初心者さん
初心者さんSWELLのお問い合わせフォームはどうやって設定するの?
このような悩みを解決します。
SWELLのお問い合わせフォーム設定はとてもかんたん。
プラグイン「Contact Form by WPForms」をインストールし編集、設置するだけです。
まず「Contact Form by WPForms」概要を解説し、次に編集、設定方法を紹介。
この記事を読めば、SWELLにお問い合わせフォームを設定できますよ。
SWELLのプラグインについてはこちら


Contact Form by WPFormsとは


Contact Form by WPFormsとは、WordPress用のドラッグ & ドロップフォームビルダー。
プログラミングの知識のない人でもドラッグ & ドロップするだけで、かんたんにお問い合わせフォームが作れます。
日本語対応しているので操作に迷うこともありません。
お問い合わせフォームといえば「Contact Form 7」が有名ですが、SWELL公式サイトではContact Form by WPFormsが推奨されています。
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
推奨プラグインと非推奨・不要・注意すべきプラグインについて



プレビューを見ながらフォーム作成できるよ
Contact Form by WPFormsのインストール
Contact Form by WPFormsのインストール方法です。


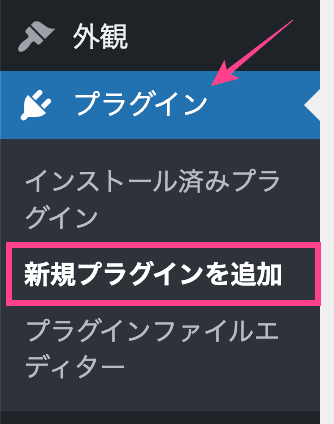
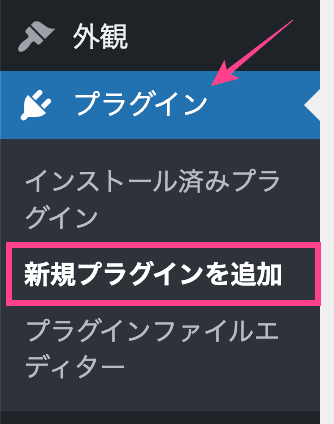
「ダッシュボード」>「プラグイン」>「新規プラグインを追加」


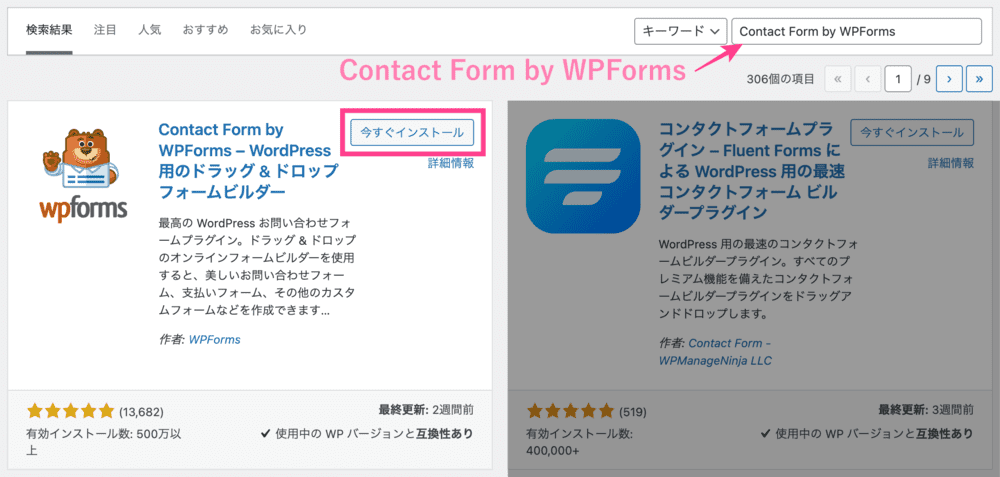
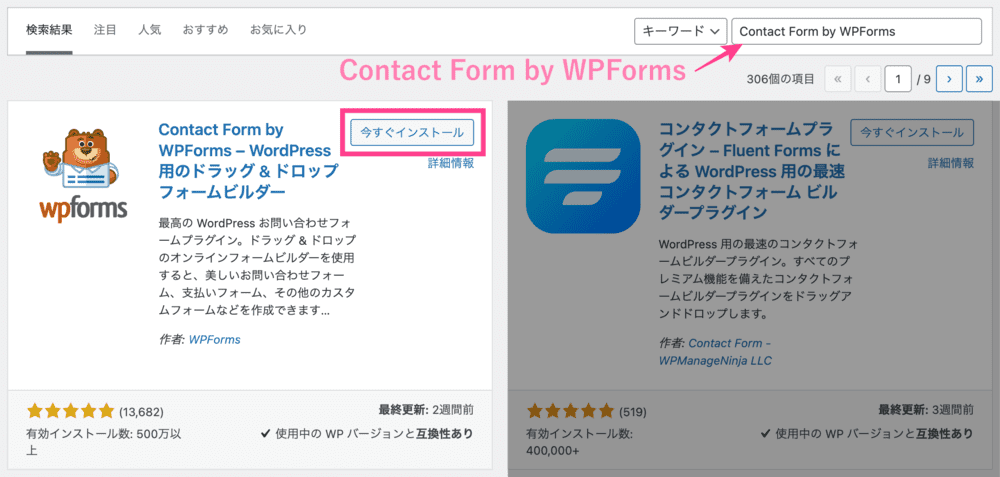
検索窓に「Contact Form by WPForms」と入力。
見つけたら「今すぐインストール」をクリック。


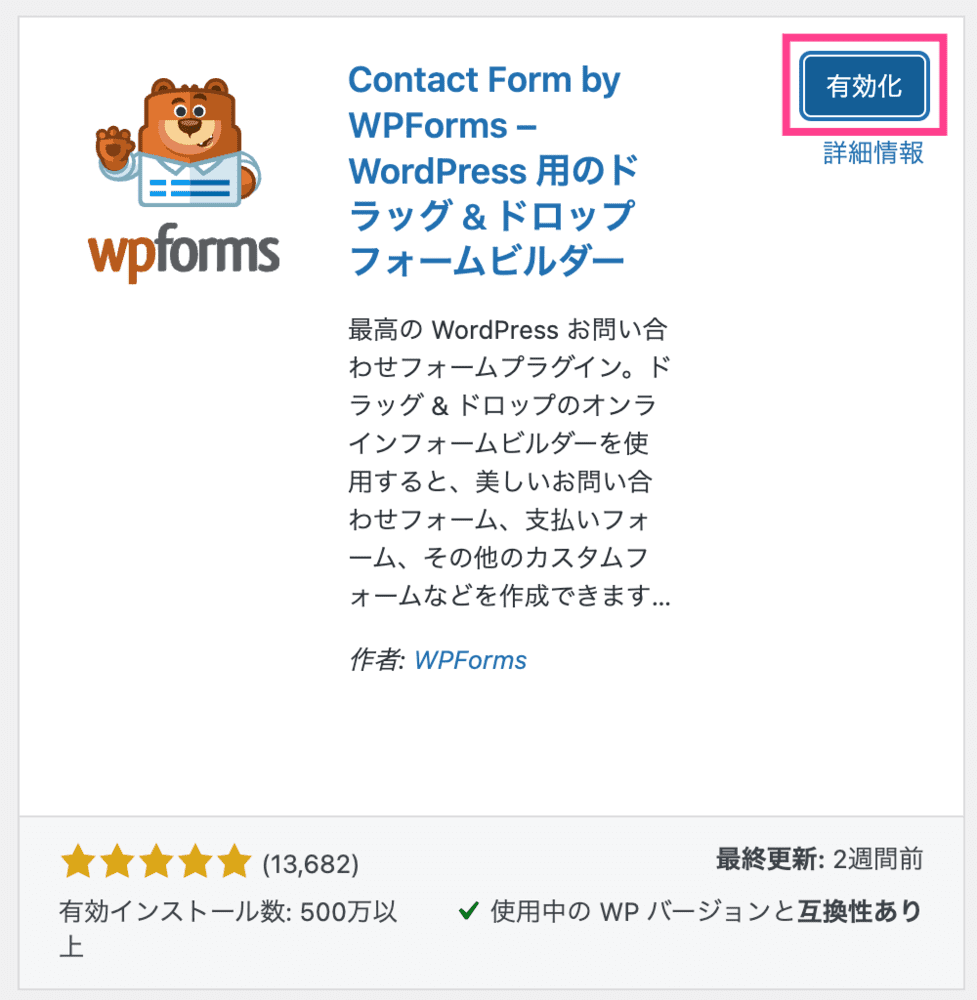
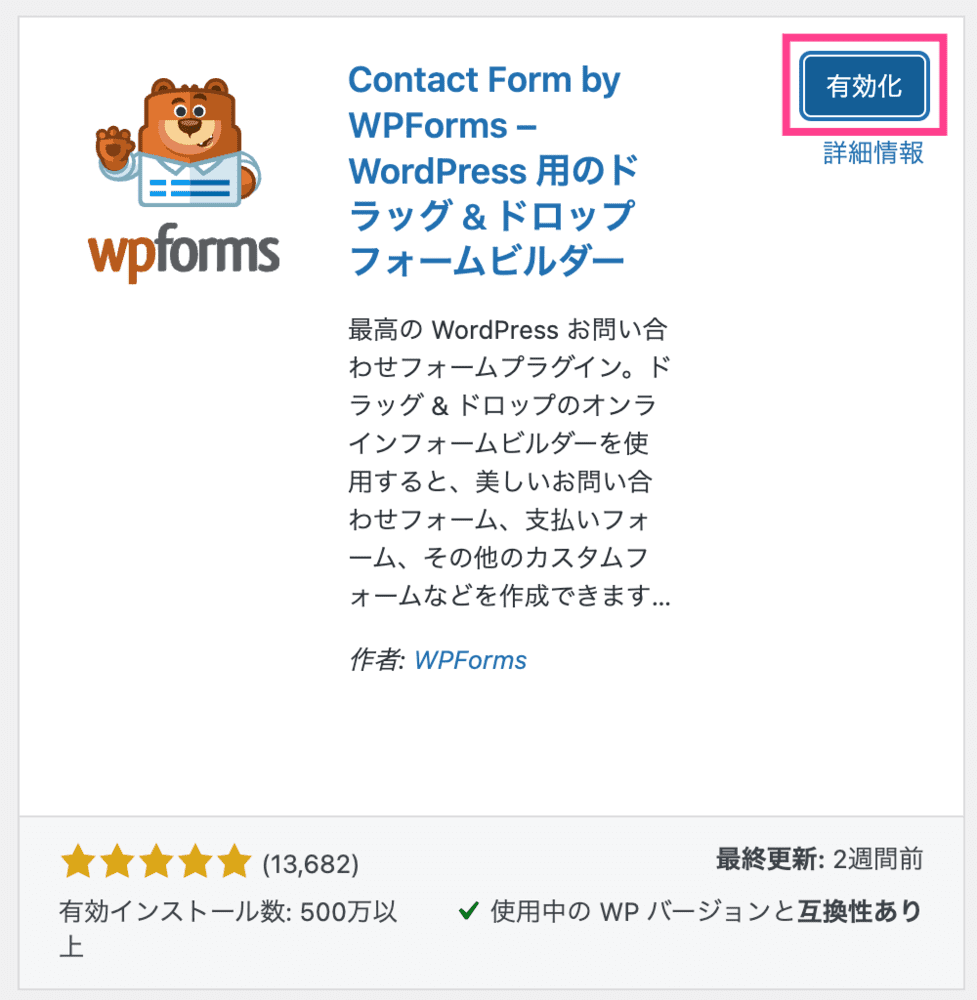
「有効化」をクリックすればOK
SWELLに「Contact Form by WPForms」を設定
Contact Form by WPFormsの設定方法です。
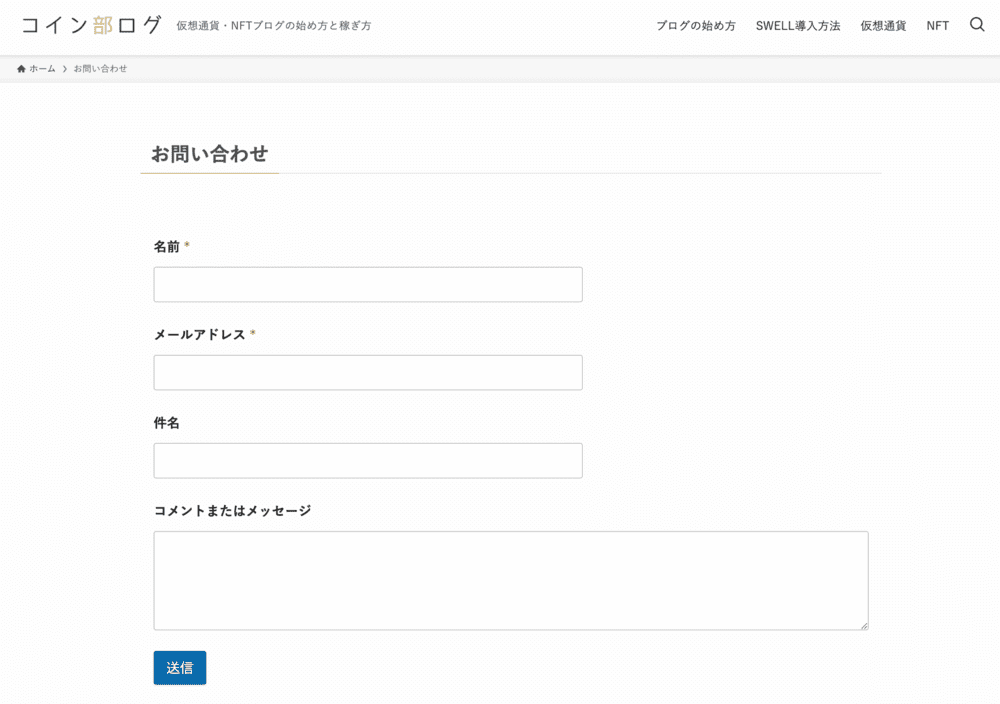
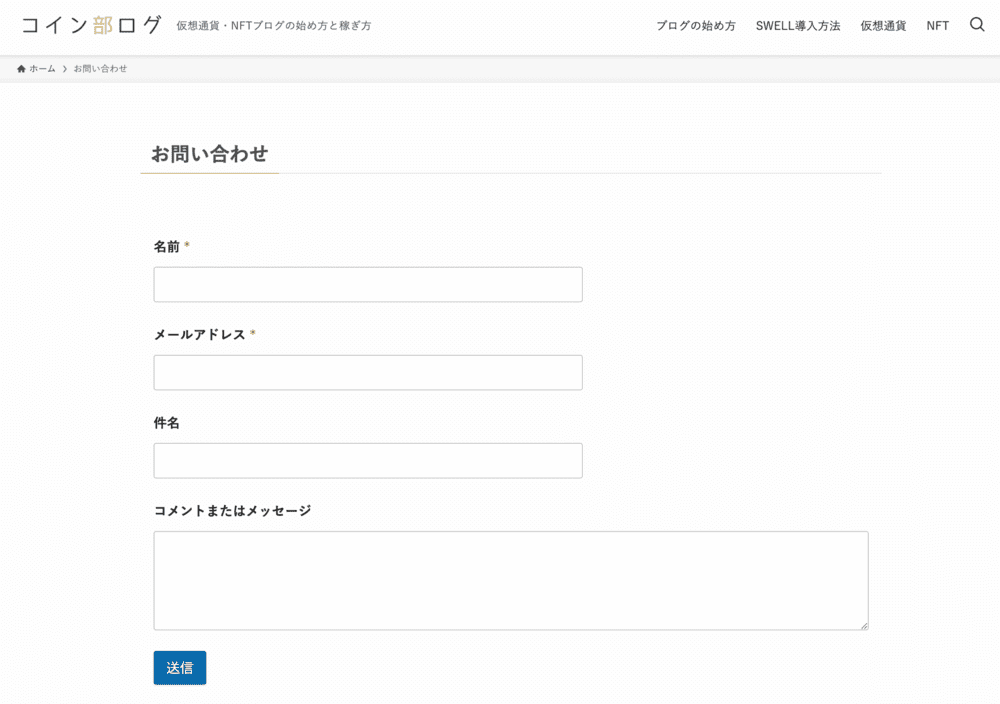
今回は当サイトと同じデザインのお問い合わせフォームを作成します。


お好みでアレンジしてくださいね。


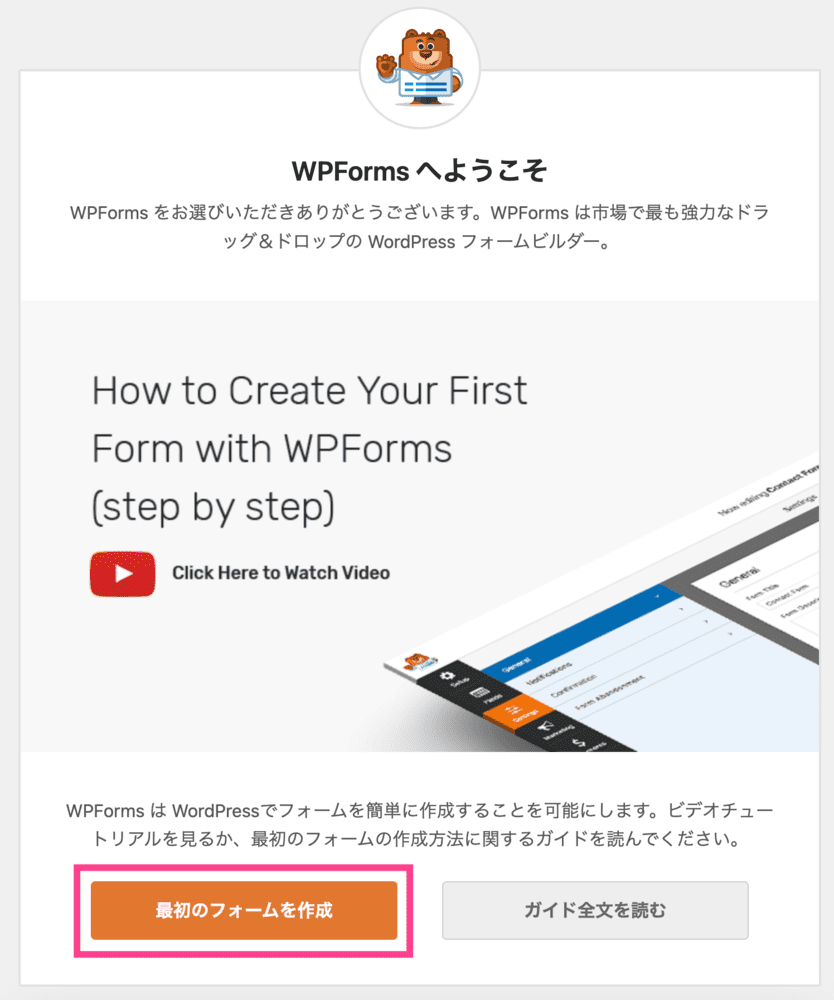
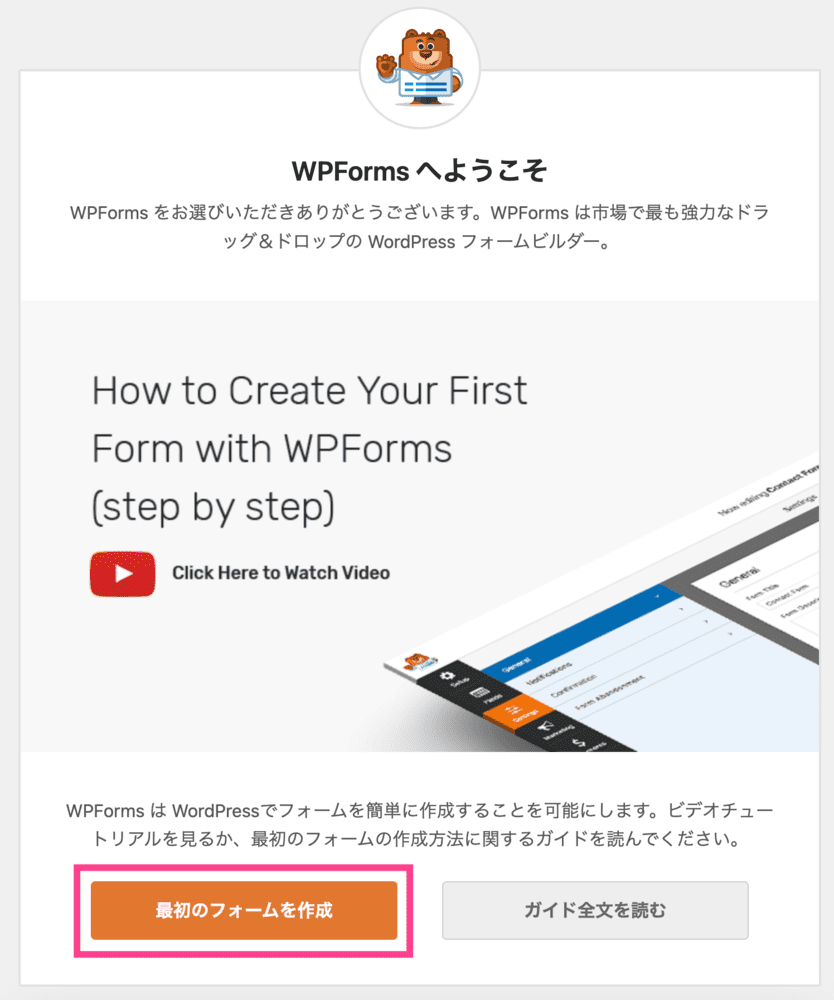
Contact Form by WPFormsを有効化すると上記が表示されるので、「最初のフォームを作成」をクリック。


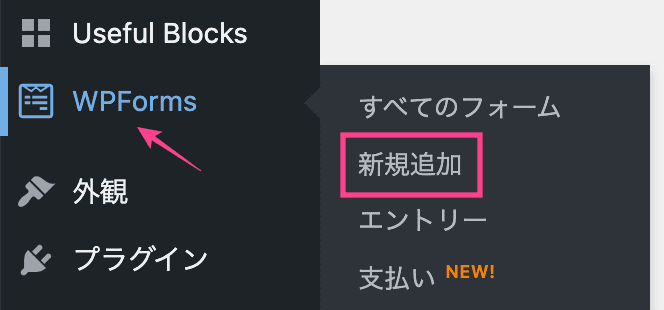
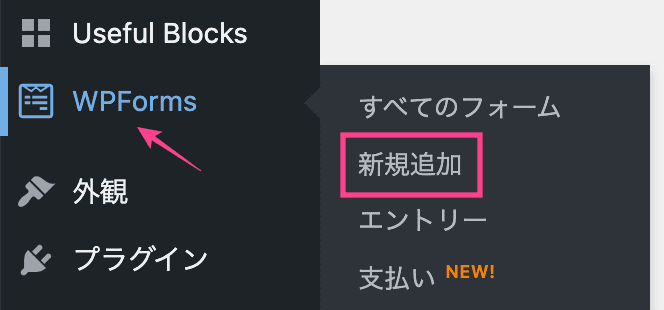
もしくは、左メニューより「WPForms」>「新規追加」


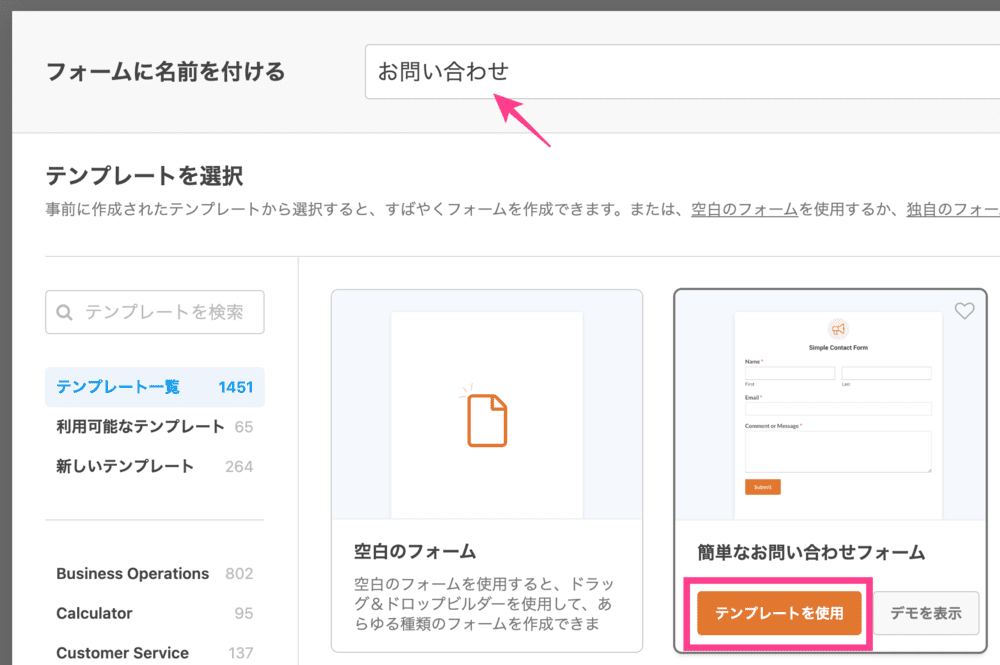
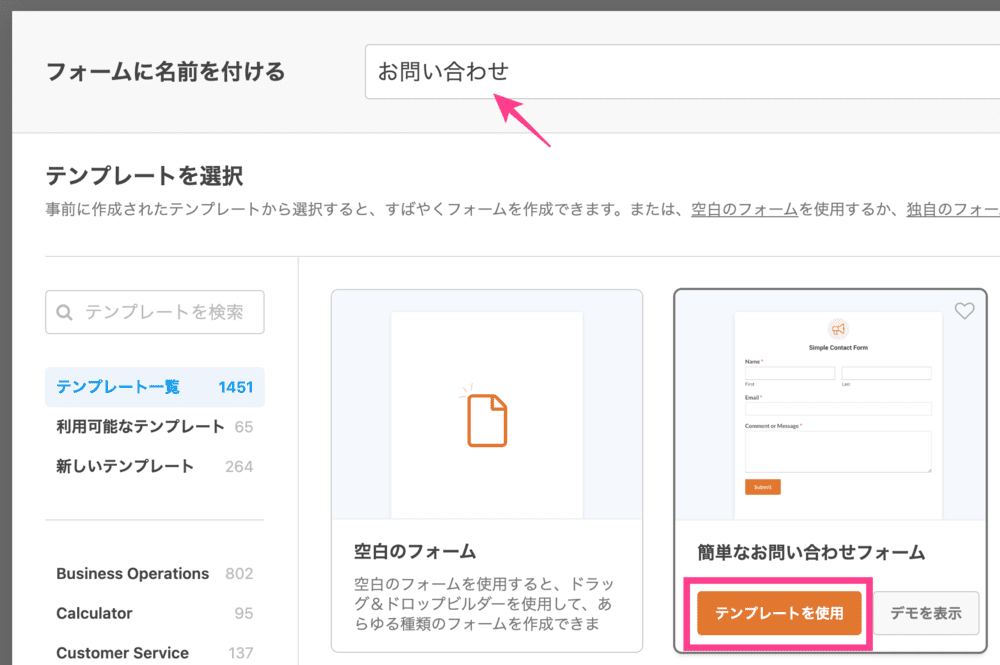
フォームには「お問い合わせ」などわかりやすい名前を付けましょう。
簡単なお問い合わせフォームの【テンプレートを使用】をクリック。


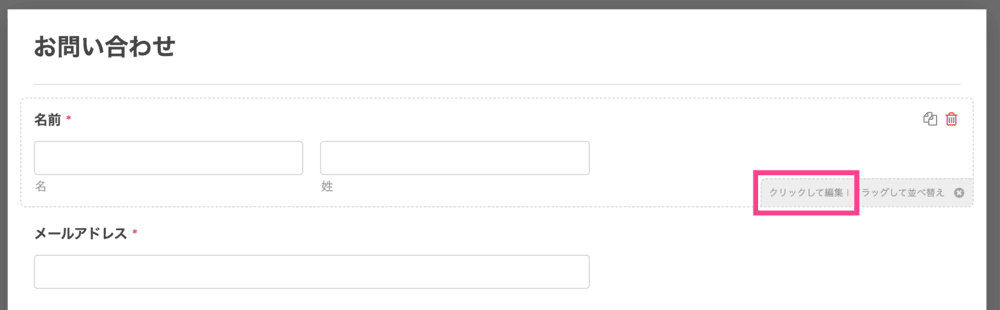
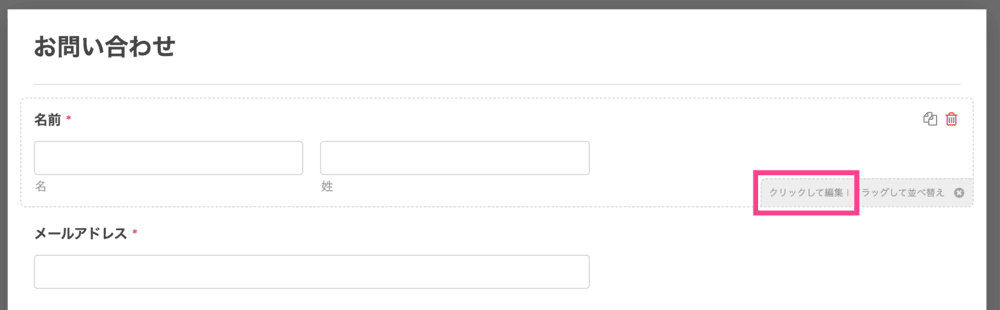
名前欄をシンプルにします。
名前にカーソルをあわせ「クリックして編集」


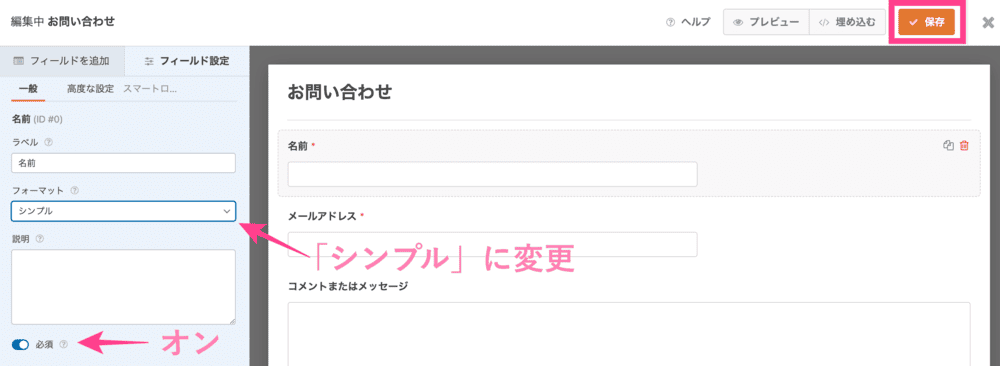
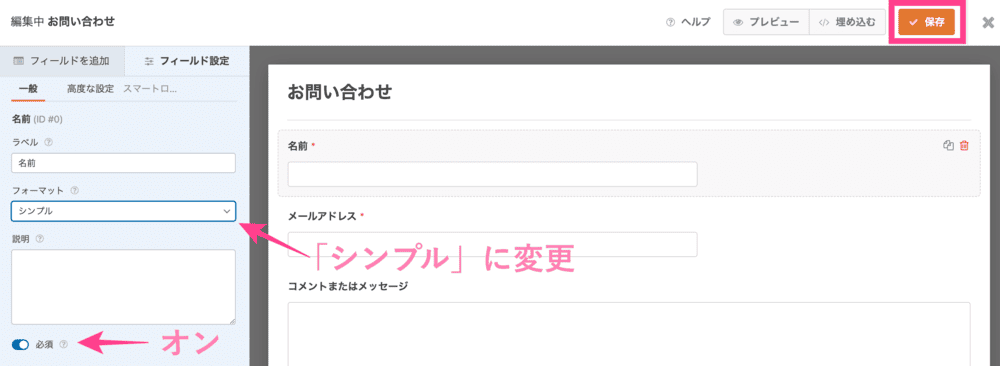
- フォーマット
-
「シンプル」に変更。
- 必須
-
必須がオンになっているのを確認。
必須オンにすると、送信者がフィードで項目を入力しないと送信できない仕様になります。
最後に「保存」をクリック。


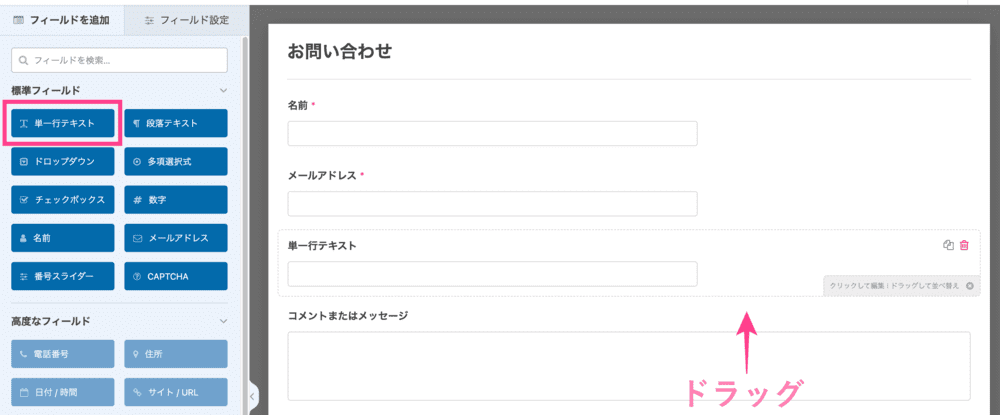
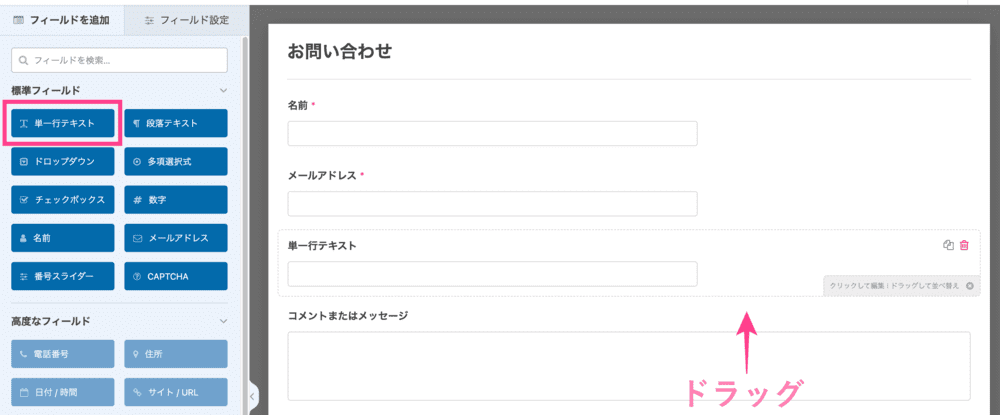
画面左【標準フィールド】より「単一行テキスト」を追加。
ドラッグして「コメントまたはメッセージ」の上に配置。


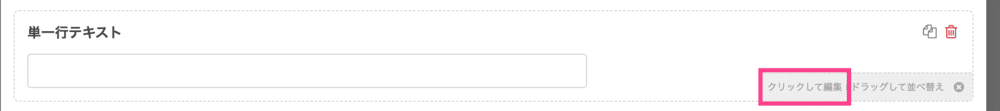
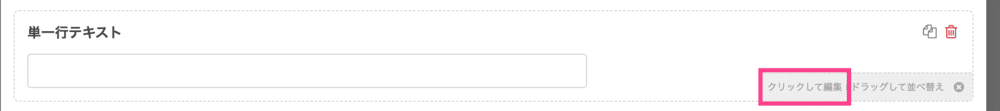
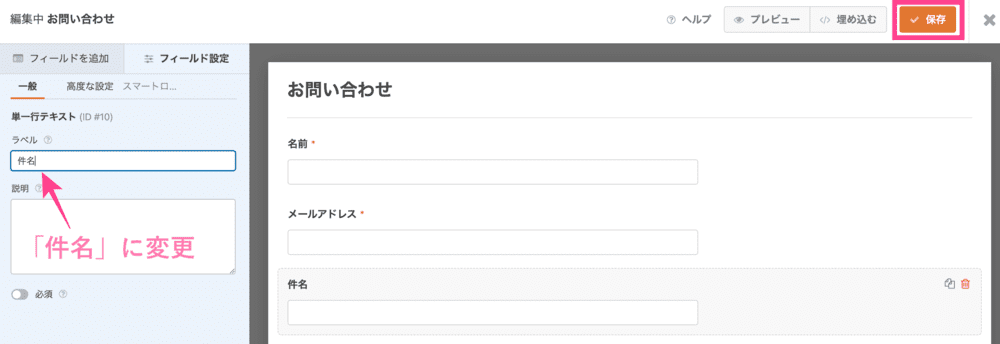
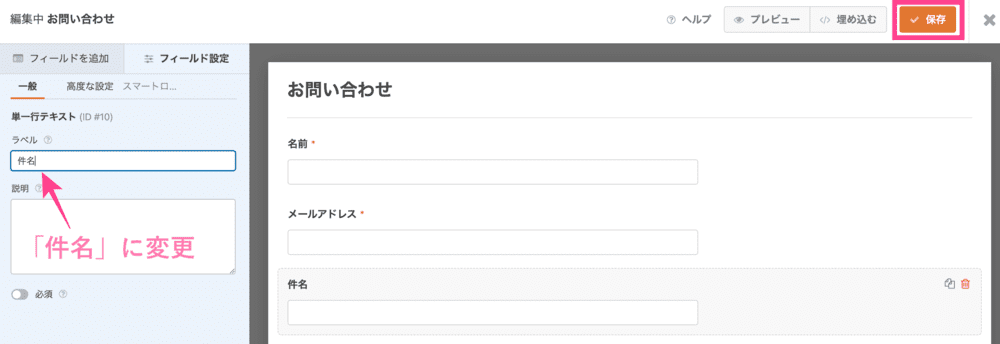
「クリックして編集」


ラベルを【件名】に変更し「保存」をクリックすれば完了。
お問い合わせフォームをサイトに表示
お問い合せフォームが完成したらサイトに表示させましょう。
今回はフッターに設置します。
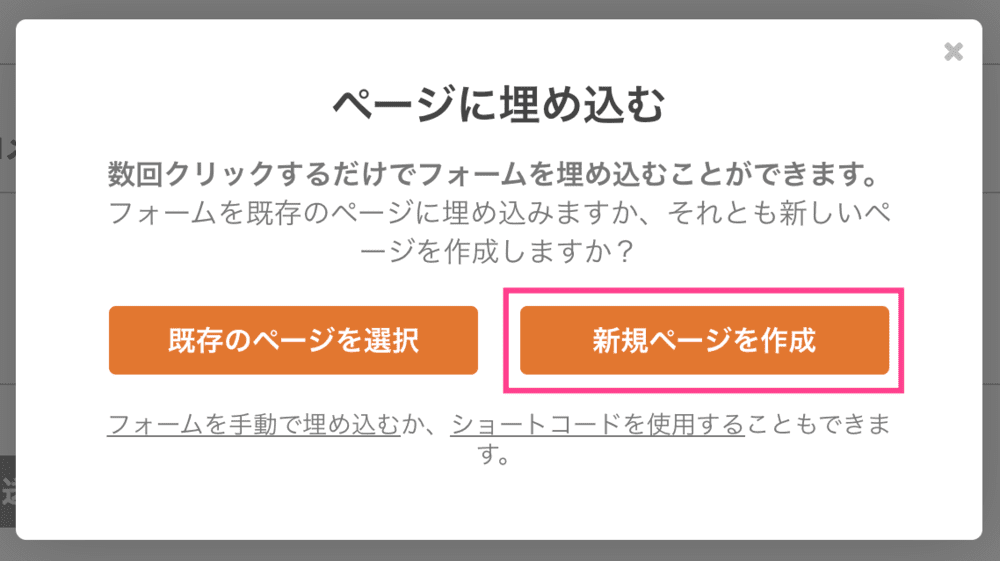
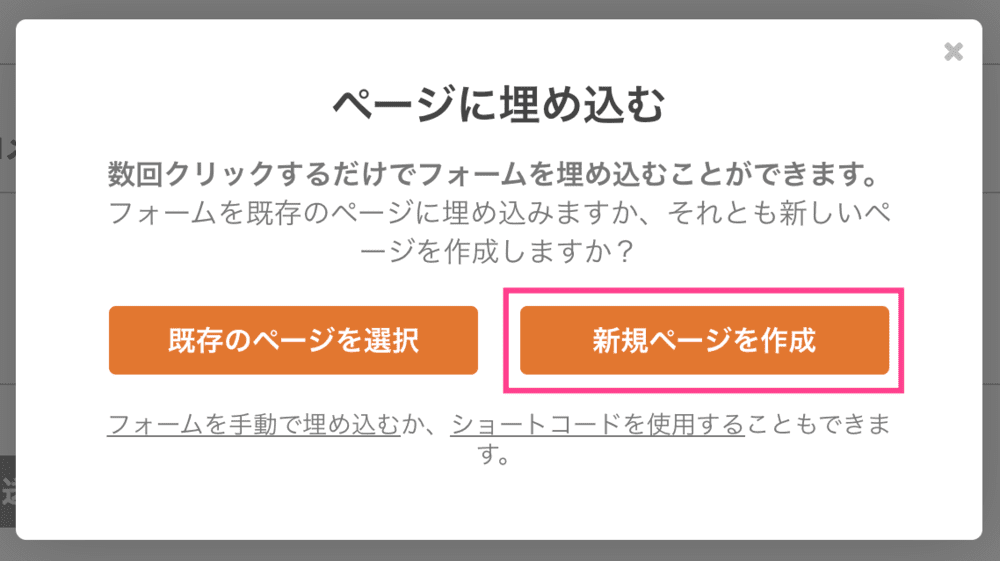
固定ページ作成






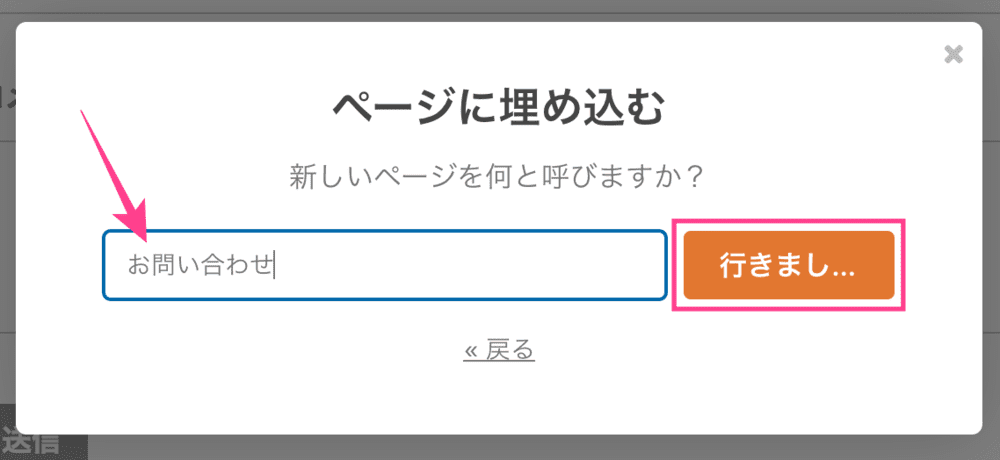
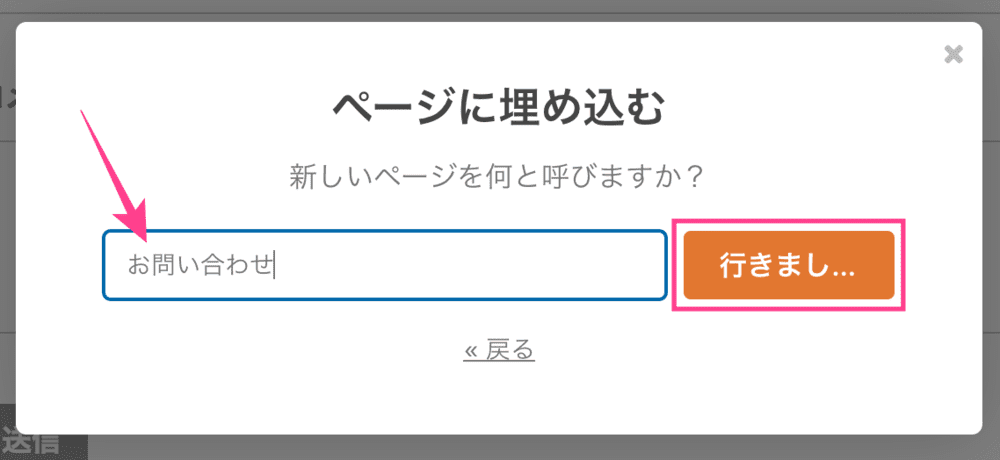
お問い合わせページのタイトルを入力。(あとから変更可能)
「行きましょう」をクリックすると、固定ページに遷移します。


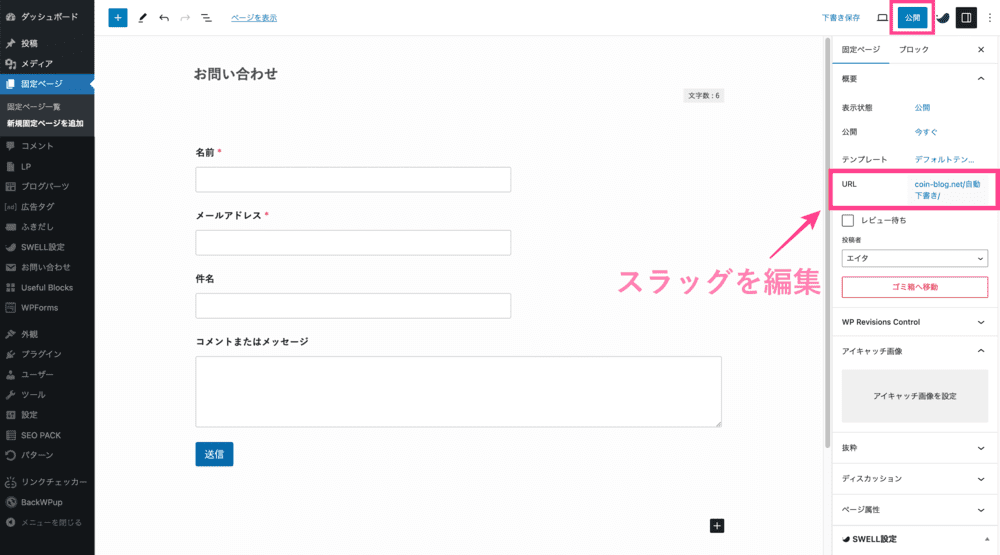
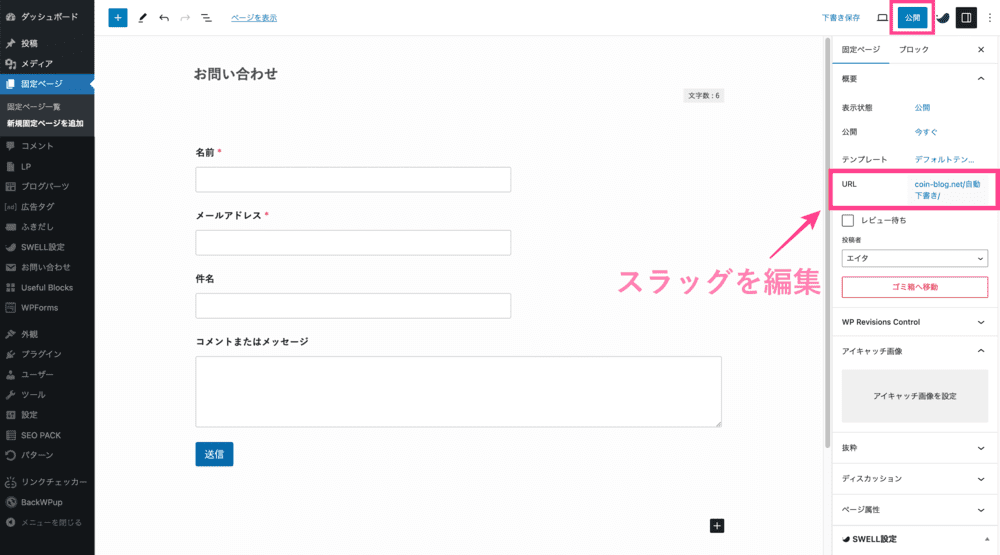
新規固定ページが作成されました。
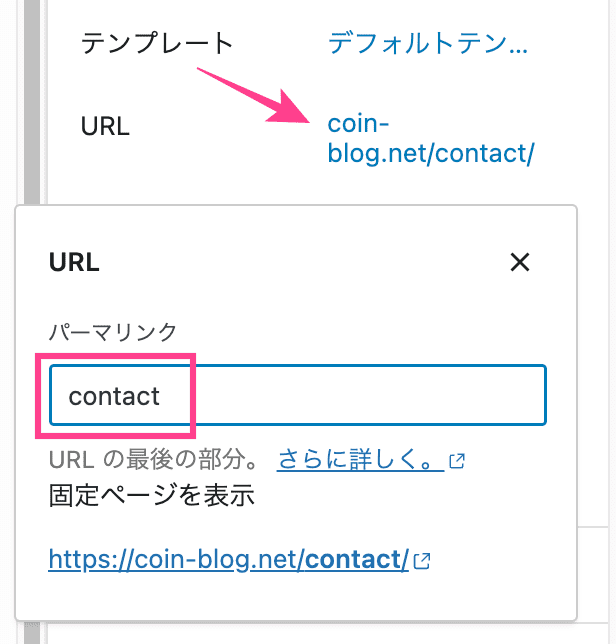
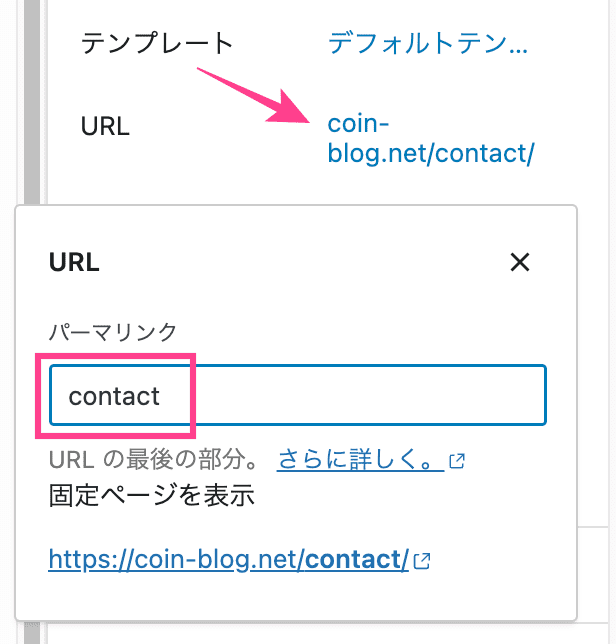
右サイドバーのURL(スラッグ)を編集しましょう。


デフォルトの「お問い合わせ」から「contact」など英単語に変更。
日本語のままだと文字化けしてしまい、見栄えもよくありません。
変更したら「公開」をクリックすれば完了。
お問い合わせフォームをサイト内に設置
お問い合わせフォームをフッターに設置します。


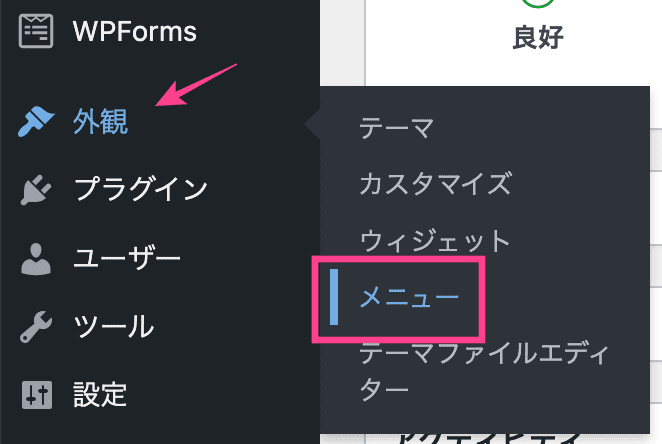
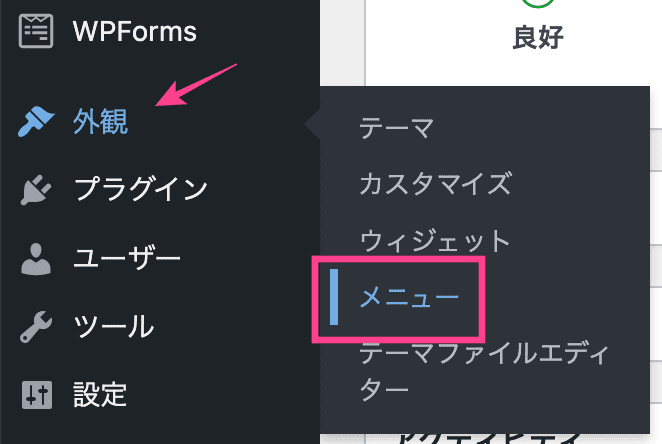
「ダッシュボード」>「外観」>「メニュー」


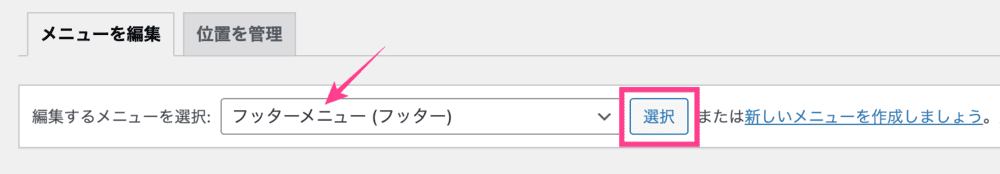
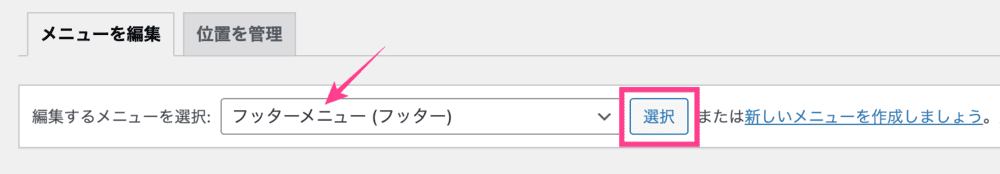
フッターを設置していない場合は、「新しいメニューを作成しましょう」からフッターを作成できます。


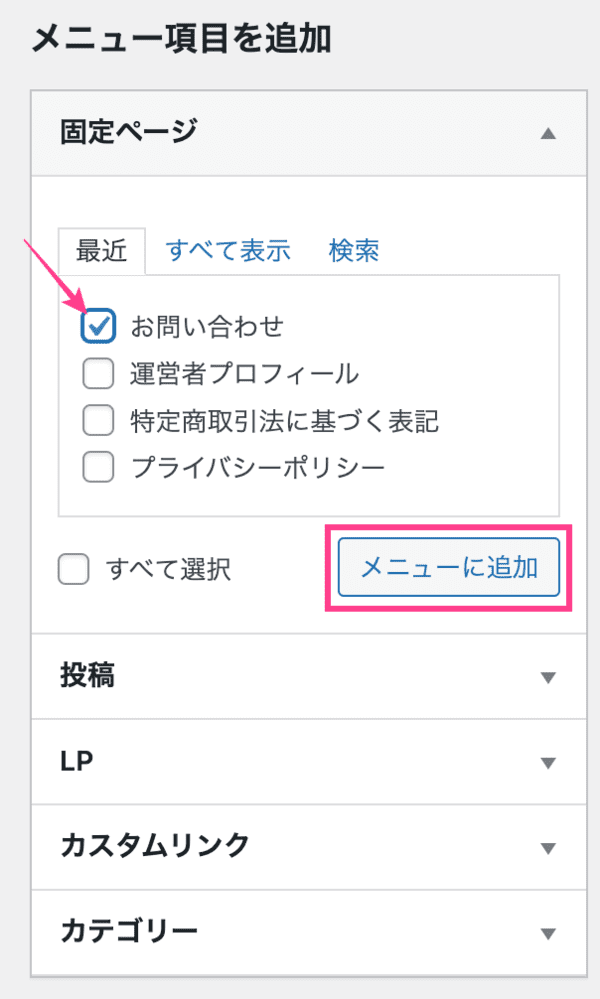
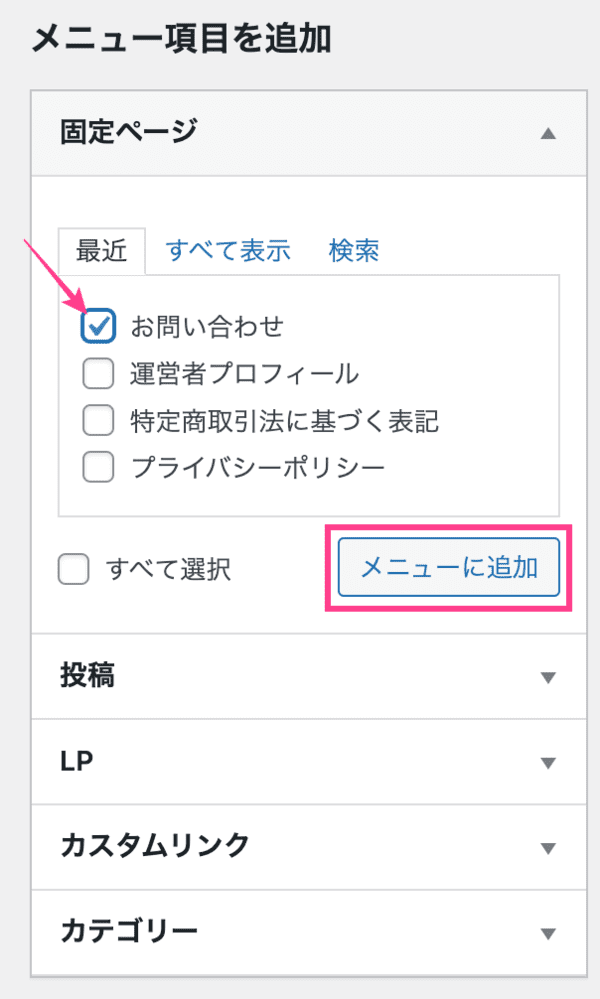
【お問い合わせ】にチェックし「メニューに追加」をクリック。


メニューにお問い合わせフォームが追加されました。
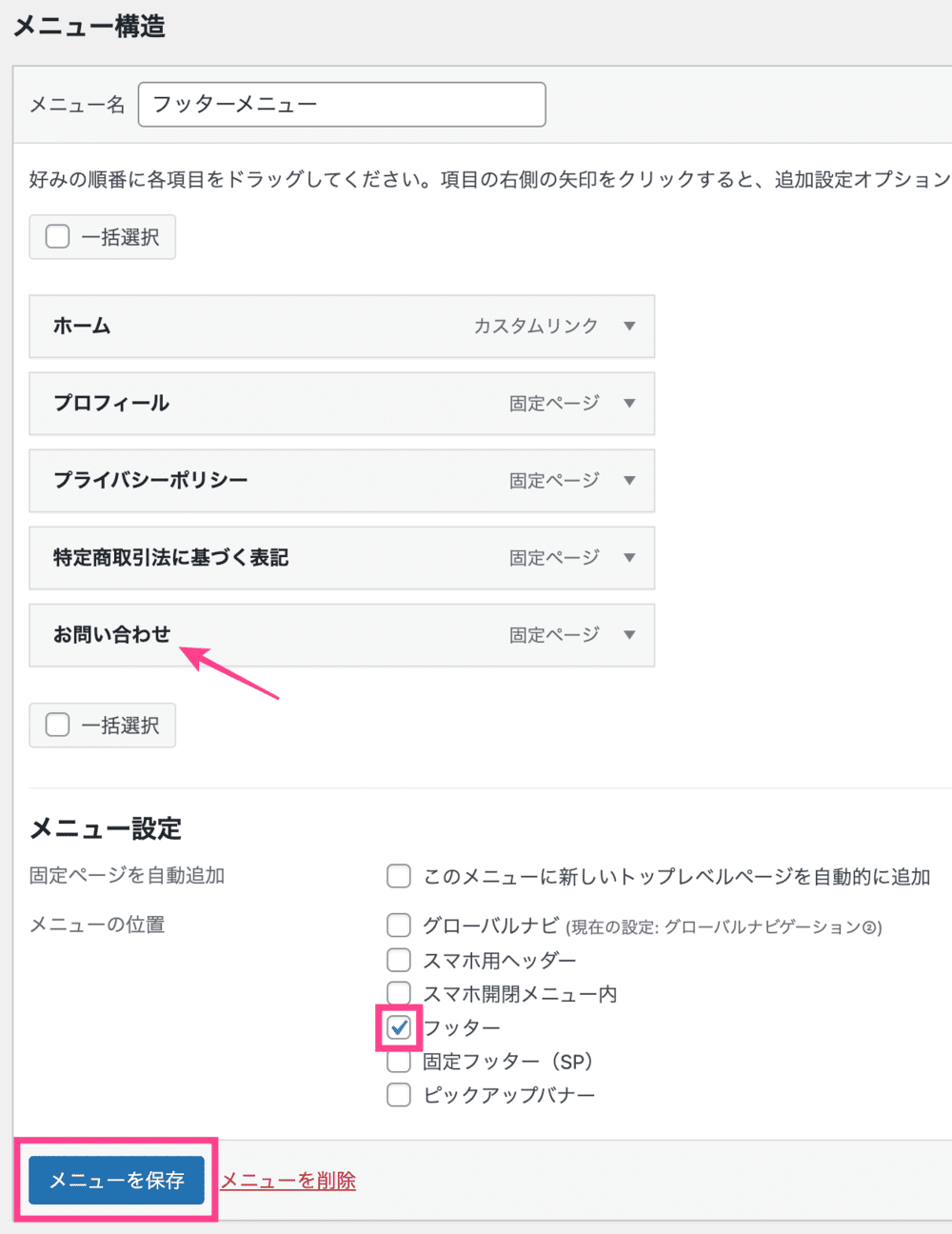
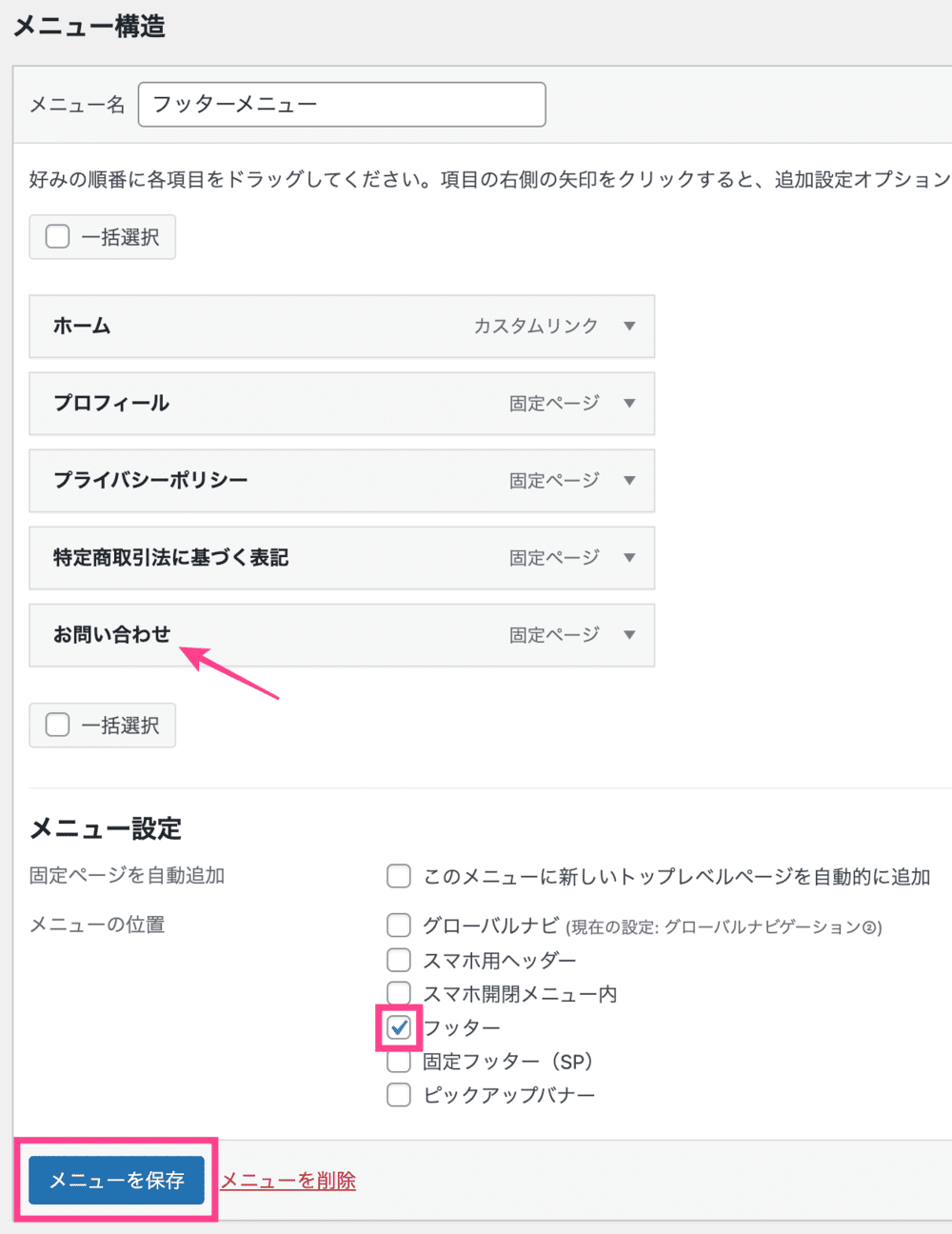
【メニュー設定】のフッターにチェック。
最後に「メニューを保存」をクリックすれば完成です。


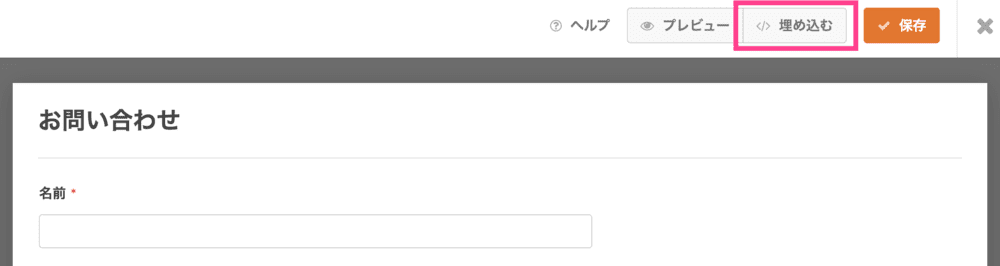
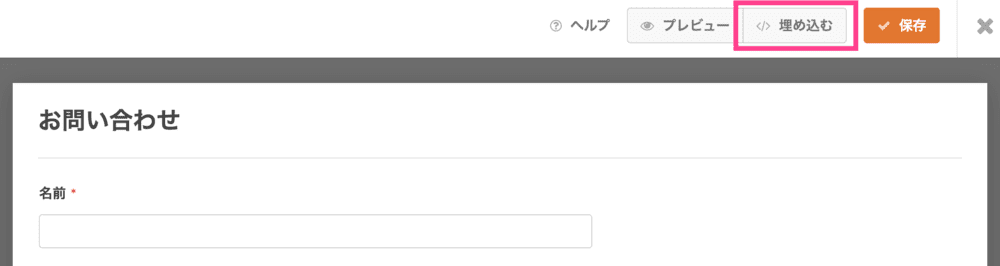
補足:ショートコードで貼り付け
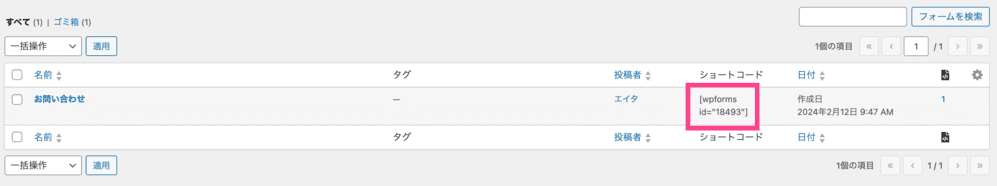
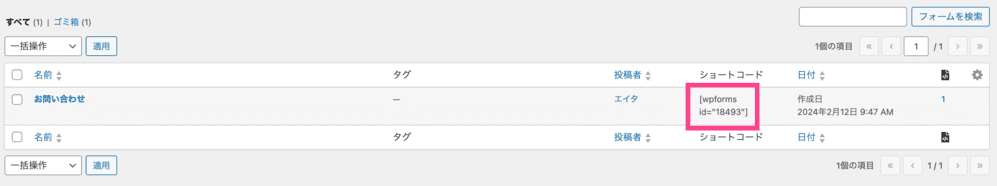
ショートコードを使えば、記事やサイドバーにお問い合わせページを設置できます。


投稿記事へ設置するときは、そのまま貼り付ければOK
万が一、設置できない場合は「ショートコード」というブロックパーツを呼び出し、貼り付けてください。
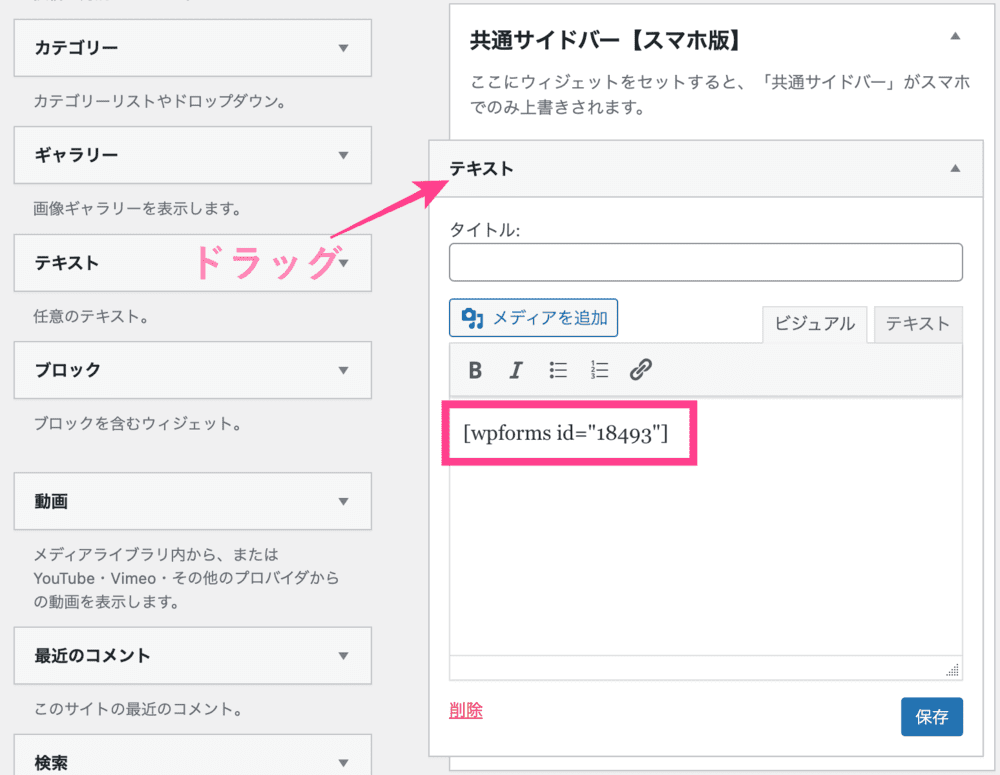
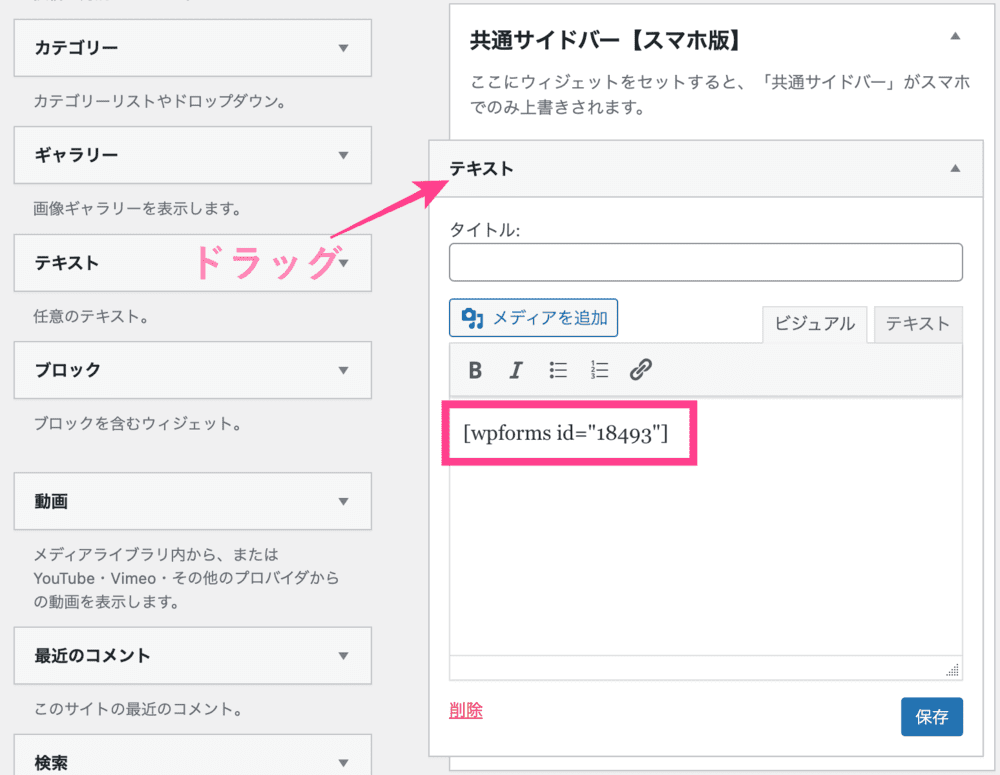
サイドバーに設置するときは、ウィジェットメニューの「テキスト」に貼り付ければOK


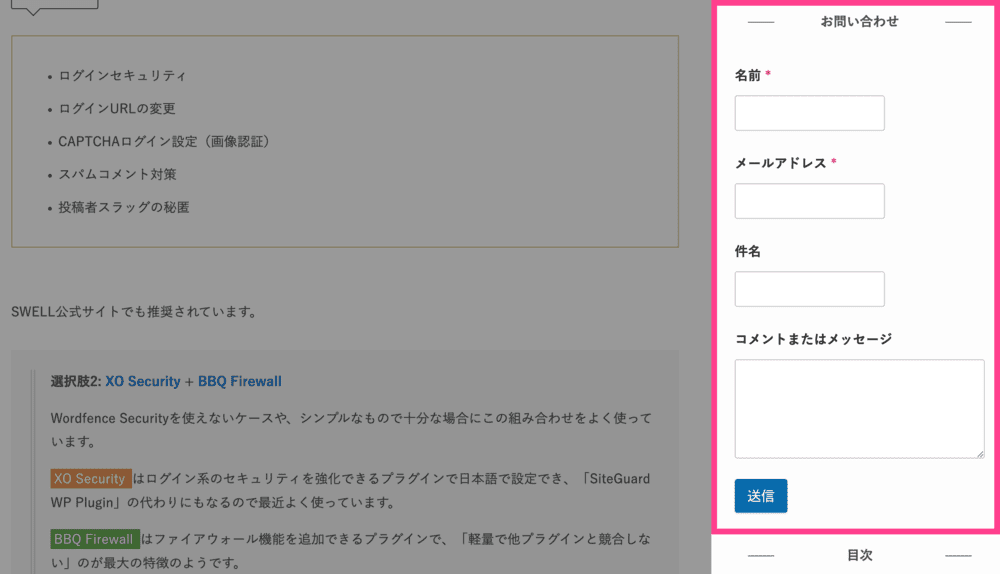
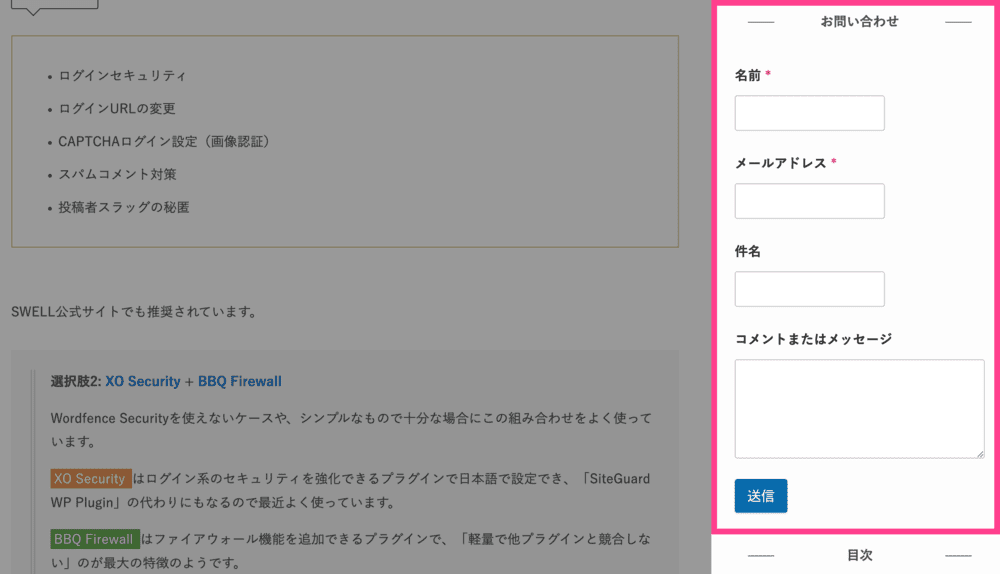
以下のように設置できます。


スパム対策
お問い合せフォームを設置すると、英語のスパムメールが頻繁に送られてくるように。
これはBotによる攻撃で、サイト内への侵入を目的としています。(個人情報・金銭の盗難目的)
reCAPTCHA(リキャプチャ)は、そんなスパムや不正ログインからサイトを守ってくれるんです。
Googleが提供しており誰でも無料で利用できます。
reCAPTCHAの設定
Googleにログインし、手順に進んでください。


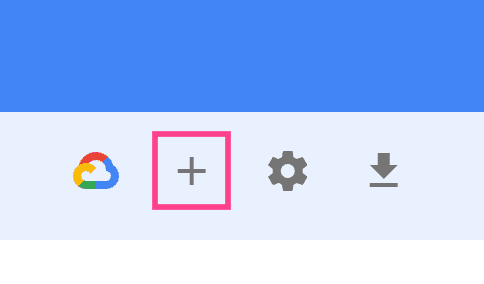
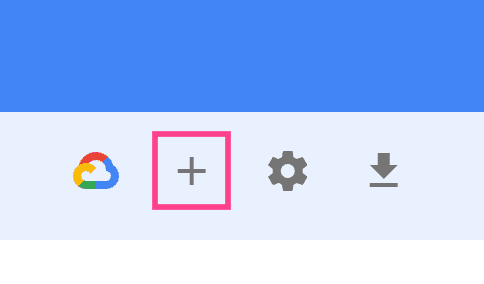
画面右上の「+」をクリック。


- ラベル
-
サイト名(わかりやすい)
- reCAPTCHAタイプ
-
スコアベース(v3)
- ドメイン
-
例:https://coin-blog.net/(マーカー部分を追加)
最後に「送信」をクリック。


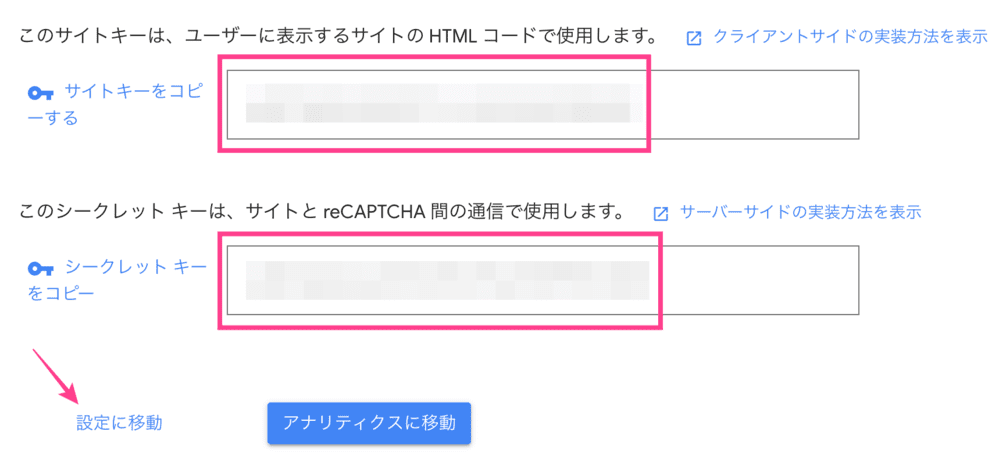
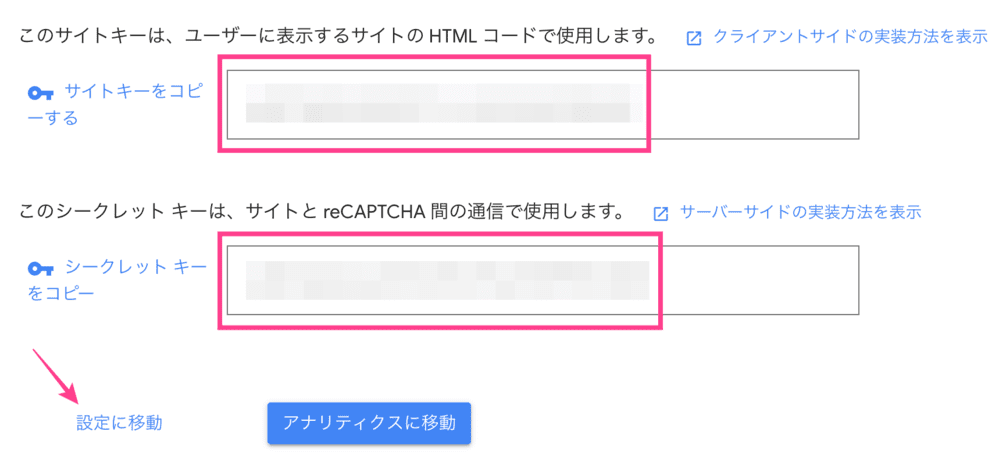
「サイトキー」「シークレットキー」をコピー。
あとで使うので、メモなどに貼り付けておいてください。



reCAPTCHAの設定は以上
WPFormsとreCAPTCHAを接続
WPFormsとreCAPTCHAを接続させます。


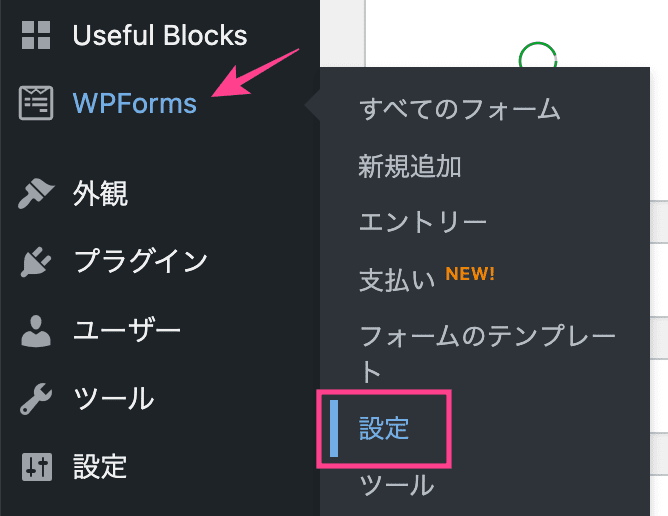
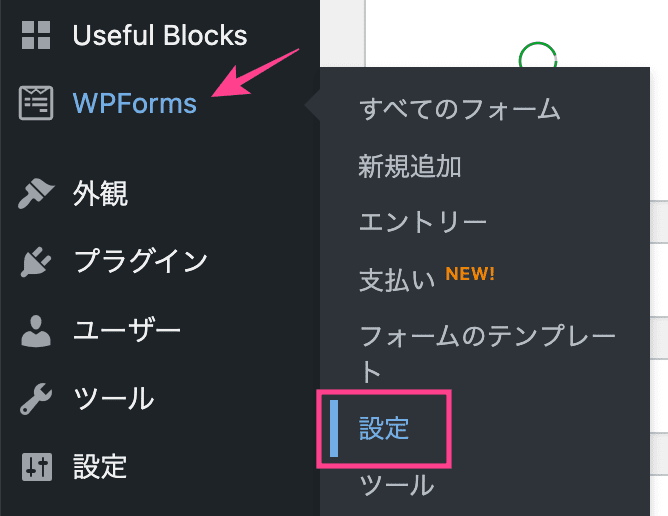
「ダッシュボード」>「WPForms」>「設定」


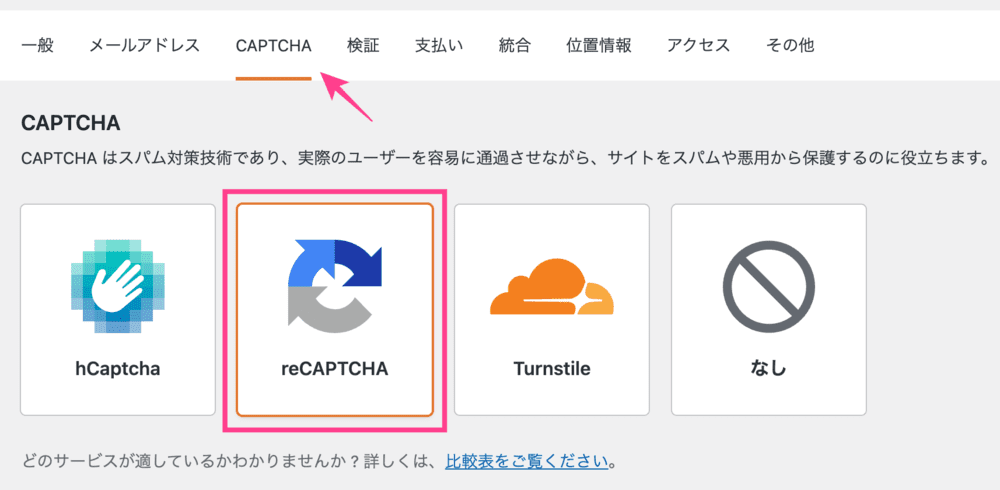
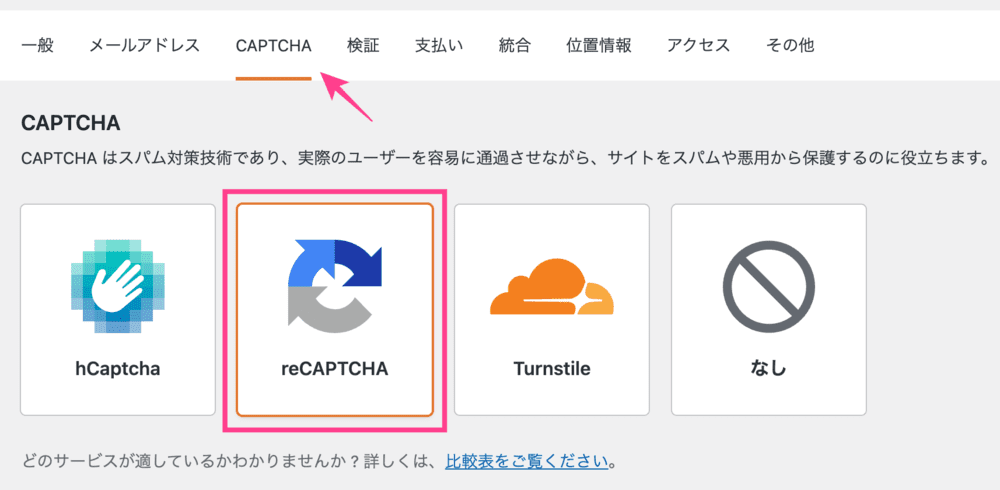
「CAPTCHA」>「reCAPTCHA」


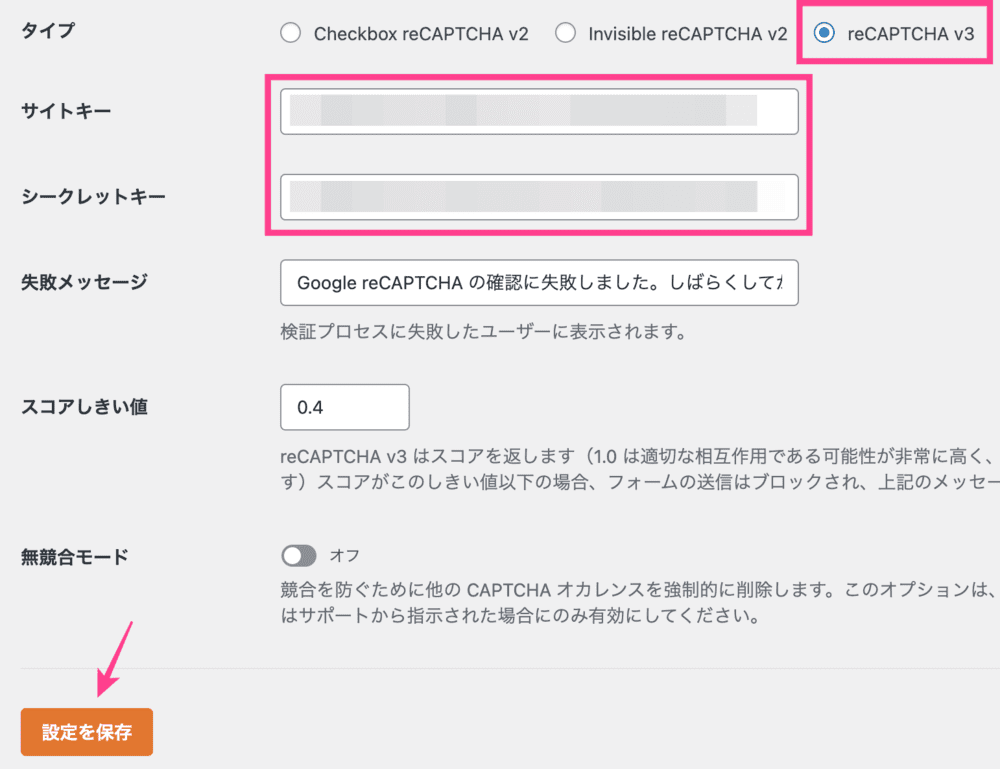
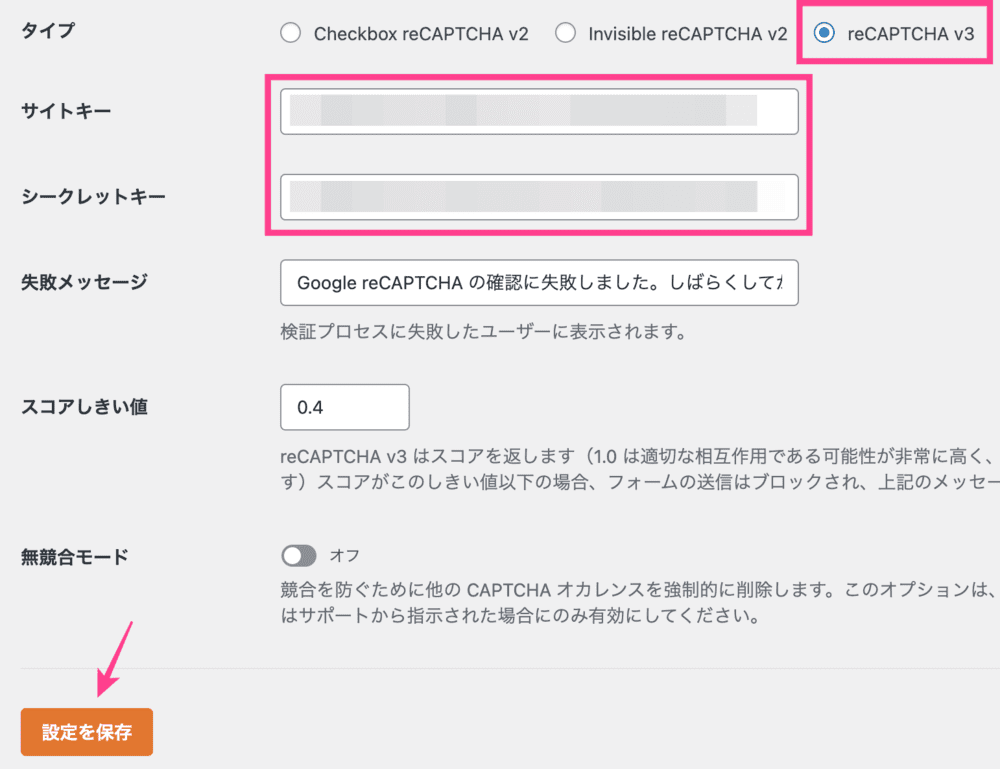
タイプで【reCAPTCHA v3】を選択。
サイトキー、シークレットキーを貼り付け。
最後に「設定を保存」をクリックすれば完了。
reCAPTCHAの有効化
お問い合せフォームでreCAPTCHAを有効化させます。


「ダッシュボード」>「WPForms」>「すべてのフォーム」




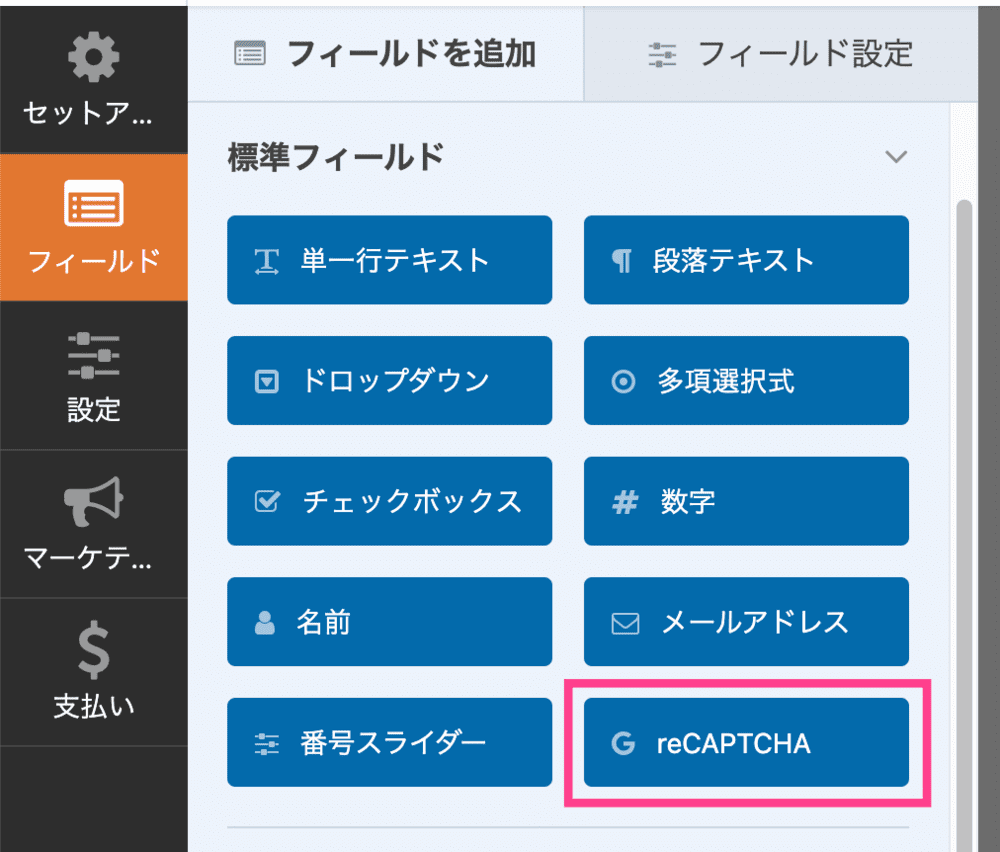
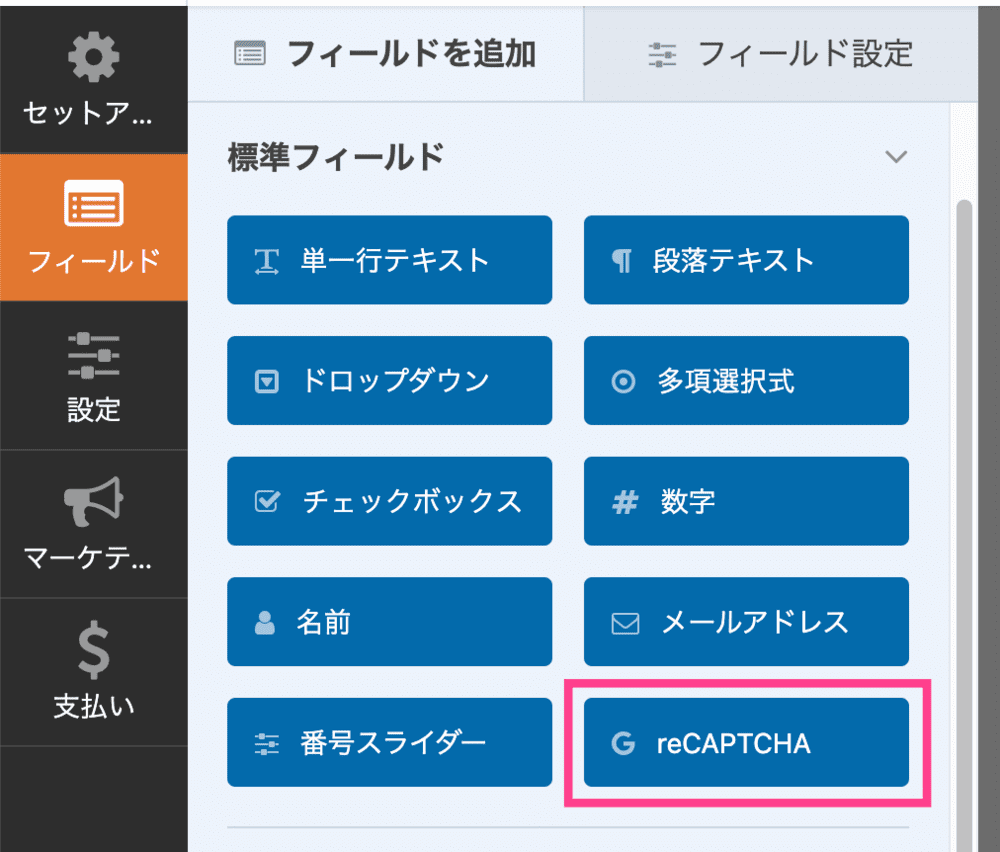
【フィールドを追加に】ある「reCAPTCHA」をクリック。


「OK」をクリック。


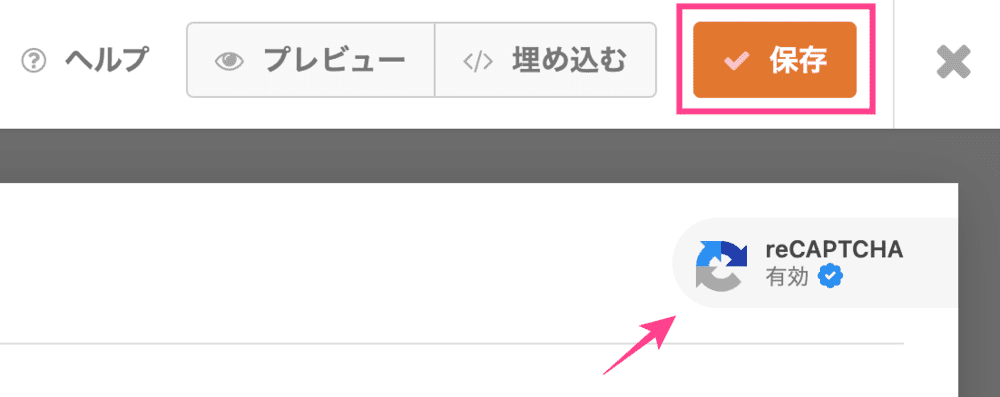
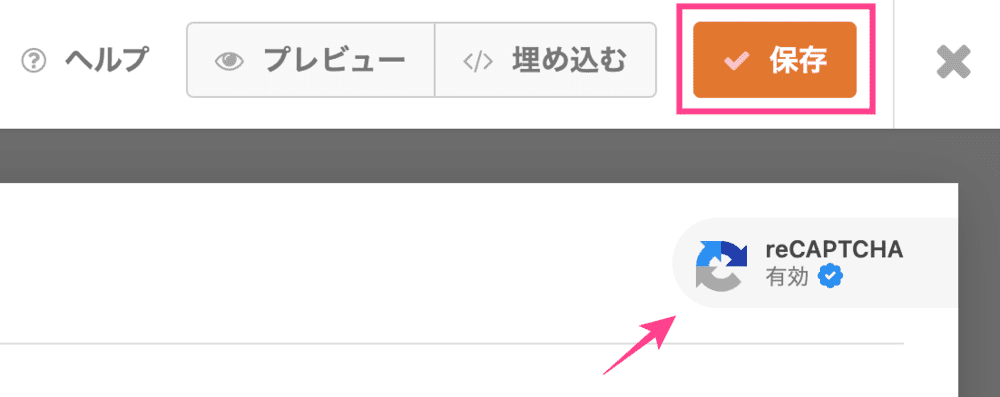
【reCAPTCHA有効】と表示されれば成功。
最後に「保存」をクリックすれば完了です。



設置したらテスト送信してみよう
メールがうまく届かないときは以下の記事を参考にしてください。
まとめ|【WPForms版】SWELLのお問い合わせフォーム設定方法
今回は「WPForms」を用いた、SWELLのお問い合わせフォーム設定方法をまとめました。
お問い合わせフォームがあると読者にも安心感を与えられます。
まだ設置してない人は手順を参考に導入してくださいね!
あわせて読みたい