初心者さん
初心者さん「EWWW Image Optimizer」で画像をWebPにしたい
このような疑問にお答えします。
「EWWW Image Optimizer」で画像をWebP変換するのはかんたんです。
手順どおりに進めれば3分で完了。
はじめに「EWWW Image Optimizer」概要を紹介し、次に設定方法や使い方を解説します。
この記事を読めば、SWELLで画像をサクッとWebP化できますよ!
SWELLのおすすめプラグインはこちら


EWWW Image Optimizerとは


「EWWW Image Optimizer」は画像を自動で圧縮してくれるWordPressのプラグインです。
すでにアップロードしている画像の圧縮も可能。
画像ファイルを圧縮することで、記事内のファイルサイズが小さくなります。
結果、ページの読み込み速度が速くなるわけです。
EWWW Image Optimizerのできること
- 画像の圧縮
- 画像のリサイズ
- 画像のWebP変換
- 画像の遅延読み込み



ページの読み込み速度UP→Googleからの評価UP→上位表示
EWWW Image Optimizerのインストール
EWWW Image Optimizerのインストール方法です。


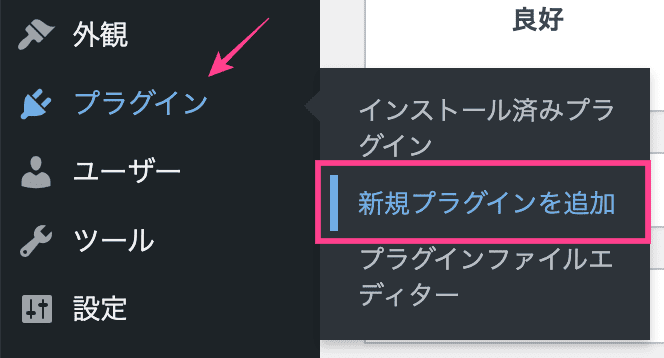
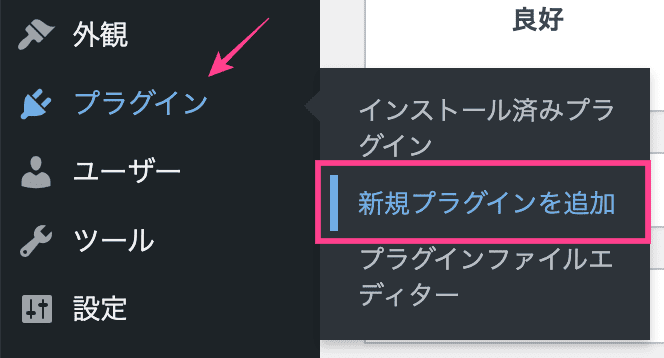
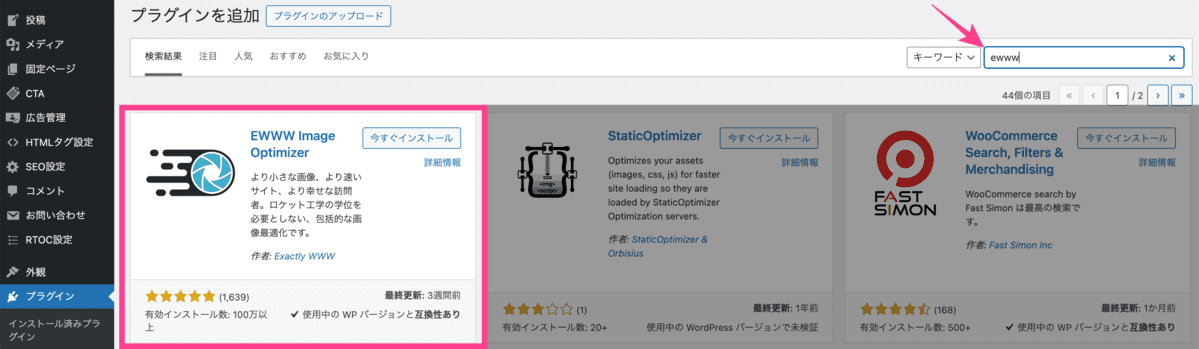
「ダッシュボード」>「プラグイン」>「新規プラグインを追加」


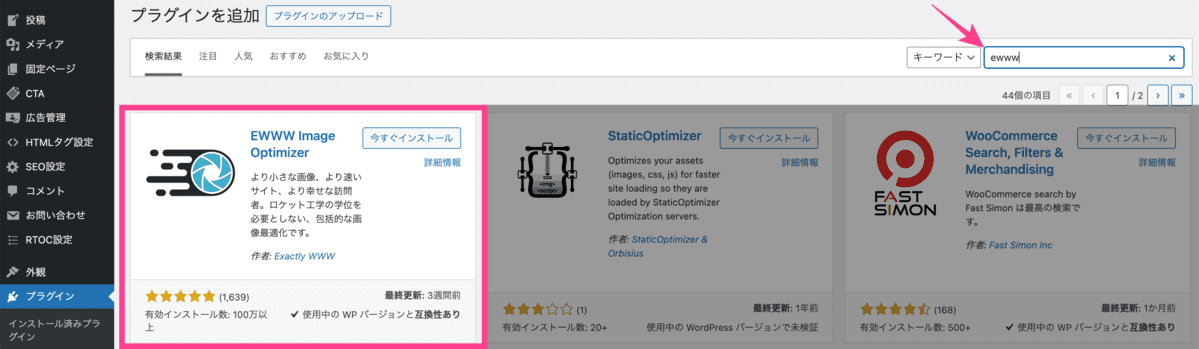
右上の検索窓に「ewww」と入力。
見つけたら「今すぐインストール」をクリックします。


EWWW Image Optimizerの設定方法【WebP変換】
インストールできたら「EWWW Image Optimizer」を設定しましょう。
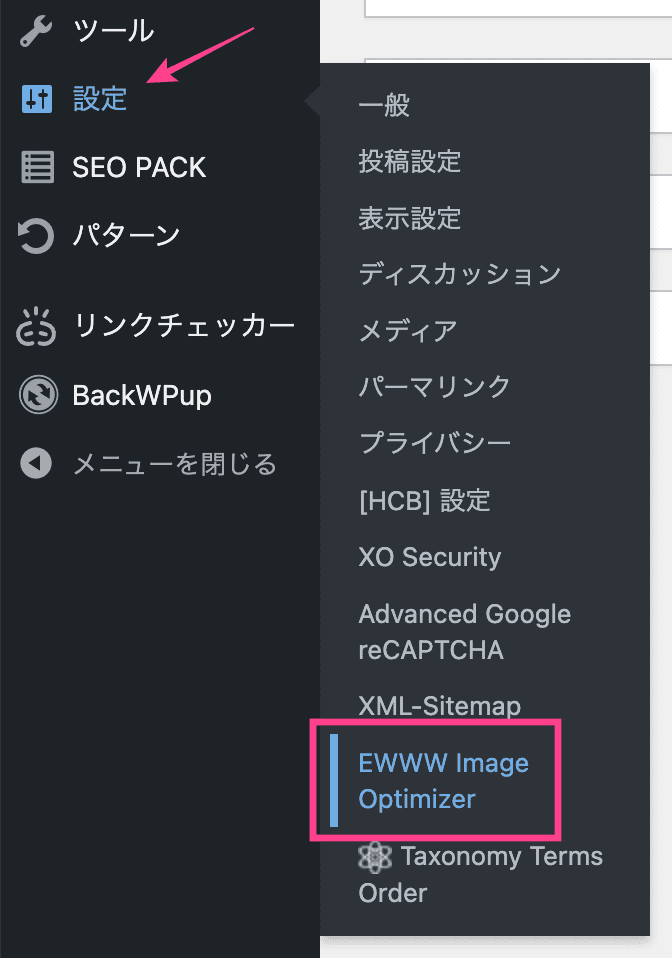
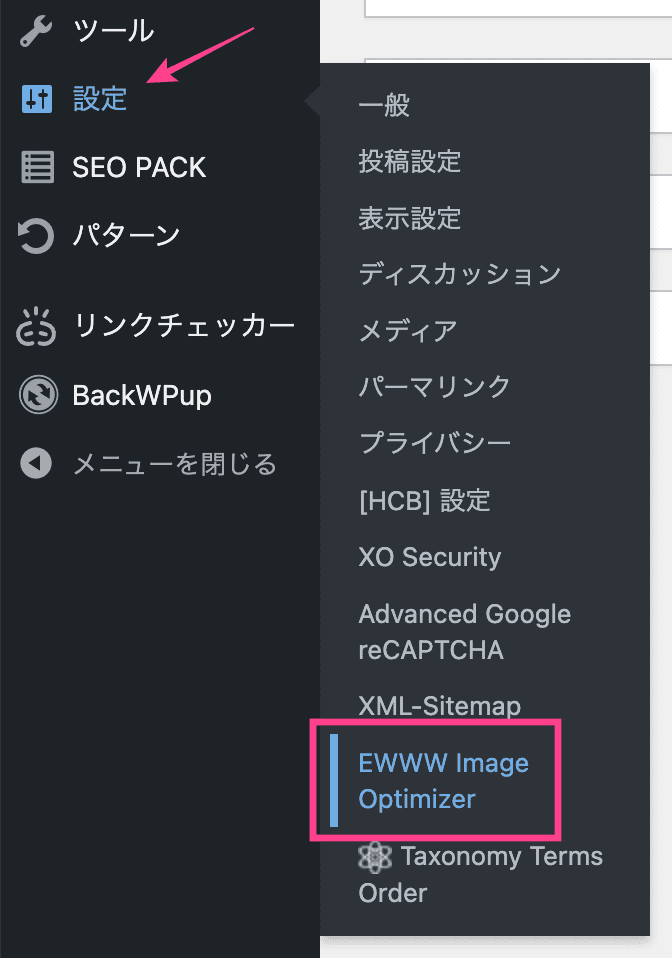
「ダッシュボード」>「設定」>「EWWW Image Optimizer」


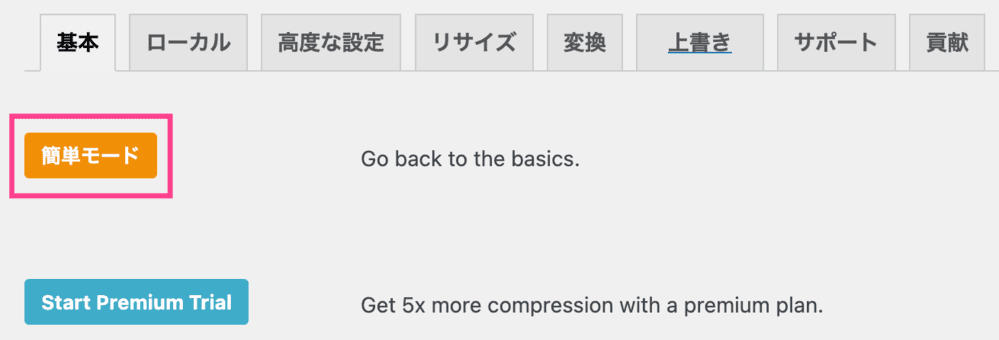
設定画面は「ルディクロスモード」「簡易モード」とあり、ワンクリックで切替可能です。


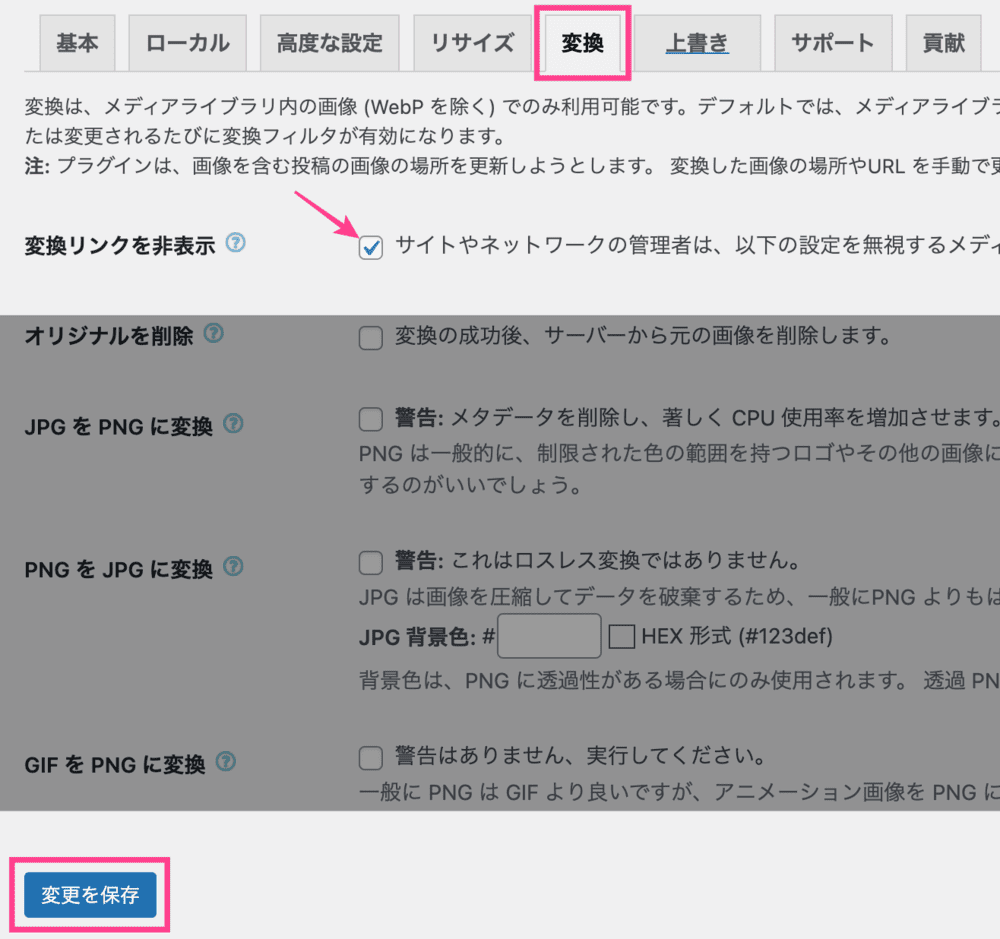
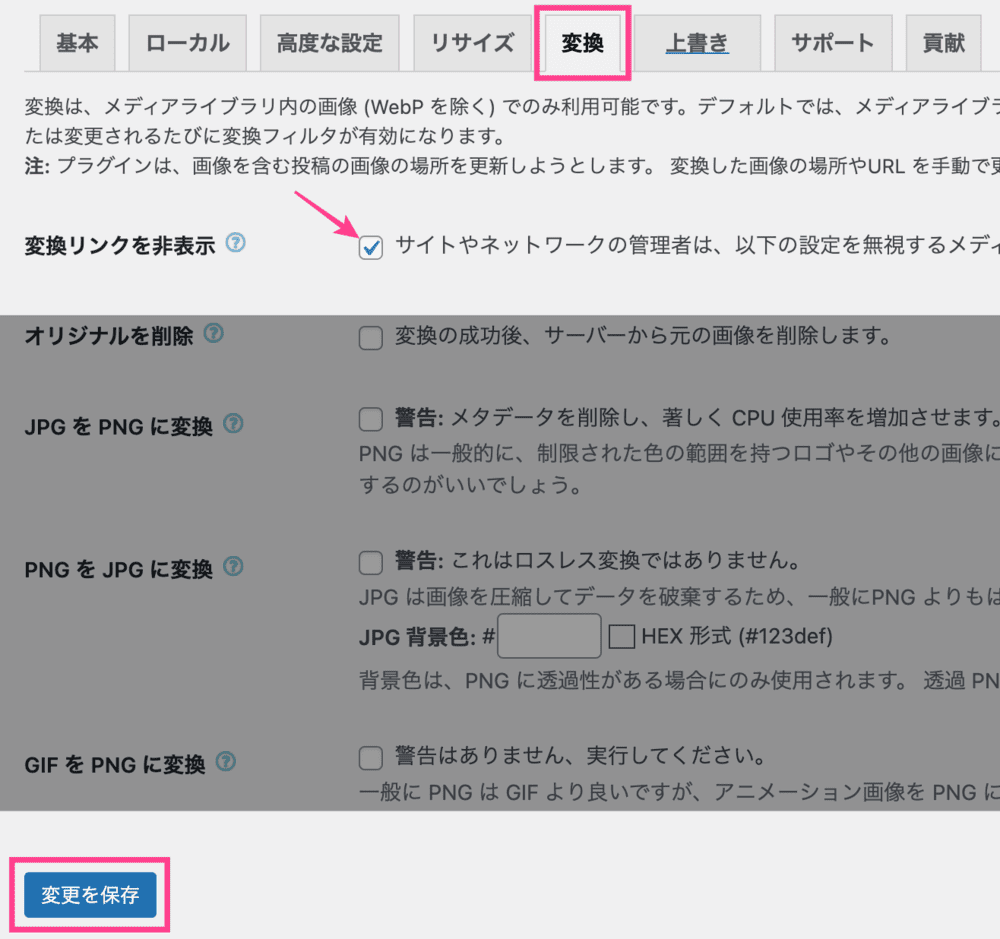
変換リンクを非表示
ルディクロスモードにします。
「変換」>「変換リンクを非表示にチェック」>「変更を保存」


「変換リンクを非表示」にチェックを入れると、画像の拡張子が勝手に変更されるのを防げます。
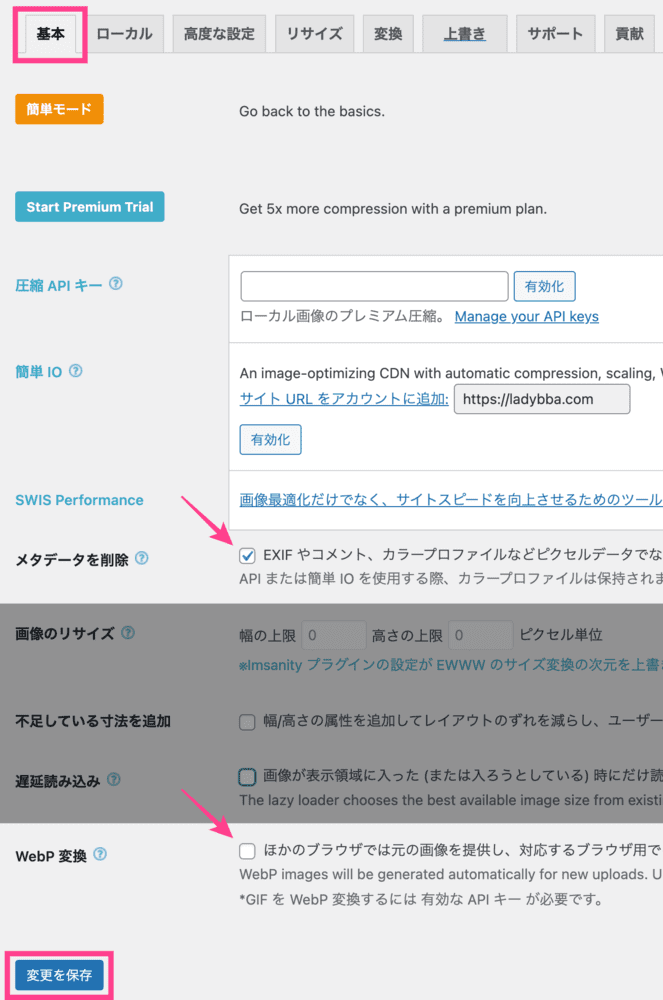
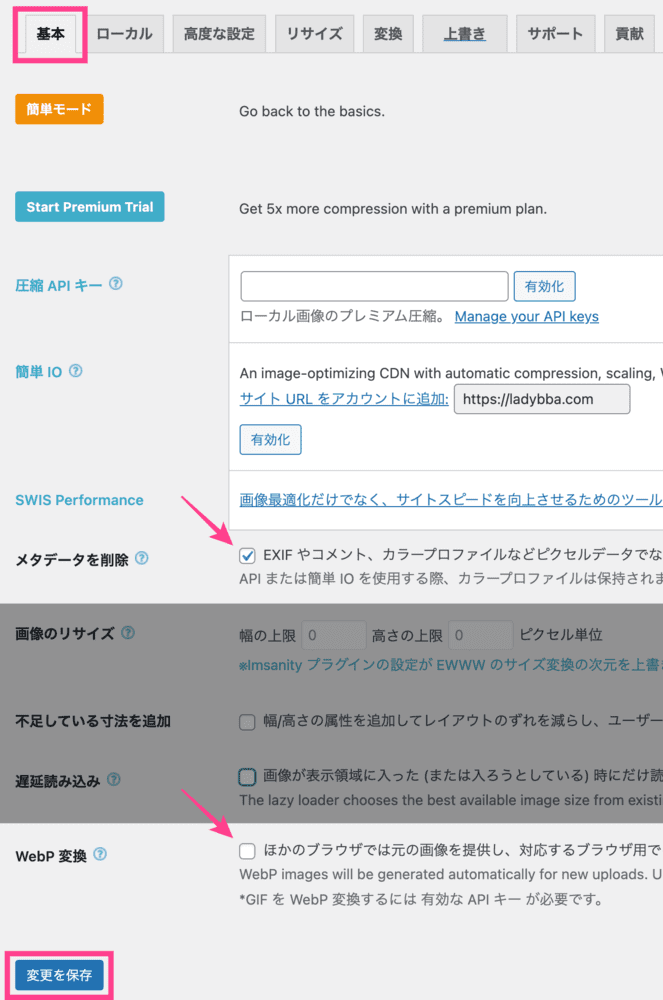
基本
基本設定では2か所にチェックを入れます。


| 設定項目 | 説明 | |
|---|---|---|
| メタデータを削除 | 写真のExif情報(撮影日時、位置) 画像ファイルが小さくなり軽くなります | |
| 画像のリサイズ | メディア内の画像がすべて指定したサイズ以下に サーバー負荷が上がり重くなります | |
| 不足している寸法を追加 | アップロード時に画像寸法の指定がない場合、自動で情報を追加 サーバー負荷が上がり重くなります | |
| 遅延読み込み | 画像のLazyLoad設定 SWELLの機能と被っているのでオフ | |
| WebP変換 | jpgやpngをwebPに変換 画像が圧縮され表示速度UP |



画像をWebP化するとサイトの表示速度が上がり、SEOに良い影響がでるよ
WebP変換の手順
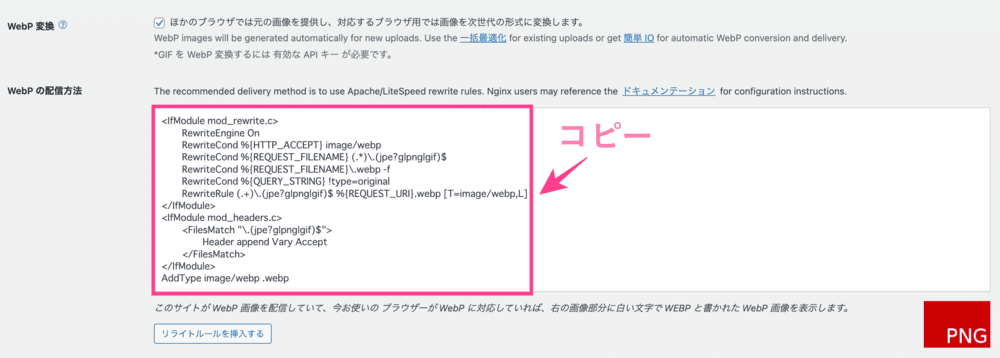
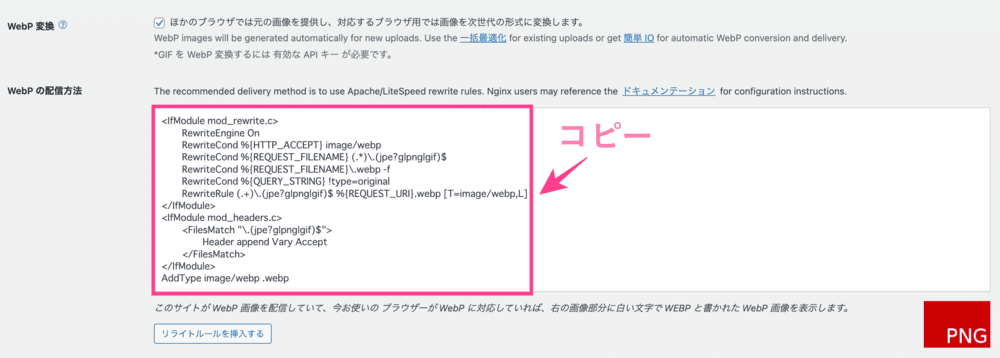
「WebP変換」にチェックを入れると設定項目が増えます。




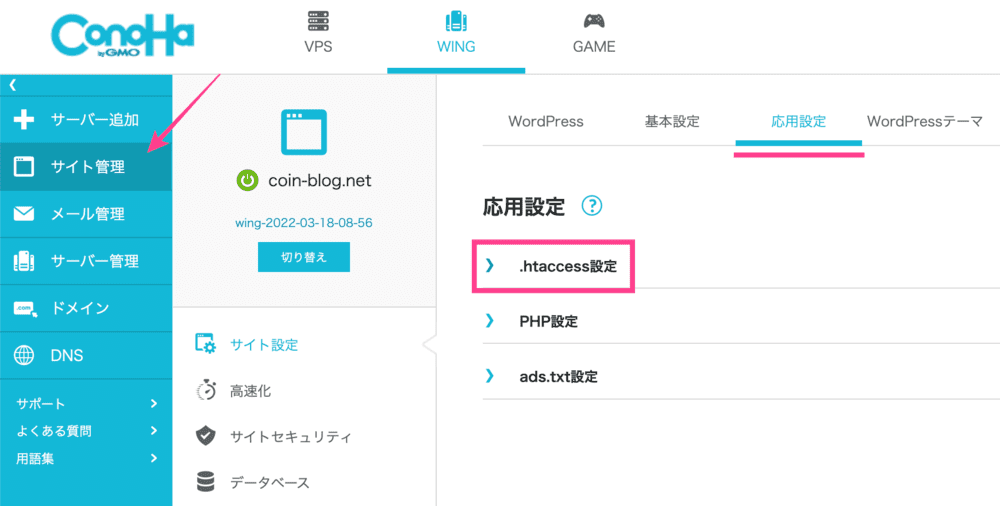
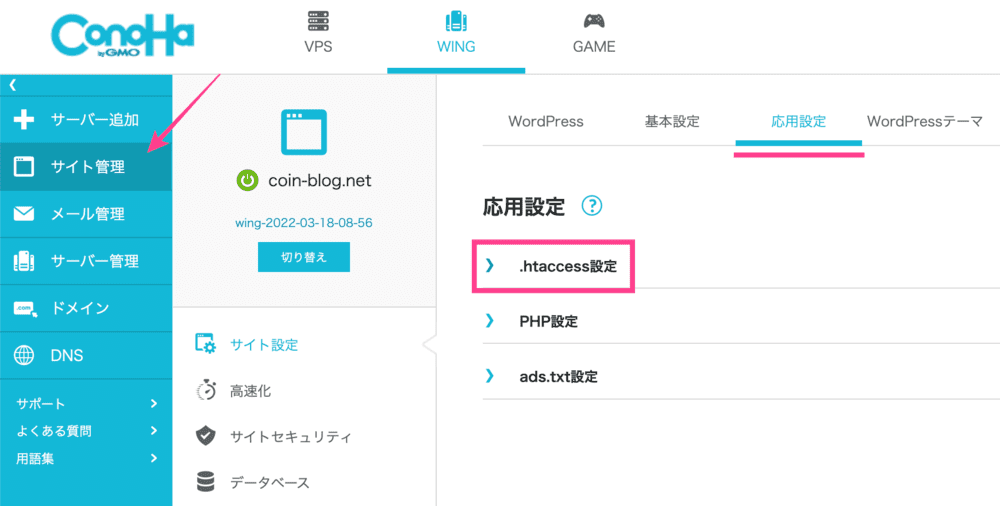
コノハウィングの場合「サイト管理」>「応用設定」>「.htaccess設定」



どのサーバーでも「.htaccess」はすぐ見つかるよ


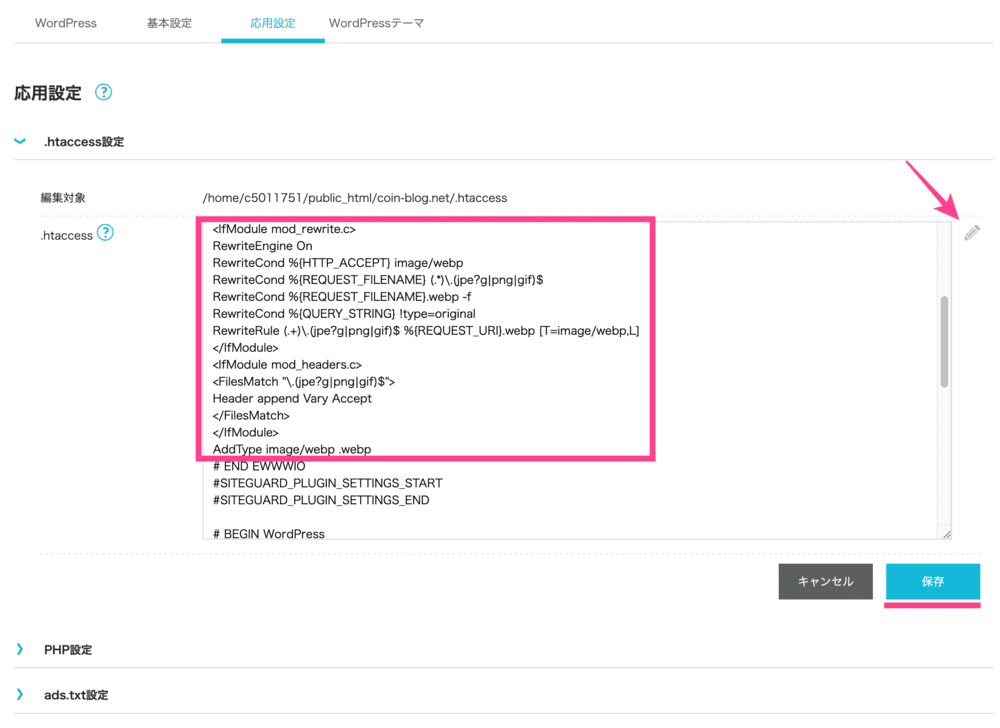
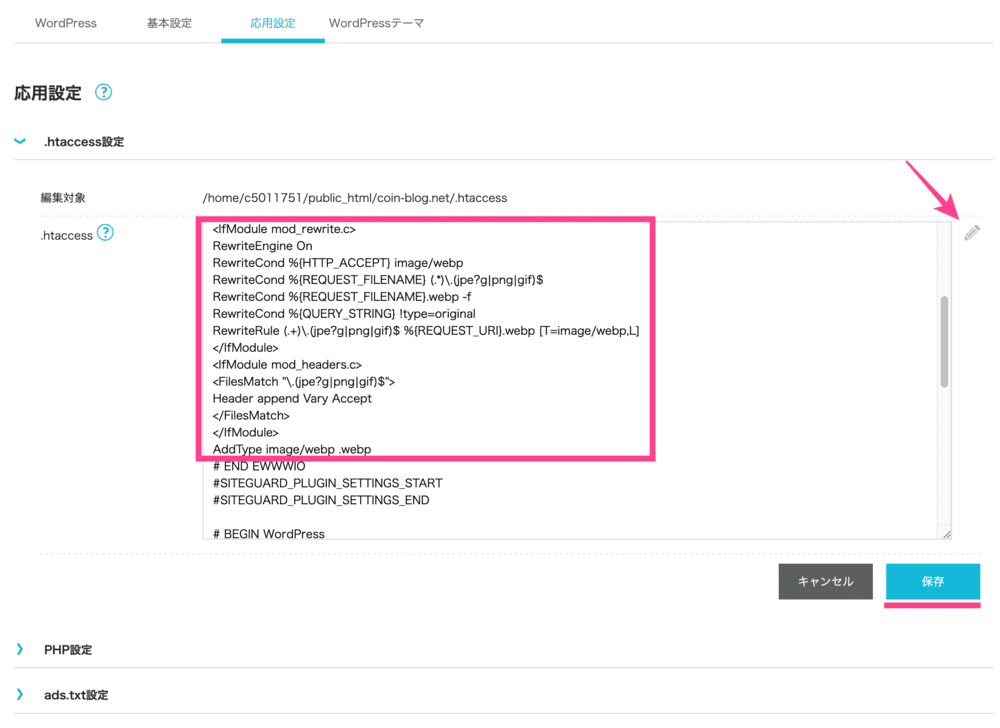
一番上にコードを貼り付け画面右下「保存」をクリックすれば完了。
コノハウィングはログアウトします。



ほかのコードの下に貼るとエラーになる可能性あり


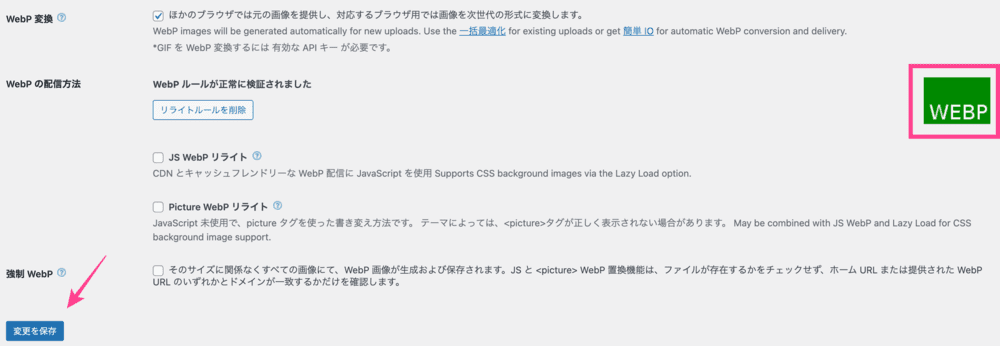
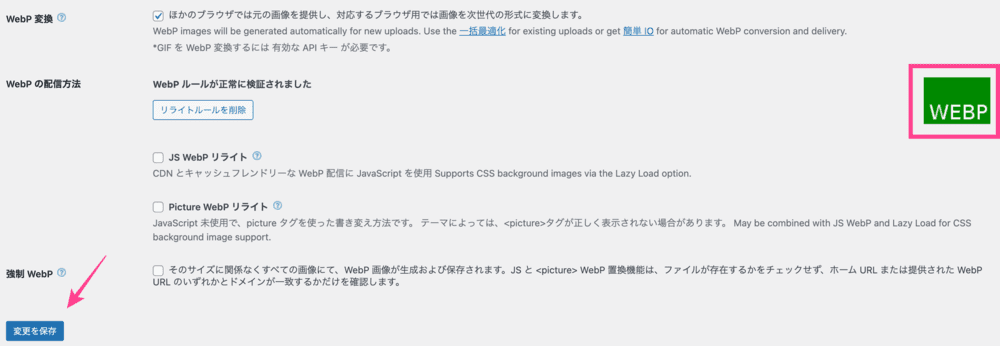
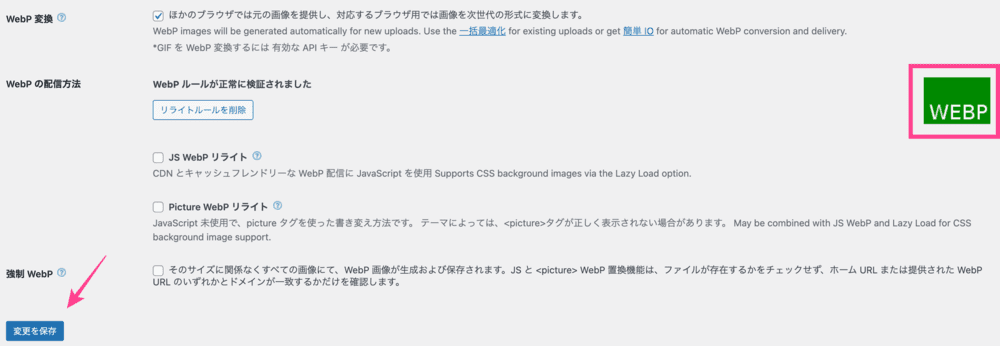
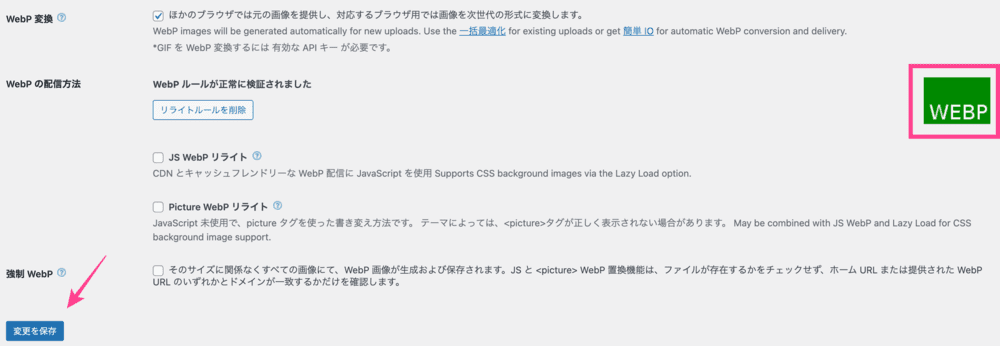
EWWW Image Optimizerの設定画面に戻り、画面左下の「変更を保存」をクリック。
すると画面右の「PNG」が「WEBP」に変わります。


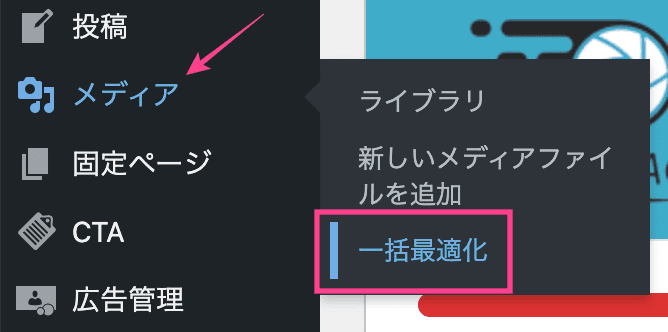
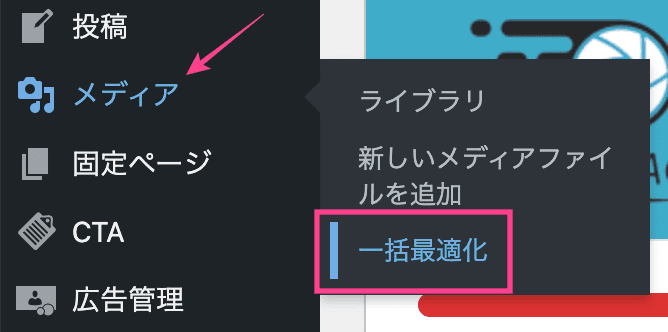
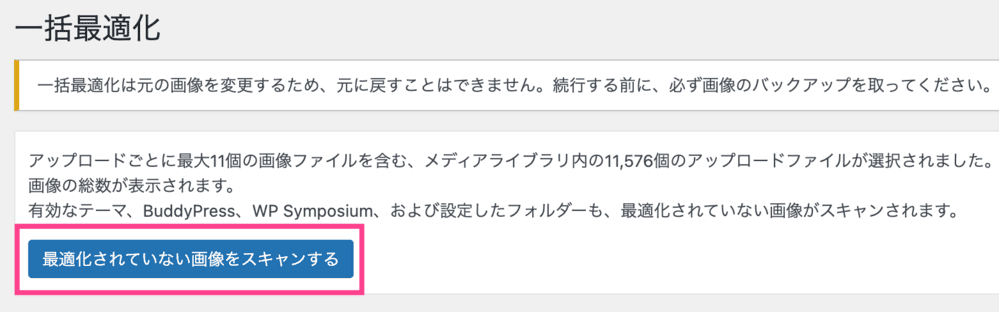
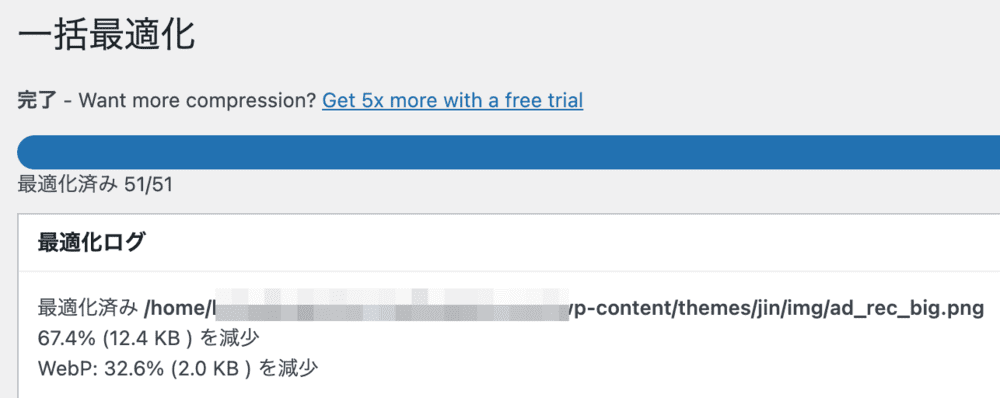
「メディア」>「一括最適化」


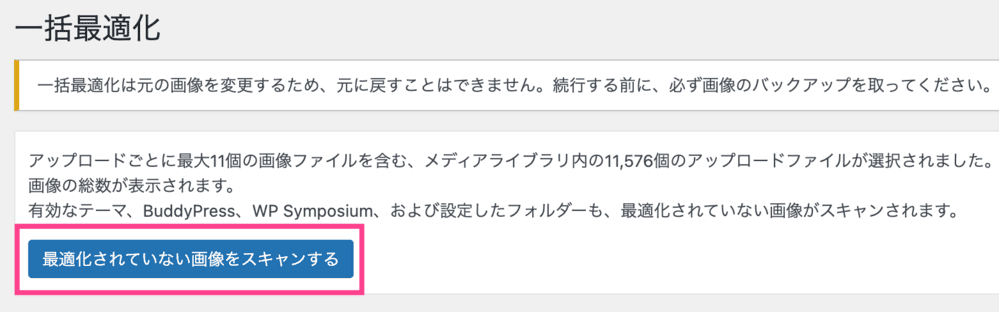
「最適化されてない画像をスキャンする」をクリック。


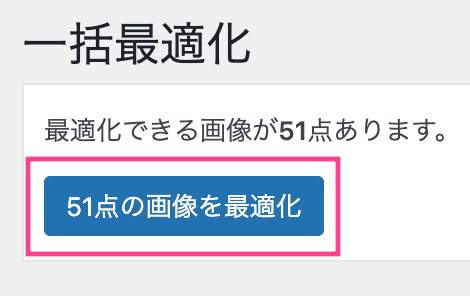
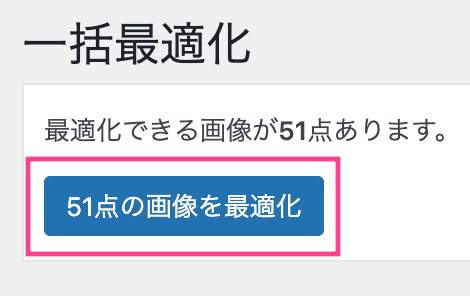
「◯点の画像を最適化」をクリック。


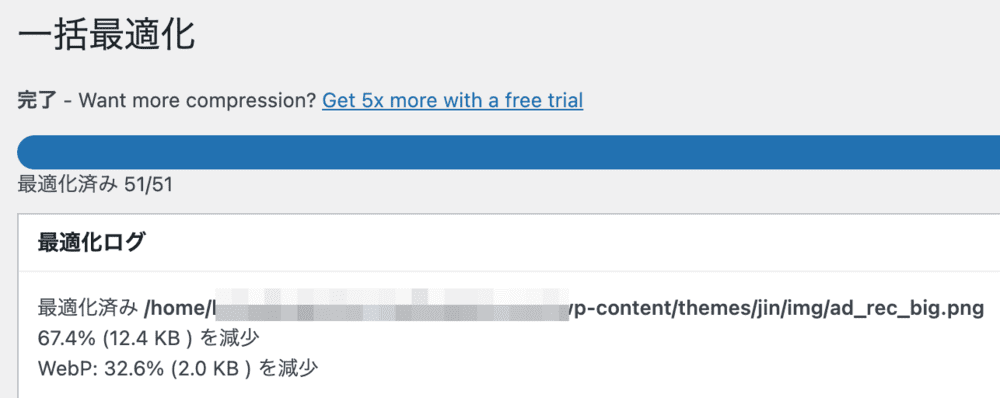
メディア内の「jpg」や「png」が「webP」に変換されました。



設定は以上。あとはデフォルトのままでOK
EWWW Image OptimizerでWebP変換されないときは
「EWWW Image Optimizer」でWebP変換されないときは以下3点をご確認ください。
遅延読み込みをオフ
EWWW Image Optimizerの「遅延読み込み」をオフしましょう。
WordPressテーマ(SWELL、Cocoonなど)に搭載されている「画像の遅延読み込み機能」と干渉している可能性があります。
設定方法はこちら。
リライトルールが正しく記述されているか確認
サーバーの「.htaccess設定」に【WebPの配信方法】のコードを貼り付けていない可能性があります。
もしくは、正しく貼り付けできていないかもしれません。
サーバーの「 .htaccess設定」を再度ご確認ください。
「F5」キーをクリック
サーバーの「 .htaccess設定」にコードを貼ったあとEWWW Image Optimizerの設定画面に戻ります。
画面左下の「変更を保存」をクリックしたらF5キー(更新)をクリック。


それでもWebP変換されないときはCtrl+F5キー(スーパーリロード)をお試しください。



Macはcommand+F5
まとめ|【SWELL版】EWWW Image OptimizerでWebP変換する方法
今回は【SWELL版】EWWW Image OptimizerでWebP変換する方法をまとめました。
画像をWebP化するとSEO評価も上がり上位表示されやすくなります。
無料かつ効果的なので、WebP化がお済みでない方はこの機会にぜひ。
あわせて読みたい