初心者さん
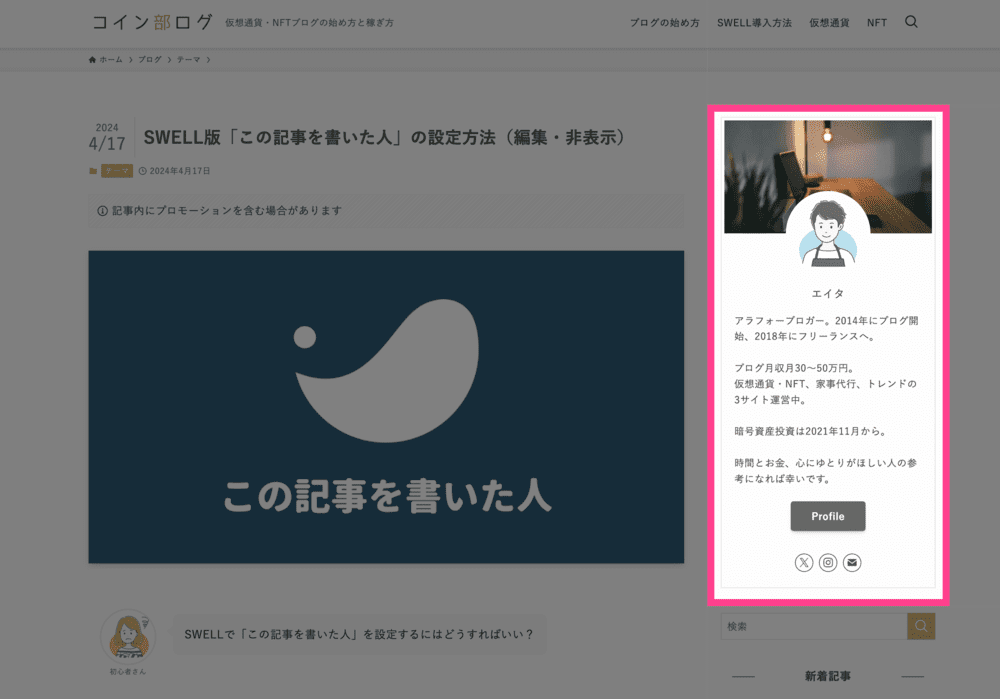
初心者さんSWELLのサイドバーにプロフィールを設置するにはどうすればいい?
このような悩みを解決します。
やり方


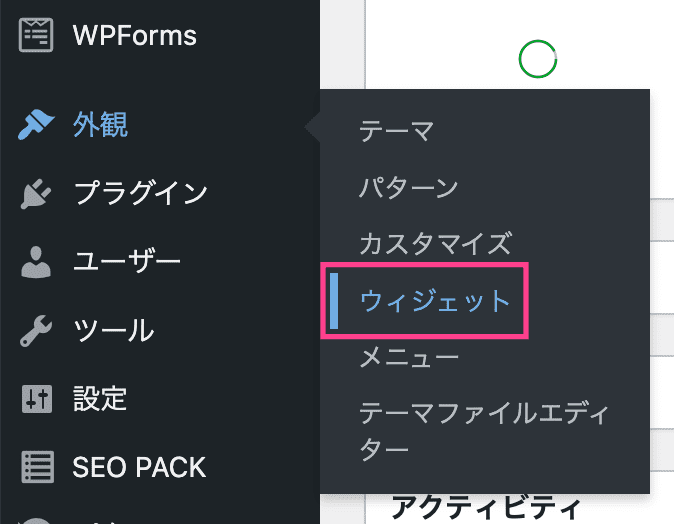
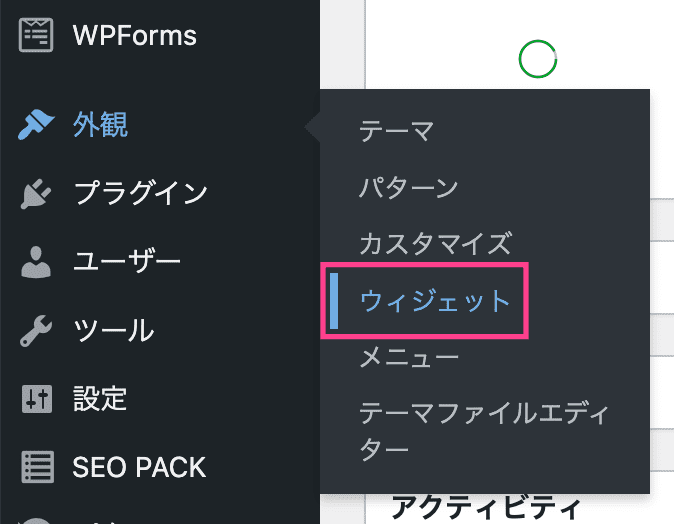
SWELLでサイドバーにプロフィール作成するには、「外観」>「ウィジェット」からどうぞ。
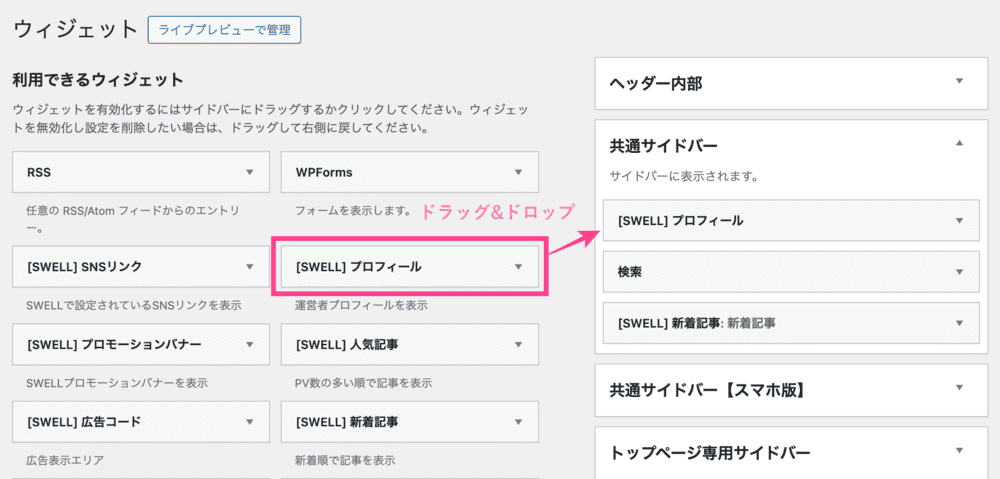
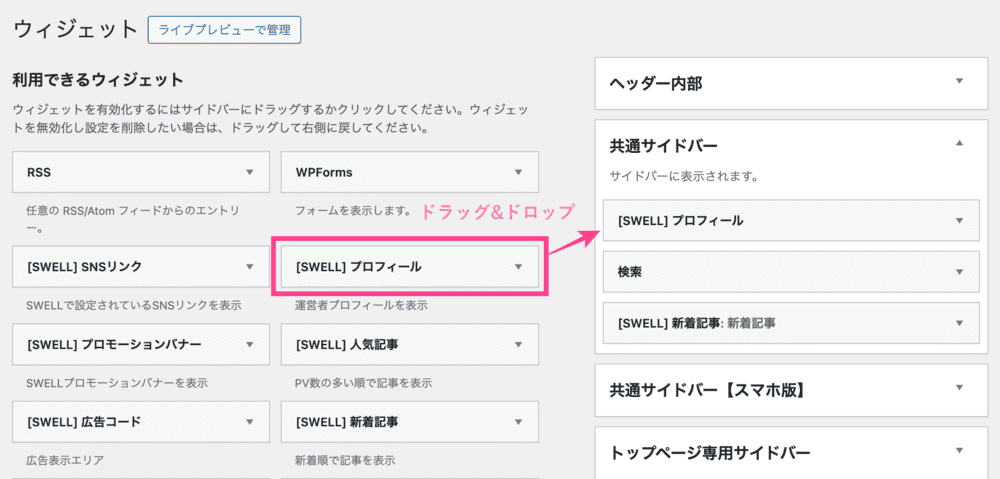
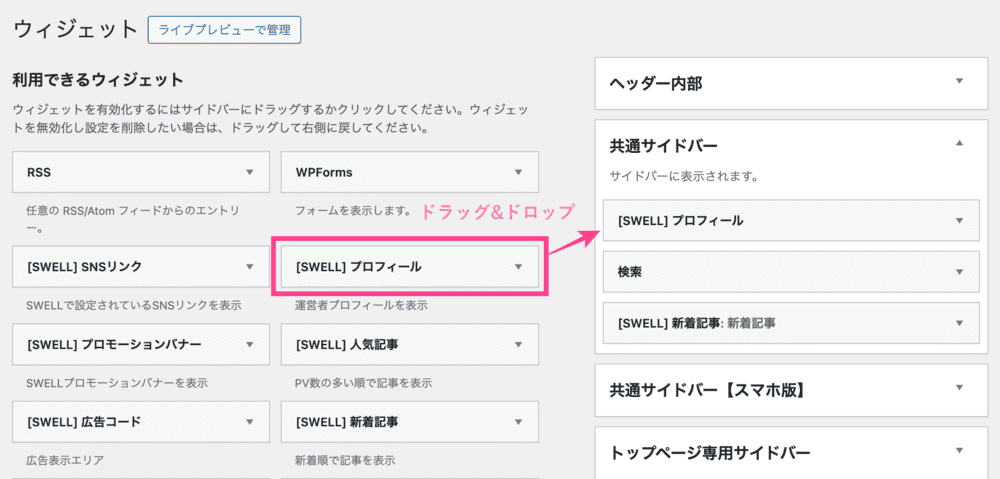
【SWELL】プロフィールというウィジェットを、共通サイドバーにドラッグ&ドロップすればOK
記事では画像付きでもうすこし詳しく解説。
この記事を読めば、SWELLのサイドバーにプロフィール作成できますよ!
SWELLのレビューはこちら


\国内人気No.1/
【SWELL】プロフィールとは


【SWELL】プロフィールとは、SWELLの標準機能の一つです。
ウィジェット画面からサイト内の好きな場所にプロフィールを設置できます。
記事下「この記事を書いた人」の設定はこちら
【SWELL】プロフィールの作成方法を3ステップで解説!
それでは、SWELLのウィジェットでプロフィールを作成する方法を解説します。
プロフィールの作成手順
WordPressダッシュボードを開いたら、以下の手順で進めてください。


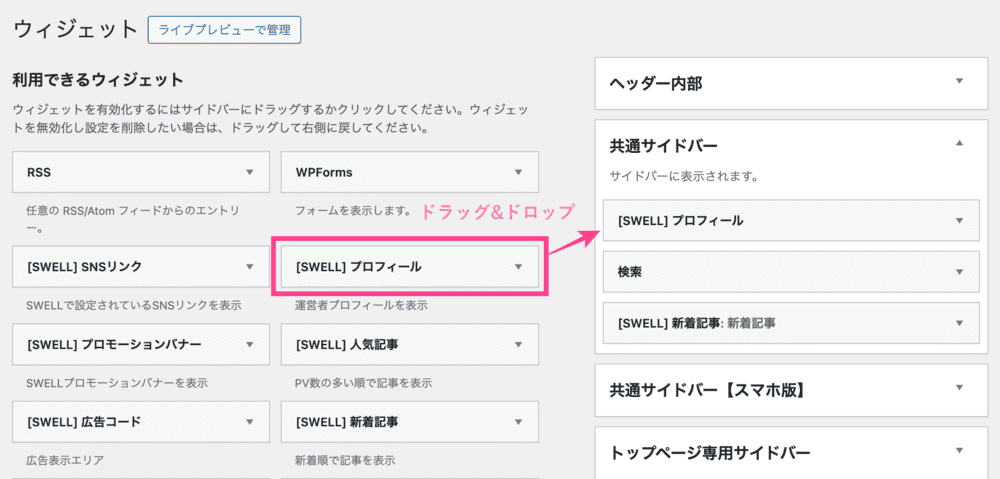
「外観」>「ウィジェット」


【SWELL】プロフィールを共通サイドバーにドラッグ&ドロップします。




- 名前
- 役職(肩書)
- プロフィール文
- アイコン画像
- プロフィール背景画像
- ボタンリンク先
- ボタンテキスト/色
- SNSアイコンの装飾
最後に完了をクリックします。



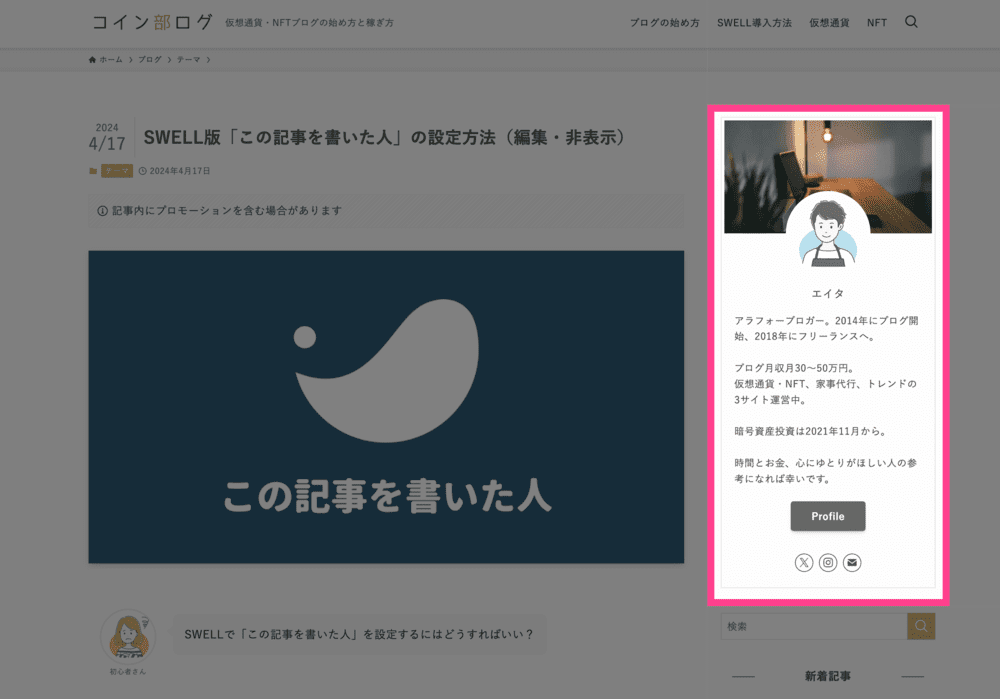
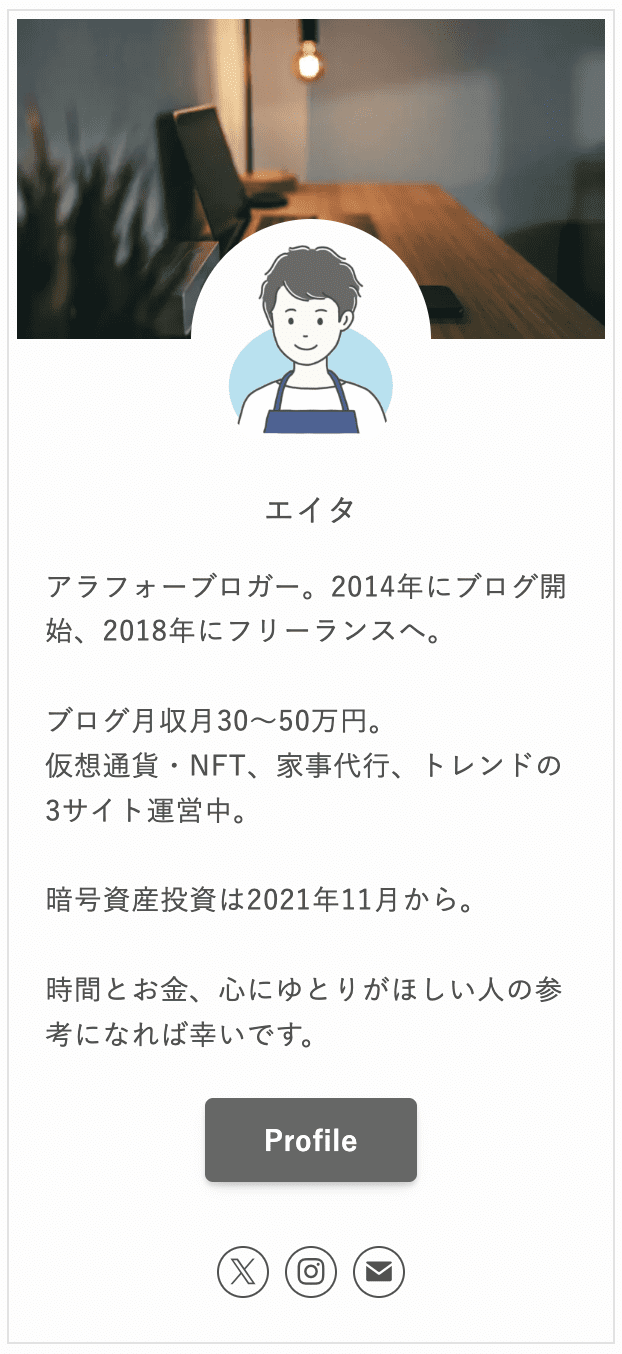
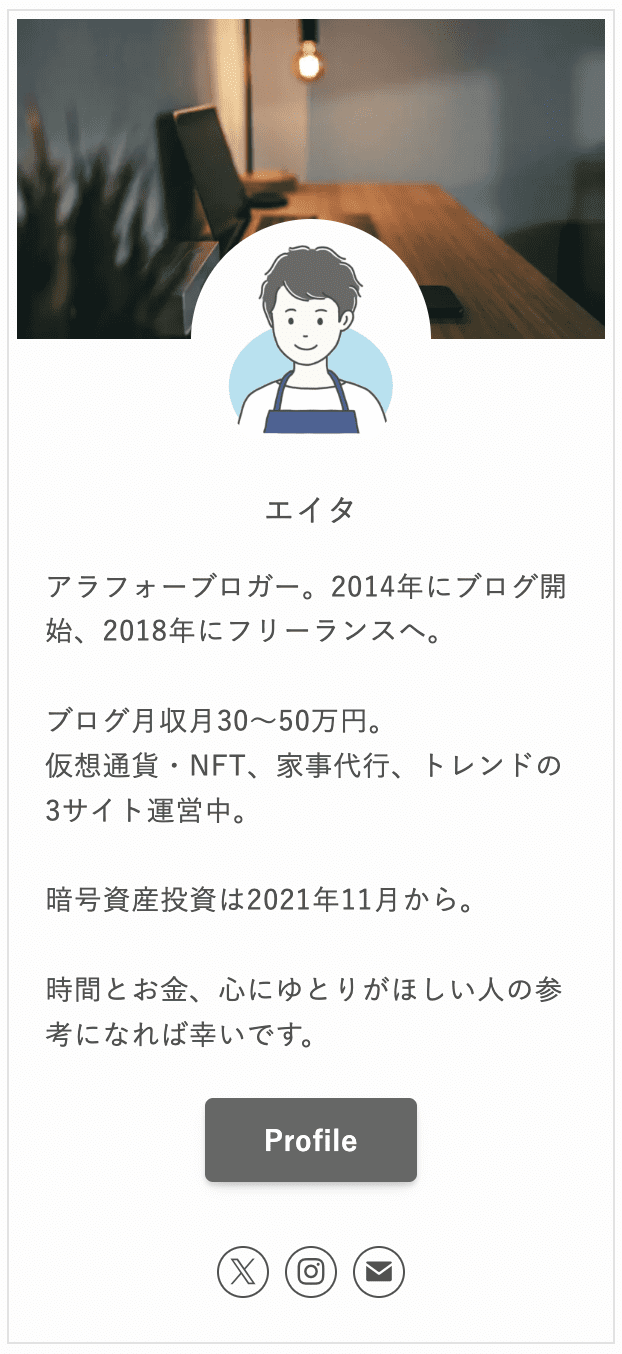
完了をクリックしたらサイトを確認
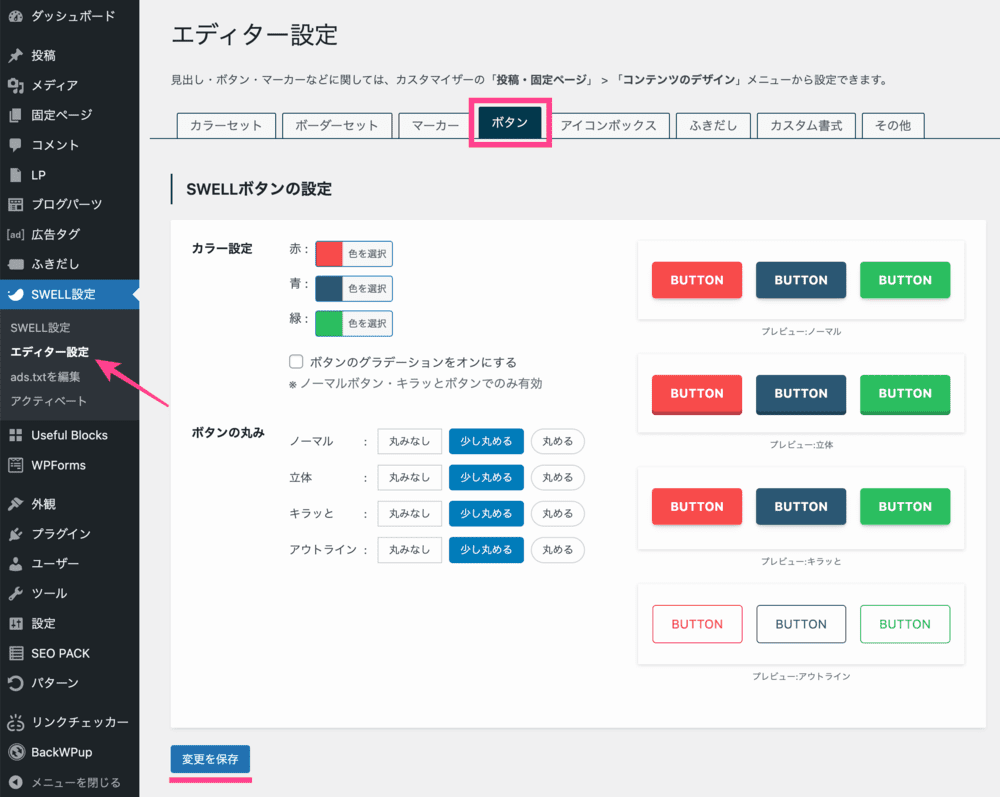
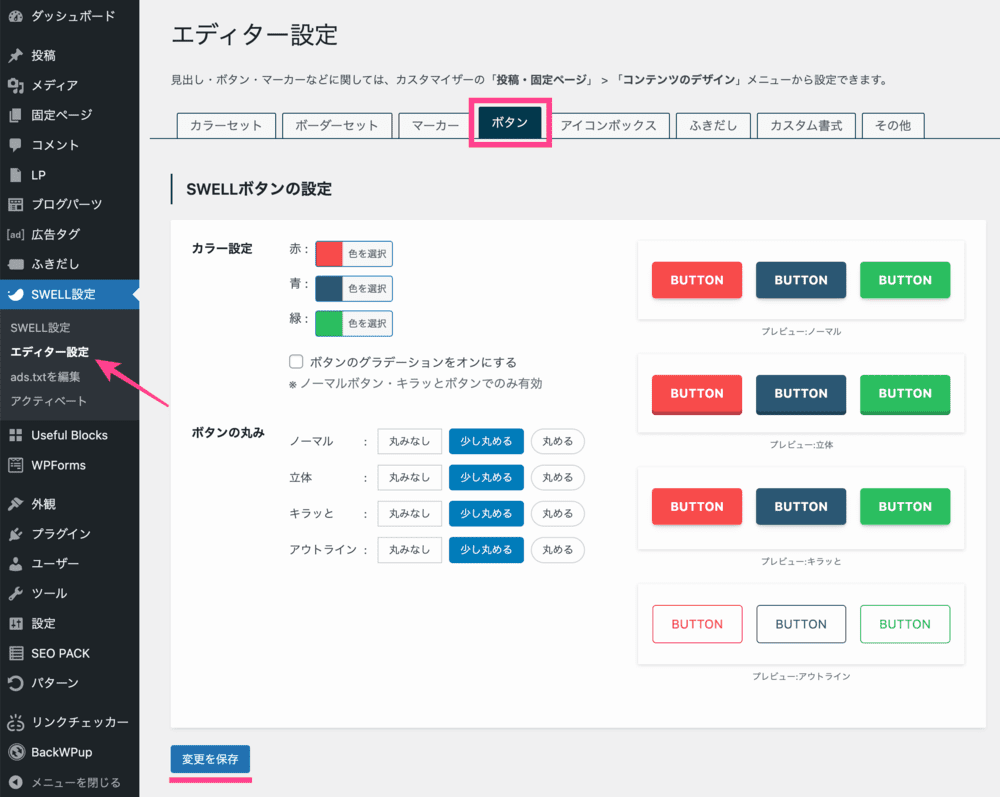
ボタンのカスタマイズ
ボタンの丸みをカスタマイズできます。


「SWELL設定」>「エディター設定」>「ボタン」からどうぞ。



ボタンテキストには「アイコン用ショートコード
プロフィール文、ボタンリンク先が入力されていないときはボタンが表示されません。
SWELLボタンについてはこちら
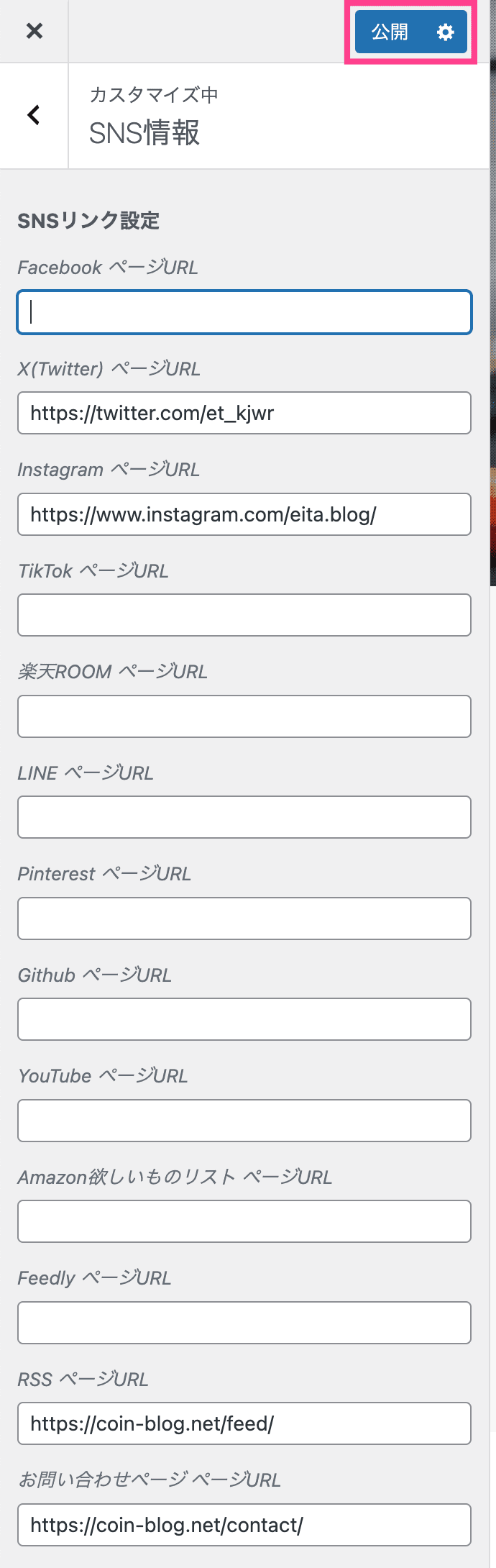
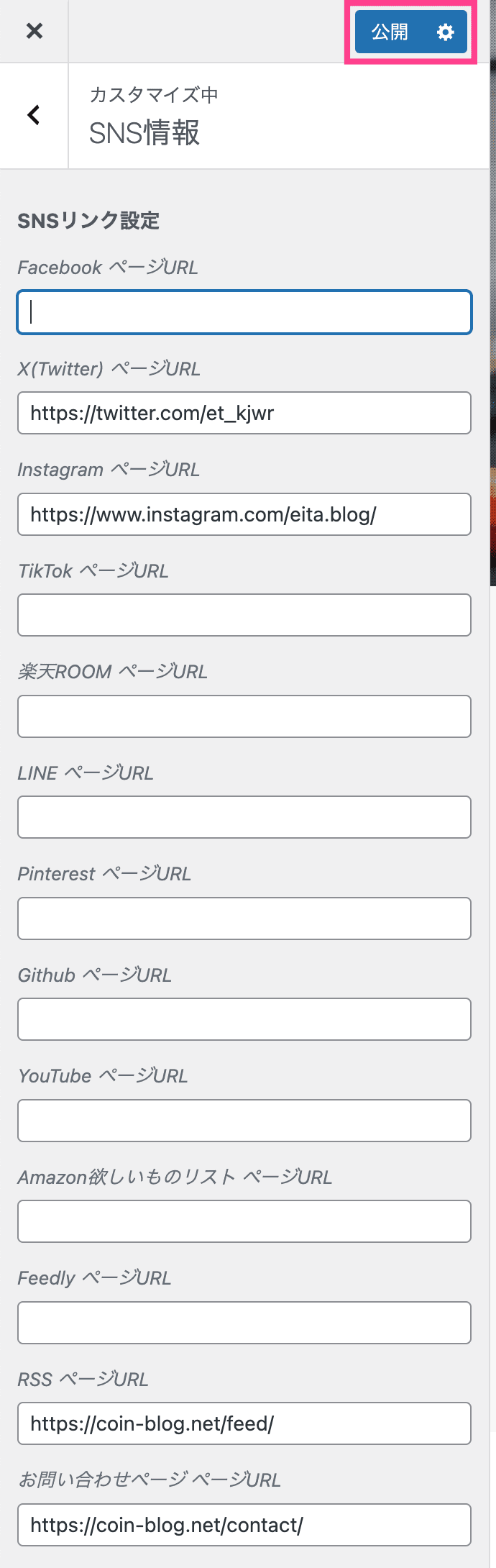
SNSアイコンリストの設定
「SNSアイコンリストを表示する」にチェックが入っている場合、「SNS情報」に入力されているSNSアイコンが表示されます。


「外観」>「カスタマイズ」>「SNS情報」から入力しましょう。
最後に「公開」をクリックすれば完了です。



アカウント名ではなく、アカウントページのURLを入力
まとめ|SWELLのプロフィールを作成する方法
今回は、SWELLのウィジェットでプロフィールを作成する方法をまとめました。
とくにむずかしい作業もないので、スムーズに設置できたのではないでしょうか。
「外観」>「ウィジェット」からいつでも編集できるので、適宜ご利用ください。
それでは、楽しいブログライフを!
\国内人気No.1/
あわせて読みたい