初心者さん
初心者さんワードプレスにあるGravatarの使い方がわからない
このような悩みを解決します。
Gravatar(グラバター)の使い方はとてもかんたん!
まずGravatarについて解説し、次にワードプレスでの使い方を紹介。
この記事を読めば、Gravatarをスムーズに設定できますよ!
SWELLのレビューはこちら


\国内人気No.1/
Gravatarとは


Gravatarとは、ウェブサイトにアバターと呼ばれるプロフィール画像を設置できるサービス。(日本語対応)
2007年にワードプレスを運営する「Automattic」が買収し、ワードプレス管理画面に表示されるようになりました。


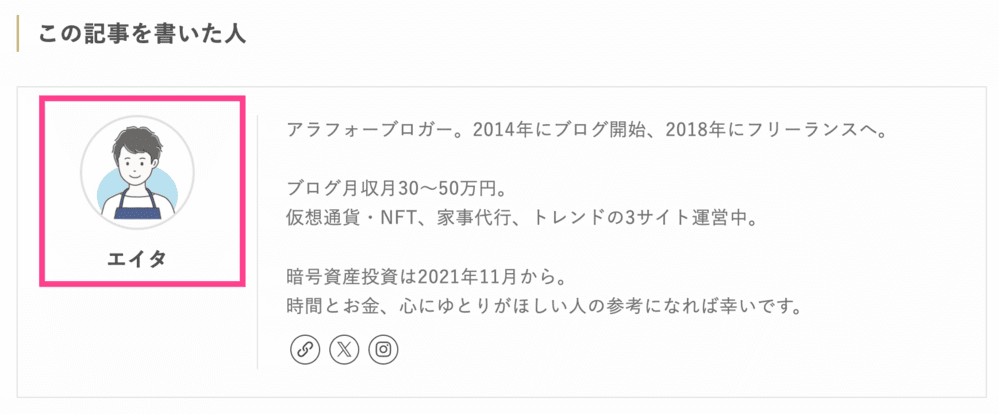
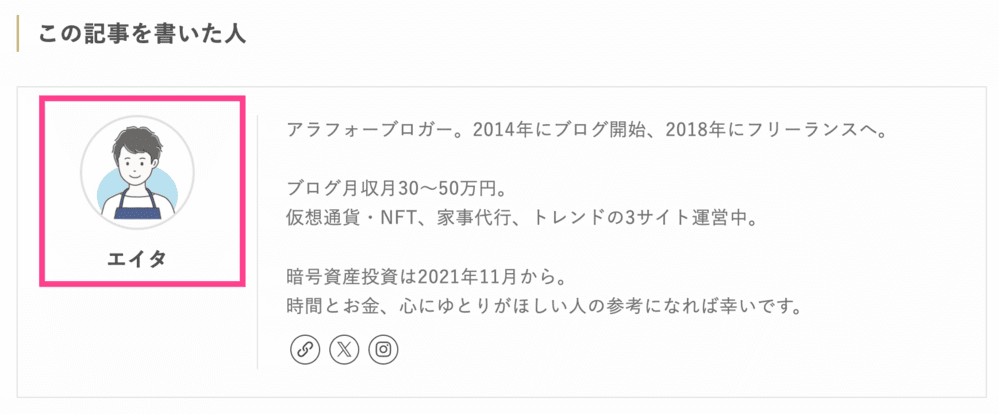
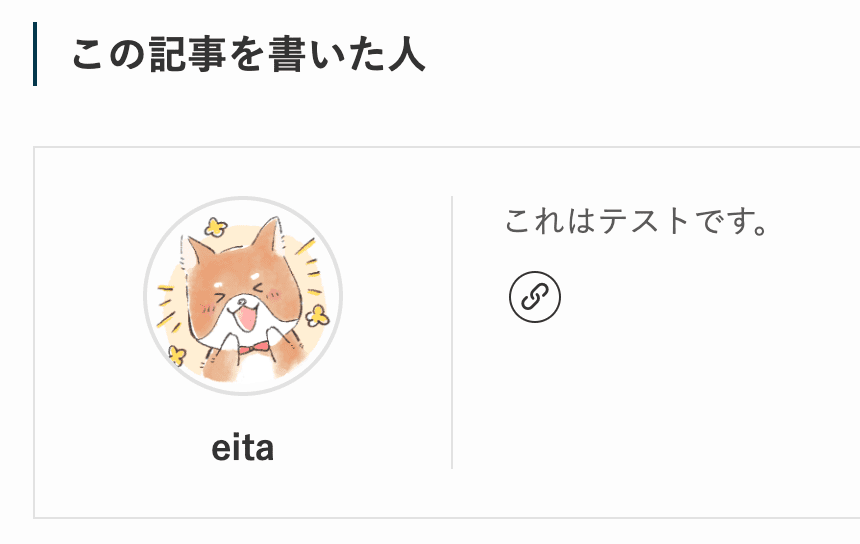
記事下でよく見る「この記事を書いた人」の画像もGravatarで設定可能。
ワードプレスを利用する他サイトにコメントしたときにも、自分のプロフィール画像が表示されます。
- WordPress
- GitHub
- Slack
- OpenAI
- Atlassian
- Humane
- Mailchimp
- Stack Overflow
- Coinbase
さらに、プロフィール画像はほかのWebサービスでも使えるので、ワードプレス以外の利用者とも交流が図りやすいです。
「この記事を書いた人」の設定方法
ワードプレス版Gravatarの使い方
それでは、ワードプレス版Gravatarの使い方を解説します。
プロフィール用画像の準備
プロフィール用の画像を準備しましょう。
Gravatarにアップロードできる画像サイズは最大1MBです。
「いらすとや」などのフリー素材でも構いませんが、他サイトと被るためオリジナル画像がおすすめ。
フリーのデザイナーが多く登録している「ココナラ」や「クラウドワークス」なら、500円〜5千円ほどで依頼できます。



私のアイコンも「ココナラ」で依頼
Gravatarのアカウント作成
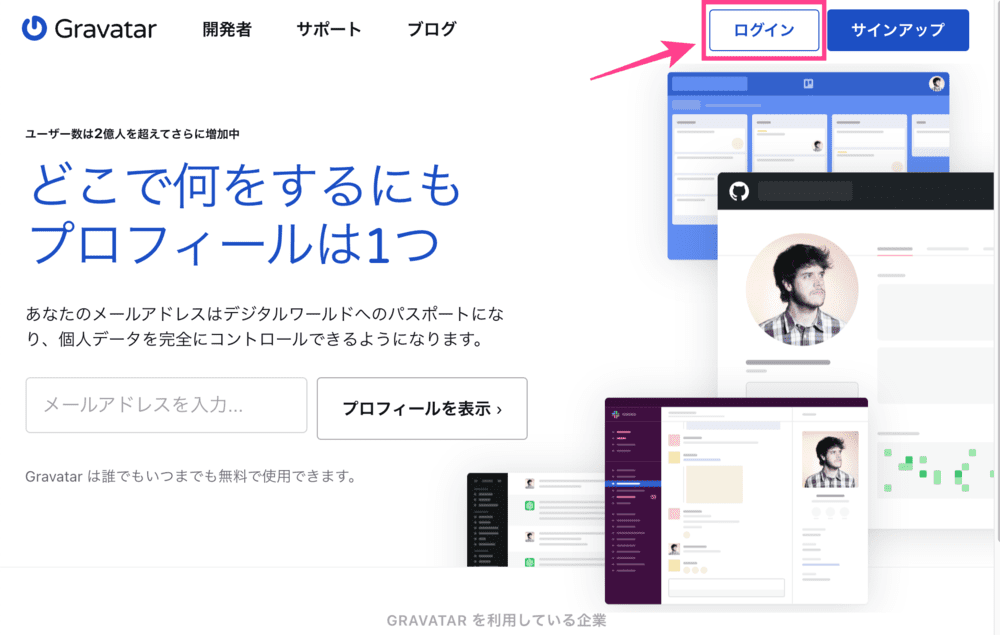
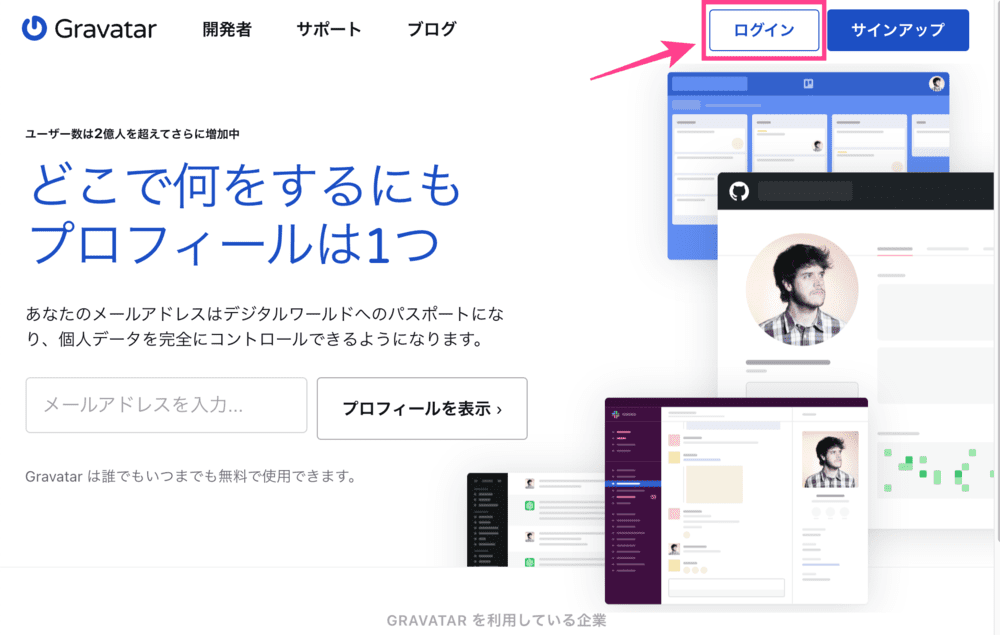
Gravatarにアクセスしたら以下の手順にお進みください。




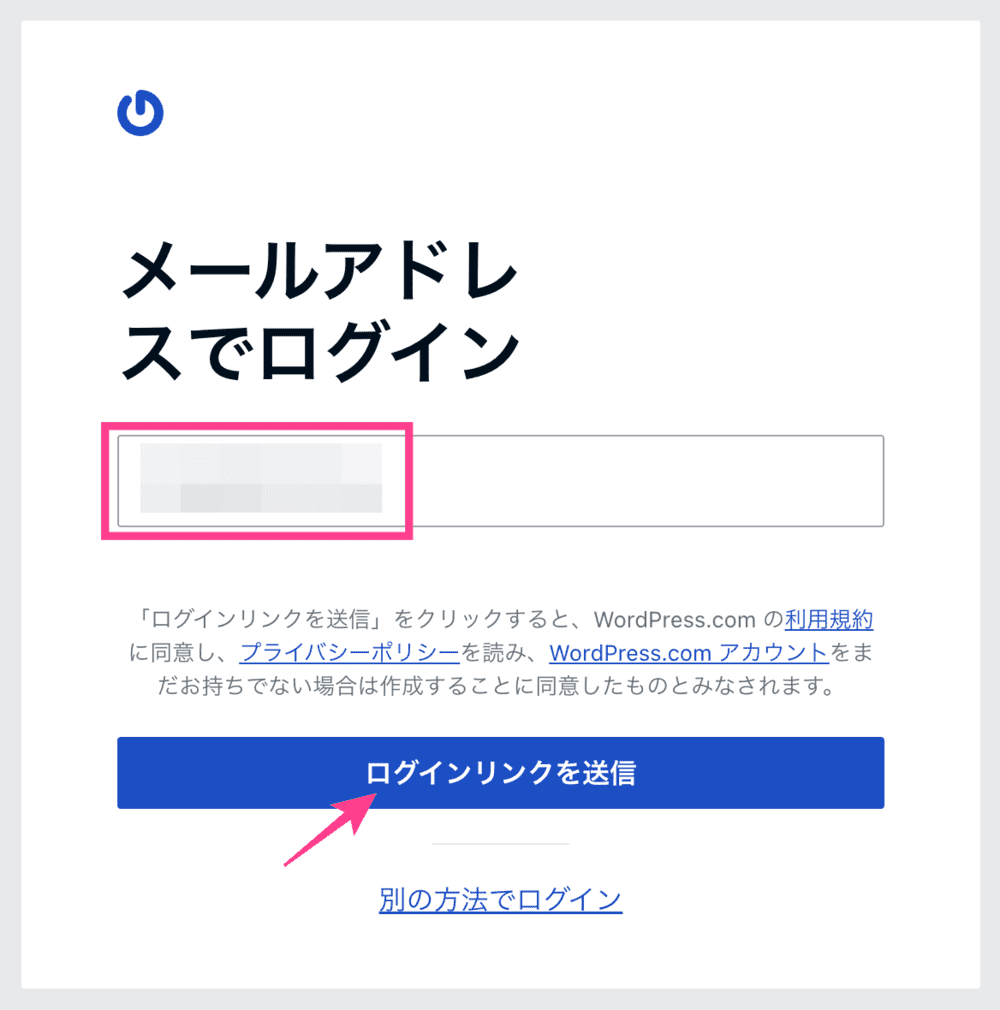
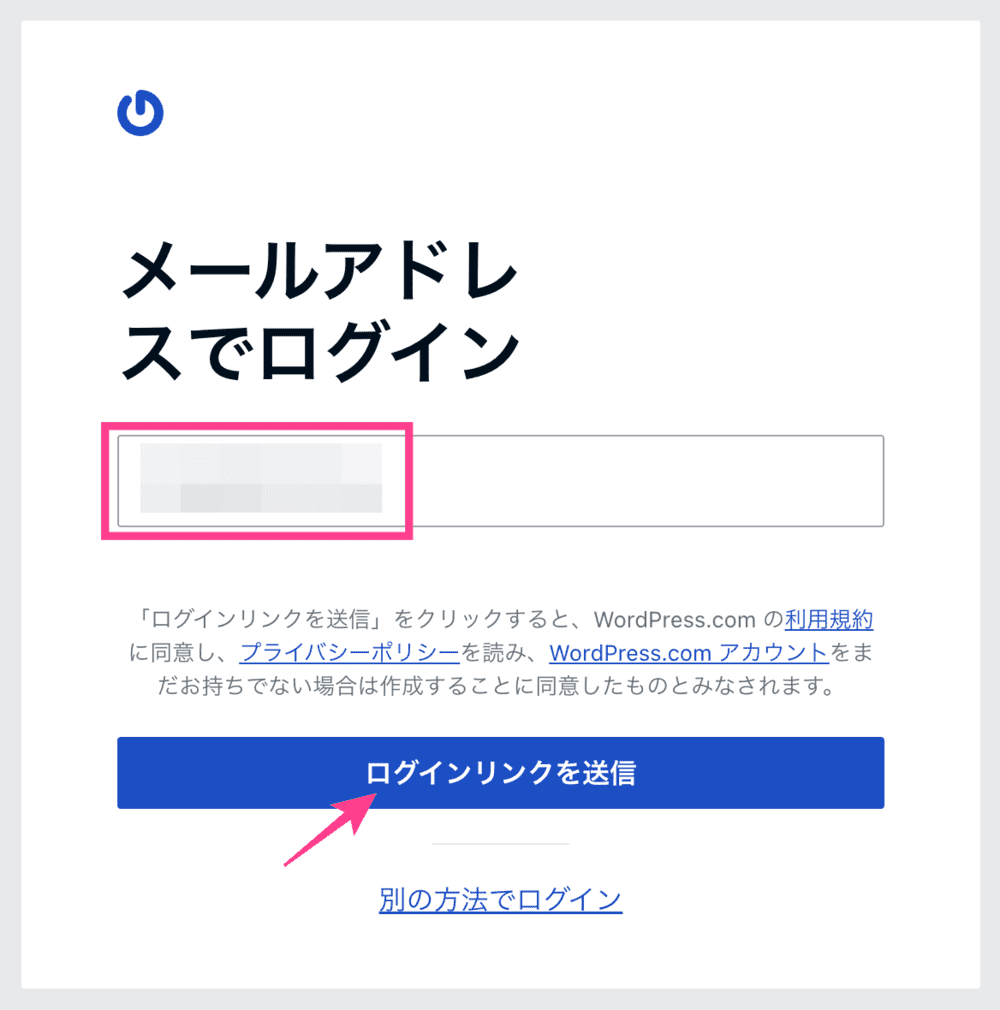
WordPress.comで作成したメールアドレスを入力し、「ログインリンクを送信」をクリック。


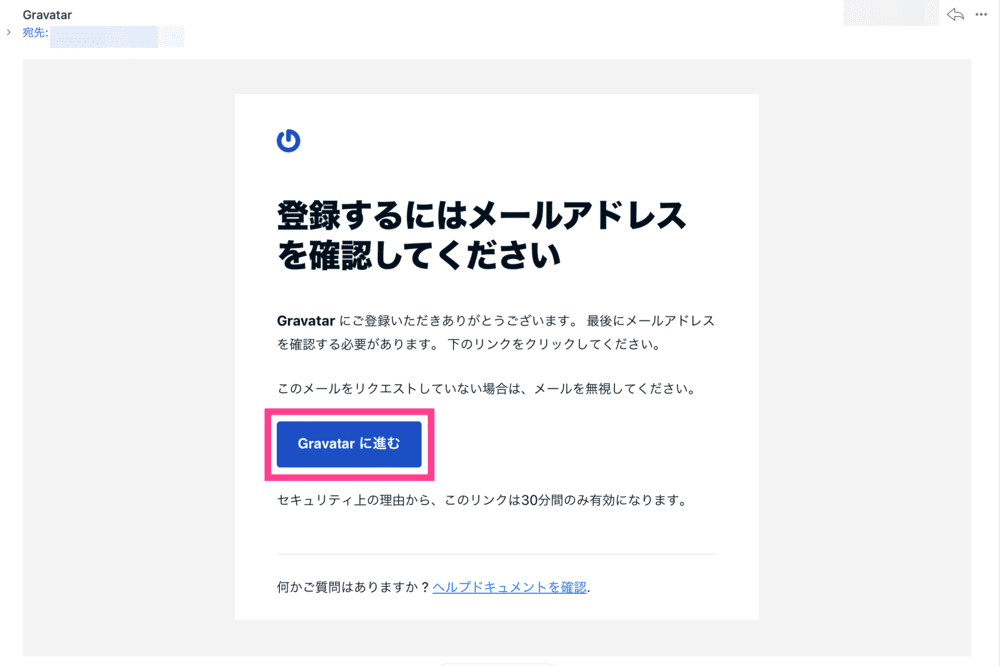
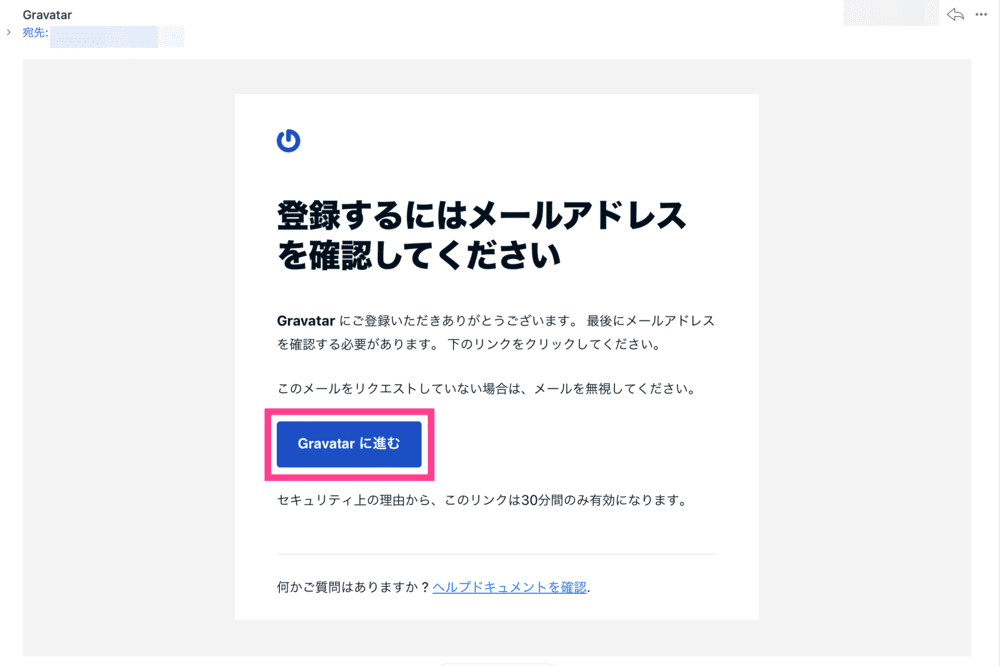
入力したメールアドレスにGravatarからログインリンクが届きます。
「Gravatarに進む」をクリックしましょう。


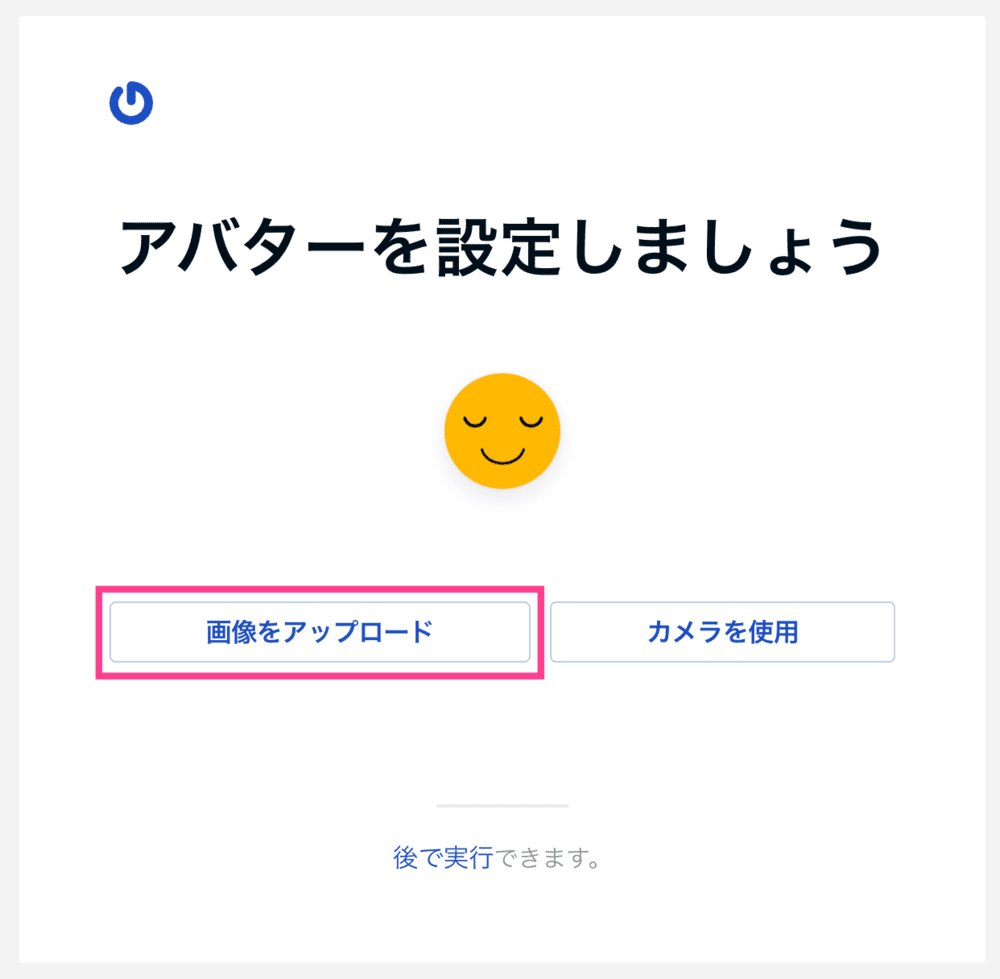
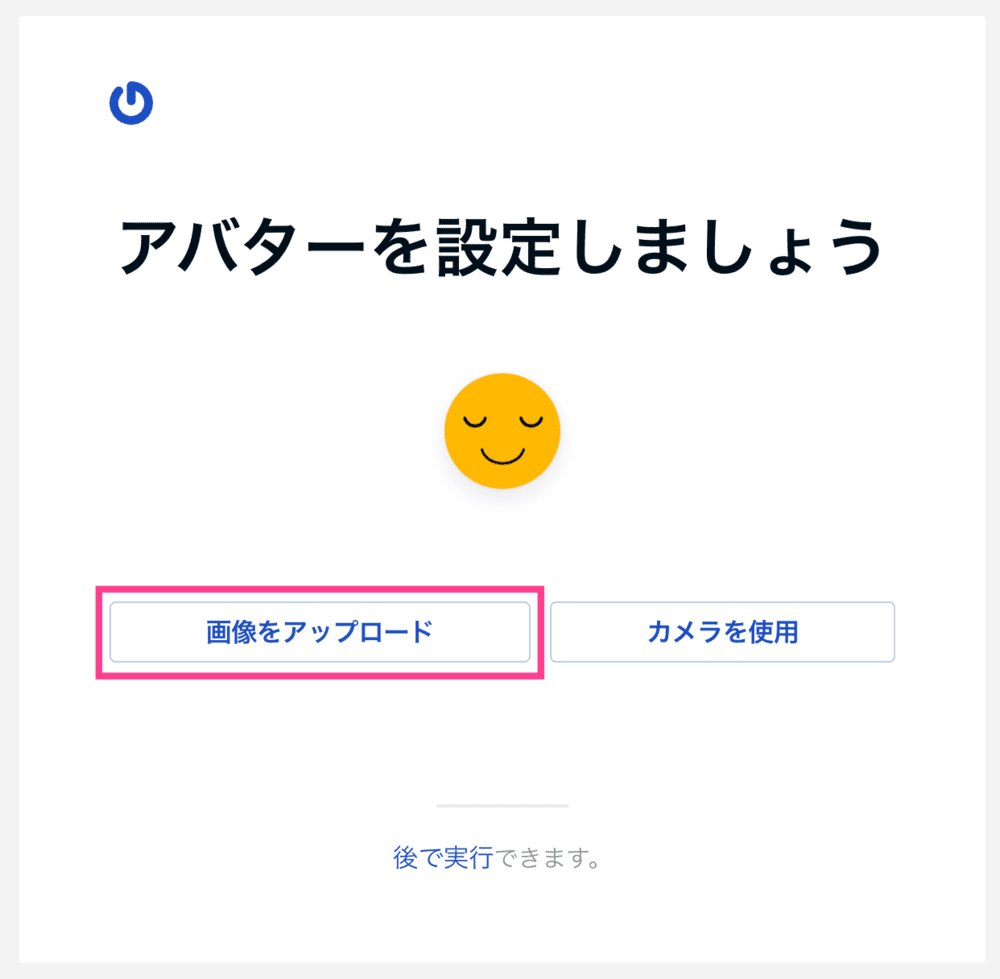
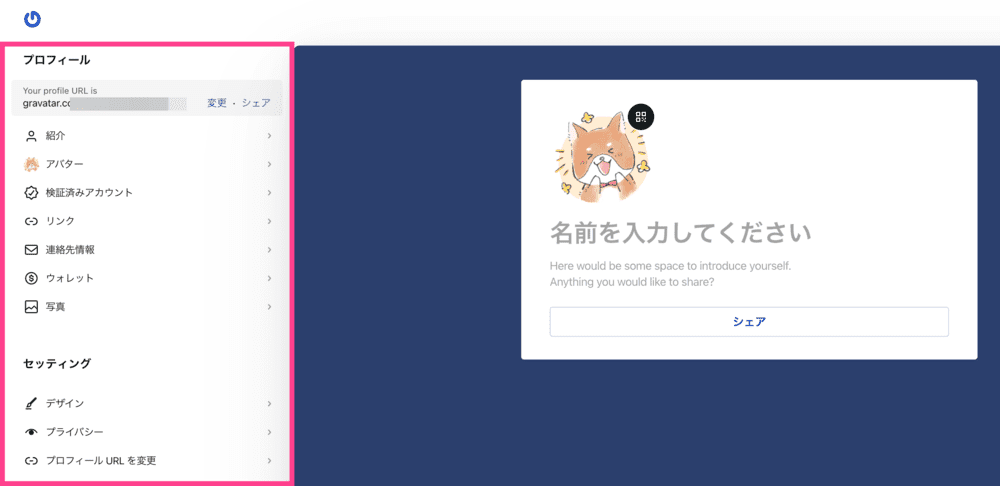
Gravatarのアバター設定画面が開きます。
「画像をアップロード」をクリック。


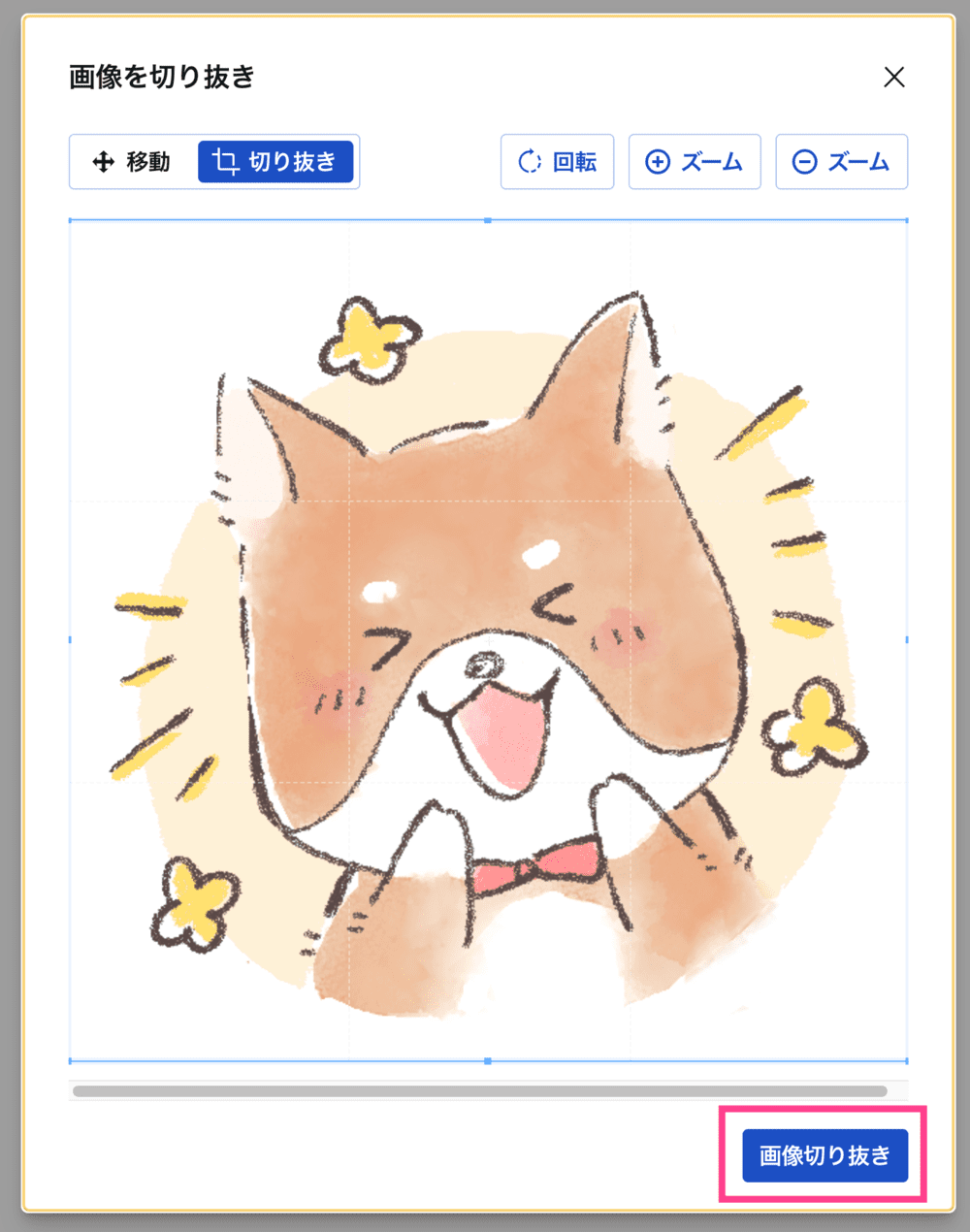
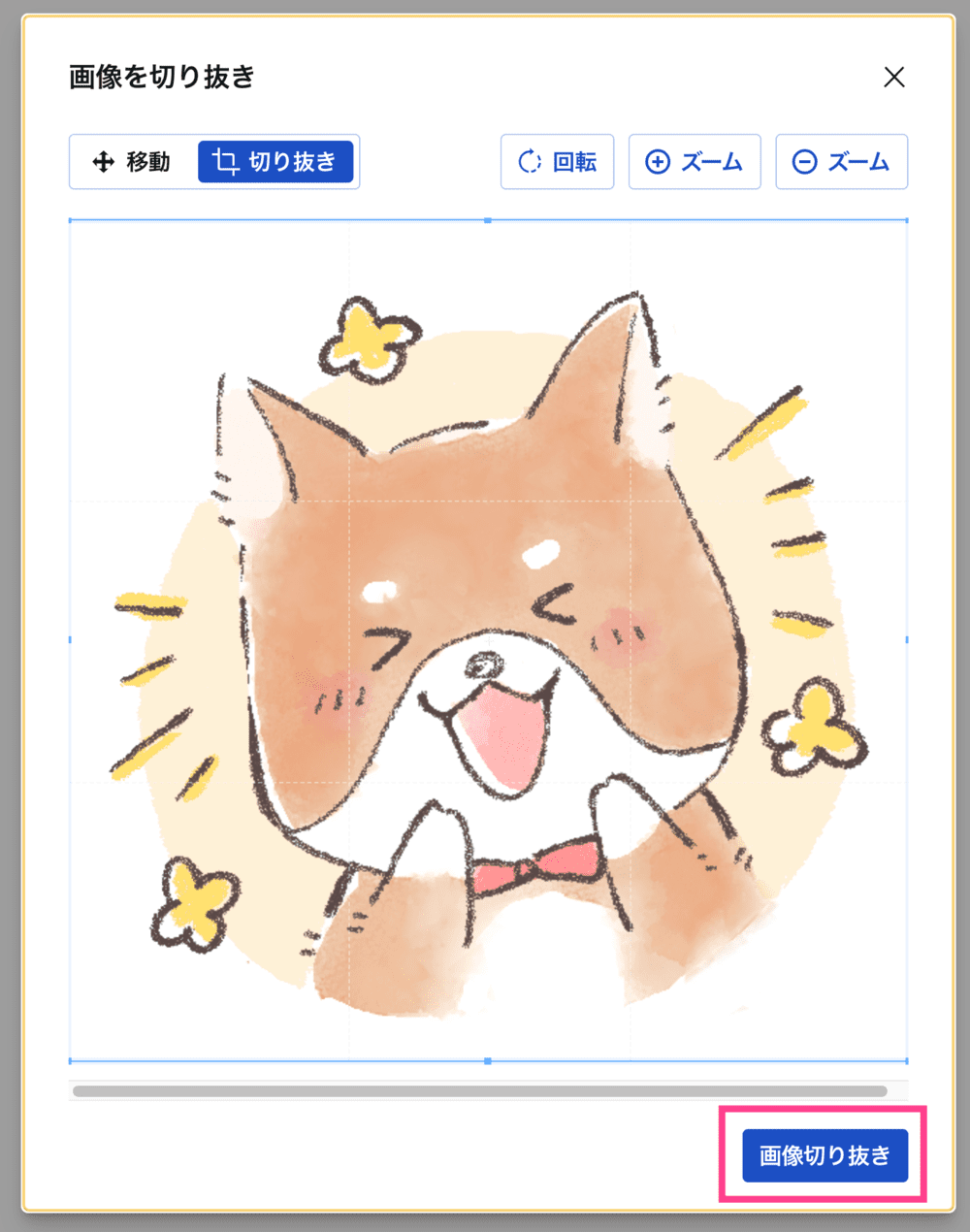
プロフィール画像をアップロードします。
トリミングなど編集したら「画像を切り抜き」をクリック。


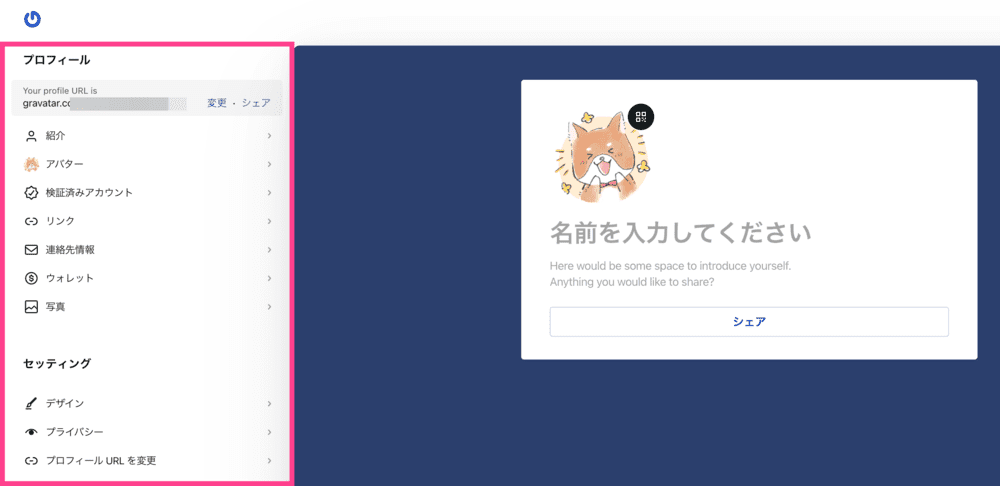
画像がアップロードされました。
画像以外のプロフィールを編集するときは左サイドバーからどうぞ。



編集したプロフィールはGravatar上のみ。
ワードプレスには反映されない


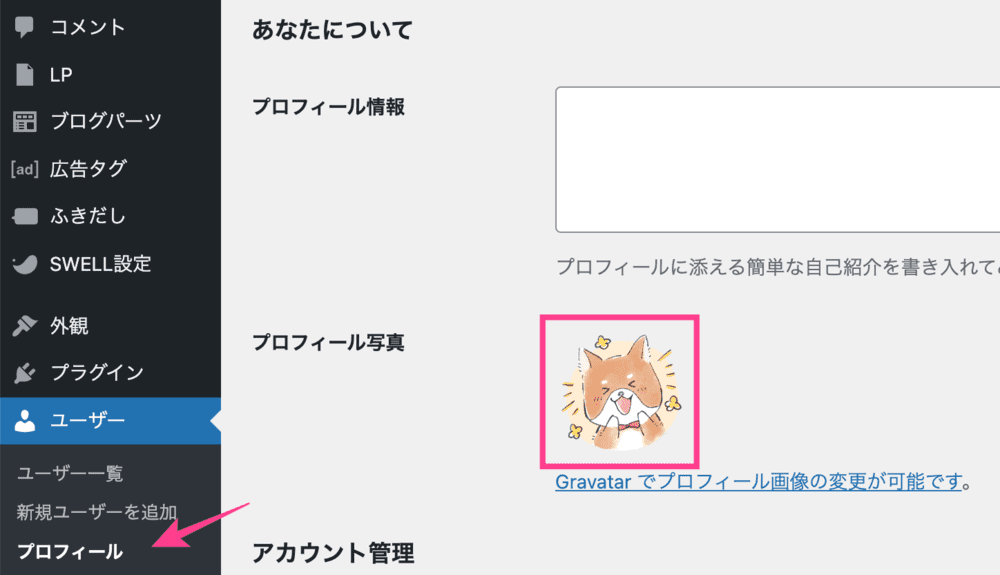
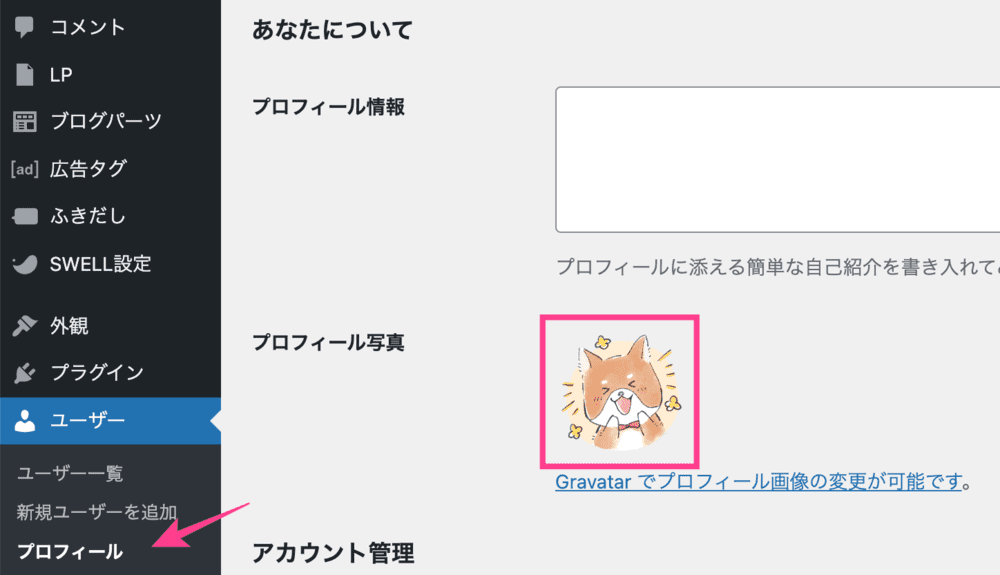
「ダッシュボード」>「ユーザー」>「プロフィール」
プロフィール画像が設定できました。


記事下に表示される「この記事を書いた人」にプロフィール画像が表示されます。
プロフィール画像が表示されないときの対処法
プロフィール画像が表示されないときは、Gravatarのアカウント作成時に入力したWordPress.comのメールアドレスが間違っている可能性があります。
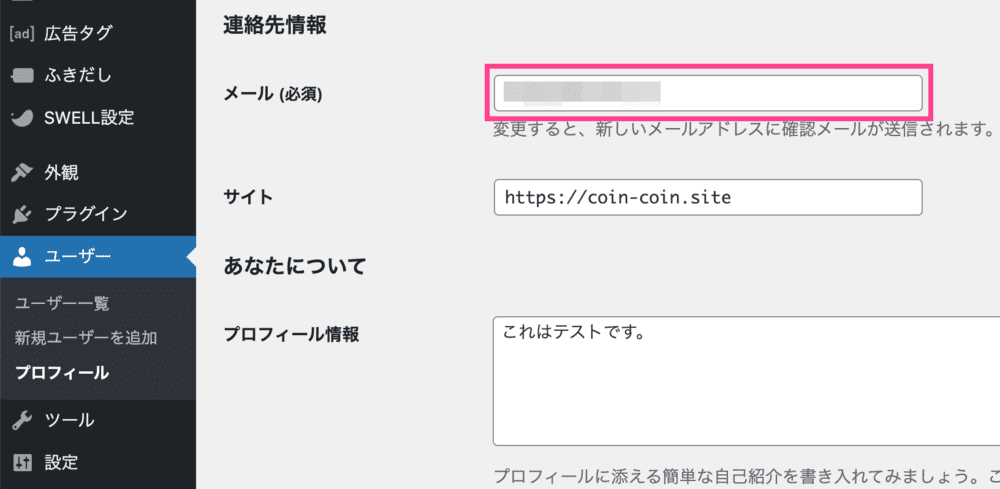
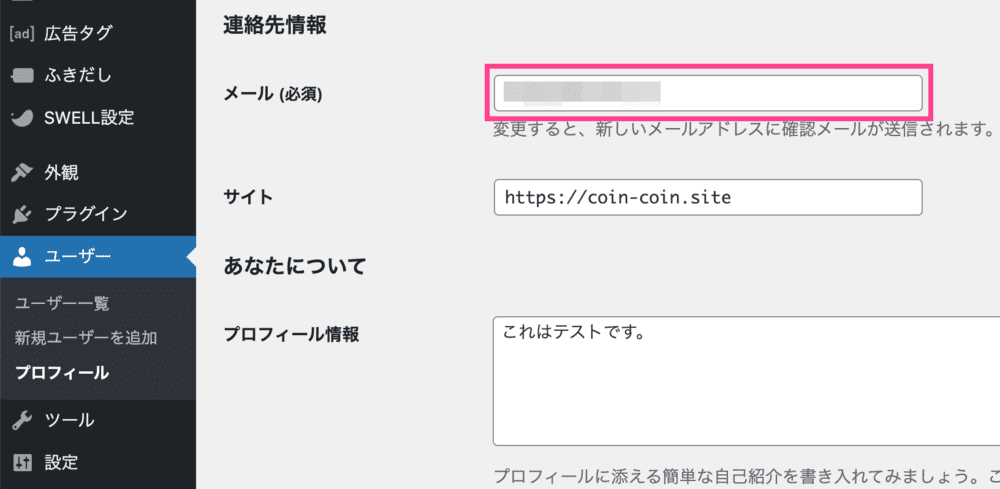
メールアドレスを忘れたときは、「ダッシュボード」>「ユーザー」>「プロフィール」から確認してください。


ワードプレスでGravatarを使わずにプロフィール画像を設定する方法
ワードプレスでGravatarを使わずにプロフィール画像を設定する方法です。
- プラグインを使用
- SWELL追加データ(SWELLユーザー向け)
プラグインを使用
ワードプレスのプラグインを利用すれば、プロフィール画像がかんたんに設定できます。
他サイトでよく紹介されているプラグインばかり。
機能に大きな違いはなく、設定方法もかんたんです。
SWELLのおすすめプラグインはこちら
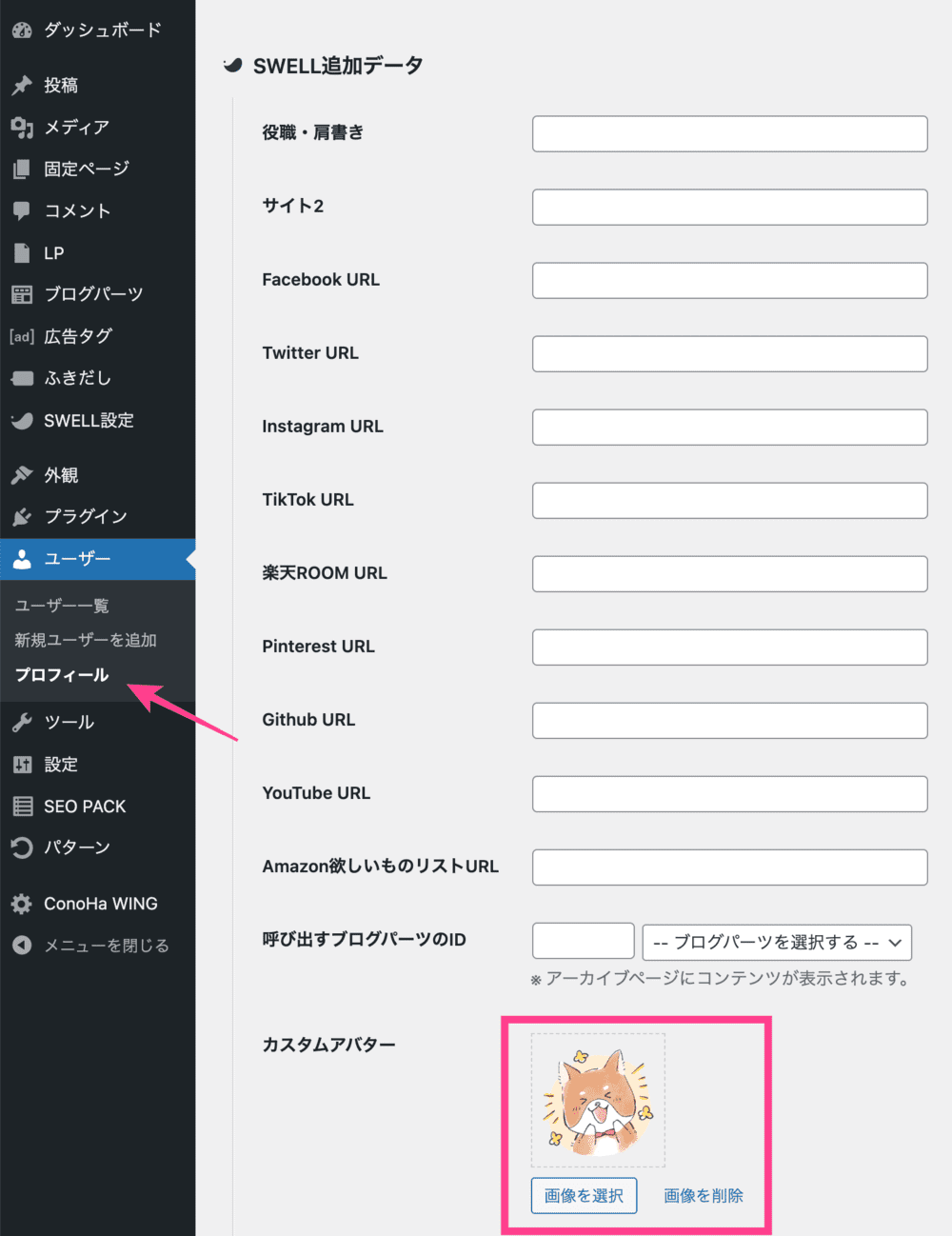
SWELL追加データ
SWELLユーザーはプロフィール画像を標準機能で設定できます。


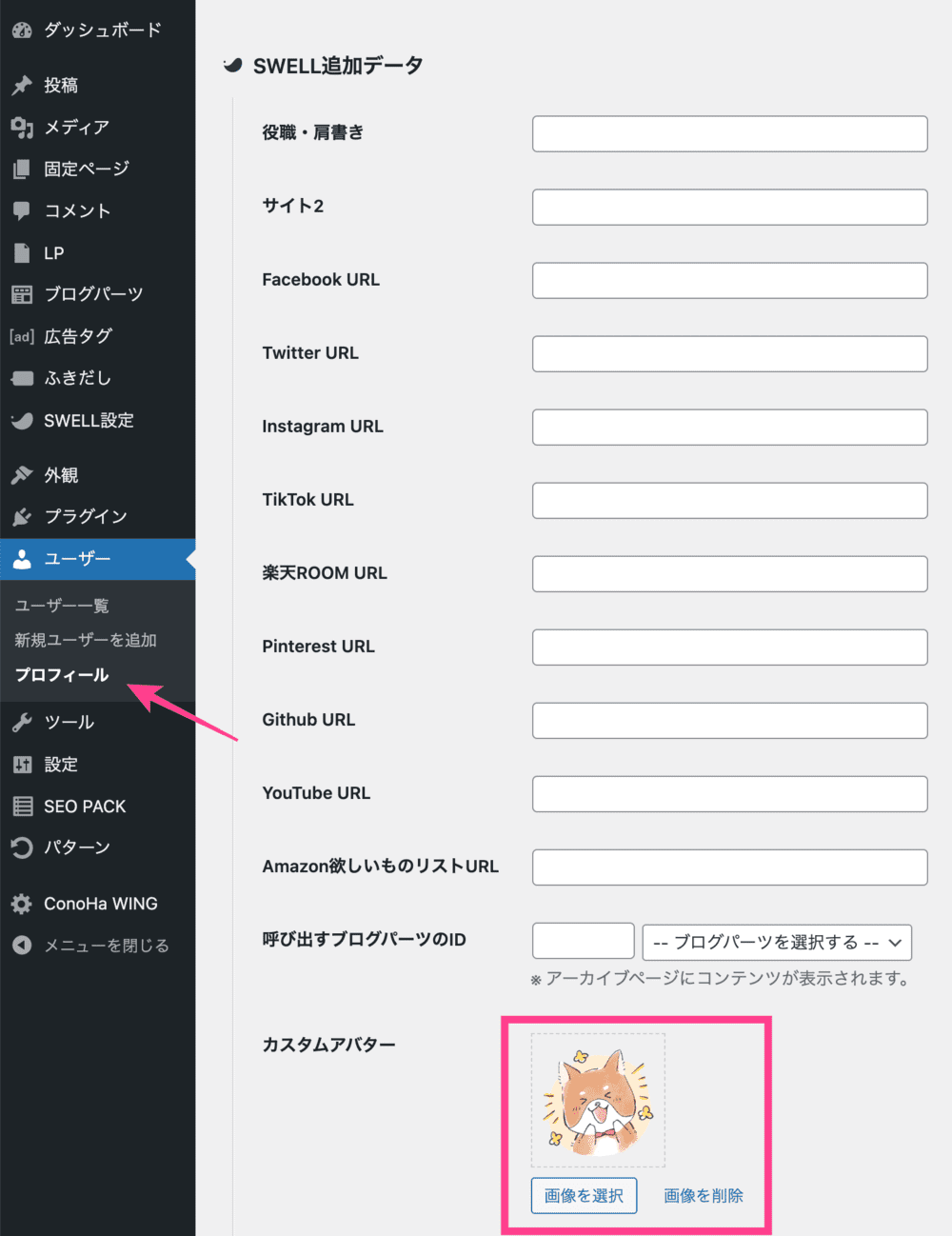
「ユーザー」>「プロフィール」>「SWELL追加データ」>「カスタムアバター」



これが一番手っ取り早い
まとめ|Gravatarとは
今回は、Gravatarの使い方をまとめました。
プロフィール画像を設定すると投稿記事下「この記事を書いた人」も映えます。
信頼性の向上も期待できるので、設定していない人はこの機会にどうぞ。
それでは楽しいブログライフを!
\国内人気No.1/
あわせて読みたい