初心者さん
初心者さんAFFINGER6からSWELLへ乗り換えたいけど、やり方がわからない
このような悩みを解決します。
AFFINGER6からSWELLへの移行は最短10分!
記事前半では「AFFINGER6からSWELL移行の注意点」を解説し、後半では「移行方法」「移行後にすること」を紹介。
この記事を読みながら作業すれば、AFFINGER6からSWELLへスムーズに移行できますよ!


\国内人気No.1/
AFFINGER6からSWELL移行の注意点
AFFINGER6からSWELL移行の注意点は5つ。
デザインが崩れる
AFFINGER6からSWELLへ移行するとデザインが崩れます。
なぜなら、SWELLにはAFFINGER6用の「乗り換えサポートプラグイン」がないから。


AFFINGER5用はある
「意味ないのでは?」と思いましたが、「5用」でも多少デザイン崩れを防げます。
ふきだし




ブログカード







吹き出しが崩れないだけでもありがたい
メタディスクリプションが消える
AFFINGER6からSWELLに移行するとメタディスクリプションが消えます。
というのも、SWELLにはmetaタグを生成・出力する機能がないから。


ですから、metaタグを設定できるプラグインは必須。
そしてSWELLで推奨されているのが「SEO SIMPLE PACK」です。(SWELLと同じ開発元)
移行前に「SEO SIMPLE PACK」をインストールしておけば、メタディスクリプションも引き継がれます。
SEO SIMPLE PACKの使い方はこちら
バックアップを取る
移行手続きをする前にブログのバックアップをとっておきましょう。
万が一、ファイルデータを削除してもバックアップデータがあれば復旧できます。
コノハウィングなどサーバー会社でも自動バックアップ機能を提供していますが、心配であればプラグインも利用するといいですよ。
| プラグイン | 復元機能 | 特徴 |
|---|---|---|
| BackWPup | 定期的に自動でバックアップしてくれる 無料版では復元機能なし(手動) | |
| All-In-One WP Migration | 操作がかんたん。初心者向き 無料版では復元データの容量制限あり(512MB) | |
| Duplicator | WordPressのデータを丸ごとバックアップ 無料版での復元にはFTPの知識が必要 |
すべて無料利用できますが機能に制限がかかります。
お財布と相談してからご利用ください。



私は無料版BackWPupを使ってる
移行前のテーマは最後に消す
移行前のテーマは最後に消してください。
途中で消すと、乗り換え中に表示されているデザインが崩れてしまうからです。
移行前のテーマは記事修正が終わってからにしましょう。
乗り換えサポートプラグインを消す
すべての作業が終わったら「乗り換えサポートプラグイン」を削除。
AFFINGER6のファイルを読み込んでいるため、動作が重くなります。
プラグインを削除したら、正しく動作させるためにもブラウザのキャッシュをクリアしましょう。
SWELLとAFFINGER6の比較はこちら
AFFINGER6からSWELLへの移行方法
AFFINGER6からSWELLへの移行方法です。
SWELLを購入
SWELL公式サイトを開きます。
DOWNLOAD


利用規約にチェック > SWELLを購入する


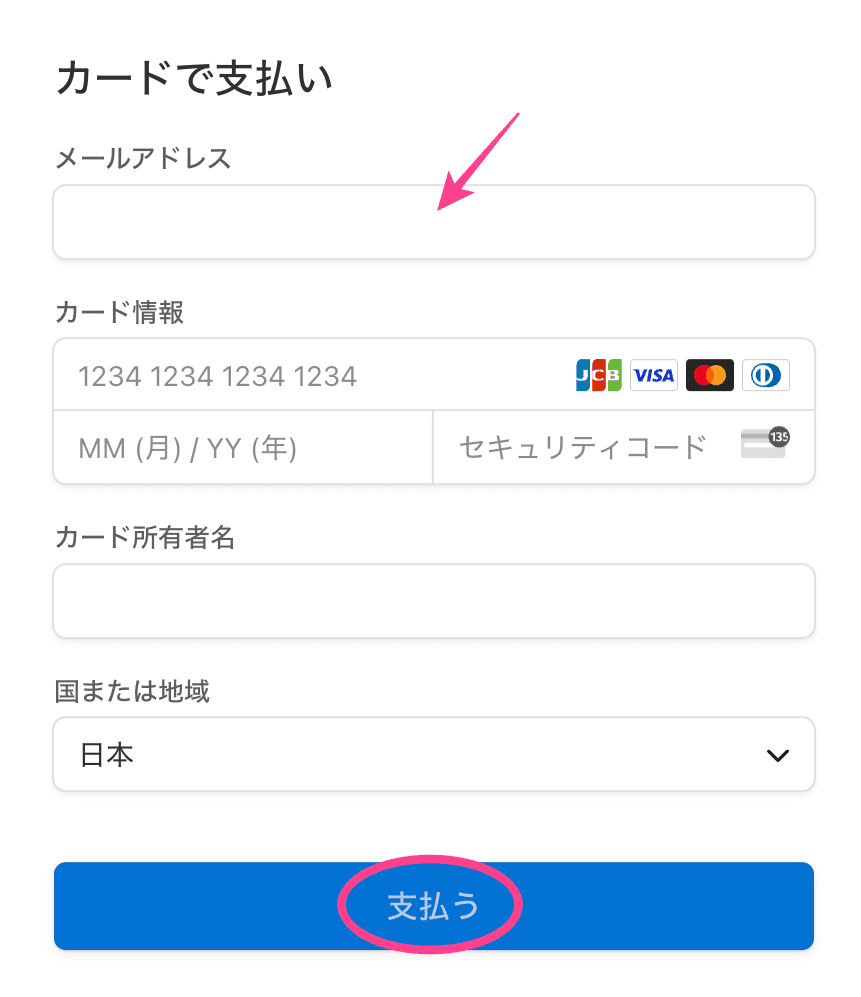
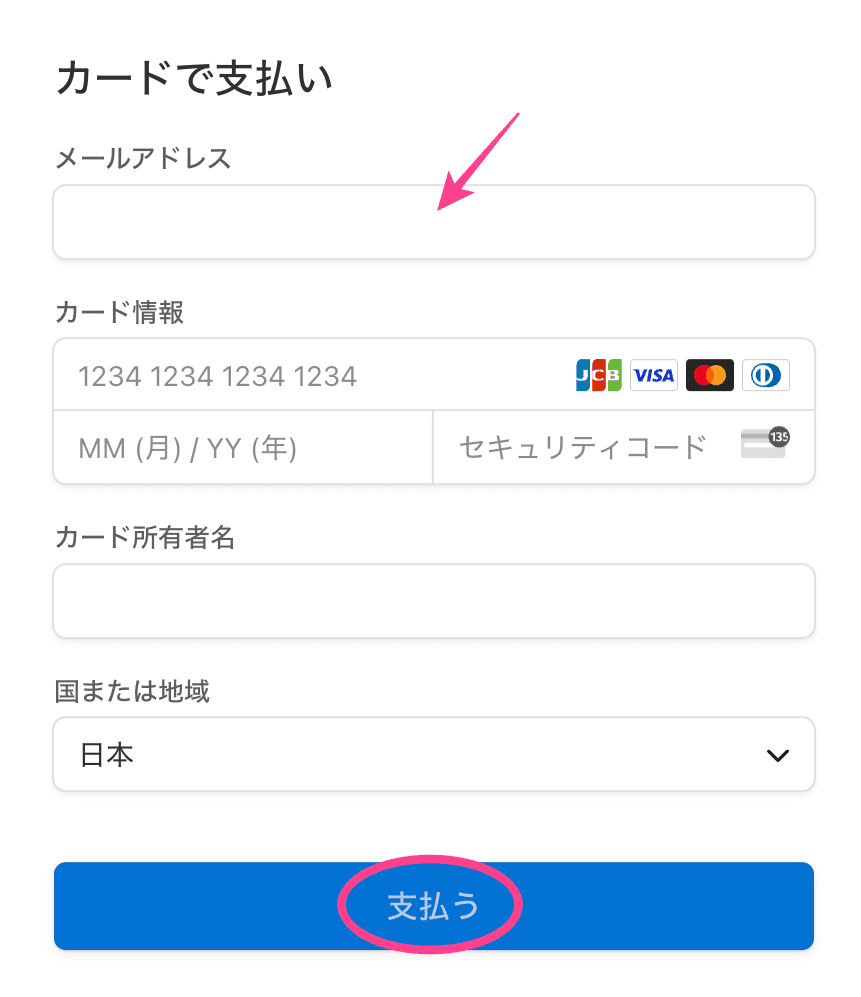
メールアドレス、クレジッドカード情報を入力 > 支払う


購入完了!
SWELLの会員登録
SWELLのダウンロードをする前に会員登録するのを忘れずに。
- SWELLのユーザー認証
- フォーラムでSWELLの不明点を質問
- 製品のダウンロード、インストール
- デモサイトへの着せ替えデータダウンロード
- SWELLアフィリエイトへの申し込み
- オンラインコミュニティへの参加(Discord)
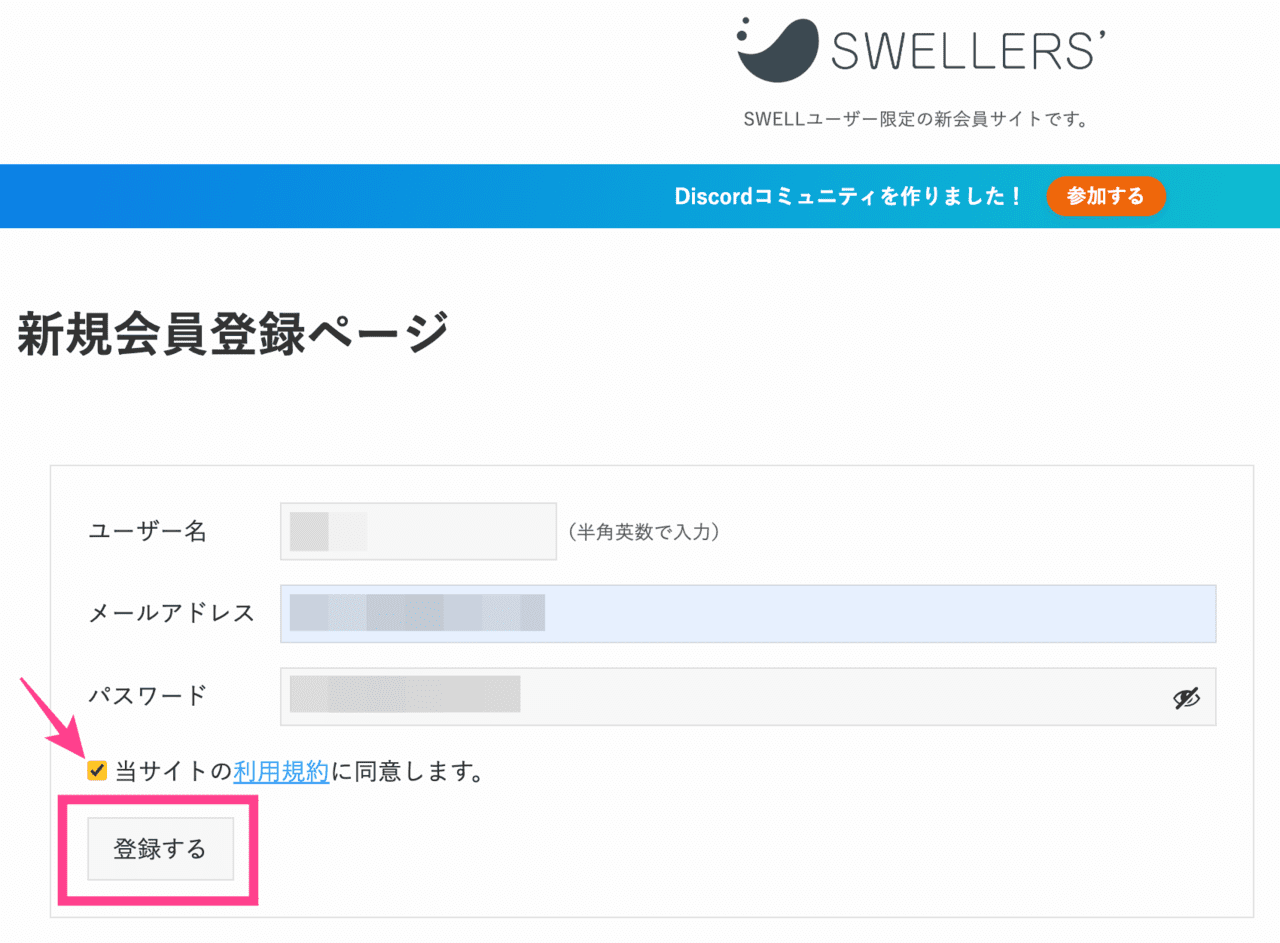
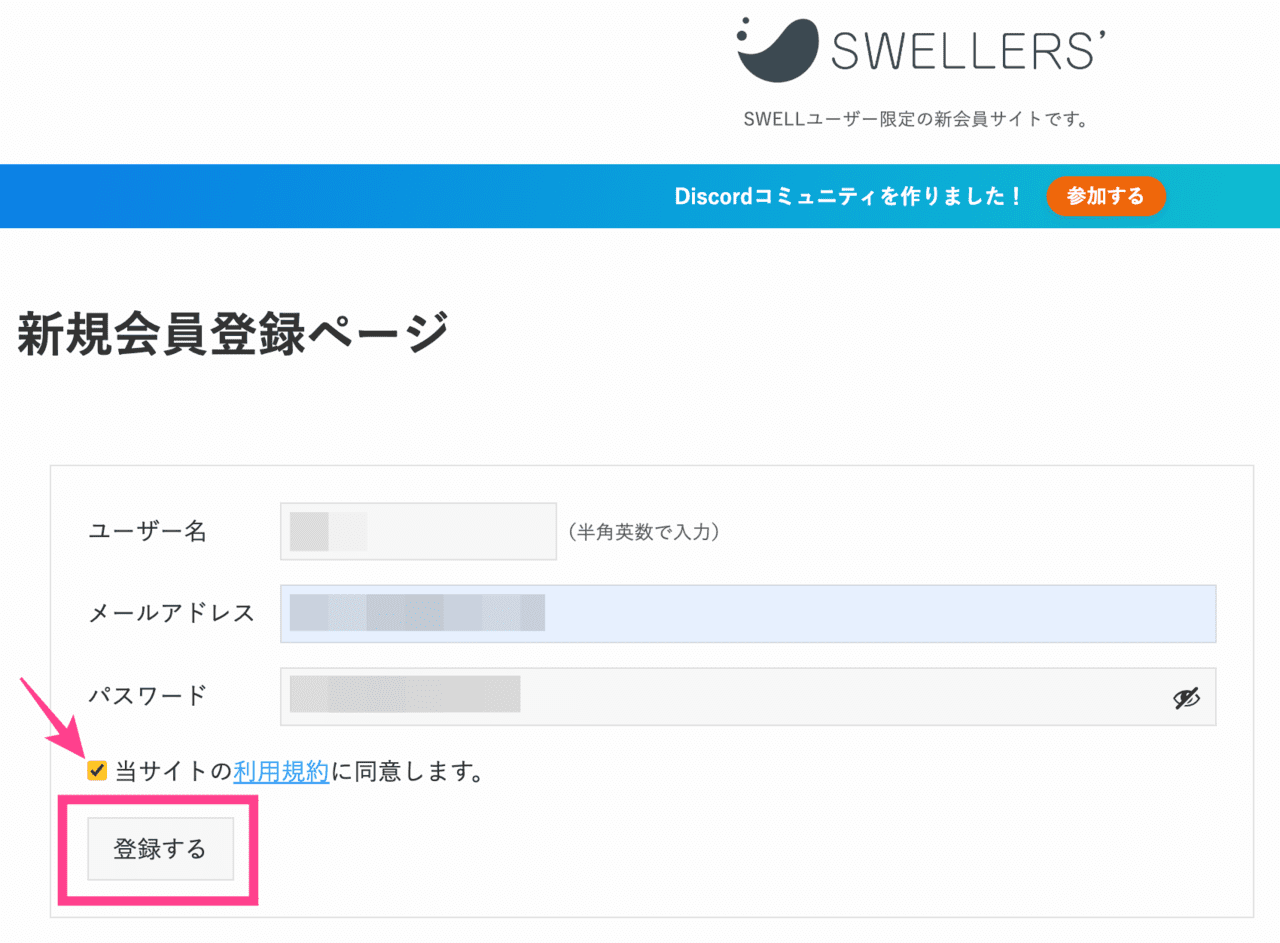
新規会員登録ページを開きます。
必要情報を入力 > 利用規約にチェック > 登録する


SWELLのダウンロード・インストール
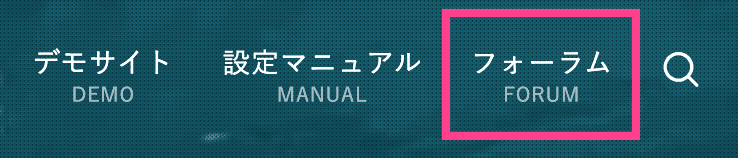
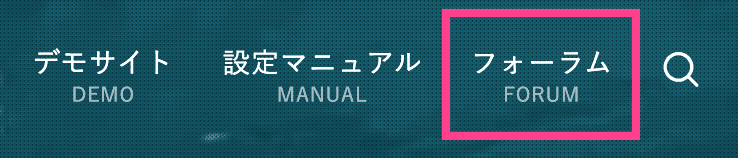
SWELL公式サイト > フォーラム


ログイン


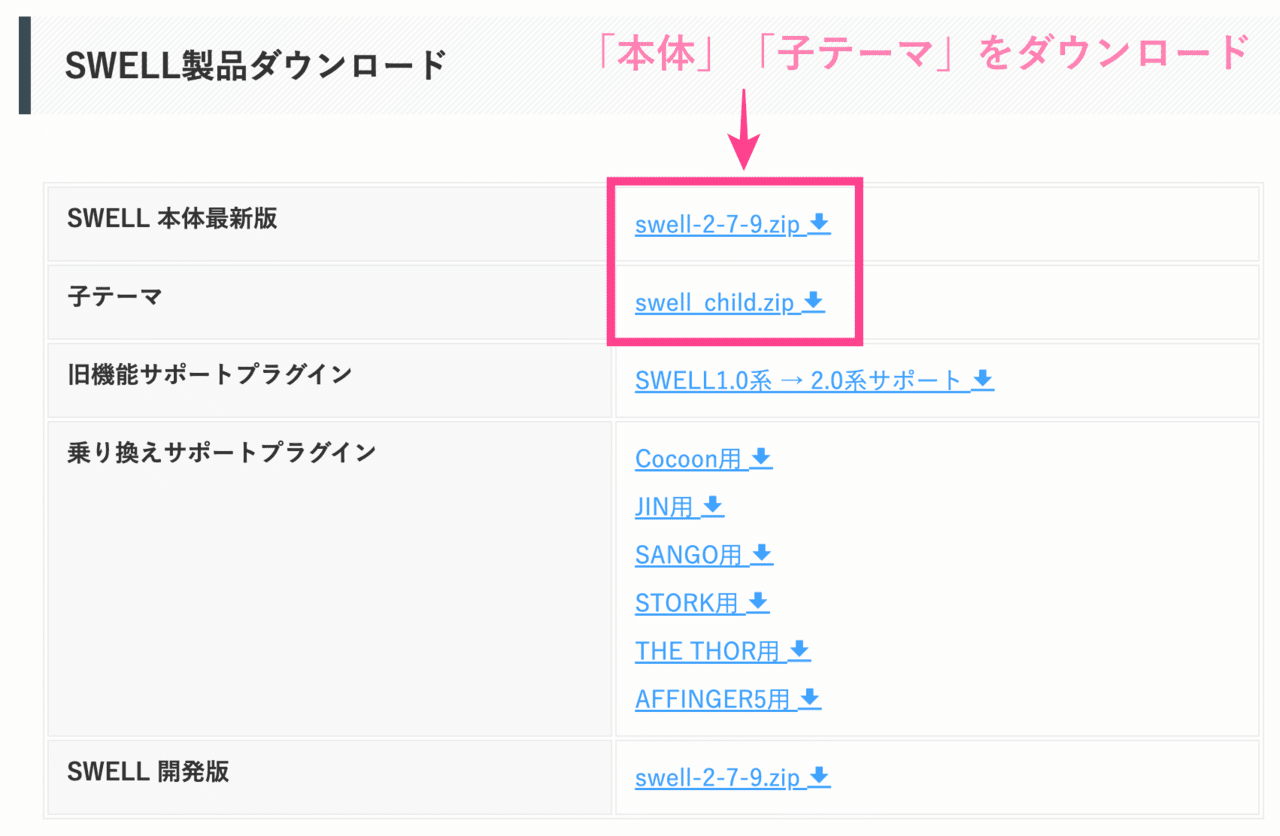
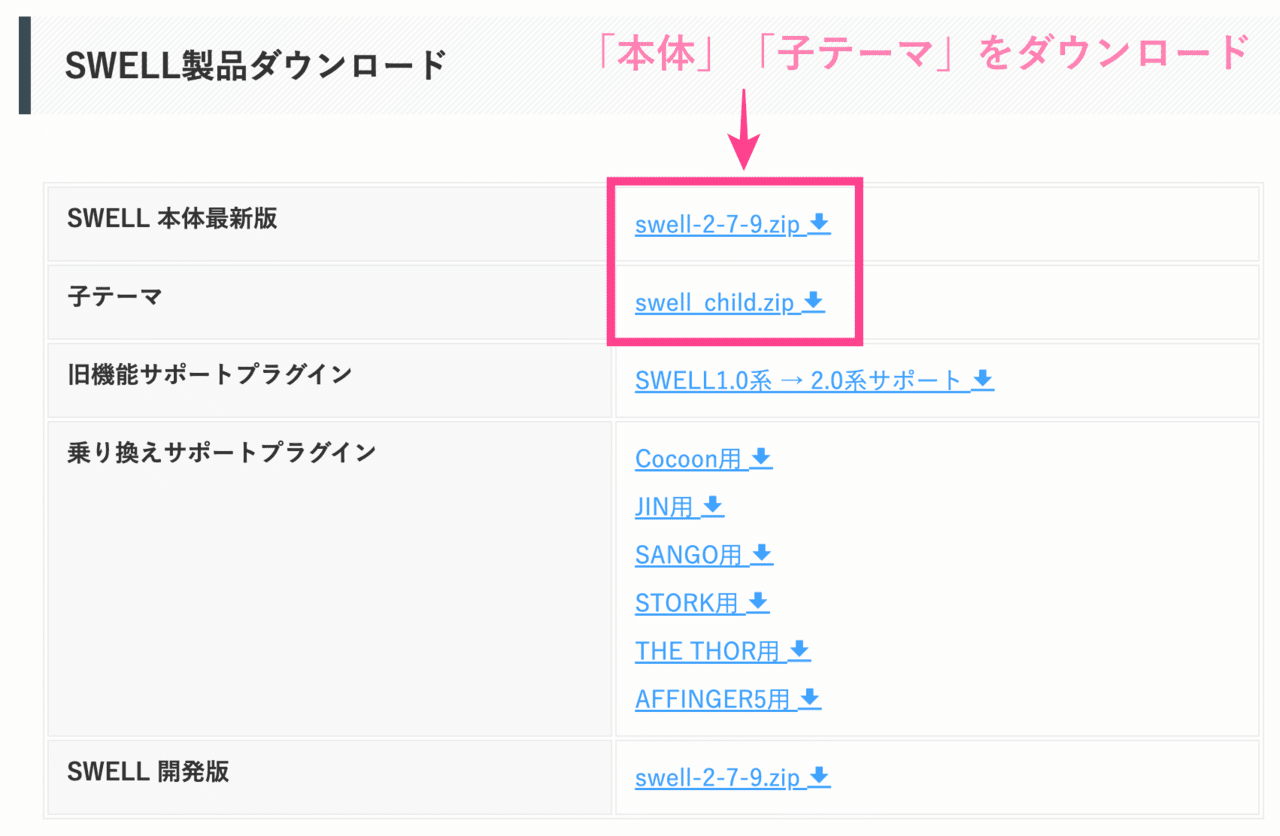
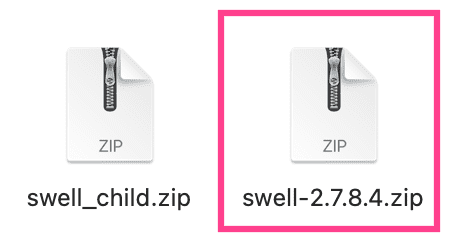
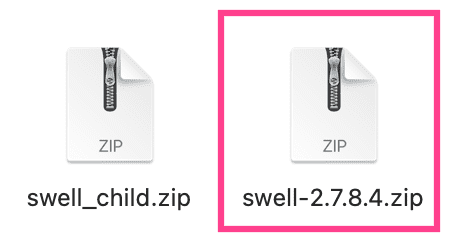
SWELL製品ダウンロード > 「本体」「子テーマ」をダウンロード


ダウンロードしたファイルは解凍しないでください。
解凍するとワードプレスにインストールできません。



次はワードプレスにSWELLのファイルをインストール
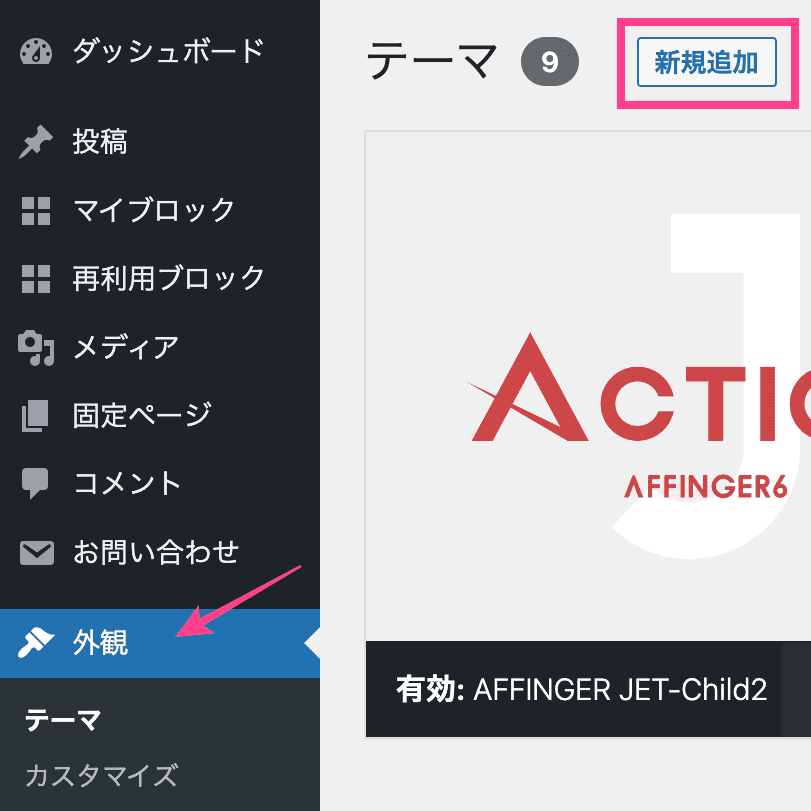
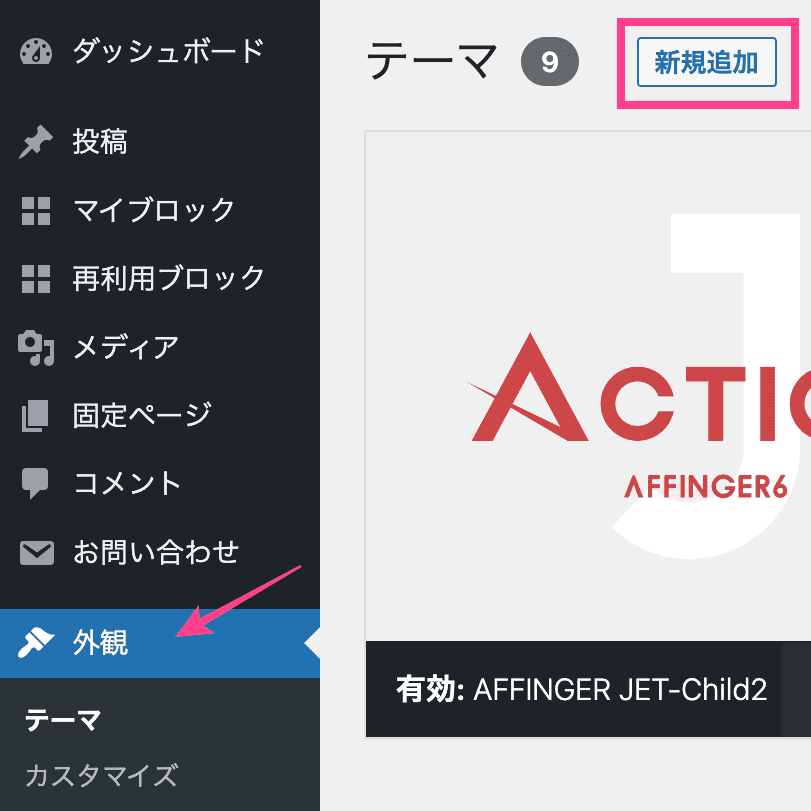
ダッシュボード > 外観 > 新規追加


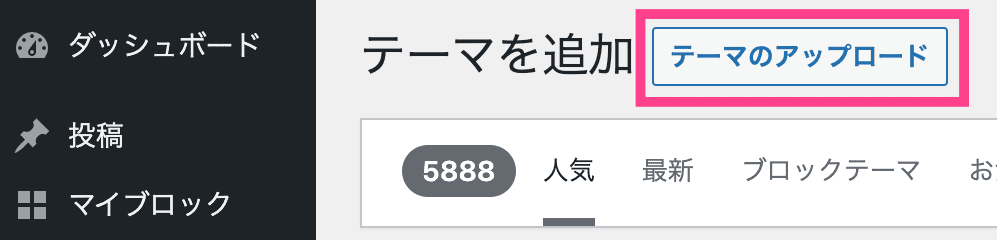
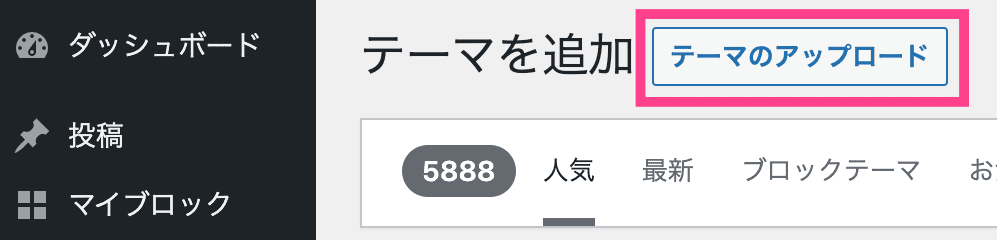
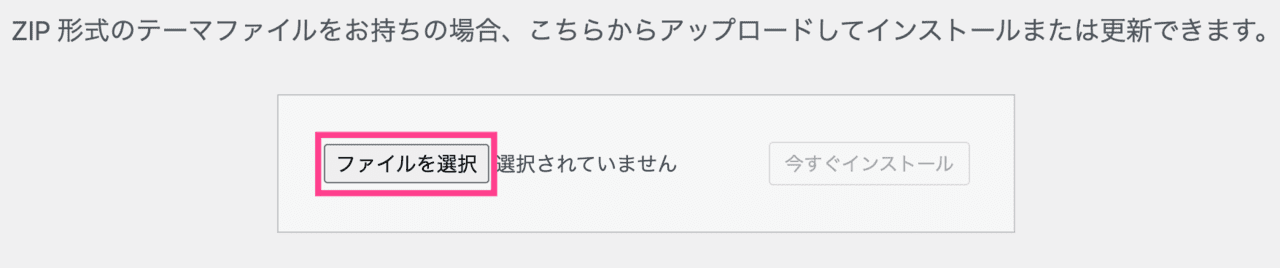
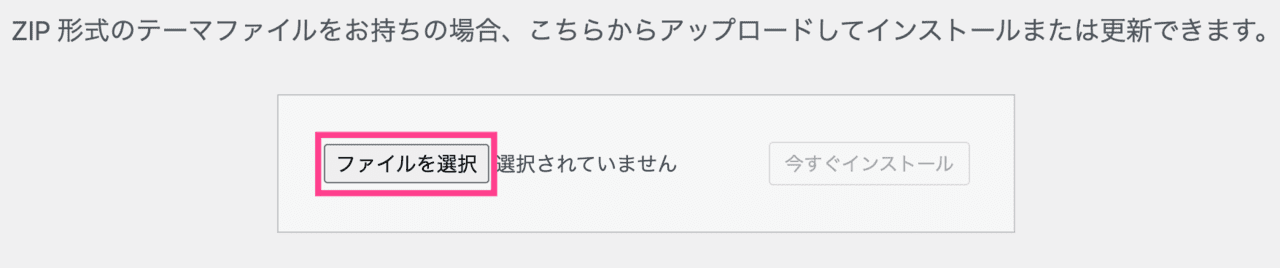
テーマのアップロード


ファイルを選択


swell-◯.◯.◯.◯.zip


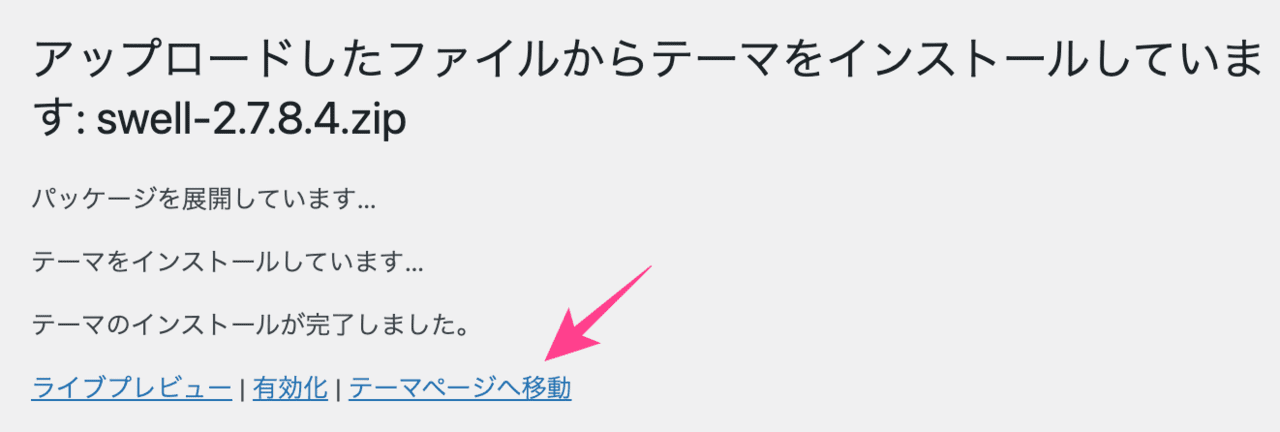
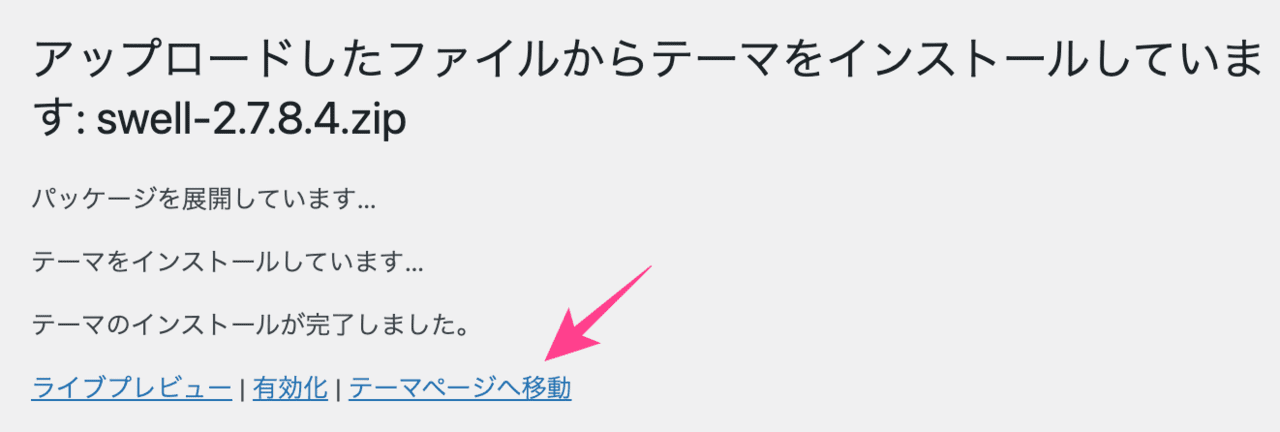
今すぐインストール


テーマページへ移動


SWELL本体のインストール完了。
「子テーマ(ファイル名:swell_child.zip)」も同様にインストールします。
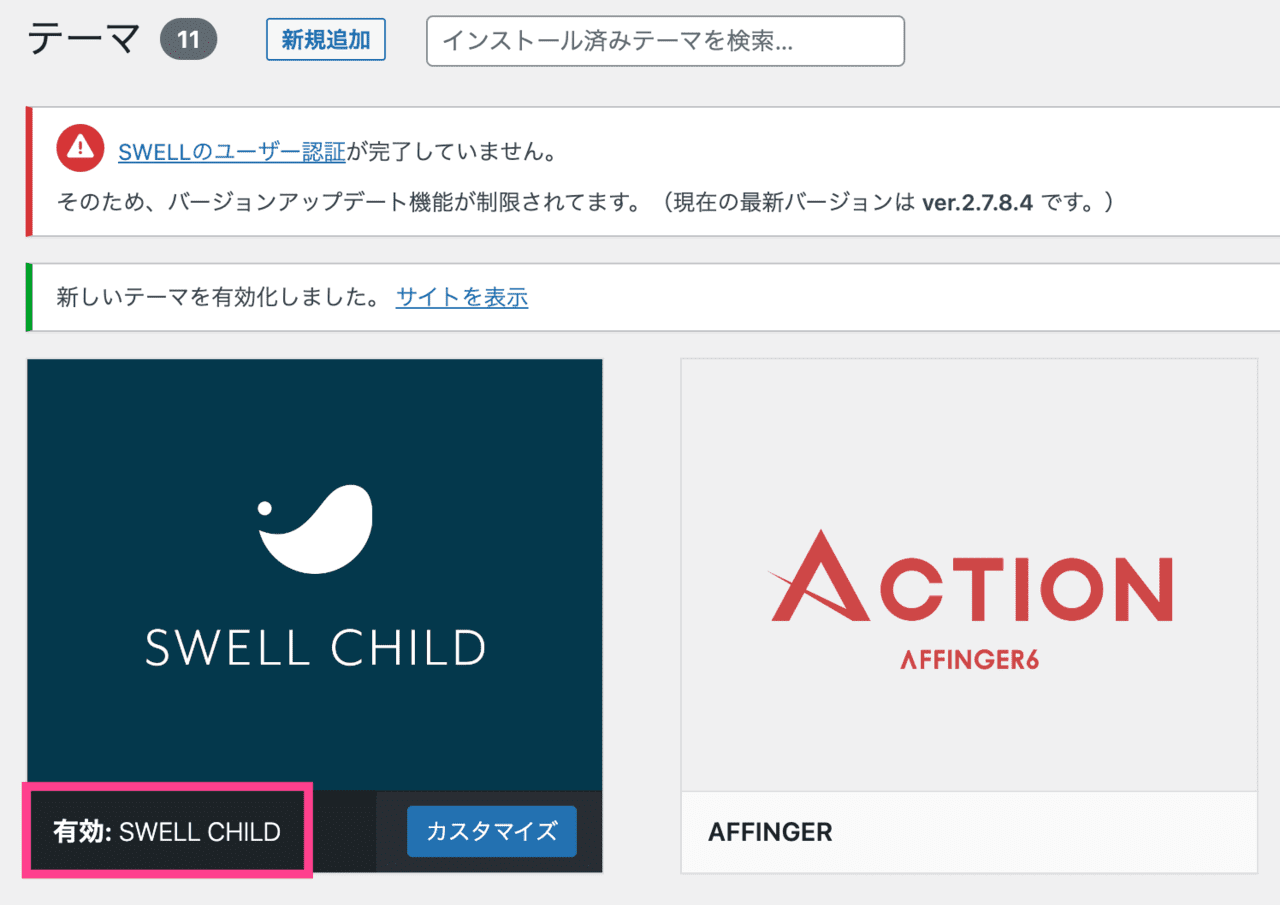
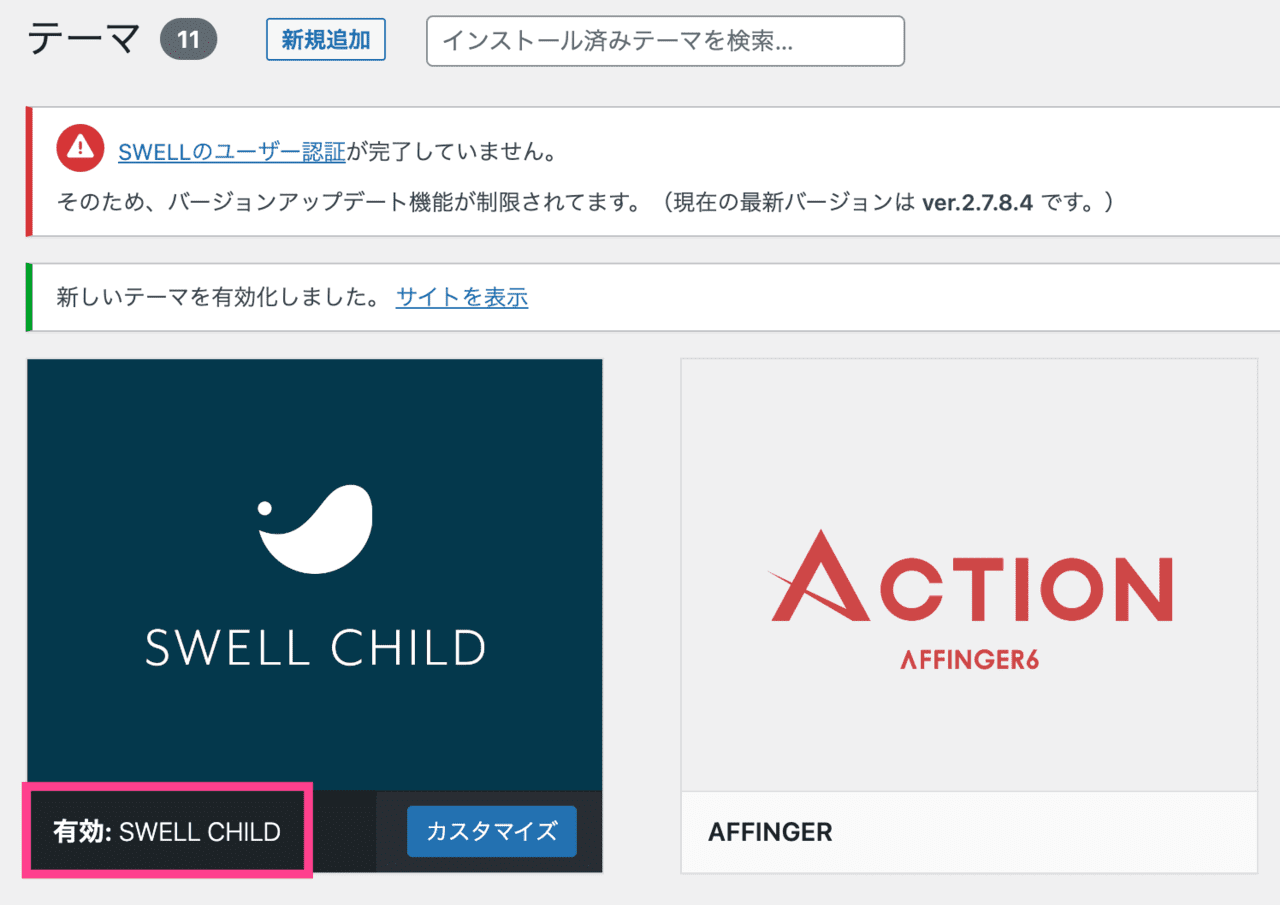
子テーマがインストールできたら有効化しましょう。


AFFINGER5用「乗り換えサポートプラグイン」の有効化
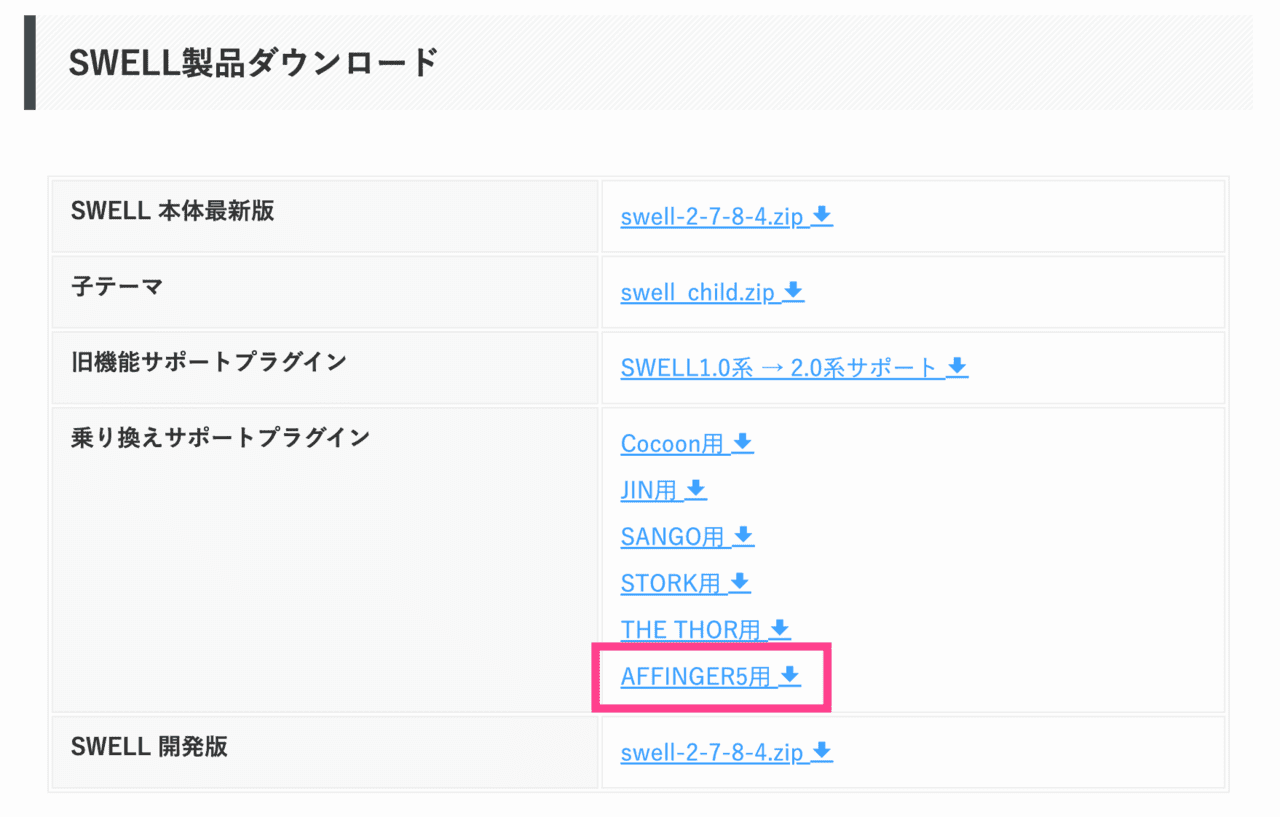
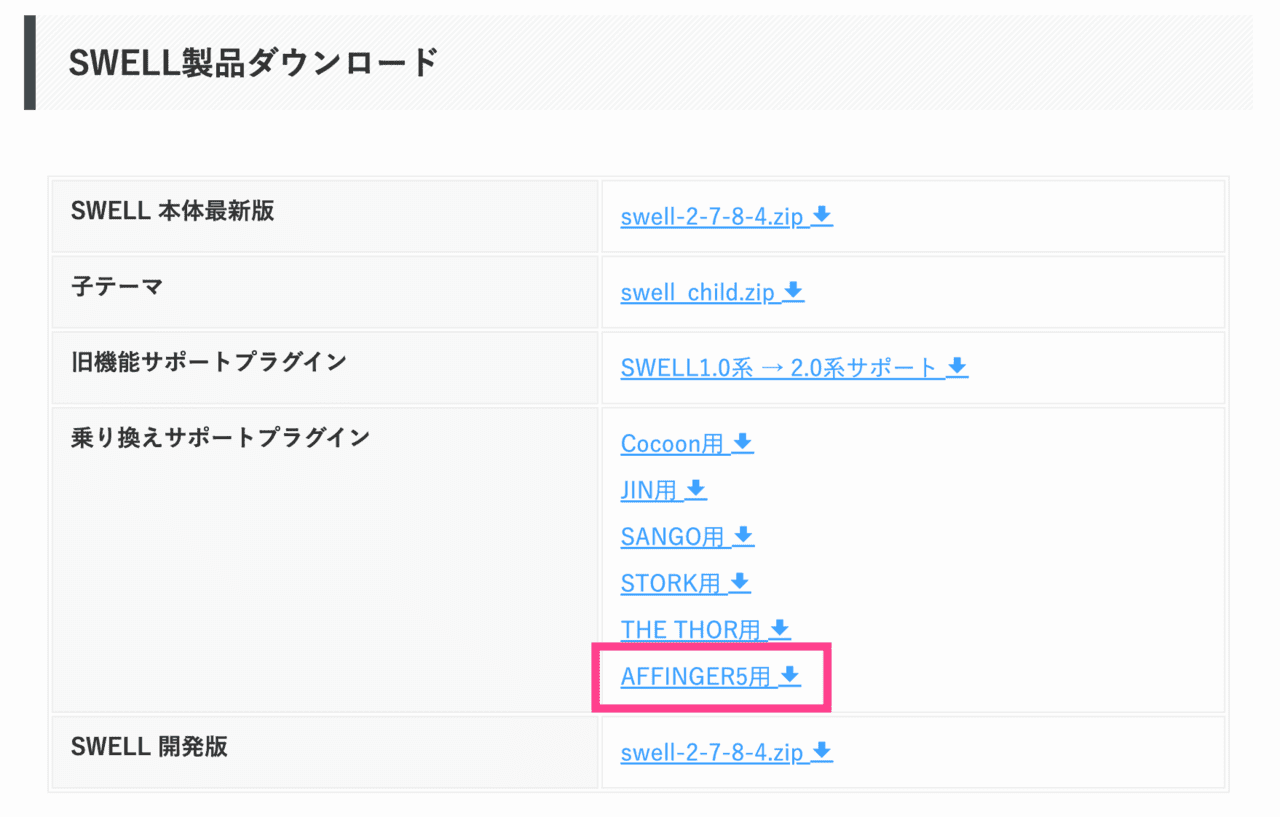
続いてSWELL公式サイトからAFFINGER5用の「乗り換えサポートプラグイン」をダウンロード・インストールします。
マイページ > SWELL製品ダウンロード > 乗り換えサポートプラグイン「AFFINGER5用」





解凍しないでOK
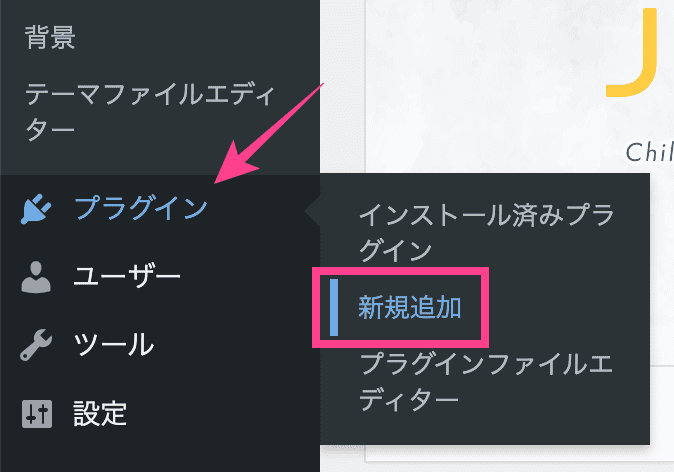
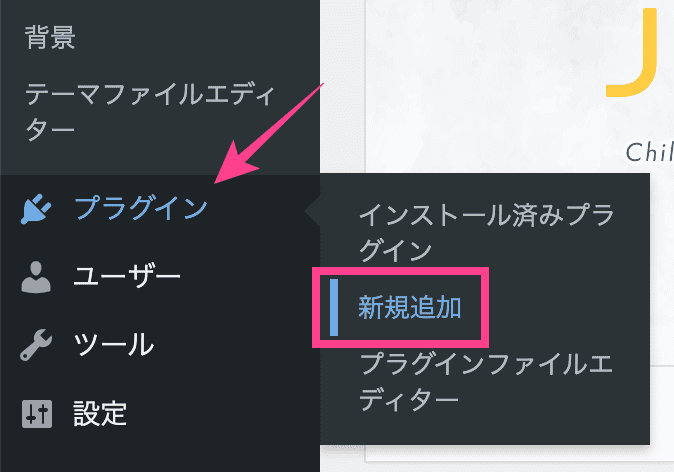
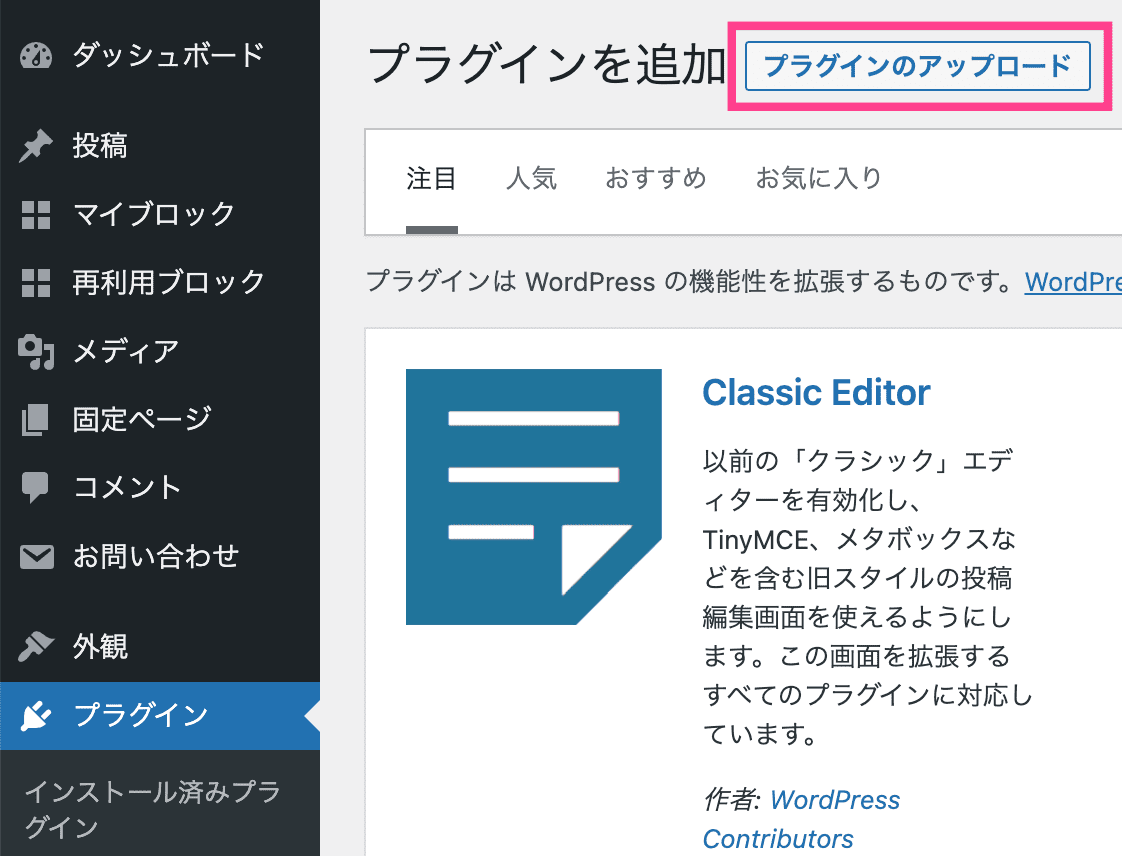
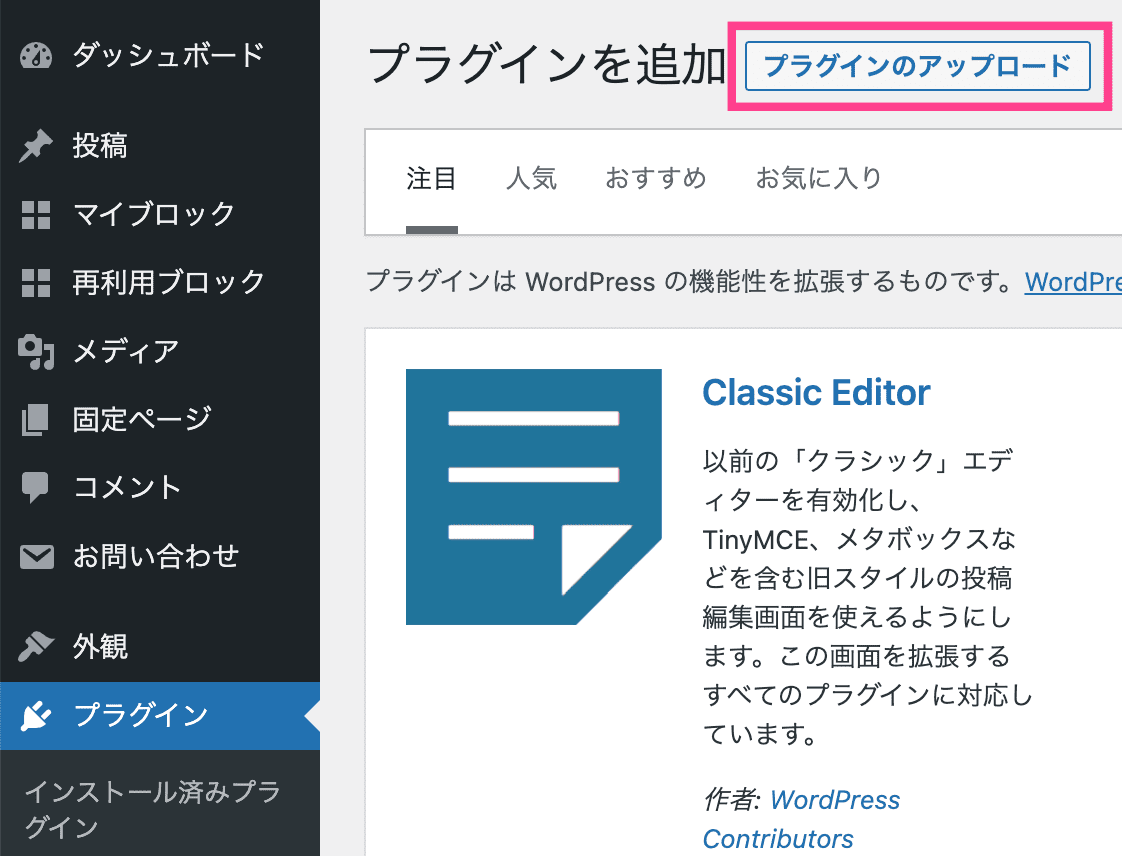
ダッシュボード > プラグイン > 新規追加


プラグインのアップロード


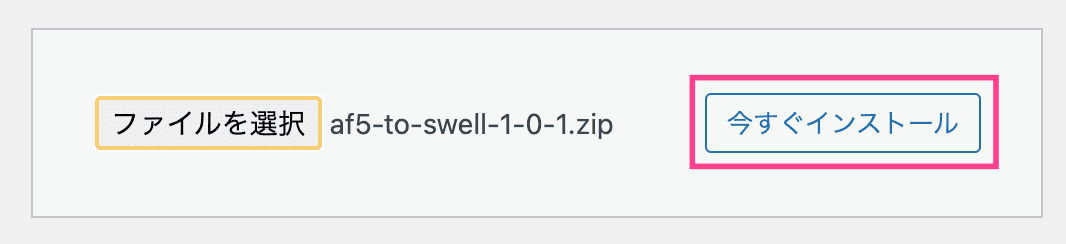
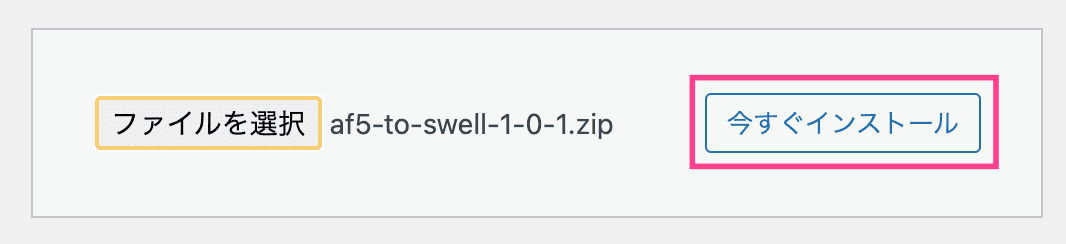
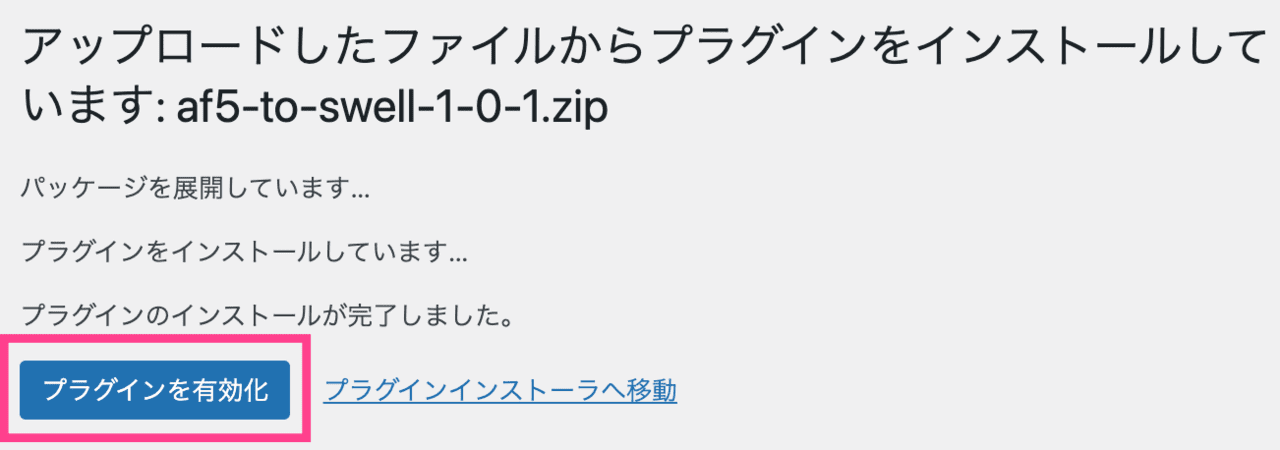
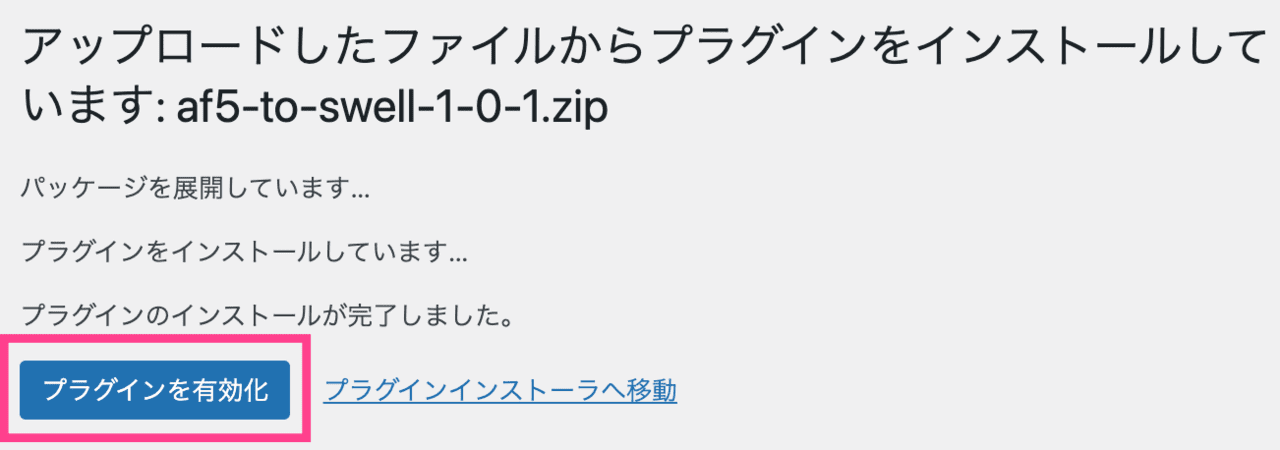
乗り換えサポートプラグインのファイルを選択 > 今すぐインストール


プラグインを有効化


その他プラグインの最適化
AFFINGER6で入れていたプラグインは、SWELLに不要な場合があります。
一方SWELLに必要なプラグインも。
ということで、SWELL公式サイトで推奨、非推奨されているプラグインを紹介します。
推奨プラグイン
| SEO(必須) | SEO SIMPLE PACK |
| サイトマップ | XML Sitemap & Google News |
| リビジョン制御 | WP Revisions Control |
| セキュリティ | Wordfence Security |
| バックアップ | BackWPup |
| お問い合わせフォーム | Contact Form by WPForms |
| その他 | Useful Blocks Pochipp |
「SEO SIMPLE PACK」を導入すれば、AFFINGER6のメタディスクリプションを引き継げます。



推奨プラグインは適宜追加。「SEO SIMPLE PACK」はかならず追加しよう
非推奨なプラグイン
AFFINGER6には必要だったけど、SWELLには不要なプラグインは削除しましょう。
プラグインについてはこちら
AFFINGER6からSWELL移行後にすること
AFFINGER6からSWELL移行後にすることです。
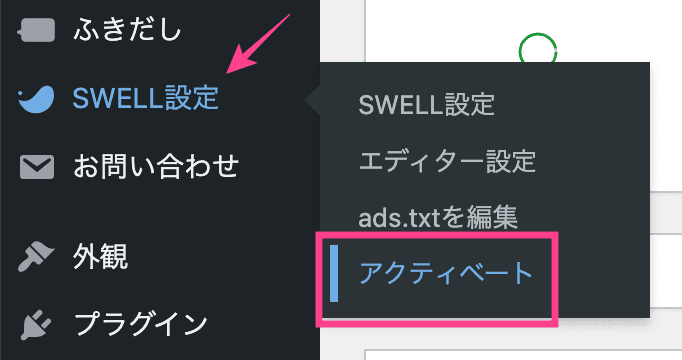
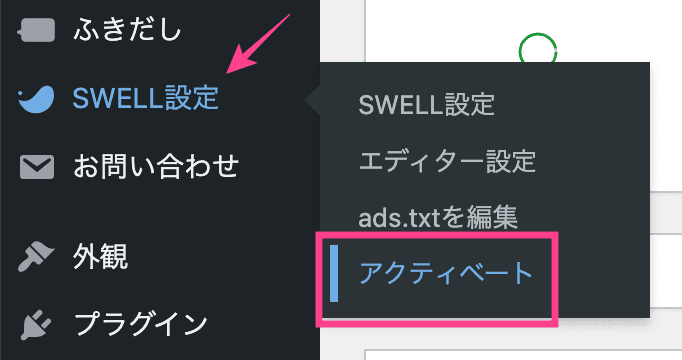
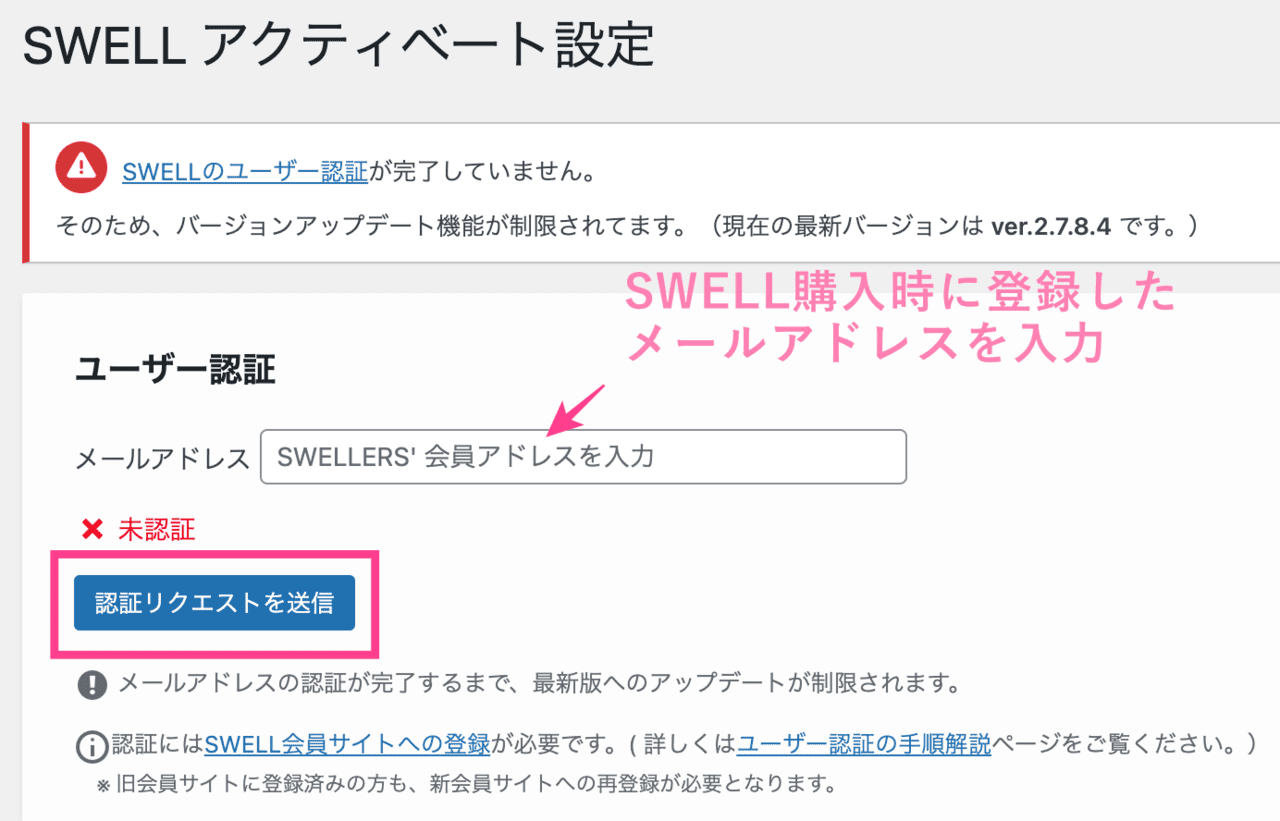
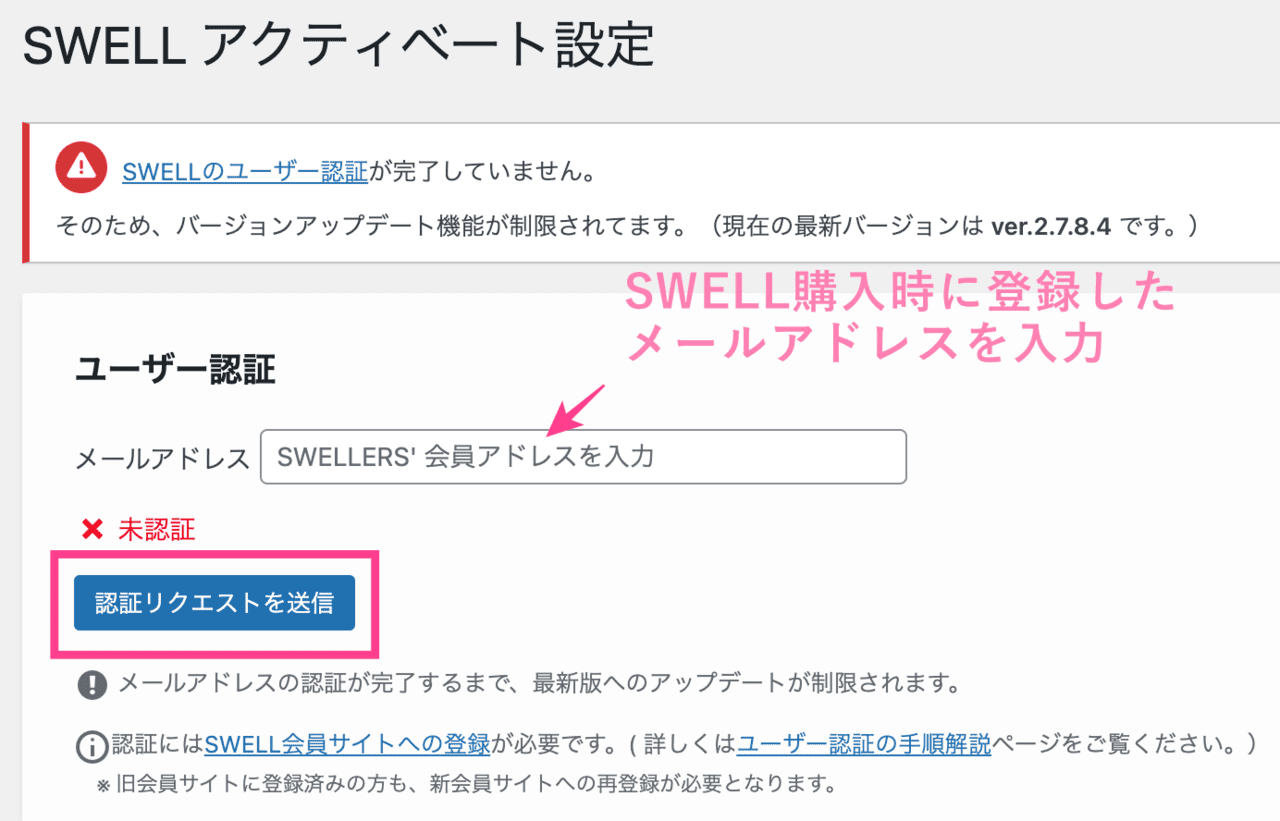
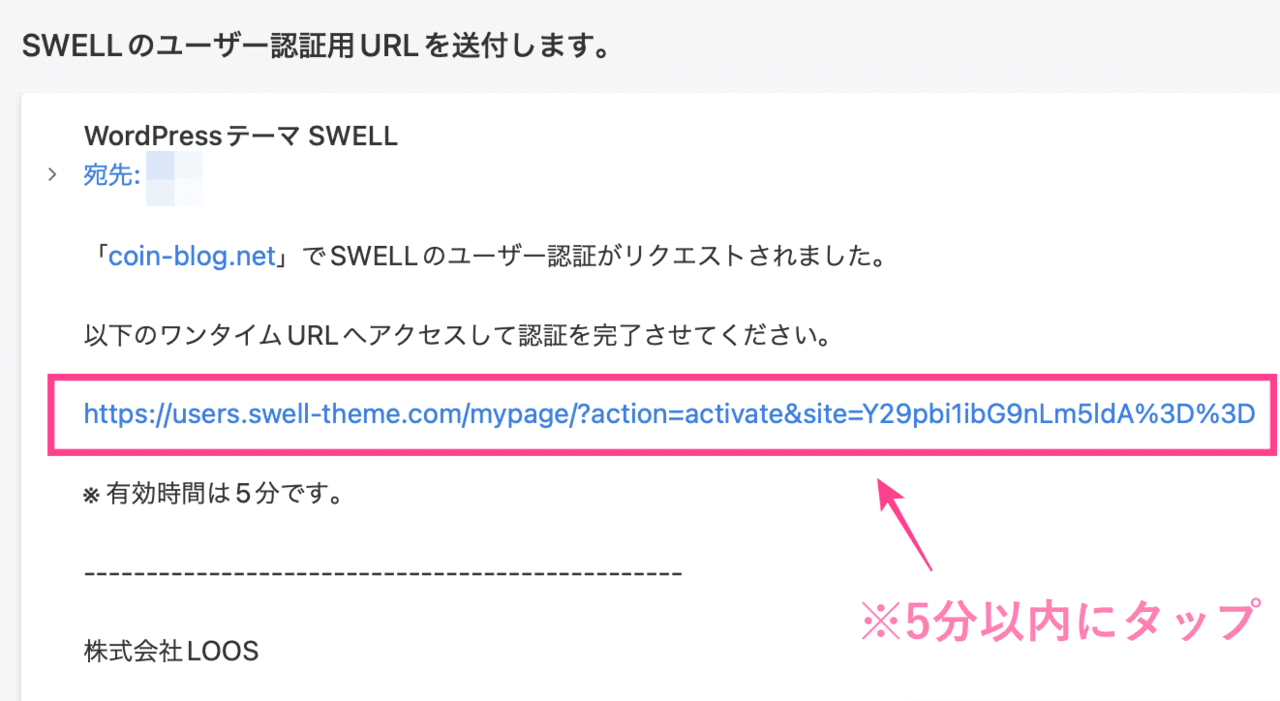
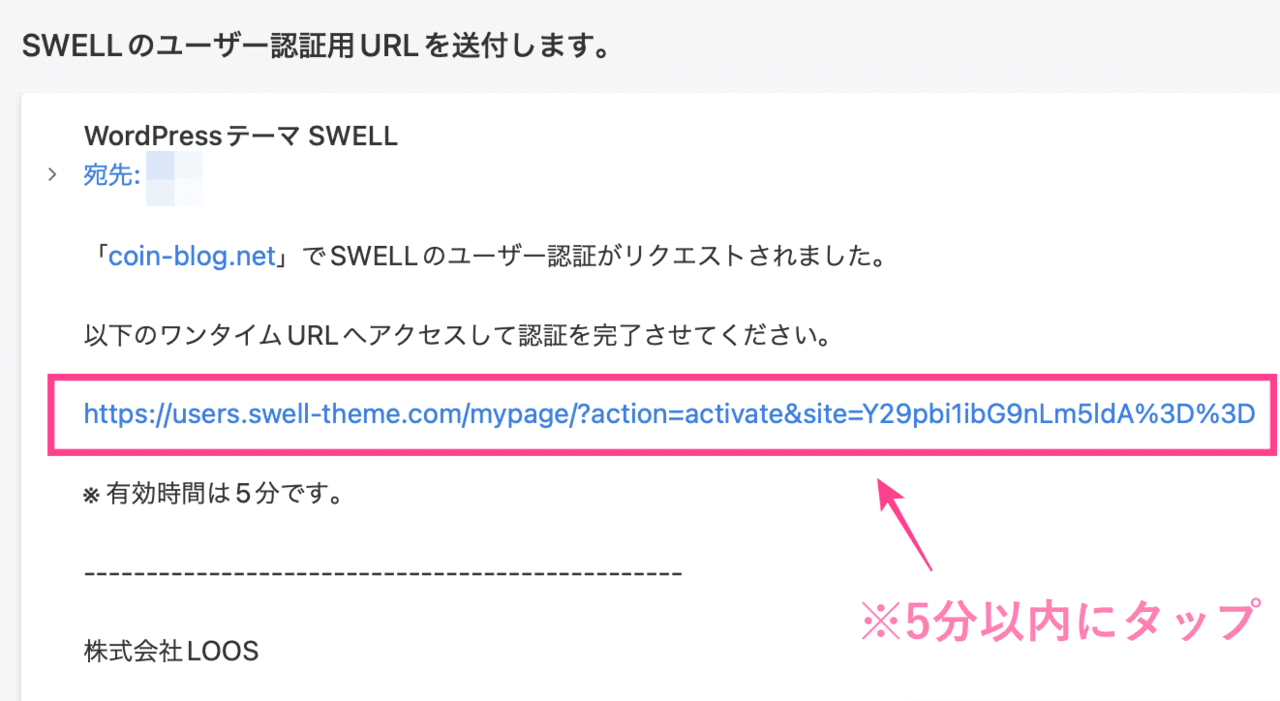
SWELLユーザー認証
SWELLのインストール直後はユーザー認証されていない状態です。
このままではSWELLのアップデートができないので、まずはユーザー認証しましょう。










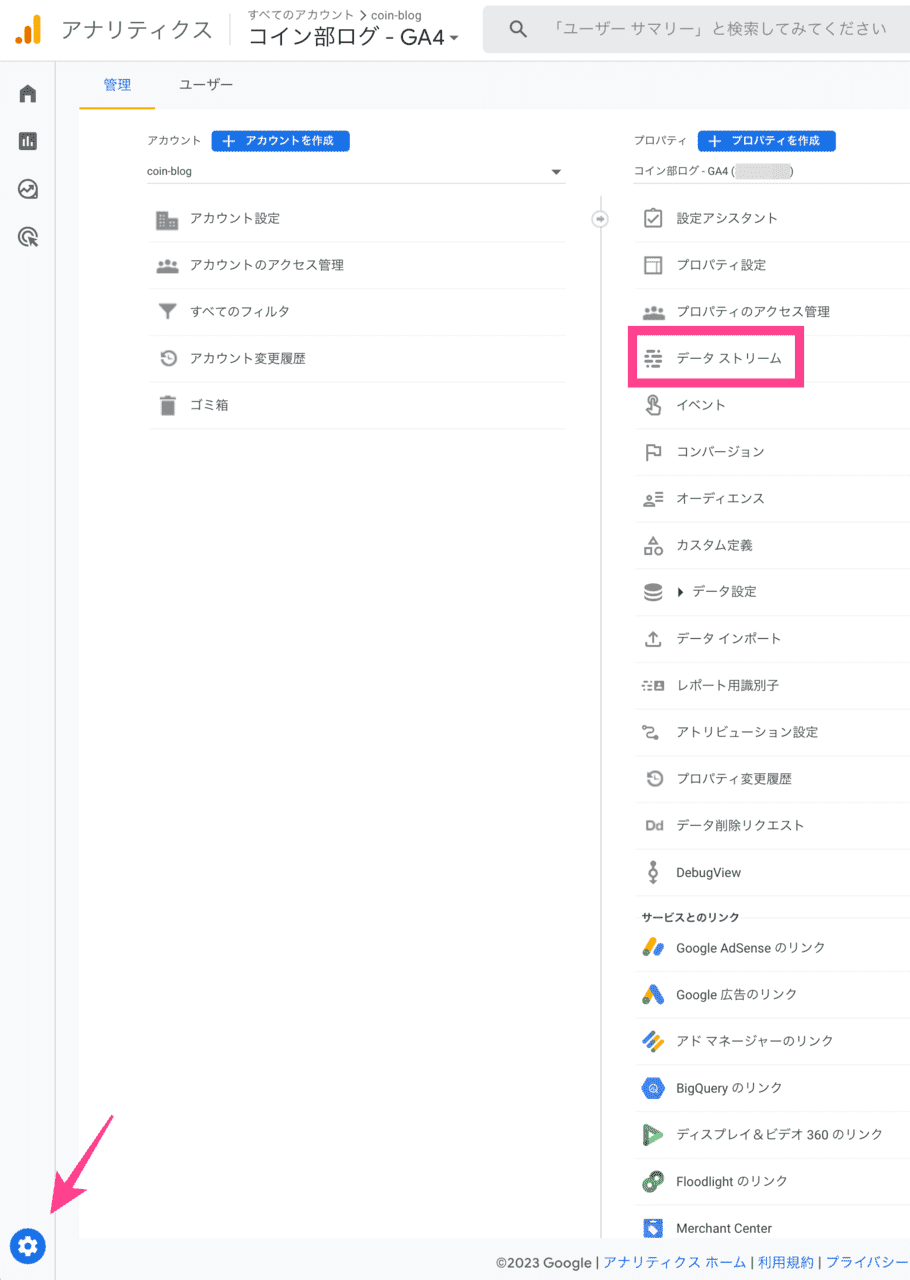
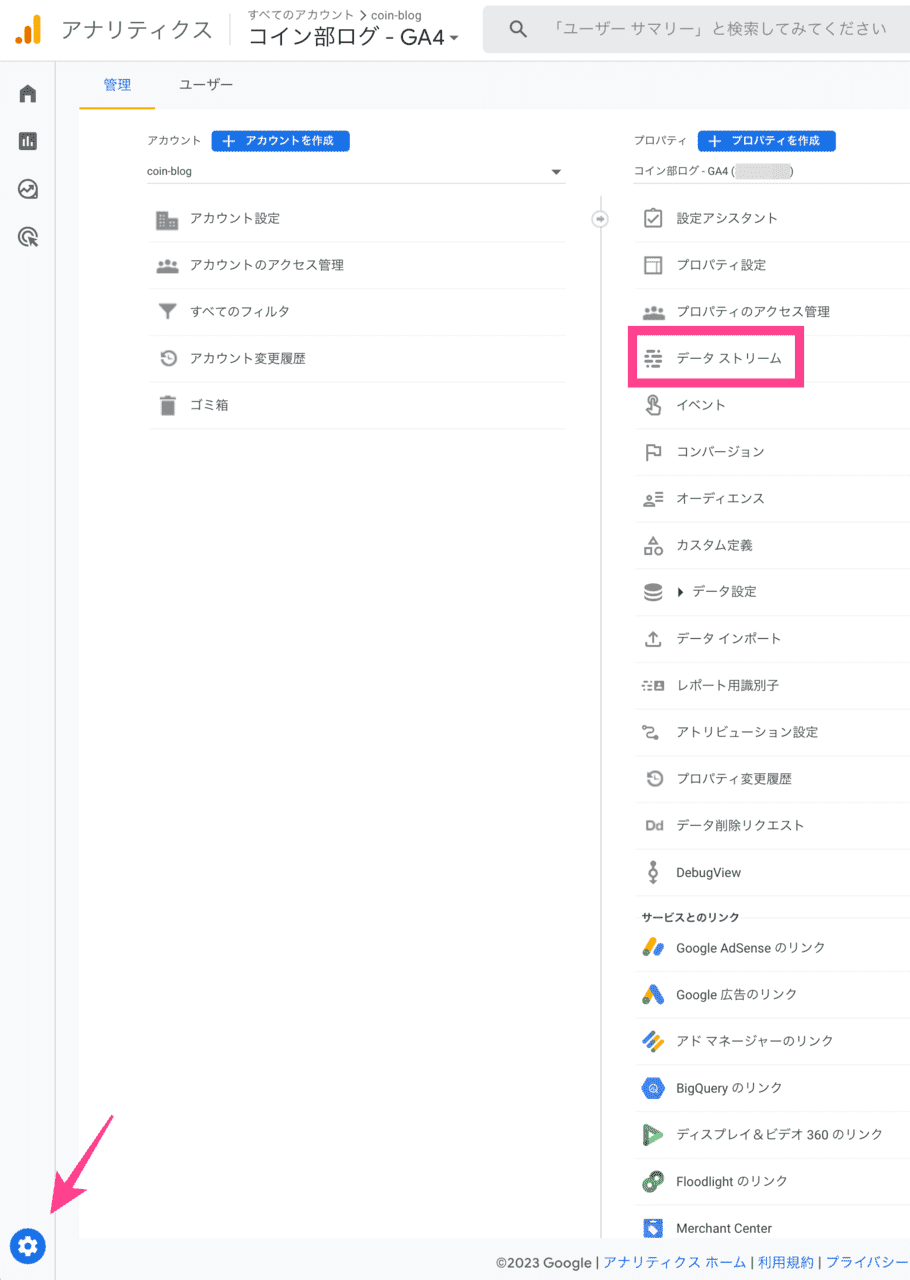
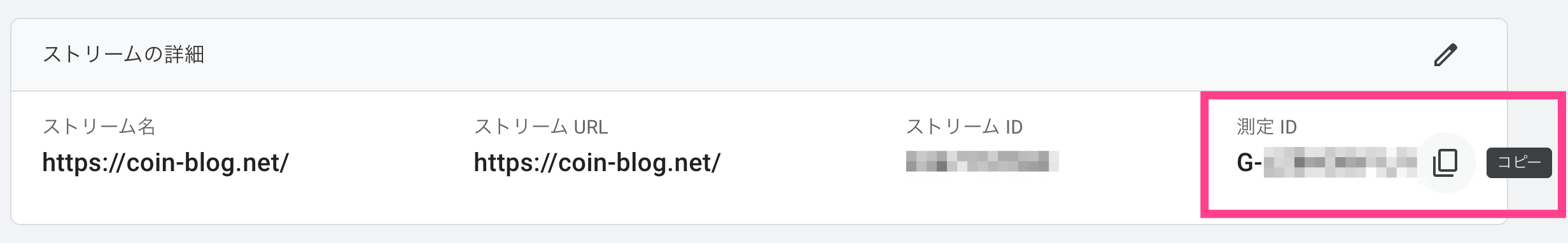
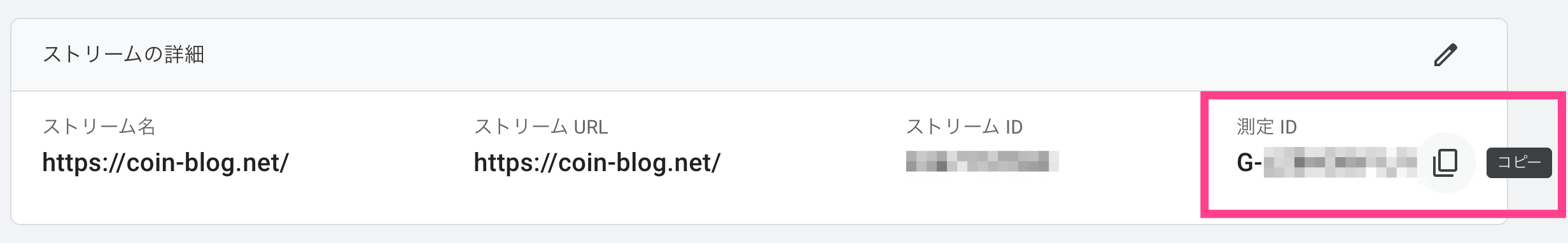
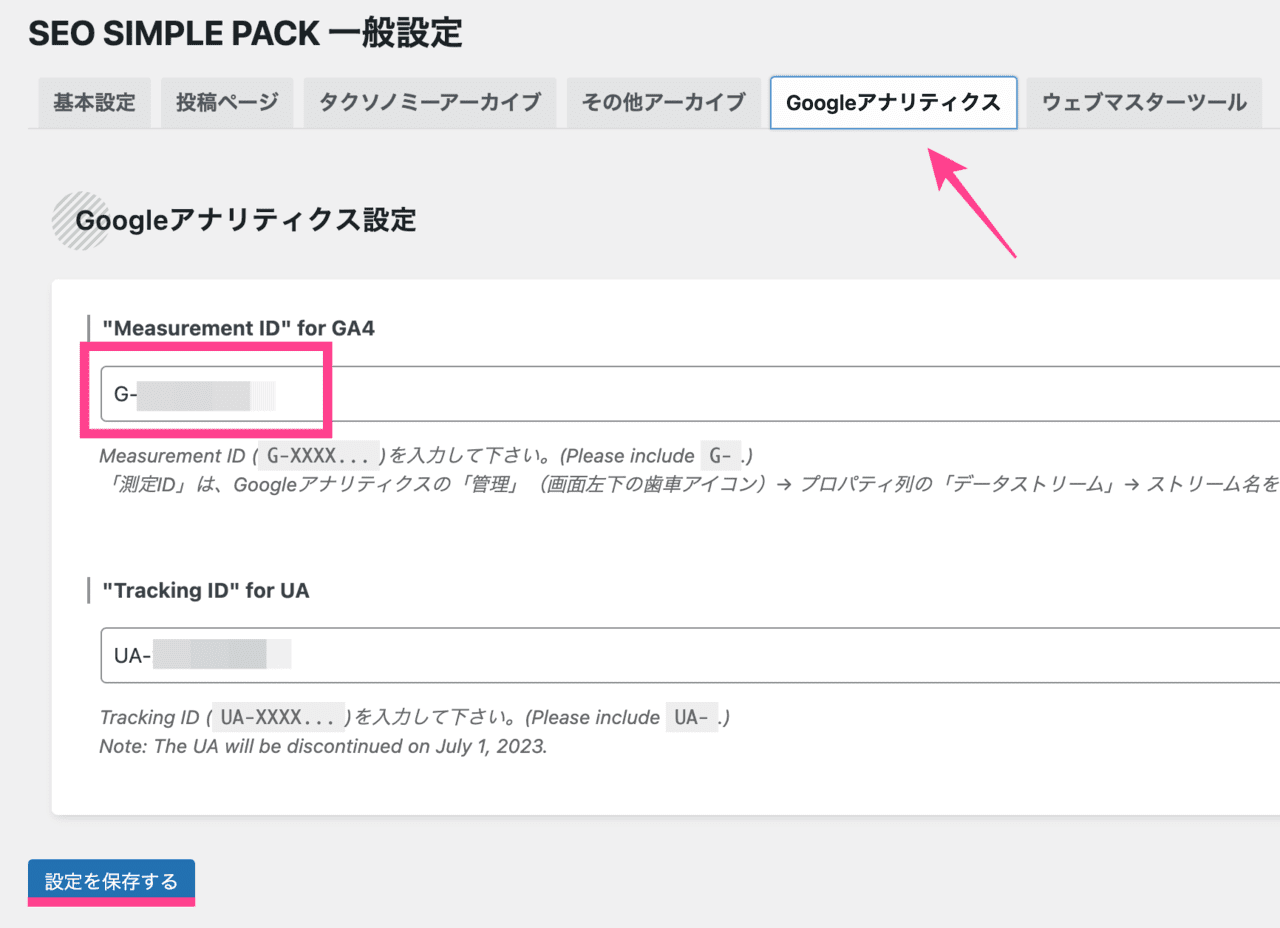
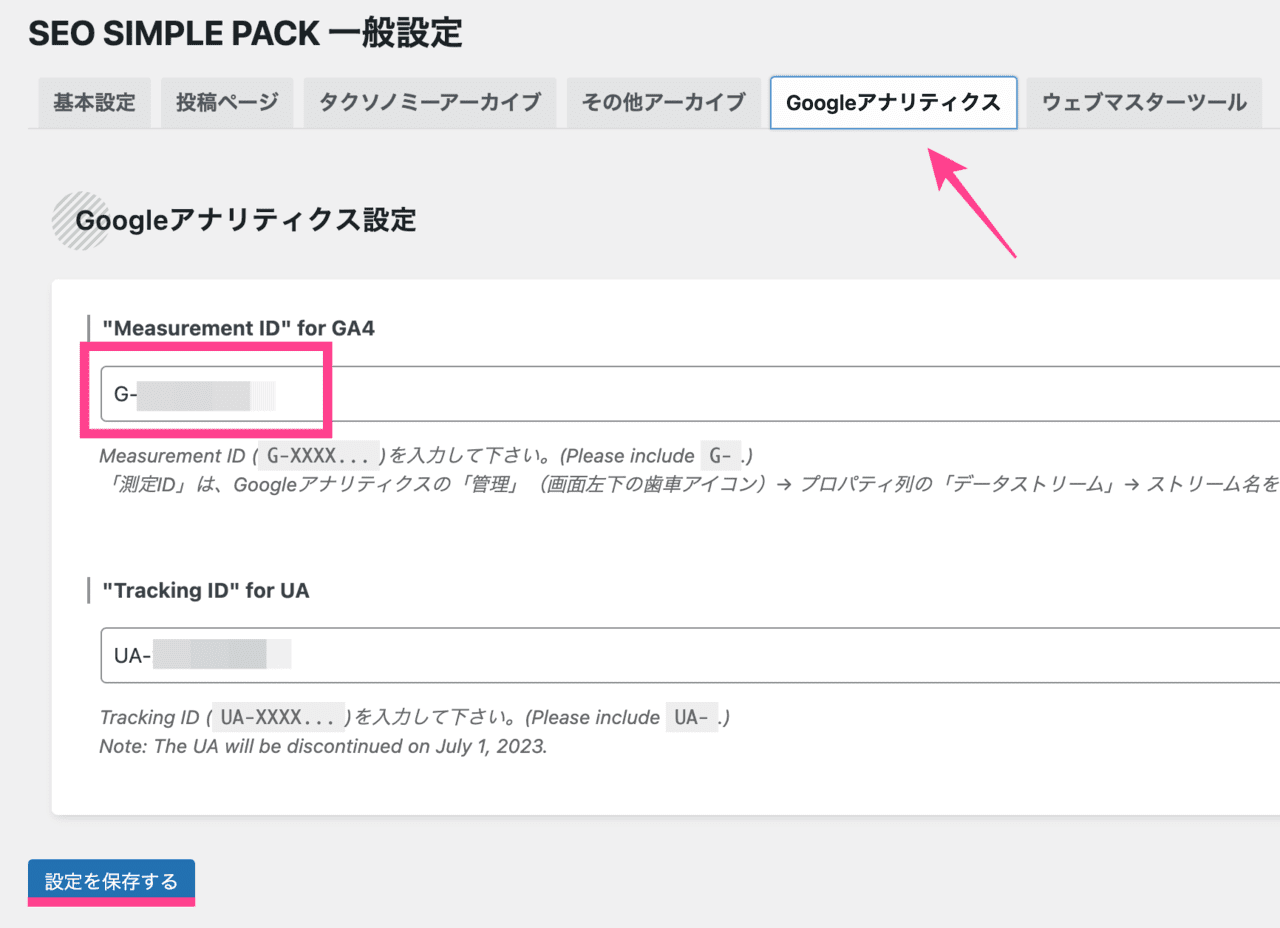
Googleアナリティクスの設定
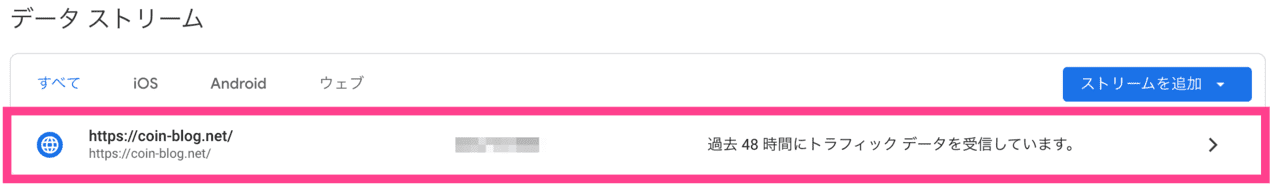
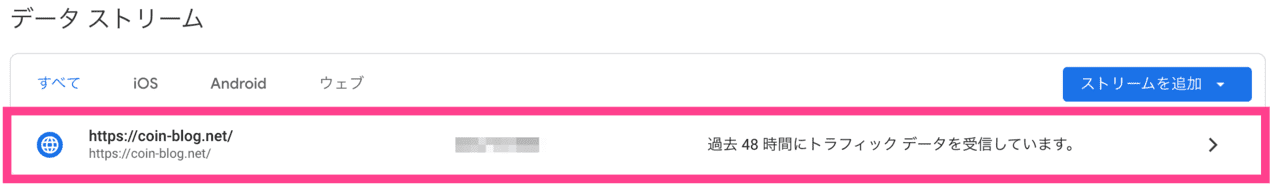
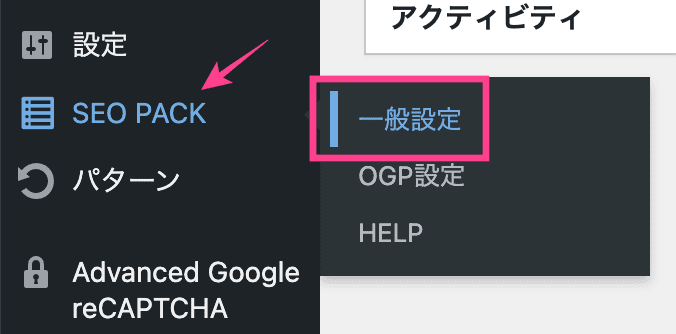
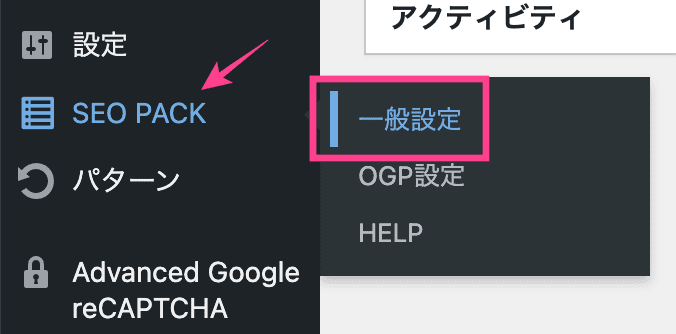
Googleアナリティクスの設定は、プラグイン「SEO SIMPLE PACK」を導入しているのが前提です。










設定を保存するをタップして完了。
記事の修正
SWELLに移行すると吹き出しやテーブル、マーカーなどデザインが崩れるので修正が必要です。
- ボックス装飾
- テーブル
- 内部リンク
- リンクボタン
- アプリーチCSS
ちなみに私は150記事で20日かかりました。
ワードプレステーマの移行完了。
— エイタ@コイン部ログ (@et_kjwr) September 30, 2023
・期間…20日
・作業量…5時間/day
・記事数…150
・AFFINGER6→SWELL
同じ作業を延々と…結構キツかった。
テーマの移行をお考えの方は早ければはやいほうがいいですよ。
移行したらデザインをいじりたい気持ちに駆られますが、そこはグッと我慢。
まずは記事修正に全力を注ぎましょう。
乗り換えサポートプラグインの削除
記事の修正が終わったら「乗り換えサポートプラグイン」を削除します。
プラグインを残したままだと干渉してしまい、移行後のパフォーマンスに悪影響がでます。
AFFINGER6の削除
最後に、AFFINGER6を削除しましょう。
有効化していないテーマやプラグインがあると、ダッシュボードのサイトヘルスステータス上に警告が表示されたままに。
AFFINGER6を削除したらブラウザのキャッシュをクリアしてください。
キャッシュをクリアしないと、古いデータを読み込んでしまい不具合がでてしまう可能性があります。
SWELLの使い方はこちら
AFFINGER6からSWELL移行に関するよくある質問
最後に、AFFINGER6からSWELL移行に関するよくある質問をまとめておきます。
- 乗り換えにかかる時間はどれくらい?
- 表示速度は上がった?
- SWELLのメールアドレス変更はどうやるの?
- 乗り換えにかかる時間はどれくらい?
-
AFFINGER6からSWELLに移行するだけなら最短10分以内にできます。
乗り換えより記事修正に時間がかかるんです。
目安は1記事20分ほど。
- 表示速度は上がった?
-
表示速度は上がりました。
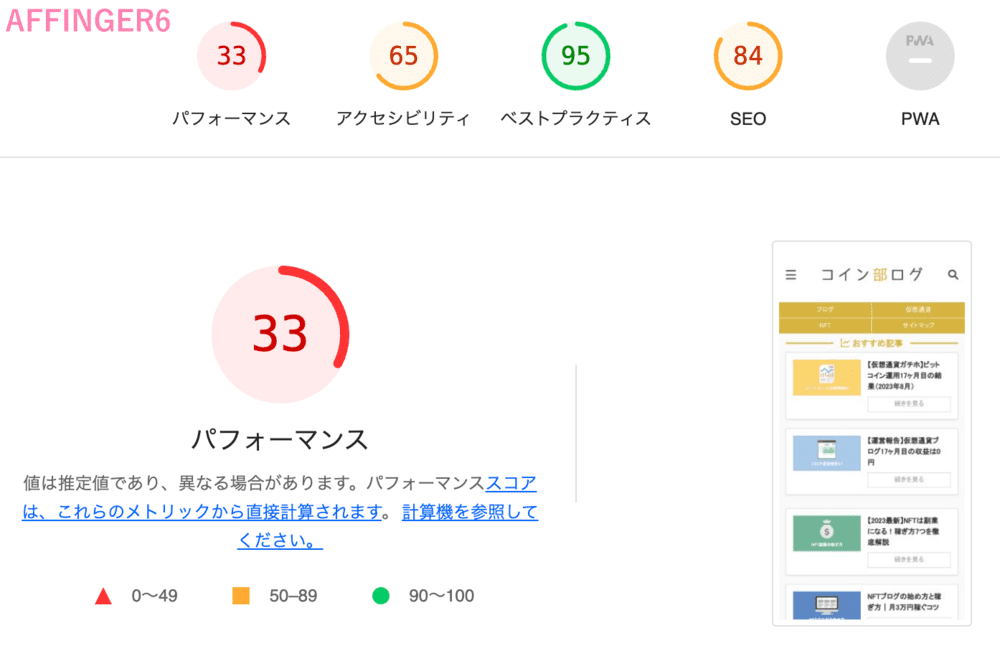
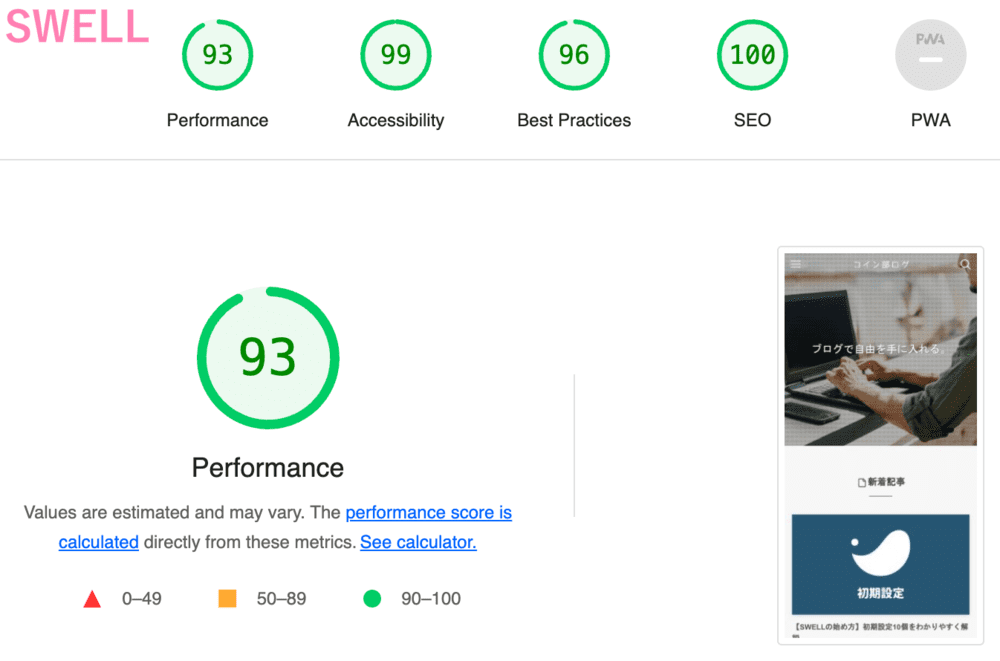
グーグルクロームのプラグイン「Lighthouse」で計測。


AFFINGER6 

SWELL - パフォーマンス…33→93
- アクセシビリティ…65→99
- ベストプラクティス…95→96
- SEO…84→100
SWELLの高速化はこちら
- SWELLのメールアドレス変更はどうやるの?
-
会員サイト「SWELLER’S」 > マイページ > ユーザーデータより変更できます。
まとめ|AFFINGER6からSWELLへの移行方法
今回は、AFFINGER6からSWELLへの移行方法をまとめました。
むずかしそうに見えますがやってみるとかんたんです。
記事修正にかなり時間がかかるので、移行をお考えの方はお早めにどうぞ。
個人的にはブロックエディターの使いやすさ、表示速度が上がったので満足しています。
この記事が誰かのお役に立てたら幸いです。
あわせて読みたい