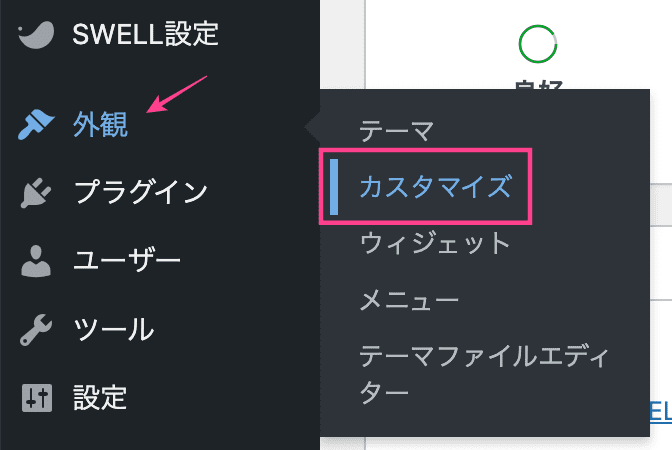
初心者さん
初心者さんSWELLで行間や段落を調整したい
このような疑問にお答えします。
SWELLの行間、段落の調整はかんたんです。
はじめに行間と段落の違いを解説し、次に調整方法を紹介。
この記事を読めばSWELLの行間や段落、字間の調整ができますよ。
SWELLのレビューはこちら


\国内人気No.1/
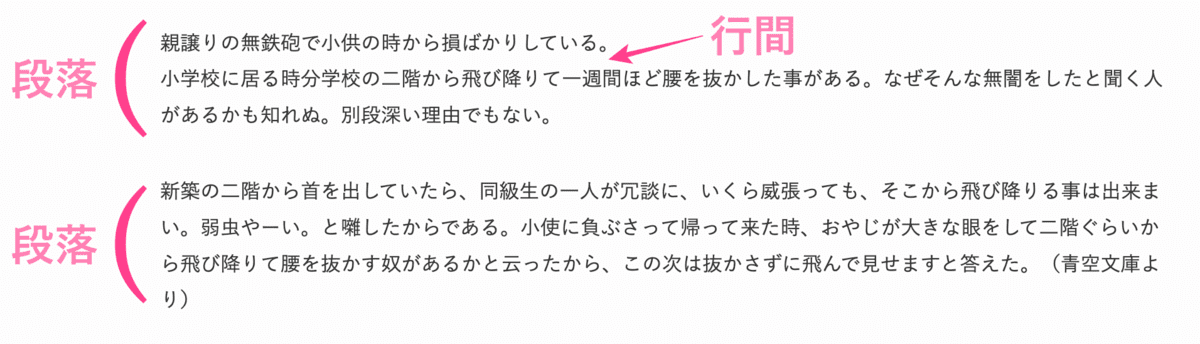
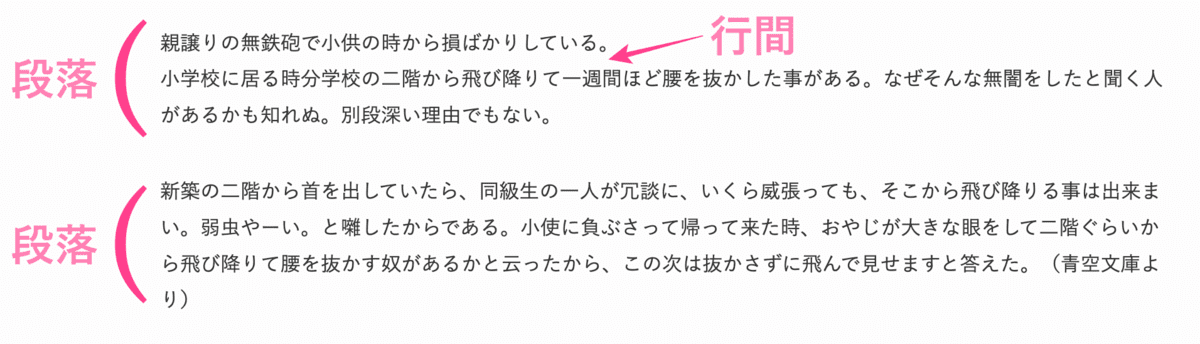
行間と段落の違い


行間は文章の行と行との間隔です。
段落は文章のかたまりのこと。
WordPressのブロックエディターでは「ブロック」と呼ばれています。
行間と段落間のスペースを適度にあけることで、文章はとても読みやすくなります。
ブロック下の余白についてはこちら
SWELLで行間を調整する方法
SWELLで行間を調整する方法は2つあります。
タイポグラフィから指定
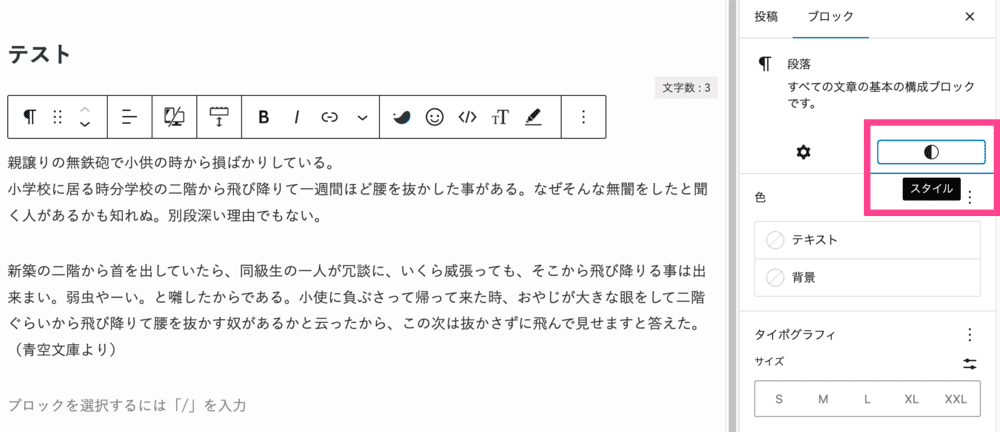
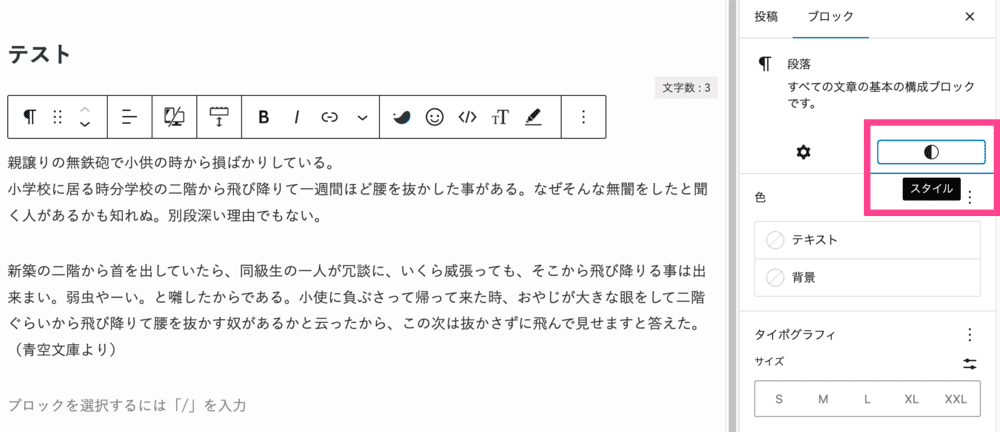
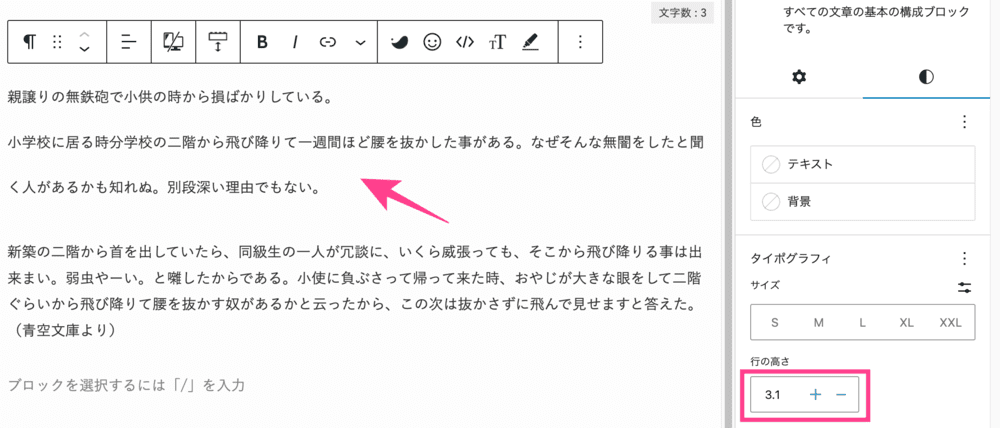
投稿画面、右サイドメニューの「タイポグラフィ」から行間を調整できます。
特定の段落、記事だけ行間を調整したいときに便利な方法です。


「行間を調整する段落を選択」>「右サイドメニュー」>「ブロック」>「スタイル」


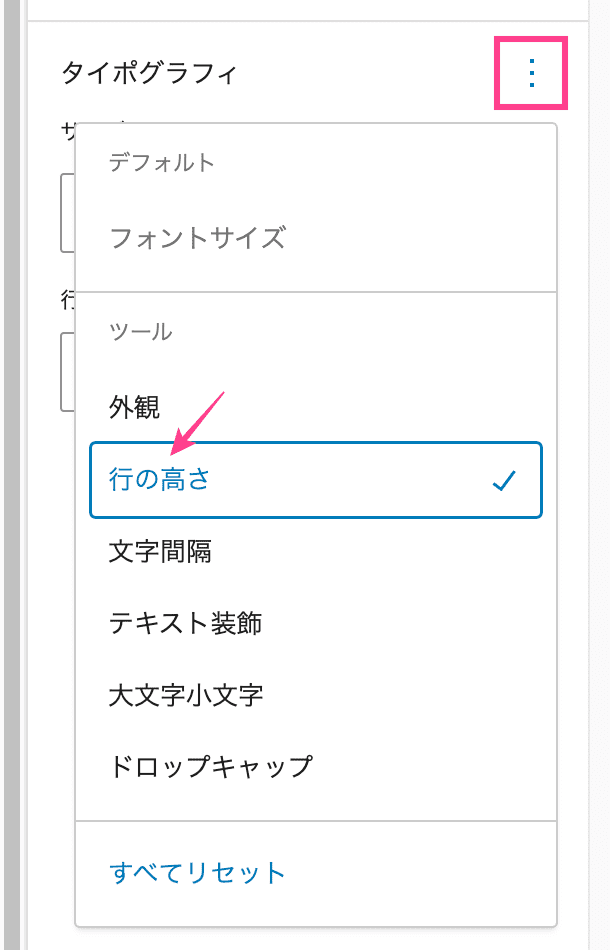
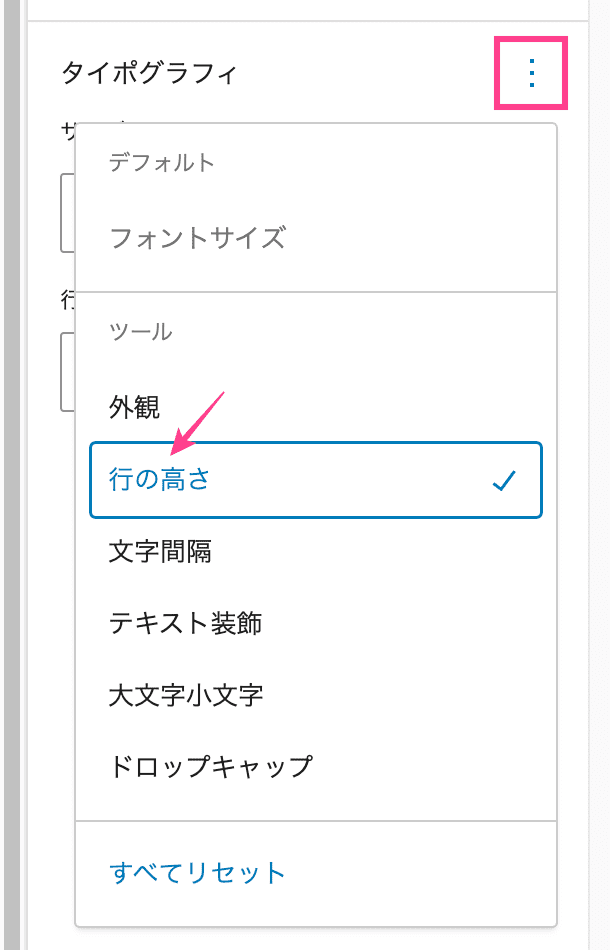
「︙」>「行の高さ」


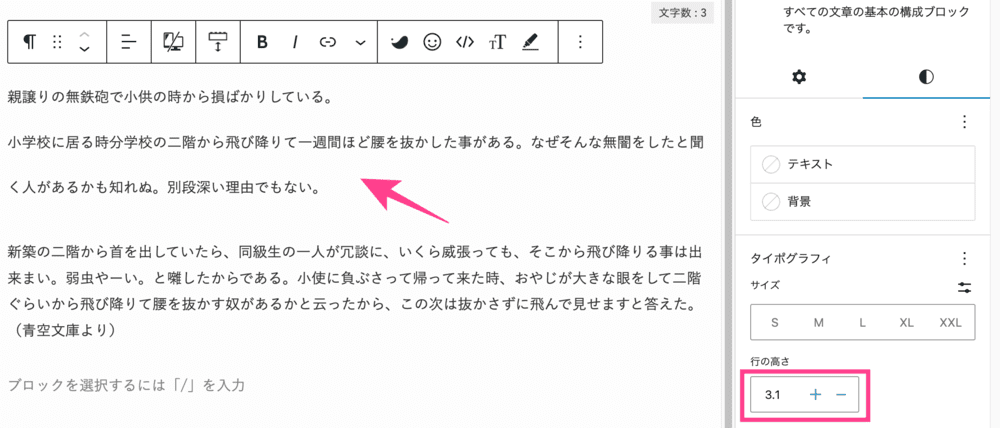
「+・ー」で行間を調整しましょう。
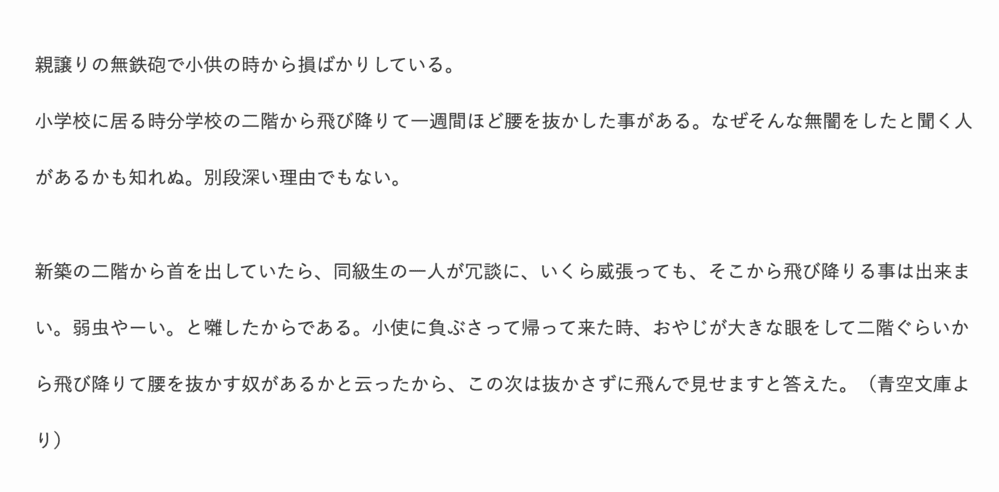
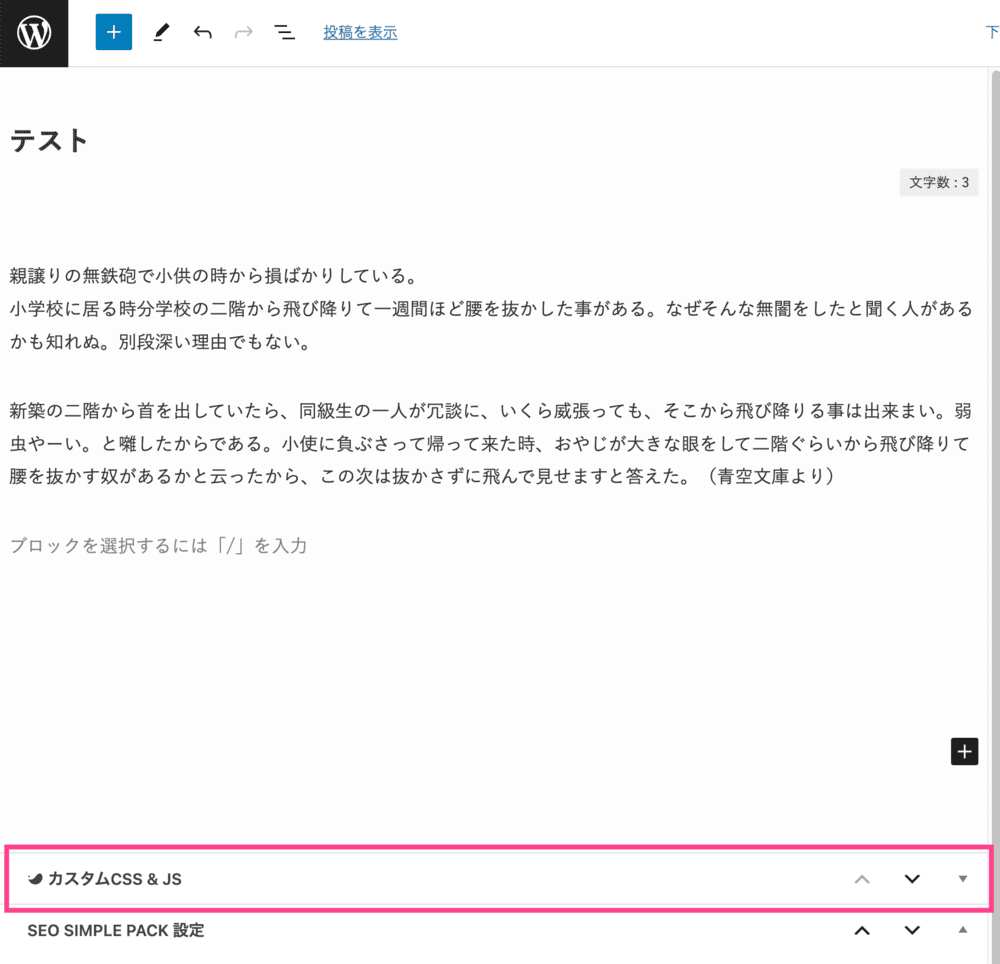
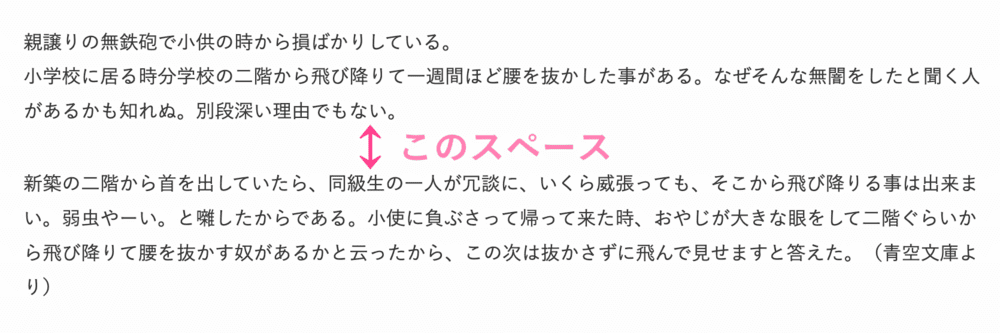
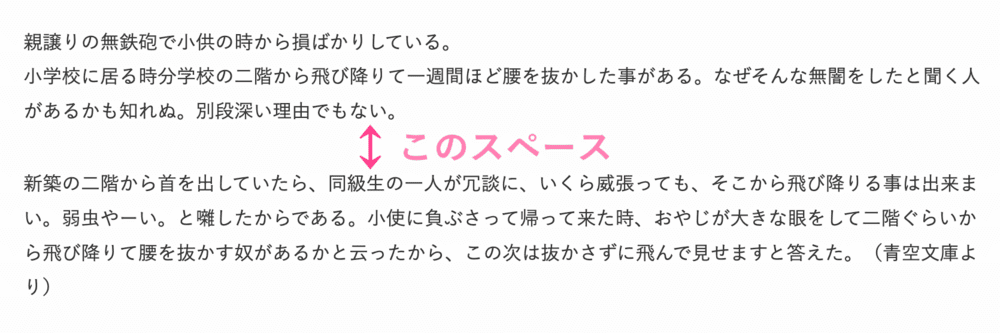
こんな感じになります
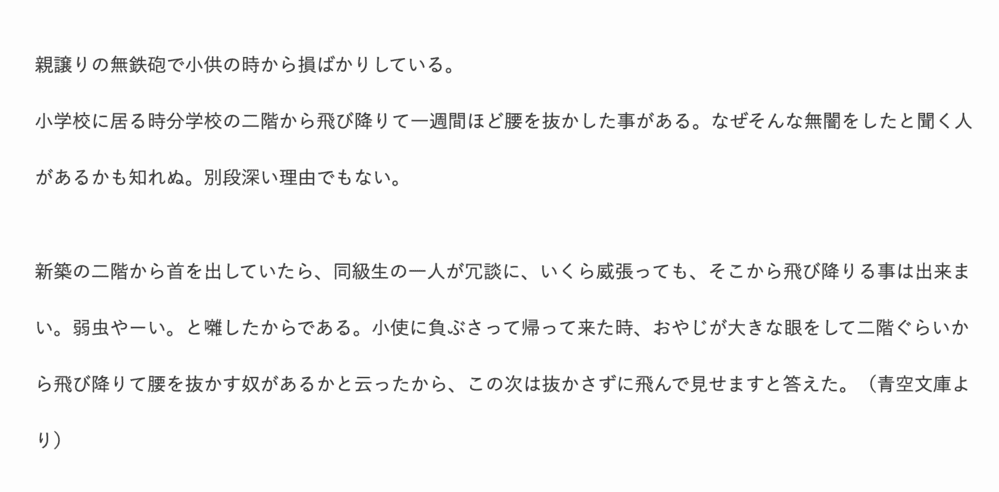
親譲りの無鉄砲で小供の時から損ばかりしている。
小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。
新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)
CSSで指定
CSSで行間を調整する方法です。
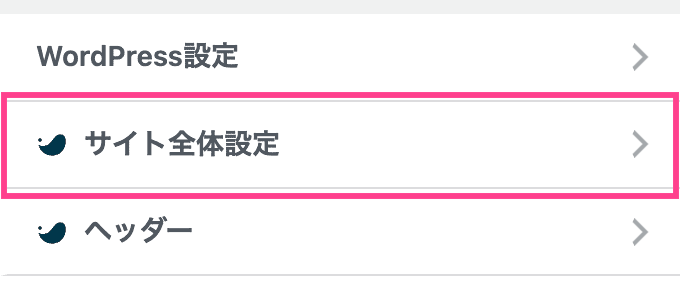
サイト全体に適用するとき
サイト全体のテキストの行間をあける場合は、以下の手順をどうぞ。






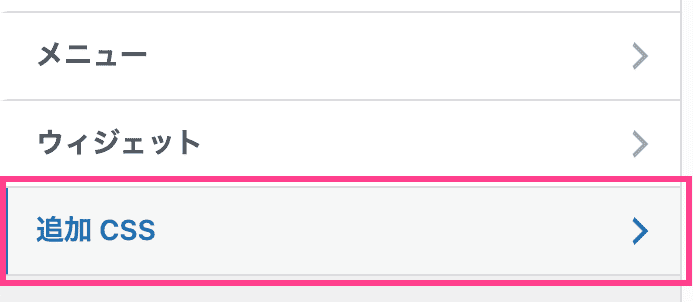
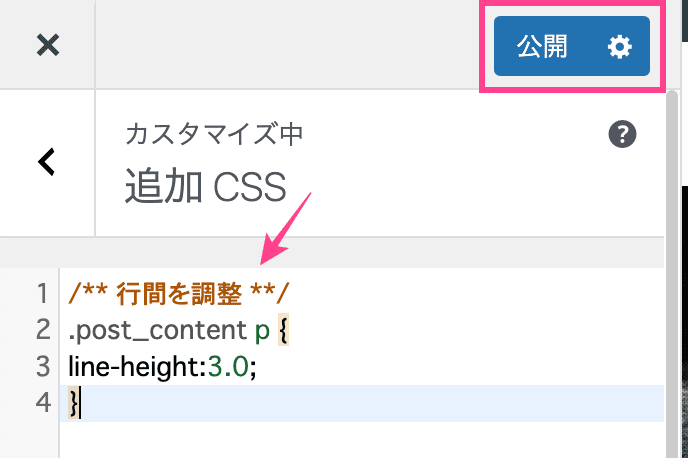
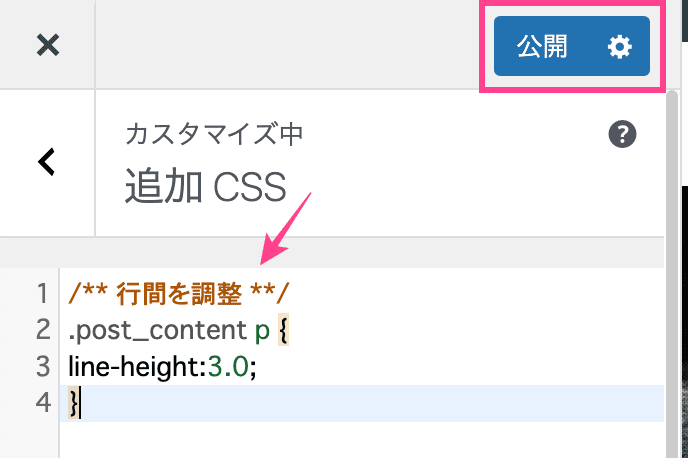
スタイルシートに以下のCSSを貼り付け、「公開」をクリックすれば完了。
/** 行間を調整 **/
.post_content p {
line-height:3.0;
}「line-height:3.0」の数字で行間を調整できます。
こんな感じになります


特定の記事に適用するとき
特定の記事の行間を調整したいときはこちら。


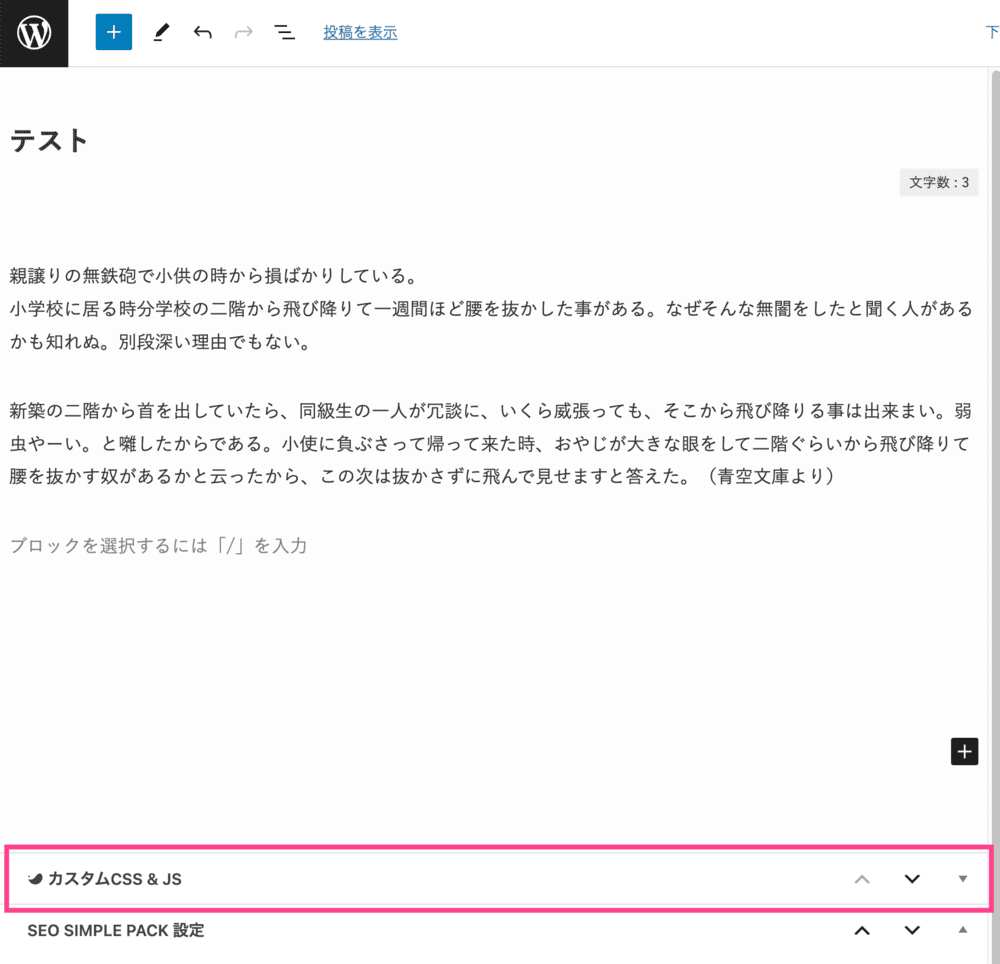
投稿画面の下部にあります。


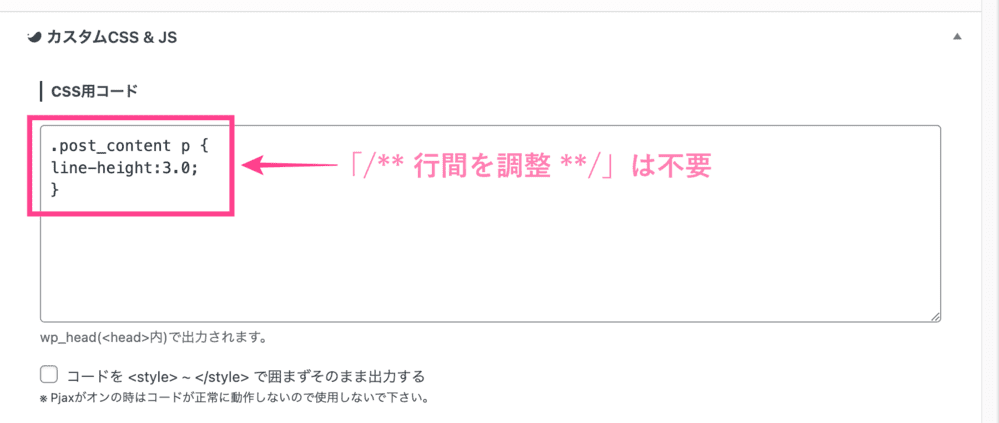
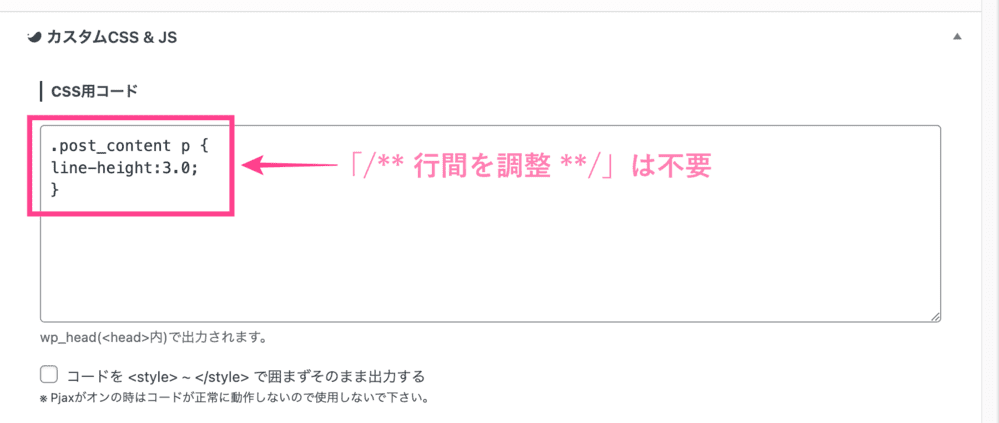
「CSS用コード」に以下のCSSを貼り付ければ完了。
.post_content p {
line-height:3.0;
}SWELLで段落間のスペースを調整する方法


SWELLで段落(ブロック)間のスペースを調整する方法は3つ。
余白ブロック
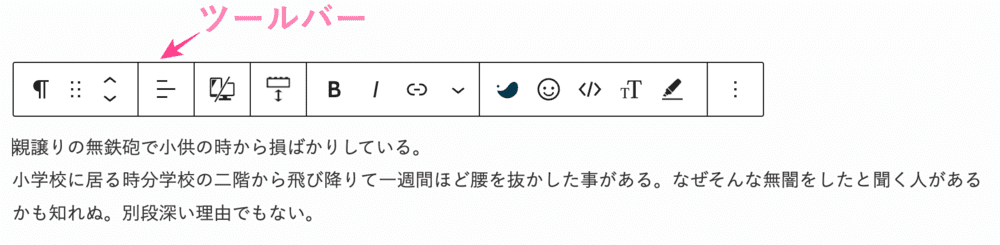
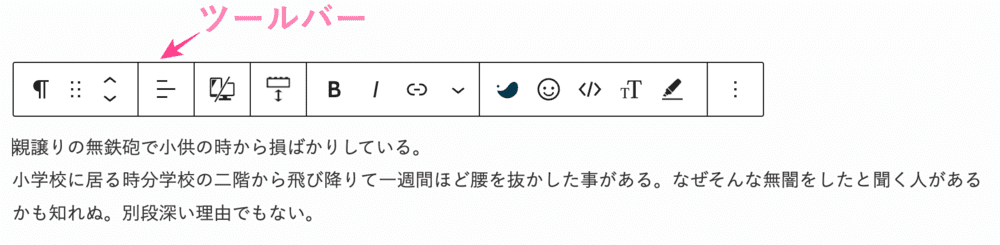
ブロックエディターのツールバーにある「余白ブロック」を使うと、段落ごとに余白を調整できます。


ブロックを選択するとツールバーが表示されます。


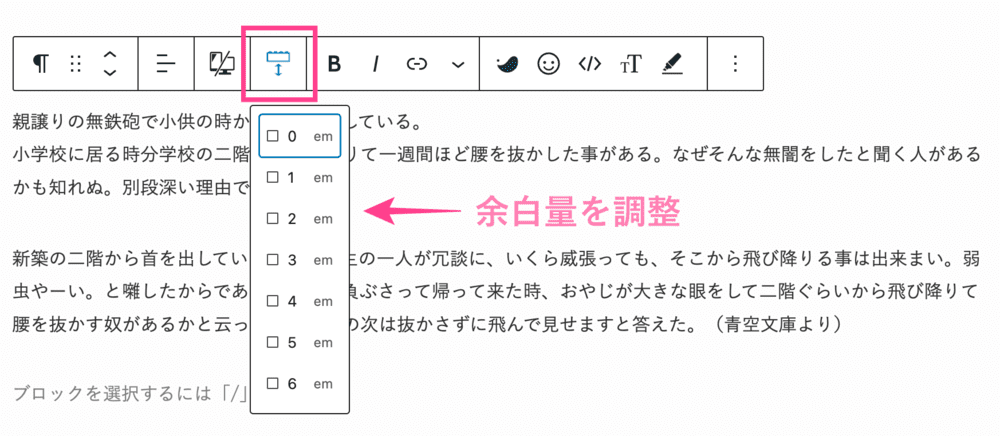
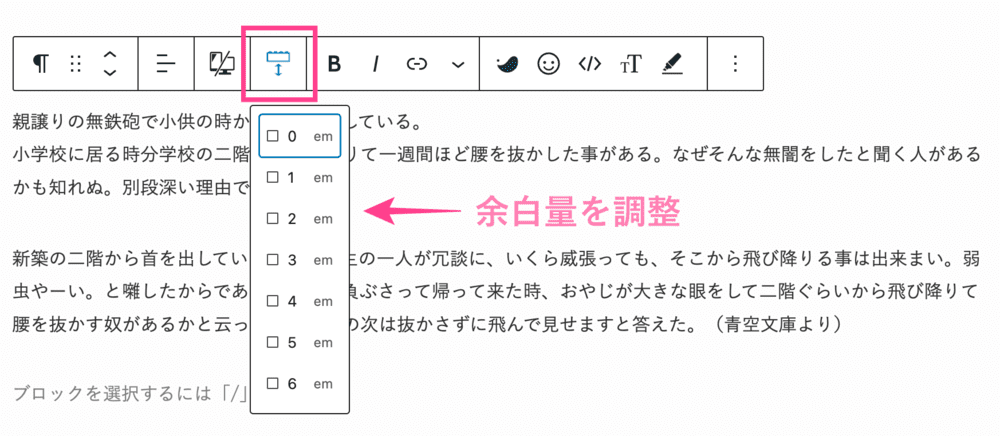
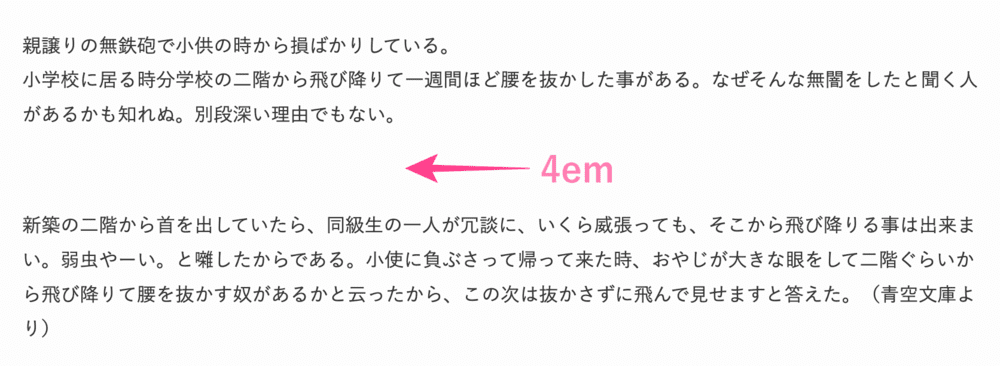
「余白アイコン」をクリックすると、ブロック下の余白量を0em〜6em間で調整可能。


プレビューで確認し適宜調整してください。



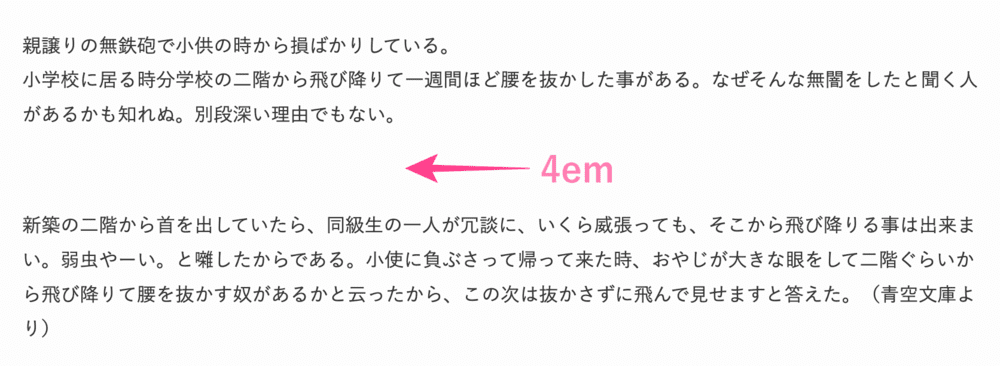
4emだといい感じ
段落ブロックの使い方はこちら
スペーサー
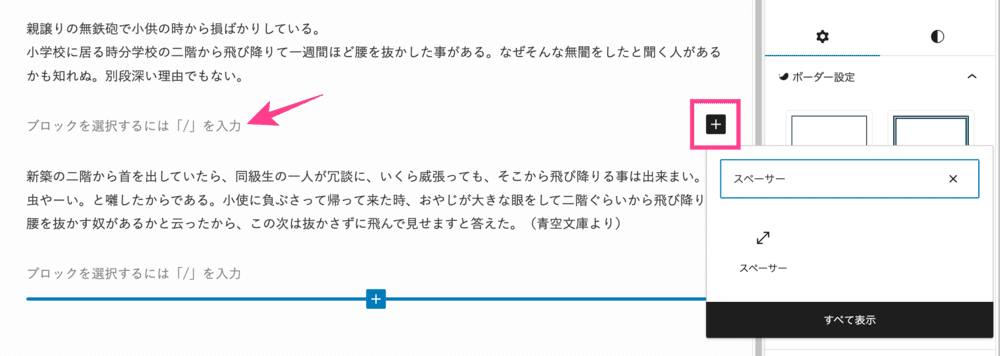
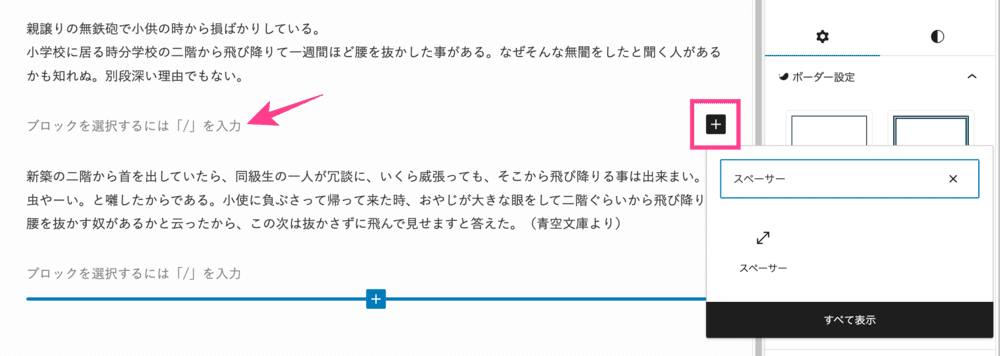
「スペーサー」ブロックを使用すると、余白ブロックよりさらに細かい調整ができます。


段落で「/spacer」と入力してもOK


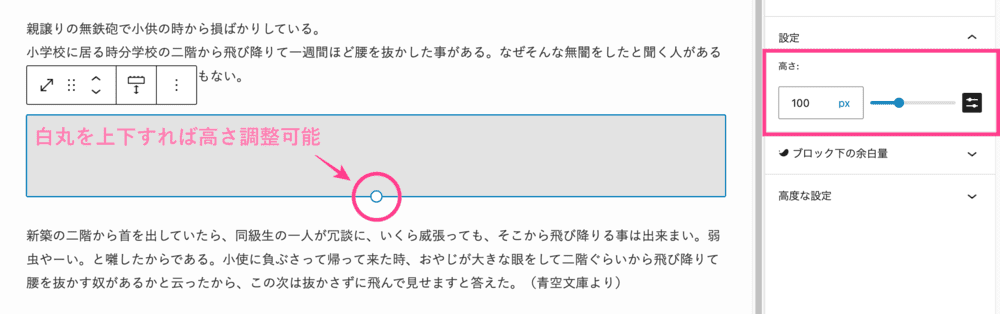
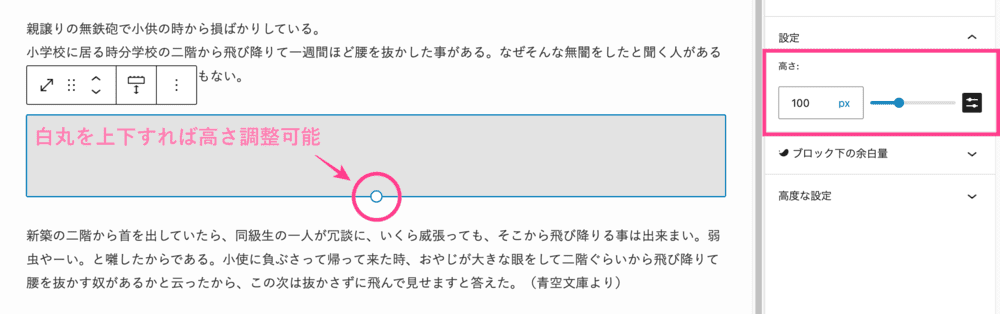
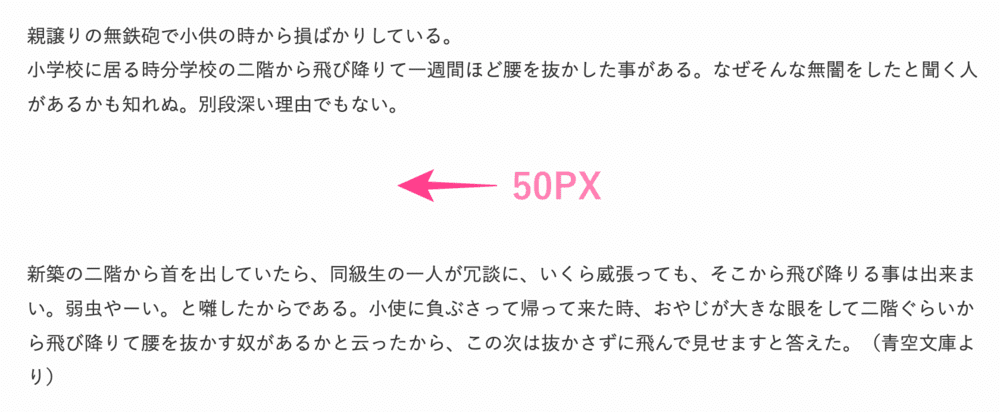
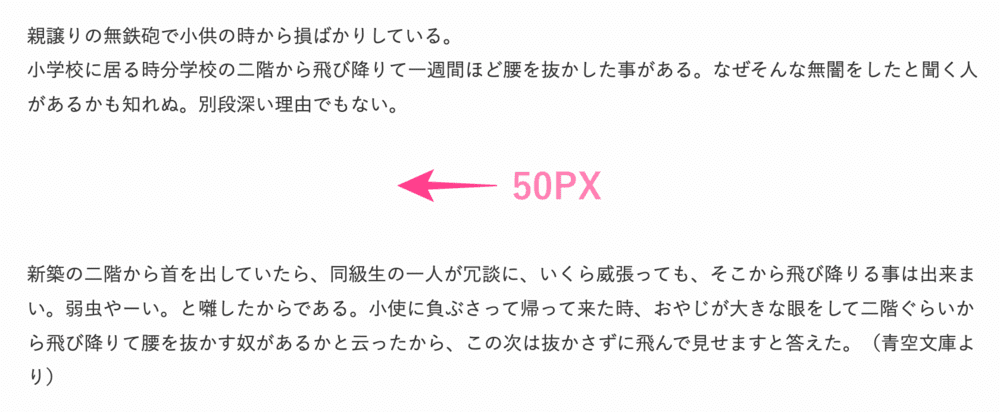
右サイドバーの【高さ】、もしくはスペーサーの白丸を上下すれば高さを調整できます。
サイズプリセットも使用可能。
- px
- %
- em
- rem
- vw
- vh


プレビューで確認しながら調整してください。
毎回、同じスペーサーを使う場合「ブログパーツ」に登録しておくといつでも呼び出せるので楽ですよ。
CSSで指定
CSSでブロック間のスペースを指定する方法です。
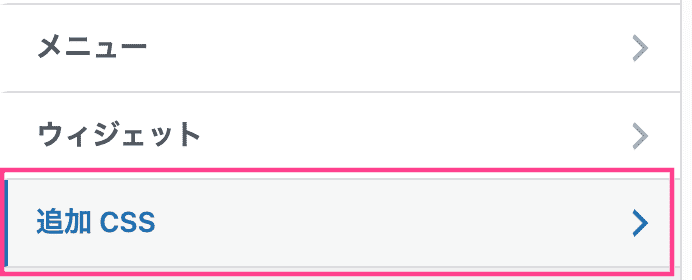
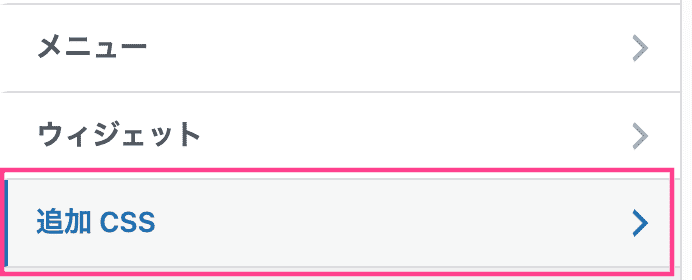
サイト全体に適用するとき
サイト全体に適用する方法は3ステップ。






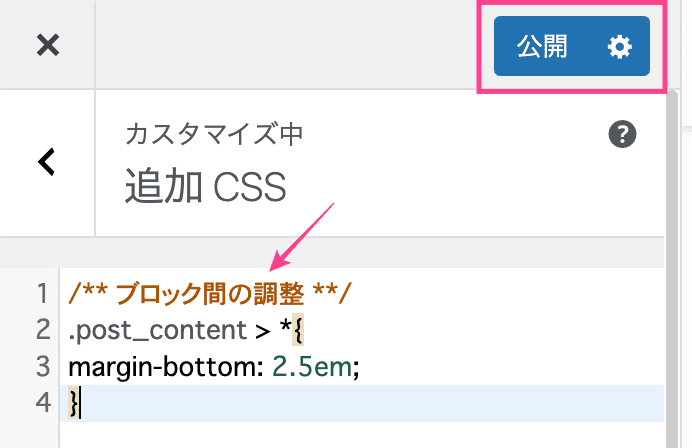
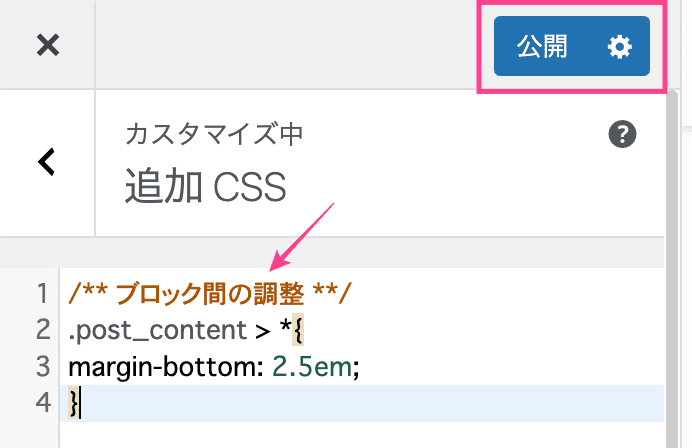
スタイルシートに以下のCSSコードを貼り付け「公開」すれば完了。
/** ブロック間の調整 **/
.post_content > *{
margin-bottom: 2.5em;
}「margin-bottom: 2.5em;」の数字を調整してください。
こんな感じになります


特定の記事に適用するとき
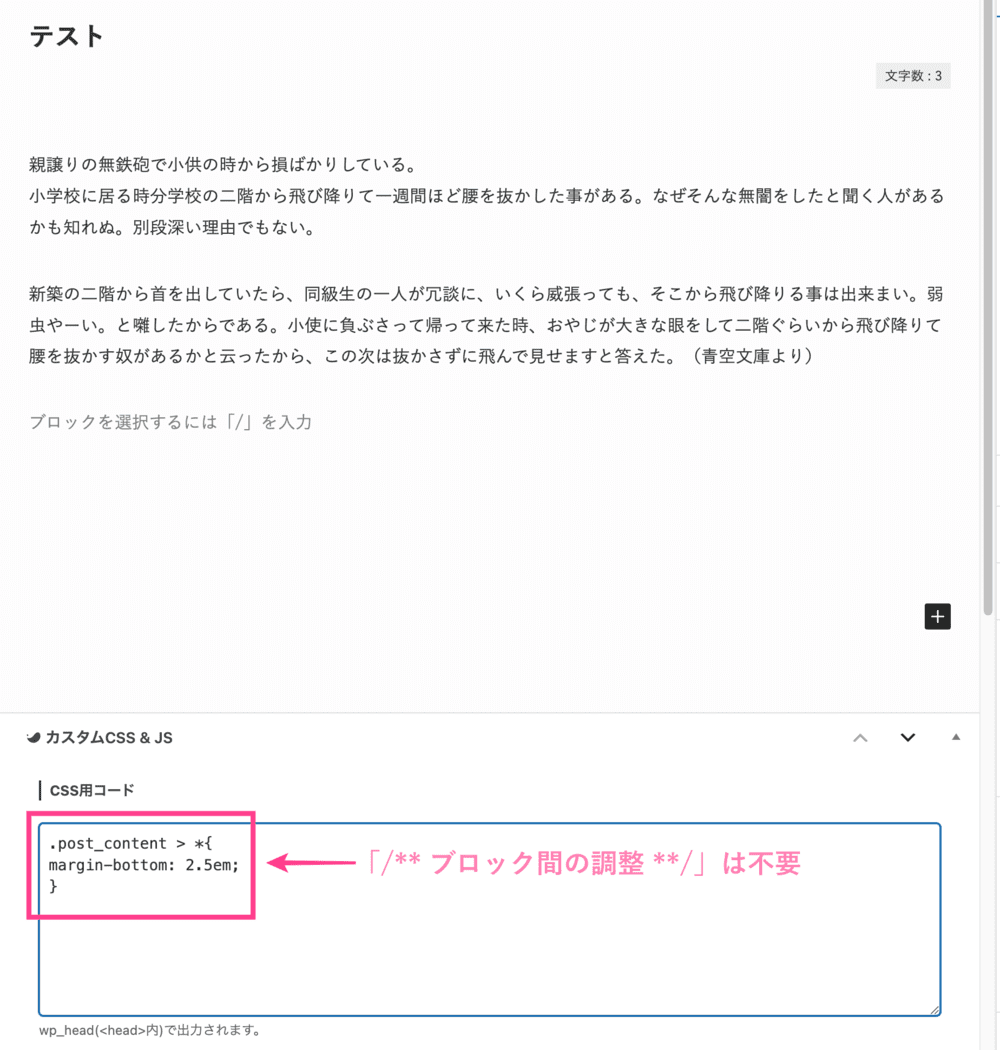
特定の記事でブロック間スペースを調整するときはこちらをどうぞ。
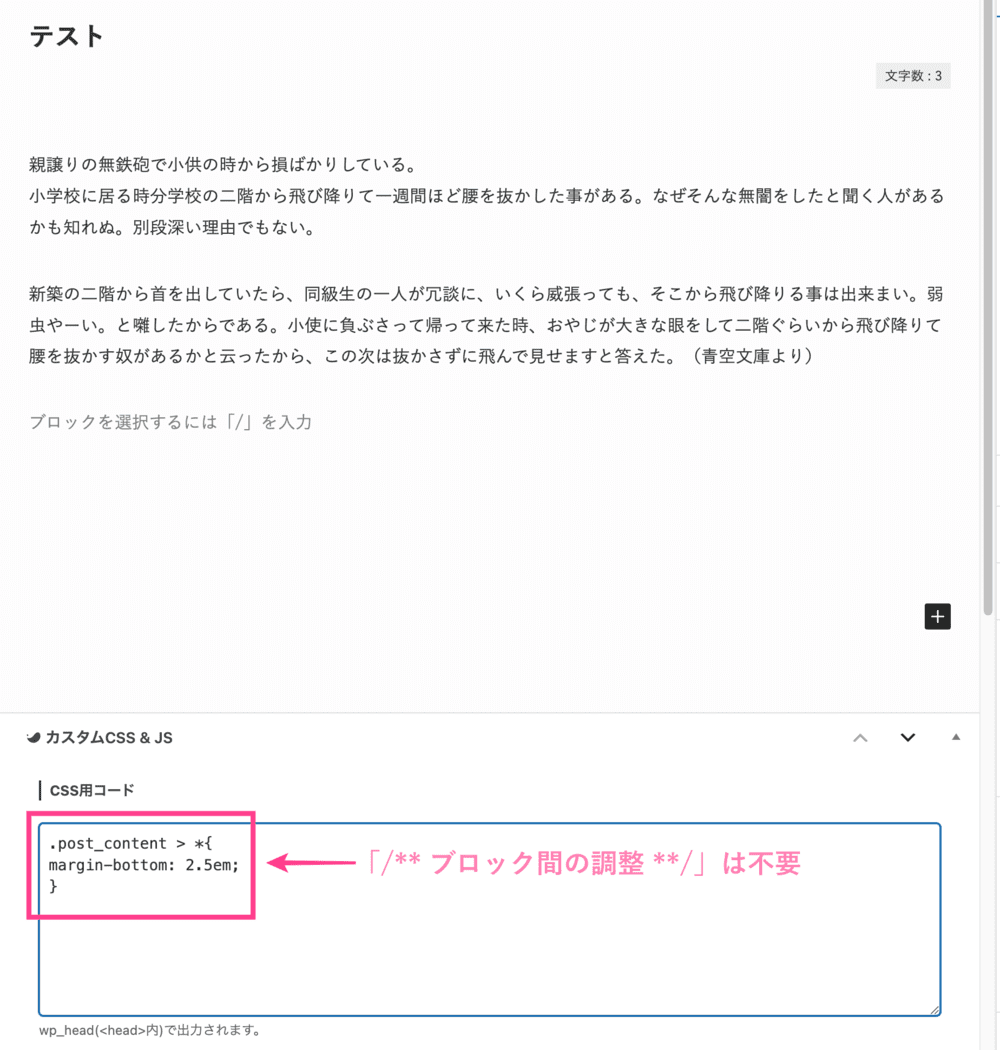
「投稿画面」>「カスタムCSS & JS」>「CSS用コード」


「CSS用コード」に以下のCSSを貼り付ければ完了です。
.post_content > *{
margin-bottom: 2.5em;
}SWELLで字間を調整する方法
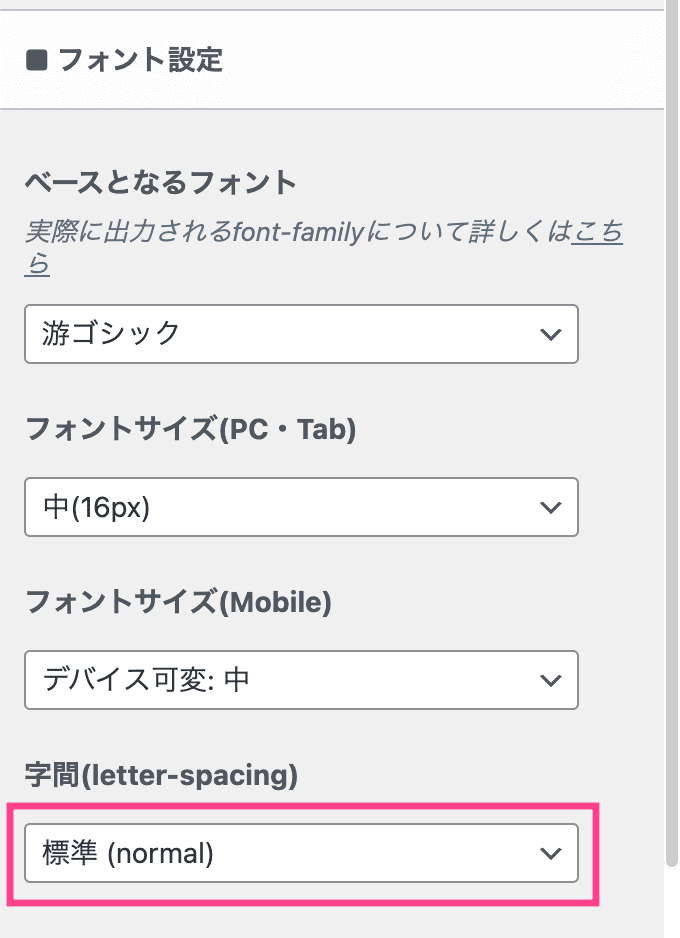
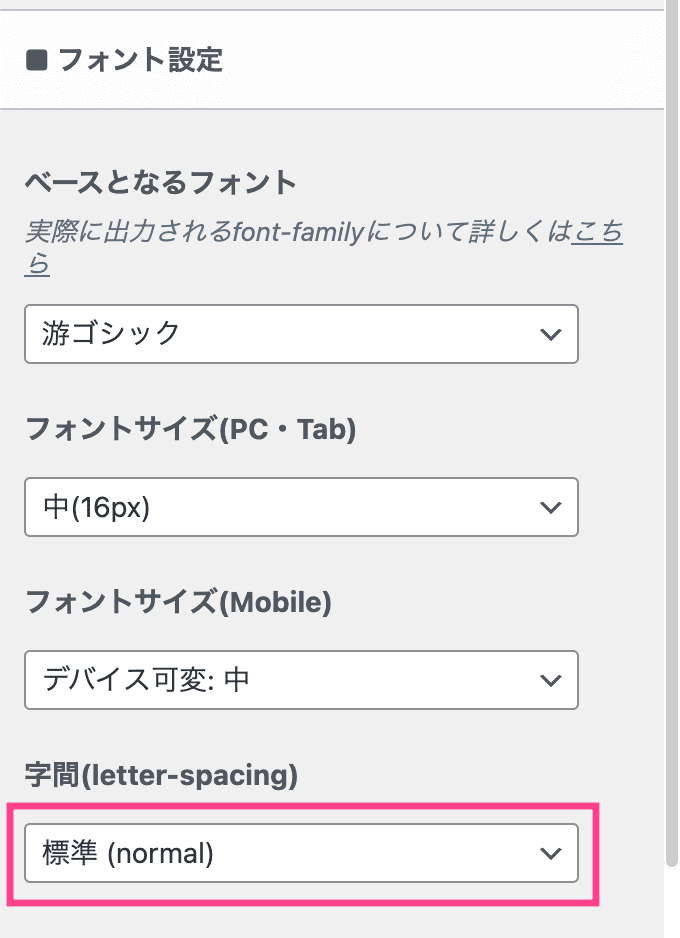
SWELLで字間を調整する方法です。
字間をあけると、全体的にやわらかい印象になります。








- 標準(0)
- .025em
- .05em
- .1em



最後に「公開」をクリックすれば完了
字間の例











当サイトは「.05em」
まとめ|SWELLで行間・段落・字間を調整する方法
今回はSWELLで行間・段落・字間を調整する方法をまとめました。
段落間のスペースは都度調整すればいいですが、行間はカスタマイザーからCSSで一括指定したほうが楽です。
ちなみに、当サイトでは行間や段落はCSS指定していません。
字間だけ「.0.25em」にしています。
あなたのブログの雰囲気にあわせ調整してくださいね。
\国内人気No.1/
あわせて読みたい