初心者さん
初心者さんSWELLのおすすめポイントって何?
このような疑問にお答えします。
SWELLのおすすめポイント
山ほどあるおすすめポイントをギュッとまとめると、上記10個になります。
はじめに「SWELLのおすすめポイント」を紹介し、次に「おすすめ機能」を解説。
この記事を読めば、SWELLの何が素晴らしいのか理解できますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLとは
WordPressテーマ「SWELL」とは、高い機能性と美しいデザインを兼ね備えたエディター。
2019年にリリースされました。
SWELLの概要
| テーマ名 | WordPressテーマ「SWELL」 |
|---|---|
| 販売価格 | ¥17,600(税込) 一括。月額や年額ではありません。 |
| 支払い方法 | クレジットカード(VISA / Master / AMEX / JCB) ※銀行振込不可 |
| ライセンス | ライセンス制限なし(100% GPL) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 開発者 | 了さん |
| 販売元 | 株式会社LOOS |
SWELLが追求しているのは2点。
- デザイン・機能性・使いやすさの最高のバランス感
- 業界の進化に合わせ、最適化し続けること
引用:SWELL公式サイト
SWELLはブロックエディターに完全対応しており、機能も豊富。
そして多機能にも関わらず、操作は直感的にできるためむずかしさを感じません。
快適に使えるのでブログを書くのが楽しくなる
レビューはこちら
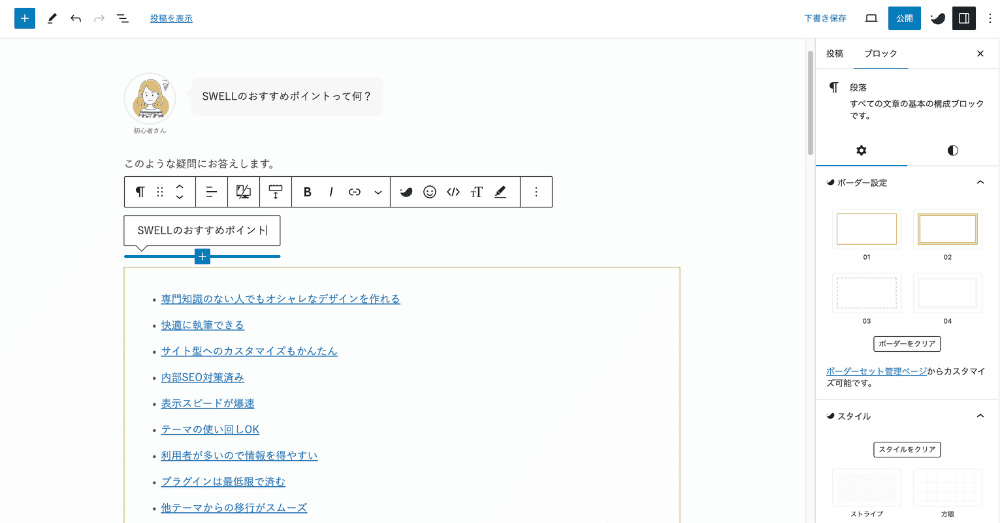
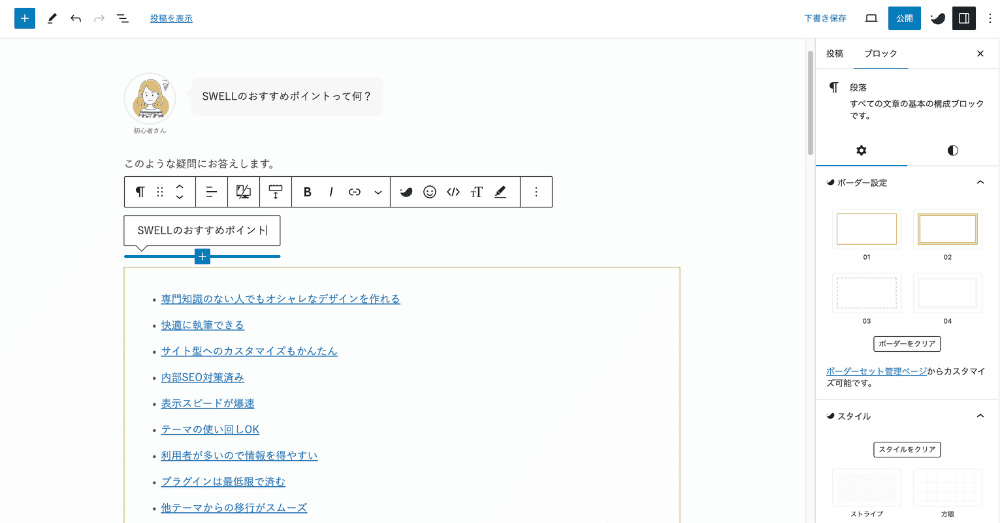
SWELLのおすすめポイント
さっそく、SWELLのおすすめポイント10個を見ていきましょう。
専門知識のない人でもオシャレなデザインを作れる
SWELLならプログラミングの知識がない人でも、おしゃれなデザインをかんたんに作れます。
なぜなら、デザインに必要な項目はすべて揃っているから。


HTMLやCSSコードを自分で書く必要はありません。
デザインの設定項目を選択するだけで、十分おしゃれなウェブサイトを作成できます。
デザインを考えるのがめんどう、という人にはデモサイト(デザインテンプレート)もあるのでご安心を。
快適に執筆できる
SWELLのエディターは快適に執筆できます。
というのも、ブロックエディター「Gutenberg(グーテンベルグ)」に完全対応しているから。


文章や画像、テーブル装飾はツールバーやサイドバーから好みにあわせ選択するだけ。
慣れるとストレスフリーでサクサク記事執筆できますよ。
私は「AFFINGER6」から移行しましたが、同じブロックエディターでもSWELLのほうが快適に感じました。
サイト型へのカスタマイズもかんたん
SWELLはサイト型へのカスタマイズもかんたんにできます。
理由はブロックエディターに完全対応しているのと、SWELLの機能性が高いから。


好きなブログパーツを組み合わせるだけでOK
オリジナリティあるブログを作成できますよ!
サイト型トップページにする方法はこちら
表示スピードが爆速
SWELLの表示スピードの速さは、数あるWordPressテーマのなかでもトップクラス。
なぜかというと、さまざまな高速化機能が実装されているから。
- 画像、動画の遅延読み込み機能
- コンテンツの遅延読み込み機能
- キャッシュ機能
- CSSの読み込み設定
- jQueryの読み込み設定
- ページ遷移高速化
- 機能停止
それだけでなく、SWELLはWordPress高速化の専門家「スキルシェア」さんと顧問契約しています。
まさに鬼に金棒というわけです。
SWELLの高速化はこちら
テーマの使い回しOK
SWELLは買い切り型です。
さらに複数サイトでの使用もOK
新たなブログを立ち上げる度に、テーマを購入する必要もないので初期費用も抑えられますね。
もちろん、メンテナンスやアップデートの度に別途費用もかかりません。
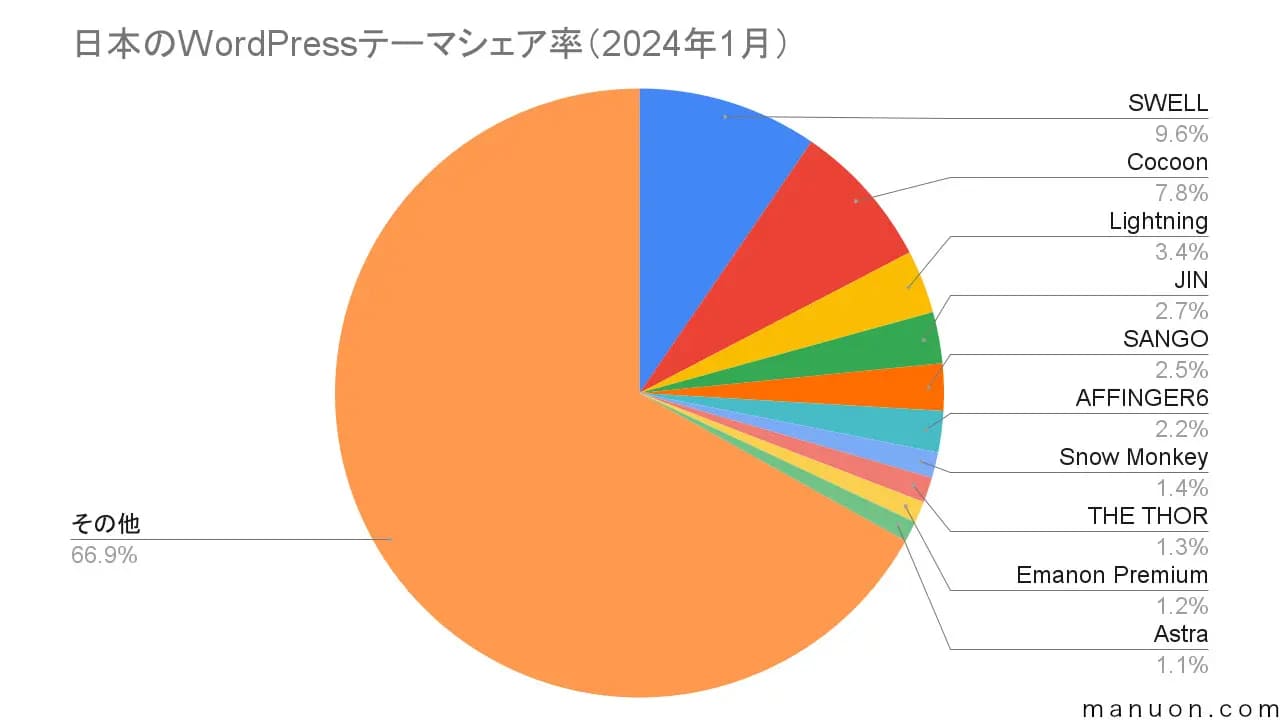
利用者が多いので情報を得やすい
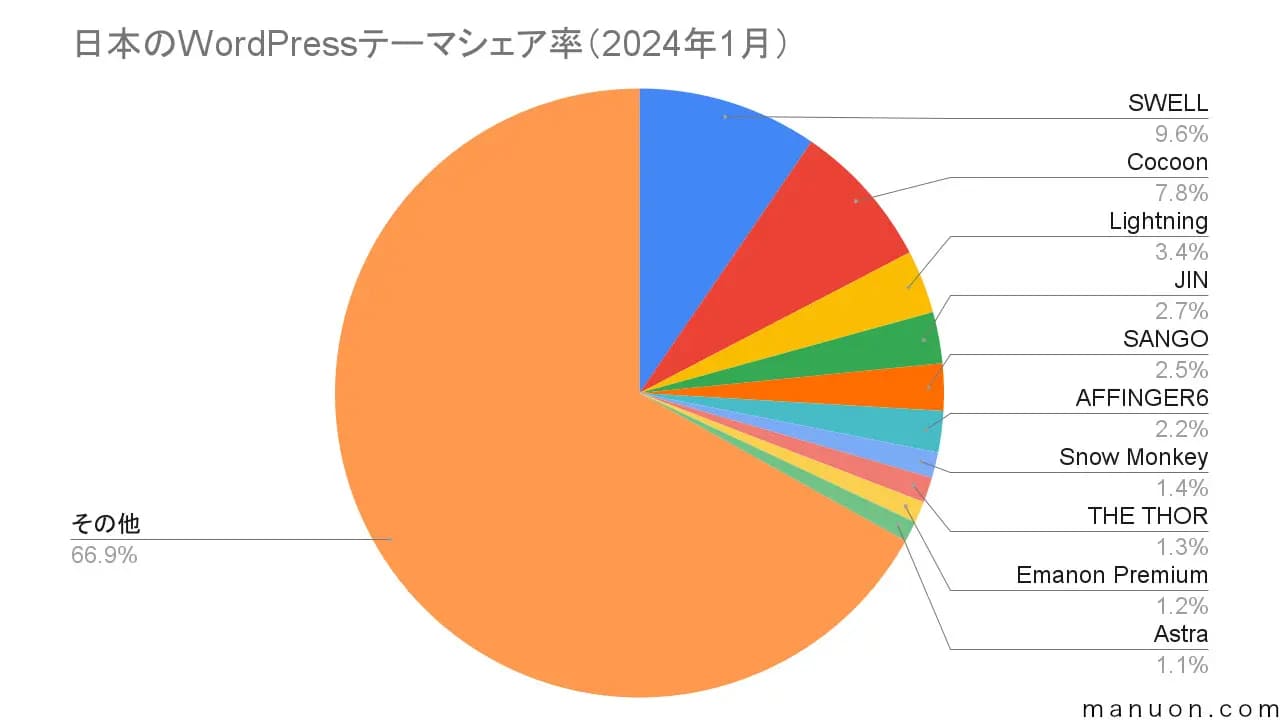
「WP-Search」の2024年度のWordPressテーマ人気シェアランキングによると、SWELLは1位。
使い方を解説したブログも多いため、SWELLに関する情報はググればすぐ見つけられます。


購入者限定コミュニティもある
SWELLには「SWELLERS’」という、購入者限定コミュニティも。
コミュニティ内にはフォーラムもあるため、困りごとやカスタマイズについて質問・相談できる環境が整っています。


アップデートの頻度が高い
SWELLのアップデート頻度はかなり高いです。
ユーザーの要望が反映されていたり、時代の変化にあわせた機能が追加されていたりなど。


さらにWordPressのバージョンアップへの対処も早く、バージョンアップのあった翌日にはSWELLもアプデを実施します。
アップデート内容は公式サイトでまとめられており、いつでも詳細をチェック可能。
プラグインは最低限で済む
SWELLは最低限のプラグインを追加するだけでOK
他テーマではプラグインを追加しないと使えない機能が、SWELLにはあらかじめ実装されているからです。
- 目次
- 画像遅延読み込み
- ページ高速化
- ふきだし
- キャッシュ系プラグイン
プラグインはスマホアプリのようなもので、あると便利ですが追加しすぎると動作が重くなるなどの不具合が。
SWELLの推奨プラグイン、非推奨プラグインは当サイトでまとめています。
記事を参考に追加するプラグインを厳選しましょう。
プラグインについてはこちら
他テーマからの移行がスムーズ
SWELLなら他テーマからの移行もスムーズにできます。
というのも、「乗り換えサポートプラグイン」があるから。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインを使うことで、大きな表示崩れを防ぐことができます。
しかし、乗り換えサポートプラグイン使用中は動作が重くなる可能性も。
移行に伴うリライトが終わったら、速やかにプラグインを停止しましょう。
私の移行体験談はこちら
アフィリエイトできる
SWELLはアフィリエイトプログラムを提供しています。
報酬単価は1件2,500円。(2023年12月時点)
さらに、ASP(もしもアフィリエイト)の制度で12%のボーナス報酬が加算されるため、正しくは1件2,800円となります。
| ASP | もしもアフィリエイト |
| 報酬単価/1件 | 2,500円+ボーナス報酬12%=2,800円 |
| 案件種類 | クローズド案件 |
| 広告掲載の審査 | なし |
| 参加条件 | SWELL公式サイトで「SWELL」を購入 |



うまくいけば数ヶ月で初期費用が回収できる
SWELLのアフィリエイトについてはこちら
SWELLのおすすめ機能10選
続いて、SWELLのおすすめ機能10選です。
素晴らしい機能が多いSWELLのなかでも、とくにおすすめしたい機能を紹介します。
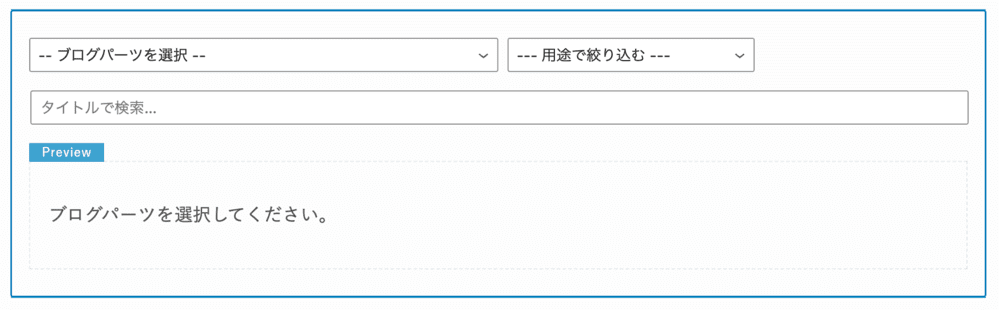
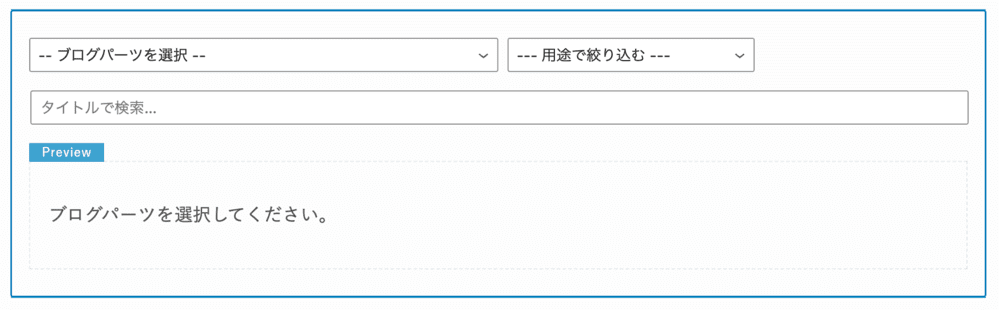
ブログパーツ
SWELLのブログパーツとは、登録したコンテンツをいつでも呼び出せる機能。
使用頻度の高いコンテンツを登録しておけば、毎回手動で入力する手間を省けます。





記事作成も早くなる
さらに、ブログパーツは記事以外でも呼び出せるのがポイントです。
- 各ウィジェット(サイドバー、トップページなど)
- カテゴリーページ
- タグページ
- メインビジュアル
- CTA
広告タグ
SWELLの広告タグは、あらかじめ登録した広告を管理・表示できる機能です。
記事を書く度に、ASPから広告タグをコピーする必要がなくなります。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
アフィリエイト型
ランキング型
ランキング記事の作成も捗ります!
デザインや目的に合わせてご利用ください。
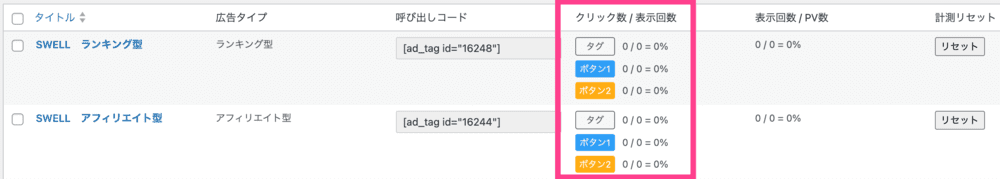
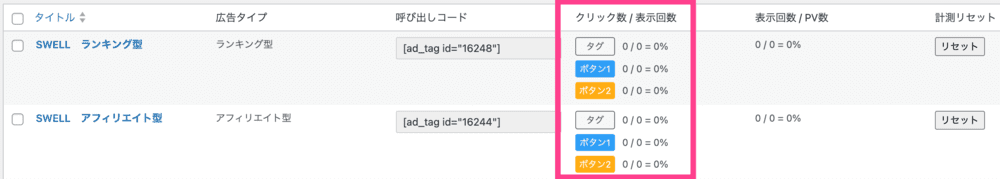
クリック数/表示回数も計測


広告タグに登録した広告ごとのクリック数や表示回数も計測。
これを参考に、広告配置やボタンの色を変更するなど対策ができます。
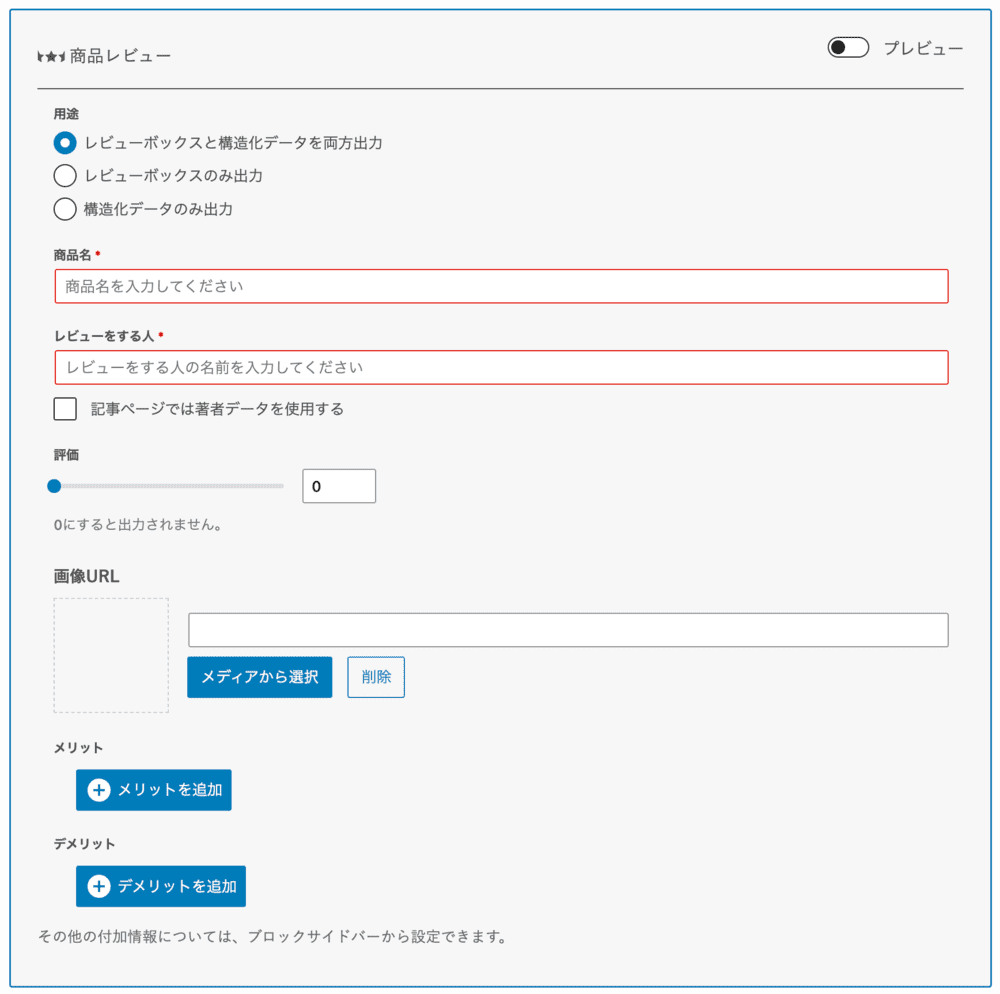
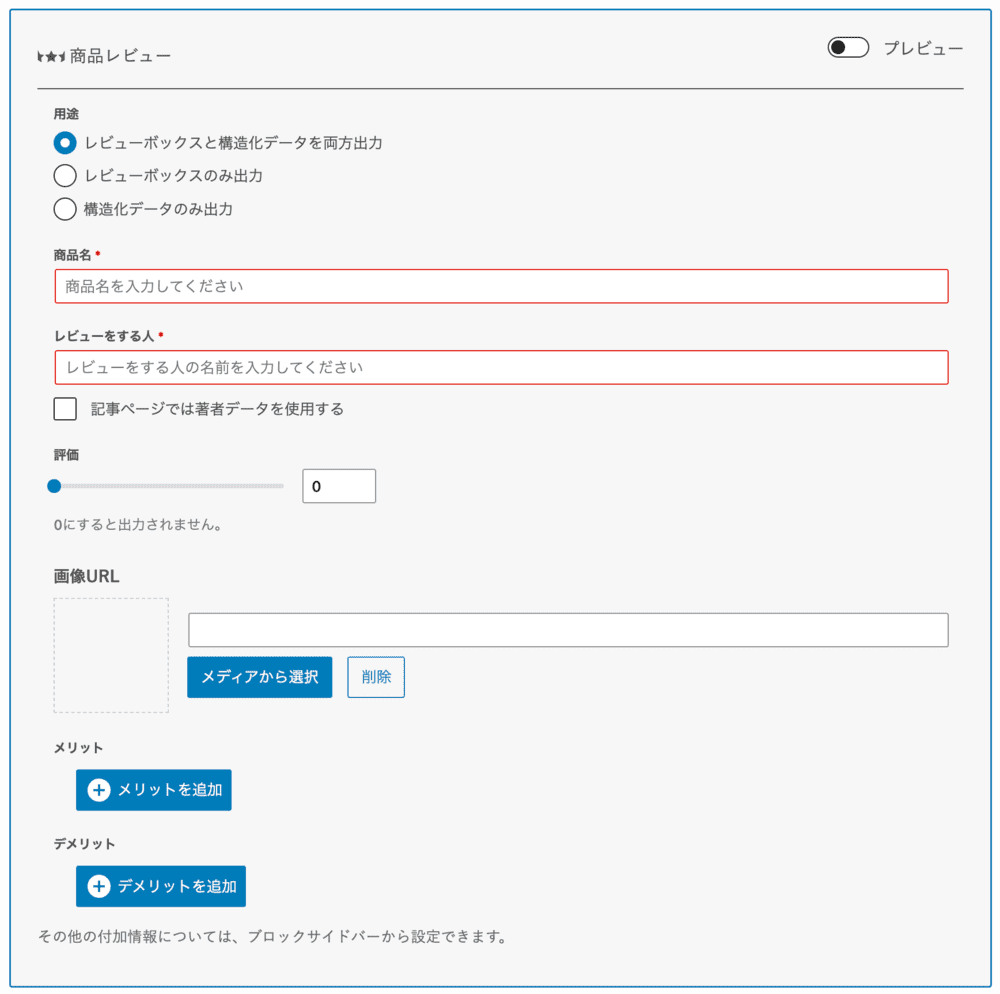
商品レビューブロック
SWELLの商品レビューブロックは、商品を表示するだけでなく「構造化データ」も出力してくれます。


- レビューボックスと構造化データを両方出力
- レビューボックスのみ出力
- 構造化データのみ出力
本来、構造化データは手動で書く必要がありますが、SWELLならボタン一つで出力可能です。
商品レビューボックスの使用例
実際に記事で表示すると以下のようになります。
すべての項目を入力した例


- ブロックエディターに完全対応
- SWELLの独自ブロック
- かんたんカスタマイズ
- シンプルで美しいデザイン
- 最小限のプラグインでOK
- 価格が高い
- 多機能すぎる
- 他のブログとデザインが被る
- クラシックエディターは推奨されていない
商品名、メリット・デメリットのみ
- ブロックエディターに完全対応
- SWELLの独自ブロック
- かんたんカスタマイズ
- シンプルで美しいデザイン
- 最小限のプラグインでOK
- 価格が高い
- 多機能すぎる
- 他のブログとデザインが被る
- クラシックエディターは推奨されていない
メリット・デメリットを含む記事であれば、商品レビューではなくとも構造化データのみ出力するといいですよ。
関連記事ブロック
SWELLの関連記事ブロックは、過去記事からブログカードやテキストリンクを作成できる機能。
内部リンクだけでなく、外部リンクにも利用できます。
デフォルト


スリム
テキスト
リンクごとの設定も可能で、ブログカードの画像を非表示にしたり、抜粋文を非表示にしたりできます。
テーブル
SWELLのテーブルはカスタマイズ機能が多く、とてもカスタマイズしやすいです。
カスタマイズ機能の一部
- セル内のテキストをリスト風に
- 1列目のtdをth風に
- スマホで縦並び表示
- セル背景に◯△Xアイコンを挿入
- ヘッダーの固定設定
- 横スクロール設定
さらに、5種類のテンプレートも用意されているため、テーブル作りが苦手な人も安心です。
美しいテーブルデザインを見て「SWELLにしよう」と、移行を決めた人も多いのではないでしょうか。
私も他テーマを使っているころからSWELLのテーブルには憧れていました笑
テーブルの使い方はこちら
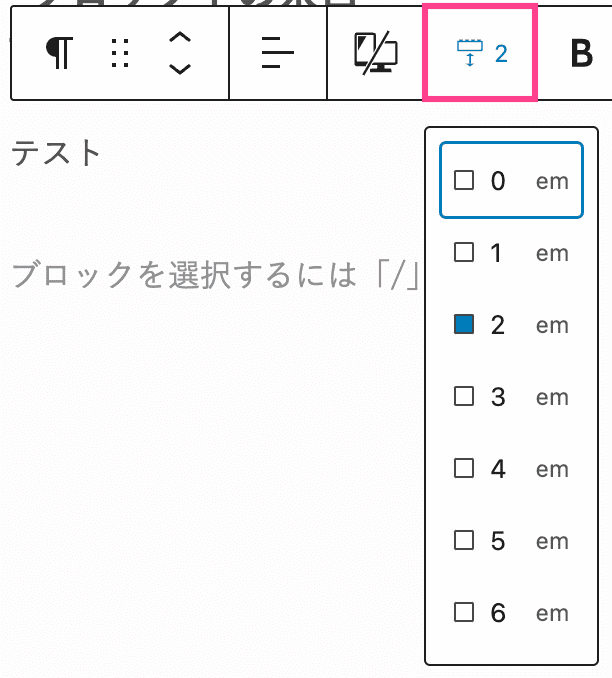
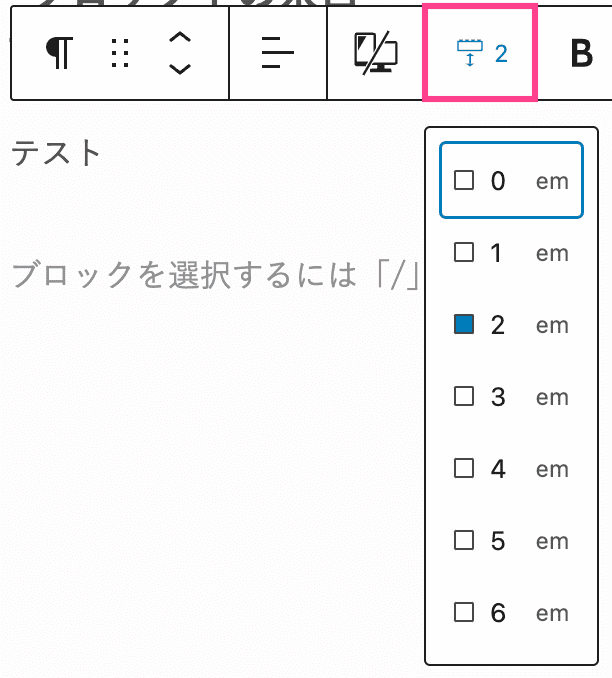
ブロック下の余白
SWELLはブロック下の余白量を0〜6emの間で設定可能。


テキストはもちろん、画像やテーブルなどあらゆるコンテンツで設定できます。
ブロック下の余白機能は他テーマにはない場合も。(ない場合は都度、スペーサーを設置)
元々SWELLを使っていた人には伝わりにくいかもしれませんが、他テーマから移行してきた私にとっては神機能です。
ブロック下の余白についてはこちら
リッチカラム
SWELLのリッチカラムとは、通常カラムより機能性の高いカラムのこと。
たとえば、横スクロールやスマホ画面の2列表示ができます。








カラムが高機能になることで表現の幅も増え、記事内容が読者により伝わりやすくなりました。
ふきだし
SWELLのふきだしはあらかじめ登録しておけば、記事内でいつでも呼び出せます。



ふきだし部分のカラーも変えられる



心の声も表現
ふきだしセット編集した内容も、記事内で自由に変更可能です。


文中にふきだしを使えば、リズムができて読みやすい記事になります。
スタイル
SWELLの「スタイル」を使えば、テキストに装飾をサクッと加えられます。


ブロックを選択すると画面右に表示されるので、必要に応じてお好きなスタイルをお選びください。
装飾パターンは24種類です。(2023年12月時点)
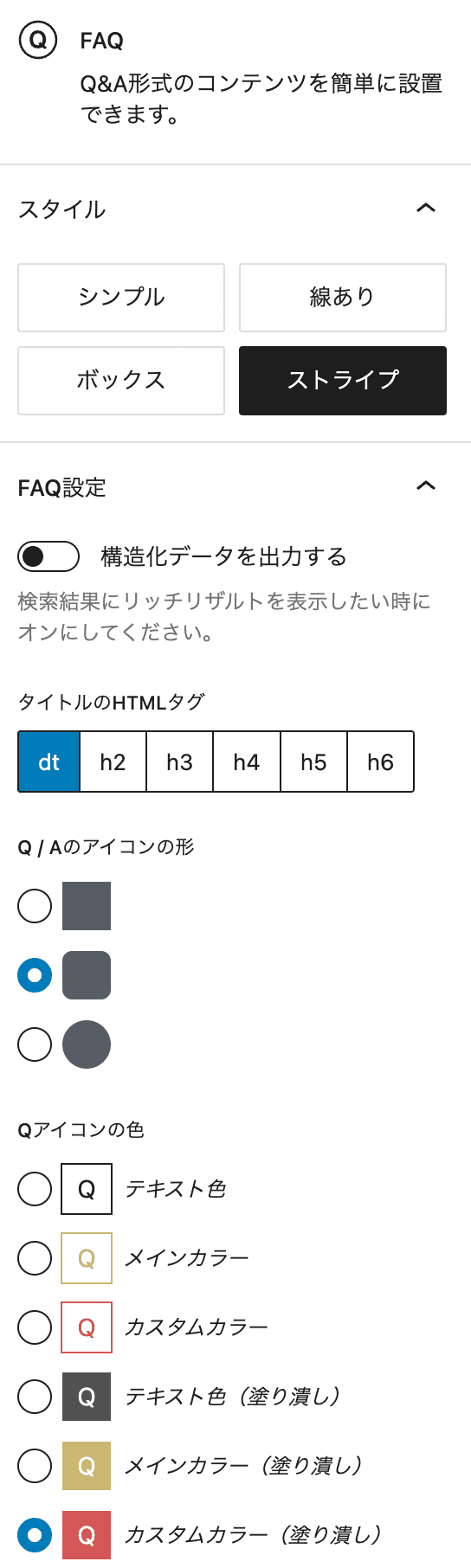
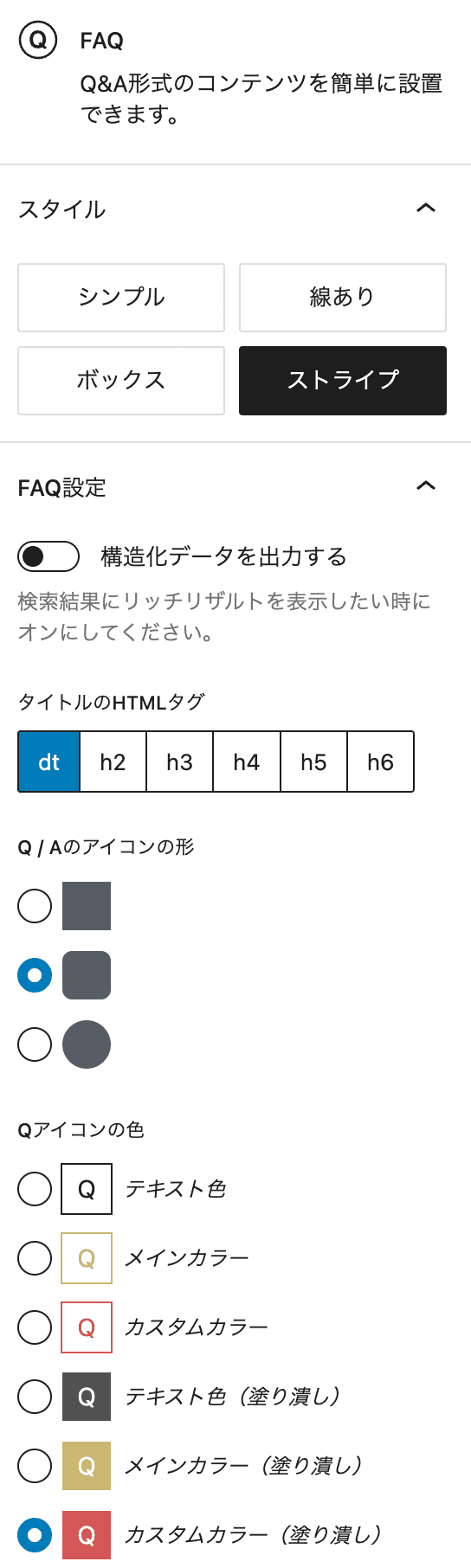
FAQブロック
SWELLのFAQブロックは質問・解凍を表示できるだけでなく、「構造化データ」も出力できます。
手入力する必要がないのは嬉しいポイント!
使用例
FAQブロック選択時は、画面右にFAQ設定が表示されます。


スタイルやカラー、Q&Aアイコンの形なども選択可能。
かわいいデザインですよね。
まとめ|SWELLのおすすめポイントをまるっと解説
今回はSWELLのおすすめポイント10個を解説しました。
私はいままで2つのテーマを1年以上使いましたが、使い心地はSWELLが一番です。
他テーマから移行した人ほどSWELLの素晴らしさに感動するでしょう。
SWELLの導入を迷っているなら心配ありません。
値段以上の価値は間違いなくありますよ。
\国内人気No.1/
あわせて読みたい