初心者さん
初心者さんCocoonからSWELLへの移行はどうやるの?
このような疑問にお答えします。
CocoonからSWELLへの移行は最短10分
はじめに、「乗り換えサポートプラグイン」や「注意点」について解説し、次に「移行手順」「移行後にやること」を見ていきましょう。
この記事を読めば、CocoonからSWELLへスムーズに移行できますよ!
CocoonとSWELLの比較はこちら


\国内人気No.1/
CocoonからSWELLへの移行は「乗り換えサポートプラグイン」で
CocoonからSWELLへの移行は「乗り換えサポートプラグイン」を利用するとスムーズです。


- AFFINGER5
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
使い方はかんたん。
移行作業中は「乗り換えサポートプラグイン」をオン、移行作業が完了したらオフにすればOK
このプラグインがあることで、ショートコードやCSSの移行を自分でやる手間が省けます。



リライト時間を大幅に短縮できるよ
CocoonからSWELLへ移行するときの注意点
CocoonからSWELLへ移行するときの注意点は5つあります。
デザインは崩れるので要修正
乗り換えサポートプラグインを使っても、すべてのデザイン崩れを防げるわけではありません。
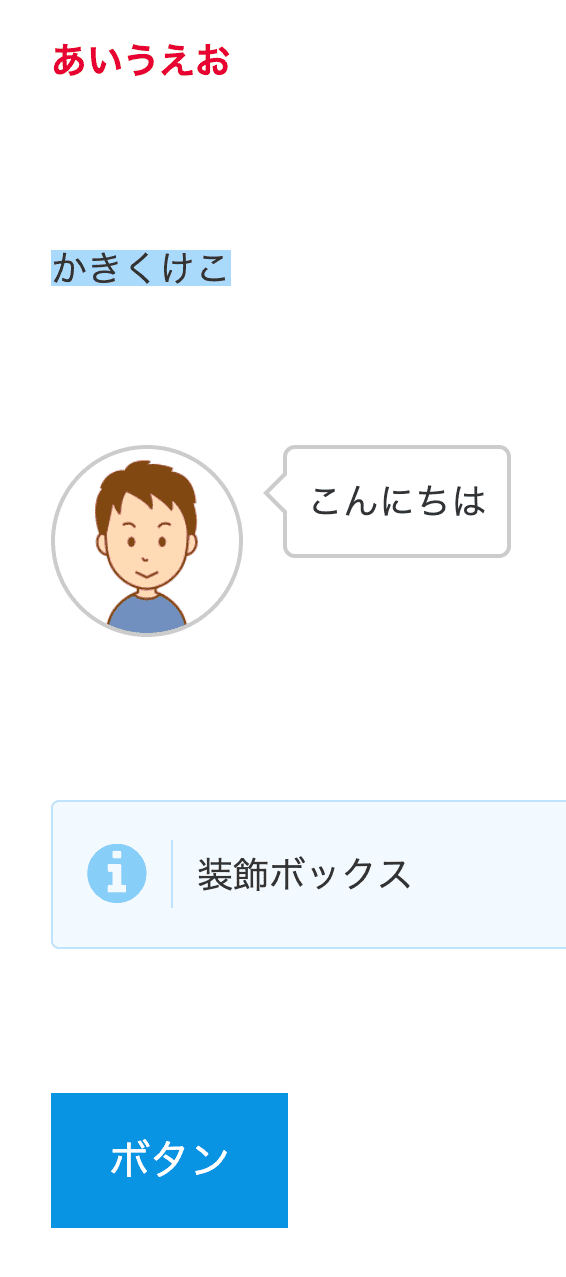
以下はCocoonからSWELLへ移行したときの変化です。
デザイン崩れの例




- テキストの色がなくなる
- マーカーの形状が変わる
- ボタンの形が変わる
- 記事下の余白がなくなる(スペーサーは引き継がれる)
上記のようなデザイン崩れが発生しました。
すべての装飾を試したわけではないので、デザインによってはさらに増えるかと。
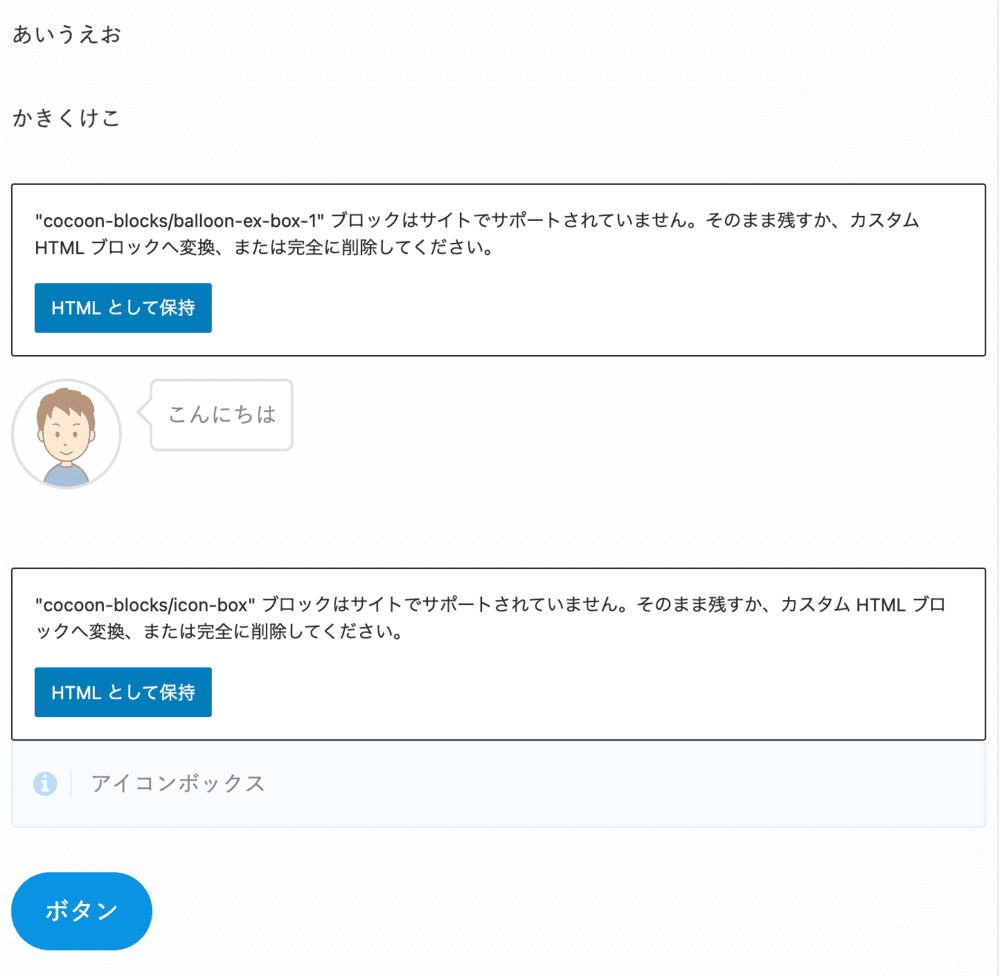
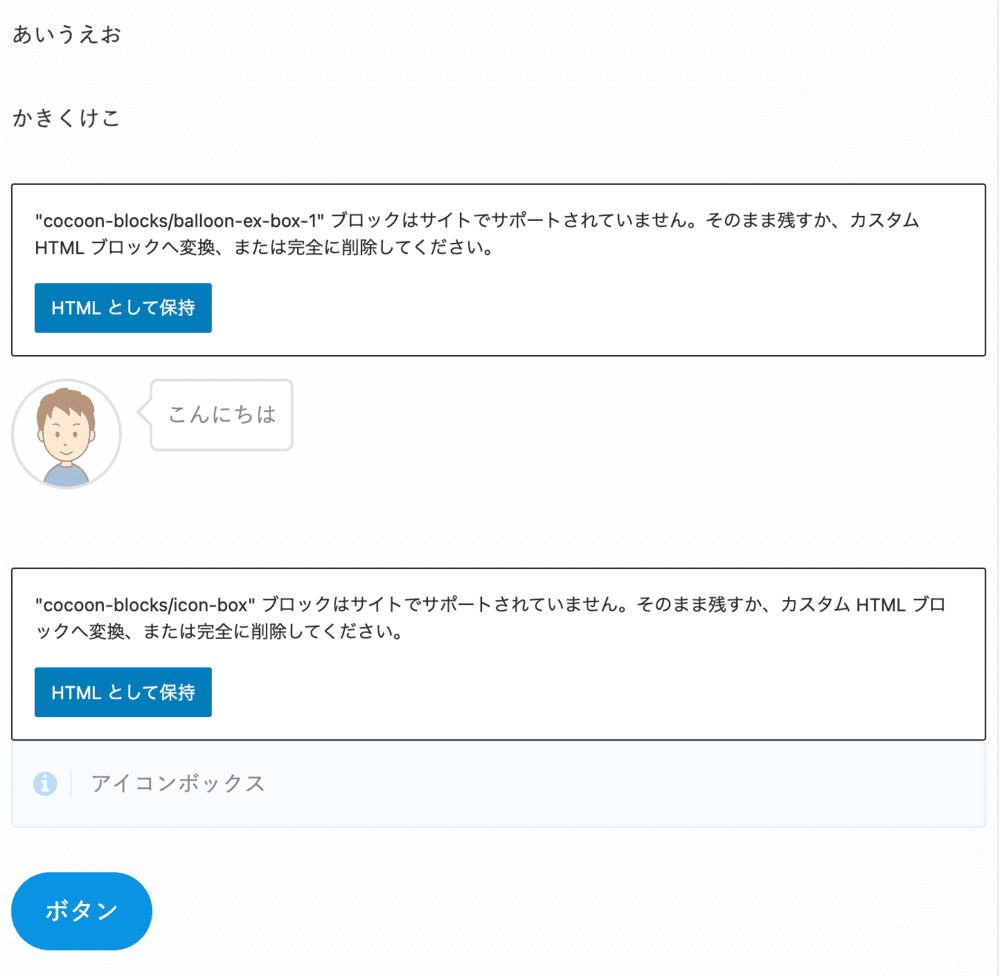
ちなみに移行後、SWELLのエディター画面では以下のように表示されます。
SWELLのエディター画面


上記のように「ブロックはサイトでサポートされていません」とエラー表示されるのは、SWELLにCocoonのブロック情報がないから。
とはいえ、このままで大丈夫。公開ページではキレイに表示されます。
移行する決心がついているなら、できるだけ早いタイミングで移行しリライトに取り掛かりましょう。
メタディスクリプションが消える
CocoonからSWELLに移行すると、設定したメタディスクリプションが消えます。
なぜなら、SWELLにはメタディスクリプションを出力する機能がないから。(移行の際、各テーマの設定に左右されないため)


ですから、SWELLではメタディスクリプションを設定するプラグイン「SEO SIMPLE PACK」を導入します。
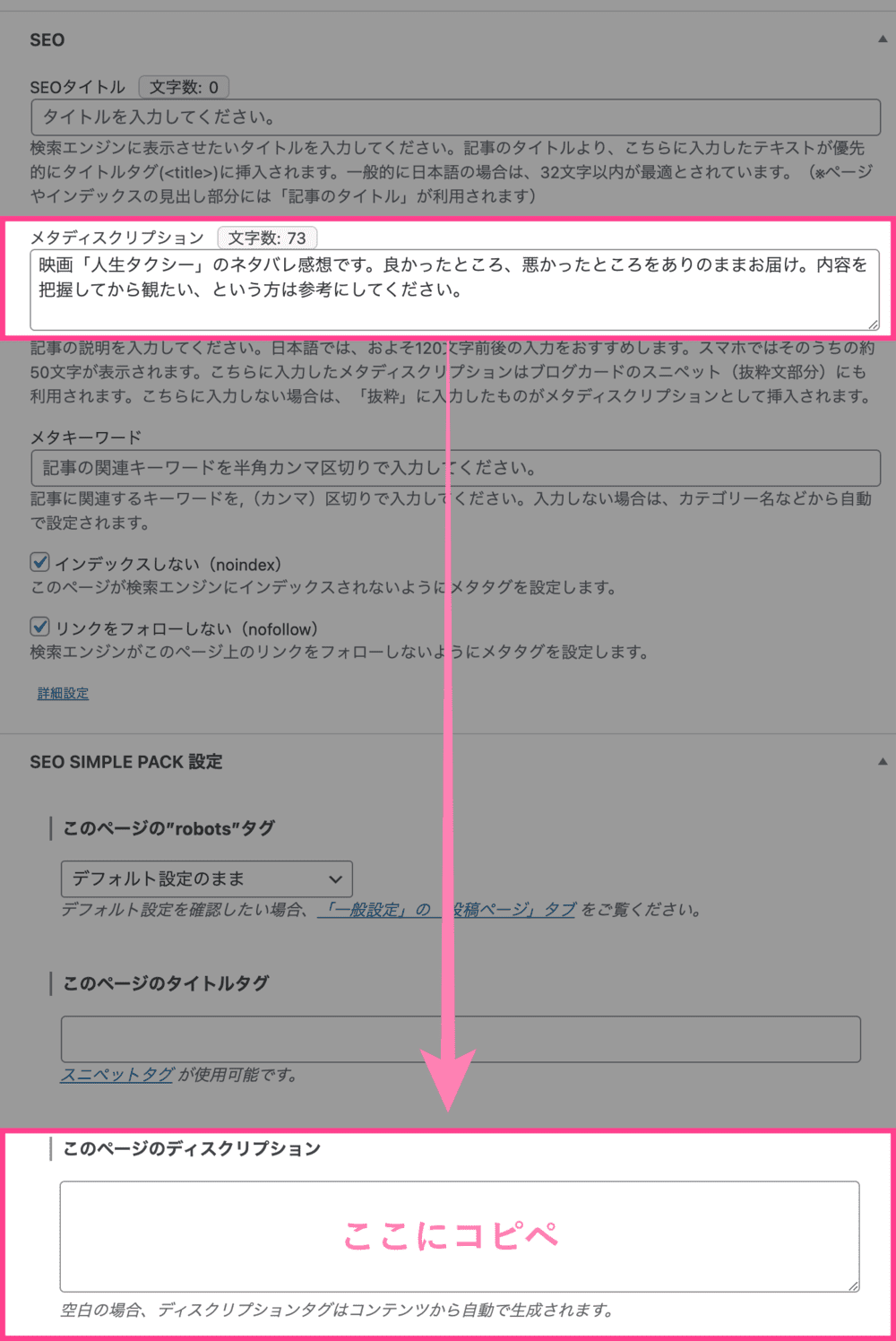
移行前にCocoonで「SEO SIMPLE PACK」をインストールし、メタディスクリプションをコピペしてからSWELLに移行するという流れです。
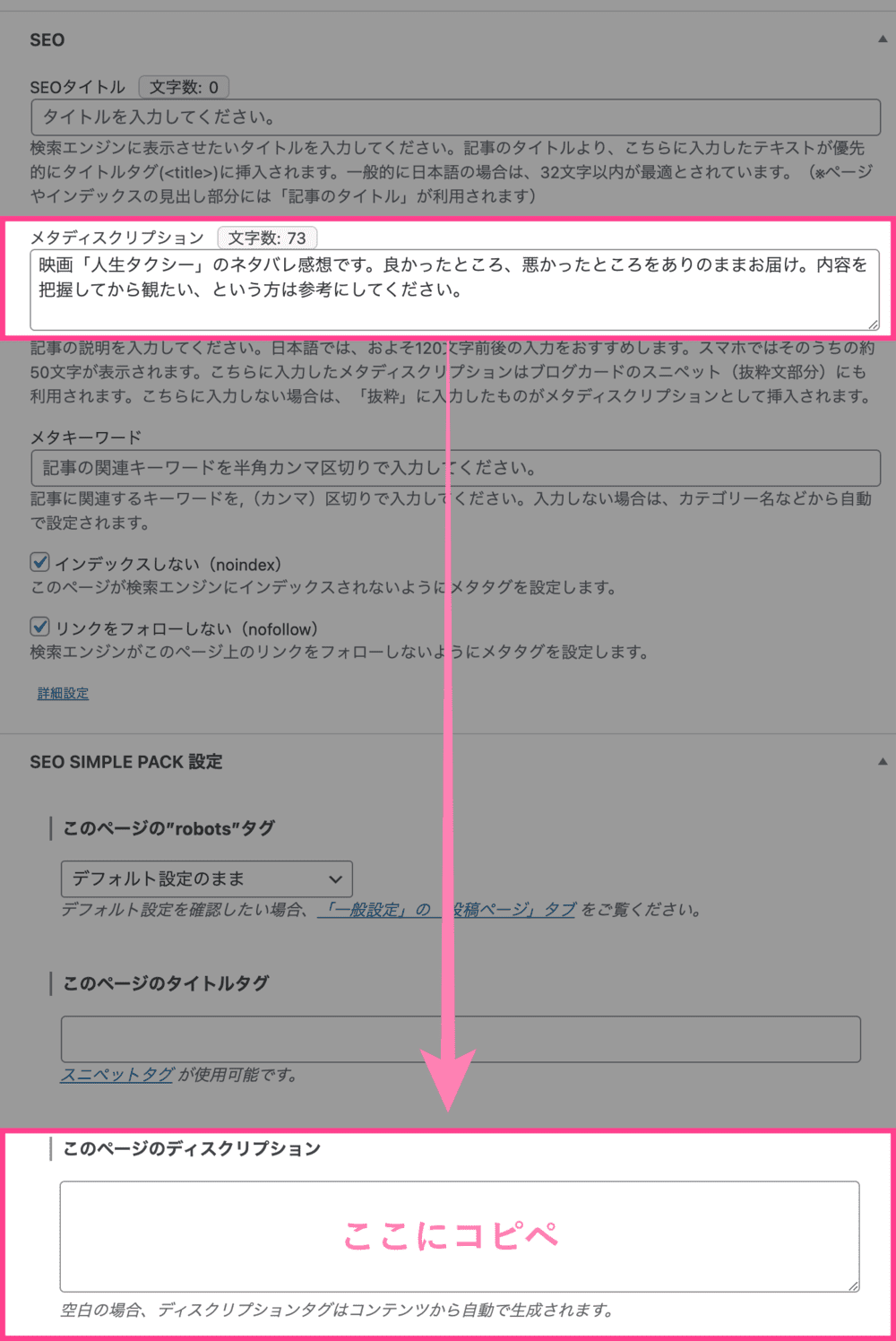
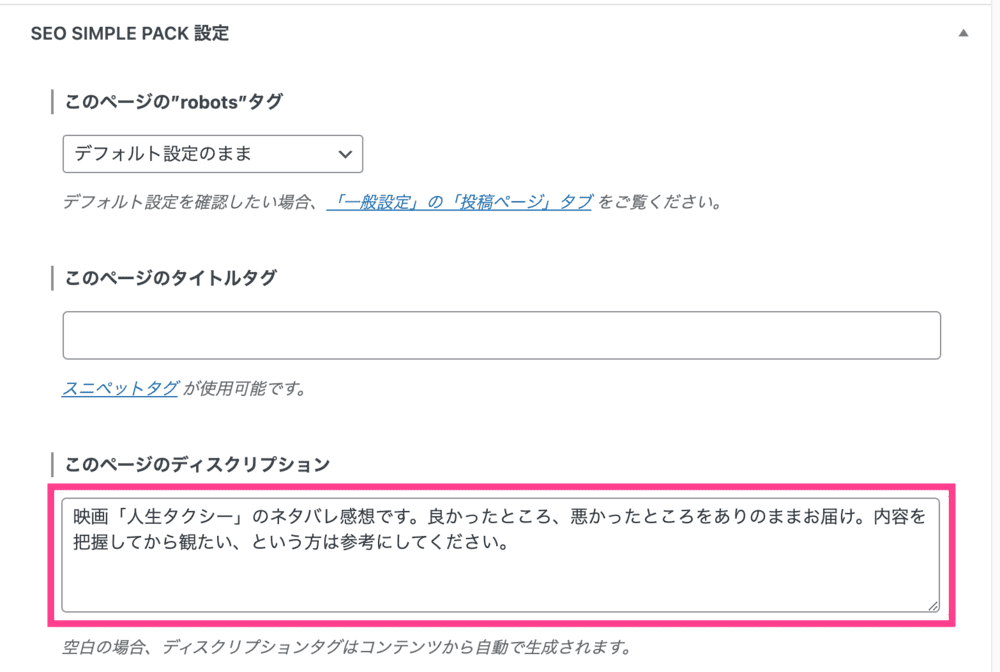
SEO SIMPLE PACKを使ったメタディスクリプション保存方法
SEO SIMPLE PACKを使い、メタディスクリプションを保存する方法です。


SEO SIMPLE PACKをインストールしたら「有効化」をクリック。


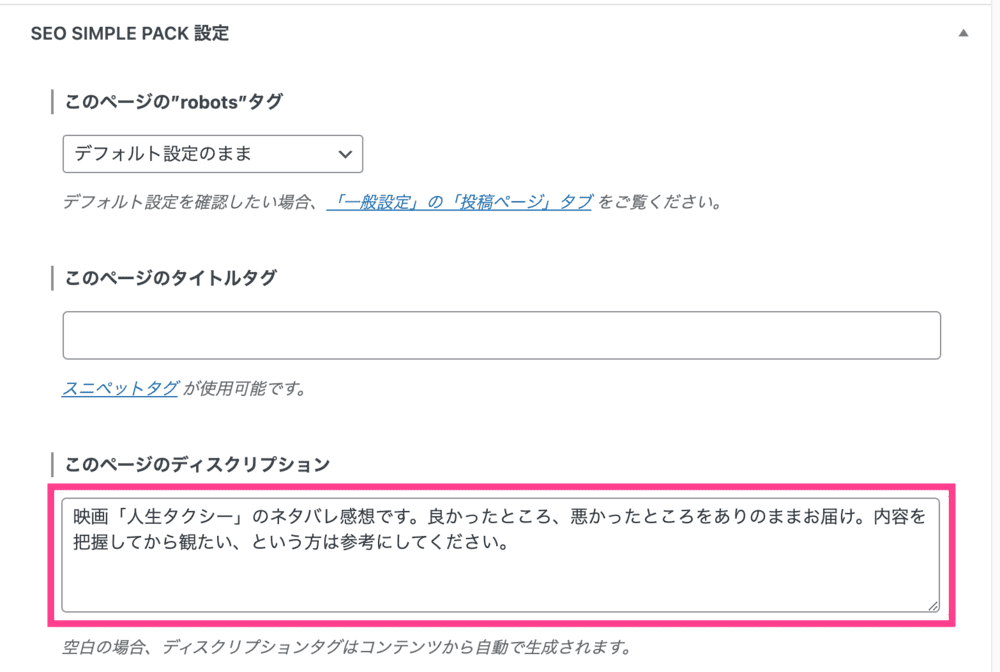
投稿記事のメタディスクリプションをコピーし、【SEO SIMPLE PACK設定】の「このページのディスクリプション」に貼り付けましょう。


「外観」>「テーマ」>「SWELLを有効化」


SWELLへ移行したら投稿記事のメタディスクリプションを確認してみましょう。
SEO SIMPLE PACKについてはこちら
Cocoonを削除するのは最後
Cocoonを削除するのは、SWELL移行後のリライトが完了してからです。
というのも、記事編集が終わる前にCocoonを削除するとデザインが崩れてしまうから。
余計な作業を増やさないためにも、Cocoonは最後に削除してください。
乗り換えサポートプラグインを忘れずに削除
すべての移行作業が終わったら、「乗り換えサポートプラグイン」は削除しましょう。
プラグインを有効化している間は、CocoonとSWELL両方のプログラムを読み込んでおりサイトが重くなります。
最後にかならず「乗り換えサポートプラグイン」を削除してください。
バックアップをとる
念のため、移行前にバックアップを取っておくといいですよ。
万が一、ファイルを紛失してもバックアップデータが有れば復旧できます。
レンタルサーバー側でもバックアップされているので心配ありませんが、バックアップできるプラグインを使うとより安心です。
上記はすべて無料で使えますが、その場合機能に制限があります。(復元にはFTPの知識が必要)
一方、有料版は高額ですがかんたんに復元可能です。



ぶっちゃけ、レンタルサーバーのバックアップ機能だけでも十分かと
CocoonからSWELLへの移行手順
それでは、CocoonからSWELLへの移行手順を解説します。
SWELLを購入
SWELL公式サイトを開きます。


SWELL公式サイトの右上「購入する」をクリック。


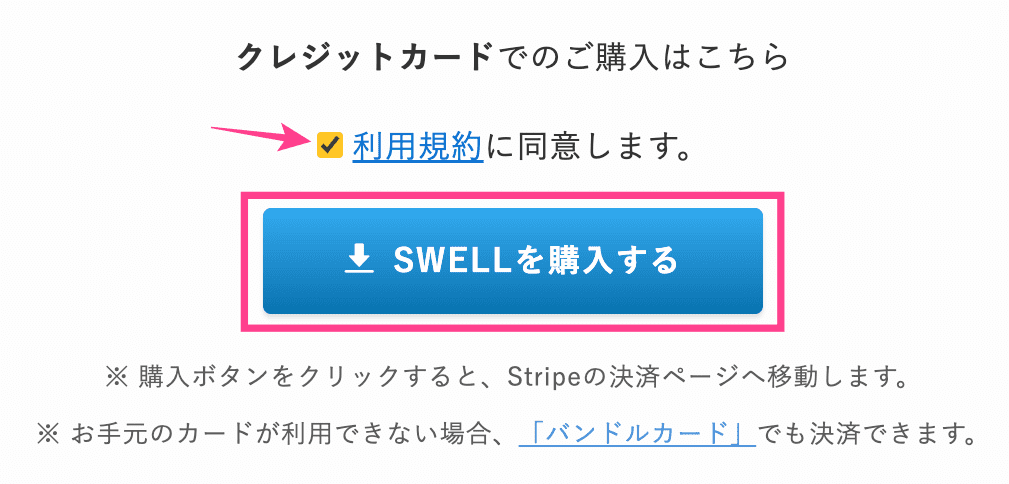
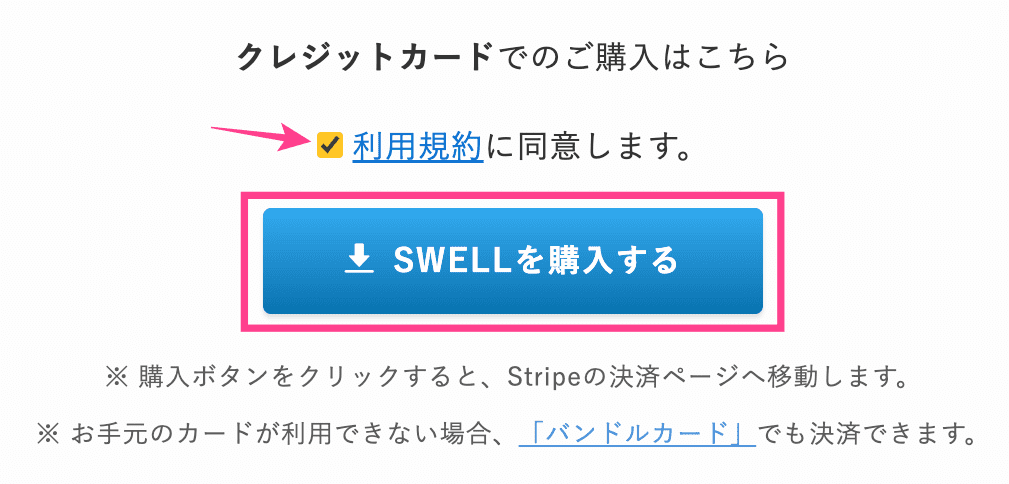
【利用規約に同意します】にチェックを入れ、「SWELLを購入する」をクリック。


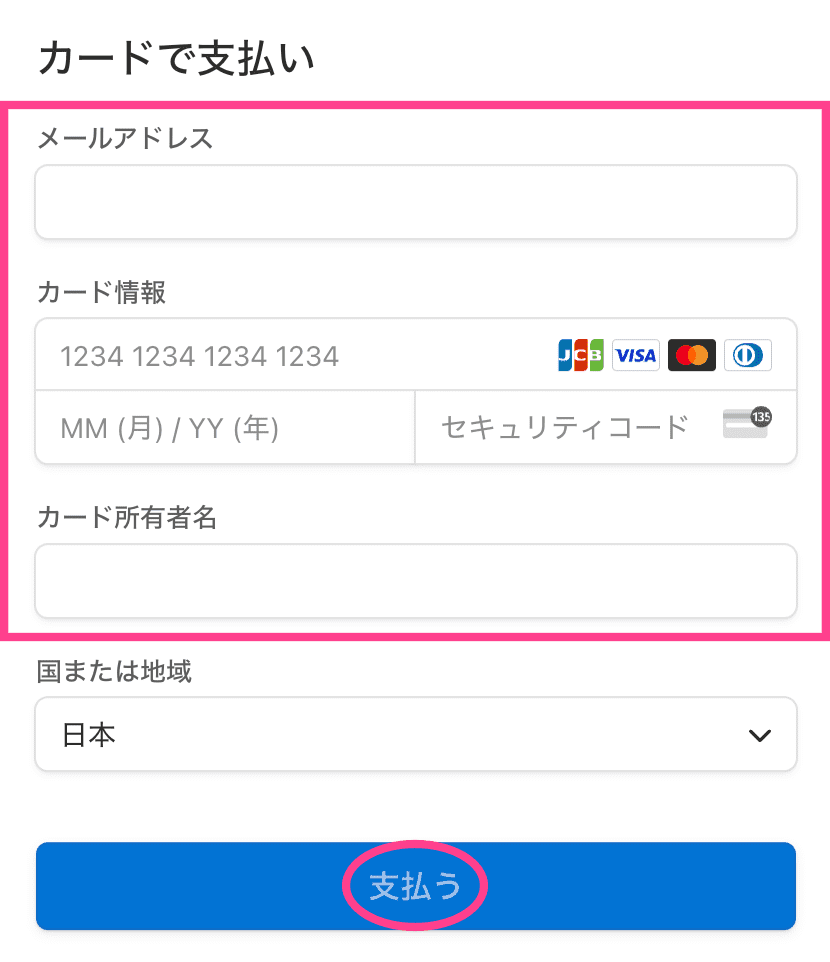
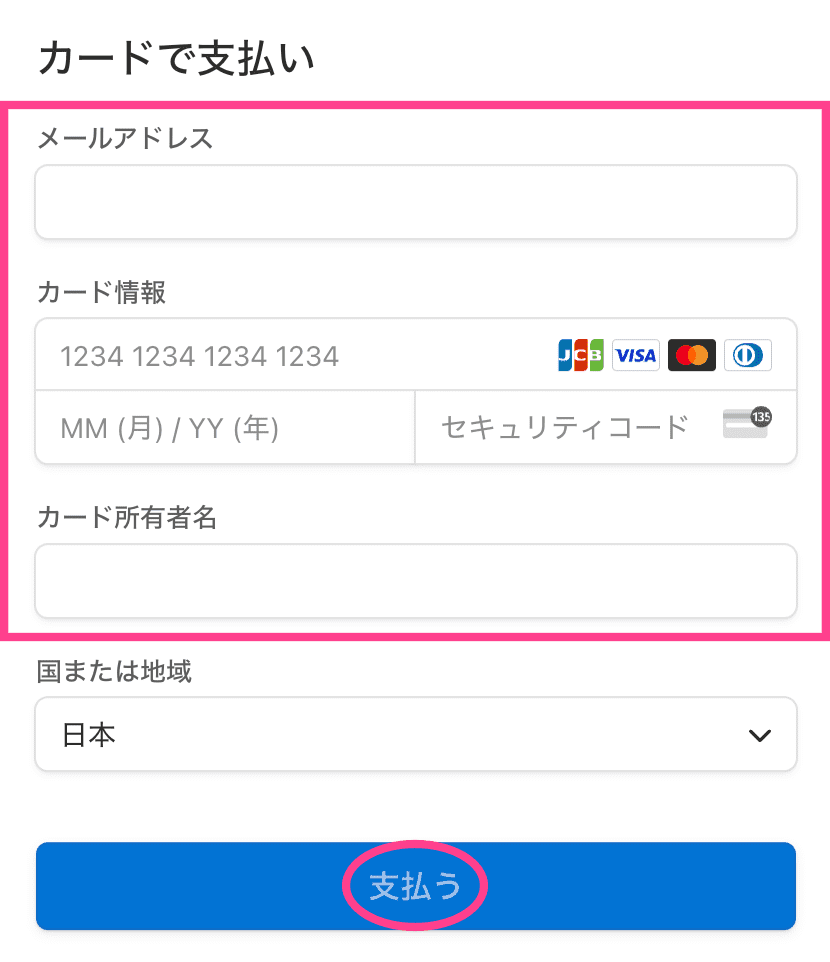
メールアドレス、クレジットカード情報を入力し「支払う」をクリック。
SWELLが購入できました。
SWELLの会員登録
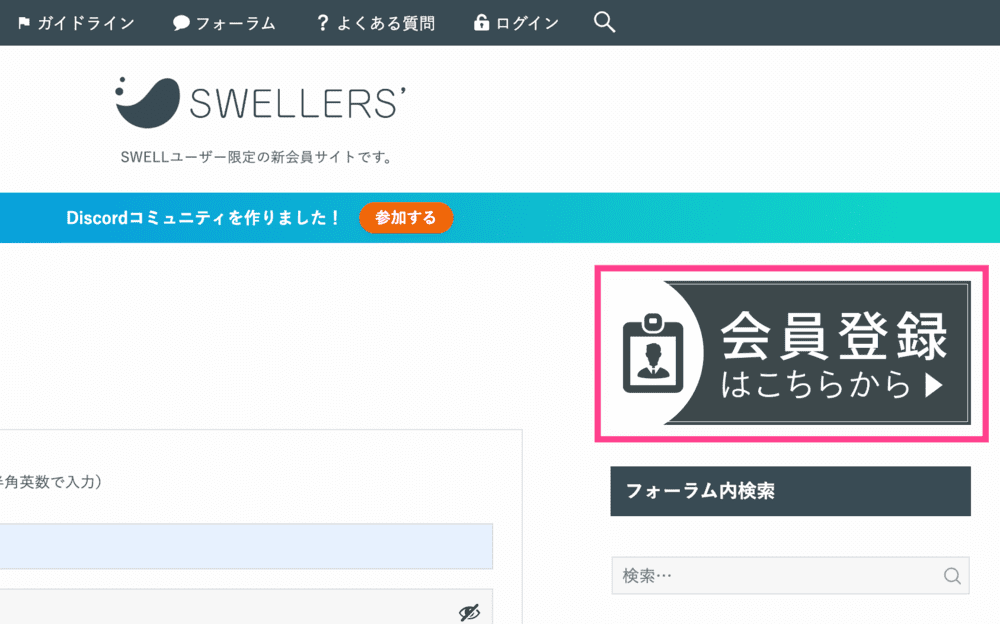
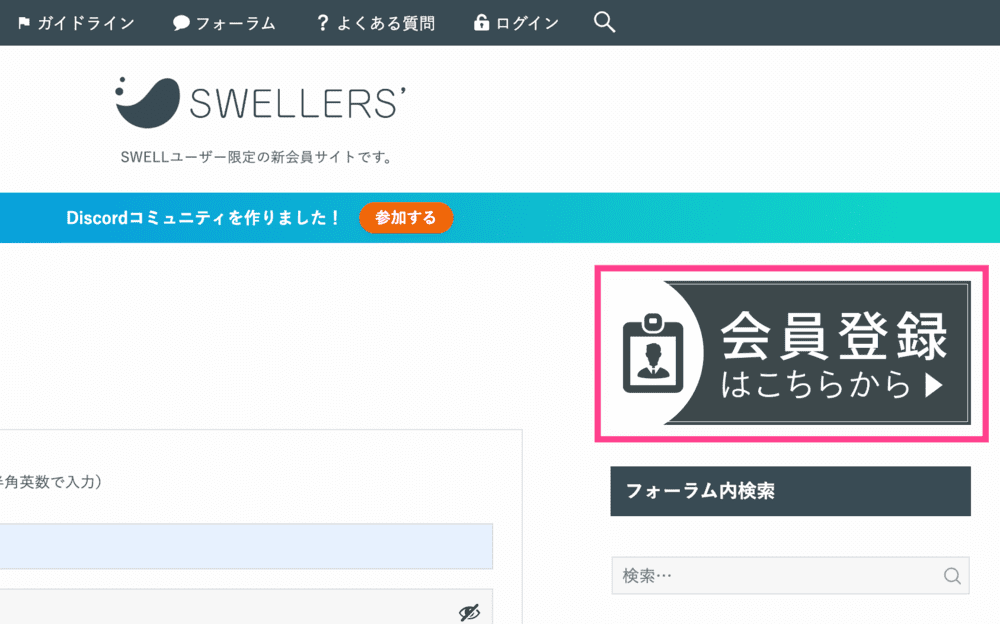
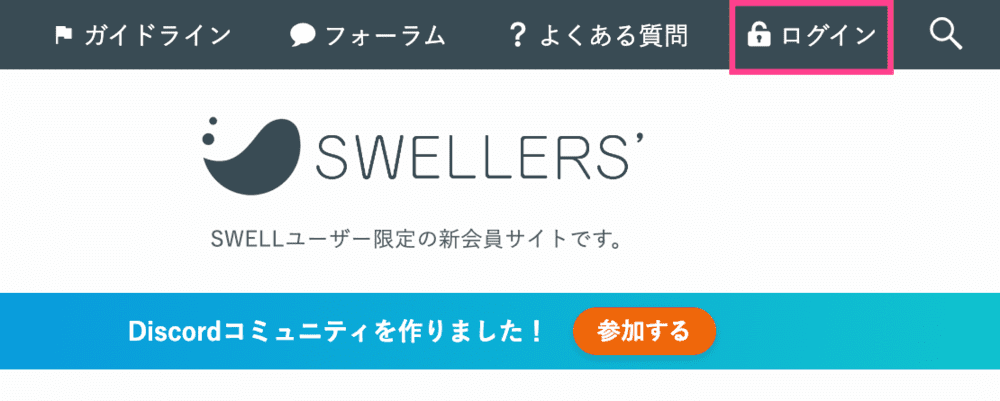
SWELLをダウンロードする前に会員サイト「SWELLERS’」に登録しましょう。
- フォーラムでSWELLに関する質問
- オンラインコミュニティへの参加
- デモサイトデータのダウンロード
- SWELLのユーザー認証
- 製品ダウンロード・インストール


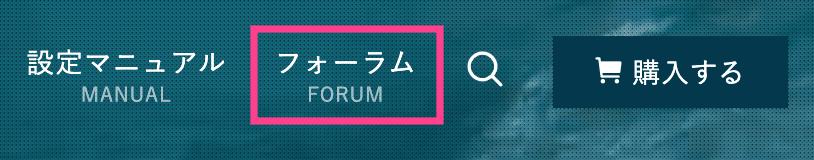
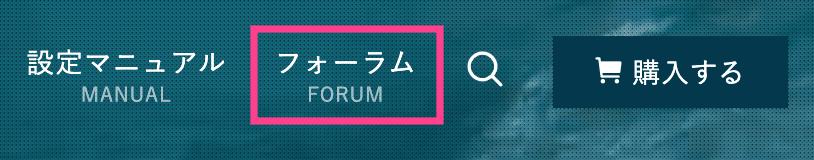
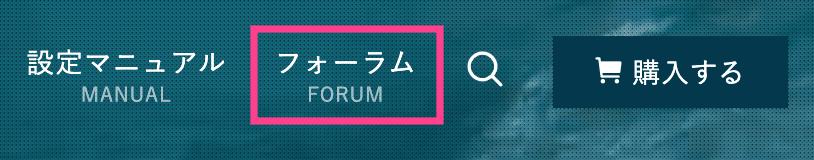
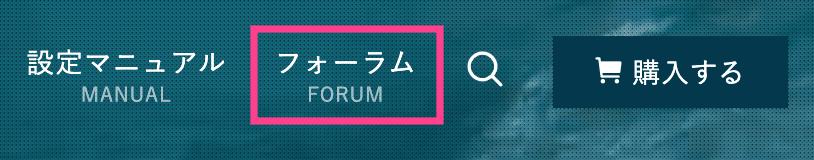
SWELL公式サイトのトップページの「フォーラム」をクリック。




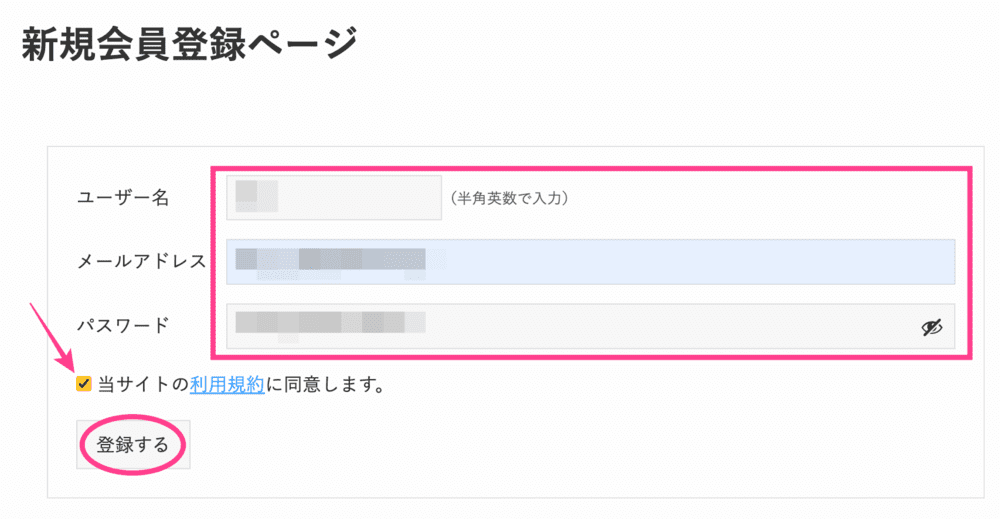
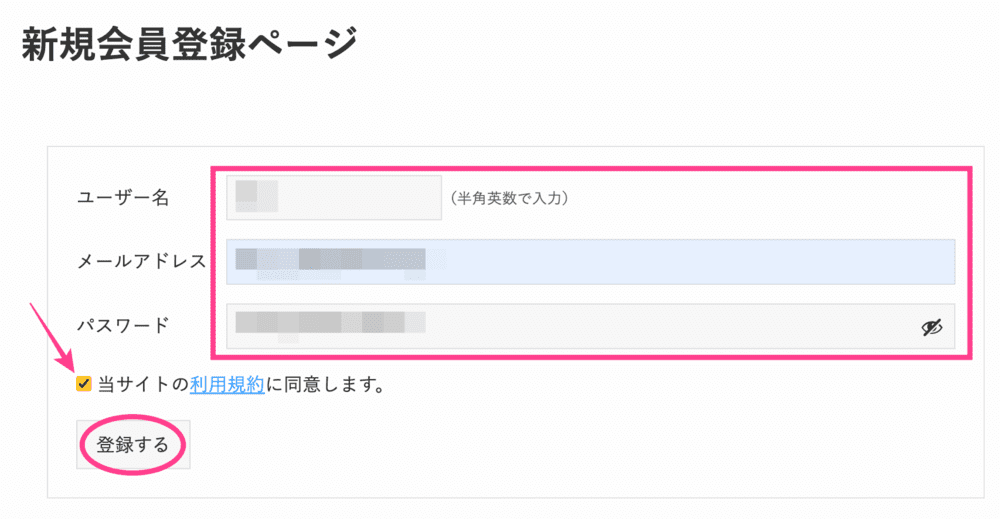
ユーザー名など必要情報を入力し「登録する」をクリック。
Discordコミュニティに参加する方は、お知らせバーの「参加する」よりどうぞ。
SWELLのダウンロード・インストール
SWELLをダウンロード、インストールしましょう。


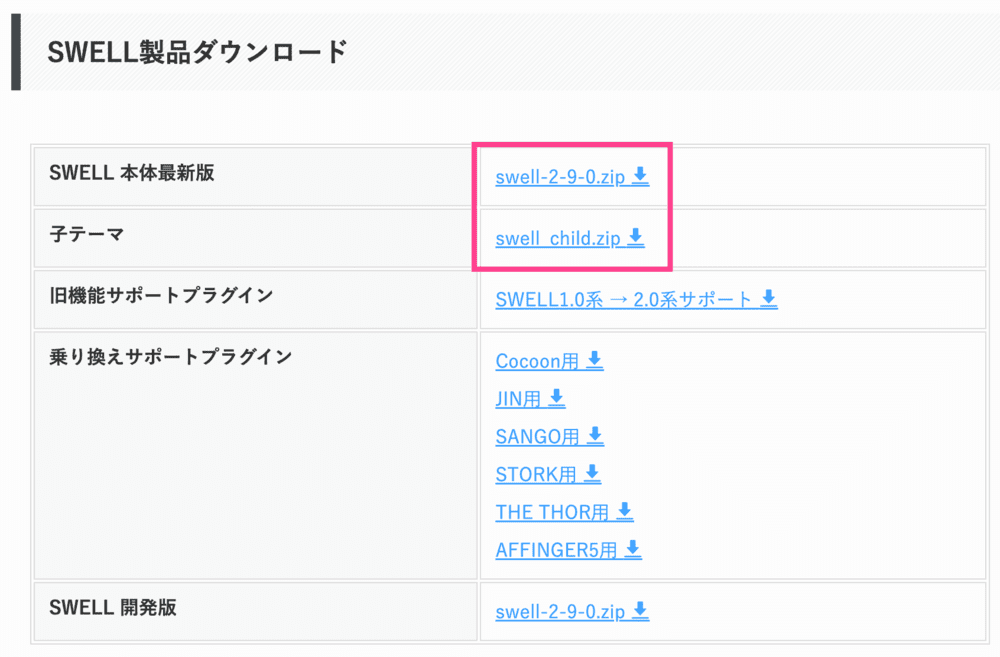
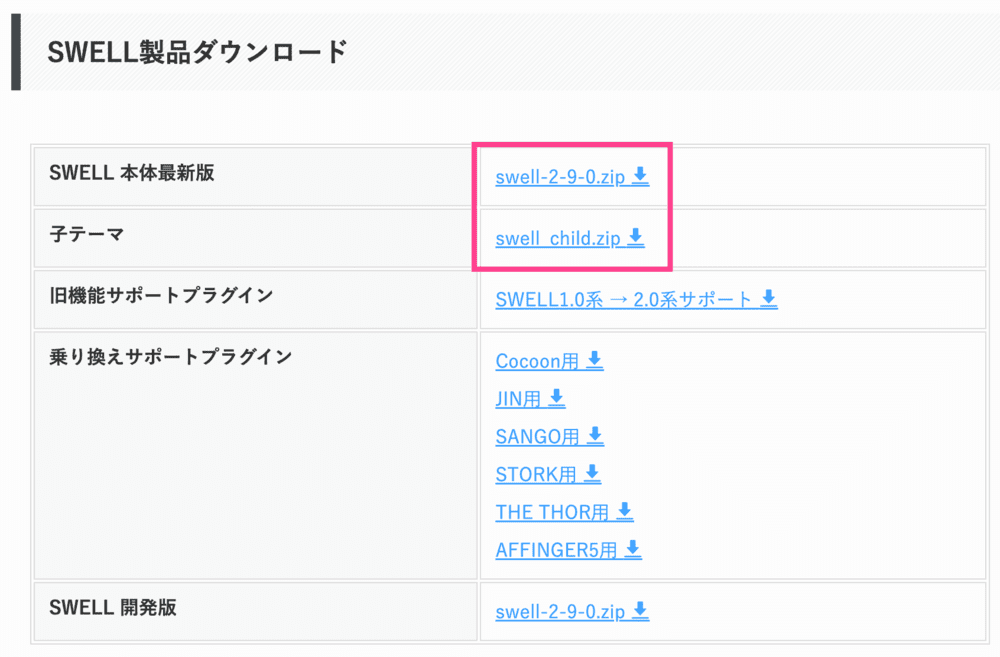
再度、フォーラム画面を開きます。




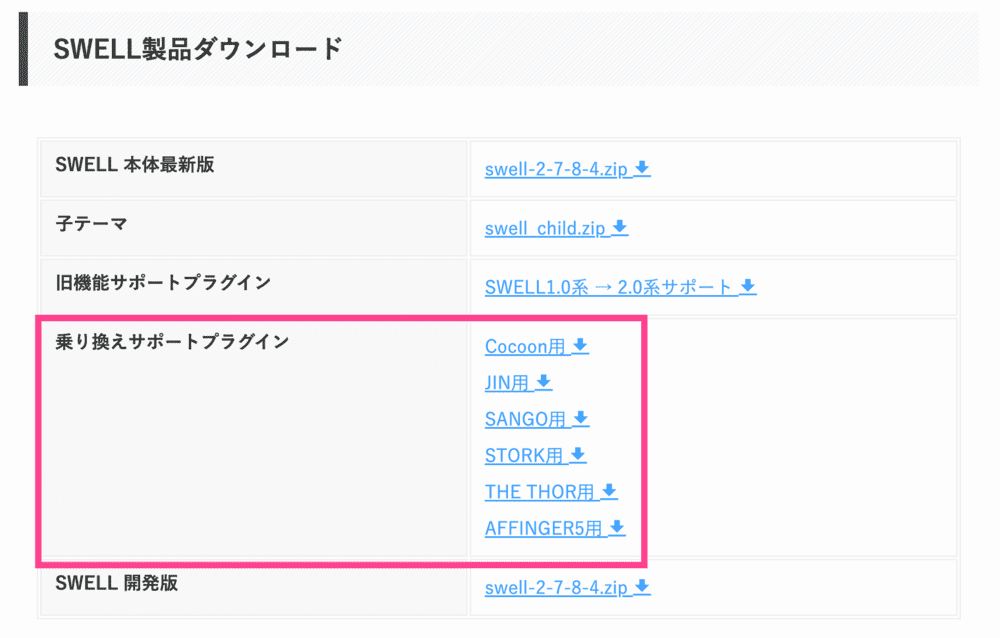
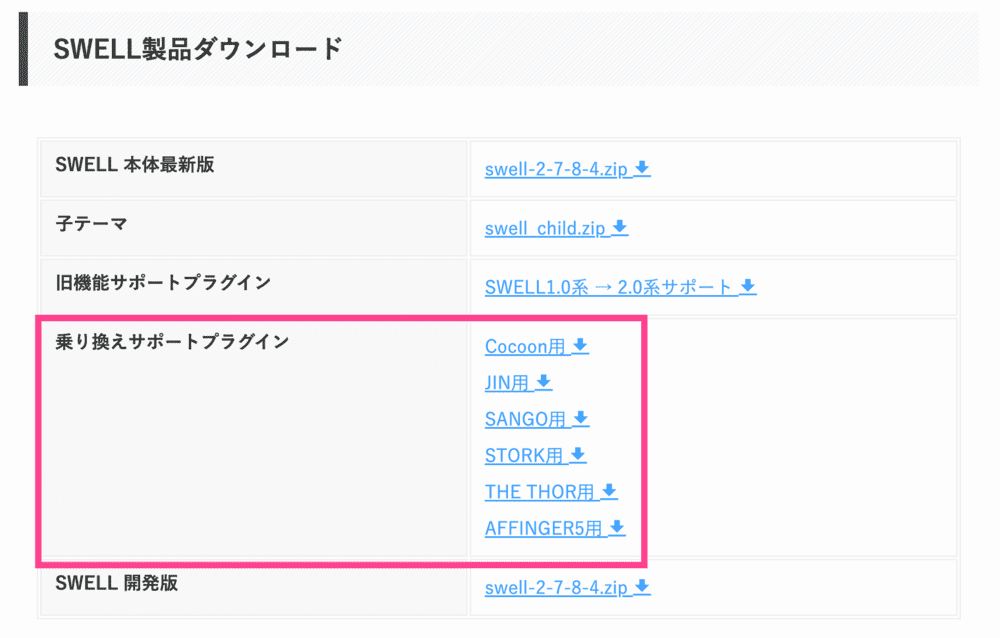
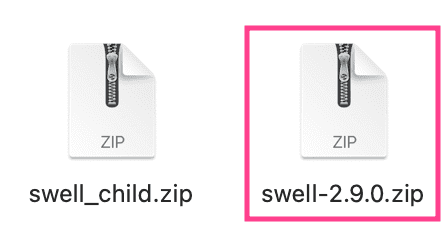
「SWELL本体最新版」と「子テーマ」をダウンロード。
ファイルは解凍せずそのままでOK



ファイルを解凍するとWordPressにインストールできない


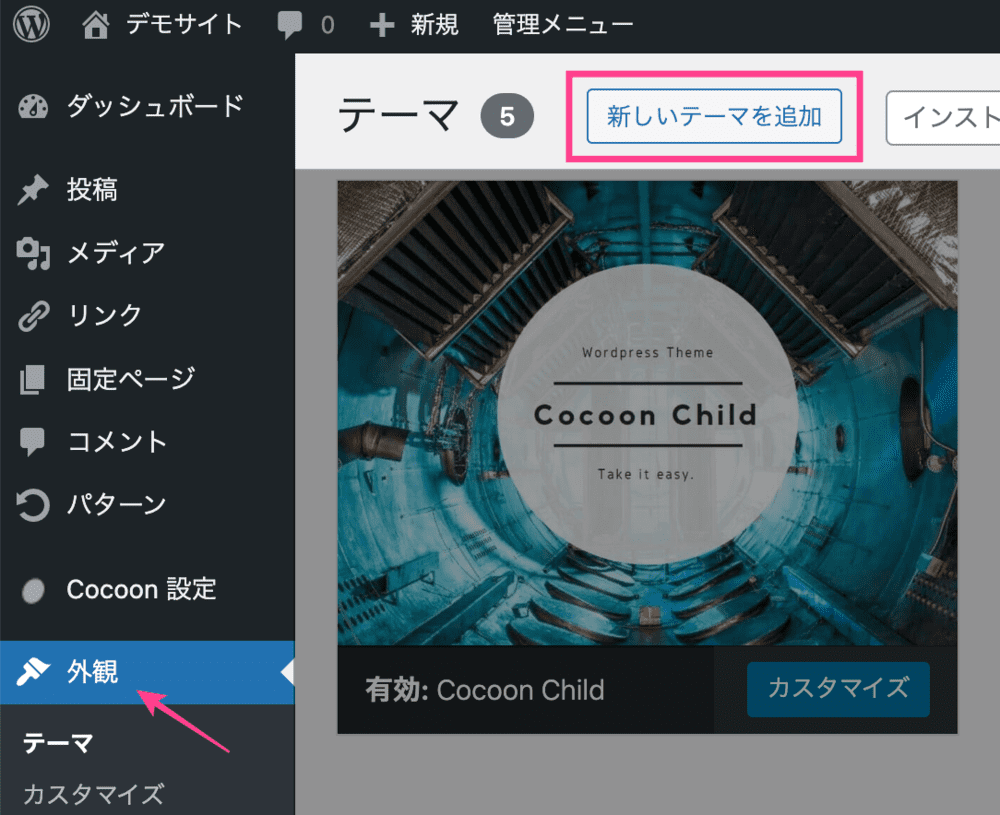
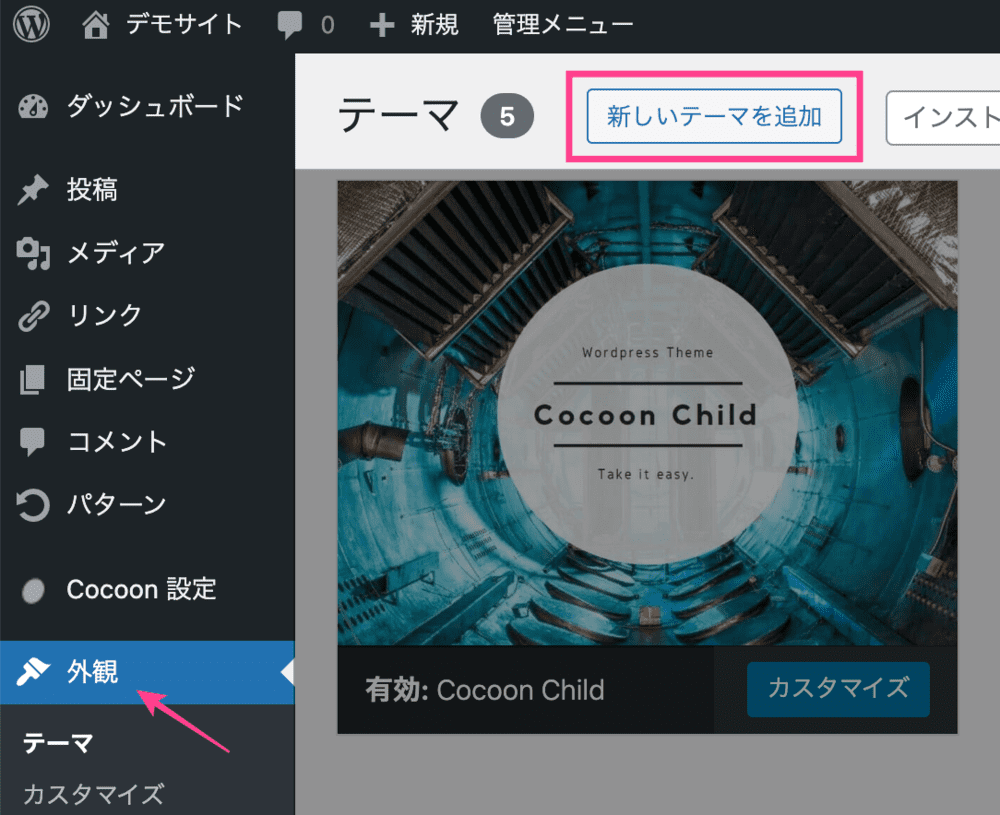
「外観」>「テーマ」>「新しいテーマを追加」


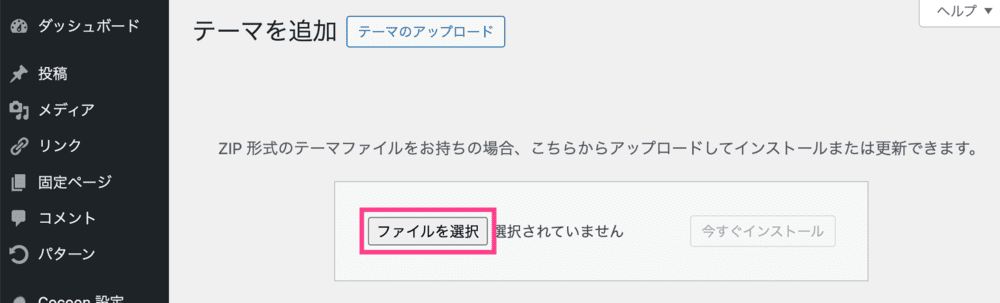
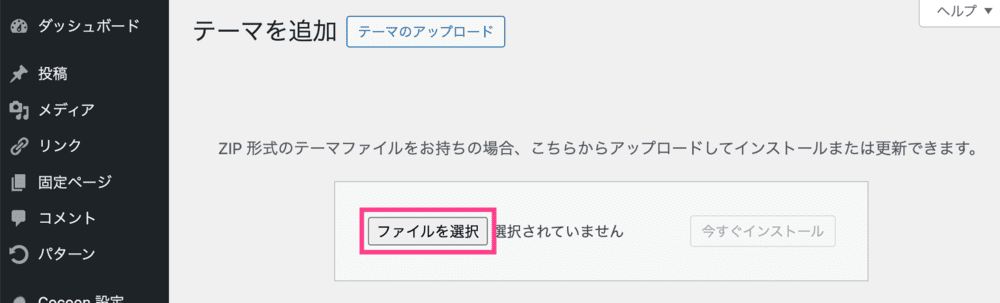
「テーマのアップロード」


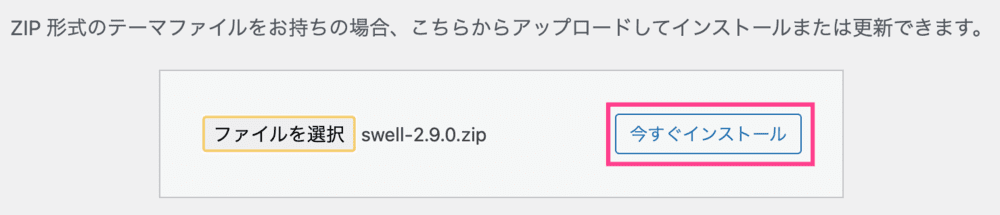
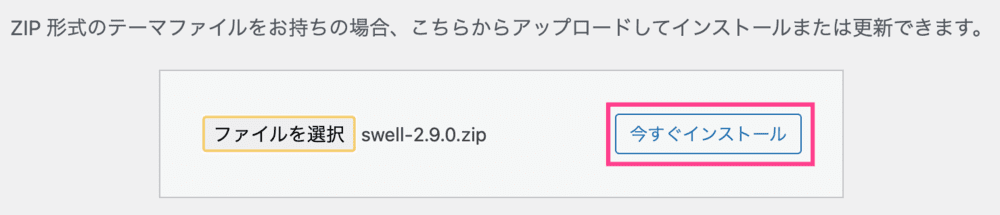
「ファイルを選択」


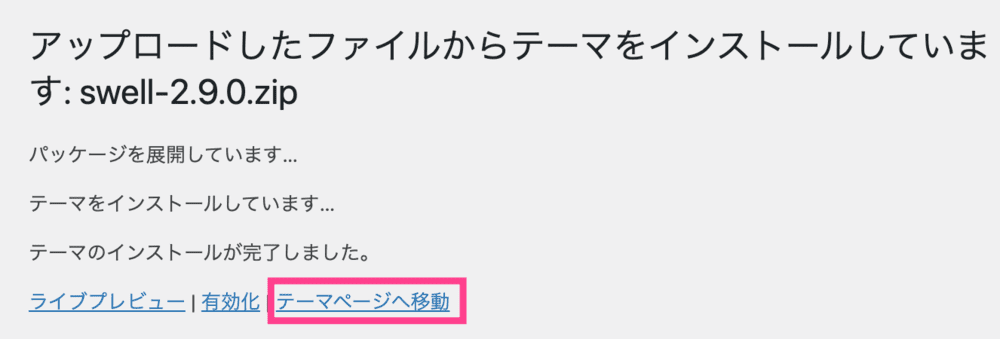
「SWELL-◯.◯.◯.zip」


「今すぐインストール」


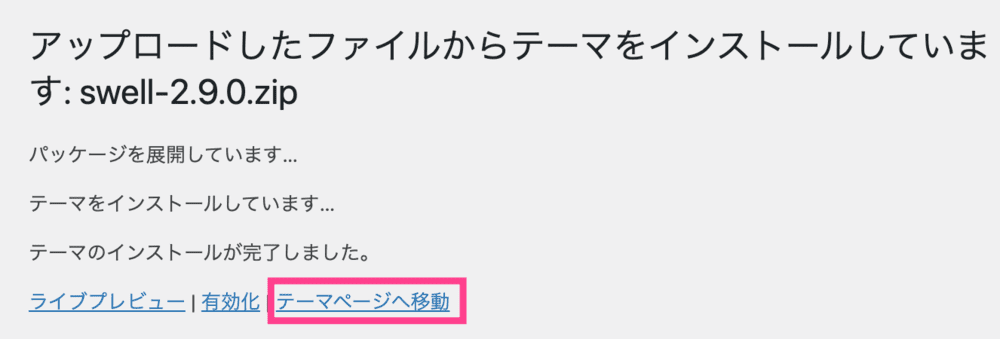
「テーマページへ移動」をクリック。
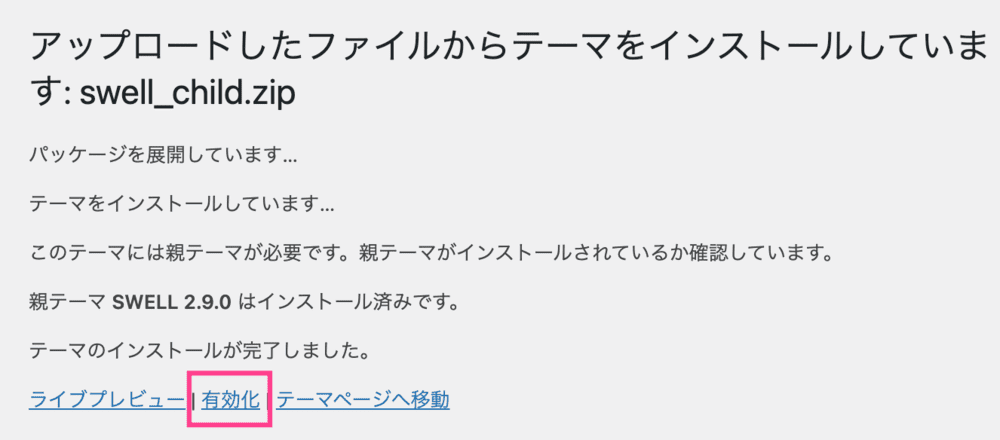
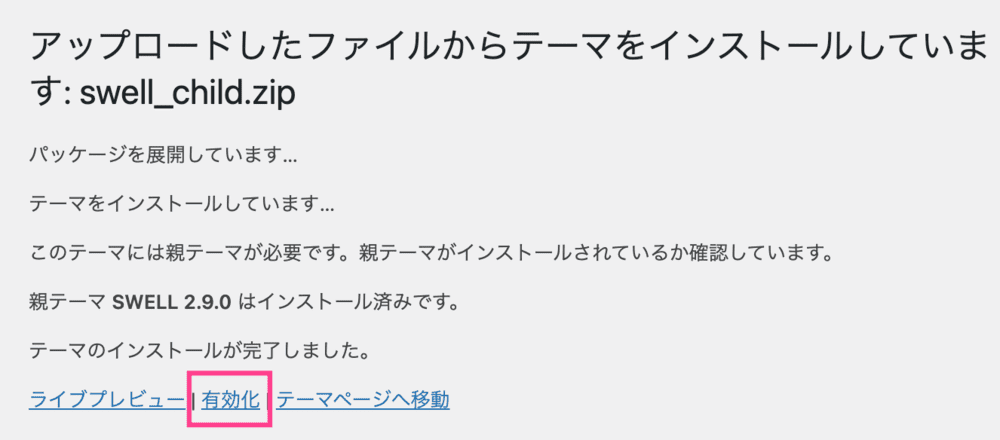
子テーマ(swell_child.zip)も同様にインストールします。


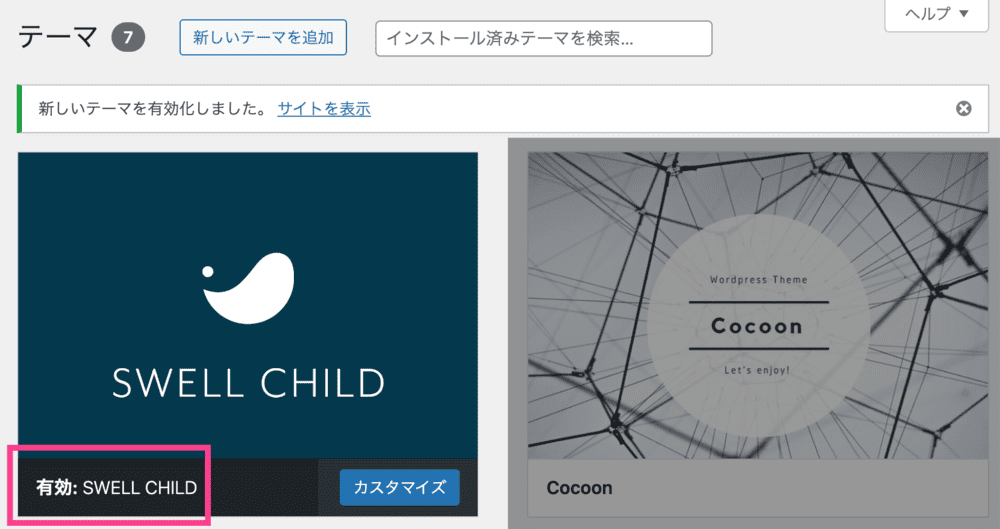
子テーマをインストールしたら「有効化」をクリック。


SWELL CHILDが有効化されていれば完了。
子テーマについてはこちらで解説
Cocoon用「乗り換えサポートプラグイン」の有効化
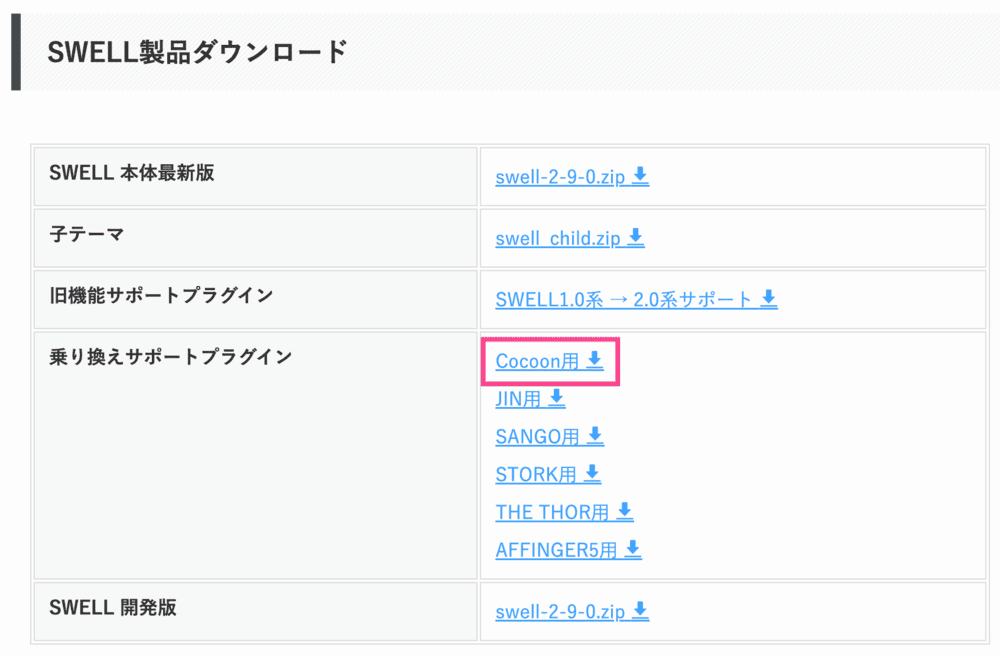
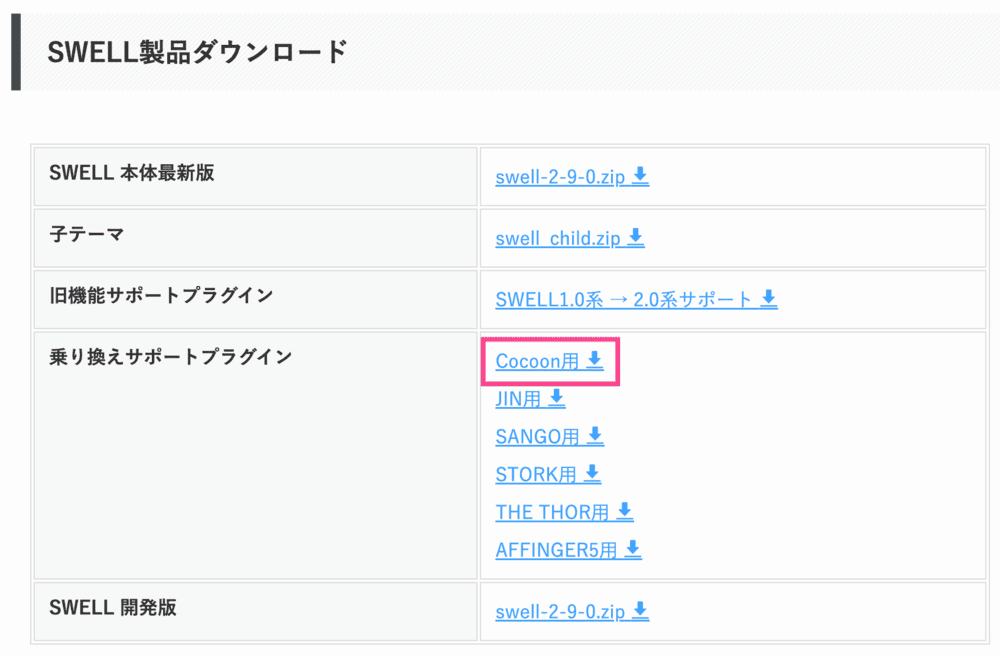
続いて、マイページに戻りCocoon用の「乗り換えサポートプラグイン」をダウンロードします。


ダウンロードしたファイルは解凍しないでください。
解凍するとWordPressにインストールできません。


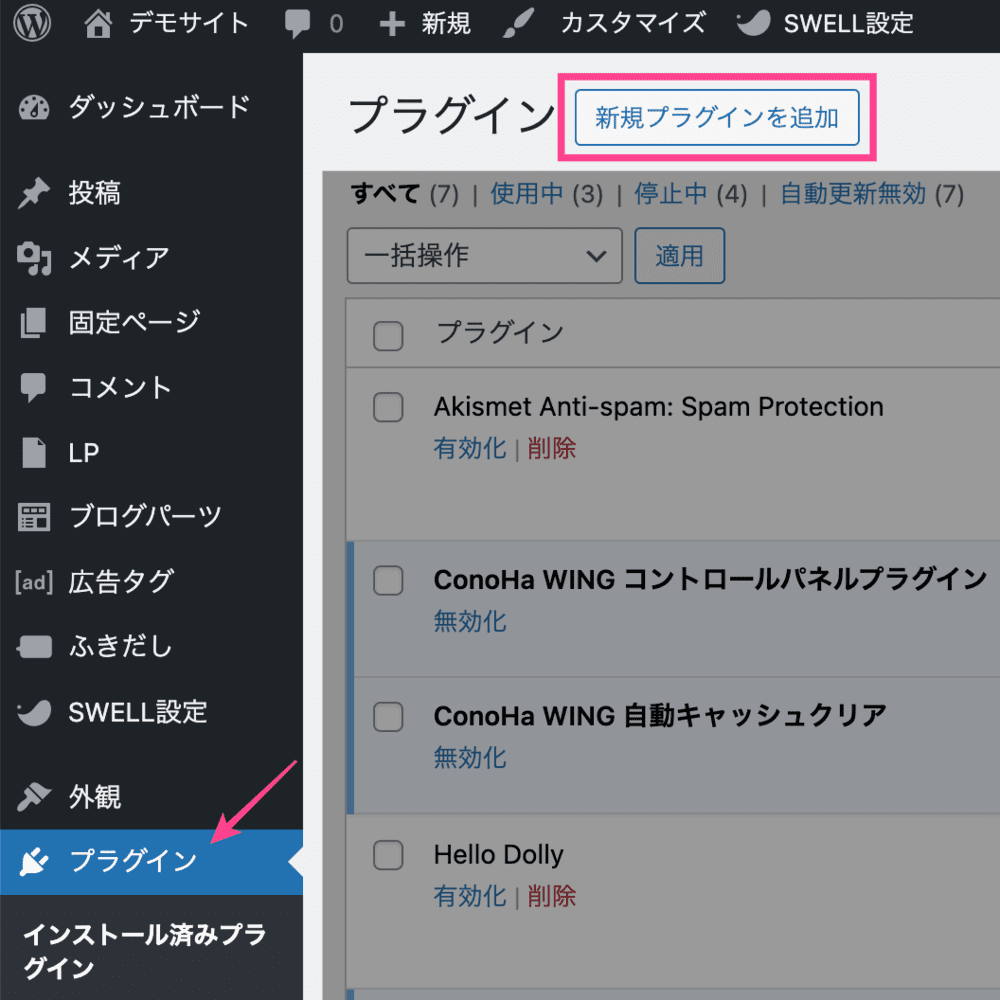
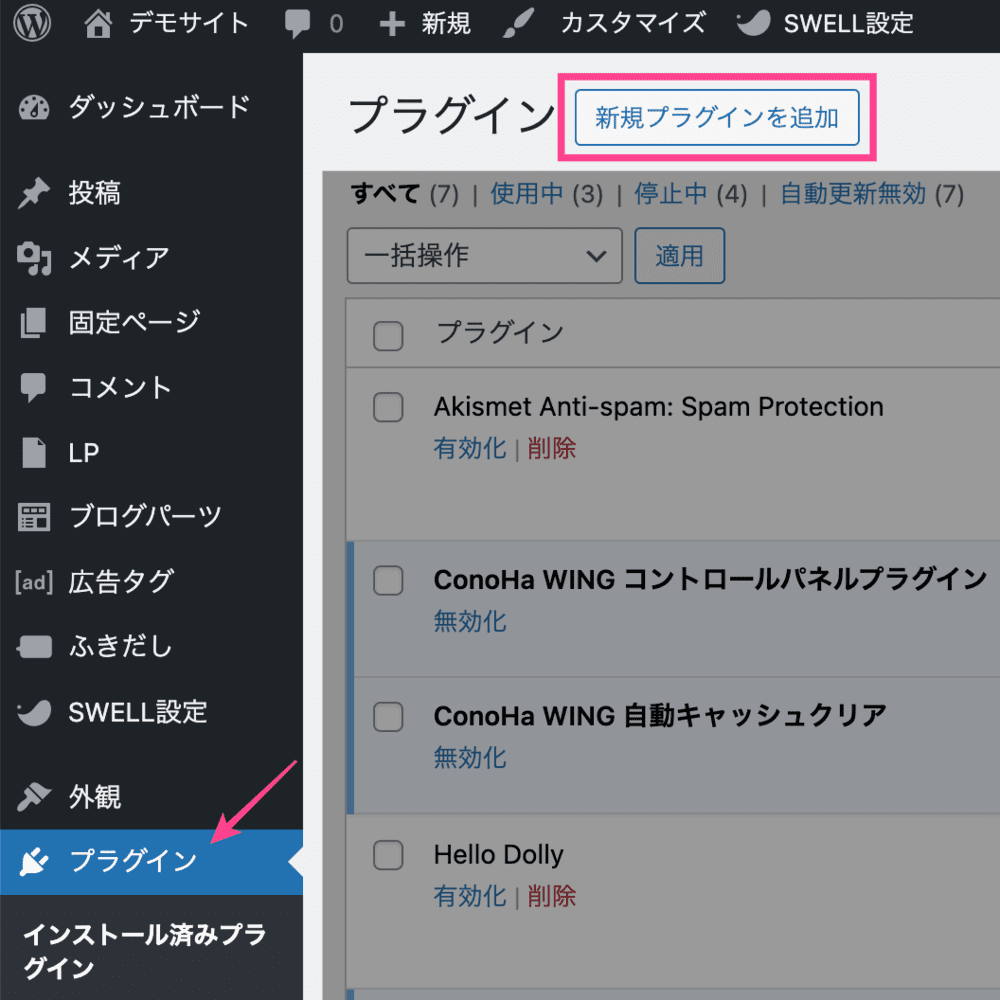
「外観」>「プラグイン」>「新規プラグインを追加」


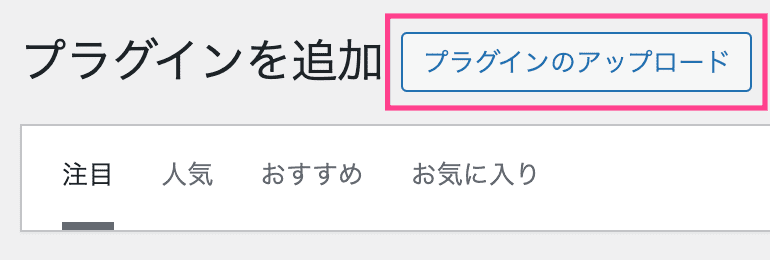
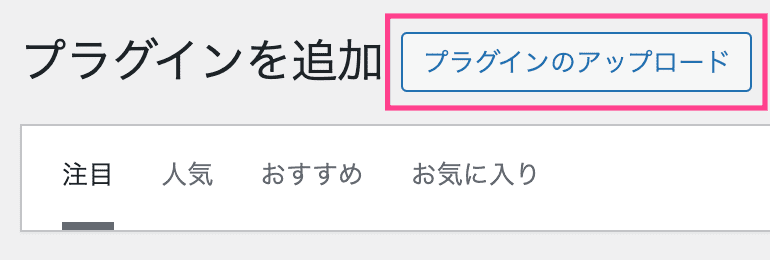
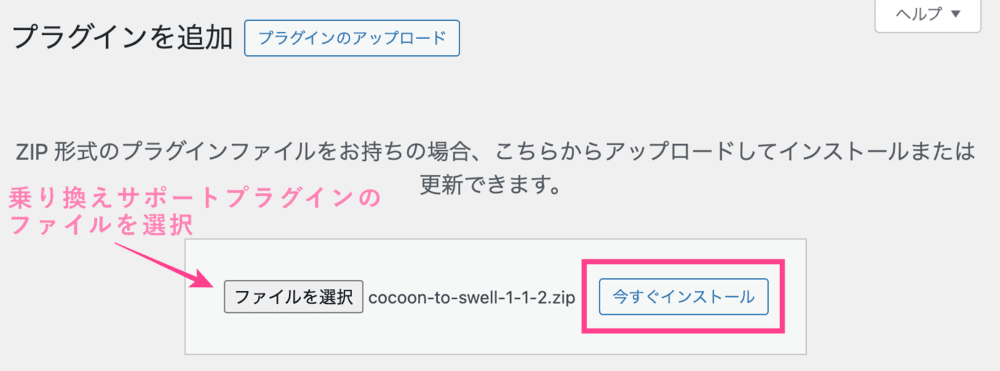
「プラグインのアップロード」


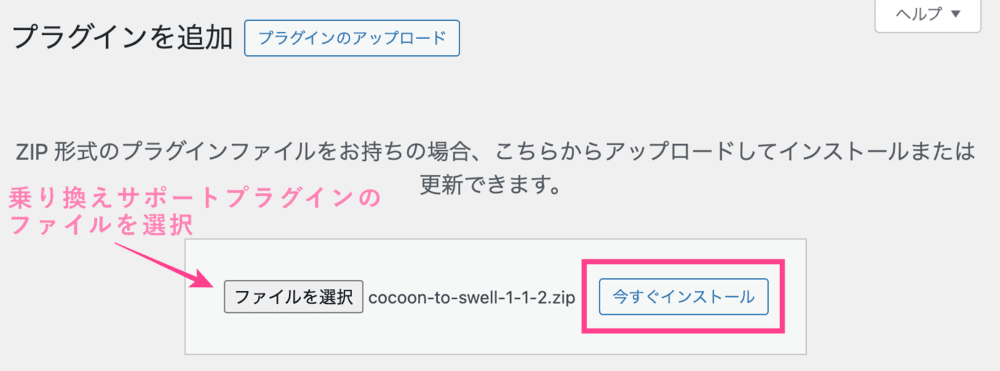
乗り換えサポートプラグインのファイルを選択し「今すぐインストール」


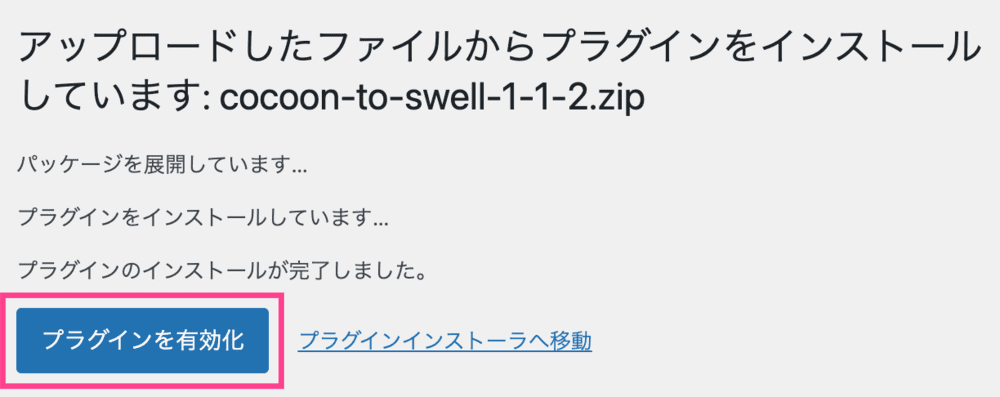
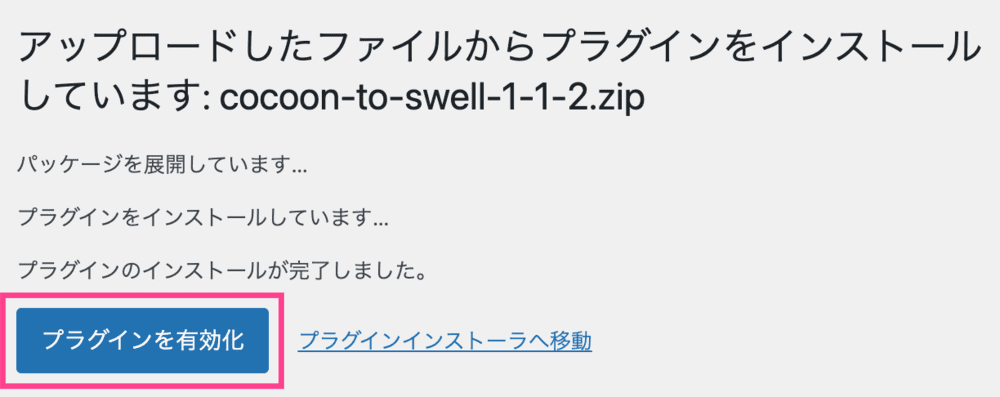
「プラグインを有効化」をクリックすれば完了。
プラグインの最適化
Cocoonに導入していたプラグインは、SWELLには不要かもしれません。
こちらではSWELL公式サイトで推奨・非推奨されているプラグインをまとめました。
推奨プラグイン
SWELL公式サイトでおすすめされているプラグインです。
| プラグイン名 | 説明 | 重要度 |
|---|---|---|
| SEO SIMPLE PACK | SEOに必要な設定を行える。SWELLと開発元が同じ | |
| XML Sitemap & Google News | XMLサイトマップ生成プラグイン | |
| WP Revisions Control | リビジョンデータを制御できる | |
| Wordfence Security | ログイン系のセキュリティを強化 | |
| BackWPup | WordPressのデータを保存、復元できる | |
| Contact Form by WPForms | お問い合わせフォームを設置 | |
| Useful Blocks | オシャレで便利なブロックプラグイン | |
| Pochipp | アフィリエイトリンクを管理できる |
とくに「SEO SIMPLE PACK」「XML Sitemap & Google News」は必須。
これらがないと「メタタグ」や「XMLサイトマップ」の設定ができません。
「XML Sitemap & Google News」の使い方
非推奨プラグイン
以下はSWELL公式サイトで非推奨されているプラグインです。
パフォーマンス低下や不具合を引き起こす可能性があるので、利用する場合は自己責任でお願いします。
| プラグイン名 | 説明 |
|---|---|
| Gutenberg | テーマ開発者がブロックエディターの機能をテストするもの |
| WooCommerce | 未対応 |
| Elementor | SWELLにページビルダーは不要 |
| Flying Scripts | SWELLに同様の機能あり |
| Autoptimize | 不具合が発生する可能性あり |
| Async JavasScript | 不具合が発生する可能性あり |
| Table of Contents Plus | SWELLに同様の機能あり |
| a3 Lazy Load | SWELLに同様の機能あり |
| Classic Editor | ブロックエディター推奨のため |
| AddQuicktag | クラシックエディター用のため不要 |
| TinyMCE Advanced | クラシックエディター用のため不要 |
| Jetpack | 不具合が発生する可能性あり |
| WP Super Cache | SWELLに同様の機能あり |
| SiteGuard WP Plugin | 不具合が発生する可能性あり |
| EWWW Image Optimizer | 不具合が発生する可能性あり |
私は上記の最下部にある「EWWW Image Optimizer」だけは使用しています。
これがあると画像を「WebP変換」するのが楽なんですよね。(画質を落とさず軽量化できる)
いまのところ不具合はでていません。
SWELLのプラグインについてはこちら
CocoonからSWELL移行後にやること
CocoonからSWELL移行後にやることは以下6つ。
SWELLユーザー認証
まずはSWELLのユーザー認証をしましょう。
ユーザー認証されていないとSWELL本体のアップデートができません。


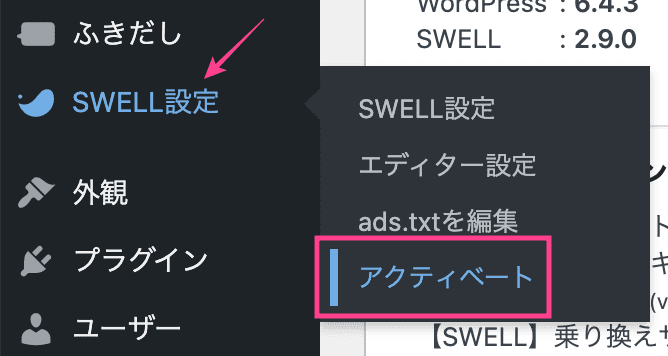
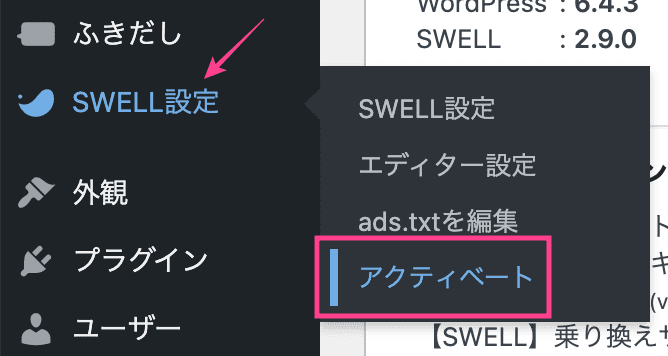
「SWELL設定」>「アクティベート」


【ユーザー認証】にSWELL購入時に入力したメールアドレスを入力し、「認証リクエストを送信」をクリック。


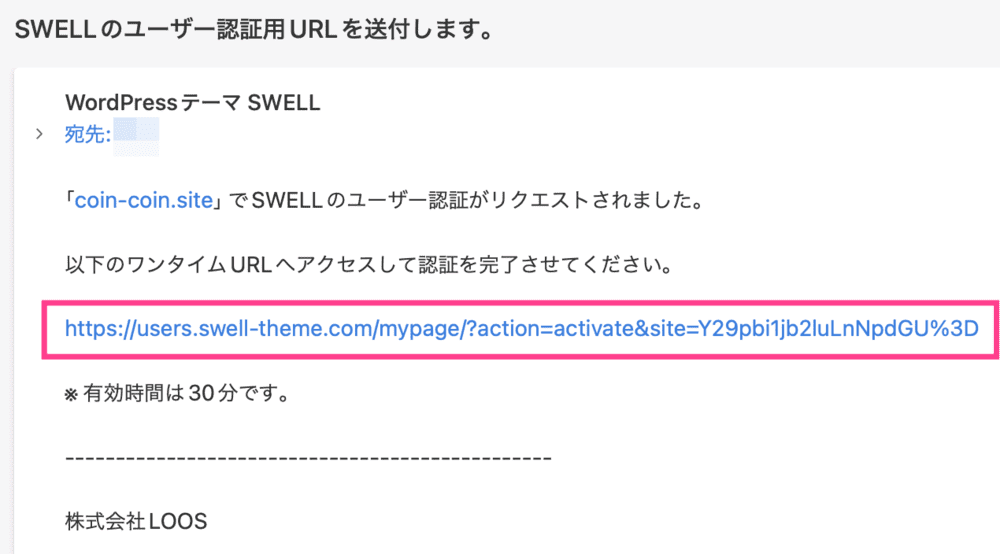
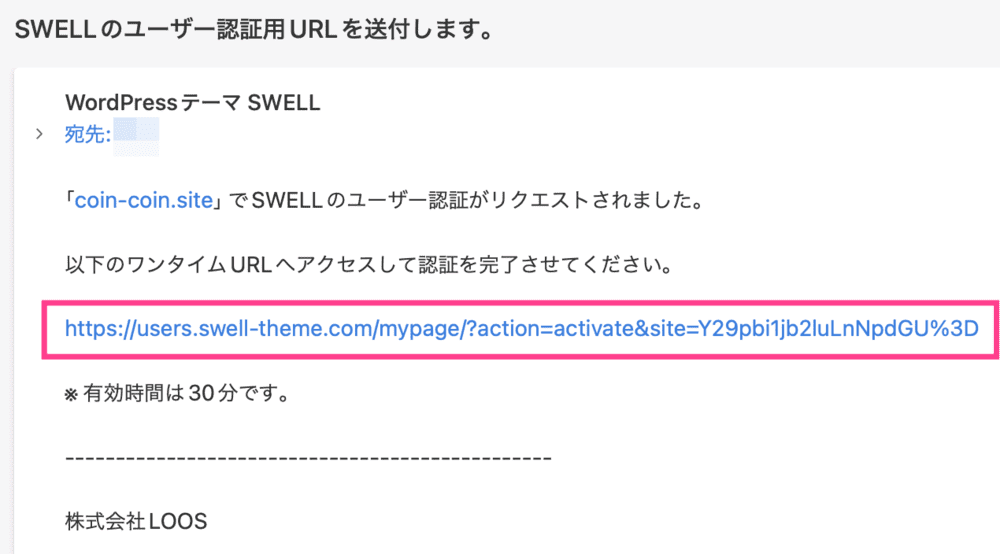
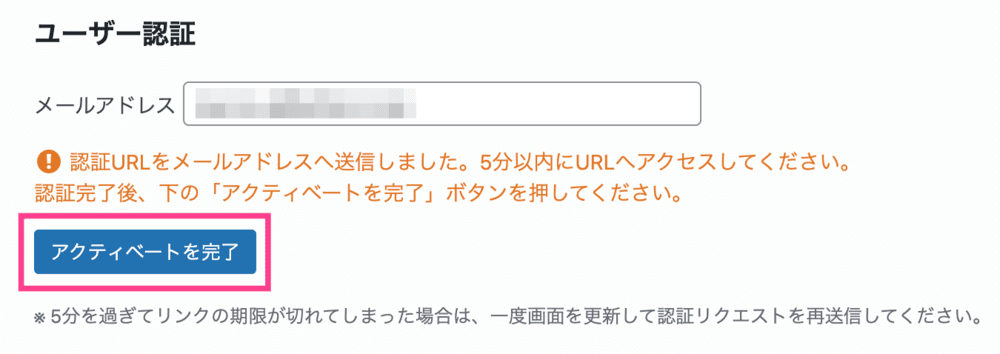
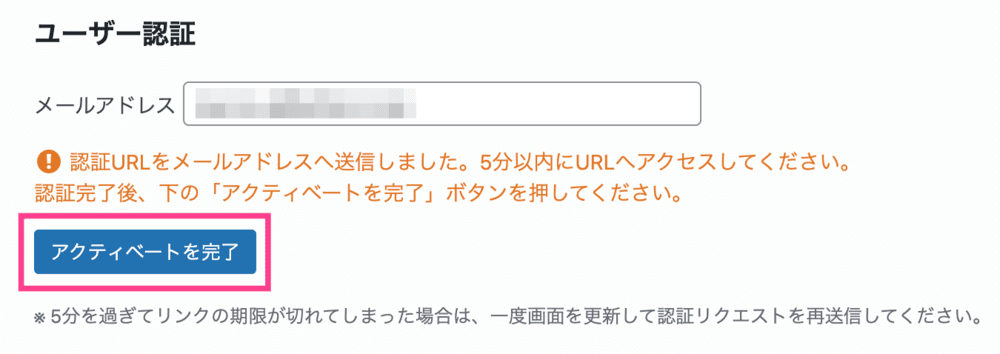
メールにSWELLの「ユーザー認証用URL」が届くのでクリック。(有効時間30分)


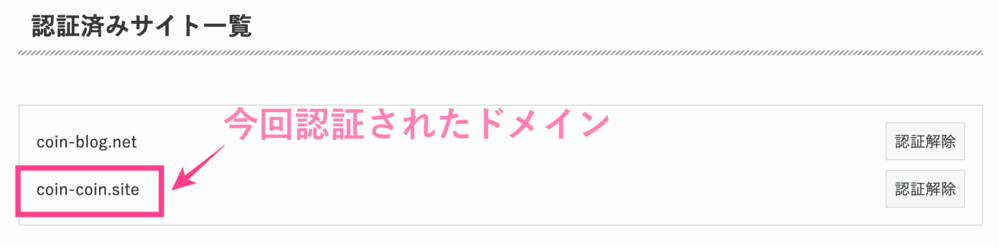
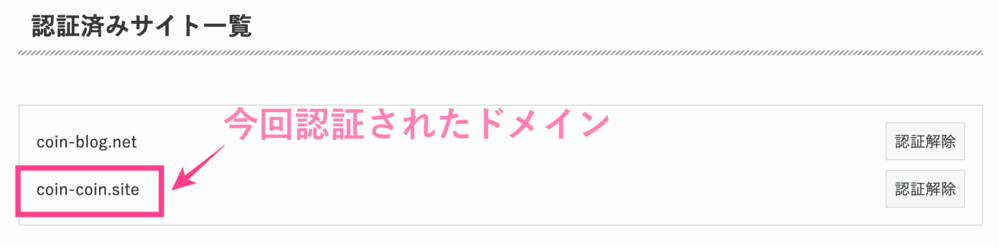
SWELLERS’(会員サイト)の「マイページ」が開きます。
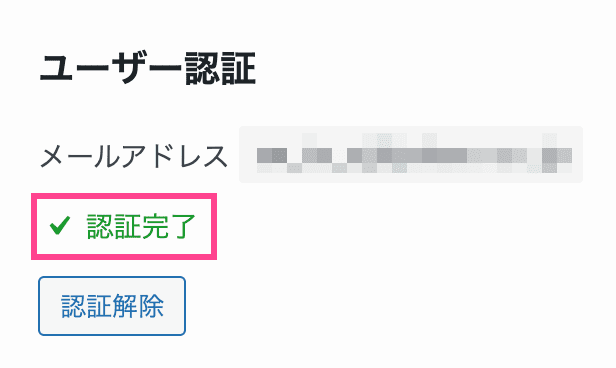
【認証済みサイト一覧】に、今回認証したドメインが掲載されているのを確認しましょう。


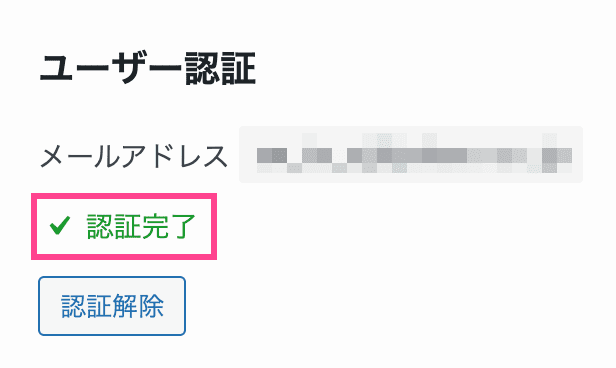
WordPressに戻り「アクティベートを完了」をクリック。


Googleアナリティクス設定
Googleアナリティクスの設定は、プラグイン「SEO SIMPLE PACK」を導入している前提で解説します。


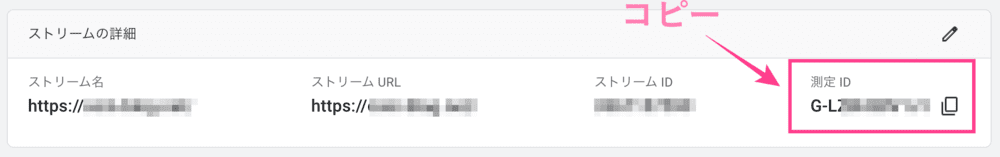
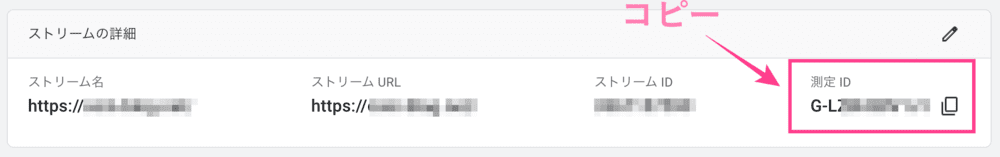
測定IDの確認方法
Googleアナリティクス「管理」>「データストリーム」>「ストリームの詳細」


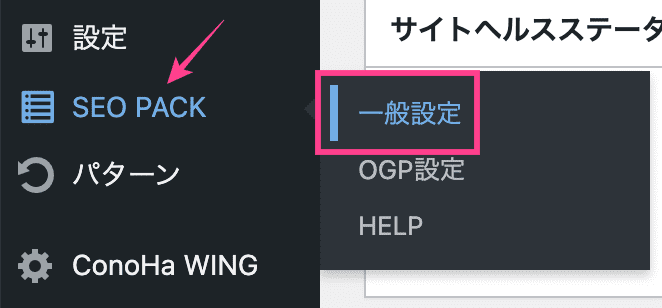
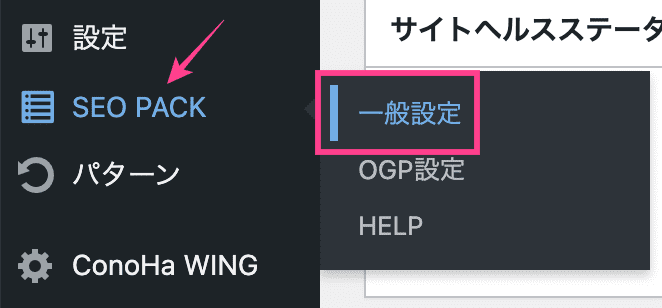
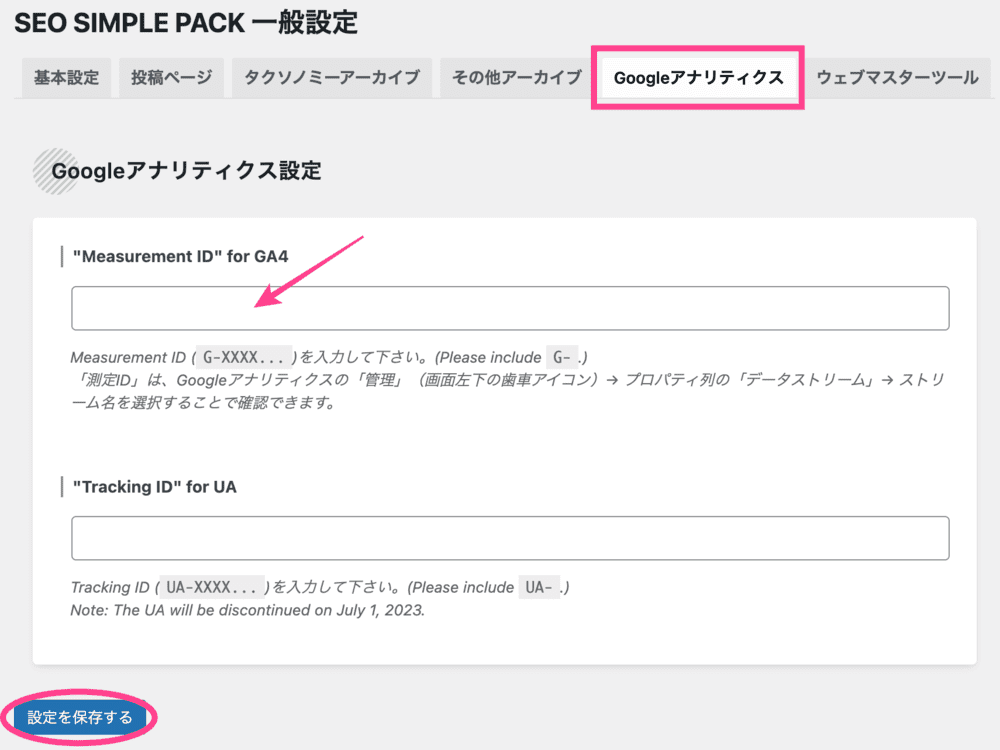
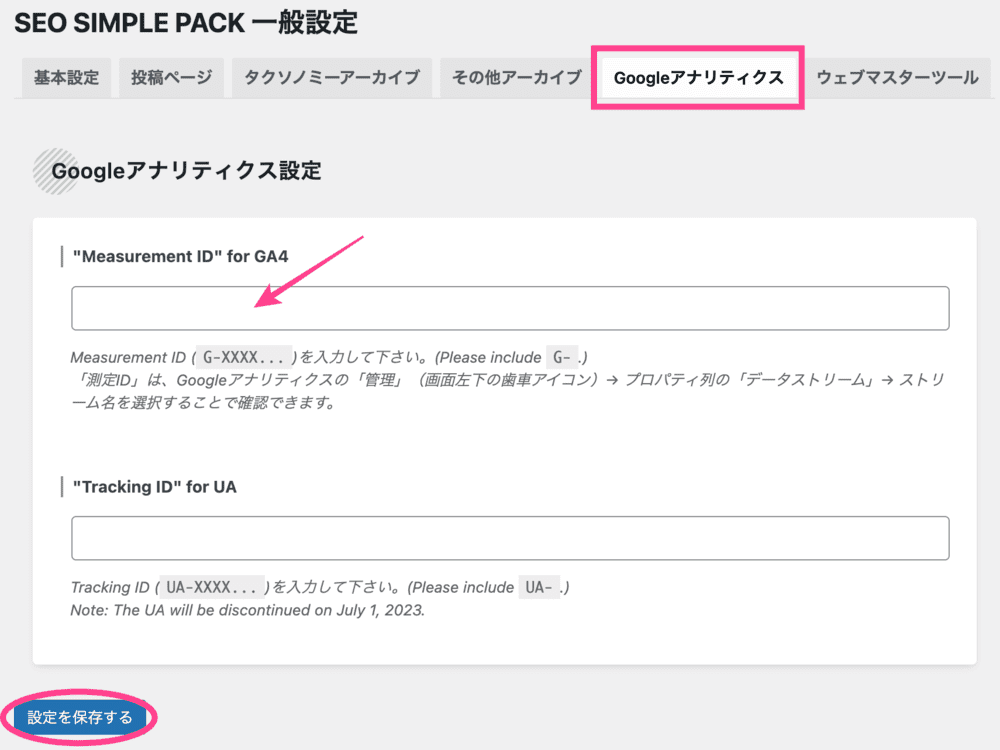
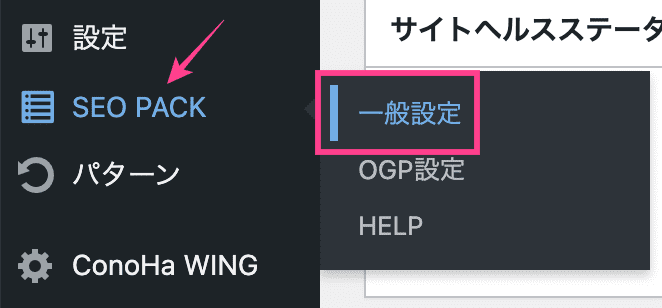
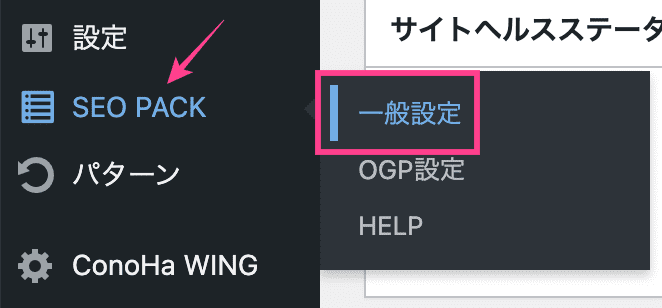
「SEO SIMPLE PACK」>「一般設定」


「Googleアナリティクス」>「GA4に測定IDを貼り付け」>「設定を保存する」
以上で完了!
Googleサーチコンソール設定
Googleサーチコンソールの設定も、「SEO SIMPLE PACK」を導入している前提で解説します。


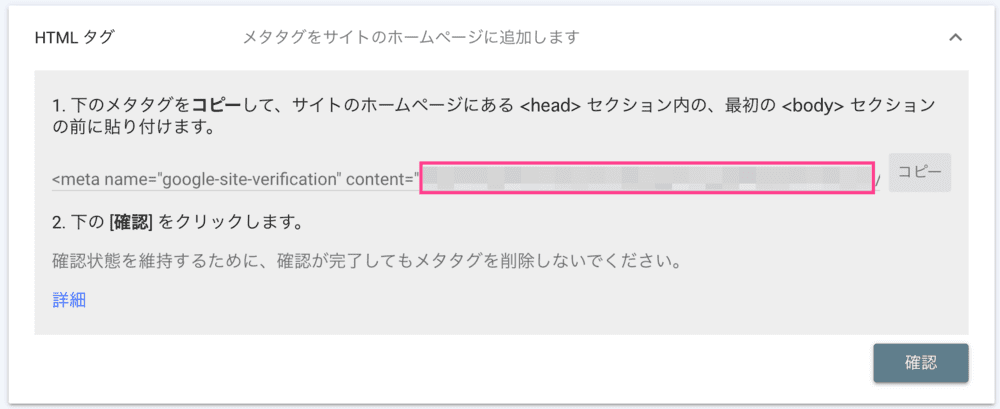
メタタグの確認方法
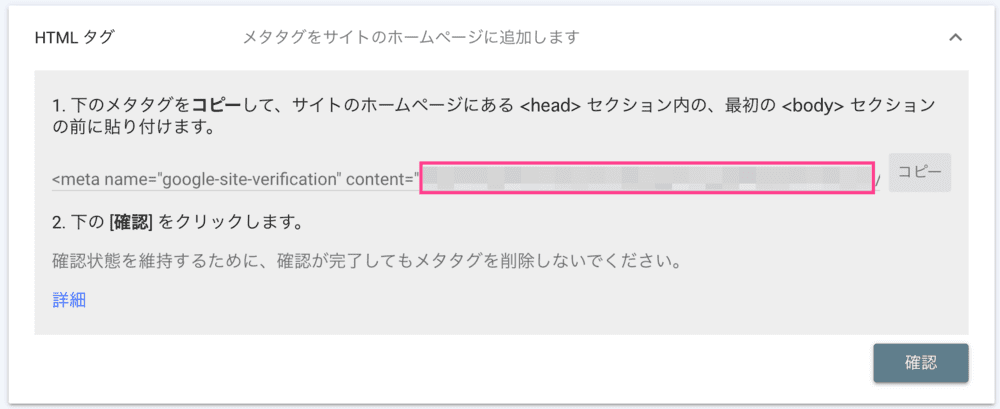
Googleサーチコンソール「設定」>「所有権の確認」>「HTMLタグ」
<meta name=”google-site-verification”content=”このなかだけコピー” />


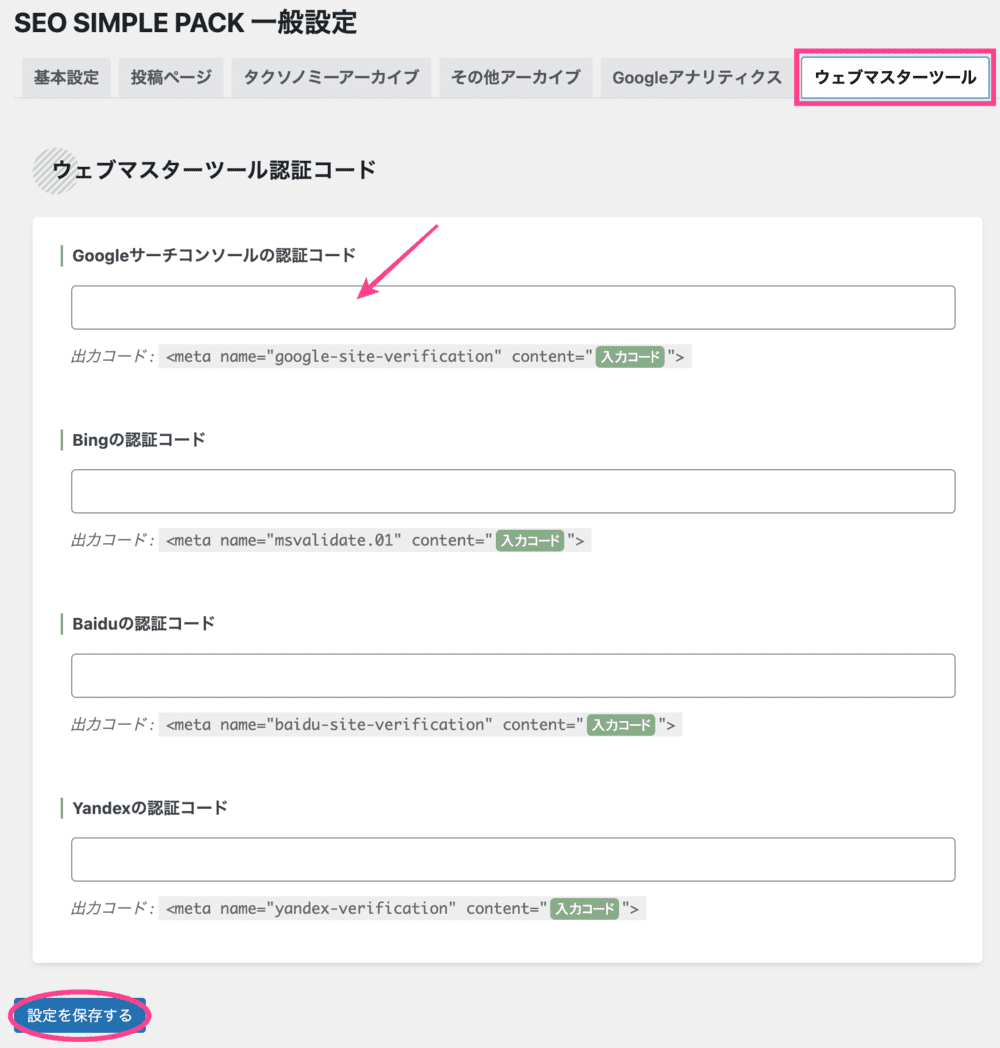
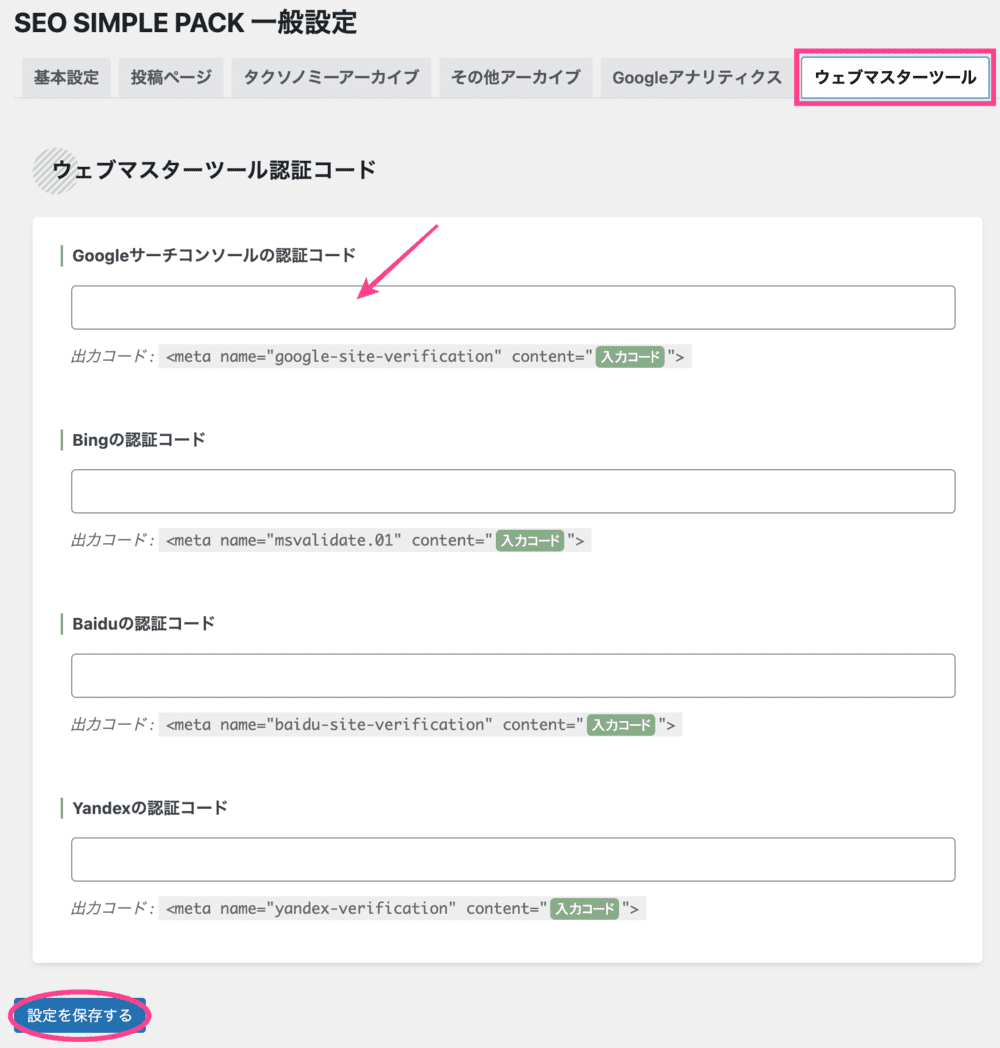
「SEO SIMPLE PACK」>「一般設定」


「ウェブマスターツール」>「Googleサーチコンソールの入力コードを貼り付け」>「設定を保存する」
これで完了!
記事のリライト
「移行するときの注意点」でもお伝えしたように、CocoonからSWELLへ移行するとデザインが崩れます。
ですから、デザインが崩れた箇所を探し修正しましょう。
ちなみに、私がAFFINGER6からSWELLへ移行したときにかかった時間は以下のとおり。
- 日数…20日
- 記事数…150
- 作業時間…5時間/day
SWELLには「乗り換えサポートプラグイン」があるとはいえ、記事数が多いと時間がかかります。
できるだけ早くリライトをはじめたほうがいいですよ。
乗り換えサポートプラグインの削除
SWELL移行後のリライトが終わったら「乗り換えサポートプラグイン」を削除します。
有効化したままだとCocoonのファイルデータを読み込み続け、パフォーマンスが低下するからです。
Cocoonの削除
最後にテーマ一覧よりCocoonを削除しましょう。
有効化していないテーマがあると、ダッシュボードの「サイトヘルスステータス」に警告が表示され続けてしまいます。



Cocoonを削除したら、正しく表示させるためにもブラウザのキャッシュはクリア
CocoonからSWELL移行後のおすすめカスタマイズ
SWELLへ移行した人に、私がおすすめしたいカスタムを3つ紹介します。
高速化
「SWELL設定」から高速化の設定ができます。
高速化設定をすると、サイトの表示スピードが劇的に向上。
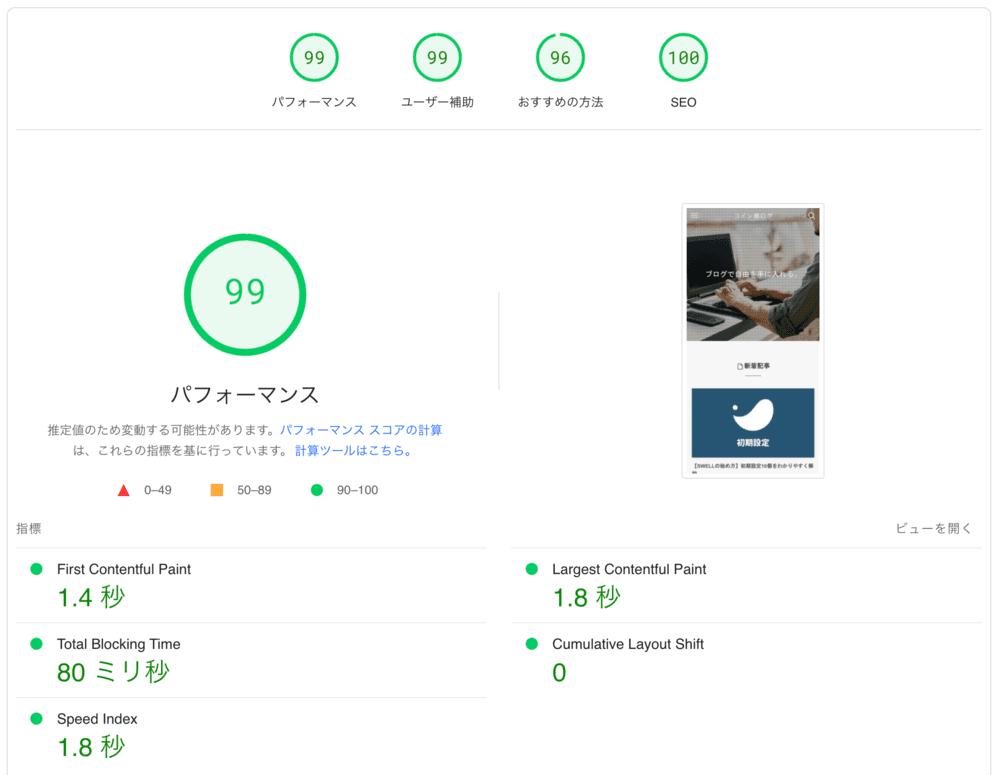
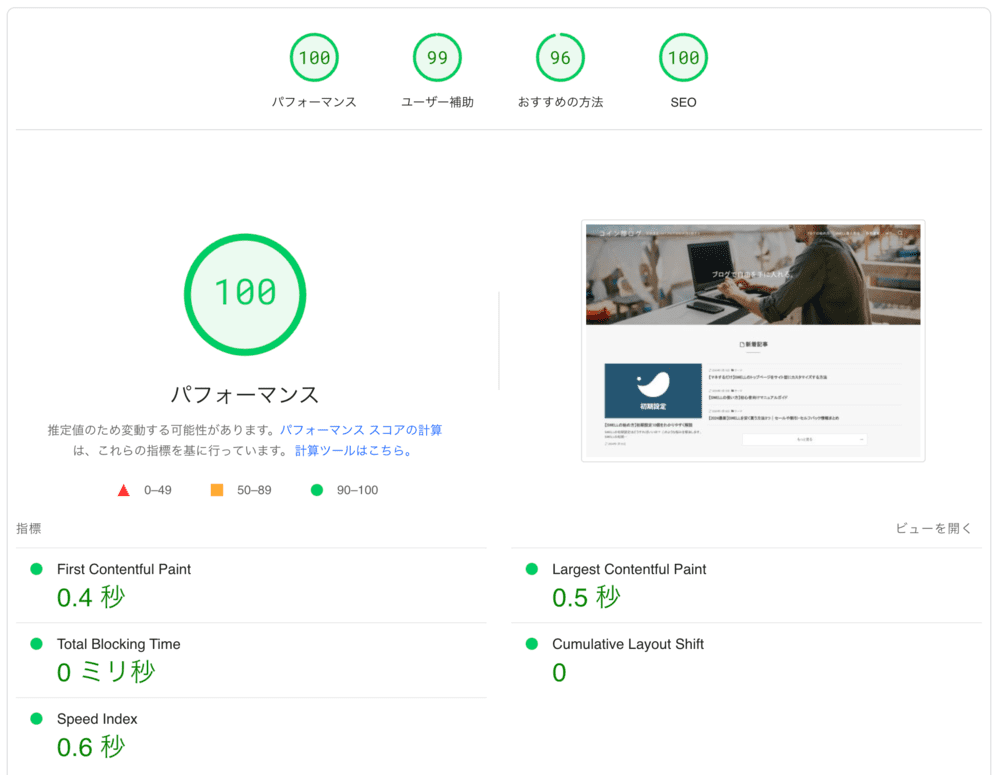
当サイトの表示速度
かんたんにできるので、SWELL高速化の記事を参考に設定してください。
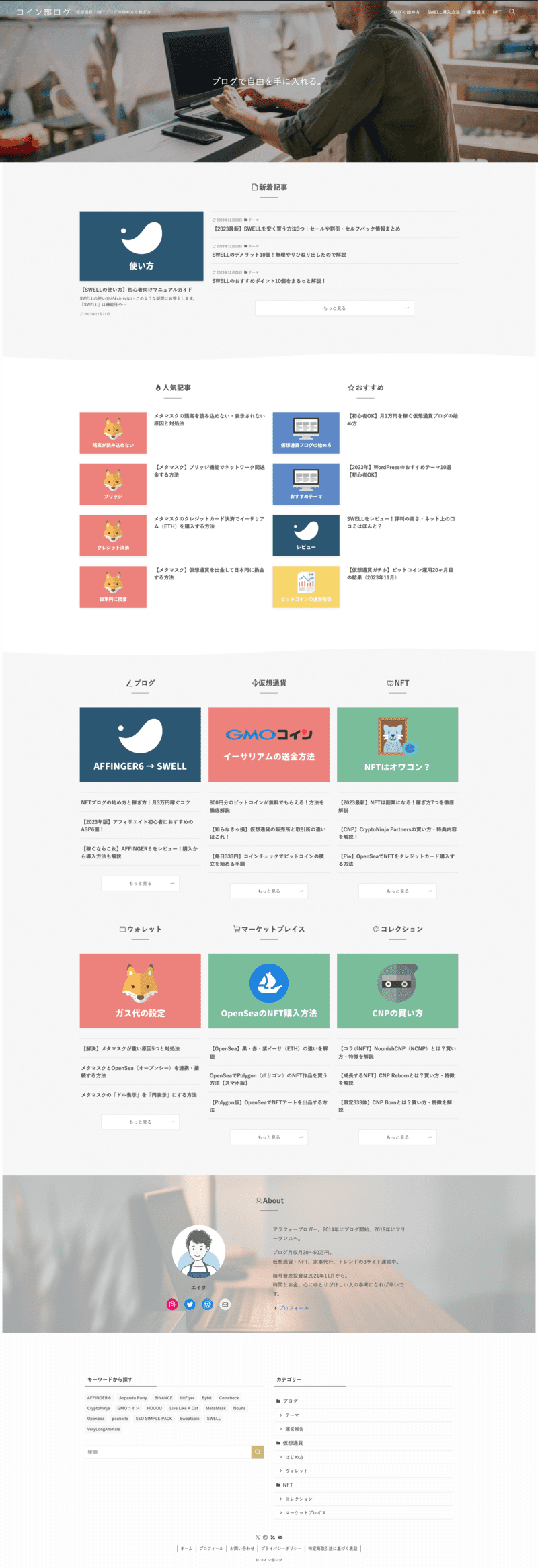
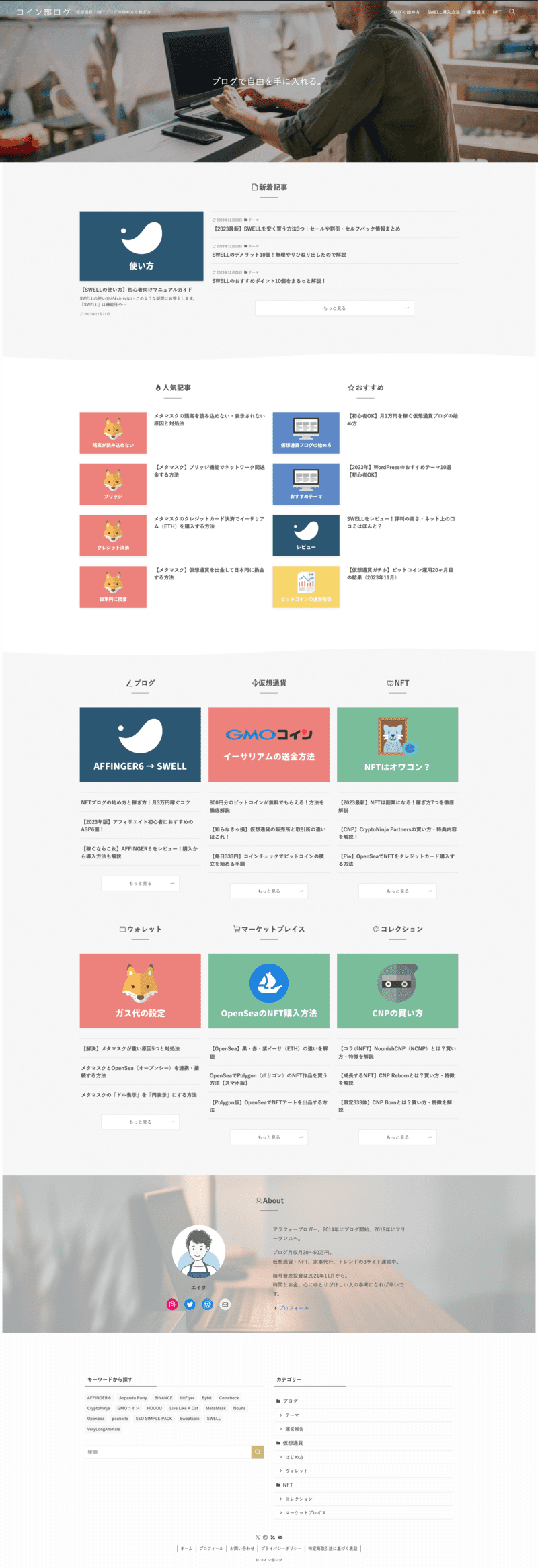
トップページをサイト型にカスタマイズ
SWELLはサイト型トップページへのカスタマイズも楽ちん。
SWELLほどかんたんにサイト型カスタマイズできるテーマはないと思います。
サイト型トップページとは、トップページにコンテンツが見やすく配置されているデザインのこと。
どこに何があるかひと目でわかるので、回遊率やクリック率が向上します。
例:当サイト





理想のデザインを実現できるよ
カスタマイズ方法は以下の記事を参考にしてください。
SWELLボタンのCSSカスタマイズ
SWELL独自のボタンにCSSを追記することでアレンジできます。
SWELLボタンのカスタマイズ例
すこし変わったカスタマイズがしたい、という人におすすめ。
やり方は以下の記事をご覧ください。


CocoonからSWELLへの移行に関するよくある質問
最後に、CocoonからSWELLへの移行に関するよくある質問をまとめておきます。
- CocoonからSWELLへ移行する時間はどれくらい?
-
記事数と作業できる時間によります。
3,000〜5,000文字ほどの記事であれば、目安として20分ほど。
仮に100記事であれば33時間必要です。
- CocoonからSWELLへの移行作業は初心者でもできますか?
-
本記事を参考に進めれば初心者でも移行できます。
多少、時間はかかるでしょうがさほどむずかしくありません。
- SWELLを安く買う方法はありますか?
-
あります。
SWELLを安く買う方法- エックスサーバー経由で買う
- SWELL以外のセルフバックを利用
- オンラインサロン「マクサン」に入会
詳しくは「SWELLを安く買う方法3つ」をご覧ください。
- CocoonからSWELLに移行すればブログで稼げるようになりますか?
-
わかりません。
ブログで稼げるかどうかはテーマではなく、ジャンルやコンテンツの質、被リンク数など複合的な理由で決まります。
SWELLに移行したらかんたんに上位表示されるわけではないのでご注意ください。
- SWELLのアフィリエイトプログラムはどこから参加できますか?
-
SWELLを購入するとアフィリエイトプログラムへの参加リンクが表示されます。
ASPは「もしもアフィリエイト
詳しくは「SWELLアフィリエイトの始め方」をご覧ください。
まとめ|CocoonからSWELLへの移行手順
今回はCocoonからSWELLへの移行手順をまとめました。
おさらい
SWELLに移行し慣れてくると、ブロックエディターの使いやすさに感動するはず。
私はAFFINGER6から移行しましたが、記事を書くだけでテンションが上がる体験は初めてでした。
あなたもSWELLであたらしいエディター体験をしてみませんか?
今回は以上です。ありがとうございました。
\国内人気No.1/
あわせて読みたい