 初心者さん
初心者さんSWELLのヘッダーにボタンを設置するにはどうすればいいの?
このような悩みを解決します。
SWELLのヘッダーへのボタン設置は10分でできます。
ブログパーツでボタンを作成、設定するだけ。
前半では「ボタン」と「電話番号リンク」の設置方法、後半では「2つ横並び」やスマホへの設置方法を解説。
記事を読み終えるころには、ヘッダーへのボタン設置が自由にできるようになりますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLのヘッダーにボタンを設置する方法
SWELLのヘッダーにボタンを設置する方法です。
- ブログパーツでボタン作成
- ヘッダーにボタンを設置
ブログパーツでボタン作成
まずはヘッダーに表示させるボタンを作ります。
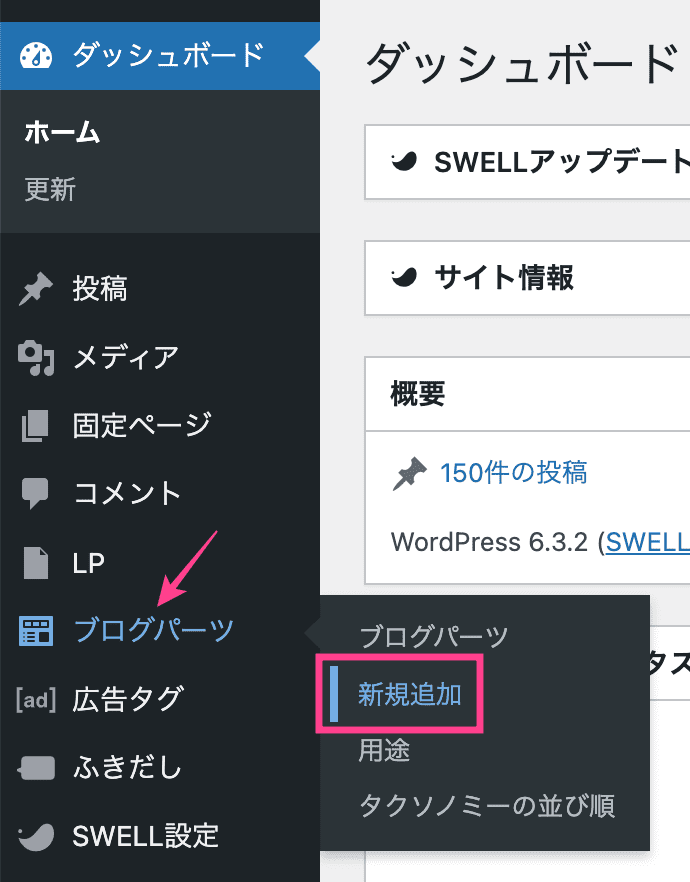
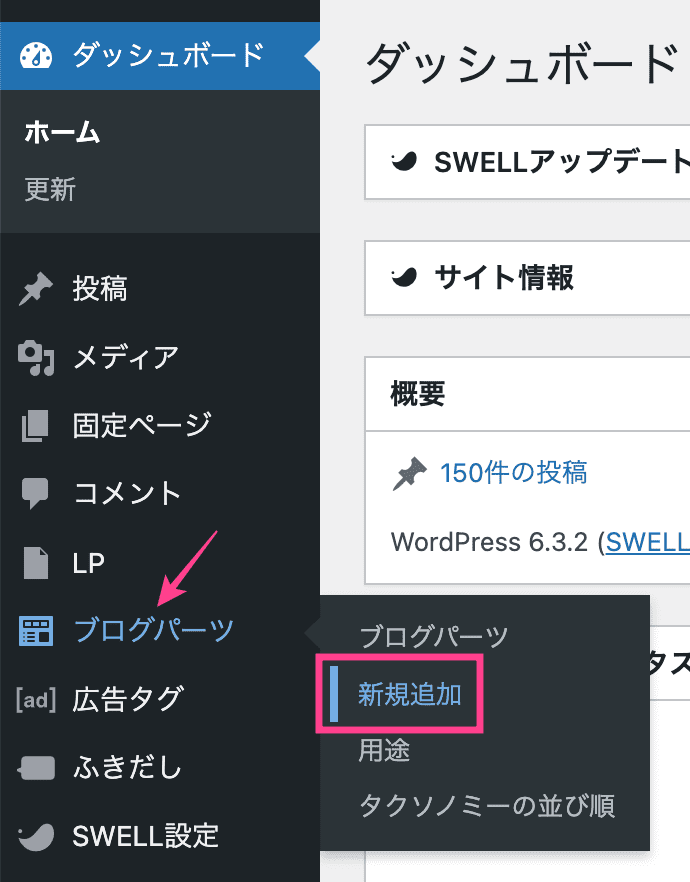
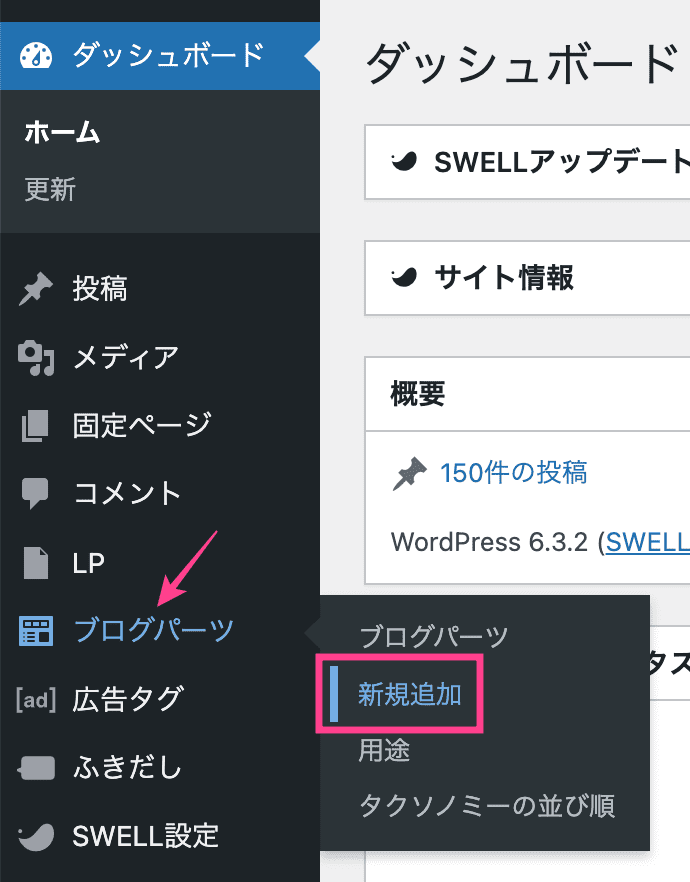
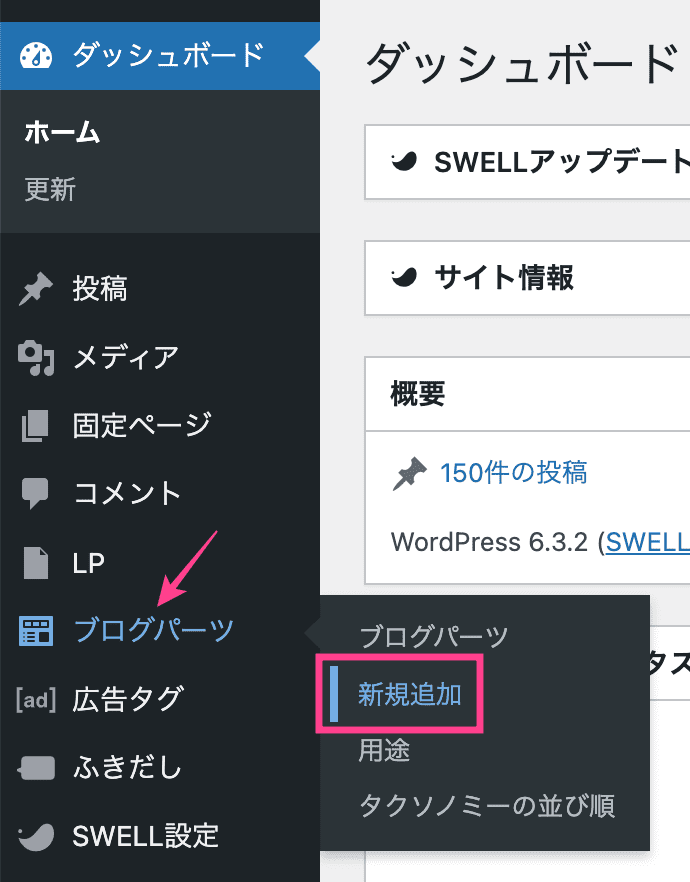
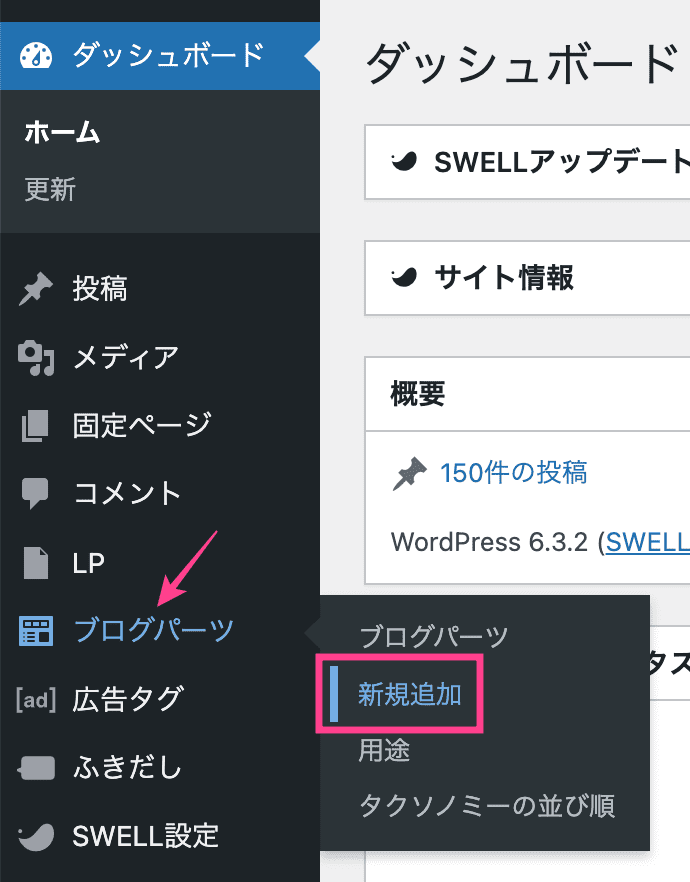
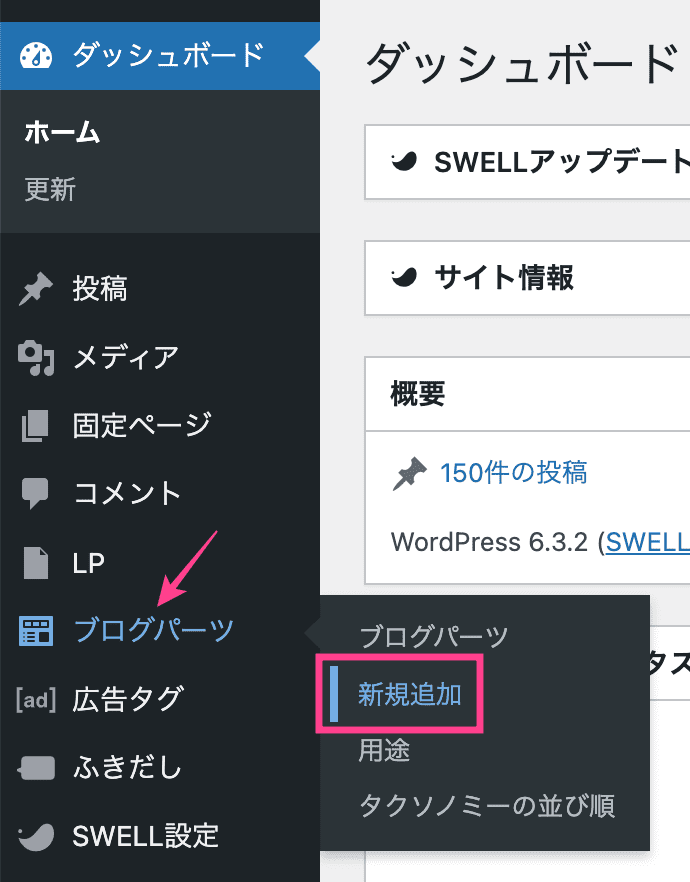
ダッシュボード > ブログパーツ > 新規追加


任意のタイトルを入力。


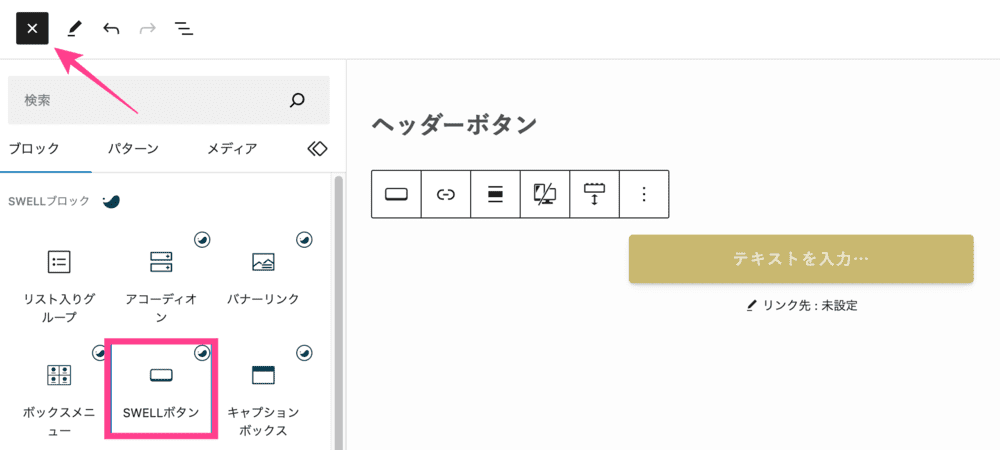
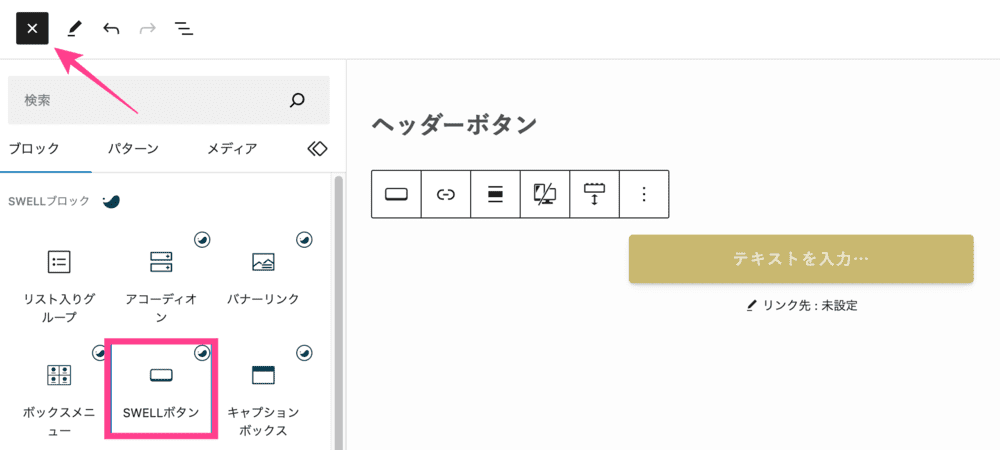
投稿ブロック > SWELLボタン


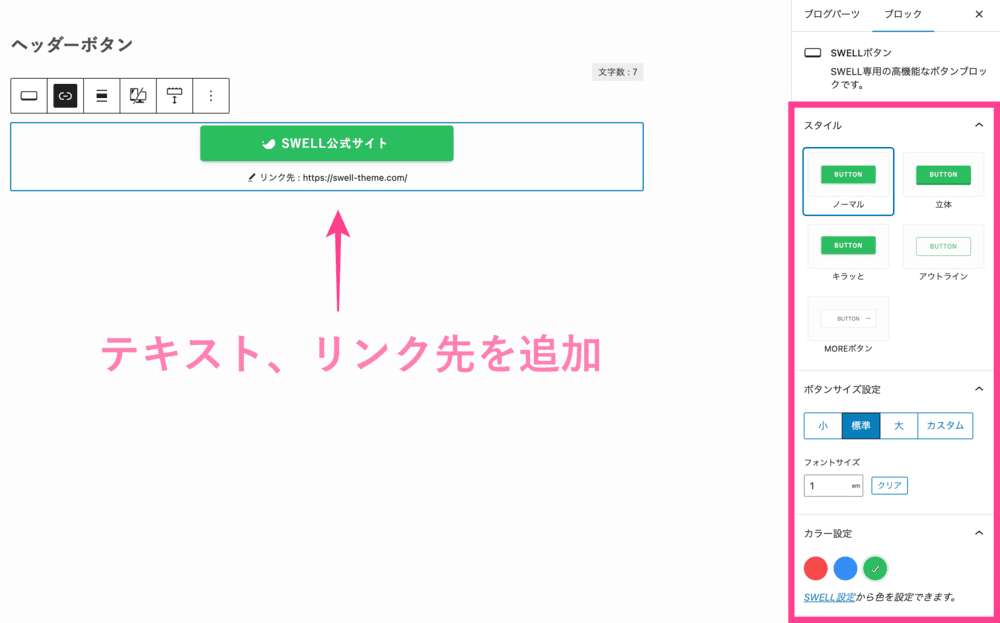
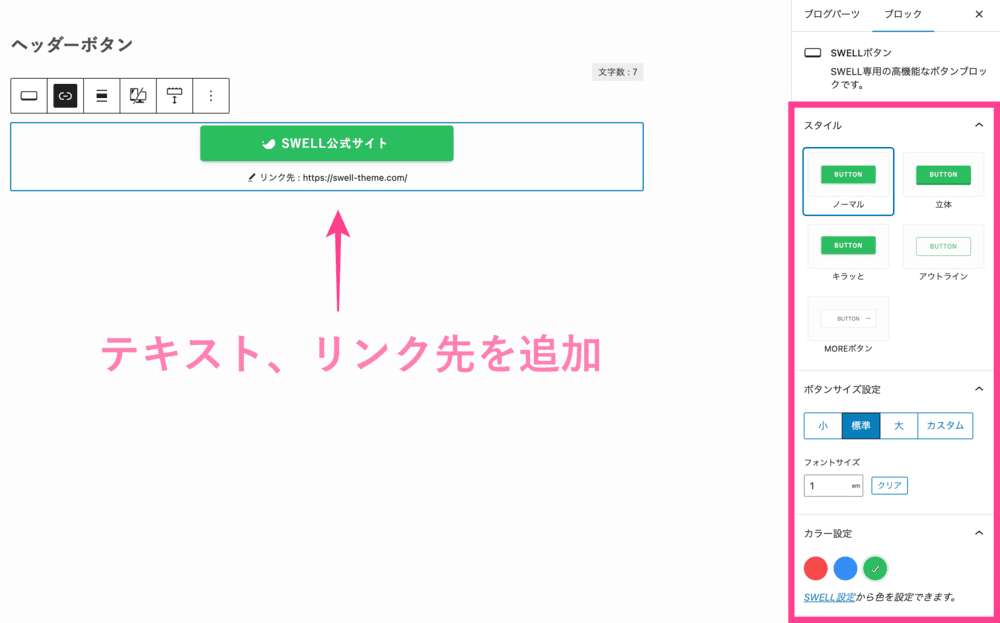
テキストやリンク先URLの入力、サイドバーでボタンを装飾。


SWELLボタンが完成したら公開





公開するとブログパーツに登録される
ヘッダーにボタンを設置
作成したボタンをヘッダーに表示させます。
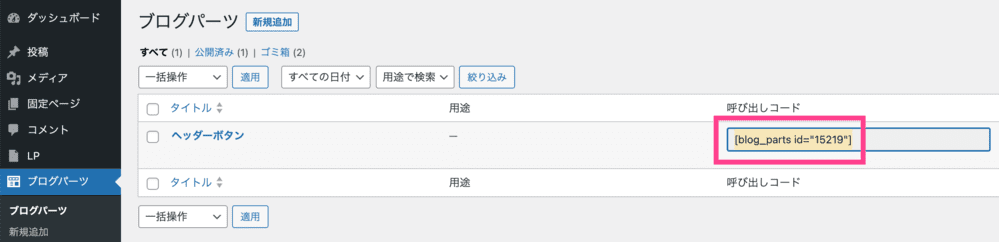
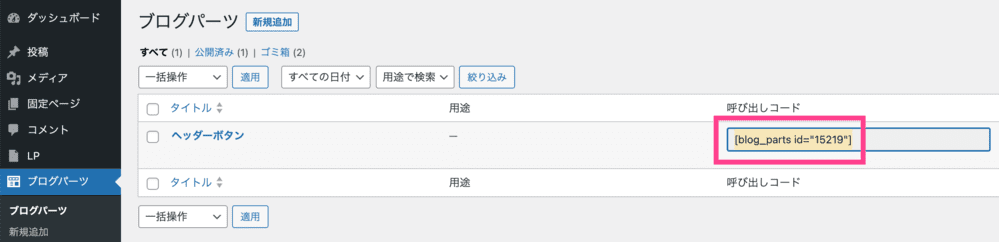
ブログパーツ > ヘッダーボタンの「呼び出しコード」をコピー


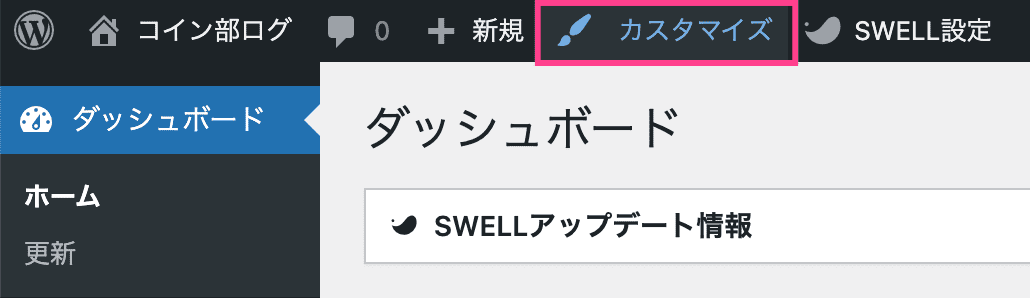
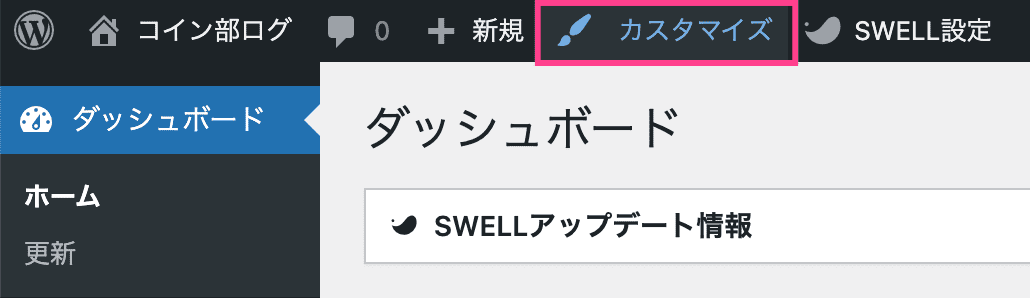
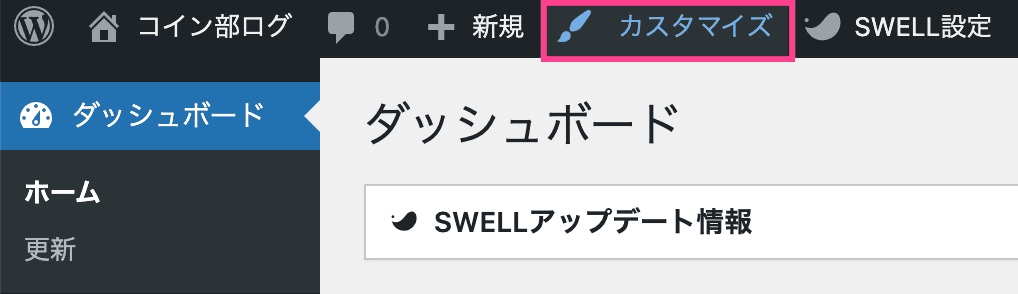
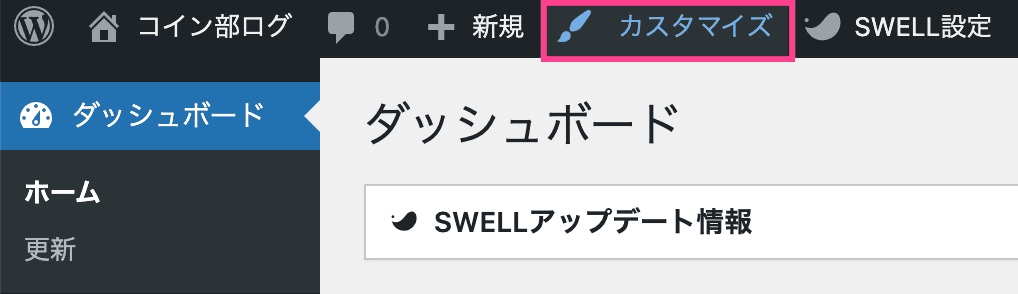
カスタマイズ


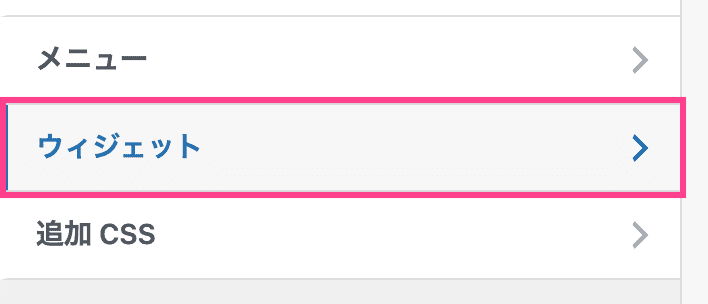
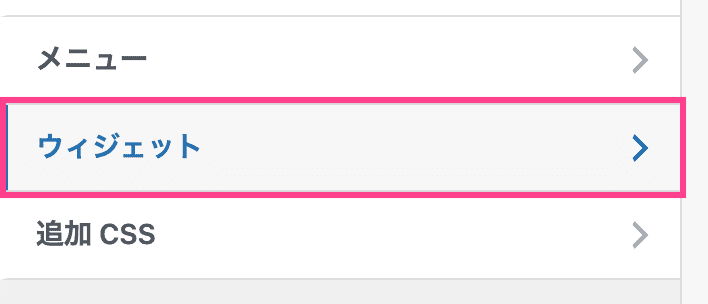
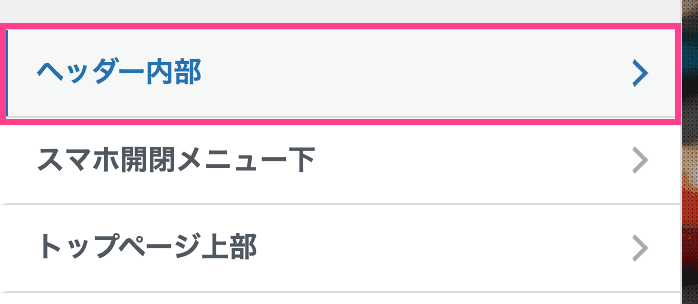
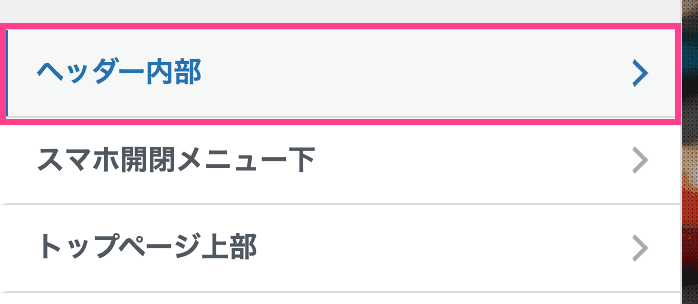
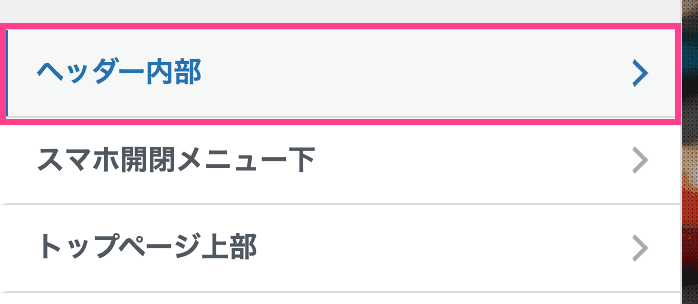
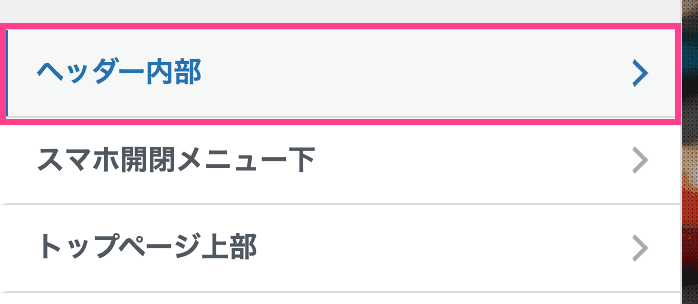
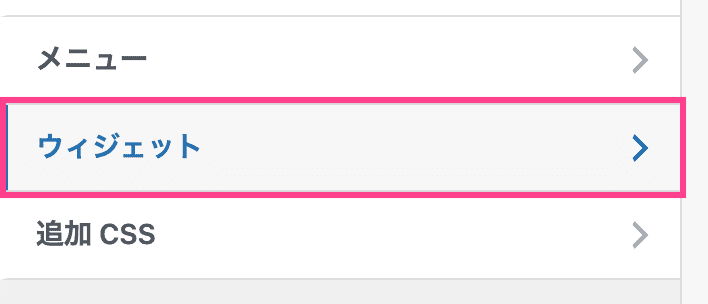
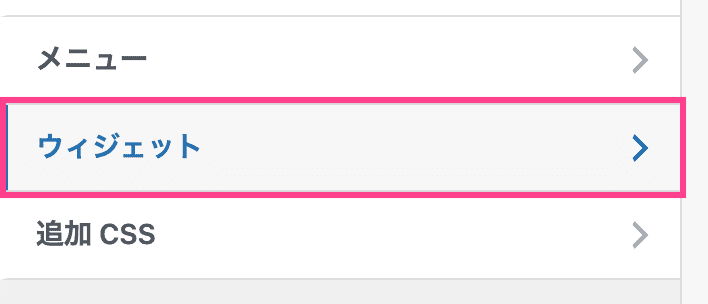
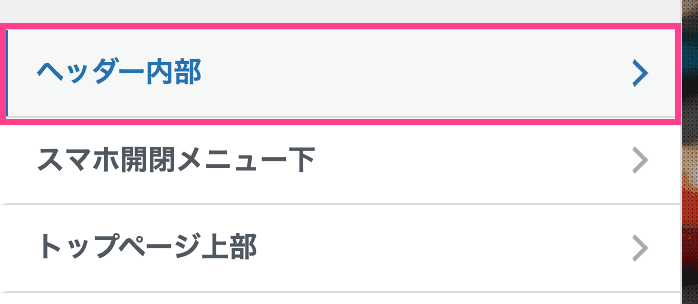
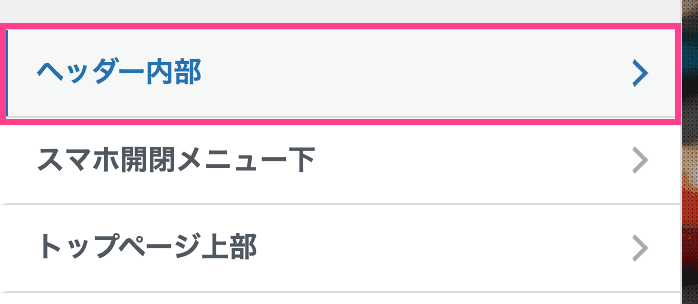
ウィジェット > ヘッダー内部




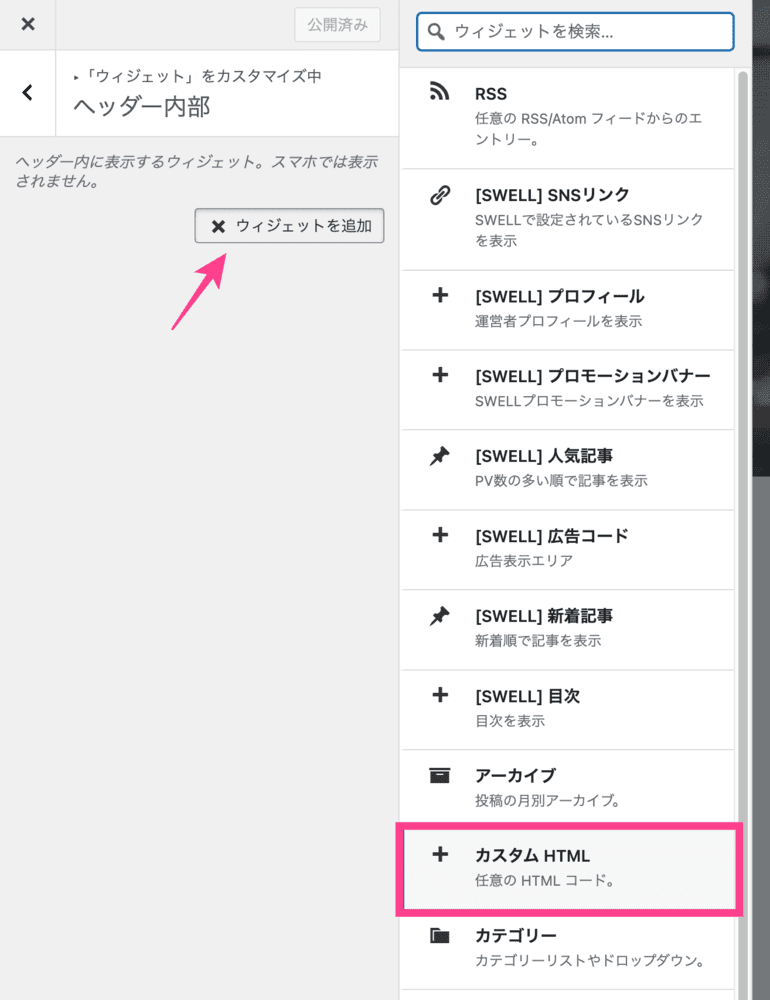
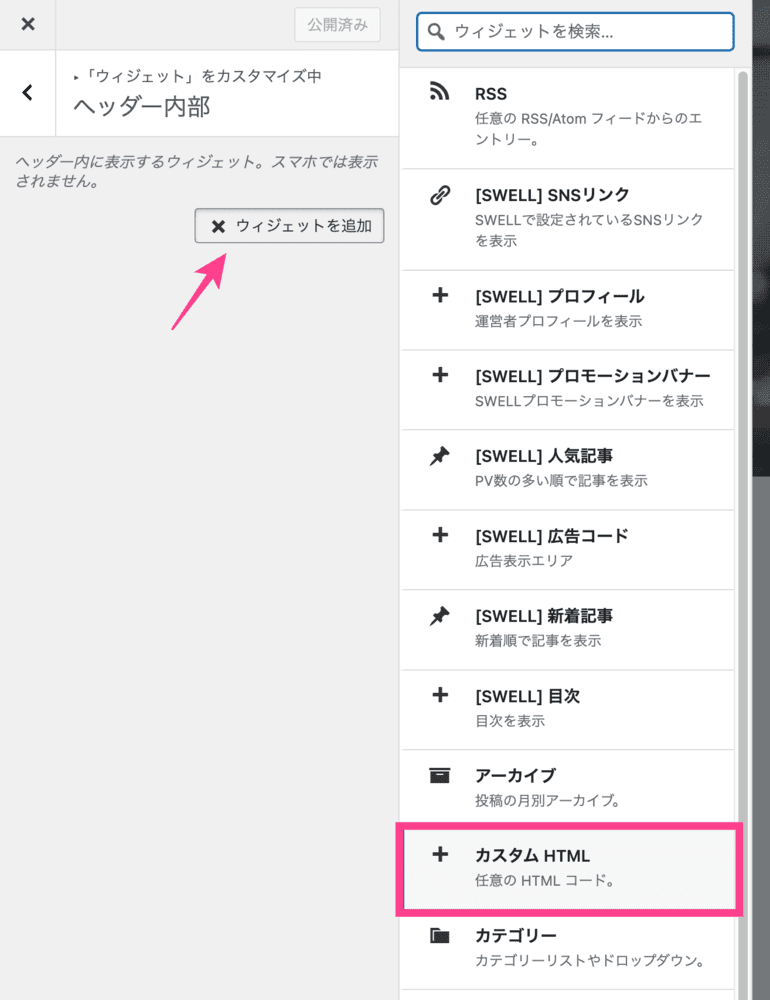
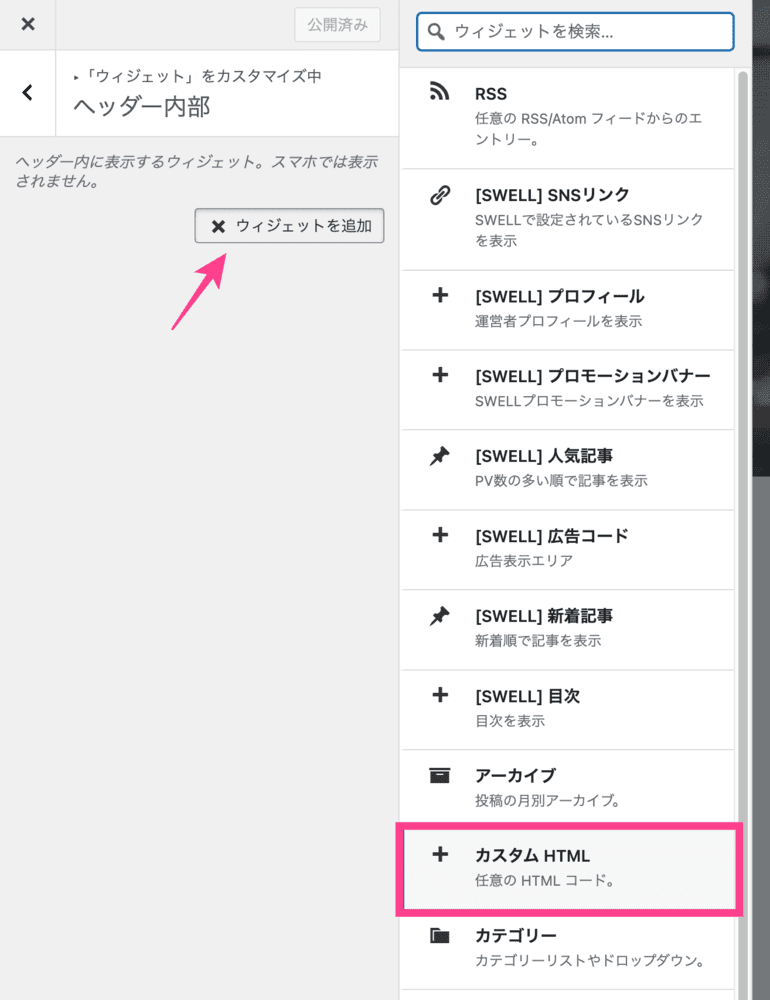
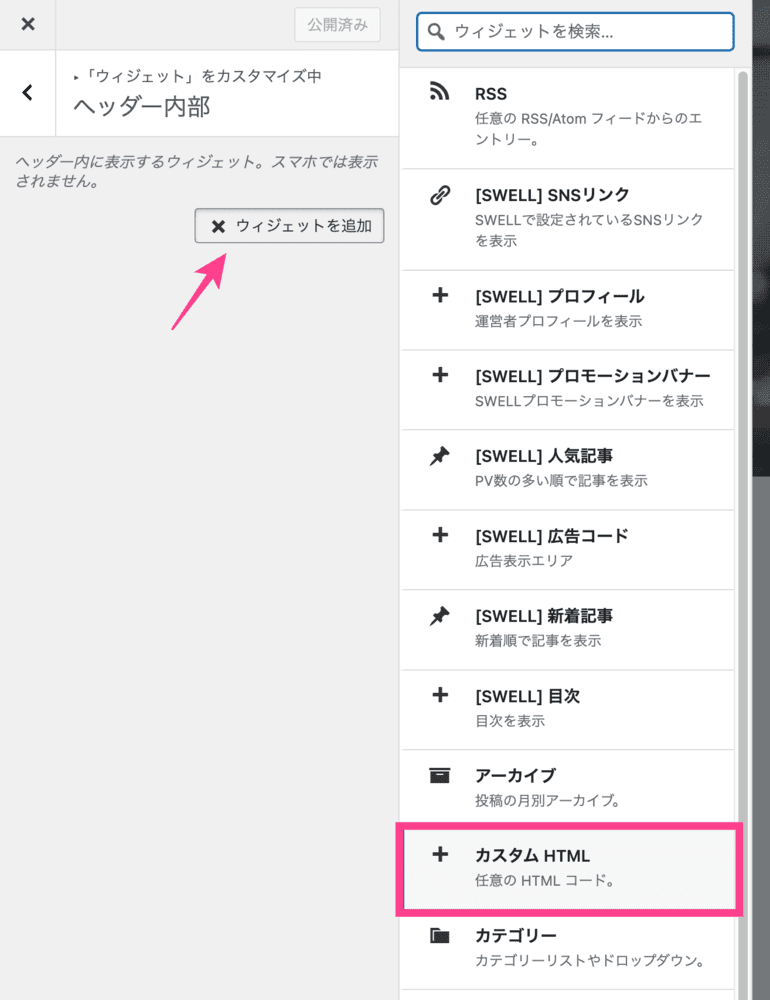
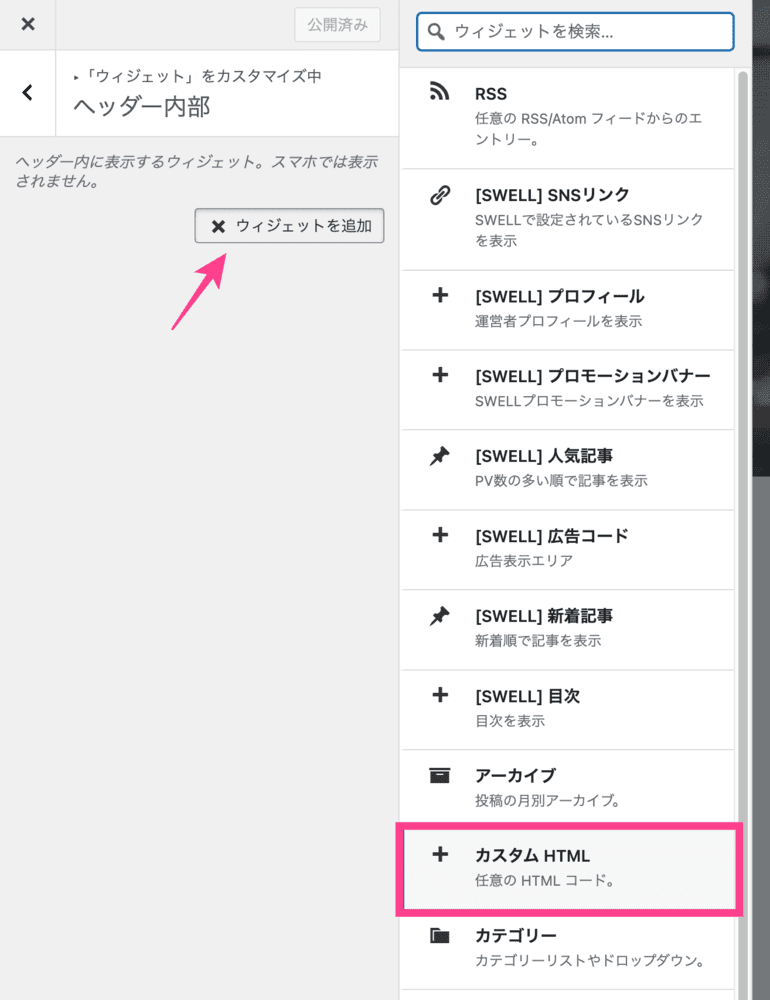
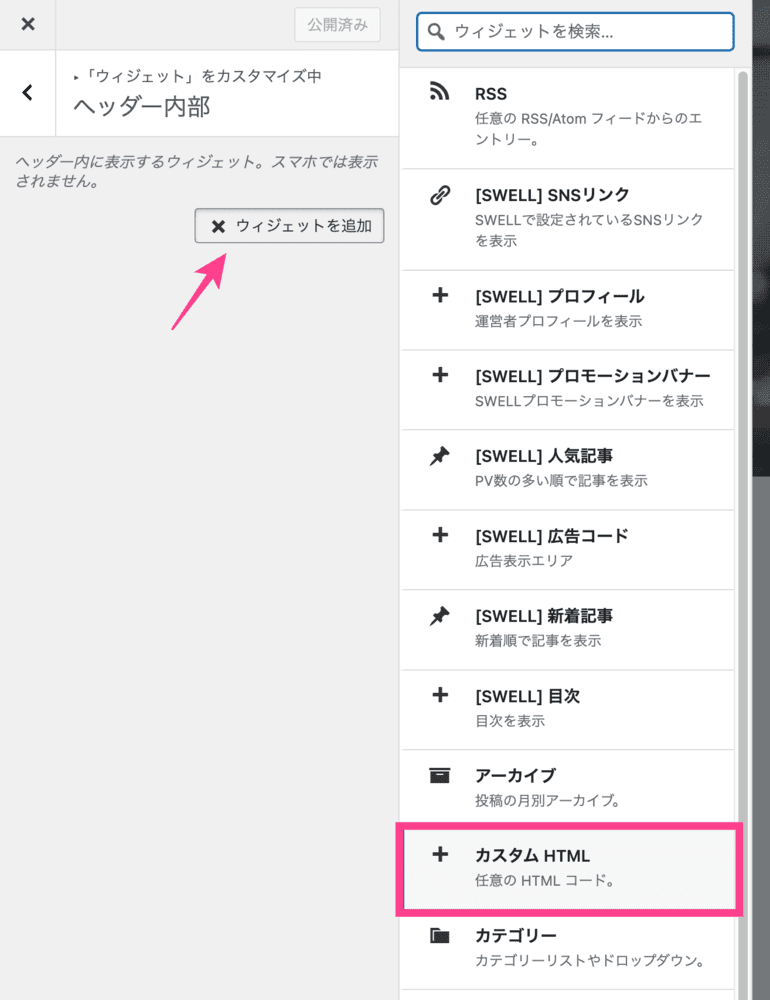
ウィジェットを追加 > カスタムHTML


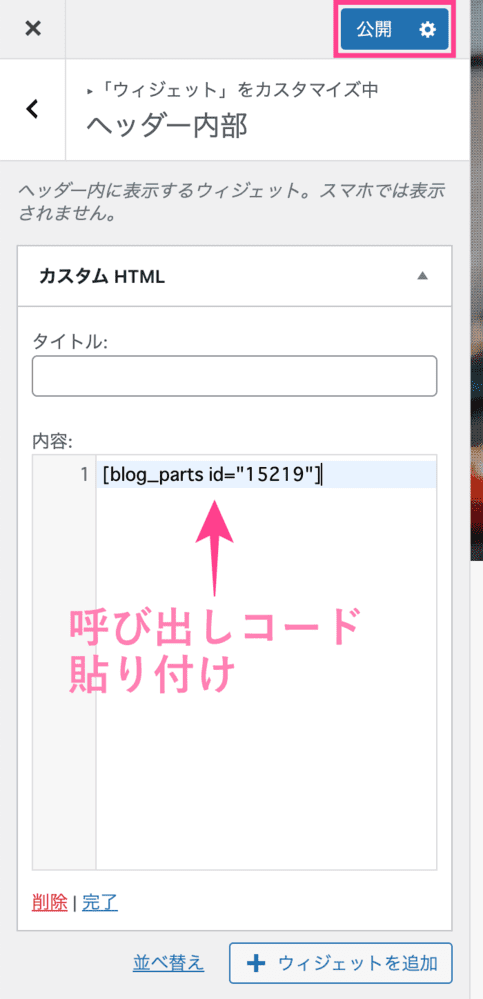
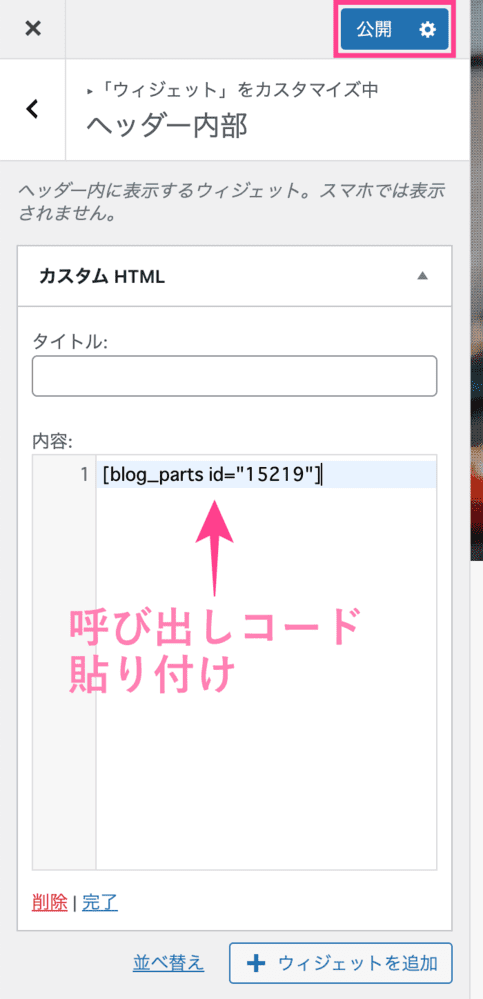
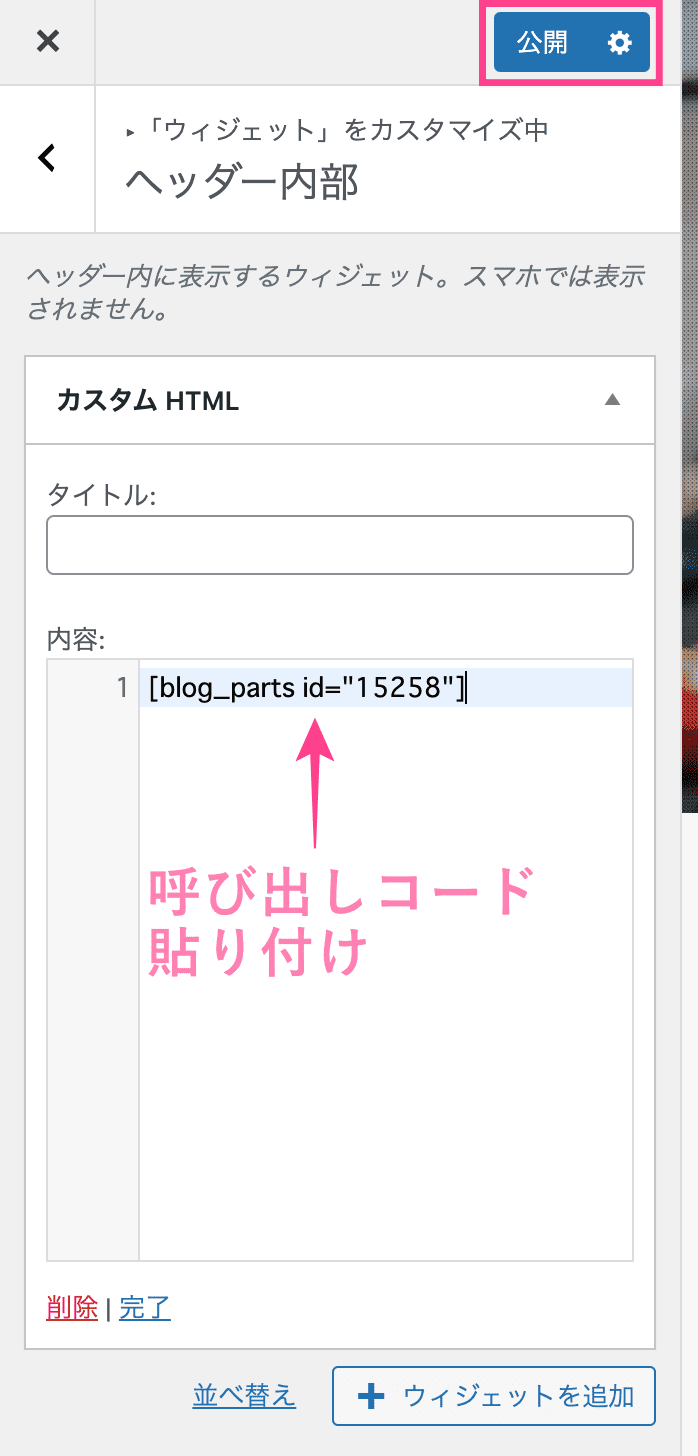
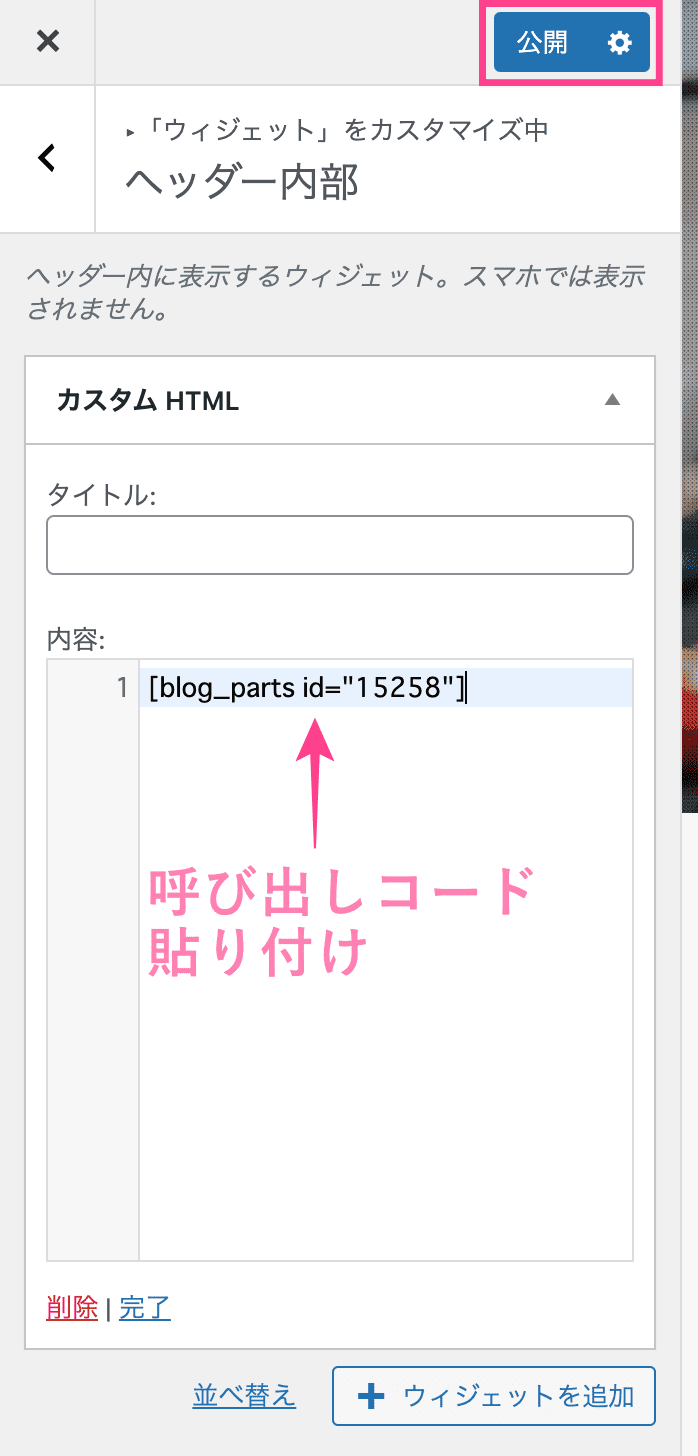
内容に「呼び出しコード」を貼り付け > 公開


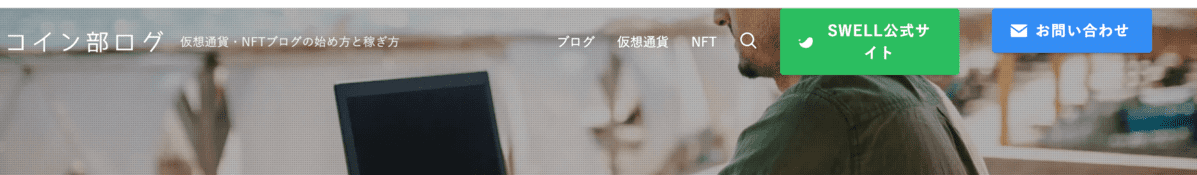
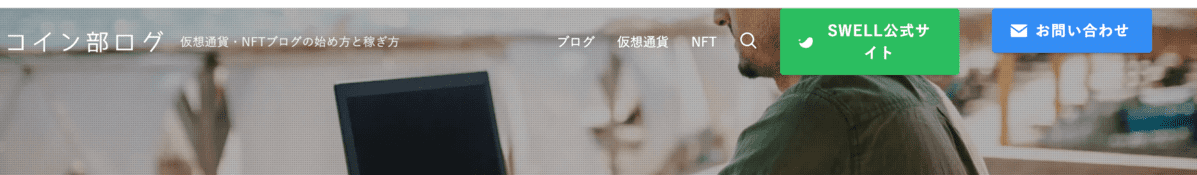
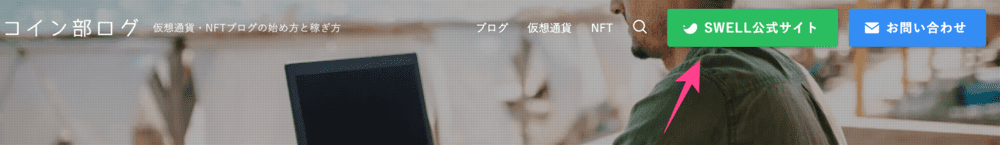
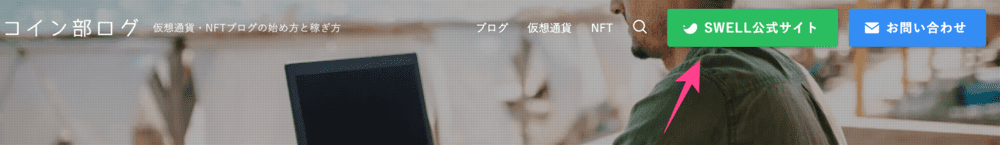
ヘッダーにボタン設置できました。


SWELLボタンブロックの使い方はこちら
SWELLのヘッダーに電話番号リンクを設置する方法
SWELLのヘッダーに電話番号リンクを設置する方法です。
- ブログパーツでボタン作成
- ヘッダーに電話番号リンクを設置
ブログパーツでボタン作成
ヘッダーに表示させるボタンを作ります。
ダッシュボード > ブログパーツ > 新規追加


任意のタイトルを入力。


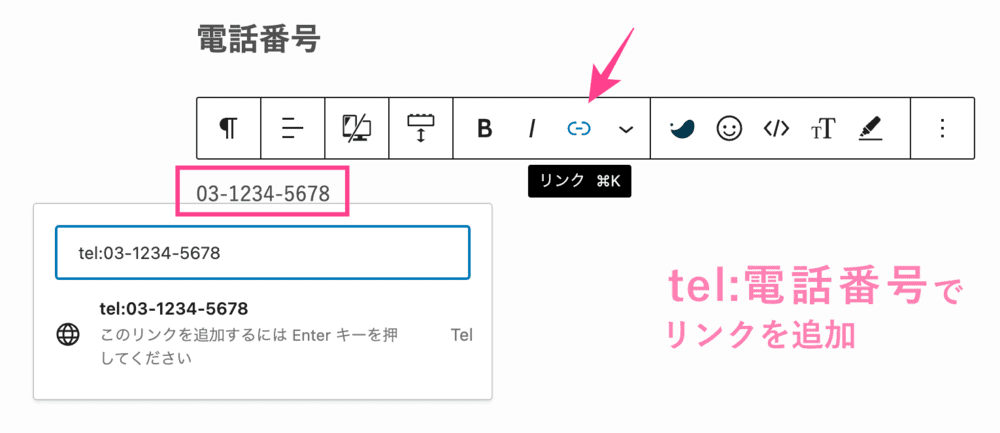
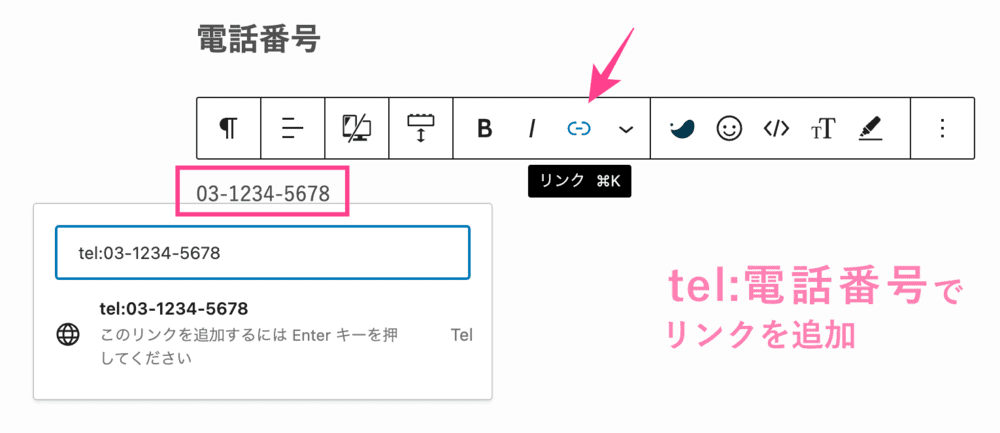
電話番号を入力し、「tel:電話番号」でリンクを追加





リンク先に電話番号を指定するときは「tel:」を使うよ
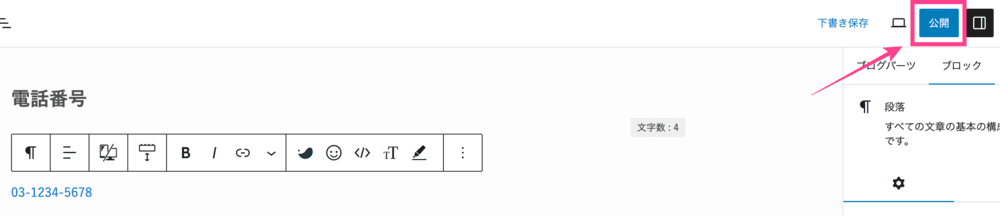
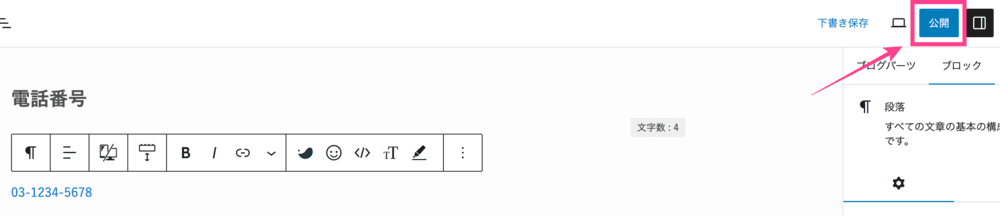
電話番号リンクができたら公開


公開するとブログパーツに登録されます。
ヘッダーに電話番号リンクを設置
電話番号リンクをヘッダーに表示させます。
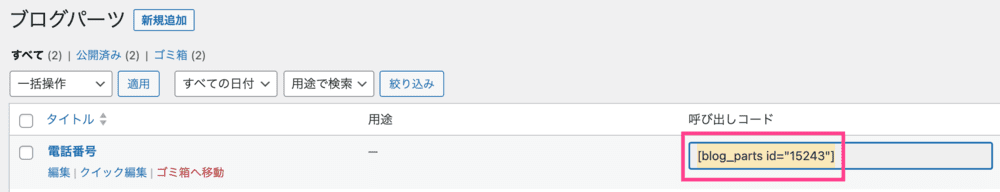
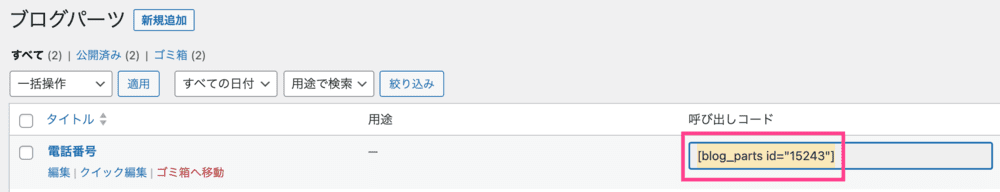
ブログパーツ > ヘッダーボタンの「呼び出しコード」をコピー


カスタマイズ


ウィジェット > ヘッダー内部




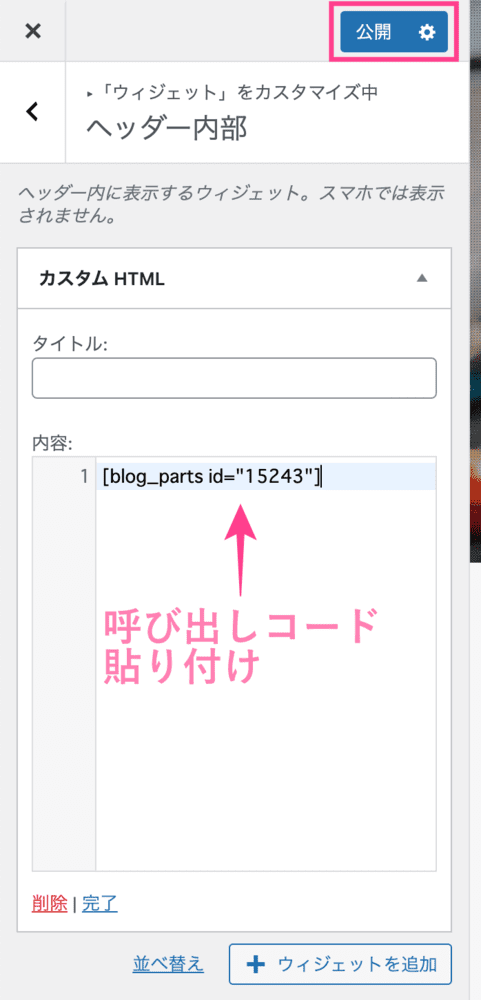
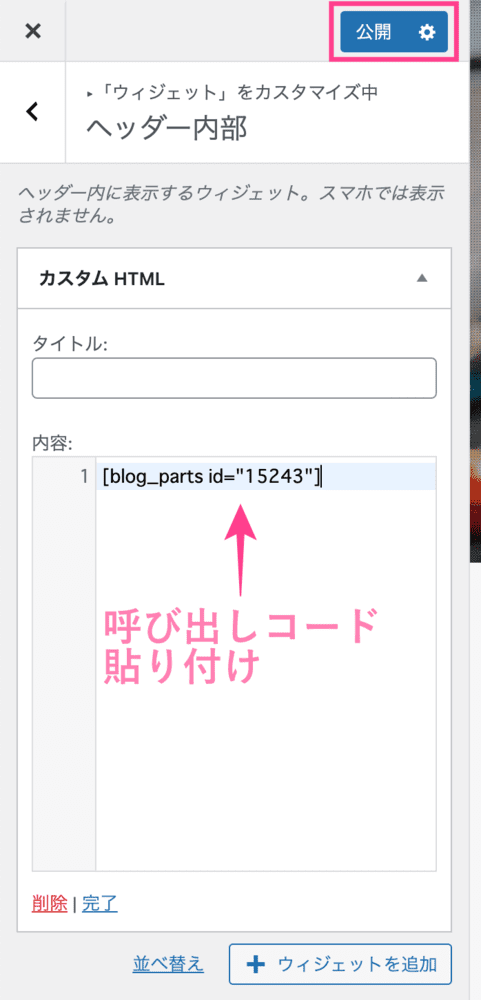
ウィジェットを追加 > カスタムHTML


内容に「呼び出しコード」を貼り付け > 公開


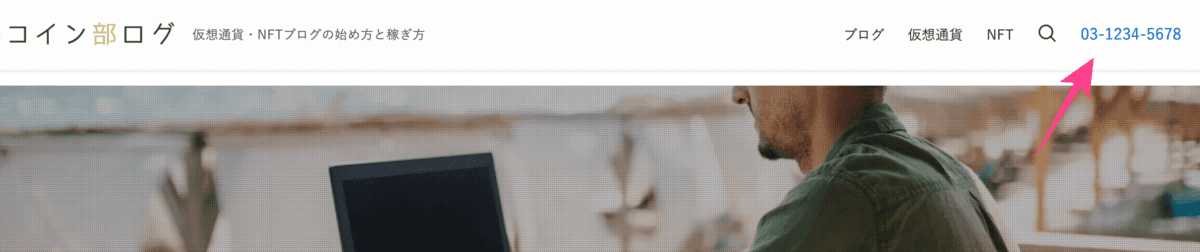
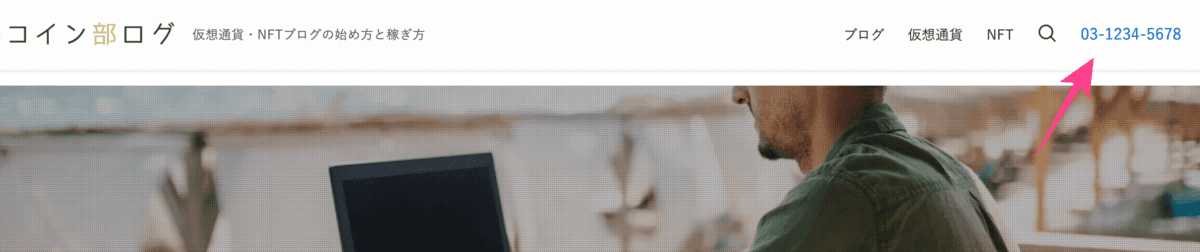
ヘッダーに電話番号リンクが設置されました。


SWELLのヘッダーにボタンを複数設置する方法
SWELLのヘッダーにボタンを複数設置する方法です。
例として、ボタンを2つ横並びに設置します。
- ブログパーツでボタン作成
- ヘッダーにボタンを設置
ブログパーツでボタン作成
ヘッダーに表示させるボタンを作ります。
ダッシュボード > ブログパーツ > 新規追加


任意のタイトルを入力。


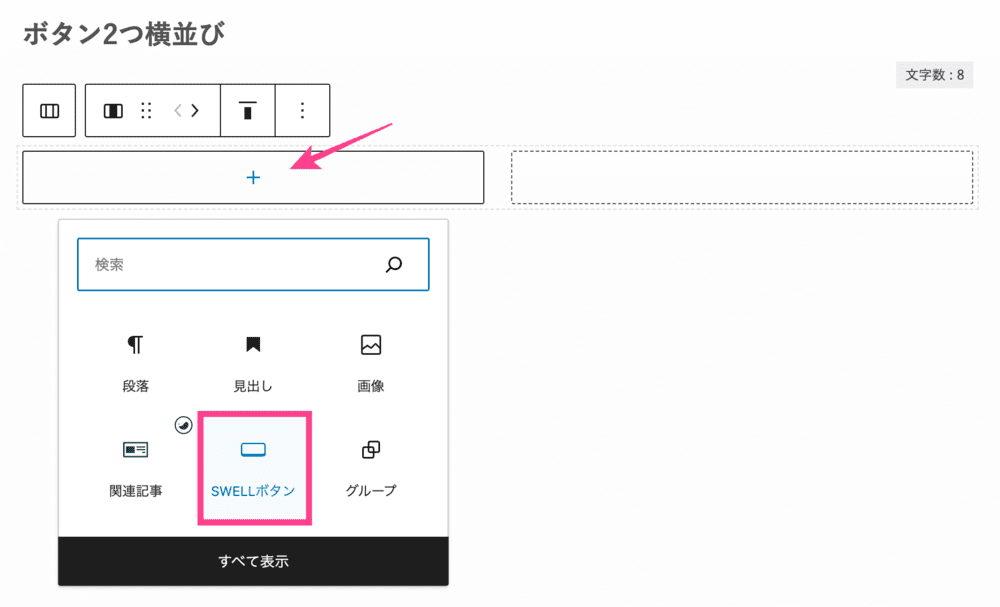
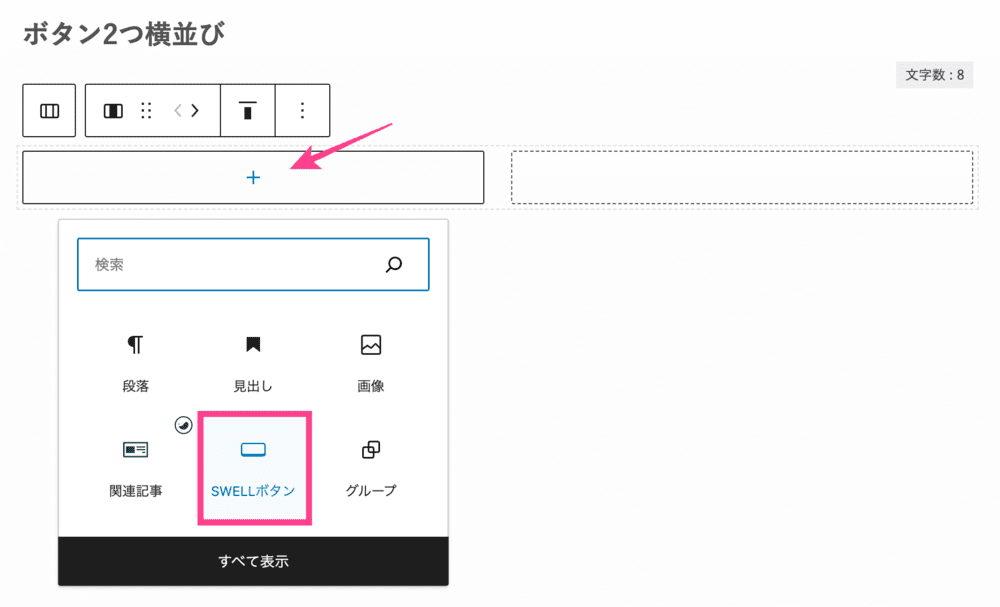
投稿ブロック > お好きなカラムブロックを選択


各カラムのなかに「SWELLボタン」を設置。


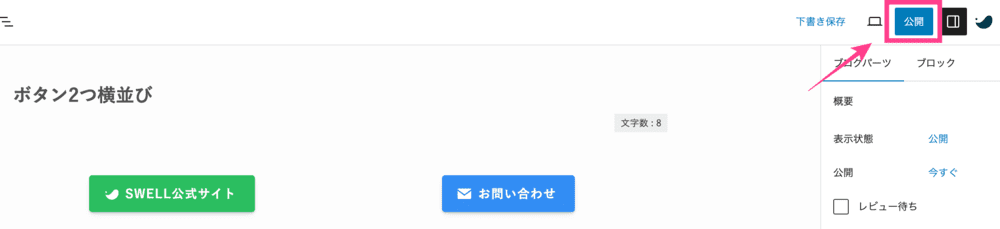
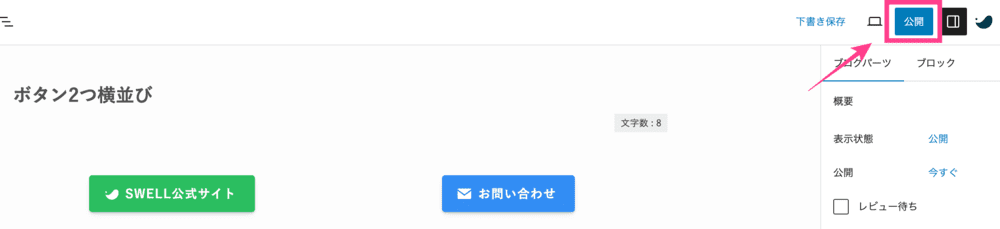
設置できたら公開


公開するとブログパーツに登録されます。
ヘッダーにボタンを設置
作成したボタン2つをヘッダーに表示させます。
ブログパーツ > ヘッダーボタンの「呼び出しコード」をコピー


カスタマイズ


ウィジェット > ヘッダー内部




ウィジェットを追加 > カスタムHTML


内容に「呼び出しコード」を貼り付け > 公開


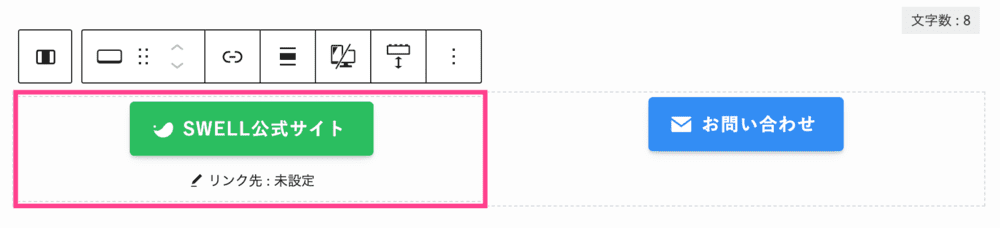
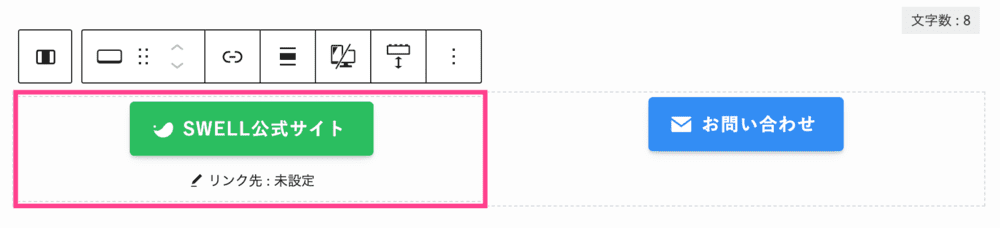
ヘッダーに2つボタン設置できました。


しかし、左ボタンが改行され見栄えがよくないですね。



こんなときは「CSS」で修正
改行しないようCSSで指定
SWELLボタンが改行されないようCSSで指定します。
/* 改行しない */
.my-button-nobr{
white-space : nowrap;
}「my-button-nobr」というクラス名です。


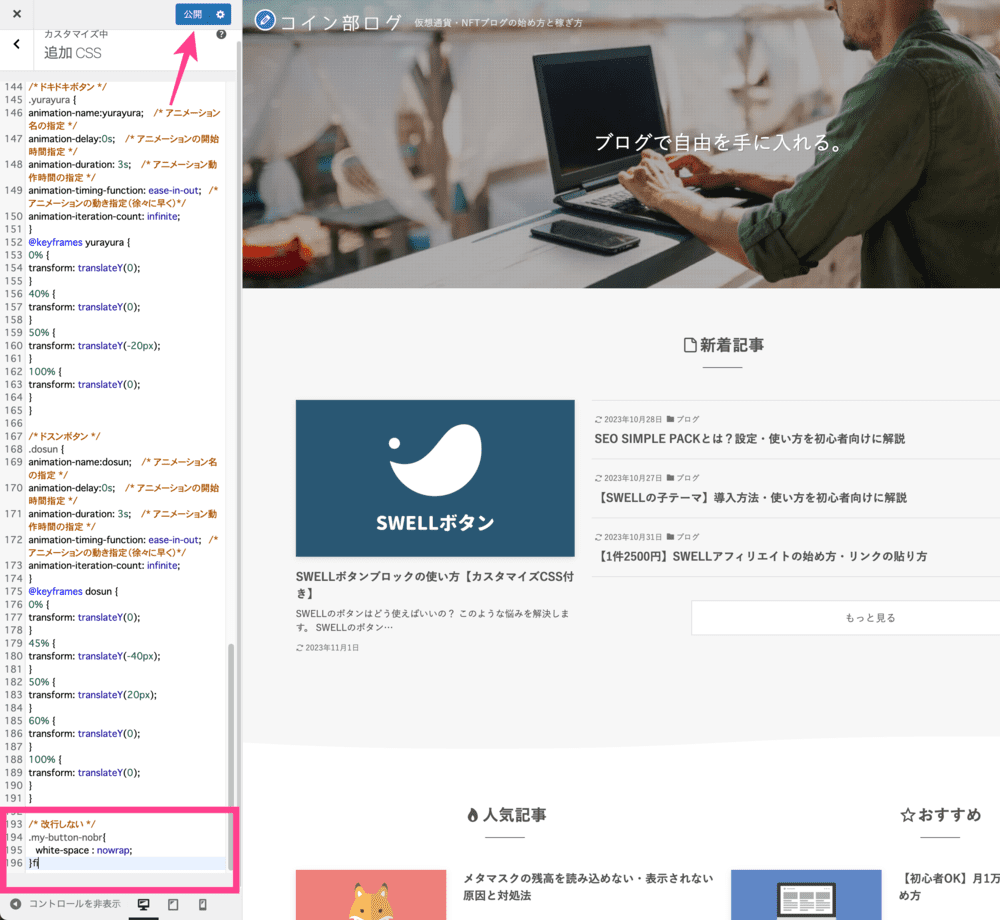
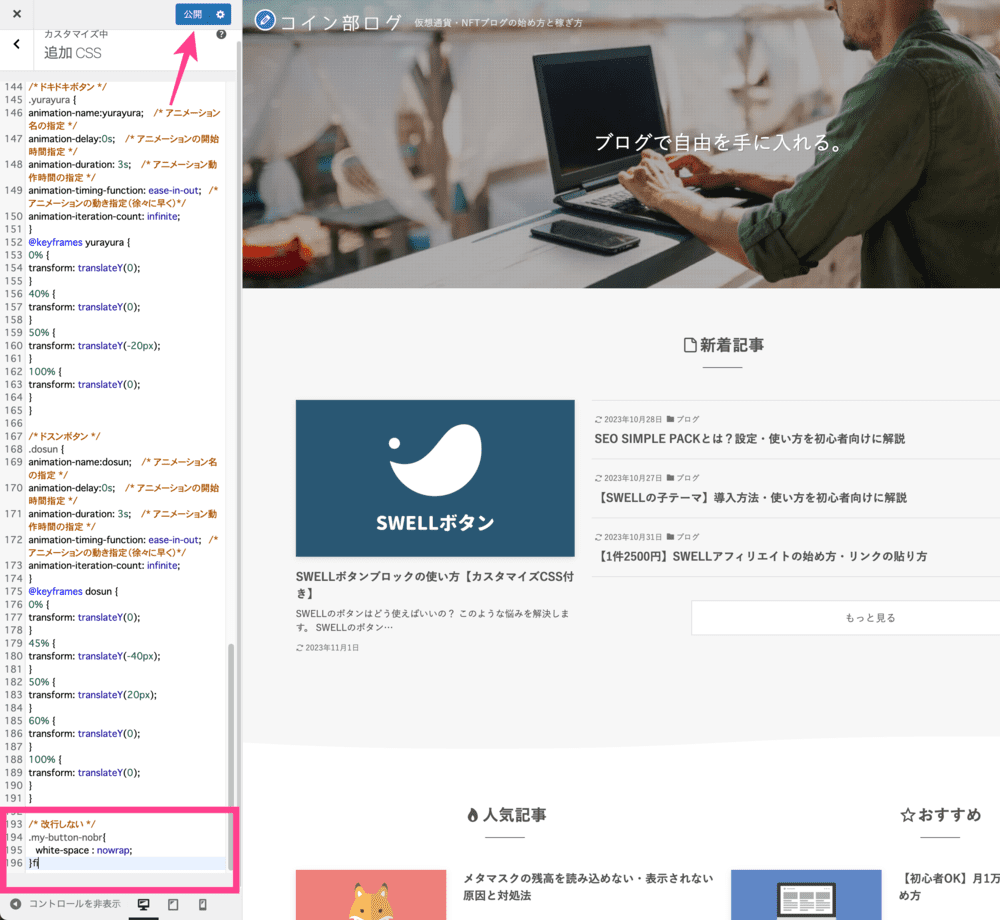
コピーしたCSSコードを一番下の行に貼り付け「公開」をタップ。


カラムから改行してしまうSWELLボタンを選択。


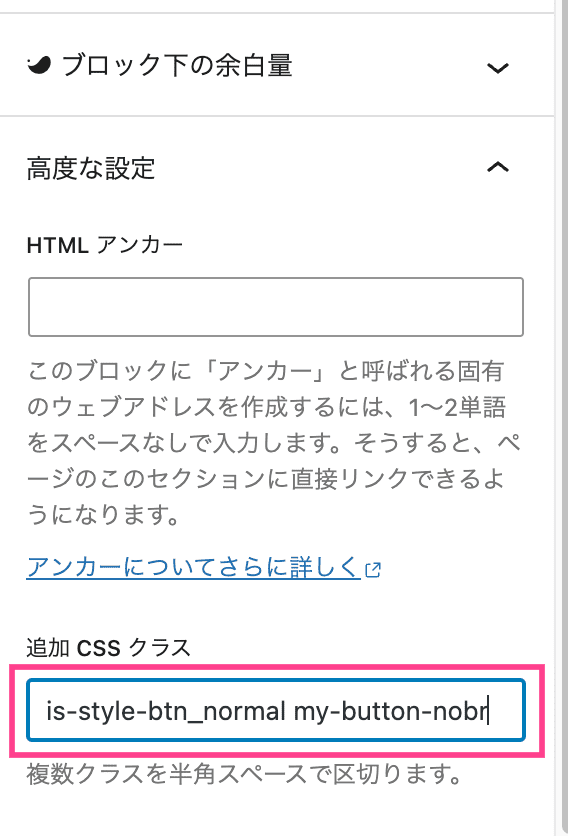
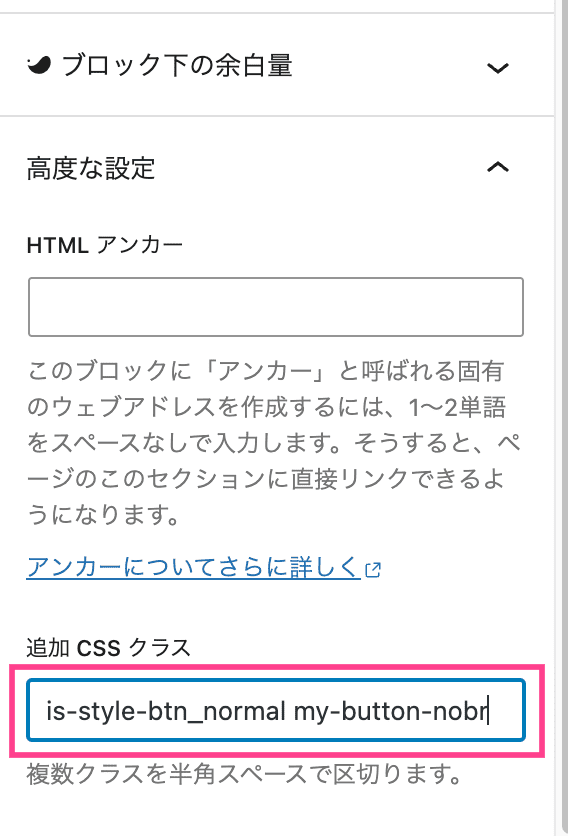
追加CSSクラスに「my-button-nobr」を追記。
すべてのSWELLボタンではなく、「追加CSSクラス」にコードを追加したボタンのみ適用されます。


完成です!
メインビジュアルへのボタン設置はこちら
【スマホ】SWELLのヘッダーにボタンを設置する方法
スマホ画面のヘッダーにボタンを設置する方法です。
例として、「お問い合わせボタン」を作成します。
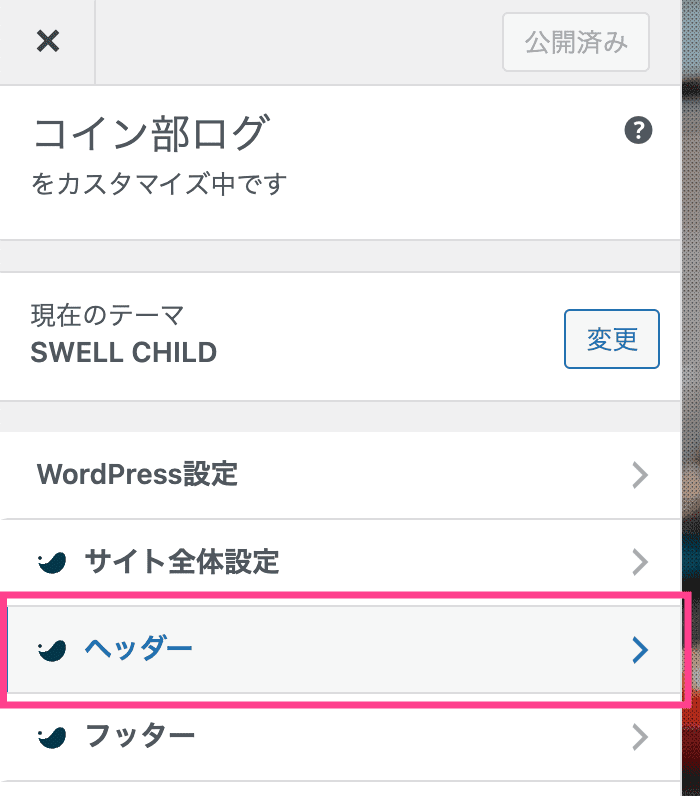
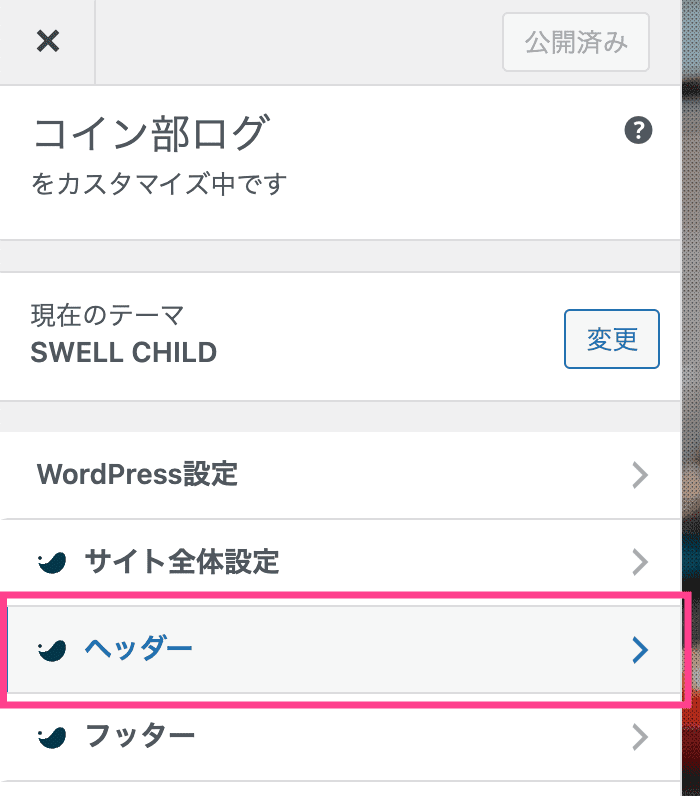
カスタマイズ


ヘッダー


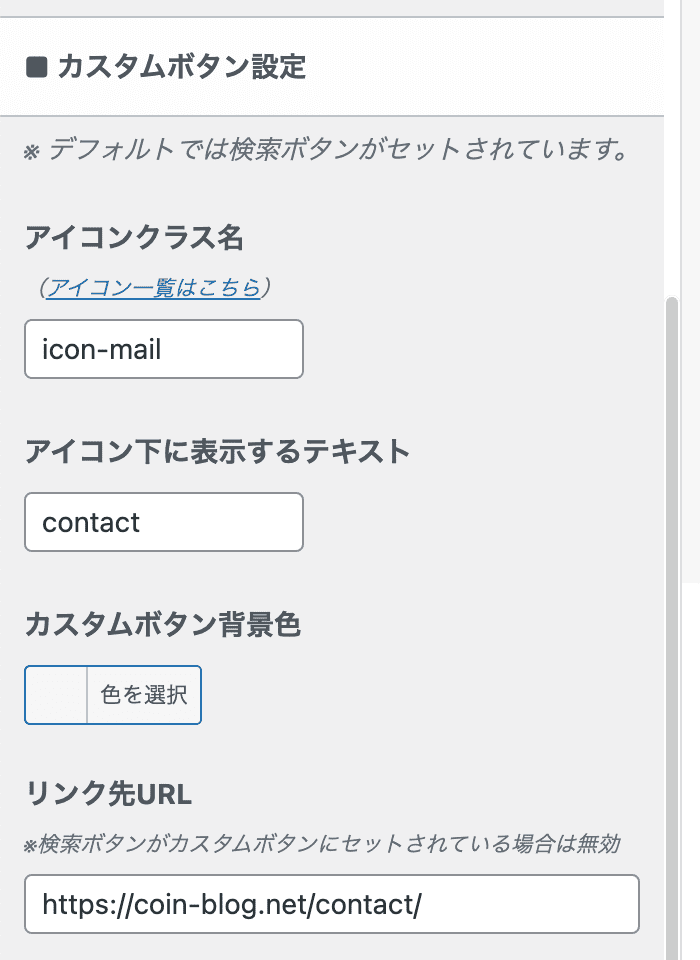
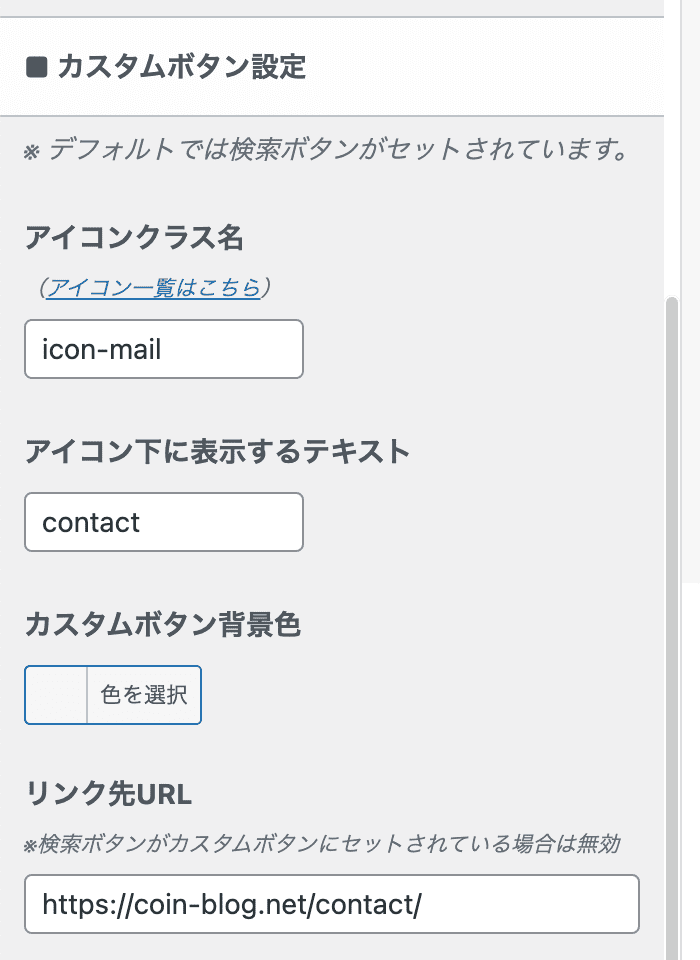
最下部「カスタムボタン設定」で詳細を設定します。


- アイコンクラス名:icon-mail
- アイコン下に表示するテキスト:contact
- カスタムボタン背景色:任意のカラー
- リンク先URL:https://coin-blog.net/contact/
アイコンは「アイコン一覧」よりお好きなアイコンをお選びください。
クラス名(英語のキーワード)をコピペするだけです。
リンク先を電話番号にする場合は「tel:090-1234-5678」としてください。



最後に「公開」をタップすれば完成
お問い合わせボタンが表示されました。


Font Awesomeの使い方
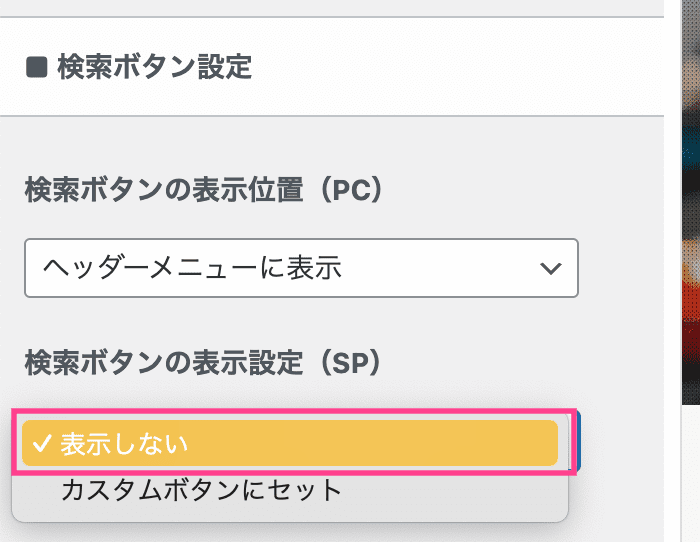
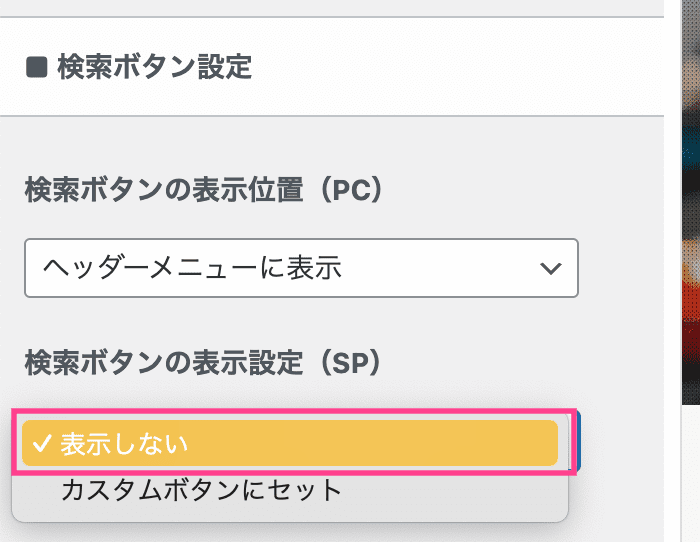
【注意】検索エンジンの表示設定に注意
検索ボタン設定内にある【検索ボタンの表示設定(SP)】は「表示しない」を選択してください。


「カスタムボタンにセット」が選択されていると、ボタンが正しく機能しません。
まとめ|SWELLのヘッダーにボタン・電話番号リンクを設置する方法
今回は、SWELLのヘッダーにボタン・電話番号リンクを設置する方法をまとめました。
ヘッダーは読者が最初に目にするところ。
クリック率も高いので、「商品」や「お問い合わせ」を設置すると高い効果を得られます。
サイトデザインにあわせてご利用ください。
あわせて読みたい





