初心者さん
初心者さんSWELLのページ内リンクのやり方がわからない
このような悩みを解決します。
SWELLのページ内リンク作成方法は超かんたん!
前半ではページ内リンクについて解説し、後半では「作成方法」と「使用方法」、「注意点」を説明。
この記事を読めば、ページ内リンクを自由に設置できますよ。
SWELLのレビューはこちら


\国内人気No.1/
ページ内リンクとは
ページ内リンクとは、同じページ内の任意の箇所に設置できるリンクのことです。
アンカーリンクとも呼ばれます。
たとえば、「こちら」をクリックすると、最下部の見出しにジャンプします。
ブロックごとに設置できるので、見出し以外の箇所にも設置可能です。



読者にとって読みやすい記事になる
内部リンクについてはこちら
SWELLのページ内リンク作成方法
続いて、SWELLのページ内リンク作成方法を解説します。
同じページ内にリンク
同じ記事内にリンク設置する方法です。






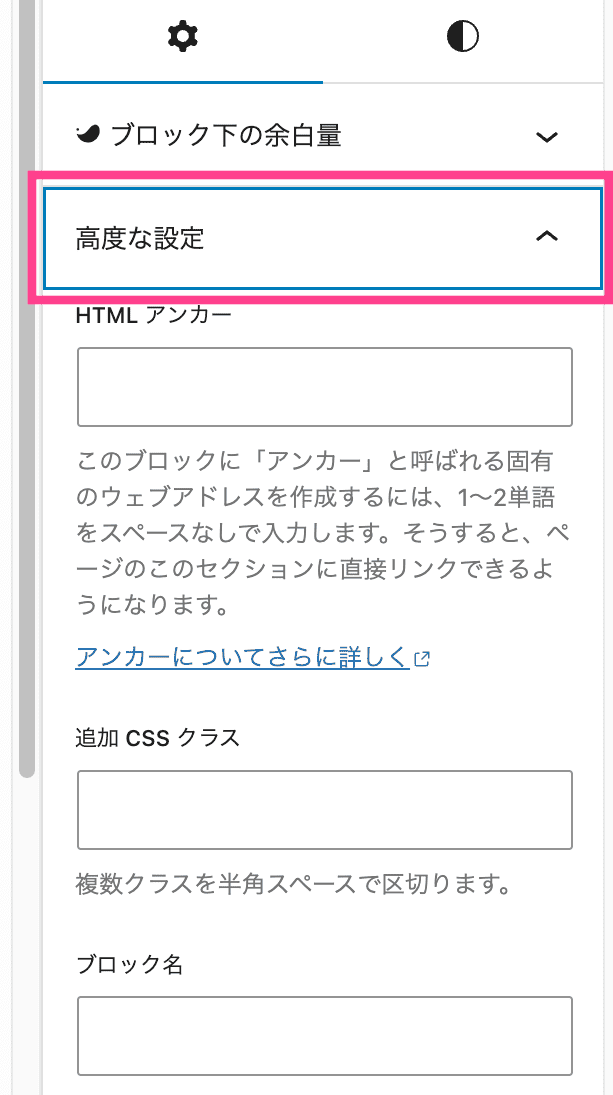
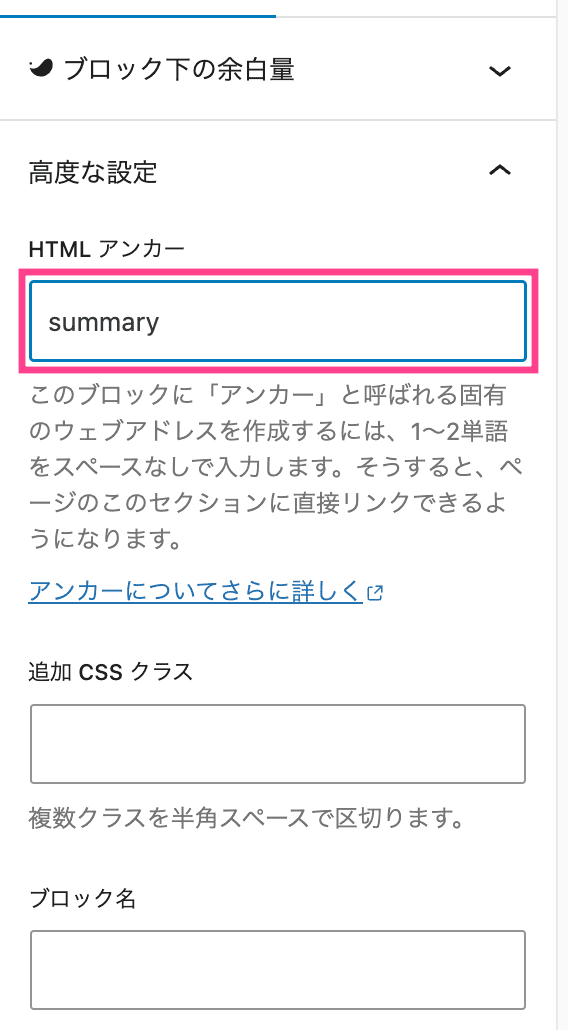
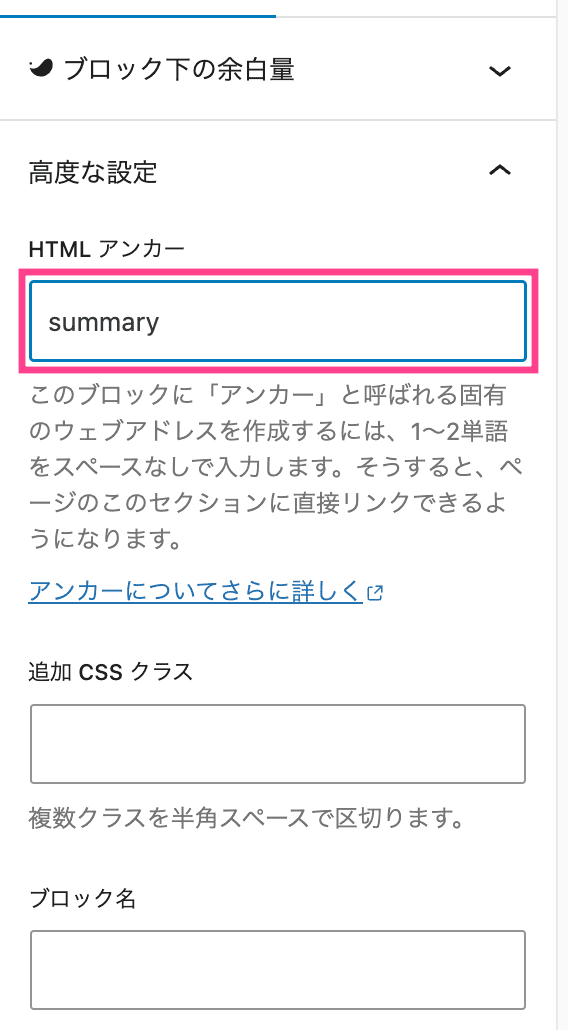
英数字で入力しましょう。
日本語でも構いませんが、文字化けする可能性があります。




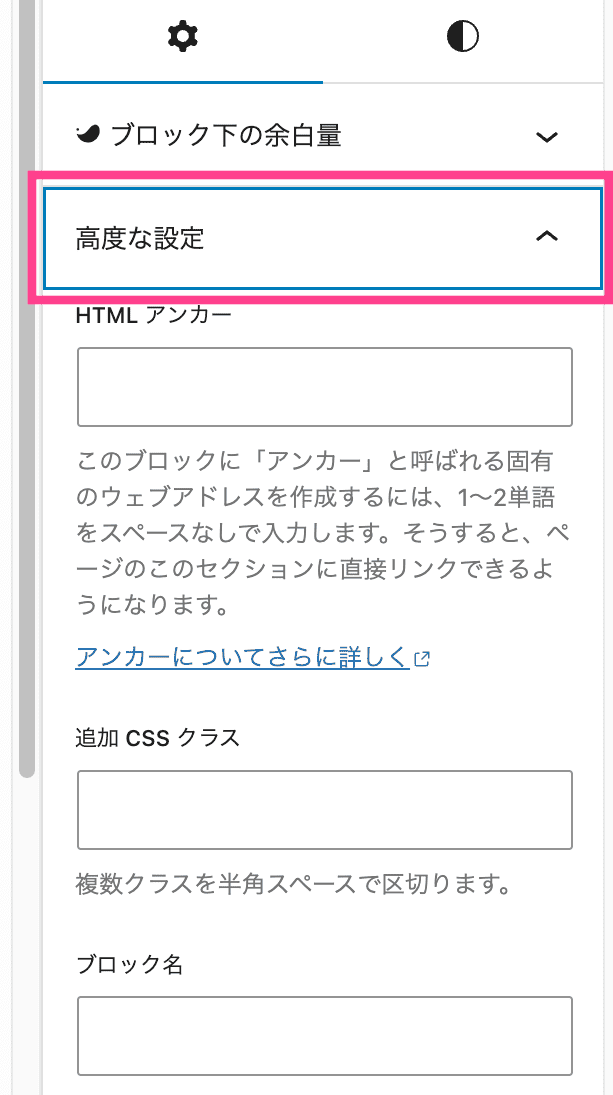
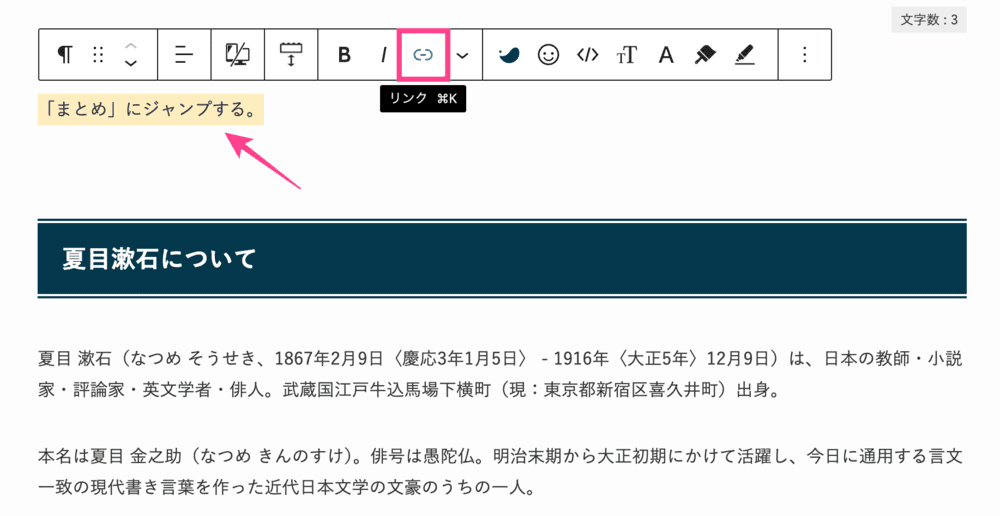
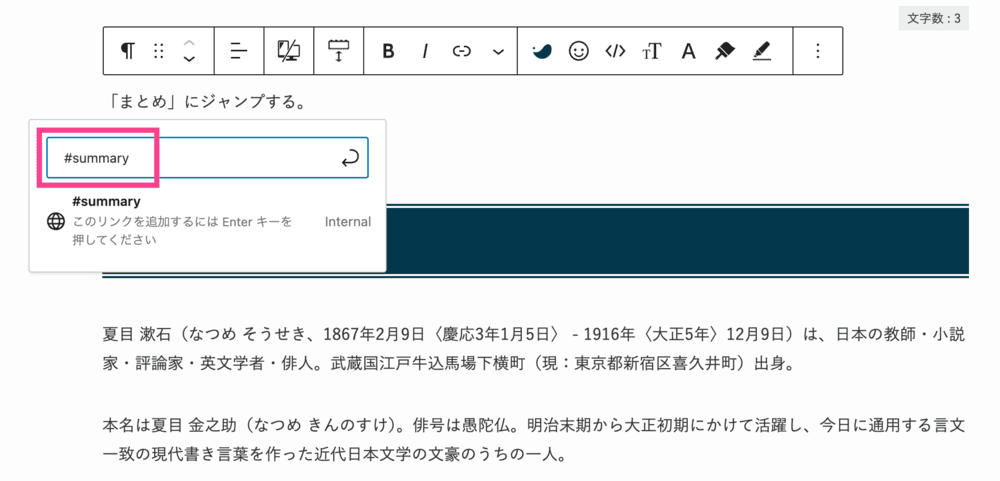
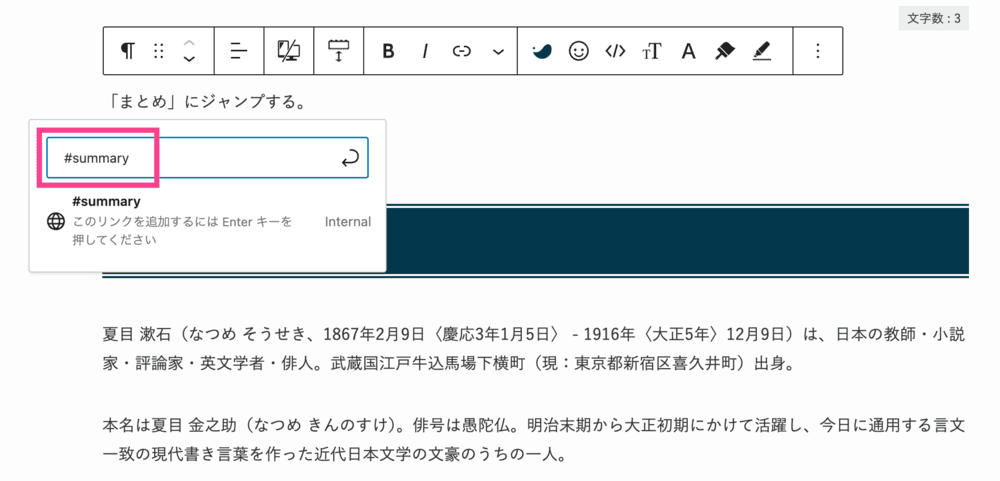
頭に半角「#」を付け、HTMLアンカーで設定したテキストを入力すれば完成!
#summary



完成したらプレビューで動作を確認してみよう
別ページの任意の箇所にリンク
別の記事にリンクを設置することもできます。
上記のリンクは以下のように記述しています。
https://coin-blog.net/swell-speed-up/#setting
「リンク先記事のURL」+「#で始まるHTMLアンカー」です。



「〇〇の説明は、あの記事の3つ目のh2に飛ばそう」という感じで利用できる
外部リンクについてはこちら
SWELLのページ内リンク使用方法
ページ内リンクの便利な使い方を2つ紹介します。
実践すると読者の回遊率UPが見込めるので、ぜひお試しください。
目次の代用
ページ内の好きな場所に目次を設置できます。
こんな感じ
SWELLはページ全体の目次は自動生成されますが、h2内に目次は生成されません。
なので、私はページ内リンクでh2内の目次を作成しています。
比較表から見出しへジャンプ
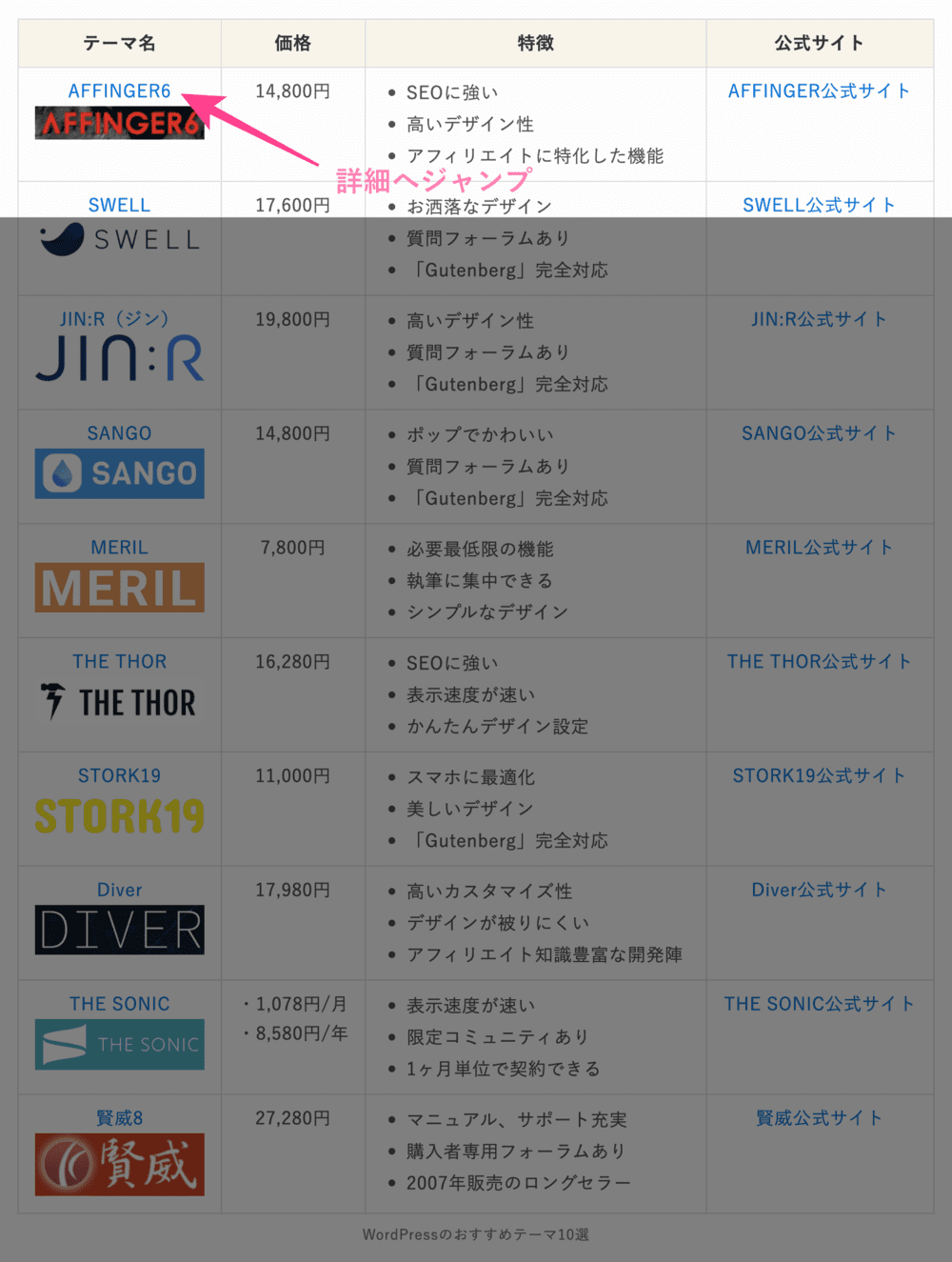
複数の商品、サービスを比較する比較表から見出しへジャンプするさいにも、ページ内リンクは活躍します。
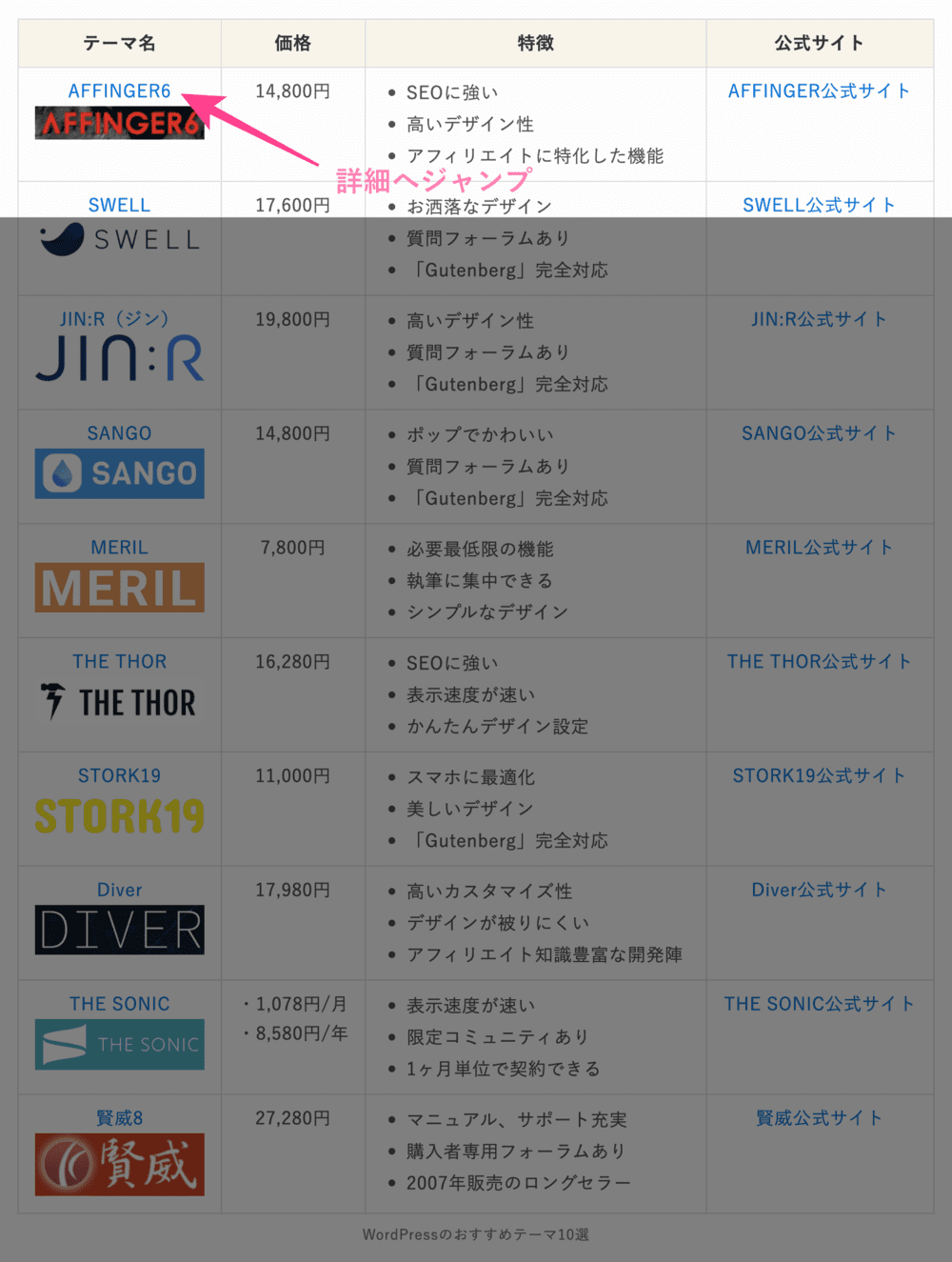
以下は当サイトの「WordPressのおすすめテーマ10選」にある比較表。


上記の「AFFINGER6」をクリックすると、同記事内のh3(AFFINGER6)にジャンプします。
スクロールする必要がないので便利です。
注釈、脚注についてはこちら
SWELLのページ内リンク作成時の注意点
SWELLのページ内リンク作成時の注意点は2つです。
スムーススクロールのON/OFF
SWELLのデフォルト設定ではスムーススクロール機能がONになっています。
OFFにしたいときは「SWELL設定」>「機能停止」で「スムーススクロールを停止する」にチェックを入れてください。


OFFにすると、リンク先に遷移する動作が「スルスルー」から「パッ」になります。
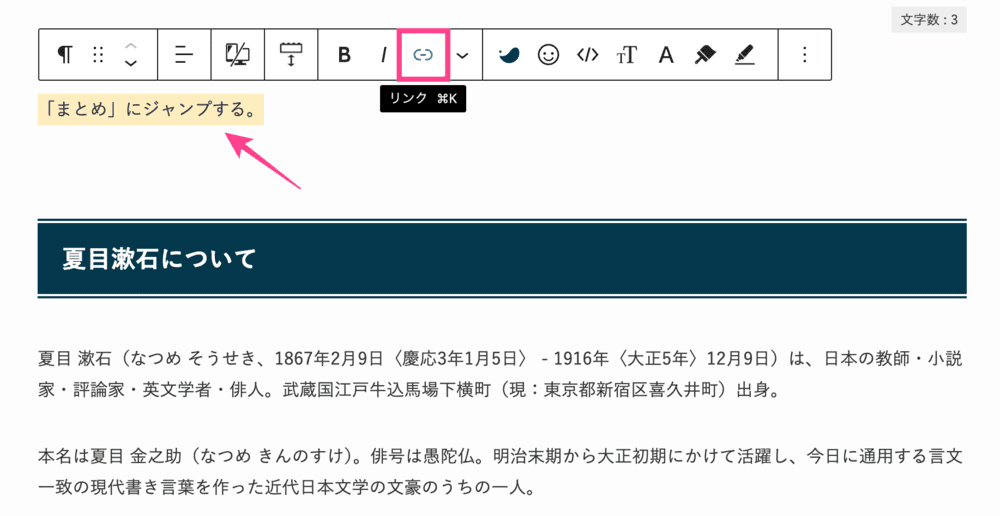
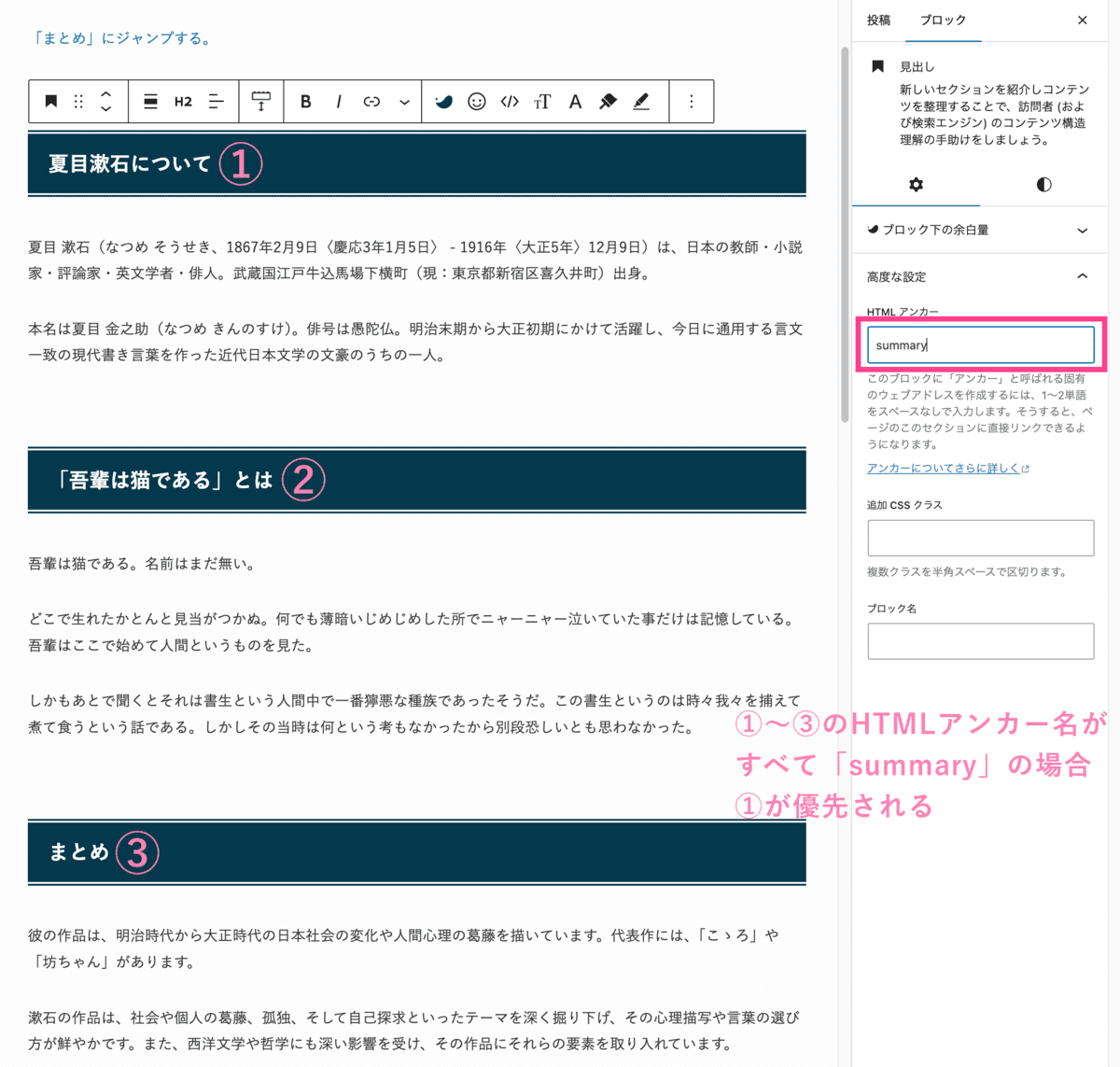
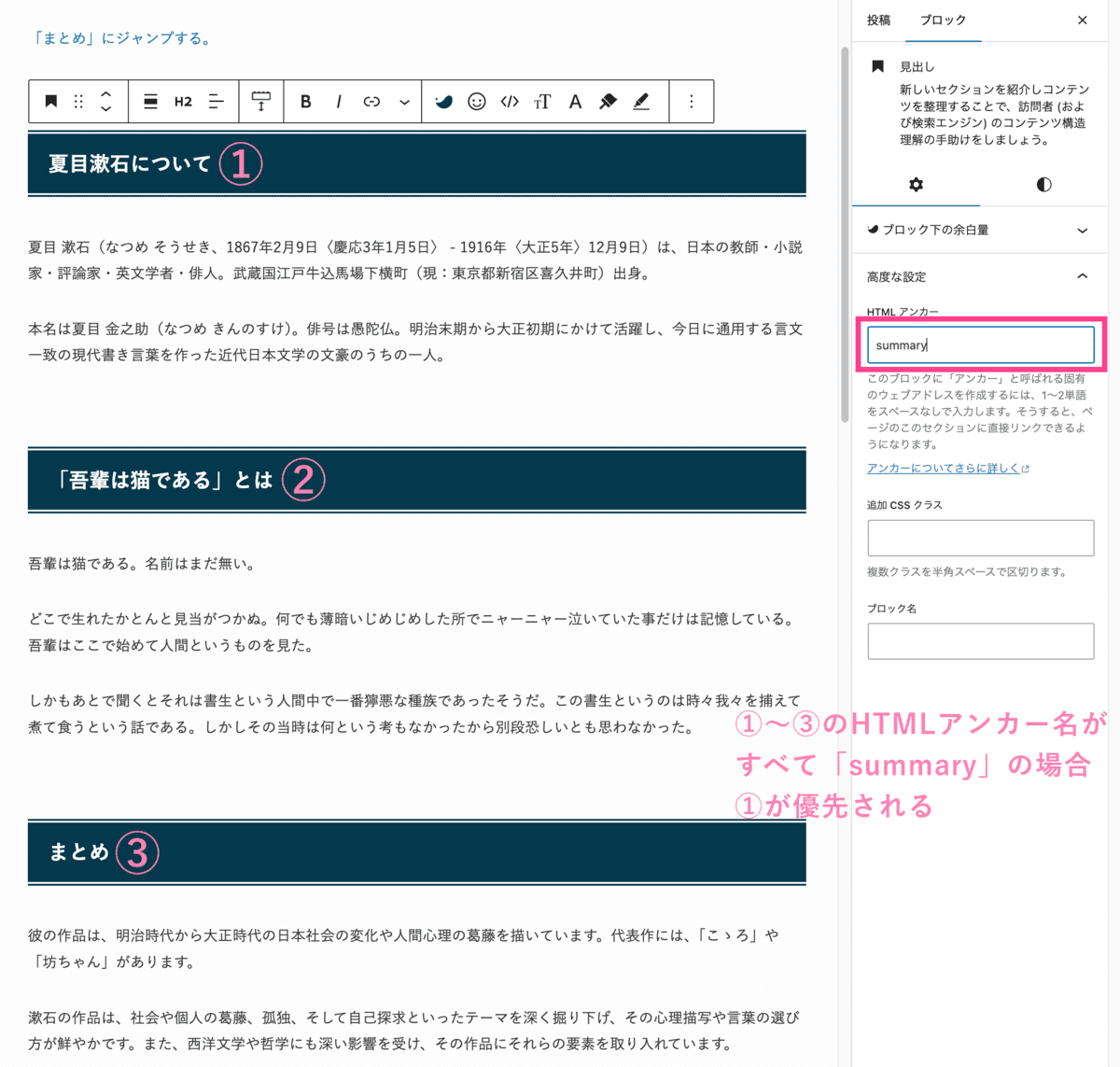
HTMLアンカー名の被り
HTMLアンカー名が被ると、記事上部にあるブロックが優先されます。
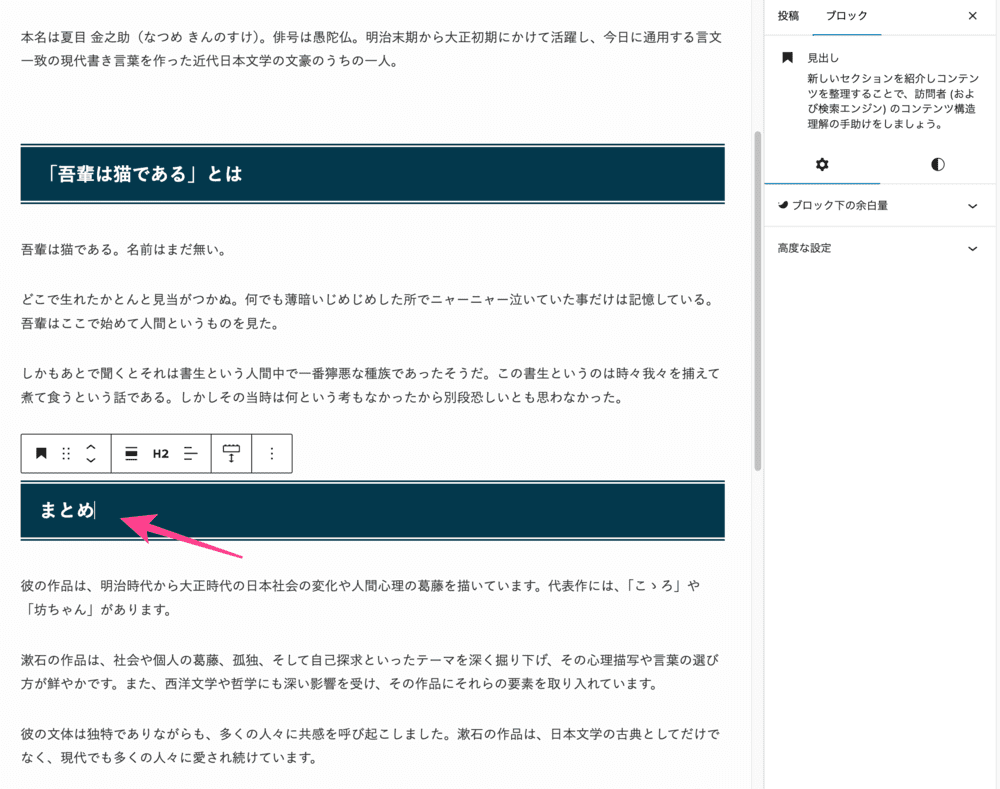
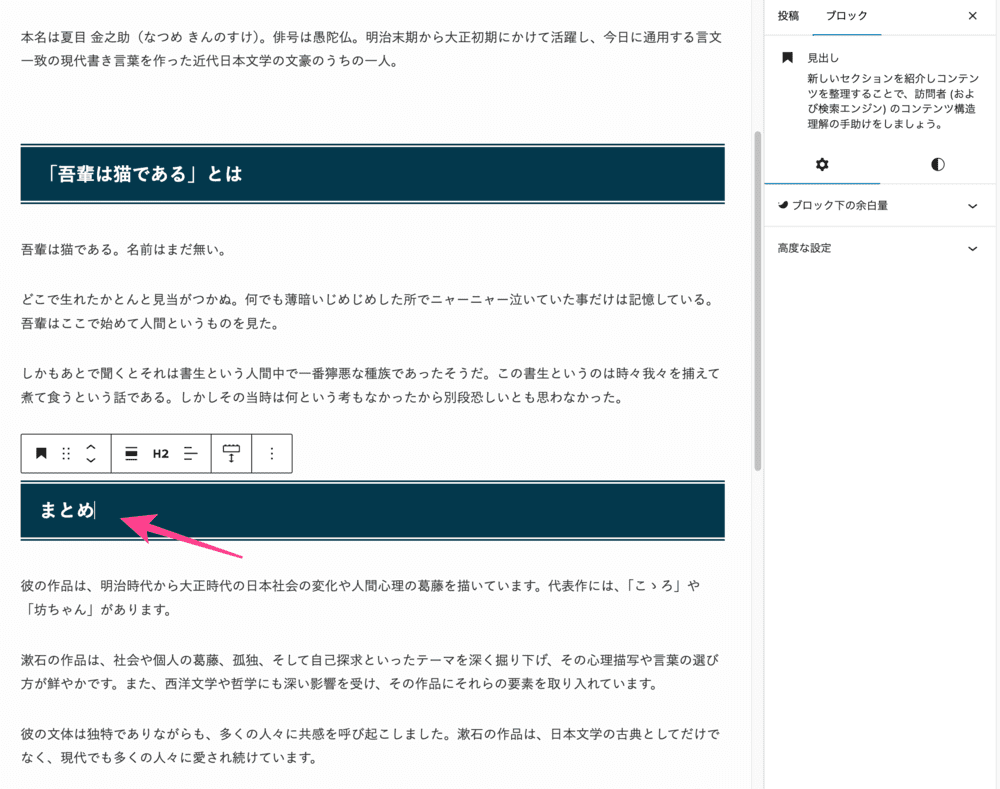
例


上記のように、①〜③すべての見出しに同じHTMLアンカー名を付けた場合、「まとめ」にジャンプするをクリックしても①にジャンプします。
HTMLアンカー名は被らないよう注意してください。
まとめ|SWELLのページ内リンク作成方法
今回はSWELLのページ内リンク作成方法をまとめました。
ページ内リンクを設置すると、読者も記事を読みやすくなります。
その結果、精読率も上がりサイトの収益向上も見込めるというわけです。
ぜひお試しください。
\国内人気No.1/
あわせて読みたい