初心者さん
初心者さんSWELLにドロップダウンメニューを設置するにはどうすればいい?
このような悩みを解決します。
SWELL(WordPressブログ)のドロップダウンメニュー設置方法は1分で完了。


メニューを作成し、右にスライドすれば「副項目」になります。
以下でメニュー作成から設置までの流れを解説するのでご安心ください。
この記事を読めば、ドロップダウンメニューを設置できますよ。
SWELLのレビューはこちら


\国内人気No.1/
ドロップダウンメニューとは


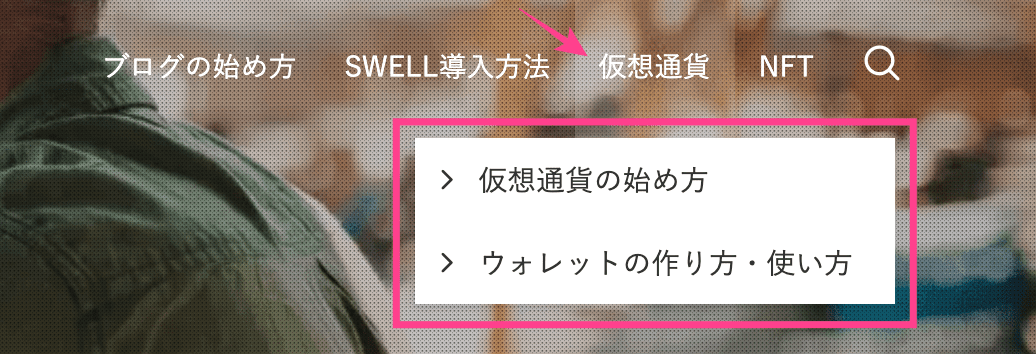
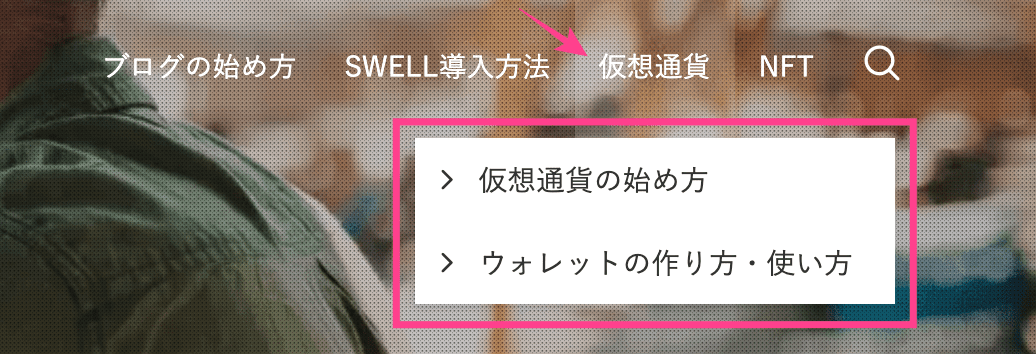
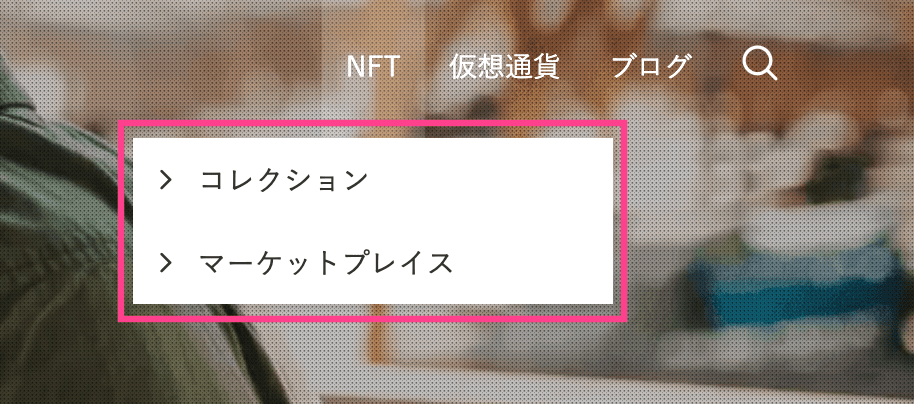
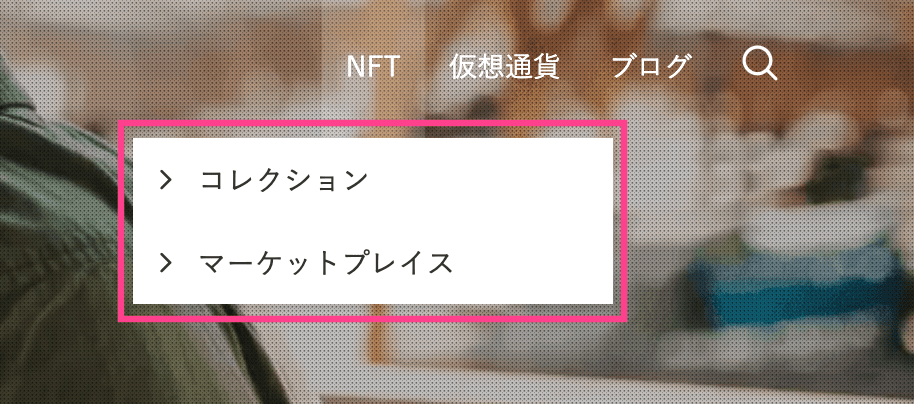
ドロップダウンメニューとは、メニューにマウスカーソルを乗せると表示される「子メニュー」のこと。
プルダウンメニュー、ドロップダウンリストとも呼ばれています。
- 複数の選択肢を一箇所に収納できる
- あとから選択肢が増えてもレイアウト調整が必要ない(放り込むだけ!)
- 読んでほしい記事、カテゴリーを設置できる
- おしゃれ度UP
最初から表示されていないので、見られない可能性がある



読者も記事を探しやすくなる
SWELLのドロップダウンメニュー設置方法
SWELLのドロップダウンメニュー設置方法です。
新規メニューの作成から解説します。
メニュー作成
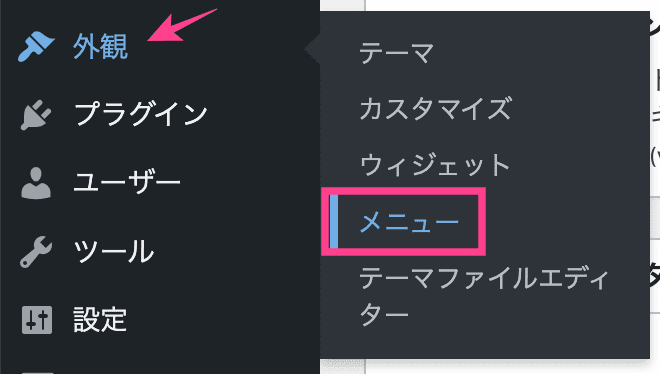
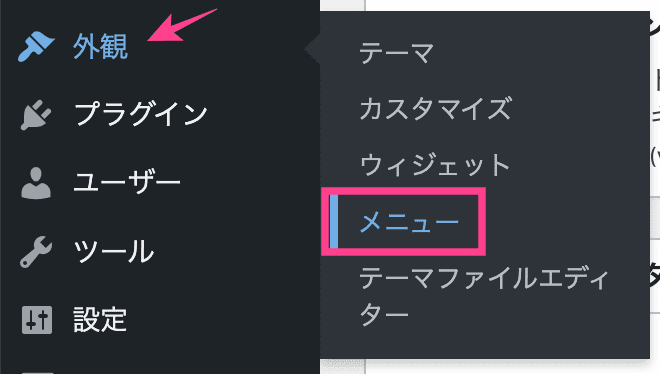
まずはメニューを作成しましょう。




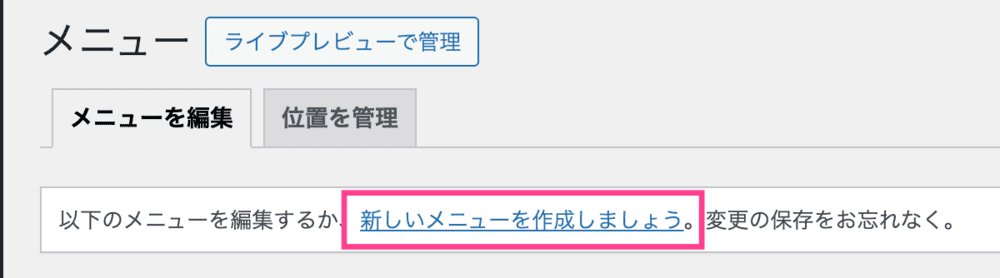
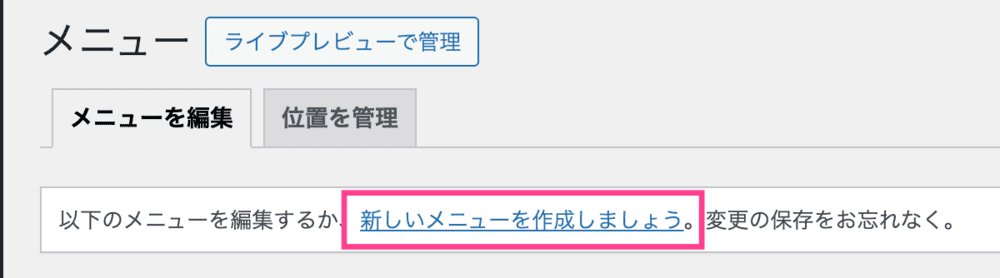
「新しいメニューを作成しましょう」をクリック。


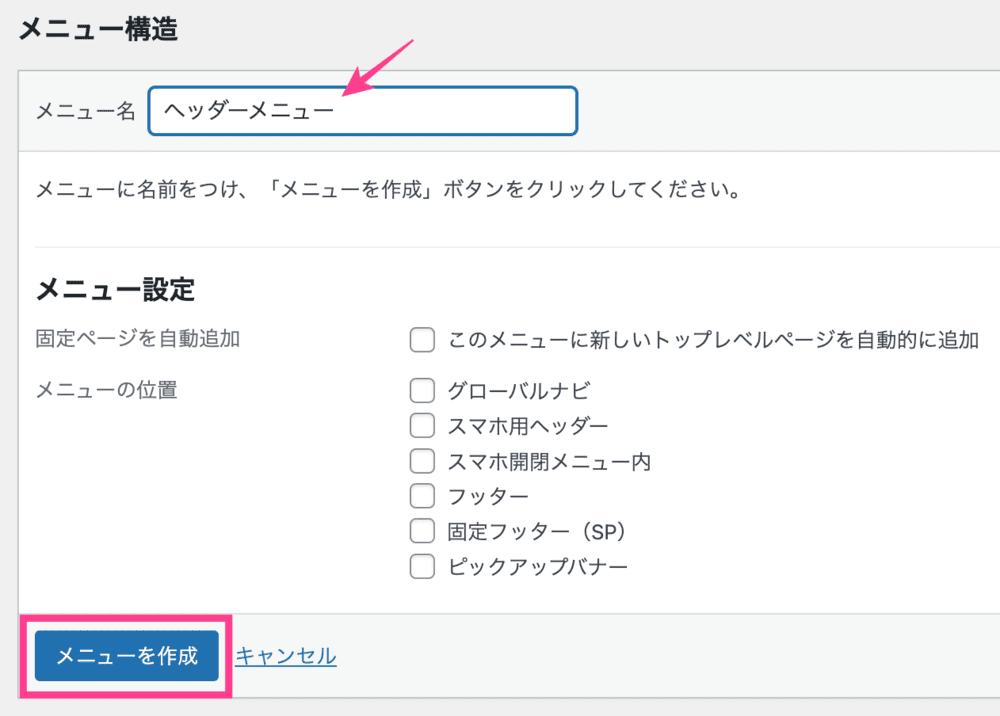
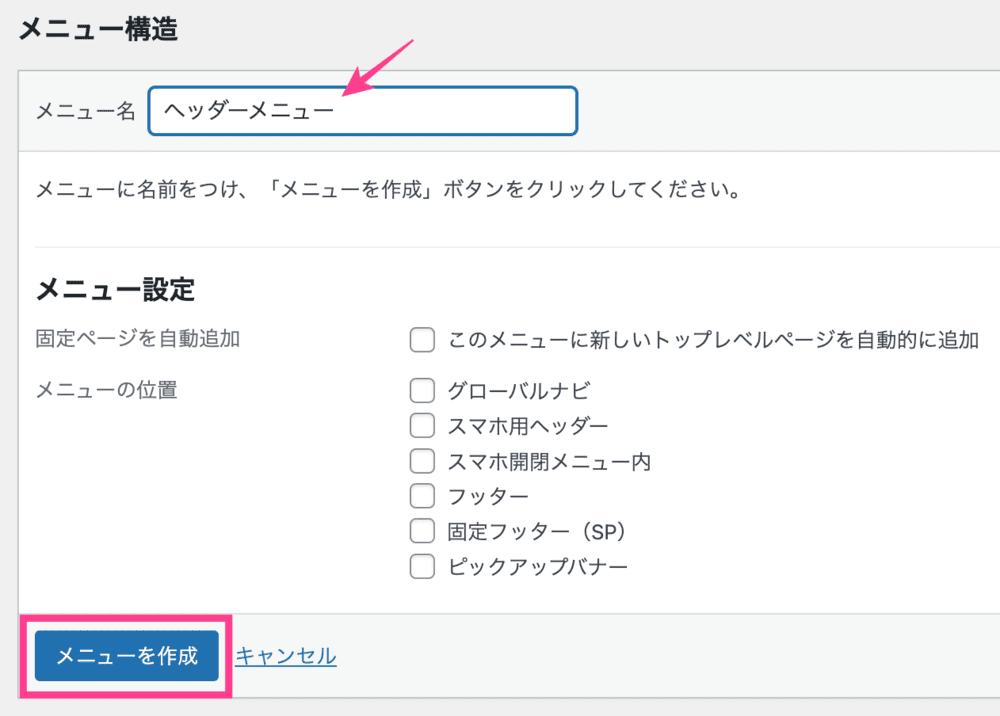
わかりやすいメニュー名を入力し「メニューを作成」をクリック。
メニューに項目を追加
作成したメニューに表示する項目を追加します。
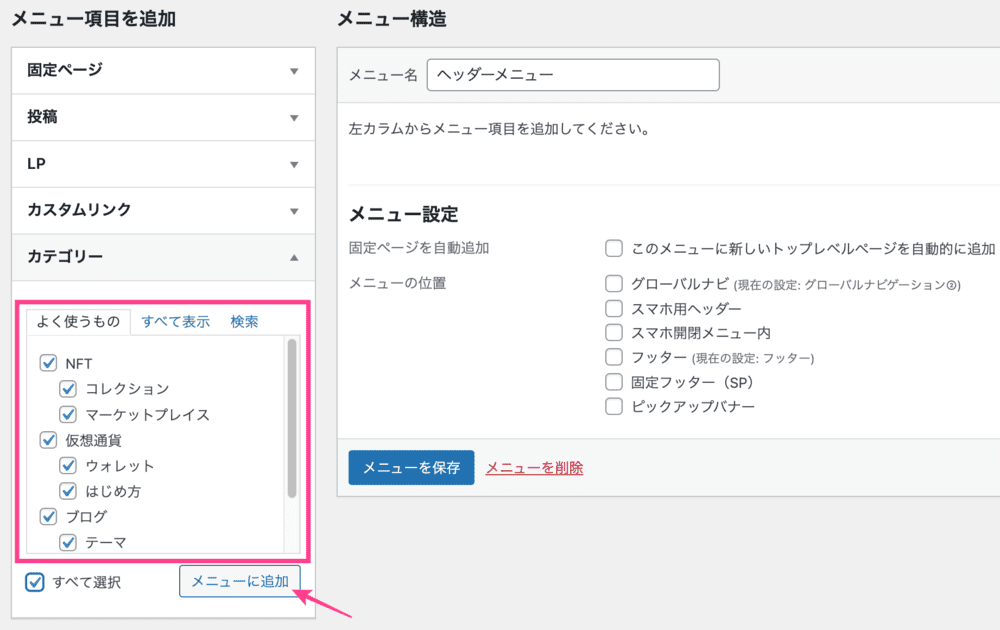
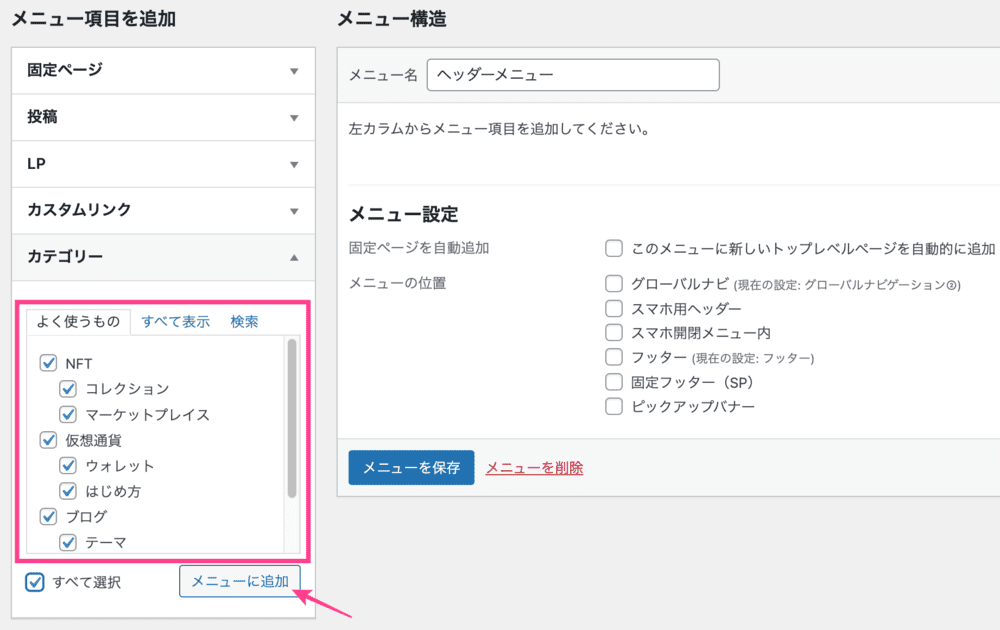
【メニュー項目を追加】より、表示させたい記事やカテゴリーにチェック。


「メニューに追加」をクリックします。


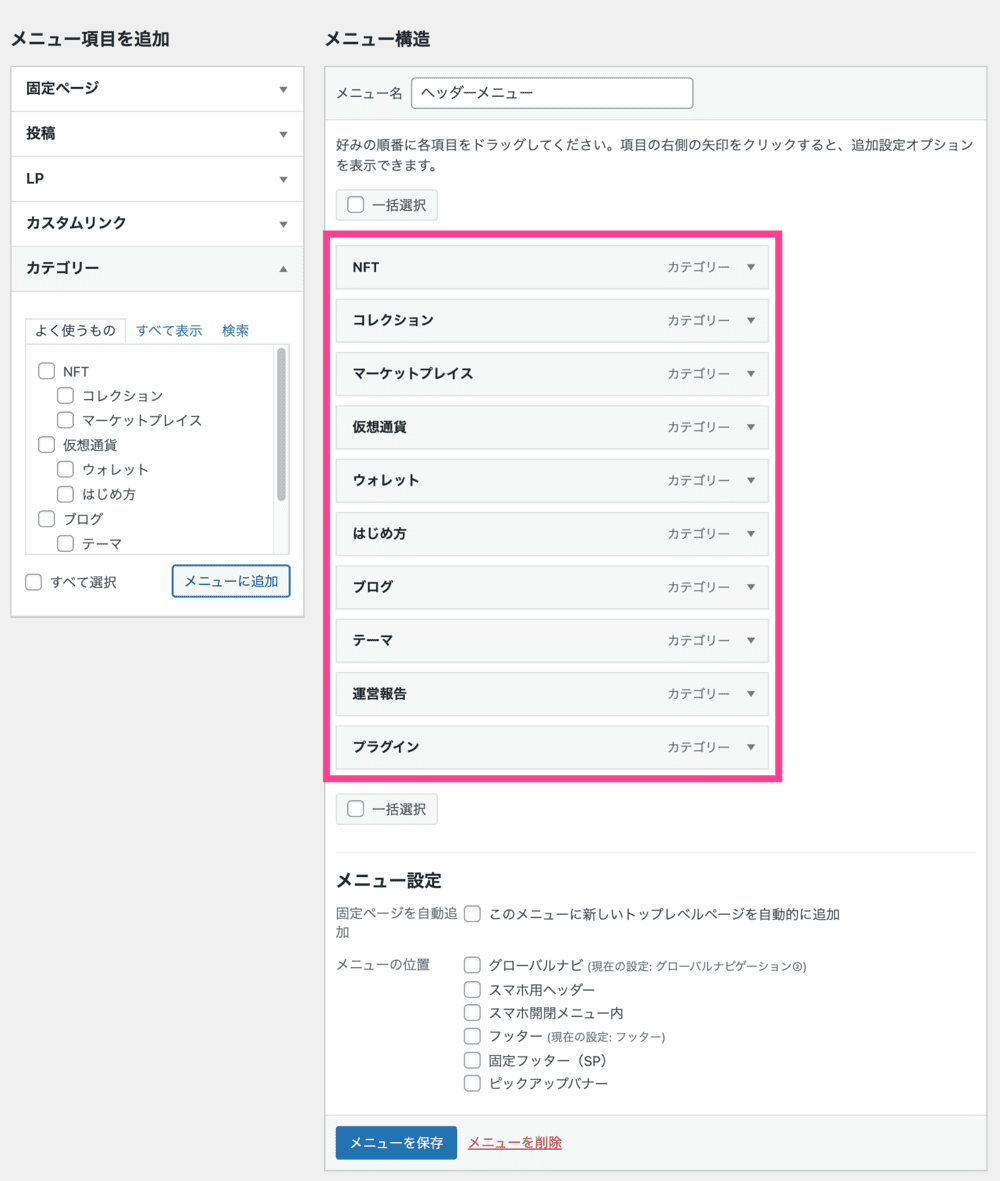
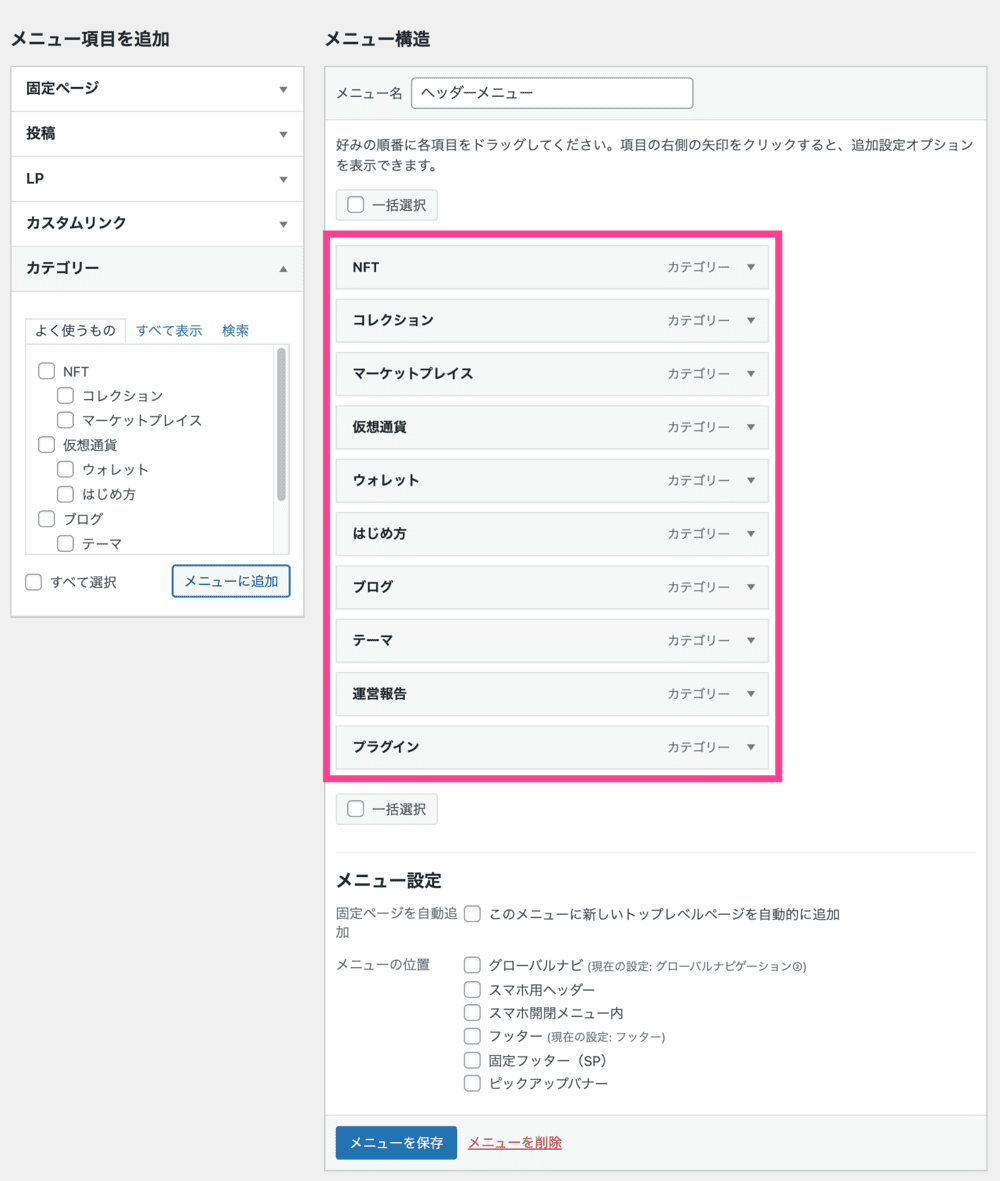
メニューが追加されました。
ドロップダウンメニューにする
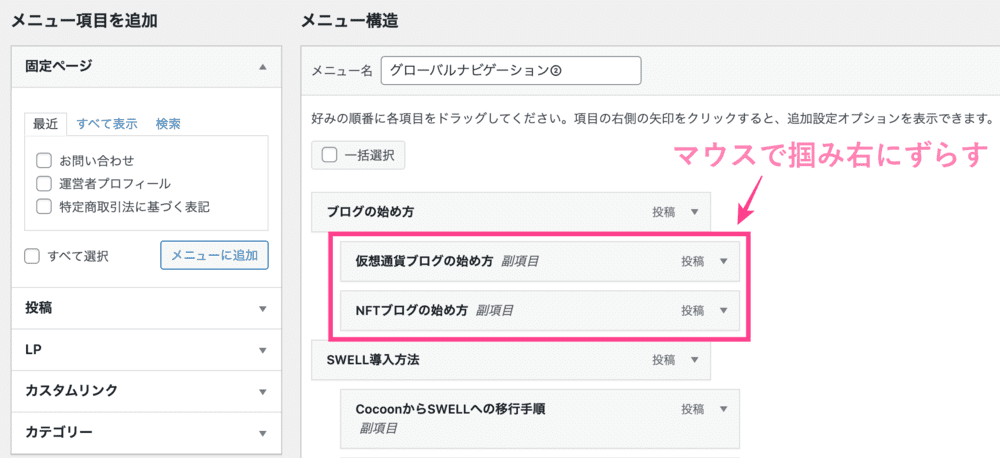
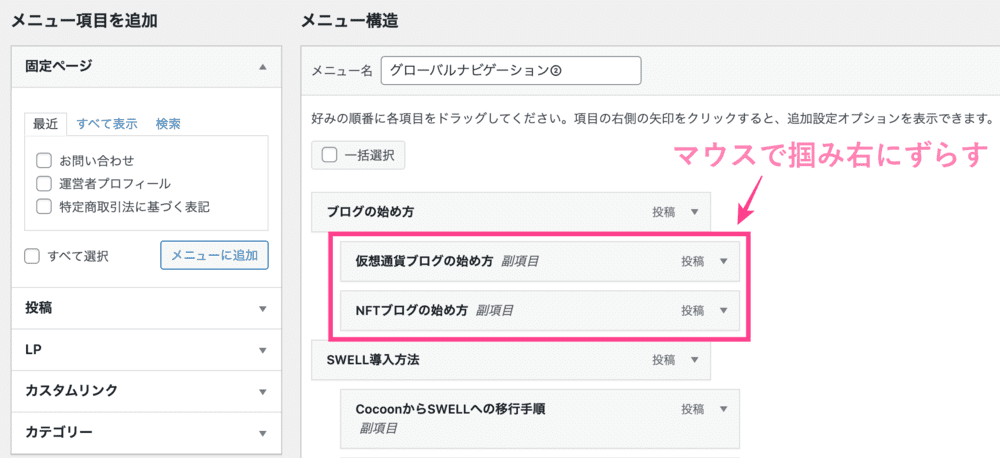
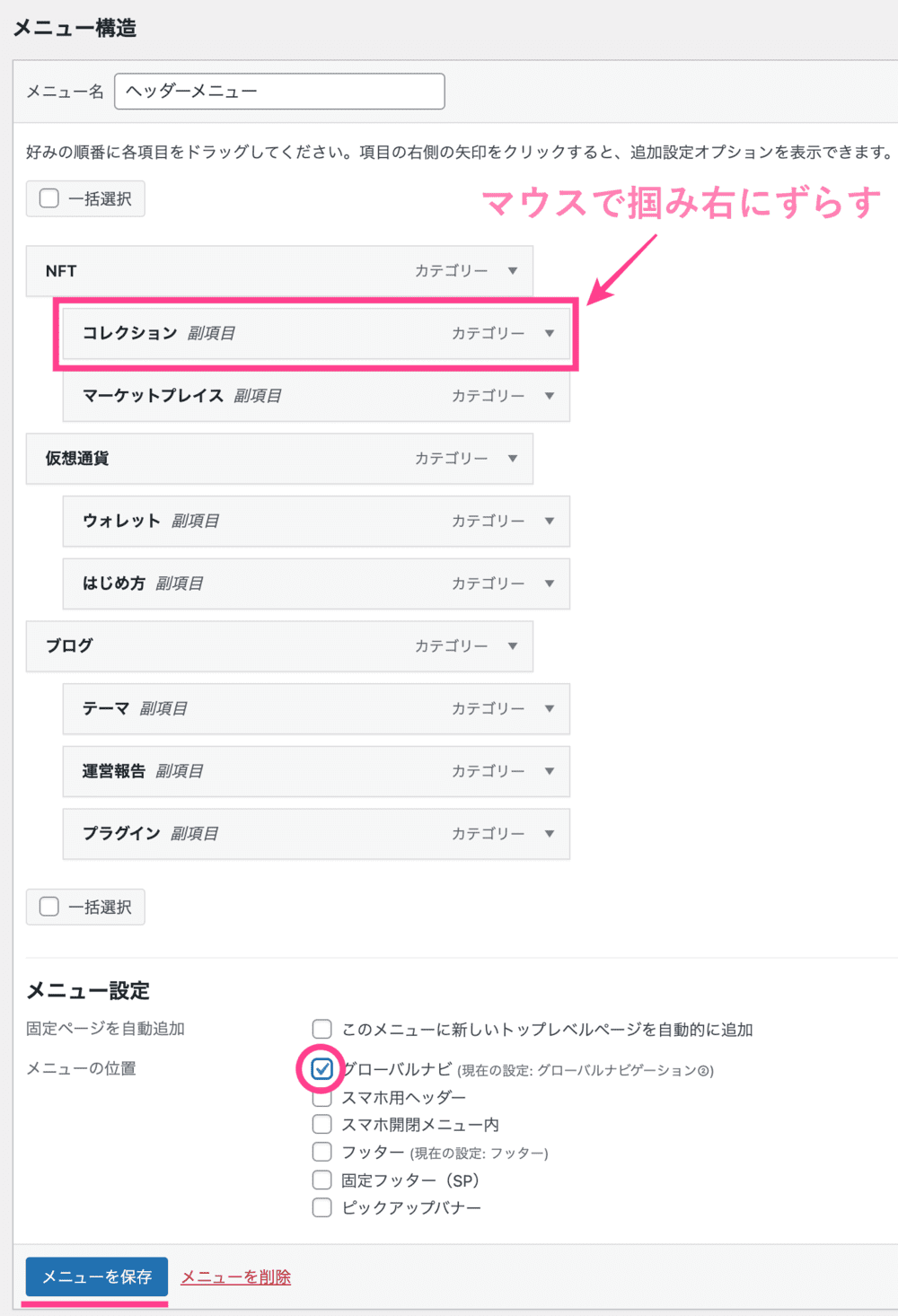
それでは、追加したメニューをドロップダウンメニューにしましょう。
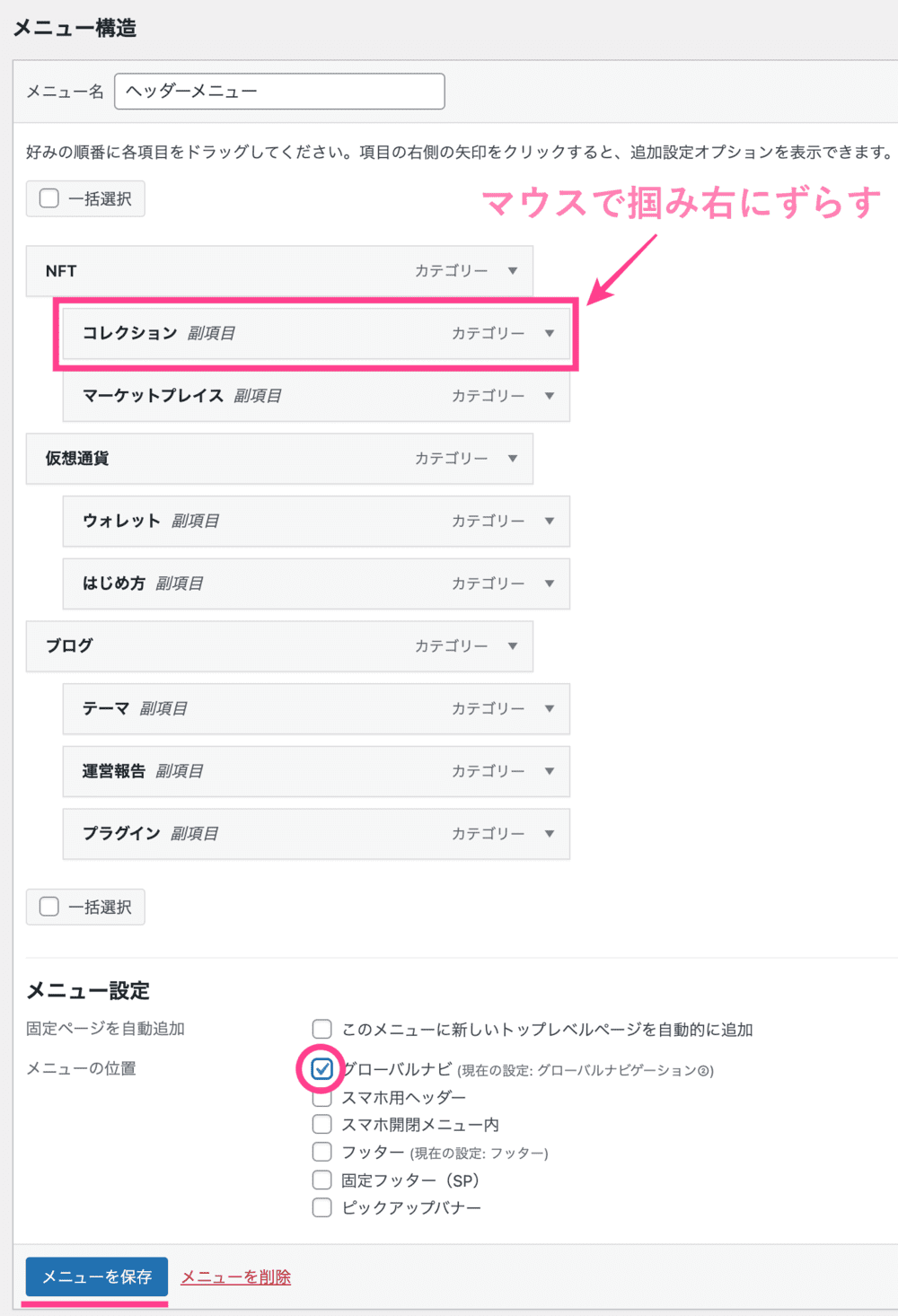
「副項目」にしたい項目をマウスで掴み、右にずらせば完成です。


最後に【メニュー設定】でドロップダウンメニューを表示させたい箇所にチェック。
「メニューを保存」をクリックすれば完成!


まとめ|SWELLのドロップダウンメニュー設置方法
今回はSWELLのドロップダウンメニュー設置方法をまとめました。
かんたんに設置できたのではないでしょうか。
ただし、メニューの数が多すぎると読者を混乱させてしまう可能性も。
副項目の数は、多くても10個以内にしましょう。
\国内人気No.1/
あわせて読みたい