初心者さん
初心者さんSWELLの追従ボタンの設置はどうやるの?
このような疑問にお答えします。
SWELLの追従ボタンの設置はすぐできます。
手順どおりに進めれば初心者さんでも迷いません。
はじめにSWELLの追従ボタン3パターンを紹介し、次に設置方法を解説。
この記事を読めば、追従ボタンをサクッと設置できますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLの追従ボタン3パターン
今回紹介するSWELLの追従ボタンパターンは3つ。
- ヘッダーボタン
- 目次ボタン
- SNSシェアボタン
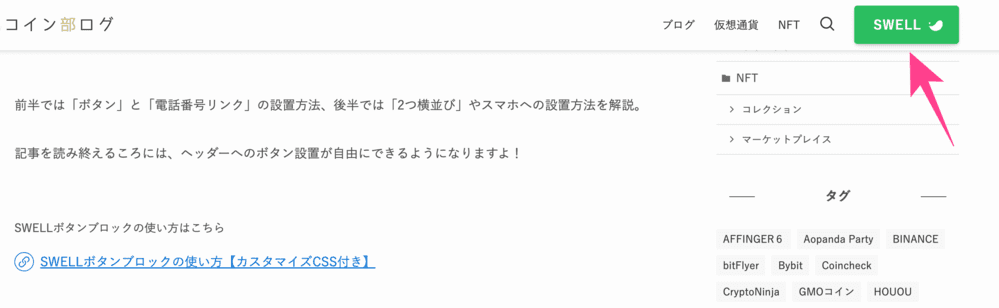
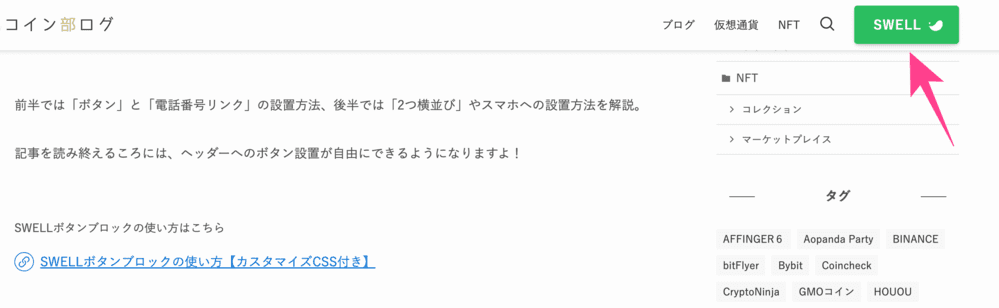
ヘッダーボタン


画面最上部に設置されているボタン。
複数個並べて設置することも可能です。
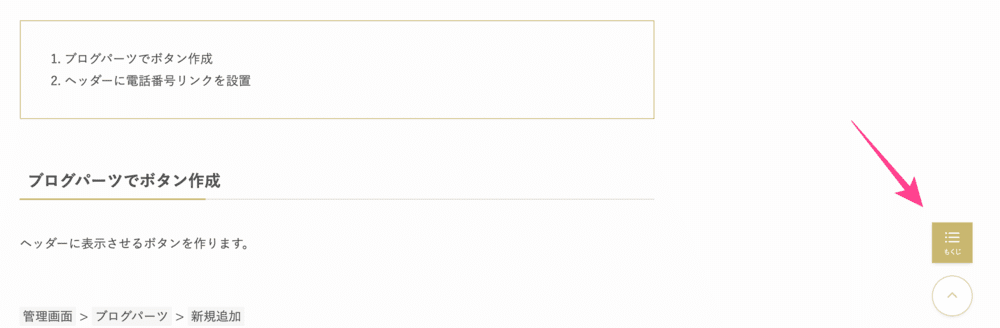
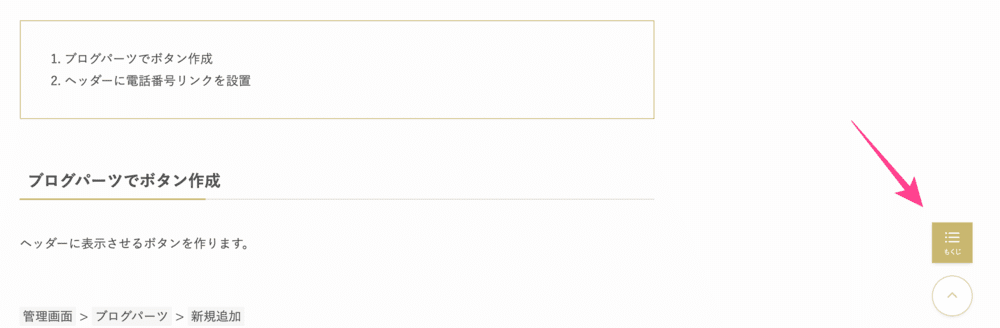
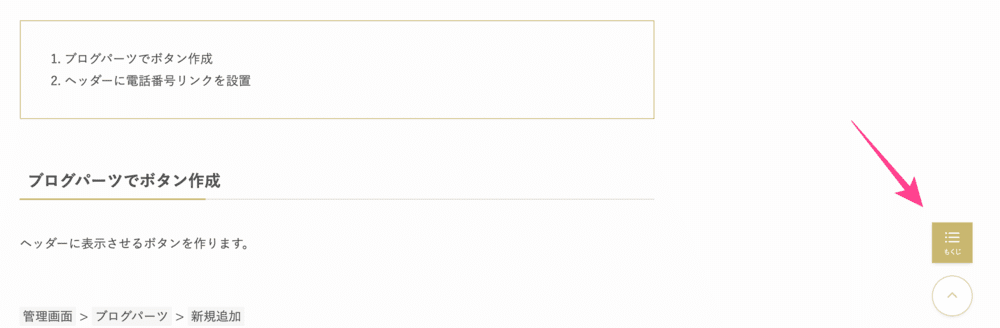
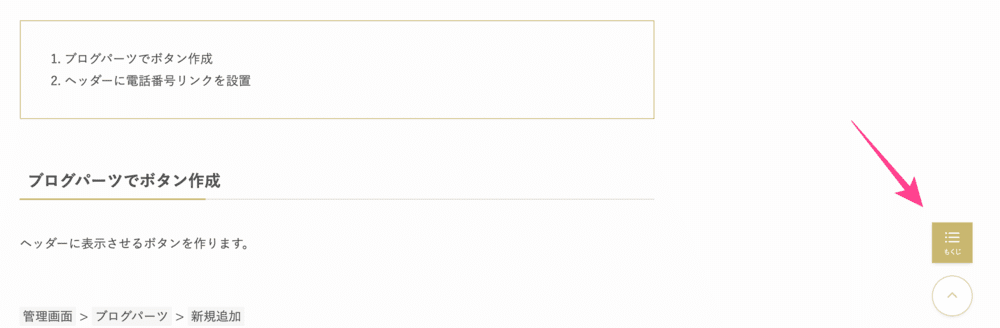
目次ボタン


個別記事をスクロールすると、右下に表示されるボタン。
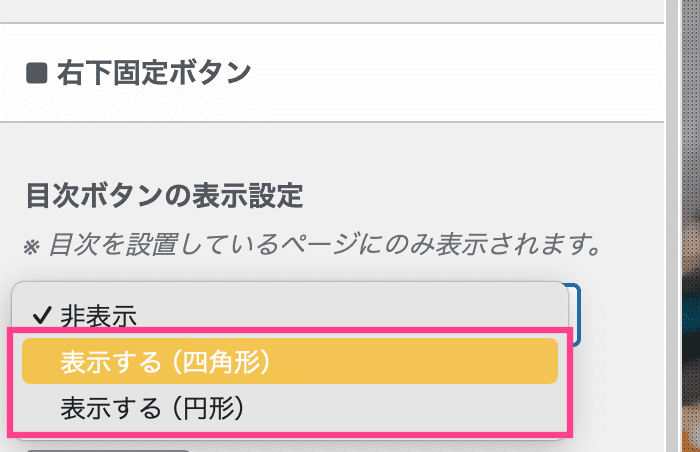
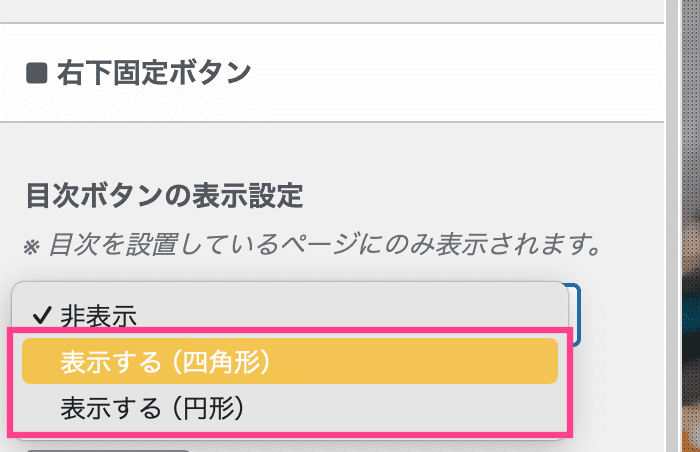
「四角形」「円形」の2パターンから選べます。
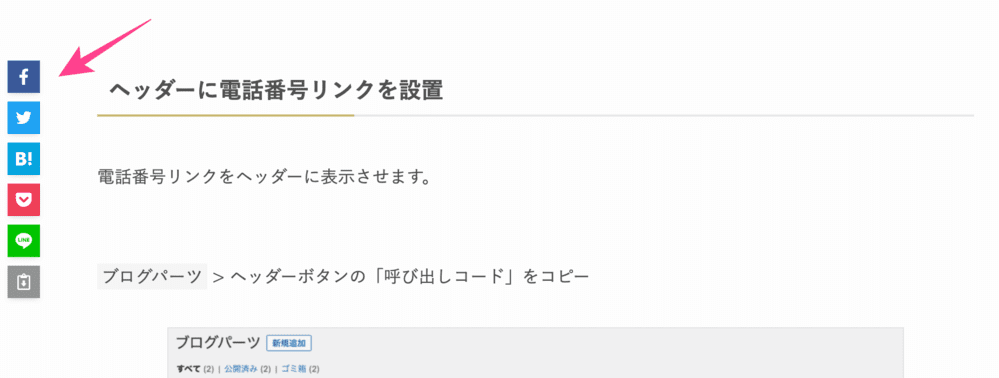
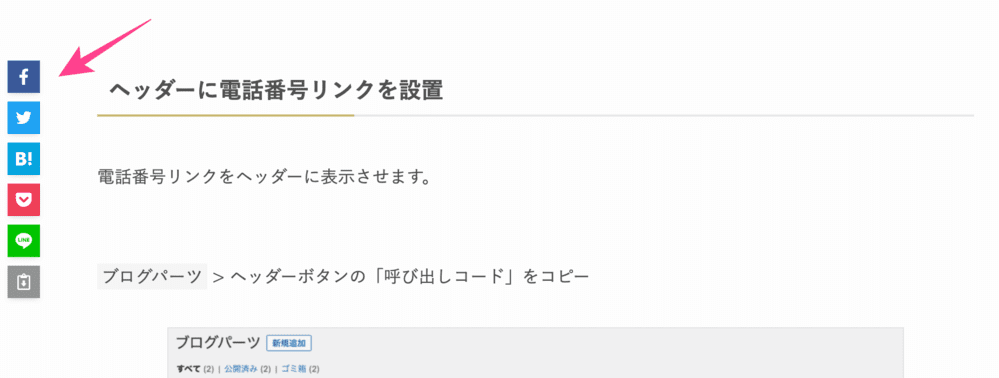
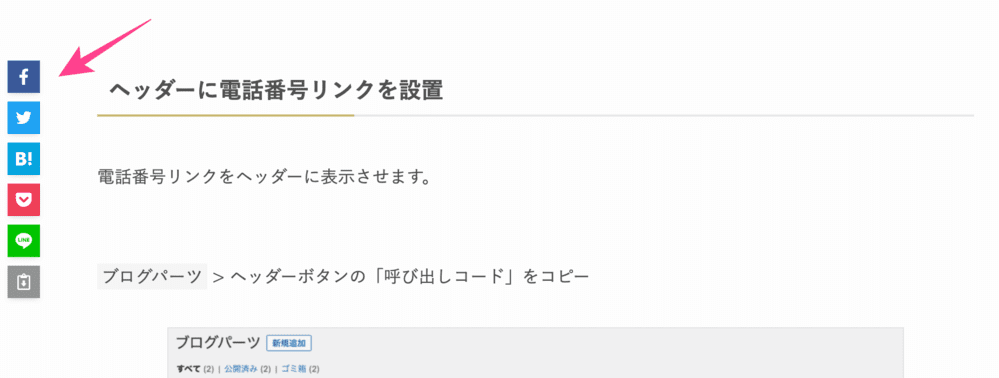
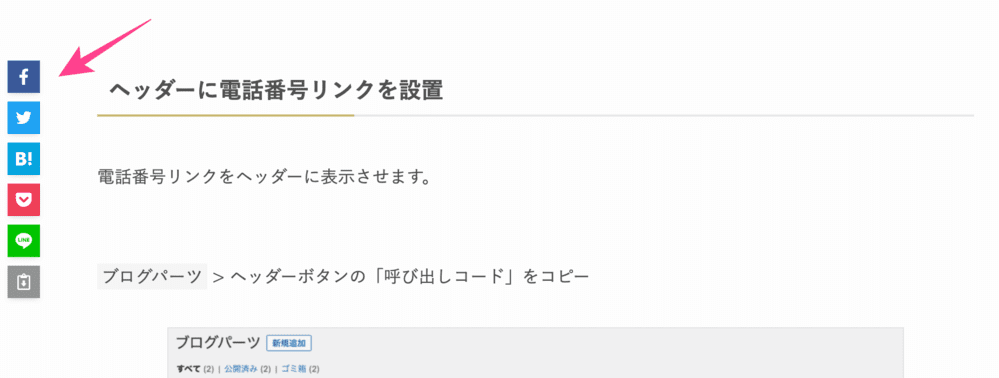
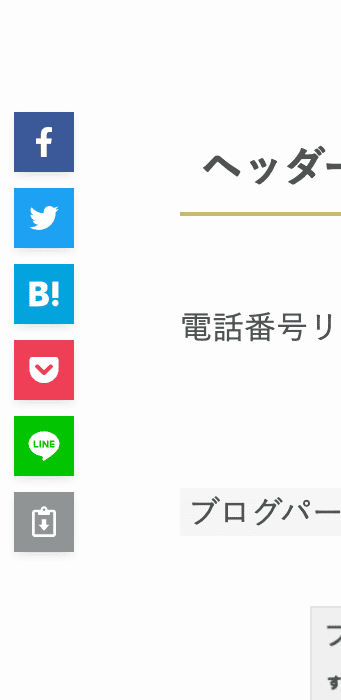
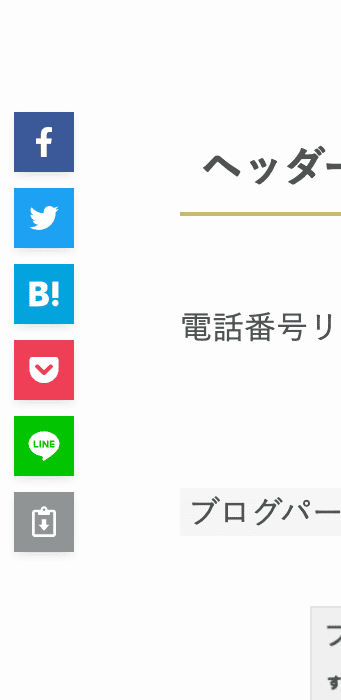
SNSシェアボタン


個別記事で画面左端に表示されるボタン。
表示するSNSの種類、ボタンデザインをカスタマイズできます。
追従バナーはこちら
SWELLのヘッダーに追従ボタンを設置する方法


SWELLのヘッダーに追従ボタンを設置する手順です。
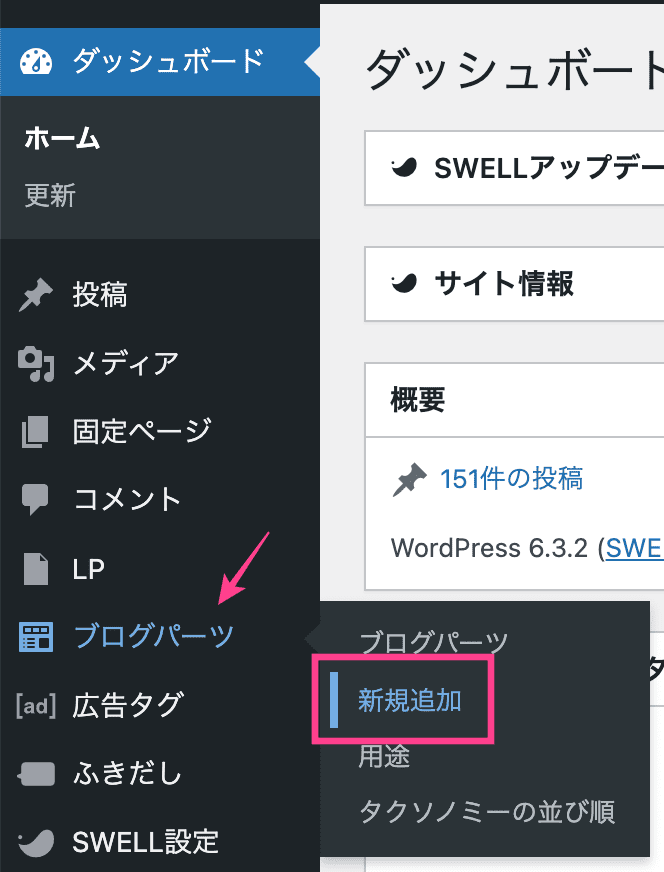
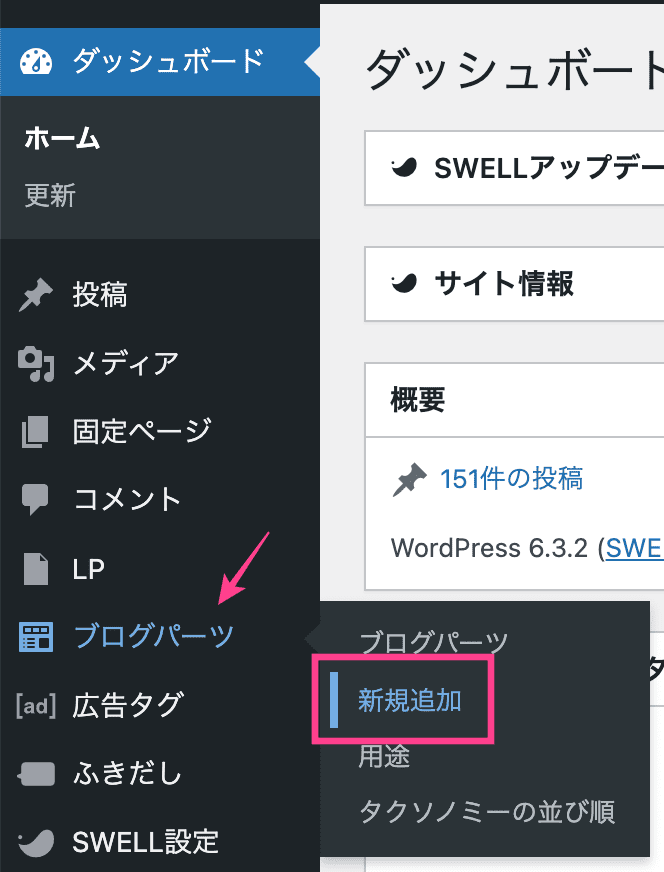
- ブログパーツでボタン作成
- ヘッダーにボタンを設置
- ヘッダーの追従設定
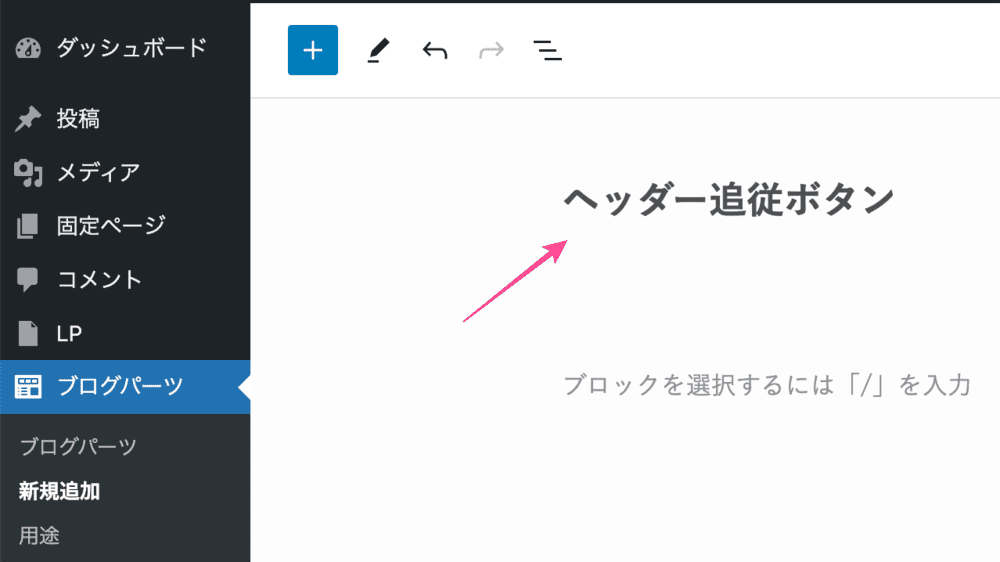
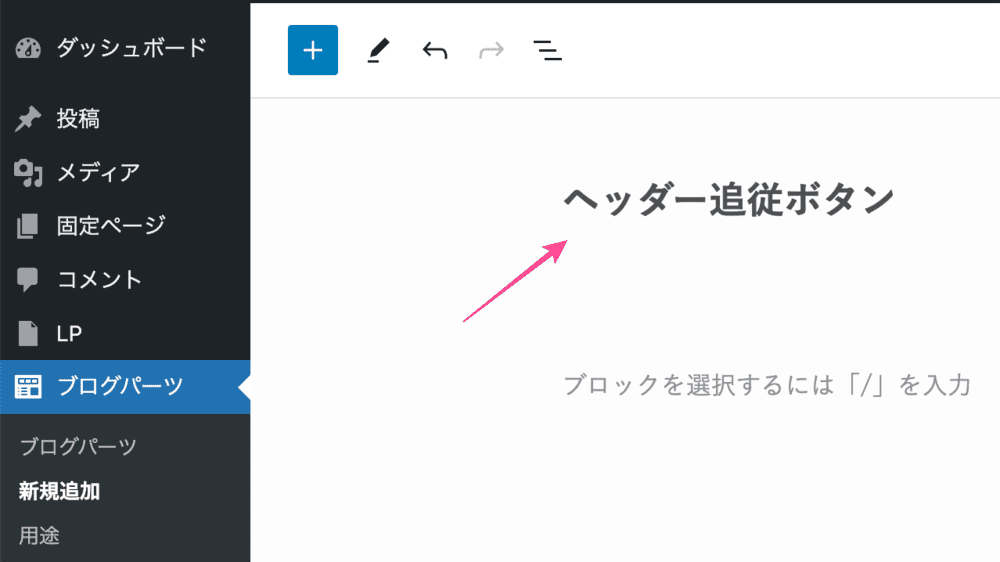
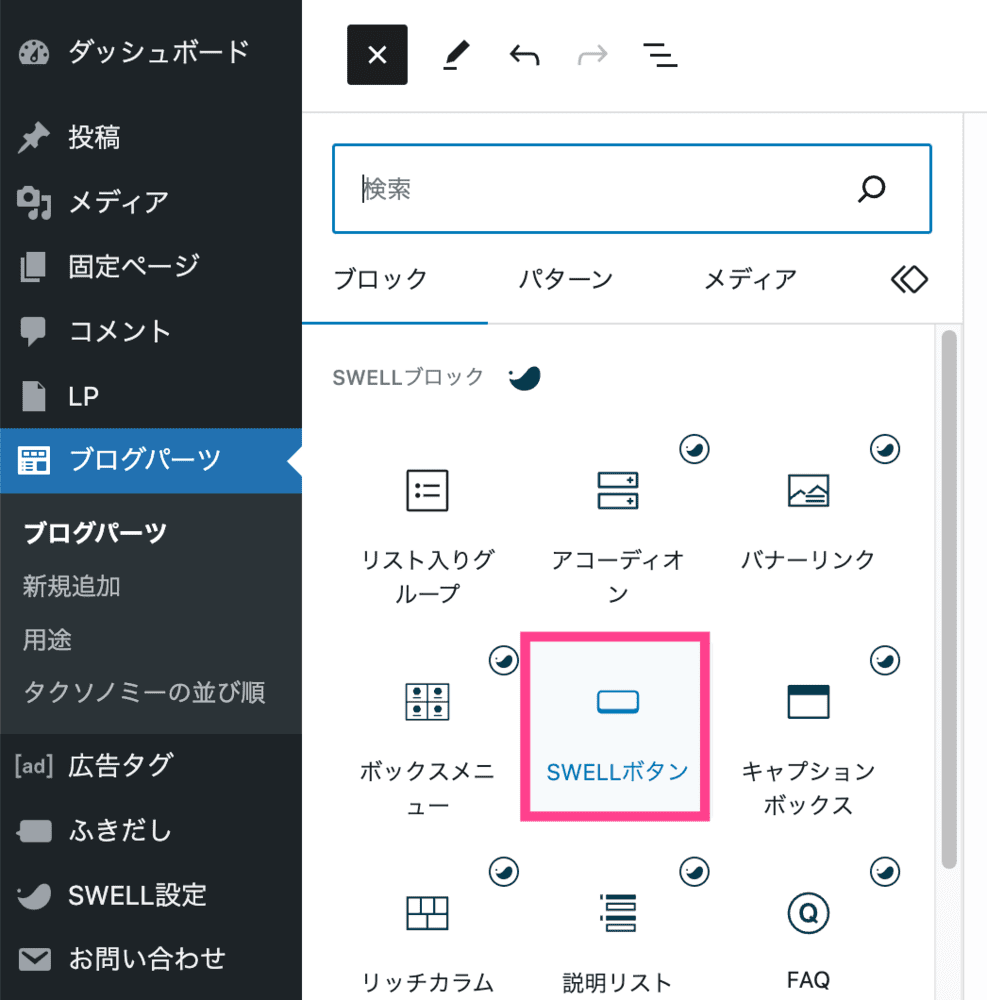
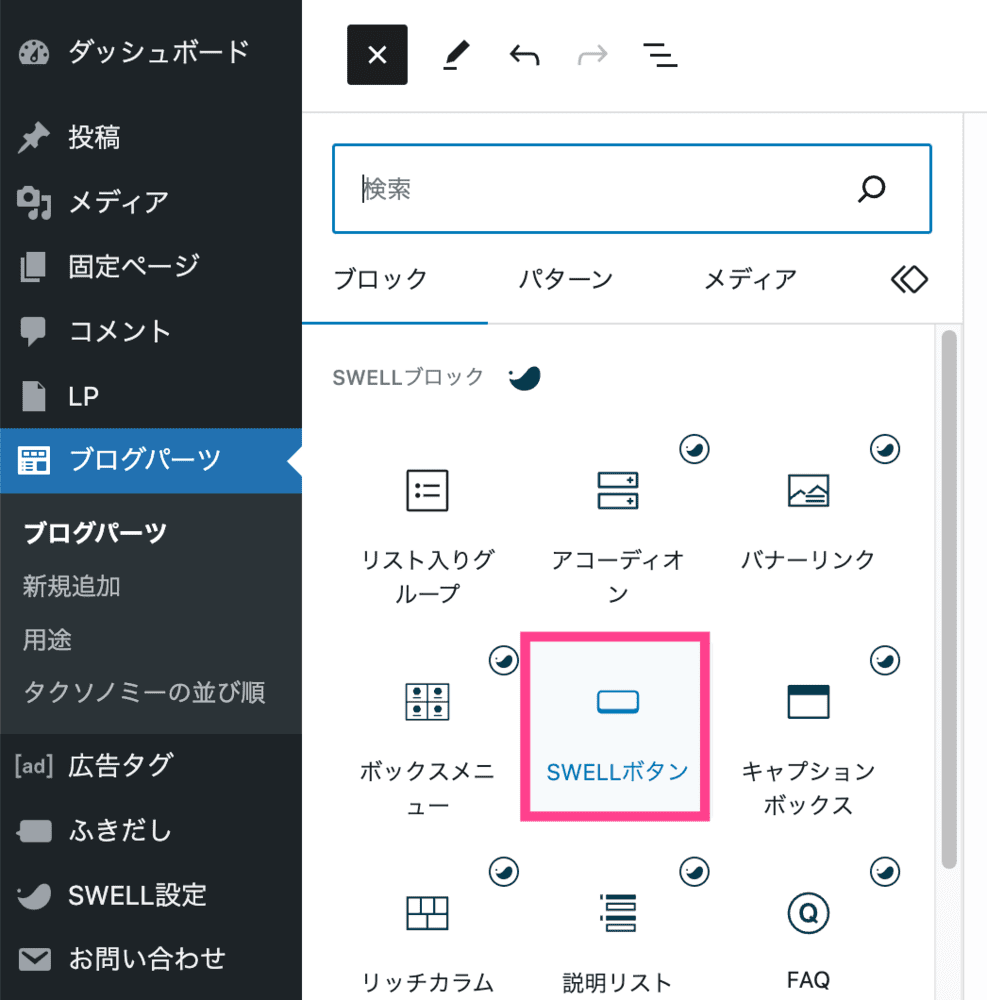
ブログパーツでボタン作成
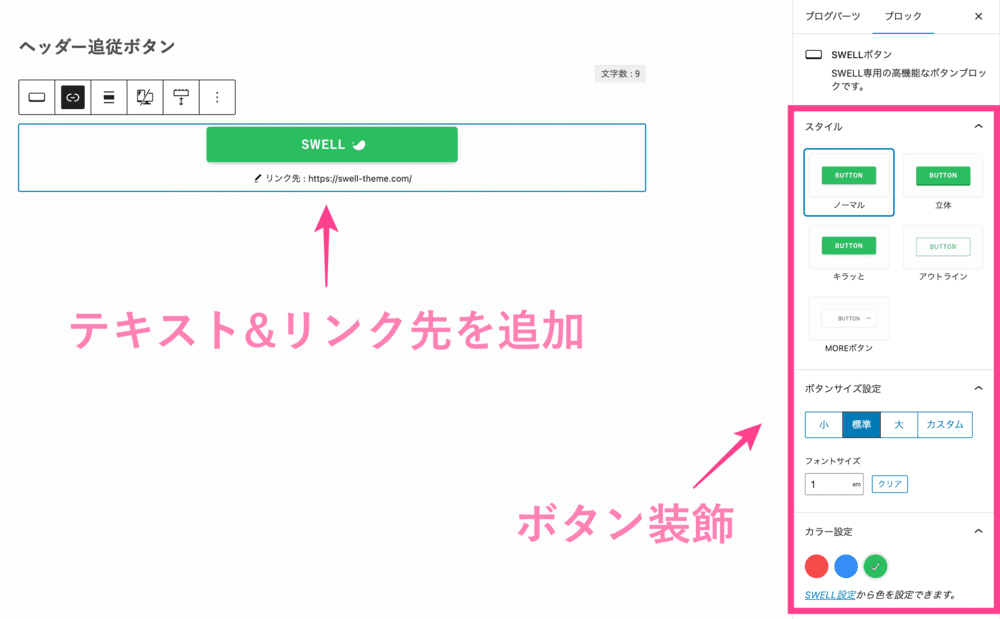
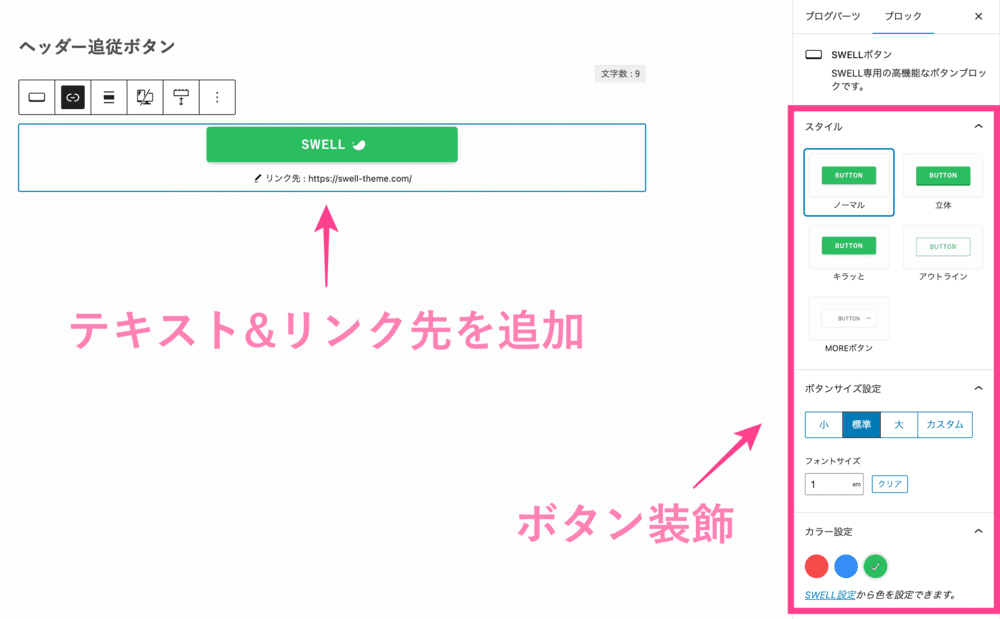
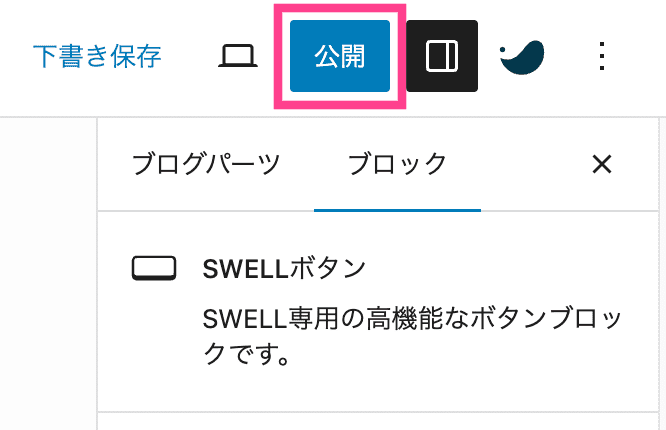
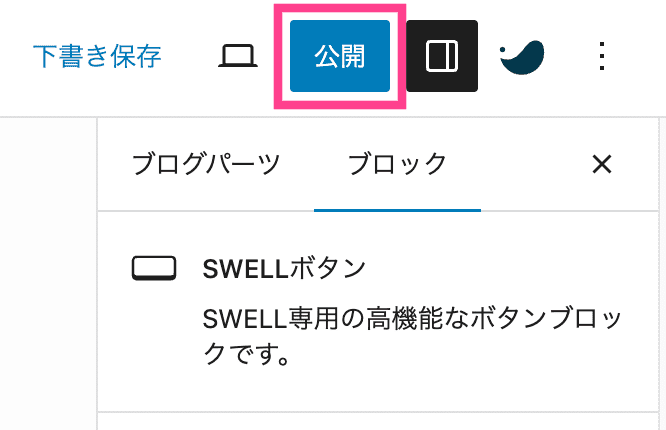
まずヘッダーで追従させるボタンを作ります。










公開すると「ブログパーツ」に登録されます。
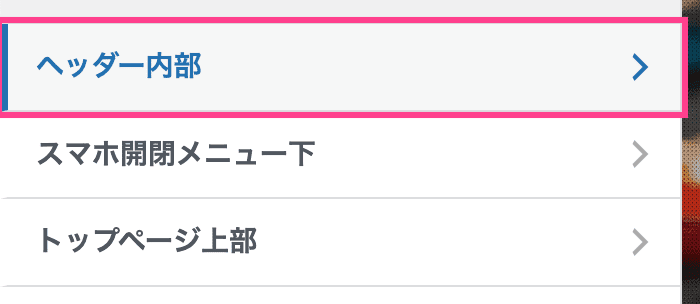
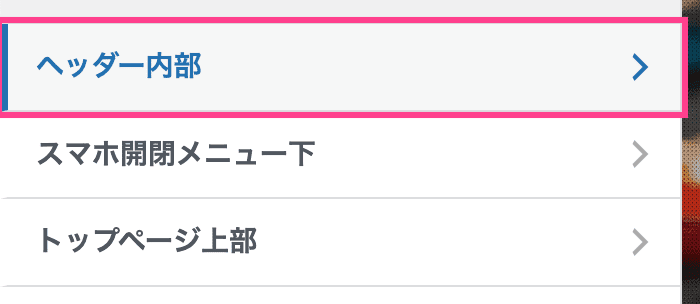
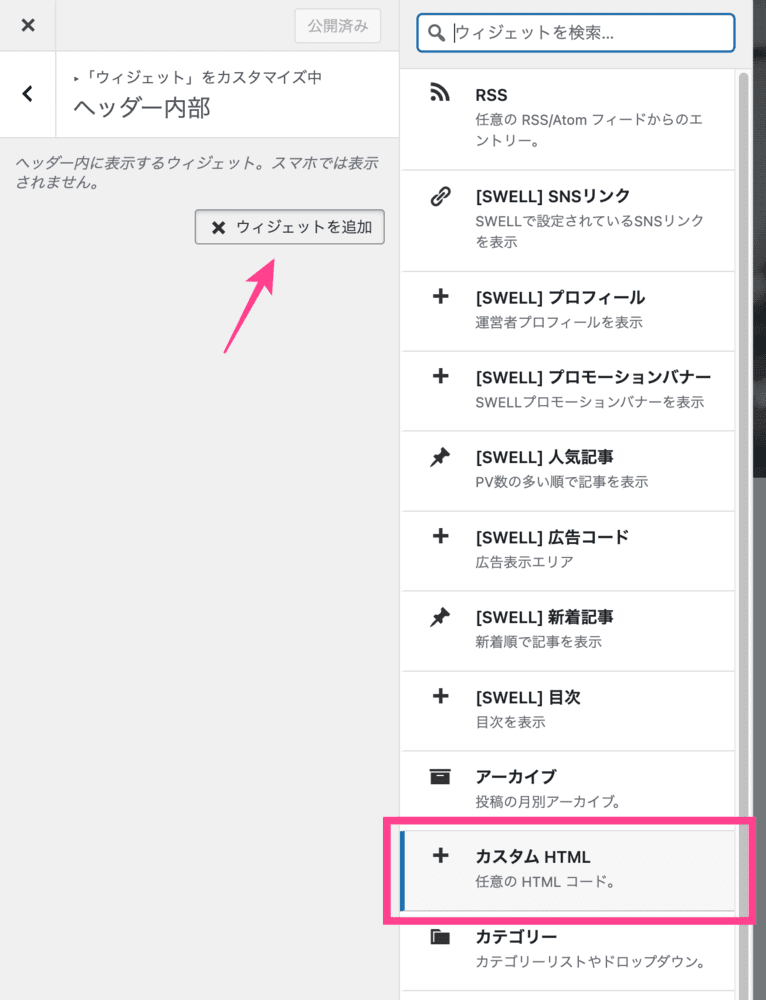
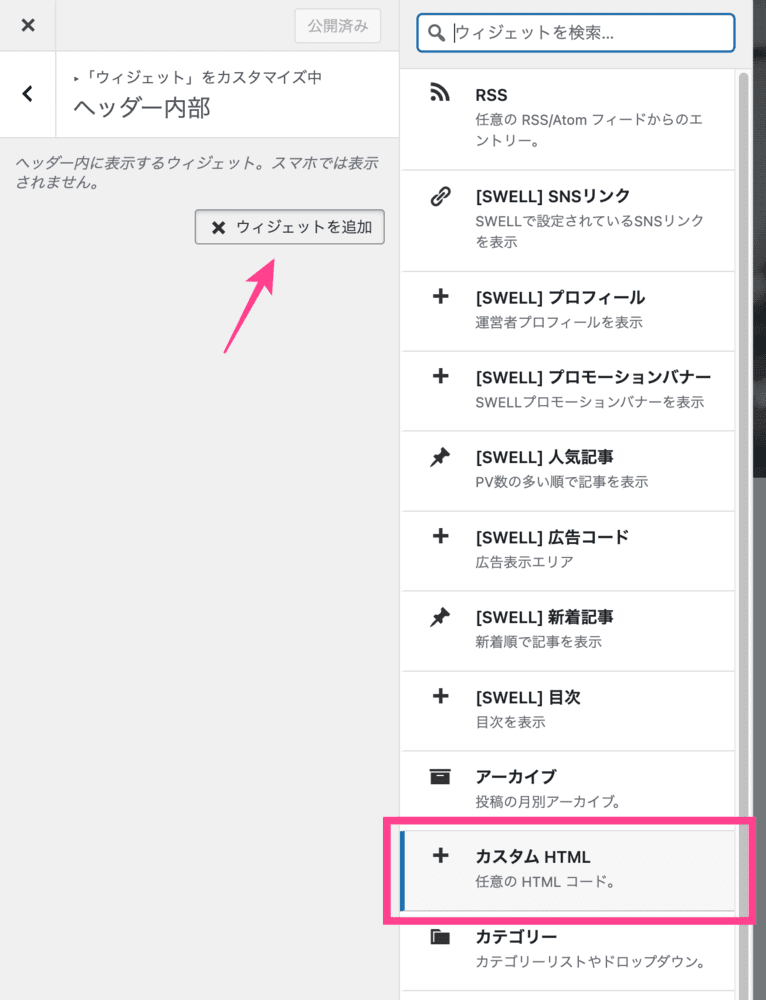
ヘッダーにボタンを設置
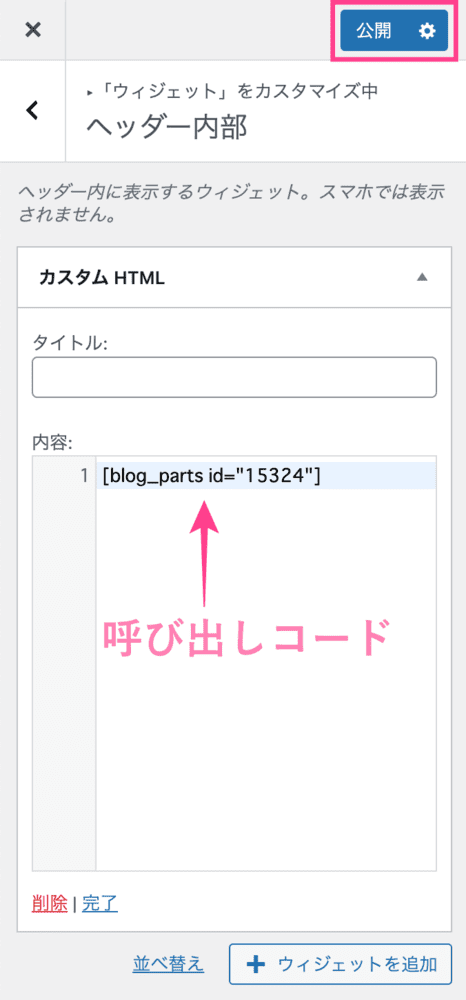
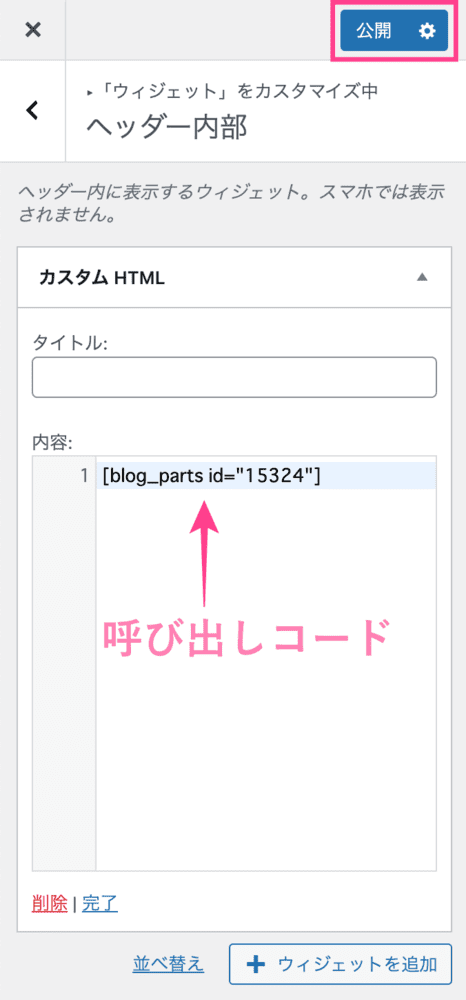
作成したSWELLボタンをヘッダーに設置します。












ヘッダーにSWELLボタンが設置できました。


スマホへの設置方法はこちら
ヘッダーの追従設定
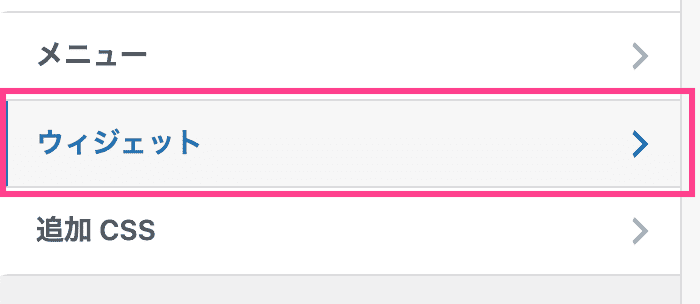
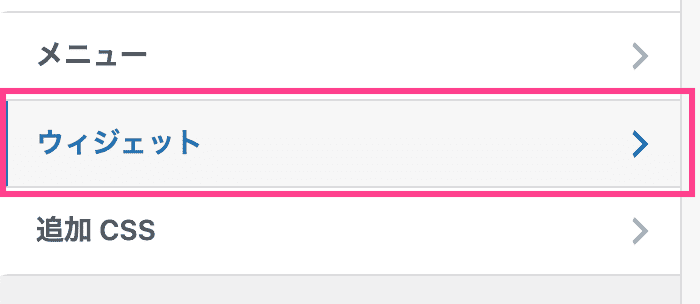
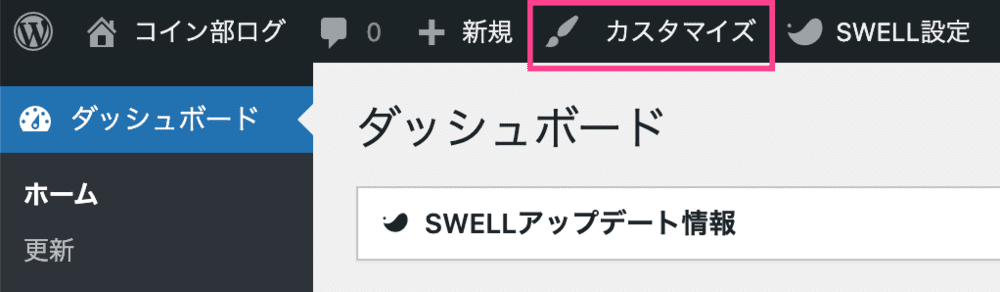
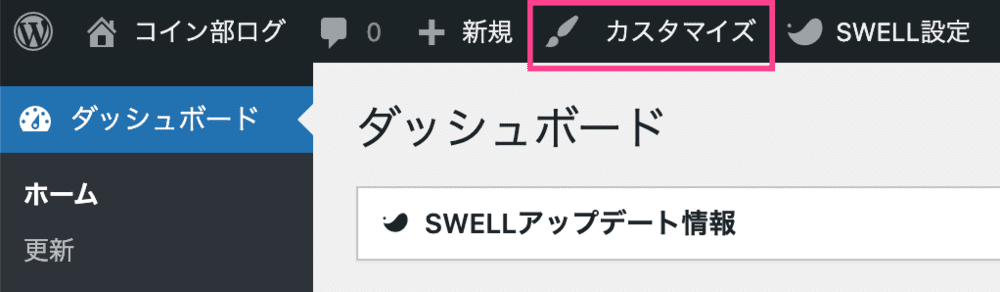
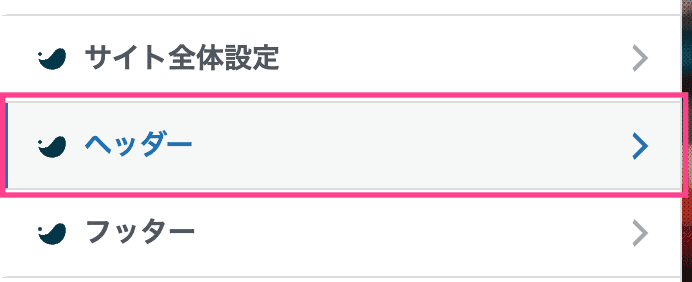
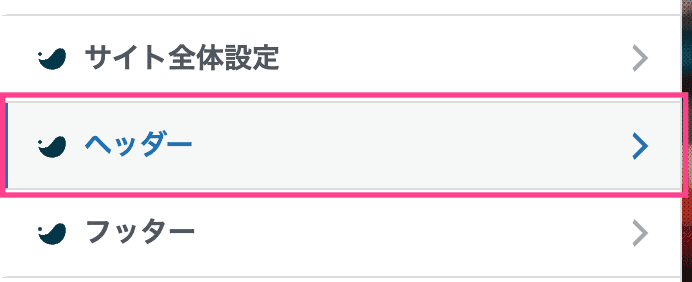
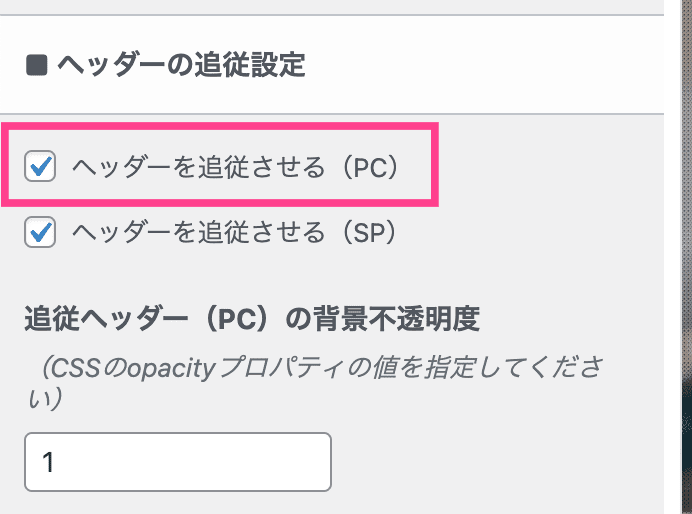
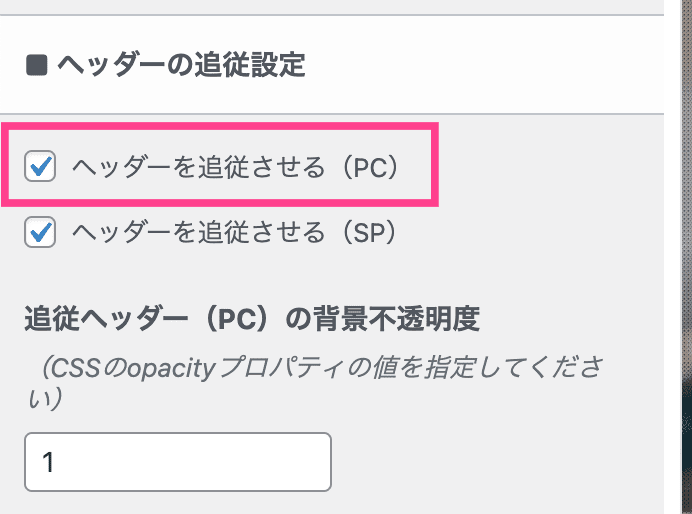
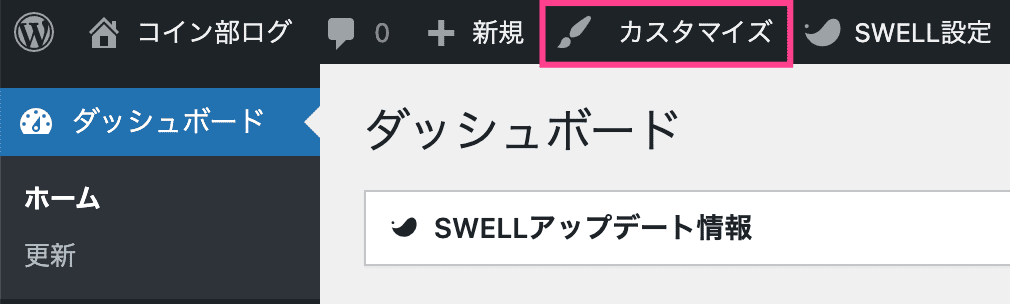
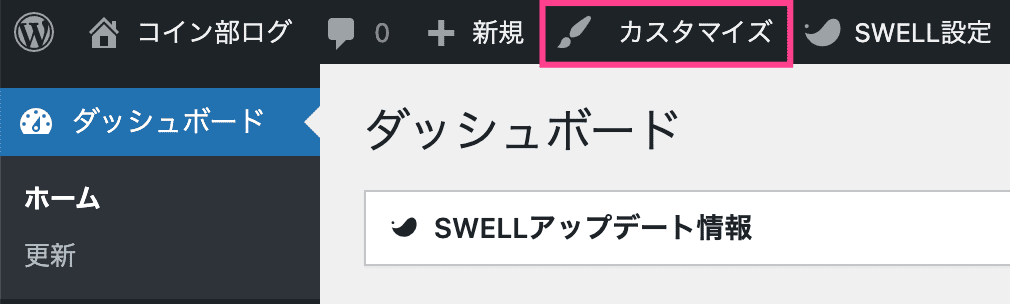
WordPressのダッシュボードからヘッダーの追従設定をします。






最初からチェックが入っていると思いますが、入ってなければチェックを入れてください。



ヘッダーの追従設定は以上
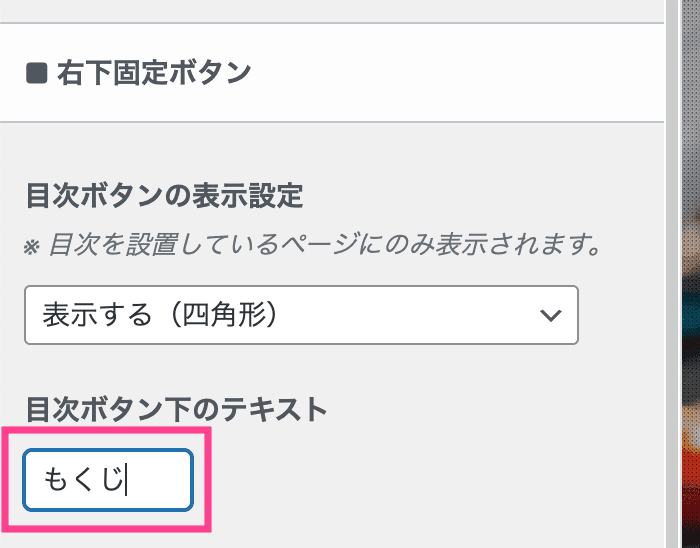
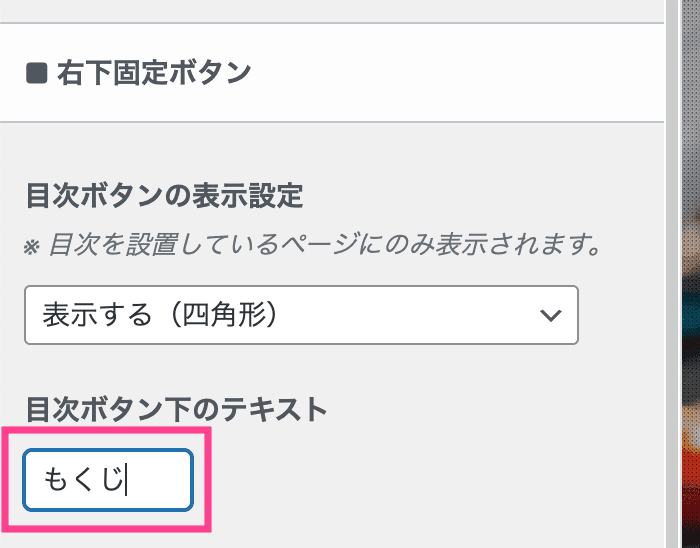
SWELLで目次ボタンを追従させる方法


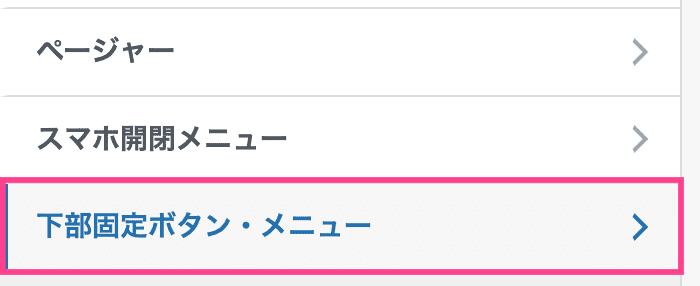
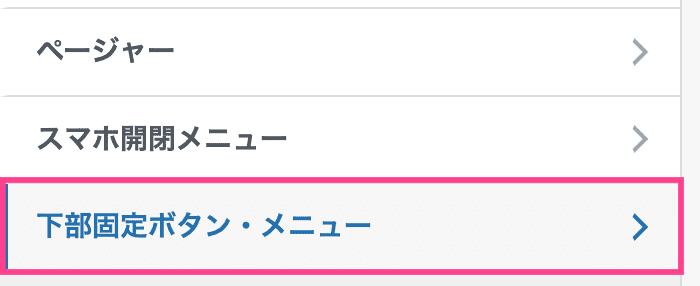
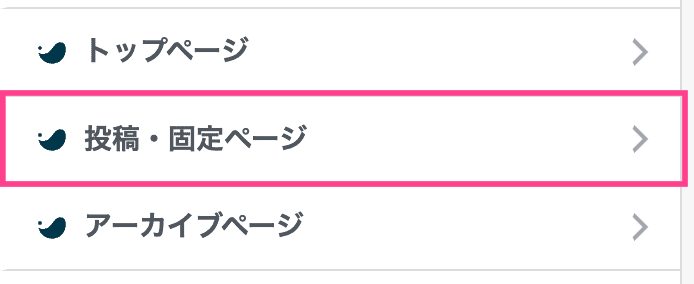
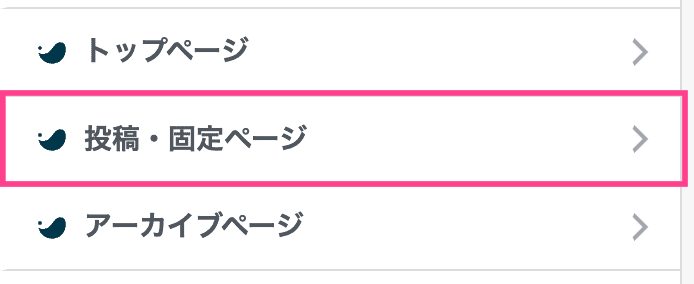
記事内で目次ボタンを追従させる方法を解説します。








「目次ボタン下のテキスト」では任意の文字を入力できます。




PC・スマホ画面の右下に追従「目次ボタン」が設置できました。


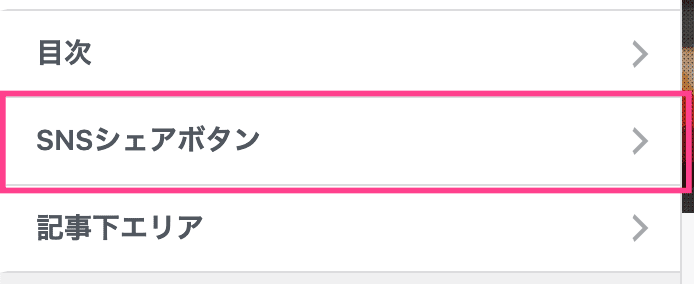
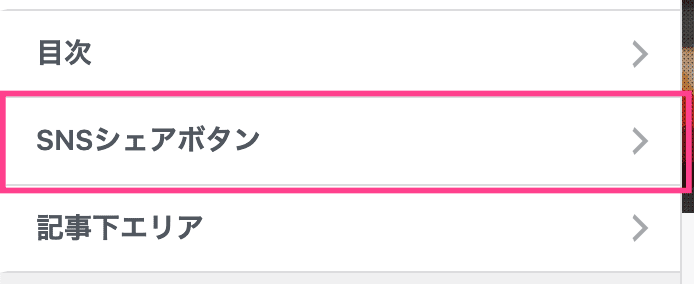
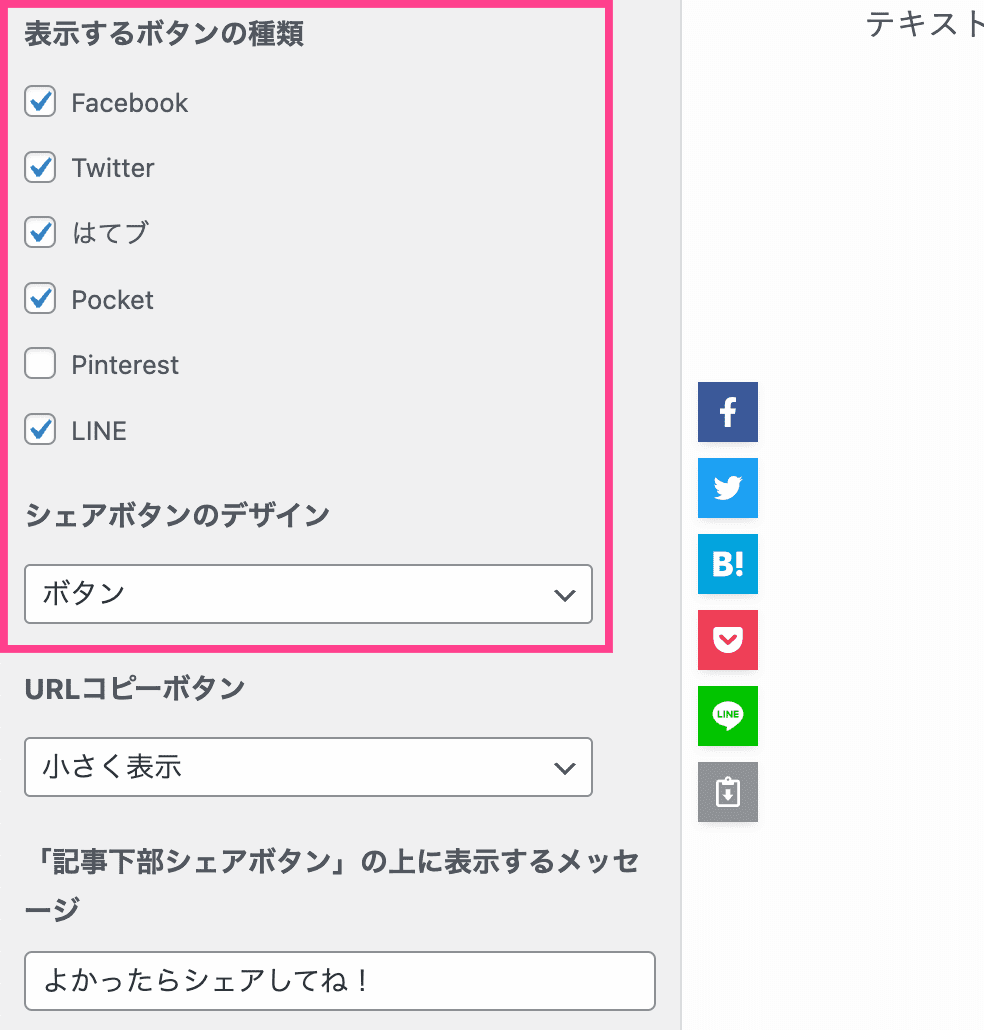
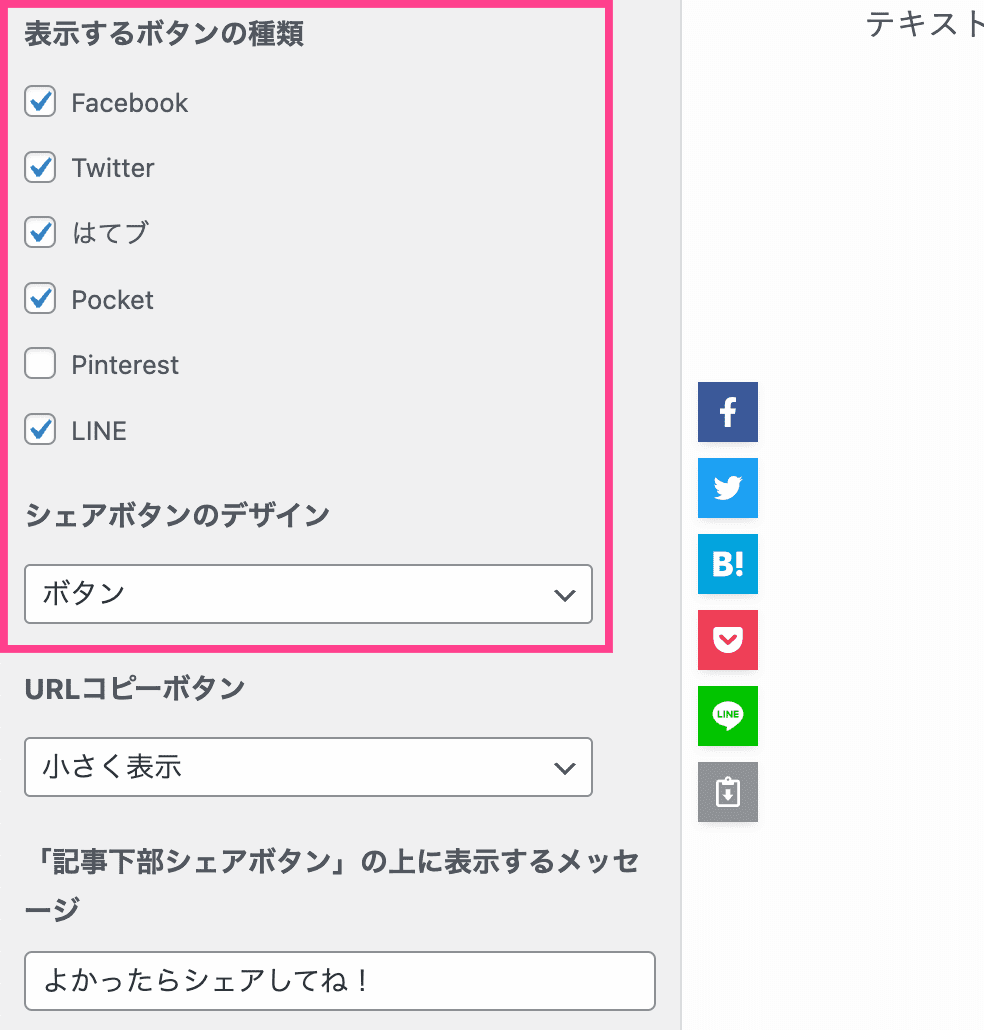
SWELLでSNSシェアボタンを追従させる方法


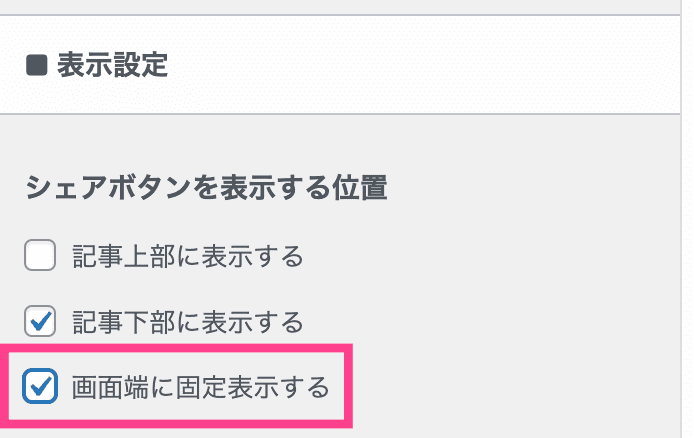
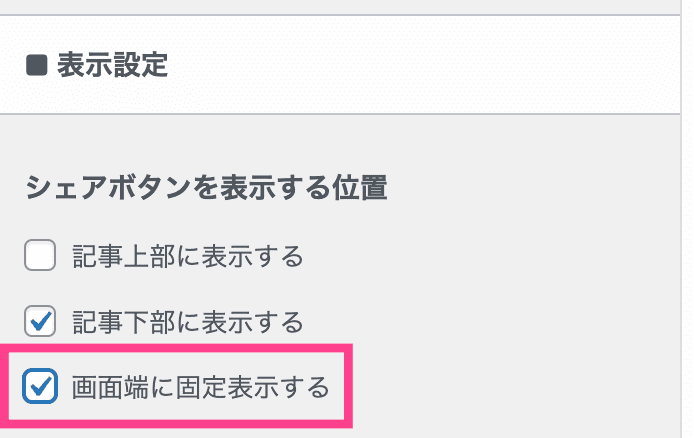
追従するSNSシェアボタンを、画面端に固定表示する方法です。










「表示するボタンの種類」「シェアボタンのデザイン」を選択。
プレビューを見ながらできます。


PC画面端にSNSシェアボタンが固定表示されました。


まとめ|SWELLで追従ボタンを設置する方法
今回は、SWELLで3パターンの追従ボタン設置方法をまとめました。
追従ボタンを活用すれば、読者の使いやすさが向上しコンバージョン率の上昇につながります。
効果を検証したい、という方は同じ期間で一つずつ試しデータをとるといいですよ。
正解はないので試行錯誤あるのみ!
あわせて読みたい