初心者さん
初心者さんSWELLの段落ブロックはどうやって使うの?
このような悩みを解決します。
SWELLの段落ブロックは、「ブロックツールバー」と「右サイドバー」を必要に応じて使い分けますが操作はかんたんなのでご安心ください。
記事を書く度、かならず使用するのですぐに慣れます。
まず「段落ブロックの基本」をご覧いただき、次に使い方を解説。
この記事を読むころには、段落ブロックを使いこなせるようになりますよ!
SWELLのレビューはこちら


\国内人気No.1/
段落ブロックの基本
それでは、段落ブロックの基本から解説します。
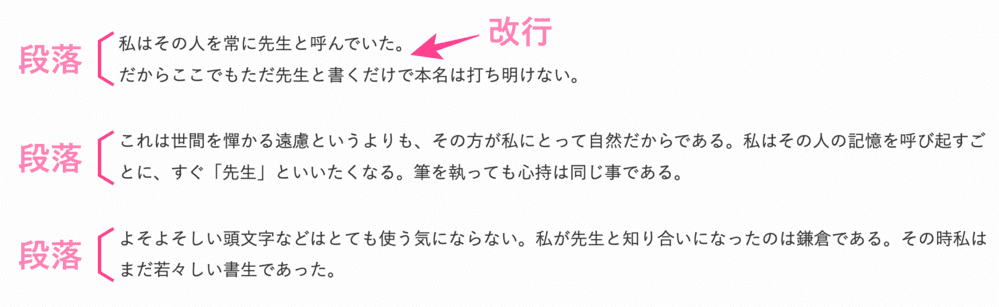
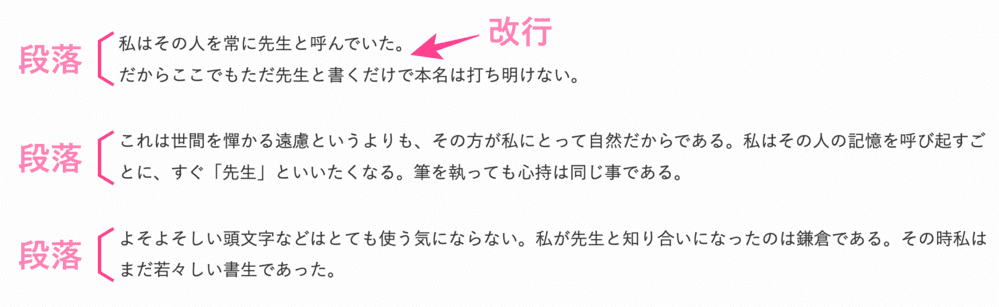
段落と改行の違い


段落はテキストのかたまりを指します。
一方、改行は段落内で行を変更するアクション(Shift+Enter)のことです。
行間・字間についてはこちら
段落ブロックの追加方法


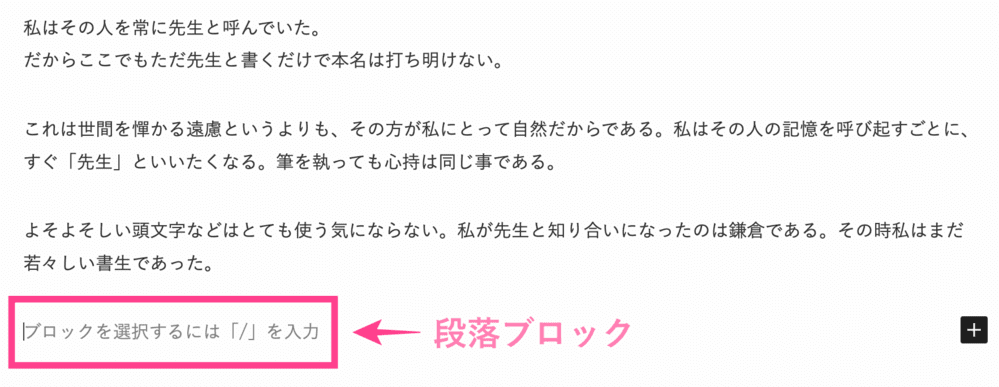
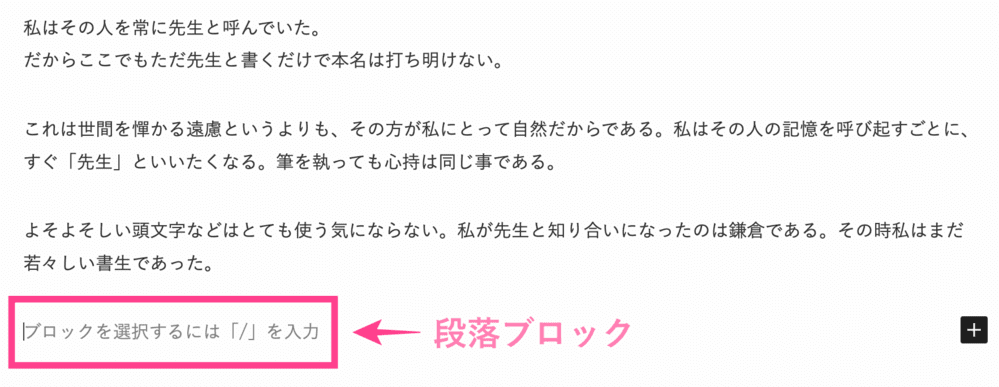
段落ブロックの追加方法は、テキストを入力したらEnterをクリックするだけです。
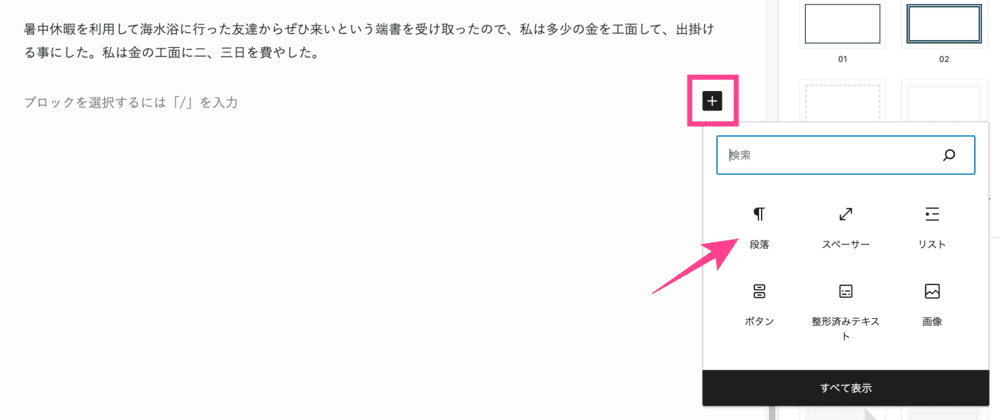
すると、ブロックを選択するには「/」を入力と表示されます。
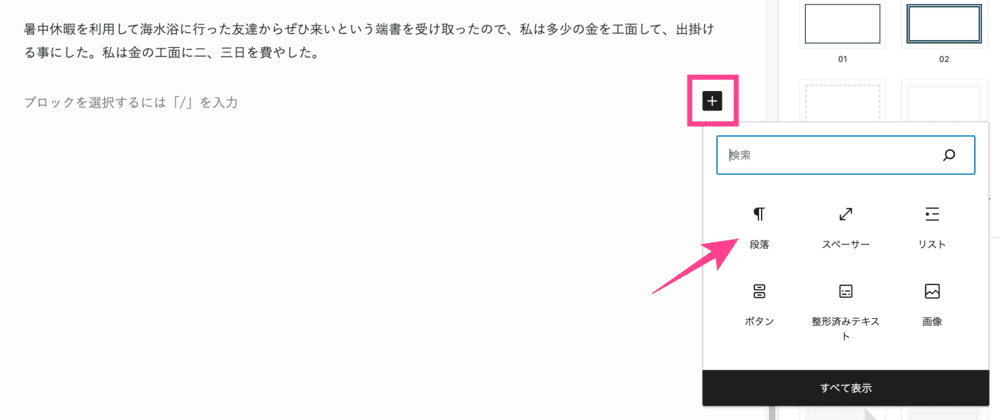
エディターの「+」からも段落ブロックの追加が可能。





テキストを入力→「Enter」が手っ取り早い
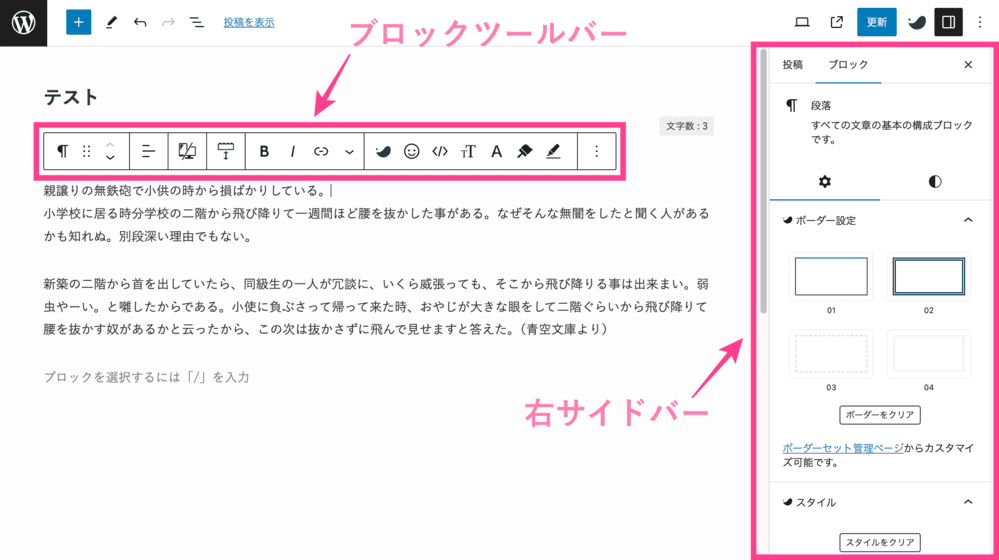
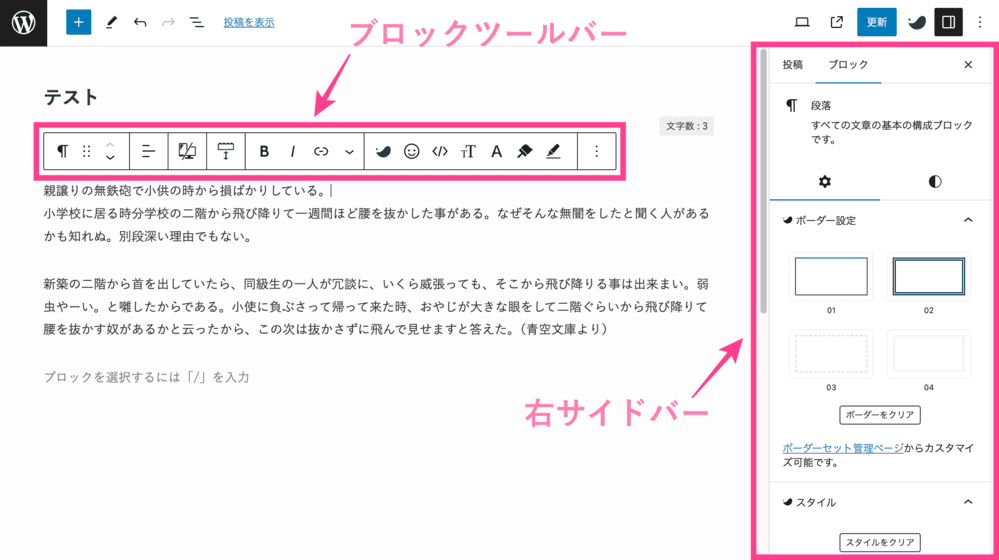
ブロックツールバーと右サイドバー


段落ブロック内のテキストを装飾するには、「ブロックツールバー」と「右サイドバー」を使用します。
両者の使い方は次項から解説しますね。
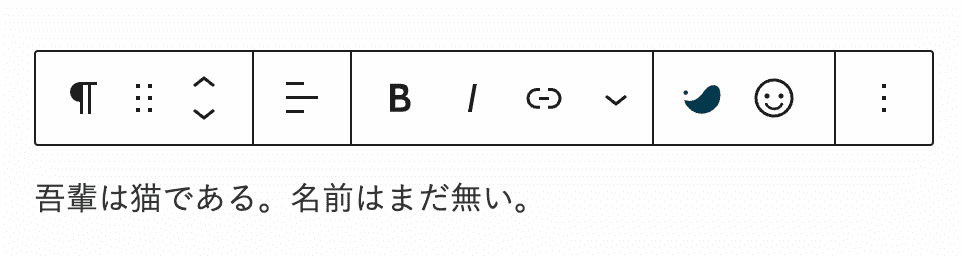
SWELLのブロックツールバーは機能を拡張済み
SWELLのブロックツールバーは機能が拡張されています。
機能はワンクリックでON/OFFの切り替えが可能です。
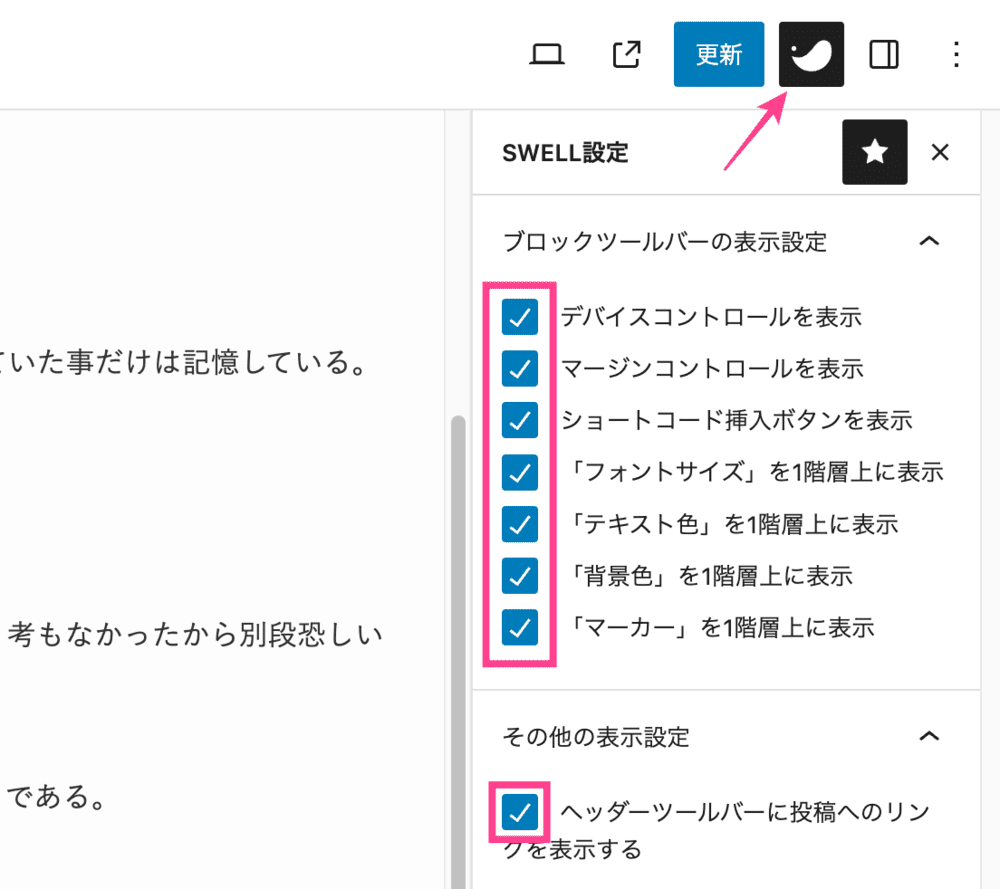
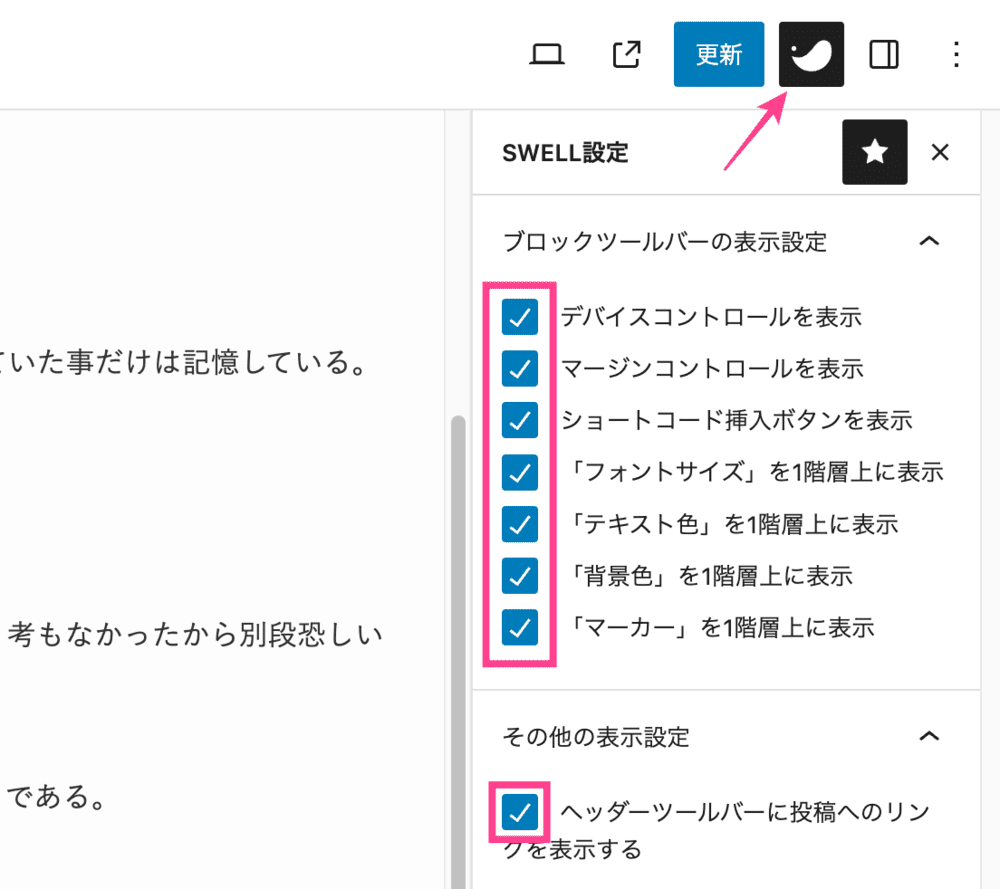
エディター右上の「 SWELLマーク」をクリックすると、ブロックツールバーの表示設定が表示されます。


必要な機能にチェックを入れてご利用ください。


SWELL版|段落ブロック(ツールバー)の使い方


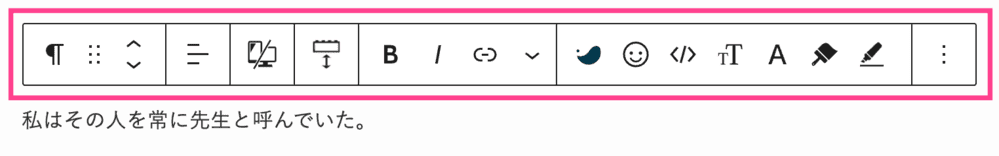
続いて、ブロックツールバーの使い方を解説します。
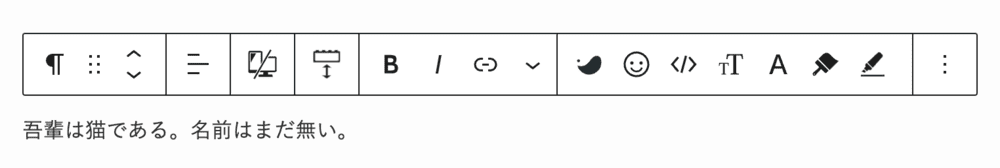
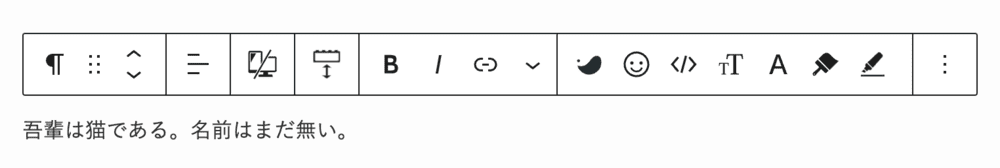
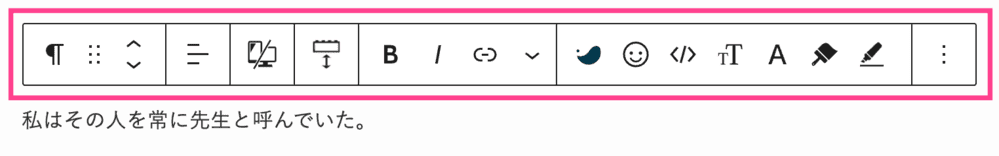
| 段落 | ドラッグ | 矢印で上下移動 |
| テキストの配置 | デバイスコントロール | ブロック下の余白量 |
| 太字 | イタリック | リンク |
| 下矢印 (さらに表示) | SWELL装飾 | アイコン |
| ショートコード | フォントサイズ | テキスト色 |
| 背景色 | マーカー | オプション |
段落
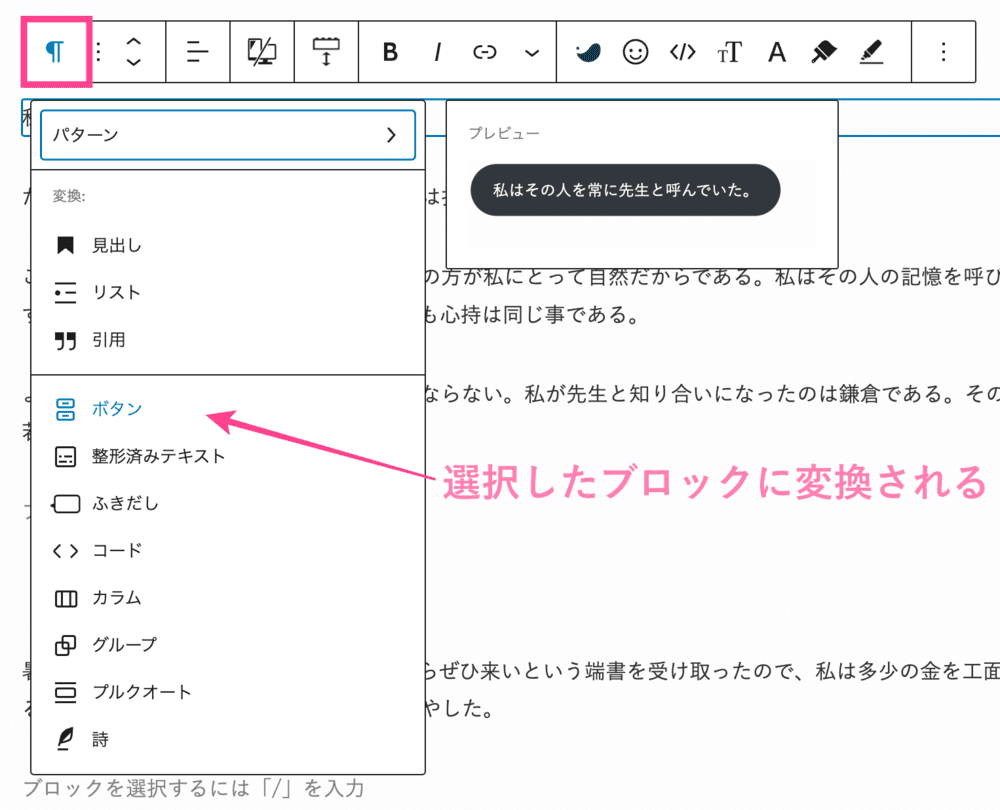
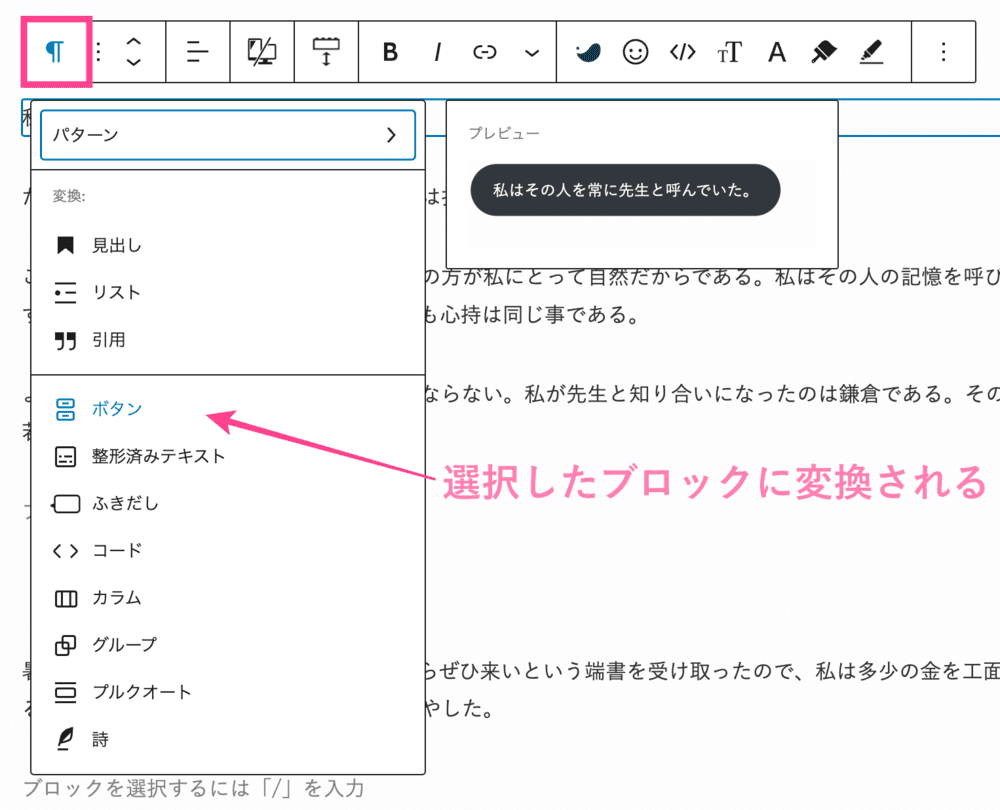
「段落」では、段落を別のブロックタイプに変更できます。


上記は「私はその人を常に先生と呼んでいた」を、テキストからボタンに変換するところです。
選択リストの右側にはプレビューも表示されます。
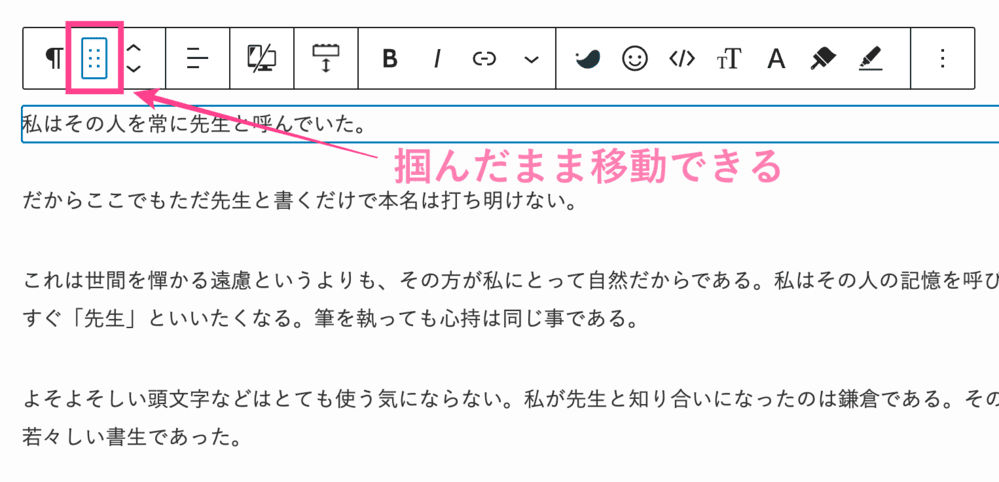
ドラッグ
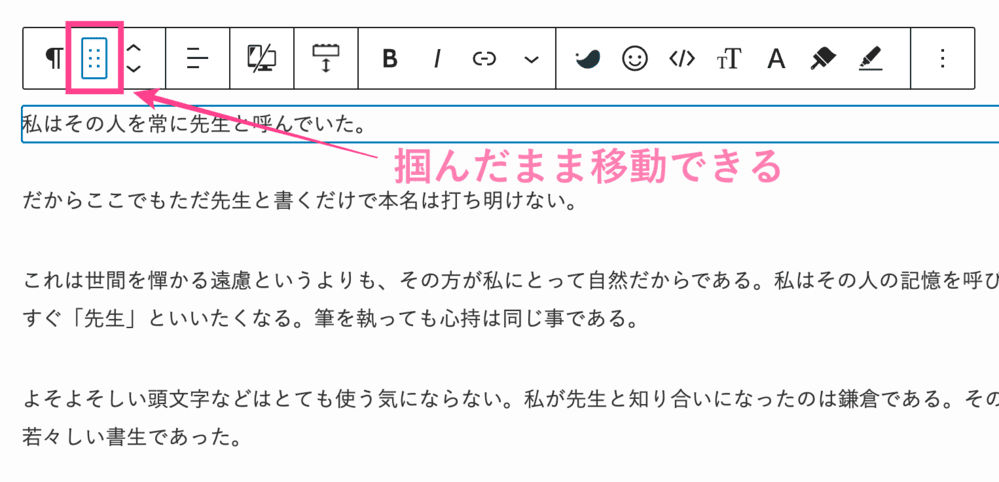
ドラッグアイコンをドラッグ&ドロップすると、ブロックを移動できます。


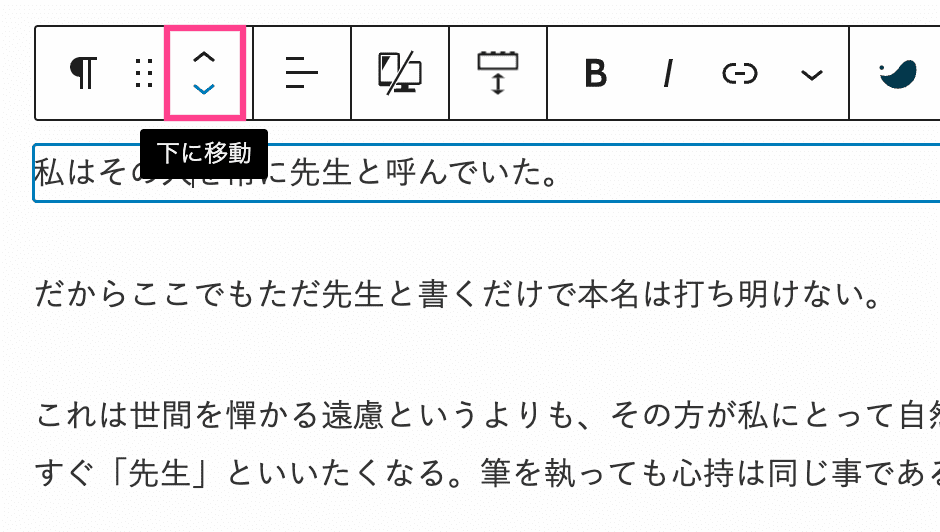
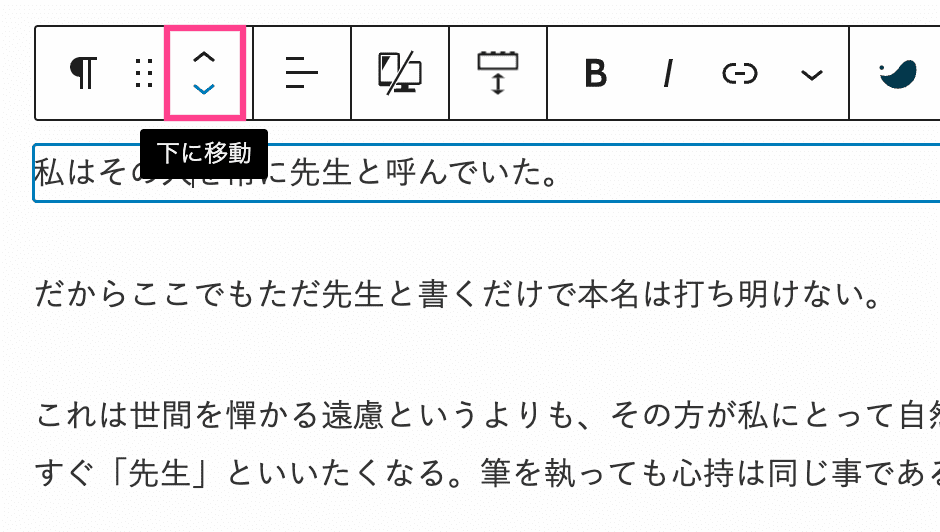
矢印で上下移動
上下の矢印アイコンをクリックすると、段落ごと移動できます。


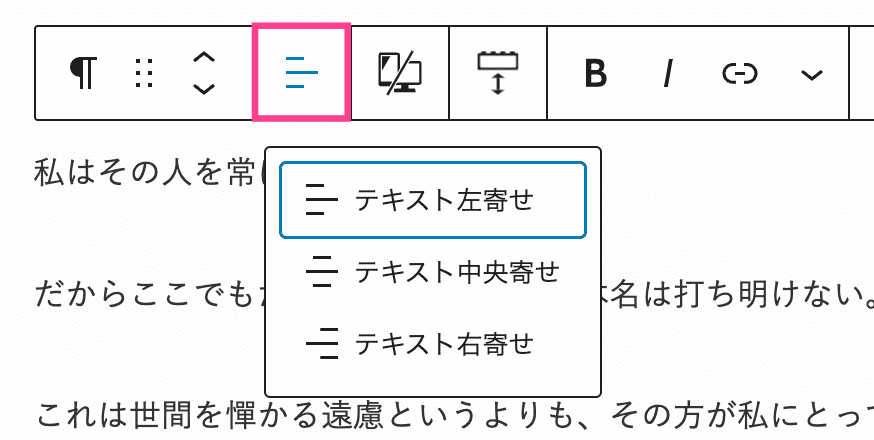
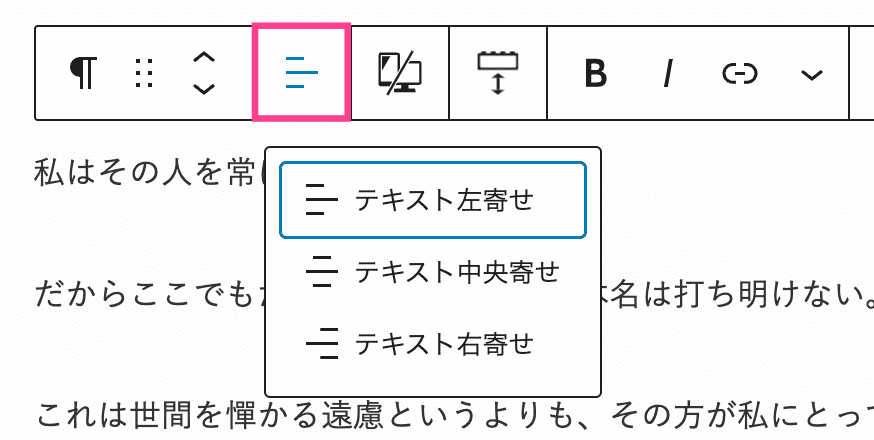
テキストの配置
テキストの配置アイコンをクリックすると、段落の文章やコンテンツを「左寄せ・中央寄せ・右寄せ」できます。


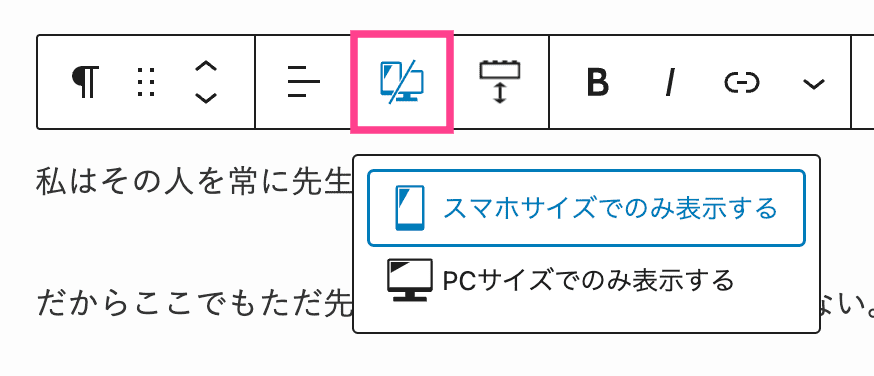
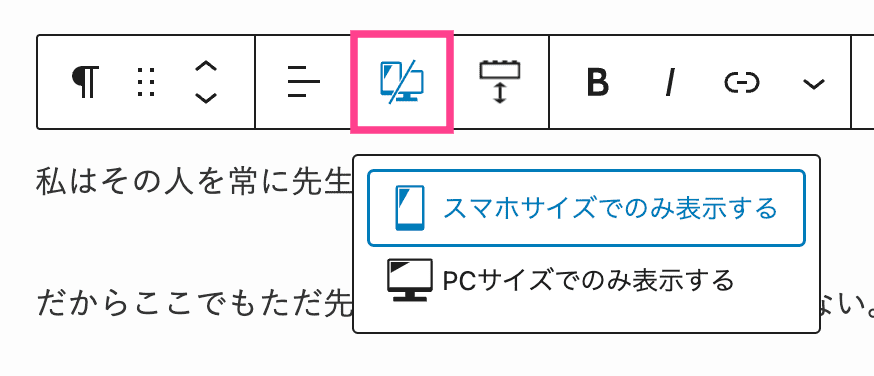
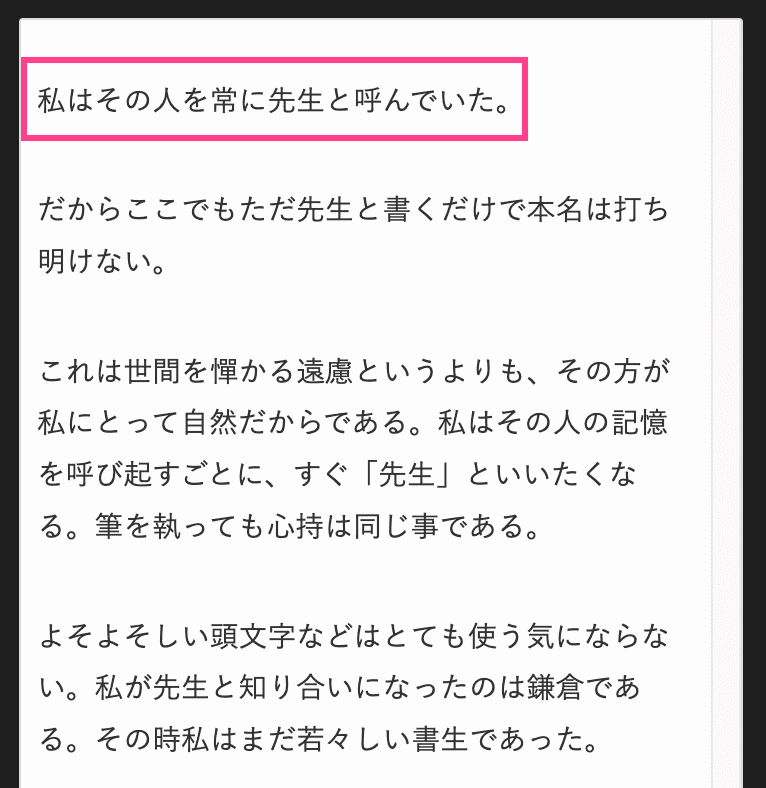
デバイスコントロール
デバイスコントロールのアイコンをクリックすると、デバイスサイズによって表示ブロックの表示を切り替えられます。


例:スマホサイズでのみ表示する


スマホでは表示させたいけど、PCでは表示させたくないとき(逆も然り)に便利な機能です。
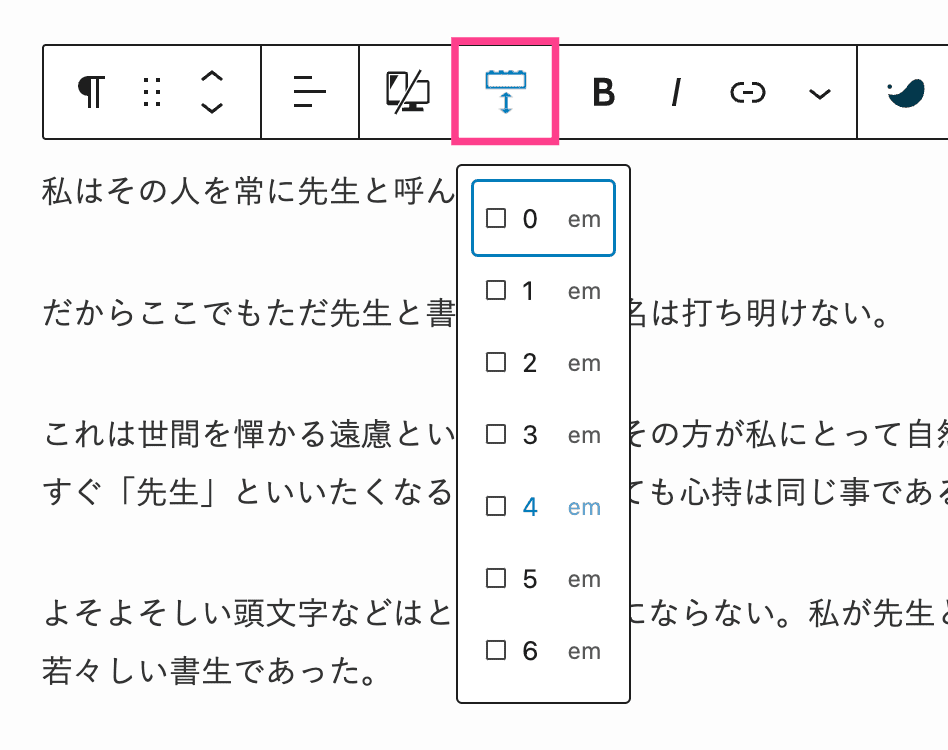
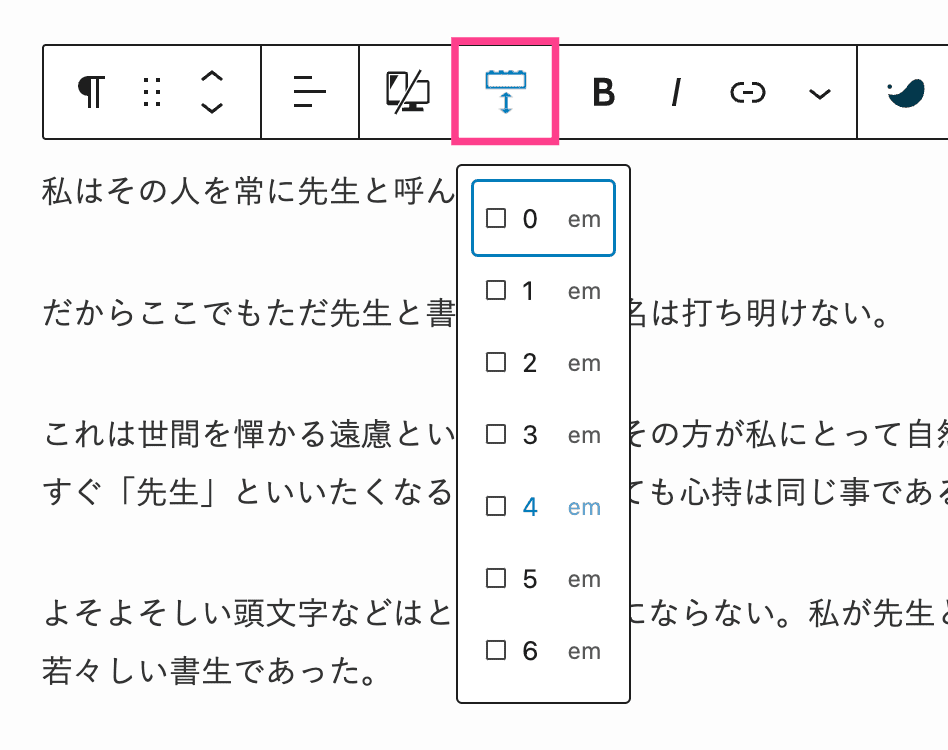
ブロック下の余白量
ブロック下の余白量アイコンは、その名のとおりブロックの余白量(0em〜6em)を調整できます。


詳細についてはこちら
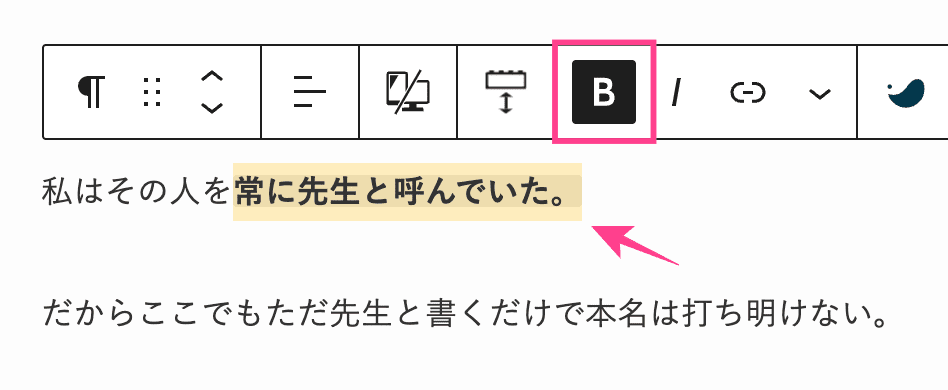
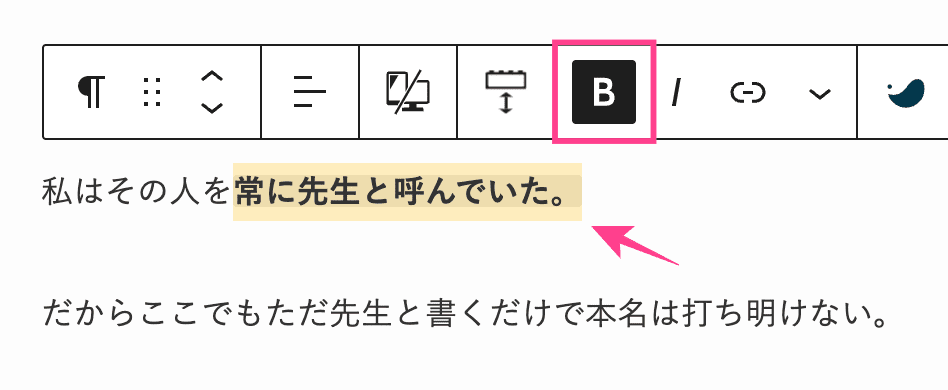
太字
太字アイコンは、ブロック内の選択したテキストを太字にできます。





太字にしたい箇所を選択し「B」をクリックするだけ
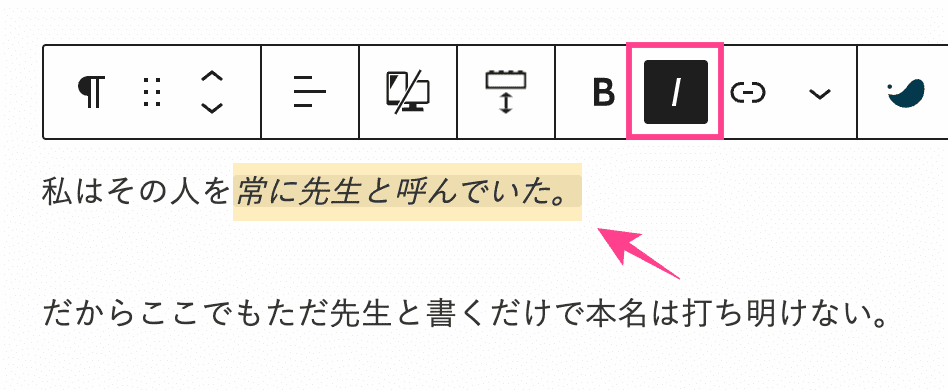
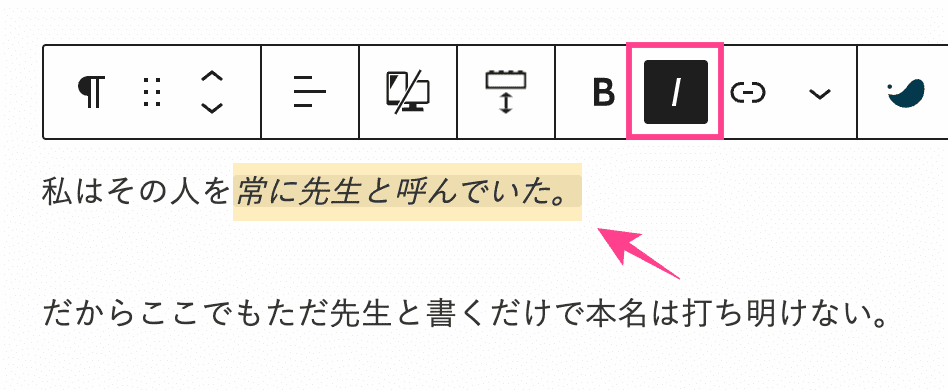
イタリック
イタリックアイコンは、選択したテキストを斜体にできます。





斜体にしたい箇所を選択し「/」をクリックすればOK
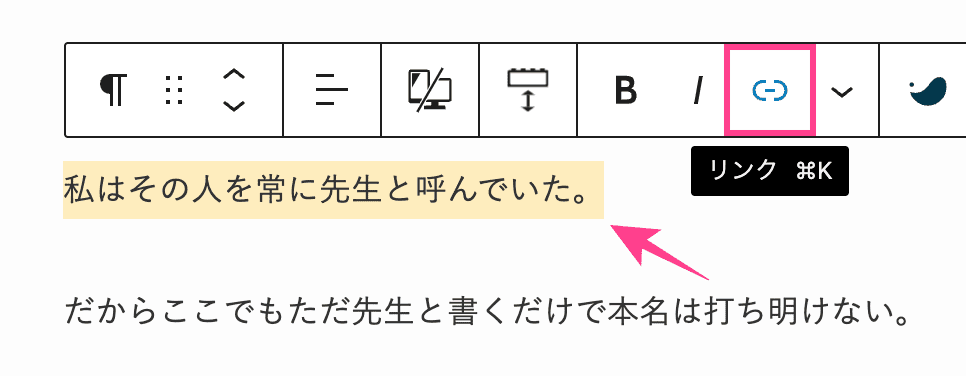
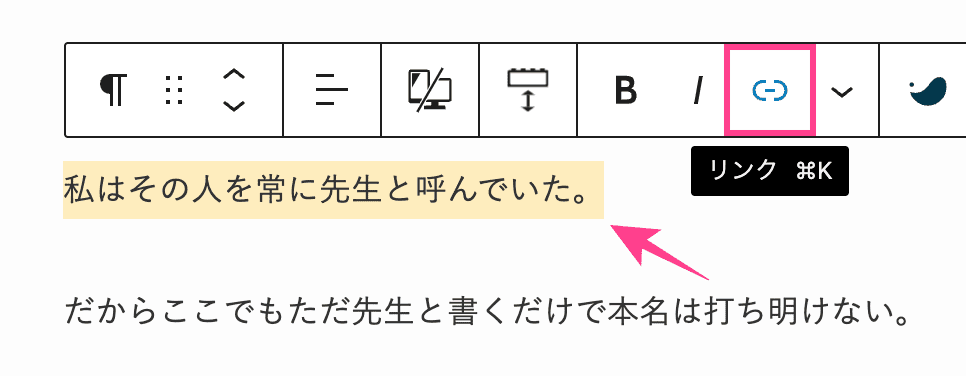
リンク
リンクアイコンをクリックすると、テキストにリンクを設置できます。


リンクを設置するテキストを選択し、リンクアイコンをクリック。


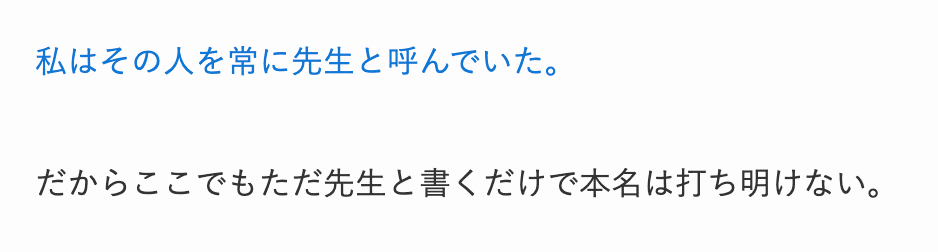
リンク先URLを入力後、「Link」をクリック。


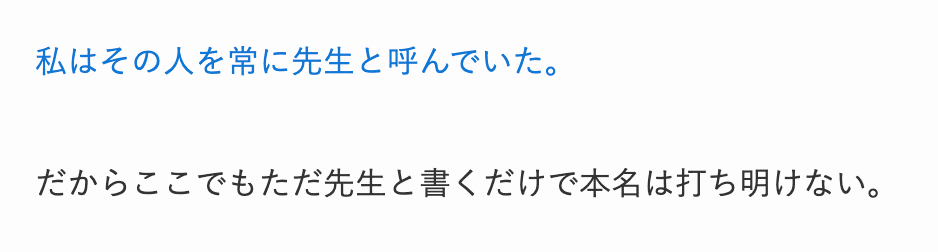
リンク設置できると、リンクされたテキストが青色になります。
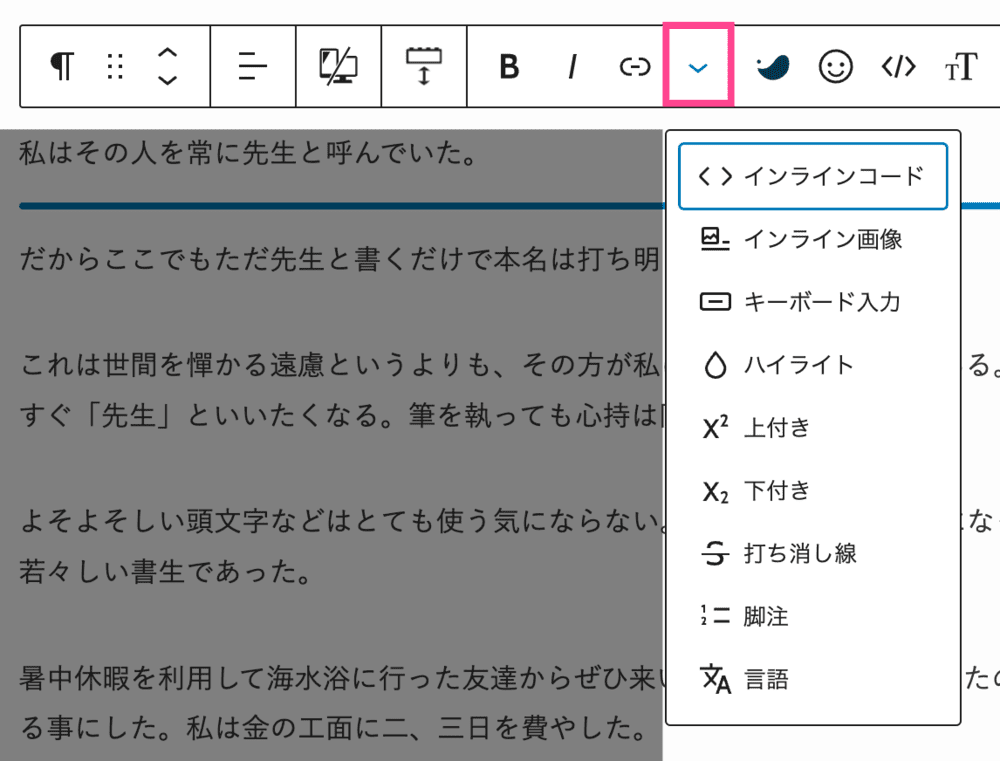
下矢印(さらに表示)
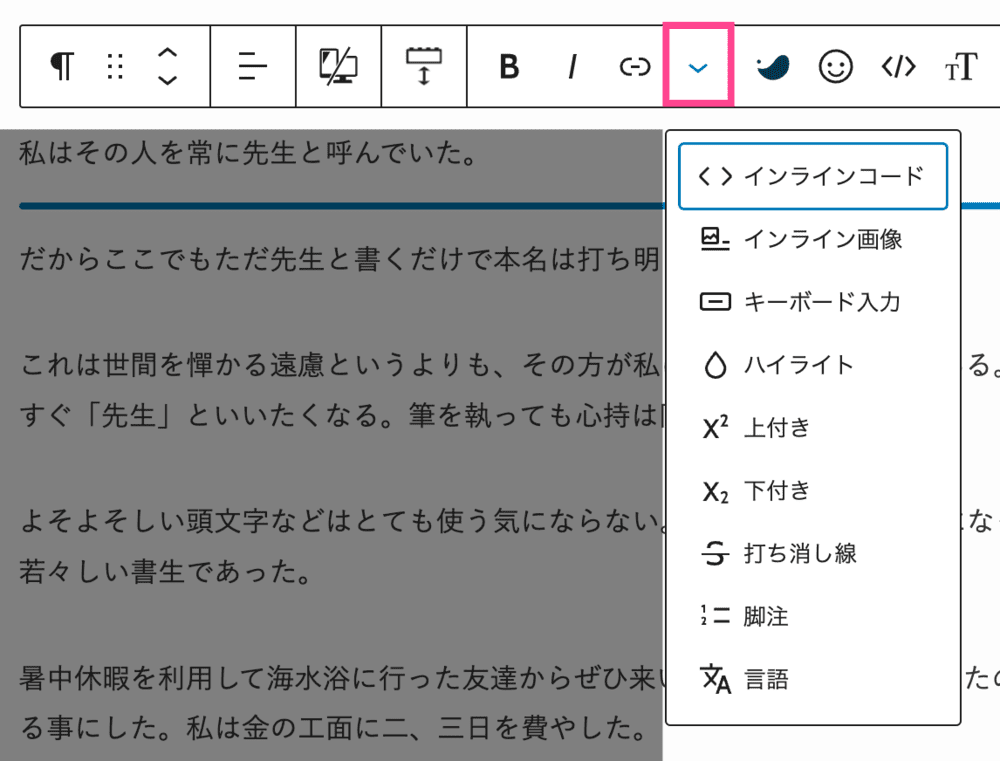
下矢印(さらに表示)をクリックすると、プルダウンメニューが開きます。


- インラインコード
-
インラインコードとは、記事でプログラミング言語を書くときに使用するハイライト機能です。
htmlタグには<code>プログラミングコード</code>のように表示されます。
こんな感じ→
background - インライン画像
-
インライン画像は文中やテーブルに画像


詳細や使い方はこちら
- キーボード入力
-
キーボード入力は、キーボードで入力した文字を指すときに使用する機能です。
デフォルトでは変化がないので、CSSコードを追加して使用します。(Enter←こんな感じ)
しかし、環境によってCSSコードが反映されないことも…
文字をキーボード風にするなら、SWELL装飾の「カスタム書式」をおすすめします。
- ハイライト
-
選択したテキストのカラー変更ができます。
- 「上付き」「下付き」
-
「上付き」「下付き」では、文末の右斜め上下にテキストを表示できます。
単位を表現したいときに便利です。
X2 ←こんな感じ
- 打ち消し線
-
打ち消し線は「
公開したいけど公開するべきではない情報」を書くときに使用します。 - 脚注
-
脚注は選択したテキストに、脚注番号がリンク付きで付与される機能。
記事の最下部に脚注ブロックが自動で設置されます。1
出典や内容の補足をするときに便利ですね。
- 言語
-
文字を右から左読みに変更できます。
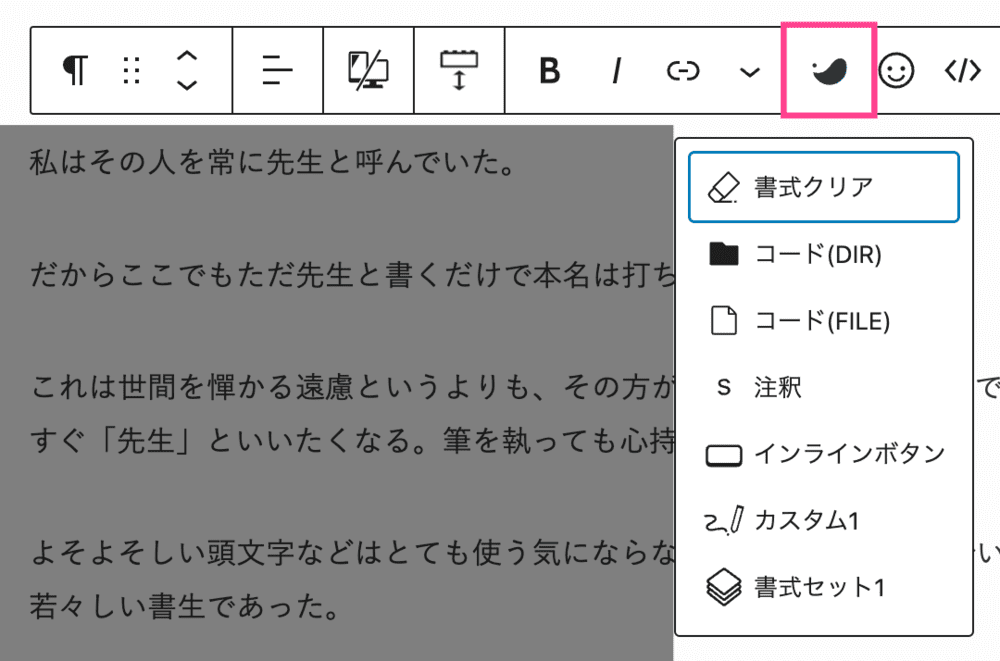
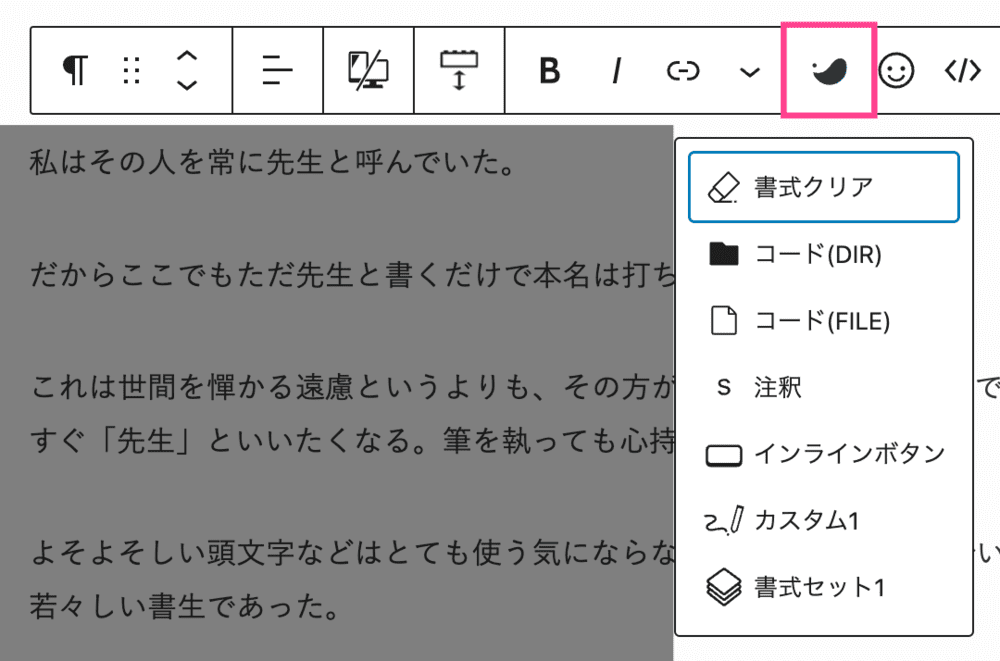
SWELL装飾
SWELL装飾はSWELL独自の拡張機能です。


- 書式クリア
-
ブロック内の装飾をすべてクリアします。
- コード(DIR)
-
選択箇所を
コード(DIR)で装飾できます。 - コード(FILE)
-
選択箇所を
コード(FILE)で装飾可能。 - 注釈
-
テキストに注釈を追加できます。※こんな感じ!
使い方はこちら
- インラインボタン
-
インラインボタンは表に設置するボタンです。
使い方はこちら
- カスタム書式
-
あらかじめ登録したCSSコードを、選択したテキストに反映できます。
「SWELL設定」>「エディター設定」>「カスタム書式」
- 書式セット
-
あらかじめ登録したカスタム書式セット(太字・文字色・背景色・マーカー・フォントサイズ)を、選択したテキストに適用できます。
登録手順は「カスタム書式」と同じです。
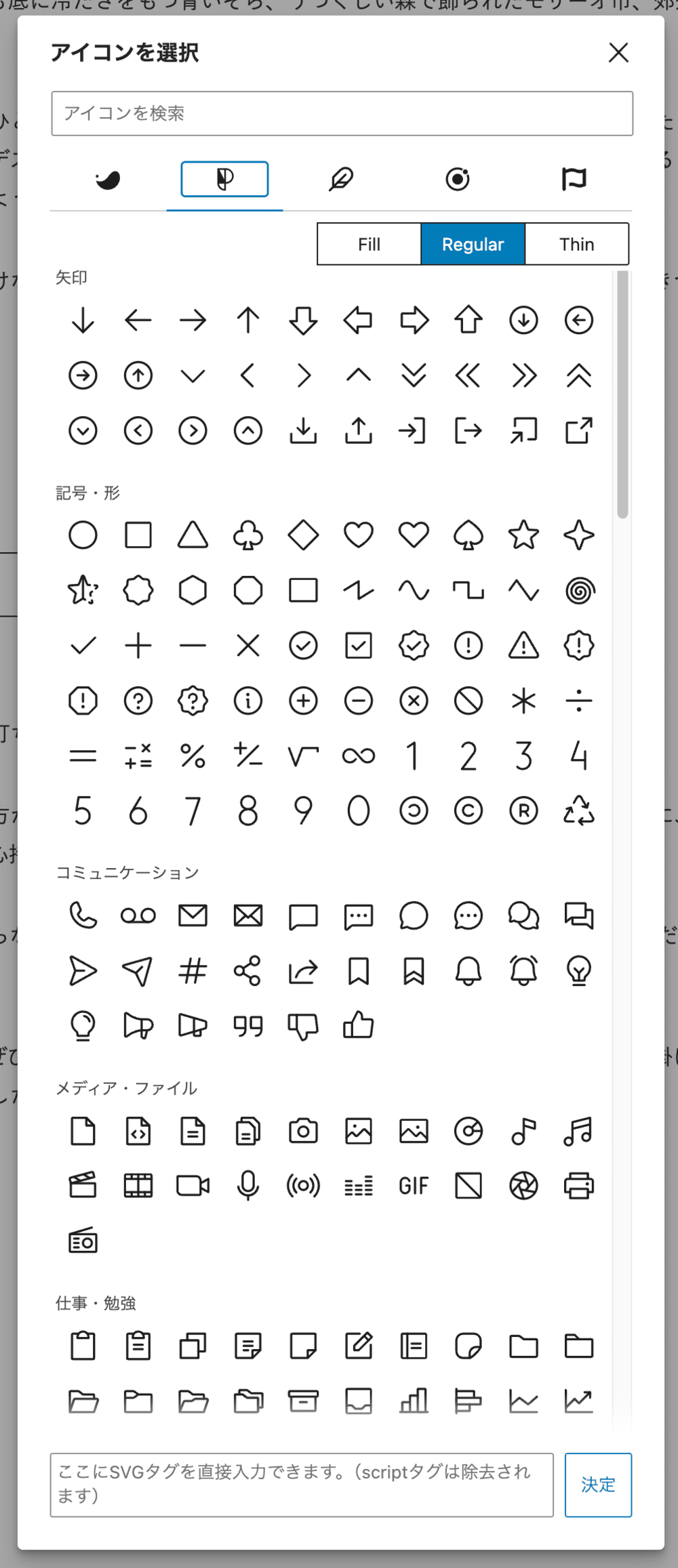
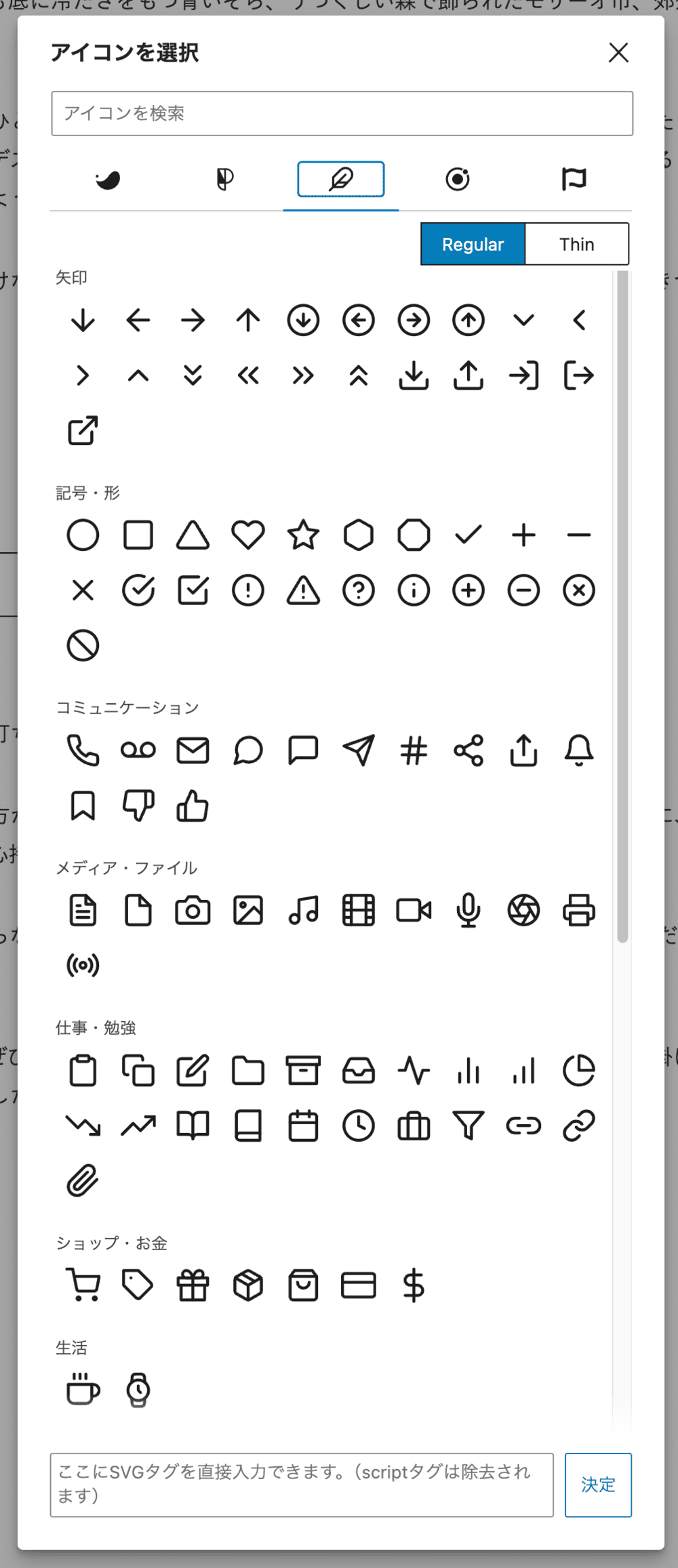
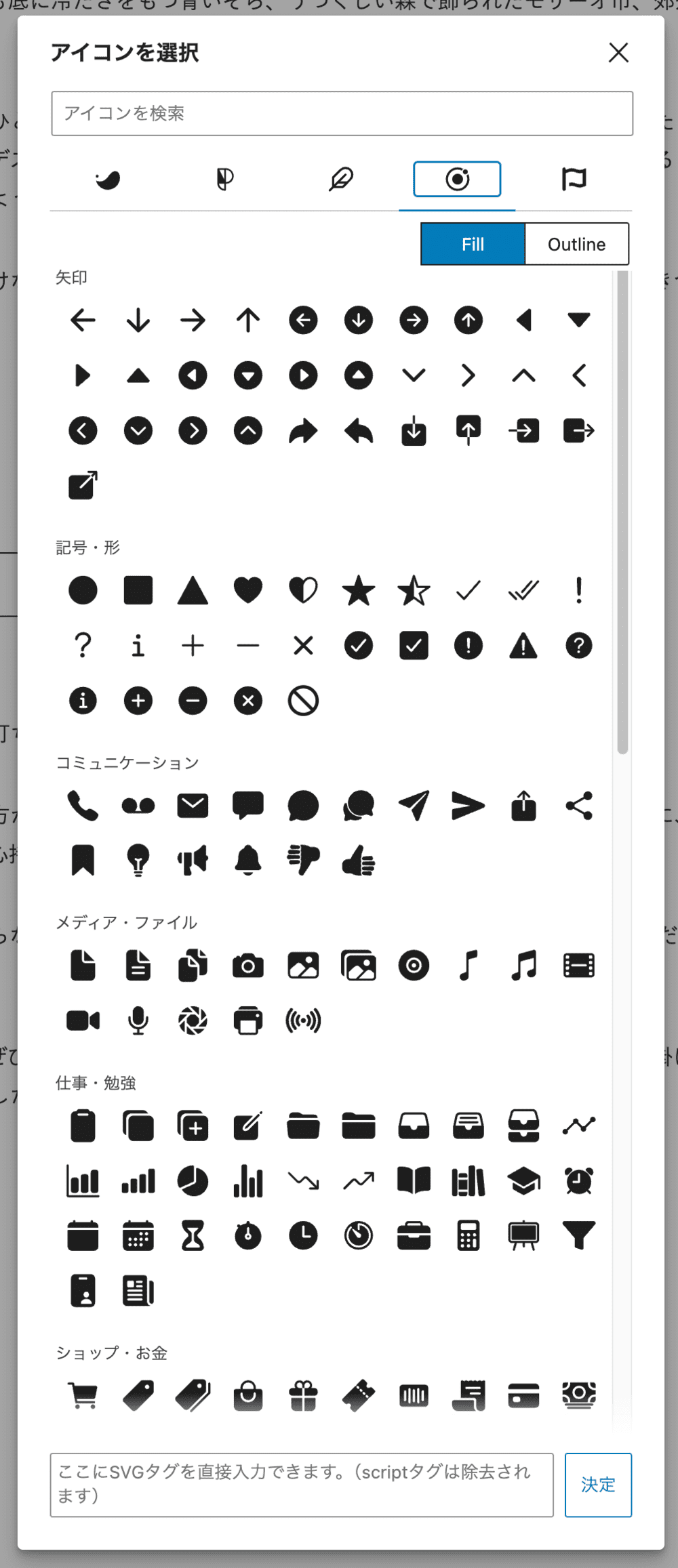
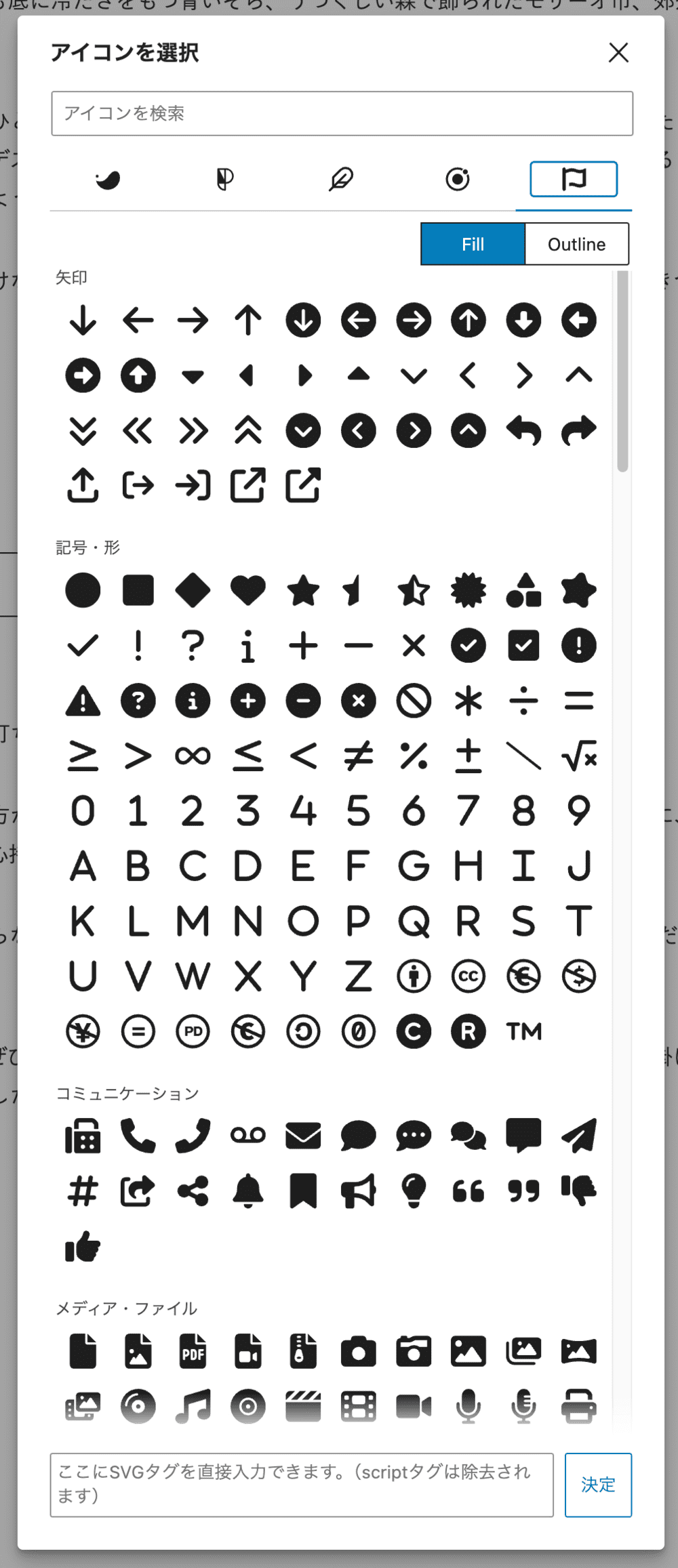
アイコン
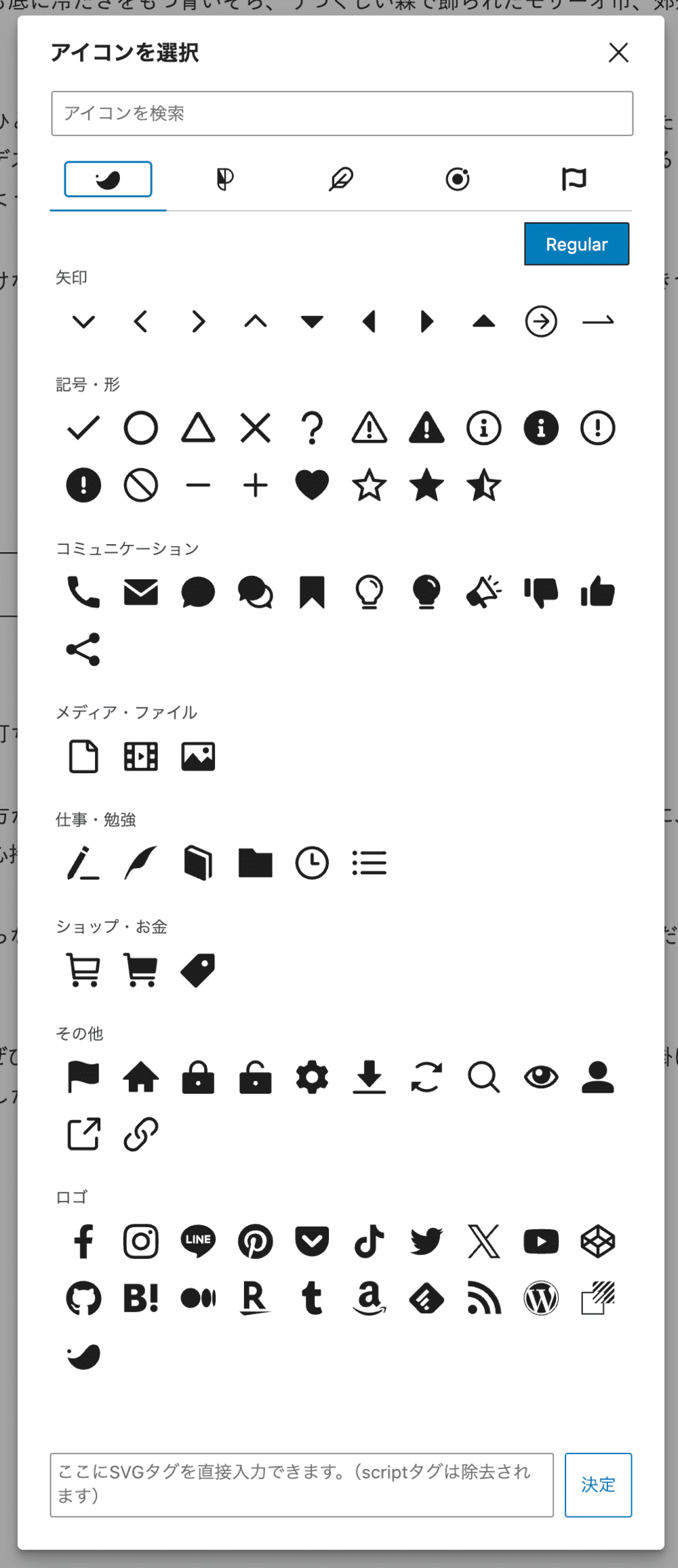
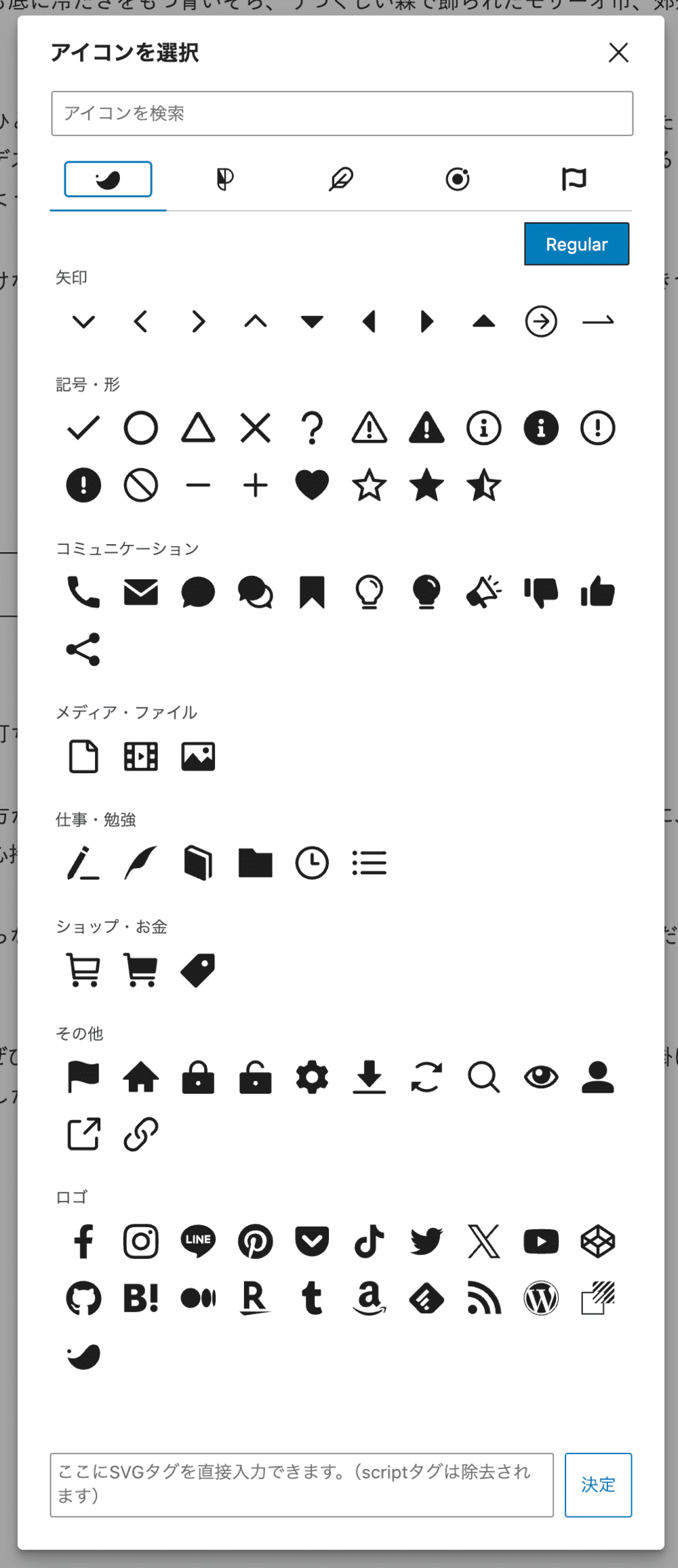
顔アイコンをクリックすると、SWELLで使用できるアイコン一覧が表示されます。


アイコン一覧





アイコンを選択してポチるだけ
「Font Awesome」の設定方法はこちら
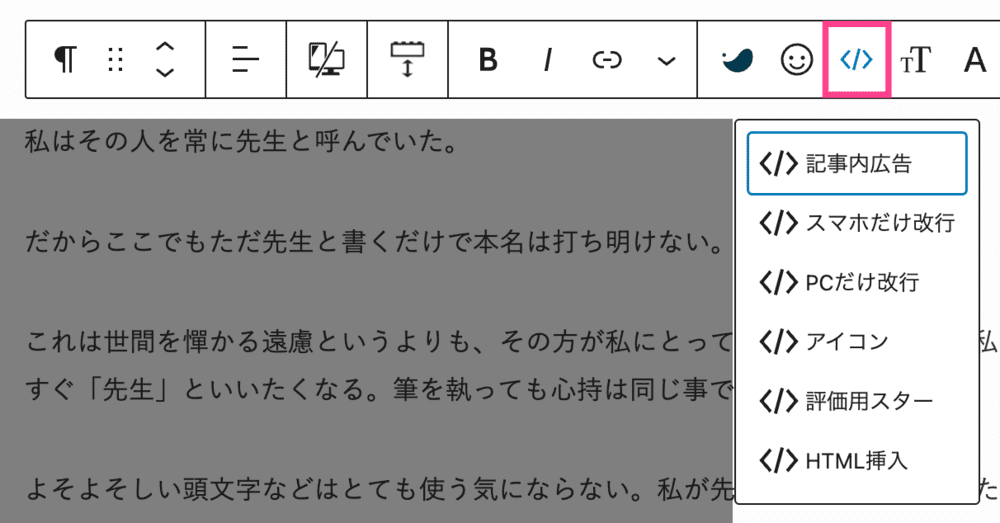
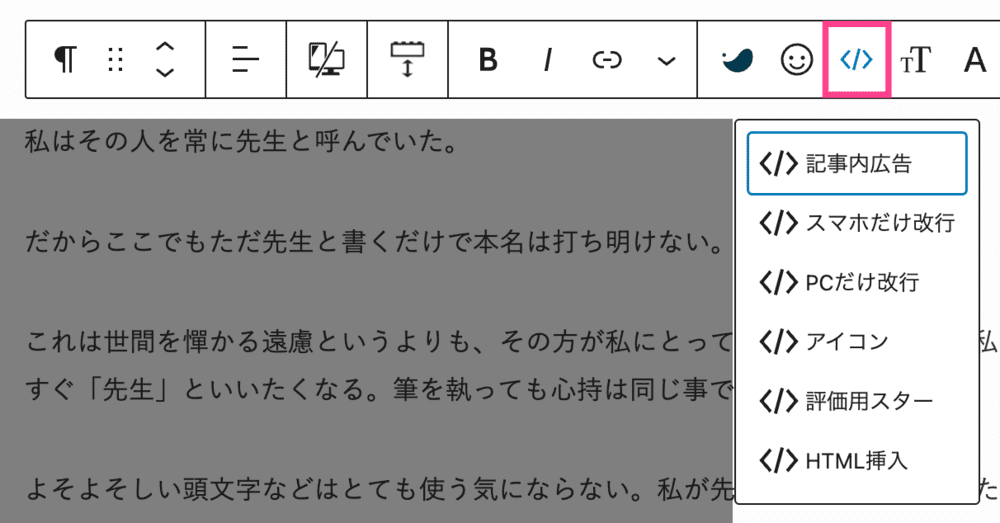
ショートコード
ショートコードアイコンをクリックすると、記事内で自由にショートコードを貼れます。


- 記事内広告
-
あらかじめ登録したアドセンスコードを呼び出せます。
登録はカスタマイザーからどうぞ。
「外観」>「カスタマイズ」>「アドセンス広告設定」
- スマホ・PCだけ改行
-
デバイス別に改行できます。
- アイコン
-
“XXXX”に「Font Awesome」のアイコンコードを入力すれば、SWELLでも表示可能です。
- 評価用スター
-
「」このように、レビューなどで使う星を入力できます。
- HTML挿入
-
テキストにHTMLタグを挿入できます。
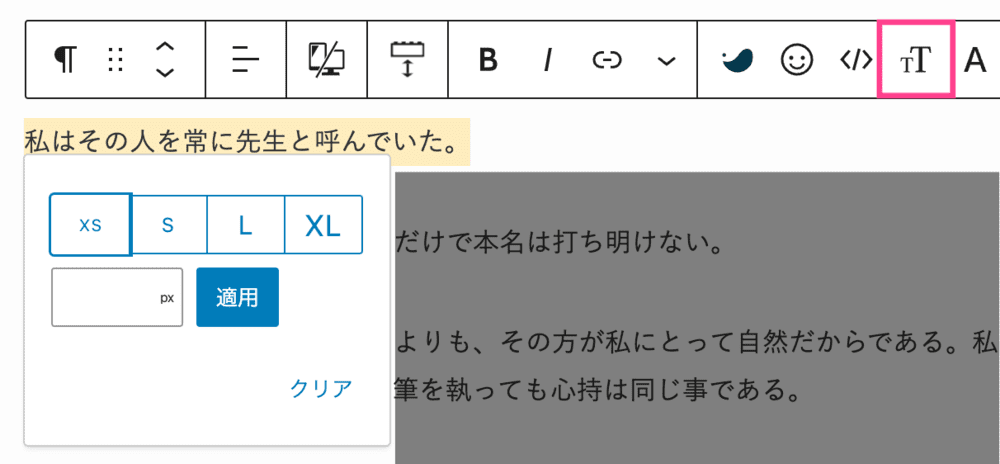
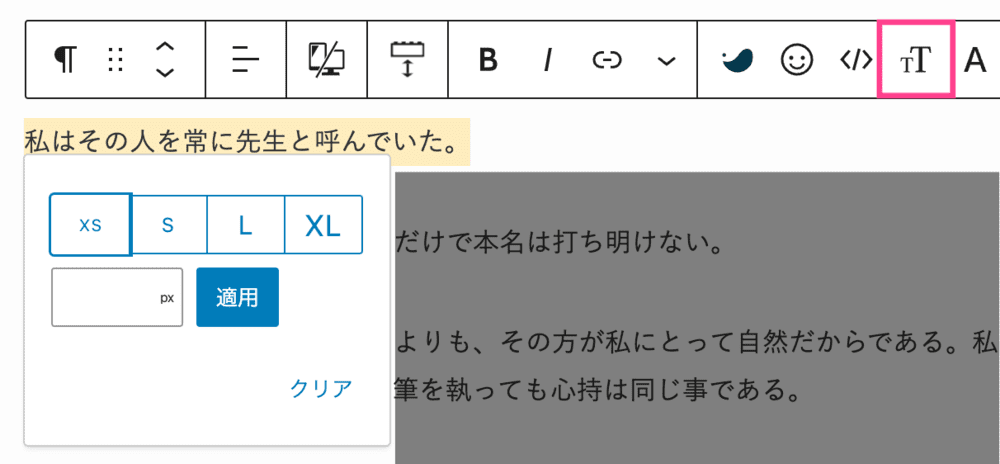
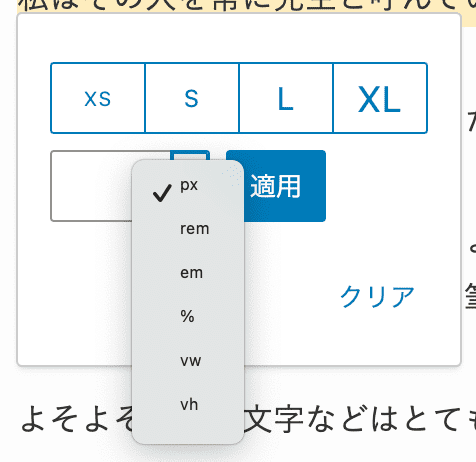
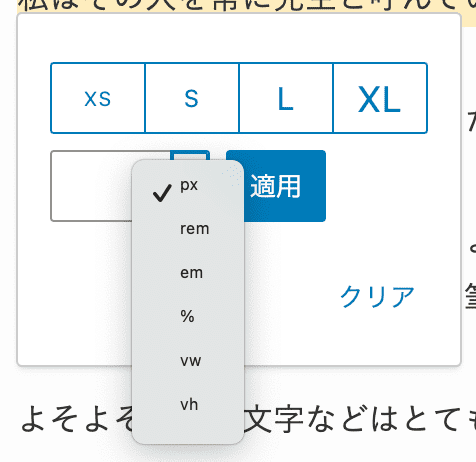
フォントサイズ
テキストを選択し、フォントサイズアイコンをクリックするとサイズを変更できます。


- XSです。
- Sです。
- Lです。
- XLです。
「PX」をクリックすれば単位も変更可能。


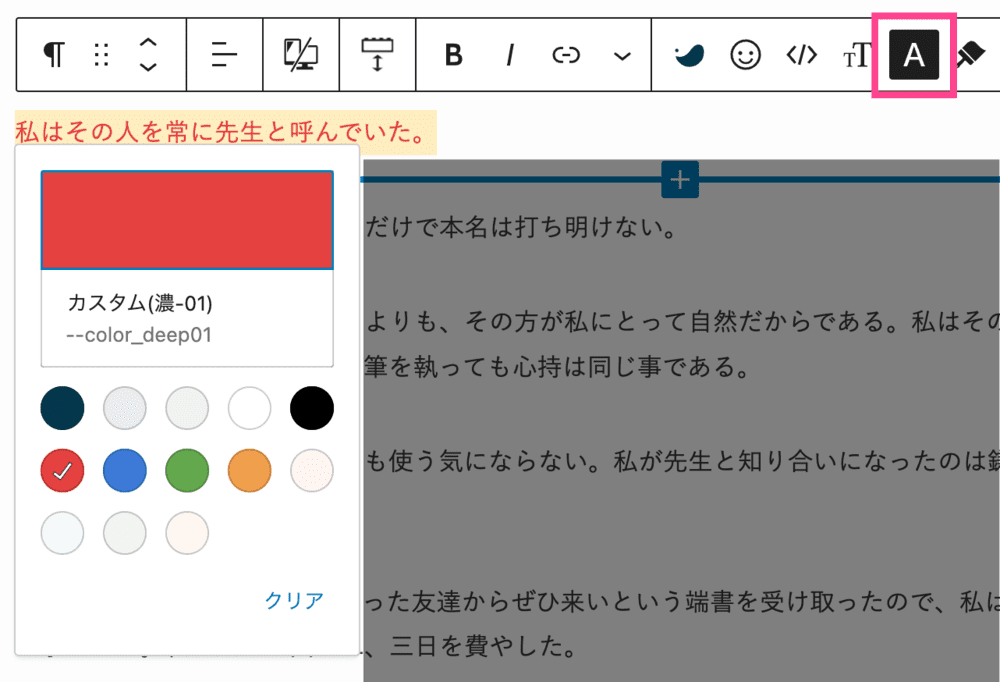
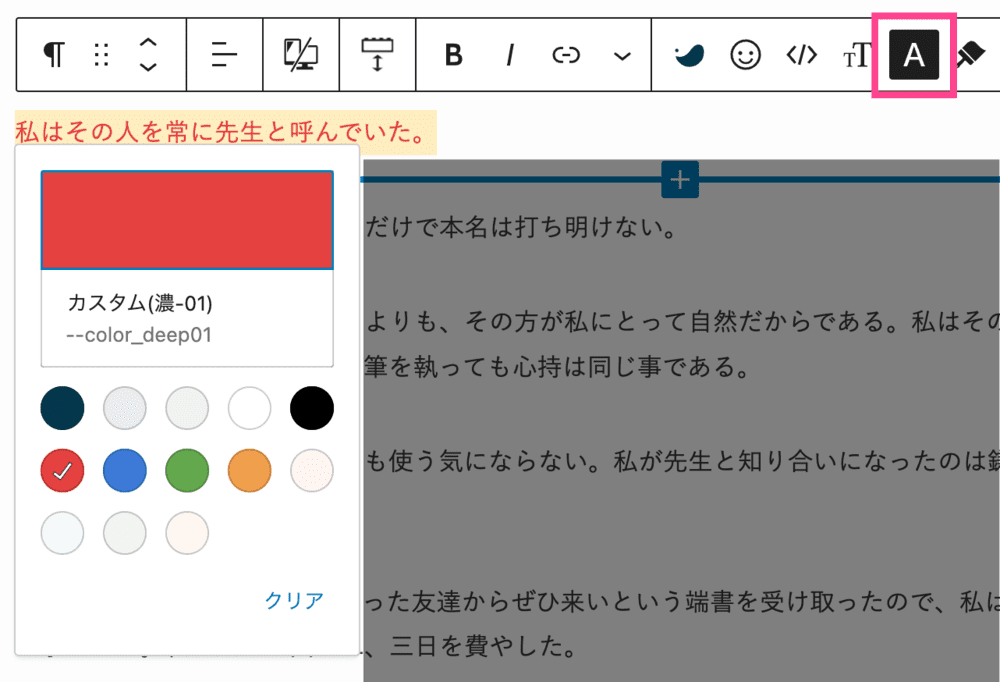
テキスト色
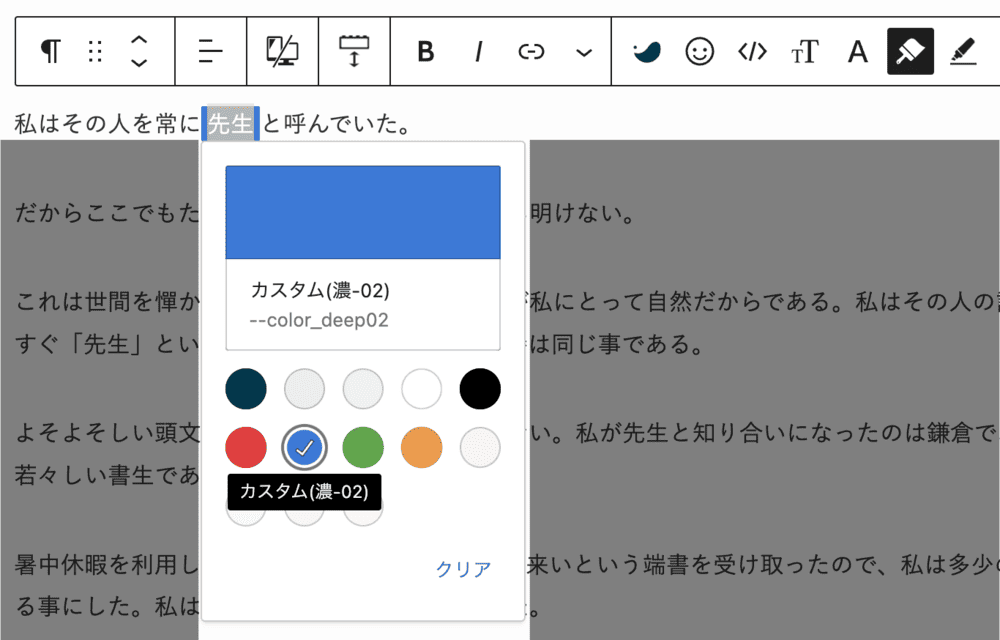
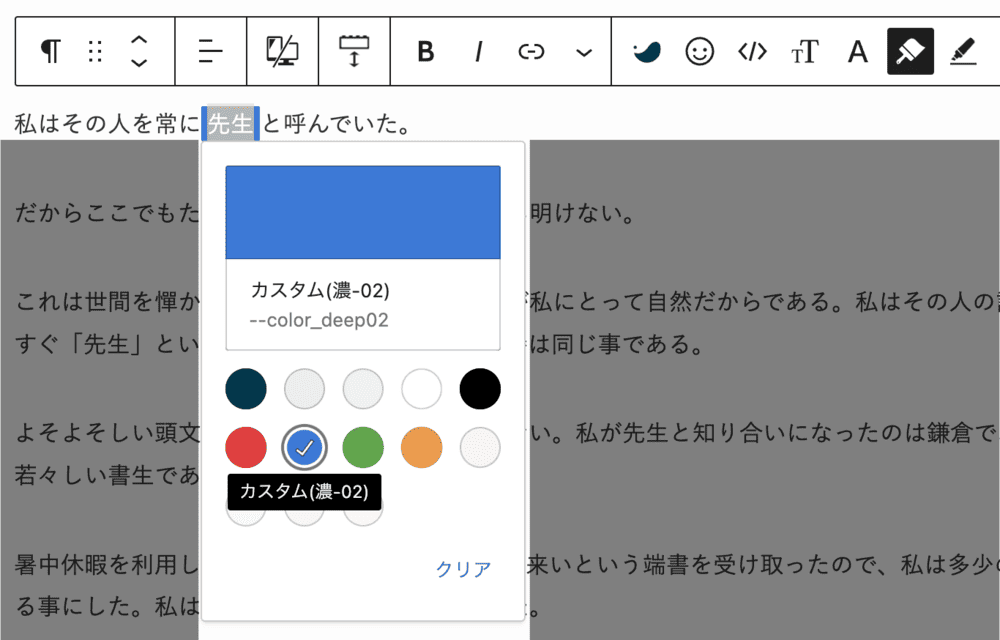
テキストを選択、テキスト色アイコンをクリックすると文字の色を変更できます。


オプションカラー(後半8色)の変更は「SWELL設定」>「エディター設定」>「カラーセットタブ」からどうぞ。



ハイライトと同じ機能だけど、矢印をクリックする手間がないのでこちらのほうが楽
背景色
テキストを選択し背景色アイコンをクリックすると、背景色をつけられます。


オプションカラー(後半8色)の変更は「SWELL設定」>「エディター設定」>「カラーセットタブ」から。
マーカー
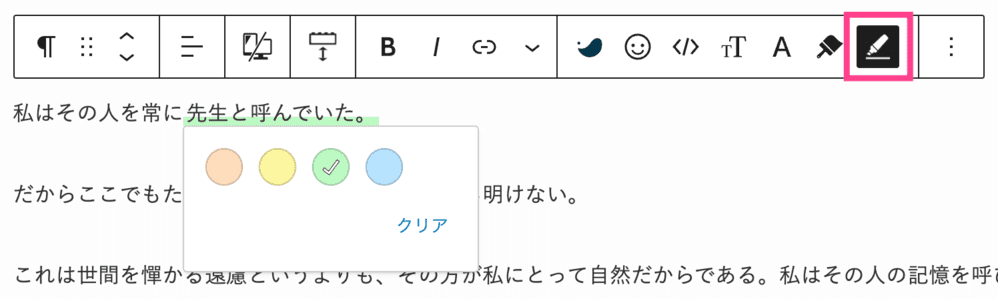
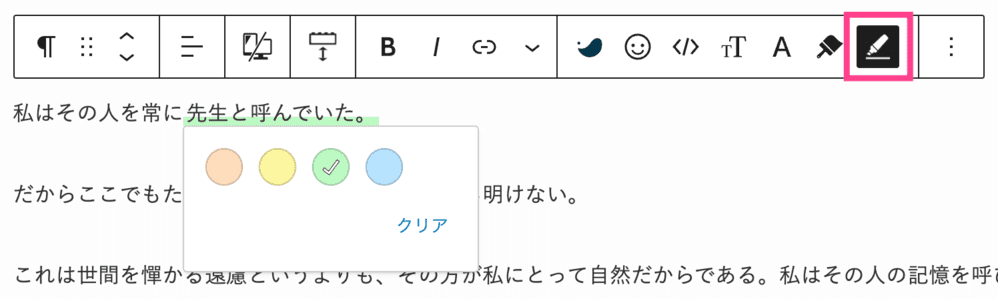
テキストを選択しマーカーアイコンをクリックすると、マーカー(下線)を引けます。


「SWELL設定」>「エディター設定」>「マーカータブ」で色を変更できます。
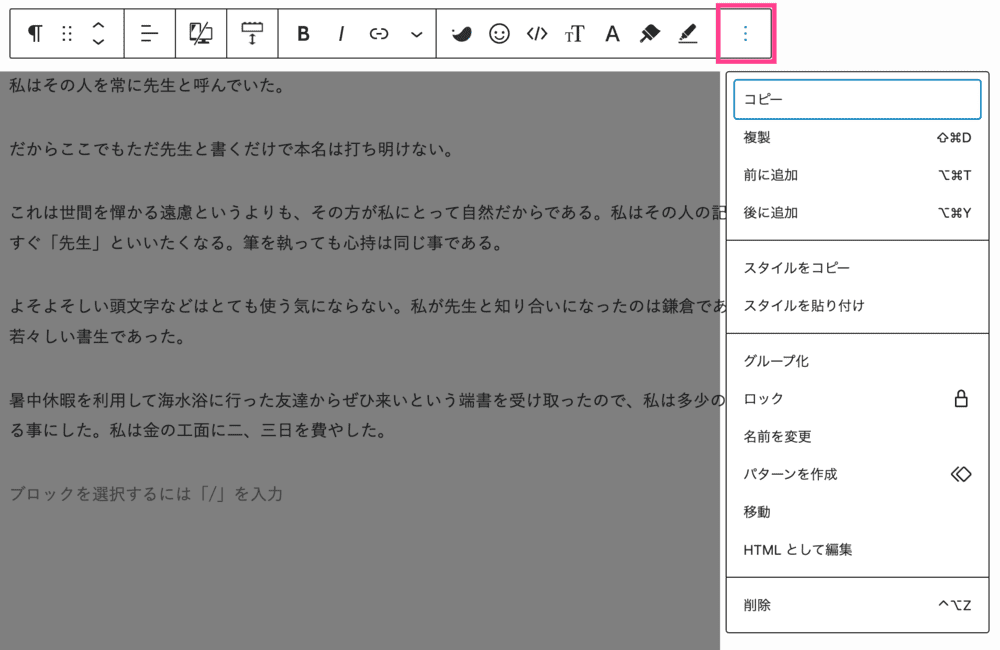
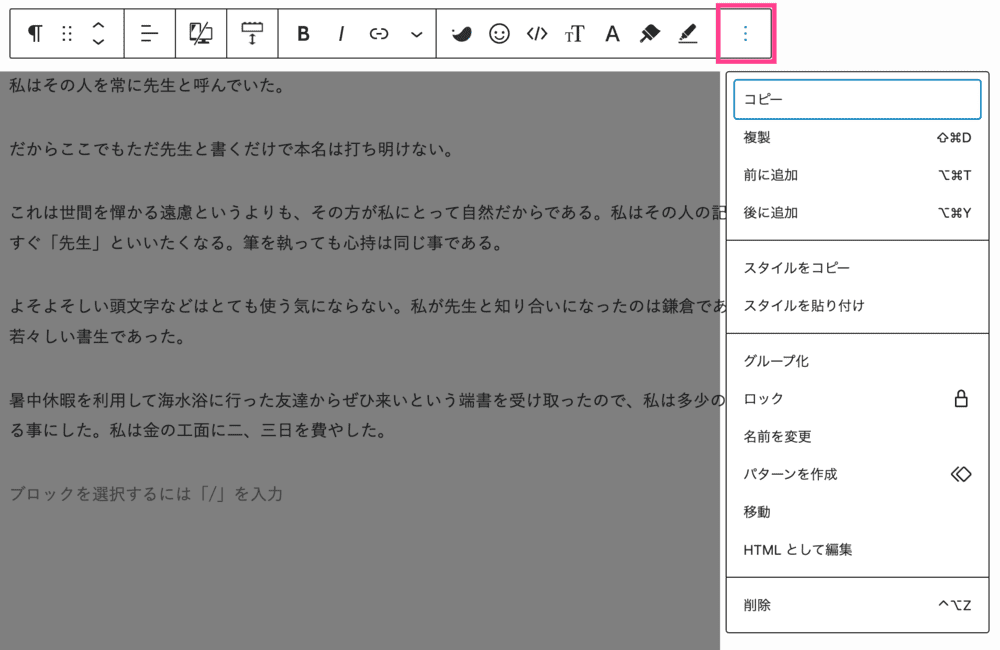
オプション
オプションをクリックするとメニューが開きます。


- コピー
-
ブロックをコピーできます。
- 複製
-
選択中のブロックと同じブロックを複製できます。
- 前・後に追加
-
選択中のブロックの前後に新規ブロックを追加できます。
SHIFTを押しながら複数のブロックを選択可能。
- スタイルをコピー
-
ブロックをコピーします。
- スタイルを貼り付け
-
コピーしたブロックを貼り付けます。
- グループ化
-
複数の選択したブロックを一つのブロックに変換できます。
- ロック
-
選択したブロックの移動、削除を無効化できます。
- 名前を変更
-
ブロックにカスタム名を付けれます。
- パターンを作成
-
ブロックをパターン登録できます。
登録したパターンはエディターでいつでも呼び出し可能です。
パターンについてはこちら
- 移動
-
選択したブロックを移動できます。
- HTMLとして編集
-
選択したブロックのみHTMLで編集できます。
- 削除
-
選択したブロックを削除できます。
SWELL版|段落ブロック(右サイドバー)の使い方


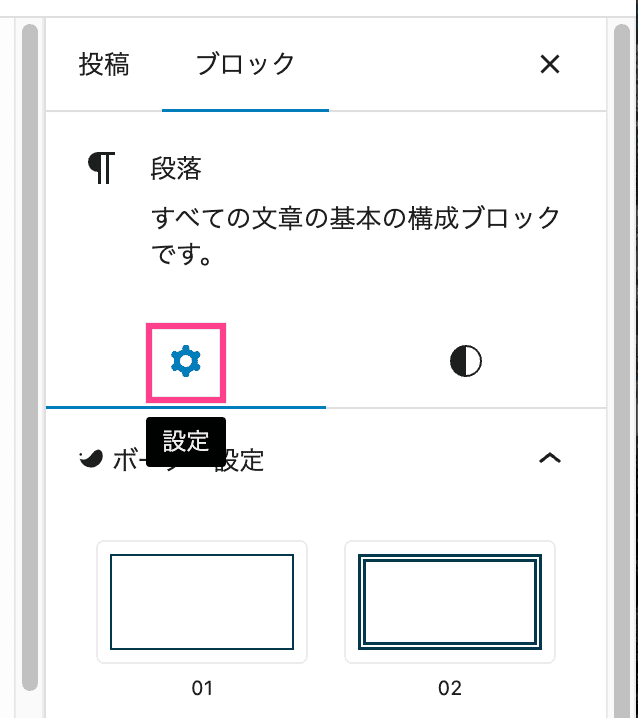
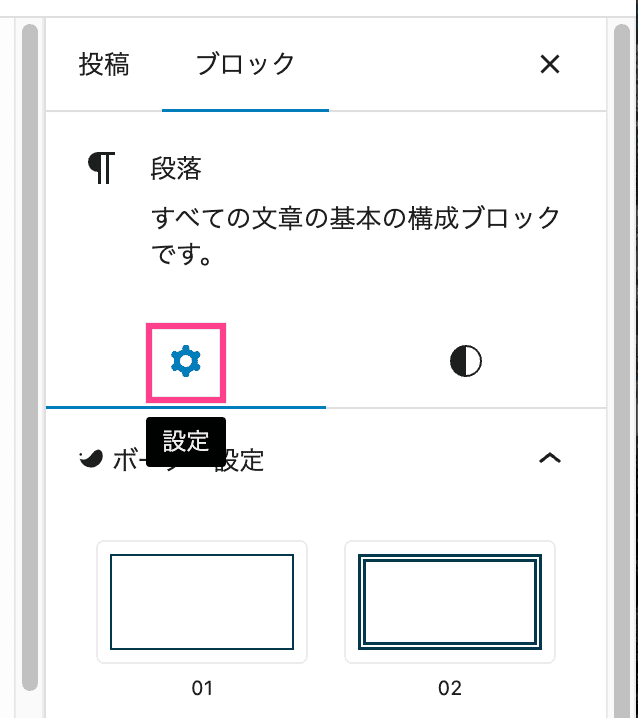
SWELL版|段落ブロック(右サイドバー)の使い方です。
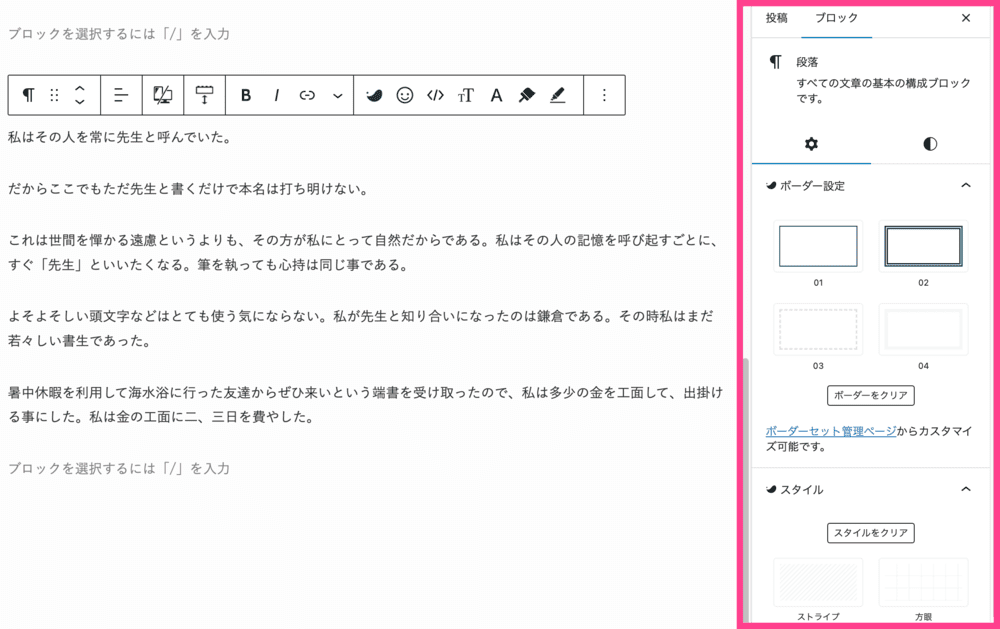
設定


「設定」ではボーダーやスタイルなど、テキストに加える装飾を選択できます。
テキストを目立たせたいときに効果的です。
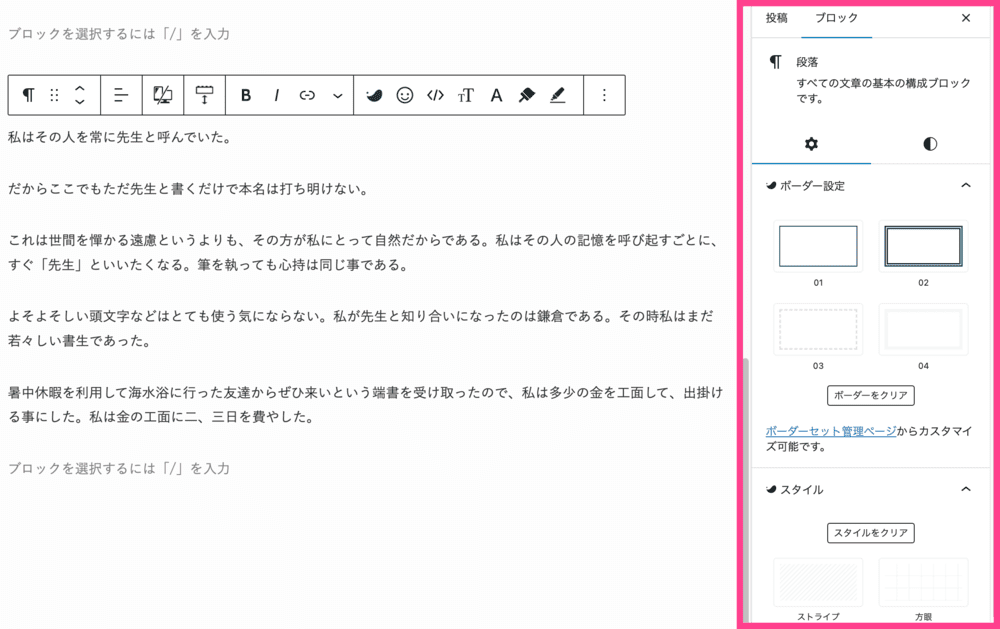
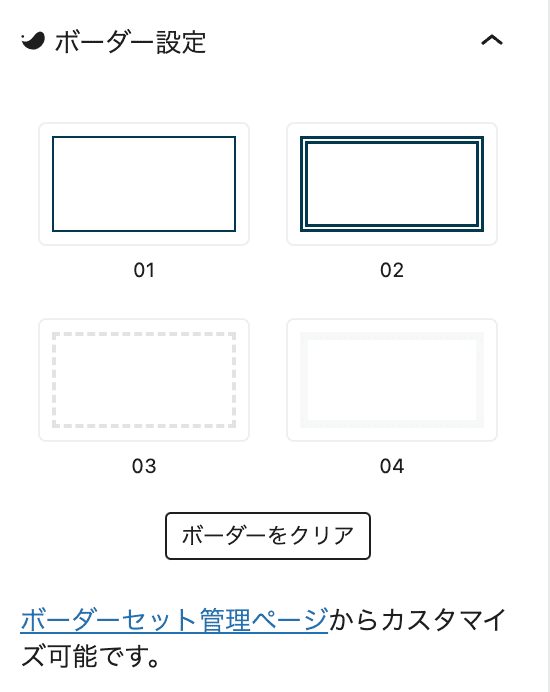
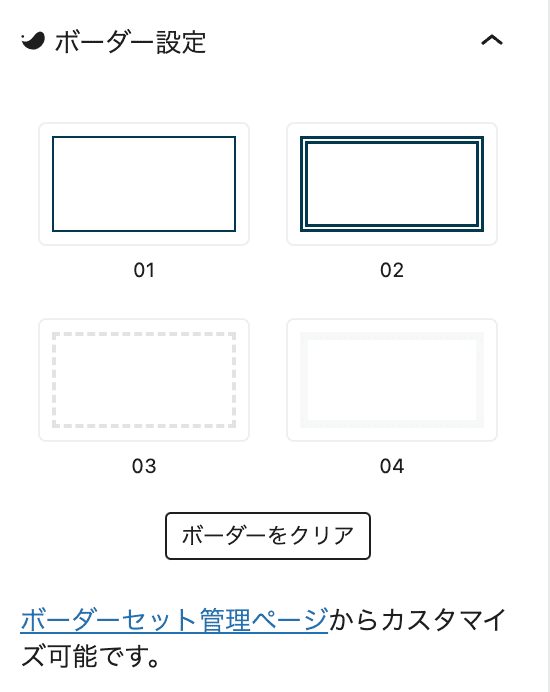
ボーダー設定


ボーダー設定では、テキストに枠を付けられます。
ボーダセット4種
ボーダーセット: 01
ボーダーセット: 02
ボーダーセット: 03
ボーダーセット: 04
ボーダーセット管理ページ(SWELL設定 > エディター設定 >ボーダーセット)で枠のカスタマイズも可能です。
スタイル


スタイル設定では、テキストに背景の装飾やアイコン付きのボックスを加えられます。
スタイル24種
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
はてな
アラート
メモ
デバイス制限


デバイス制限では、テキストを「スマホのみ表示」するか「PCのみ表示」するか選択できます。
前項で紹介した、ブロックツールバーの【デバイスコントロール】と同じです。
ブロック下の余白量


「ブロック下の余白量」ではその名のとおり、ブロック下の余白量を調整できます。
0em〜6emで設定可能。
ブロック下の余白量についてはこちら
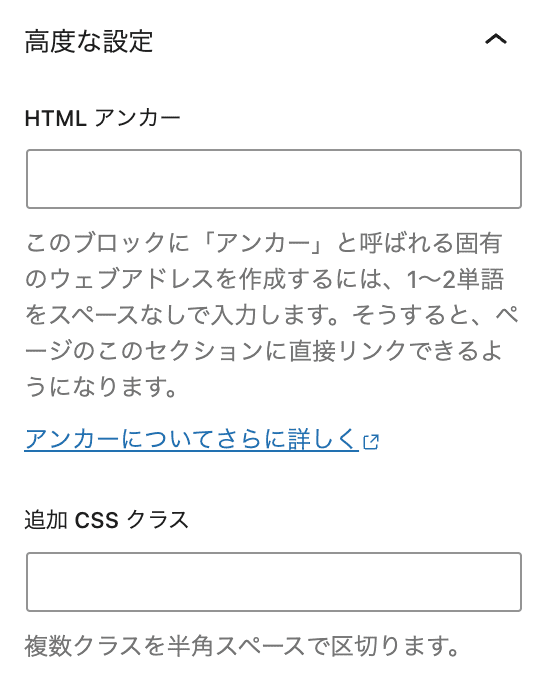
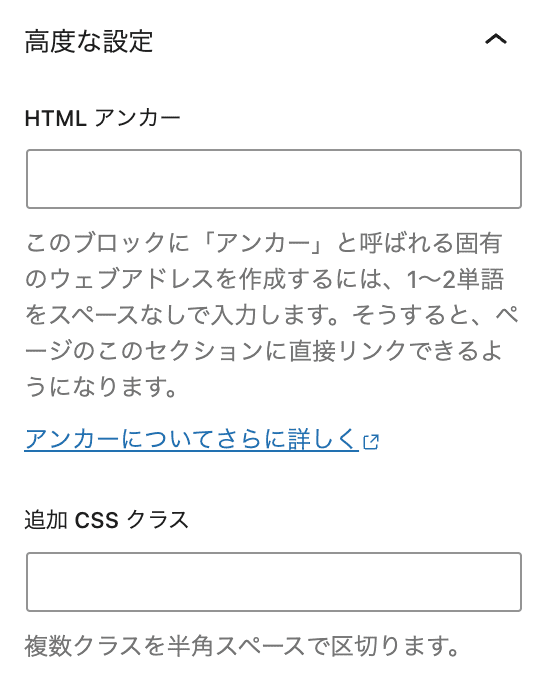
高度な設定


- HTMLアンカー
-
固有のウェブアドレスを作成することで、直接リンクを設置可能。
たとえば、本項目の見出し【SWELL版|段落ブロック(右サイドバー)の使い方】には「right-sidebar」というHTMLアンカーを設置しています。
サイト内のテキストから本項目の見出しにリンクさせたいときは、リンクに「#right-sidebar」と記述すればOK
- 追加CSSクラス
-
選択したブロックをCSSでカスタマイズできます。
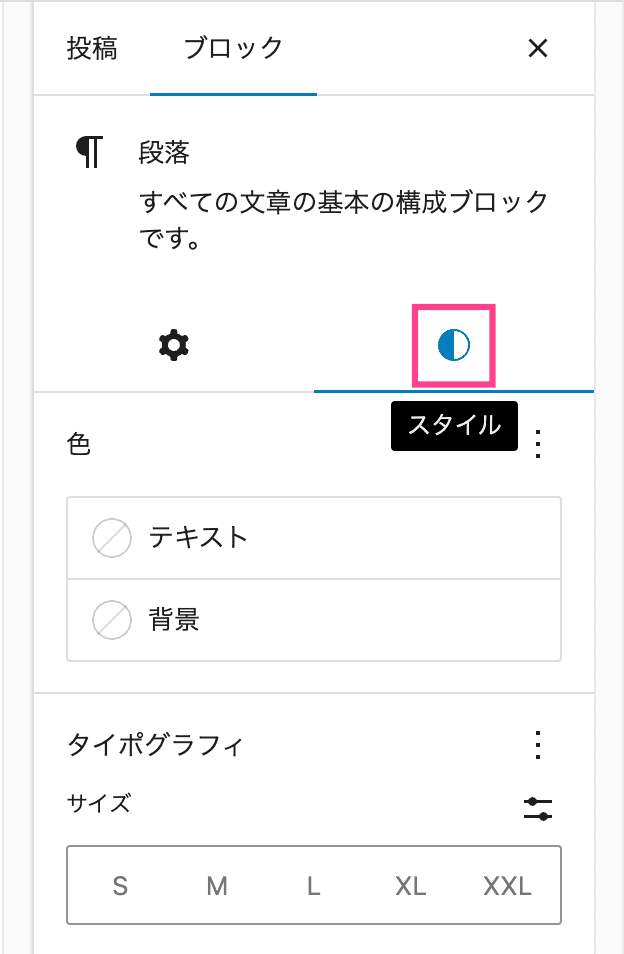
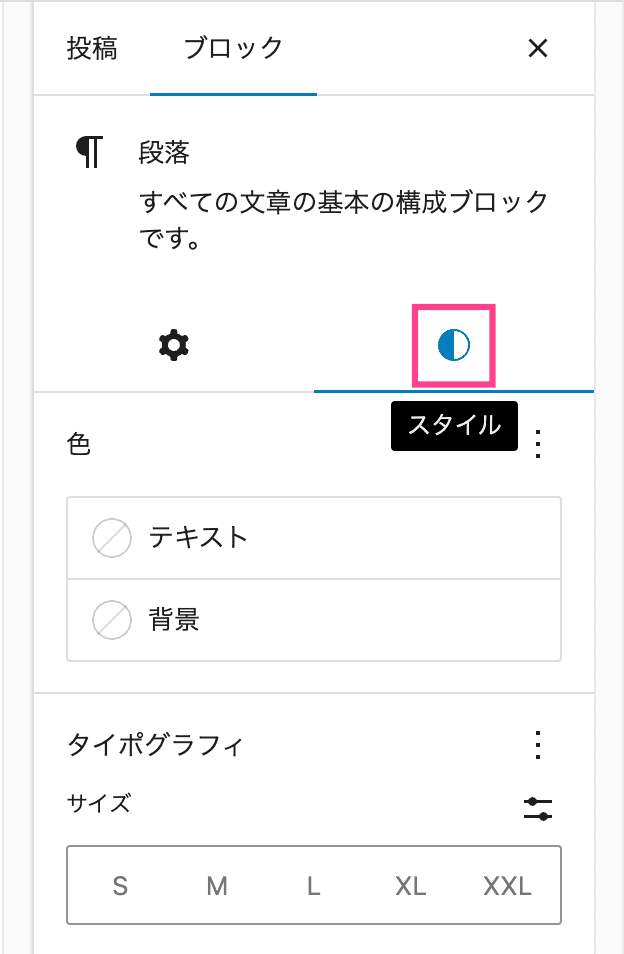
スタイル


「スタイル」ではテキストの色や背景色、フォントのサイズなどを設定できます。
色


色ではテキスト、背景色を設定できます。
項目をクリックするとパレットが表示されるので、お好きな色にしてください。


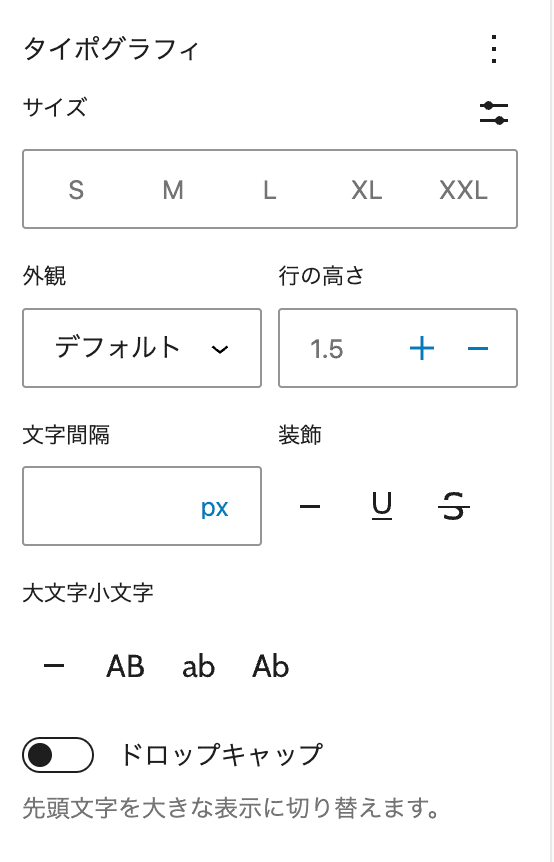
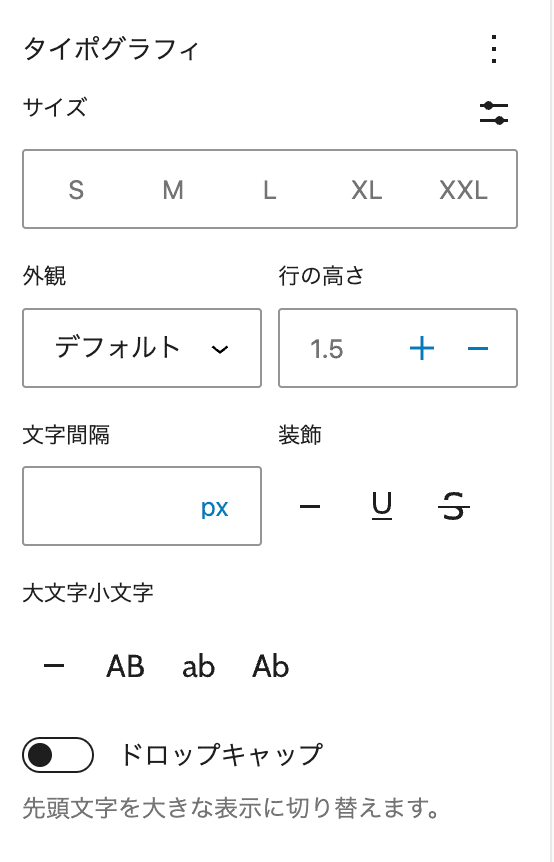
タイポグラフィ


タイポグラフィではテキストの詳細設定ができます。


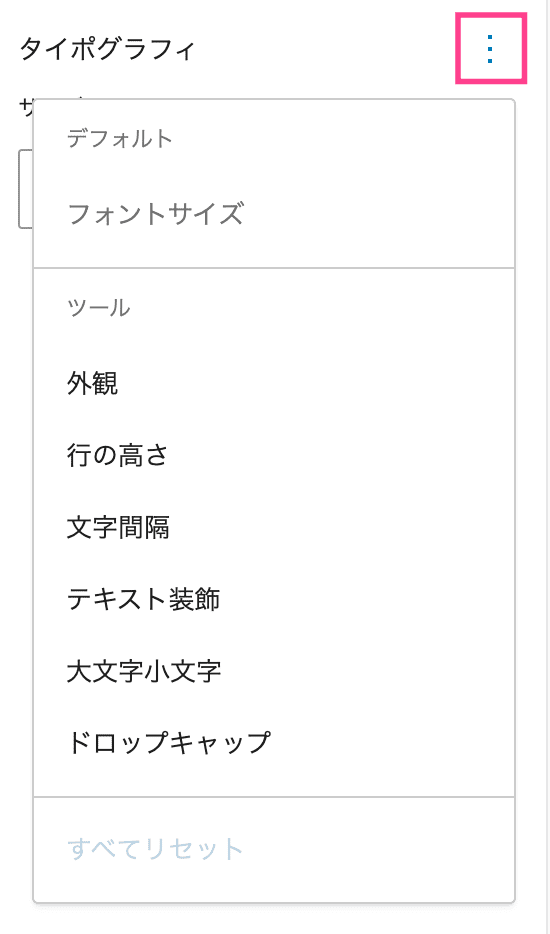
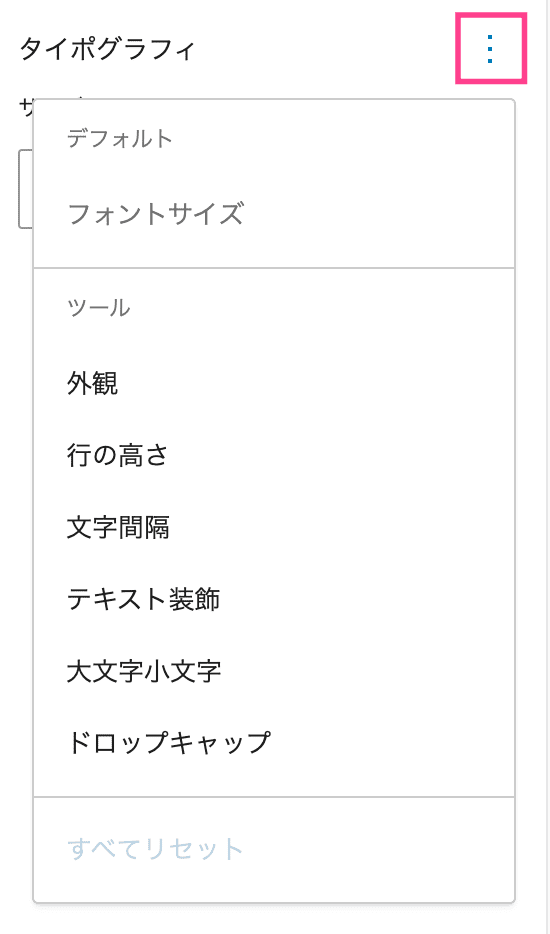
デフォルトでは【サイズ】しか表示されていませんが、「︙」をクリックすると【ツール】が出現。


使用したい機能にチェックを入れると、タイポグラフィに表示されます。
まとめ|SWELL版「段落ブロック」の使い方
今回はSWELL版「段落ブロック」の使い方をまとめました。
「ブロックツールバー」と「右サイドバー」を使用すれば、ブロックの装飾もかんたんです。
読みやすい記事は読者、Googleにも評価されSEOに好影響を与えます。
ウェブサイトが検索上位に表示されれば収益も増加するでしょう。
効果的に使っていきましょう!
\国内人気No.1/
あわせて読みたい
- 脚注について ↩︎