初心者さん
初心者さんSWELLではブロック下の余白をどうやって調整するの?
このような悩みを解決する記事です。
SWELLのブロック下余白を調整する方法は3つあります。
どれもかんたんなので、ブログ初心者でも迷うことはないでしょう。
はじめに「SWELLでブロック下の余白を最適化するメリット」を紹介し、次にそれぞれの設定方法を解説。
この記事を読み、余白を調整すればとても読みやすいブログになりますよ!
SWELLのレビューはこちら


\国内人気No.1/
ブロック下の余白を最適化するメリット
SWELLではブロック下の余白を調整できますが、そもそも余白を調整する理由はなんでしょうか?
以下は、ブロック下の余白量を最適化するメリットです。
文章が読みやすくなる
ブロック下の余白量を調整すると、文章が読みやすくなります。
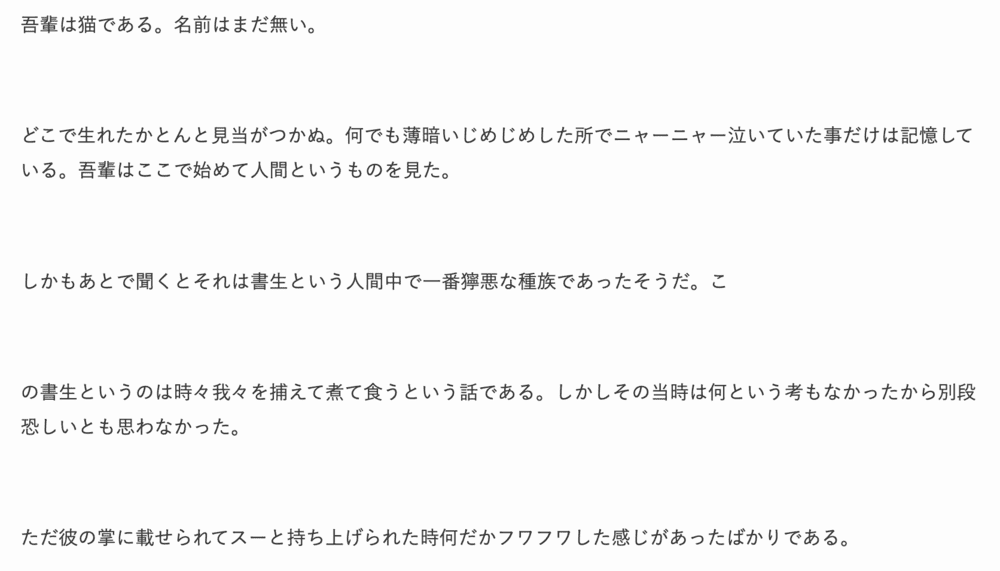
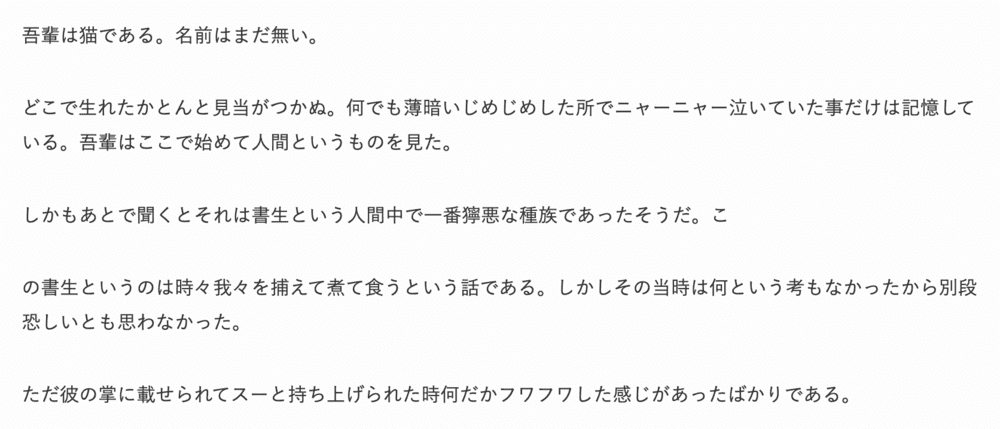
例文①
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
この書生というのは時々我々を捕えて煮て食うという話である。
しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
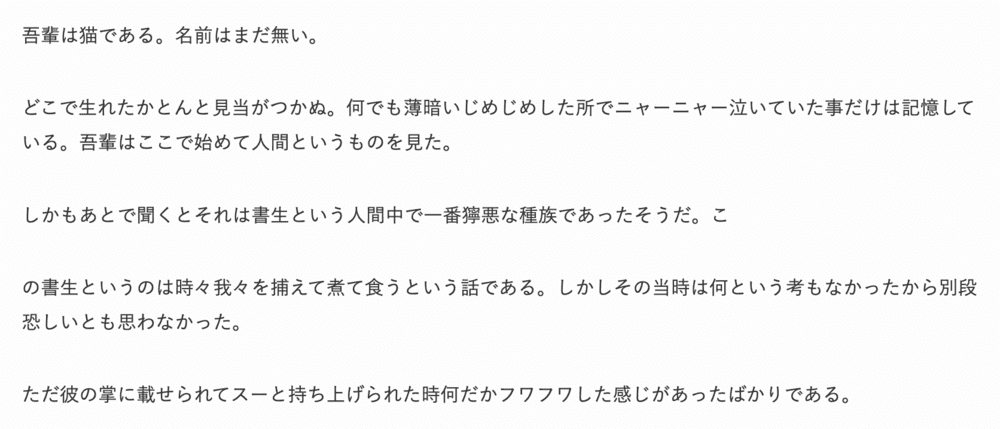
例文②
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
この書生というのは時々我々を捕えて煮て食うという話である。
しかしその当時は何という考もなかったから別段恐しいとも思わなかった。
ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
「例文①」と「例文②」では、①のほうが読みやすいと感じませんか?
現代ではPCよりスマホで記事を読む人が多いので、余白が狭いとスマホ画面が文字で埋め尽くされ読みにくくなってしまいます。



余白量が増えると文章がやわらかい印象になるのもポイント
SEOに好影響
ブロック下の余白を空け文章が読みやすくなると、精読率(最後まで読んだ人の指標)が上がります。
つまり、読者満足度が向上するということ。
読者満足度の向上はGoogleにも高く評価され、結果的に検索順位も上がるわけです。
検索順位が上がるとサイトへのアクセスが増えるので、収益増加も期待できます。
行間・段落・字間の調整はこちら
SWELLの「余白ブロック」で調整
SWELLの投稿画面でよく使用する、「余白ブロック」で調整する方法を解説します。
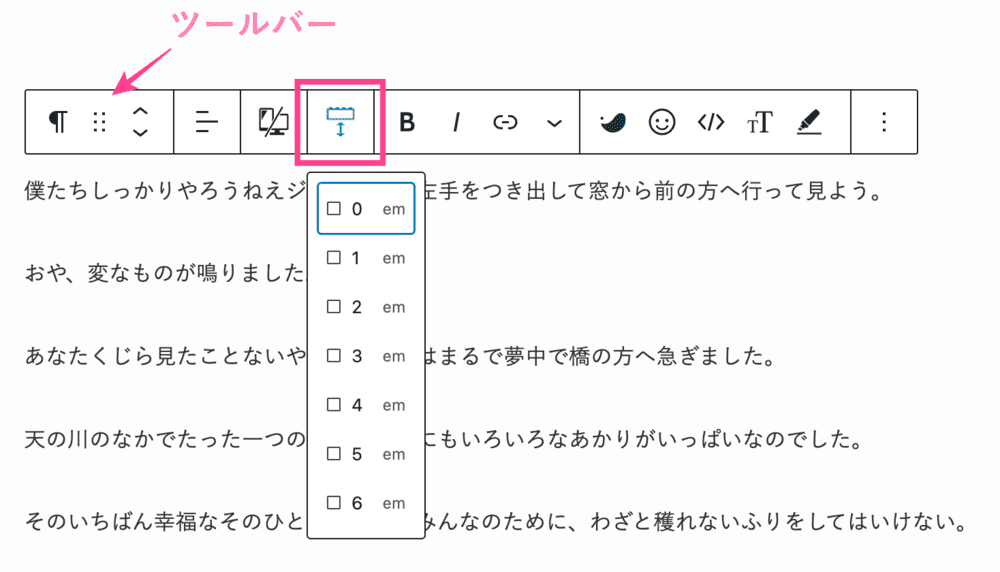
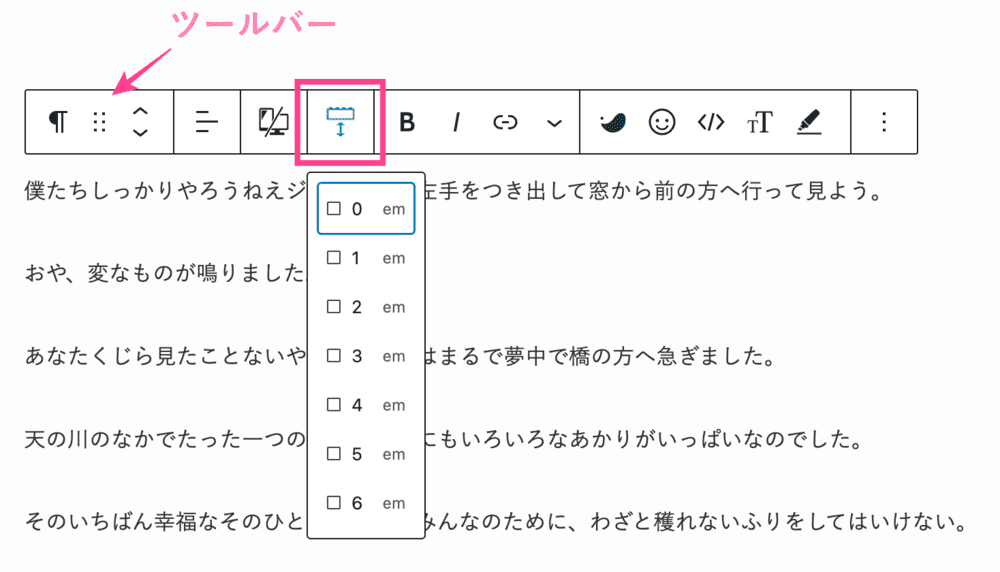
ブロックツールバー
投稿画面に表示されるブロックツールバーで余白を調整できます。


余白をつけるブロックを選択し、表示されたツールバー内の「余白アイコン」をクリック。
0em〜6emの間でお好きな余白量を設定してください。
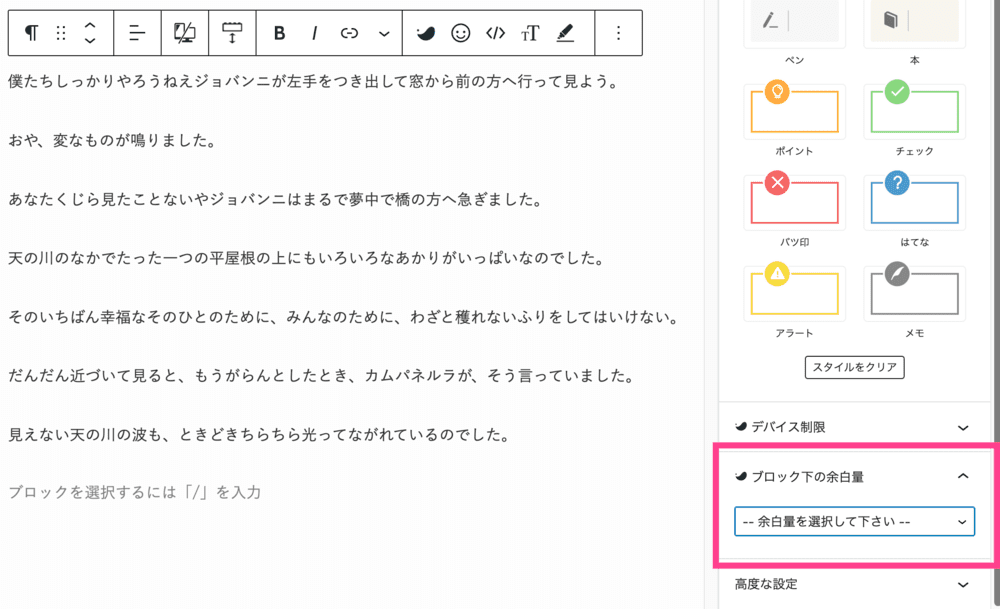
右サイドバー
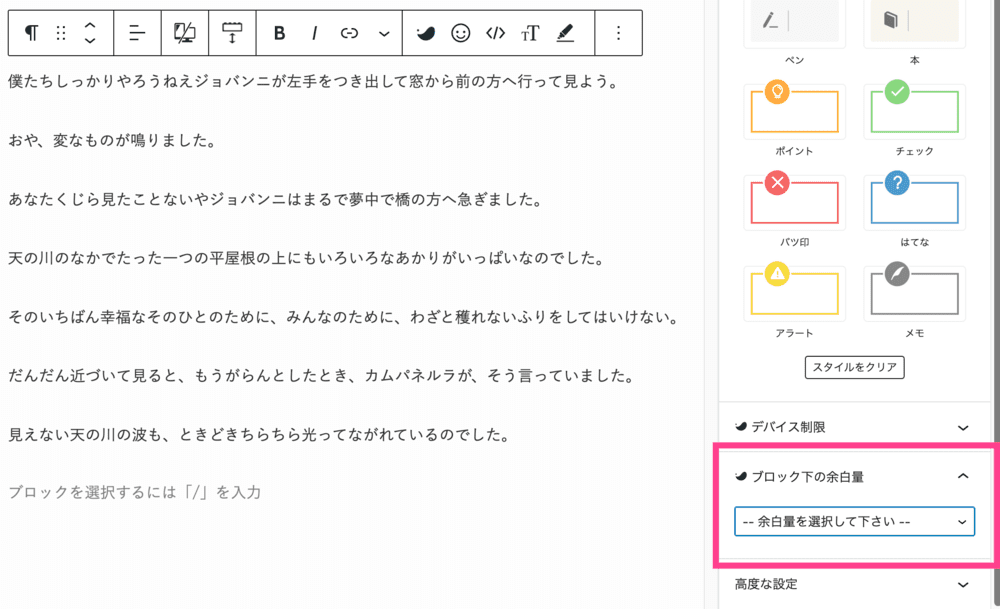
投稿画面の右サイドバーからも、ブロック下の余白量を調整できます。


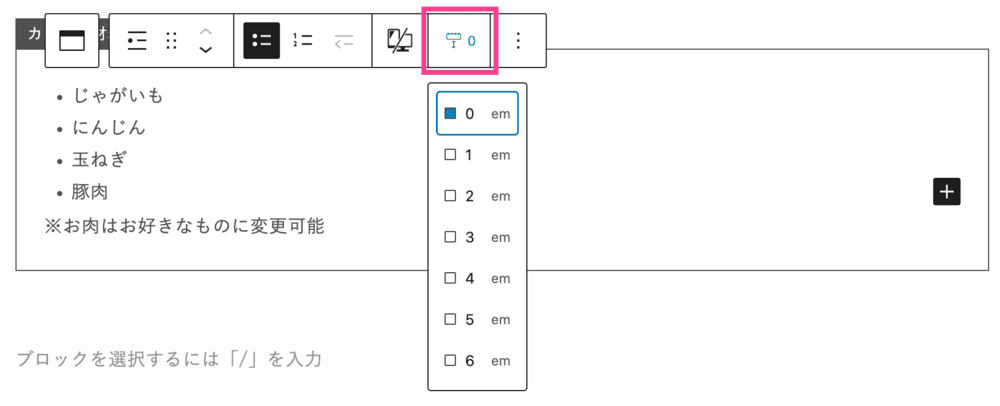
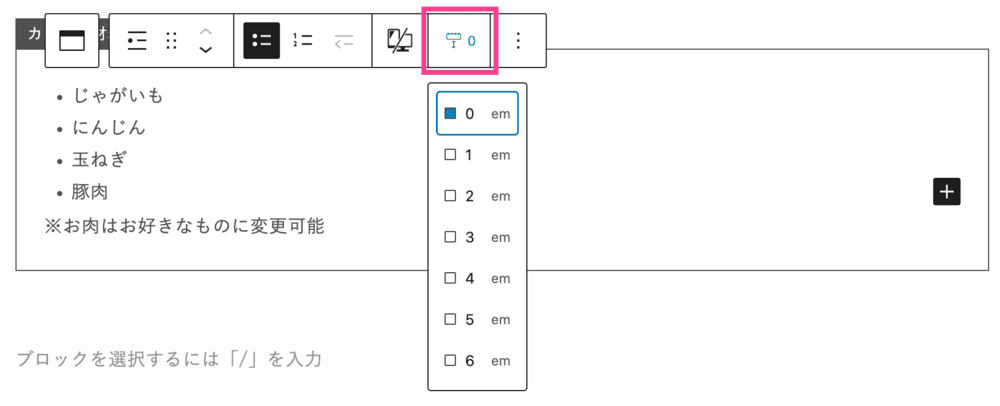
余白をつけるブロックを選択したら、右サイドバー下部の「ブロック下の余白量」をクリック。
「余白量を選択して下さい」よりお好みの余白量(0em〜6em)を選びましょう。
段落ブロックの使い方はこちら
余白量の違い(0em〜6em)
0em〜6emではどれくらい余白量に差があるのかをご覧ください。
0em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
1em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
2em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
3em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
4em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
5em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
6em
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。



ちなみに当サイトでは4emをよく使う
テキスト主体のサイトなら3em、4emを使用するといい感じになりますよ。
注意点
ブロックを重ねて使うときは注意してください。
余白をつけたいブロックをしっかり選択しないと、思うようなデザインになりません。
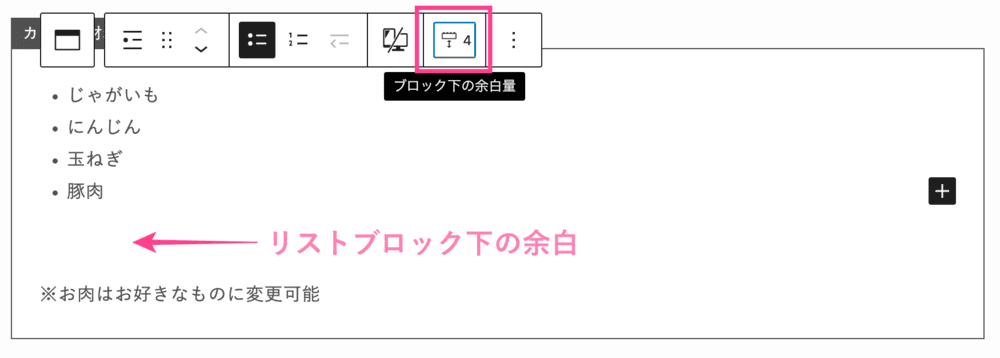
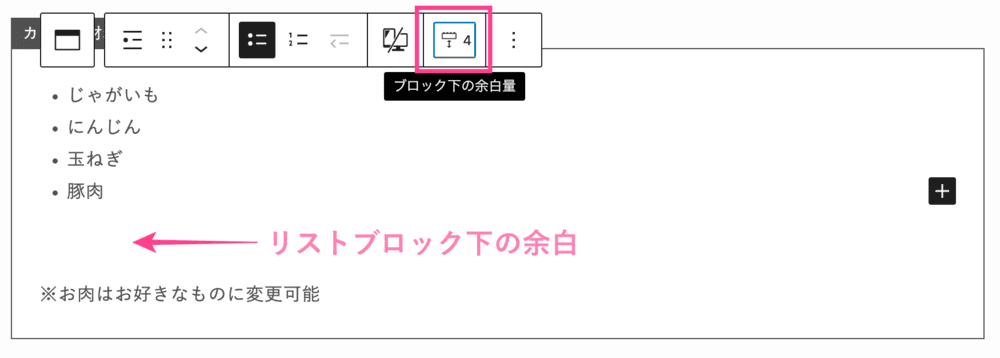
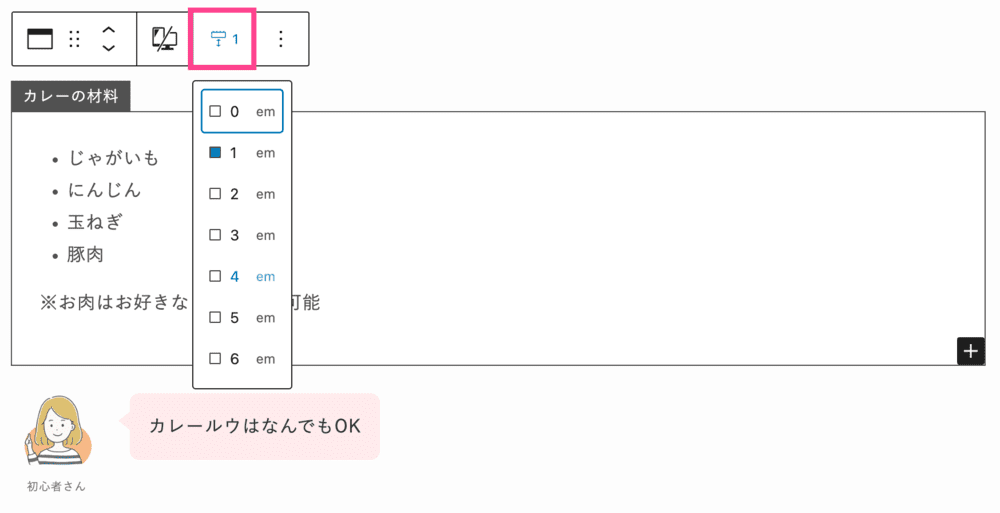
例:リストブロック下に余白4em
- じゃがいも
- にんじん
- 玉ねぎ
- 豚肉
※お肉はお好きなものに変更可能



カレールウはなんでもOK
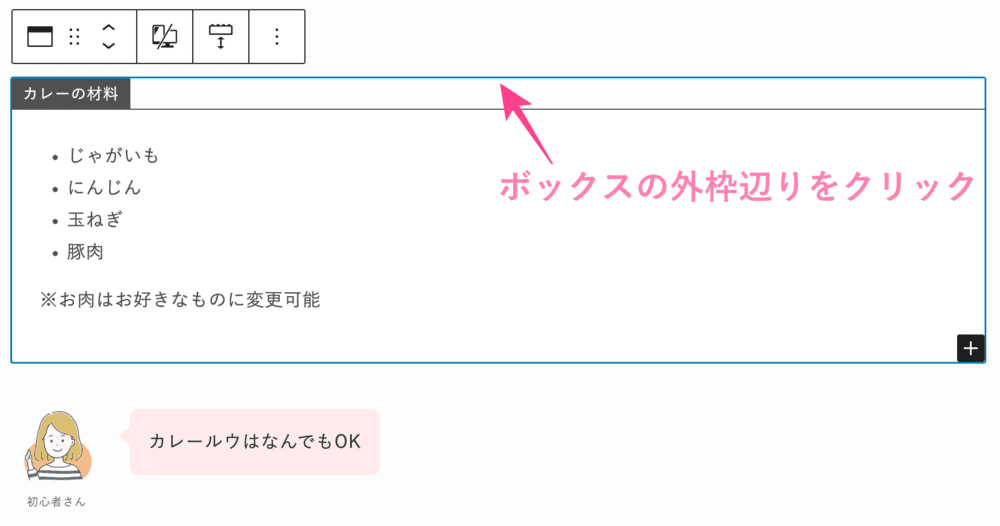
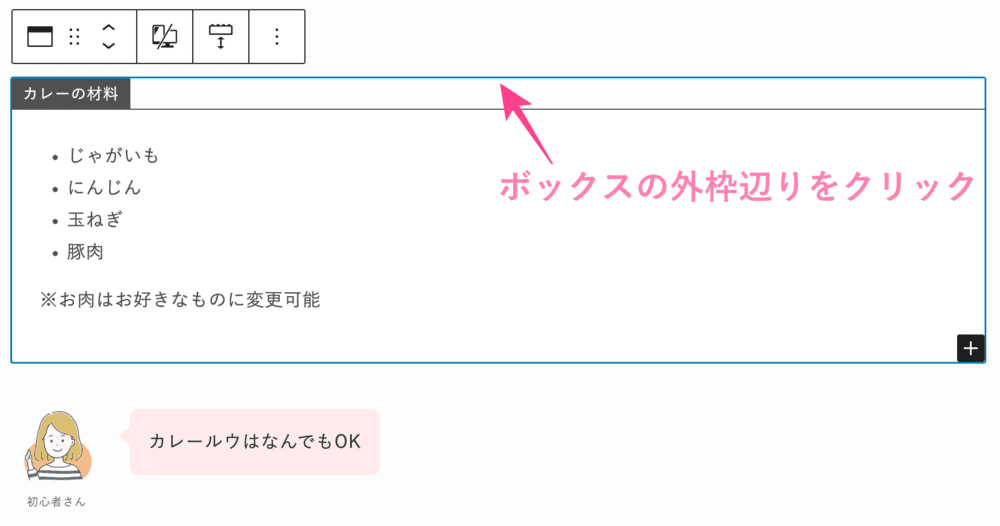
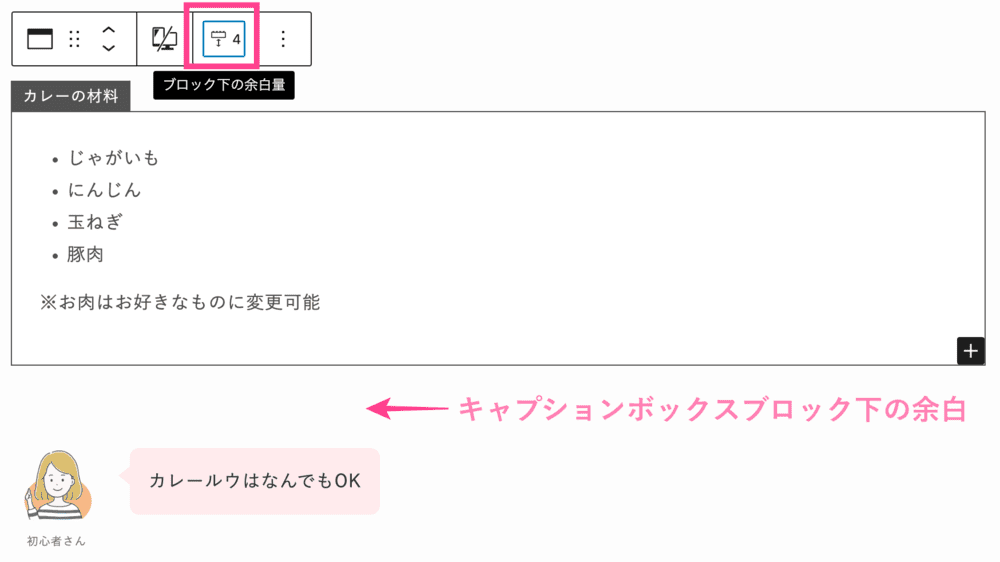
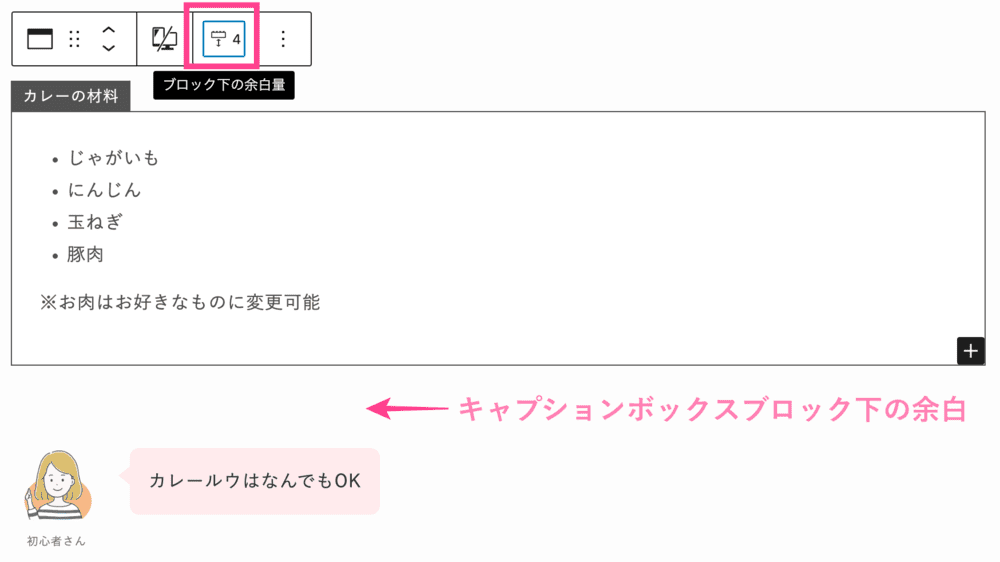
例:キャプションボックスブロック下に余白4em
- じゃがいも
- にんじん
- 玉ねぎ
- 豚肉
※お肉はお好きなものに変更可能



カレールウはなんでもOK
上記のように余白対象が変わってしまいます。
ブロックの選択方法
ブロックを重ねたときのブロック選択方法はかんたんです。
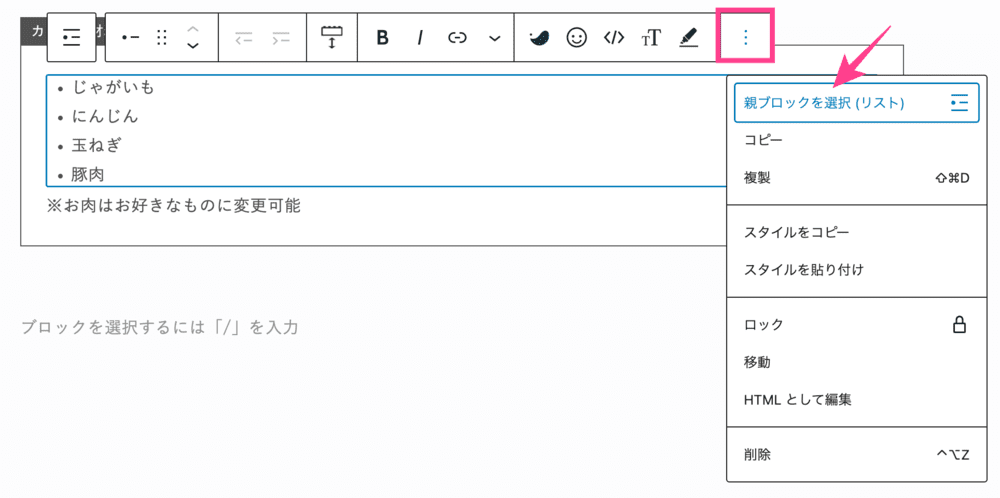
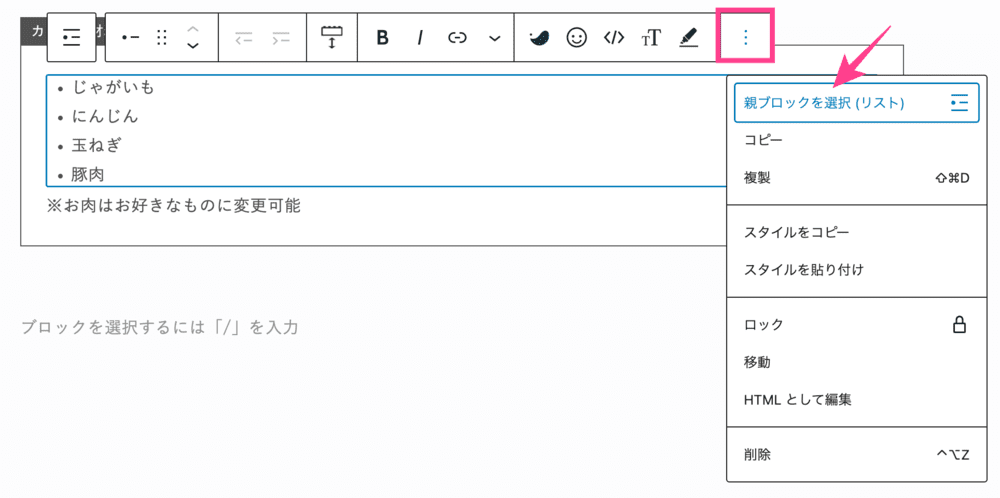
リストブロック下に余白をつける場合


「リストをクリック」>「ツールバーのメニュー」>「親ブロックを選択(リスト)」


お好きな余白量を選択してください。


リストブロック下に余白ができました。
キャプションボックスブロック下に余白をつける場合


キャプションボックスの外枠(フチ)辺りをクリックすると選択できます。


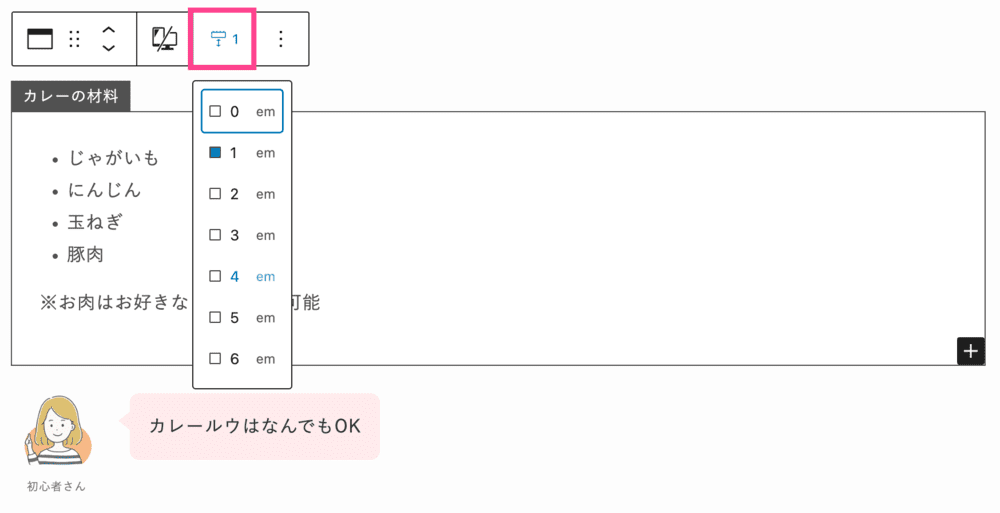
「キャプションボックス」と「ふきだし」の間につける余白を選択。


キャプションボックスブロック下に余白ができました。



各ブロックごとに余白を設定できるので便利
SWELLの「スペーサー」で余白を調整
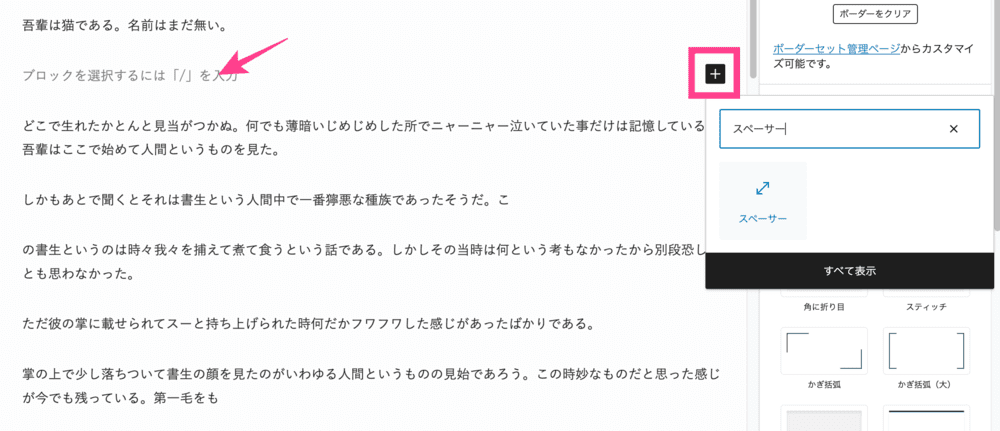
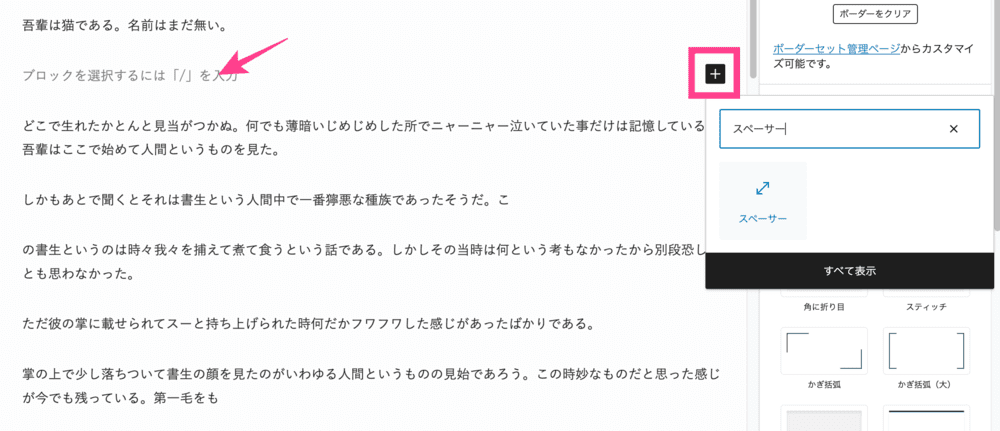
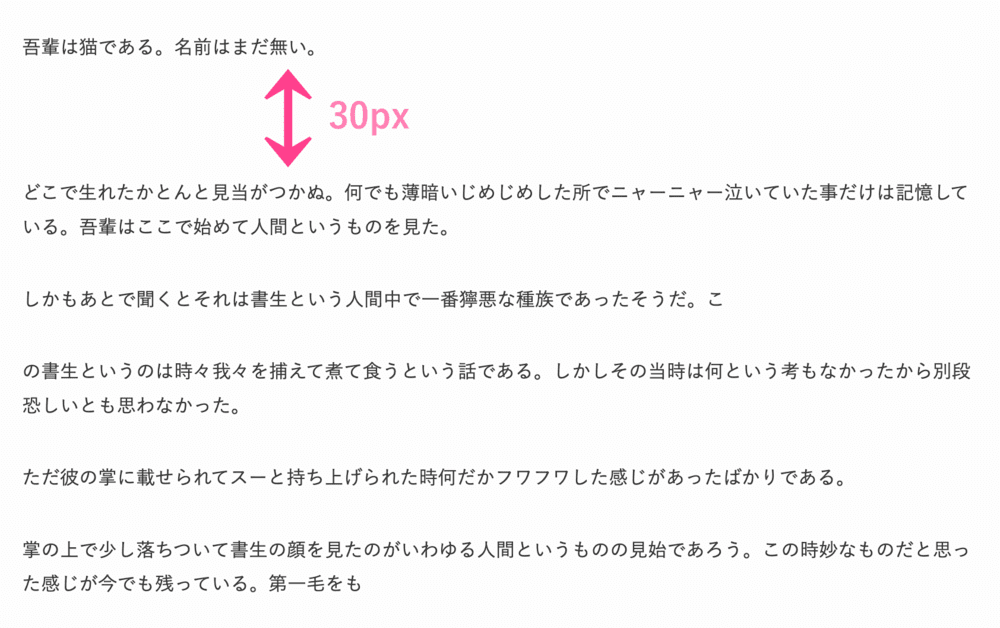
続いて、スペーサーで余白を調整する方法です。


ブロック上に「/ブロック」と入力しても呼び出せます。


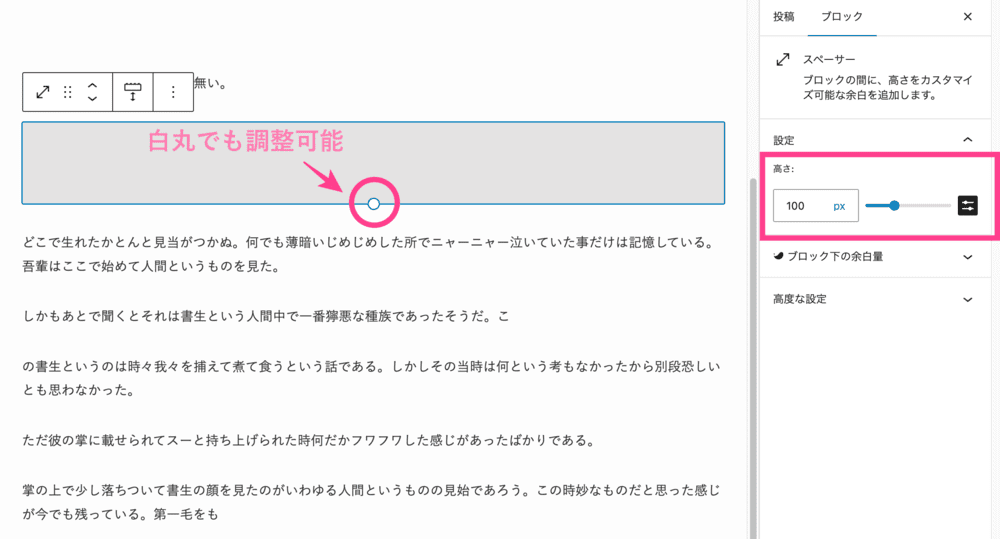
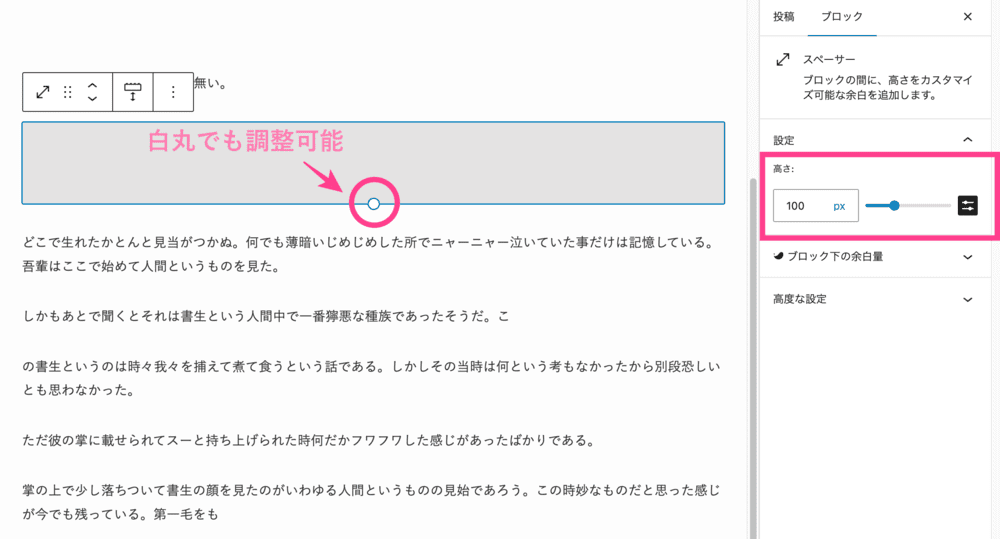
右サイドバーの「設定」、もしくはスペーサー底辺にある白丸で余白量を調整してください。


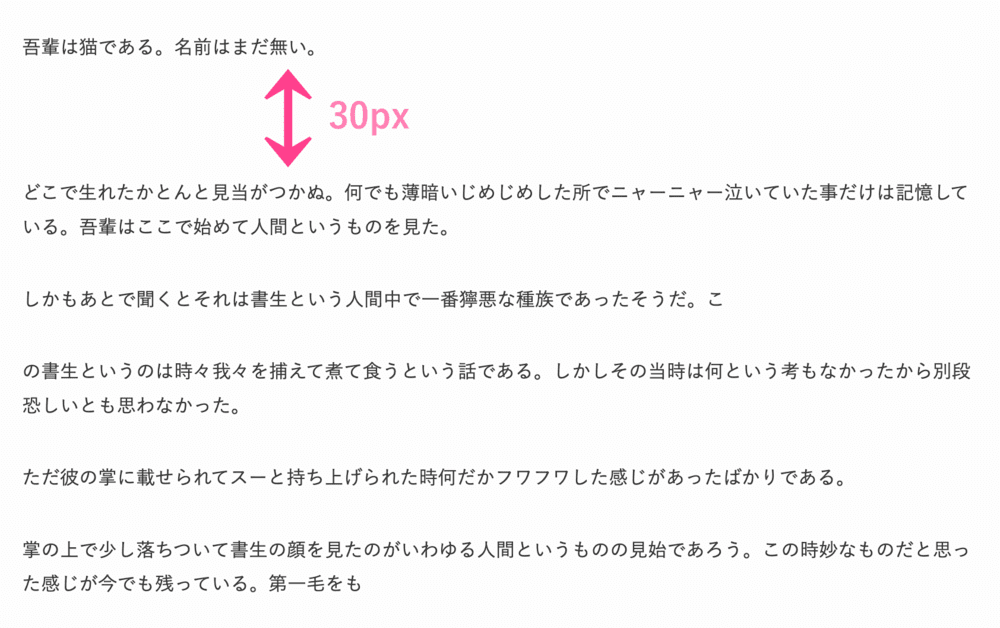
プレビューで余白量を確認しましょう。
同じ余白量のスペーサーを使いまわしたいときは、「パターン」に登録するといつでも呼び出せるので便利です。
パターンへの登録方法
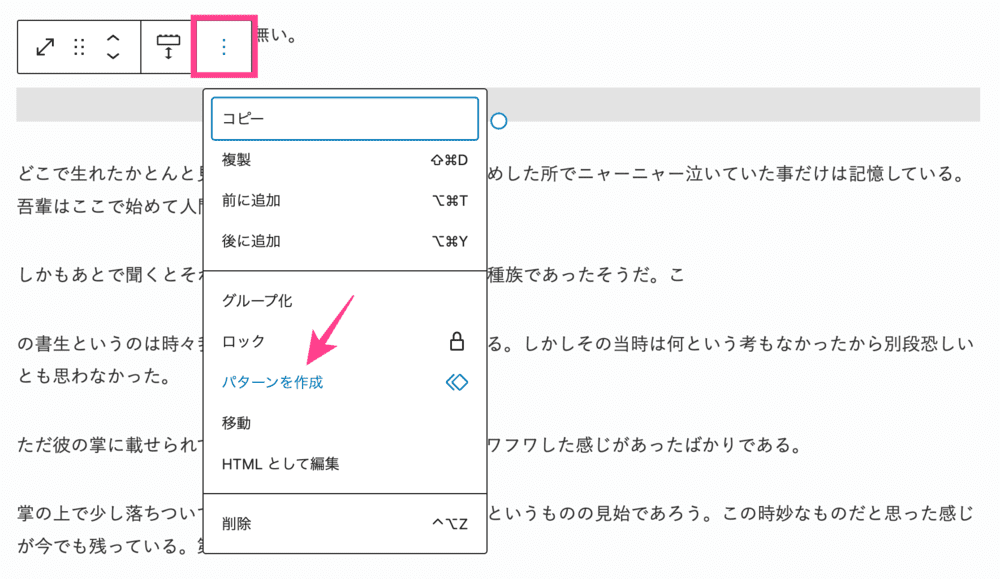
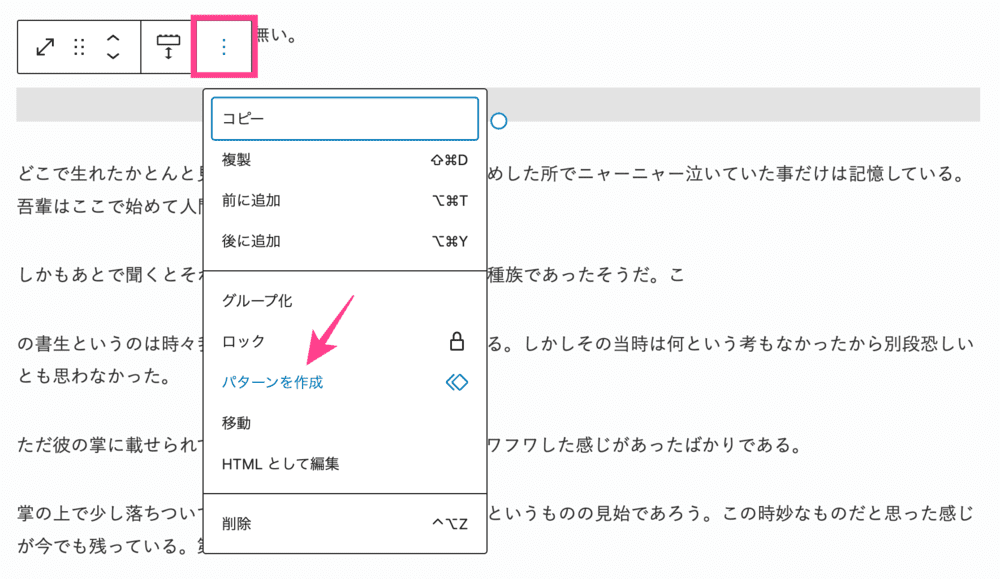
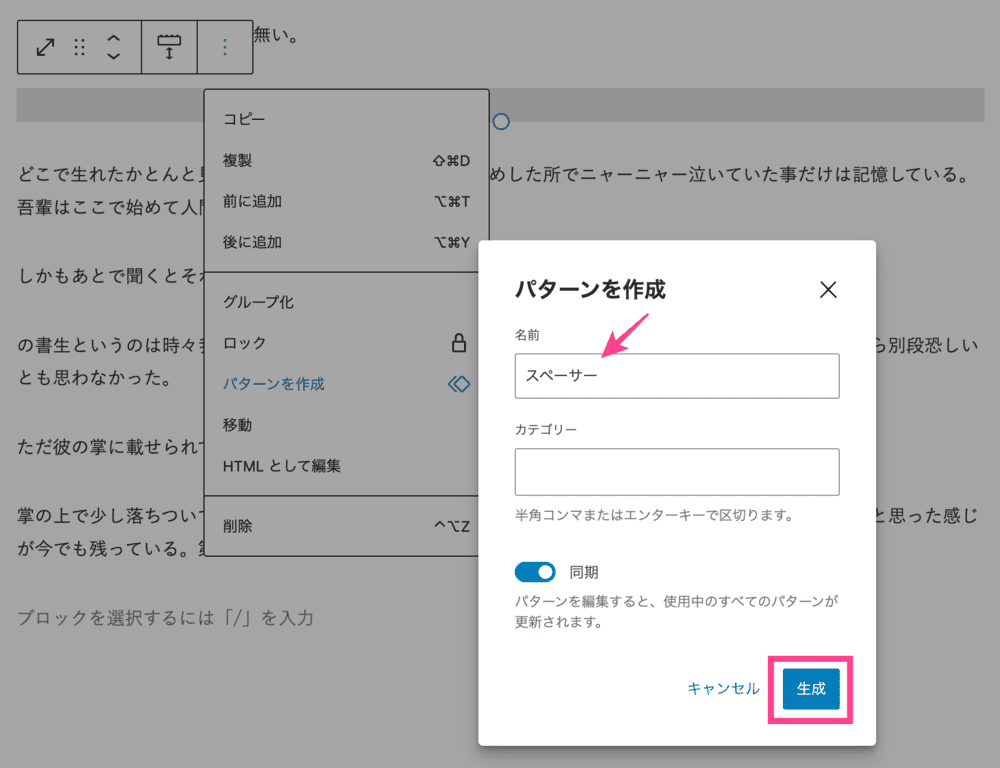
スペーサーを「パターン」に登録する方法は3ステップです。


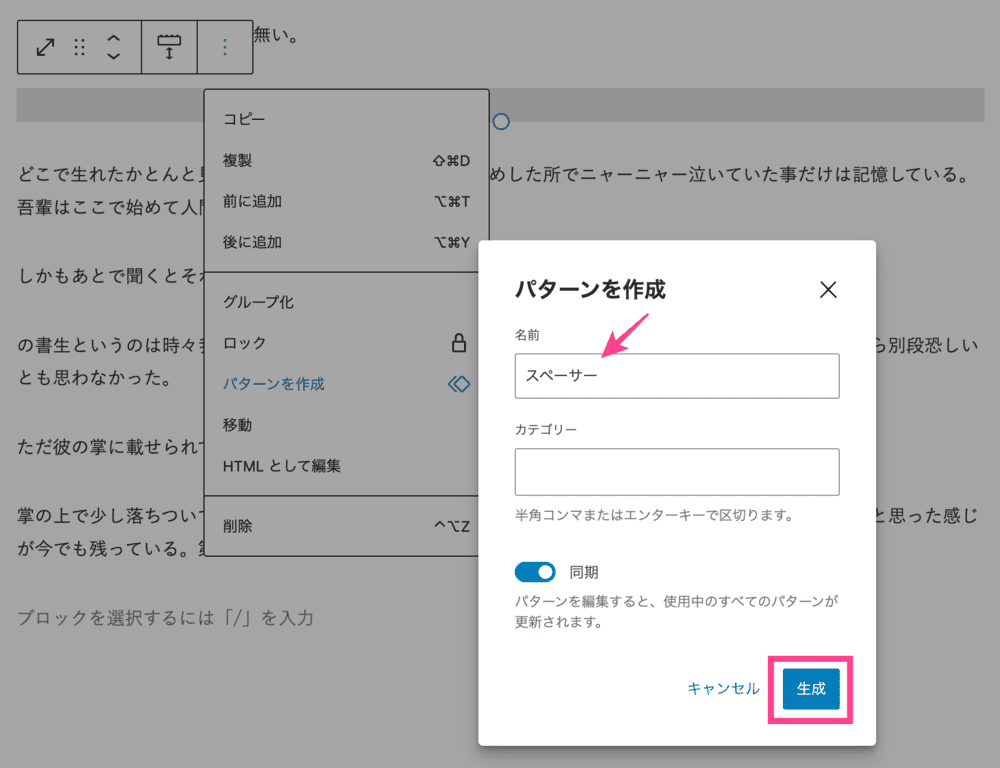
「登録するブロックを選択」>「メニュー」>「パターンを作成」


わかりやすい名前をつけて「生成」をクリックすれば完了。
カテゴリーも作成可能です。
「同期」をオンにすると、使用中のすべてのパターンが更新されます。


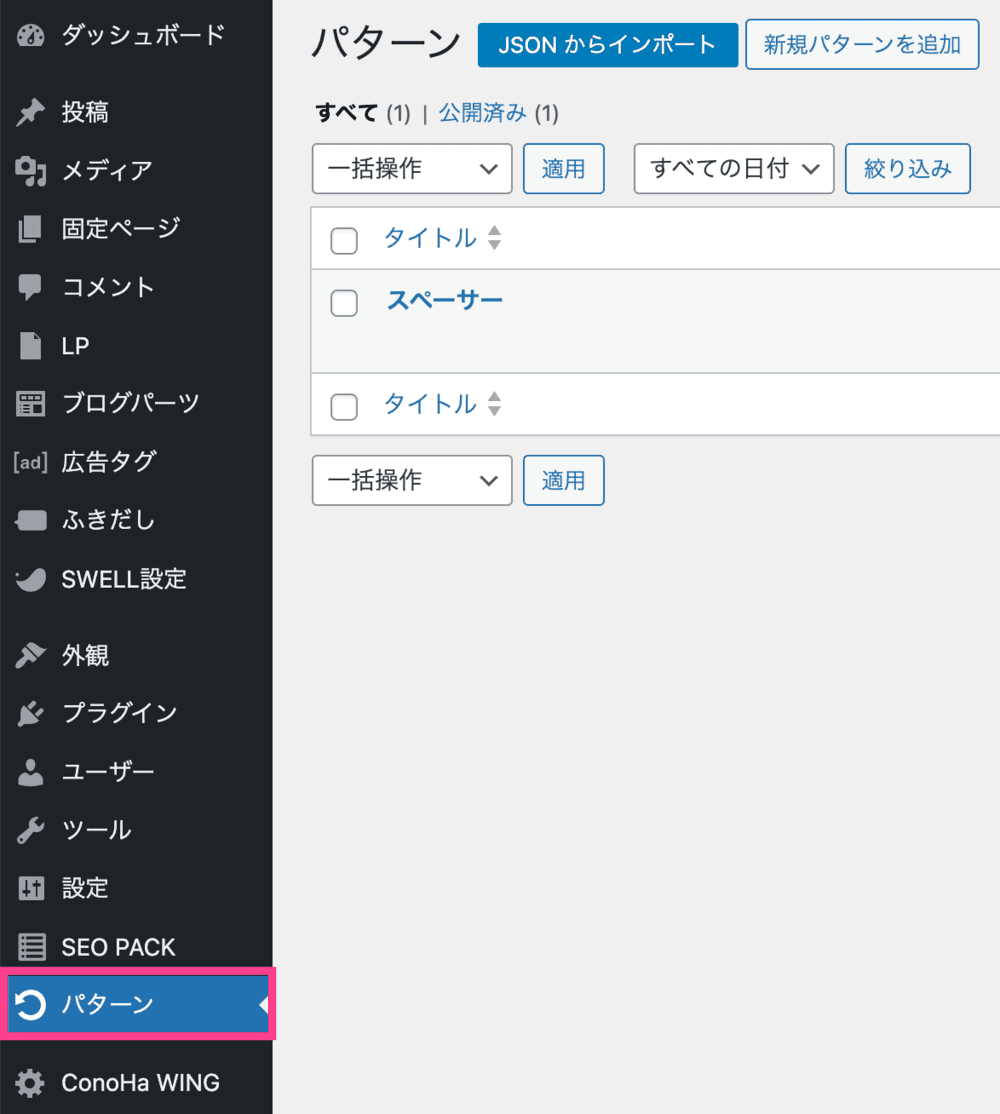
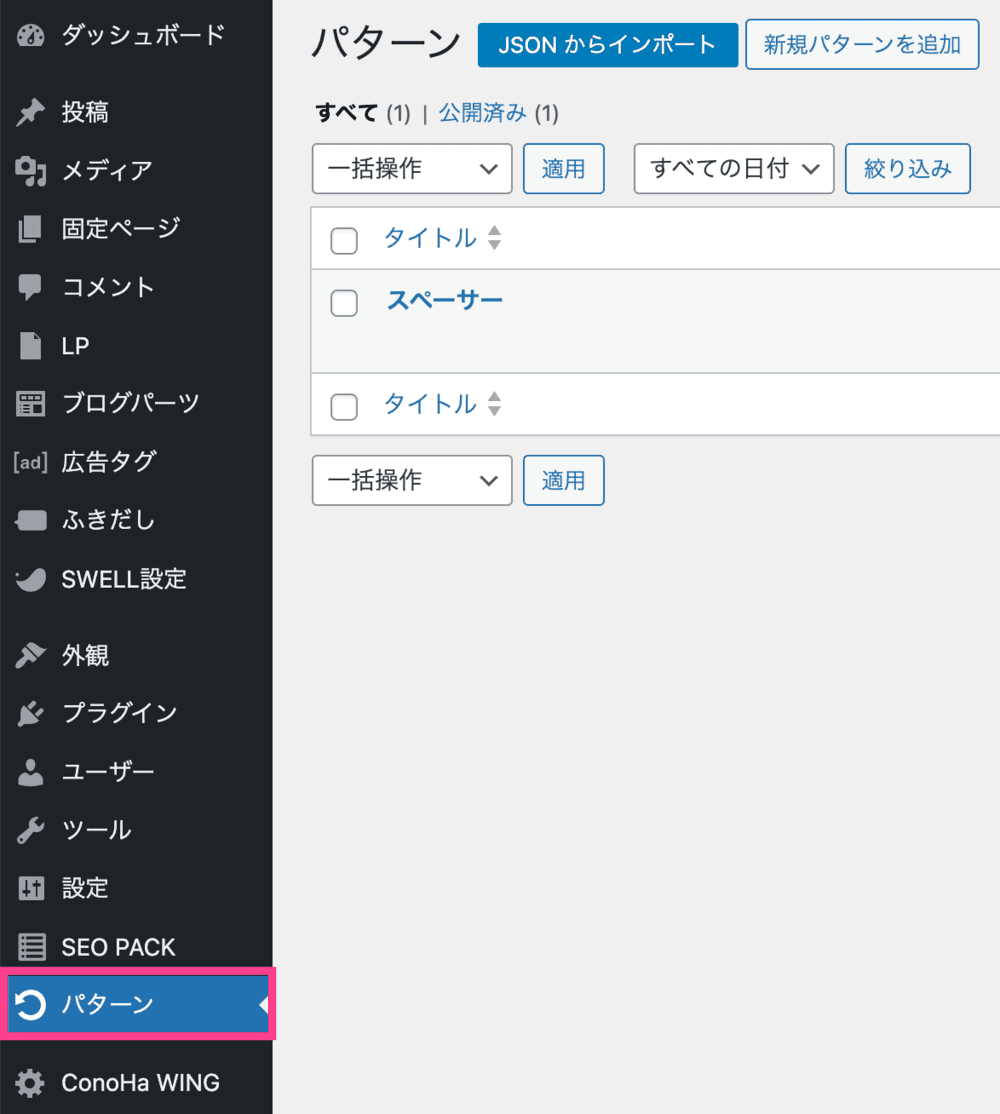
登録されたパターンは、ダッシュボードの「パターン」で確認、編集できます。
パターンの詳細はこちら
SWELLの「CSS」で余白を一括設定
余白をあけるCSSコードを追記すると、サイト全体に余白を一括指定できます。
「毎回、余白を調整したりスペーサー使うのは面倒くさい」という方におすすめの方法です。
ブログ全体に適用する方法
ブログ全体の余白を調整する方法から紹介します。


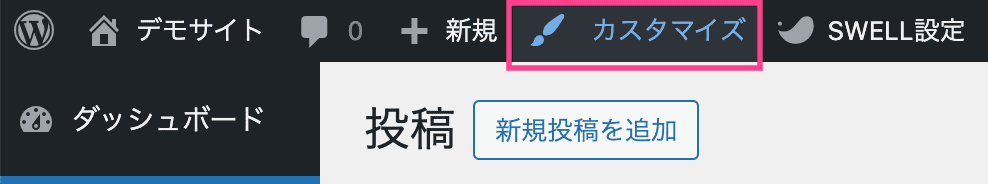
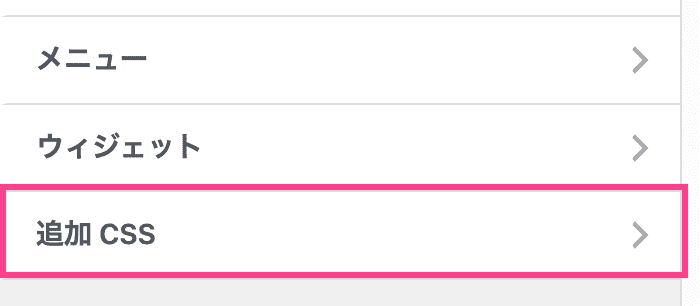
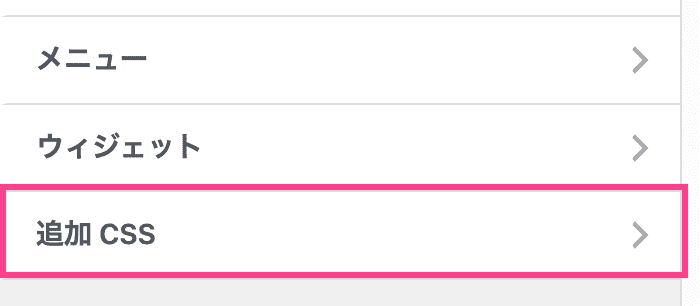
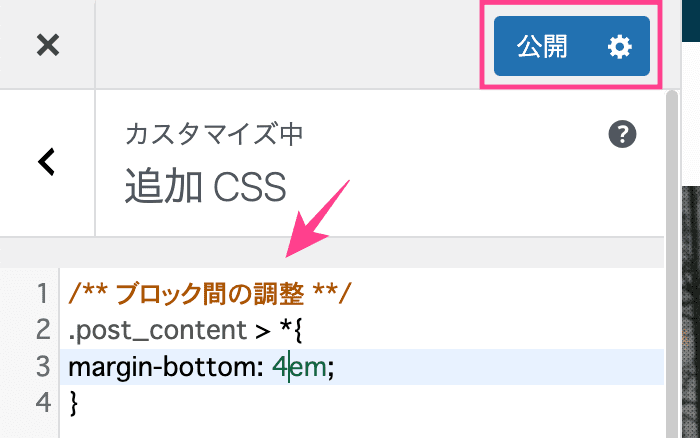
「ダッシュボード」>「カスタマイズ」




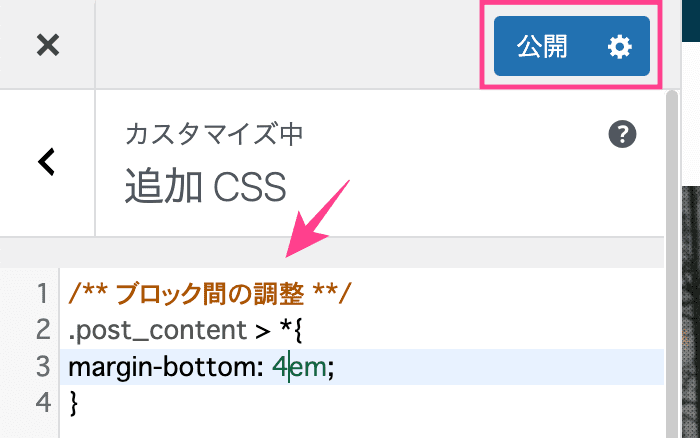
スタイルシートに余白調整のCSSを貼り付け「公開」すれば完了です。
/** ブロック間の調整 **/
.post_content > *{
margin-bottom: 4em;
}「margin-bottom: 4em;」の数字で調整してください。
「2em」と「4em」の比較


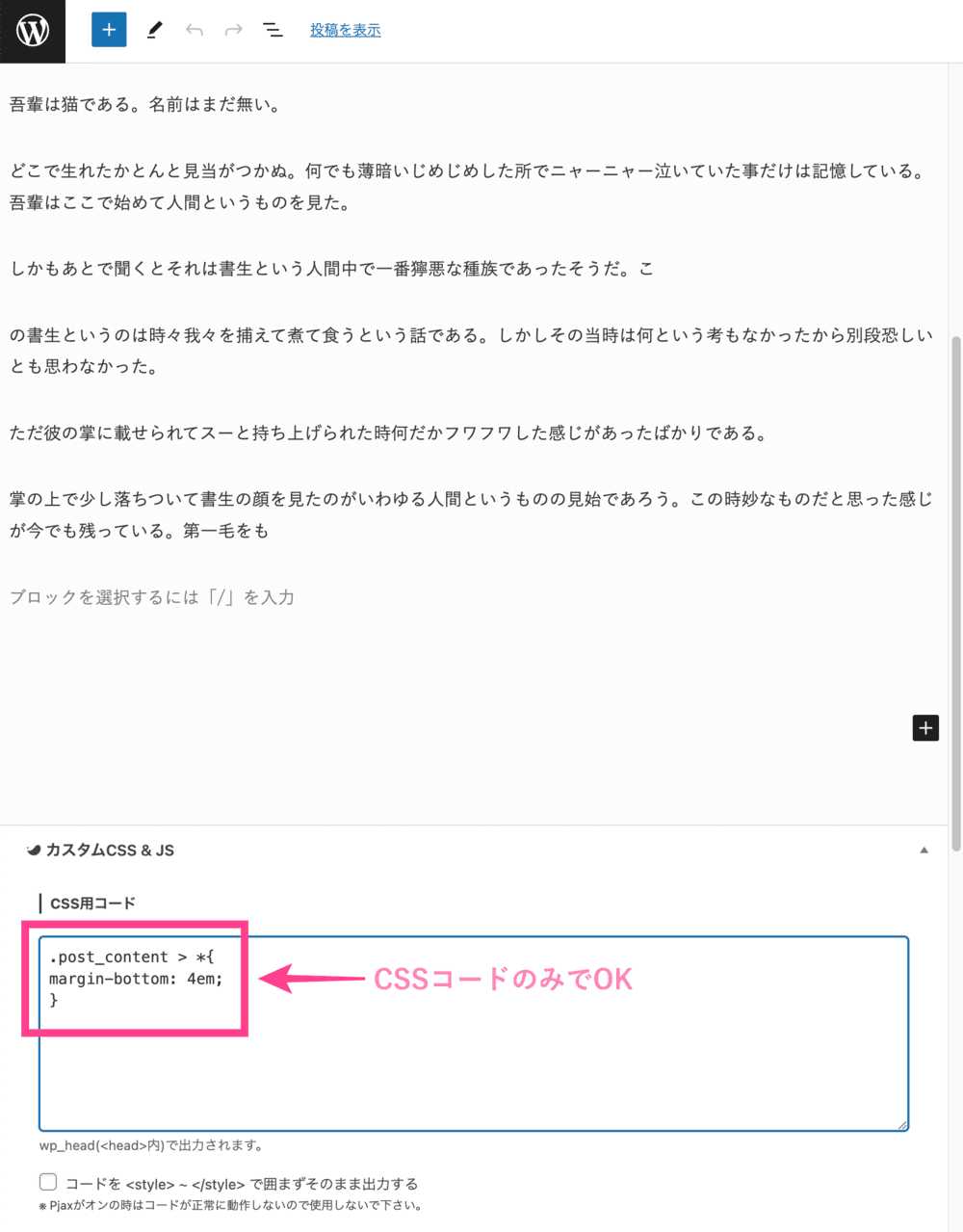
個別記事で適用する方法
特定の記事に余白設定する方法はこちら。
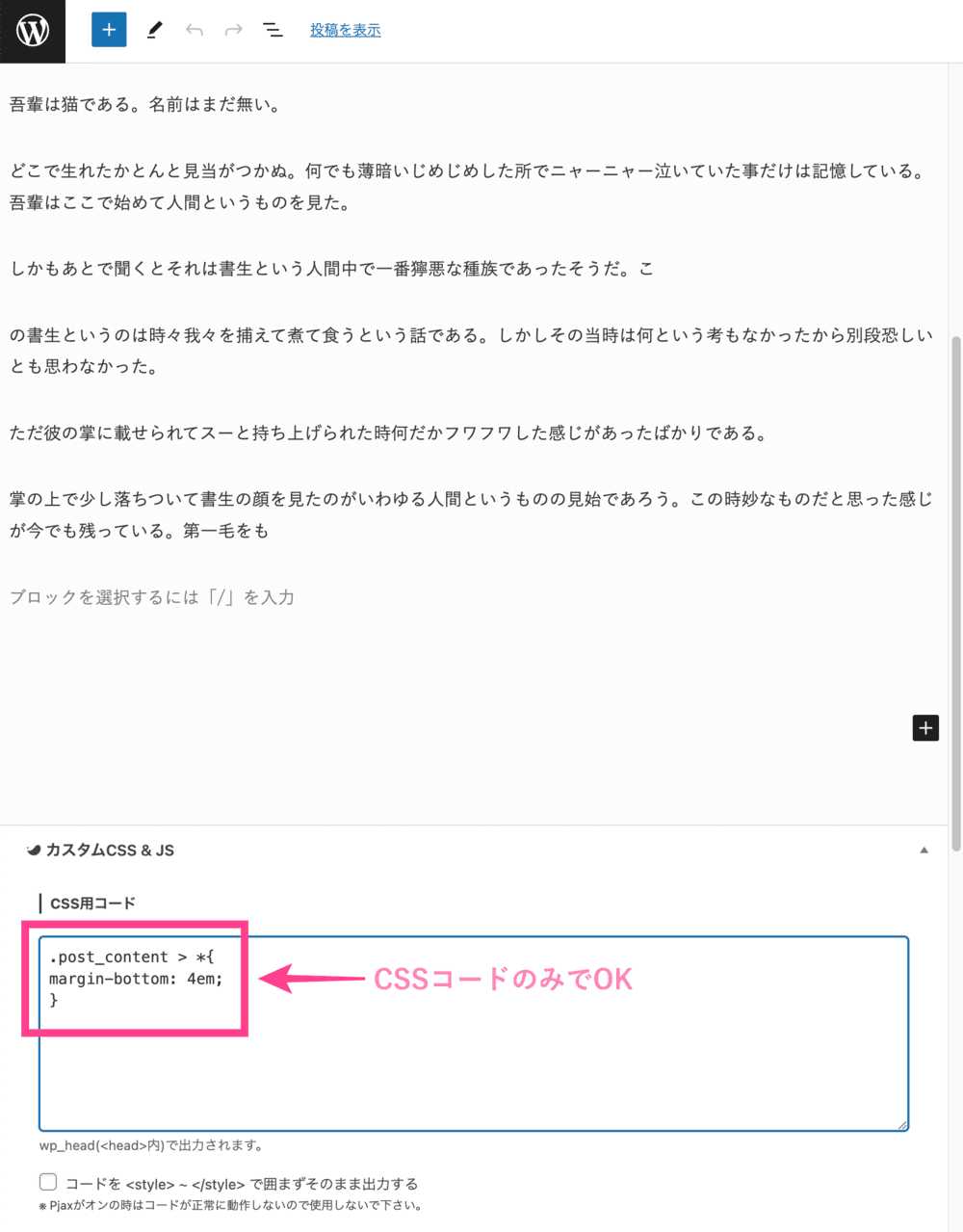
投稿画面の下部「カスタムCSS & JS」内にある「CSS用コード」に、余白用のコードを貼り付けるだけです。
余白用コード
.post_content > *{
margin-bottom: 2.5em;
}

まとめ|SWELLのブロック下余白量を調整する方法
今回は、SWELLのブロック下余白量を調整する方法をまとめました。
適度に余白をとることで文章はとても読みやすくなり、読者フレンドリーな記事になります。
ただし、余白をあけすぎると記事が長くなりスマホでスクロールするのが大変です。
余白のとりすぎにはご注意ください。
それでは、楽しいブログライフを!
\国内人気No.1/
あわせて読みたい