初心者さん
初心者さんSWELLで「この記事を書いた人」を設定するにはどうすればいい?
このような悩みを解決します。
SWELLの「この記事を書いた人」は以下から設定可能です。
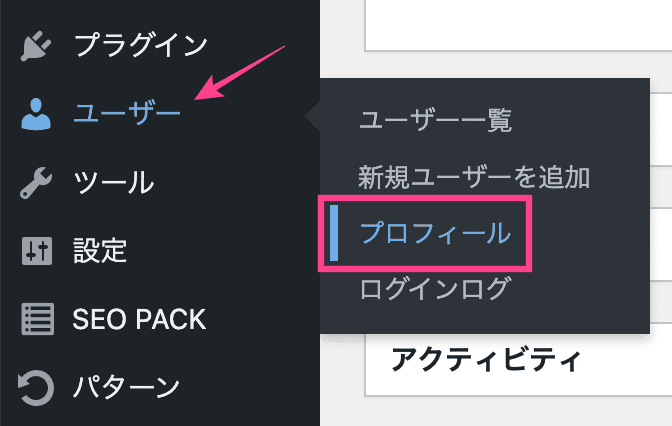
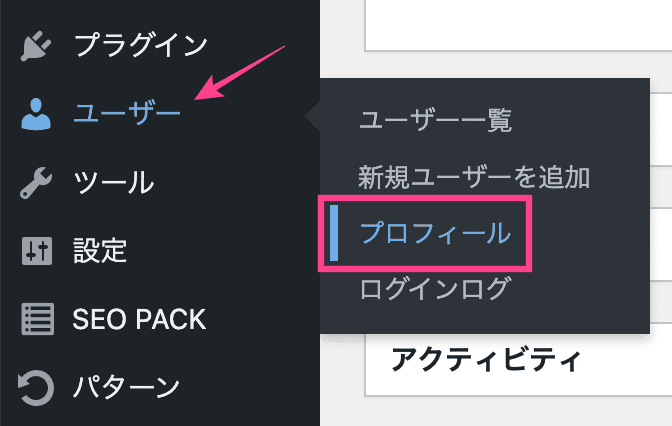
「ダッシュボード」>「ユーザー」>「プロフィール」
はじめに編集方法を解説し、次に非表示にする方法を紹介。
この記事を読めば、「この記事を書いた人」を自由に操作できるようになります。
SWELLのレビューはこちら


\国内人気No.1/
「この記事を書いた人」とは


「この記事を書いた人」とは、投稿記事の下部に表示される著者情報です。
E-E-A-T(経験・専門性・権威性・信頼性)を評価基準とする、Googleの検索アルゴリズムに対し良い影響をもたらすとされています。
プロフィールの作成方法はこちら
SWELL版「この記事を書いた人」の編集方法
SWELL版「この記事を書いた人」の編集方法は4ステップ。


「ダッシュボード」>「ユーザー」>「プロフィール」


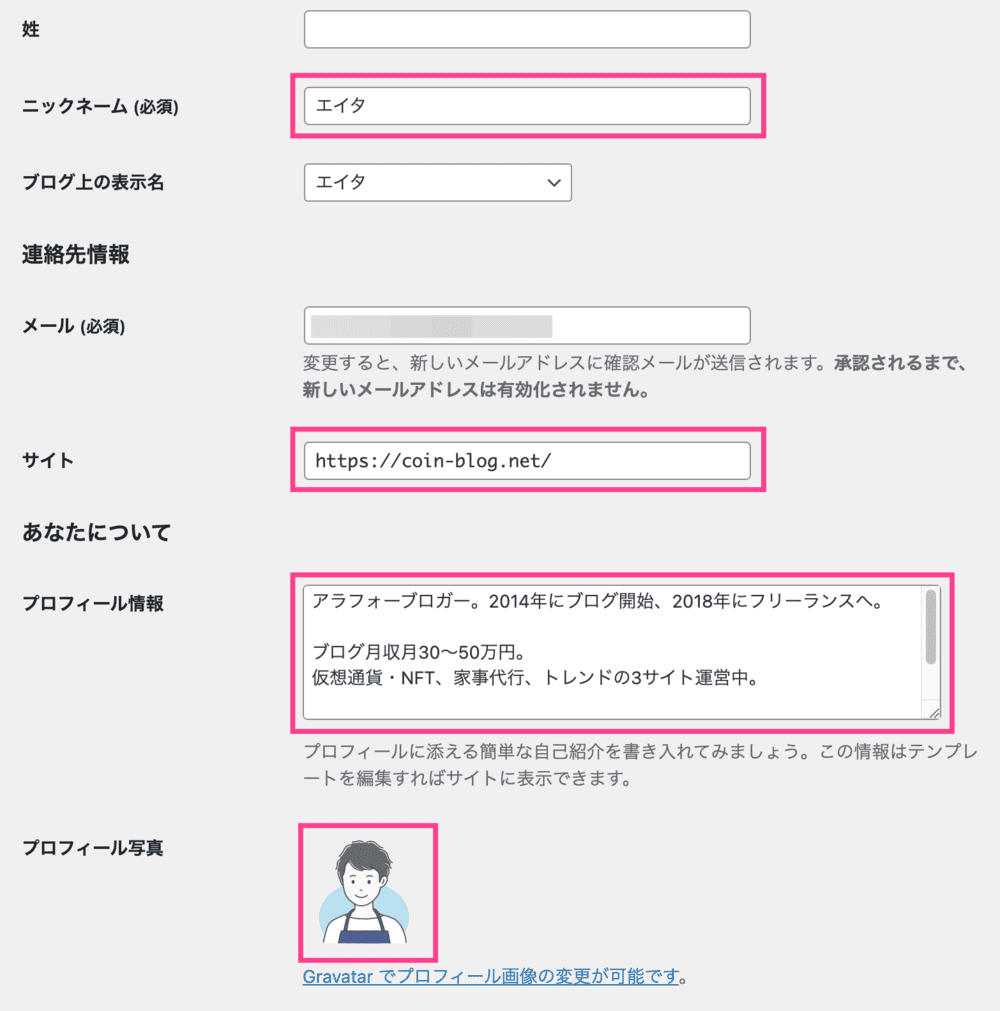
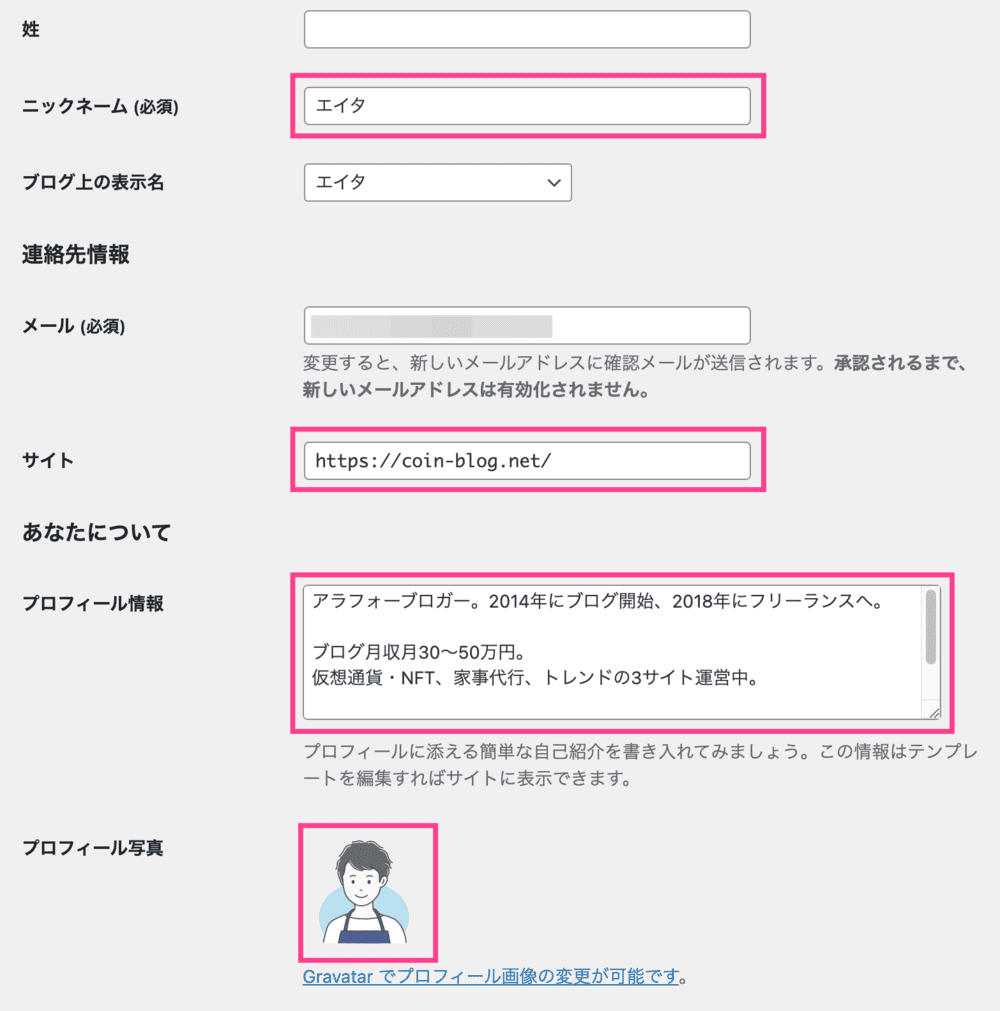
- ニックネーム
-
サイトに表示されます
- サイト
-
サイトURLを入力
- プロフィール情報
-
あなたのプロフィールを簡潔に記載
- プロフィール写真
-
Gravatarでプロフィール画像を設定
※こちらではなく、次項の「SWELL追加データ」から設定したほうが楽です
Gravatarの使い方はこちら


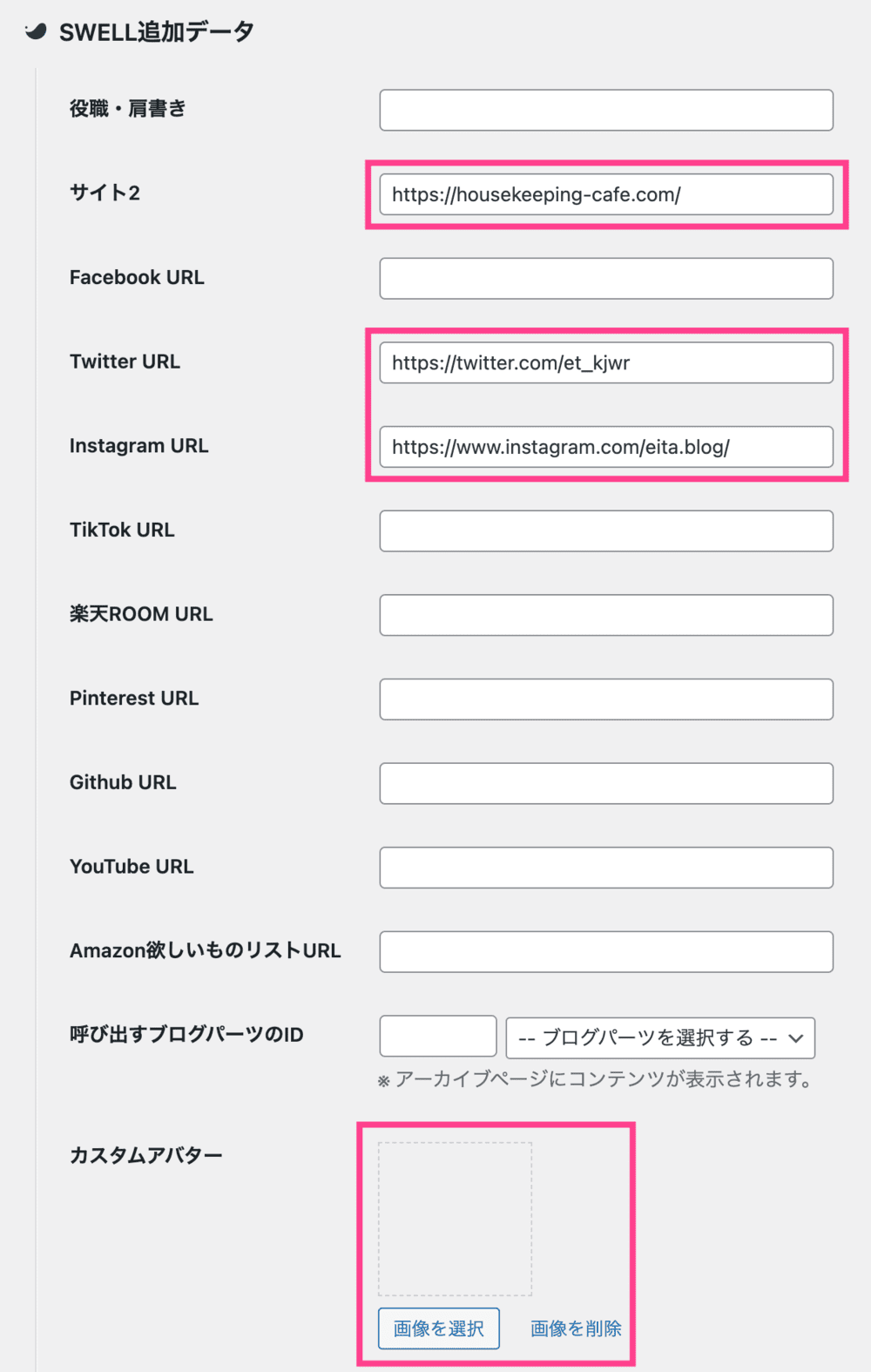
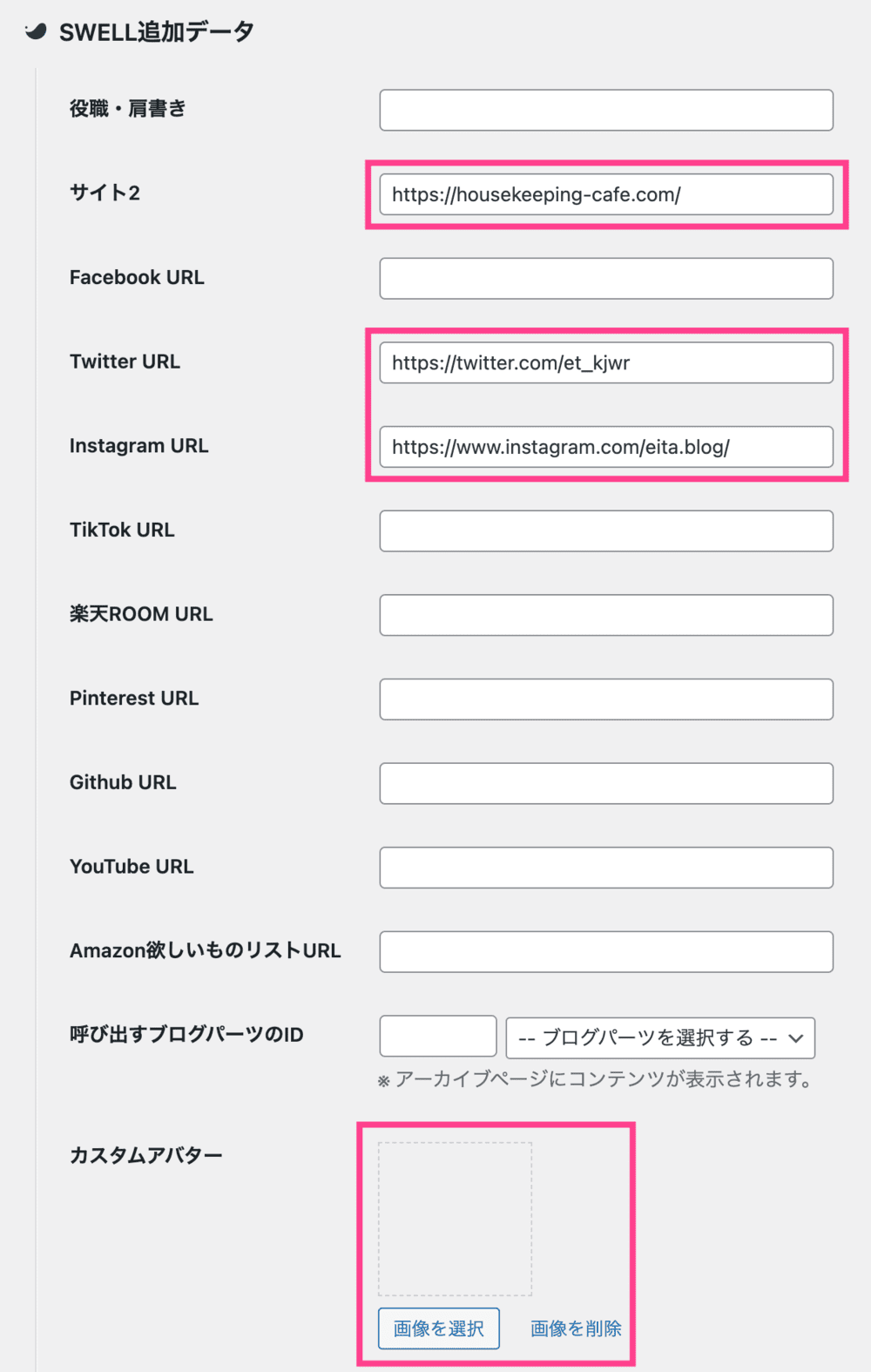
- サイト2
-
ほかに運営しているサイトがあればURLを入力
- 各種SNSのURL
-
あなたのSNSアカウント、動画サービスURLを入力
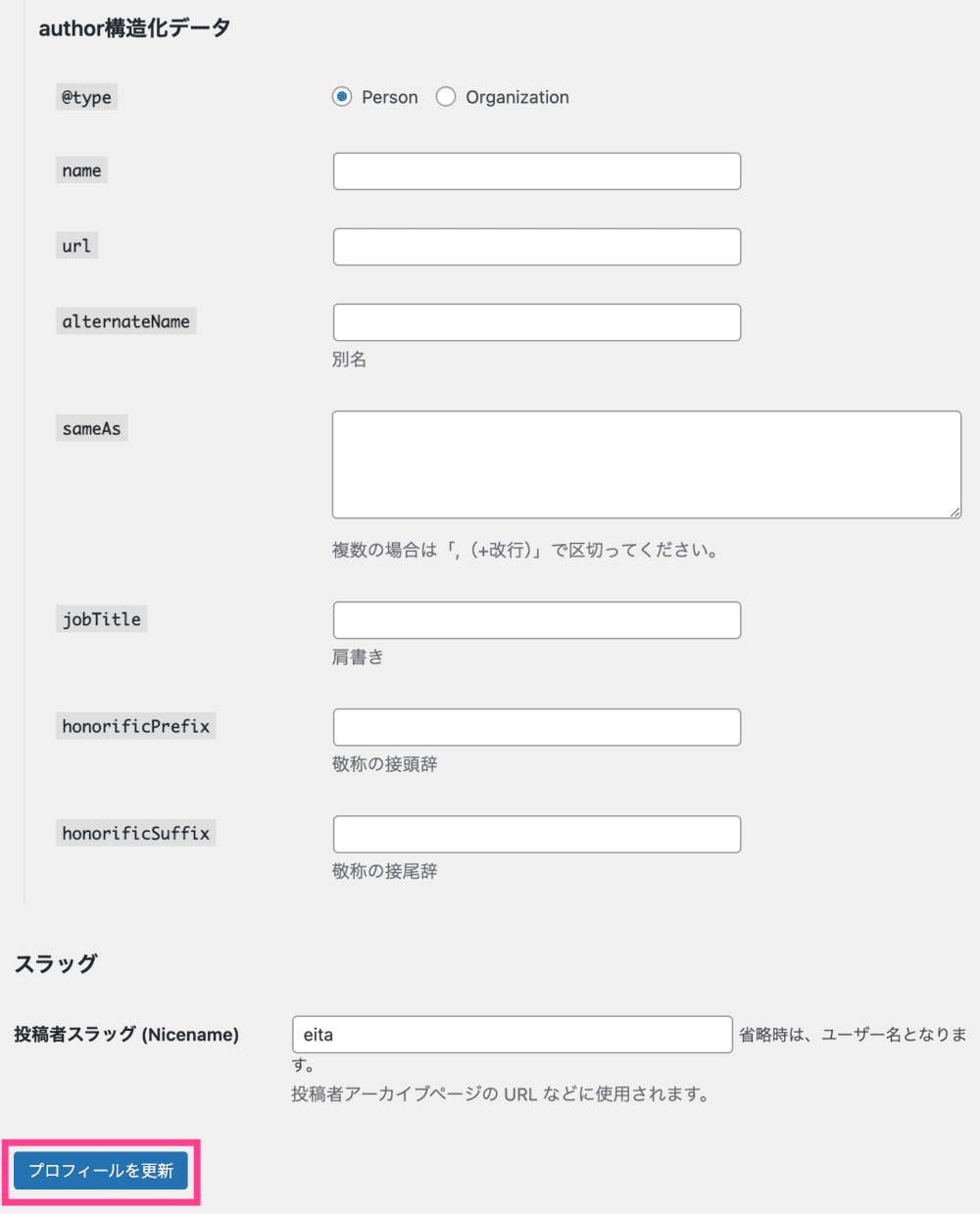
- 呼び出すブログパーツのID
-
「この記事を書いた人」の下に表示されます。
- カスタムアバター
-
プロフィール画像を設定できます
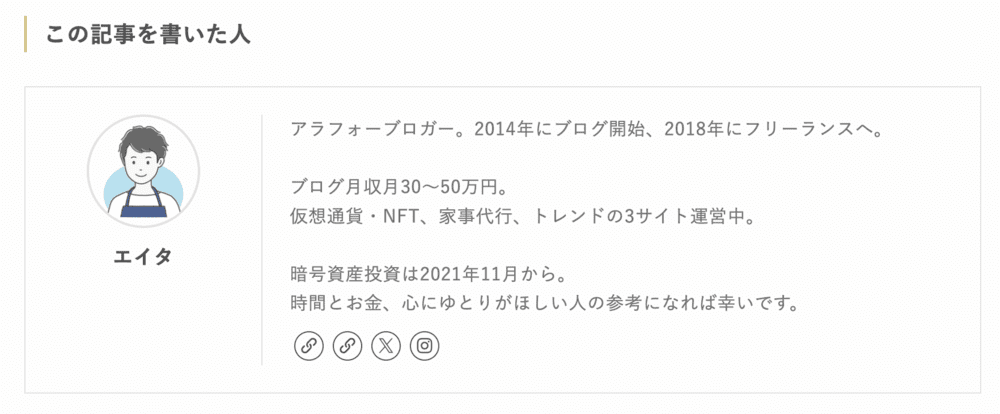
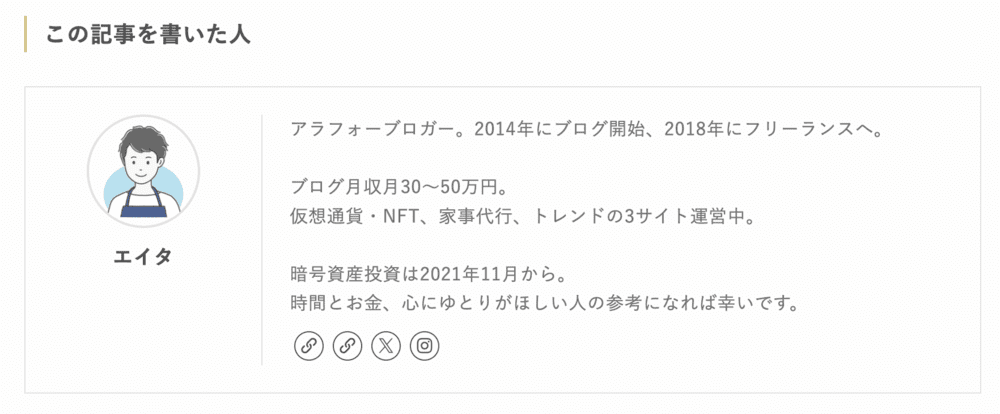
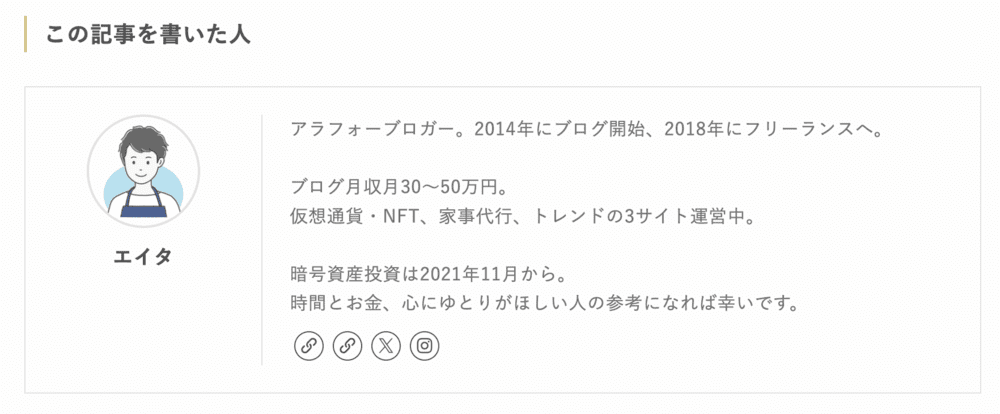
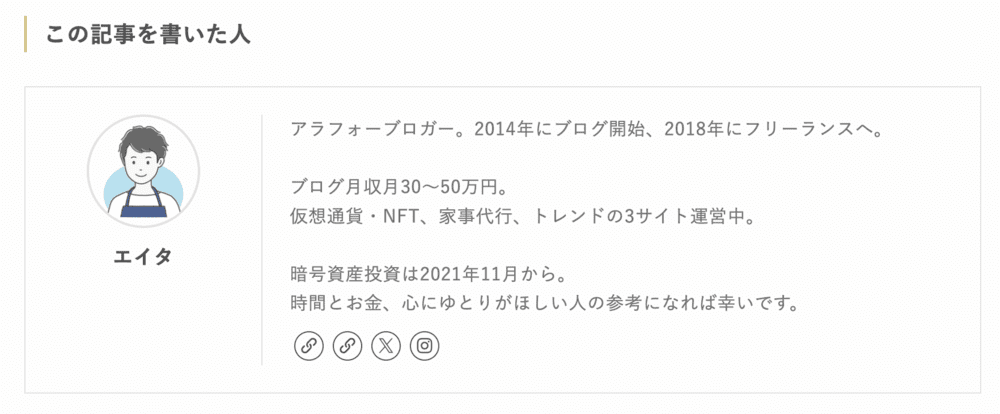
完成


投稿記事をご確認ください。
上記のように表示されます。
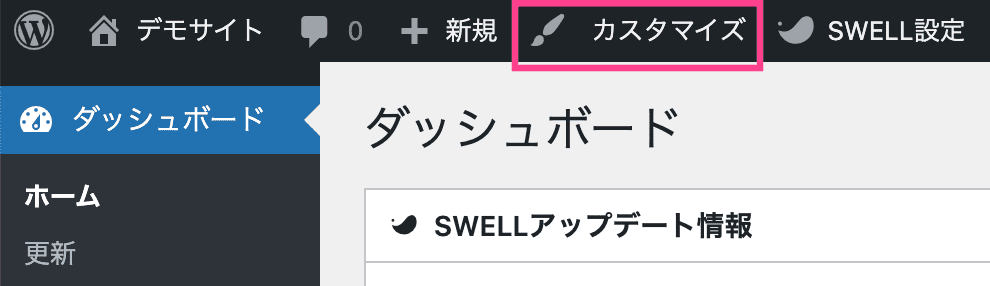
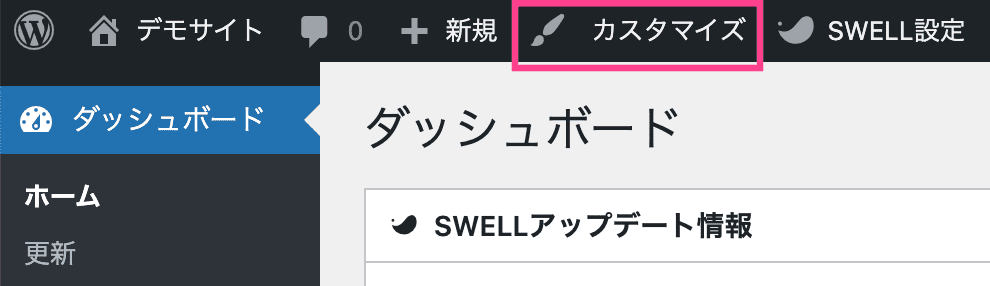
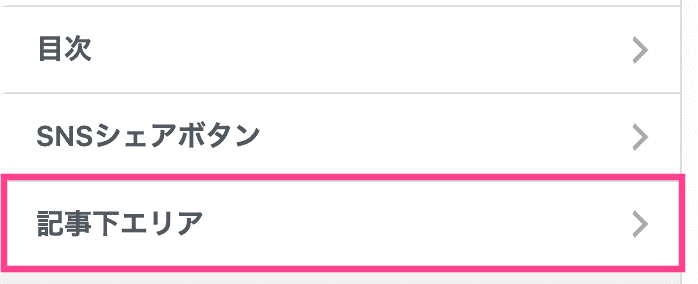
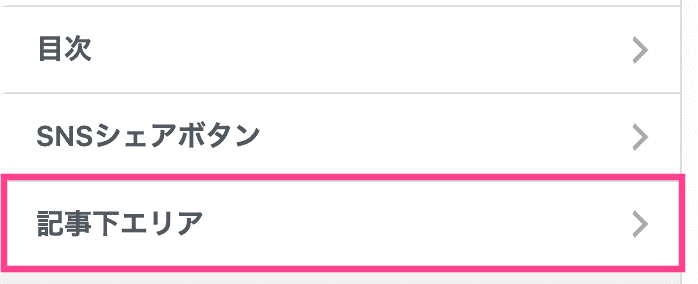
SWELL版「この記事を書いた人」を非表示にする方法
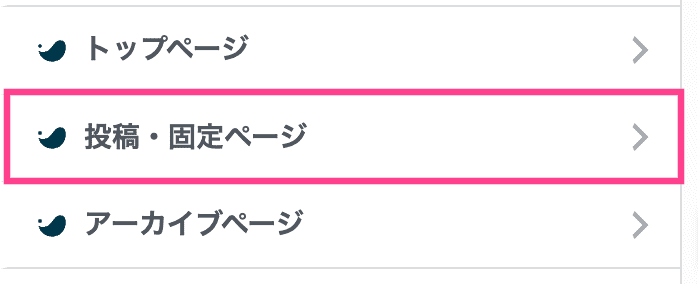
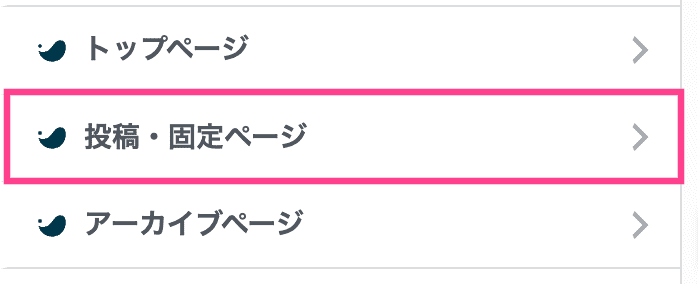
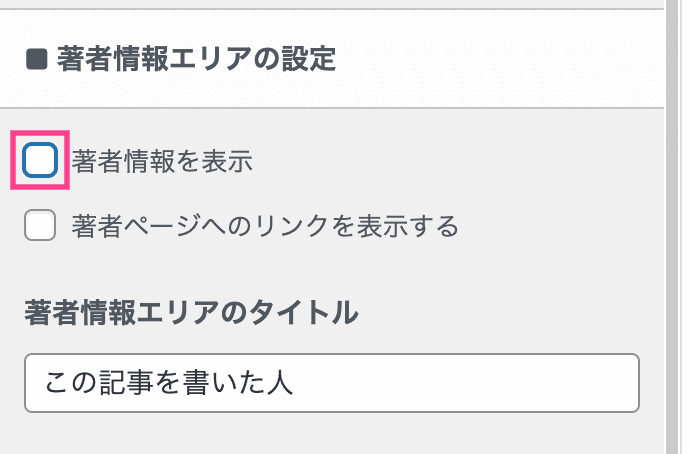
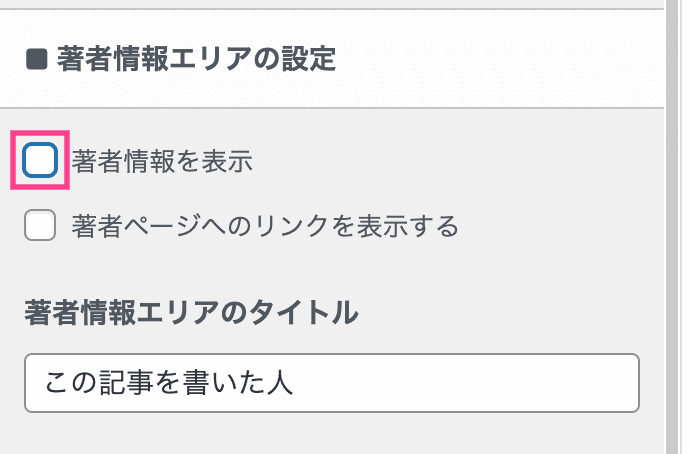
こちらでは「この記事を書いた人」を非表示にする方法を解説します。













これで「この記事を書いた人」は非表示になる
まとめ|SWELL版「この記事を書いた人」設定方法
今回は、SWELL版「この記事を書いた人」の設定方法をまとめました。
読者やGoogleにE-E-A-T(経験・専門性・権威性・信頼性)をアピールするのに効果的です。
設置していない方はこの機会に設置しましょう。
それでは、楽しいブログライフを。
\国内人気No.1/
あわせて読みたい