初心者さん
初心者さんSWELLで内部リンクを貼るにはどうすればいいの?
このような悩みを解決します。
SWELLで内部リンクを設置するには「関連記事ブロック」を使います。
使い方もかんたんなので、初心者さんでも迷うことはないでしょう。
はじめに内部リンクについて解説し、次に内部リンクの設置方法や注意点を紹介。
この記事を読めば、内部リンクを適切に貼れるようになりますよ!
SWELLのレビューはこちら


\国内人気No.1/
内部リンクとは


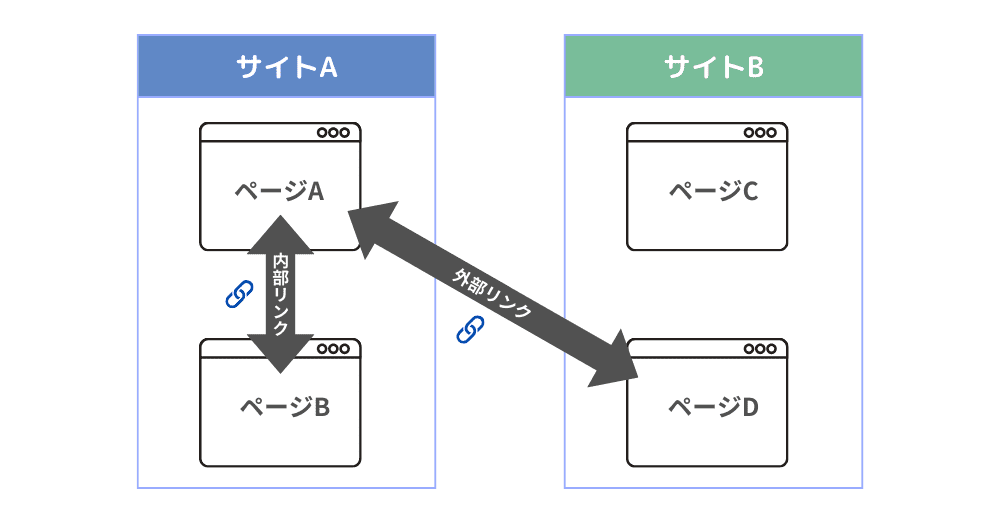
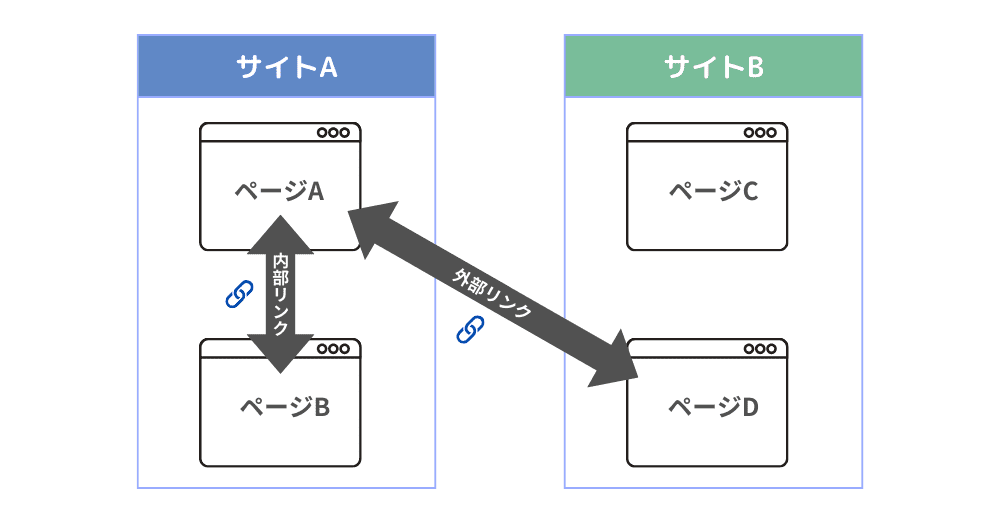
内部リンクとは、同じサイト内にある記事同士をつなぐリンクのことです。
一方、他サイトへの発リンク、被リンクを「外部リンク」といいます。
外部リンクについてはこちら
読者の利便性UP!
内部リンクを設置すると、読者の利便性が向上します。
関連記事や知りたい情報を探しやすくなるからです。
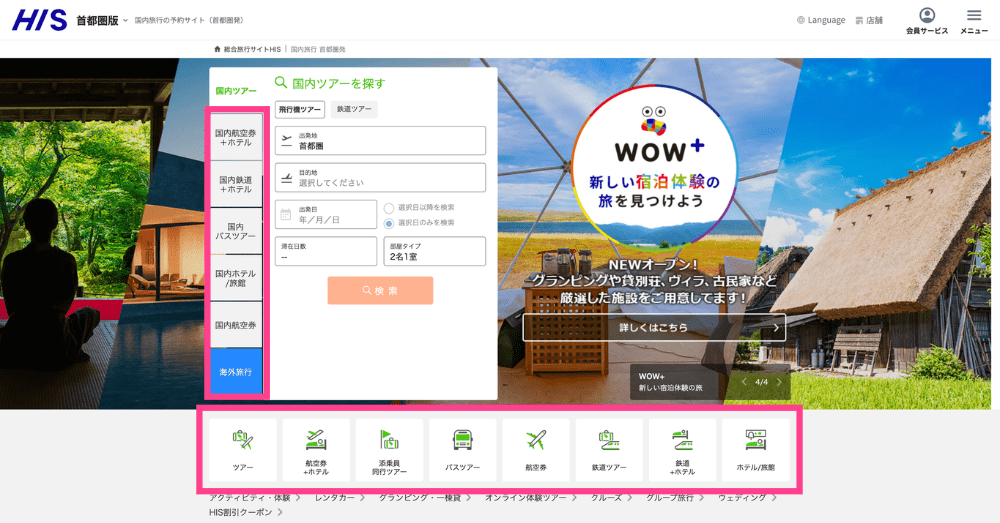
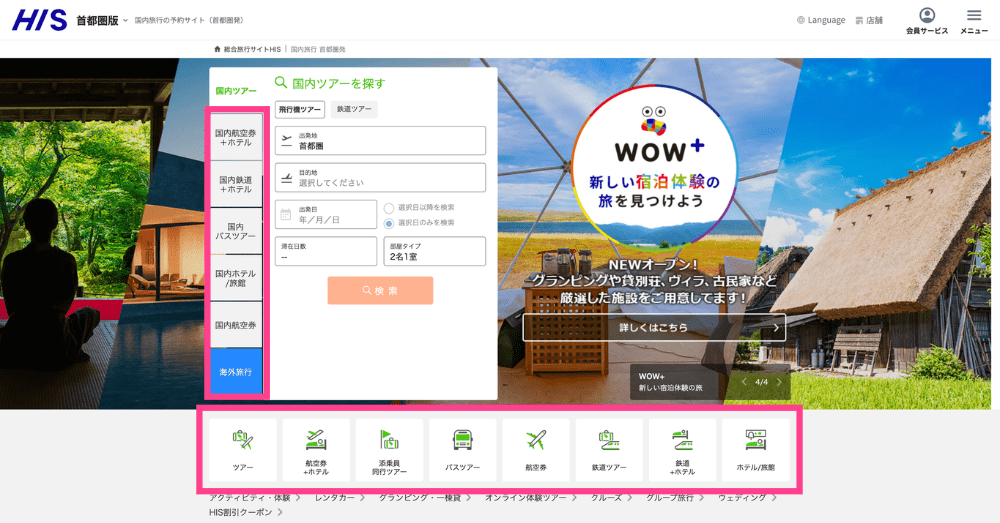
たとえば、旅行会社「HIS」のサイトは以下のように内部リンクが配置されています。


「ツアー」や「航空券+ホテル」など、カテゴリー別に分けられ各情報へアクセスしやすいですね。
見やすいサイトは読者の離脱率が下がり、その結果、SEOにポジティブな影響をもたらします。
読者の滞在時間が長くなる
内部リンクがあると読者の滞在時間を伸ばせるでしょう。
サイト内で関連情報を辿れるからです。
滞在時間の長いサイトはGoogleから評価され、検索結果に上位表示される可能性が高まります。
クローラーが巡回しやすくなる
内部リンクを正しく設置すると、検索エンジン(主にGoogle)のクローラーがサイトを巡回しやすくなります。
ウェブサイトの巡回ロボットのこと。(通称Googlebot)
リンクを辿り、サイトの情報をデータベース化しています。
せっかく良い記事を書いても、検索エンジンにインデックスされなければ誰も読んでくれません。
いち早く検索結果に表示されるために内部リンクは効果的です。
ページ内リンクについてはこちら
SWELLで内部リンクを貼る方法
それでは、SWELLで内部リンクを貼る方法を解説します。
関連記事ブロック
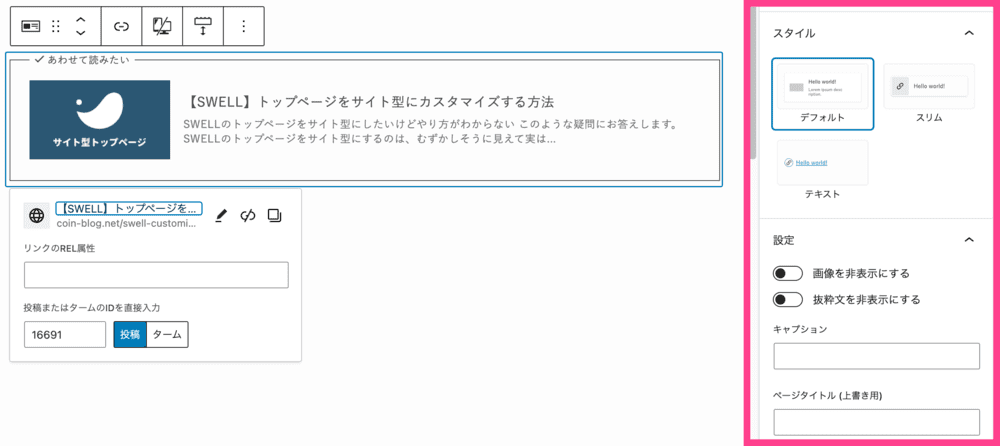
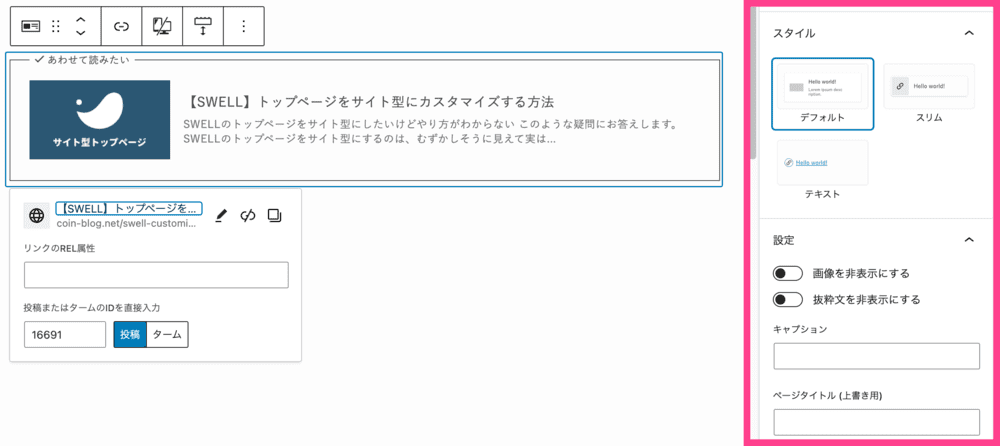
SWELL独自の「関連記事ブロック」を使った内部リンクの貼り方です。


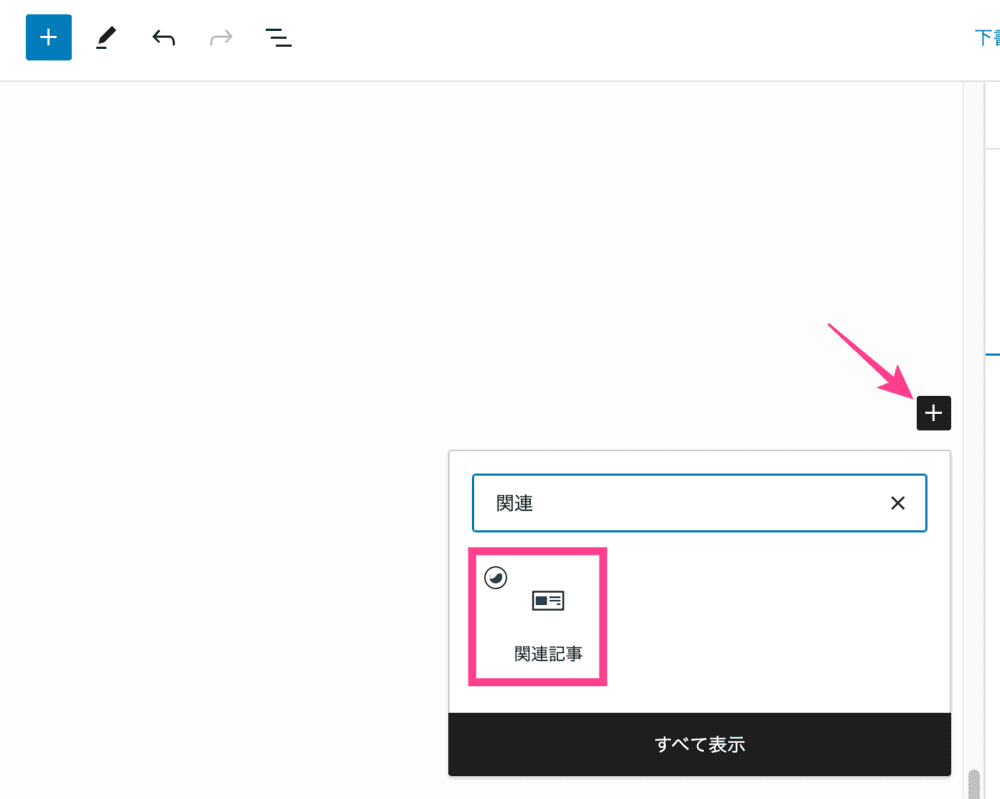
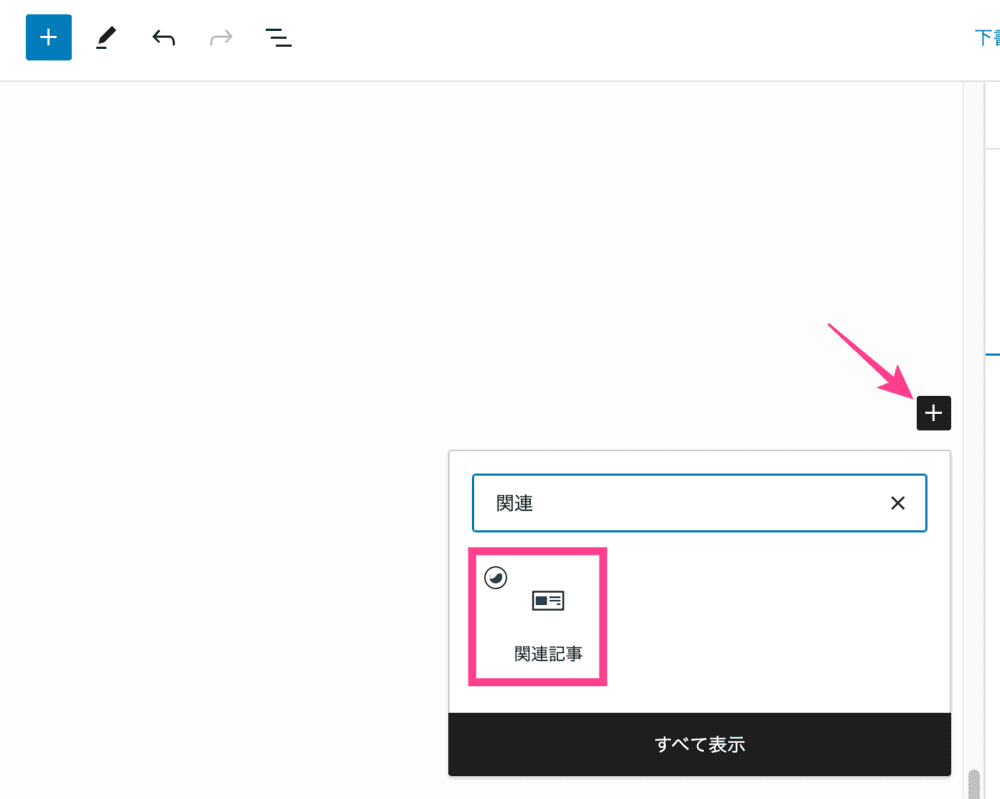
内部リンクするブロック上で「+」をクリック。
検索窓に「関連記事」と入力し関連記事ブロックを選択します。




記事タイトルのキーワードを入力すると、関連記事が一覧表示されます。
内部リンクする記事を選択してください。


右サイドバーでスタイルを調整すれば完成です。
スタイル3パターン


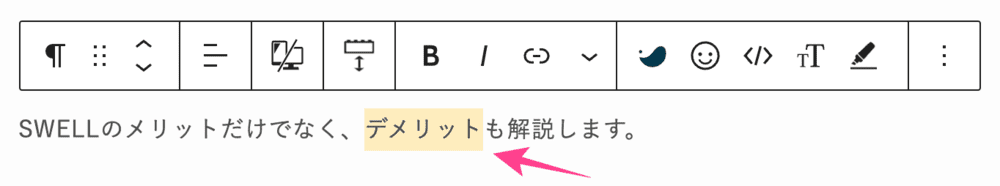
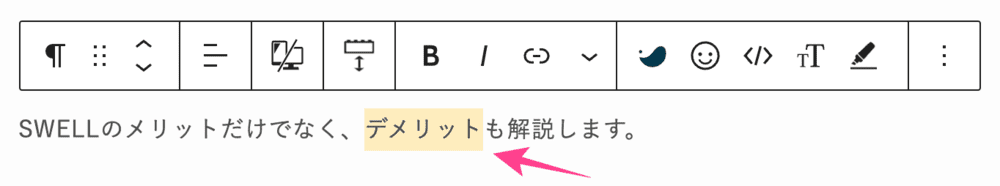
テキストリンク
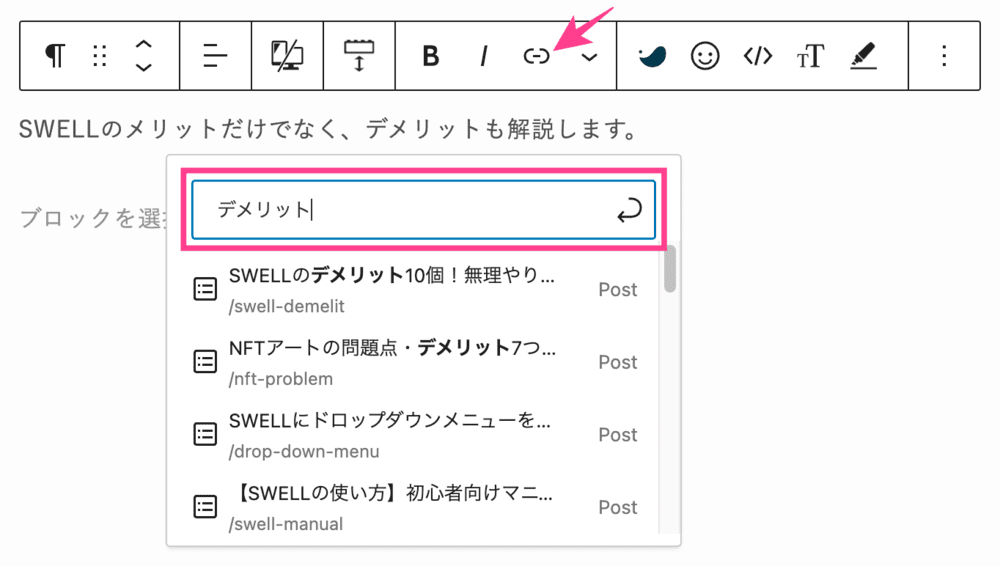
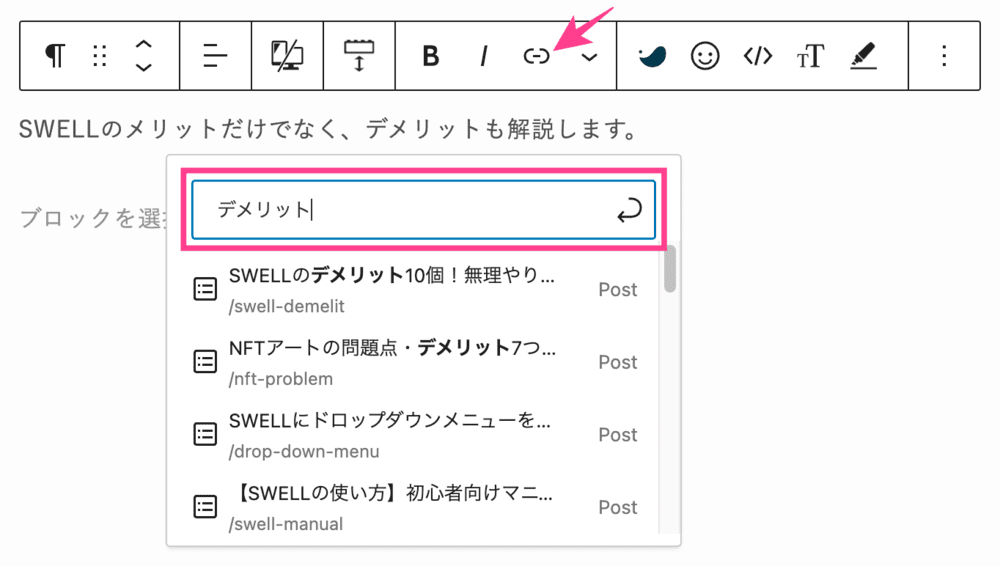
記事中にテキストリンクで内部リンクする方法です。




リンクアイコンをクリック、検索窓にキーワードもしくは記事URLを入力し、リンク先にする記事を選択します。


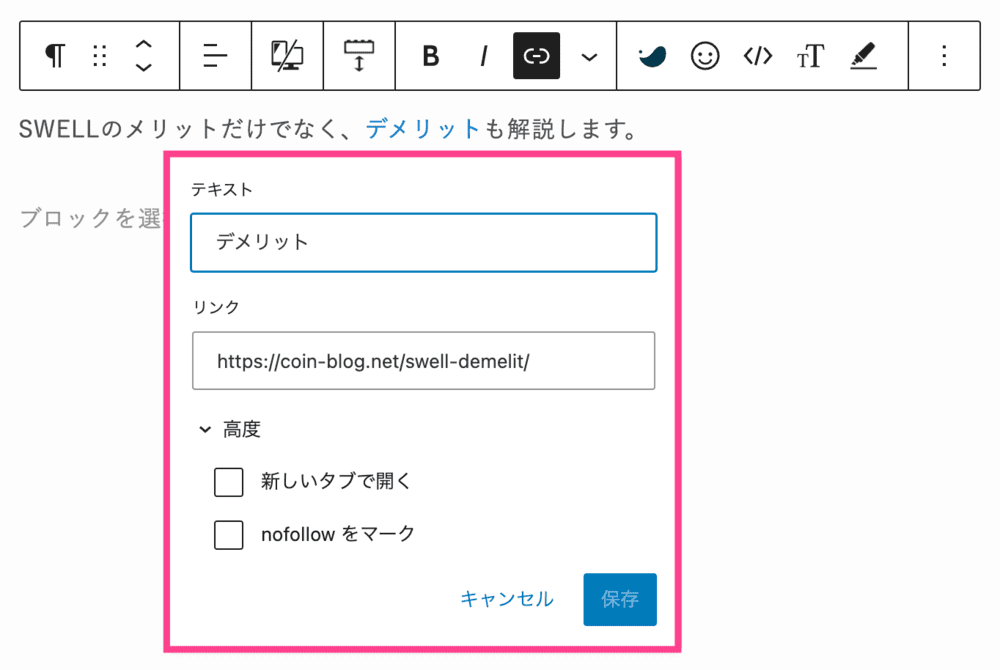
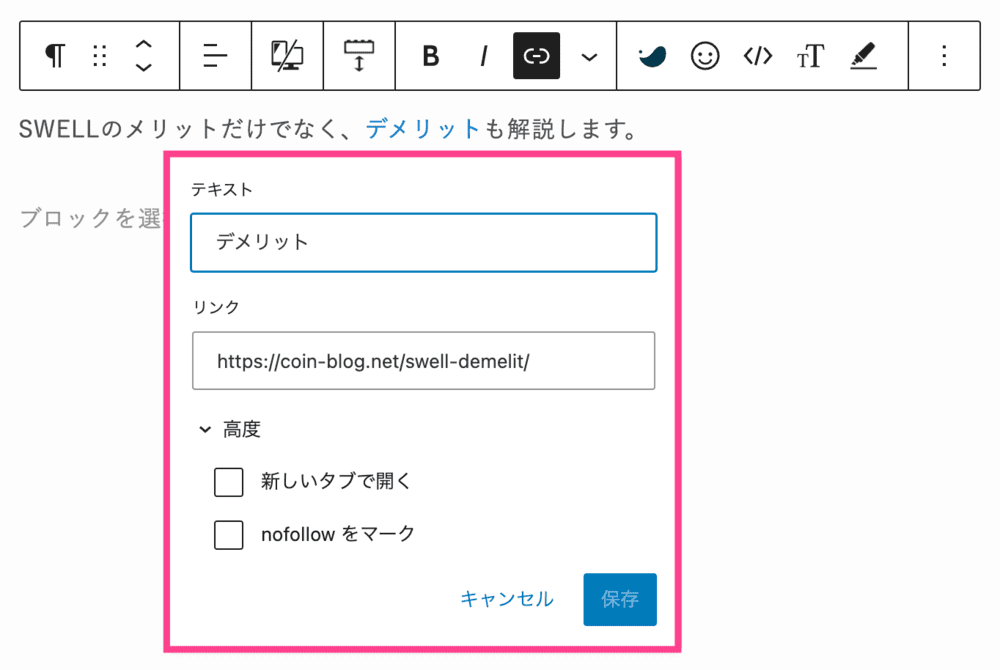
- 新しいタブで開く
-
リンクをクリックすると新規タブで開くようになります。
- nofollowをマーク
-
リンク先をGoogleクローラーが認識しなくなります。
完成
SWELLのメリットだけでなく、デメリットも解説します。
「関連記事ブロック」のテキストは、本文途中の文章にリンクできません。
一方、本項のテキストリンクは自由にリンクを挿入できます。
画像(バナー)リンク
お好きな画像や作成したバナーにリンクする方法です。




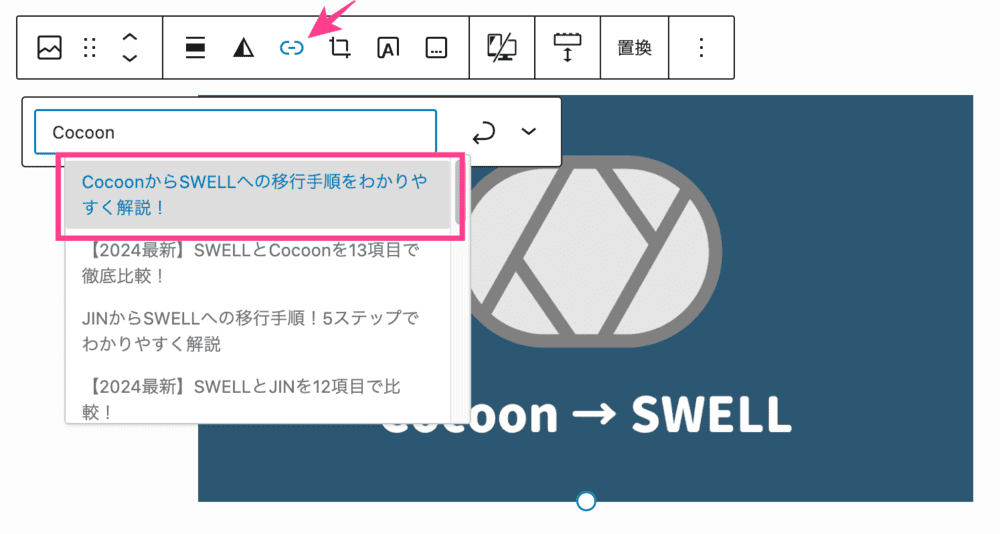
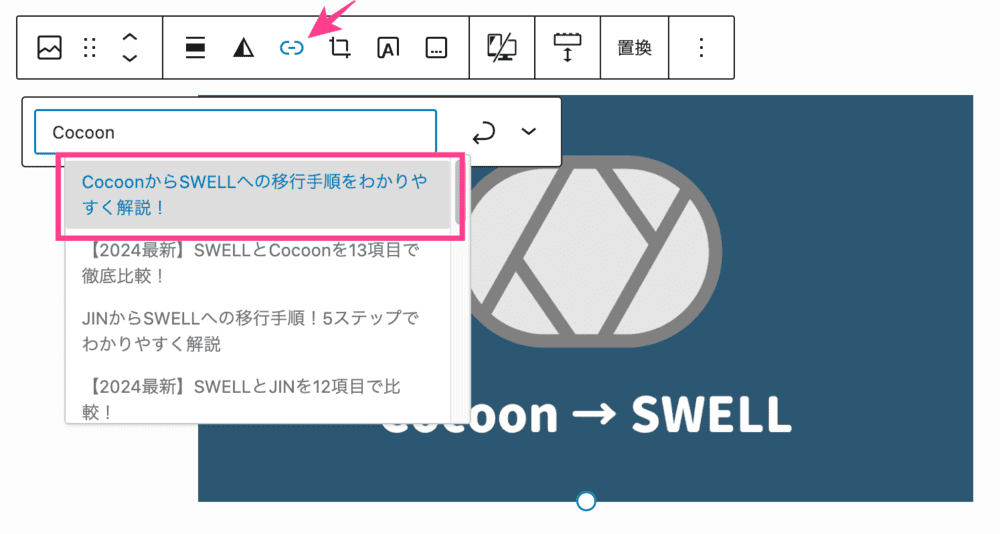
「リンクアイコン」をクリック。
検索窓にキーワードを入力し、リンク先の記事を選択してください。
ボタンリンク
ボタンにリンクする方法です。


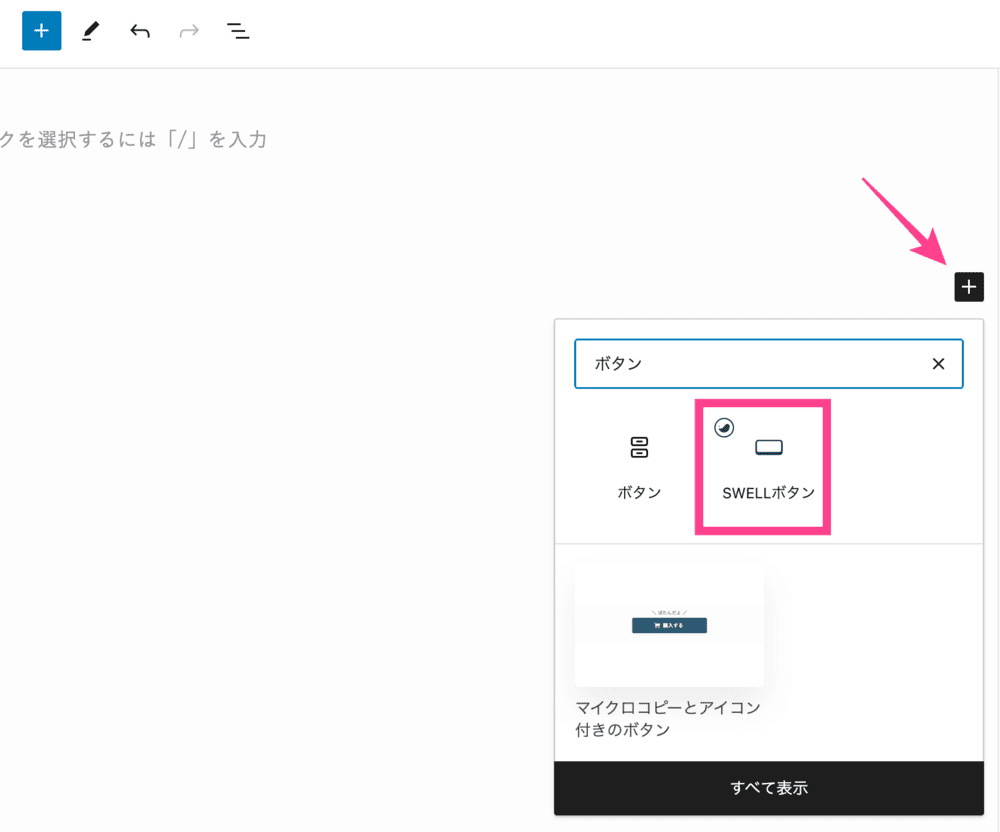
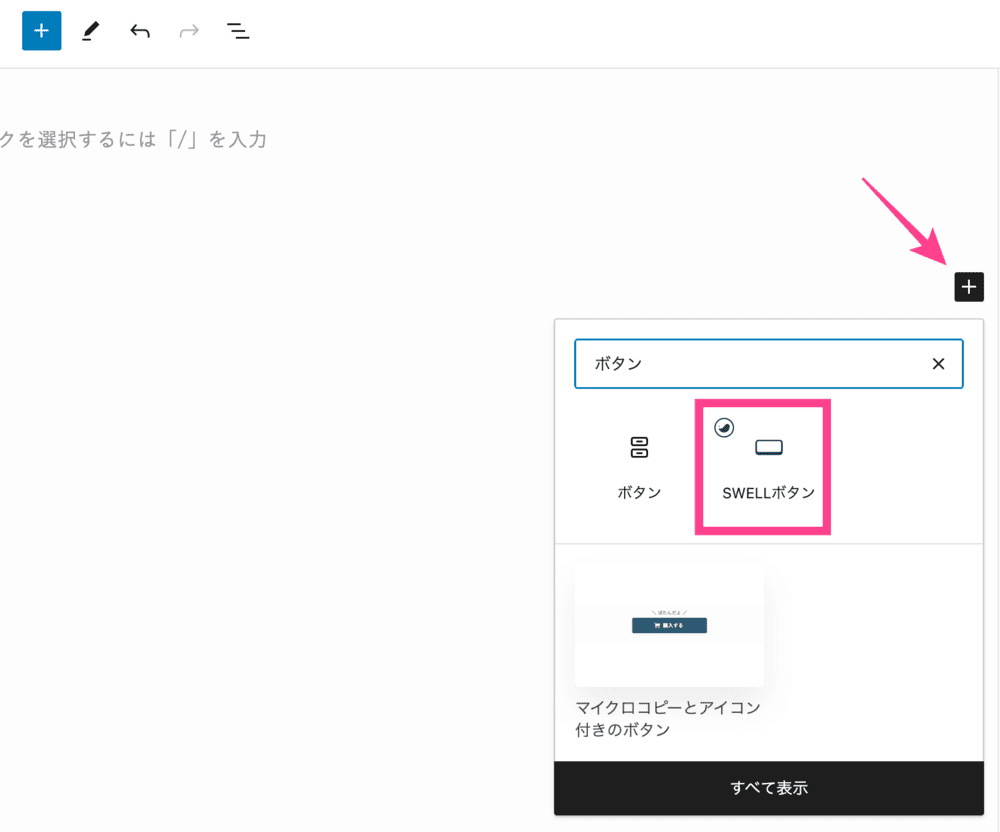
ボタンを挿入するブロックで「+」をクリック。
WordPress標準ボタン、もしくはSWELLボタンを選択しましょう。


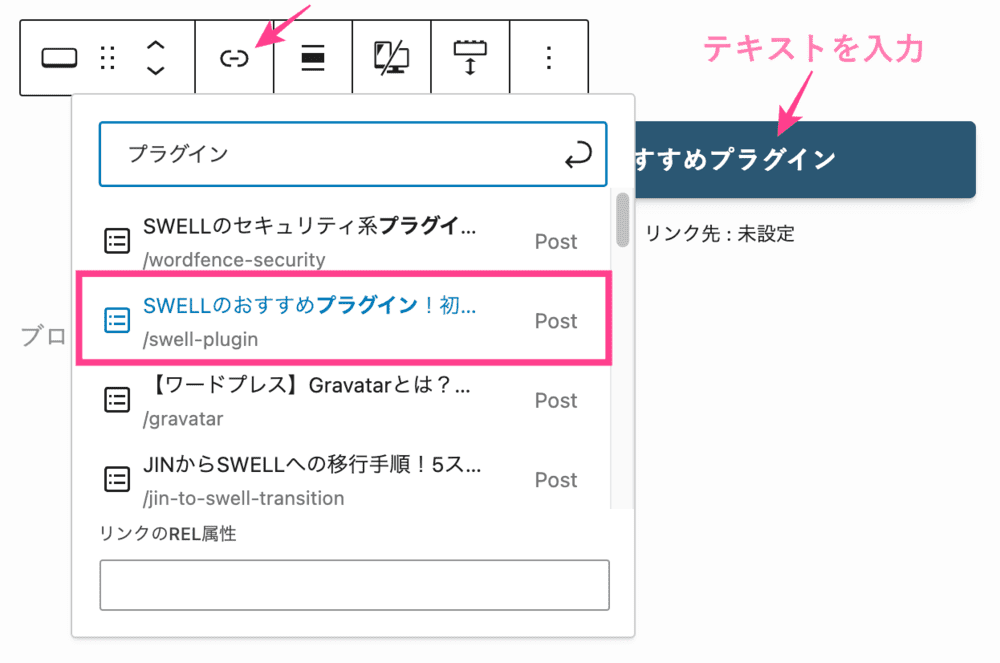
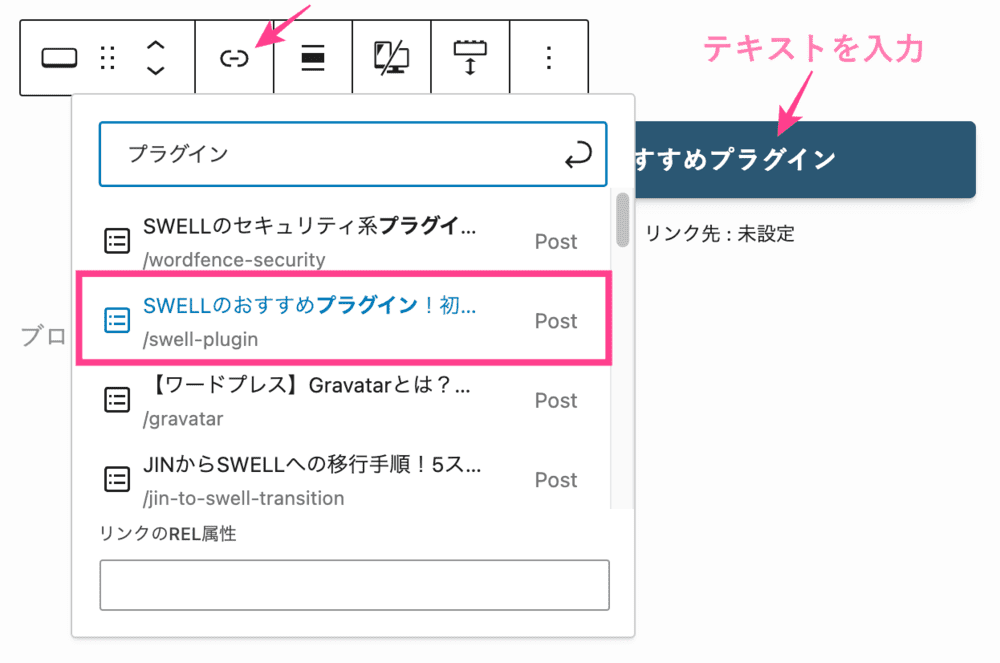
ボタンにテキストを入力。
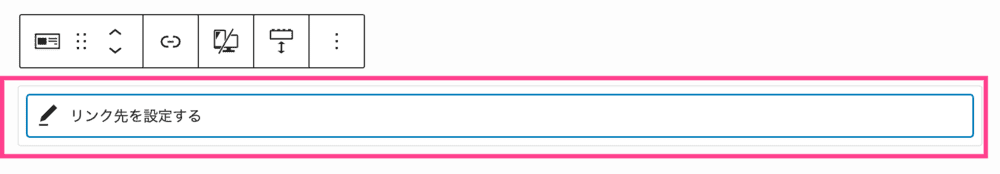
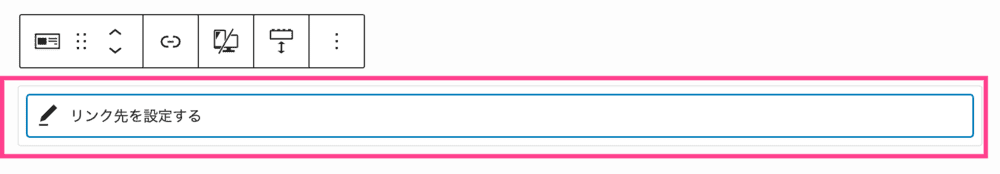
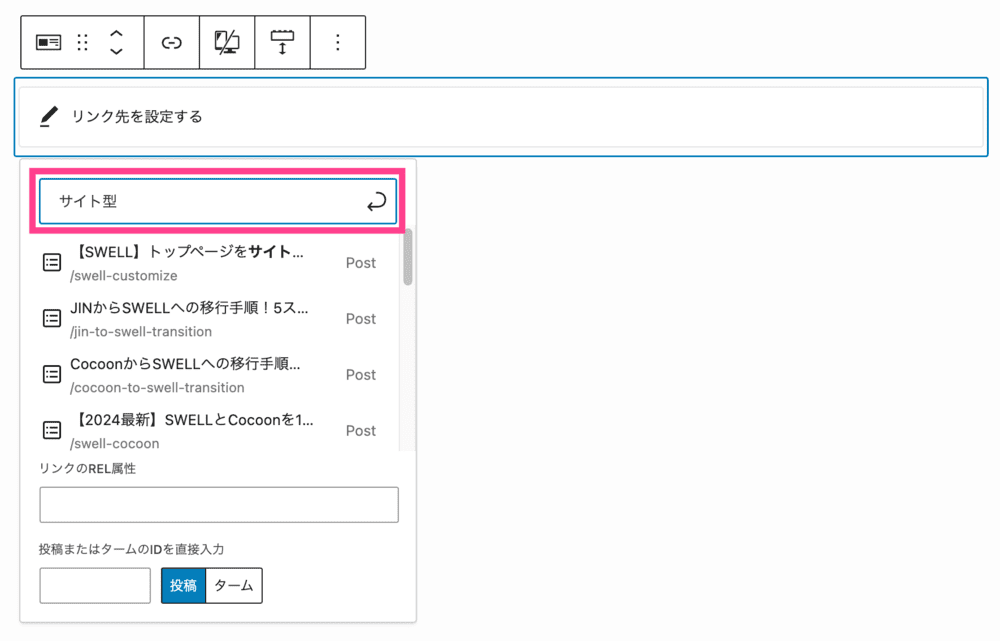
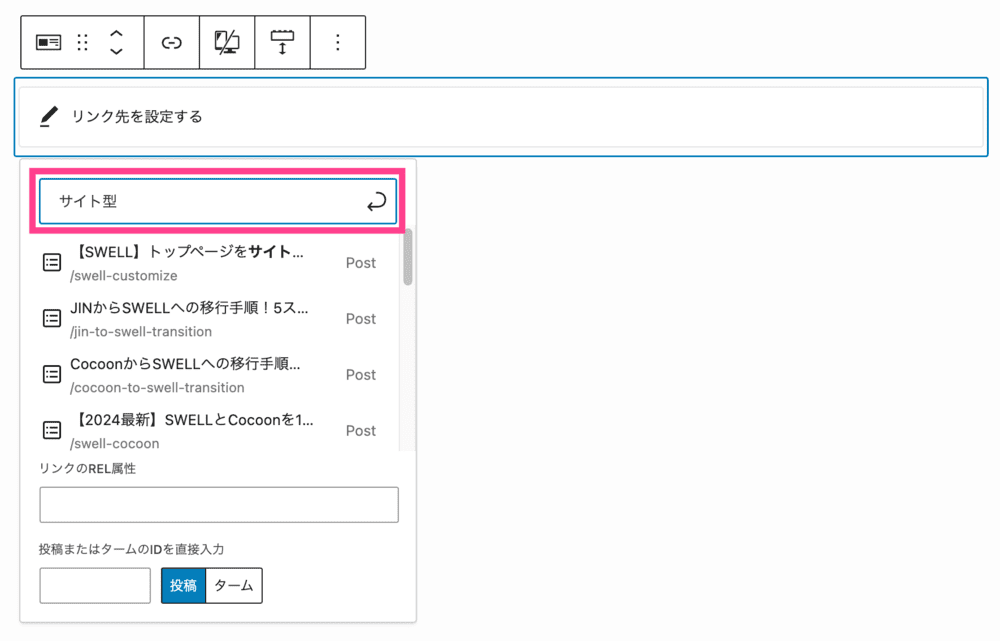
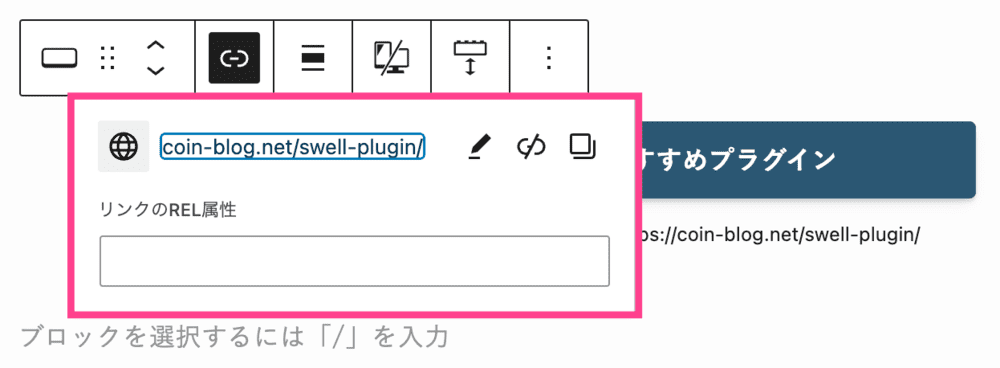
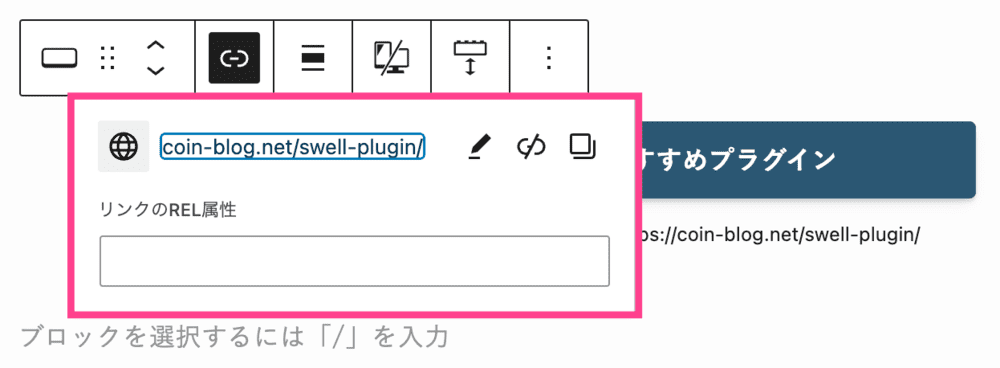
次に「リンク先:未設定」をクリックし、リンクする記事を選択してください。


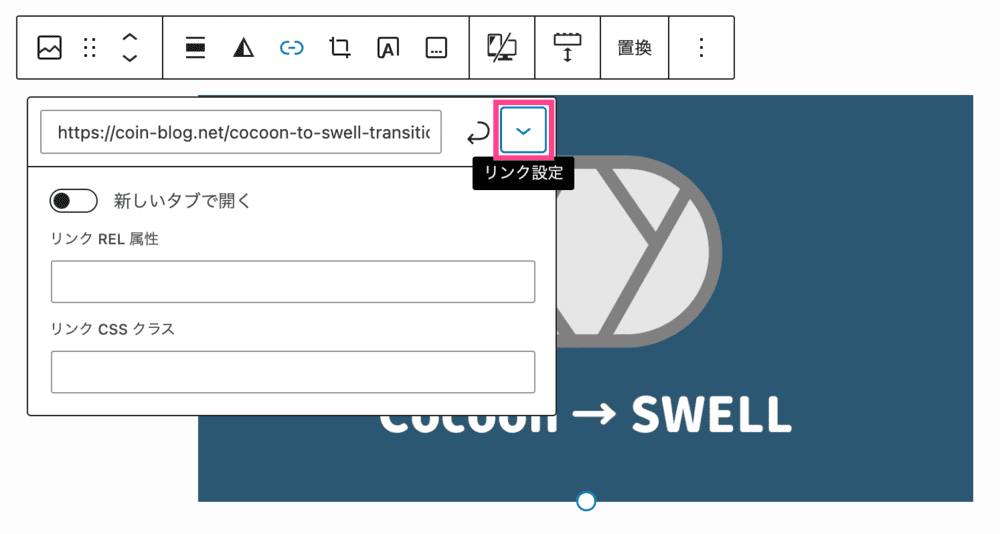
必要に応じて「リンクのREL属性」を編集すれば完了。
リンク先を別ウィンドウで開きたい場合は「ペンアイコン」から設定できます。
完成
内部リンクを設置するときのご法度
内部リンク設置の際にしてはいけないことがあります。
- リンク先に関係ない言葉を使わない
- 騙しリンク(空白にリンクするなど)
- キーワードの羅列
- 関係ないリンク先を連発
上記のような内部リンクをしていると、Googleからペナルティを受ける可能性があります。
最悪の場合、あなたのブログが検索結果に表示されなくなることも。
神経質になる必要はありませんが、やり過ぎにはご注意ください。
判断基準は「読者のためになるか否か」です。
まとめ|SWELLで内部リンクを貼る方法
今回はSWELLで内部リンクを貼る方法をまとめました。
内部リンクを設置すると読者の利便性が向上し、SEOにも好影響をもたらしてくれます。
かんたんにできるので、内部リンクを設置したことがない方はぜひお試しください。
最後までご覧いただきありがとうございました。
\国内人気No.1/
あわせて読みたい