初心者さん
初心者さんAFFINGER6の子テーマ「JET2」ってどうなの?
購入・導入方法が知りたい
このような悩みを解決します。
というのも、僕自身「JET2」を利用していたから。
利用者だからこそわかるデメリット・メリットを正直にお伝えします。
はじめに「JET2」の詳細や良し悪しを紹介しつつ、次に評判や購入・導入手順を解説します。
この記事を読み終えるころには、「JET2」が自分に合うかどうかしっかり判断できますよ!


\ 無料特典2つあり /
AFFINGER6専用子テーマ「JET2」とは


| 名称 | JET2 |
| 価格 | 4,980円(税込) |
| 事業者 | 株式会社オンスピード |
| 特徴 | おしゃれなカード型デザイン インフィード広告が溶け込む |
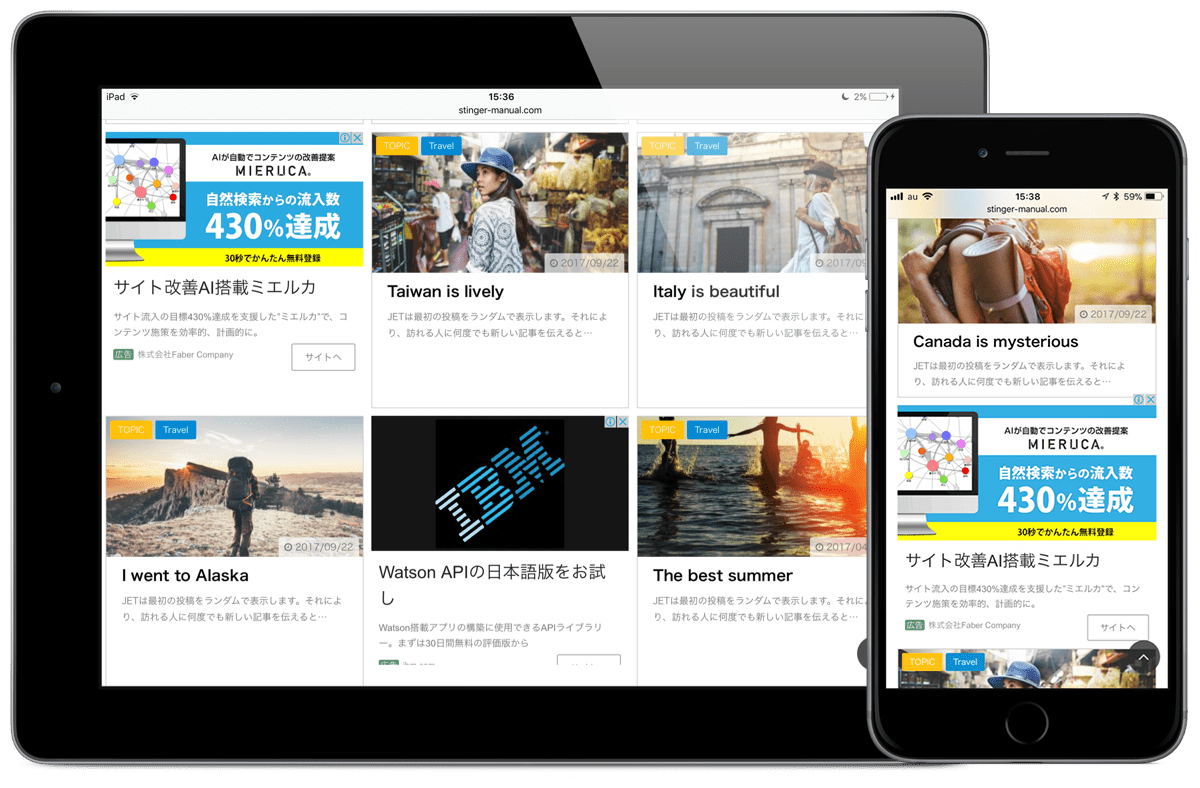
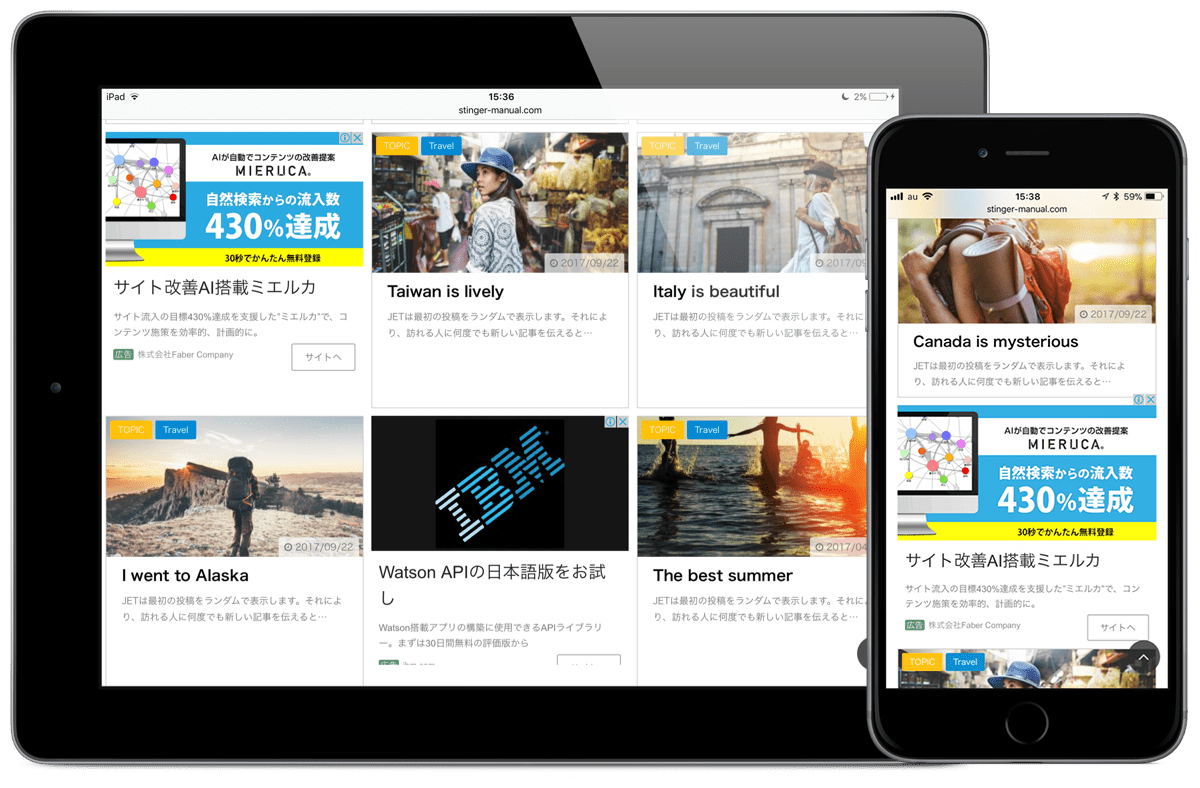
JET2はAFFINGER6「ACTION」専用の子テーマです。
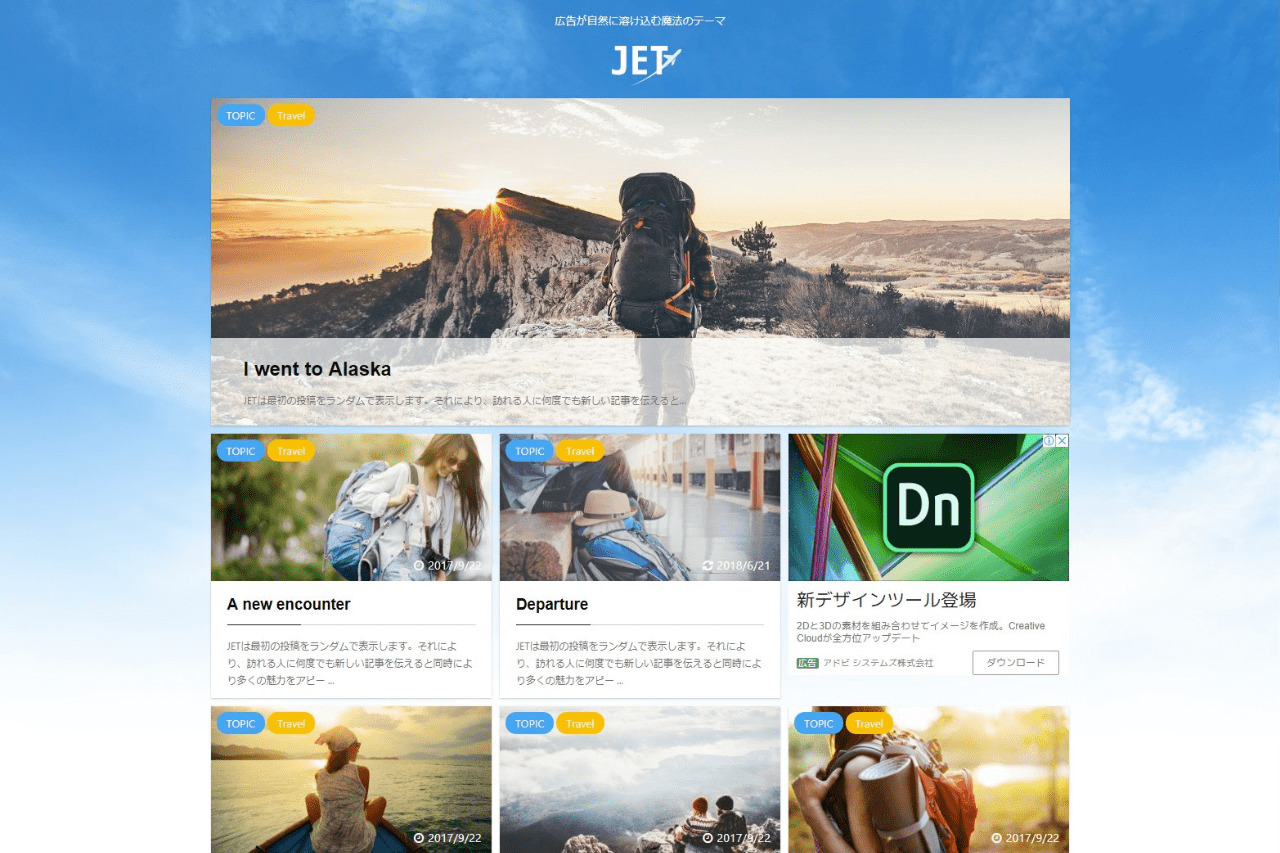
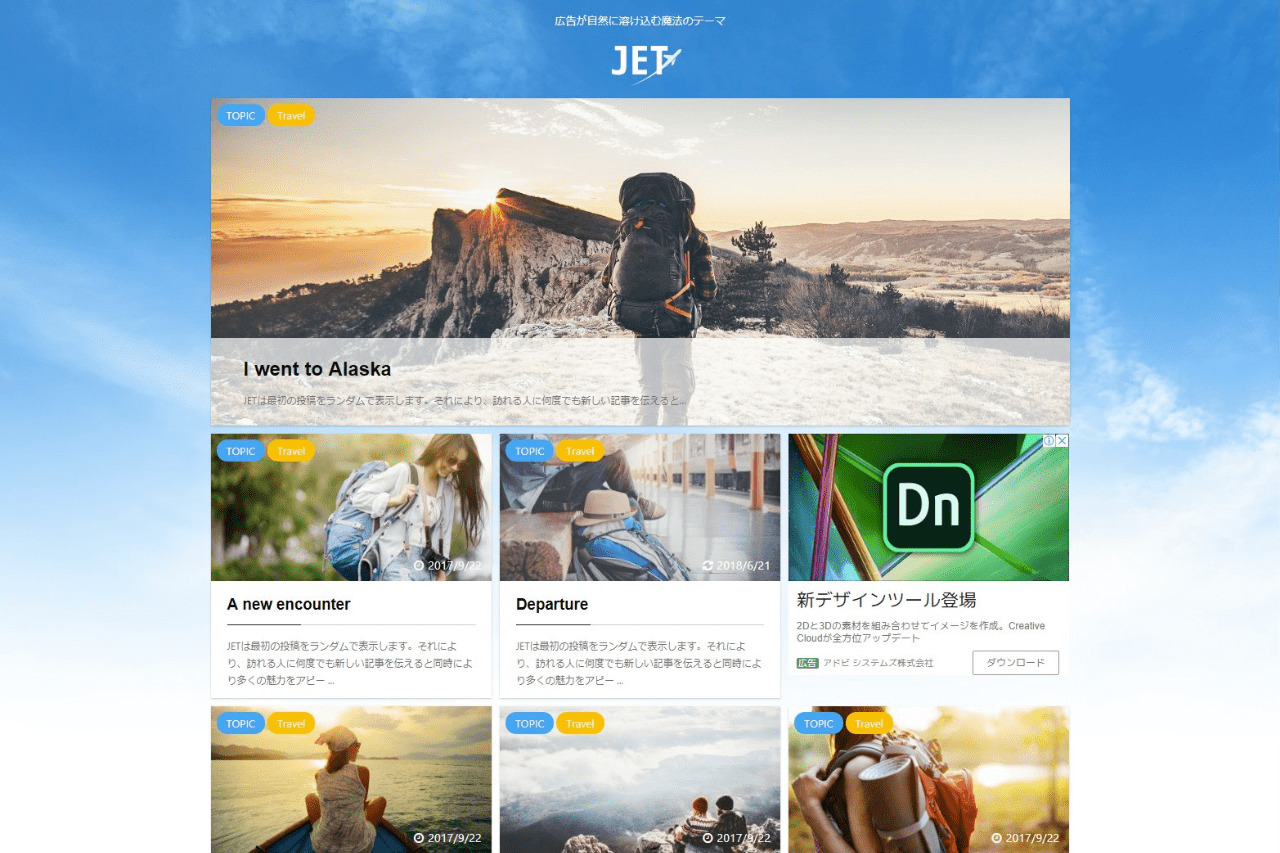
ブログをマガジン型にできるのが特徴で、グーグルのインフィード広告も馴染むように配置できます。
トップページのほか、カテゴリ記事一覧や投稿の関連記事一覧もマガジン型に変更可能!
さらに、最新記事を大きく表示させたり、過去記事をランダム表示することもできる便利なテーマです。



オシャレなデザインにしたい人や、アドセンス収益を上げたい人におすすめ
【AFFINGER6】JET2のデメリット3つ
JET2のデメリットは3つあります。
- テーマとは別に4,980円かかる
- カード型はAFFINGER6 EXでも可能
- スマホでは記事一覧を2列表示できない
テーマとは別に4,980円かかる
JET2の価格は4,980円(税込)です。
親テーマのAFFINGER6は14,800円(税込)ですから、両者を導入するには19,780円(税込)かかります。



できれば最初から導入した方がいいです。一度でデザイン設定するため時間短縮になるので
カード型はAFFINGER6 EXでも可能
AFFINGER6には上位版のAFFINGER6 EXがあります。
デザインの違いはありますが、こちらでもブログをカード型にできるので、こだわりがなければAFFINGER6 EXを導入するのもありです。
しかし、価格は12,000円(税込)。AFFINGER6とあわせて26,800円(税込)と高額になります。
高機能ですが初心者は持て余す可能性が高いので、導入するかどうか慎重に判断してください。



とりあえずJET2で十分かと。EXの導入は月1,000円でも稼げるようになってから
スマホでは記事一覧を2列表示できない
スマホ画面では、パソコンと同じように記事一覧を2列表示できません。
2列表示したい場合は、自分でカスタマイズするかAFFINGER6 EXを利用する必要があります。


【AFFINGER6】JET2のメリット4つ
一方、メリットは4つ。
- カード型デザインを簡単に実現
- 専用の管理画面
- 広告が違和感なく溶け込む
- ファーストビューに過去記事をランダム表示
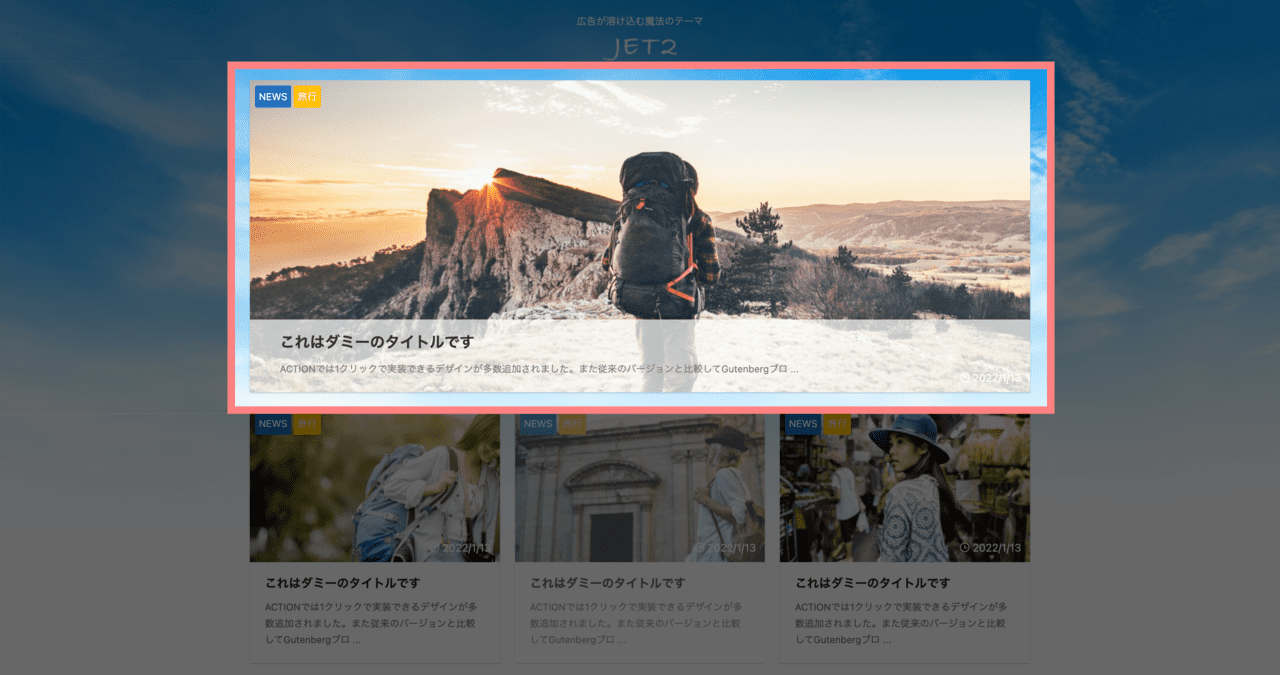
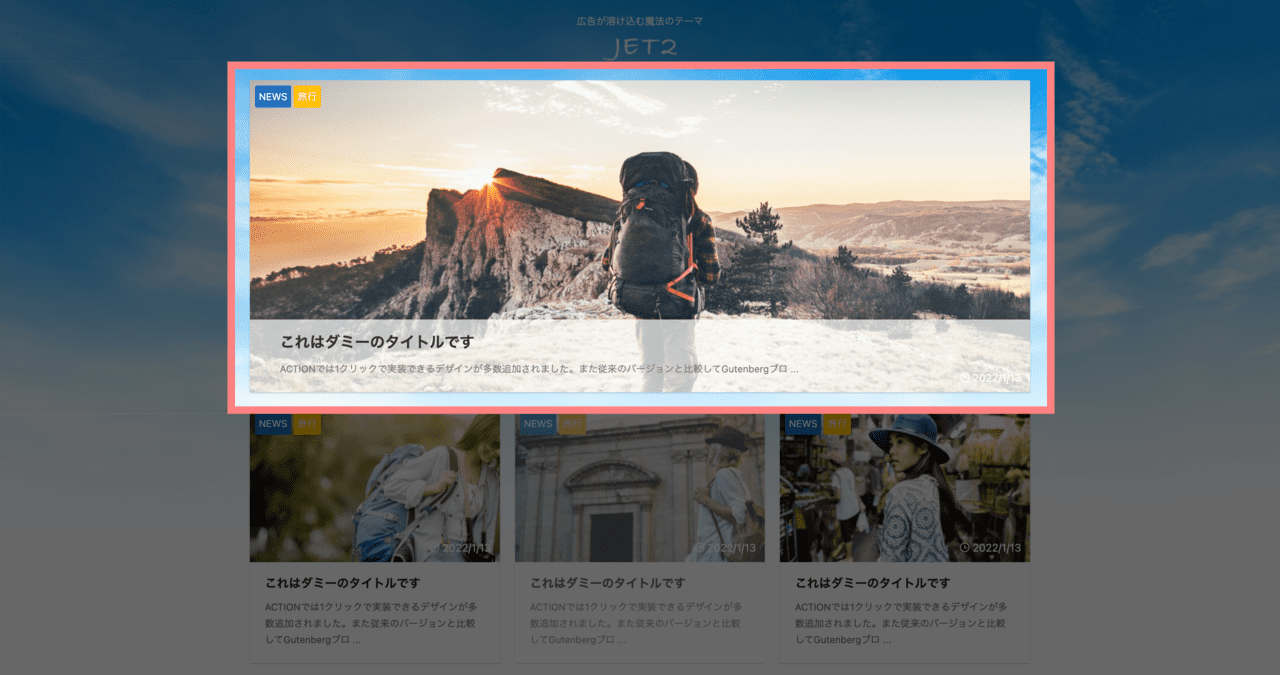
カード型デザインを簡単に実現
JET2を導入するだけでカード型デザインを簡単に実現できます。
JET2を利用しないでカード型デザインにする場合、HTMLやCSSといったプログラミングの知識が必要です。
さらに、自作コードを書くことで既存のプラグインと干渉してしまい、不具合の出る可能性も。
その点を考慮すると、やはり公式のJET2を利用するのが一番です。



不具合がでると直すのにも時間がかかる。公式のサービスが安全
専用の管理画面
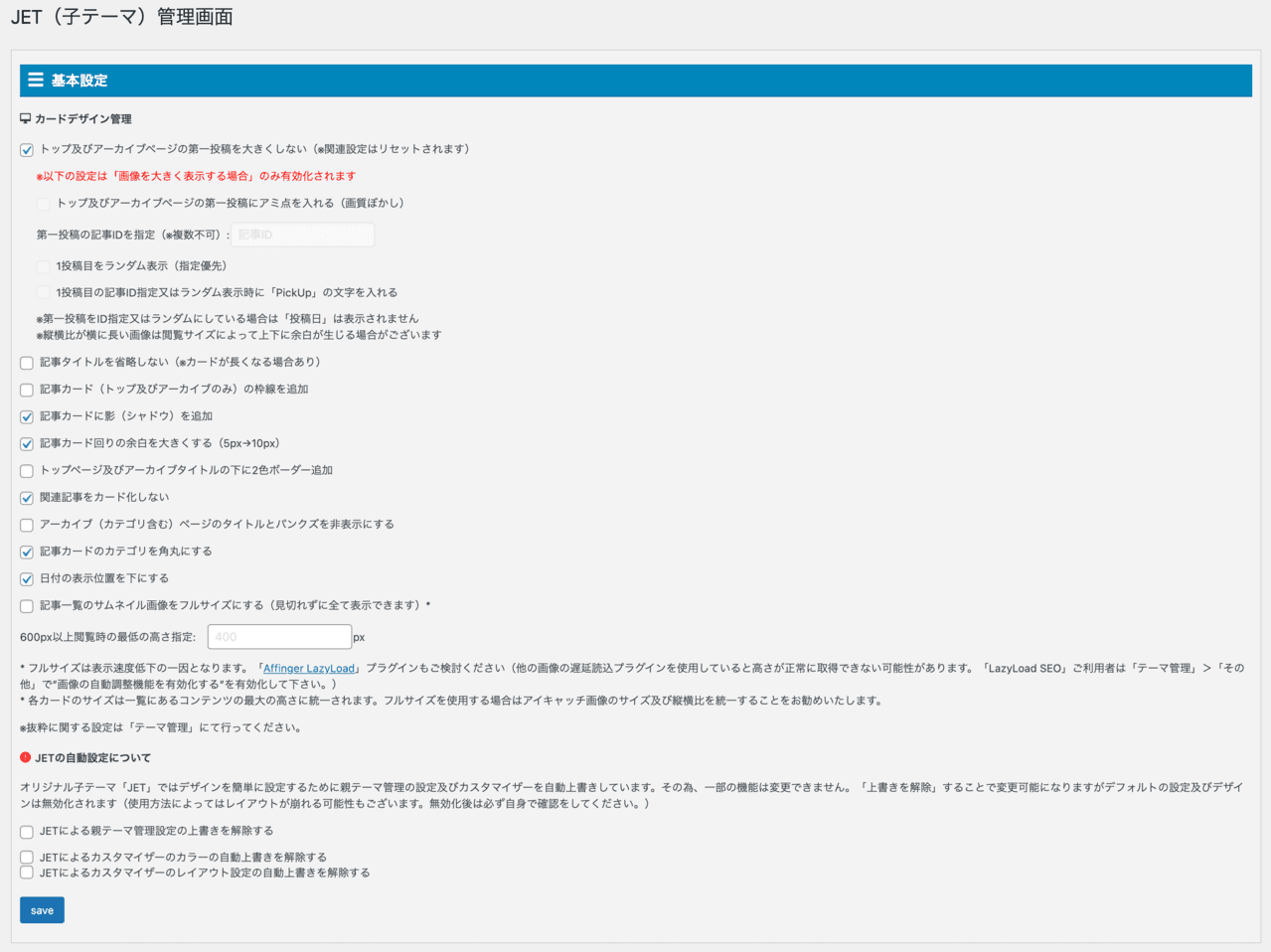
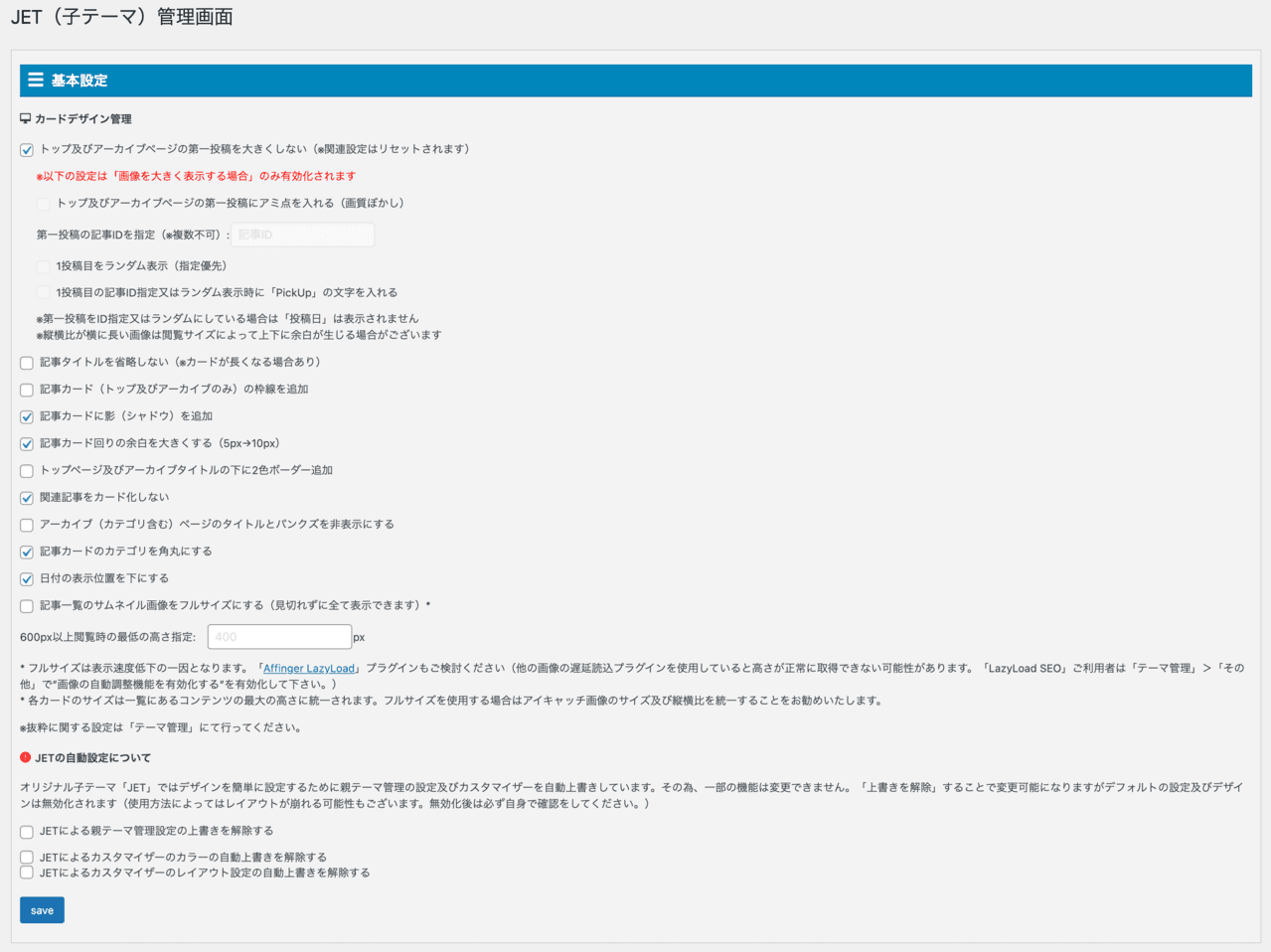
JET2には専用の管理画面が用意されています。
使いたい機能を選択するだけなので簡単。はじめて利用する方でも迷いません。


JET2の設定項目一覧を見る
カードデザイン管理
- トップ及びアーカイブページの第一投稿を大きくしない
- トップ及びアーカイブページの第一投稿にアミ点を入れる(画質ぼかし)
- 第一投稿の記事IDを指定
- 1投稿目をランダム表示
- 1投稿目の記事ID指定又はランダム表示時に「PickUp」の文字を入れる
- 記事タイトルを省略しない
- 記事カード(トップ及びアーカイブのみ)の枠線を追加
- 記事カードに影(シャドウ)を追加
- 記事カード回りの余白を大きくする(5px→10px)
- トップページ及びアーカイブタイトルの下に2色ボーダー追加
- 関連記事をカード化しない
- アーカイブ(カテゴリ含む)ページのタイトルとパンクズを非表示にする
- 記事カードのカテゴリを角丸にする
- 日付の表示位置を下にする
- 記事一覧のサムネイル画像をフルサイズにする(見切れずに全て表示できます)
- 600px以上閲覧時の最低の高さ指定
JETの自動設定について
- JETによる親テーマ管理設定の上書きを解除する
- JETによるカスタマイザーのカラーの自動上書きを解除する
- JETによるカスタマイザーのレイアウト設定の自動上書きを解除する



いつでも自由に変えられます
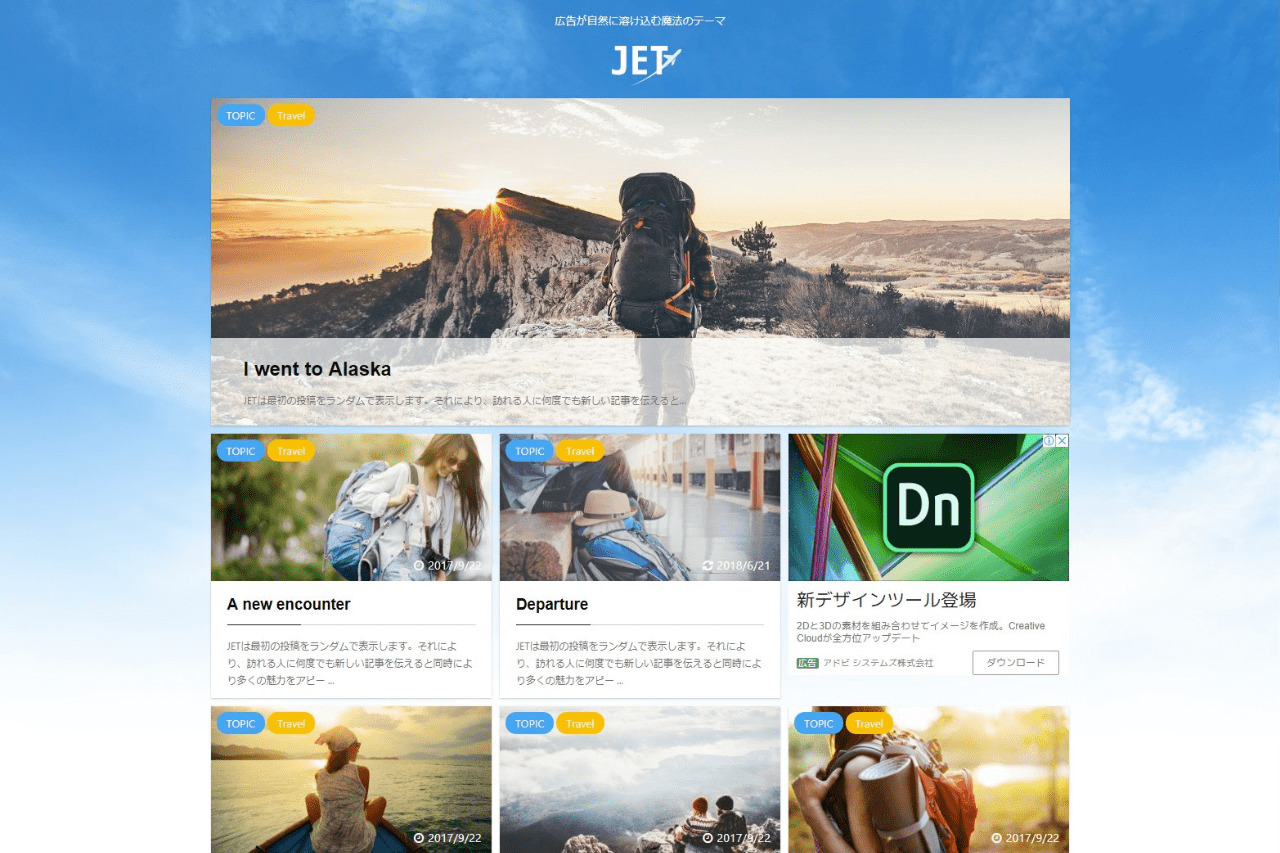
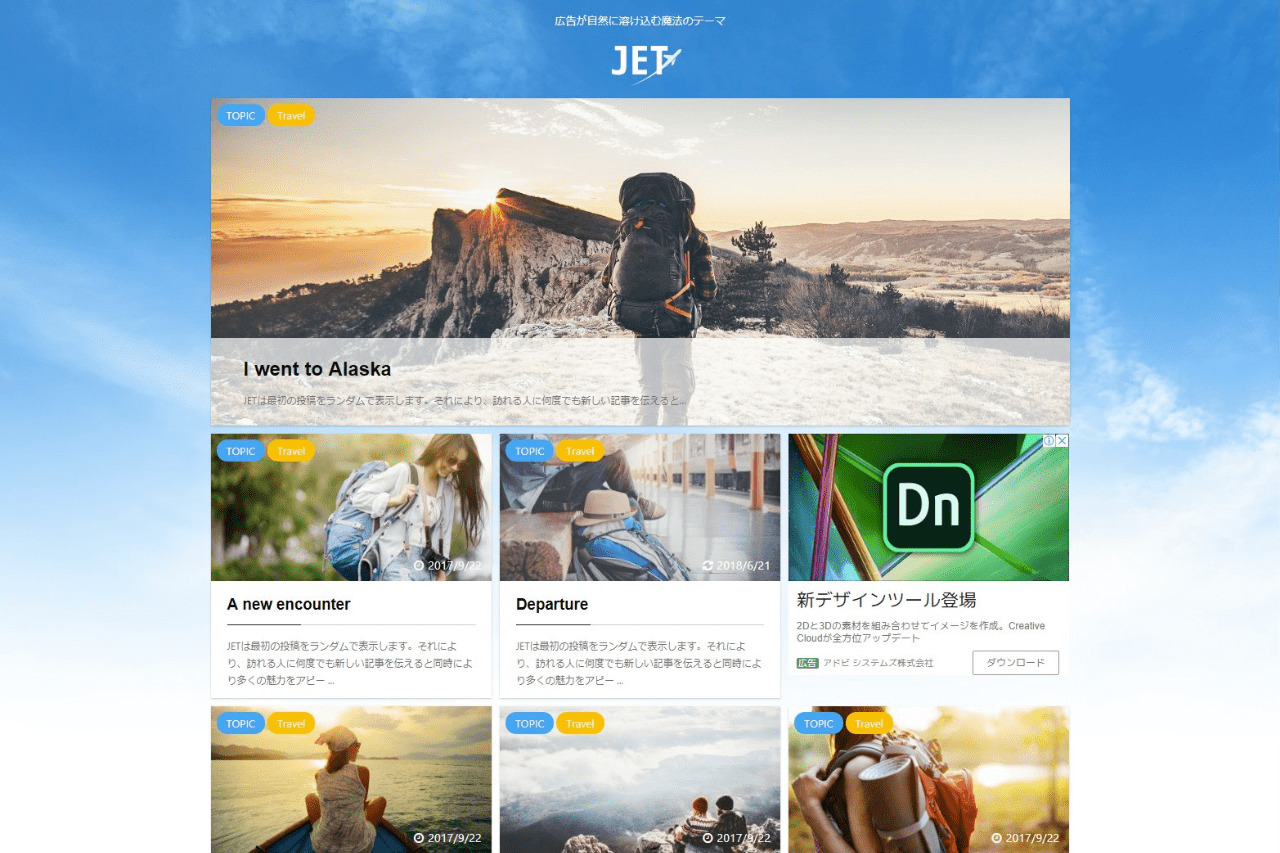
広告が違和感なく溶け込む


ご覧のように、インフィード広告が記事に違和感なく溶け込んでいます。
オシャレな雰囲気になるのはもちろん、違和感なく見れるので読者にストレスを感じさせません。
- デザインに溶け込むので読者のストレスが少ない
- 視認されやすい
- クリック率、CV率が高い
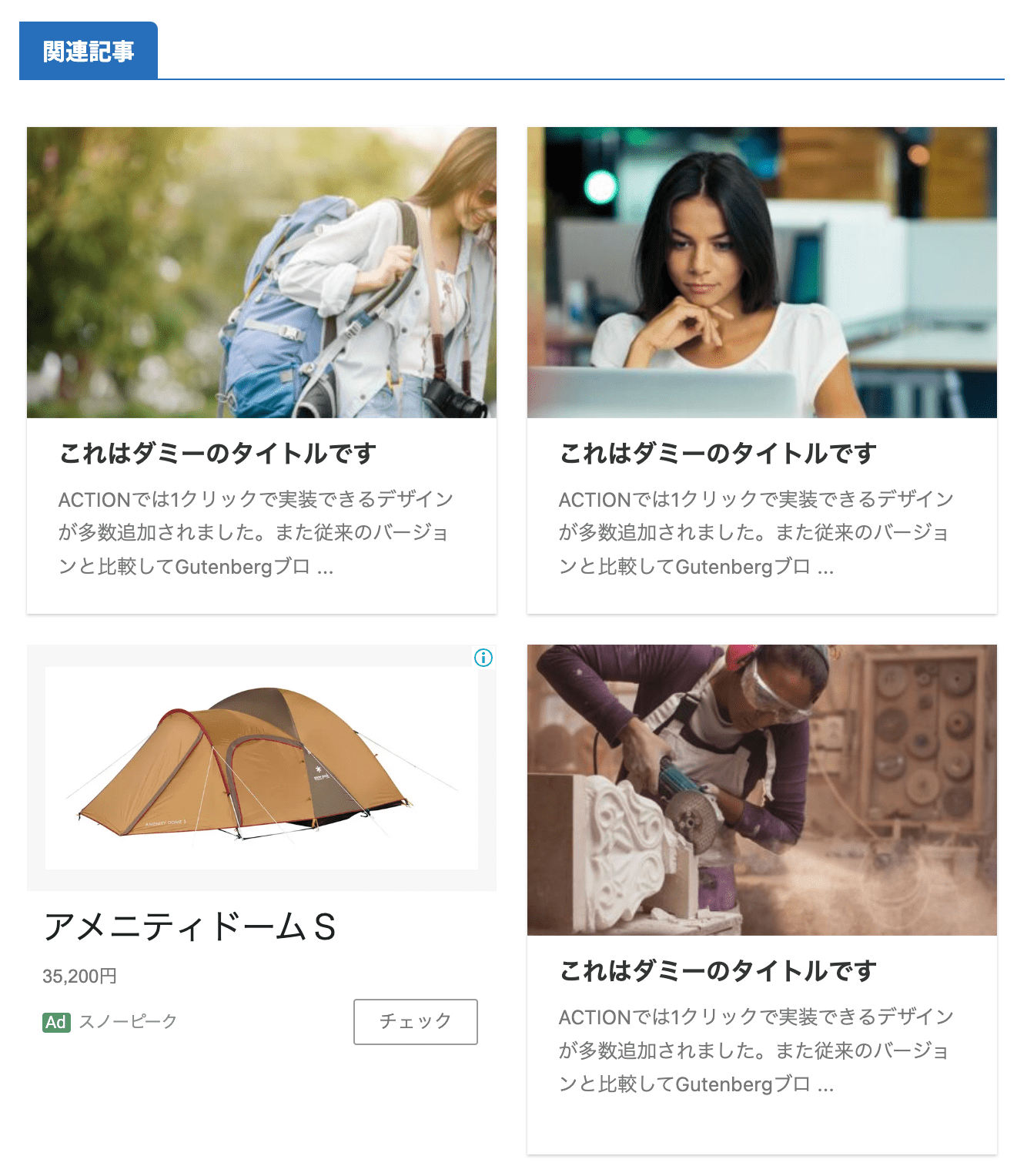
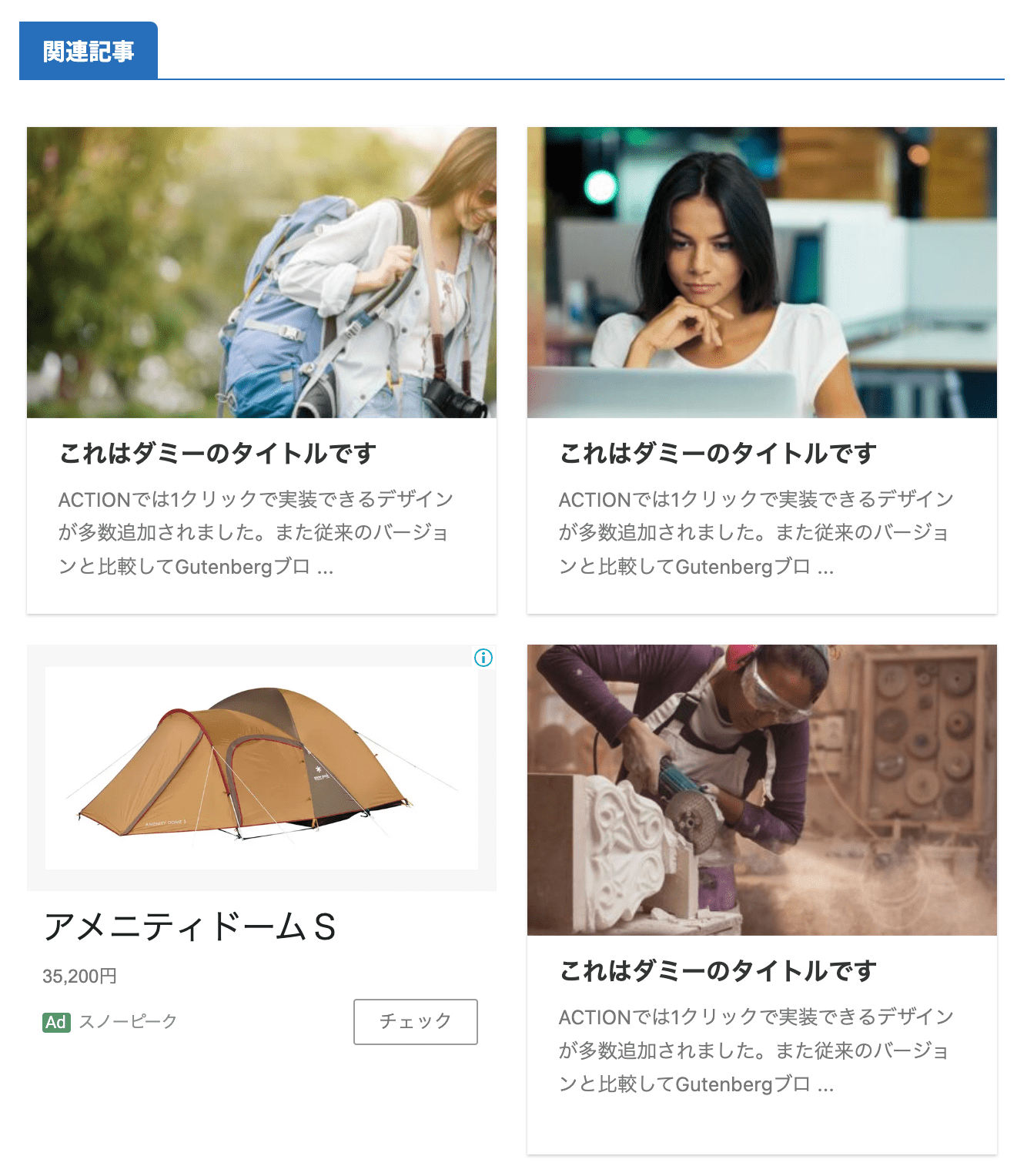
さらに、トップページだけでなく個別記事下の「関連記事一覧」でも広告を溶け込ませます。





アドセンスの収益も最大化するはず
ファーストビューに過去記事をランダム表示


トップページに表示される第一投稿に、過去記事をランダム表示できます。
「過去に書いた渾身の記事を埋もれさせるのはもったいない!」という方は、ぜひお試しください。
もちろん、任意の記事を固定することも。
「はじめに読んでほしい記事」や「収益化記事(ランキングなど)」を設置するのも効果的です。



回遊率アップや直帰率の低下にもつながるよ
【AFFINGER6】JET2の評判
続いて、JET2の評判を見ていきましょう。
実際に利用している方の「ネガティブな評判」「ポジティブな評判」をそれぞれご紹介します。
ネガティブな評判
アフィンガーのjetという子テーマ購入して、インフィード広告をsetしたら表示スピードの評価がガタ落ちなんですが…😭
— モブ@アブソリュート (@mobuchallenge) November 7, 2021
駄目なのか?私が使っちゃ駄目なのか?😭
誰か対策を……教えて~(´;д;`)
【 JET 】
— パチ屋エンジニア (@patiyablog) March 27, 2020
アフィンガーの専用子テーマJETを導入しました
でも使いこなせない💦
導入する時間で記事書いてたほうがよかった気がしてしょうがない…
とりあえず24時までブログ書いたらコインランドリー行ってきます#ブログ書け#ブログ仲間募集して
最近、サイトスピードで回りでにぎやかだったので、
— やまぐー@🐚💤 (@k_yamaguu) January 15, 2021
自分のサイトを久々にみてみて予想以上で衝撃😰
AFFINGER JET スライドショーがかっこいんだけど、外すかなぁ。#エックスサーバー はSSD化するのはまだずっと先なんだろうか。
まだ契約期間が数年残ってて悩ましい。
サーバーの引っ越しも文字数 pic.twitter.com/FLMyFHIi8c
- 特別な機能はないので1,000円安くしてほしい
- 表示スピードが落ちた
- 使いこなせず時間がかかる



JET2に限らず、スライドショー機能を使うと表示スピードが落ちるのでご注意を
ポジティブな評判
私のブログ、「記事と広告がうまく溶け合って違和感がない」というAFFINGERの有料子テーマJETを入れているんだけど、本当に溶け込みすぎて書いた私でも間違えて広告踏みそうで怖い😅
— 杏 (@anzu_haha) June 12, 2022
今見たらJET2が出ていた!
更新してないからどんどん置いていかれる💦
AFFINGERのJETという子テーマに
— ライ@Webライター×ブロガー (@rain0te) March 28, 2020
変えたらアイキャッチのサイズが
変になってしまったんですが、
ググったら1発で解決しました😌
有名なテーマはググると
大体解決できるから良いですね。
無料テーマだとトラブったときに
解決できないのがデメリットです💦#ブログ初心者#ブログ書け
【アフィンガーJETを使ってみて感じたこと】
— ダーマン@暗号資産マンガ×ブロガー (@da_man_ga) May 10, 2020
・やっぱりカードデザインはカッコいい
・アフィンガーにしたからっていきなりPVが伸びるわけじゃない
・管理画面でデザイン部分カスタムが多すぎてほぼデフォルト
・1回買い切りで他のサイトへテーマを使い回せるのはありがたい#アフィンガー
アフィンガーJET導入しました☺️
— たか|DQW×投資 (@goodstart_) September 27, 2020
トップページのカスタマイズに苦戦してます😱
でもアドセンスの収益3桁行きました😂🎉🎉🎉
めっちゃ嬉しい😆👍
- 広告が溶け込みすぎて自分でも踏みそう
- ググれば問題もすぐ解決できる
- カッコいい
- アドセンスの収益が上がった



収益向上というより、デザイン面で選んでいる人が多い
SWELLとAFFINGER6との比較はこちら
【AFFINGER6】JET2の購入・導入方法
それでは、JET2の購入・導入方法を解説します。
- JET2の購入
- JET2のダウンロード
- JET2の有効化
すでにAFFINGER6を導入済みという前提で解説します。
購入がまだという方は「AFFINGER6をレビュー!購入から導入方法も解説」からご覧ください。
JET2の購入
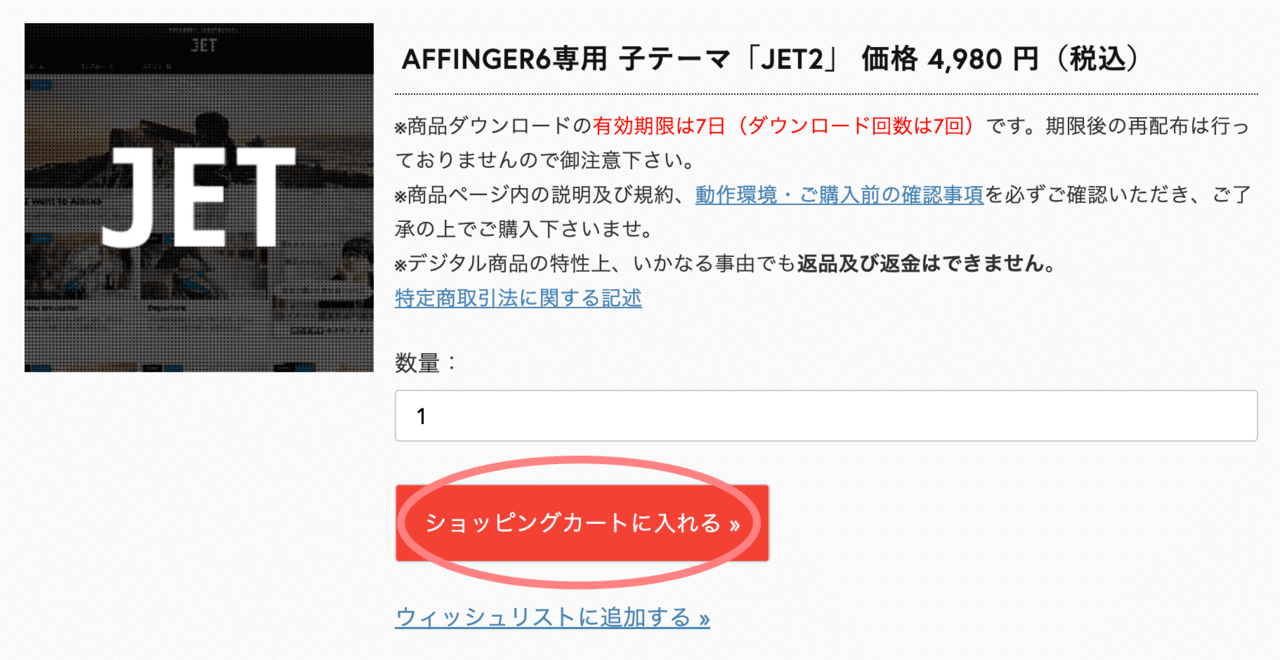
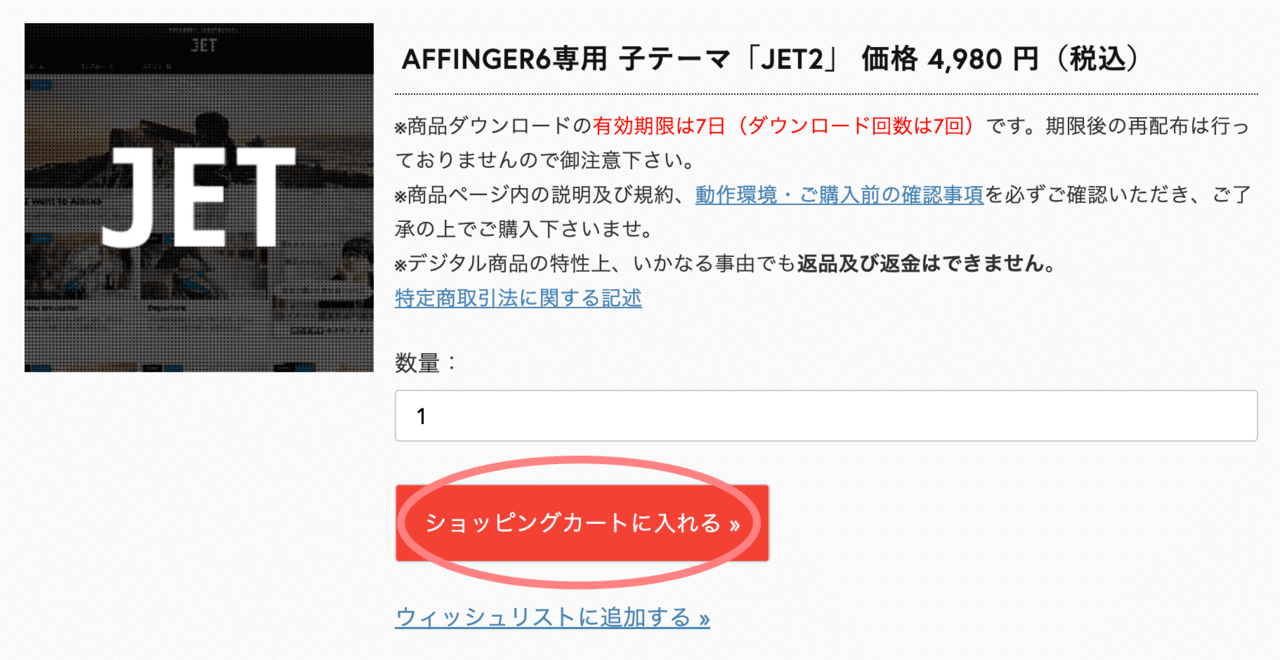
まずは公式販売サイト「STINGER STORE」を開きましょう。


下にスクロールし「ショッピングカートに入れる」をタップ。


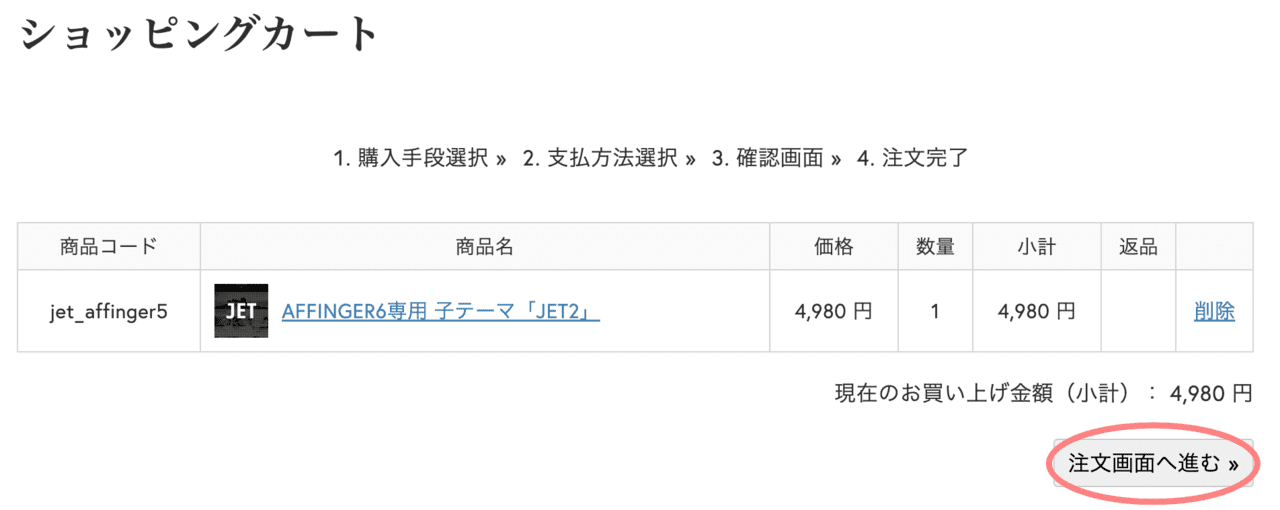
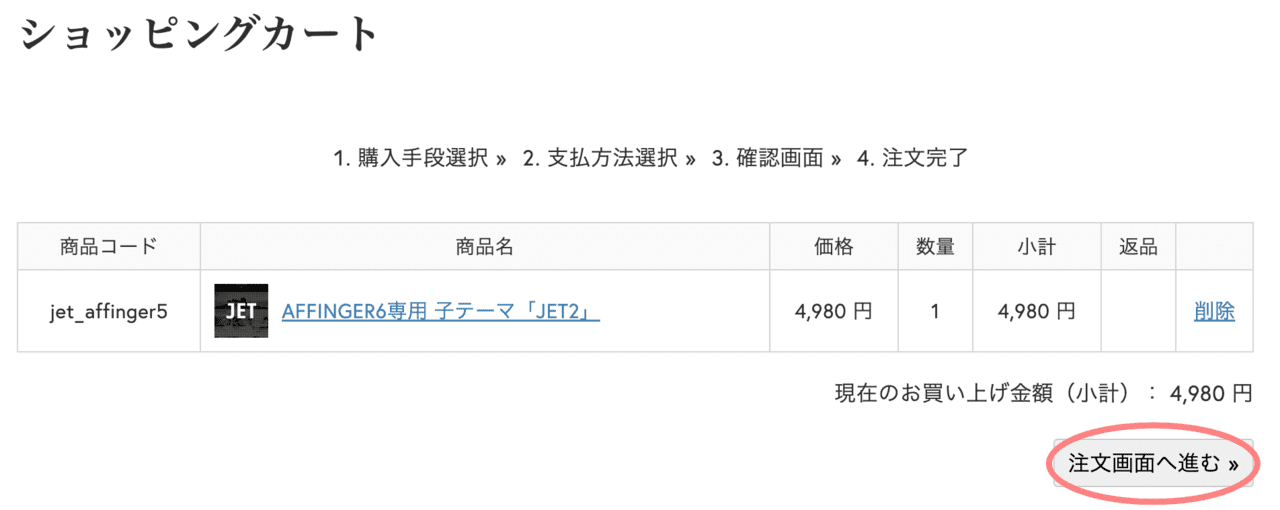
「注文画面へ進む」をタップします。


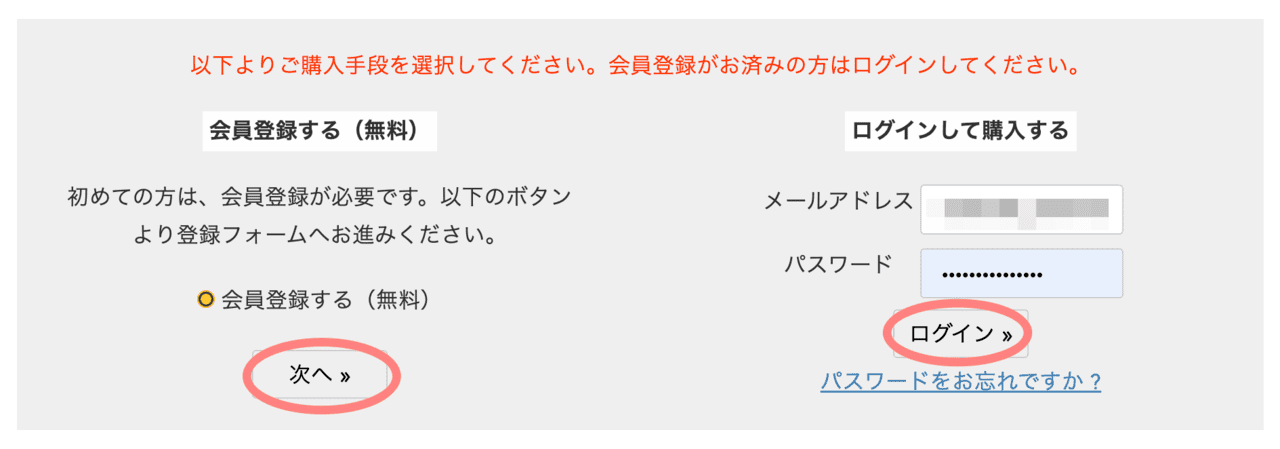
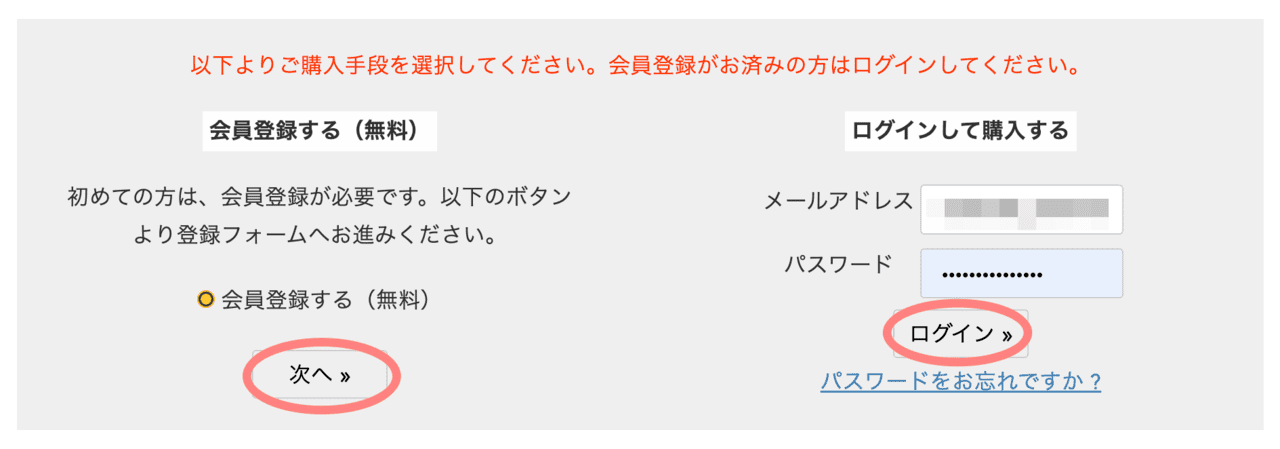
「会員登録する(無料)」or「ログインして購入する」を選択後、次へ進んでください。


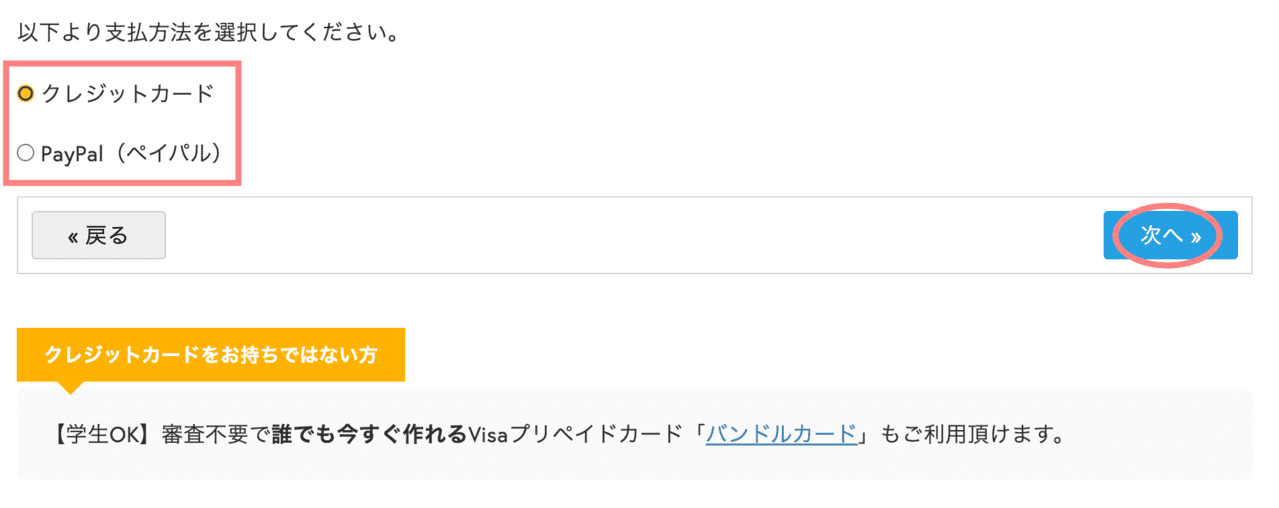
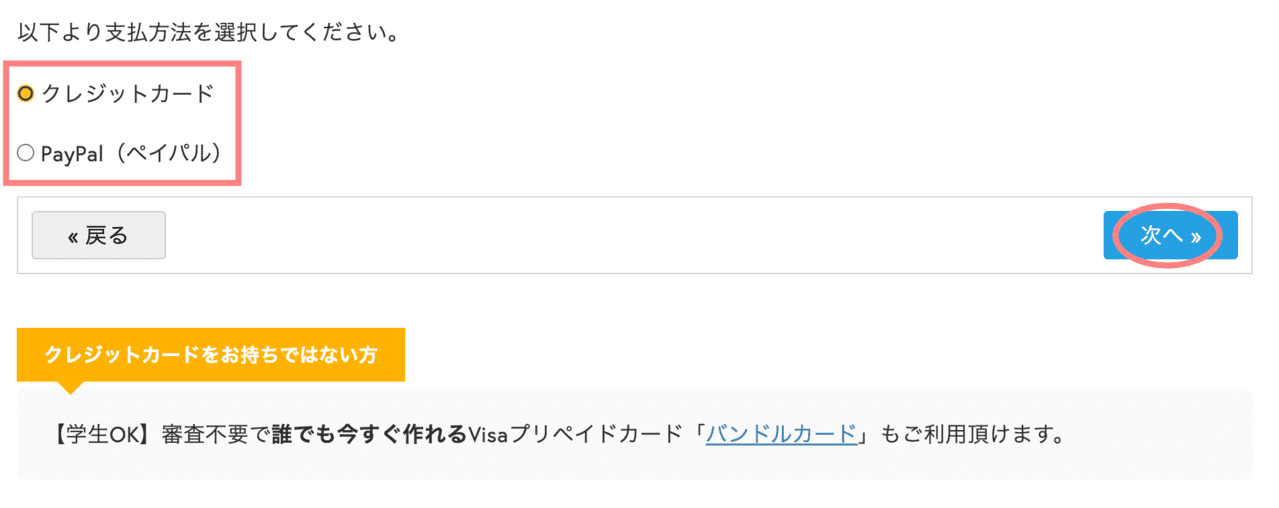
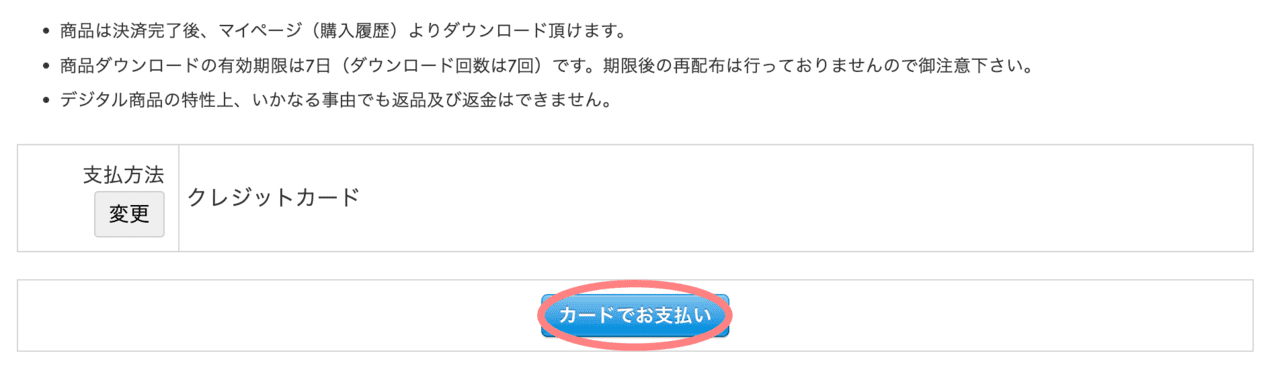
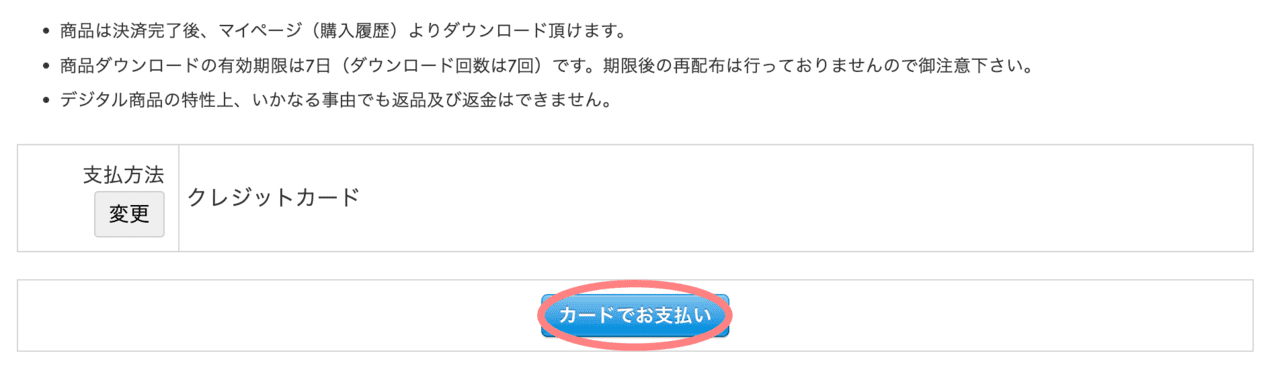
支払い方法を選び「次へ」をタップ。
今回はクレジットカード決済を選択しました。


「カードでお支払い」をタップ。


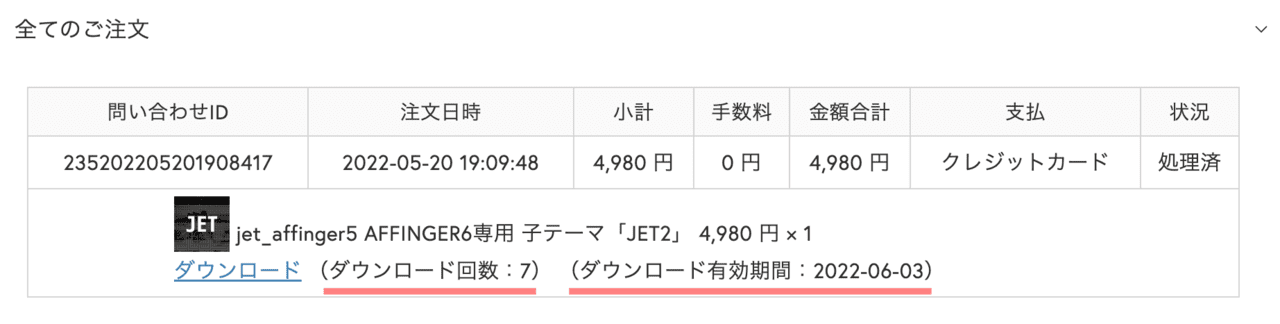
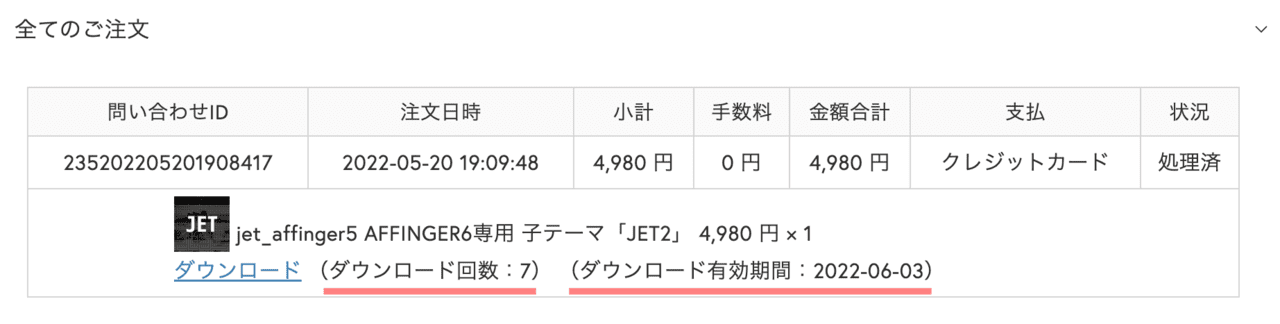
支払いが終わると以下の画面が表示されます。
「回数:7回」「有効期限:2週間」となっているので、購入後は早めにダウンロードしてください。


JET2のダウンロード
登録したメールアドレスにSTINGER STOREより、ダウンロードのURLが送付されます。
メールを開きダウンロードのURLをタップしましょう。


タップするとZIPファイルが出現。ダブルクリックして解凍します。


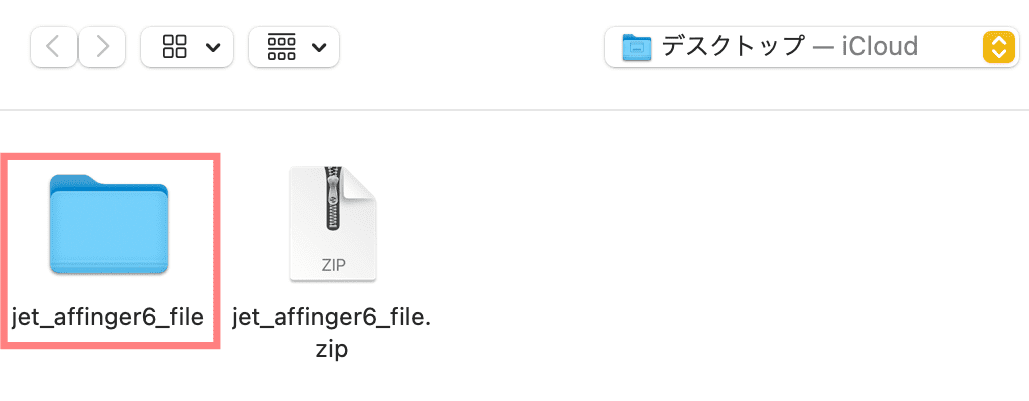
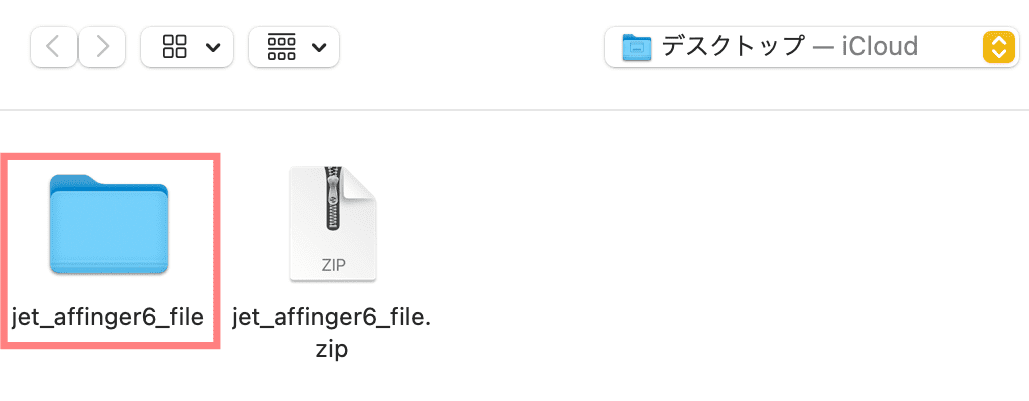
すると、青いファイルが表示。あとで使用するのでそのままでOK


JET2の有効化
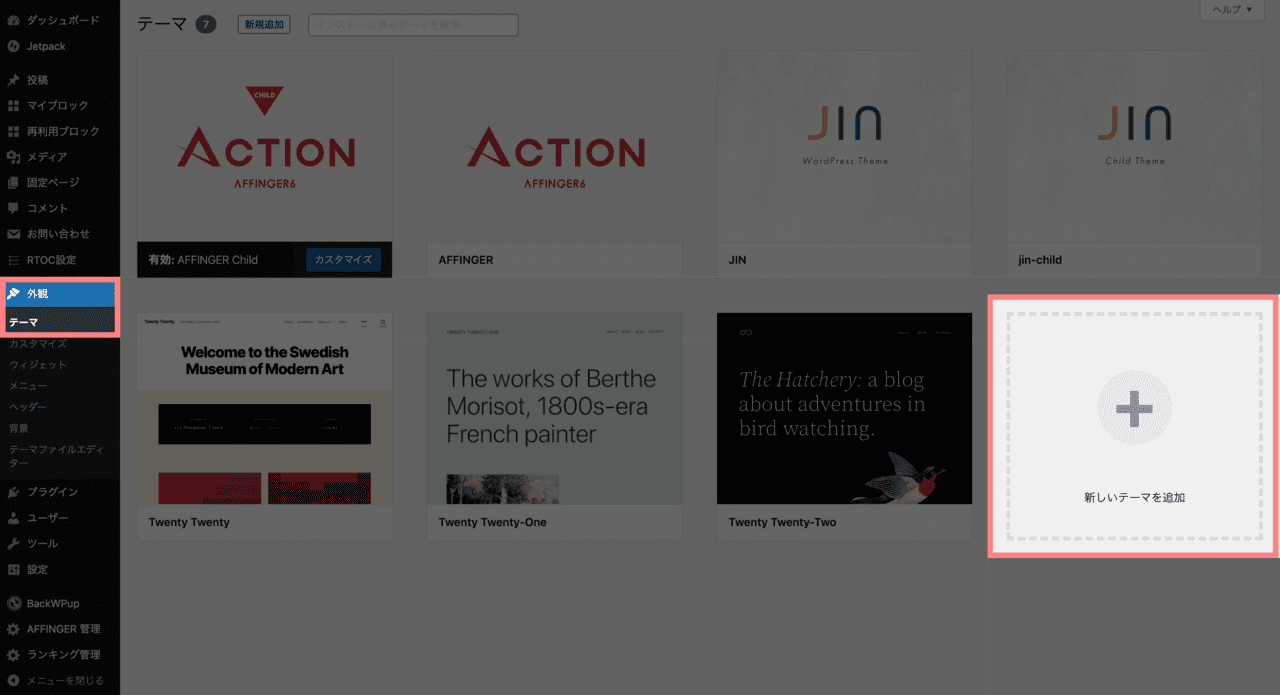
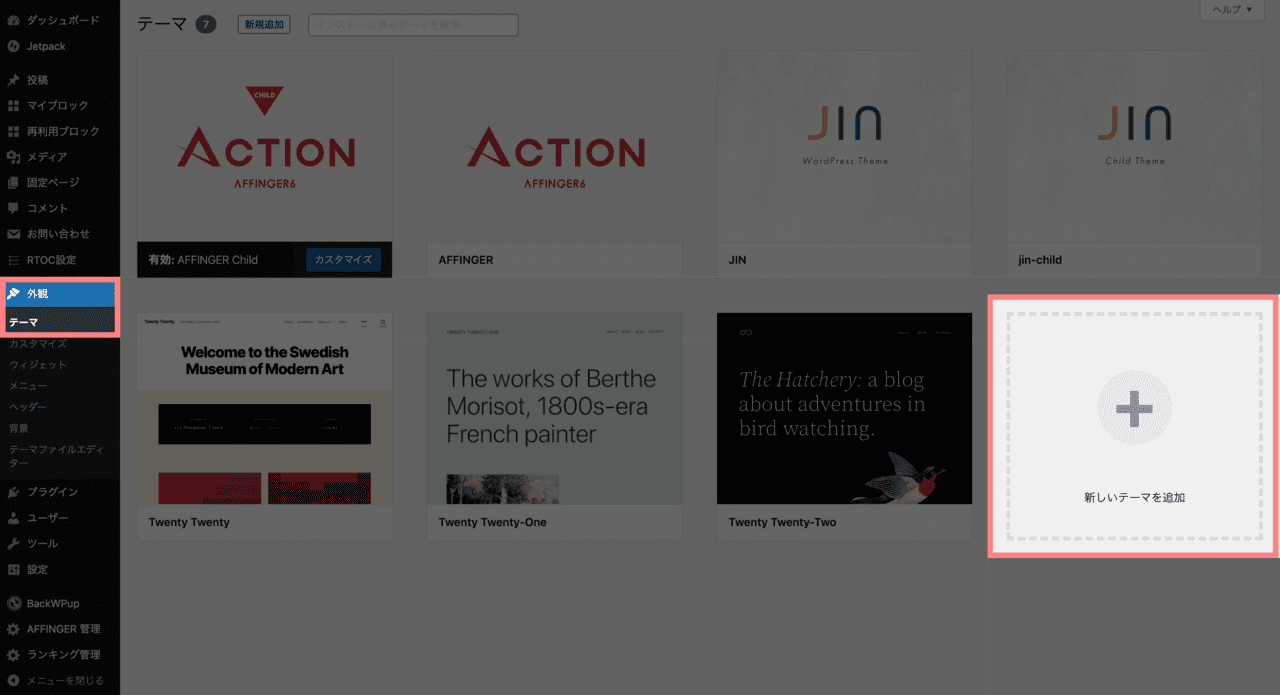
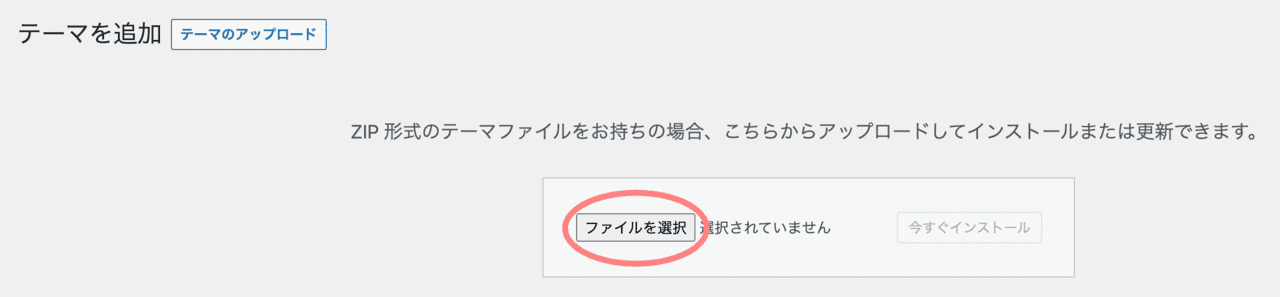
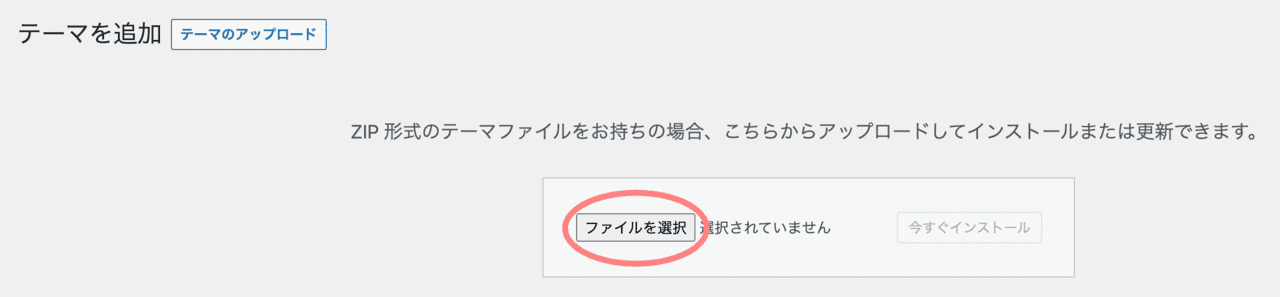
WordPressにアクセスし「外観」→「テーマ」→「新しいテーマを追加」


「ファイルを選択」をタップ。


先ほど解凍したファイル「jet_affinger6_file」をタップします。


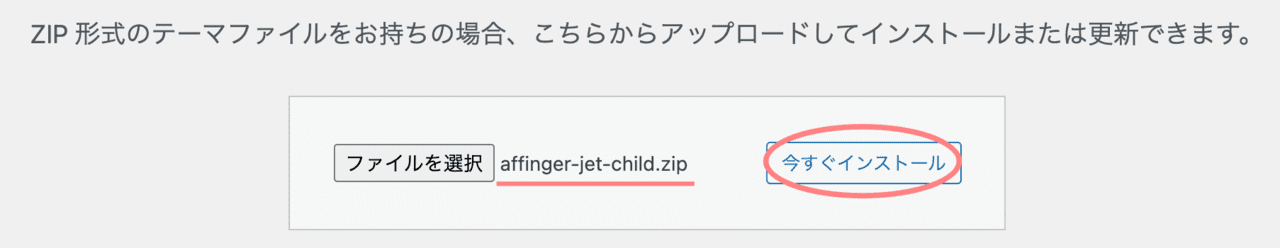
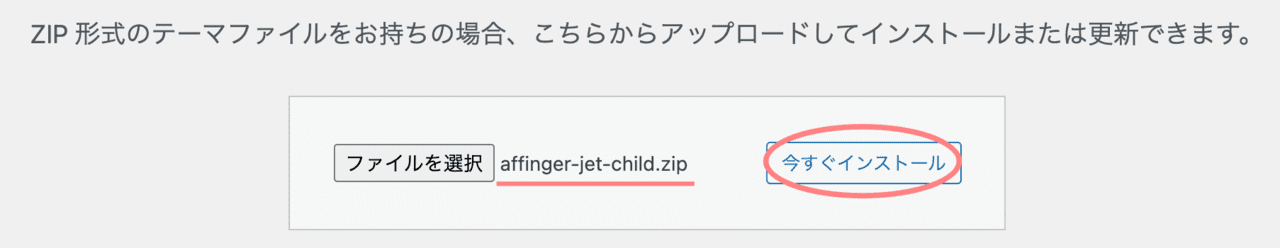
「affinger-jet-child.zip」をタップ。


「今すぐインストール」をタップします。


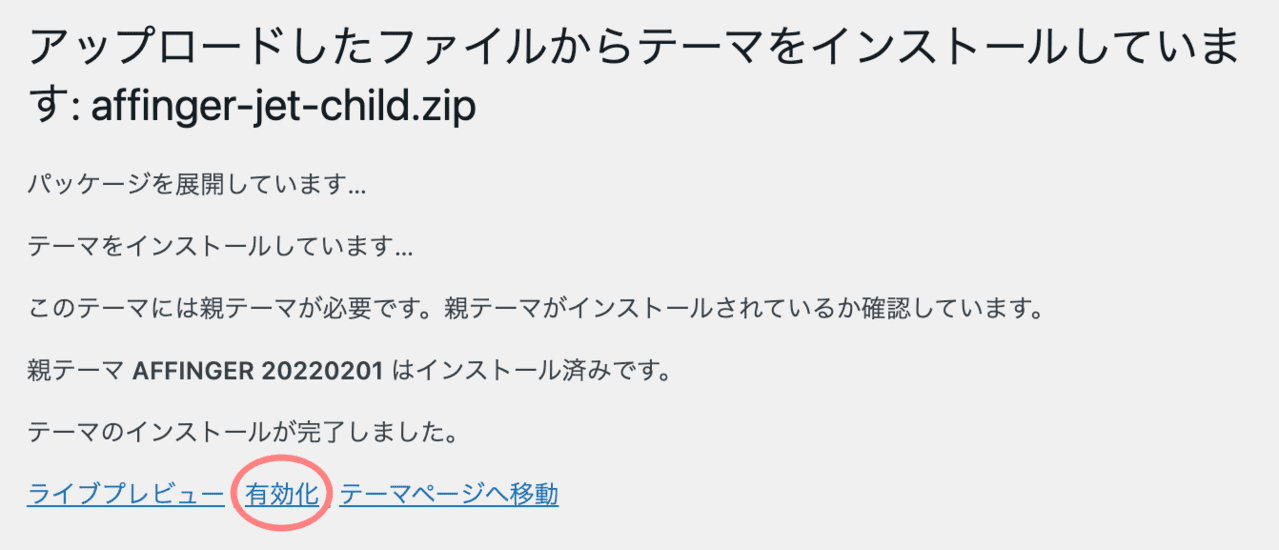
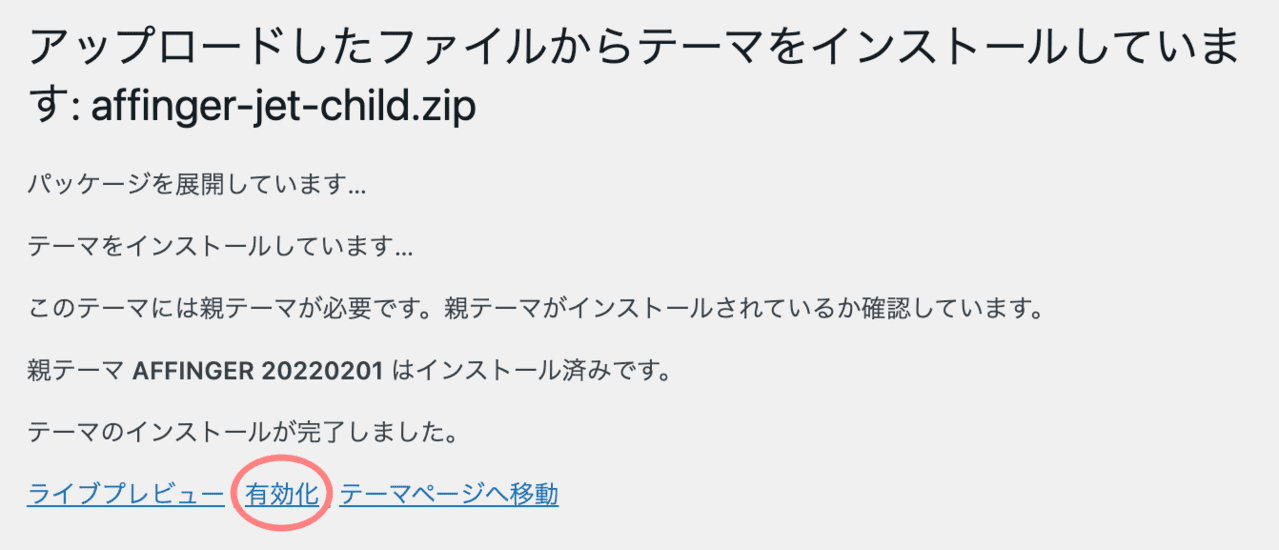
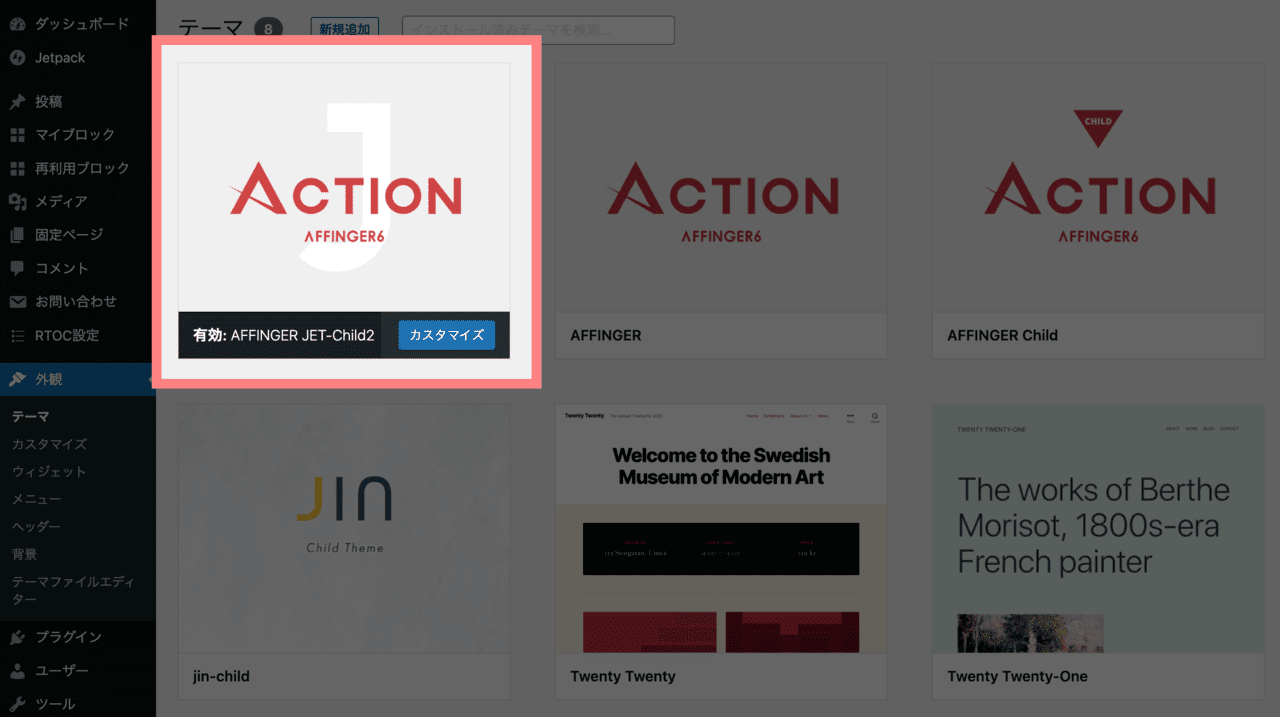
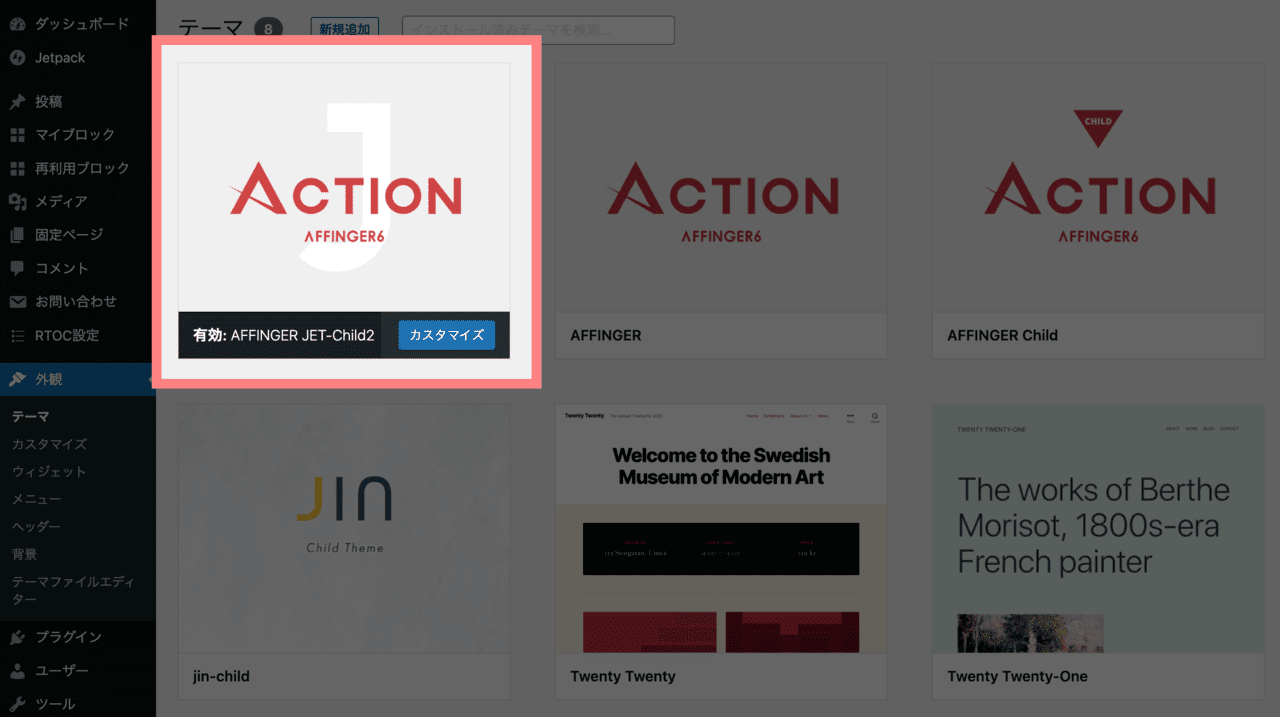
インストールが完了したら「有効化」をタップ。


「AFFINGER JET-Child2」が有効化されました。


お疲れさまでした。JET2の導入は以上です。
JET2のマニュアルは「購入ユーザー専用ページ」からどうぞ。
ログインパスワードはAFFINGER6フォルダ内→「WordPressテーマ」→「必ずお読みください」に記載されています。
【AFFINGER6】JET2のよくある質問
では最後に、JET2のよくある質問をまとめておきます。
JET2単体で利用できる?
できません。JET2はあくまで「AFFINGER6」の子テーマだからです。
「AFFINGER6+JET2」or「AFFINGER6 EX+JET2」で利用する必要があります。
JET2を買わないでカード型にできる?
できます。方法は以下の2つ。
- AFFINGER6 EXを購入(12,000円・税込)
- 自分でカスタマイズ
費用を気にしないのであれば、多機能なAFFINGER6 EXを購入するのが一番です。
一方、自分でカスタマイズする場合は注意。
CSSやHTMLといったコードを自分で書くため、書き間違えをする可能性があります。
書き間違えるとうまく表示されませんし、ブログ全体のレイアウトが崩れてしまうことも。
CSSやHTMLの知識をある程度もっている方以外には、自分でカスタマイズするのはおすすめしません。
AFFINGER6でカード型デザインにするならJET2
今回は、AFFINGER6専用の子テーマ「JET2」をレビューしました。
最後におさらいです。
- テーマとは別に4,980円かかる
- カード型はAFFINGER6 EXでも可能
- スマホでは記事一覧を2列表示できない
- カード型デザインを簡単に実現
- 専用の管理画面
- 広告が違和感なく溶け込む
- ファーストビューに過去記事をランダム表示
「AFFINGER6を導入したけど、人とは少し違うデザインにしたい」
「アドセンスで稼いでいきたい」
こんな風に考えている人には最適なテーマです。
設定方法も簡単なので、手順を参考に導入してくださいね!



僕はアドセンスは貼らないけど「カード型デザインにしたい」という理由だけで購入。満足したよ