初心者さん
初心者さんSWELLで追従バナーは設置できる?
このような疑問にお答えします。
SWELLに追従バナーは設置可能。
手順どおりに進めれば10分で設置できます。
はじめに追従バナーの設置例を紹介し、次に手順を解説。
この記事を読めば、追従バナーをサクッと設置できますよ!
SWELLの購入方法についてはこちら


\国内人気No.1/
SWELLの追従バナーとは


今回紹介するSWELLの追従バナーは、画面右端に固定表示するバナーです。
スクロールしても動きません。
画像では「お問い合わせ」ですが、お好きなテキストやリンクを設置できます。
追従ボタンについてはこちら
SWELLで追従バナーを設置する方法
SWELLで追従バナーを設置する方法を解説します。
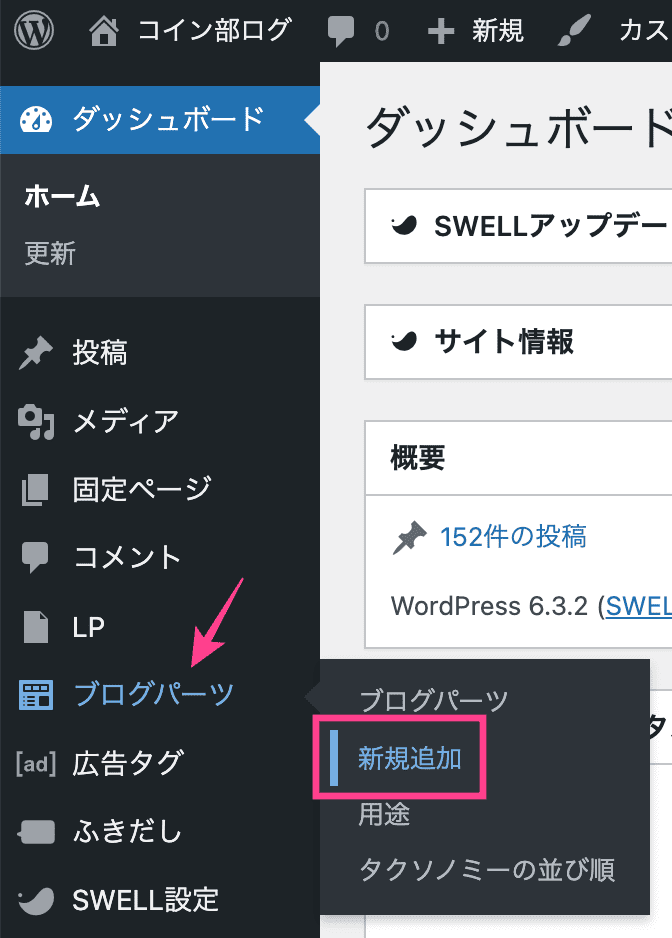
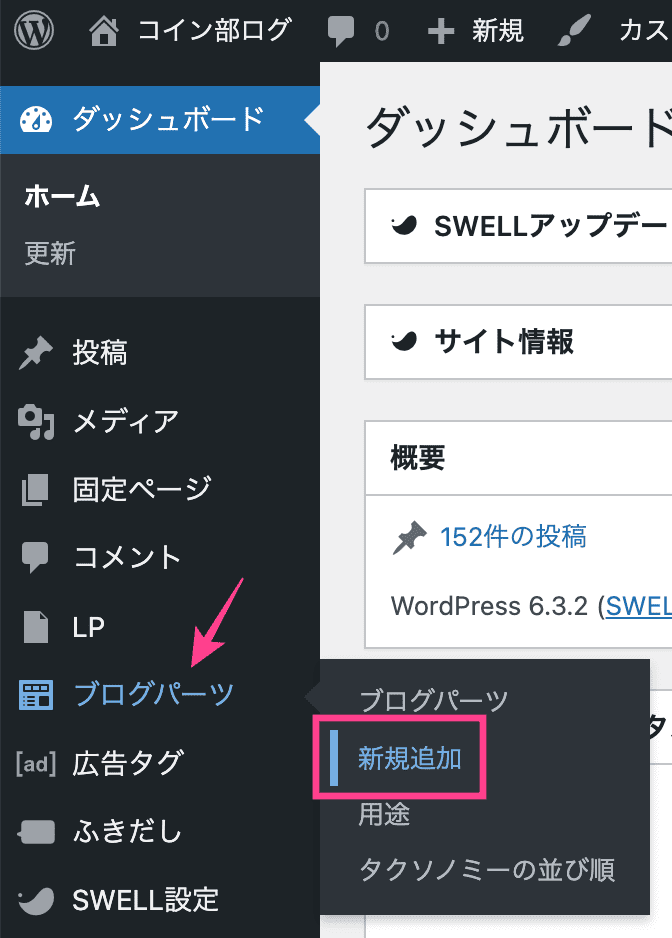
- ブログパーツを作成
- カスタムHTMLにバナー設置
- CSSでデザインを調整
参考にしたのは「SWELL|コーポレートサイトでよくある追従バナーを設置するカスタマイズ」です。
ありがとうございます。
ブログパーツを作成
ブログパーツで追従させるボタンを作りましょう。
今回は例として「お問い合わせボタン」を設置します。




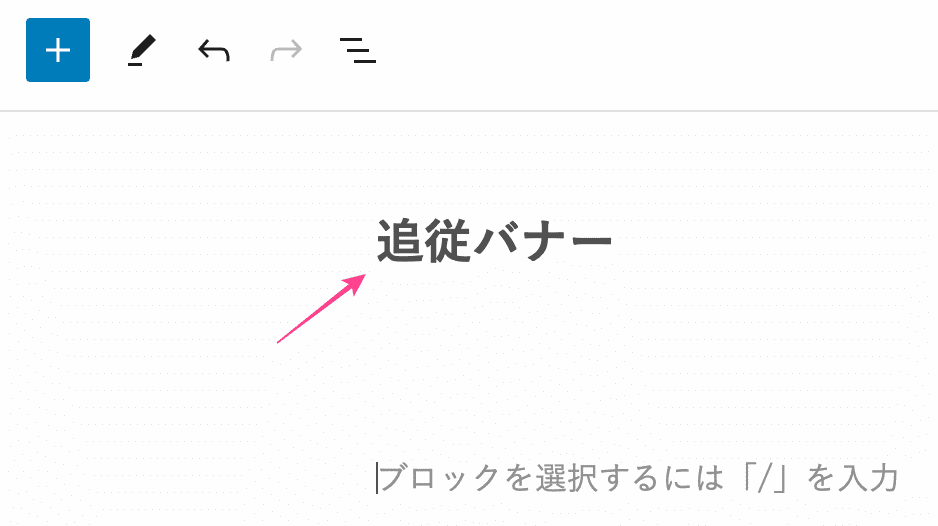
自分がわかりやすいタイトルであればOK




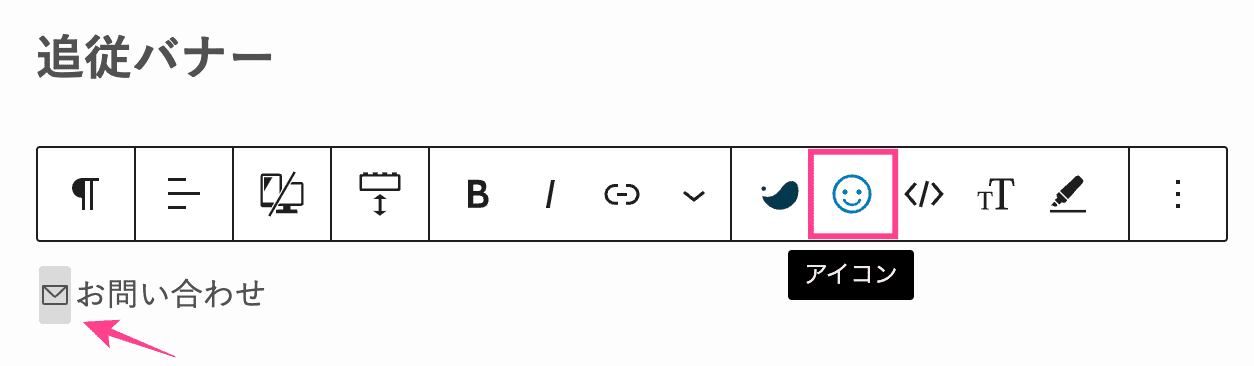
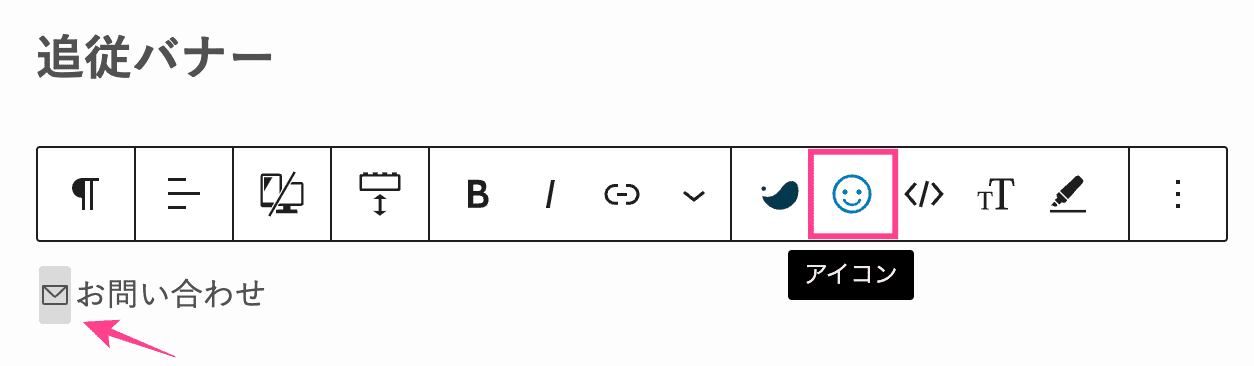
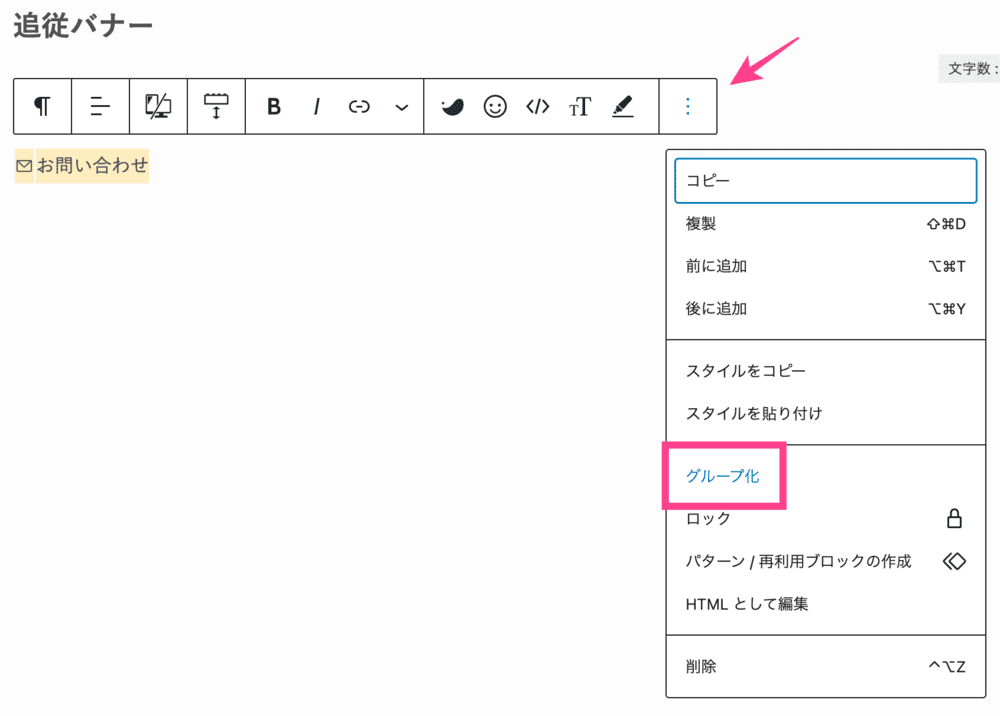
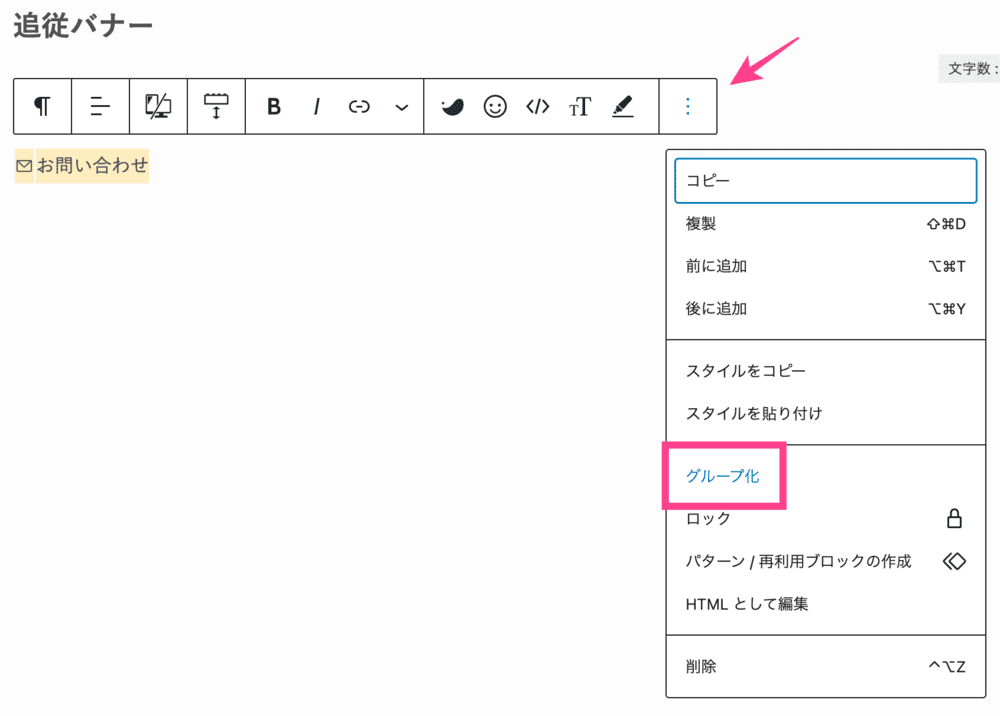
テキスト、アイコンを選択したままグループ化。




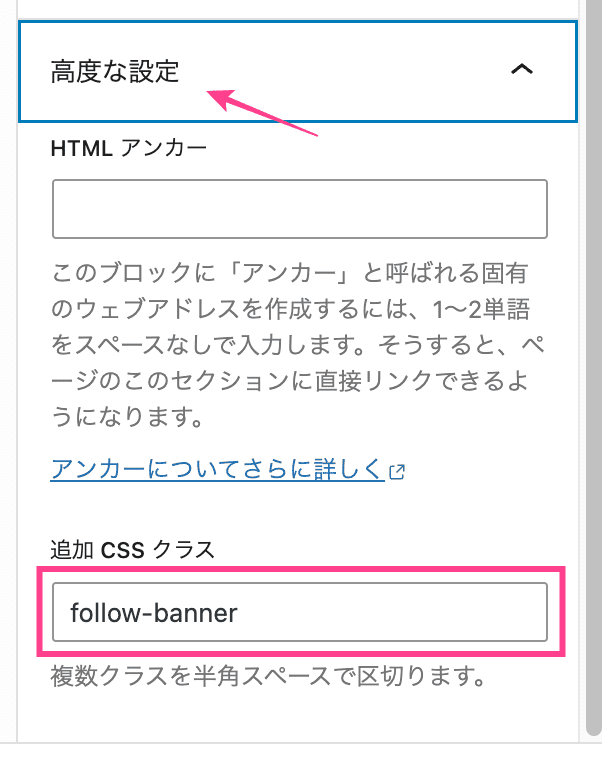
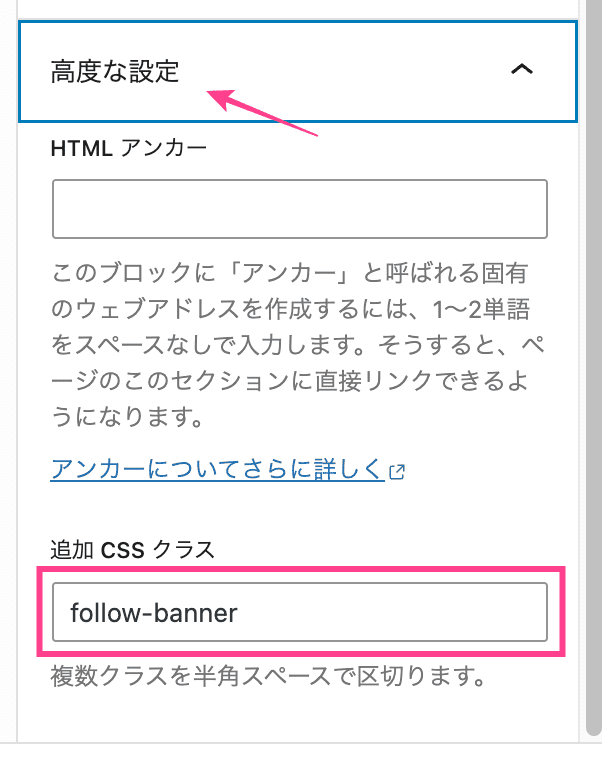
あとでCSSの調整がしやすいようにクラス名を設定します。
「follow-banner」としてますが、お好きな名前でOK


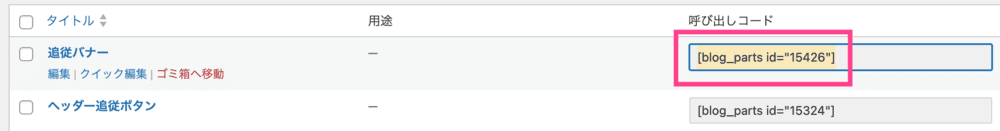
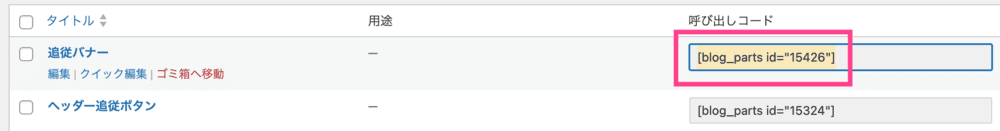
公開するとブログパーツに登録されます。
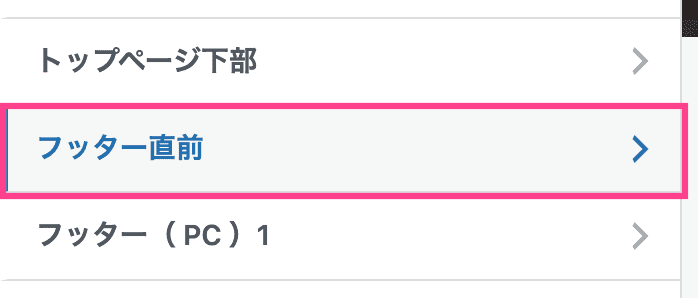
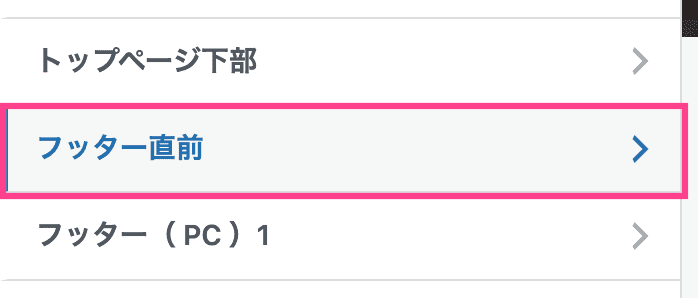
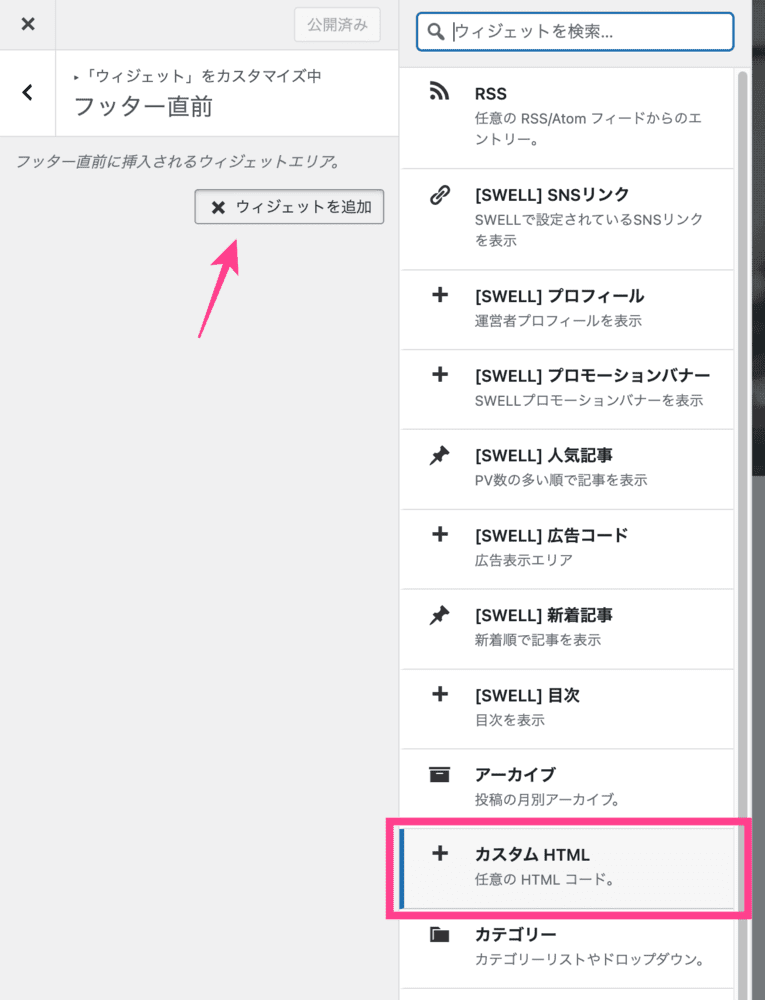
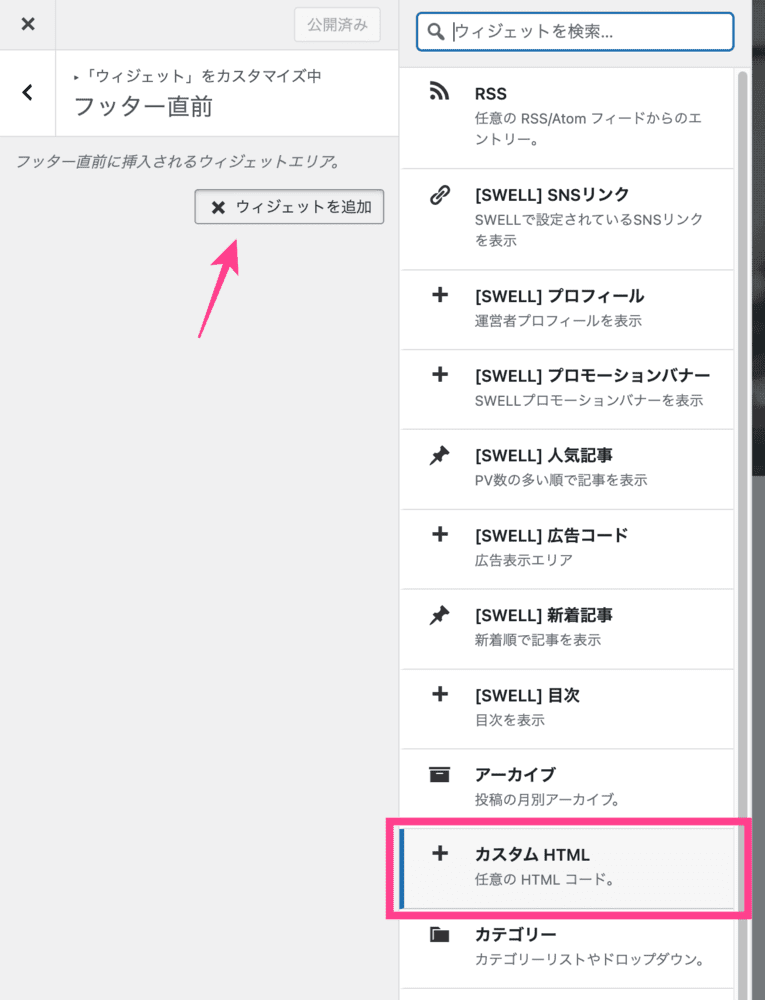
フッター直前にバナーを設置
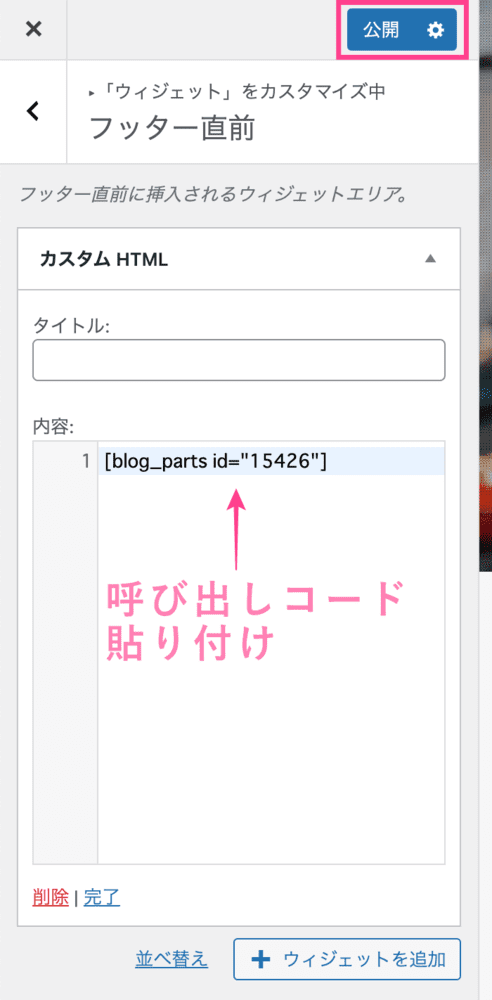
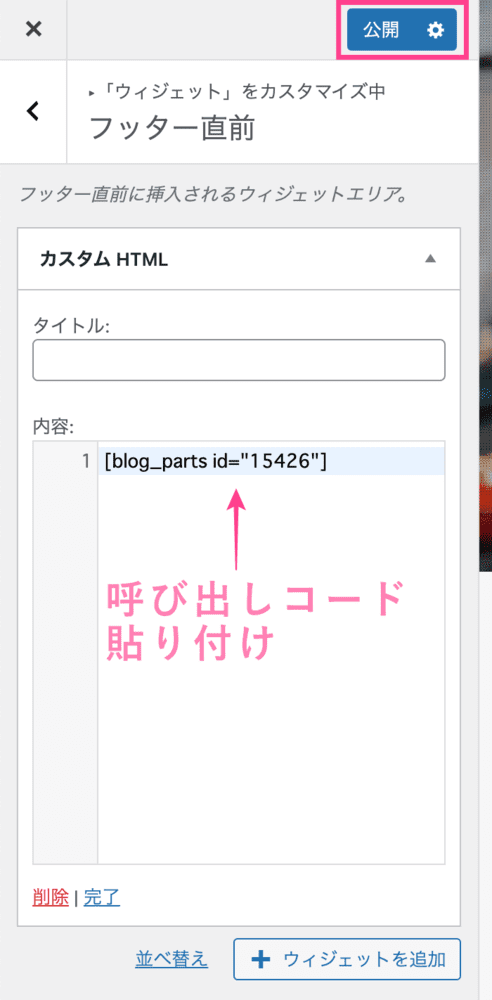
作成したボタンを画面右端に設置します。








フッター直前に設置する理由は、サイドバーの有無に関わらずすべてのページで表示されるから。




フッター直前に「お問い合わせ」が設置されました。





「お問い合わせ」のデザインや位置はCSSで調整
CSSでデザインを調整
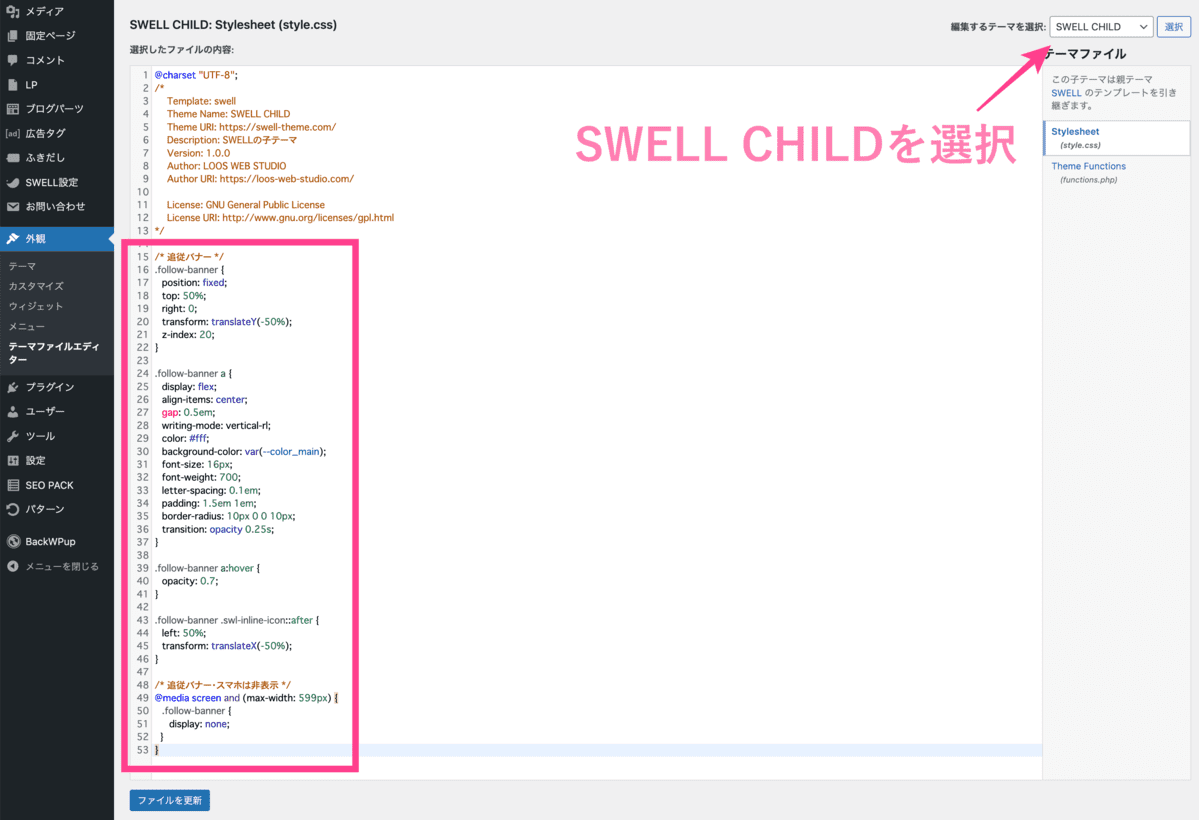
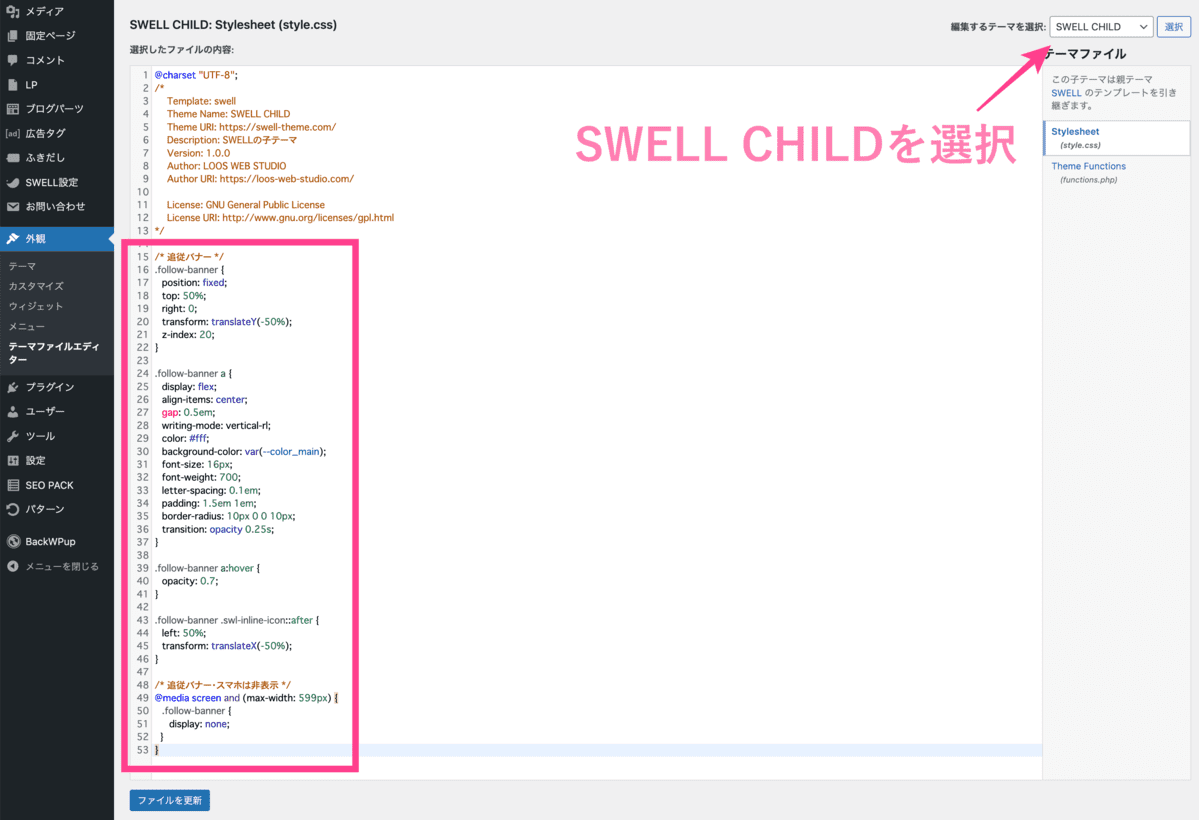
CSSで「お問い合わせ」を調整しましょう。
/* 追従バナー */
.follow-banner {
position: fixed;
top: 50%;
right: 0;
transform: translateY(-50%);
z-index: 20;
}
.follow-banner a {
display: flex;
align-items: center;
gap: 0.5em;
writing-mode: vertical-rl;
color: #fff;
background-color: var(--color_main);
font-size: 16px;
font-weight: 700;
letter-spacing: 0.1em;
padding: 1.5em 1em;
border-radius: 10px 0 0 10px;
transition: opacity 0.25s;
}
.follow-banner a:hover {
opacity: 0.7;
}
.follow-banner .swl-inline-icon::after {
left: 50%;
transform: translateX(-50%);
}
/* 追従バナー・スマホは非表示 */
@media screen and (max-width: 599px) {
.follow-banner {
display: none;
}
}「follow-banner」というクラス名です。
バナー背景色はメインカラーになっています。
変更したいときは「background-color: ここを変える;」からどうぞ。


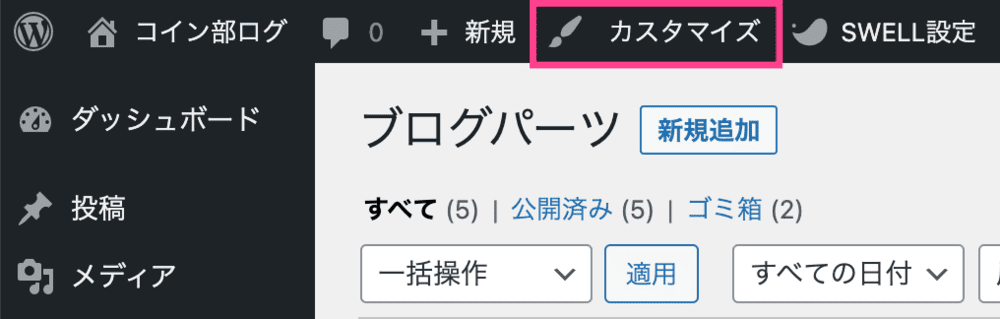
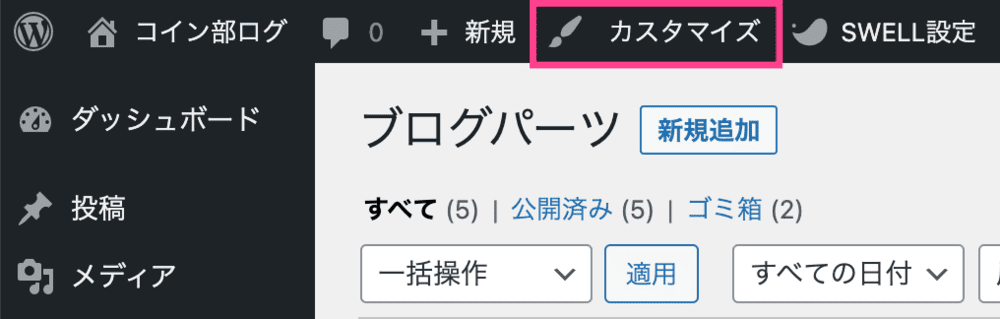
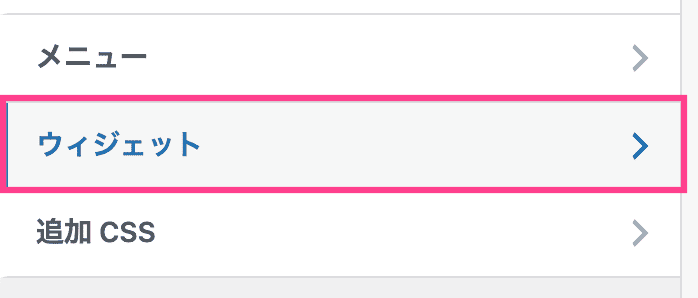
コピーしたCSSコードをスタイルシートに貼り付け。
「追加CSS」に貼り付けても機能しません。


追従バナーが設置できました。


メインビジュアルへのボタン設置はこちら
まとめ|SWELLで追従バナーを設置する方法
今回は、SWELLで追従バナーを設置する方法をまとめました。
画面右端に表示されるので、読者の邪魔になりません。
お問い合わせやコンバージョン率を上げたい、という方はぜひご利用ください。
あわせて読みたい