法 | クレジットカード(VISA / Master / AMEX / JCB) ※銀行振込不可 |
| ライセンス | ライセンス制限なし(100% GPL) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 販売元 | 株式会社LOOS |
SWELLの口コミ・評判
XでSWELLの口コミ・評判をチェックしたので、いくつか紹介します。
ネガティブな声
SWELLのネガティブな口コミ・評判です。
よ〜く、SWELL高い高い言うよな。
— カピまる🐹Webマーケティングスクール体験談発信中やで (@kapimaru_blog) April 20, 2022
ホンマなん?と思い、各有料テーマの価格を調べたで🐹
【STORK19】11,000円
【SANGO】11,000円
【JIN】 14,800円
【SWELL】17,600円
SWELLは最安値の6割増しってとこやから、やっぱし高えんやな!
手取り15万のワシには、ちとお高い買い物やったな😇#ブログ初心者
新しい記事の下書きは終わったけど、SWELLの操作が、まったくわからない。コクーンで、クラシックエディタだったから、1から覚える感じか。これは慣れるまで、時間がかかるなぁ。
— こあら@ブログ×高齢パパ (@koara_chann) June 10, 2023
SWELL難しい…
— さと🌺ブログたのしい (@Tommy_illbe) November 20, 2020
コレって慣れなのかなぁ😭?
みんな最初は戸惑った😭?
でも、デザイン可愛いのはホントに嬉しい🥺
まってまって…
— にぼし@ブログ再スタート (@1000niboshi) March 31, 2022
SWELL思ったよりも使いにくい…(´;ω;`)
SANGOめっちゃ使いやすかった説←
いままでSANGO微妙やんとか思ってたけど、
SANGO素敵でした!!!!
心の底から思えてなくてごめん…反省…
せっかく買ったしSWELLも使いこなしてやるーーーー!
(SANGOも使いこなせてないけど…🤣)
ブログをCocoonから有料テーマへ変更しました。
— YU♢KI (@yuki20812724) February 18, 2023
迷いに迷ってSWELLにしたけど
設定に悪戦苦闘…
4時間くらい頑張ったけど
まだ整えられてません。
専門用語難しい😣#ブログ初心者 #ブログ初心者と繋がりたい #SWELL
ネガティブな口コミまとめ
- 価格がやや高い
- クラシックエディター使ってた人は慣れるまで大変
- 操作がむずかしい
- SWELLの専門用語に慣れない・・・
ポジティブな声
SWELLのポジティブな口コミ・評判になります。
ついにSWELL購入!!!
— とととん@webライター (@tttn1188ovo) September 6, 2023
可愛い&見やすくなったー!
やりたいことがサクサクできる感じ🙆♀
ひととおり表示を整えられたので、今日のミッションは完了です👍
これでSWELL使いの継続クライアント様に、入稿できますアピールできるぞ…😂#webライターと繋がりたい #ブログ仲間と繋がりたい
SWELLを使って良かったことはやっぱり【表示速度の速さ】🚀💨
— マヒロ𝕏ガジェットブロガー (@uetani_blog) July 5, 2023
ブログ始めたてはAFFINGER6で使ってたけど、操作の複雑さともっさりしたのが自分には合わなかった🥹
今から始めるならやっぱりSWELLを推しちゃう🧑💻
#SWELL pic.twitter.com/XlB0LhOrU7
WordPressテーマ「SWELL」を早速使ってみた感想ですけど
— ぐちを🌏 旅人 × デジタルノマド × Web講師🧑🏻💻 (@guchiwo_nomad) September 23, 2020
✅サイトスピード速すぎ
✅ブロックエディター使いやすすぎ
✅カスタマイズ性高すぎ
✅見出し表示機能デフォで入ってる
✅画像ポップアップ機能デフォで入ってる
あたりが魅力だなと。
つまり控えめに言って超最高です☺️
SWELL、今回のアップデートもえぐいやん
— マクリン(新井涼太) (@Maku_ring) July 18, 2022
カスタムアバターとauthor構造化データの追加は神
著者ページにブログパーツ呼び出せるのも地味にすごい😳 pic.twitter.com/VCzxgWy4jP
SWELLのふきだしブロックがわかりやすくなってる!
— 福パンダ@投資とブログで準富裕層をめざす人 (@blog_panda1) March 13, 2022
こういう直感的に操作できる雰囲気が好き!
#ブログ書け #SWELLユーザーと繋がりたい #SWELL pic.twitter.com/1jLZ9wM4H4
ポジティブな口コミまとめ
- やりたいことがサクサクできる
- 表示速度が速い!
- ブロックエディター使いやすすぎ
- 嬉しい神アップデート
- 直感的に操作できる!



SWELLに関して気になることがあれば、Xで「SWELL 〇〇」と検索
AFFINGER6との比較はこちら
SWELLのレビュー
私は2023年9月に「AFFINGER6」からSWELLに移行しました。
結論から言うと移行して良かったです。
理由
バツグンの使いやすさ
まず何と言っても、SWELLはバツグンに使いやすいです。
AFFINGER6から移行し、とくに「使いやすい」と感じた機能は2つ。
- 関連記事ブロック
- ブロック下の余白
関連記事ブロック


関連記事ブロックを利用すれば、内部リンクの貼り付けがかんたんにできます。
こんな感じ!(ブログカードにもできる)
何が良いって記事タイトルを書き換えると、設置した関連記事ブロックも自動で書き換えられるんです。
つまり、内部リンクを設置した記事を探し、手動でタイトル変更する必要ありません。
関連記事ブロックがあるおかげで、かなり時短になっています。
内部リンクについてはこちら
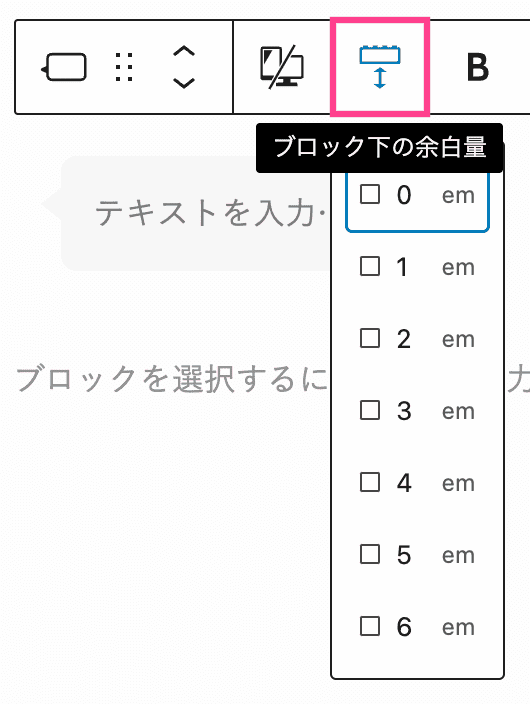
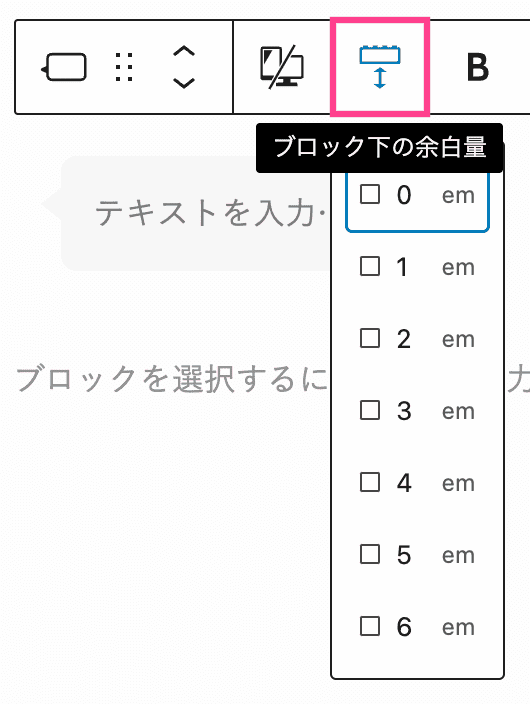
ブロック下の余白


ブロック下の余白量を0〜6emで設定できます。
AFFINGER6ではブロック下に余白を入れる場合、「スペーサー」を使っていました。
わざわざブロックを呼び出すのも面倒ですし、たまに使うのを忘れてしまうんですよね。
その点、SWELLではブロック下の余白がツールバーで直接入力できるので楽ちん!



私が他サイトで使っている「JIN」や「AFFINGER6」にはない機能
ブロック下の余白についてはこちら
ブロックエディターを直感的に操作できる
SWELLはブロックエディター「Gutenberg(グーテンベルグ)」に完全対応しています。


ブロックエディターでは文章や画像、テーブルなどをブロック単位で管理。
ブロックを選択し配置していくだけなので、直感的に操作できます。
「むずかしそう…」と思われるかもしれませんがご安心を。
20〜30分も触っていれば慣れますよ!



Gutenberg(グーテンベルグ)に完全対応しているテーマは少ない
他テーマからの移行もかんたん
SWELLには「乗り換えサポートプラグイン」が用意されているため、他テーマからの移行もかんたんでした。
「乗り換えサポートプラグイン」を使えば、移行時のデザイン崩れを最小限におさえられます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
デメリットは「乗り換えサポートプラグイン」使用中は動作がやや重くこと、リライトが必要なことの2点。
私はAFFINGER6からSWELLに移行した際、150記事を20日(1日5時間作業)でリライトしました。
正直、大変ですが移行後はサイトの表示速度も上がり、順位も全体的に上がったため満足しています。
移行についてはこちら
SWELLのデメリット
SWELLのデメリットは4つ。
価格が高い
SWELLの価格は17,600円(税込)。
初めて有料テーマを購入する人は「高っか」と思われるかもしれません。
主なブログサービスの価格と比較
- 賢威8(けんい)…27,280円
- JIN:R(ジンアール)…19,800円
- DIVER(ダイバー)…17,980円
- SWELL(スウェル)…17,600円
- THE THOL(ザ・トール)…16,280円
- SANGO(サンゴ)…14,800円
- Affinger6(アフィンガー6)…14,800円
- STORK19(ストーク19)…11,000円
- MERIL(メリル)…7,800円
- THE SONIC(ザ・ソニック)…1,078円/月額 or 8,580円/年額
※税込み
しかし他テーマと比べると、SWELLの価格は平均よりすこし上くらい。
これから多くのメリットを考えると、決して高くないはずです。
SWELLを安く買う方法はこちら
多機能すぎる
SWELLは多機能なため覚える項目が多く、慣れるまで操作にストレスを感じるでしょう。
ブログ初心者に限らず、他テーマから移行したベテランブロガーも同様です。
とはいえ、それも最初だけ。
1ヶ月もすれば操作にも慣れ、快適に記事作成できますよ!
他のブログとデザインが被る
「WP-Search」の2023年度のWordPressテーマ人気シェアランキングによると、SWELLは1位。
つまり、他ブログとデザインが被る可能性は一番高いです。



そうは言っても、SWELLはカスタマイズ性も高いのでオリジナリティを出しやすい
クラシックエディターは推奨されていない
SWELLはクラシックエディターは推奨されていません。
ブロックエディターの利用が推奨されています。
というのも、SWELLはブロックエディターに特化しているから。
SWELLの機能やカスタマイズ性を最大限活かすなら、ブロックエディター一択です。
クラシックエディターも利用可能
記事の執筆中「ここはクラシックエディターを使いたい」という人は、『クラシックブロック』をご利用ください。


SWELLの標準ブロックなので、執筆中いつでも利用可能です。
デメリット詳細はこちら
SWELLのメリット
SWELLのメリットです。
ブロックエディターに完全対応
SWELLはブロックエディターに完全対応しており、バツグンの書き心地です。
SWELL開発者の了さんは、WordPressにブロックエディターが搭載されてから今日に至るまで日々、改善を続けています。
たとえば、あえてカスタマイズ性を抑え、筆者の迷いを減らし記事執筆に集中できるよう工夫されていたり。
広告タグの管理や設置が容易にできたりなど。
細部までこだわりが感じられる最高のエディターです。
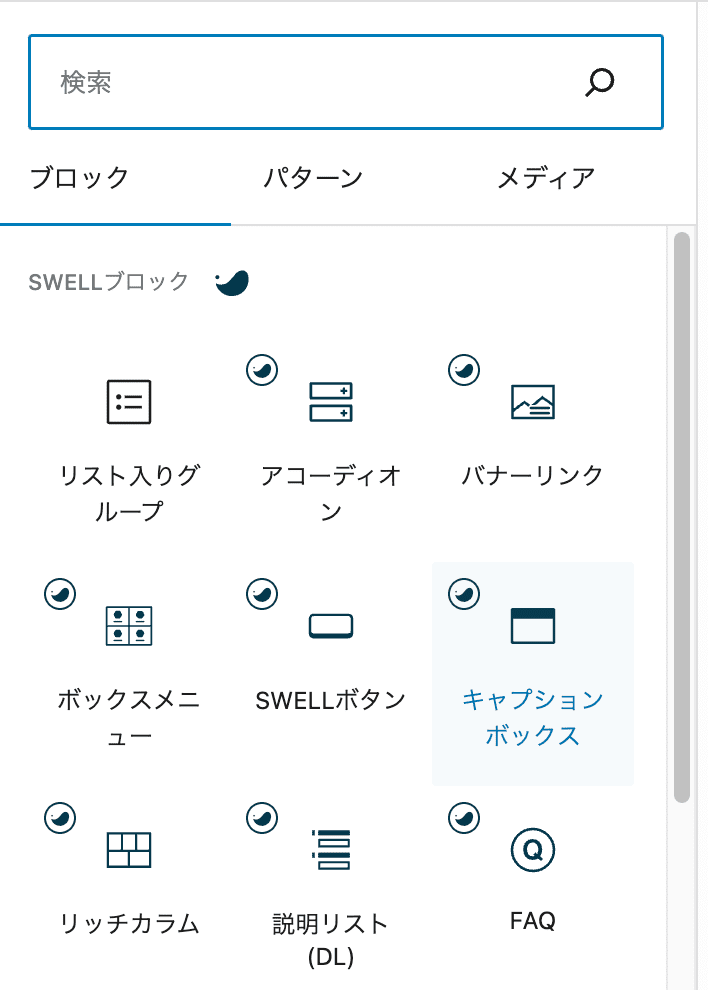
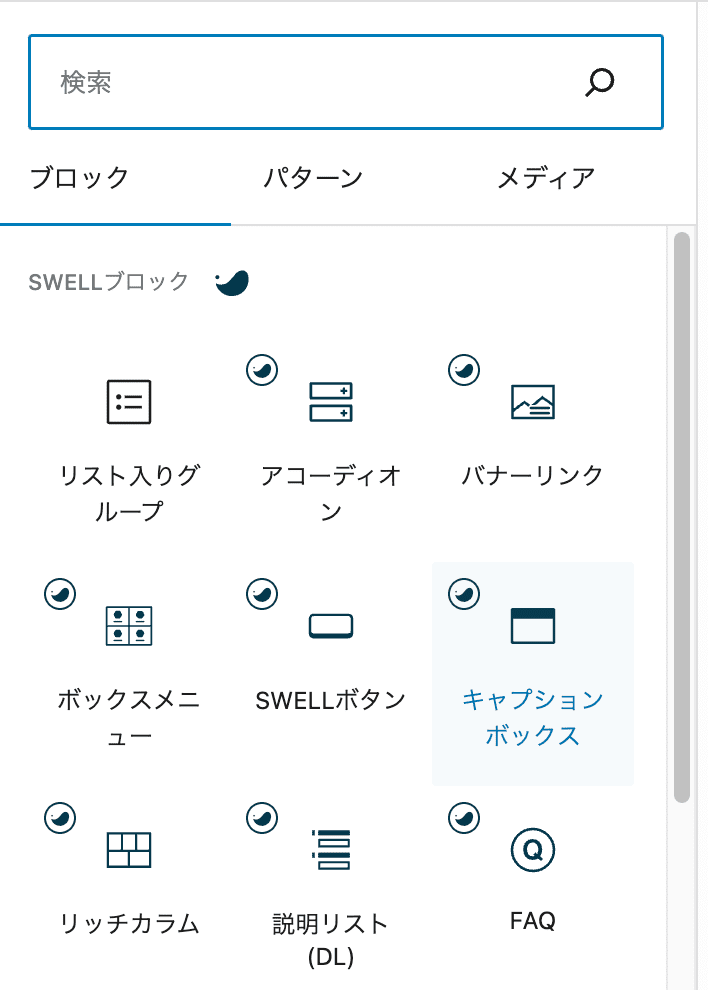
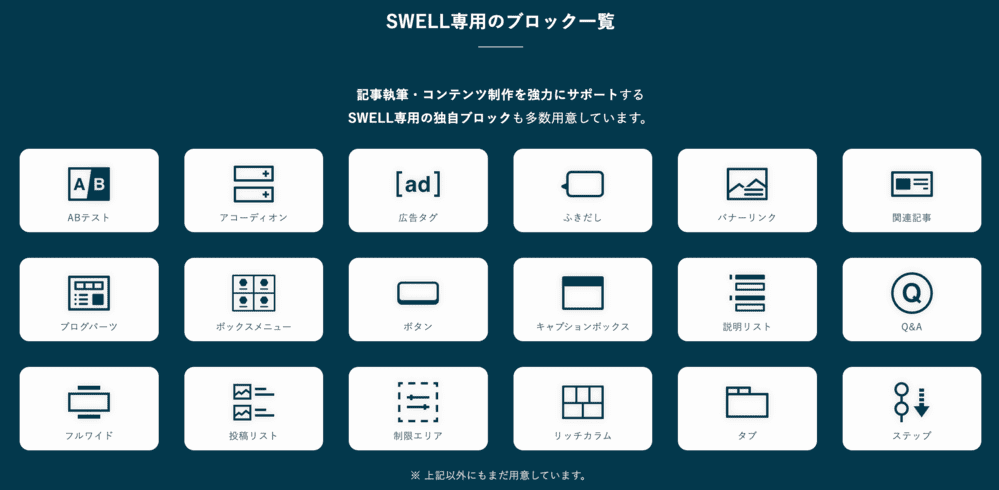
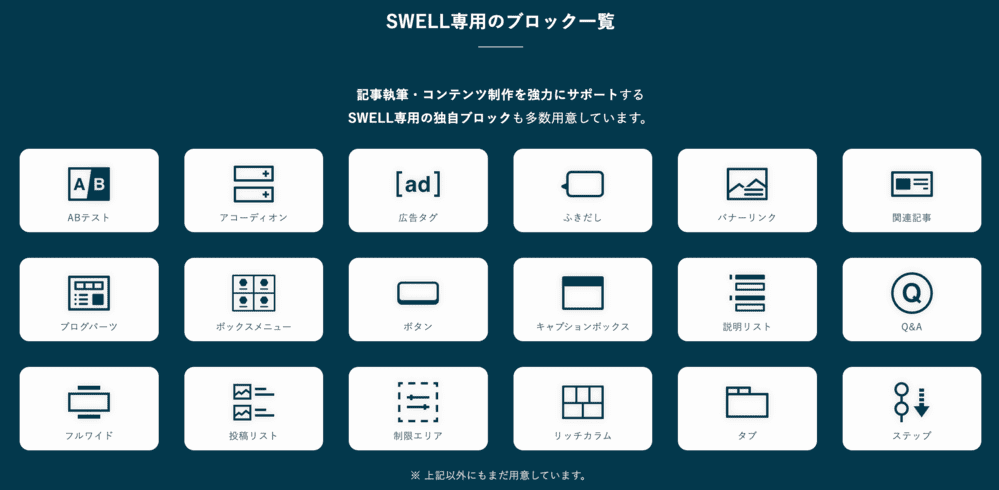
SWELLの独自ブロック


SWELLでは記事執筆をスムーズにする「独自ブロック」を搭載。
独自ブロックの一部
- ボタン…キラキラ、立体など視認性、デザイン性の高いボタン
- リッチカラム…スマホでもコンテンツを2列横並び、横スクロールが可能に
- 広告タグ…登録するとエディターでかんたんに呼び出せる
- キャプション…視認性の高いオシャレなボックス
- テーブル…項目を選択するだけでスタイリッシュなテーブルを作成
また独自ブロックだけでなく、WordPressの標準ブロックも使いやすくカスタマイズされています。
かんたんカスタマイズ
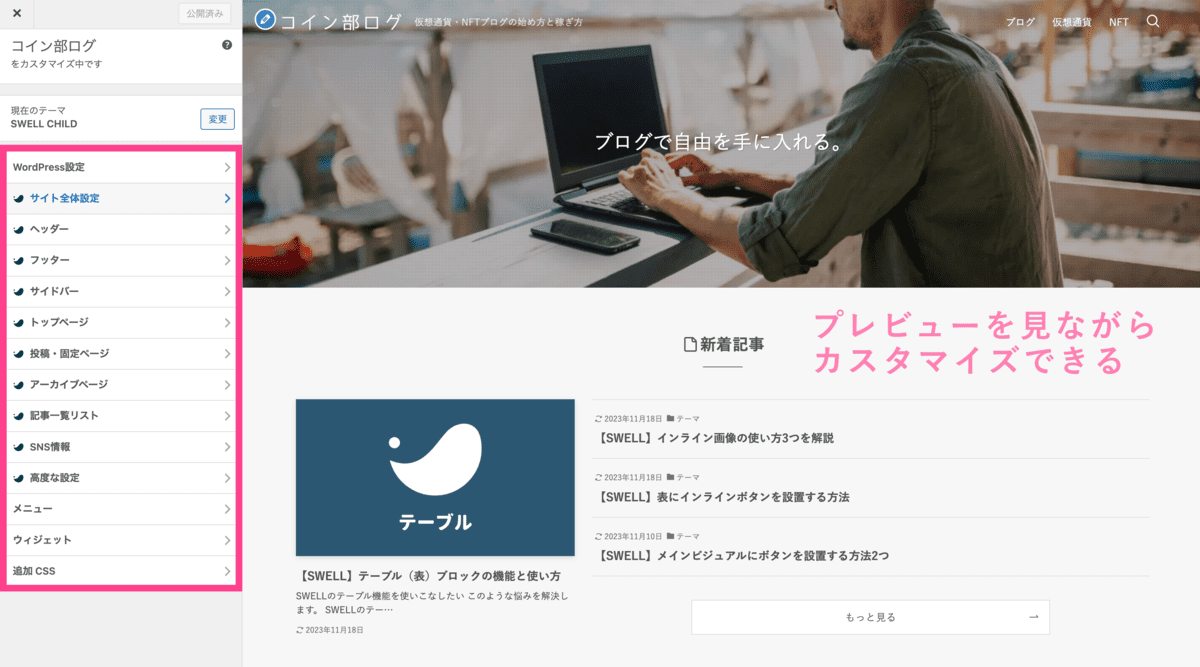
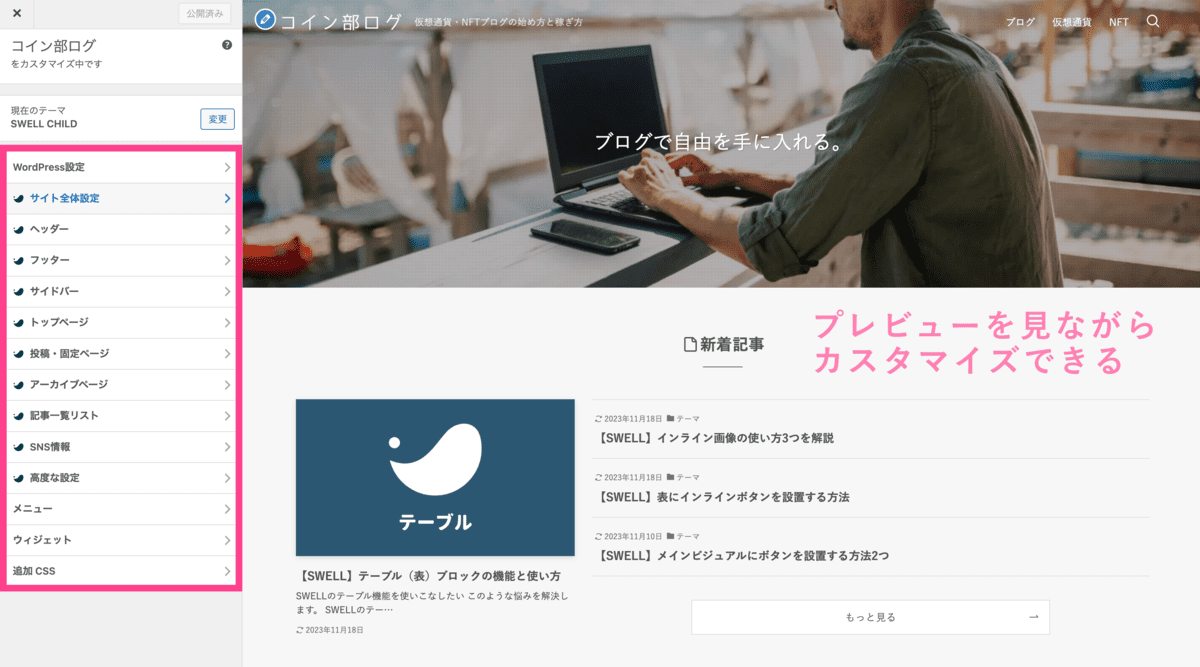
SWELLはプログラミング知識(HTMLやCSS)がなくても、かんたんにカスタマイズできます。
デザイン設定はマウス操作のみでOK


画像の赤枠内がカスタマイズ項目。
画面右のプレビューを見ながらカスタマイズできます。



カスタマイズ内容はリアルタイムで反映される
シンプルで美しいデザイン
SWELLはデザイン性の高さも評価されています。
ただ美しいだけでなく、読者の意識を邪魔しないシンプルな見た目が素晴らしい。
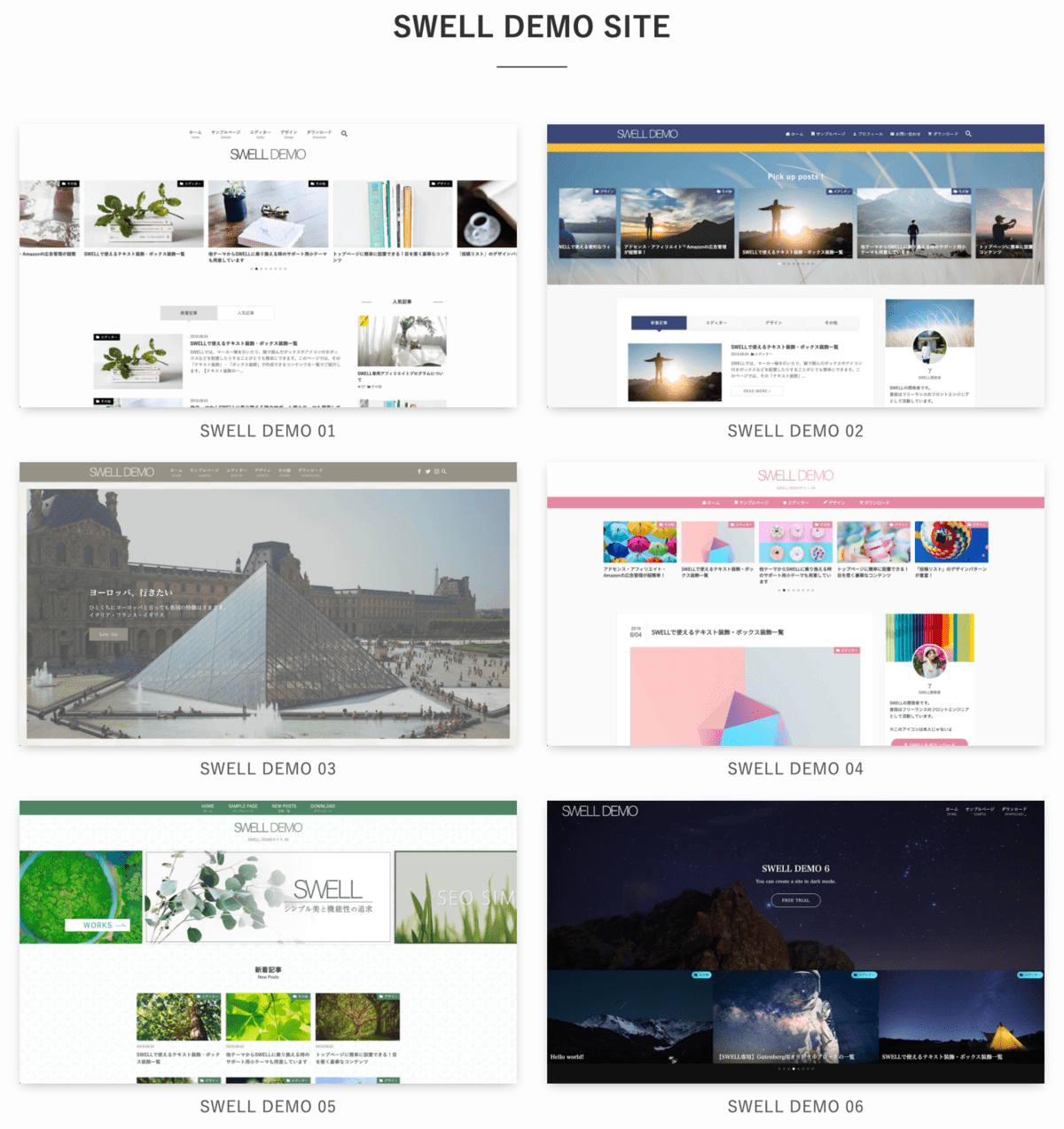
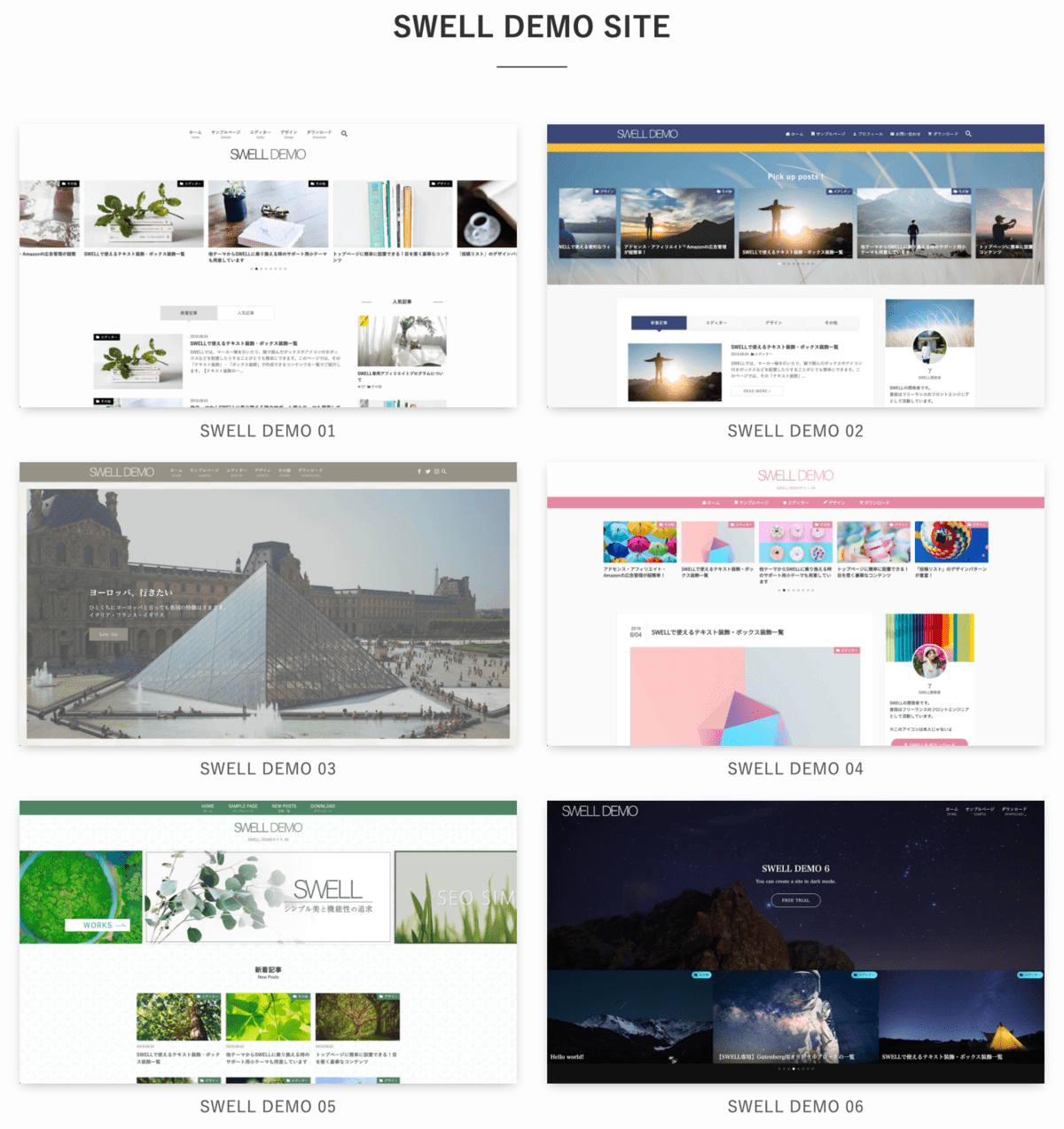
さらに「デザインとか苦手」という人向けに、デモサイト(デザインテンプレート)も用意されています。


画像のように「かわいい系」や「スタイリッシュ系」など、6種類のデザインから選択可能。
ダウンロード後は好みの色に変更するなど微調整するだけで、オリジナリティ溢れるデザインになりますよ!
最小限のプラグインでOK
SWELLは必要最低限のプラグインを導入すればOK
プラグインはスマホアプリのように、導入すればとても便利です。
しかし増え過ぎると動作が重くなったり、不具合がでる可能性が高まります。
プラグインの要不要は当サイトでまとめているので、事前にご確認ください。
内部SEO対策済み
SWELLには内部SEO対策が施されています。
SEOはGoogle検索されたときに上位表示されやすくする施策のため、ブログ収益に大きな影響が。
SWELLでは人間からの見た目だけでなく、クローラー(機械)も見やすい構造を意識しHTMLが設計されています。
表示速度が速い
SWELLの表示速度はとても速いです。
というのも、厳選された高速化機能を実装しているから。
SWELLの高速化機能の一部
- 画像、動画の遅延読み込み機能
- コンテンツの遅延読み込み機能
- キャッシュ機能
- CSSの読み込み設定
- jQueryの読み込み設定
- ページ遷移高速化
- 機能停止
さらに、WordPress高速化の専門家「スキルシェア」さんと顧問契約を結んでおり、高速化に磨きがかかっています。
「表示速度は検索順位に影響する」とGoogleも公表しているため、表示速度にはこだわりましょう。
SWELLの高速化設定はこちら
厳選されたウィジェット
SWELLには現在20個のウィジェットがあります。(2023年12月時点)


ウィジェットを上手に利用すれば、ユーザーの使い心地も向上し、広告のクリック率やページの回遊率も上がります。
SWELLのウィジェットはかゆいところに手が届く機能ばかりなので、効率的なサイト構築が可能です。



ウィジェット一覧を見るには「外観」>「ウィジェット」からどうぞ
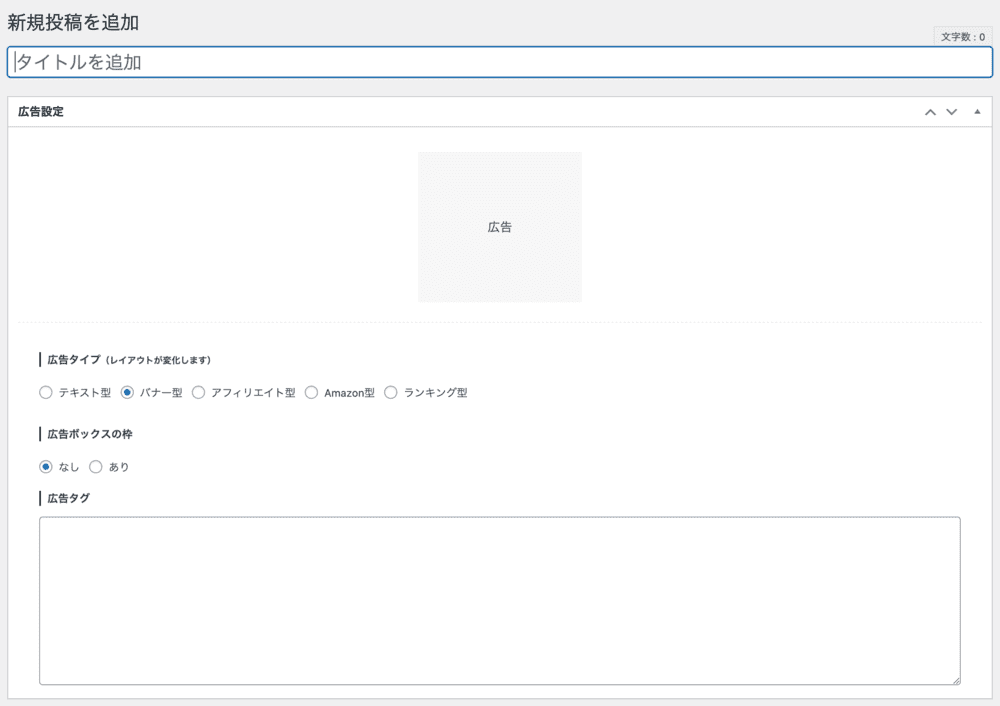
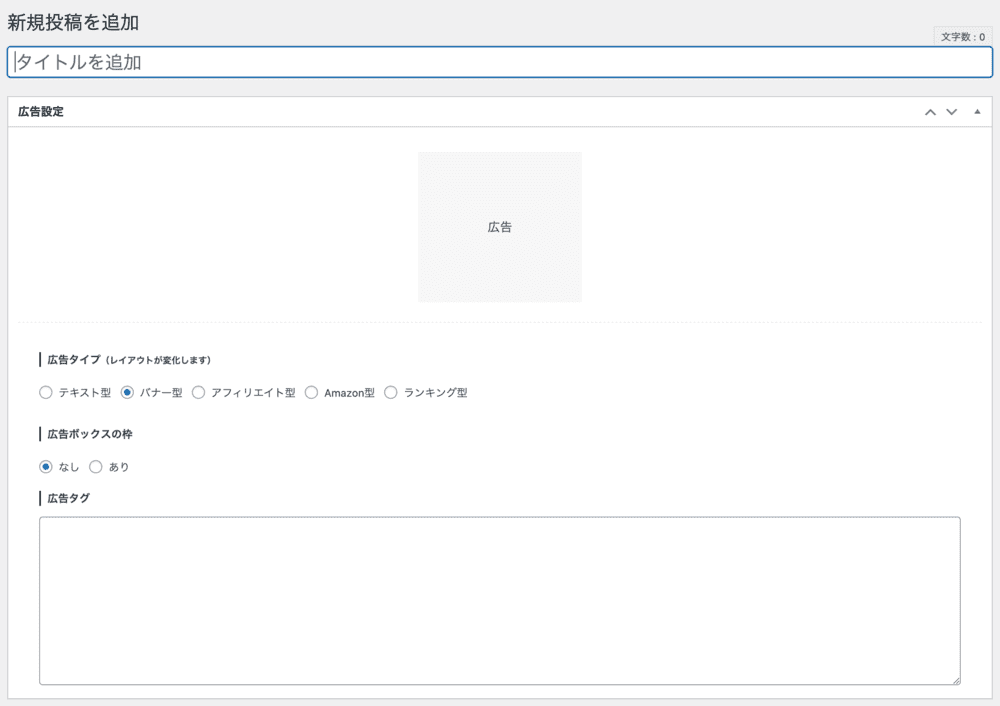
広告設置・管理しやすい
SWELLの「広告タグ」ブロックを使えば、アフィリエイト広告の設置や管理もかんたん!
よく使う広告タグを登録すれば、必要なときにすぐ呼び出せます。


登録できる広告タイプ
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
記事作成の度にASPで広告コードをコピーするのはめんどうです。
広告タグ管理機能を使い、すこしでも手間を減らしましょう。
複数サイトで使用可能
SWELLは一度購入すれば、複数サイトで利用可能。
買い切り型のためサブスクリプションのように月額、年額など継続課金する必要ありません。
新たなブログを立ち上げる度にテーマを購入していたらコストが大き過ぎます。
複数のブログ運営をお考えの方には嬉しいですね。
フォーラムでお悩み解決
SWELLには「SWELLERS’」という、購入者限定コミュニティがあります。
そしてコミュニティ内にある「フォーラム」では、不明点の質問が可能。


SWELL開発者やSWELLユーザーが、質問にていねいに回答してくれる頼もしい場所です。
ググっても解決しないSWELLに関する悩みは、フォーラムで質問するといいですよ。
アップデートの頻度が高い
SWELLはアップデートの頻度が高いです。
なぜなら、WordPress本体のアップデートに即対応しているから。


約月1回ペース行われるWordPressのアップデートでは、機能の改善やセキュリティ向上の施策が実施されます。
それに伴い、テーマ側でもアップデートしないとウェブサイトに不具合が生じる可能性も。
その点、SWELLはWordPressのアップデート後すぐ、新しいバージョンにあわせアップデートされます。
SWELLのアップデート情報は「アップデート情報– Update –」から確認可能です。
WordPressテーマの乗り換えがラクラク
WordPressテーマの乗り換えはとてもかんたん!
SWELLには「乗り換えサポートプラグイン」があるからです。
乗り換えサポートプラグイン対応テーマ
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインを使えば、レイアウトを大きく崩さず移行できます。
ただし、プラグイン利用中は動作が重くなることも。
リライト後は乗り換えサポートプラグインを停止、削除するのをお忘れなく。
SWELLの素晴らしい機能
SWELLはシンプルで美しいデザインだけでなく、さまざまな便利機能があるので紹介します。
トップページ
まずはトップページに関する機能、デザインをご紹介。
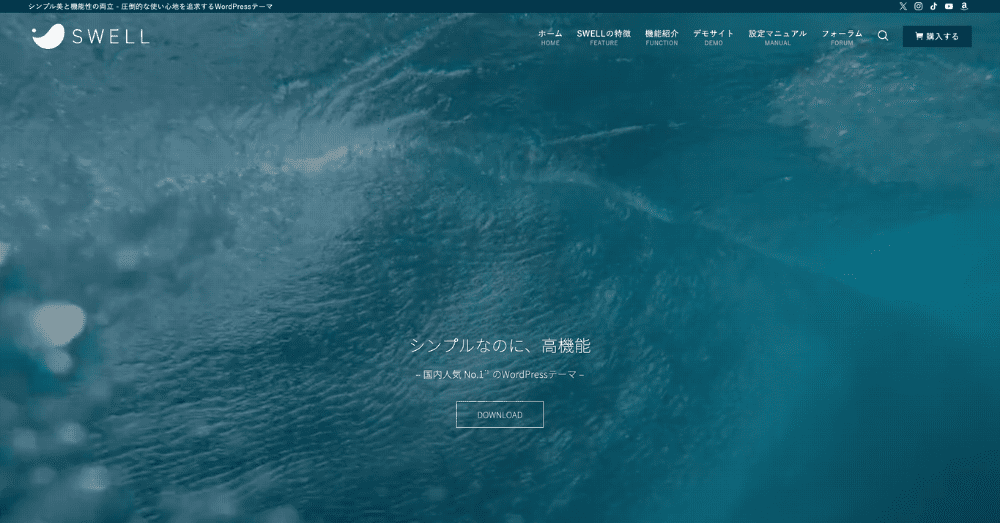
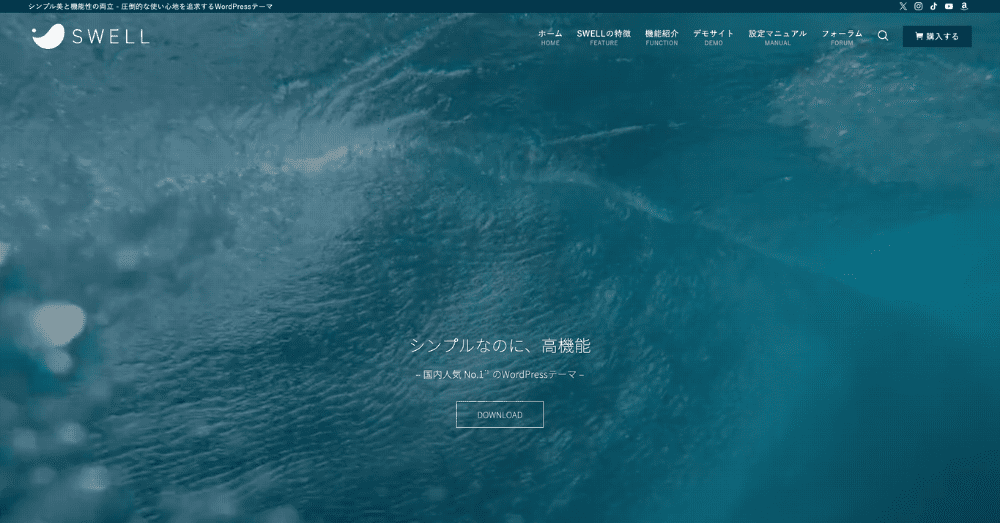
メインビジュアル


SWELLのメインビジュアルとは、ウェブサイトを開いたとき最初に目に飛び込んでくる画像や動画のことです。
文章の組み合わせでウェブサイトの内容を読者に一発で伝えられます。
メインビジュアルの高さは自由に設定可能。
「フィルター処理」「オーバーレイカラー」設定で、写真や動画のデザインもアレンジできます。
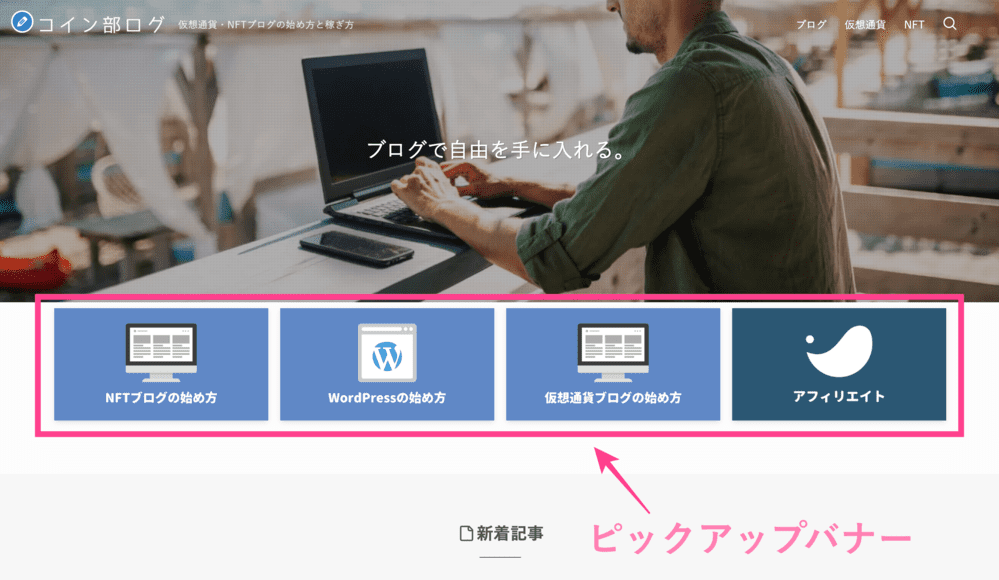
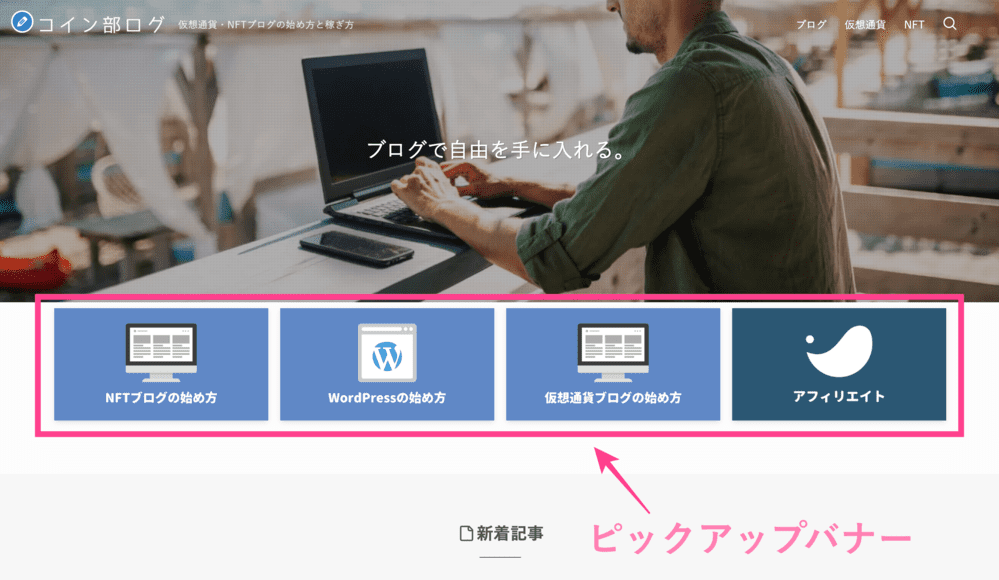
ピックアップバナー


SWELLのピックアップバナーとは、トップページに表示される画像バナー形式のナビゲーションメニューのことです。
最も目立つ位置に設置できるので、収益性の高い記事や最初に読んでほしい記事を配置すると効果的。
基本的にアイキャッチ画像が表示されますが、メディア内にある画像も使用できます。
さらにバナーレイアウト(PC・スマホ)も2列〜4列で選べるなど、カスタマイズ性も高いのが特徴。
記事スライダー


SWELLの記事スライダーとは、トップページに任意の記事(画像バナー)を流れるように表示できる機能のこと。
「ピックアップスライダー」とも呼ばれます。
記事が右から左へクルクル回るので、視認性が高くついクリックしたくなるのがポイント。
スライダーの位置や速度、枚数などは自由に設定できます。
記事一覧のタブ切り替え


SWELLの記事一覧タブ切り替え機能は、「新着記事」や「人気記事」、「特定のカテゴリーで絞り込んだ記事」をタブ切り替えで表示できます。
読者の利便性、回遊率の向上が見込める機能です。
タブデザインも「標準」のほか、「グレーボックス」「下線」の3種類を用意。
さらにトップページだけでなく、カテゴリーや著者ページに「人気記事タブ」を表示できます。
執筆時の機能
続いて、執筆時の機能を紹介します。
ブログパーツ


SWELLのブログパーツは、あらかじめ登録していたブログパーツをエディターのショートコードで呼び出せる機能のこと。
使用頻度の高いパーツを登録しておけば、毎回手動で入力する手間を省けます。



記事執筆の時短につながる
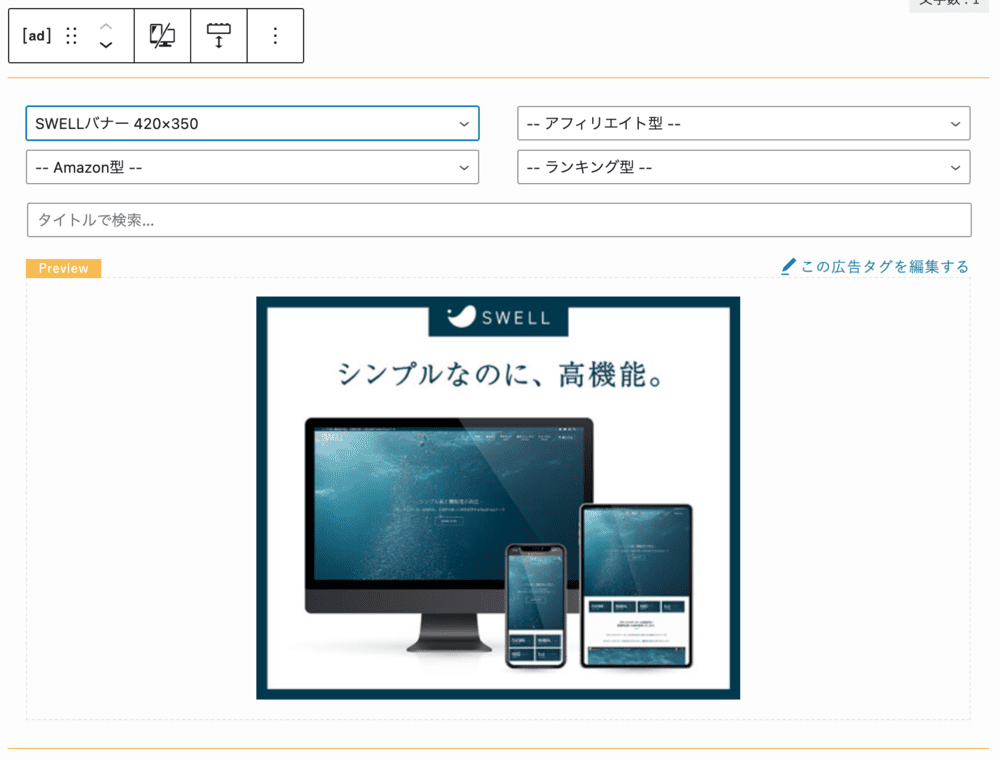
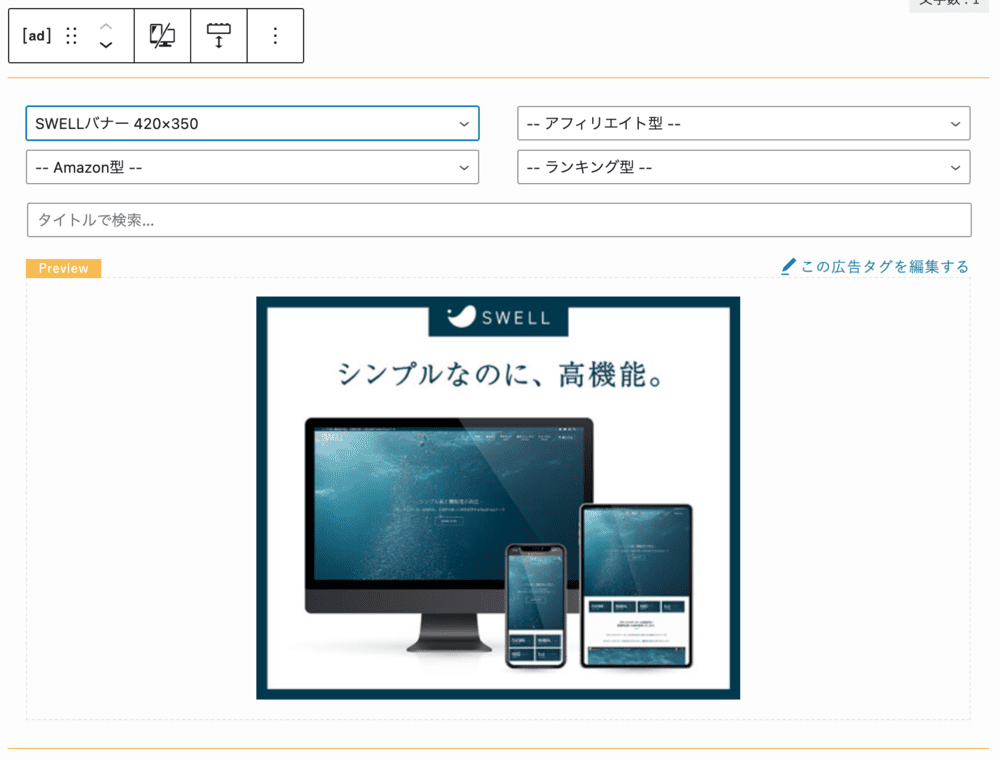
広告タグの管理


SWELLの広告タグ管理は、事前に登録した広告タグをエディターのショートコードで呼び出せる機能のこと。
記事を書く度にASPのウェブサイトから広告タグをコピーする手間を省けます。
5種類の広告タイプ
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
記事内容やデザインにあわせてご利用ください。
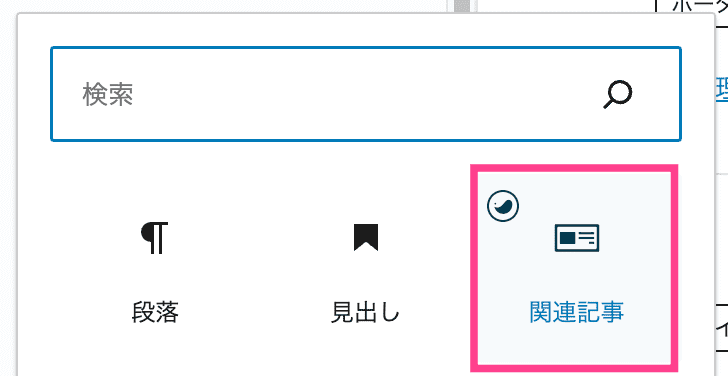
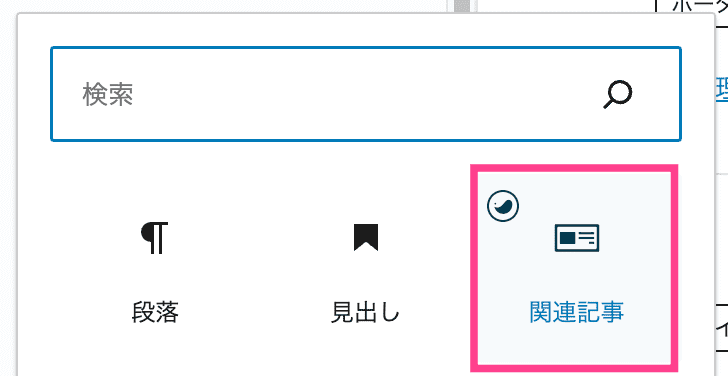
関連記事ブロック


SWELLの関連記事記事ブロックは、過去記事から上記のようなブログカードやテキストリンクを作成できる機能です。
内部リンクはもちろん、外部サイトへのリンクにも対応。
リンクごとのカスタマイズもかんたんで、画像を非表示にしたり、抜粋文を非表示にしたりできます。
スリム
画像を非表示
抜粋文を非表示
キャプション付きブロック


SWELLのキャプション付きブロックは、コンテンツを見やすく(目立たせる)する装飾ボックスです。
ここぞ! というタイミングで利用すると効果的。
デザインパターンは7種類用意されており、カラーは3色登録可能。
私はブロック内にリストを埋め込み、製品やサービスの特徴をまとめることが多いです。
テーブル


SWELLのテーブルスタイルは4種類から選択できます。
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
カスタマイズ性も高く、オリジナリティあるテーブルを作成可能です。
- セル内のテキストをリスト風に
- 1列目のtdをth風に
- スマホで縦並び表示
- セル背景に◯△Xアイコンを挿入
- ヘッダーの固定設定
- 横スクロール設定
さらに、「オシャレなテーブルにしたいけどやり方がよくわからない」という人向けに、5種類のテンプレートも用意。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
かんたんな操作で企業のような美しいデザインのテーブルが作れます。
テーブルの使い方はこちら
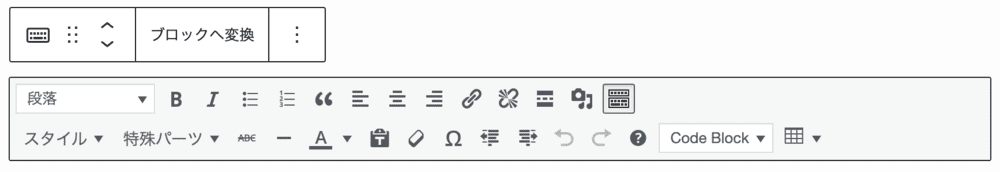
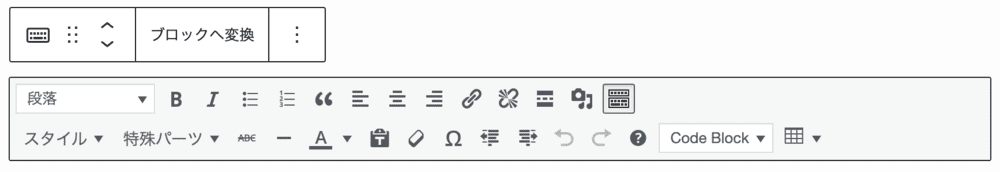
スタイル


SWELLのスタイルを使えば、テキストに装飾をかんたんに加えられます。
記事内の一文を目立たせたいとき、文字ばかりなのでリズムを作りたいときに使用すると効果的。
使用できる装飾パターンは24種類(2023年12月時点)です。



執筆中、サイドバーに表示されるよ
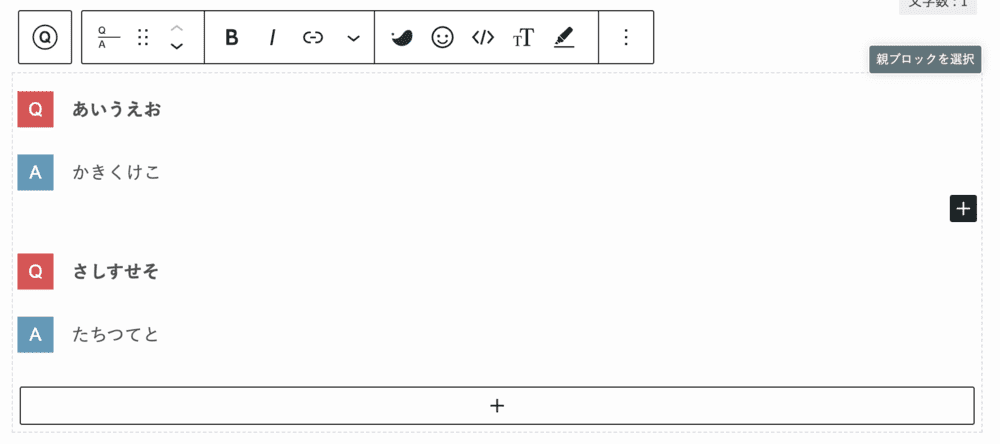
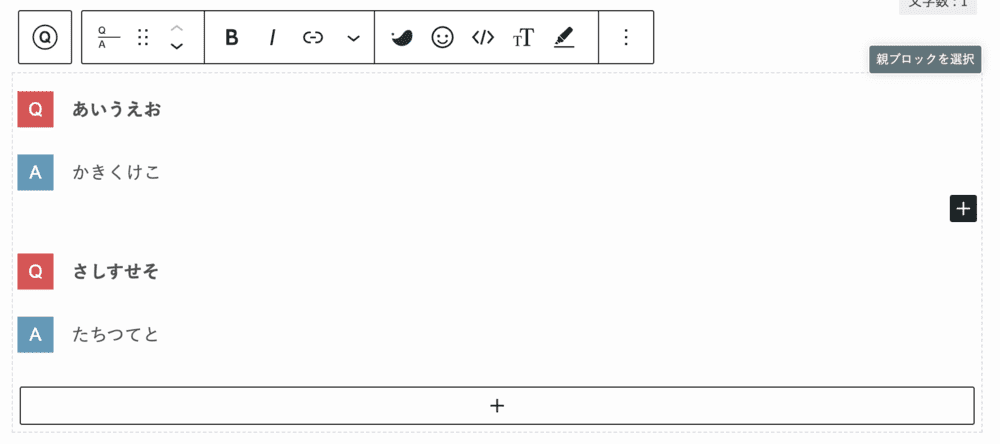
FAQブロック


SWELLのFAQブロックとは、質問と回答をQ&A形式で表示できるブロックのこと。
記事で書ききれなかった内容を補完するするとき、最後のh2直前に設置されることが多いです。
スタイルは4種類(シンプル、線あり、ボックス、ストライプ)。
アイコンの形や色も数種類から選べるため、他ブログとも被りにくくなります。
さらに素晴らしいのが「構造化データ」を自動で出力してくれること。
本来は手動で書く必要がありますが、SWELLのFAQブロックならワンクリックで自動出力してくれます。
ステップブロック


SWELLのステップブロックは商品購入の流れ、サービスの登録方法などを順序立てて説明するのに最適なブロックです。
スタイルは3種類(デフォルト、ビッグ、スモール)。
「STEP」の文字を変更したり、ステップ番号の形を円形から四角形に変更したりできます。
リッチカラム


SWELLのリッチカラムは、標準のカラムをより高機能にしたもの。
カラムの列数をPC・スマホ別に設定したり、横スクロール設定できます。
その他、カラム間の余白設定(上下左右)やスタイル設定(ボーダー、シャドウ)など、カスタマイズ性の高さも特徴。
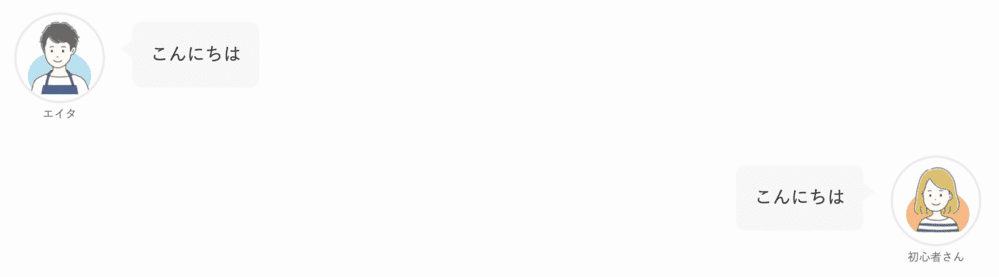
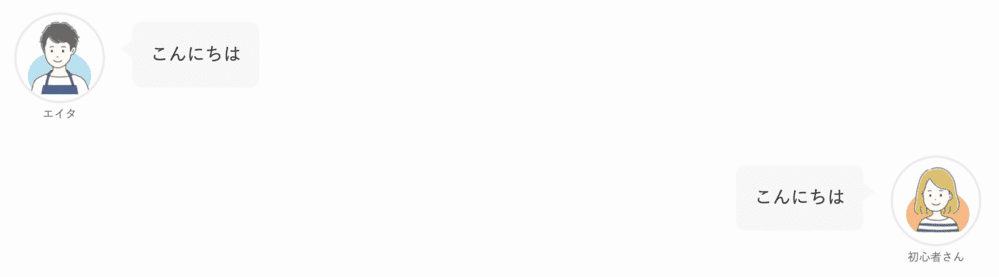
ふきだしブロック


SWELLのふきだしブロックはとても高機能。
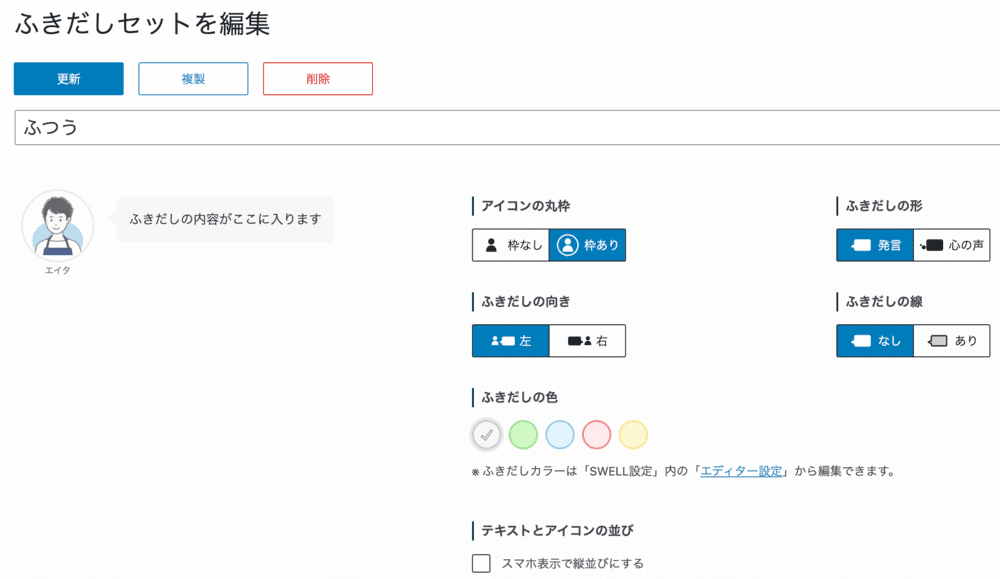
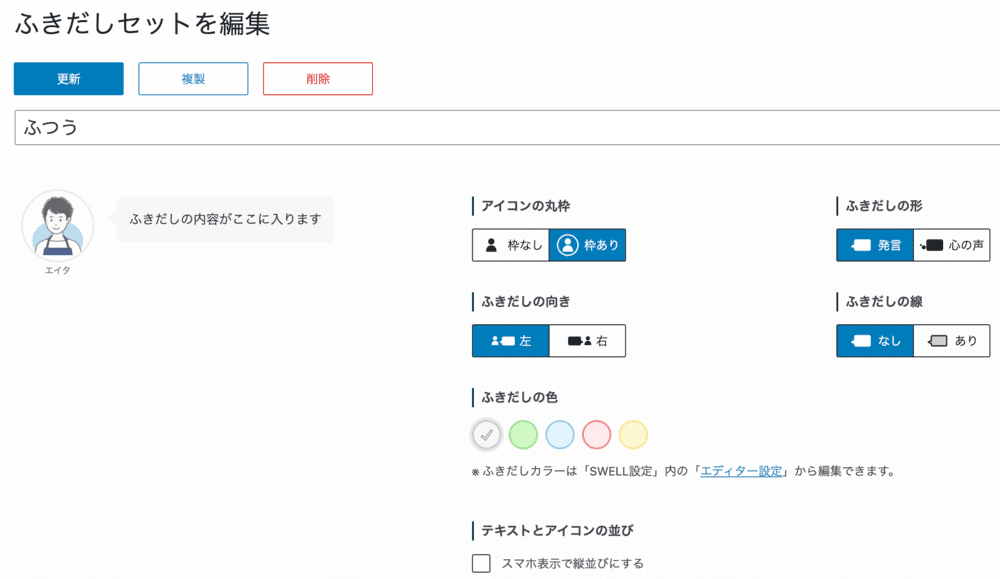
ふきだしのデザイン、向きの設定を選択していくだけでかんたんに設置できます。
さらに、ふきだしの個別管理や編集も可能!


文字ビッシリの記事は読みにくく、読者の離脱率も高いです。
たまにふきだしを使い、文章にメリハリをつけることで最後まで読んでもらいやすくなります。
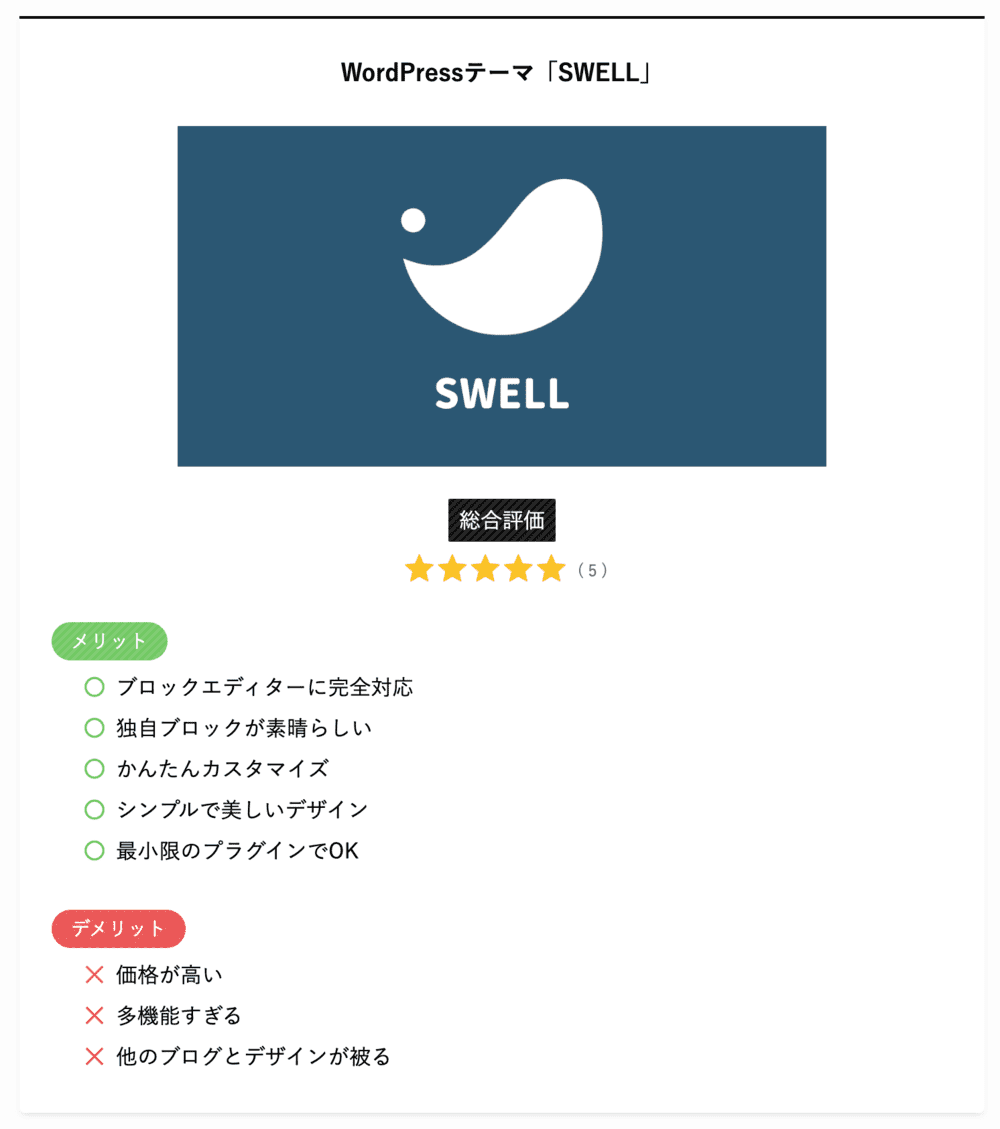
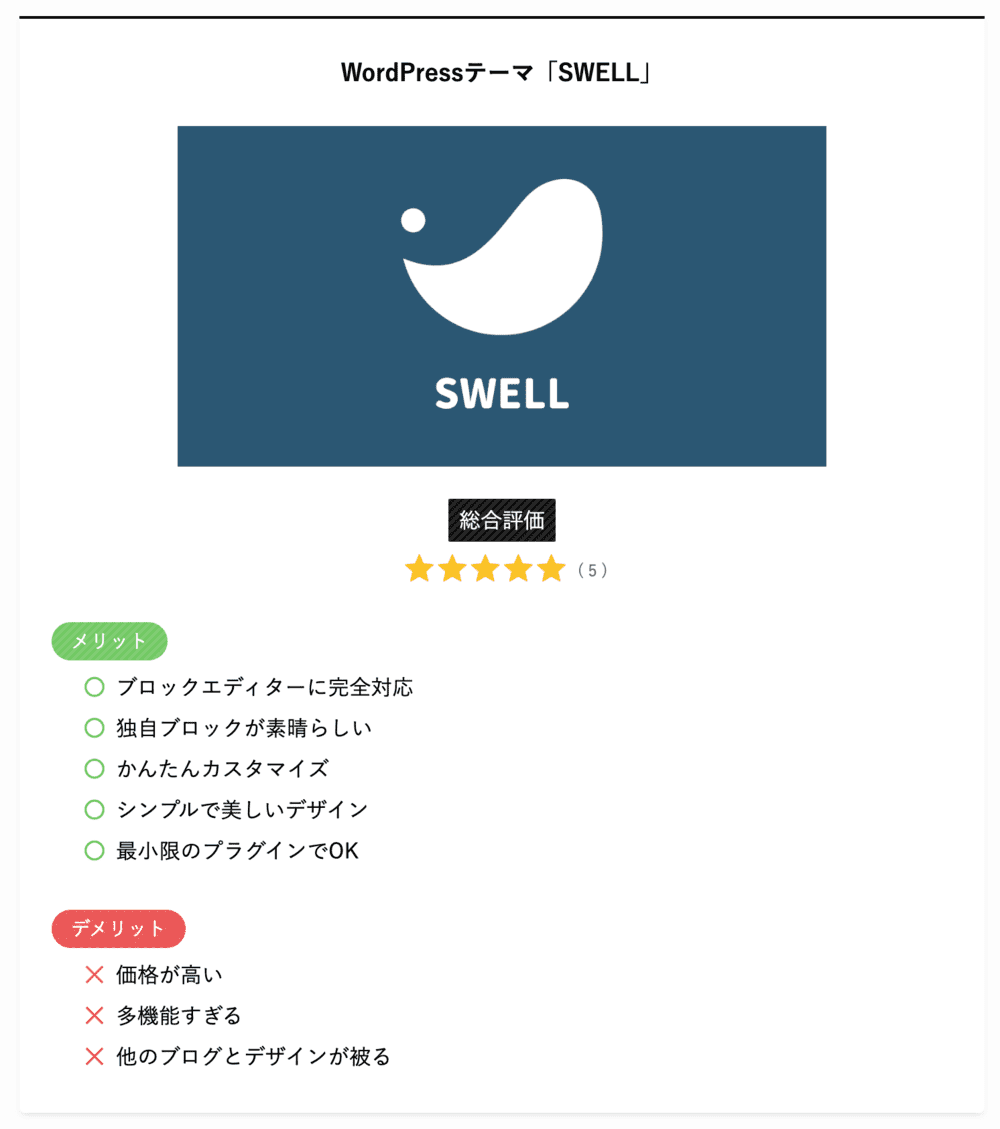
商品レビューブロック


SWELLの商品レビューブロックとは、その名のとおり商品をレビューする際に使用するブロックのこと。
商品の写真や総合評価、メリット・デメリットがまとめられています。
さらに「構造化データ」も出力してくれるため、あなたが手動で書く必要ありません。
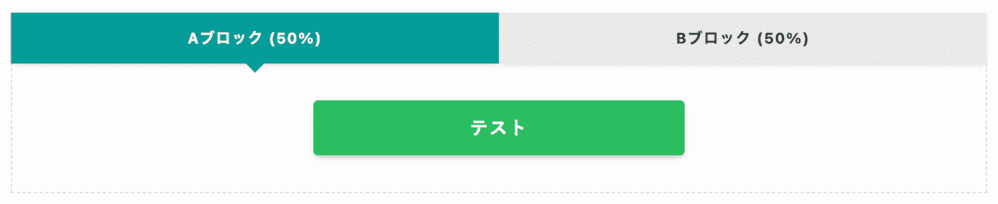
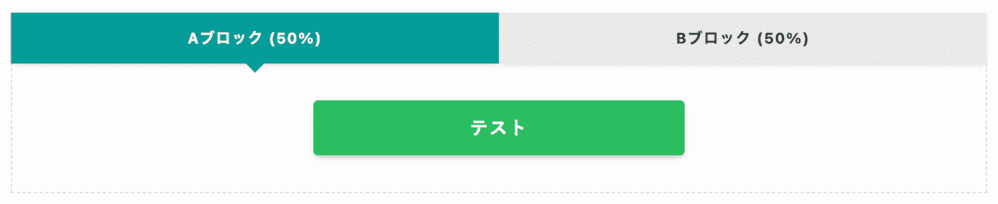
ABテストブロック


SWELLのABテストブロックは、「Aブロック」と「Bブロック」を出し分けられるブロックのこと。
出し分ける割合も設定可能です。(デフォルトでは50%)
ウェブマーケティングの手法。
同時に2パターンを比較し、どちらがより良い結果になるか検証することです。
たとえば緑ボタンと赤ボタン、どちらのほうがクリックされるかなど。
ボタン以外にもテキストや画像、アイコンなど、どんなブロックでも設置できます。



収益を高めるためにも積極的に使おう
バナーリンクブロック


SWELLのバナーリンクとは、画像の上にテキストを配置し、全体をリンクできる機能のこと。
「画像編集ができない…」という人でも、かんたんにバナー作成できます。
- バナーの高さ
- リンク先URL
- 画像に効果(ブラー、影)
- 画像の丸み
- テキストカラー
- オーバーレイカラー
- メインコピー
- サブコピー
バナーリンクはインパクトが強いので、アフィリエイトリンクや読んでほしい記事を設置すると効果的です。
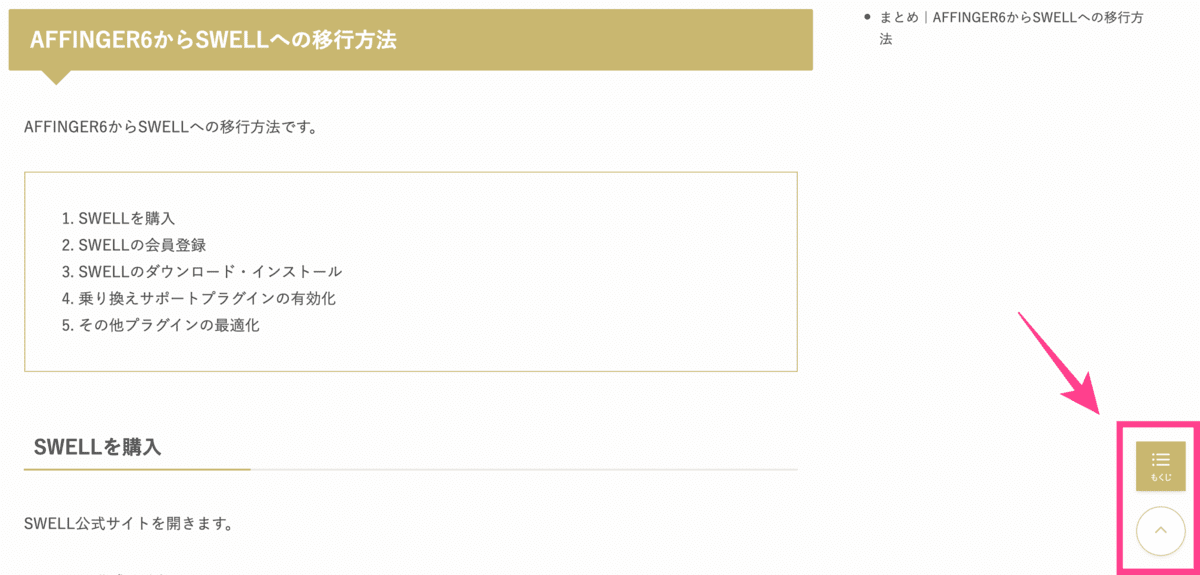
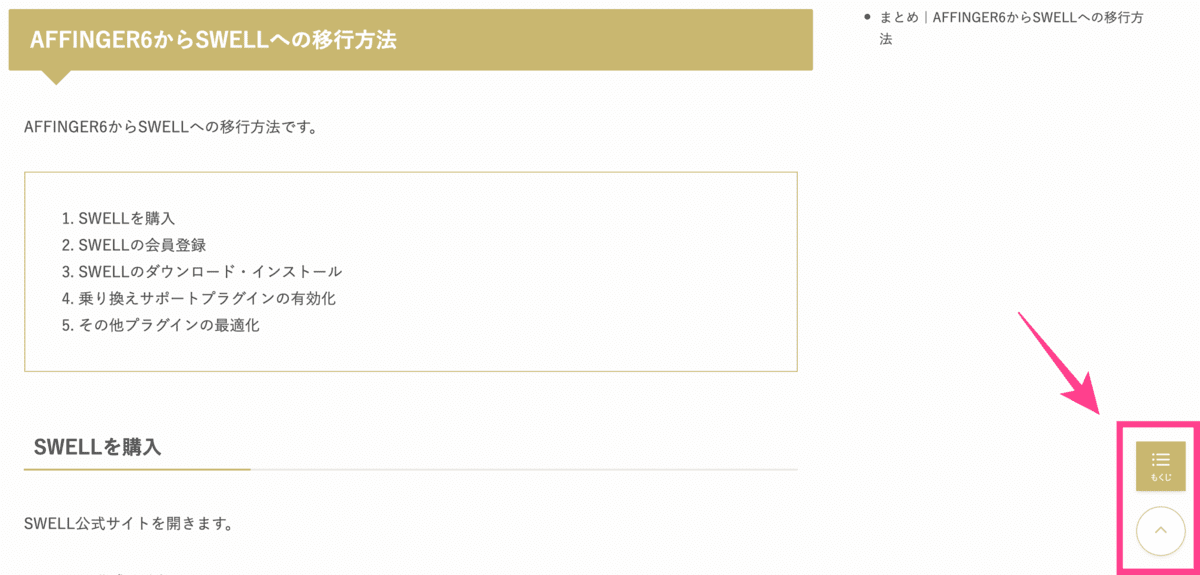
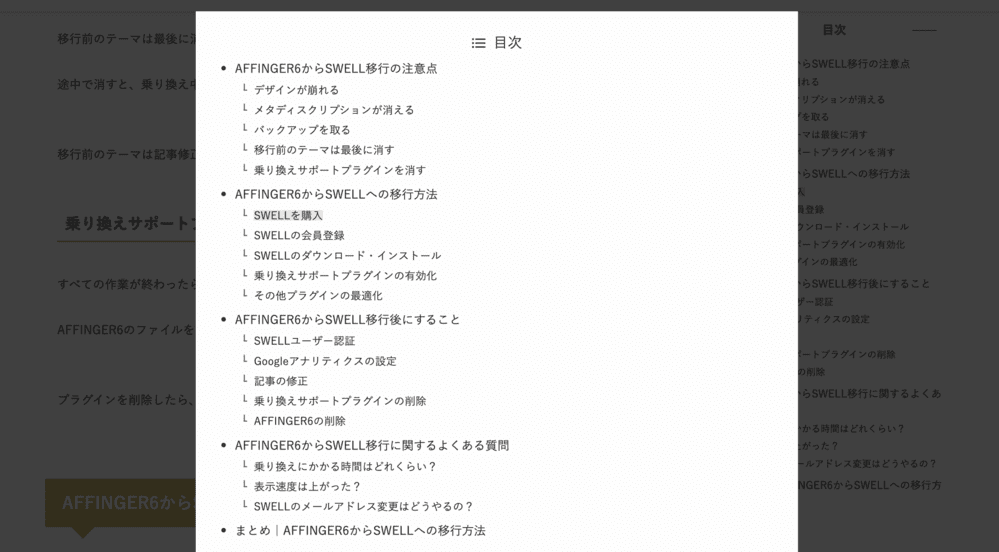
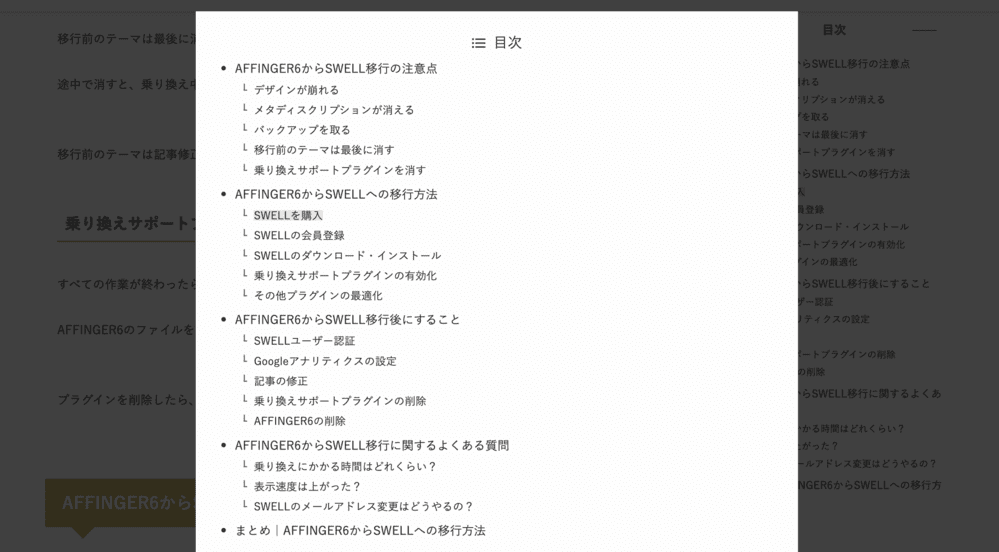
固定目次ボタン


SWELLの固定目次ボタンとは、個別記事で右下に表示されるボタンのこと。
設置すると、シングルカラムでも読者が目次にアクセスしやすくなり、利便性が向上します。


ボタンをクリックすると上記画像のように目次が表示。
なお、固定目次ボタンは目次が生成されているページのみ表示されます。
追従ボタンについてはこちら
アイキャッチにYouTube表示


SWELLではアイキャッチにYouTube動画を表示できます。
アイキャッチを動画にすることで、読者の滞在時間が伸びたり、記事の内容をより深く理解してもらえます。
設定方法もかんたんで、YouTubeの動画IDを貼り付けるだけです。
ウィジェット
便利なウィジェット機能を4つ紹介します。
プロフィール表示


SWELLのプロフィール表示ウィジェットを使うと、サイドバーにプロフィールを表示できます。
プロフィールをしっかり設定すると、Googleに評価されやすくなったり、ファンが付きやすいというメリットがあります。
- 名前と役職(肩書)
- プロフィール分
- アイコン画像
- プロフィールの背景画像
- ボタンリンク
- SNSアイコン
人気記事




SWELLの人気記事ウィジェットは、PV数の多い順に記事を表示できる機能です。
満足度の高い記事ですから、人気記事をきっかけに読者がブログのファンになってくれる可能性もあります。
- タイトル
- 表示する投稿数
- カード型 or リスト型
- 投稿日の表示
- カテゴリー表示
- PV数の表示
- 1位を大きく表示(カード型でのみ有効)
- 非表示にするページの選択
新着記事(サムネ画像付き)




SWELLの新着記事ウィジェットを使えば、新規記事をカード型かリスト型で表示できます。
設置すると読者の利便性が向上するため、最初に設置しておきたい機能です。
- タイトル
- 表示する投稿数
- カード型 or リスト型
- 投稿日の表示
- カテゴリー表示
- 非表示にするページの選択
追尾サイドバー


SWELLの追尾サイドバーとは、画面をスクロールしても固定表示されるサイドバーのこと。
見たい場所をクリックすれば、一瞬で移動してくれます。
画像では目次を設置していますが、人気記事などさまざまなコンテンツが設置可能。
ダッシュボード > 外観 > ウィジェットから「追尾サイドバー」に設置できます。
追従バナーについてはこちら
SWELLはこんな人におすすめ
こちらではSWELLがおすすめな人、おすすめできない人を解説します。
おすすめできない人
SWELLがおすすめできないのは次のような人です。
- 初期費用を1円でも抑えたい人
- 他ブログとデザイン被りしたくない人
- クラシックエディター派の人
SWELLの価格は17,600円(税込)と高額です。
初期費用を1円でも抑えたいとお考えの方には最適とは言えません。
そして、SWELLは国内シェアナンバーワン。
利用者も多く他サイトとデザインが被ってしまうでしょう。
さらに、SWELLはブロックエディターに特化しているため、クラシックエディター派の人には使いにくいです。
クラシックエディターを快適に利用するのであれば、「JIN」などクラシックエディター対応テーマをおすすめします。
おすすめな人
SWELLがおすすめなのは、以下のような人です。
- 使いやすさ命!直感的に操作したい人
- 表示スピードの速いブログにしたい人
- オシャレなブログを作りたい人
- すぐ相談できる環境がほしい人
SWELLのデザインは項目を選択するだけで完成します。
HTMLやCSSの知識がない人でも、あっという間にオシャレなブログが作れます。
そして、選りすぐりの高速化機能を実装しているSWELLは表示スピードが爆速。
「いまのブログはモッサリする」という人は、移行したら表示スピードの速さにおどろくでしょう。
なにより、「SWELLERS’」という購入者限定コミュニティに参加できる安心感。
SWELLのカスタマイズ、不具合に関する悩みもすぐ解決できます。
SWELLの導入方法
最後に、SWELLの導入方法を解説します。
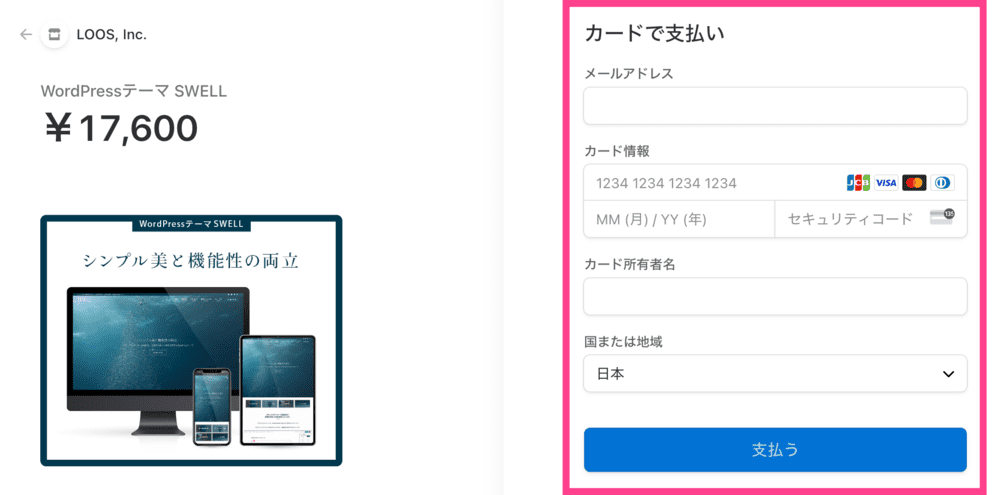
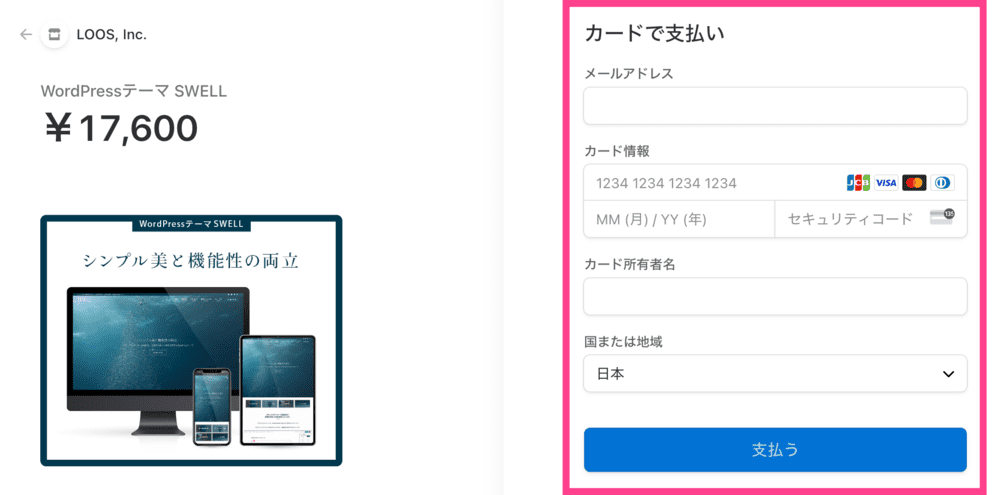
公式サイトから購入
SWELLの公式サイトにアクセスします。




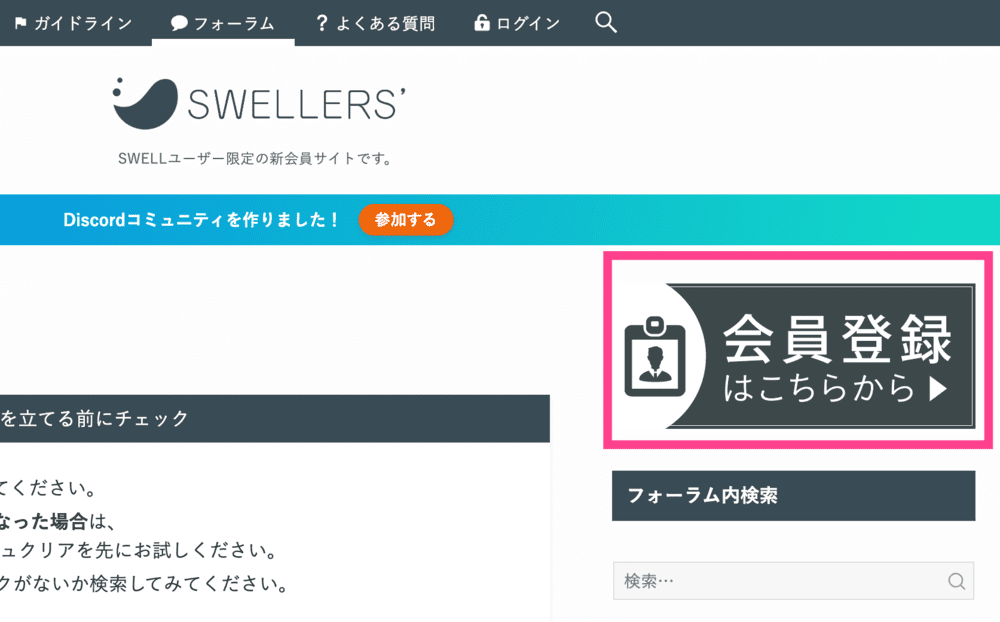
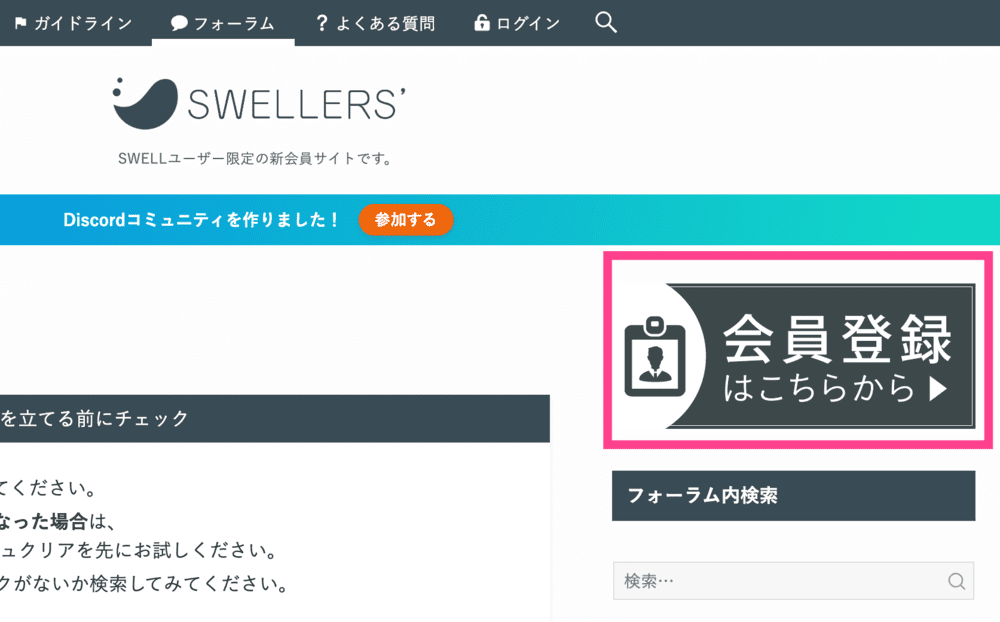
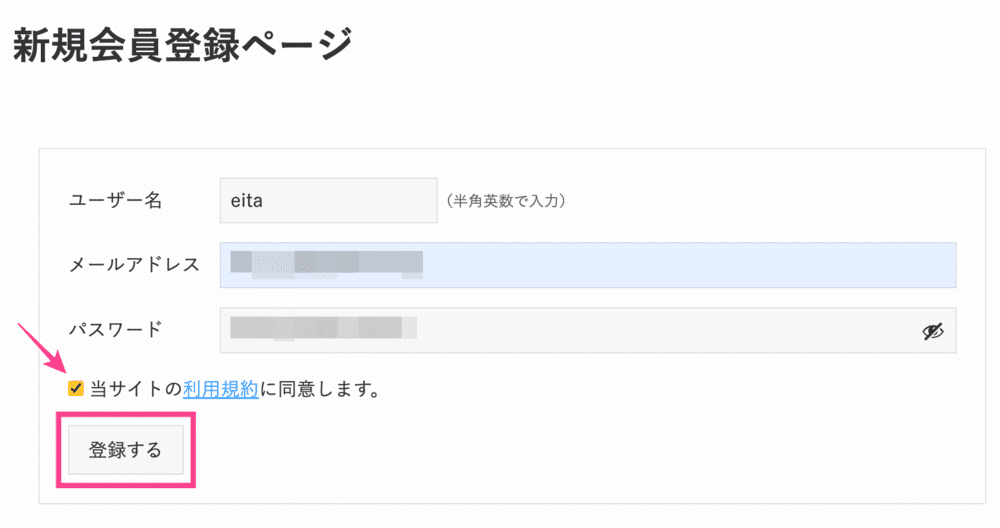
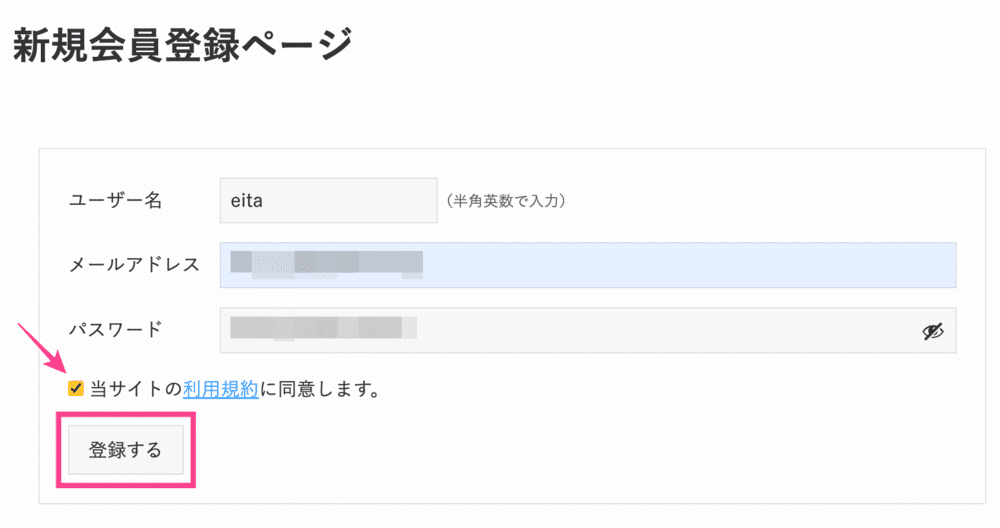
会員登録
SWELLの会員サイト「SWELLERS‘」に登録します。






テーマファイルをダウンロード
SWELL公式サイトを開きます。
フォーラム > ログイン > マイページ


SWELL本体最新版(親テーマ)、子テーマをダウンロード。
ダウンロードした「zipファイル」は、まだ解凍しないでください。



zipファイルを解凍すると、インストールできなくなる
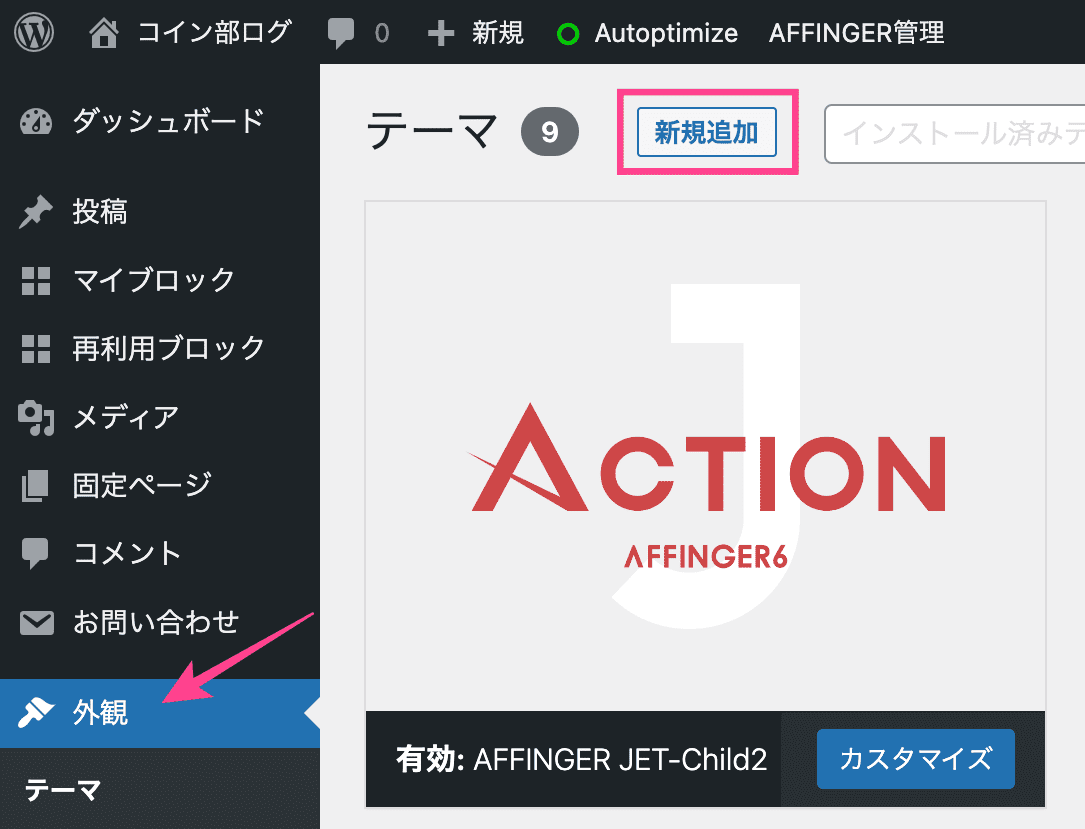
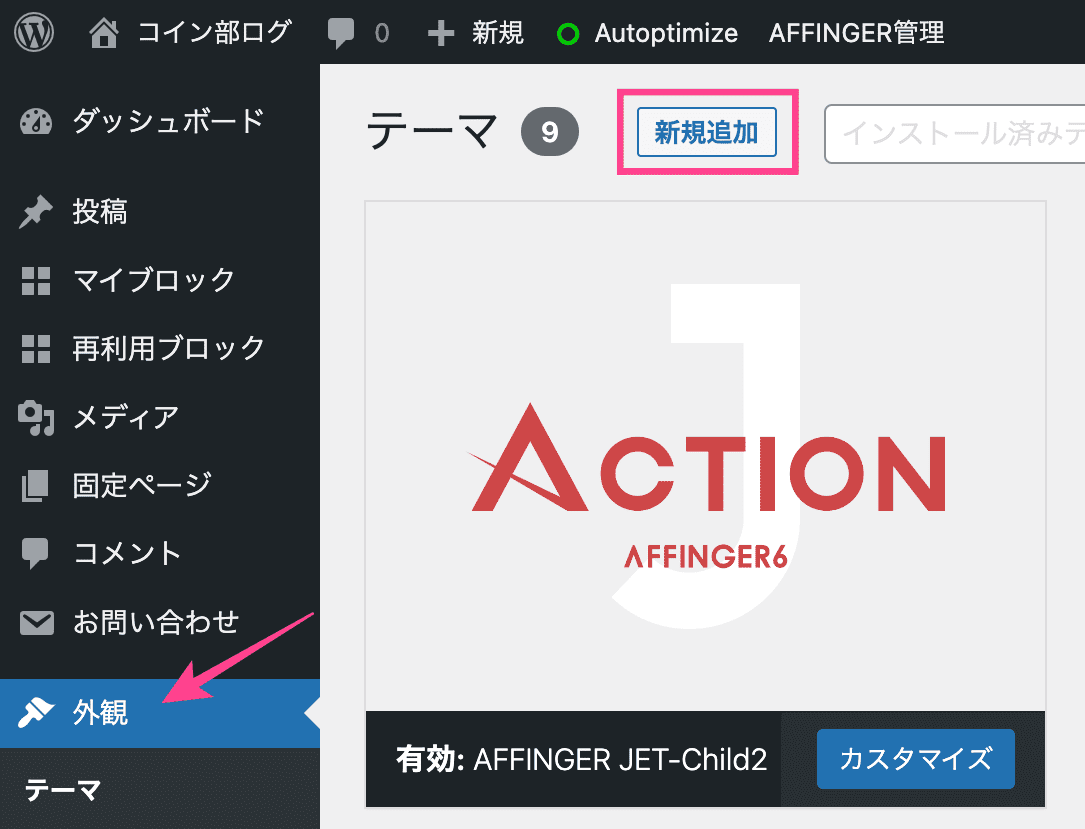
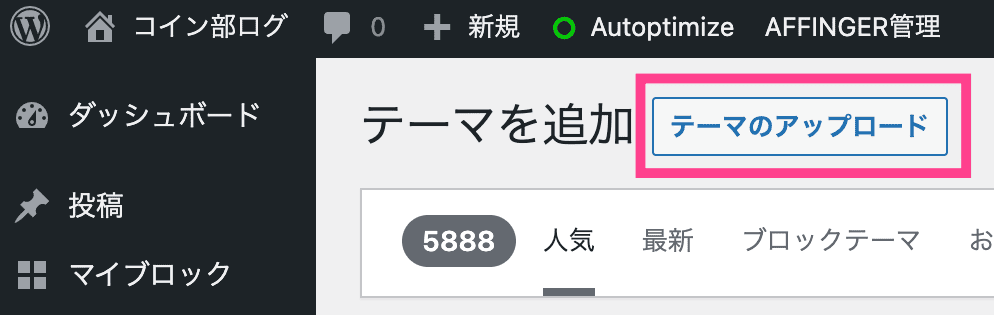
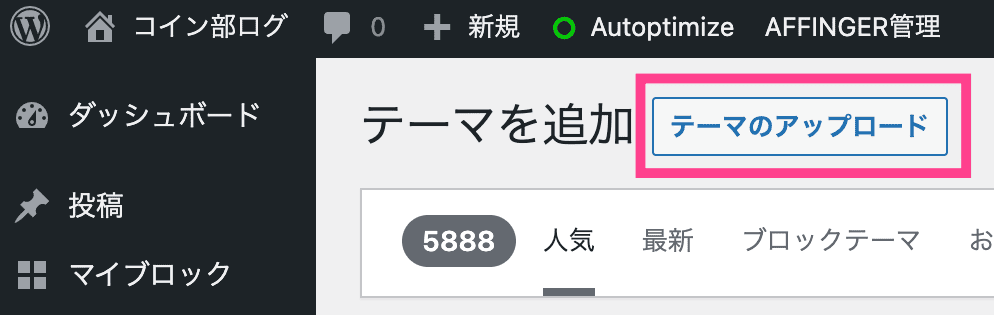
テーマのインストール
ダウンロードしたSWELLの「zipファイル」をWordPressにインストールします。




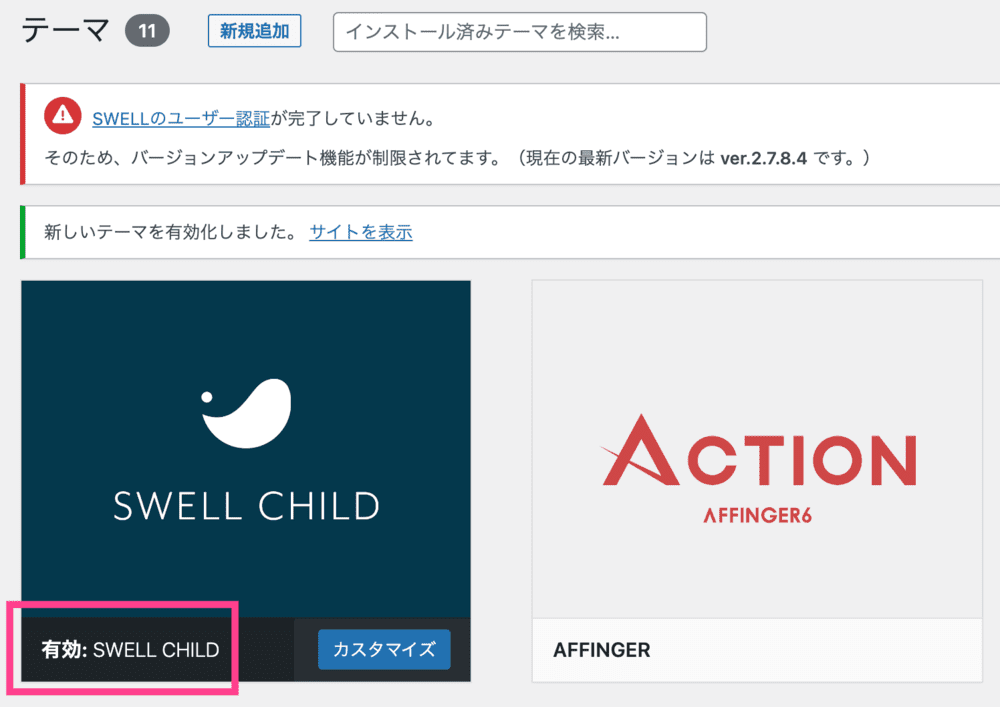
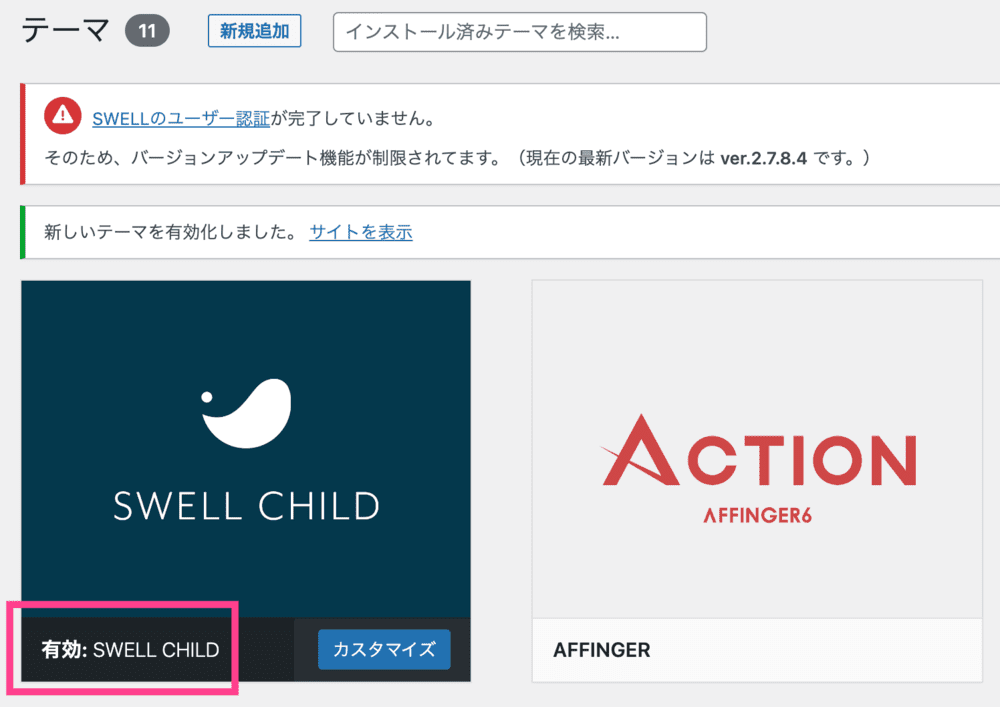
親テーマをインストールしたらダッシュボードへ戻り、子テーマも同様の手順でインストール。
「SWELL CHILD(子テーマ)」を有効化すれば完了です。


子テーマの詳細はこちらで解説
ユーザー認証
SWELLを導入したらユーザー認証しましょう。
ユーザー認証しないと、SWELL本体のアップデートができません。
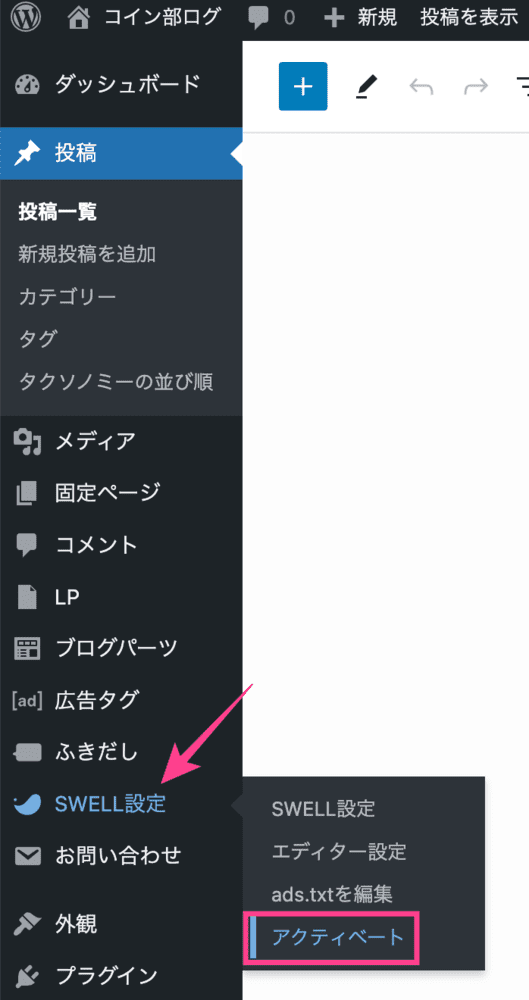
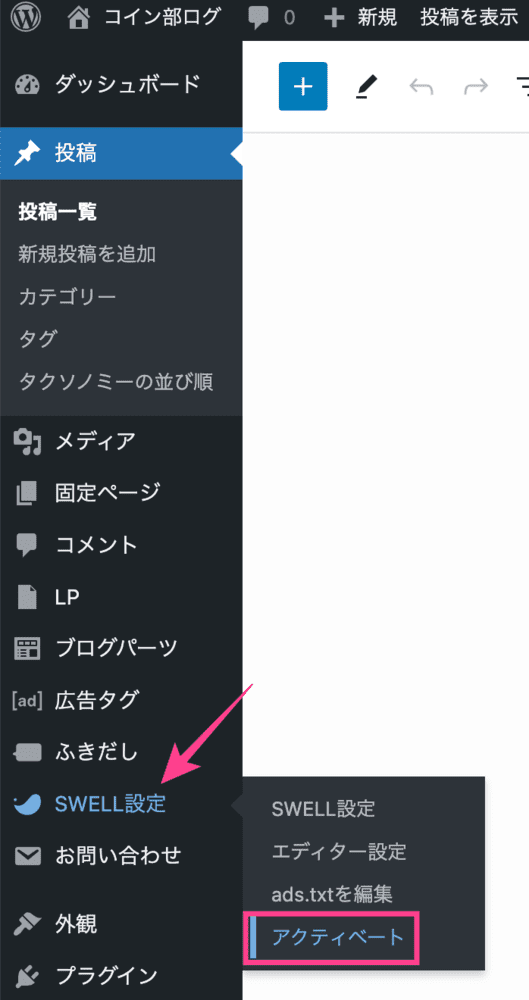
ダッシュボード > SWELL設定 > アクティベート


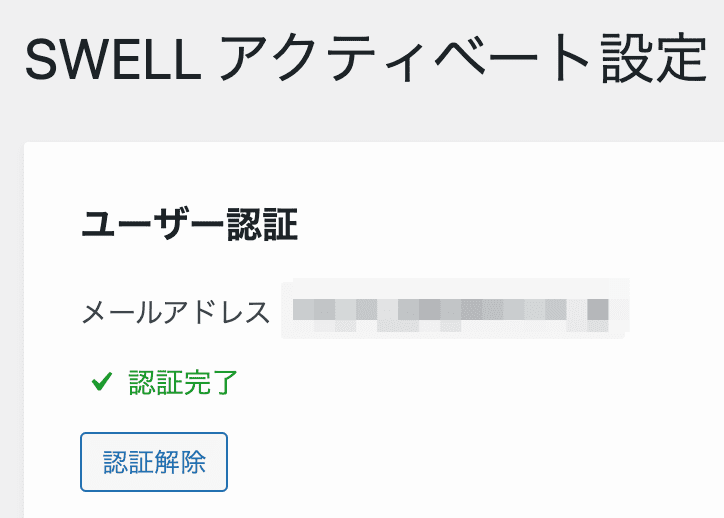
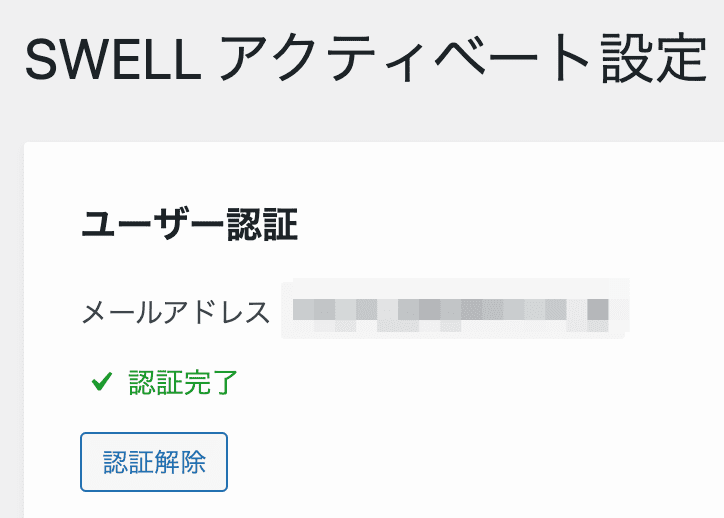
画面が切り替わったら「SWELLERS’」会員登録に使用したメールアドレスを入力し、認証リクエストを送信。
認証用URLが届いたらクリックすれば完了です。


まとめ|SWELLの口コミ・評判まとめ
今回は、SWELLのレビューや評判をまとめました。
17,600円(税込)と高額ですが、金額以上のパフォーマンスを発揮しているのは間違いありません。
私は「もっと早く移行していればよかった」と後悔しています。
SWELLの導入を迷われているならGOです。あとから(導入してよかった)と思うでしょう。
SWELLの使いやすさをぜひ体験してくださいね!
\国内人気No.1/
あわせて読みたい







