初心者さん
初心者さんSWELLの子テーマって何?
このような疑問にお答えします。
結論から言うと、子テーマを利用すれば親テーマの更新に影響を受けず、テーマのカスタマイズが可能に。
いまは何を言ってるのかわかなくても大丈夫です。
はじめに「子テーマ」について解説し、次に「導入方法」や「使い方」を紹介。
記事を読み終えるころには、子テーマの役割や使い方を理解できますよ!


\国内人気No.1/
SWELLの子テーマとは
WordPressのテーマとは、サイト全体のデザインやレイアウトを決めるデザインテンプレートのこと。
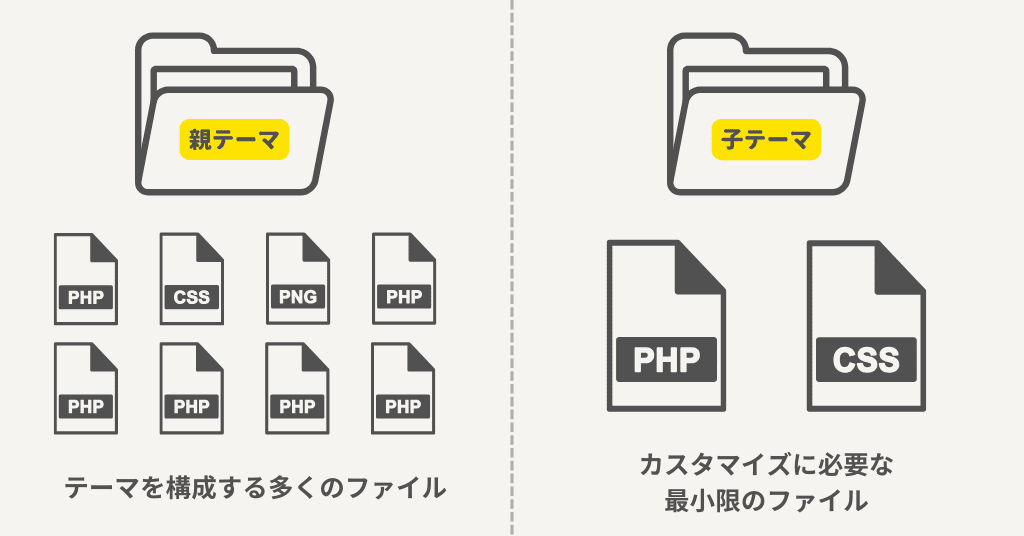
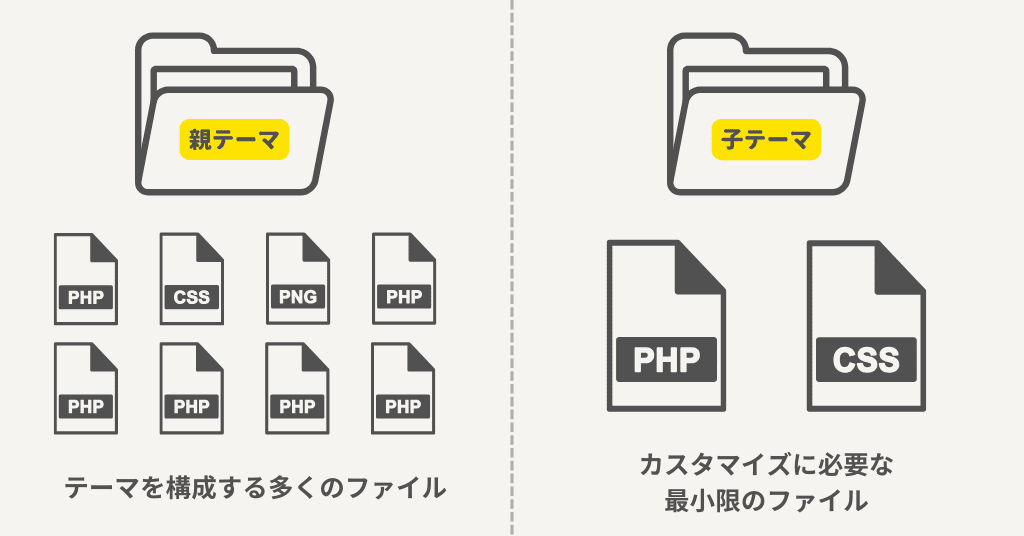
テーマには「親テーマ」と「子テーマ」の2種類があります。
「親テーマ」はデザインテンプレートの原本。
一般的にWordPressのテーマと言えば「親テーマ」のことを指します。
子テーマとは


子テーマとは、カスタマイズに必要な最小限のファイルで構成されています。(親テーマの分身)
- style.css…デザインやレイアウトを制御するファイル
- functions.php…機能の追加、変更ができるファイル
子テーマは親テーマに影響を与えずカスタマイズできます。
親テーマをいじらずに済むため、万が一編集をミスしてもテーマ全体に支障は出ません。
メリット
- テーマのカスタマイズがかんたん
- 親テーマが更新されてもカスタム内容は消えない
- 致命的なエラーを防げる
テーマのカスタマイズがかんたん
子テーマは親テーマをもとに作成されているため、かんたんにカスタマイズできます。
自分でテーマを最初から作成する場合、コーディングなどプログラミング知識が必要。
その点、子テーマを利用すれば親テーマのコードをもとに編集するだけなので、カスタマイズも容易です。



カスタマイズの時間を短縮できる
親テーマが更新されてもカスタム内容は消えない


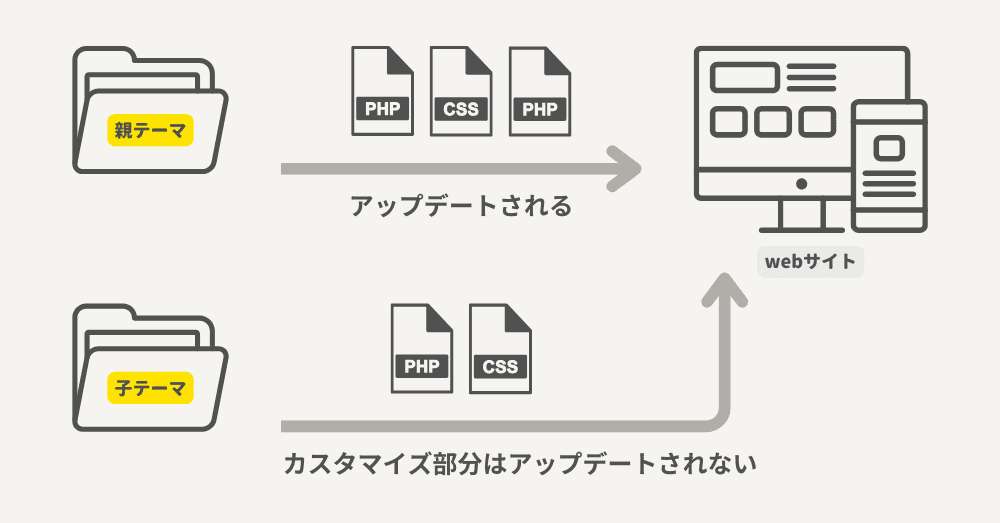
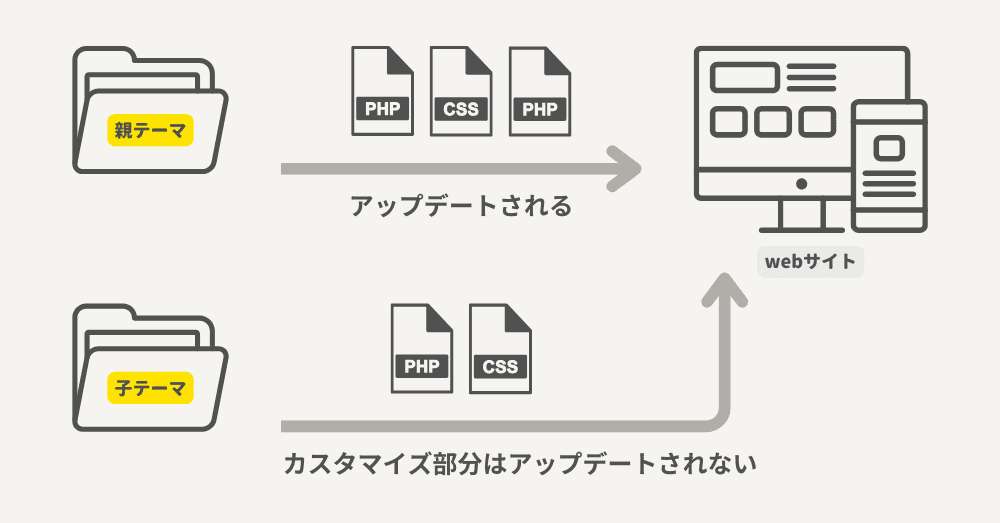
子テーマは親テーマの機能やデザインを引き継ぎますが、アップデートの対象にはなりません。
子テーマのカスタマイズ内容はアップデート後もそのままです。
一方、親テーマをカスタマイズしていた場合、アップデート後にカスタマイズ内容も上書きされ消えてしまいます。
致命的なエラーを防げる
親テーマで間違った編集をするとエラーが発生します。
すると、ウェブサイトのページが真っ白になるなどの不具合が。
バックアップを取っていれば復旧できますが、ない場合はどうしようもありません。
子テーマの場合、テンプレートは親テーマに残っているのですぐに復旧できます。
デメリット
子テーマを使用すると、表示速度が遅くなります。
というのも、読み込むファイルの数が増えるから。
表示速度をすこしでも上げたい人のなかには、親テーマしか使わないという方もいます。
しかし、カスタマイズ時のバックアップや復旧作業の知識は必須。
WordPressに慣れている方以外にはおすすめできません。



あまり気にしなくてOK! SWELLの表示速度は十分速い
SWELL子テーマの導入方法
SWELL子テーマの導入方法です。
SWELLを購入し、親テーマがインストールされている前提で解説します。
SWELLの購入、インストール方法はこちら。
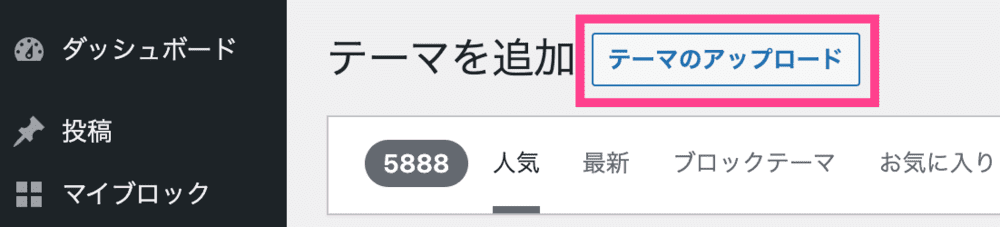
SWELL公式サイトを開きます。
フォーラム > ログイン > マイページ


ダウンロードした「zipファイル」はまだ解凍しないでください。








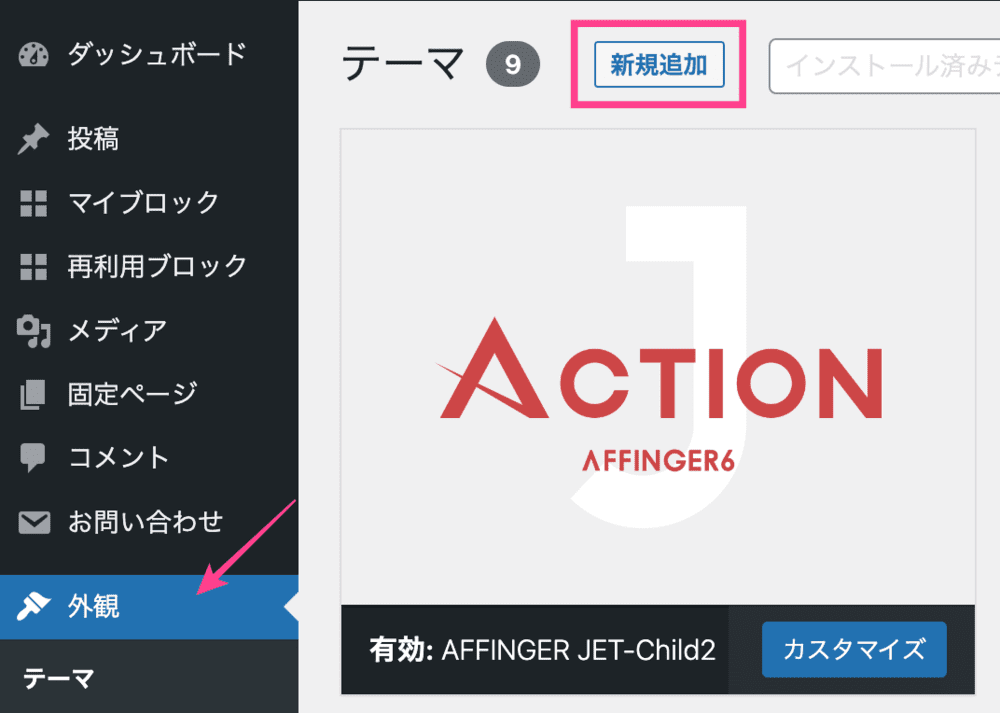
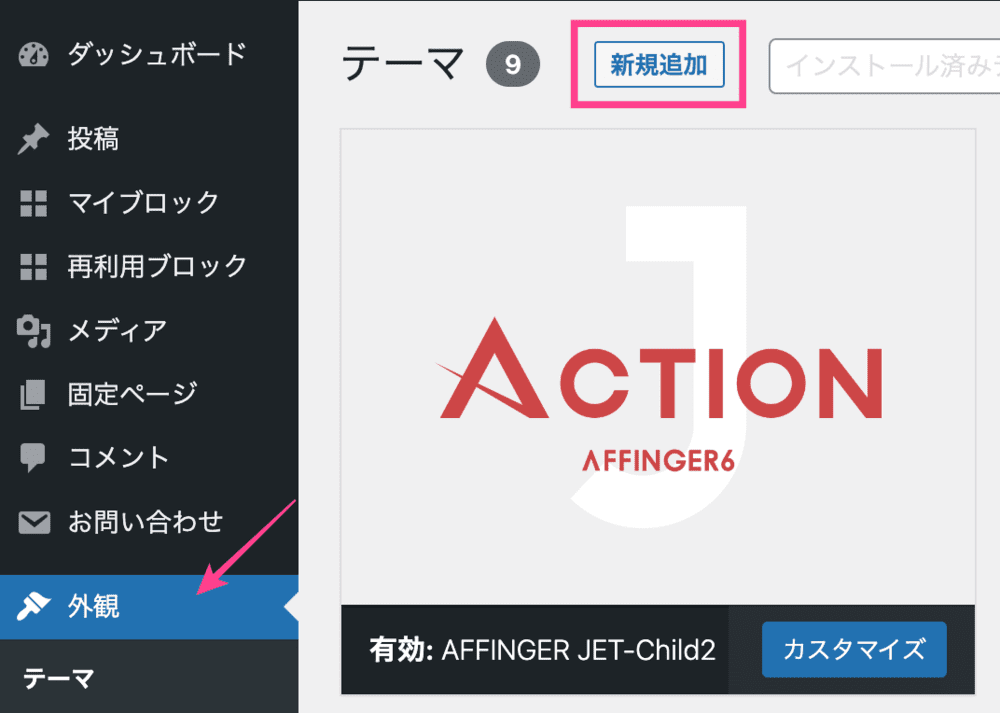
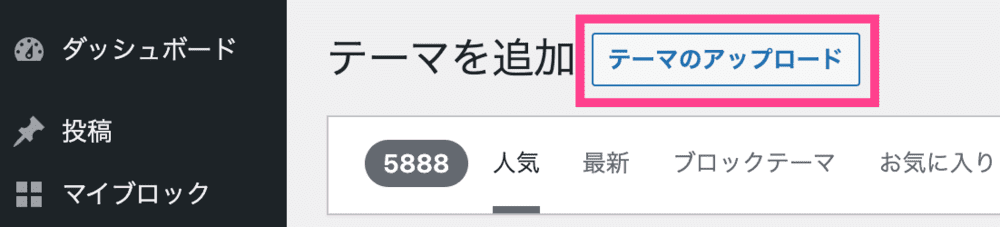
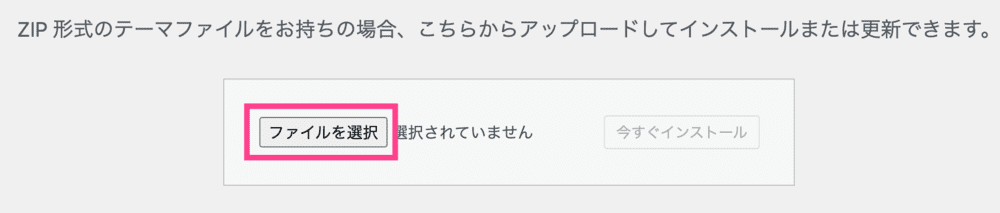
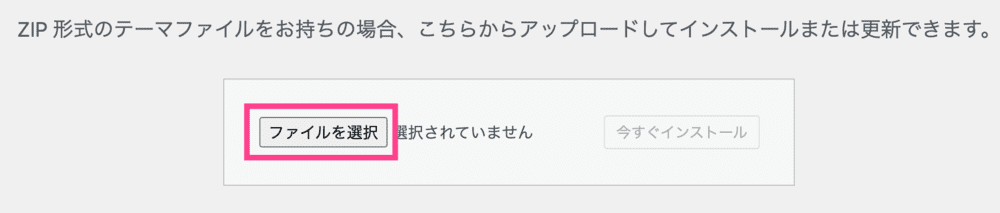
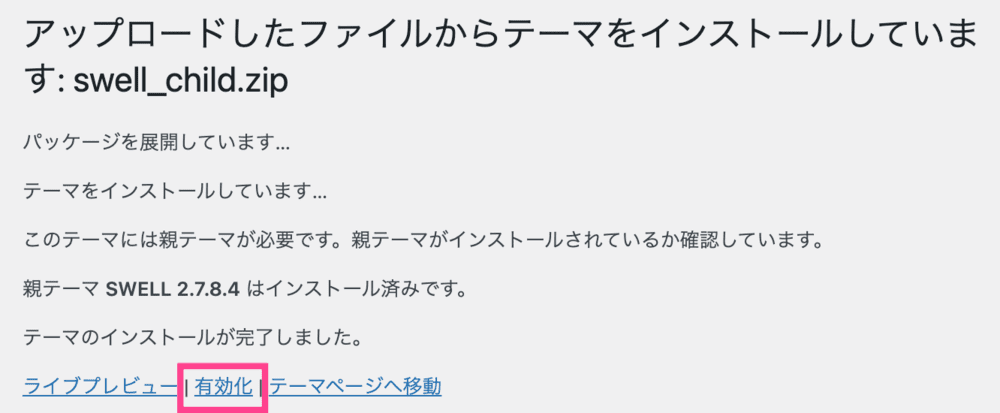
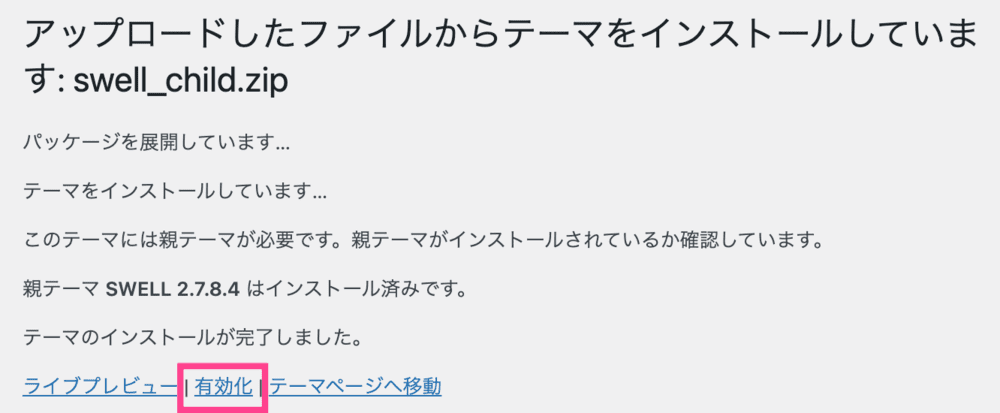
STEP1でダウンロードした「zipファイル」を選択します。




SWELL子テーマの使い方
SWELLに限らず、子テーマを編集するのは「デザイン変更」や「機能を追加」するときです。
以下では「style.css」「functions.php」で何ができるのか解説します。
style.cssの編集
style.cssではデザインのほぼすべてを編集できます。
外観 > テーマファイルエディター > stylesheet(style.css)


あとはスタイルシートに必要なコードを追加すればOK!
- サイト全体のカラー
- フォント
- コンテンツ幅
- 見出し装飾
- ページ背景
しかし、style.cssはプレビューできません。
記述したコードの動作確認は「ファイルを更新(保存)」し、実際に該当ページを見にいくしかありません。
追加CSSならプレビュー可能
プレビューを見ながら作業したい方は「追加 CSS」をご利用ください。
外観 > カスタマイズ > 追加 CSS


「追加CSS」内のコードが画面右にリアルタイムで反映されます。
さらに、テーマの更新があっても「追加CSS」に書いたコードは消えずに残ります。
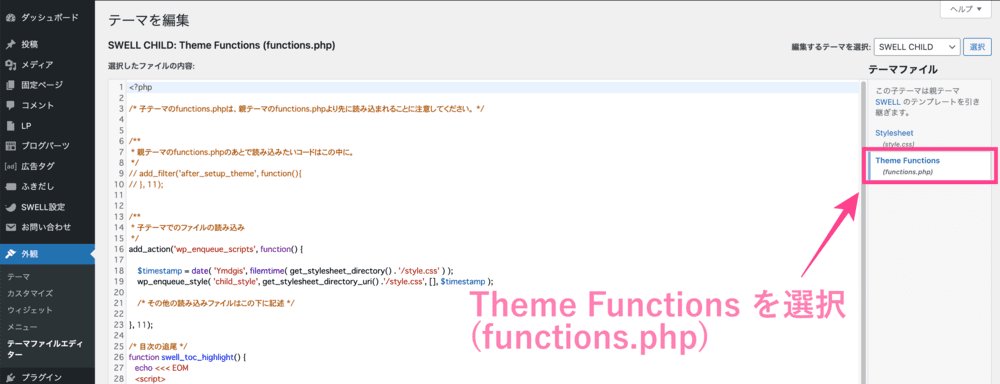
functions.phpの編集
functions.phpではテーマ独自の機能など多くの設定ができます。
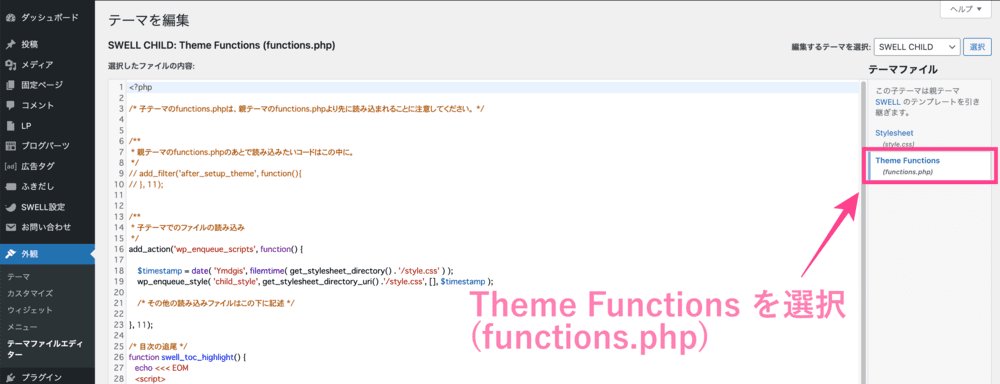
外観 > テーマファイルエディター > Theme Functions (functions.php)


あとはシートに必要なコードを追加するだけ。
- ショートコードの作成
- アイキャッチ画像を設定
- 画像アップロード時に自動でリサイズ
- ダッシュボードに投稿ページをあたらしく設置
- コメント入力欄のカスタマイズ
ただし、functions.phpファイルはとても繊細です。
一文字でも記述ミスがあると画面が真っ白なんてことも。
編集前にかならずバックアップをとるのを忘れないでください。
SWELLの子テーマに関するよくある質問
最後に、SWELLの子テーマに関するよくある質問をまとめておきます。
- 子テーマをインストールできません
- SWELLの子テーマは誰にでも必要ですか?
- テーマ更新の際、子テーマのアップデートは手動でするんですか?
子テーマをインストールできません
SWELLの子テーマをインストールできないときは以下2点をご確認ください。
- マイページでダウンロードしたのが「swell_child.zip」かどうか
- zipファイルのままアップロードしたか(解凍するとインストールできない)
SWELLの子テーマは誰にでも必要ですか?
独自カスタマイズをお考えの方には必要です。
なぜなら、親テーマの「style.css」に記述したコードはテーマが更新されると消えてしまうから。
一方、かんたんなカスタマイズしかしない方には不要。(ボタン作成など)
カスタマイズ画面の「追加CSS」に記述したコードはテーマが更新しても消えないからです。
テーマ更新の際、子テーマのアップデートは手動でするんですか?
子テーマには更新機能がありません。
親テーマの更新内容が、子テーマのカスタマイズ部分以外に反映されるのみです。
まとめ|SWELLの子テーマ導入方法と使い方
今回はSWELLの子テーマ導入方法と使い方をまとめました。
- 子テーマのカスタム内容は、親テーマ更新の影響を受けない
- 「デザイン変更」や「機能を追加」がかんたんにできる
- 編集前にかならずバックアップをとるのを忘れずに
- カスタマイズしない人には不要
「カスタマイズは大変そうだから、ずっと親テーマでいいや」と思っていても、慣れてくるとカスタマイズしたくなるのが人情です。
デメリットの「表示速度が遅くなる」というのも微々たるもの。
個人的には最初から子テーマの使用をおすすめします。
子テーマを導入して自分好みのブログに仕上げましょう!
あわせて読みたい