初心者さん
初心者さんSWELLのメインビジュアルにボタンを表示させたい
このような疑問にお応えします。
SWELLのメインビジュアルにボタン設置する方法は2つ。
どちらもかんたんです。
まず、メインビジュアルボタンの設置例をご覧いただき、次に設置方法を紹介。
この記事を読めば、SWELLのメインビジュアルボタンを設置できますよ。
SWELLの購入方法はこちら


\国内人気No.1/
SWELLのメインビジュアルボタン設置例


サイトのトップページを開いたとき、最初に目につくのがメインビジュアルです。
とにかく目立つため、クリック率の向上が見込めます。
申し込みや資料請求など効果的に利用しましょう。
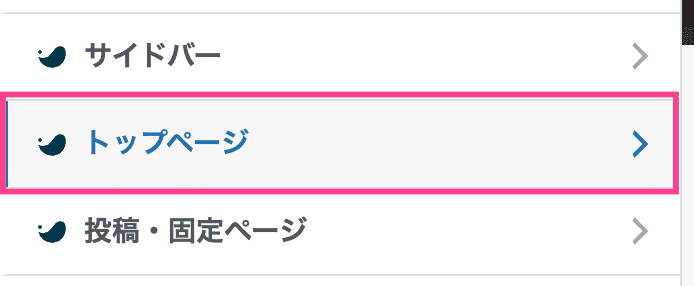
この記事では「ブログパーツIDを使った方法」、「カスタマイズ画面から直接入力する方法」の2つを解説します。
SWELLボタンの使い方はこちら
【ブログパーツID】SWELLのメインビジュアルボタン設置方法
「ブログパーツID」を入力し、SWELLのメインビジュアルにボタンを設置する方法です。
- ブログパーツでボタン作成
- メインビジュアルに設置
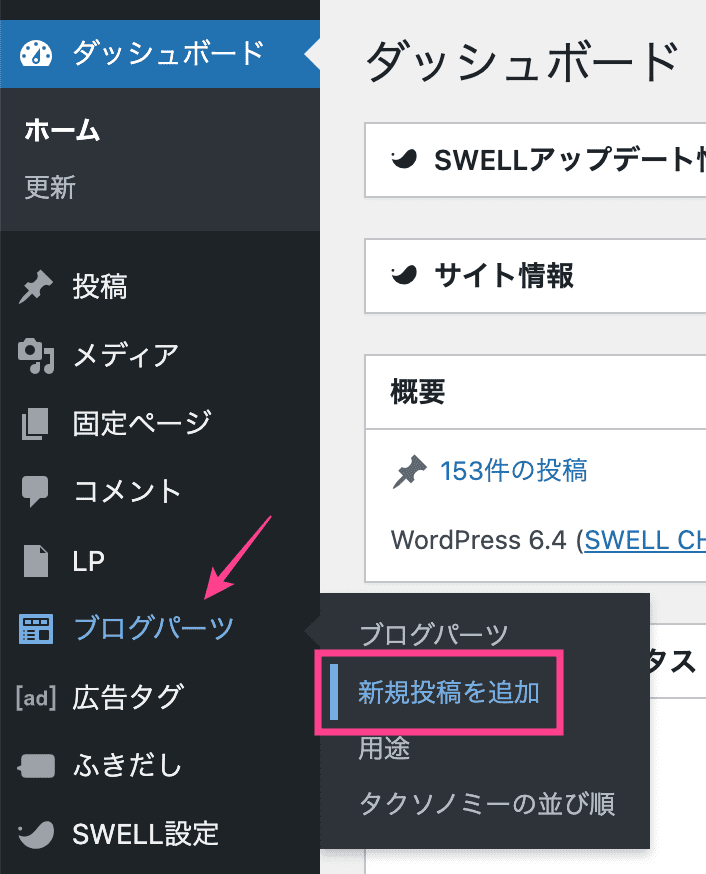
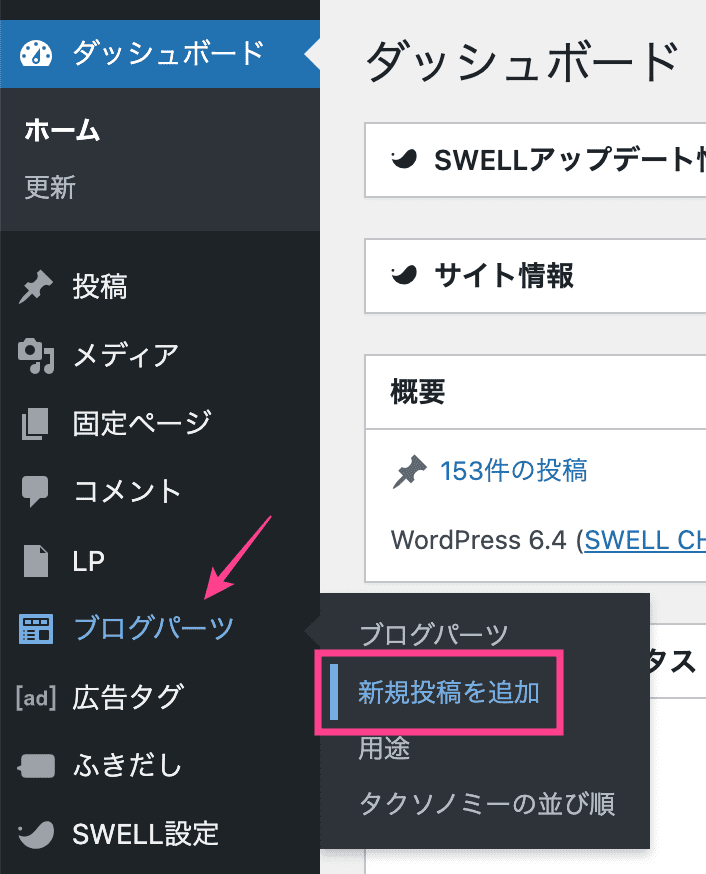
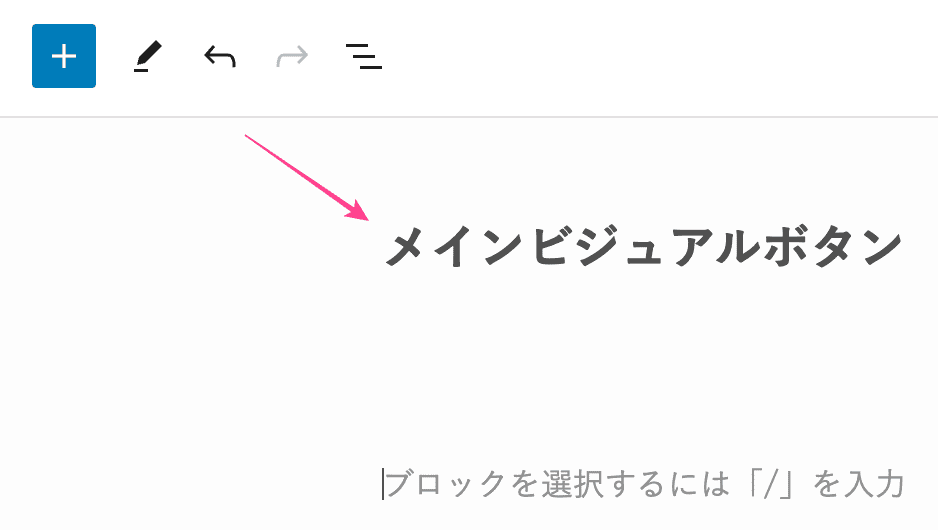
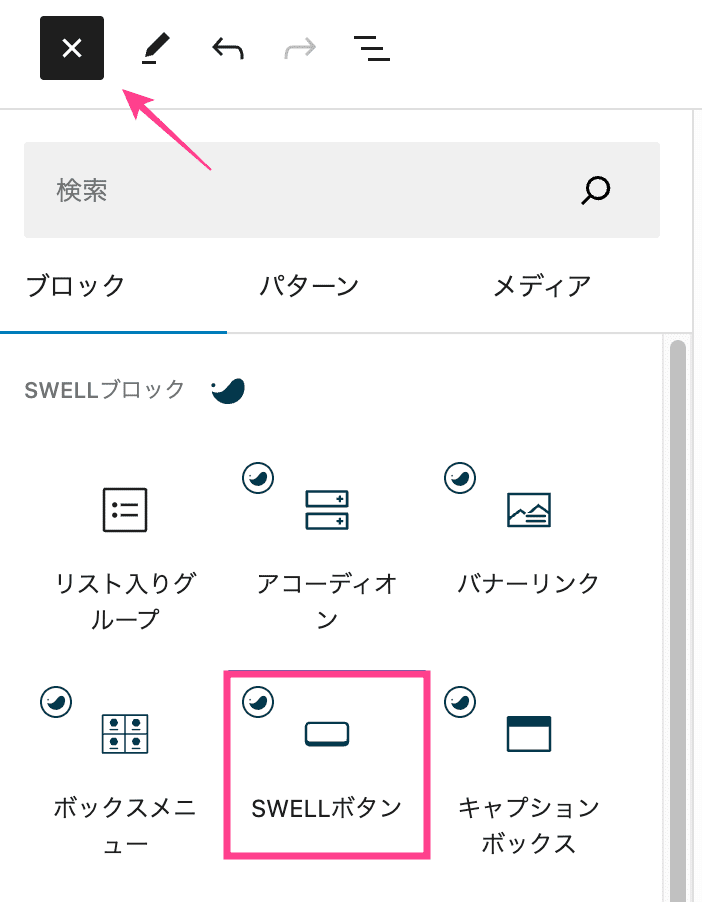
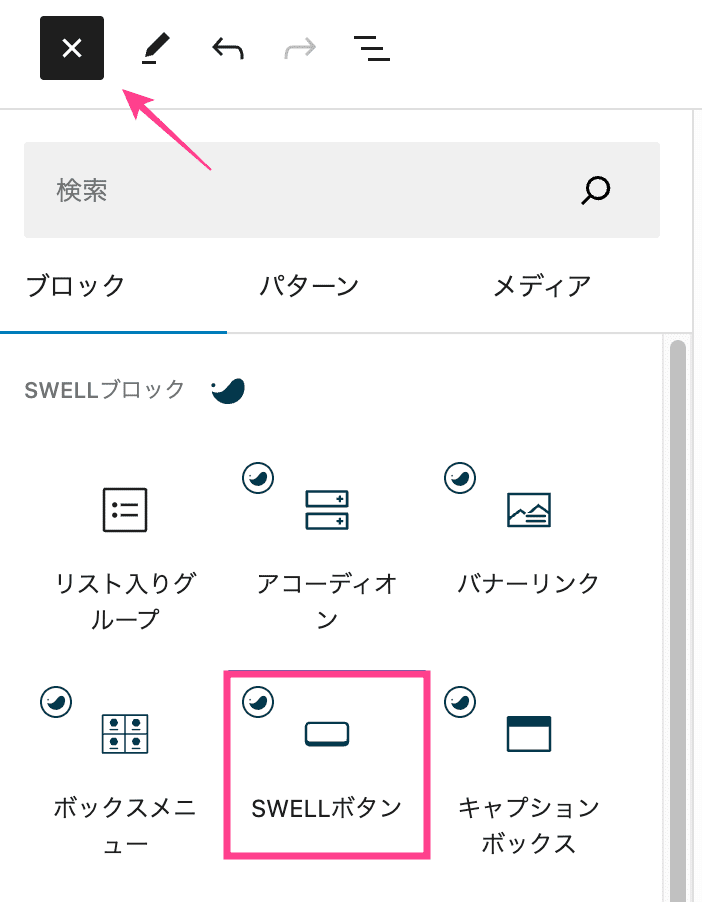
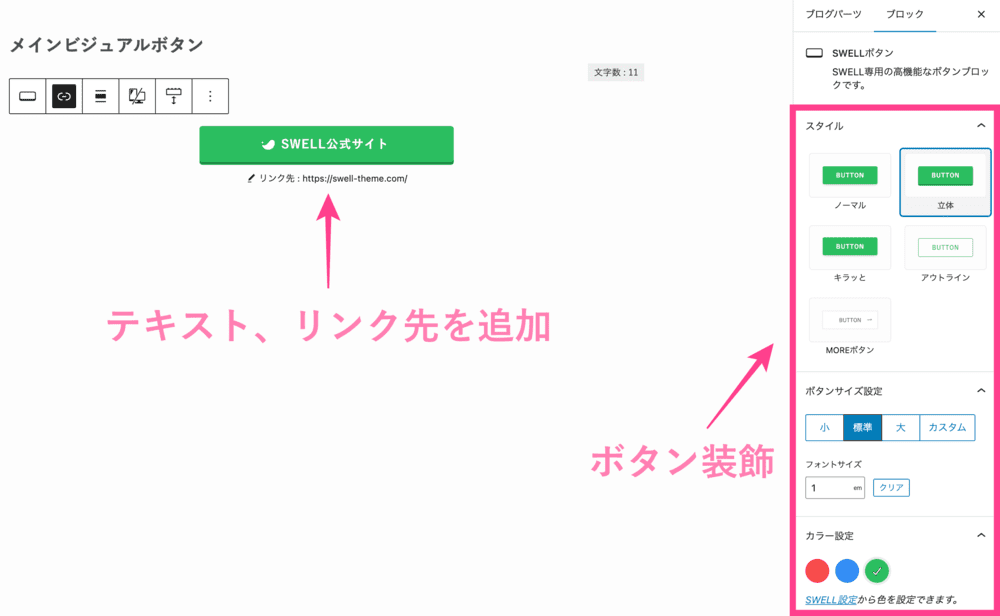
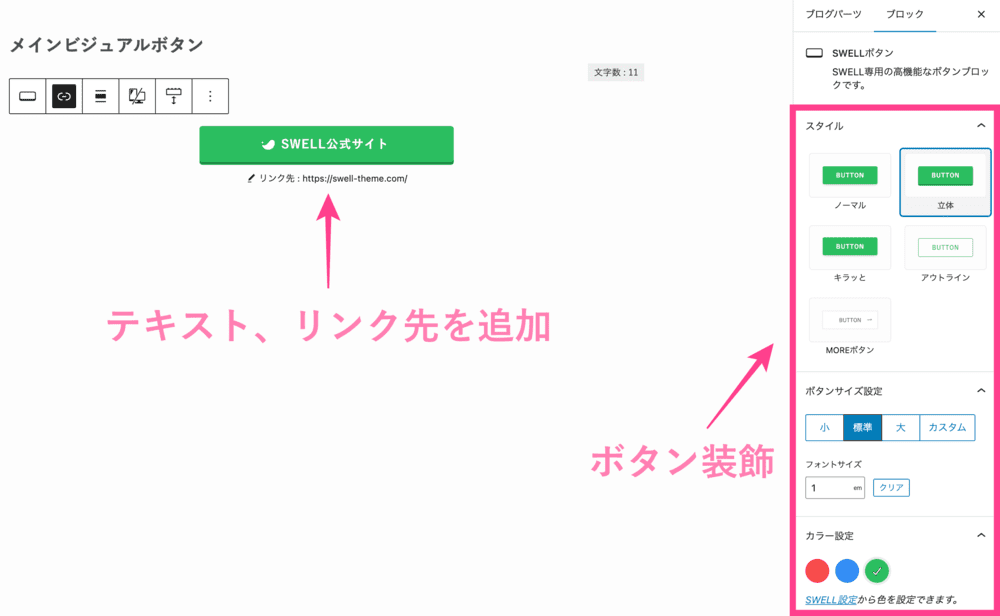
ブログパーツでボタン作成
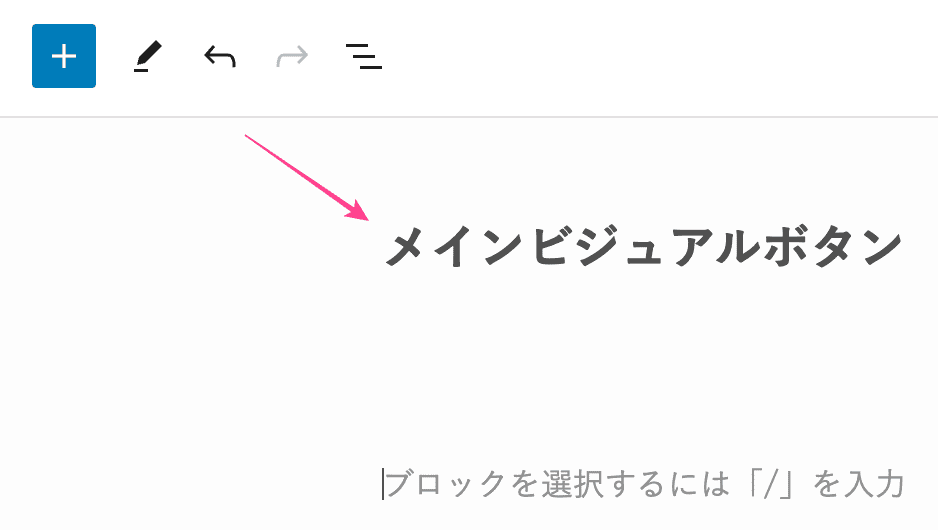
ブログパーツでメインビジュアルに設置するボタンを作ります。













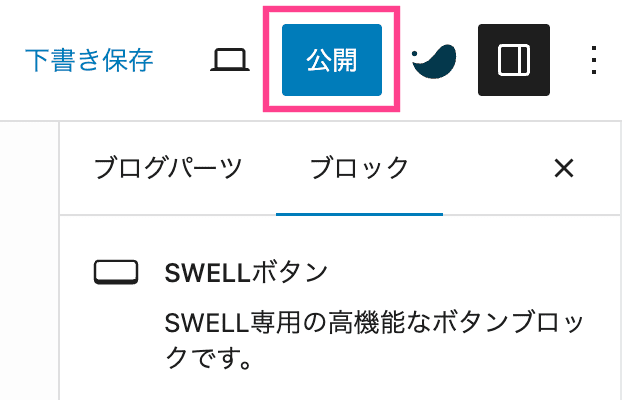
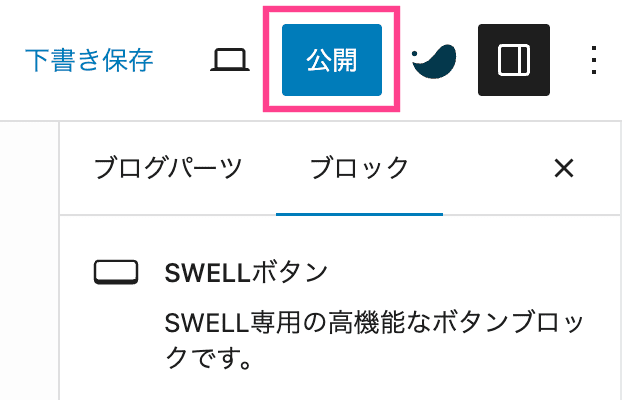
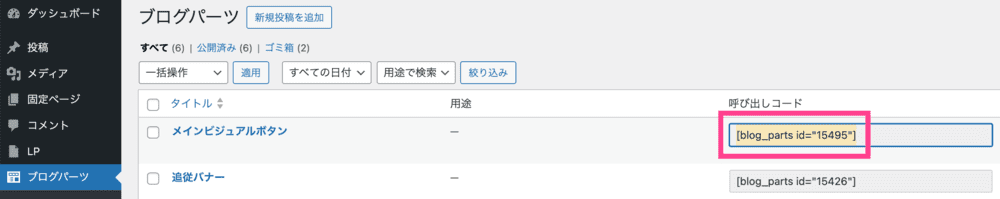
公開すると「ブログパーツ」に登録される
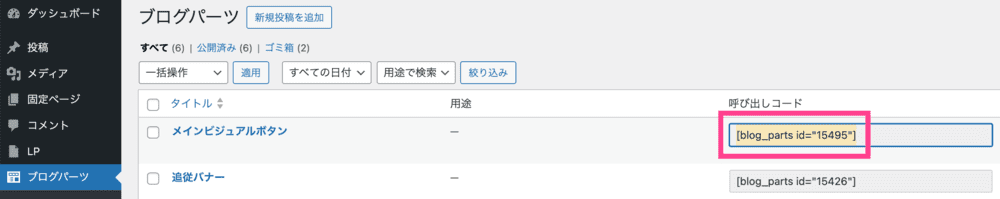
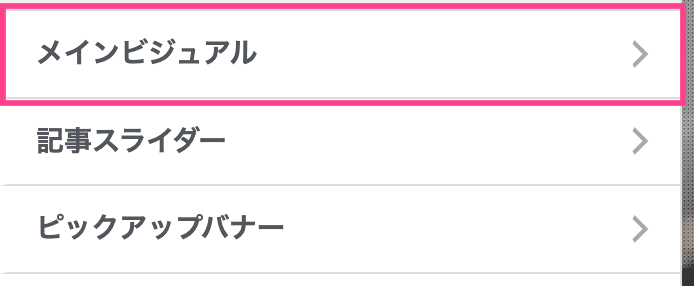
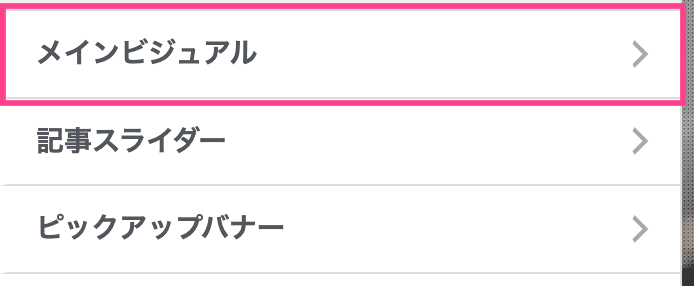
メインビジュアルに設置
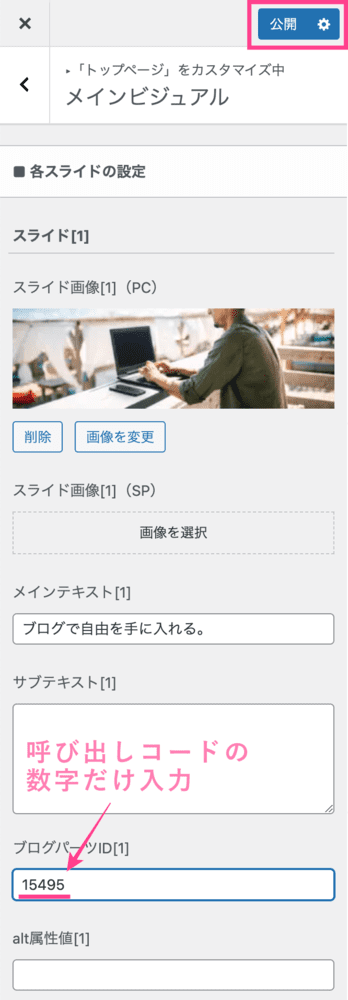
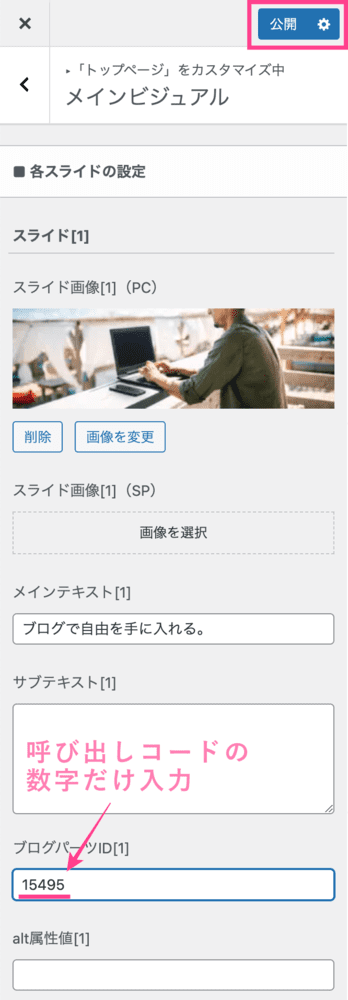
作成したSWELLボタンをメインビジュアルに設置します。










呼び出しコードの入力後、「公開」をタップして完了。
メインビジュアルにSWELLボタンを設置できました。


ヘッダーへのボタン設置方法はこちら
【カスタマイズ画面】SWELLのメインビジュアルボタン設置方法
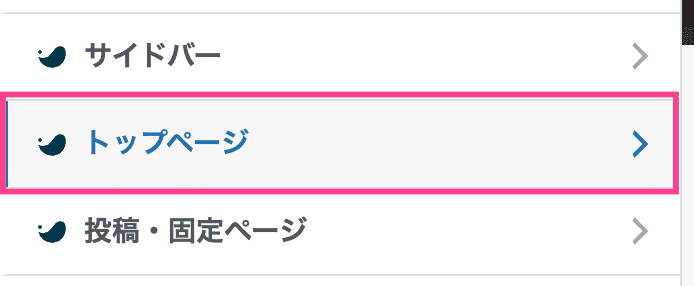
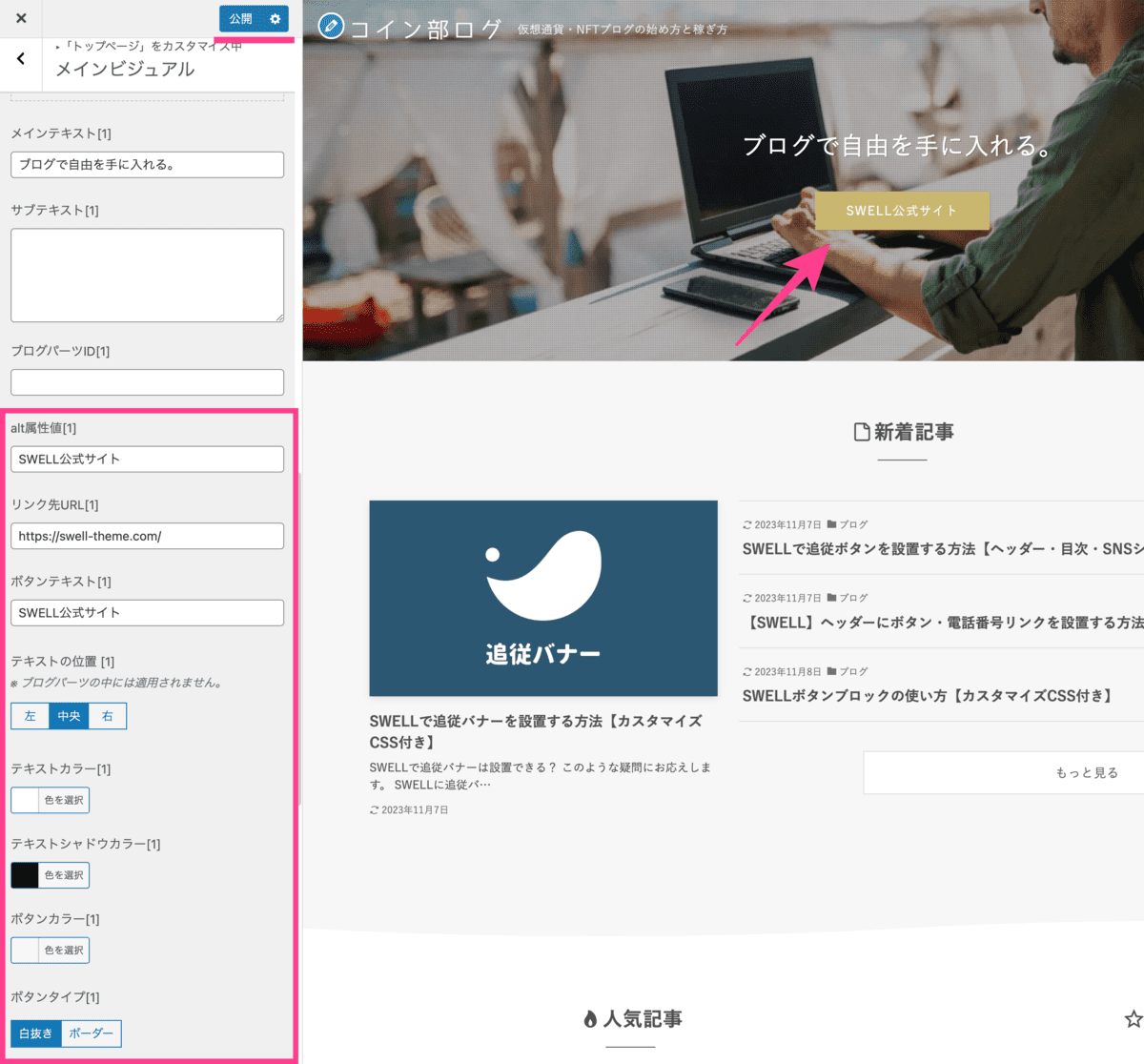
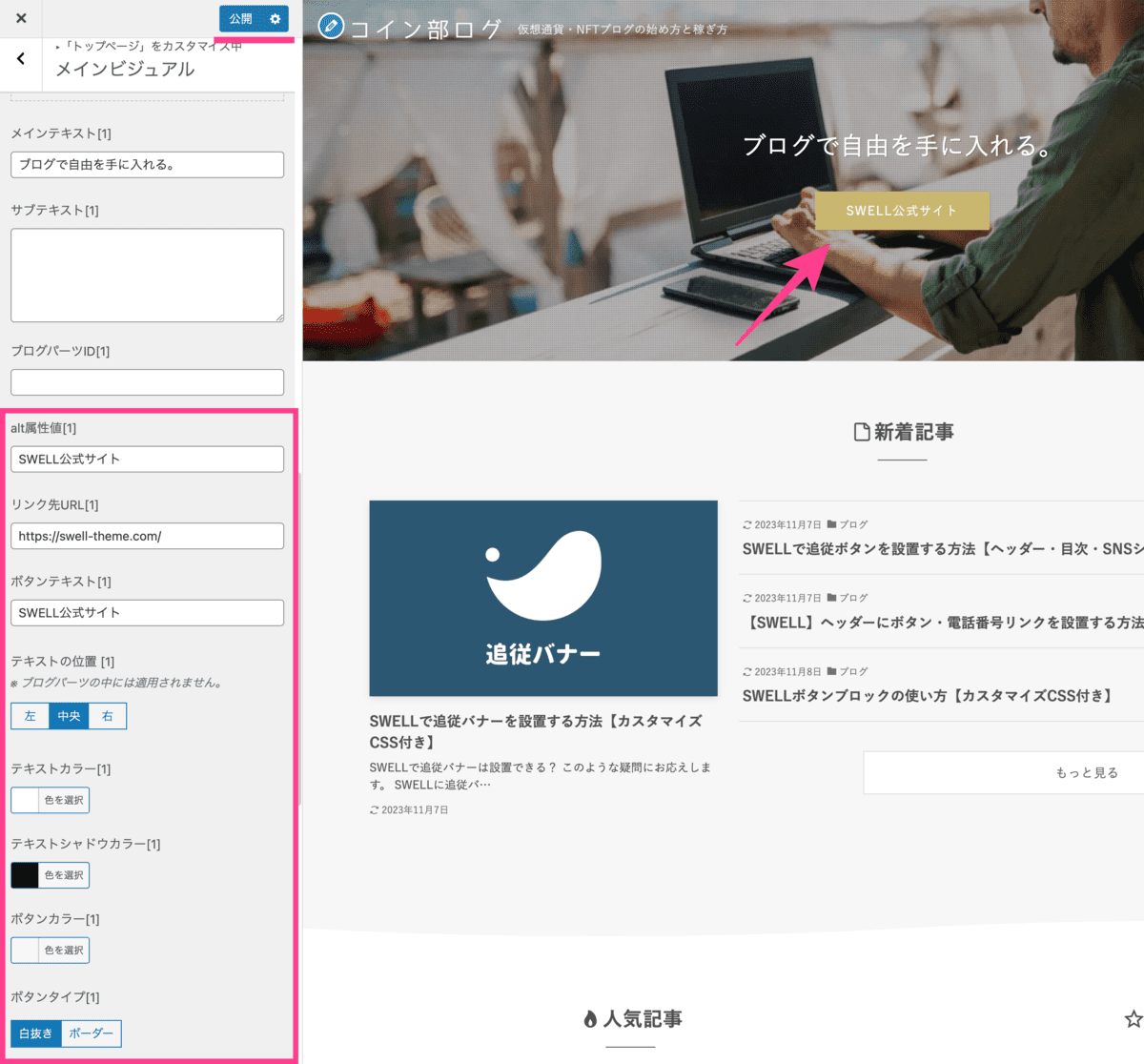
カスタマイズ画面から直接、SWELLのメインビジュアルにボタンを設置する方法です。








設定は「alt属性値」から。
画面右はプレビューになっているので、確認しながらデザインを調整してください。



最後に「公開」をタップすれば完了
メインビジュアルにボタン設置できました。


まとめ|SWELLのメインビジュアルにボタンを設置する方法
今回は、SWELLのメインビジュアルにボタンを設置する方法をまとめました。
SWELLすべてのボタンのなかで、一番目立つのがメインビジュアルのボタン。
効果的にご利用ください。
あわせて読みたい