初心者さん
初心者さんSWELLのテーブル機能を使いこなしたい
このような悩みを解決します。
SWELLのテーブル機能はとてもシンプル。
使い方は難しそうに見えますがかんたんです。
記事前半では、SWELLテーブルの「スタイル一覧」「ひな形」を紹介し、後半では「使い方」「アレンジ方法」を解説。
この記事を読めば、おしゃれでわかりやすい表が作れるようになりますよ!
SWELLの購入方法はこちら


\国内人気No.1/
SWELLテーブルのスタイル一覧
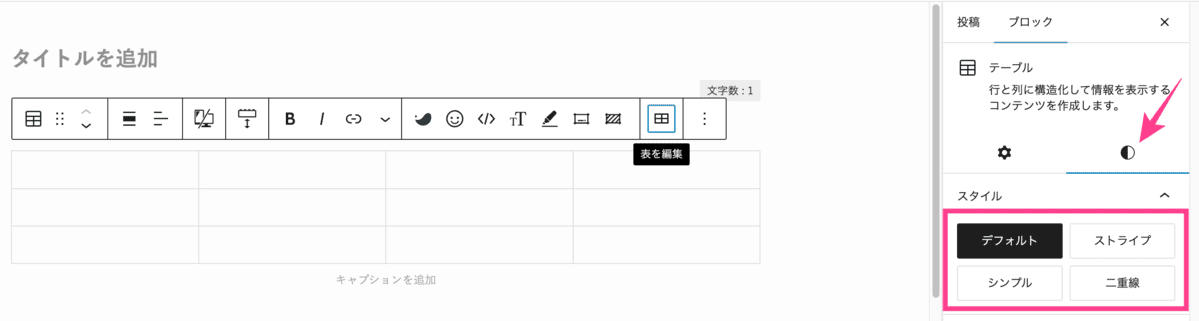
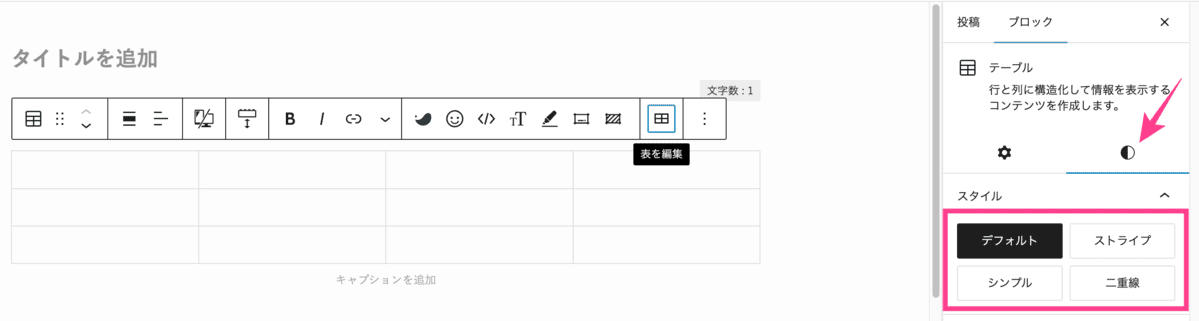
SWELLではテーブルのスタイルを4種類から選択できます。
- デフォルト
- ストライプ
- シンプル
- 二重線
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
| テーブル | ブロック |
|---|---|
| セル1 | あいうえお |
| セル2 | かきくけこ |
| セル3 | さしすせそ |
スタイルはテーブル挿入後、サイドバーから選択可能。
ブロック > スタイル


SWELLテーブルのひな形5つ
SWELLにはテーブルのひな形もあります。
ひな形を利用すればおしゃれなテーブルをサクッと作成可能。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
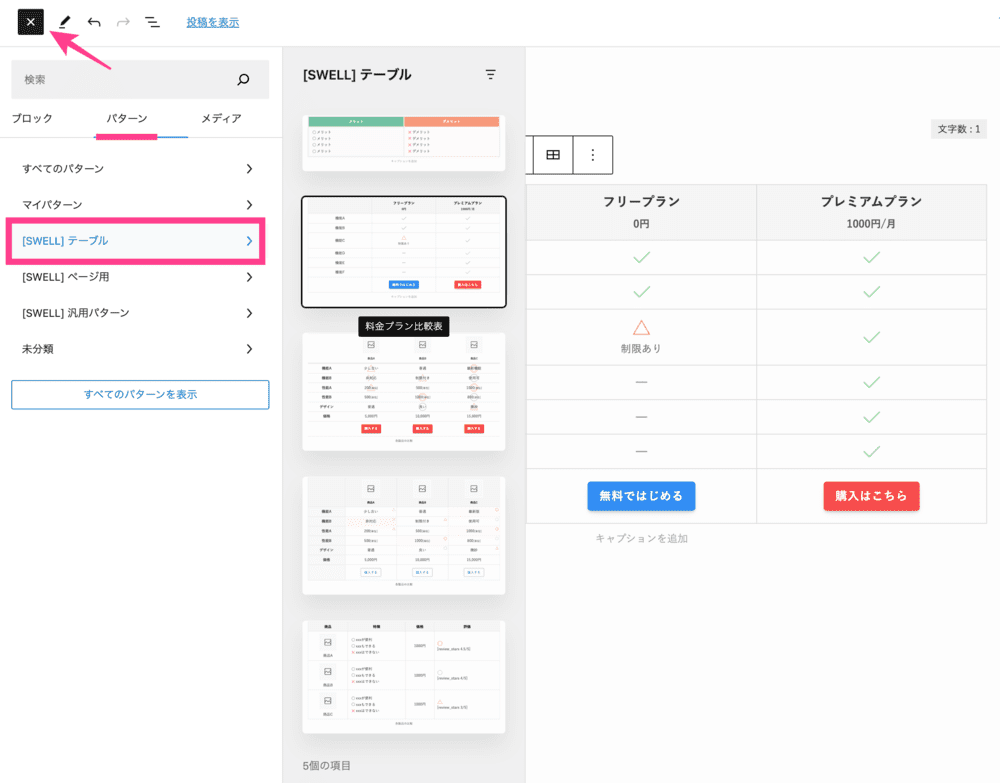
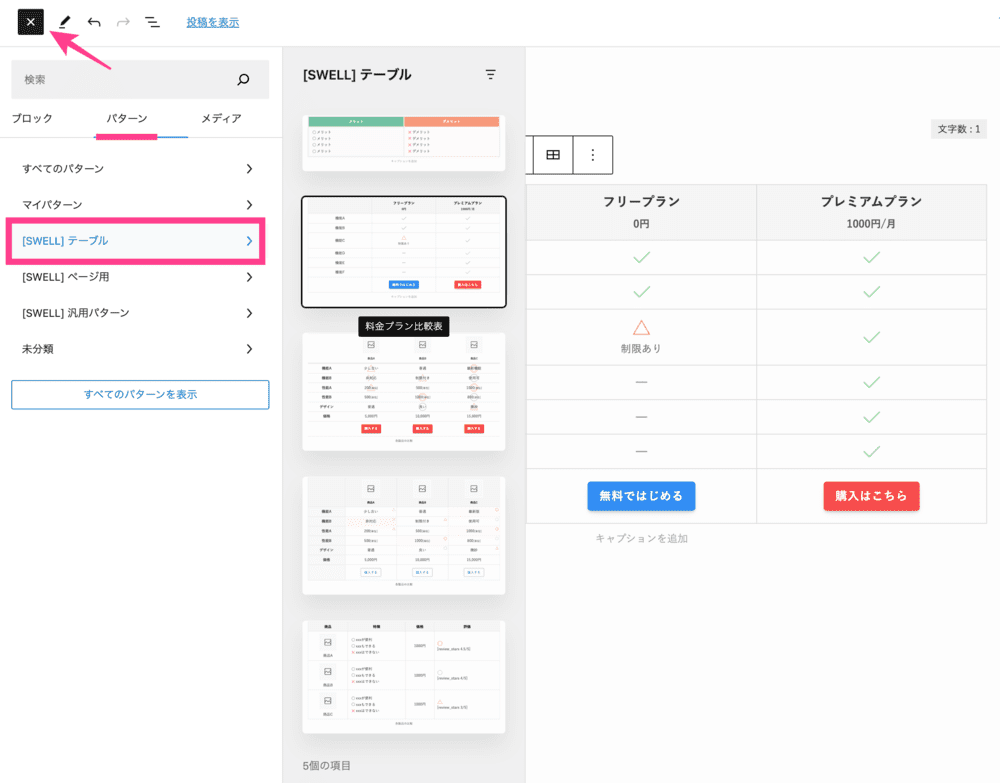
テーブルのひな形は「ブロックパターン」から挿入します。
投稿ブロック > パターン > [SWELL]テーブル


SWELLテーブルの使い方
SWELLテーブルの挿入、設定方法の解説です。
例として、以下の比較表を作成します。
- テーブルを挿入
- ヘッダーセクションを追加
- 見出し(TH)を追加
- 背景色を変更
- テキスト入力・中央寄せ
- ボタンを挿入
- テーブルヘッダーに画像を挿入
- セル背景に◯△Xアイコンを挿入
- 横スクロール設定
- テーブル1列目の横幅を調整
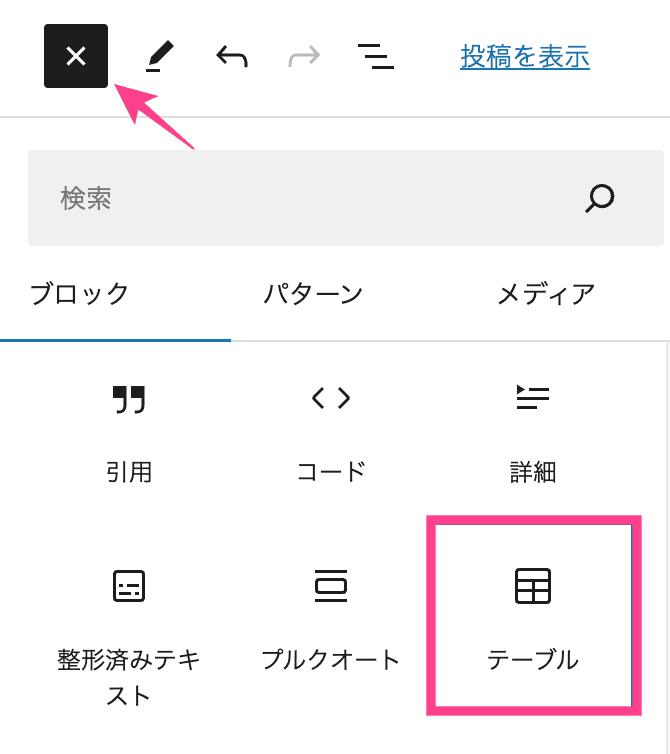
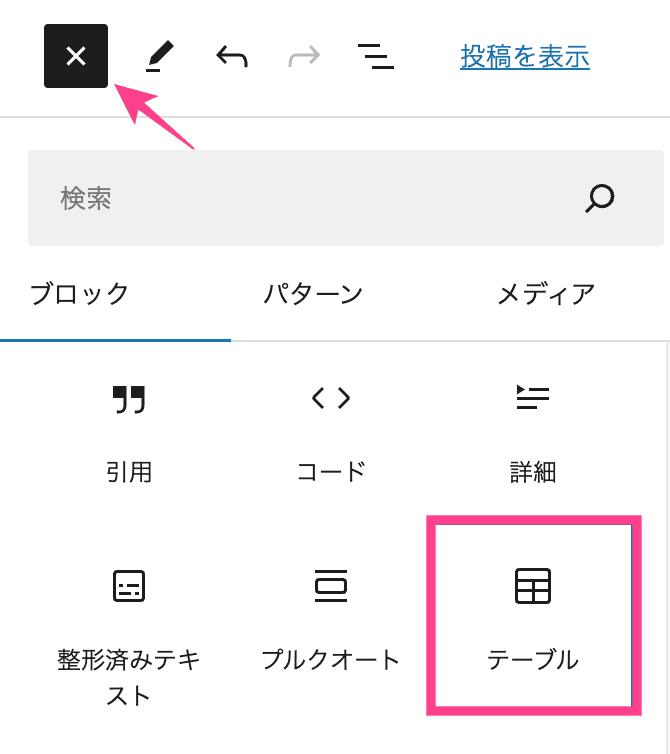
テーブルを挿入
まずは投稿ブロックからテーブルを挿入します。




テーブルが挿入されました。
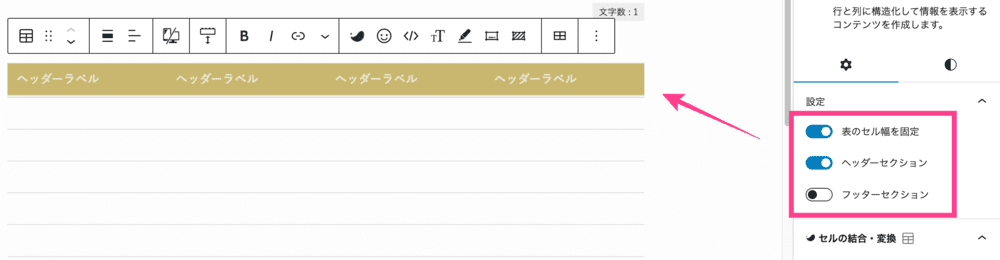
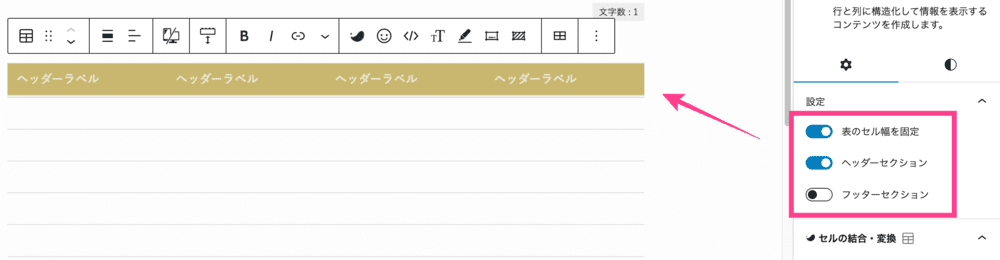
ヘッダーセクションを追加
ヘッダーセクションをオンにすると、テーブルにヘッダーが追加されます。
設定 > ヘッダーセクション





「表のセル幅を固定」もオン。文字数によるレイアウト崩れを防げる
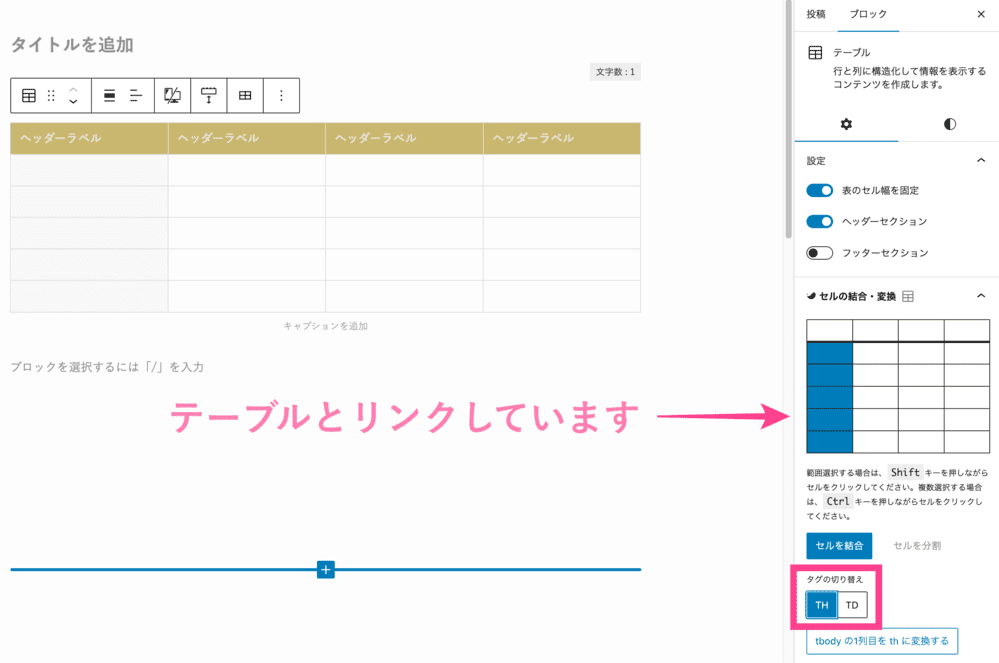
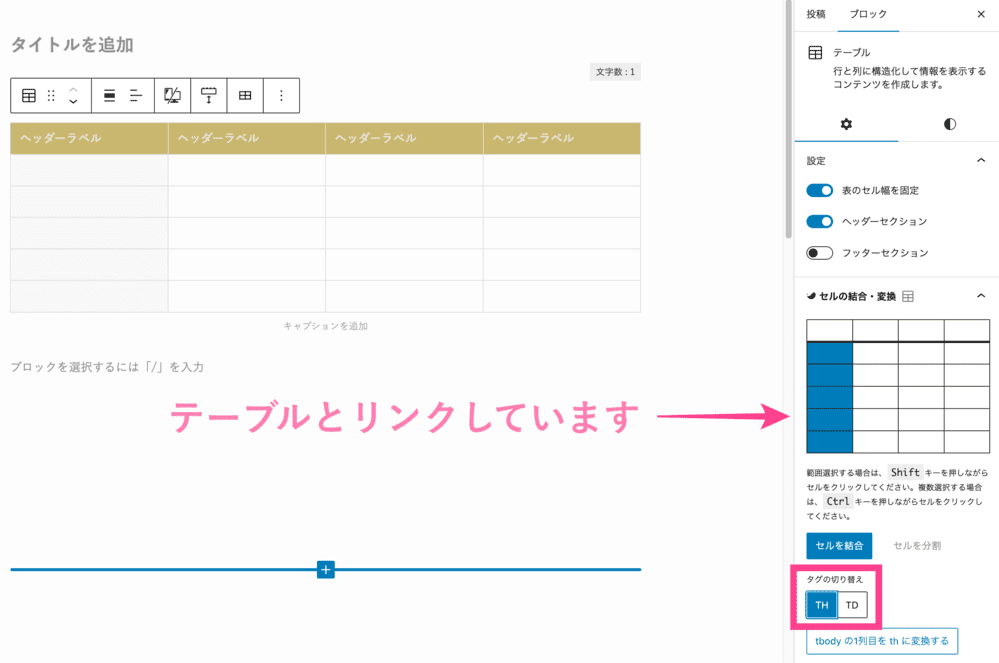
見出し(TH)を追加
テーブルの左列に見出し(TH)を追加します。
セルの結合・変更 > 選択範囲を指定 > TH





一方、TDは「Table Data」の略。セルのマス目のこと
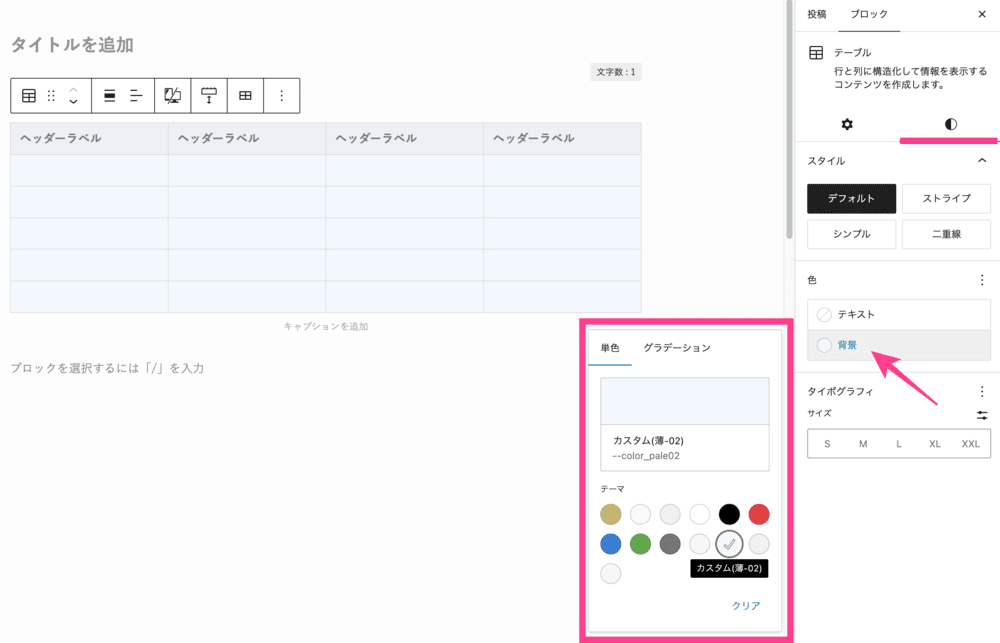
背景色を変更
テーブル全体や「ヘッダー」「TH」の色を変更できます。
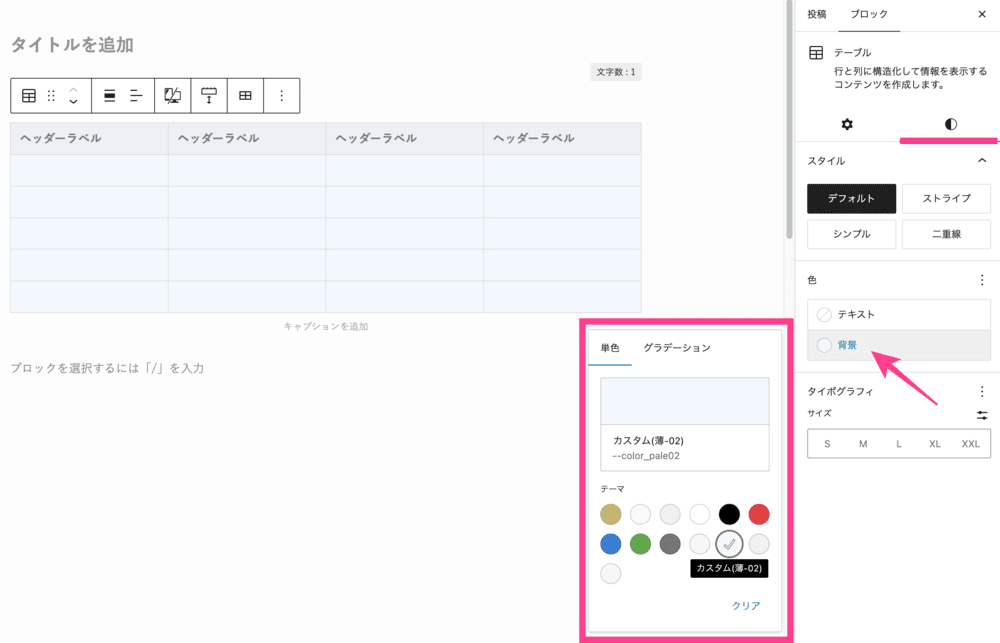
テーブル全体の背景色を変更
スタイル > 色 > 背景


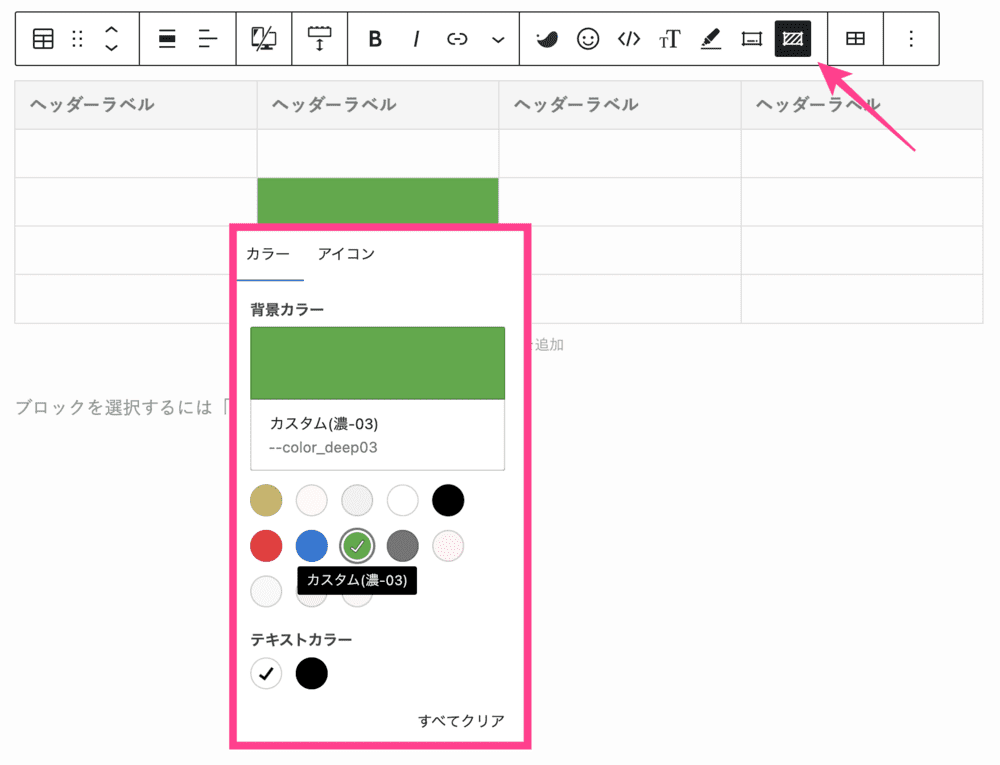
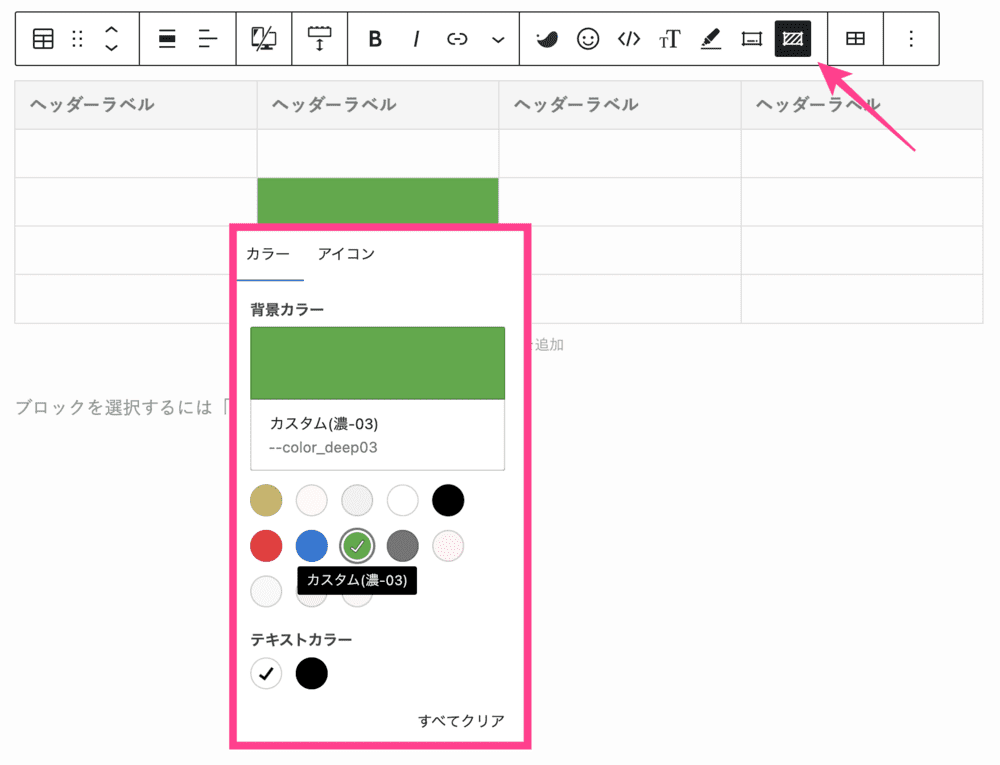
セル背景の背景色を変更
セルを選択 > セル背景アイコン > カラー


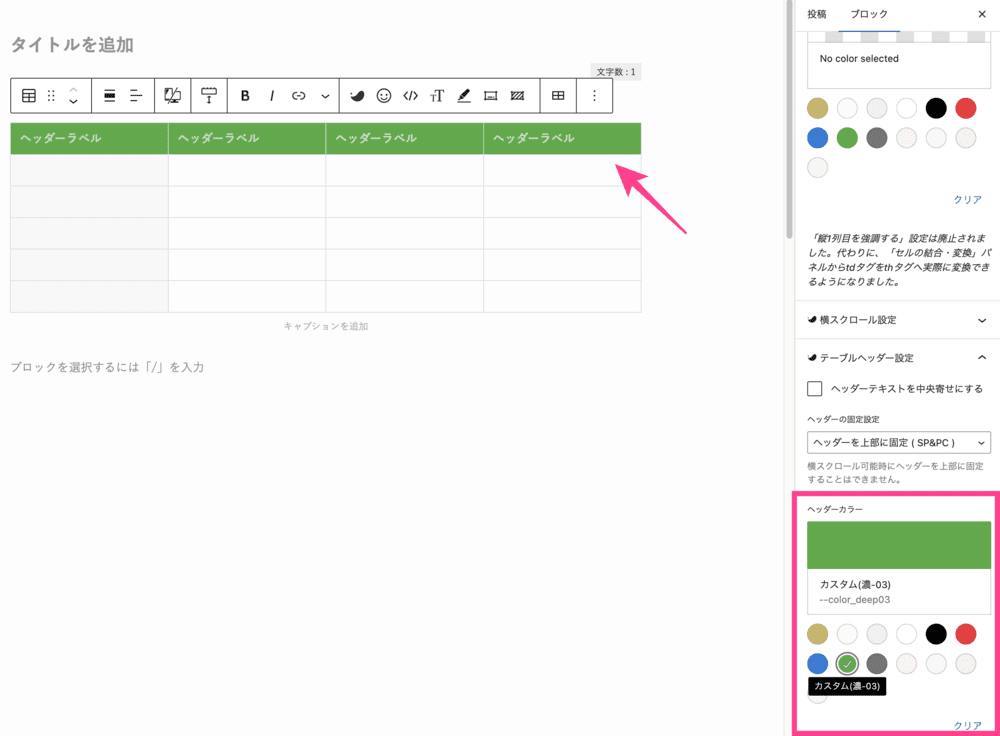
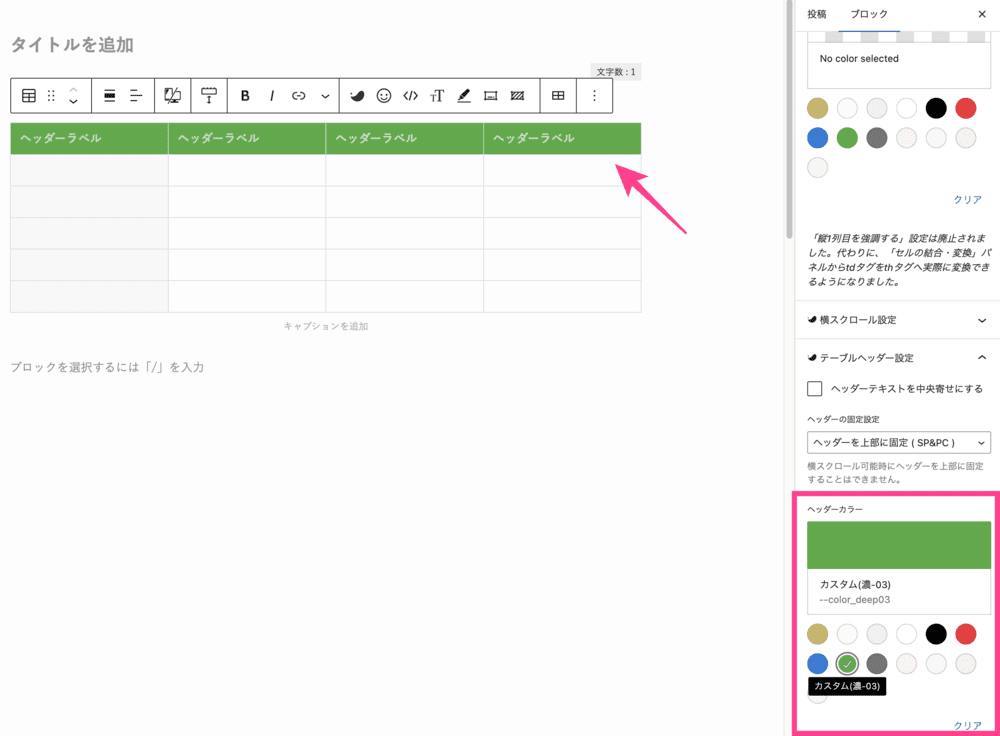
ヘッダーの背景色を変更
設定 > テーブルヘッダー設定 > ヘッダーカラー


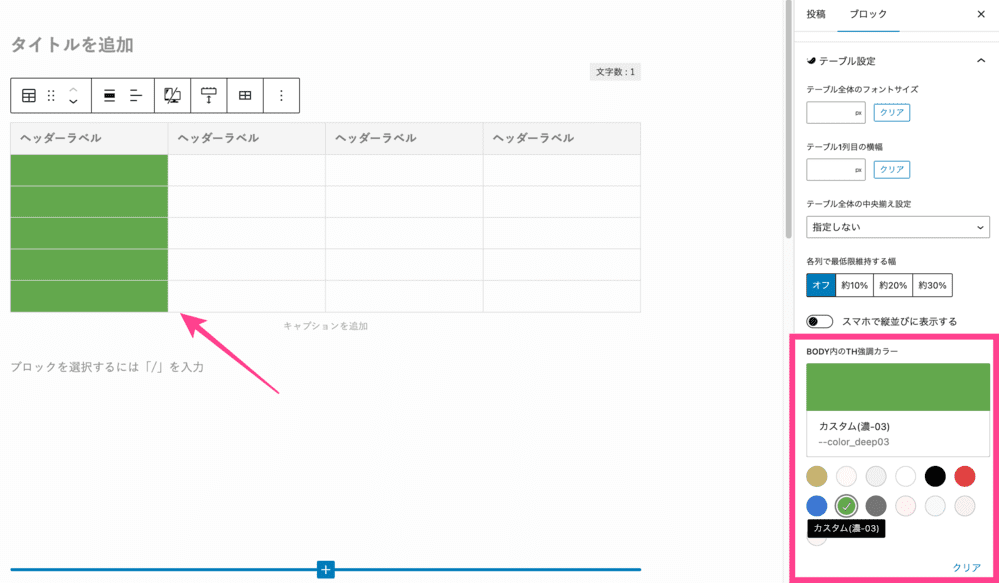
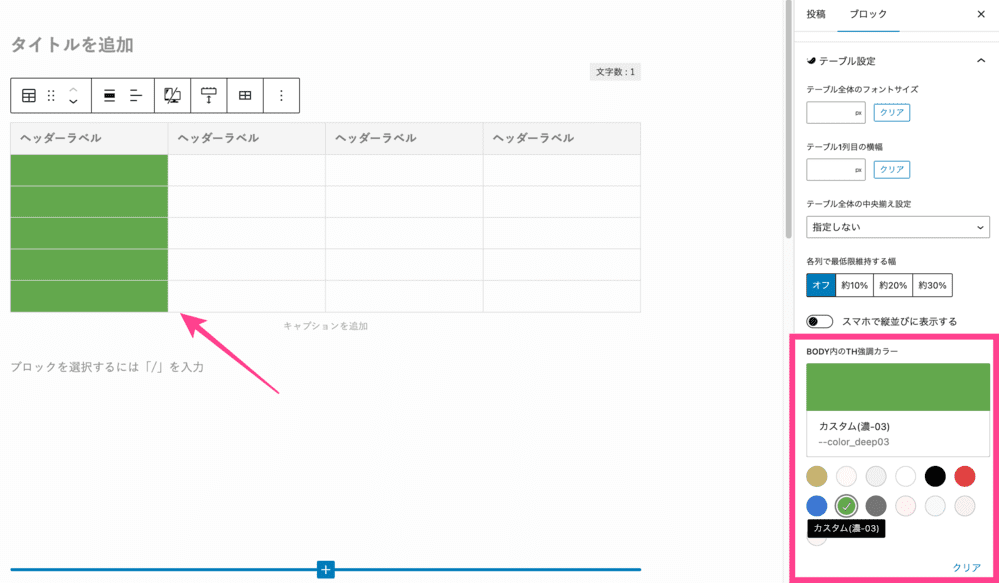
THの背景色を変更
設定 > テーブル設定 > BODY内のTH強調カラー


テキスト入力・中央寄せ
テキストを入力し中央寄せします。
テーブル設定 > テーブル全体の中央揃え設定 > 垂直・水平


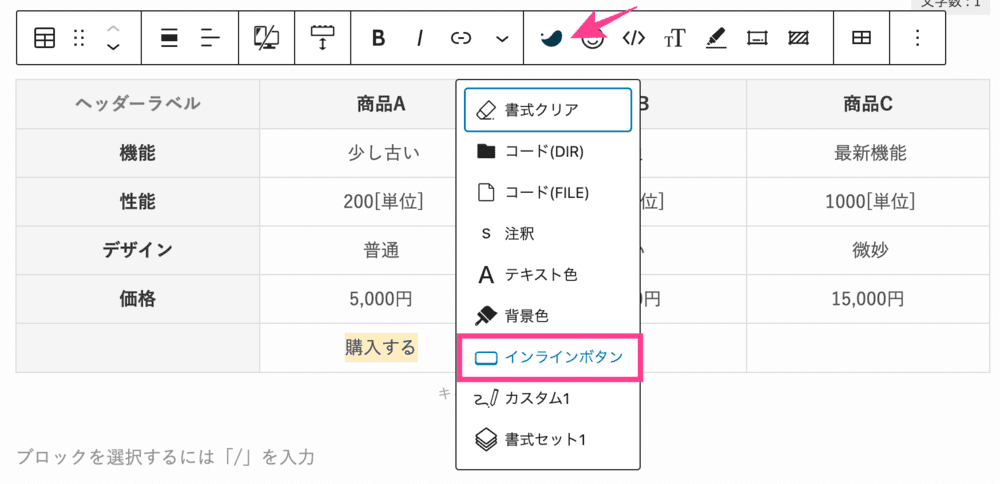
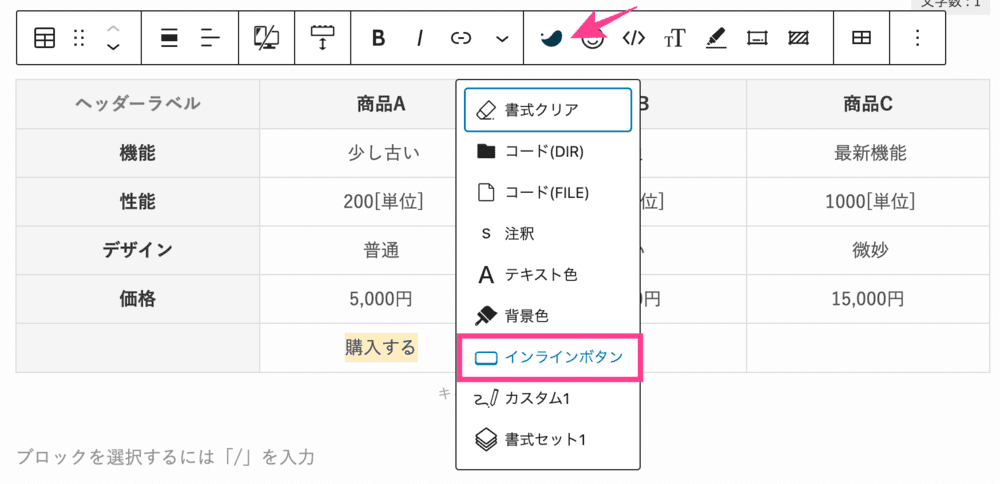
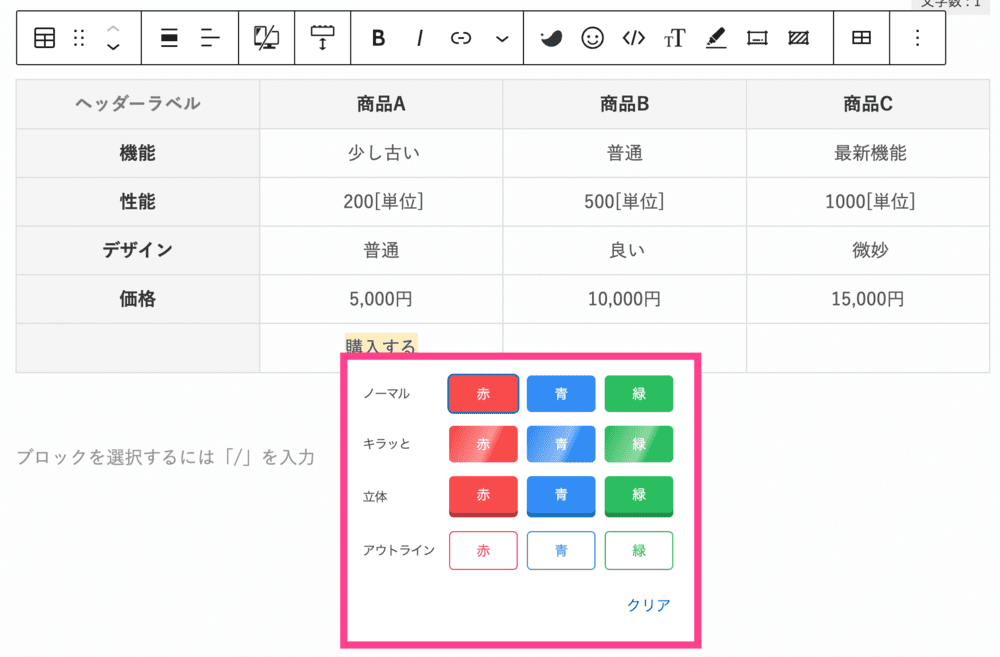
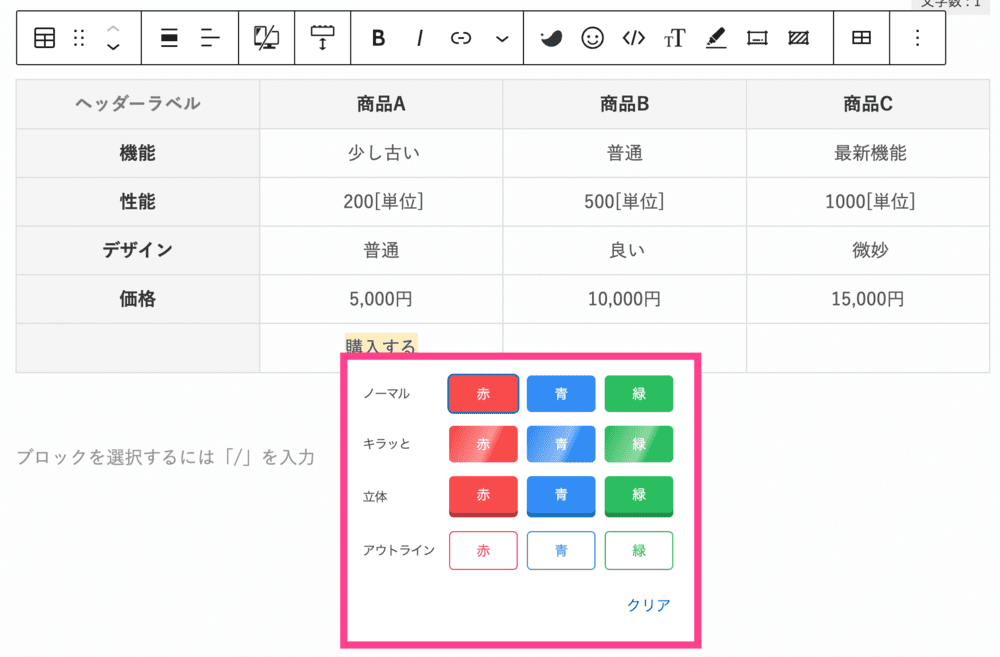
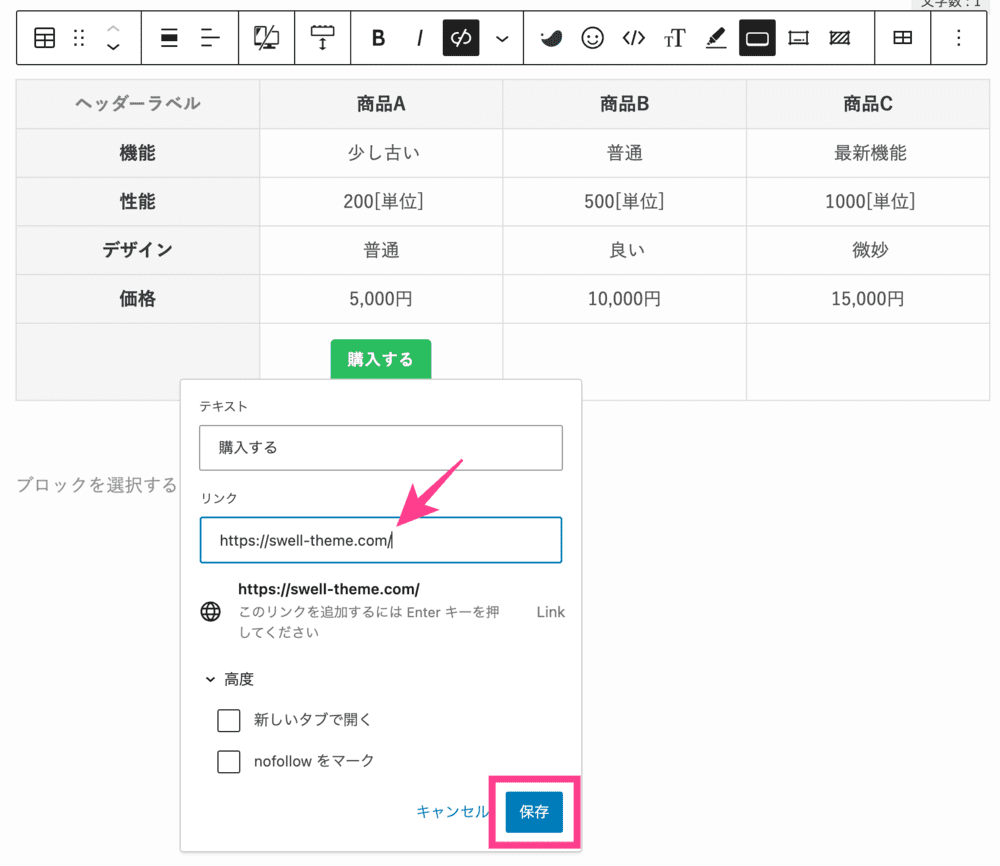
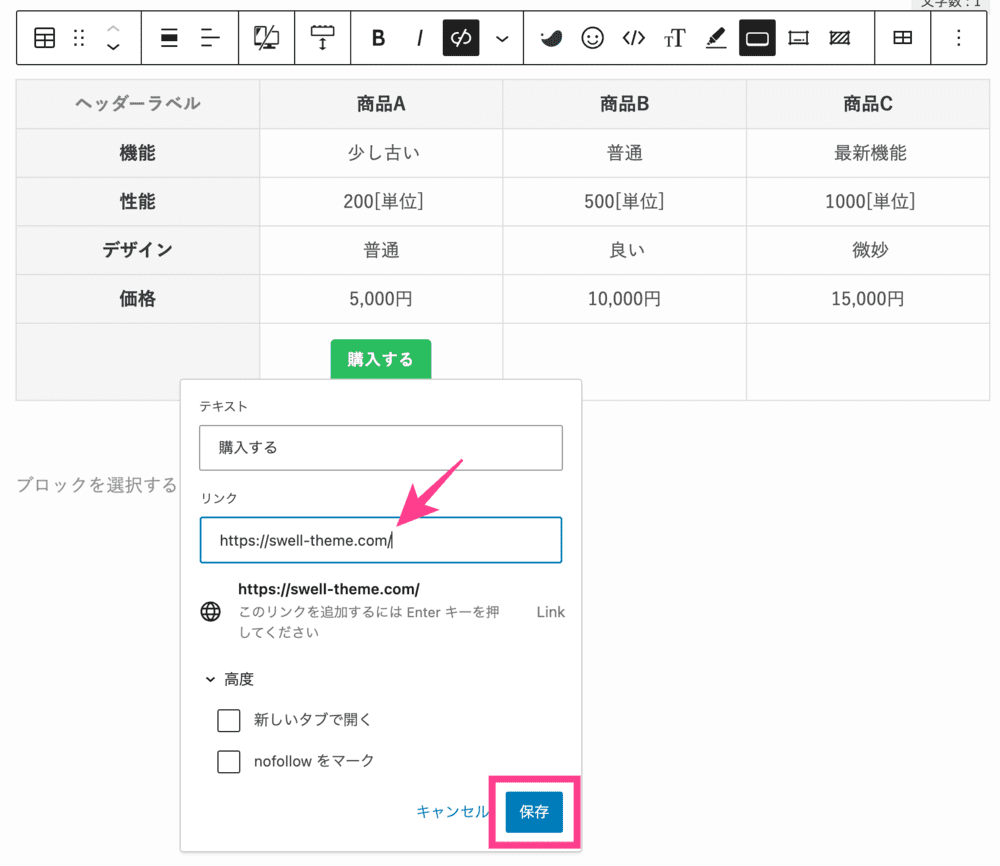
ボタンを挿入
テーブルにボタンを挿入しましょう。










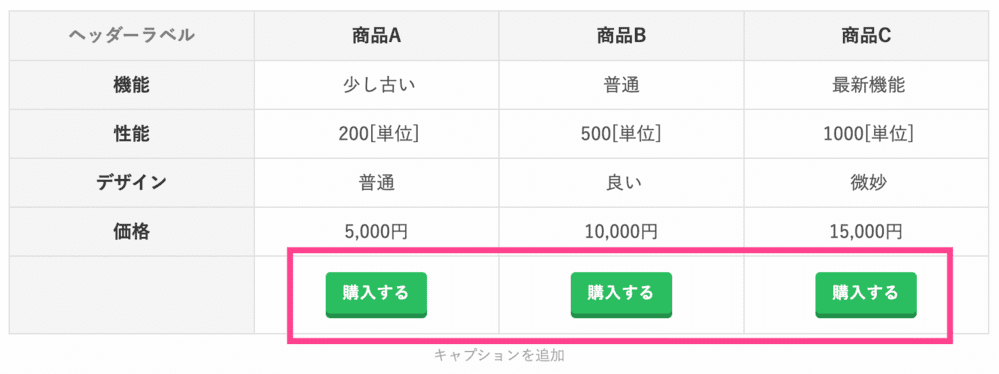
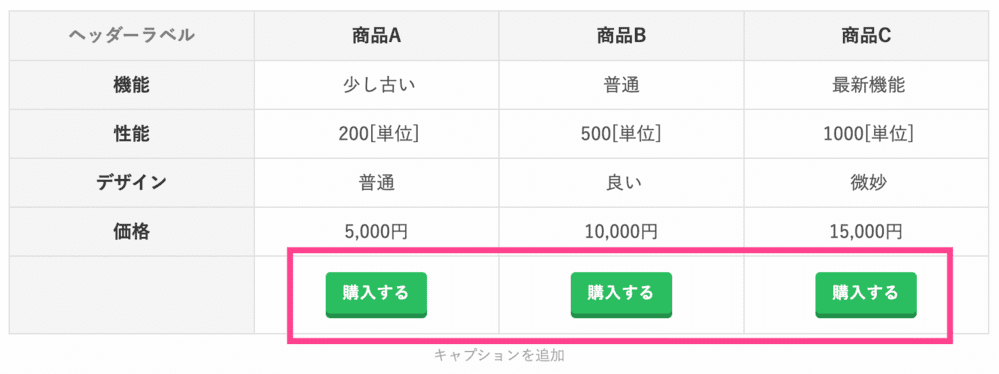
ボタンが設置できました。


ブログパーツで表にボタン設置する方法はこちら
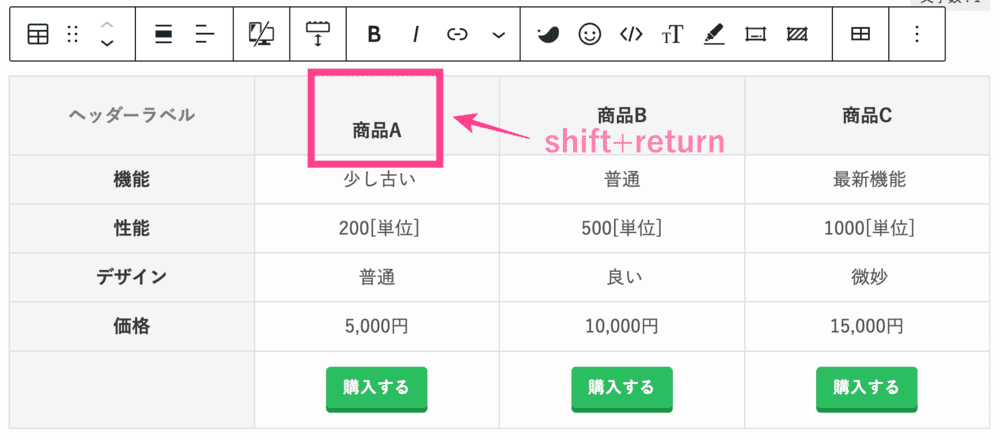
テーブルヘッダーに画像を挿入
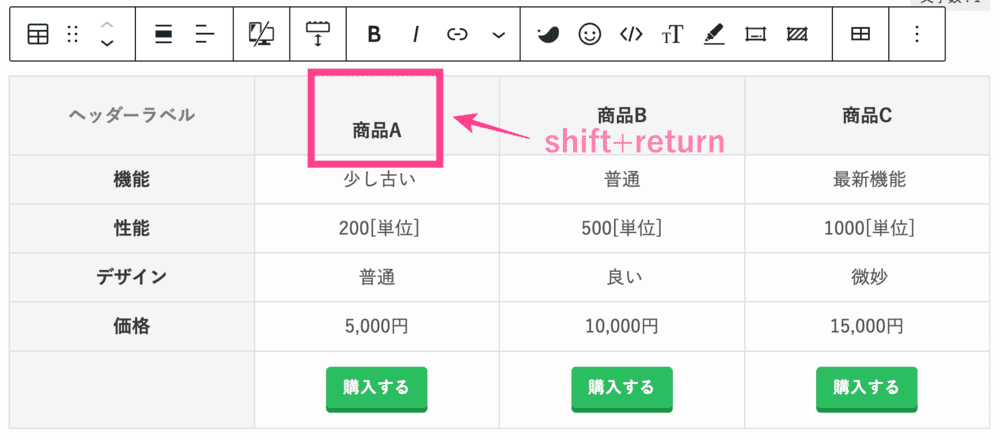
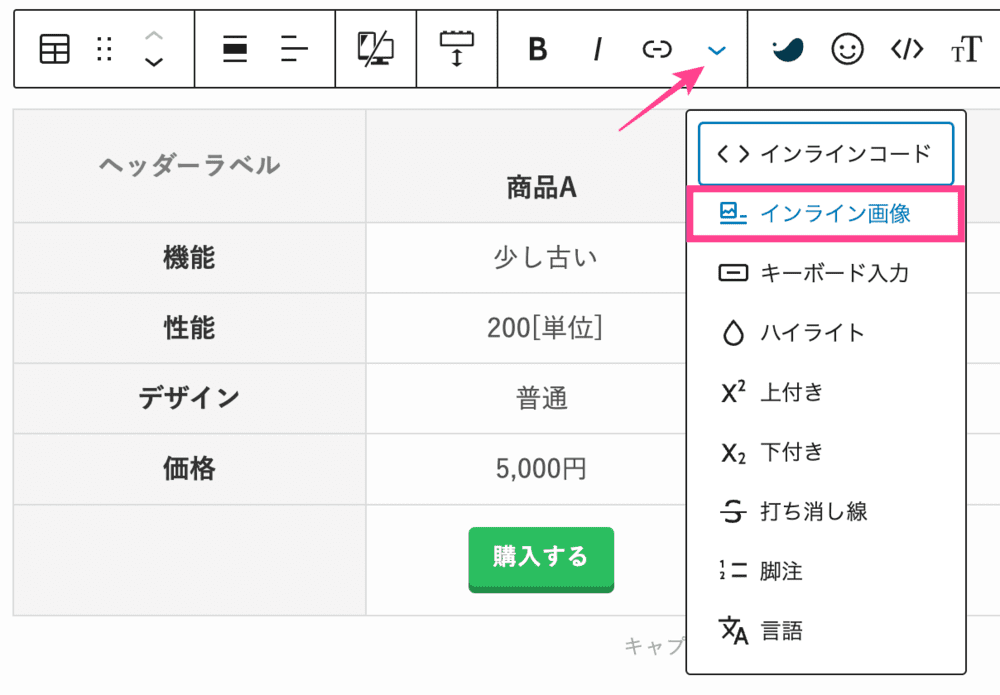
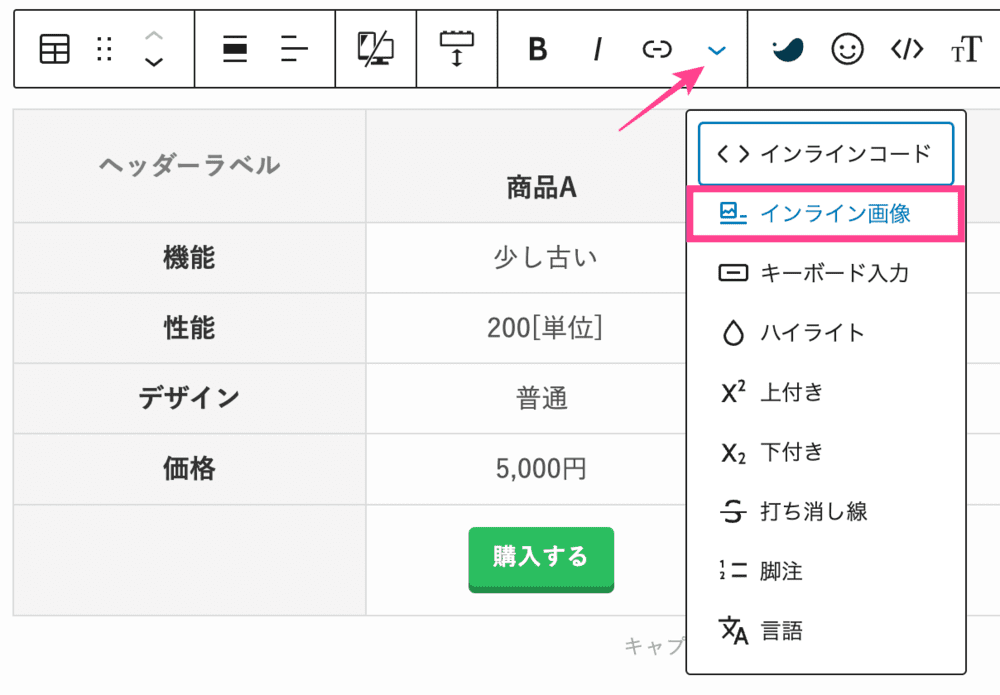
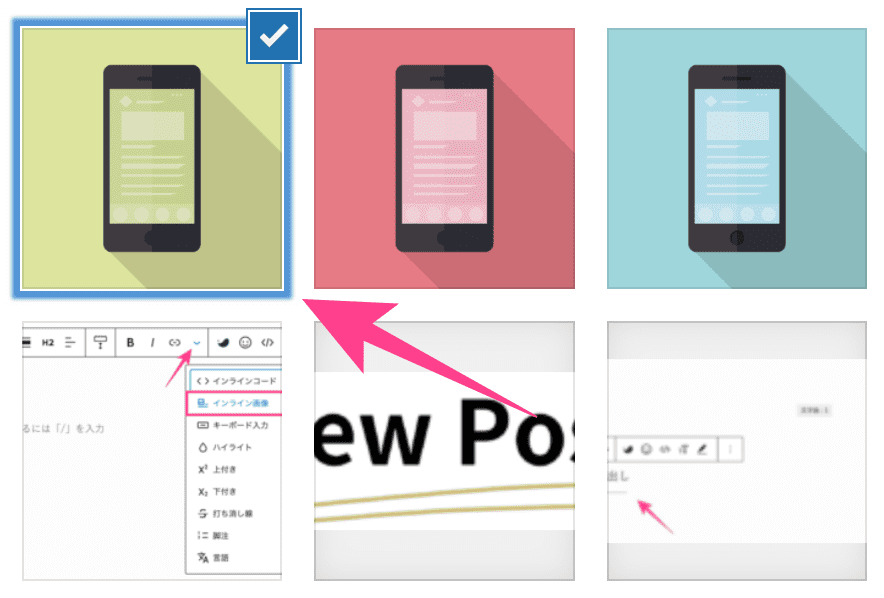
テーブルヘッダーに画像を挿入します。


shift+return(enter)でテキストを1行改行します。








テーブルヘッダーに画像設置できました。


その他インライン画像の使い方はこちら
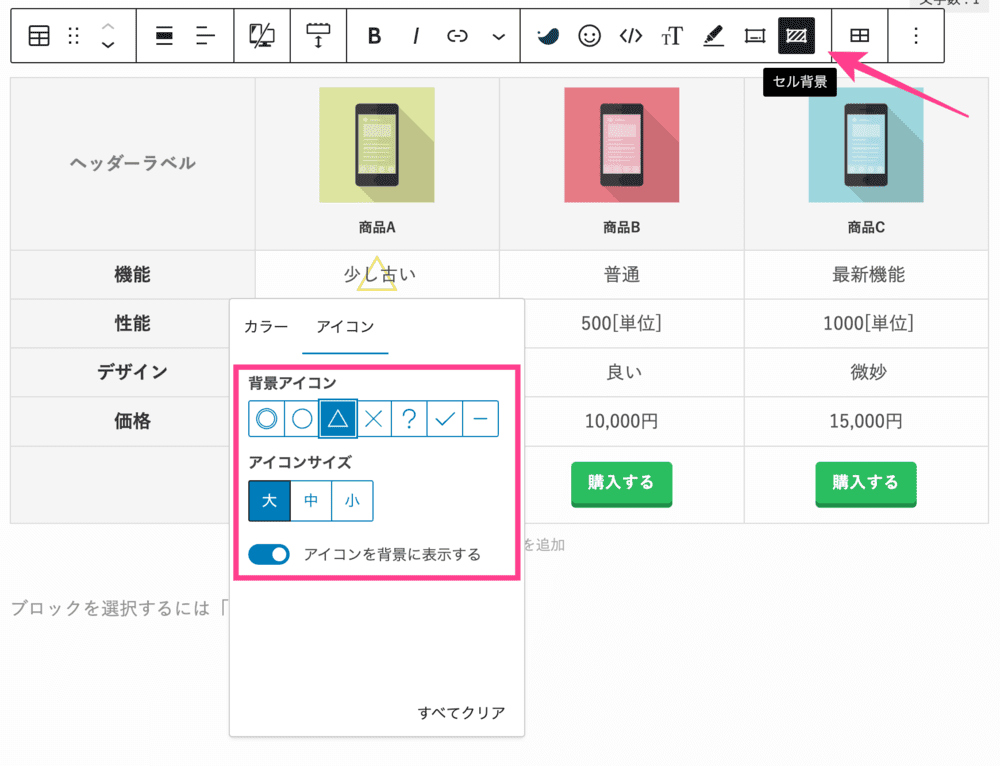
セル背景に◯△Xアイコンを挿入
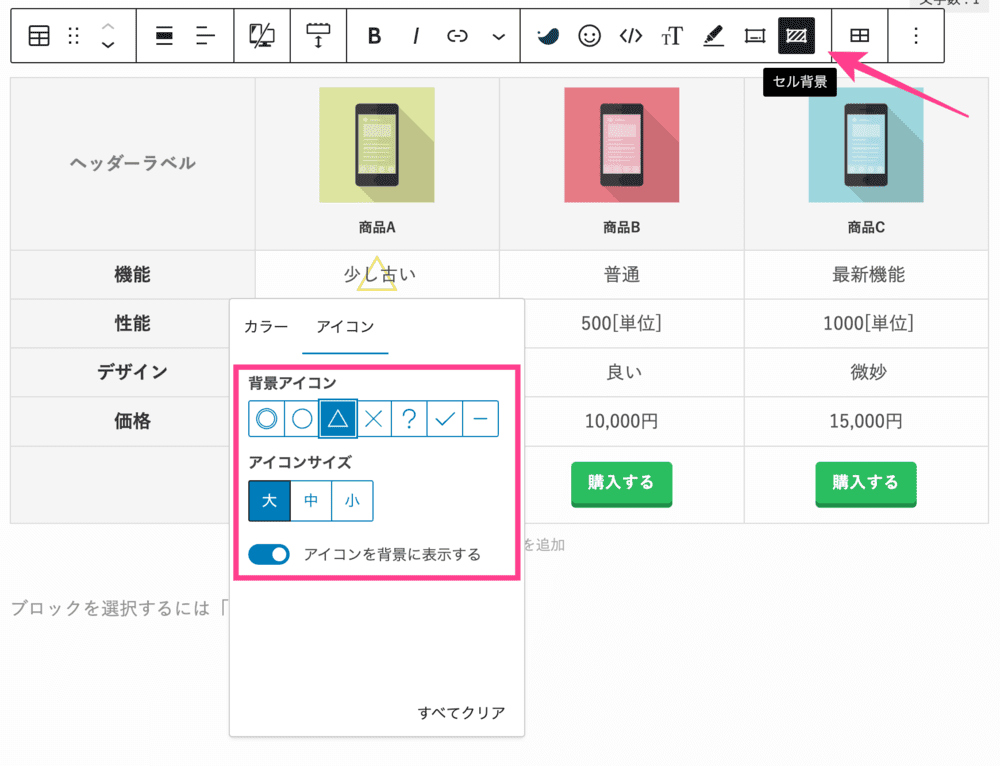
セル背景に◯△Xアイコンを挿入します。
セルを選択 > セル背景 > アイコン


テーブルのセル背景に記号が挿入できました。


横スクロール設定
PC、スマホの横スクロール設定です。
設定 > 横スクロール設定


「PCのみ」「スマホのみ」「PC&スマホ」から選択可能。
テーブル幅の指定、1列目を左端に固定することもできます。
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能 | 少し古い | 普通 | 最新機能 |
| 性能 | 200[単位] | 500[単位] | 1000[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能 | 少し古い | 普通 | 最新機能 |
| 性能 | 200[単位] | 500[単位] | 1000[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
3列以上なら横スクロールさせたほうが、スマホ画面でキレイに表示されます。



PCだけでなく、スマホ画面でかならず確認
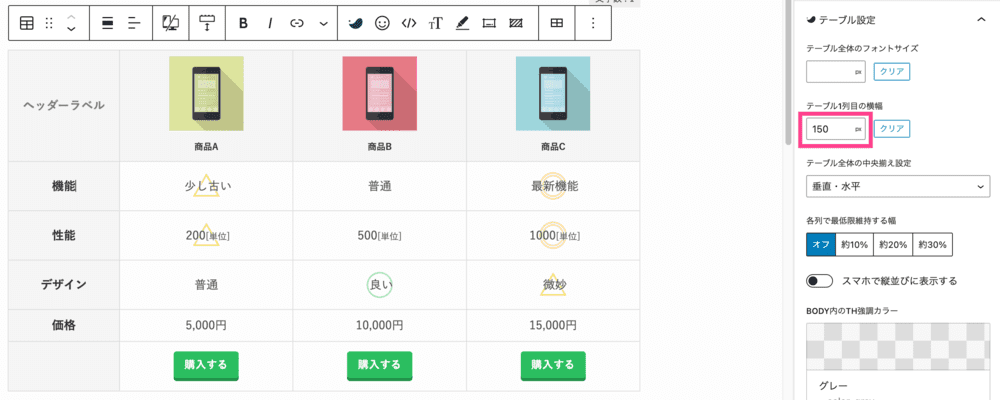
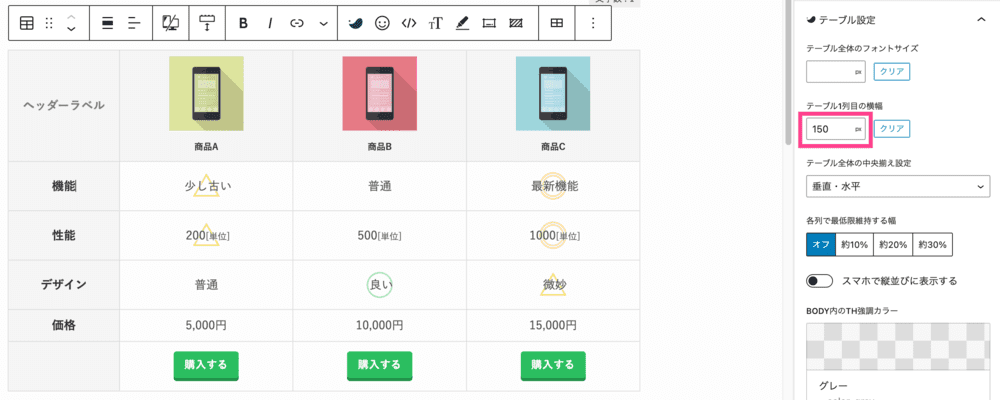
テーブル1列目の横幅を調整
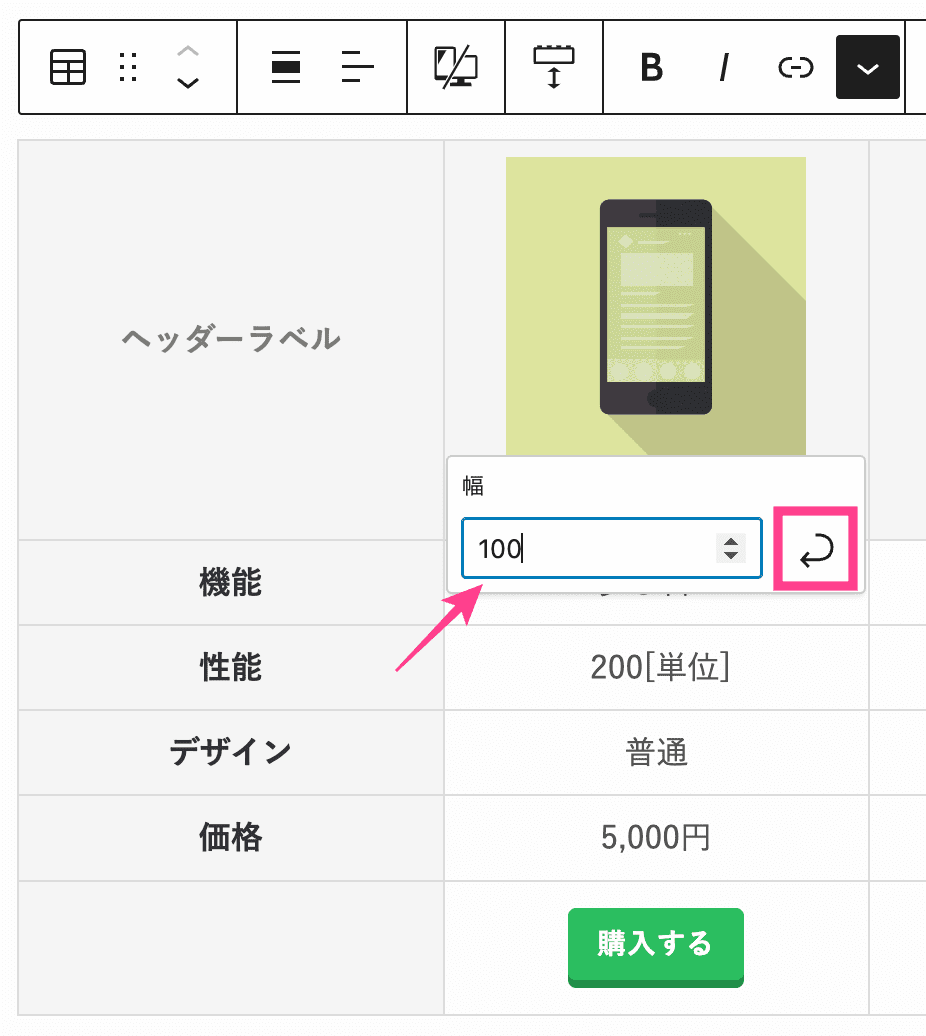
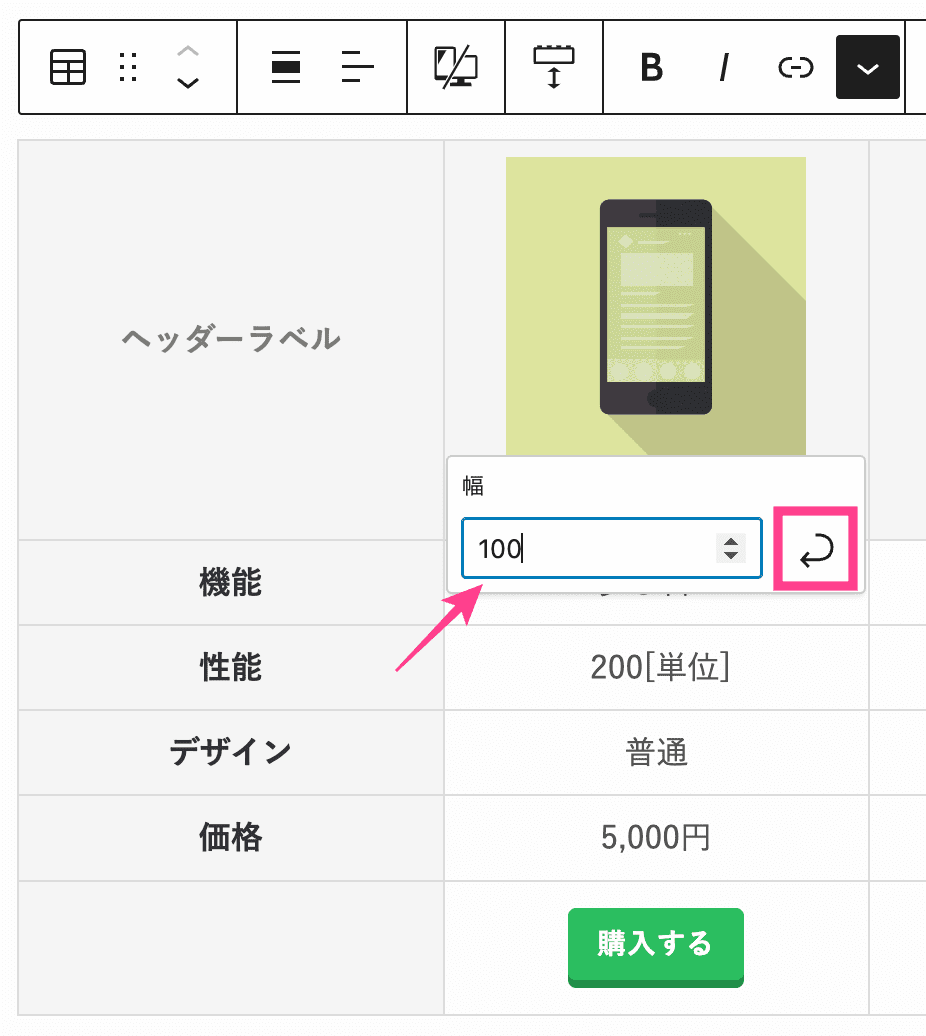
テーブル1列目の横幅を調整します。
テーブル設定 > テーブル1列目の横幅を調整


最後にスタイルを「シンプル」にして、キャプションを追加すれば完成!
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能 | 少し古い | 普通 | 最新機能 |
| 性能 | 200[単位] | 500[単位] | 1000[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
SWELLの拡張機能でテーブルをアレンジ
SWELLの拡張機能でテーブルをアレンジできます。
こちらでは、前項で使用していない拡張機能をご紹介。
- セル内のテキストをリスト風に
- テーブル全体のフォントサイズ設定
- 各列で最低限維持する幅
- セルの結合
- ヘッダーの固定設定
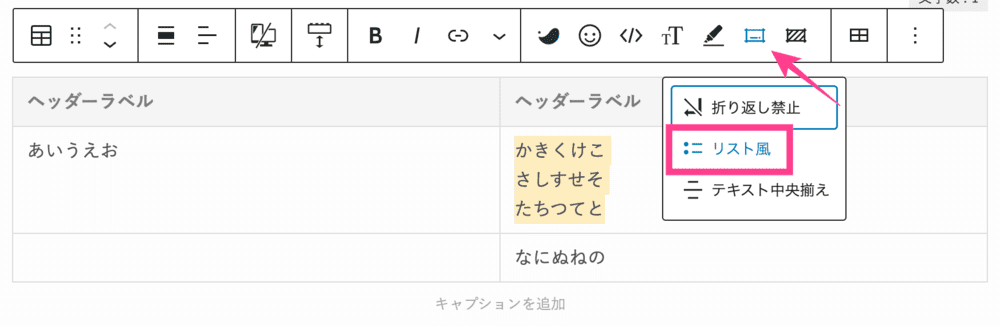
セル内のテキストをリスト風に
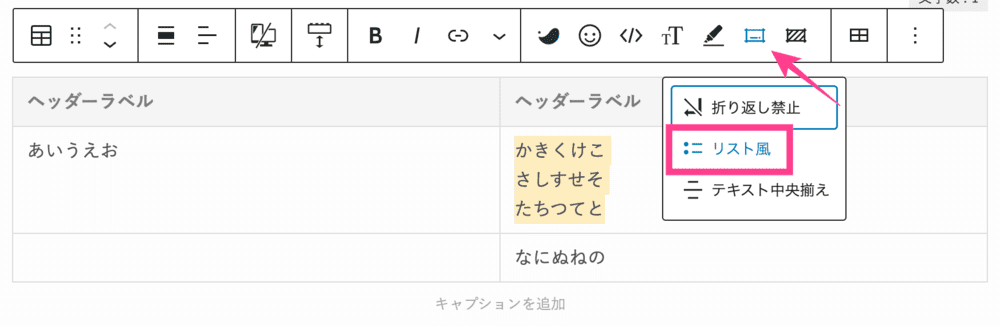
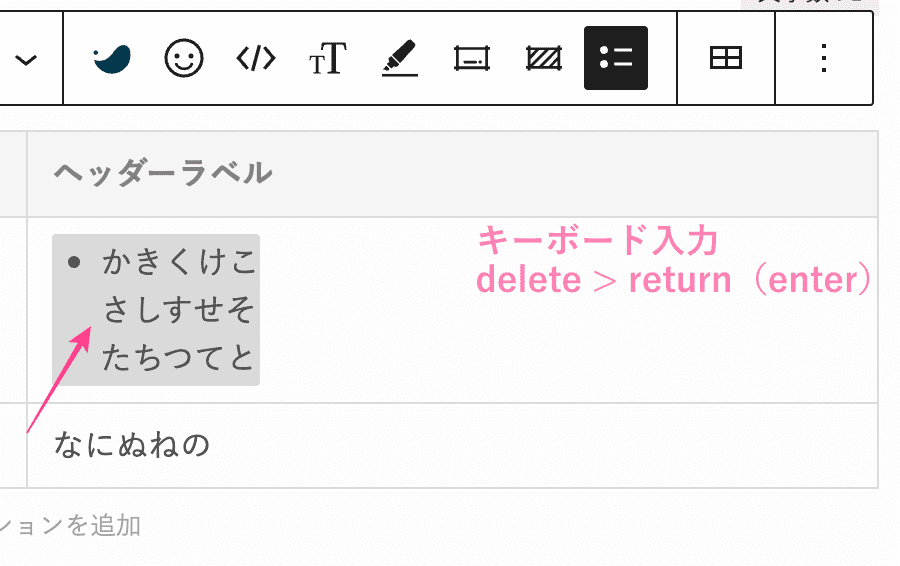
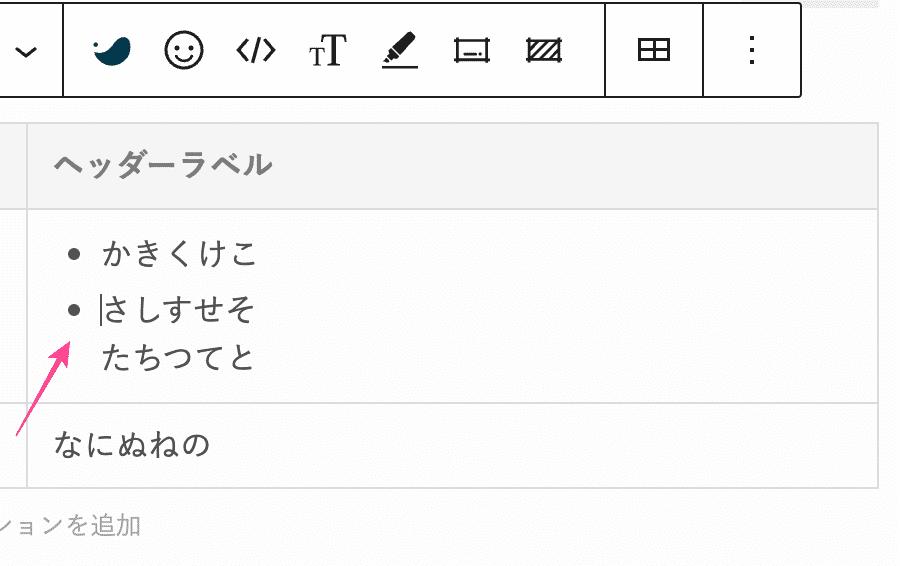
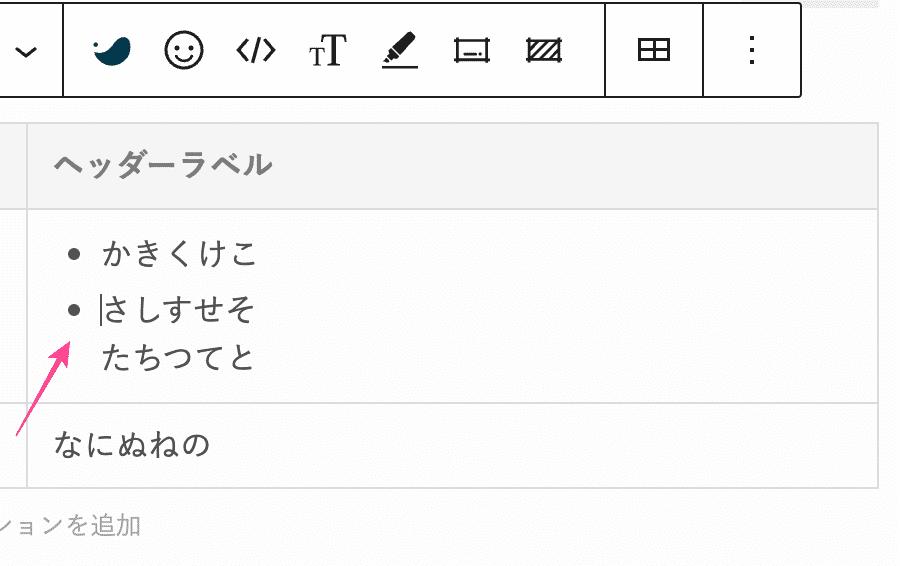
SWELLテーブルでは、セル内のテキストをリスト風にできます。








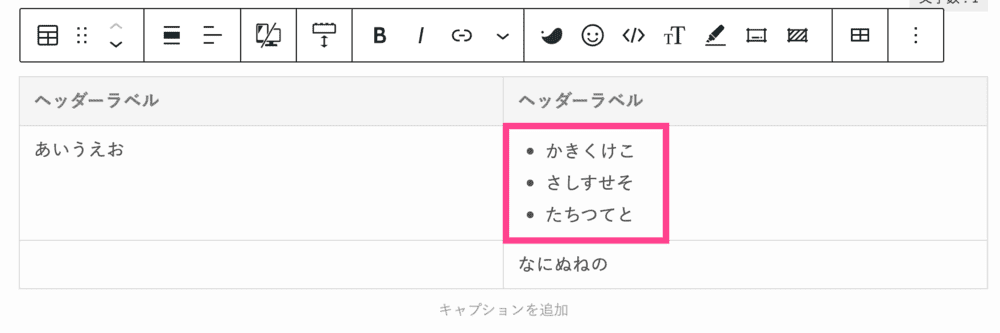
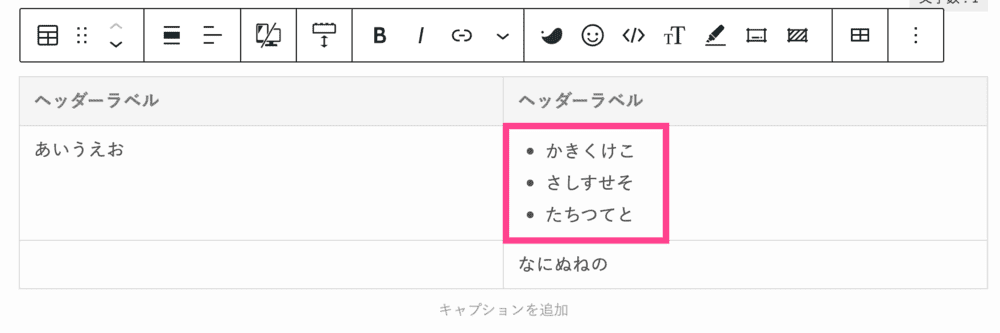
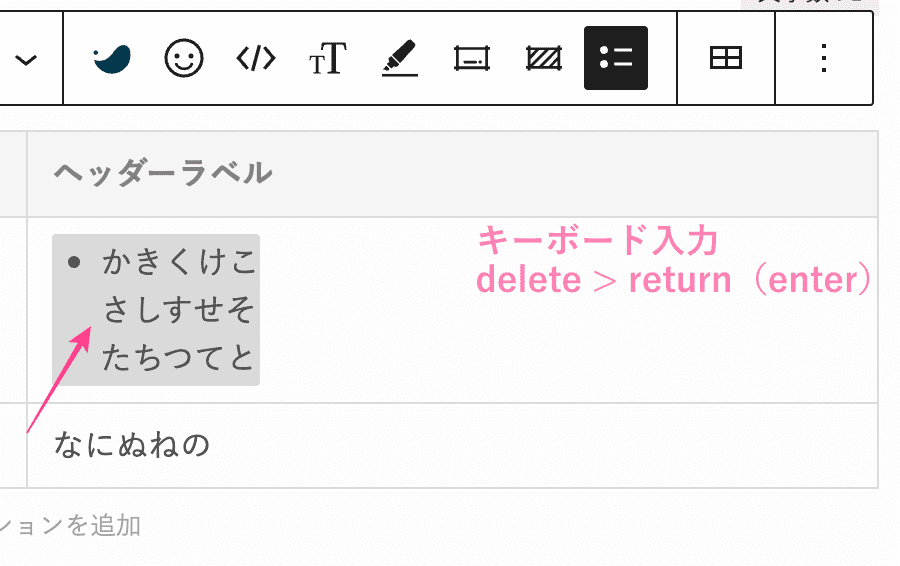
すると、改行されドットが表出します。


完成!
| あいうえお | かきくけこ さしすせそ たちつてと |
| なにぬねの |
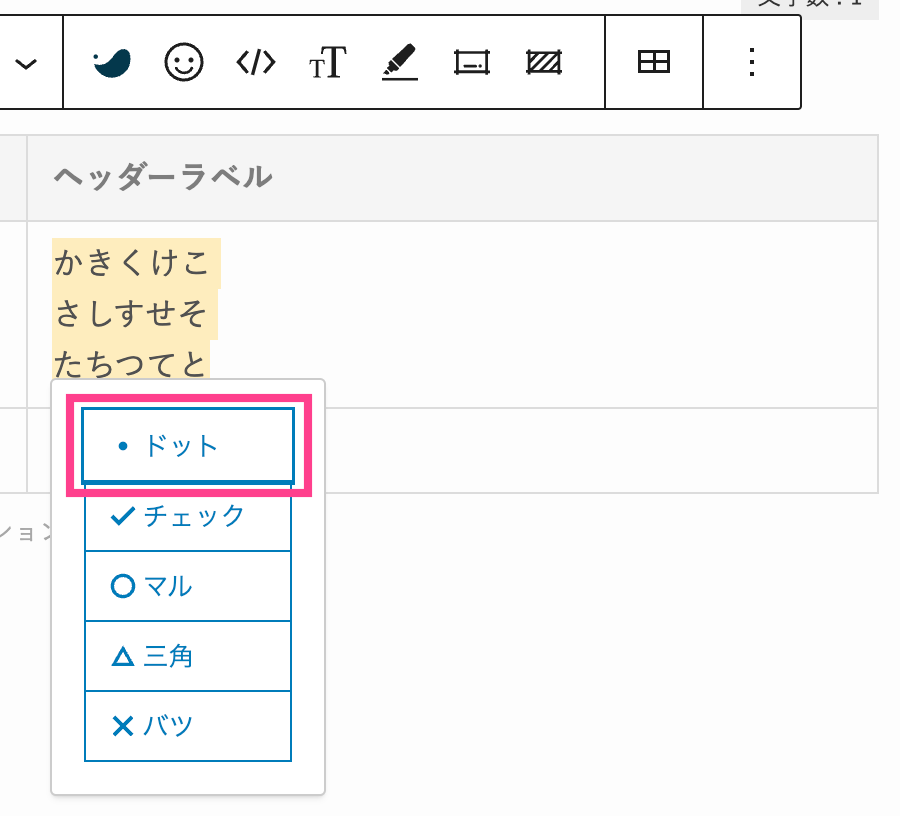
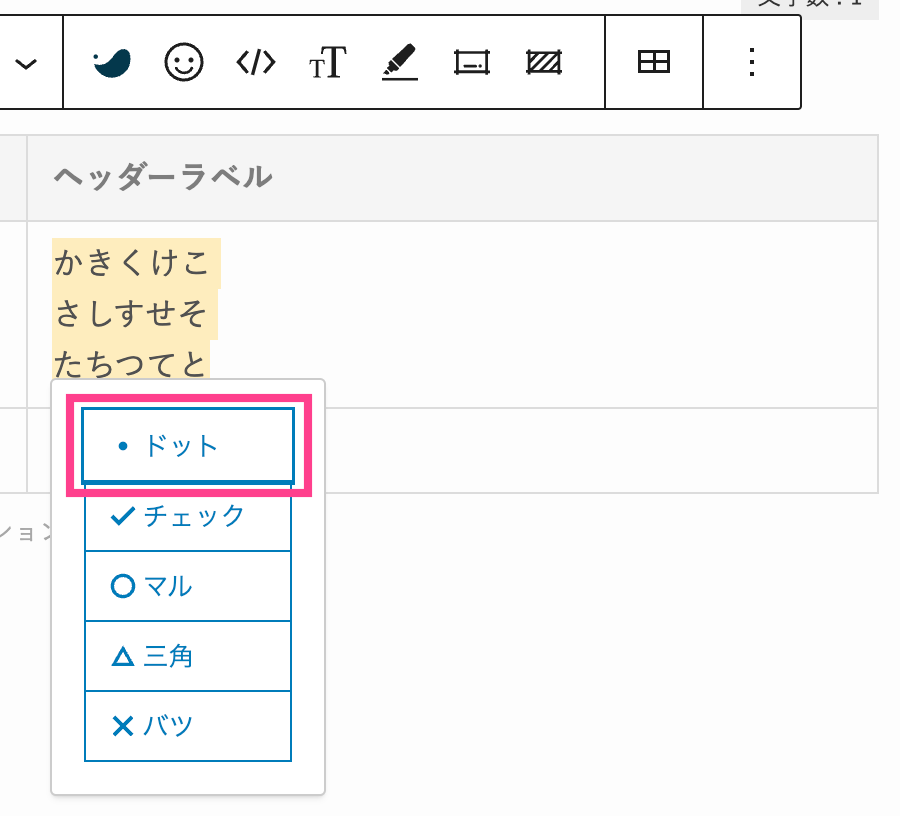
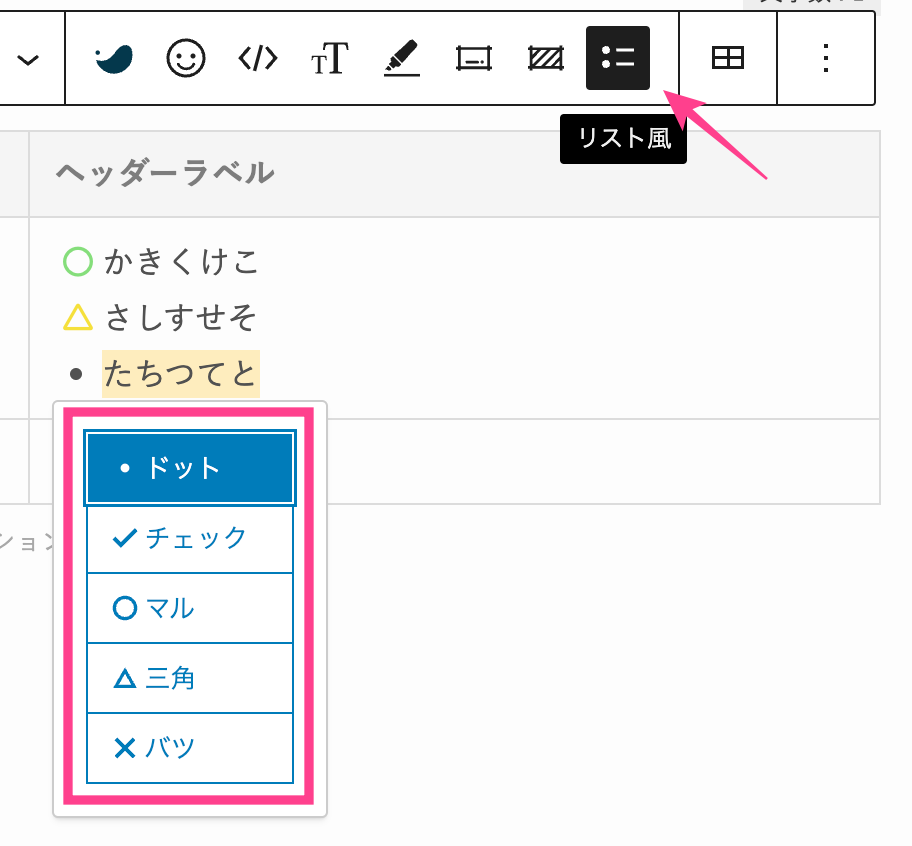
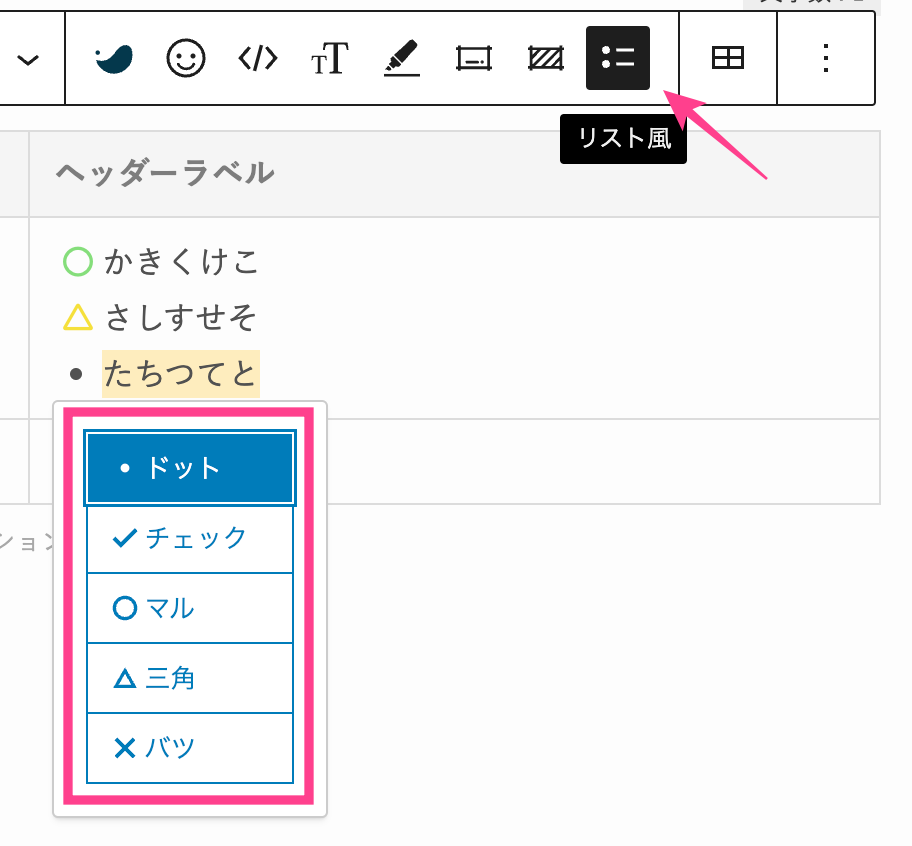
ドット設置後「リスト風」アイコンから◯△など、別の記号にも変更できます。


テーブル全体のフォントサイズ設定
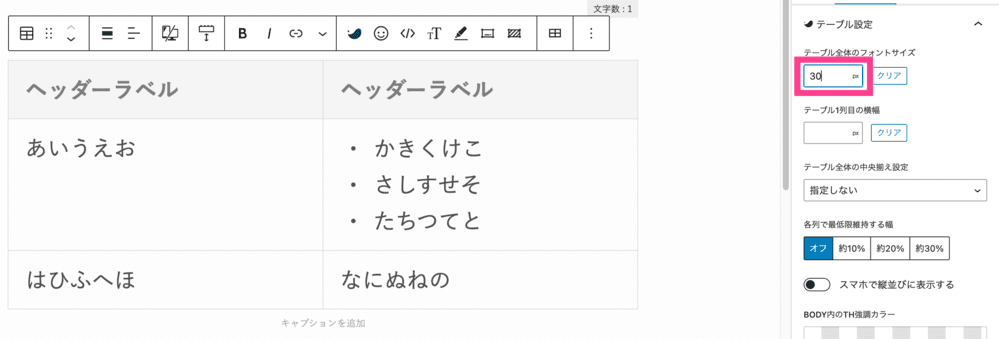
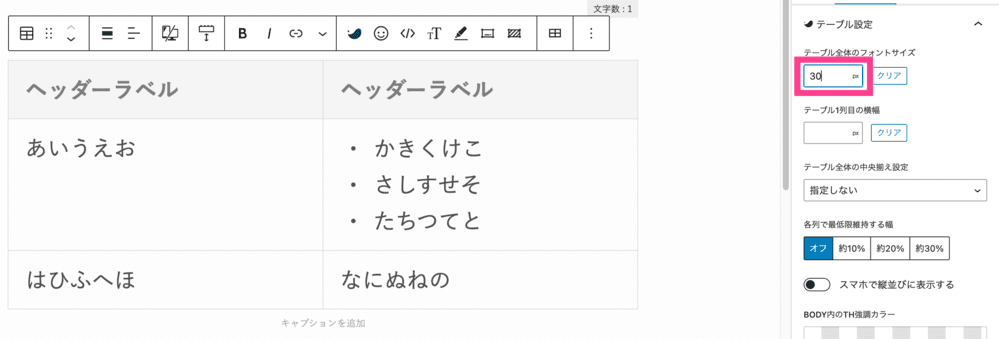
SWELLでは、テーブル全体のフォントサイズを「テーブル設定」で直接入力できます。


以下は30pxと入力した例
| あいうえお | かきくけこ さしすせそ たちつてと |
| はひふへほ | なにぬねの |
各列で最低限維持する幅
SWELLでは、テーブル内の最低限維持するセル幅を設定できます。
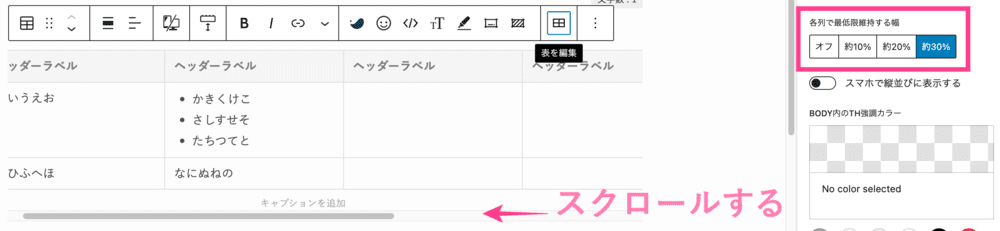
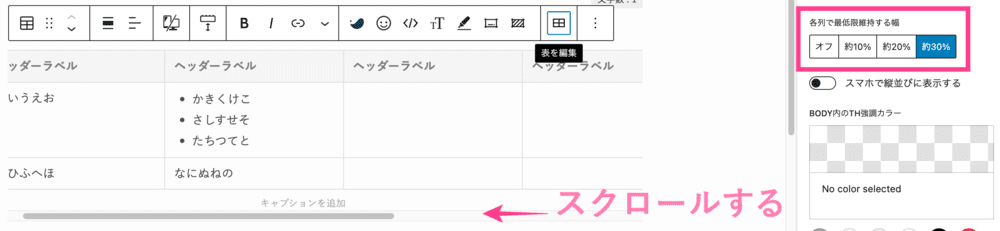
テーブル設定 > 各列で最低限維持する幅


上記画像は最低限維持する幅を30pxにした例。
列を追加すると自動でスクロールされます。
| あいうえお | かきくけこ さしすせそ たちつてと | |||
| はひふへほ | なにぬねの |
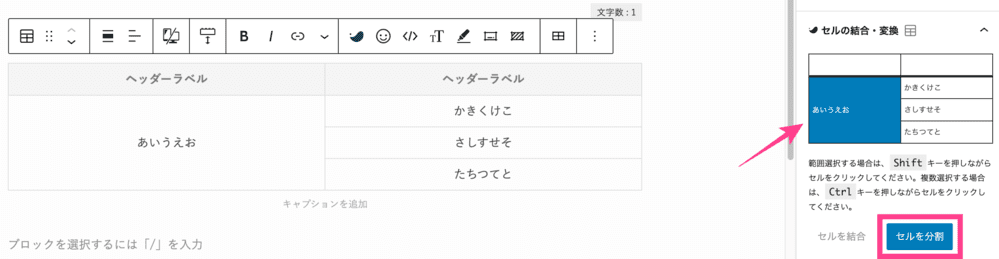
セルの結合
SWELLテーブルのセル結合は直感的にできます。
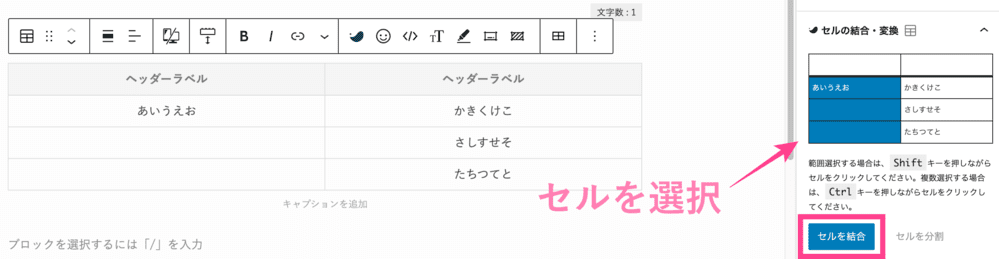
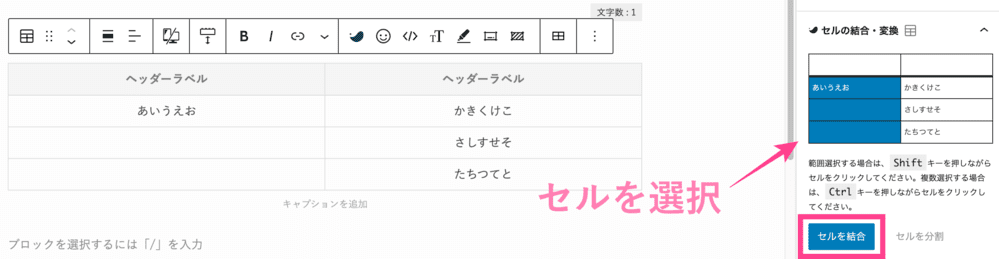
セルの結合・変換 > 結合するセルを選択 > セルを結合





「shift」か「Ctrl」キーを押しながらセルを選択
完成!
| あいうえお | かきくけこ |
| さしすせそ | |
| たちつてと |
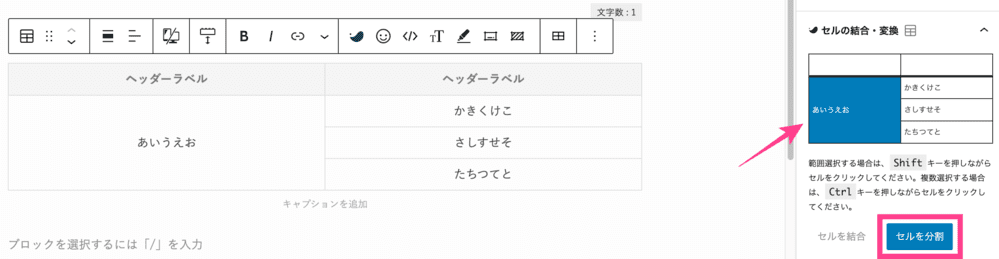
セル結合の解除
対象のセルを選択 > セルを分割


セル結合を解除できました。
| あいうえお | かきくけこ |
| さしすせそ | |
| たちつてと |
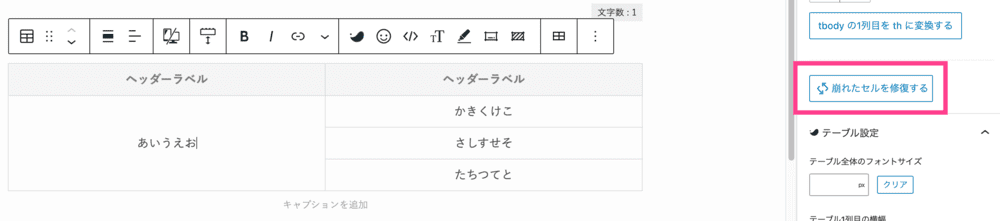
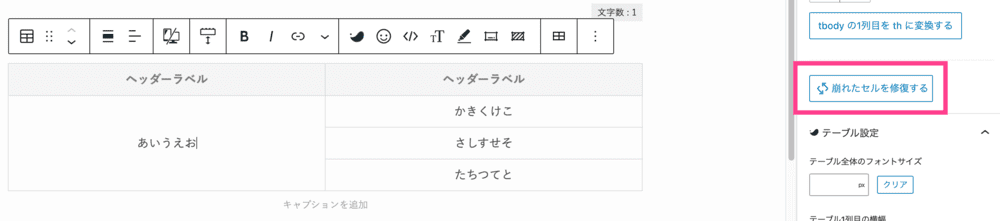
テーブルの表示崩れを直す方法
SWELLテーブルの表示が崩れたときは、「崩れたセルを修復する」をクリックしてください。


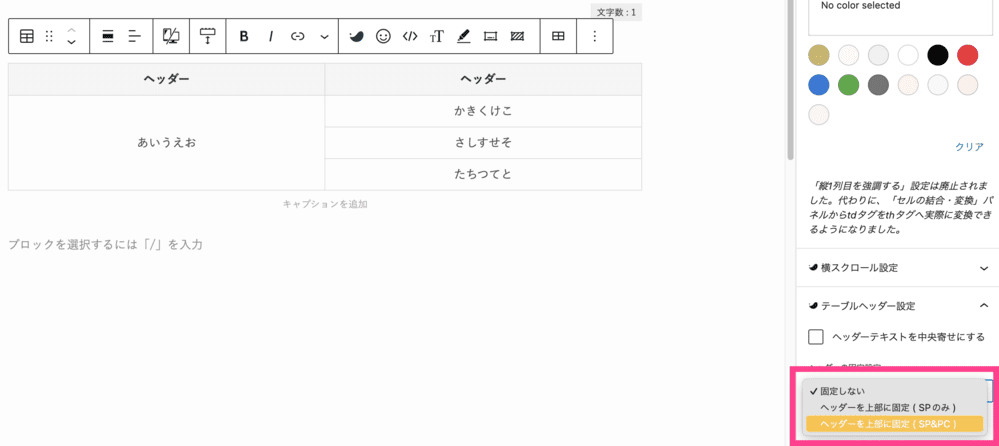
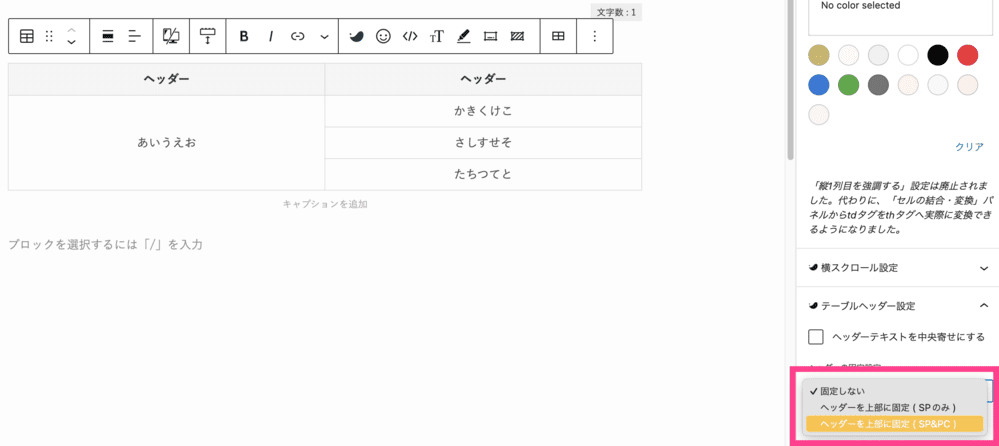
ヘッダーの固定設定
SWELLテーブルのヘッダーを固定すると、ヘッダー部分が追従します。
テーブルヘッダー設定 > ヘッダーの固定設定


- 固定しない
- ヘッダーを上部に固定(SPのみ)
- ヘッダーを上部に固定(SP&PC)
以下のテーブルは「ヘッダーを上部に固定(SP&PC)」を選択しています。
| ヘッダー | ヘッダー |
|---|---|
| あいうえお | かきくけこ |
| さしすせそ | |
| たちつてと |



横スクロール設定しているときは機能しないので注意
まとめ|SWELLテーブル(表)ブロックの機能と使い方
今回は、SWELLテーブル(表)ブロックの機能と使い方をまとめました。
直感的に操作できるので、初心者さんでもかんたんに作成できるはず。
練習として、まずは「ひな形」のアレンジから始めるといいですよ。
30分も操作していれば慣れると思います。
あわせて読みたい