初心者さん
初心者さんSWELLの高速化設定はどうやるの?
このような疑問にお答えします。
SWELLの高速化設定はかんたんです。
手順を見ながら進めれば5分で完了。
前半では「SWELLを高速化するメリット」「設定方法」を解説し、後半では「SWELL設定以外の高速化方法」を紹介。
この記事を読み終えるころには、あなたのブログが爆速になりますよ!
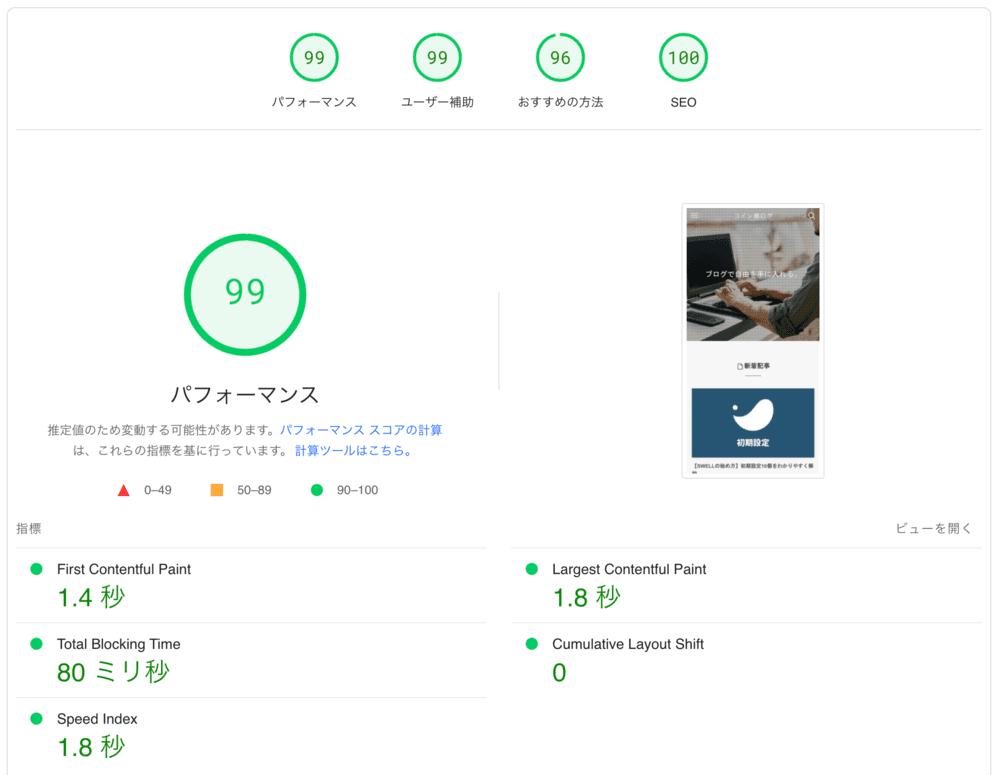
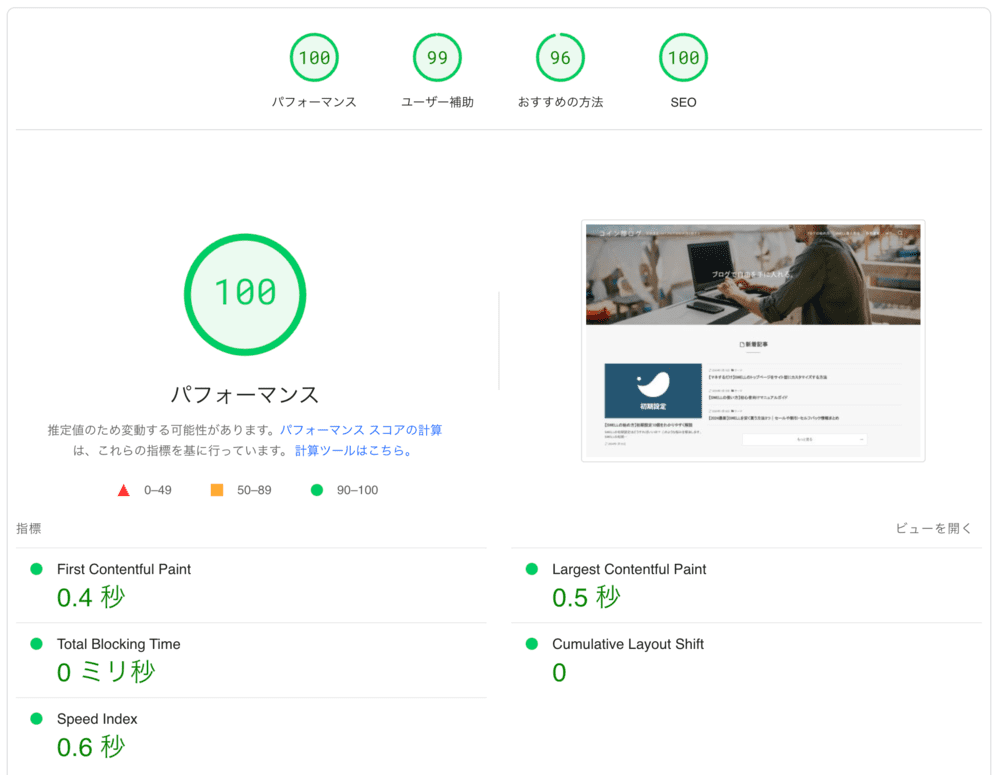
当サイトの表示速度
SWELLの購入方法はこちら


\国内人気No.1/
SWELLを高速化するメリット
SWELLを高速化するメリットは以下3つです。
- Googleからの評価が上がり、上位表示される
- 読者が快適に記事を読める
- CV(コンバージョン/成約)が上がり、売上UP
サイトの表示速度は、Googleの検索順位を決めるための指標の一つ。(出典:Google検索セントラル)
表示速度が早ければ読者も快適に記事を読めます。
結果、CVページに訪れる回数も増え売上UPにつながるというわけです。
SWELLの初期設定はこちら
SWELLの高速化設定
それでは、SWELLを高速化設定しましょう。
「ダッシュボード」>「SWELL設定」>「高速化」


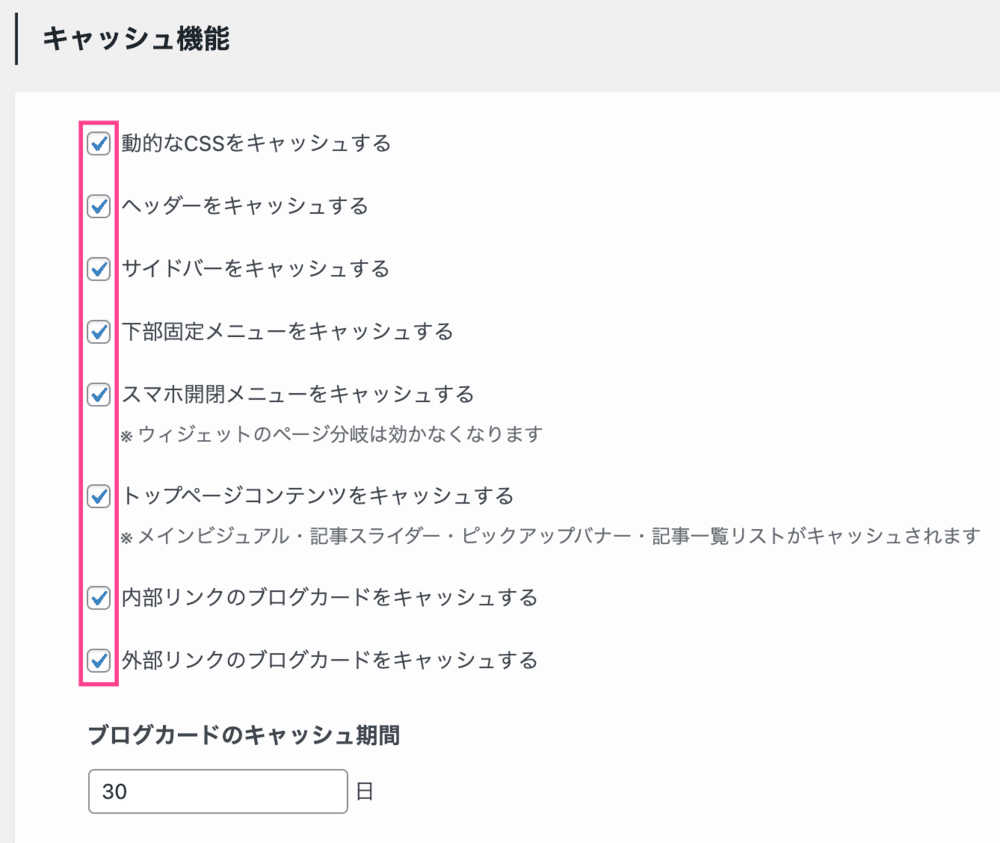
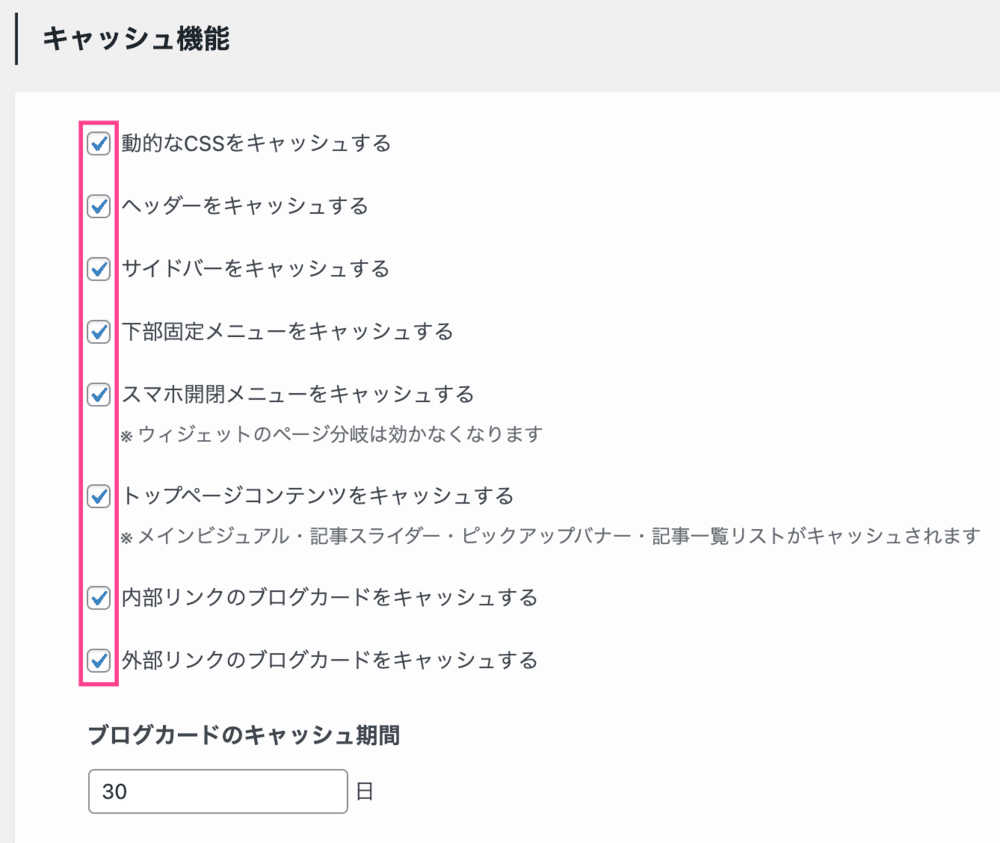
キャッシュ機能の変更
キャッシュ機能はすべての項目にチェックを入れます。


ブログカードのキャッシュ期間は「30日」のままでOK
キャッシュ機能とは
キャッシュ機能とは、訪問したウェブサイトの情報をブラウザに一時的に保存する仕組みのこと。
通常、ウェブサイトを表示するには画像、テキスト情報をダウンロードするため時間がかかります。
しかし、ブラウザにキャッシュが残っていればダウンロードせず、すぐに表示可能。
画像、テキスト情報を繰り返しダウンロードする必要がないため、表示スピードが上がるわけです。
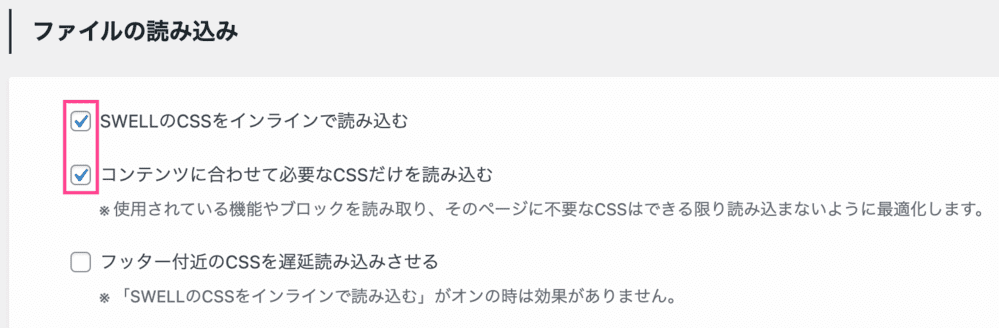
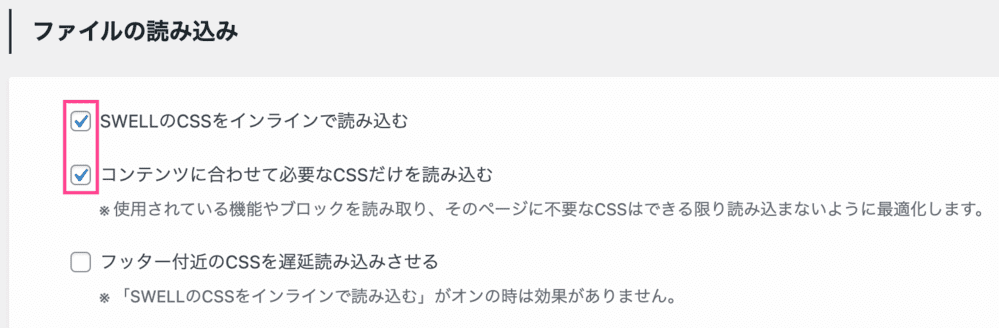
ファイルの読み込みの変更
ファイルの読み込みは「SWELLのCSSをインラインで読み込む」「コンテンツに合わせて必要なCSSだけを読み込む」にチェック。


- SWELLのCSSをインラインで読み込む
-
SWELLに記載されているCSSをHTMLに直接書くことで高速化される機能です。
- コンテンツに合わせて必要なCSSだけを読み込む
-
本文エリアやウィジェットエリアで使用されているコンテンツから必要なCSSのみ読み込む機能のこと。
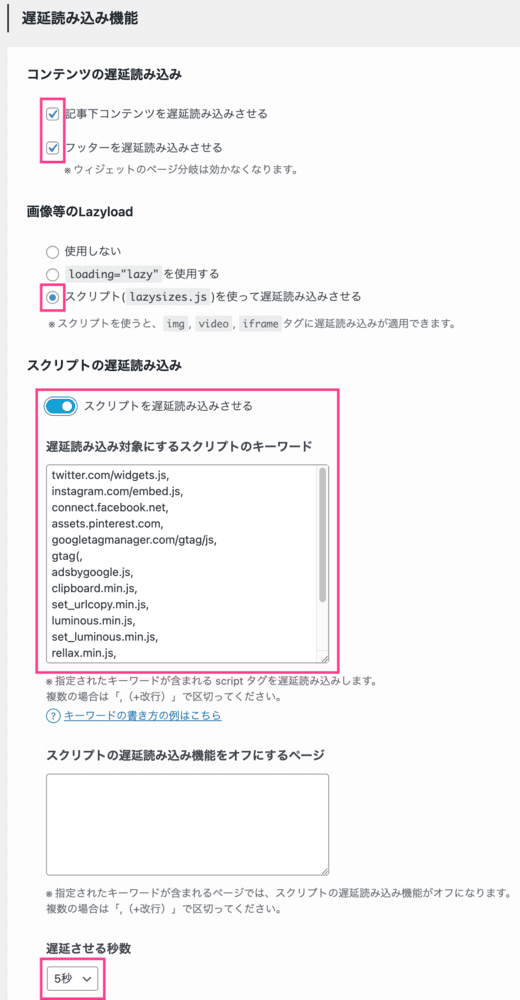
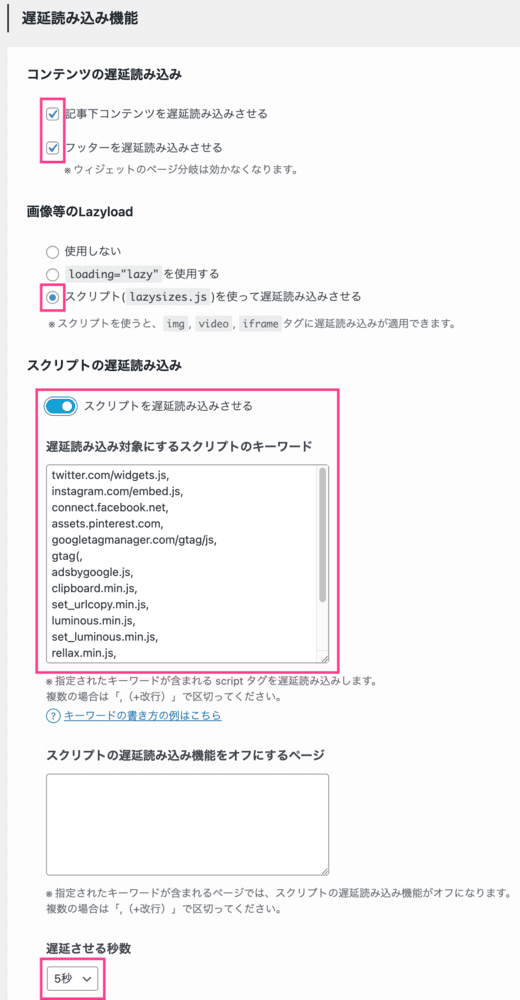
遅延読み込み機能の変更
遅延読み込み機能は以下のように設定します。


- コンテンツの遅延読み込み
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
- 画像等のLazyload
- スクリプト(lazysizes.js)を使って遅延読み込みさせる
- スクリプトの遅延読み込み
- スクリプトを遅延読み込みさせる
- twitter.com/widgets.js,
- instagram.com/embed.js,
- connect.facebook.net,
- assets.pinterest.com,
- googletagmanager.com/gtag/js,
- gtag(,
- adsbygoogle.js,
- clipboard.min.js,
- set_urlcopy.min.js,
- luminous.min.js,
- set_luminous.min.js,
- rellax.min.js,
- set_rellax.min.js,
- prism.js,
- hcb_script.js,
- pochipp/dist/js/update.js,
- スクリプトの遅延読み込み機能をオフにするページ
- なし
- 遅延させる秒数
- 5秒
遅延読み込みとは
ページ全体のコンテンツ(画像など)を一気に読み込まず、表示されている部分だけ読み込むというもの。
ページ下部コンテンツの読み込みを後まわしすることで、表示速度を上げることができます。
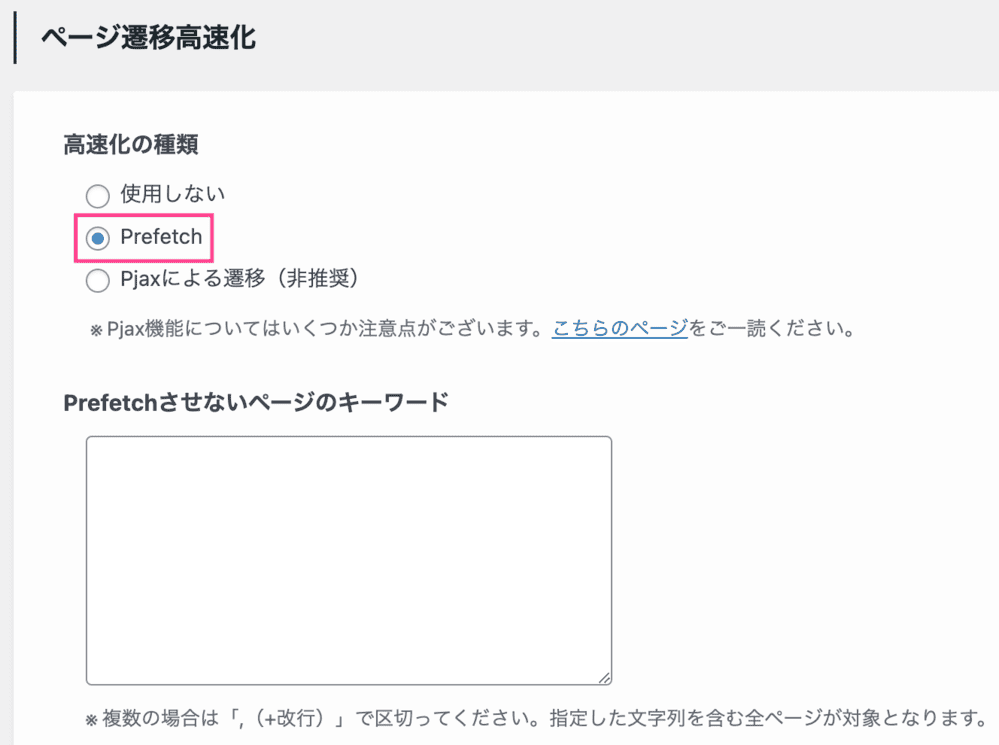
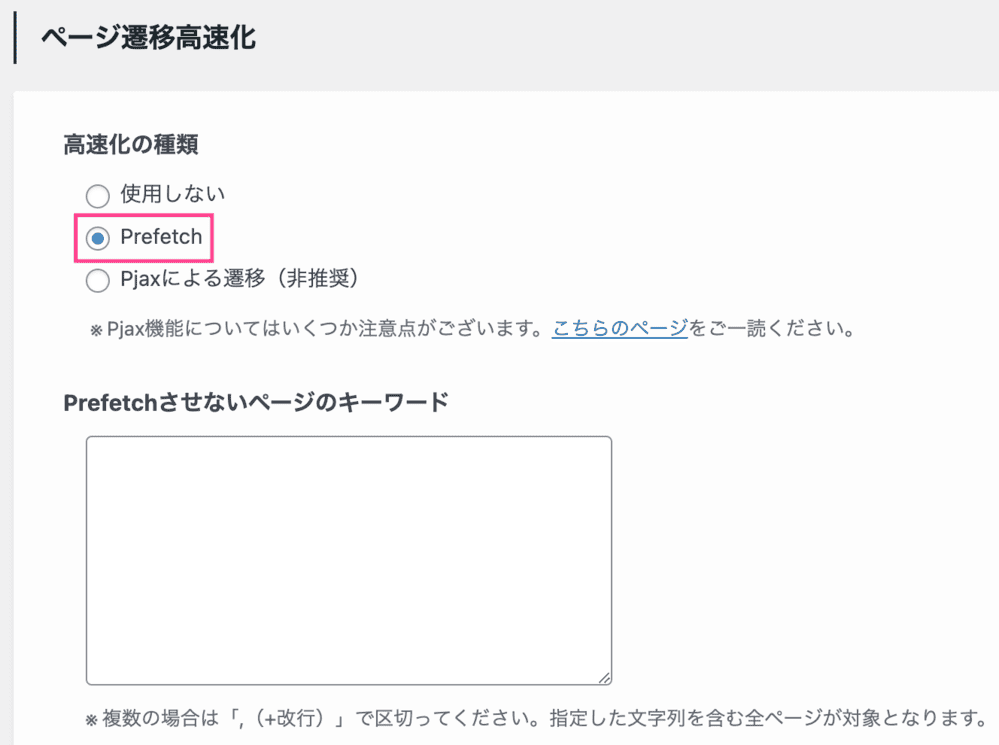
ページ遷移高速化の変更
ページ遷移高速化は「Prefetch」にチェック。


「Prefetch」も「pjax」もサイト内のページ遷移が高速化する機能です。
検索結果からページを読み込む速度が上がるわけではありません。
SWELL公式では「Prefetch」が推奨されています。
動作が単純で制限もないため気軽に使えるようです。
参考(SWELL公式サイト)
SWELLの設定以外でサイトを高速化する方法
ここからは、SWELLの設定以外でサイトを高速化する方法を紹介します。
不要なプラグインの削除
不要なプラグインはすべて削除しましょう。
SWELLと相性の悪いプラグインもあるため、数が増えるほど不具合を起こしやすくなります。
SWELL公式サイトで「推奨・非推奨プラグイン」が紹介されているので、参考にしてください。
| プラグイン名 | 説明 | 重要度 |
|---|---|---|
| SEO SIMPLE PACK | SEOに必要な設定を行える。SWELLと開発元が同じ | |
| XML Sitemap & Google News | XMLサイトマップ生成プラグイン | |
| WP Revisions Control | リビジョンデータを制御できる | |
| Wordfence Security | ログイン系のセキュリティを強化 | |
| XO Security | ログイン系のセキュリティを強化 | |
| BackWPup | WordPressのデータを保存、復元できる | |
| Contact Form by WPForms | お問い合わせフォームを設置 | |
| Useful Blocks | おしゃれで便利なブロックプラグイン | |
| Pochipp | アフィリエイトリンクを管理できる |
Useful Blocksの使い方はこちら
当サイトの導入プラグイン
当サイトでは12個のプラグインを導入しています。
| プラグイン名 | 説明 |
|---|---|
| BackWPup | WordPressのバックアップ |
| Broken Link Checker | リンク切れを自動チェック |
| ConoHa WING 自動キャッシュクリア | サーバー上のキャッシュを自動でクリアしてくれる |
| Contact Form by WPForms | お問い合わせフォーム |
| EWWW Image Optimizer | 画像を圧縮してくれる |
| Highlighting Code Block | ソースコードを見やすく表示できる |
| SEO SIMPLE PACK | SEO設定を行う、SWELL必須のプラグイン |
| Useful Blocks | かわいいブロック生成プラグイン |
| WP Revisions Control | リビジョンデータを制御できる |
| XML Sitemap Generator for Google | XMPサイトマップ生成プラグイン |
| XO Security | ログイン関連のセキュリティを強化 |
プラグインについてはこちら
画像をWebPに変換
サイトで表示する画像を「WebP」に変換すると表示速度が上がります。
WebPとは
「WebP」は2010年にGoogleが開発した次世代画像フォーマットのことです。
「JPEG」「PNG」に比べ25%ほどデータが軽くなり、サイトの表示速度向上が見込めます。
画像をWebP化するには「EWWW Image Optimizer」というプラグインを利用。
ただし、SWELL公式では「不具合を起こす可能性がある」との理由で非推奨とされています。
当サイトでは問題なく使えていますが、あなたのサイトでは不具合が出る可能性もあるのでご注意を。
EWWW Image Optimizerについてはこちら
スマホ用のメインビジュアル画像を設定
スマホ用のメインビジュアル画像を設定すると、サイトの表示速度が向上します。
画像サイズを小さくできるからです。
当サイトの場合




- PC:1600×500
- スマホ:960×500
スマホ用の画像を設定しない場合、PC用の画像がスマホに反映されます。
メインビジュアル設定方法
「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」


フォントを「Noto Sans JP」以外に変更
フォントを「Noto Sans JP」以外に変更することで、サイトの表示速度が上がります。
「Noto Sans JP」はデータサイズが大きく読み込みに時間がかかる、というのが理由。
「游ゴシック」や「メイリオ」を使用しましょう。
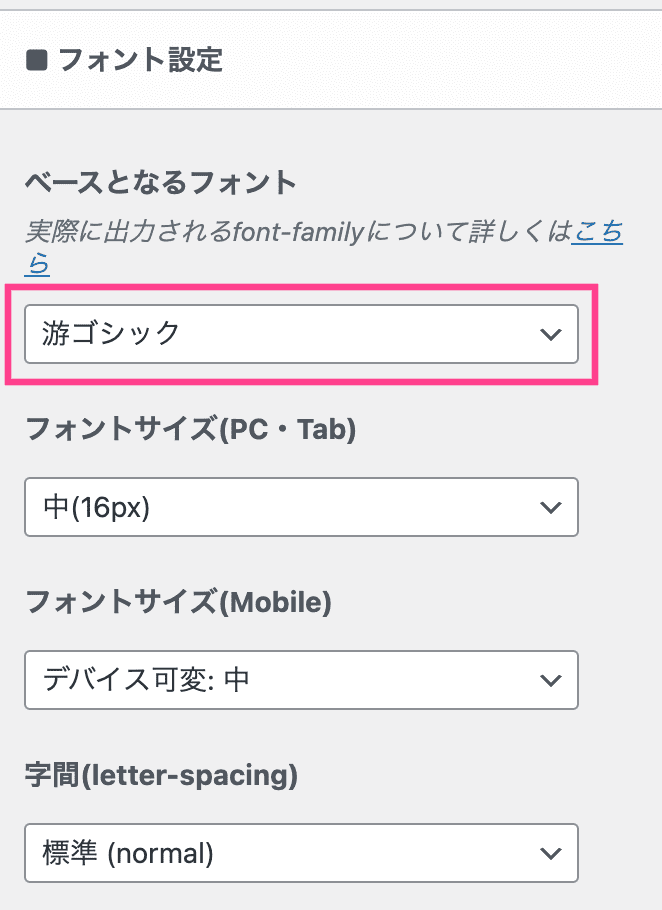
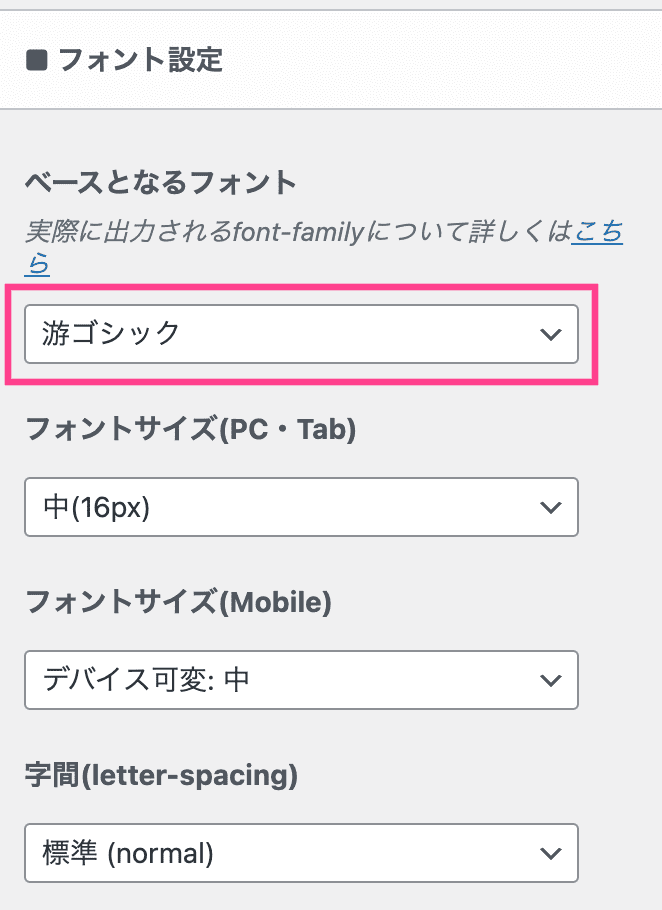
フォント設定方法
「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」





当サイトは「游(ゆう)ゴシック」
外部サイトへのリンクはテキストに変更
外部サイトへリンクするときは、テキストリンクにしましょう。
ブログカードを使うと表示速度が遅くなる可能性があるからです。
テキストリンク
ブログカード


ブログカードはリンク先情報の取得、表示に時間がかかります。
できるだけテキストリンクを使用するといいですよ。
ファーストビューに表示する要素を絞る
ファーストビューに表示する要素を絞ると、サイトの表示スピードが上がります。


具体的な方法
- 「記事スライダー」や「ピックアップバナー」を使用しない
- ファーストビューにSNSボタンを表示させない
- 画像、スクリプトを遅延読み込みする
とくに「記事スライダー」は画像枚数が多く重くなりがちです。
ファーストビューにどうしてもおすすめ記事を設置したいのであれば、「ピックアップバナー」推奨。
PHPをバージョンアップ
PHPをバージョンアップすると効率が良くなり、サイトの表示スピードが上がります。
PHPのバージョンアップはサーバーの管理画面から行います。
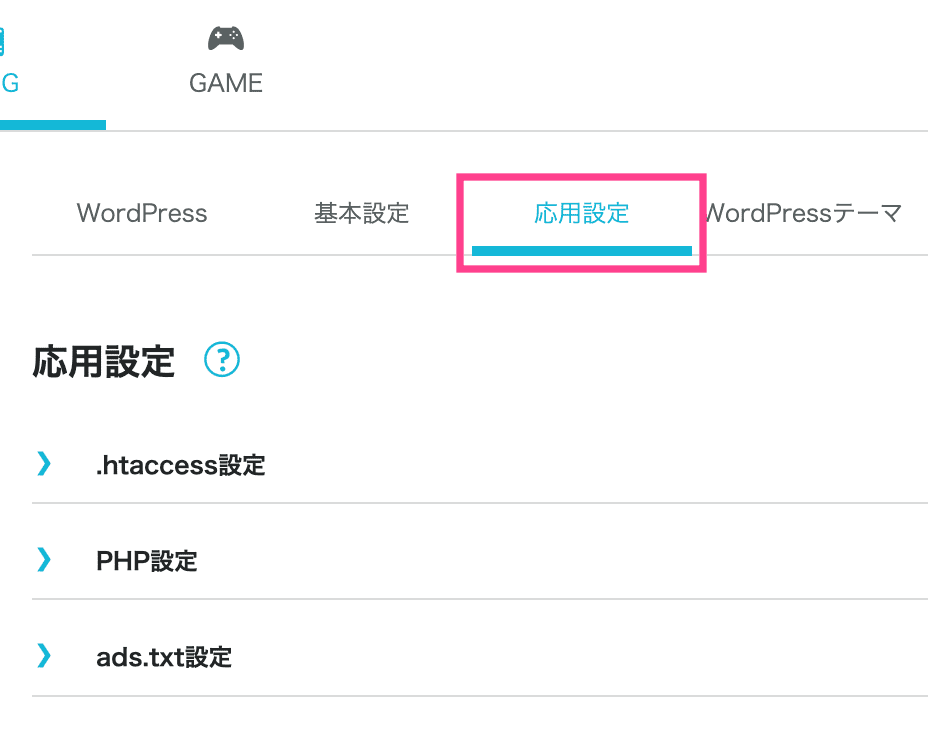
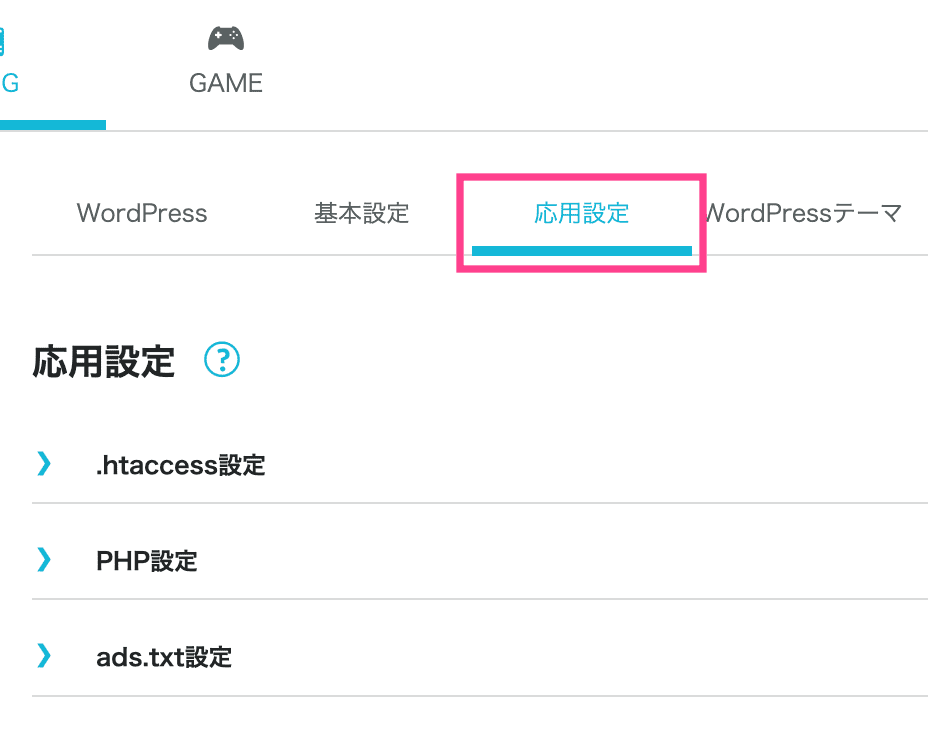
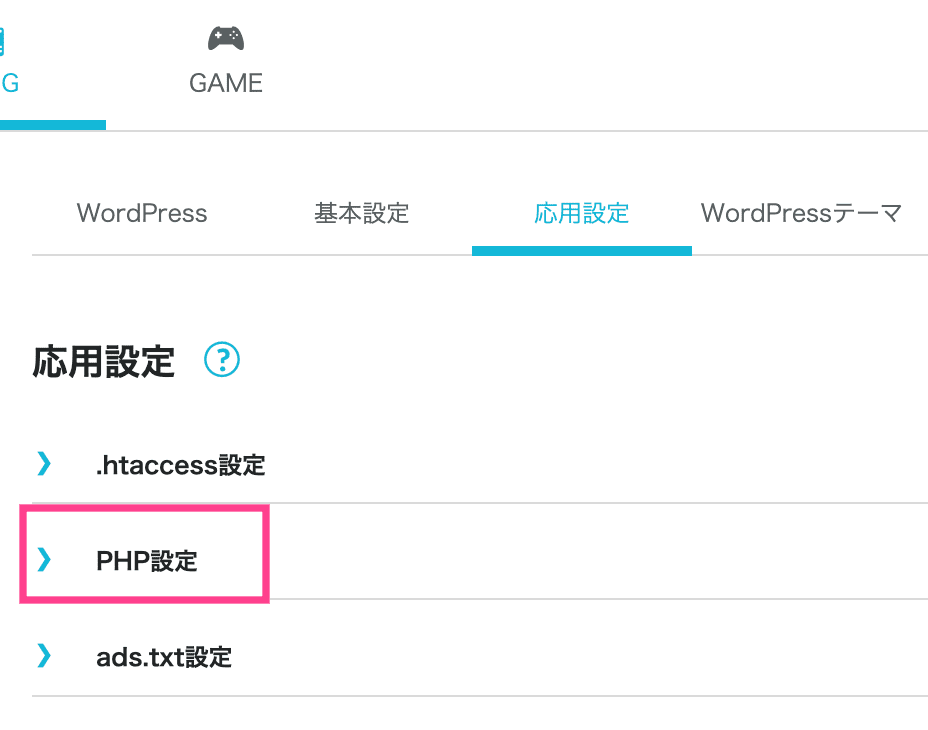
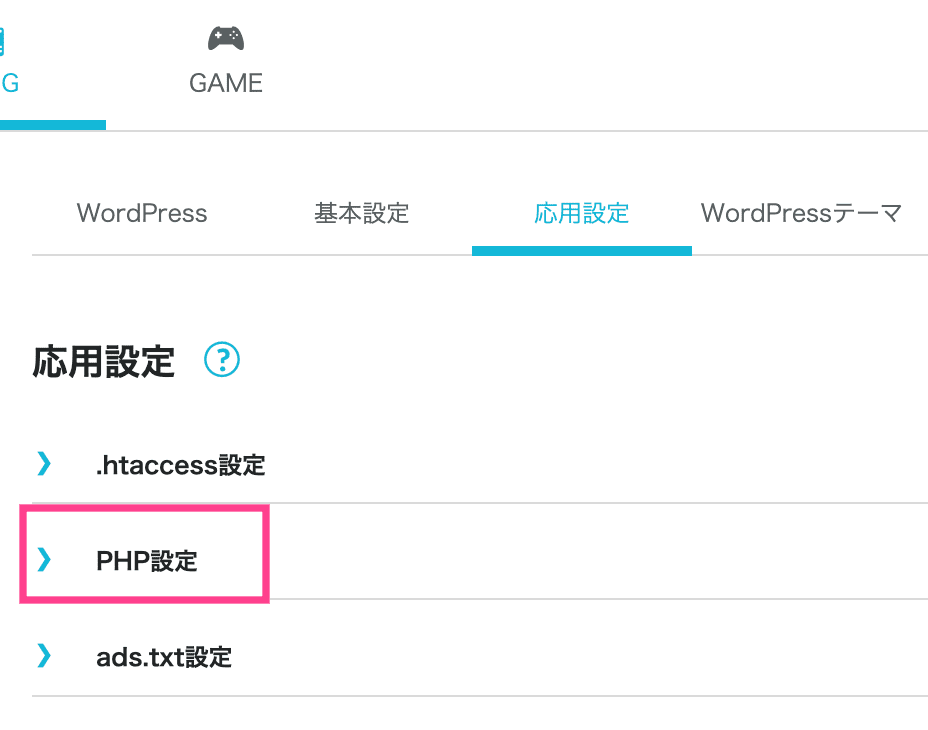
【ConoHa WING版】PHPのバージョンアップ方法
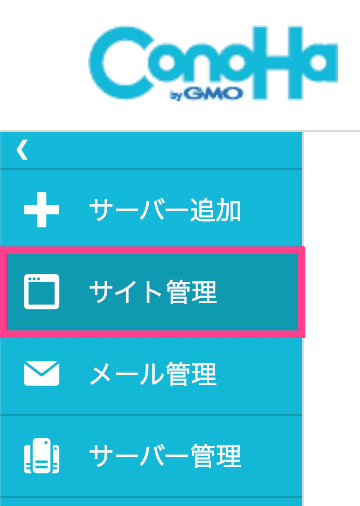
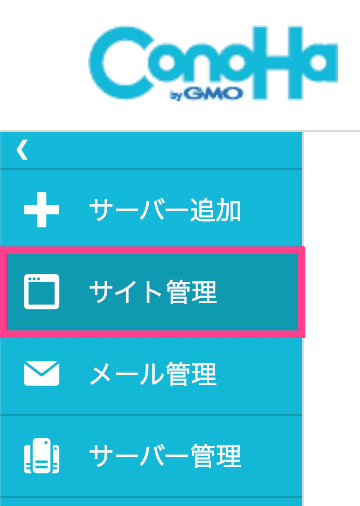
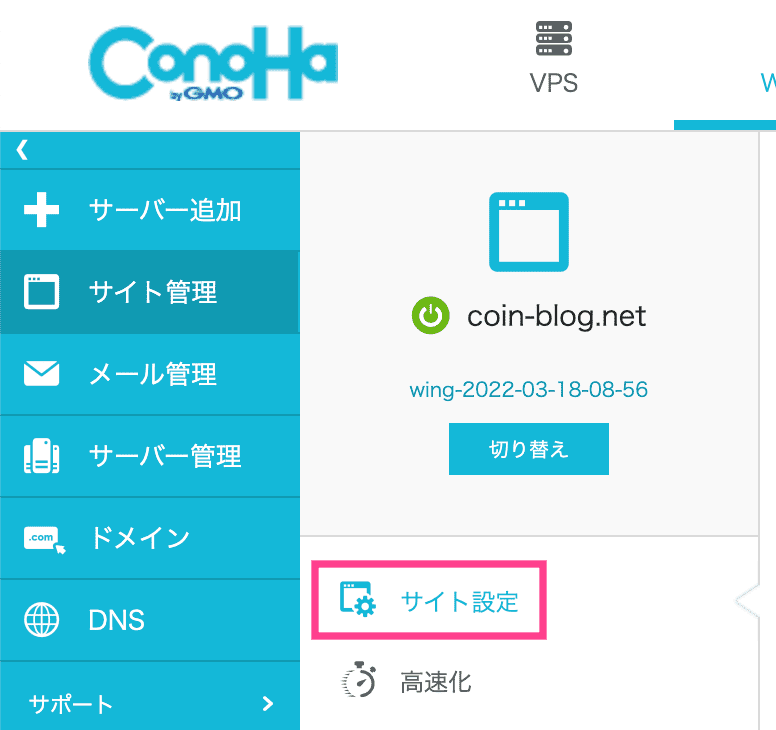
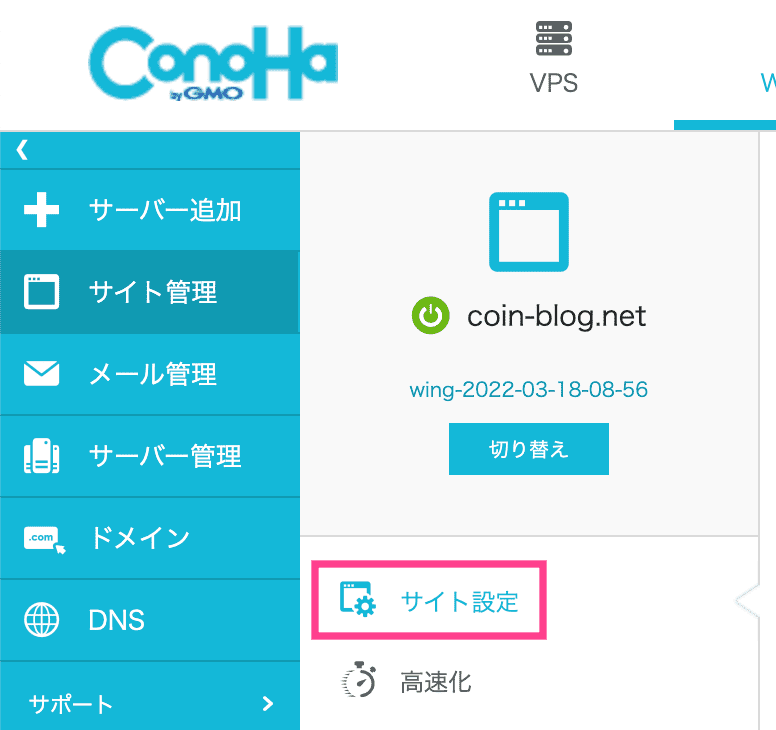
コントロールパネルにログインした状態から解説します。












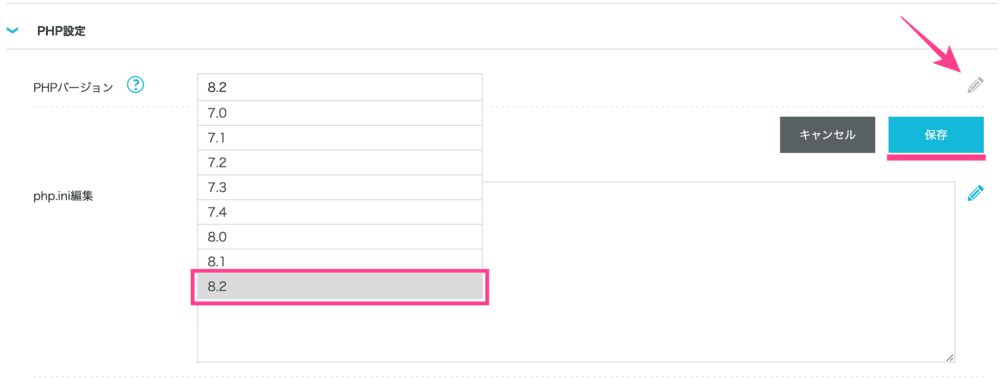
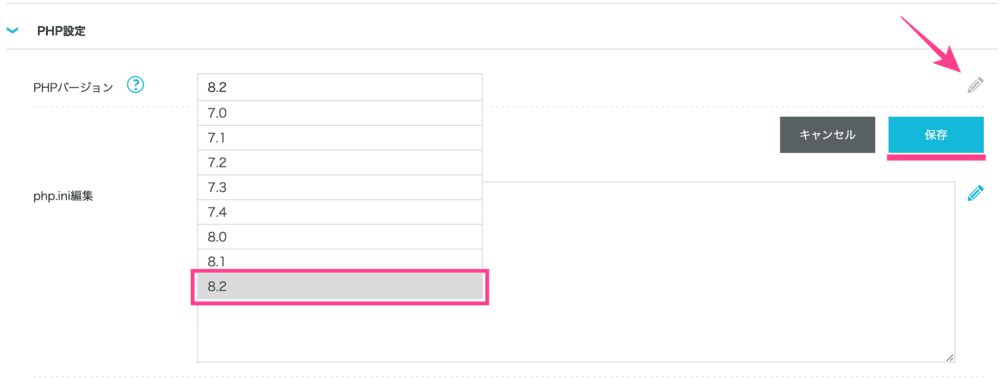
「編集アイコン」をクリックしPHPバージョンを変更。
最後に「保存」をクリックすれば完了。
高速なサーバーを利用
サーバーの性能が低いとSWELLの高速性能を存分に発揮できません。
どのような高速化設定をしても表示スピードが上がらない、という方はサーバーの変更も検討してくだい。
ちなみに、当サイトは「ConoHa WING」のスタンダードプランを利用しています。
まとめ|SWELLの高速化設定
今回は、SWELLの高速化設定をまとめました。
おさらい
設定できたら「PageSpeed Insights」で表示速度をチェックしましょう。
きっとかなり高速化できているはずです。
それでは、快適なブログライフを。
あわせて読みたい